So erstellen Sie einen WordPress-Call-to-Action-Button
Veröffentlicht: 2022-09-15Inhaltsverzeichnis
Wenn wir allgemein über Website-Schaltflächen sprechen, müssen wir normalerweise an das von Ihnen verwendete Content-Building-Tool denken. Das bringt uns zu Anpassungsmöglichkeiten für die Website im Allgemeinen und für Schaltflächen im Besonderen. Zum Beispiel sind in WordPress die Standardfunktionen des Blockeditors (auch bekannt als Gutenberg) für Schaltflächen recht anständig, sodass Sie ganz einfach eine WordPress-Schaltfläche zum Aufrufen einer Aktion erstellen können.
Das heißt, es wird keine schwierige Aufgabe sein, eine Schaltfläche in der erforderlichen Größe und Farbe hinzuzufügen, die erforderliche Textbeschriftung hinzuzufügen und schließlich ihre Position anzupassen.
Wenn Sie auf Ihrer Website einen anderen Seitenersteller verwenden, z. B. Elementor, erhalten Sie möglicherweise andere Optionen und Tools.
Ganz zu schweigen von der Tatsache, dass beliebte Website-Ersteller normalerweise eine Armee von Erweiterungen um sich herum haben! Das bedeutet, dass Ihre Auswahlmöglichkeiten zum Hinzufügen und Branding von Website-Schaltflächen noch größer werden.
In diesem WordPress-Tutorial zum Erstellen von Call-to-Action-Buttons auf einer Website konzentrieren wir uns jedoch auf den zentralen WordPress-Blockeditor und seine native Erweiterung, Getwid-Blöcke.
Beispiele für Call-to-Action-Buttons
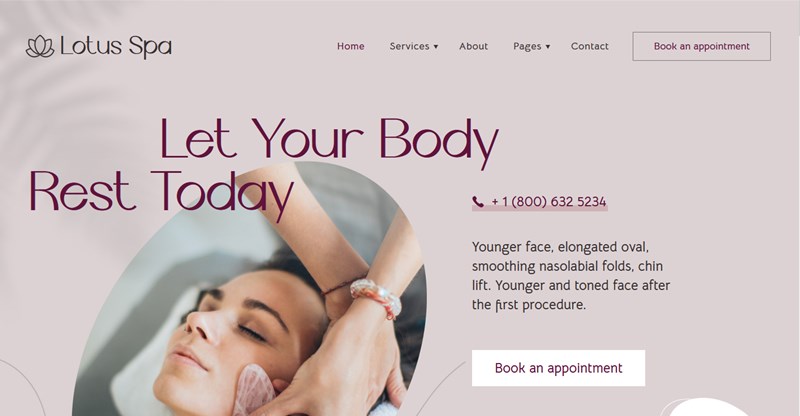
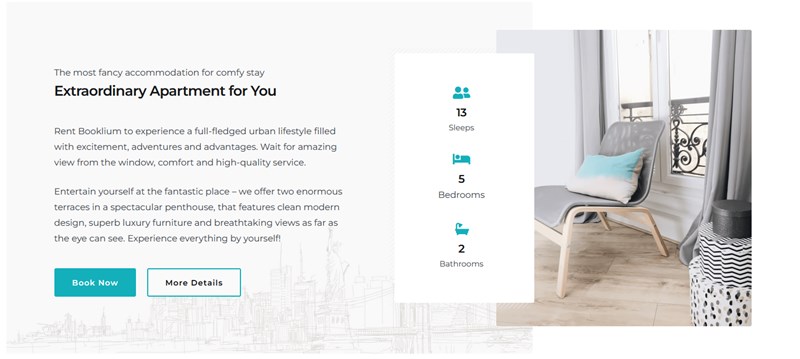
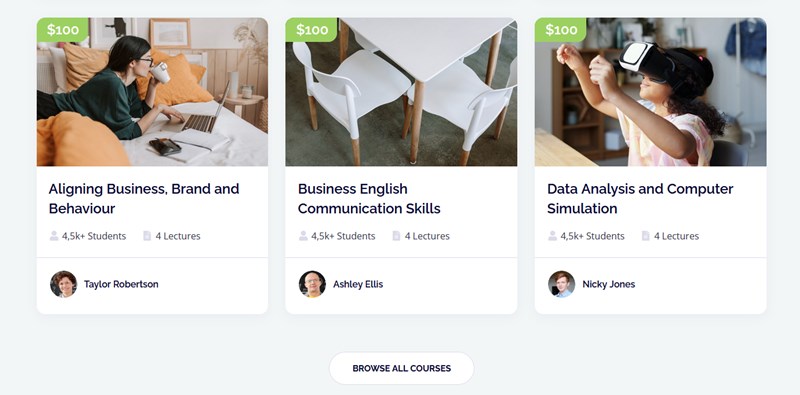
Werfen wir einen Blick auf einige Beispiele für WordPress-Designs, die verschiedene Arten von Schaltflächen verwenden.
- Umrissene Schaltfläche
- Gruppenschaltflächen (umrandet + enthalten)
- Enthaltene Schaltfläche (runde Ränder)
- Stellen Sie fest, dass sie eine Aktion auslösen können
- Unter anderen Inhaltselementen deutlich sichtbar sein
- Klar verstanden werden (z. B. muss klar sein, wann sie geschwebt haben oder nicht).
- Textschaltflächen werden für weniger wichtige Handlungsaufforderungen verwendet
- Umrandete Schaltflächen eignen sich gut für mittlere Betonung
- Enthaltene Schaltflächen schaffen eine starke Call-to-Action-Betonung
- Umschaltflächen sind Schaltflächengruppen für semantisch gruppierte Aktionen.
- Füllen
- Outlined (mit der Outline Large-Variante)
- Groß
- Von kleinen bis großen voreingestellten Größen
- Benutzerdefinierte Größen
- Text
- Hintergrundfarbe (kann einfarbig oder mit Farbverlauf sein)



Wie erstelle ich einen Call-to-Action-Button in WordPress?

Beginnen wir mit einigen der besten Design- und Marketingstrategien für die Erstellung von Call-to-Action-Buttons auf Websites.
Was sollen Aktionsschaltflächen tun?
Welche Akzente möchten Sie mit dem Button setzen?
Was sind wesentliche und optionale Elemente der Schaltfläche?
Text selbst ist ein Call-to-Action, also kann Ihr Button auch nur ein verlinkter Text sein. Optionale Elemente sind ein Container, Icon oder Toggle .
Für eine höhere Leistung und Sichtbarkeit der WordPress-Call-to-Action- Schaltflächen wird im Allgemeinen empfohlen, Folgendes einzuhalten.
Ein auf einem Bildschirm sichtbares Layout sollte eine einzelne auffällige Schaltfläche oder ein Paar Schaltflächen (Umschalter) enthalten, wenn Sie eine Auswahl an Aktionen bereitstellen.
Für Toggles können Sie Call-to-Action-Buttons mit hoher und niedriger Betonung kombinieren.
Achten Sie darauf, die Schaltflächen für verschiedene Bildschirme zu optimieren, passen Sie sie beispielsweise an verschiedene Bildschirmgrößen an.
Beachten Sie auch, dass Textbeschriftungen sich von anderen Elementen der Schaltfläche unterscheiden müssen. Es kann beispielsweise großgeschrieben werden oder eine andere Farbe oder einen anderen Stil als die Textbeschriftung verwenden.
Ein umrissener WordPress-Call-to-Action-Button kann auf einer Vielzahl von Hintergründen platziert werden.

Sie können eine Vielzahl von Hintergründen für Schaltflächen verwenden. Bei umrandeten Schaltflächen ist der Container transparent, bis die Schaltfläche ausgelöst wird, z. B. schwebt.
Die enthaltene Schaltfläche ist ein Container mit einer einfarbigen Hintergrundfarbe.
Verwenden Sie die Markenfarbpalette , die Sie für die Website haben, auch für Schaltflächen (es können mehrere Komplementärfarben sein).
Werfen wir nun einen Blick auf das Admin-Panel und sehen, welche Einstellungen für Blöcke angeboten werden, die es einfach machen, einen Call-to-Action-Button auf einer Website mit WordPress hinzuzufügen.
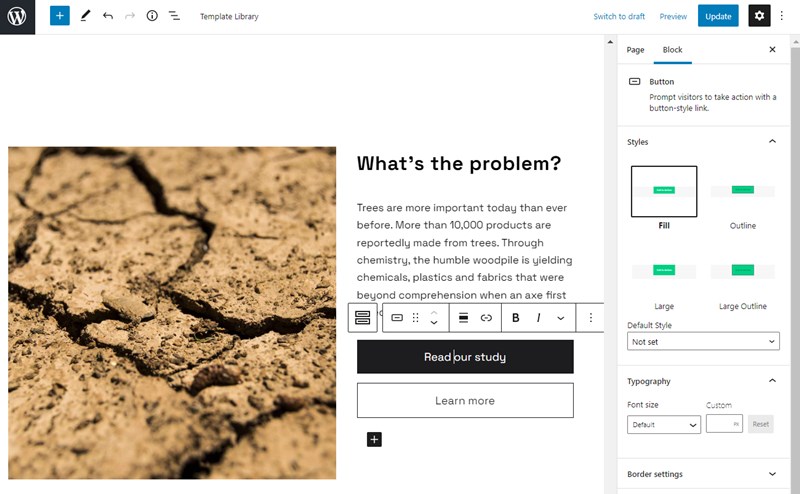
Blockeinstellungen des Button-Blocks in Gutenberg
Der Standard-Schaltflächenblock von Gutenberg bietet eine recht gute Auswahl an Optionen und bietet einige der wichtigsten Arten von Schaltflächen und Anpassungsoptionen.
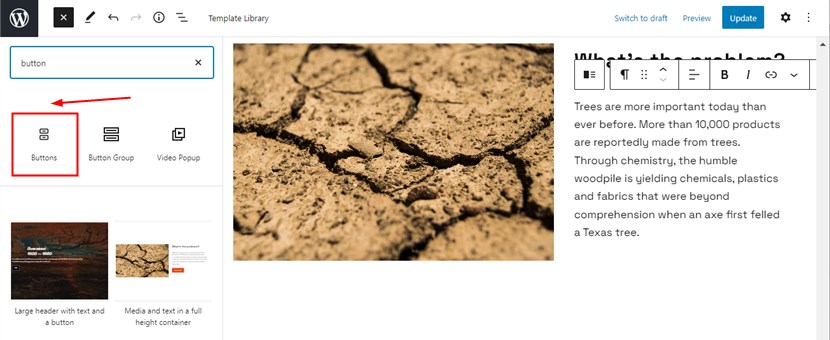
Um es der Seite hinzuzufügen, müssen Sie nur den entsprechenden Button-Block aus der Liste der Blöcke auswählen und zur Seite hinzufügen.

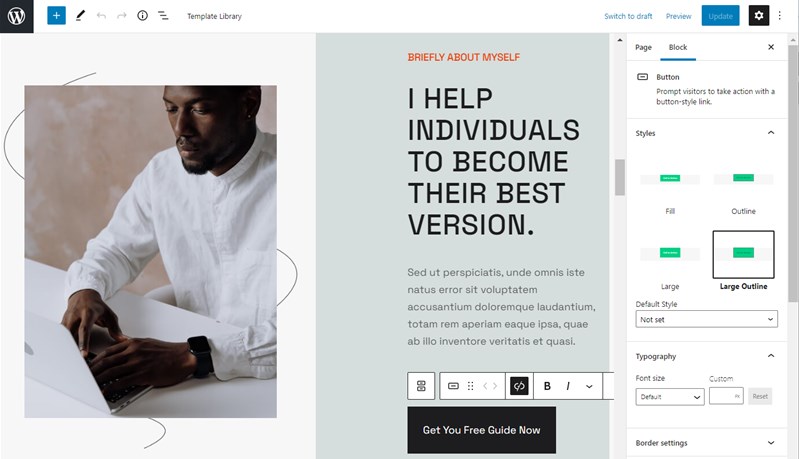
Arten von Schaltflächen, die im Schaltflächenblock von Gutenberg angeboten werden

Typografische Einstellungen

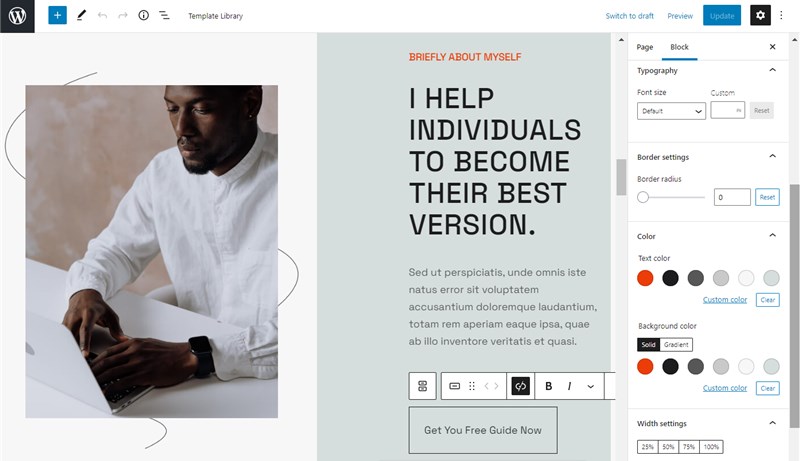
Rahmeneinstellungen
Sie können einen benutzerdefinierten Randradius festlegen, um runde oder quadratische Schaltflächen hinzuzufügen.
Sie können voreingestellte Themenfarben auswählen für:
Übrigens, wenn Sie Ihrer Palette weitere Standarddesignfarben hinzufügen möchten, laden Sie das Plugin Block Editor Colors herunter .
Breiteneinstellungen
Sie können die Größe der Schaltfläche an den Websitebereichscontainer anpassen.
Darüber hinaus können Sie mithilfe von CSS-Klassen weitere benutzerdefinierte Stile anwenden und HTML-Anker hinzufügen.
Mit dem Standard-Schaltflächenblock können Sie leider keine schwebenden Schaltflächen für hohe Hervorhebungen oder andere kompliziertere Arten von Aktionsschaltflächen erstellen.
Der Standardblock bietet jedoch immer noch viele großartige Optionen, die Sie mit einer ziemlich flexiblen und breiten Palette von Werkzeugen zum Erstellen einer benutzerdefinierten CTA-Schaltfläche ausstatten.
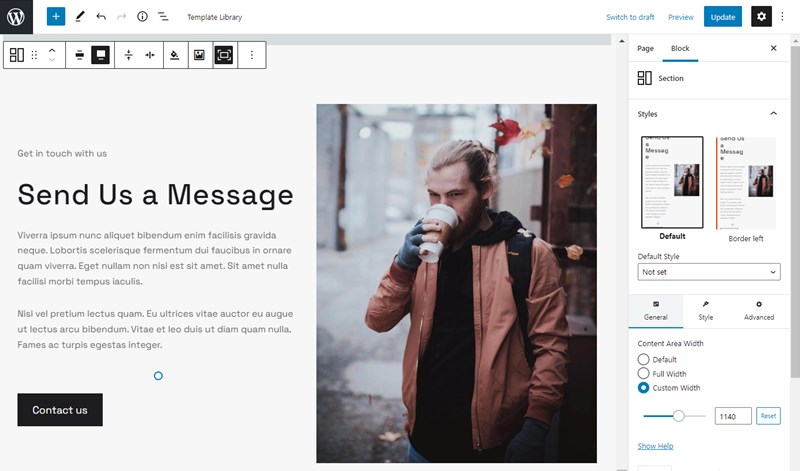
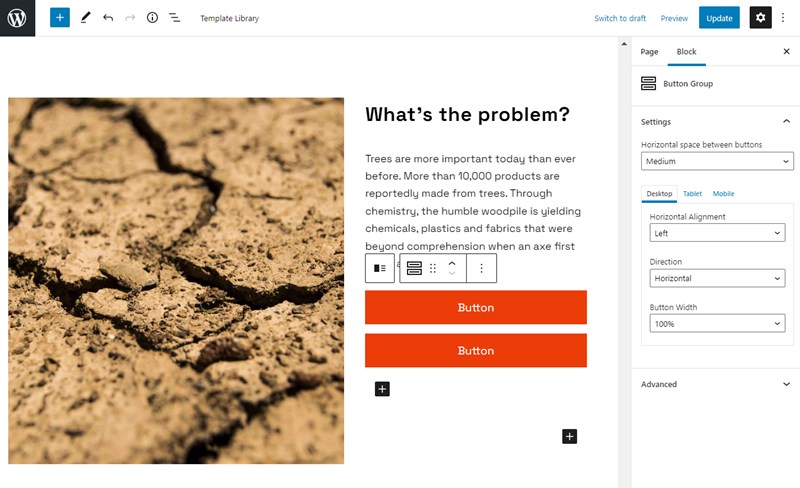
Konfigurationsoptionen des Schaltflächenblocks für WordPress von Getwid
Getwid blockiert eine Bibliothek mit zusätzlichen Blöcken und Designs für den Blockeditor und bietet auch einen dedizierten Schaltflächenblock, den Sie höchstwahrscheinlich als Umschalter verwenden können, wenn Sie Call-to-Action-Schaltflächen nebeneinander hinzufügen müssen.

Jede Schaltfläche im Paar ist eine Standard-Gutenberg-Schaltfläche und kann mit denselben Einstellungen angepasst werden, die wir gerade für den Standard-Schaltflächenblock aufgelistet haben.

Es verfügt jedoch über zusätzliche Einstellungen für den gesamten Container, sodass Sie zwei Schaltflächen gleichzeitig viel einfacher anpassen können, z. B. das Einstellen der Schaltflächenbreite, -richtung, -ausrichtung und -größe.
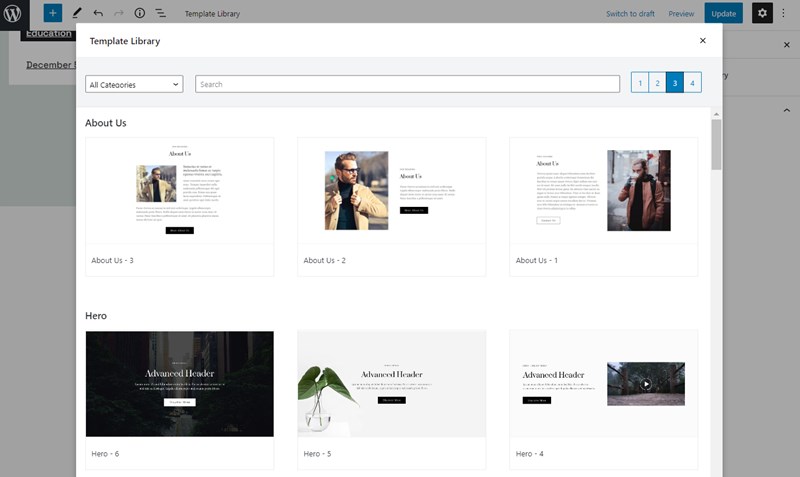
Darüber hinaus bietet Getwid viele vorgefertigte Vorlagen für verschiedene Website-Bereiche, mit denen Sie voreingestellte Schaltflächen sofort einfügen und ihre Farben und andere Einstellungen einfach anpassen können.

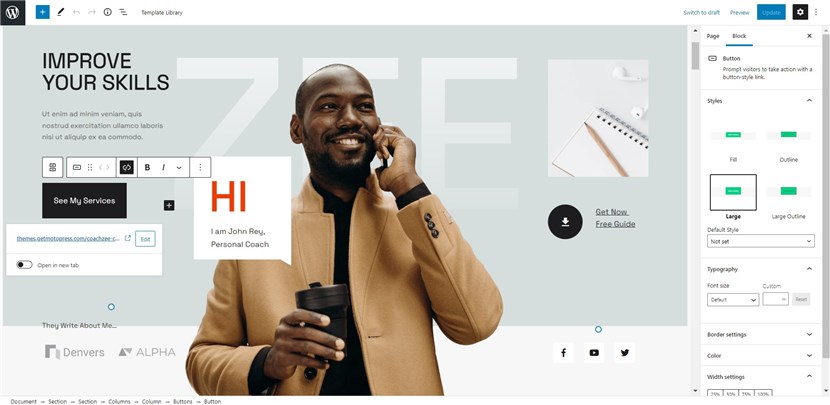
Ein weiterer großer Vorteil von Getwid-Designs ist, dass die Schaltflächenfarben das visuelle Styling des von Ihnen verwendeten Themas übernehmen. Lassen Sie uns zum Beispiel einen davon einfügen, die Schaltfläche „Kontakt“ wird sofort mit dem installierten WordPress-Theme (CoachZee in unserem Beispiel) gestylt.
Schlusswort: Wie erstelle ich einen WordPress-Call-to-Action-Button?
Alle Schaltflächen sind im Wesentlichen Calls-to-Action oder einfach Aktionsschaltflächen. Der neue WordPress-Blockeditor bietet Ihnen mehrere Anpassungsoptionen, wenn es darum geht, einen benutzerdefinierten WordPress-Call-to-Action-Button hinzuzufügen, während die Unterstützung von Plugins wie Getwid Ihnen noch mehr Produktivitätswerkzeuge für das Branding Ihrer Buttons bieten kann.