So erstellen Sie ein WordPress-Formular mit mehreren Datei-Uploads
Veröffentlicht: 2019-12-23Möchten Sie, dass Ihre Benutzer Ihrem Kontaktformular mehrere Anhänge hinzufügen? Manchmal muss Ihr Formular das Hochladen von mehr als nur einer Datei zulassen.
In diesem Artikel zeigen wir Ihnen genau, wie Sie mehrere Datei-Uploads in WordPress zulassen.
Hier ist ein Inhaltsverzeichnis für dieses Tutorial:
- Erstellen Sie Ihr Datei-Upload-Formular in WordPress
- Wechseln Sie zum Feld zum Hochladen von Dateien im klassischen Stil (optional)
- Passen Sie Ihre Formulareinstellungen an
- Konfigurieren Sie die Benachrichtigungen Ihres Formulars
- Konfigurieren Sie die Bestätigungen Ihres Formulars
- Fügen Sie Ihr Formular zu Ihrer Website hinzu
- Anzeigen der Dateien
Welche Arten von Dateien können in WordPress hochgeladen werden?
Das WPForms-Plugin macht es Ihren Website-Besuchern einfach, alle Arten von Dateitypen in Ihre Kontaktformulare hochzuladen. Sie können ein Datei-Upload-Feld zum Hochladen einbetten:
- Dokumente (.doc, .xls, .ppt und .pdf)
- Bilder (.png, .gif und .jpg)
- Video (.mpg, .mov und .wmv)
- Audio (.wav, .mp3 und .mp4)
Sie können denselben Vorgang verwenden, um CSV-Datei-Uploads in WordPress zu akzeptieren.
Aber aus WordPress-Sicherheitsgründen können einige Dateien nicht hochgeladen werden. Sie können beispielsweise Bilder in WordPress hochladen, stellen jedoch möglicherweise fest, dass einige Smartphone-Formate blockiert sind.
Wenn dieses Problem auftritt, erfahren Sie hier, wie Sie zusätzliche Datei-Upload-Typen in Ihre Formulare zulassen. Und hier ist eine genauere Anleitung zum Hochladen von Adobe Illustrator-Dateien.
Sehen wir uns also an, wie Sie mehrere Datei-Uploads in Ihre WordPress-Kontaktformulare zulassen.
So erlauben Sie mehrere Datei-Uploads
Wenn Sie Ihren Website-Besuchern die Möglichkeit geben, eine Datei in Ihr WordPress-Formular hochzuladen, können Sie die benötigten Informationen leichter sammeln. Aber manchmal benötigen Sie mehr als nur eine Datei von ihnen. Zum Beispiel, wenn Sie ein Bewerbungsformular haben und einen Lebenslauf sowie ein Anschreiben zusammenstellen möchten.
WPForms ist das beste Datei-Upload-Plugin für WordPress. Standardmäßig ermöglicht das Feld zum Hochladen von WPForms-Dateien das gleichzeitige Hochladen mehrerer Dateien. Alles, was Sie tun müssen, ist das Feld zu Ihrem Formular hinzuzufügen – also fangen wir an.
Schritt 1: Erstellen Sie ein Datei-Upload-Formular in WordPress
Für dieses Tutorial gehen wir davon aus, dass Sie Ihr Formular noch nicht erstellt haben und beginnen von vorne. Wenn Sie bereits ein Formular haben und nur sehen möchten, wie Sie ein Datei-Upload-Feld hinzufügen, erfahren Sie in diesem ersten Schritt, wie Sie das Feld einfach im Editor auf Ihr Formular ziehen.
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen zur Installation finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
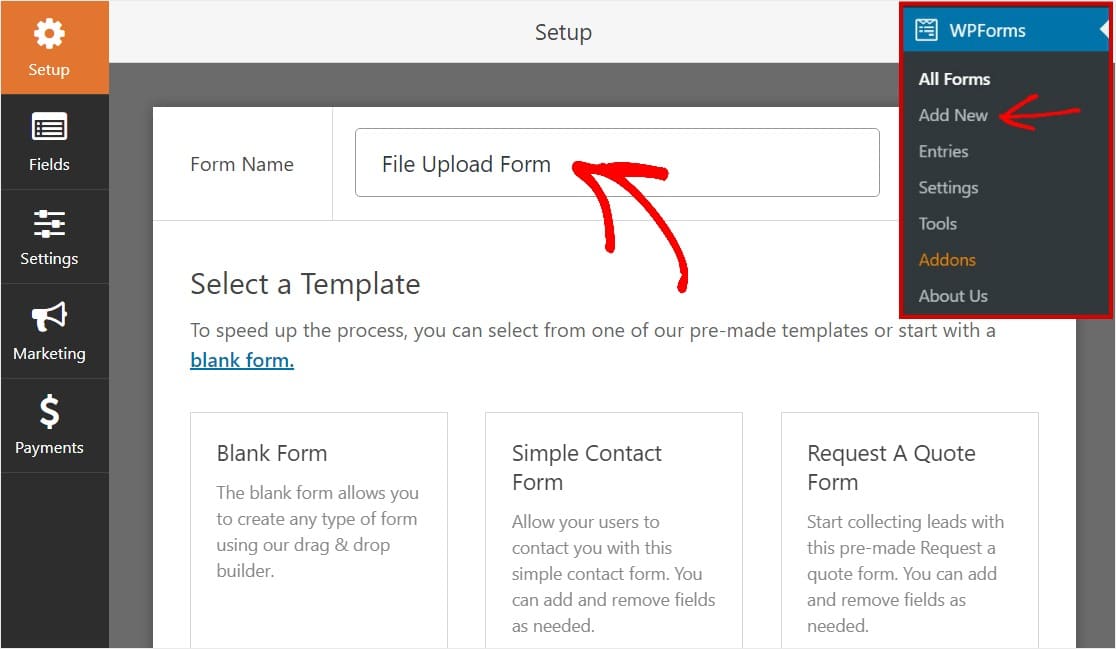
Gehen Sie als nächstes zu Ihrem WordPress-Dashboard und klicken Sie im linken Bereich auf WPForms » Neu hinzufügen , um ein neues Formular zu erstellen und es zu benennen. Sie können einen beliebigen Namen wählen.

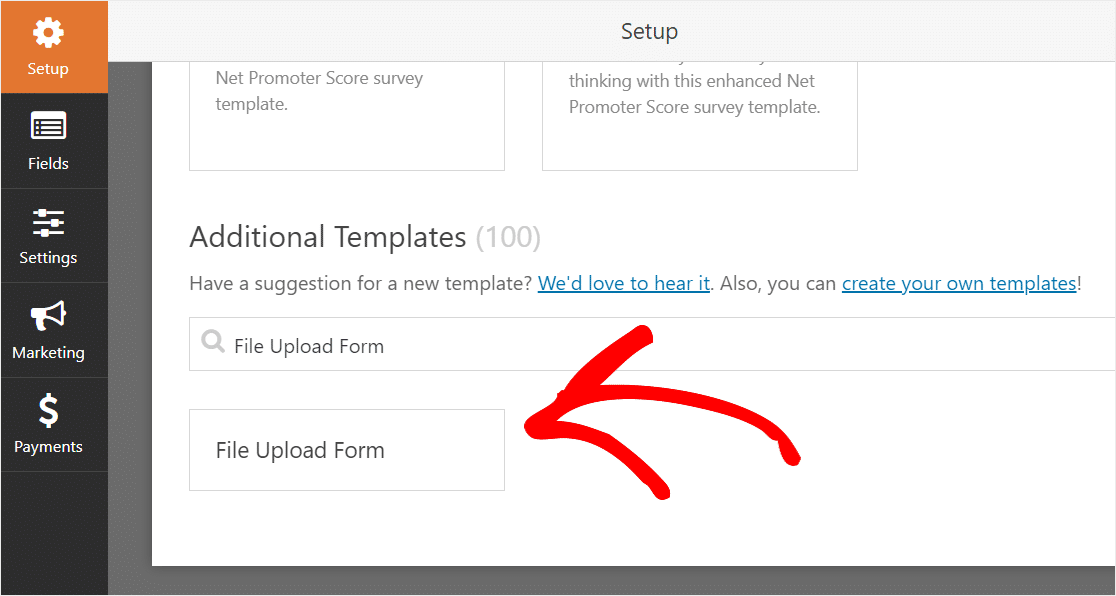
Scrollen Sie als Nächstes nach unten zum Abschnitt Zusätzliche Vorlagen und geben Sie „Datei-Upload-Formular“ ein. Klicken Sie dann darauf, um die Vorlage zu öffnen.

Stellen Sie sicher, dass Sie das Formularvorlagenpaket-Addon bereits aktiviert haben, um nach diesem Formular zu suchen.
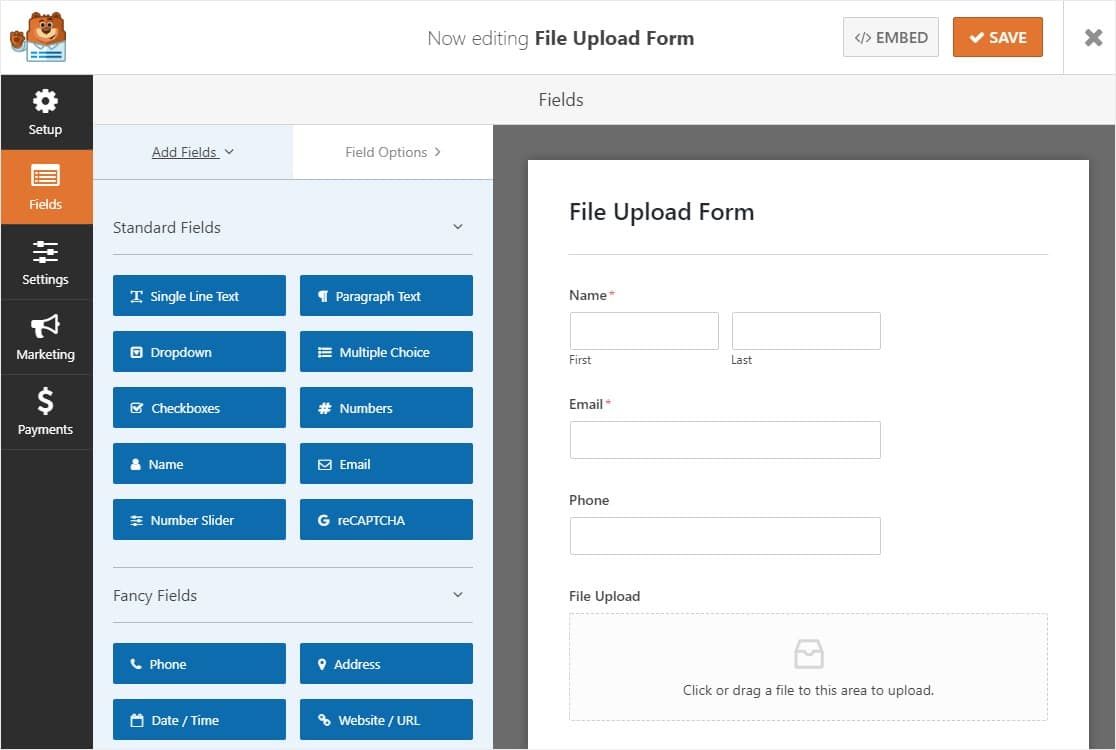
WPForms füllt jetzt ein vorgefertigtes Datei-Upload-Formular aus und zeigt den Drag-and-Drop-Builder an.

Hier können Sie Ihrem Kontaktformular zusätzliche Felder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen.
Mit der Formularvorlage Datei-Upload verfügen Sie bereits über die Felder Name , E-Mail , Telefon, Datei-Upload und Zusätzliche Kommentare .
Klicken Sie auf eines der Formularfelder, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es nach oben oder unten ziehen, um die Reihenfolge in Ihrem Formular neu anzuordnen.
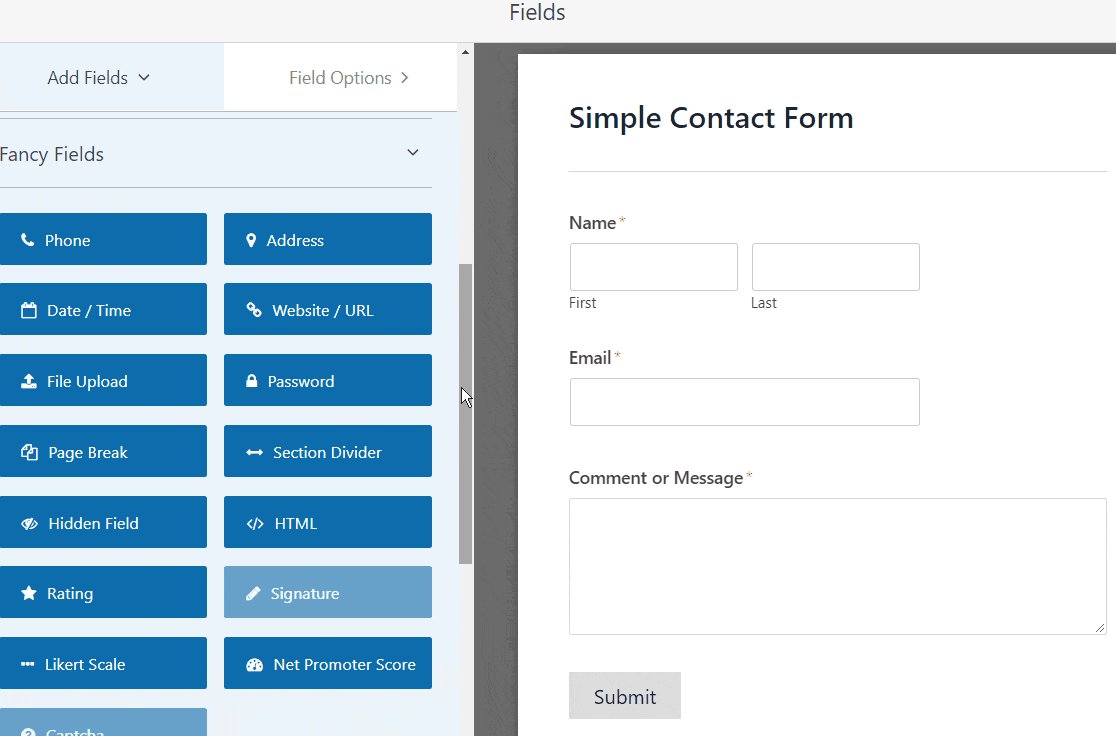
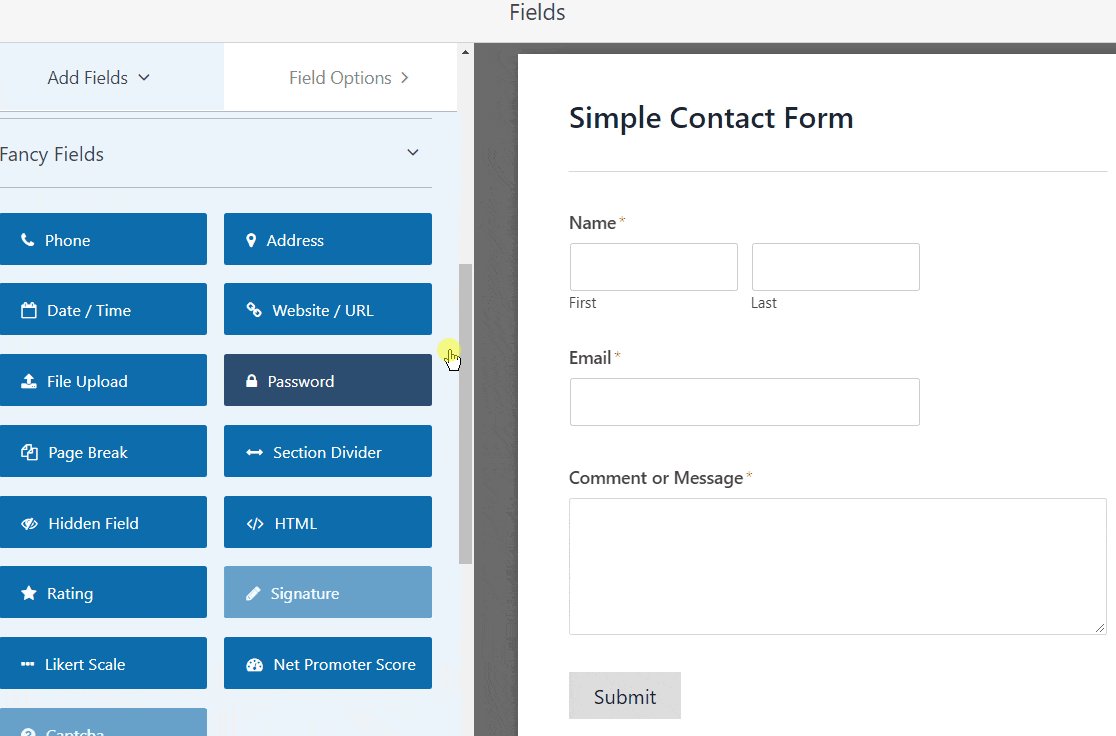
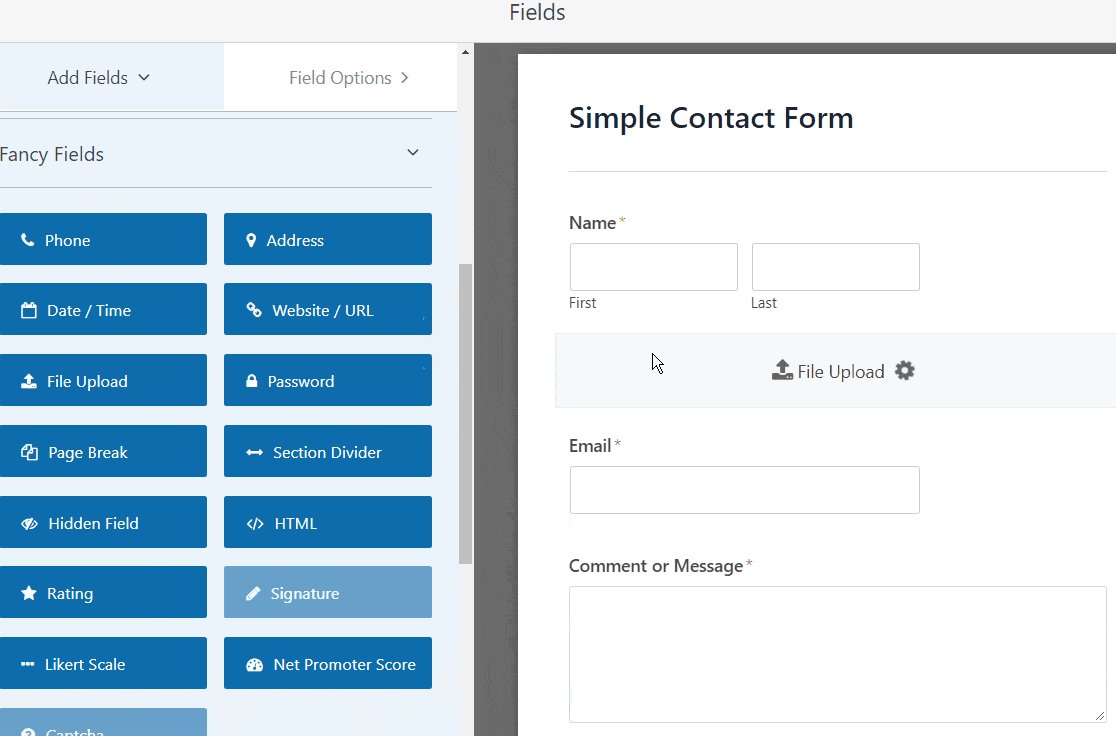
Hinweis: Sie können das Feld Datei-Upload zu jedem von Ihnen erstellten WordPress-Formular hinzufügen. Ziehen Sie einfach das Formularfeld Datei-Upload unter Fancy Fields aus dem linken Bereich des Formulareditors in den rechten Bereich.

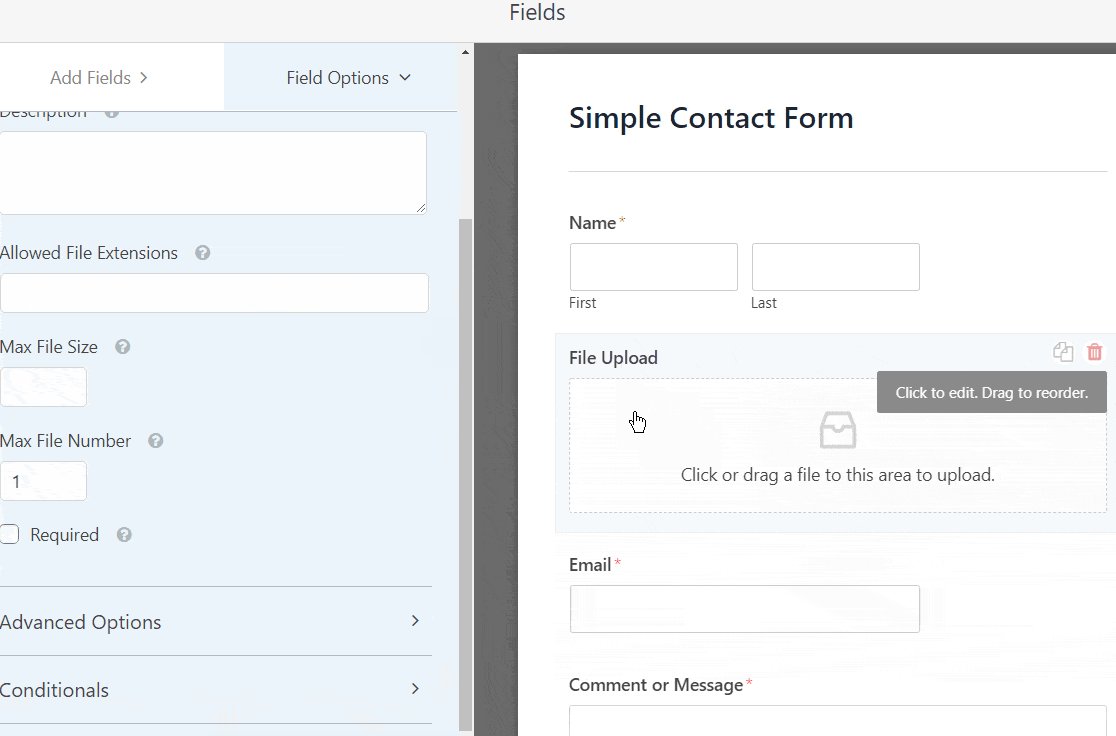
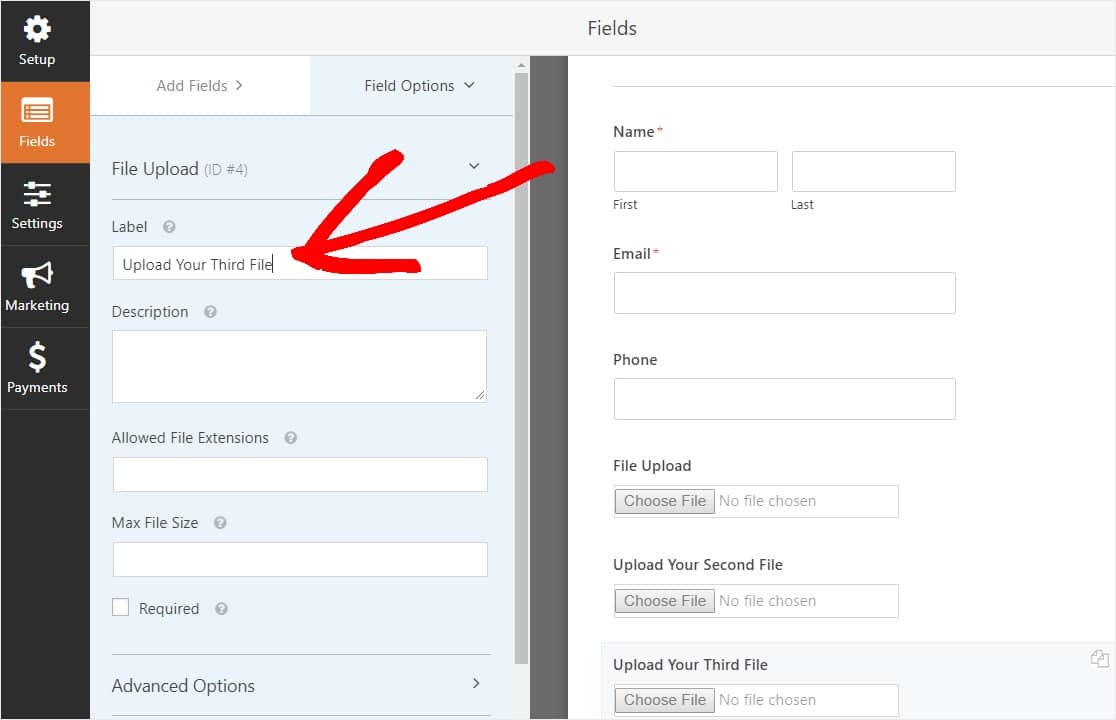
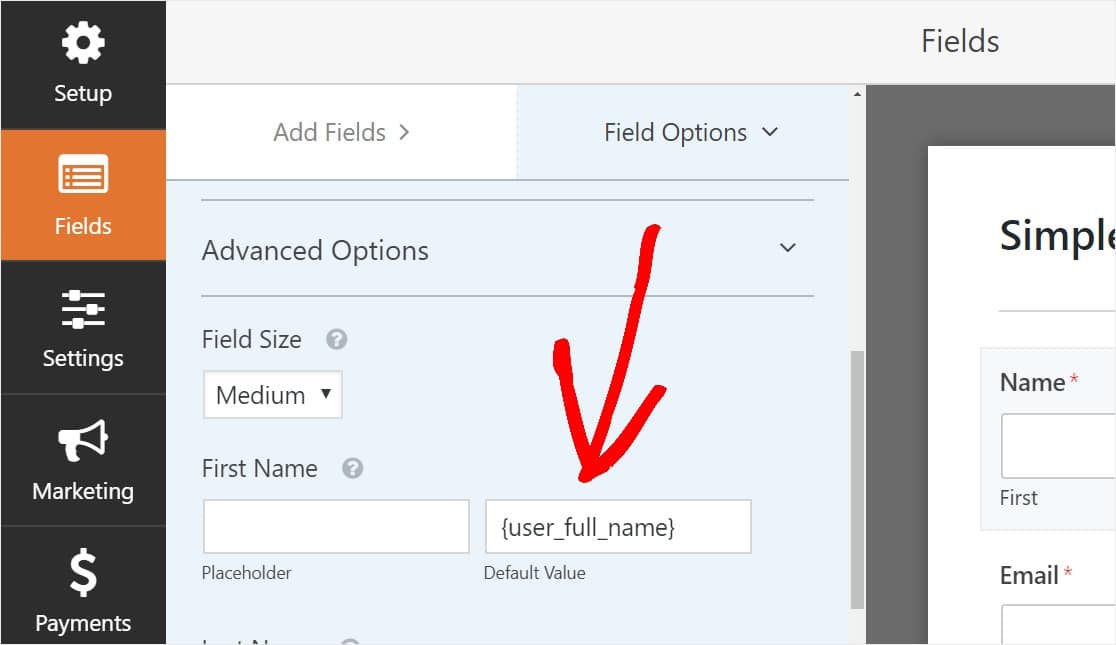
Sie können auf das Feld Datei-Upload klicken und auch Folgendes ändern:
- Label – Benennen Sie das Formularfeld, damit Ihre Website-Besucher wissen, wozu es dient.
- Beschreibung — Fügen Sie eine Beschreibung hinzu, die den Benutzern Details erklärt. Wenn Sie beispielsweise nur möchten, dass die Leute ein Bild hochladen, sagen Sie ihnen das.
- Zulässige Dateierweiterungen – Wenn Sie die Dateitypen einschränken möchten, die in Ihr WordPress-Formular hochgeladen werden können, fügen Sie sie hier ein, getrennt durch ein Komma
- Max. Dateigröße – Geben Sie in Megabyte die maximale Dateigröße an, die Benutzer hochladen dürfen. Wenn Sie dieses Feld leer lassen, verwendet WPForms standardmäßig die maximale Dateigröße, die Ihr Webhost zulässt. Wenn Sie dies ändern müssen, lesen Sie dieses Tutorial zum Erhöhen der maximalen Datei-Upload-Größe in WordPress. .
- Erforderlich – Wenn Sie verlangen möchten, dass Benutzer eine Datei hochladen, bevor sie ihr Formular senden können, aktivieren Sie dieses Kontrollkästchen.
- Stil – Sie können zwischen dem standardmäßigen modernen Stil (empfohlen) und dem klassischen Stil (auf den wir im nächsten Schritt eingehend eingehen) wechseln.
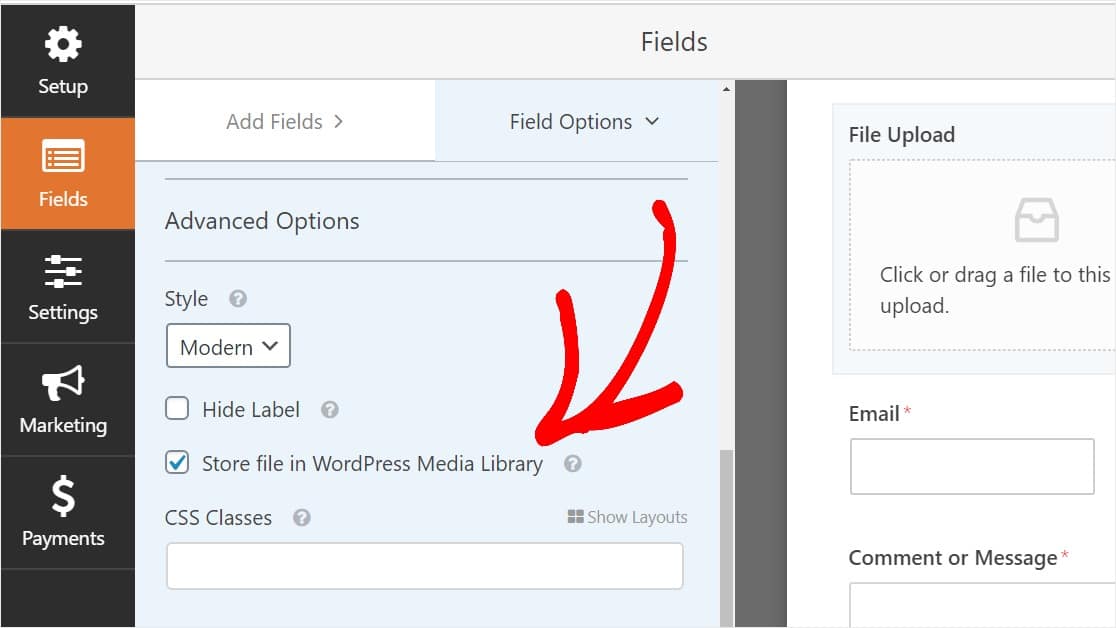
Sie fragen sich, wo diese Datei-Uploads gespeichert werden?
Standardmäßig werden alle von Benutzern hochgeladenen Dateien im WPForms-Ordner im Uploads-Verzeichnis Ihrer Site gespeichert. Zur Vereinfachung können Sie diese Dateien auch in Ihrer WordPress-Medienbibliothek speichern, indem Sie unter Erweiterte Optionen das Kontrollkästchen Feld in WordPress-Medienbibliothek speichern aktivieren.

Sie können Formulare auch großartig aussehen lassen, indem Sie die Schritte in unserem Beitrag zum Erstellen eines mehrstufigen Formulars in WordPress befolgen. Aber für dieses Tutorial bleiben wir bei einer einzigen Seite.
Schritt 2: Zum klassischen Datei-Upload-Feld wechseln (optional)
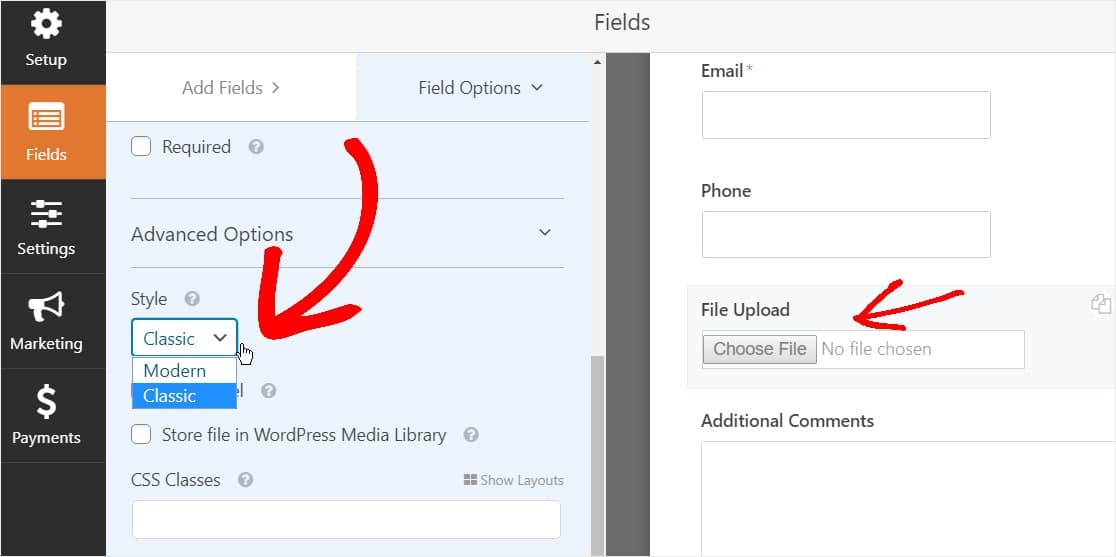
Dieser Schritt ist optional und wird im Allgemeinen nicht empfohlen. Wenn Sie jedoch den Stil des Datei-Upload-Felds vom standardmäßigen modernen Stil in den klassischen Stil mit einer Schaltfläche "Jetzt auswählen" ändern möchten, gehen Sie zu Erweiterte Optionen » Stil und klicken Sie auf das Dropdown-Menü, um Klassisch auszuwählen .

Der Wechsel zurück zum klassischen Stil könnte eine gute Wahl sein:
- Sie oder Ihre Benutzer bevorzugen ein Datei-Upload-Feld im Stil einer Schaltfläche
- Sie bevorzugen ein kompakteres Feld für den Datei-Upload (und akzeptieren nur 1 Datei)
Beachten Sie jedoch, dass der klassische Datei-Upload-Stil nur 1 Upload pro Feld akzeptiert. Wenn Sie den klassischen Stil verwenden, müssen Sie ein weiteres Feld für den Datei-Upload hinzufügen, um mehrere Uploads in Ihrem Formular zu akzeptieren.
Damit Ihr Formular übersichtlich erscheint, sollten Sie die bedingte Logik für das erste klassische Feld zum Hochladen von Dateien aktivieren, bevor Sie diese anderen Felder hinzufügen. Auf diese Weise werden diese zusätzlichen Datei-Upload-Felder nicht in Ihrem Formular angezeigt, es sei denn, ein Benutzer benötigt sie.

Da jeder klassische Stil des Felds Datei-Upload Benutzern nur das Hochladen einer einzelnen Datei ermöglicht, müssen Sie lernen, wie Sie mehrere Datei-Uploads mit dem Feld klassischer Stil hinzufügen. Das machen wir mit bedingter Logik.
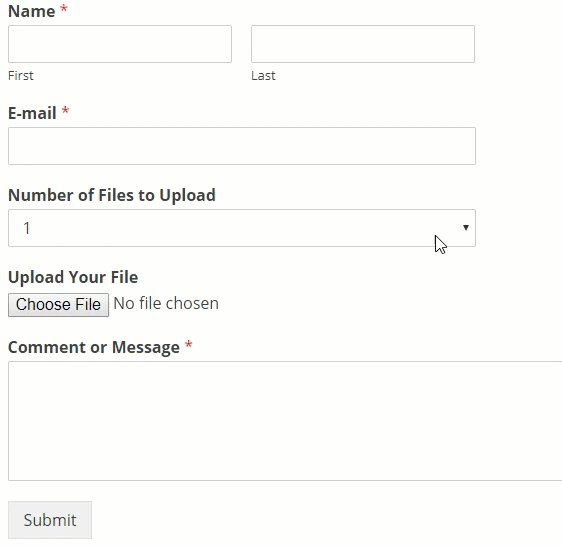
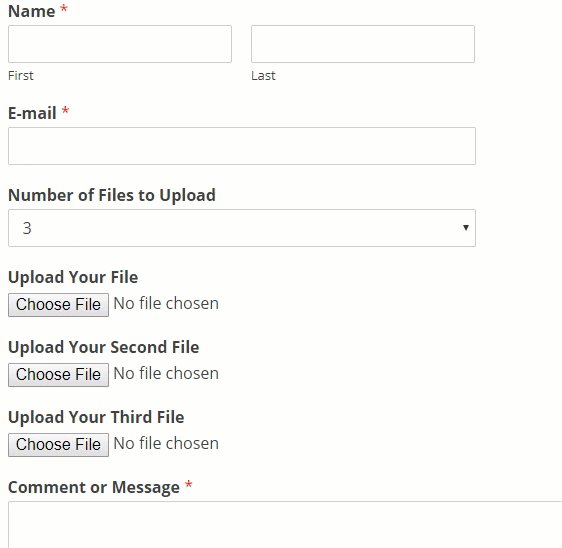
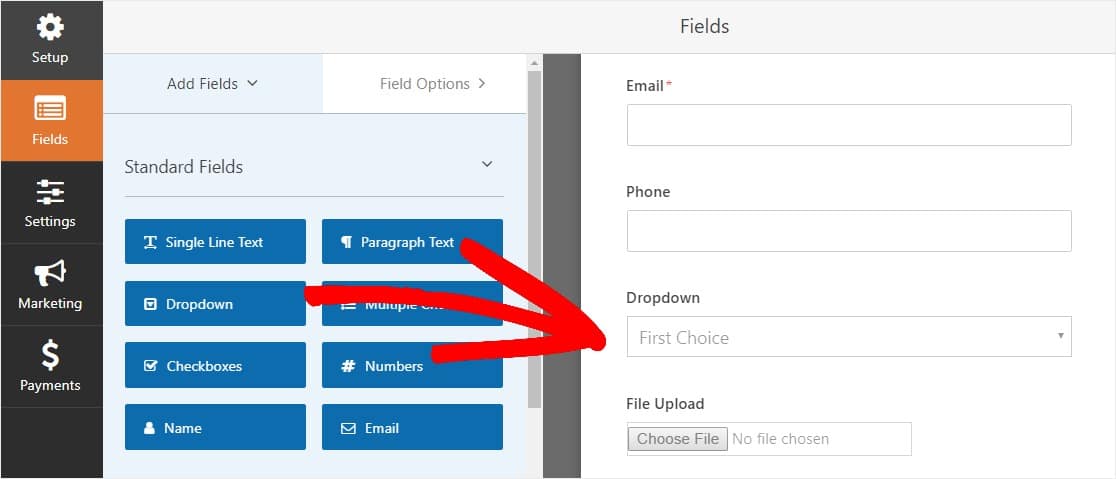
Um die Bedingungslogik für ein Feld im klassischen Stil zu aktivieren, ziehen Sie ein Dropdown-Feld aus dem linken Bereich in Ihr Formular direkt über das Feld Datei-Upload. (Dies funktioniert mit einer beliebigen Anzahl von Upload-Dateifeldern, aber für dieses Beispiel machen wir 3.)

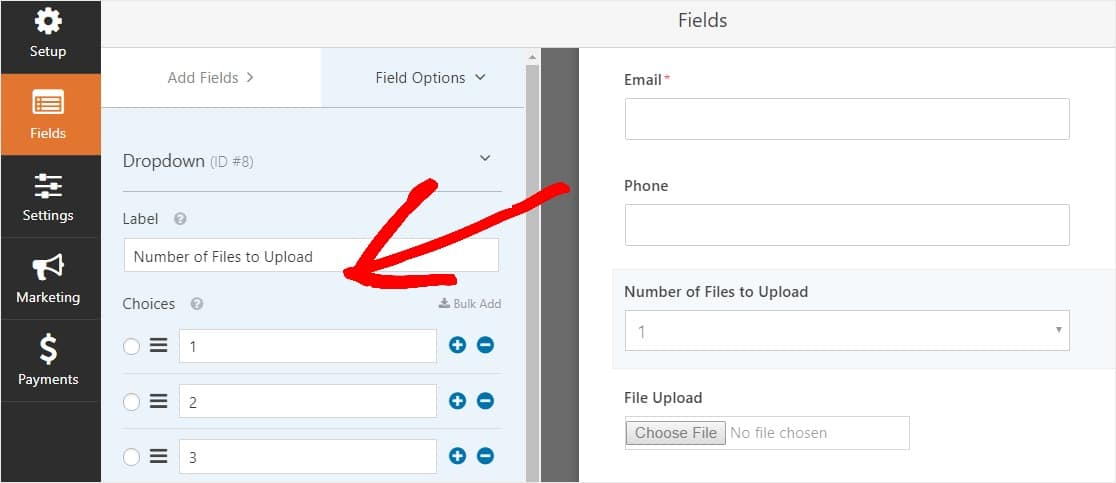
Klicken Sie nun auf das Dropdown-Feld, um die Feldoptionen auf der linken Seite anzuzeigen, und bearbeiten Sie die Dropdown-Feldbeschriftung auf Anzahl der hochzuladenden Dateien und die Auswahl auf 1 , 2 und 3 .

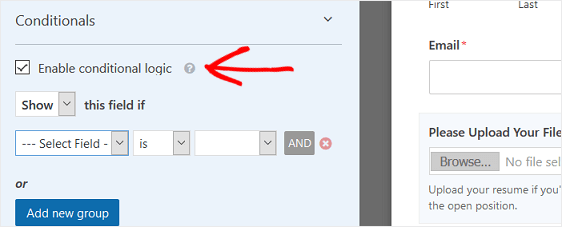
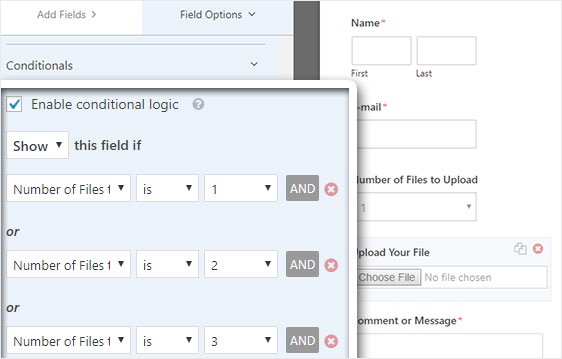
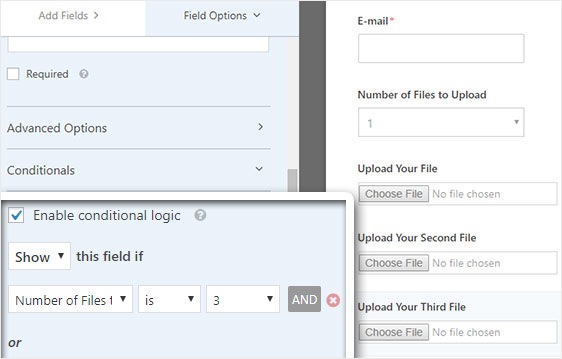
Klicken Sie anschließend auf das Feld Datei-Upload und scrollen Sie in den Optionen nach unten, um die Registerkarte Bedingungen im linken Bereich zu erweitern. Aktivieren Sie dann das Häkchen für Bedingte Logik aktivieren .

Passen Sie die bedingte Logik dieses Felds wie im folgenden Screenshot an:

Beachten Sie, dass neue Felder hinzugefügt werden, indem Sie auf die Schaltfläche Neue Gruppe hinzufügen klicken, wodurch die ODER-Logik angewendet wird. Wenn Sie weitere Informationen zur Verwendung der ODER-Logik benötigen, lesen Sie unsere Anleitung zur Verwendung der Bedingungslogik UND ODER.
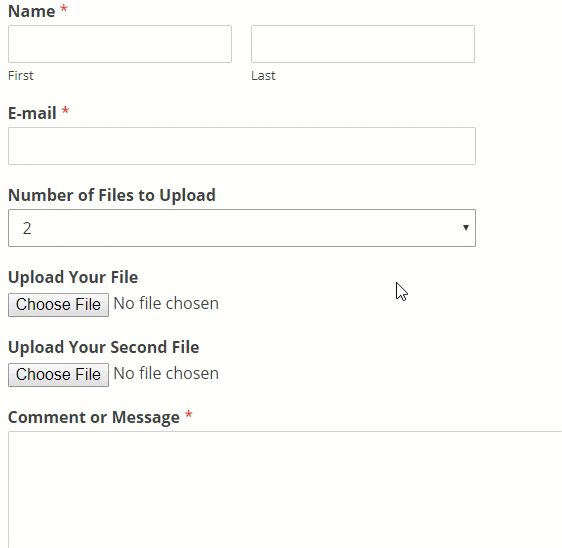
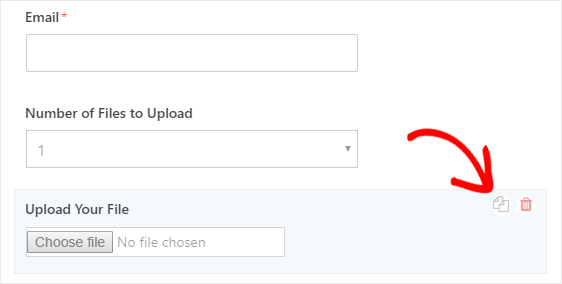
Der nächste Schritt besteht darin, dieses Feld zu duplizieren.
Klicken Sie in Ihrem Formular auf das Duplikat-Symbol rechts neben dem Feld Datei-Upload.


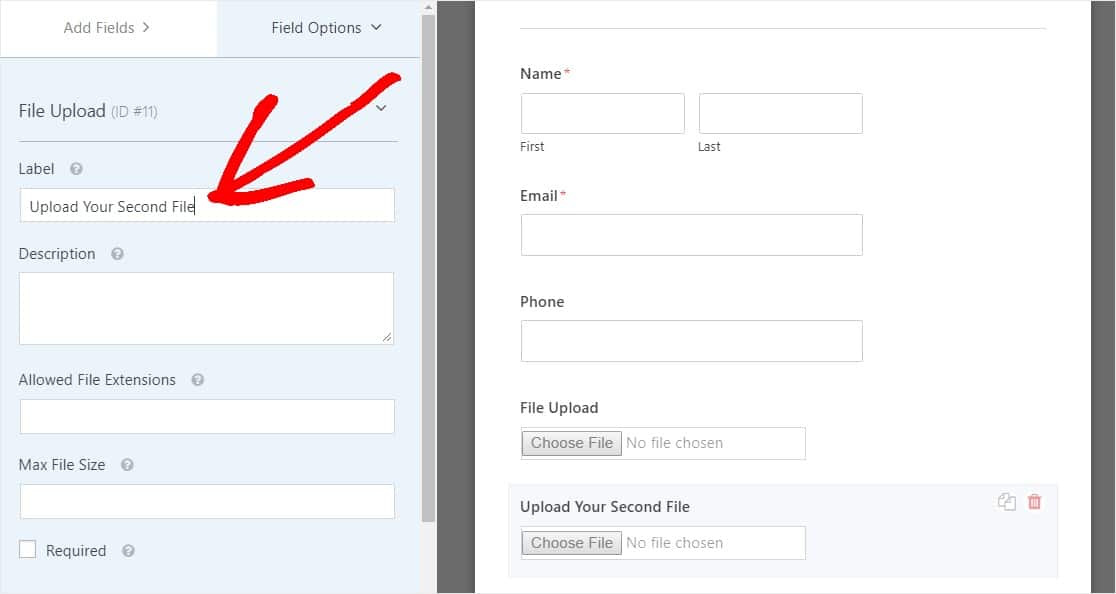
Ändern Sie im linken Bereich die Beschriftung des neuen Felds Datei-Upload in Upload Your Second File .

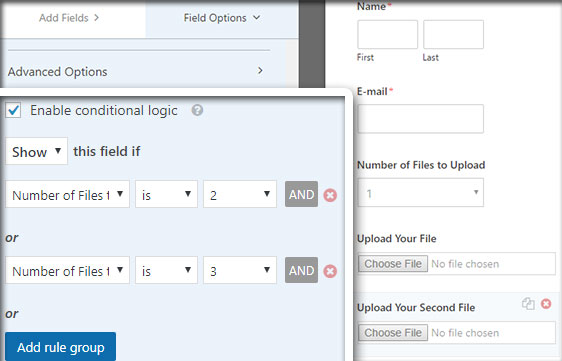
Konfigurieren Sie nun die Bedingungslogik für dieses neue Feld wie im folgenden Screenshot. Die einzige Änderung gegenüber dem obigen Schritt besteht darin, dass wir die erste Aktion entfernt haben, in der es heißt, dass die Anzahl der hochzuladenden Dateien 1 beträgt.

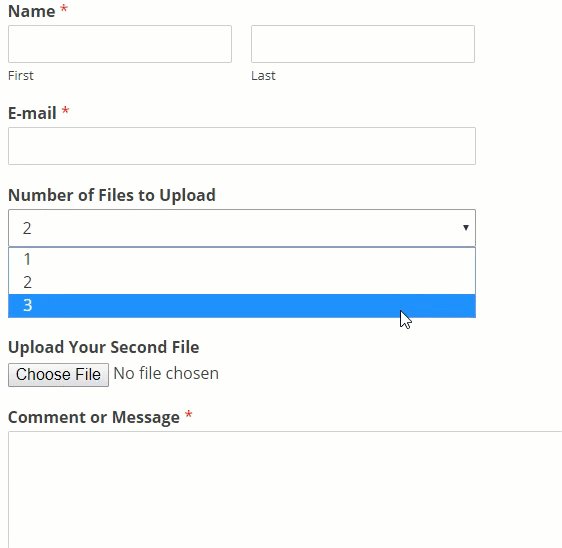
Duplizieren Sie nun das Feld 2. Datei-Upload, indem Sie auf das Symbol klicken und die Bezeichnung in „ Upload Your Third File“ ändern.

Konfigurieren Sie das bedingte Logikfeld wie im folgenden Screenshot. Wir behalten nur das letzte Feld bei, in dem die Anzahl der hochzuladenden Dateien mit 3 angegeben ist.

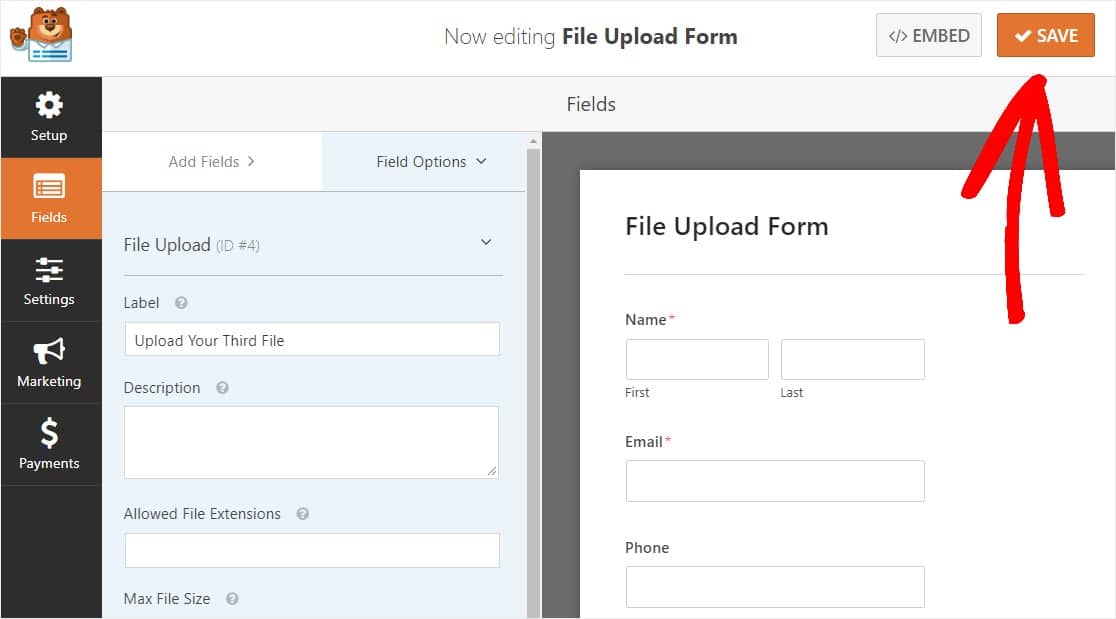
Wenn Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie oben rechts auf dem Bildschirm auf Speichern . Sie haben Ihrem Formular gerade mehrere Datei-Upload-Felder hinzugefügt.

Wie Sie sehen, sollten Sie in den meisten Fällen den modernen Stil verwenden, um mehrere Datei-Uploads zu akzeptieren.
Nachdem Sie nun die richtige Anzahl an Datei-Upload-Feldern in Ihrem Formular haben (sei es nur 1 oder mehrere), können Sie die Einstellungen Ihres Formulars konfigurieren.
Schritt 3: Passen Sie Ihre Formulareinstellungen an
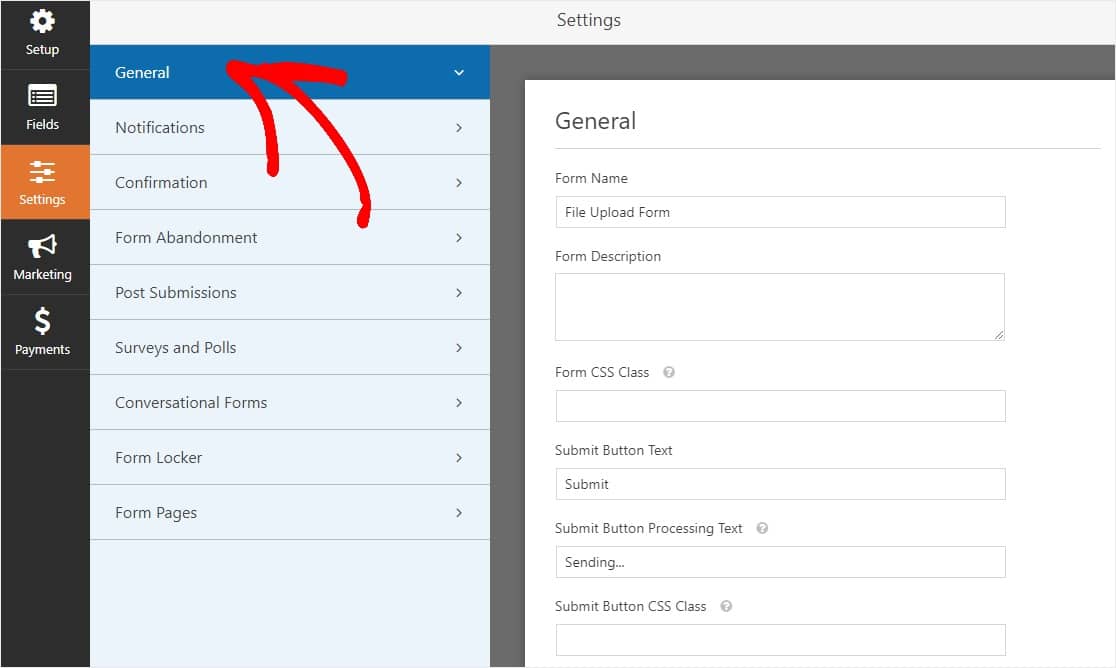
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Die Anti-Spam-Checkbox wird bei allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Und wenn Sie fertig sind, klicken Sie auf Speichern .
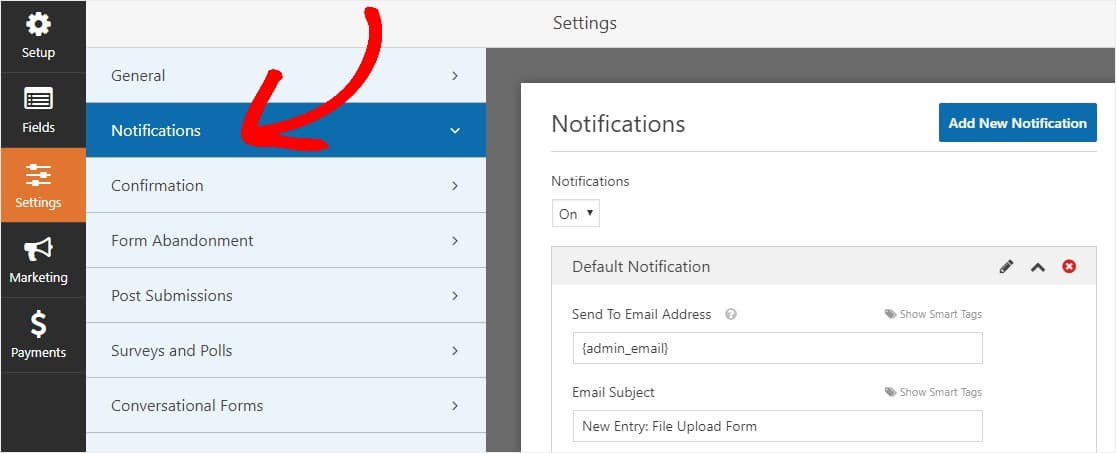
Schritt 4: Konfigurieren Sie die Benachrichtigungen Ihres Formulars
Benachrichtigungen sind eine hervorragende Möglichkeit, um zu erfahren, wenn jemand eines Ihrer Formulare abschickt.
Sofern Sie die Benachrichtigungsfunktion nicht deaktivieren, erhalten Sie eine E-Mail-Benachrichtigung, wenn jemand ein Formular auf Ihrer Website abschickt.

Um eine E-Mail-Nachricht zu erhalten, wenn jemand Ihr Formular ausfüllt, müssen Sie Formularbenachrichtigungen in WordPress einrichten und Ihre E-Mail-Adresse angeben.
Wenn Sie Smart-Tags verwenden, können Sie Ihren Website-Besuchern außerdem eine personalisierte Benachrichtigung senden, sobald sie Ihr Formular ausgefüllt haben, um sie darüber zu informieren, dass Sie es erhalten haben. Dadurch wird sichergestellt, dass die Benutzer ihr Formular ordnungsgemäß durchlaufen haben.

Weitere Informationen hierzu finden Sie in unserer Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
Darüber hinaus haben Sie die Möglichkeit, Ihre Benachrichtigungs-E-Mails einfach mit einem Branding zu versehen, indem Sie Ihr Logo oder ein beliebiges Bild Ihrer Wahl im benutzerdefinierten Header-Bildbereich hinzufügen. Das von Ihnen gewählte Logo/Bild wird oben in E-Mail-Benachrichtigungen angezeigt, wie das WPForms-Logo unten.

Hinweis: Da Dateianhänge häufig die Zustellbarkeit von E-Mails beeinträchtigen können, hängt WPForms die Dateien Ihrer Benutzer nicht an Benachrichtigungs-E-Mails an. Stattdessen versenden wir die Datei-Uploads per E-Mail als Links.

Schritt 5: Konfigurieren Sie die Bestätigungen Ihres Formulars
Formularbestätigungen sind Möglichkeiten, sofort (und automatisch) Maßnahmen zu ergreifen, nachdem Ihr Benutzer Informationen an Ihr Formular gesendet hat. Weitere Hilfe zu diesem Schritt finden Sie in unserem Tutorial zum Einrichten von Formularbestätigungen.
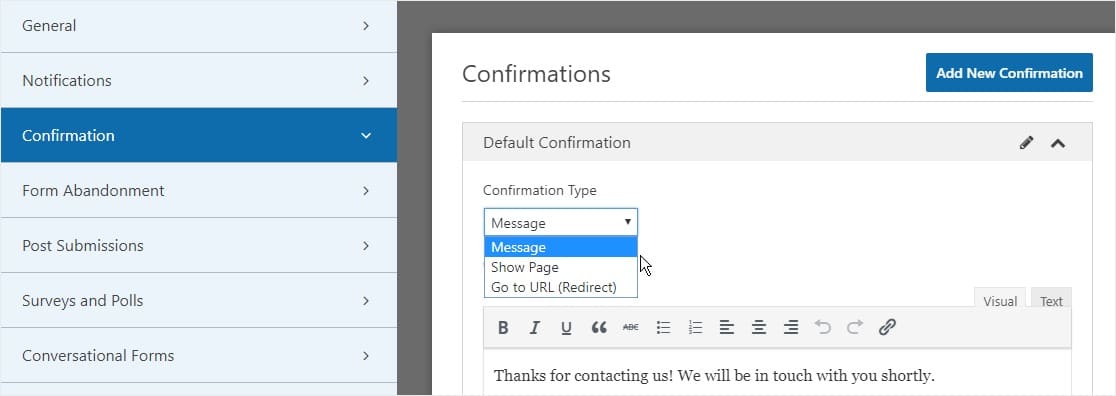
Es gibt 3 verschiedene Arten von Bestätigungen in WPForms:
- Nachricht – Dies ist der standardmäßige Bestätigungstyp, der angezeigt wird, nachdem jemand in Ihrem Formular auf „Senden“ geklickt hat, und er ist anpassbar. Sehen Sie sich unsere Tipps an, wie Sie Ihre Bestätigungsnachricht anpassen können, um die Zufriedenheit Ihrer Website-Besucher zu steigern.
- Seite anzeigen – Leiten Sie Benutzer automatisch zu einer beliebigen Seite Ihrer Website, z. B. auf einer Dankesseite
- Redirect – Nützlich, wenn Sie den Benutzer für eine komplexere Entwicklung auf eine andere Website oder eine spezielle URL weiterleiten möchten.
Sehen wir uns also an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Erfolgsmeldung anpassen können, die Site-Besucher sehen, wenn sie ein Formular auf Ihrer Site senden.
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern, wenn Sie fertig sind.
Jetzt können Sie Ihr Formular zu Ihrer Website hinzufügen.
Schritt 6: Fügen Sie Ihr Formular zu Ihrer Website hinzu
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
Und mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blog-Posts und Seitenleisten-Widgets.
Werfen wir also einen Blick auf die gebräuchlichste Platzierungsoption: die Einbettung von Seiten/Beiträgen.
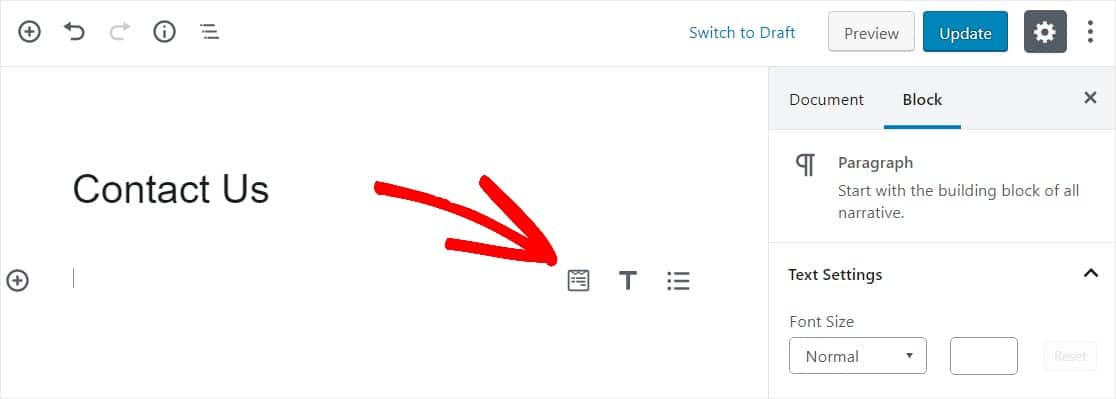
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen. Klicken Sie anschließend in den ersten Block (den leeren Bereich unter Ihrem Seitentitel) und klicken Sie auf das Symbol WPForms hinzufügen.

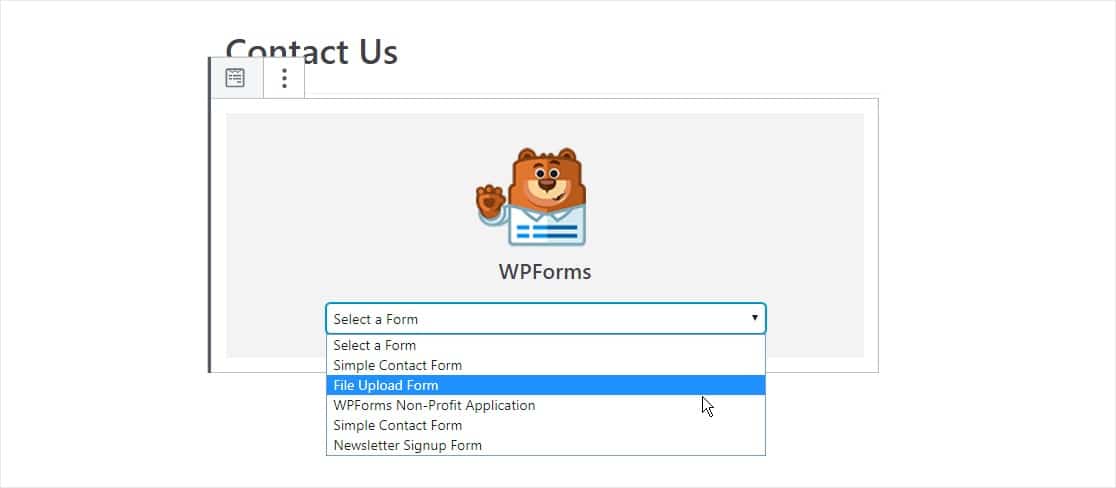
Jetzt wird das WPForms-Widget in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie das bereits erstellte Formular aus, das Sie in Ihre Seite einfügen möchten. Wählen Sie also Ihr Datei-Upload-Formular aus.

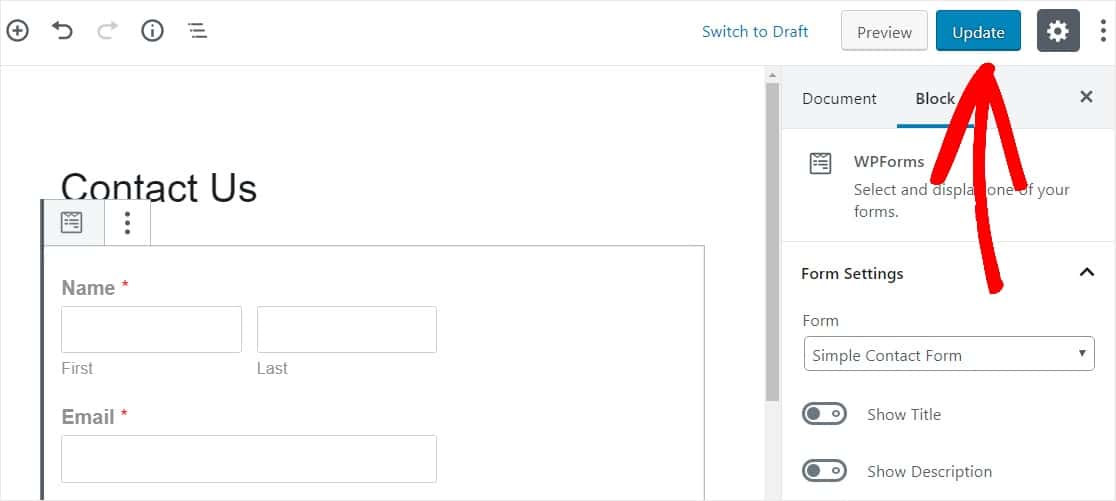
Klicken Sie als Nächstes auf die blaue Schaltfläche oben rechts, die entweder Veröffentlichen oder Aktualisieren sagt, damit Ihr Formular auf Ihrer Website angezeigt wird.

Das ist es! Ihr Formular befindet sich jetzt auf Ihrer Website.
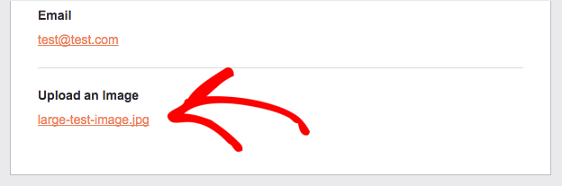
Schritt 7: Anzeigen der Dateien
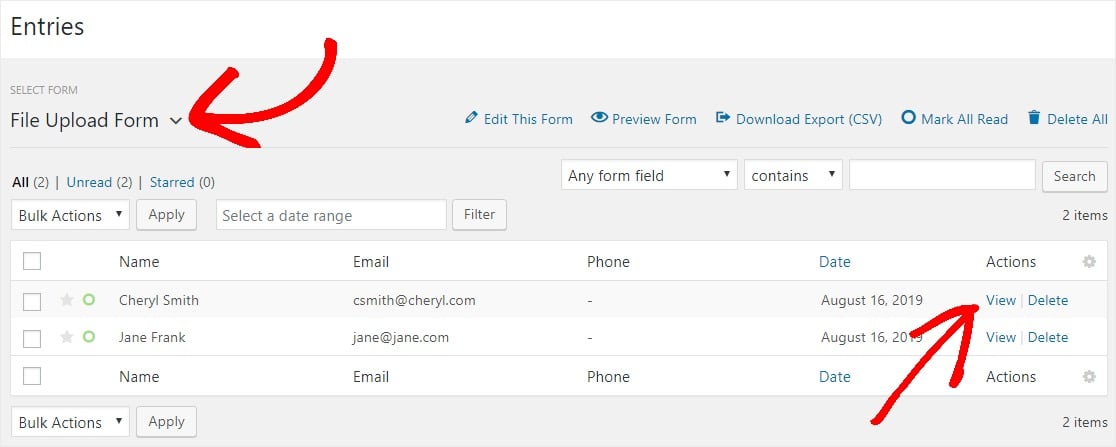
WPForms speichert jede Formularübermittlung als Eintrag. Um hochgeladene Dateien anzuzeigen , gehen Sie zu WPForms » Einträge .
Wählen Sie von dort aus das richtige Formular aus dem Dropdown-Menü aus und klicken Sie auf Ansicht .

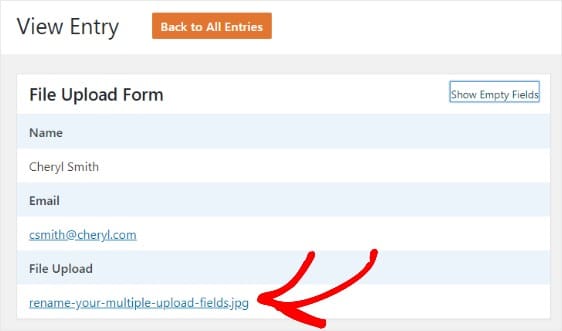
Klicken Sie anschließend mit der rechten Maustaste auf die Datei, um die Datei herunterzuladen, oder klicken Sie auf , um sie in Ihrem Browser anzuzeigen.

Besser noch, Sie können unser Zapier-Addon verwenden, um alle Datei-Uploads automatisch in verschiedenen Web-Apps zu speichern, wie zum Beispiel:
- Google Drive
- Dropbox
- und viele andere Cloud-Speicherdienste
Klicken Sie hier, um jetzt mit der Erstellung Ihres Formulars zum Hochladen mehrerer Dateien zu beginnen
Abschließend
Hier hast du es! Sie wissen jetzt, wie Sie ein WordPress-Formular mit mehreren Datei-Uploads erstellen. Sie können auch ein Zahlungsfeld hinzufügen und eine Zahlung mit Ihren Datei-Uploads anfordern.
Und wenn Ihnen dieser Artikel gefallen hat, möchten Sie sich vielleicht auch einige coole Beispiele für das Design von Kontaktseiten ansehen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem besten WordPress-Formular-Plugin. WPForms Pro wird mit einer kostenlosen Datei-Upload-Formularvorlage geliefert, die ein Feld für mehrere Datei-Uploads enthält.
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
