So erstellen Sie ein WordPress-Formular mit Zahlungsoptionen (einfacher Weg)
Veröffentlicht: 2023-01-12Suchen Sie nach einer einfachen Möglichkeit, ein WordPress-Formular mit einer Zahlungsoption zu erstellen?
Oft müssen Kleinunternehmer eine einfache Möglichkeit schaffen, Zahlungen auf ihrer Website zu akzeptieren, ohne einen komplexen Warenkorb einzurichten. Ein einfaches Zahlungsformular ermöglicht es Ihnen, benutzerdefinierte Zahlungsbeträge zu akzeptieren, wiederkehrende Zahlungen einzurichten und benutzerdefinierte Details mit Leichtigkeit zu erfassen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Formulare mit Zahlungsoption erstellen können.

Warum WordPress-Formulare mit einer Zahlungsoption erstellen?
Wenn Sie ein einfaches Formular mit benutzerdefinierten Zahlungsoptionen erstellen möchten, müssen Sie keinen vollständigen Online-Shop erstellen. Während E-Commerce-Plugins wie Easy Digital Downloads und WooCommerce sehr leistungsfähig sind, benötigen Sie möglicherweise etwas nicht so umfassendes, wenn Sie nur wenige Artikel oder Dienstleistungen verkaufen oder benutzerdefinierte Beträge von jedem Kunden akzeptieren müssen.
In einigen Fällen ist das Erstellen eines einfachen Zahlungsformulars eine viel bessere Lösung als die Verwendung eines speziellen E-Commerce-Plugins.
Auf einer gemeinnützigen Website möchten Sie beispielsweise Besuchern die Möglichkeit geben, eine Spende zu leisten, während sie ein Antragsformular für Freiwillige ausfüllen.
Einige Websitebesitzer nehmen gerne optionale Tipps von Besuchern an, die Hilfe suchen.
Oder Sie möchten vielleicht einen digitalen Download mit einem „Pay what you like“-System anbieten, bei dem Besucher wählen, wie viel sie für ein Produkt oder eine Dienstleistung bezahlen möchten. Wir haben sogar gesehen, dass WordPress-Websites Produkte als kostenlosen Download anbieten, während Besucher die Möglichkeit haben, für ein Premium-Upgrade oder zusätzliche Inhalte zu bezahlen.
Hinweis: Sie müssen HTTPS/SSL auf Ihrer Website aktivieren, damit Sie Zahlungen sicher akzeptieren können. Für weitere Details kannst du unserer Anleitung folgen, wie du ein kostenloses SSL-Zertifikat für deine WordPress-Seite erhältst.
Sehen wir uns an, wie Sie optionale Zahlungsformulare erstellen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. Verwenden von WP Simple Pay (beste kostenlose Option)
- Methode 2. Verwenden von WPForms (am besten für flexible und optionale Zahlungen)
Methode 1. Verwenden von WP Simple Pay (beste kostenlose Option)
Der einfachste Weg, ein einfaches WordPress-Zahlungsformular zu erstellen, ist die Verwendung von WP Simple Pay.
WP Simple Pay ist das beste Stripe-Zahlungs-Plugin für WordPress, mit dem Sie Kreditkartenzahlungen, Apple Pay, Google Pay und mehr akzeptieren können, ohne spezielle eCommerce-Plugins installieren zu müssen.

Dieses kostenlose Plugin ist perfekt für gemeinnützige Organisationen, kleine Unternehmen, Freiwillige und alle, die Zahlungen einziehen möchten, ohne in fortschrittliche E-Commerce-Plugins investieren zu müssen.
Für diesen Leitfaden verwenden wir die kostenlose Version von WP Simple Pay, da sie alles enthält, was Sie brauchen, um mit der Annahme von Zahlungen online zu beginnen. Es gibt auch eine Pro-Version, mit der Sie Zahlungen per ACH-Lastschrift akzeptieren, einen wiederkehrenden Zahlungsplan einrichten, WordPress einen Jetzt-kaufen-später-Plan hinzufügen und vieles mehr.
Zuerst müssen Sie das Plugin WP Simple Pay installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten. Fahren Sie fort und klicken Sie auf die Schaltfläche "Let's Get Started".

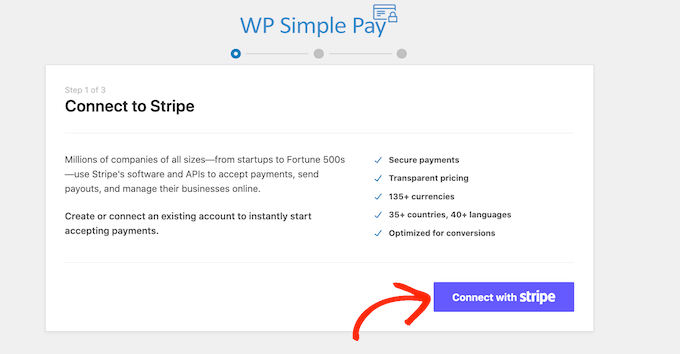
Im nächsten Schritt müssen Sie ein Stripe-Konto mit WP Simple Pay verbinden. Stripe ist ein anfängerfreundlicher Zahlungsprozessor für Websitebesitzer.
Klicken Sie zunächst auf die Schaltfläche „Mit Stripe verbinden“.

Danach können Sie sich entweder bei einem bestehenden Stripe-Konto anmelden oder ein neues erstellen.
Wenn Sie sich bereits bei Stripe registriert haben, geben Sie einfach die E-Mail-Adresse und das Passwort für dieses Konto ein.

WP Simple Pay zeigt Ihnen nun, wie Sie Ihr Stripe-Konto mit WordPress verbinden.
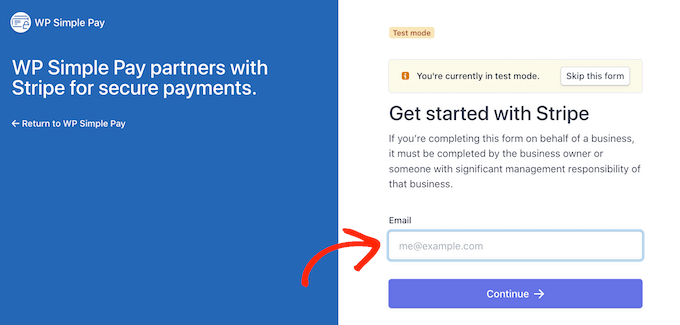
Wenn Sie noch nicht bei Stripe registriert sind, geben Sie Ihre E-Mail-Adresse ein und folgen Sie dann den Anweisungen auf dem Bildschirm, um Ihr kostenloses Stripe-Konto zu erstellen.
Sobald Sie sich bei einem Stripe-Konto angemeldet haben, klicken Sie auf „Zahlungsformular erstellen“.
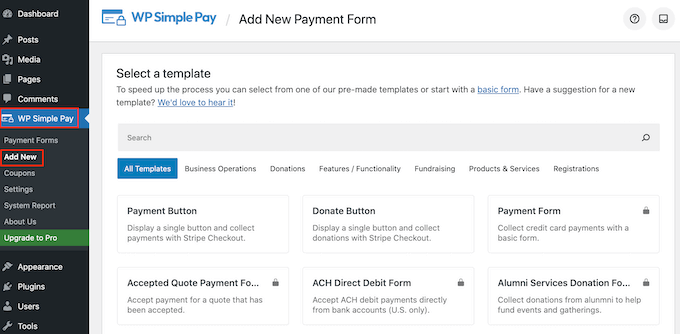
Wenn Sie diesen Bildschirm versehentlich verlassen haben, machen Sie sich keine Sorgen. Sie können denselben Bildschirm erreichen, indem Sie im WordPress-Dashboard zu WP Simple Pay » Neu hinzufügen gehen.

Das kostenlose Plugin WP Simple Pay verfügt über einige verschiedene Zahlungsvorlagen, mit denen Sie innerhalb von Minuten verschiedene Arten von Zahlungsformularen erstellen können. Sie können zusätzliche Vorlagen freischalten, indem Sie auf WP Simple Pay Pro upgraden, einschließlich einer Vorlage, die eine Stripe-Spenden-Schaltfläche in WordPress hinzufügt.
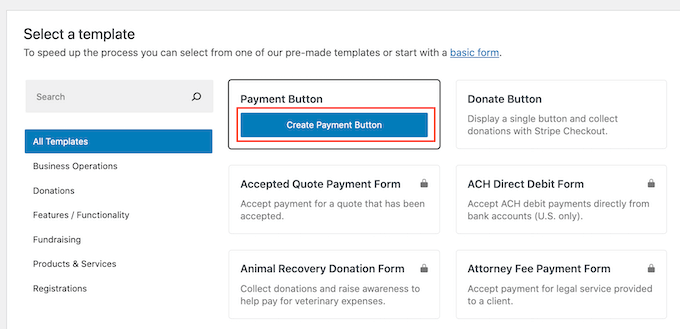
Da wir ein einfaches WordPress-Zahlungsformular erstellen möchten, bewegen Sie den Mauszeiger über die Vorlage „Payment Button“ und klicken Sie dann auf „Create Payment Button“, wenn es erscheint.

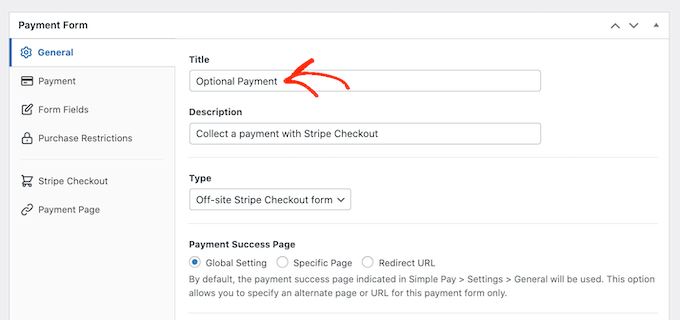
Geben Sie im Feld „Titel“ einen Namen für Ihr Zahlungsformular ein.
Dieser Titel dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.

Sie können auch das Feld „Beschreibung“ verwenden, um einige Informationen zu Ihrem Zahlungsformular hinzuzufügen. Auch hier zeigt WordPress dies den Besuchern Ihrer Website nicht an, aber es kann für Ihre eigene Referenz oder für alle anderen nützlich sein, die Ihr WordPress-Dashboard teilen.
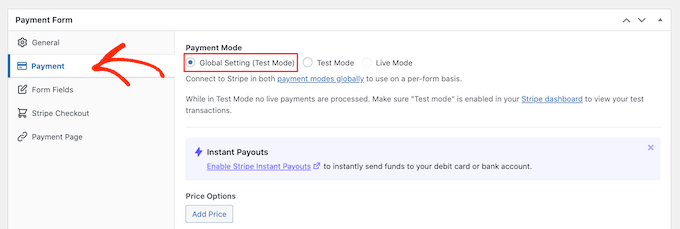
Klicken Sie danach auf die Registerkarte „Zahlung“.
Standardmäßig erstellt WP Simple Pay Ihr Zahlungsformular im Testmodus, was bedeutet, dass Sie keine Zahlungen von Besuchern akzeptieren können.
Wir empfehlen, das Optionsfeld „Globale Einstellungen (Testmodus)“ aktiviert zu lassen, damit Sie testen können, wie das Formular funktioniert, bevor Sie damit beginnen, Zahlungen von Besuchern anzunehmen.

Wenn Sie jedoch sofort echte Zahlungen akzeptieren möchten, können Sie stattdessen die Schaltfläche „Live-Modus“ auswählen.
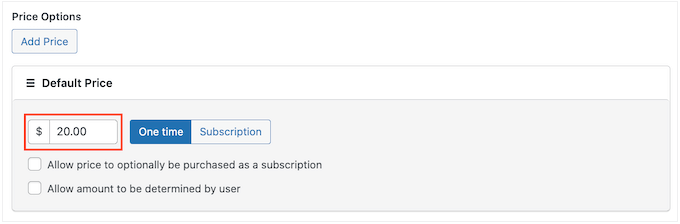
Als Nächstes können Sie entscheiden, wie viel Sie den Besuchern in Rechnung stellen, indem Sie eine Zahl in das Feld „Einmaliger Betrag“ eingeben.

Hinweis: Standardmäßig verwendet WP Simple Pay die Währung Dollar. Wenn Sie Zahlungen in einer anderen Währung akzeptieren möchten, gehen Sie einfach zu WP Simple Pay » Einstellungen . Sie können dann die Registerkarte „Währung“ auswählen und eine neue Währung auswählen.
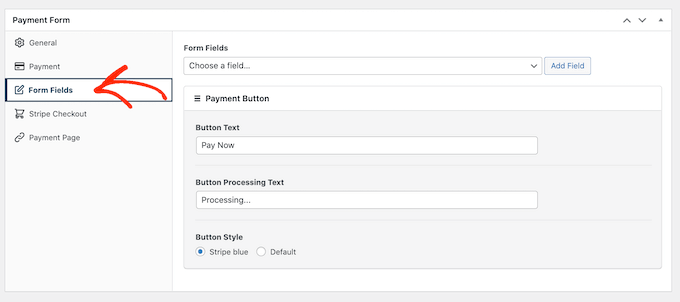
Nachdem Sie das getan haben, wählen Sie die Registerkarte „Formularfelder“.

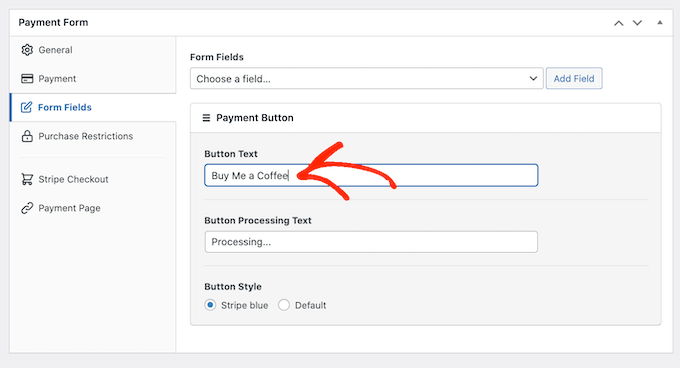
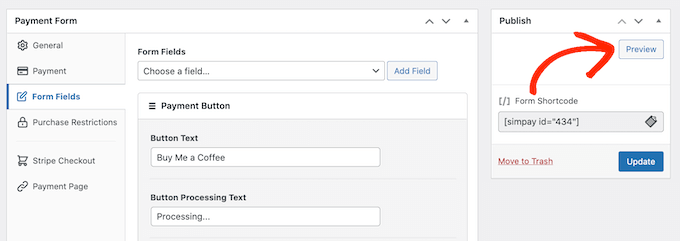
Standardmäßig hat Ihre Schaltfläche die Bezeichnung „Jetzt bezahlen“, aber Sie können dies beliebig ändern, indem Sie etwas in das Feld „Schaltflächentext“ eingeben.
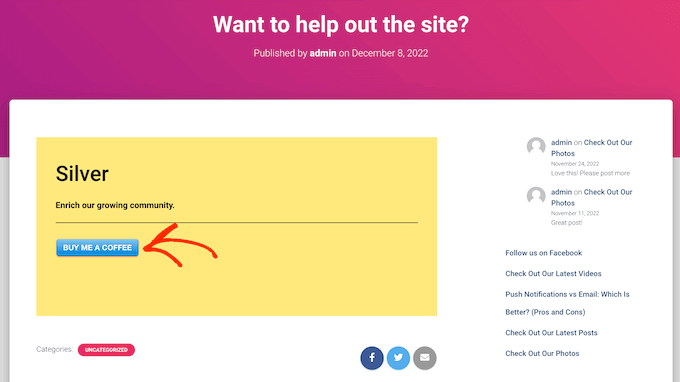
Da wir ein optionales Zahlungsformular erstellen, möchten Sie vielleicht etwas wie „Senden Sie uns ein Trinkgeld“ oder „Kaufen Sie mir einen Kaffee“ verwenden.

Sie können auch den „Button Processing Text“ ändern, das ist die Nachricht, die WP Simple Pay den Käufern anzeigt, während es ihre Zahlung verarbeitet.
Da dies ein optionales Zahlungsformular ist, können Sie auch hier etwas verwenden, das dies widerspiegelt, z. B. "Wir bearbeiten Ihre Spende".
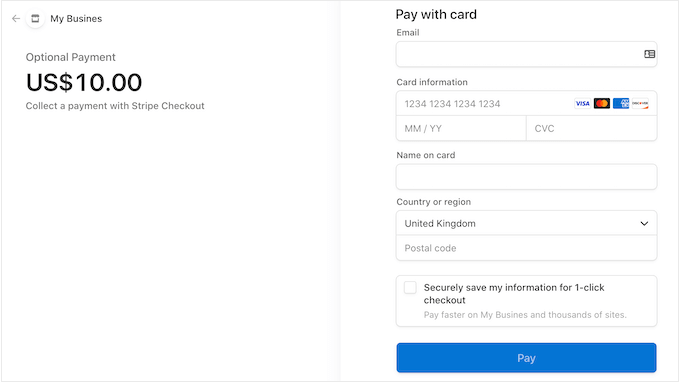
Standardmäßig verwendet WP Simple Pay denselben Schaltflächenstil wie Ihr WordPress-Theme. Es hat auch einen 'Streifenblau'-Stil, den Sie verwenden können, wie Sie im folgenden Bild sehen können.

Wenn Sie diesen Button-Stil verwenden möchten, wählen Sie einfach das Optionsfeld „Blauer Streifen“ im Abschnitt „Zahlungsbutton“.
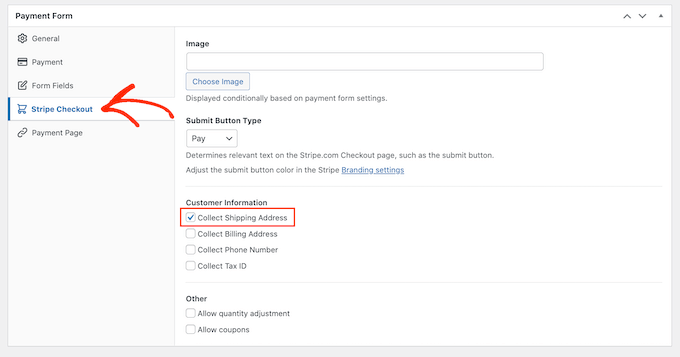
Wählen Sie danach die Registerkarte Stripe Checkout und wählen Sie die Informationen aus, die WP Simple Pay von Besuchern an der Kasse sammeln wird.
Wenn Sie beispielsweise ein physisches Produkt verkaufen, sollten Sie das Kontrollkästchen „Versandadresse erfassen“ aktivieren.

Während Sie am Zahlungsformular arbeiten, können Sie jederzeit eine Vorschau anzeigen, indem Sie einfach auf die Schaltfläche „Vorschau“ klicken.
Dadurch wird das Zahlungsformular in einem neuen Tab geöffnet, genauso wie Sie Beiträge und Seiten im Standard-WordPress-Editor in der Vorschau anzeigen.

Wenn Sie mit dem Aussehen des Zahlungsformulars zufrieden sind, können Sie es live schalten, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken.
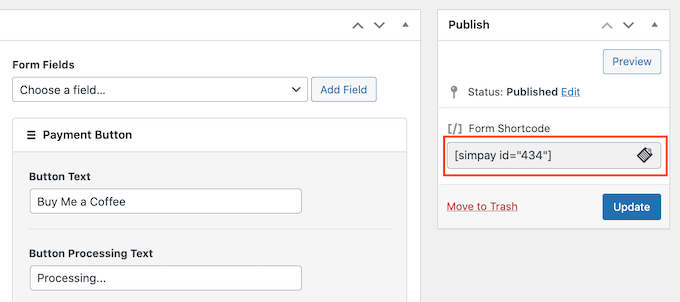
Sie können das Zahlungsformular jetzt zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen, indem Sie den Wert in „Formular-Shortcode“ verwenden.

Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie das Formular im Testmodus veröffentlicht haben, zeigt das Stripe-Dashboard keine Zahlungen an, die Sie während dieser Zeit erhalten, was das Testen Ihres optionalen Zahlungsformulars erschwert.
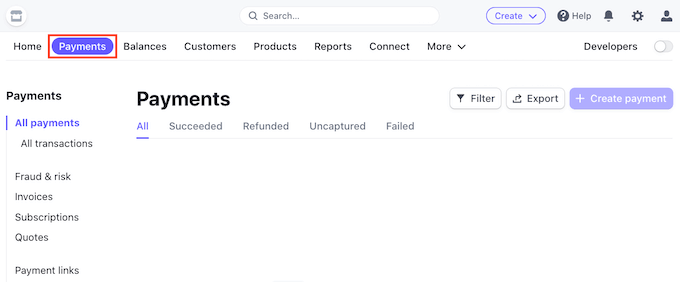
Um Ihre Transaktionen anzuzeigen, müssen Sie den Testmodus in Stripe aktivieren, indem Sie sich bei Ihrem Stripe-Dashboard anmelden und dann die Registerkarte „Zahlungen“ auswählen.

Klicken Sie als Nächstes auf den Schalter „Entwickler“ in der oberen rechten Ecke.
Sobald Sie dies getan haben, werden alle Ihre Testzahlungen im Stripe-Dashboard angezeigt, damit Sie überprüfen können, ob das Formular ordnungsgemäß funktioniert.
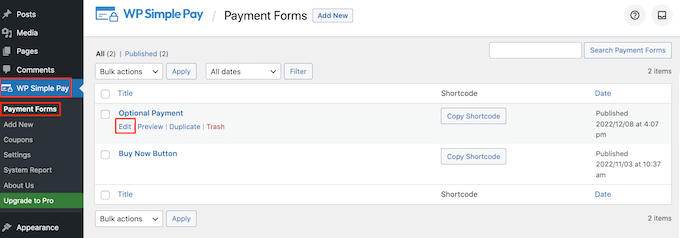
Wenn Sie mit der Einrichtung des Formulars zufrieden sind, können Sie damit beginnen, echte Zahlungen zu akzeptieren, indem Sie im WordPress-Dashboard zu WP Simple Pay » Zahlungsformulare gehen.
Bewegen Sie hier einfach die Maus über das optionale Zahlungsformular und klicken Sie auf den Link „Bearbeiten“.

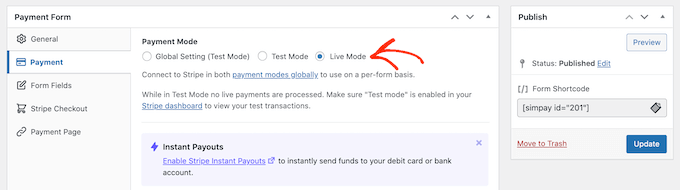
Sie können jetzt fortfahren und die Registerkarte „Zahlung“ auswählen und dann auf das Optionsfeld neben „Live-Modus“ klicken.
Klicken Sie abschließend auf „Aktualisieren“. Ihr Zahlungsformular ist jetzt live und Sie können damit beginnen, Geld von Ihrem Publikum anzunehmen.

Methode 2. Verwenden von WPForms (am besten für flexible und optionale Zahlungen)
Manchmal möchten Sie Kunden die Wahl lassen, wie viel Geld sie als Teil einer Zahlung oder Spende senden möchten. Sie könnten zum Beispiel ein „Pay what you want“-Modell erstellen.
In anderen Fällen möchten Sie möglicherweise zusätzliche Details als Teil des Formulars erfassen oder Benutzern sogar erlauben, kostenpflichtige Inhalte an Ihr Blog oder Ihre Website zu senden.
Wenn Sie ein flexibles Zahlungsformular erstellen möchten, benötigen Sie ein erweitertes Formularerstellungs-Plugin.
WPForms ist das beste Formularerstellungs-Plugin für WordPress. Sie können damit schnell viele verschiedene Formulare erstellen, darunter Kontaktformulare, Buchungsformulare und mehr. Über 5 Millionen Websitebesitzer verwenden WPForms.
Mit diesem Plugin können Sie ein Formular erstellen, das verschiedene Felder anzeigt, je nachdem, ob der Kunde Ihnen eine Zahlung senden möchte oder nicht.
Für diesen Leitfaden verwenden wir WPForms Pro, da es Add-Ons enthält, die es einfach machen, Zahlungen über beliebte Zahlungsgateways wie Stripe und PayPal einzuziehen. Es gibt auch eine 100 % kostenlose Version von WPForms Lite, die jedoch keine Zahlungs-Addons enthält.
Zuerst müssen Sie WPForms Pro installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
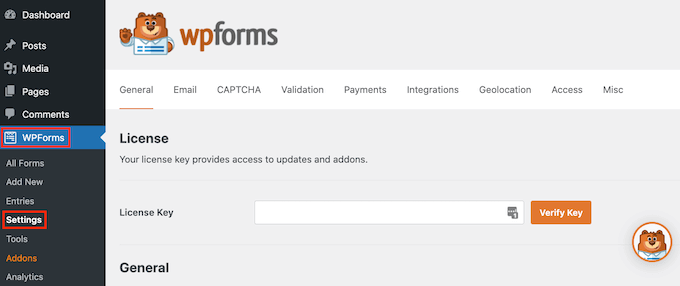
Gehen Sie nach der Aktivierung von WPForms zu WPForms » Einstellungen in Ihrem WordPress-Dashboard.

Sie können nun Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben. Sie finden diese Informationen in Ihrem WPForms-Konto.
Nach der Aktivierung des WPForms-Plugins müssen Sie mindestens ein Zahlungs-Addon installieren.
Um Besucher zu ermutigen, für Ihr Produkt oder Ihre Dienstleistung zu bezahlen, möchten Sie möglicherweise mehrere Add-Ons einrichten, damit Besucher mit ihrer bevorzugten Methode bezahlen können.
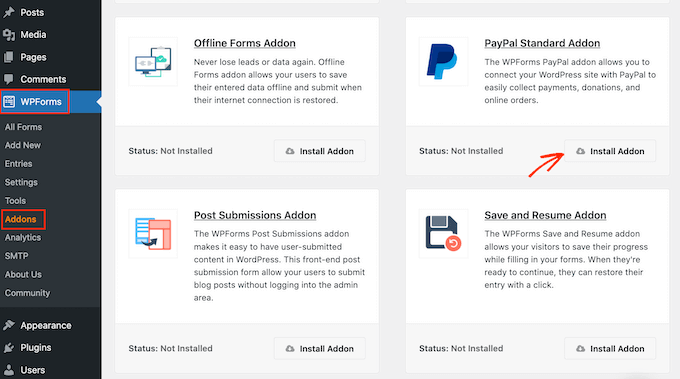
Um ein oder mehrere Zahlungs-Addons zu installieren, gehen Sie einfach zu WPForms » Addons .
Sie können nun das Add-on finden, das Sie verwenden möchten, und auf die Schaltfläche „Add-on installieren“ klicken. Mit WPForms können Sie Zahlungen mit Stripe, Square, PayPal und Authorize.net akzeptieren.
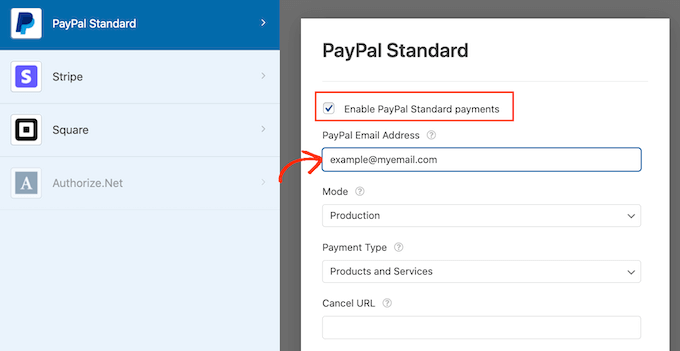
Wenn Sie beispielsweise Zahlungen mit PayPal akzeptieren möchten, müssen Sie das PayPal Standard Addon installieren.

Nach der Aktivierung eines oder mehrerer Zahlungs-Addons besteht der nächste Schritt darin, WPForms mit dem zugehörigen Zahlungskonto zu verbinden. Wenn Sie beispielsweise das Square-Addon installiert haben, müssen Sie WPForms mit Ihrem Square-Konto verbinden.
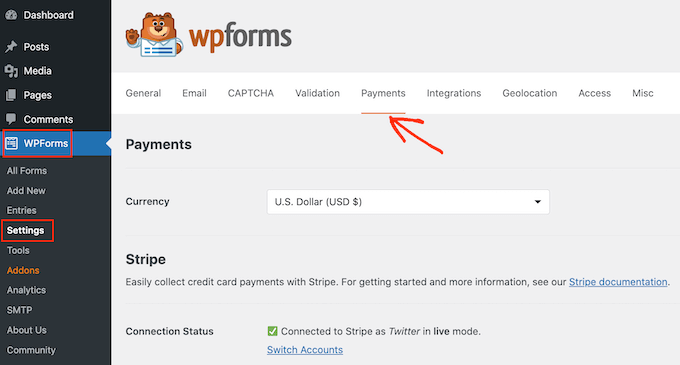
Um diese Verbindung herzustellen, gehen Sie zu WPForms » Einstellungen . Sie können dann auf "Zahlungen" klicken.

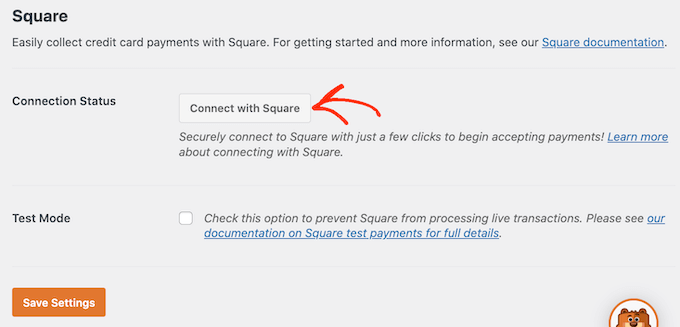
Auf diesem Bildschirm sehen Sie für jedes von Ihnen installierte Zahlungs-Add-On die Schaltfläche „Verbinden mit…“.
Klicken Sie hier einfach auf die Schaltfläche „Verbinden mit…“. Dadurch wird ein Einrichtungsassistent gestartet, der Sie durch den Prozess der Verbindung von WPForms mit Ihrem Zahlungskonto führt.

Wiederholen Sie diese Schritte einfach für jedes Zahlungs-Addon, das Sie verwenden möchten.
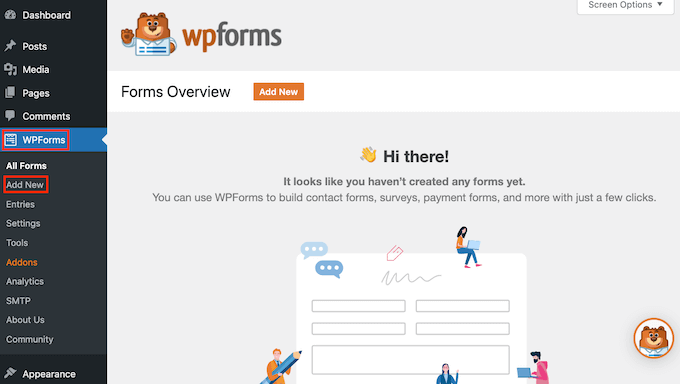
Sobald Sie das getan haben, klicken Sie unten auf dem Bildschirm auf die Schaltfläche „Einstellungen speichern“. Gehen Sie dann zu WPForms » Neu hinzufügen .

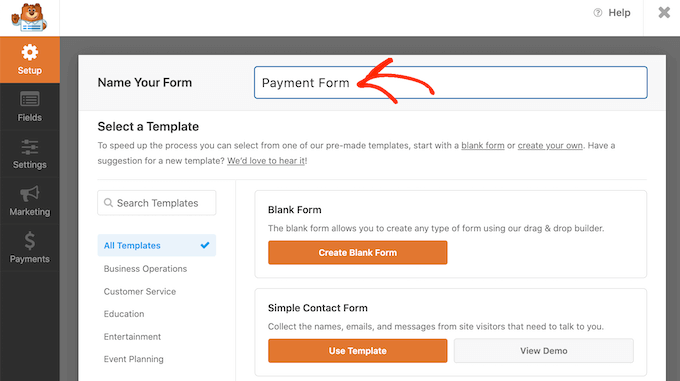
Geben Sie hier einen Namen für Ihr Formular in das Feld „Formular benennen“ ein.
Den Besuchern Ihrer Website wird der Name nicht angezeigt, er dient also nur zu Ihrer Information.

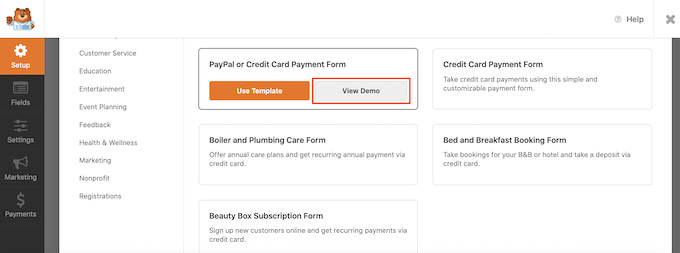
WPForms verfügt über verschiedene Vorlagen, sodass Sie schnell loslegen und alle Arten von Formularen erstellen können.
Um sich eine Vorlage genauer anzusehen, fahren Sie einfach mit der Maus über die Vorlage. Fahren Sie dann fort und klicken Sie auf die Schaltfläche Demo anzeigen.

Für diese Anleitung verwenden wir die Vorlage für ein einfaches Kontaktformular, aber Sie können jeder WPForms-Vorlage ein Zahlungsfeld hinzufügen.
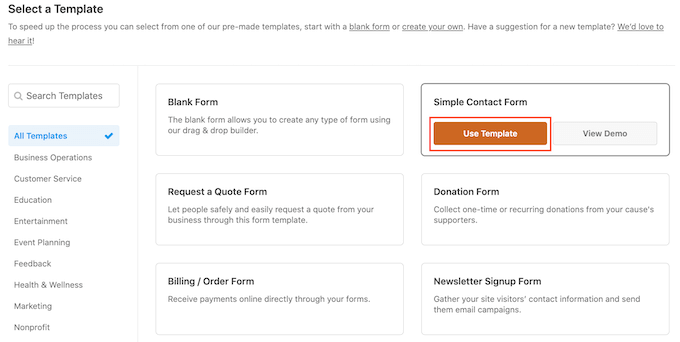
Wenn Sie eine Vorlage finden, die Sie verwenden möchten, klicken Sie einfach auf die Schaltfläche „Vorlage verwenden“. Dadurch wird der Drag-and-Drop-Formularersteller von WPForms gestartet.

Die Vorlage für ein einfaches Kontaktformular enthält bereits Felder, in die Kunden ihren Namen, ihre E-Mail-Adresse und ihre Nachricht eingeben können.
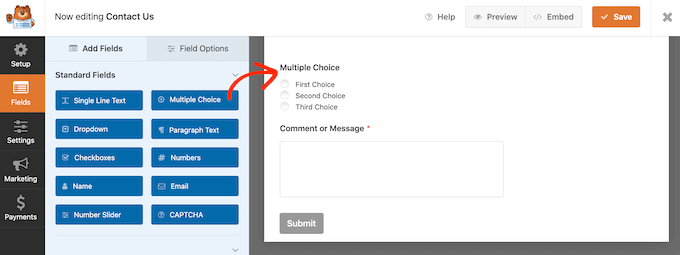
Als Nächstes müssen wir also ein Feld hinzufügen, in dem Besucher entscheiden können, ob sie Ihnen eine Zahlung senden möchten. Der einfachste Weg, dies zu tun, ist die Verwendung eines Multiple-Choice-Felds.
Suchen Sie im Menü auf der linken Seite das Multiple-Choice-Feld und fügen Sie es dann per Drag & Drop zu Ihrem Formular hinzu.

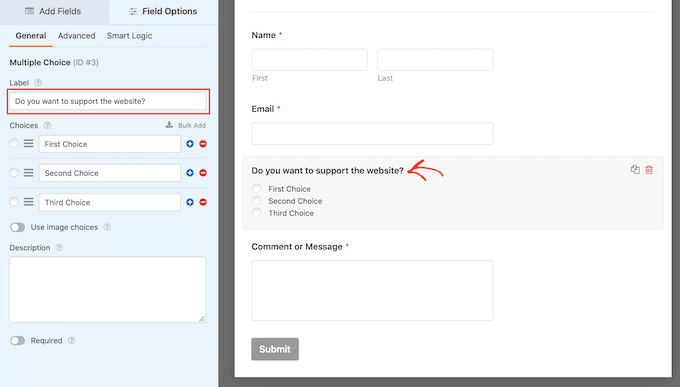
Zunächst müssen wir die Bezeichnung ändern, die WPForms oben im Multiple-Choice-Bereich anzeigt.
Dies ist der perfekte Ort, um Besucher zu fragen, ob sie Ihnen eine Zahlung senden möchten. Sie könnten zum Beispiel „Möchten Sie uns eine Spende zukommen lassen?“ verwenden. oder 'Wollen Sie diese Website unterstützen?'
Um die Standardbezeichnung zu ändern, klicken Sie einfach auf den Multiple-Choice-Abschnitt in Ihrem Formular, um ihn auszuwählen. Das Menü auf der linken Seite zeigt nun alle Einstellungen, mit denen Sie diesen Abschnitt anpassen können.
Löschen Sie im linken Menü den Platzhaltertext „Multiple Choice“ im Feld „Label“. Sie können dann den neuen Text eingeben, den Sie verwenden möchten.

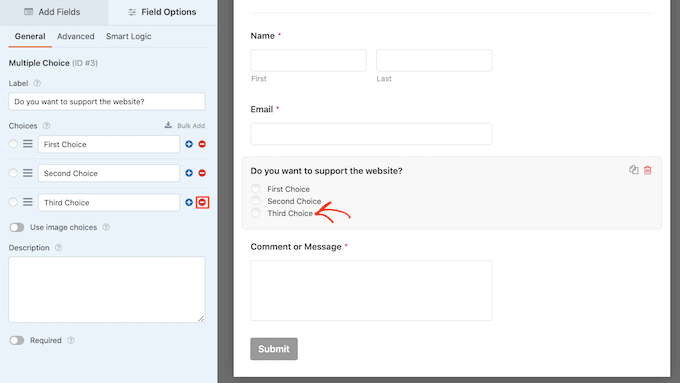
Standardmäßig enthält der Multiple-Choice-Bereich drei Auswahlmöglichkeiten, wir benötigen jedoch nur zwei Auswahlmöglichkeiten.

Um eine dieser Optionen zu entfernen, klicken Sie auf die Schaltfläche – daneben.

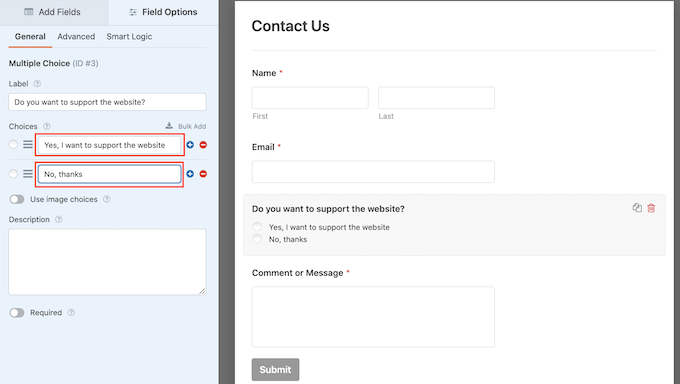
Im nächsten Schritt passen Sie den Text für „Erste Wahl“ und „Zweite Wahl“ an.
Löschen Sie im linken Menü einfach den Platzhaltertext und geben Sie den Text ein, den Sie stattdessen verwenden möchten. Sie können beispielsweise „Ja, ich möchte die Website unterstützen“ und „Nein, danke“ eingeben.

Wenn Sie WordPress-Formulare mit einer Zahlungsoption erstellen, möchten Sie Besuchern vielleicht die Entscheidung überlassen, wie viel Geld sie Ihnen senden.
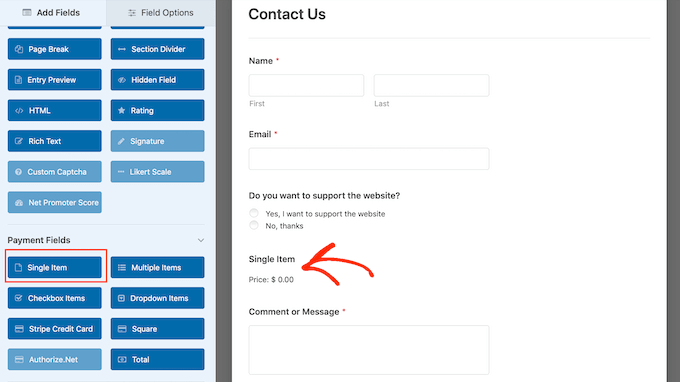
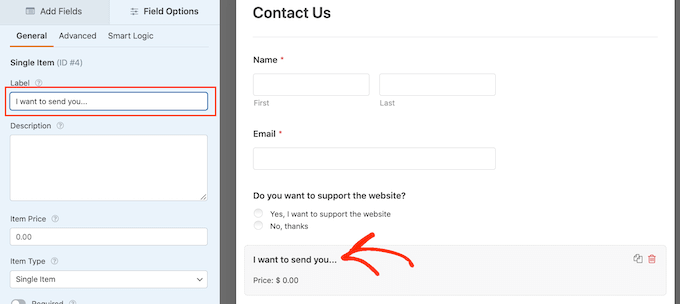
Klicken Sie dazu einfach im linken Menü auf die Registerkarte „Felder hinzufügen“. Ziehen Sie dann ein Feld „Einzelner Artikel“ per Drag-and-Drop auf Ihr Formular.

Um dieses Feld anzupassen, klicken Sie einfach darauf.
Standardmäßig zeigt das Feld die Beschriftung „Einzelner Artikel“. Sie können dieses Label durch Ihren eigenen Text ersetzen, indem Sie es in das Feld „Label“ im Menü auf der linken Seite eingeben.
Sie können beispielsweise Text wie „Ich möchte Ihnen senden …“ oder „Spendenbetrag“ eingeben.

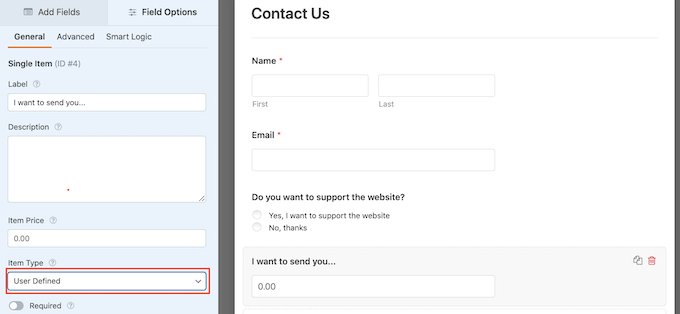
Öffnen Sie als Nächstes das Dropdown-Menü „Elementtyp“ und klicken Sie auf „Benutzerdefiniert“.
Besucher können nun einen beliebigen Wert in dieses Feld eingeben und Ihnen diesen Geldbetrag senden.

Sie können auch den Geldbetrag vorschlagen, den Sie erhalten möchten. Dies kann es Besuchern erleichtern, Ihr Formular auszufüllen, da sie klicken können, um einen Betrag auszuwählen, anstatt diese Entscheidung selbst treffen zu müssen.
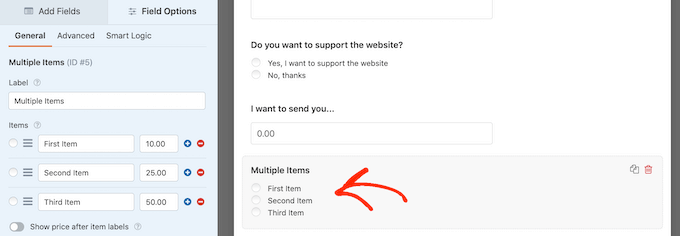
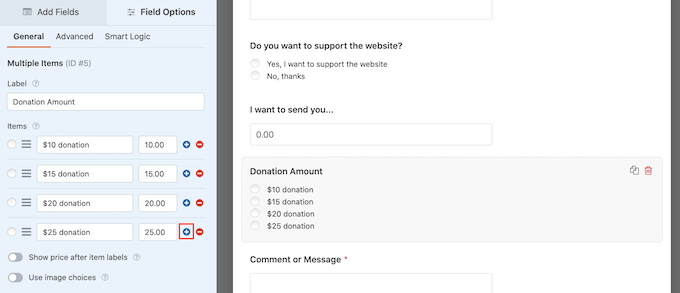
Um einige Vorschläge zu Ihrem Formular hinzuzufügen, ziehen Sie einfach ein Feld „Mehrere Elemente“ per Drag & Drop auf Ihr WordPress-Formular.

Fahren Sie dann fort und passen Sie die Beschriftung und den Optionstext des Abschnitts an, indem Sie dem oben beschriebenen Verfahren folgen.
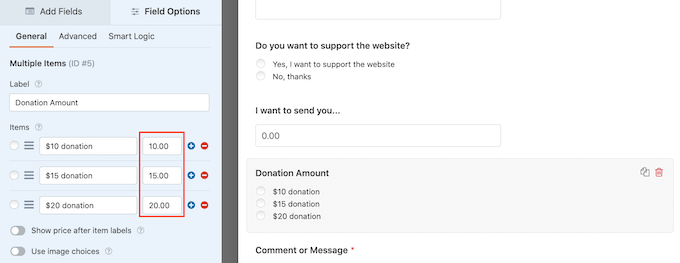
Sobald Sie das getan haben, müssen Sie einen Preis für jede Option festlegen, indem Sie den Wert in das Feld daneben eingeben.

Standardmäßig hat der Abschnitt „Mehrere Elemente“ drei Optionen. Um weitere Auswahlmöglichkeiten hinzuzufügen, klicken Sie einfach auf das „+“-Symbol.
Sie können dann den Text der neuen Option anpassen und einen Wert eingeben, indem Sie dem oben beschriebenen Verfahren folgen.

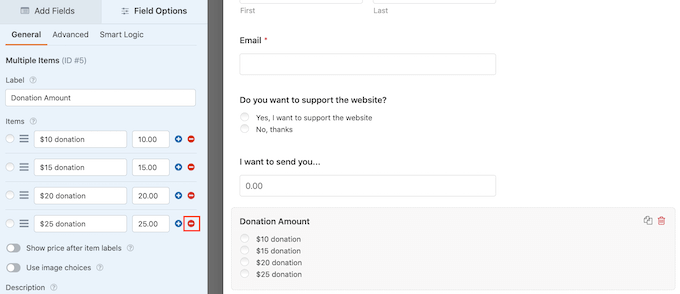
Möchten Sie stattdessen eine Option aus dem Abschnitt „Mehrere Elemente“ entfernen?
Klicken Sie dazu einfach auf die Schaltfläche „-“.

Nachdem Sie einige Felder hinzugefügt haben, können Sie die Reihenfolge ändern, in der diese Felder in Ihrem Formular angezeigt werden, indem Sie sie ziehen und ablegen.
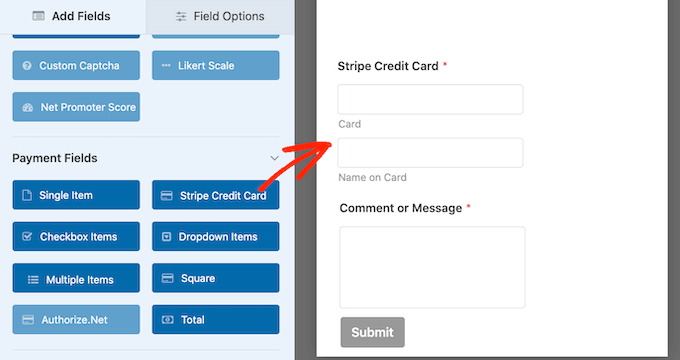
Wenn Sie das alles getan haben, müssen Sie Ihrem Formular mindestens eine Zahlungsoption hinzufügen.
Scrollen Sie im linken Menü zum Abschnitt „Zahlungsfelder“. Hier finden Sie Felder für alle verschiedenen Zahlungs-Add-Ons, die Sie installiert haben.
Um Ihrem Formular eine Zahlungsoption hinzuzufügen, klicken Sie einfach darauf.

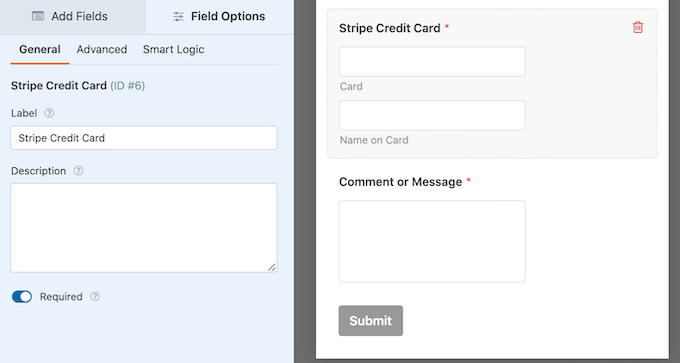
Nachdem Sie ein Zahlungsoptionsfeld hinzugefügt haben, ist es eine gute Idee, darauf zu klicken. WPForms zeigt nun alle Einstellungen an, mit denen Sie dieses Feld konfigurieren können.
Wenn Sie beispielsweise auf das Feld „Stripe-Kreditkarte“ klicken, können Sie das Etikett bearbeiten und eine Beschreibung hinzufügen.

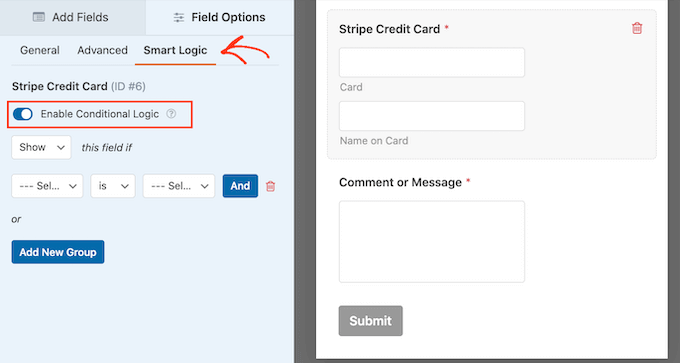
Wir möchten das Zahlungsfeld nur Besuchern anzeigen, die sich dafür entscheiden, Ihnen eine Zahlung zu senden. Dazu müssen Sie die Bedingungslogik für Ihr Zahlungsfeld aktivieren.
Wenn Sie dies noch nicht getan haben, klicken Sie auf das Zahlungsfeld in Ihrem Formular, um es auszuwählen. Klicken Sie dann einfach im linken Menü auf die Registerkarte „Smart Logic“.
Wenn Sie das getan haben, klicken Sie auf den Schieberegler „Bedingte Logik aktivieren“, um ihn von grau (inaktiv) auf blau (aktiv) zu ändern.

Als nächstes müssen wir WPForms anweisen, das Zahlungsfeld nur anzuzeigen, wenn der Besucher Ihre Option „Ja, ich möchte die Website unterstützen“ auswählt.
Stellen Sie dazu sicher, dass das Dropdown-Menü „Dieses Feld, wenn“ auf „Anzeigen“ eingestellt ist.
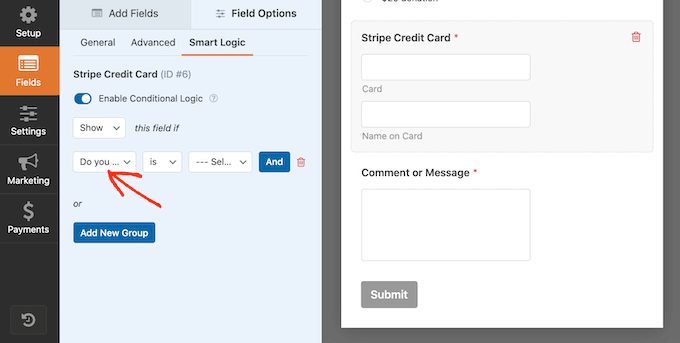
Öffnen Sie dann das Feld, in dem „Feld auswählen“ angezeigt wird, und wählen Sie „Möchten Sie die Website unterstützen?“ aus. Feld.

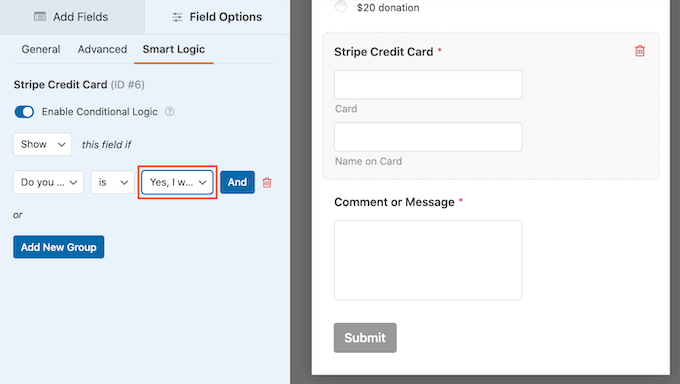
Sobald Sie das getan haben, öffnen Sie das nächste Dropdown-Menü und klicken Sie auf „ist“.
Öffnen Sie schließlich das Dropdown-Menü, das standardmäßig „Auswahl auswählen“ anzeigt, und wählen Sie das Feld „Ja, ich möchte die Website unterstützen“.

In der obigen Abbildung weisen wir WPForms an, das Zahlungsfeld nur anzuzeigen, wenn ein Besucher bestätigt, dass er die Website unterstützen möchte.
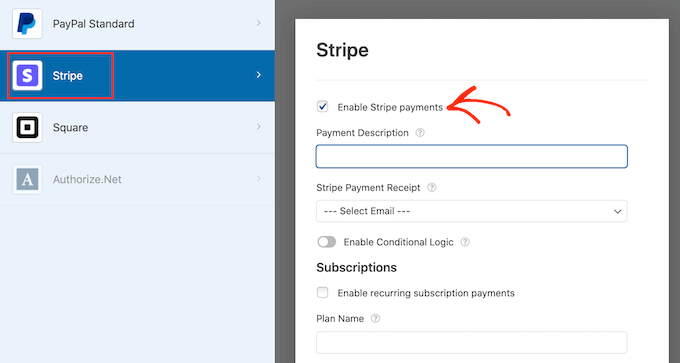
Zahlungsmethoden zu WPForms hinzufügen
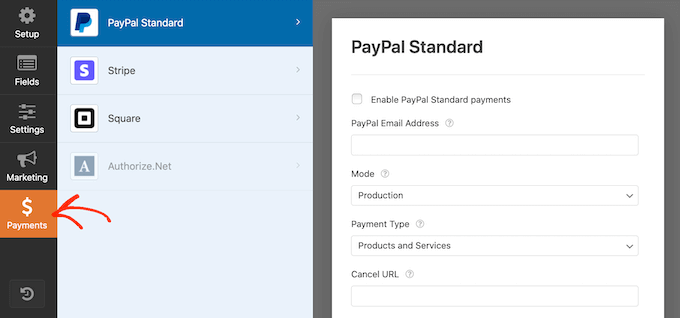
Der nächste Schritt besteht darin, Zahlungen für das Formular zu aktivieren. Klicken Sie dazu im linken Menü auf die Registerkarte „Zahlungen“.
Sie sehen nun alle verschiedenen Zahlungsoptionen, die Sie für das Formular aktivieren können.

Klicken Sie zunächst einfach auf die Zahlungsoption, die Sie konfigurieren möchten.
Aktivieren Sie danach einfach das Kontrollkästchen neben "Aktivieren ...".
Abhängig von der Zahlungsoption müssen möglicherweise einige zusätzliche Einstellungen konfiguriert werden. Wenn Sie beispielsweise PayPal aktivieren, müssen Sie die E-Mail-Adresse eingeben, an die Sie Ihre Zahlungen erhalten möchten.

Sie sollten auch bedingte Logikregeln mit Ihren Zahlungseinstellungen verwenden.
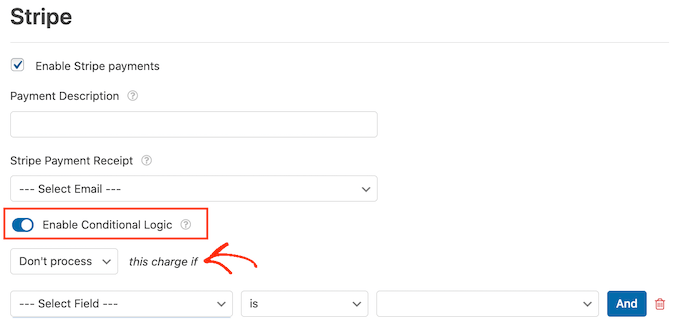
Um bedingte Logik zu verwenden, klicken Sie auf den Schieberegler „Bedingte Logik aktivieren“. Öffnen Sie dann das Dropdown-Menü „Diese Belastung, wenn“ und wählen Sie „Nicht verarbeiten“.

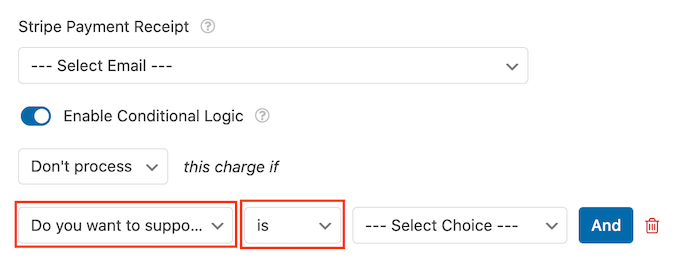
Sobald Sie dies getan haben, öffnen Sie das Dropdown-Menü, das standardmäßig „Feld auswählen“ anzeigt. Sie können jetzt Ihre Frage „Möchten Sie diese Website unterstützen?“ auswählen. oder ein ähnliches Feld.
Stellen Sie dann sicher, dass das nächste Dropdown-Menü auf „ist“ eingestellt ist.

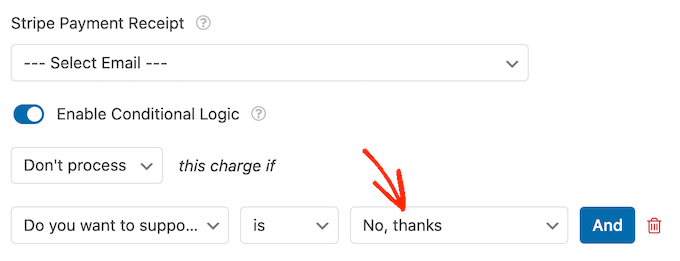
Danach können Sie das Dropdown-Menü „Auswahl auswählen“ öffnen und auf das Feld „Nein, danke“ oder ein ähnliches Feld klicken.
Jetzt wird Ihre Website sich weigern, Zahlungen zu verarbeiten, wenn der Besucher die Option „Nein, danke“ wählt, unabhängig davon, was er in den Rest Ihres Formulars eingibt.

Wenn Sie eine Auswahl an Zahlungsoptionen anbieten, wiederholen Sie einfach den obigen Vorgang, indem Sie das Kontrollkästchen „Aktivieren“ markieren und dann alle zusätzlichen Einstellungen konfigurieren. Sie können auch bedingte Logik aktivieren.
Im folgenden Screenshot sehen Sie, dass Stripe im Vergleich zu PayPal andere Einstellungen hat, daher lohnt es sich immer, diese zusätzlichen Einstellungen sorgfältig zu prüfen.

Sobald Sie dies getan haben, ist es eine gute Idee, AJAX-Formularübermittlungen zu aktivieren. Auf diese Weise können Benutzer das Zahlungsformular absenden, ohne die gesamte Seite neu laden zu müssen.
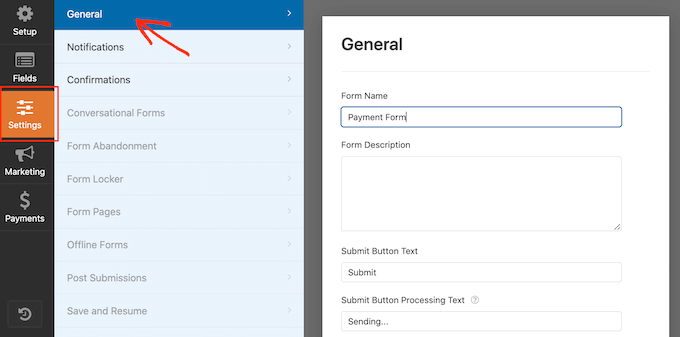
Um AJAX-Übermittlungen zu aktivieren, gehen Sie einfach zu Einstellungen » Allgemein .

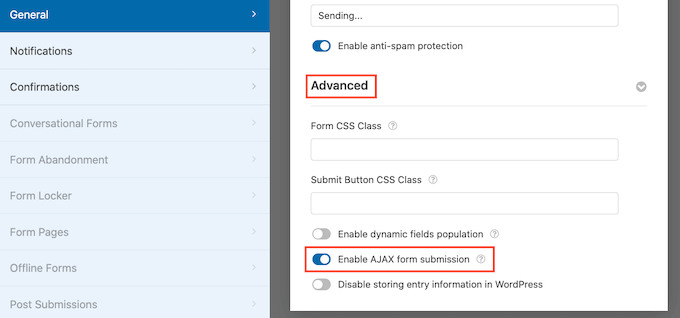
Klicken Sie dann einfach auf, um den Abschnitt „Erweitert“ zu erweitern.
Danach können Sie fortfahren und das Kontrollkästchen „AJAX-Formularübermittlung aktivieren“ aktivieren.

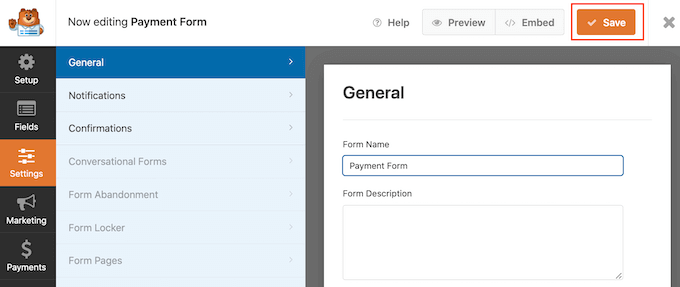
Wenn Sie mit dem Aussehen Ihres WordPress-Formulars zufrieden sind, fahren Sie fort und speichern Sie Ihre Änderungen.
Klicken Sie dazu einfach auf die Schaltfläche „Speichern“ oben auf dem Bildschirm.

Standardmäßig sendet WPForms jedes Mal eine E-Mail an Ihren WordPress-Administrator, wenn jemand dieses Formular absendet. Möglicherweise möchten Sie jedoch nur eine Benachrichtigung erhalten, wenn jemand Ihnen eine Zahlung sendet.
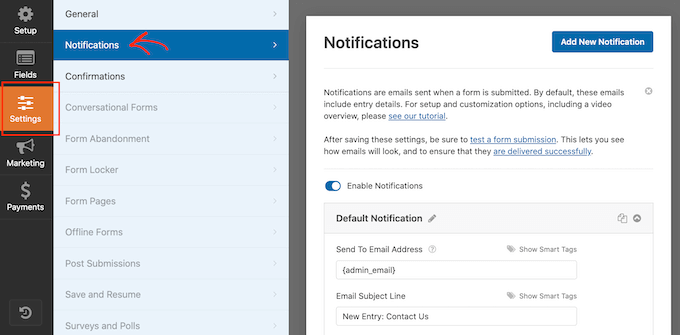
Um die Standard-E-Mail-Einstellungen von WPForms zu ändern, klicken Sie auf die Registerkarte „Einstellungen“. Fahren Sie dann fort und klicken Sie im linken Menü auf „Benachrichtigungen“.

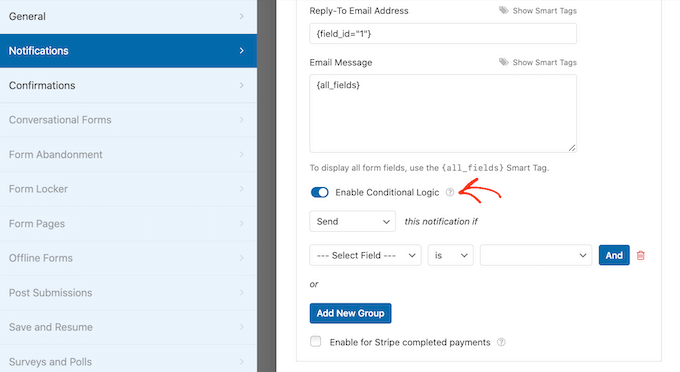
Scrollen Sie nun zum unteren Rand des Bildschirms und klicken Sie auf den Schieberegler „Bedingte Logik aktivieren“.
Sobald Sie den Schieberegler aktivieren, zeigt WPForms einige zusätzliche Einstellungen an.

Stellen Sie als Nächstes sicher, dass das Dropdown-Menü „Diese Benachrichtigung, wenn“ auf „Senden“ eingestellt ist.
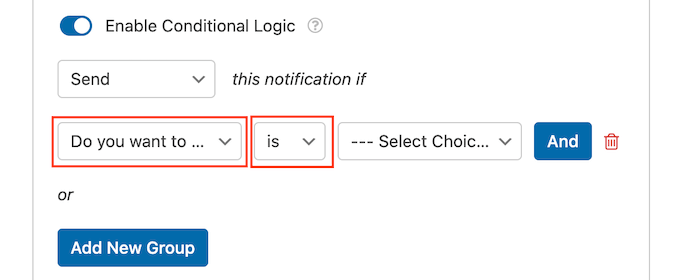
Öffnen Sie danach das Dropdown-Menü, das standardmäßig „Feld auswählen“ anzeigt, und klicken Sie auf „Möchten Sie die Website unterstützen?“. oder ein ähnliches Feld.
Stellen Sie als Nächstes sicher, dass das Dropdown-Menü auf „ist“ eingestellt ist.

Öffnen Sie schließlich das Dropdown-Menü, das standardmäßig „Auswahl auswählen“ anzeigt.
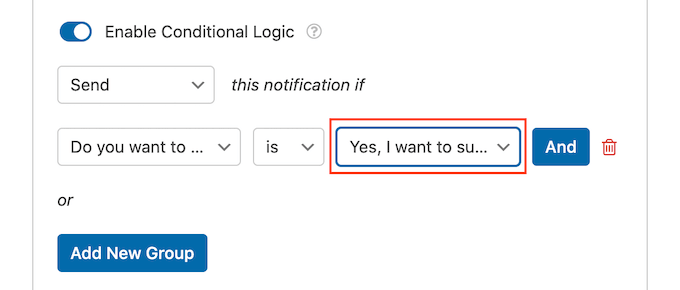
Der letzte Schritt ist die Auswahl des „Ja, ich möchte die Website unterstützen“-Felds oder eines ähnlichen Felds.

Wenn Sie mit diesen Änderungen zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
Standardmäßig sendet WPForms die E-Mail an Ihre WordPress-Admin-E-Mail. Sie können diese Nachrichten an jede andere E-Mail-Adresse oder sogar an mehrere Adressen senden.
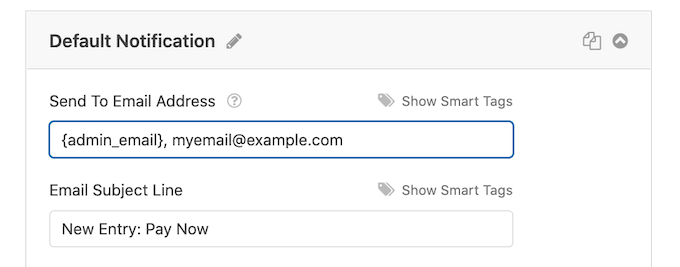
Um die Standardeinstellungen zu ändern, suchen Sie das Feld „Senden an E-Mail-Adresse“. Standardmäßig ist dies auf {admin_email} eingestellt. Dies ist ein dynamischer Wert, der WordPress anweist, seine E-Mails an Ihren WordPress-Administrator zu senden.
Sie können diesen dynamischen Text durch eine beliebige andere E-Mail-Adresse ersetzen, indem Sie die neue Adresse in das Feld „Senden an E-Mail-Adresse“ eingeben.
Wenn Sie mehreren Personen eine E-Mail senden möchten, trennen Sie einfach jede Adresse mit einem Komma, wie Sie im folgenden Screenshot sehen können.

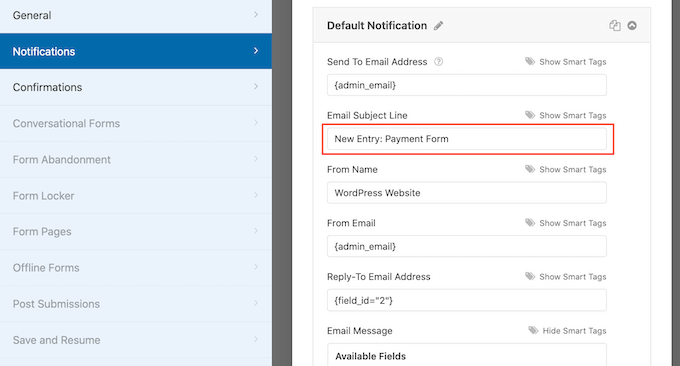
Standardmäßig verwendet WPForms „Neuer Eintrag“ und den Namen Ihres Formulars für die E-Mail-Betreffzeile.
Wenn Sie etwas anderes verwenden möchten, geben Sie einfach den neuen Text in die „E-Mail-Betreffzeile“ ein.

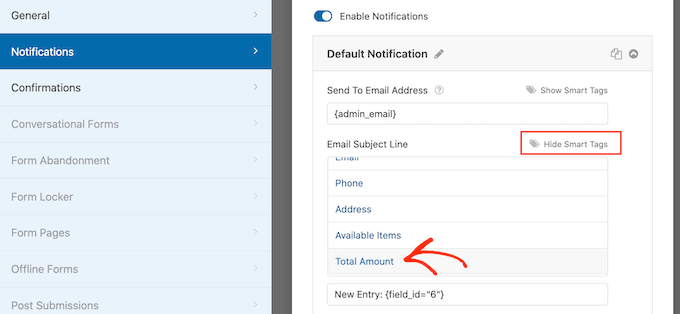
Eine weitere Option ist die Verwendung von dynamischem Text in Ihrem E-Mail-Betreff. Klicken Sie dazu auf den Link „Smart Tags anzeigen“ und wählen Sie dann ein Tag aus der Liste „Verfügbare Felder“ aus.
Wenn WPForms jetzt seine E-Mails erstellt, ersetzt es automatisch die Smart-Tags durch Werte aus dem übermittelten Formular. Wenn Sie beispielsweise auf „Gesamtbetrag“ klicken, zeigt WPForms die Gesamtzahlung in der Betreffzeile der E-Mail an.

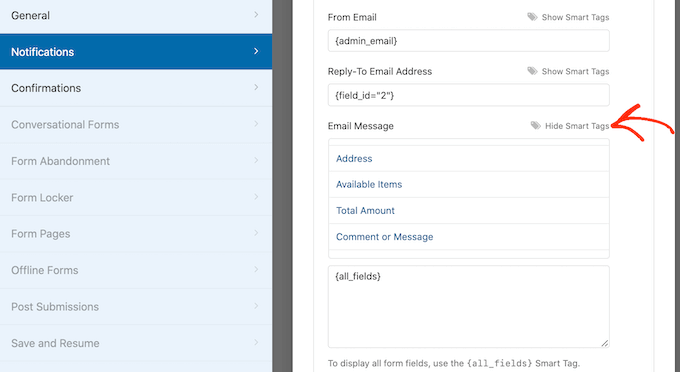
Sie können auch den Text ändern, der im Text der E-Mail enthalten ist.
Auch hier haben Sie die Möglichkeit, Smart Tags zu verwenden, um eine informativere E-Mail zu erstellen.

Nachdem Sie Ihre benutzerdefinierten E-Mail-Benachrichtigungen erstellt haben, sollten Sie sicherstellen, dass sie an den E-Mail-Posteingang des Empfängers und nicht an den Spam-Ordner gesendet werden.
Der beste Weg, dies zu tun, ist die Verwendung eines SMTP-Dienstanbieters zusammen mit WP Mail SMTP, um die E-Mail-Zustellbarkeit zu verbessern. Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet.
Möglicherweise möchten Sie Ihren Kunden auch eine Bestätigungsnachricht anzeigen. Sie können beispielsweise bestätigen, dass Sie ihr Formular sicher erhalten haben, oder ihnen eine personalisierte „Danke“-Nachricht zeigen. WPForms zeigt diese Nachricht automatisch an, wenn ein Kunde das WordPress-Formular absendet.
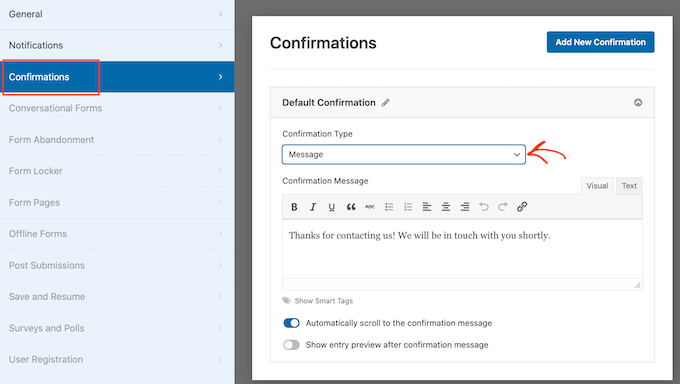
Um diese Nachricht zu konfigurieren, klicken Sie auf die Registerkarte „Bestätigungen“. Öffnen Sie dann einfach das Dropdown-Menü „Bestätigungstyp“ und wählen Sie „Nachricht“.

Wenn Sie allen Besuchern denselben Text anzeigen möchten, können Sie Ihren Text einfach in das Feld „Bestätigungsnachricht“ eingeben.
Eine weitere Möglichkeit besteht darin, eine personalisierte Nachricht zu erstellen, indem Sie Smart Tags hinzufügen, indem Sie dem oben beschriebenen Verfahren folgen.
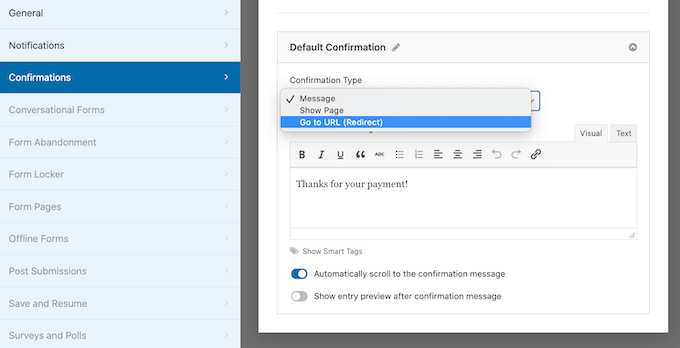
Anstatt eine Nachricht anzuzeigen, möchten Sie vielleicht lieber eine bestimmte Seite anzeigen oder Besucher auf eine andere URL umleiten. Öffnen Sie dazu einfach das Dropdown-Menü „Bestätigungstyp“.
Sie können jetzt zwischen „Seite anzeigen“ oder „Zur URL gehen“ wählen.

Danach können Sie die Einstellungen verwenden, um die Seite oder URL zu konfigurieren, die WPForms anzeigt, nachdem der Kunde das Formular abgeschickt hat.
Wenn Sie mit diesen Einstellungen zufrieden sind, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche "Speichern" klicken.
Danach können Sie dieses Formular zu Ihrer Website hinzufügen.
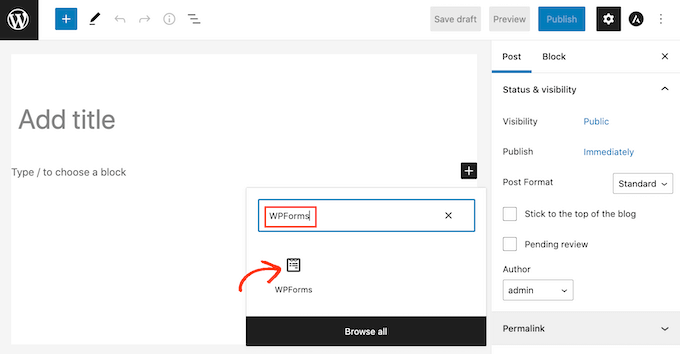
Öffnen Sie dazu einfach die Seite oder den Beitrag, auf der Sie das Formular anzeigen möchten. Klicken Sie dann auf das Plus-Symbol „+“.
Geben Sie im angezeigten Popup-Fenster „WPForms“ ein, um den richtigen Block zu finden. Sobald Sie auf den WPForms-Block klicken, wird der Block zu Ihrer Seite hinzugefügt.

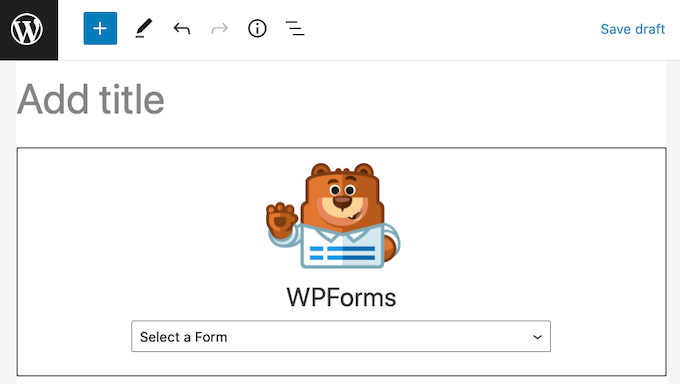
Fahren Sie in Ihrem neuen Block fort und klicken Sie, um das Dropdown-Menü zu öffnen.
Sie sehen nun eine Liste aller Formulare, die Sie mit WPForms erstellt haben. Klicken Sie einfach, um das WordPress-Formular mit einer Zahlungsoption auszuwählen.

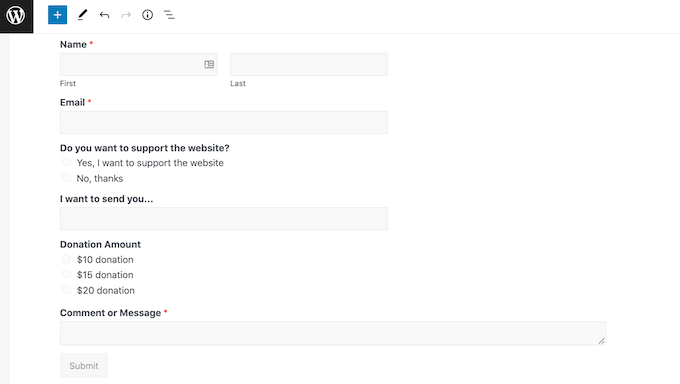
WPForms zeigt nun direkt im WordPress-Editor eine Vorschau an, wie Ihr Formular aussehen wird.
Sie können auch eine Vorschau der gesamten Seite anzeigen, indem Sie auf die Schaltfläche „Vorschau“ in der Symbolleiste klicken.

Wenn Sie mit dem Aussehen Ihres Formulars zufrieden sind, können Sie diese Seite wie gewohnt veröffentlichen oder aktualisieren. Wenn Sie jetzt diese Seite oder diesen Beitrag besuchen, sehen Sie das optionale Zahlungsformular live auf Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie WordPress-Formulare mit einer Zahlungsoption erstellen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen und Verkaufen von Online-Kursen mit WordPress und unseren Vergleich der besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
