So erstellen Sie eine WordPress-Seitenvorlage im Twenty Twenty-Two-Thema
Veröffentlicht: 2022-02-09Sie sollten inzwischen wissen, dass es einige Änderungen im WordPress-Theme Twenty Twenty Two gegeben hat. Einer davon ist der Editor , in dem Sie die Homepage Ihrer Website bearbeiten können.
Aber was ist, wenn Sie eine neue WordPress-Seitenvorlage im Thema zweiundzwanzig erstellen möchten?
Heute zeigen wir Ihnen, wie Sie eine WordPress-Seitenvorlage im Twenty Twenty-two-Theme erstellen. Einer der Hauptvorteile dieses WordPress-Themes besteht darin, dass Sie verschiedene Vorlagen für verschiedene Seiten verwenden können.
Darüber hinaus können Sie auch verschiedene Vorlagenteile verwenden.
Wir zeigen Ihnen, wie Sie Seitenvorlagen und Vorlagenteile im zwanzigundzwanzigsten WordPress-Theme erstellen. Darüber hinaus helfen wir Ihnen beim Erstellen einer benutzerdefinierten Seite im WordPress-Thema 22.
Also, ohne weitere Umschweife, fangen wir an!
Was sind Vorlagen im Twenty-Twenty-Two WordPress-Theme?
Wenn Sie eine Seite im WordPress-Design Twenty Twenty Two bearbeiten, werden Sie sehen, dass es in den Einstellungen einen Abschnitt namens Page Template gibt. Hier geschieht die wahre Magie.
Sie haben hier zwei Möglichkeiten, Sie können entweder eine „neue“ Seitenvorlage erstellen oder eine vorhandene Seitenvorlage „bearbeiten“ .
Hinweis: Wenn Sie gerade erst anfangen, ist es besser, eine neue Vorlage zu erstellen und diese anschließend zu bearbeiten. Eine weitere wichtige Sache, die hier zu beachten ist, ist die Tatsache, dass das Hinzufügen eines regulären Blockelements zur Seite möglicherweise nicht immer funktioniert. Das Erstellen/Bearbeiten neuer Vorlagen führt zu besseren Ergebnissen.
Sobald Sie die Seitenvorlage gespeichert haben, sehen Sie diese bestimmte Vorlage auf dieser bestimmten Seite im WordPress-Theme 2222. Auf diese Weise können Sie verschiedene Vorlagen für verschiedene Seiten haben.
Mit dieser Funktion können Sie benutzerdefinierte Seiten mit benutzerdefinierten Designs erstellen (in den vorherigen Versionen von WordPress war dies nicht wirklich möglich). In der WordPress-Version 5.9 haben Sie die Möglichkeit, so kreativ wie möglich zu sein.
Was sind Vorlagenteile im Twenty Twenty-two WordPress Theme?
Vorlagenteile im WordPress-Theme 2222 bieten umfangreiche Anpassungsfunktionen. Sie können jetzt Ihre eigenen Kopf- und Fußzeilen und andere Teile erstellen und diese in den Seitenvorlagen verwenden.
Vorlagenteile sind wie die Bausteine der Seitenvorlagen. Sie können verschiedene Vorlagenteile verwenden, um eine vollständige Seitenvorlage zu erstellen.
Das Tolle ist, dass Sie diese Vorlagenteile speichern und in mehrseitigen Vorlagen verwenden können. Das heißt, diese Vorlagenteile werden zu Ihren wiederverwendbaren Assets.
Um Ihnen das Beste aus beiden Welten zu zeigen, erstellen wir eine ganzseitige Vorlage und verwenden verschiedene benutzerdefinierte Seitenvorlagenteile (die wir erstellen). Lassen Sie uns zuerst die Vorlagenteile erstellen.
Wie erstelle ich ein Header-Vorlagenteil?
Ein Header einer Webseite kann verschiedene Optionen haben. Im Moment möchten wir einen Header-Vorlagenteil mit dem Site-Symbol, dem Site-Titel, einem Menü und einem Suchbereich erstellen. Um diese zu erstellen, können Sie Folgendes tun:
Schritt 1: Gehen Sie zum Editor
Eines der auffälligsten Dinge am WordPress-Thema 2222 ist die Tatsache, dass Sie keinen Customizer haben. Vielmehr haben Sie einen Editor, von dem aus Sie auf die Vorlagen und Vorlagenteile zugreifen können.
Der allererste Schritt wäre, zum Editor zu gehen. Sie können darauf zugreifen, indem Sie zu Themes>Editor gehen. Klicken Sie danach auf das WordPress-Symbol oben links auf der Seite. Erstellen Sie nun ein neues Vorlagenteil.
Schritt 2: Erstellen Sie ein Vorlagenteil
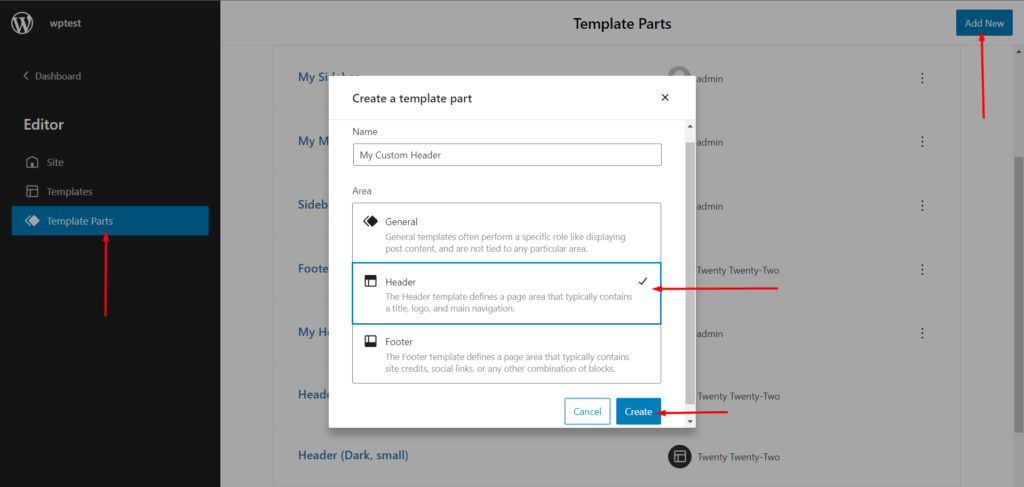
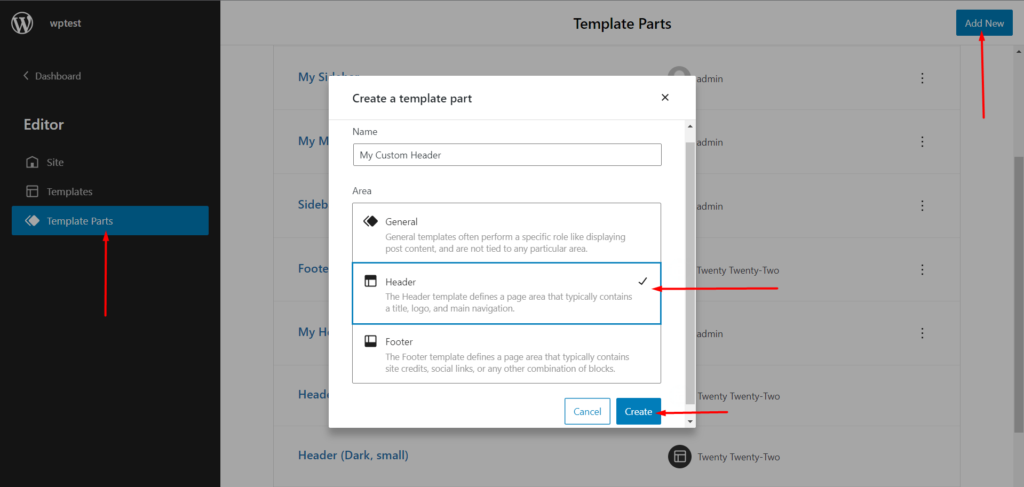
Sie können einen neuen Vorlagenteil erstellen, indem Sie oben rechts auf die Schaltfläche Neu hinzufügen klicken.
Sobald Sie darauf klicken, erscheint ein Fenster.
Hier müssen Sie Ihrem neuen 22-22-Designvorlagenteil einen Namen geben. Nachdem Sie einen Namen vergeben haben, können Sie die Vorlage erstellen.

Aber es gibt noch einige andere Dinge, die Sie beachten müssen.
Sie werden 3 Optionen bemerken. Der allgemeine Vorlagenteil hat Verbindungen zu verschiedenen Beitragstypen und ist nicht an bestimmte Bereiche gebunden. Der Header hingegen ist ein Teil des Header-Abschnitts. Dasselbe gilt auch für den Fußbereich, da er nur im Fußbereich funktioniert.
Da es besser ist, ganz oben zu beginnen, müssen Sie zuerst den Header-Bereich erstellen. Klicken Sie also auf Kopfzeile und dann auf „ Erstellen “.
Schritt 3: Elemente zum Vorlagenteil hinzufügen
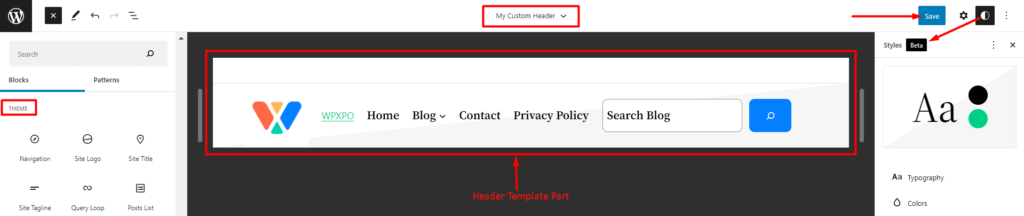
Sie gelangen nun auf eine Bearbeitungsseite. Hier können Sie den Header-Vorlagenteil erstellen. Sie können den Schritten folgen, um ein identisches Vorlagenteil zu erstellen:

- Wählen Sie einen Zeilenblock aus dem Blockmenü.
- Fügen Sie nun ein Site-Logo-Element aus dem Blockmenü hinzu.
- Fügen Sie Elemente wie die Navigation hinzu, suchen Sie auf die gleiche Weise.

Hinweis: Wenn Sie zum Erstellen eines neuen Menüs gehen, werden Sie aufgefordert, ein komplett neues Menü zu erstellen oder aus den vorhandenen Menüs auszuwählen, die Sie erstellen. Zum ersten Mal ist es wahrscheinlich besser, ein neues Menü zu erstellen, um mit dem Prozess zu beginnen.
Kurzer Hinweis: Sie können sich anhand der folgenden Videoressource ansehen, wie Sie ein Menü im WordPress-Theme 222 erstellen können:
Schritt 4: Speichern Sie den Vorlagenteil
Jetzt haben Sie eine vollständige Kopfzeilenvorlage, die einsatzbereit ist. Das musst du natürlich speichern. Alles, was Sie tun müssen, ist die Vorlage zu speichern, indem Sie oben rechts auf die Schaltfläche Speichern klicken.
Ihre Header-Vorlage ist einsatzbereit. Sie können es zu verschiedenen Seitenvorlagen hinzufügen. Lassen Sie uns nun den Vorlagenteil für die Fußzeile erstellen.
Der Prozess zum Erstellen des Vorlagenteils für die Fußzeile ist ziemlich gleich. Nur die Elemente werden sich ändern.
Wie erstelle ich ein Fußzeilen-Vorlagenteil?
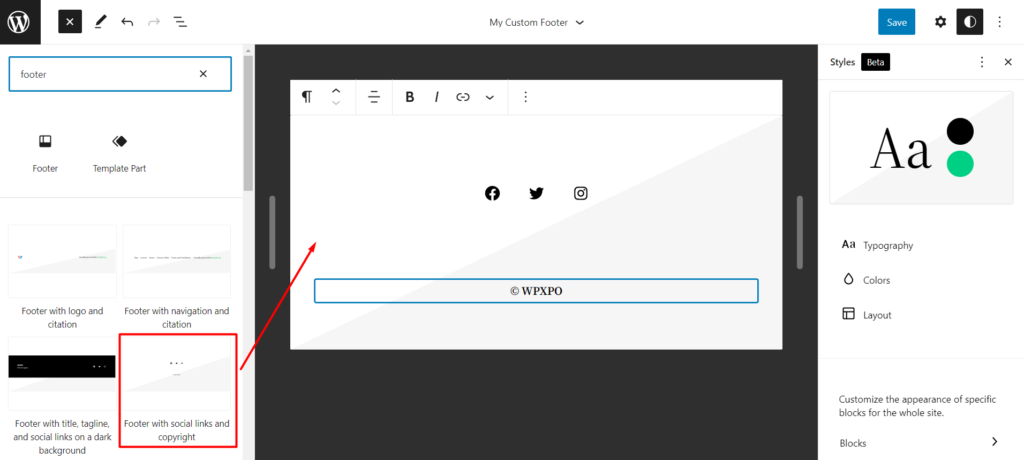
Für die Fußzeilenvorlage müssen Sie erneut eine Vorlage wie zuvor erstellen. Stellen Sie sicher, dass Sie „Fußzeile“ auswählen, wenn Sie einen neuen Vorlagenteil erstellen. Sobald Sie sich im Editor befinden, müssen Sie nur noch die Fußzeilenvorlage erstellen.
Wir gehen hier einen anderen Weg, wir erstellen eine Fußzeile mit einer der vorgefertigten Optionen (Muster). Wir werden die Fußzeile mit sozialen Links und Urheberrecht auswählen.

Hinweis: Sie können das Fußzeilenelement direkt aus dem Themenblockelement verwenden. Sie können aus den vorgefertigten Fußzeilenmustern wählen. Es lohnt sich auf jeden Fall, die globalen Einstellungen und Musteroptionen zu erkunden, um mehr über die Designmöglichkeiten im WordPress-Theme 2222 zu erfahren.
Wie erstelle ich eine WordPress-Seitenvorlage?
Wir haben einen Vorlagenteil für Kopfzeilen und einen Vorlagenteil für Fußzeilen erstellt. Lassen Sie uns nun fortfahren und eine vollständige WordPress-Seitenvorlage erstellen.
Schritt 1: Gehen Sie zur Seite und erstellen Sie eine Vorlage
Es ist besser, gleich zu Beginn eine neue Seite zu erstellen. Gehen Sie also in Ihrem WordPress-Dashboard zu Seiten> Neu hinzufügen. Sobald Sie sich auf der neuen Seite befinden, sehen Sie im Einstellungsmenü einen Seitenvorlagenabschnitt . Hier sollten Sie „Default Template“ sehen.

Aber wir wollen eine neue Vorlage für unsere neue Seite erstellen. Klicken Sie also auf „Neu“ .
Hinweis: Sobald Sie auf der neuen Seite sind, werden Sie zum Editor weitergeleitet. Sie können alle Standardelemente entfernen und neu beginnen. Oder Sie können sich dafür entscheiden, die Standardteile beizubehalten.
Schritt 2: Fügen Sie ein Header-Vorlagenteil hinzu
Wir werden nun den Header-Vorlagenteil zu unserer benutzerdefinierten Seite hinzufügen. Dazu müssen Sie:
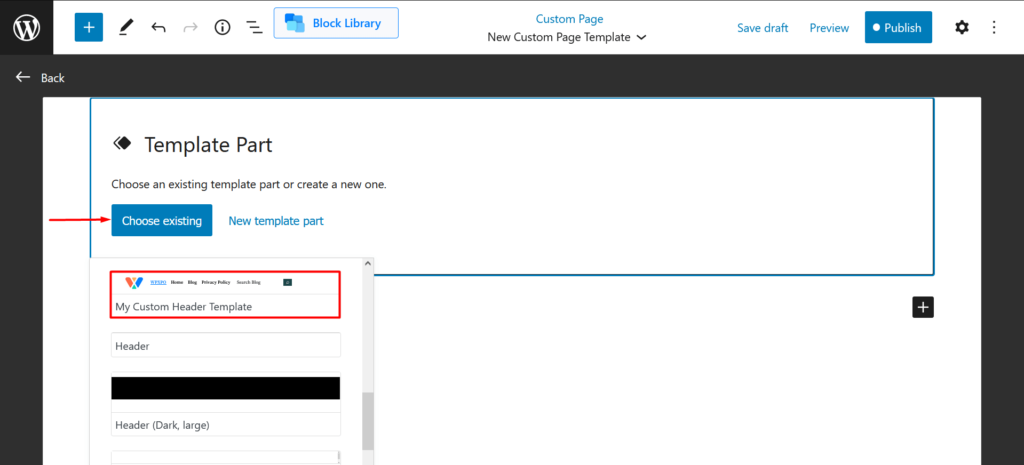
- Wählen Sie einen „Vorlagenteil“ aus und fügen Sie ihn hinzu.
- Wählen Sie „Vorhandene auswählen“.

- Wählen Sie dann die benutzerdefinierte Kopfzeilenvorlage aus der Liste aus.
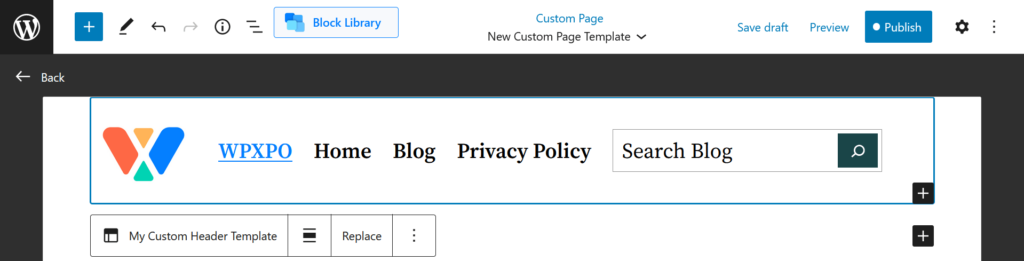
Sie können jetzt Ihren Header-Vorlagenteil in der Seitenvorlage sehen.

Schritt 3: Fügen Sie weitere Seitenelemente hinzu
Sie müssen nun weitere Elemente auswählen und der Seite hinzufügen. Zum Beispiel möchten wir die neuesten Beiträge anzeigen und eine Seitenleiste für die Seite haben. Lassen Sie uns fortfahren und das hinzufügen.
Schritt 4: Fügen Sie das Fußzeilen-Vorlagenteil hinzu
Fügen Sie schließlich den Footer-Vorlagenteil zur Seite hinzu. Sie können den von Ihnen erstellten Vorlagen-Fußzeilenteil auf die gleiche Weise wie das Hinzufügen des Kopfzeilenteils hinzufügen.
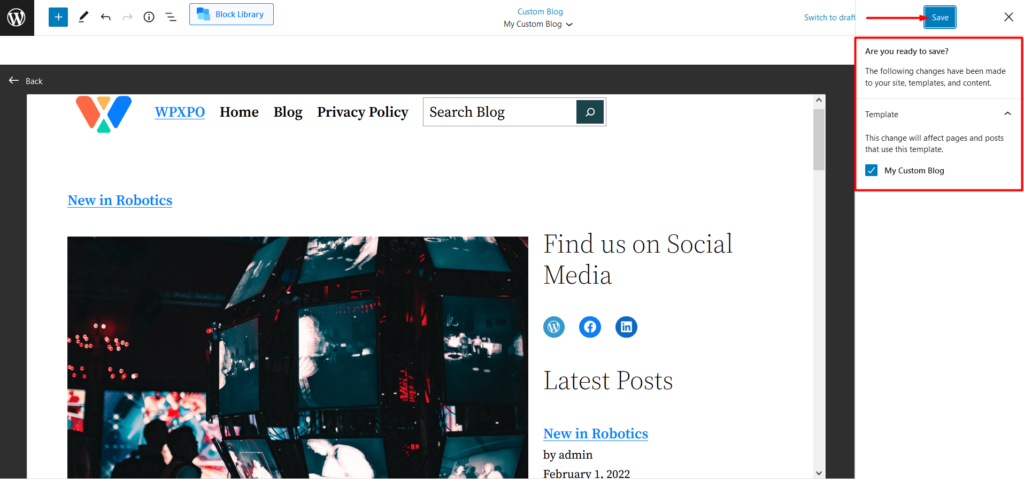
Schritt 5: Speichern und veröffentlichen Sie die Seite
Wenn Sie fertig sind, speichern und veröffentlichen Sie die Seite.

Sie wissen jetzt, wie Sie mithilfe von Vorlagenteilen eine benutzerdefinierte Seitenvorlage im WordPress-Theme 2222 erstellen. Werfen wir einen Blick auf einige Fragen, die Sie möglicherweise zu den Vorlagen und Vorlagenteilen haben.
FAQ
Sind Vorlagenteile wiederverwendbar?
Wie bei wiederverwendbaren Blöcken in Versionen vor WordPress 5.9 könntest du Blockelemente speichern und wiederverwenden. Das Prinzip ist das gleiche für die zweiundzwanzig Teile der WordPress-Theme-Vorlage. Sie können diese Vorlagenteile in jeder Seitenvorlage wiederverwenden.
Wie speichere ich Vorlagenteile?
Sobald Sie ein Vorlagenteil erstellt haben, können Sie es direkt über die Schaltfläche „Speichern“ oben rechts speichern. Sobald Sie diese Vorlagenteile gespeichert haben, können Sie über den Abschnitt „Editor“ in den Designoptionen Ihres WordPress-Dashboards darauf zugreifen.
Wie verwende ich Vorlagenteile auf einer Seite?
Sie benötigen das Vorlagenteilelement aus der Blockelementbibliothek des WordPress-Themes 2022 . Nachdem Sie das Element zur Seite hinzugefügt haben, können Sie einen neuen Vorlagenteil erstellen oder die vorhandenen Vorlagenteile verwenden, die Sie auf der Seite erstellen.
Benötige ich für jede Seite eine benutzerdefinierte Vorlage?
Es ist besser, für jede Seite eine benutzerdefinierte WordPress-Seitenvorlage zu erstellen. Wenn Sie jedoch dieselbe Vorlage für mehrere Seiten benötigen, können Sie dieselbe Vorlage, die Sie erstellen, auf mehreren Seiten verwenden. Alles, was Sie tun müssen, ist es aus der Dropdown-Liste der Seitenvorlage auszuwählen.
Abschließende Gedanken
Wenn Sie nur das WordPress-Theme 2222 erkunden, dann wird Ihnen dieser spezielle Inhalt sehr helfen. Stellen Sie sicher, dass Sie jeden der Abschnitte sorgfältig durchgehen, um eine WordPress-Seitenvorlage ganz nach Ihren Wünschen zu erstellen.
Stellen Sie sicher, dass Sie in den Kommentaren unten klingen, um zu sehen, ob wir noch etwas abdecken müssen. Teilen Sie auch Ihre wertvollen Gedanken zu diesem Thema mit.
