So erstellen Sie ein Welcome Gate in WordPress (Schritt für Schritt)
Veröffentlicht: 2023-06-02
Möchten Sie ein Willkommensportal auf Ihrer Website erstellen?
Herkömmliche Willkommenstore leiten Benutzer auf eine neue Seite weiter, was sich negativ auf SEO und Benutzererfahrung auswirkt.
Wir zeigen Ihnen, wie Sie direkt auf Ihrer Website eine Vollbildmatte erstellen, mit der Besucher interagieren oder die Sie einfach verlassen können. Diese Kampagnen können dazu beitragen, Ihre E-Mail-Liste zu erweitern, den Umsatz zu steigern und das Engagement auf Ihrer Website zu verbessern.
In diesem Tutorial erfahren Sie, wie Sie in weniger als 10 Minuten ein Willkommensportal im Vollbildmodus für Ihre Website erstellen.
Das Hinzufügen eines Welcome Gate zu Ihrer Website ist ganz einfach
Wenn Sie sich von der Masse abheben möchten, sollten Sie ein Willkommenstor schaffen, das absolut atemberaubend ist. Sie möchten es auch anpassen und auswählen können, wie Sie die Kampagne auf Ihrer Website anzeigen möchten.
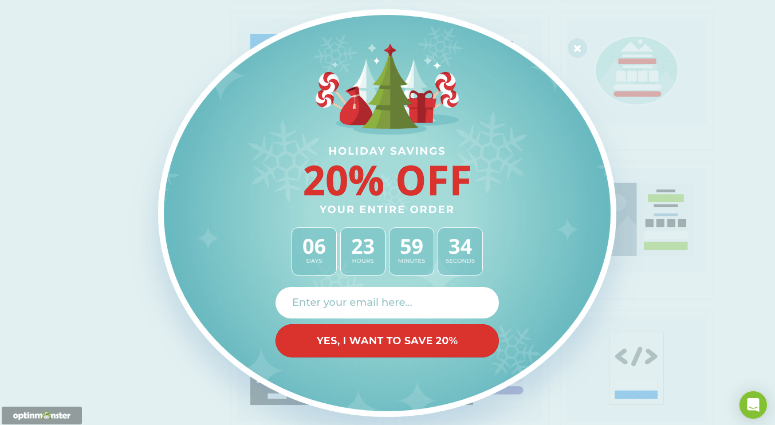
In diesem Tutorial zeigen wir Ihnen, wie Sie in weniger als 10 Minuten eine schöne Kampagne wie diese erstellen:

Hinter diesem schönen Design verbergen sich Targeting-Regeln, die die Kampagne nur neuen Besuchern zeigen. Wenn eine Person die Kampagne bereits gesehen oder sich daran beteiligt hat, wird sie sie nie wieder sehen. Wir zeigen Ihnen sogar, wie Sie es nur an bestimmten Daten, zu bestimmten Zeiten und an bestimmten Orten anzeigen können.
Um ein leistungsstarkes Willkommenstor wie dieses zu erstellen, verwenden wir OptinMonster.

Wir haben OptinMonster verwendet, um unsere eigenen Kampagnen durchzuführen, und es ist sehr einfach zu verwenden. Es stehen schöne Vorlagen zur Auswahl und ein visueller Editor, mit dem Sie alle erforderlichen Änderungen vornehmen können. Sie müssen nie irgendeine Codierung verwenden, und selbst wenn Sie ein Anfänger sind, werden Sie in der Lage sein, den Umgang damit in kürzester Zeit zu erlernen.
Darüber hinaus verfügt OptinMonster über leistungsstarke Targeting-Regeln, um Ihre Kampagne nur neuen oder wiederkehrenden Besuchern anzuzeigen. Sie können Ihre Willkommensmatte sogar nach Standort, Gerät, Datum/Uhrzeit und vielem mehr anzeigen.
Auf diese Weise können Sie saisonale Kampagnen, lokalisierte Angebote und vieles mehr erstellen.
Was wir lieben, sind die konvertierungsoptimierten Elemente im Builder von OptinMonster, wie ein Countdown-Timer, Inline-Formulare, Inhaltsschließfächer und vieles mehr.
Erfahren Sie hier mehr über OptinMonster. Wenn Sie stattdessen eine Splash-Seite erstellen möchten, sollten Sie sich dieses Tutorial zum Erstellen einer atemberaubenden Splash-Seite für Ihre WordPress-Site ansehen.
Beginnen wir nun mit unserem Tutorial hier. Hier sind die Schritte, denen wir folgen werden:
- Verbinden Sie OptinMonster mit Ihrer Website
- Erstellen Sie ein Willkommensportal im Vollbildmodus
- Passen Sie Ihre Welcome Gate-Kampagne individuell an
- Sprechen Sie Ihre Zielgruppe gezielt an
- Verbinden Sie Ihren E-Mail-Dienst
- Veröffentlichen Sie das Welcome Gate
Schritt 1: Verbinden Sie OptinMonster mit Ihrer Site
Melden Sie sich zunächst bei OptinMonster an und installieren Sie dann das OptinMonster-Plugin in Ihrem WordPress-Dashboard.
Sobald Sie das Plugin aktivieren, wird der Setup-Assistent gestartet. Befolgen Sie die Anweisungen auf dem Bildschirm, um das Plugin mit Ihrem OptinMonster-Konto zu verbinden.
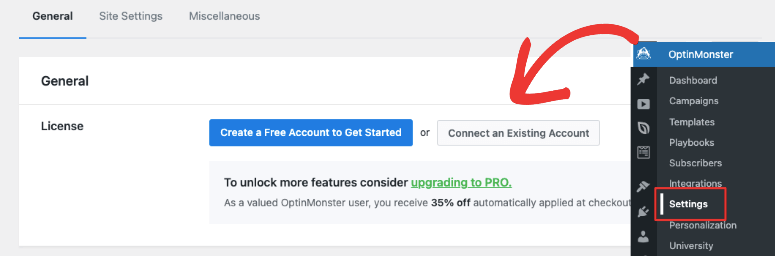
Sie können Ihr Konto auch unter der Registerkarte OptinMonster » Einstellungen verbinden.

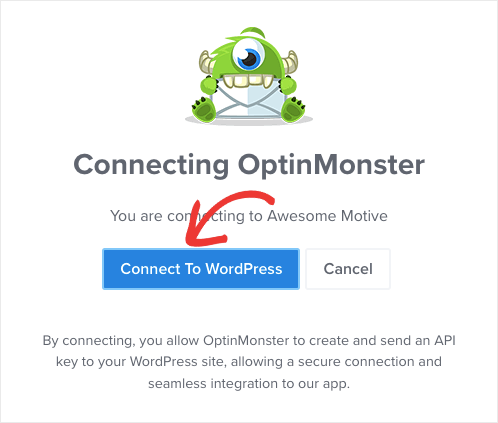
Dadurch wird ein Popup angezeigt, um OptinMonster mit WordPress zu verbinden.

Wenn Sie in einem anderen Tab bei Ihrem OptinMonster-Konto angemeldet sind, erkennt das Plugin Ihr Konto automatisch und verbindet es. Mehr ist nicht nötig. Sie sehen eine Meldung, dass Ihr Konto verbunden ist.

Jetzt können Sie Ihre Vollbildkampagne erstellen.
Schritt 2: Erstellen Sie ein Willkommensportal im Vollbildmodus
Sie können Kampagnen in Ihrem OptinMonster-Konto oder direkt in Ihrem WordPress-Dashboard erstellen. Wir zeigen Ihnen, wie Sie mit Ihrem OptinMonster-Konto beginnen, denn so können Sie so viele Kampagnen erstellen, wie Sie benötigen, und diese mit verschiedenen Websites verbinden.
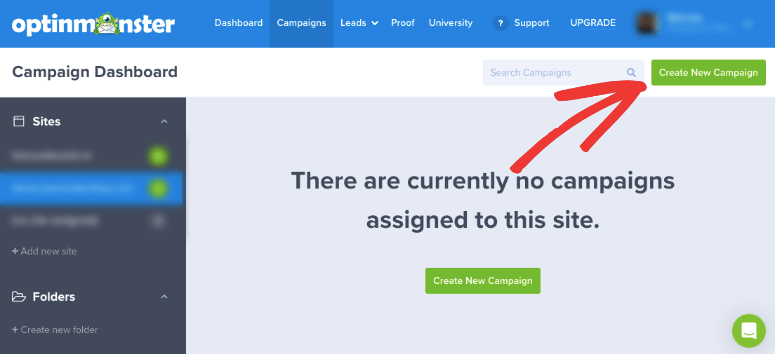
Wählen Sie in Ihrem Konto die Schaltfläche „Neue Kampagne erstellen“ .

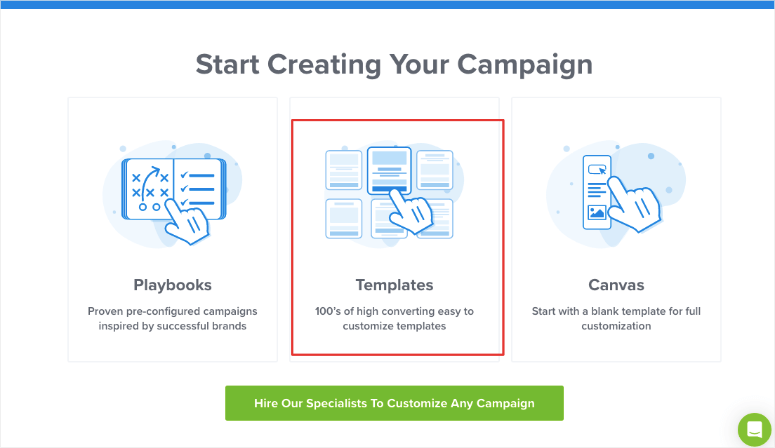
Dadurch wird ein Popup geöffnet, in dem Sie zwischen Playbooks, Vorlagen oder Canvas wählen können, um ganz von vorne zu beginnen. Beginnen wir mit der Erstellung einer Kampagne mithilfe einer Vorlage.

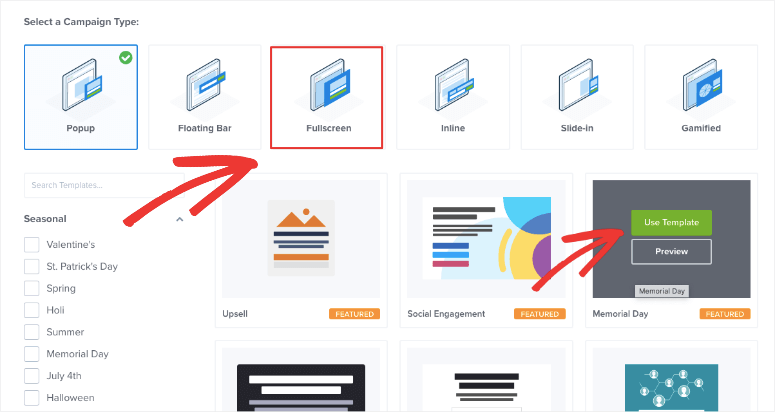
Wenn Sie „Vorlagen“ auswählen, wird eine Vorlagenbibliothek geöffnet. Sie sehen Optionen zum Erstellen verschiedener Arten von Kampagnen wie Pop-ups, schwebende Balken, Vollbild-, Inline-, Slide-in- und Gamified-Wheels-Kampagnen.
Wählen Sie „Vollbild“ und durchsuchen Sie dann die folgenden Vorlagen.

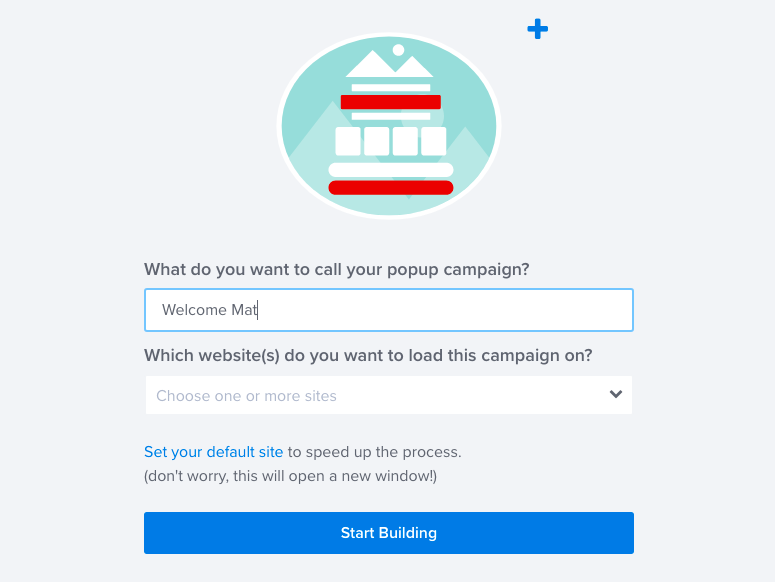
Für dieses Tutorial wählen wir die Vorlage „Feiertag“. Wenn Sie eine Vorlage auswählen, müssen Sie einen Namen für Ihre Kampagne eingeben. Sie können auch auswählen, für welche Website Sie diese Kampagne durchführen möchten.

Jetzt können Sie mit dem Aufbau der Kampagne beginnen.
Schritt 3: Passen Sie Ihre Welcome Gate-Kampagne an
Jetzt sollten Sie sich im OptinMonster-Kampagnen-Builder befinden. Auf der linken Seite sehen Sie eine Vorschau Ihrer Kampagne und eine Taskleiste.
Um Änderungen vorzunehmen, können Sie direkt in der Vorschau arbeiten. So können Sie beispielsweise den Text in der Vorschau auswählen und ihn direkt dort wie folgt ändern:

Sie werden sogar einen Texteditor sehen, der Schriftarten, Ausrichtung, Textfarbe und mehr ändert.

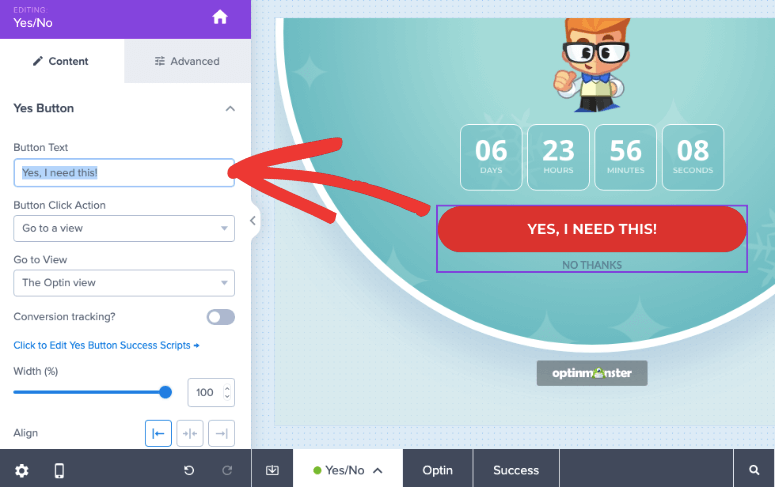
Benötigen Sie weitere Optionen? Lassen Sie uns die CTA-Schaltfläche ändern. Klicken Sie einfach darauf und auf der linken Seite erscheinen Bearbeitungsoptionen.

Sie können den Text anpassen und festlegen, welche Aktion ausgeführt wird, wenn der Benutzer darauf klickt. Es gibt viele weitere Anpassungsoptionen zum Ändern der Breite, Ausrichtung, Farbe und mehr.
Wenn Sie anstelle einer Ja/Nein-Option ein Opt-in-Feld hinzufügen möchten, wird in der unteren Taskleiste eine Option angezeigt. Wenn Sie auf Ja/Nein klicken, können Sie diese Option deaktivieren.
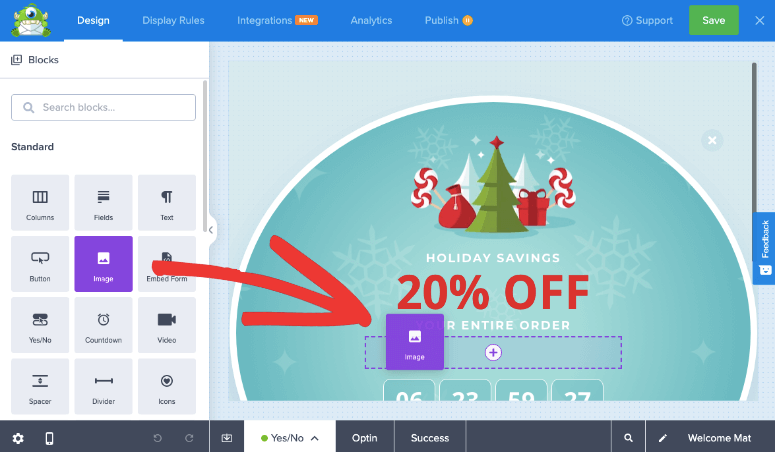
Wenn Sie ein neues Element wie ein Bild hinzufügen möchten, ziehen Sie es einfach aus dem linken Menü in Ihr Design. So einfach, oder? Sie können Ihr Design bearbeiten, indem Sie Elemente einfach per Drag & Drop an die gewünschte Stelle ziehen.

Wenn Sie einen Bildblock hinzufügen, wird eine Bildbibliothek geöffnet. Sie können hier auch auf die Unsplash-Bildbibliothek mit Millionen kostenloser Stockfotos zugreifen.
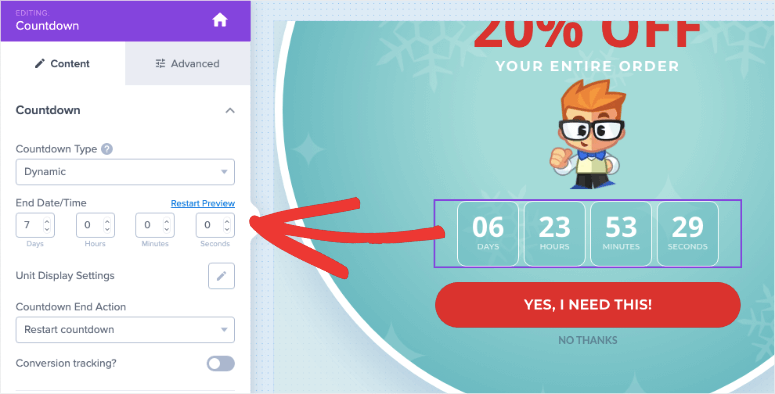
Wenn Sie einen zeitlich begrenzten Ausverkauf durchführen oder Ihrer Kampagne einfach nur ein Gefühl der Dringlichkeit verleihen möchten, können Sie dem Design einen Countdown-Timer hinzufügen. Durch Auswahl dieses Feldes können Sie Datum und Uhrzeit für den Timer auswählen. Sie können den Timer auch automatisch neu starten lassen, sobald er abgelaufen ist.

Wenn Sie mit der Anpassung des Designs fertig sind, speichern Sie Ihren Fortschritt, indem Sie oben rechts im Builder auf die Schaltfläche „Speichern“ klicken. Jetzt zeigen wir Ihnen, wie Sie Ihre Zielgruppe gezielt ansprechen.
Schritt 4: Sprechen Sie Ihre Zielgruppe an
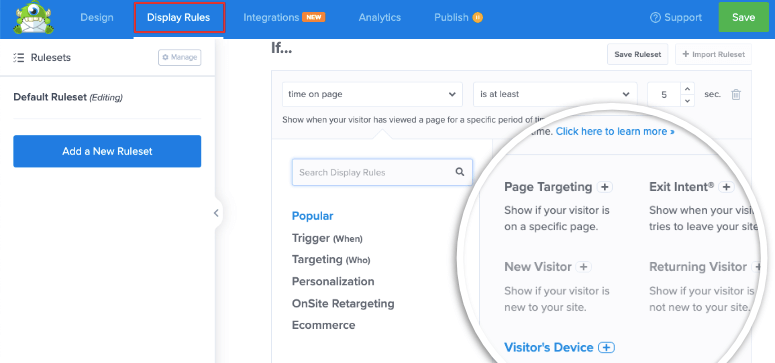
Gehen Sie im OptinMonster-Builder zur Registerkarte „Anzeigeregeln“ . Hier sehen Sie, dass OptinMonster Ihre Kampagne standardmäßig anzeigt, nachdem ein Benutzer 5 Sekunden auf Ihrer Website verbracht hat. Wir werden das ändern.

Sie können Ihre Benutzer unterschiedlich ansprechen. Hier sind einige der Regeln, die Sie verwenden können:
- Onsite-Retargeting – interagieren Sie mit Benutzern, die mit einer anderen Kampagne interagiert haben
- Neuer Besucher – begrüßen Sie Leute, die ganz neu auf Ihrer Website sind
- Seitenebene – Erstellen Sie gezielte Kampagnen für bestimmte URLs wie Ihre Homepage
- Standortbasiert – Personalisieren Sie das Erlebnis eines Besuchers basierend auf seinem geografischen Gebiet
- Empfehlungsquelle – Zeigen Sie Kampagnen Besuchern an, die von einer bestimmten Website oder Social-Media-Plattform kommen
- Zeitbasiert – warten Sie, bis ein Besucher eine bestimmte Zeit auf einer Seite verbracht hat, oder vereinbaren Sie ein Datum und eine Uhrzeit
- MonsterLink – Kampagnen auslösen, wenn ein Benutzer auf eine Schaltfläche oder einen Link klickt
Sie müssen lediglich auf die Regel klicken, um sie hinzuzufügen. Sie erhalten sogar Optionen zum Anpassen der Einstellungen. Es sind weder Programmier- noch technische Kenntnisse erforderlich.
Im linken Bereich sehen Sie Filteroptionen wie „Beliebt“, „Trigger“, „Targeting“ und mehr. Mit diesen Filtern können Sie schneller finden, was Sie suchen.
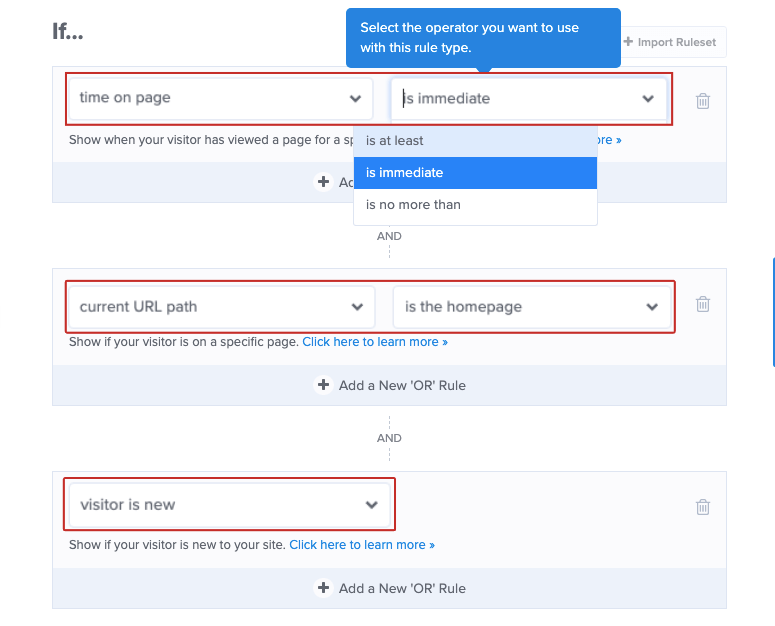
Für das Willkommenstor würden wir folgende Regeln festlegen:
- Die Zeit auf der Seite ist sofort sichtbar
- Der aktuelle URL-Pfad ist die Startseite
- Besucher ist neu

Sobald Sie Ihre Targeting-Regeln hinzugefügt haben, können wir mit dem nächsten Schritt fortfahren.
Schritt 5: Verbinden Sie Ihren E-Mail-Dienst
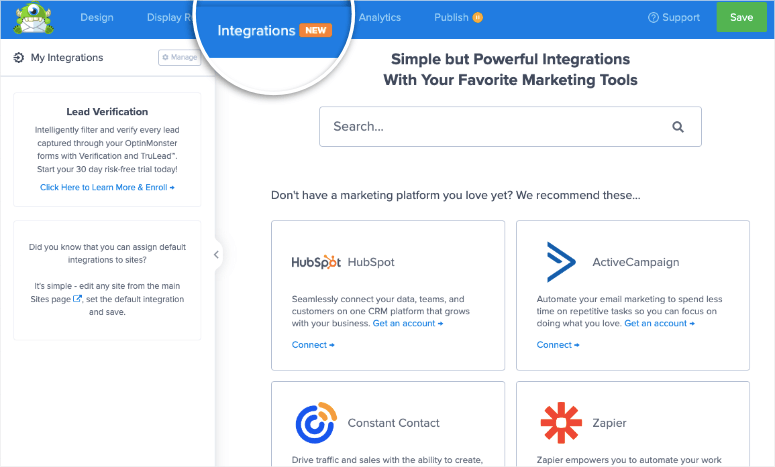
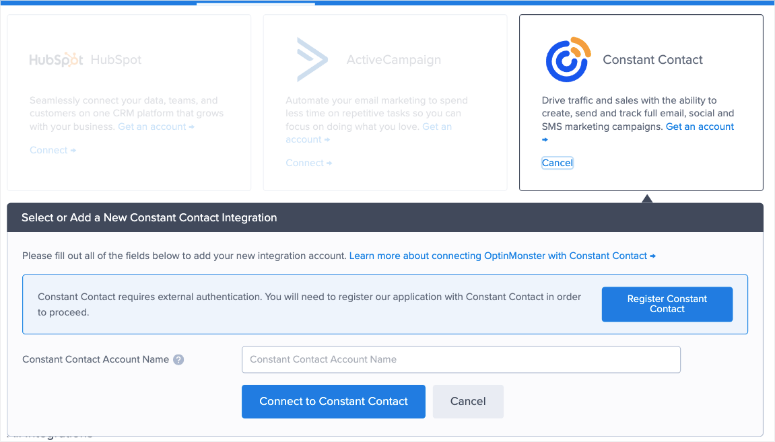
Mit OptinMonster können Sie Ihre Kampagne mit Ihrem bevorzugten E-Mail-Dienst wie Constant Contact, Drip und Mailchimp verbinden. Wählen Sie auf der Registerkarte „Integrationen“ Ihren Anbieter aus und befolgen Sie die Anweisungen auf dem Bildschirm, um Ihr Konto zu verbinden.

Wenn Sie beispielsweise eine Verbindung zu Constant Contact herstellen möchten, klicken Sie darauf und Sie sehen Optionen zum Hinzufügen Ihres Kontonamens und zum Synchronisieren.

Mit dieser Integration können Sie neue Leads direkt an Ihr E-Mail-Konto senden. Sie können getaggt und segmentiert werden. Dies wird Ihnen helfen, sie zur richtigen E-Mail-Liste hinzuzufügen, z. B. zum Newsletter oder zu Verkaufsaktualisierungen.
Wenn Sie beispielsweise OptinMonster verwenden, um ein Opt-in-Popup zu erstellen, um mehr Newsletter-Abonnenten zu gewinnen, können Sie auswählen, zu welcher Liste Sie diese hinzufügen möchten.
Das ist es. Stellen Sie sicher, dass Sie Ihr Design speichern und die Kampagne auf Ihrer Website veröffentlichen können.
Schritt 6: Veröffentlichen Sie das Welcome Gate
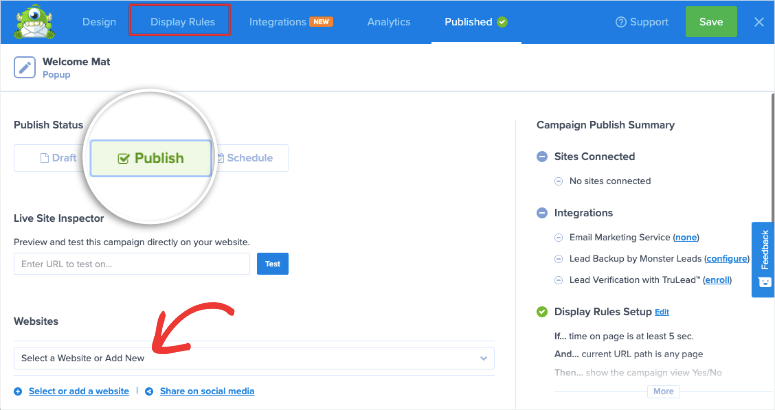
Um Ihre Kampagne live zu schalten, gehen Sie zur Registerkarte „Veröffentlichen“ . Hier können Sie den Status auf „Veröffentlichen“ ändern.

Darunter können Sie auswählen, auf welcher Website Sie diese Willkommensmatte anzeigen möchten.
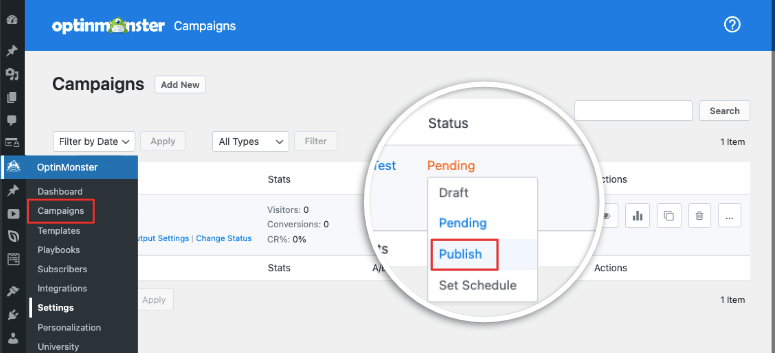
Da Sie mit WordPress verbunden sind, möchten Sie zu Ihrem WordPress-Dashboard gehen. Stellen Sie auf der Registerkarte OptinMonster » Kampagnen sicher, dass Ihre Kampagne auch hier auf „Veröffentlicht“ eingestellt ist.

Gehen Sie zu Ihrer Website und Sie sollten die Kampagne sehen. Wir empfehlen, im Inkognito-Modus oder über einen neuen Browser mit geleerten Cookies und Cache zu testen, damit Sie die Kampagne als neuer Besucher sehen.
Damit haben Sie gelernt, wie Sie eine beeindruckende, gezielte Begrüßungsmatte für Ihre Website erstellen. Sie können mit OptinMonster weiterhin weitere Kampagnen erstellen.
Benötigen Sie weitere Tutorials, denen Sie folgen können? Hier sind diejenigen, von denen wir glauben, dass sie für Sie hilfreich sein werden:
- So erstellen Sie ein Popup basierend auf dem Standort
- So erstellen Sie beeindruckende WordPress-Optin-Formulare
- So verwenden Sie einen Content Locker in WordPress
Mithilfe dieser Leitfäden können Sie mehr Leads gewinnen, lokale Zielgruppen ansprechen und Ihre Inhalte monetarisieren.
