So erstellen Sie ganz einfach eine WordPress-Staging-Site zum Testen
Veröffentlicht: 2023-06-10Wenn Sie eine WordPress-Website haben, müssen Sie neue Funktionen, Plugins und Themes hinzufügen, um sie aktuell zu halten. Wenn Sie dies jedoch auf Ihrer echten Website tun, kann dies zu Problemen oder Fehlern führen. Eine WordPress-Staging-Site ist ein sicherer Ort, um Änderungen auszuprobieren, ohne dass sich dies auf Ihre echte Website auswirkt. In dieser leicht verständlichen Anleitung zeigen wir Ihnen, wie Sie eine WordPress-Staging-Site erstellen und diese zum Testen und Verbessern Ihrer Website verwenden.
Warum sollten Sie eine Staging-Site in Ihrer WordPress-Website verwenden?
Eine Staging-Site ist ein hilfreiches Tool für Personen, die häufig Änderungen an ihren Websites vornehmen. Es hat viele Vorteile, wie zum Beispiel:
- Sie können neue Funktionen, Plugins und Themes ausprobieren, ohne Ihre echte Website zu ändern.
- Suchen und beheben Sie Probleme oder Probleme, bevor Sie Änderungen an Ihrer eigentlichen Website vornehmen.
- Spielen Sie mit dem Design und dem Aussehen der Dinge, ohne die Besucher Ihrer Website zu stören.
- Machen Sie es einfacher und schneller, Ihre Website zu verbessern, ohne dass das Risiko von Fehlern sinkt.
Einrichten einer neuen WordPress-Staging-Site mit dem WP Vivid Plugin
Um die neue Staging-Site zu erstellen, führen wir drei Schritte aus:
Schritt 1: Installieren Sie das WP Vivid Plugin
Schritt 2: Erstellen Sie eine Staging-Site
Schritt 3: Bearbeiten Sie den Inhalt der Staging-Site
Sehen wir uns also zunächst an, wie Sie das WP Vivid-Plugin auf Ihrer Website installieren können.
Schritt 1: Installieren Sie das WP Vivid Plugin
Das WP Vivid-Plugin ist ein leistungsstarkes Tool, mit dem Sie eine WordPress-Staging-Site für Ihre Website erstellen und verwalten können. Die Installation des Plugins ist ein unkomplizierter Vorgang. Folgendes müssen Sie tun:
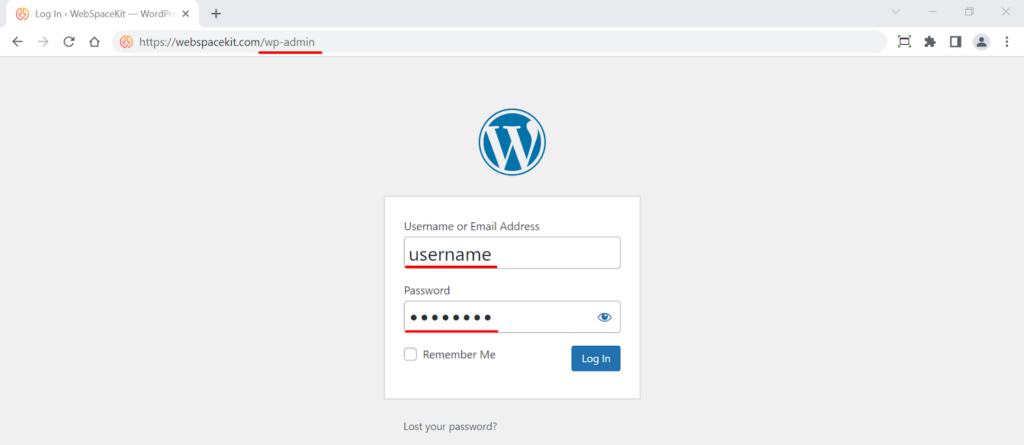
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
Gehen Sie dazu einfach auf Ihre Website, geben Sie „/wp-admin“ in Ihre URL ein und geben Sie dann Ihren Benutzernamen und Ihr Passwort ein.

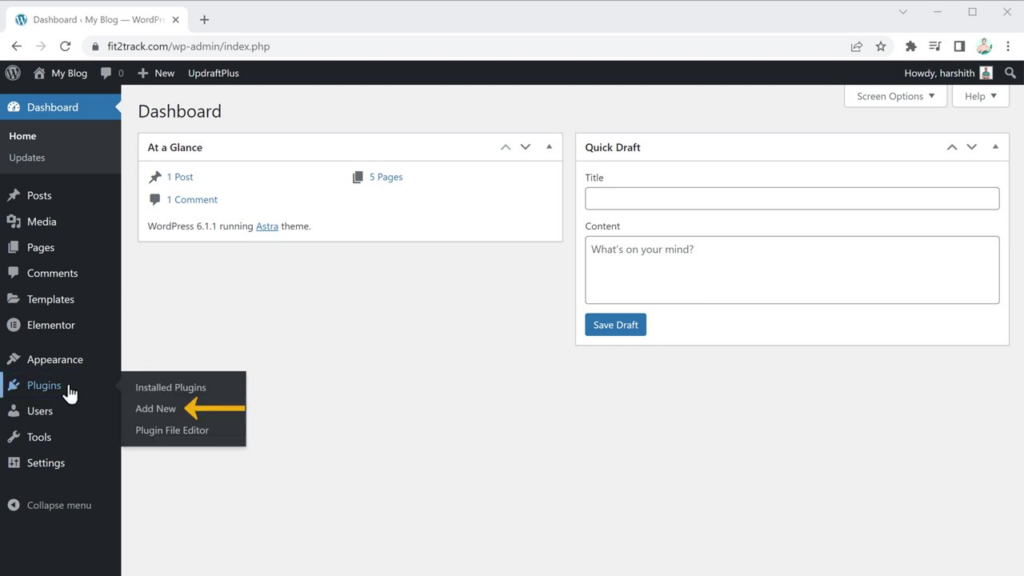
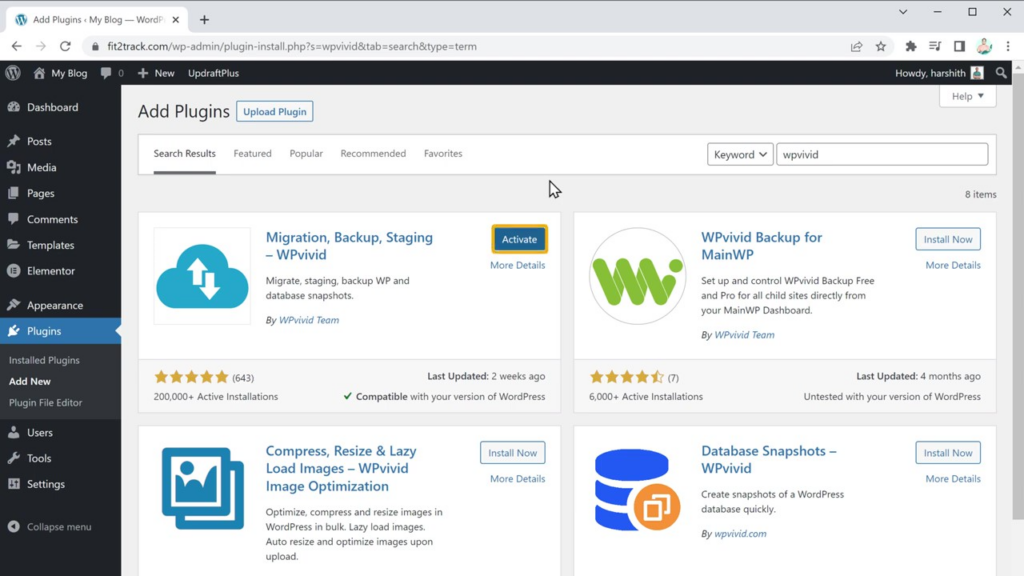
- Navigieren Sie zum Abschnitt „Plugins“ und klicken Sie auf „Neu hinzufügen“.

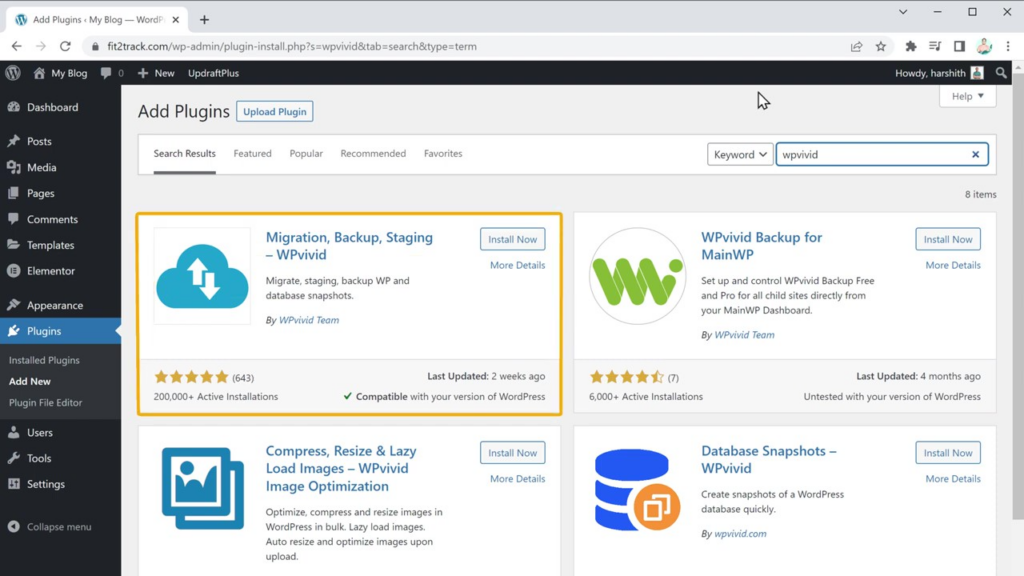
- Geben Sie in der Suchleiste „WP Vivid“ ein, um das Plugin zu finden.

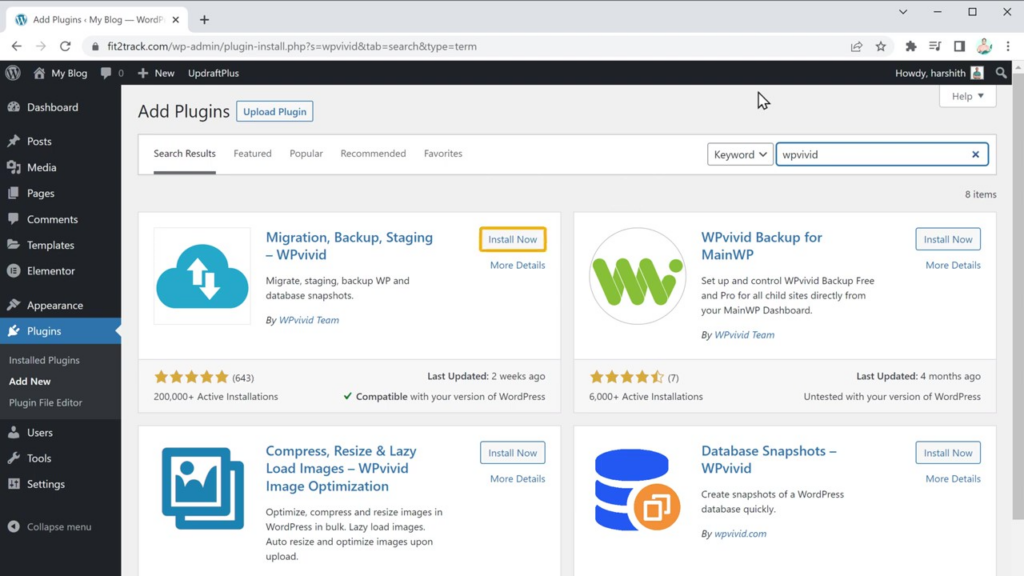
- Sobald Sie das Plugin gefunden haben, klicken Sie auf „Installieren“, um den Installationsvorgang zu starten.

- Klicken Sie nach der Installation des Plugins unbedingt auf „Aktivieren“, um seine Funktionalität auf Ihrer Website zu aktivieren.

Schritt 2: Erstellen Sie eine neue Staging-Site
Wenn das WP Vivid-Plugin installiert und aktiviert ist, können Sie nun mit der Erstellung Ihrer neuen Staging-Site oder Staging-Umgebung fortfahren. Folge diesen Schritten:
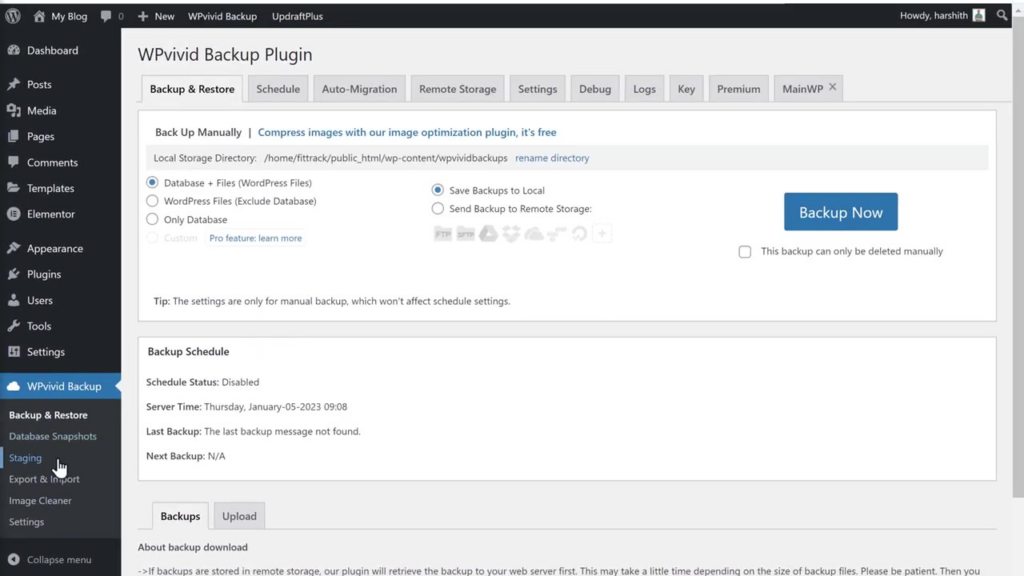
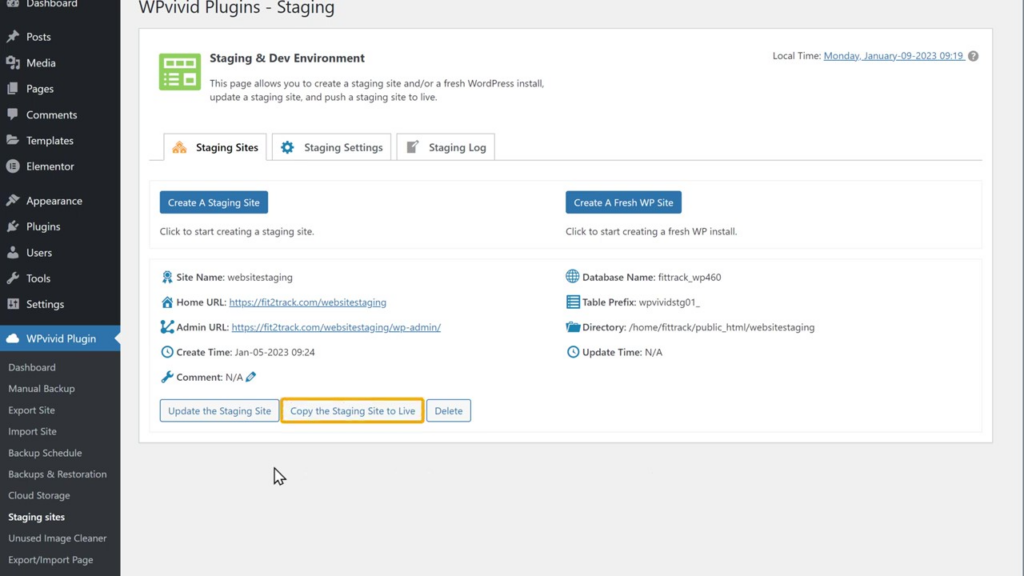
- Klicken Sie in Ihrem WordPress-Dashboard-Menü auf „Staging“.

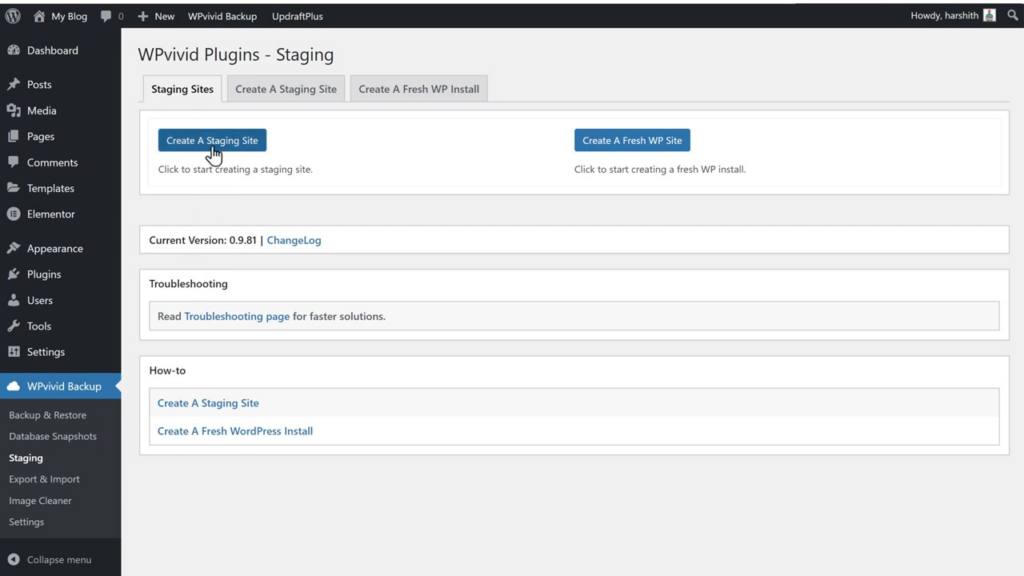
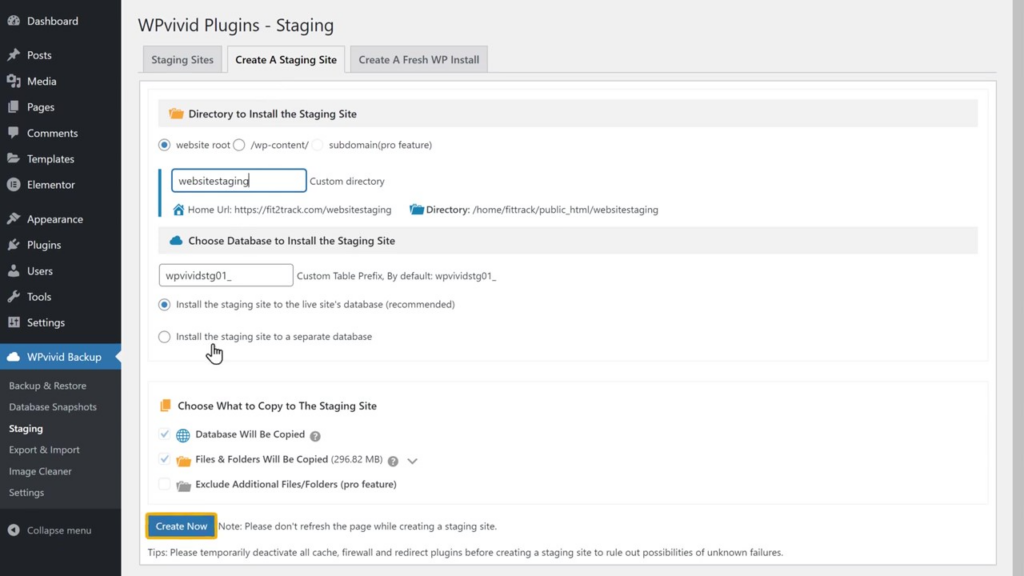
- Klicken Sie auf die Schaltfläche „Staging-Site erstellen“, um den Vorgang zu starten.

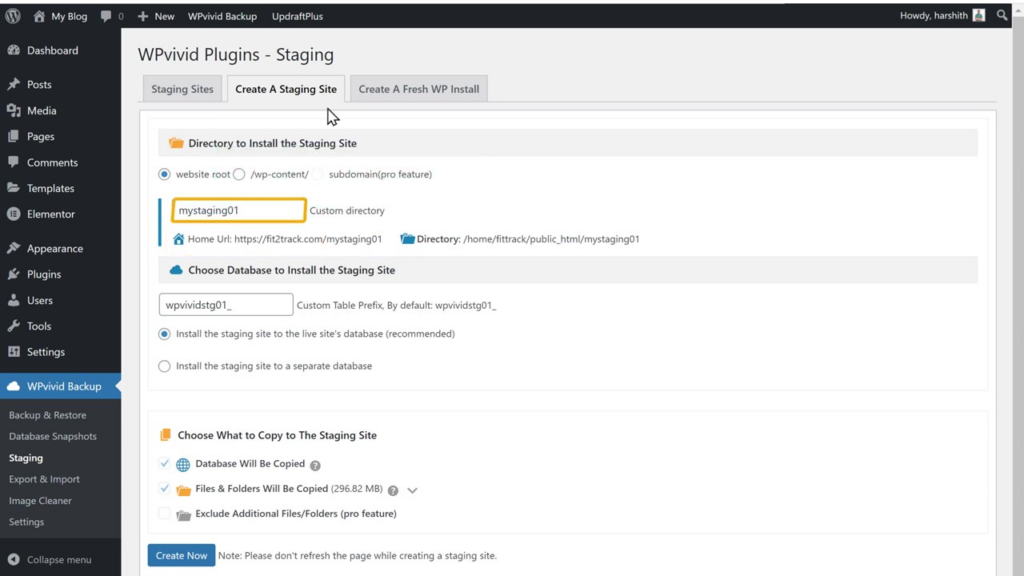
- Bei Bedarf können Sie die URL der WordPress-Staging-Website anpassen, indem Sie die Standard-URL auswählen und einen neuen Namen eingeben.

- Klicken Sie auf die Schaltfläche „Erstellen“ und warten Sie, bis das Plugin die erforderlichen Dateien auf Ihre WordPress-Staging-Website kopiert.

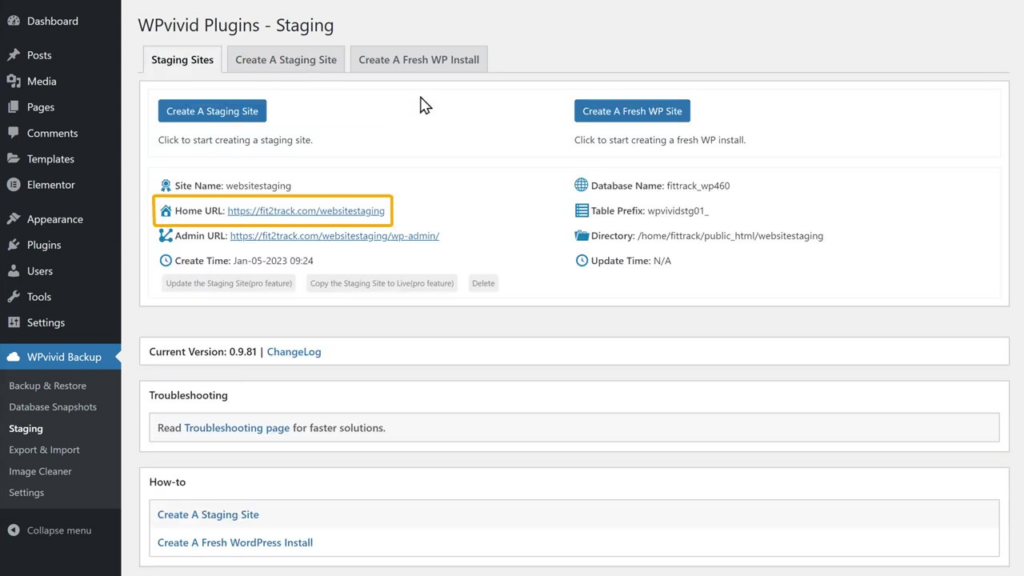
- Sobald der Vorgang abgeschlossen ist, erhalten Sie einen Link zu Ihrer neuen WordPress-Staging-Site oder WordPress-Staging-Umgebung. Denken Sie daran, dass alle auf der Staging-Site vorgenommenen Änderungen keine Auswirkungen auf Ihre Live-WordPress-Website haben.

Schritt 3: Bearbeiten Sie den Inhalt der Staging-Site
Nachdem Ihre WordPress-Staging-Umgebung nun eingerichtet ist und wir über unsere neue Staging-Site verfügen, können Sie damit beginnen, Änderungen an deren Inhalten vorzunehmen, ohne dass dies Auswirkungen auf Ihre Live-WordPress-Website hat. Gehen Sie folgendermaßen vor, um Ihre WordPress-Staging-Site zu bearbeiten:
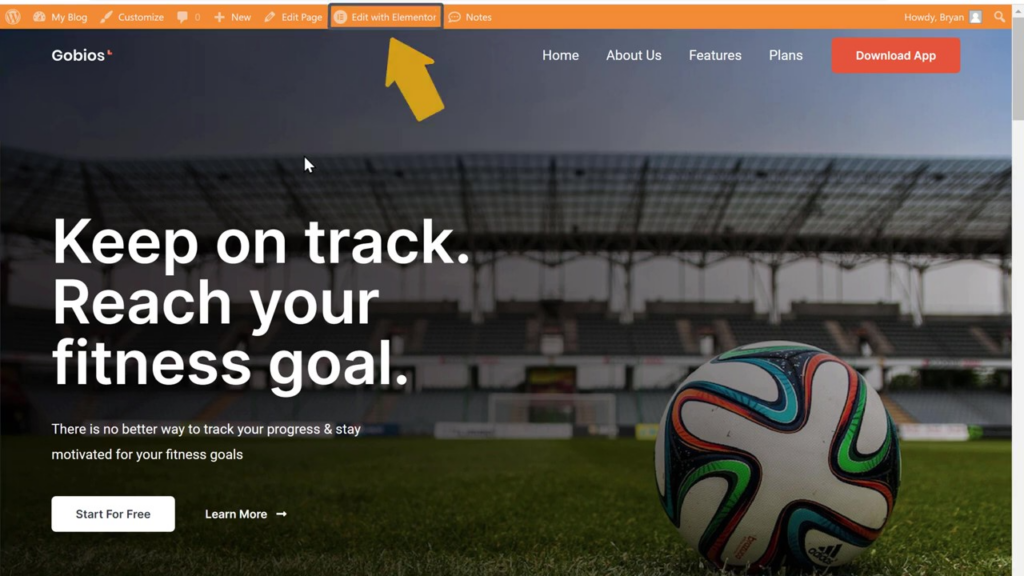
- Öffnen Sie den Link zu Ihrer WordPress-Staging-Website in einem neuen Browser-Tab.
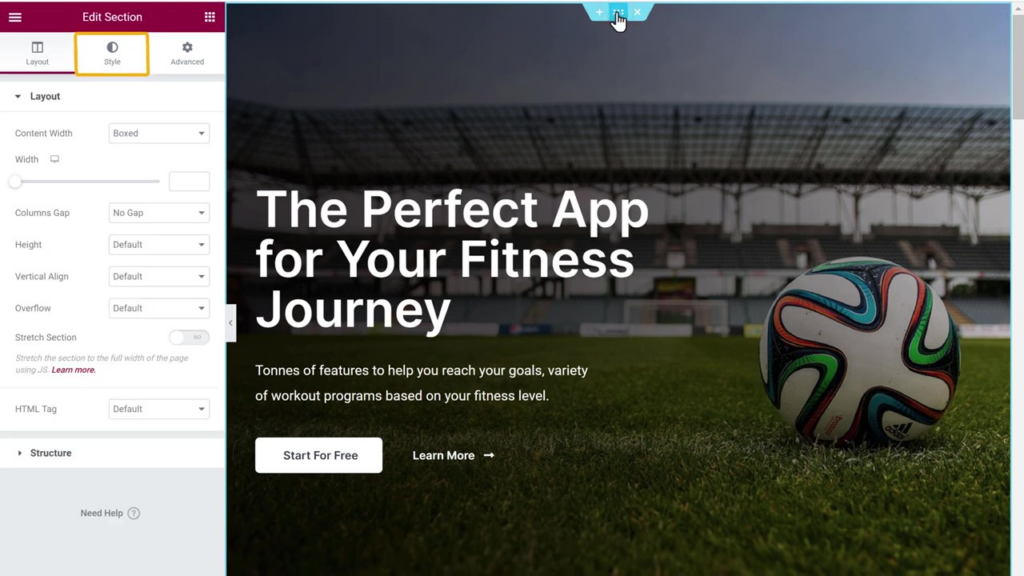
- Klicken Sie auf „Mit Elementor bearbeiten“ (oder Ihrem bevorzugten Staging-Seitenersteller), um auf den Bearbeitungsbereich Ihrer Staging-Site zuzugreifen.

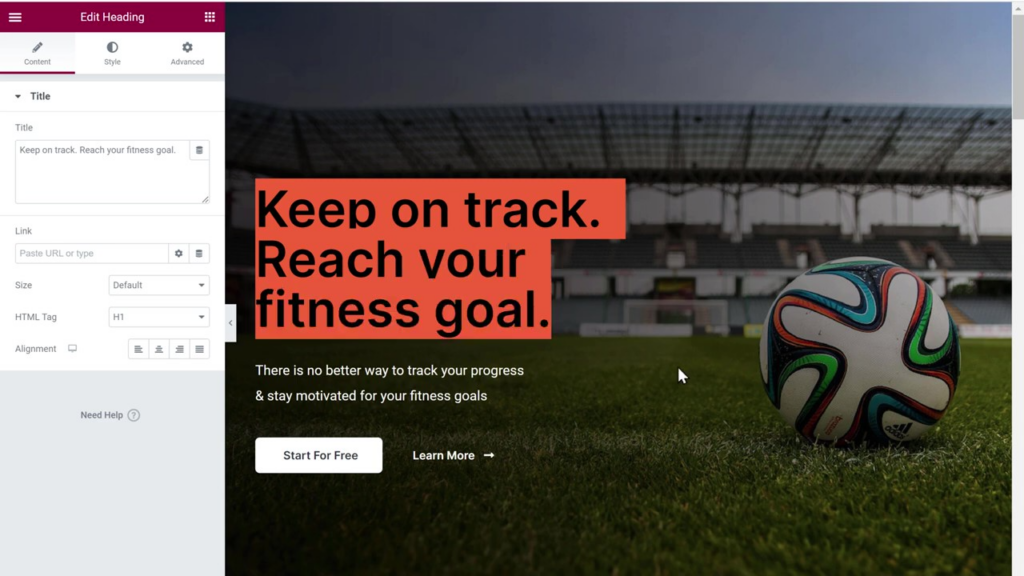
- Um Text zu ändern, wählen Sie einfach den Text aus, den Sie ändern möchten, und geben Sie den gewünschten Inhalt ein.

- Wenn Sie Bilder ändern möchten, klicken Sie auf die Registerkarte „Stil“ des Bildelements und laden Sie dann neue Bilder von Ihrem Computer hoch.

Wenn Sie diese Schritte befolgen, können Sie sicher mit Änderungen an Ihrer Website experimentieren, ohne dass dies Auswirkungen auf die Live-Version hat. Sobald Sie mit den Updates zufrieden sind, können Sie sie auf Ihre Live-Website anwenden, indem Sie entweder die Pro-Version des WP Vivid-Plugins verwenden oder die Änderungen manuell implementieren.

Wenn Sie also alle Änderungen manuell vornehmen möchten, können Sie das tun; Andernfalls können Sie das Pro-Plugin verwenden, wenn Sie sehr häufig Änderungen an Ihrer Website vornehmen und alle Änderungen, die Sie auf der Staging-Site vornehmen, automatisch auf der Live-Site anzeigen möchten.
Anwenden von WordPress-Staging-Site-Änderungen auf Ihre Live-Website
Um Änderungen von Ihrer Staging-Site auf Ihre Live-Website anzuwenden, benötigen Sie die Pro-Version des WP Vivid WordPress-Plugins:
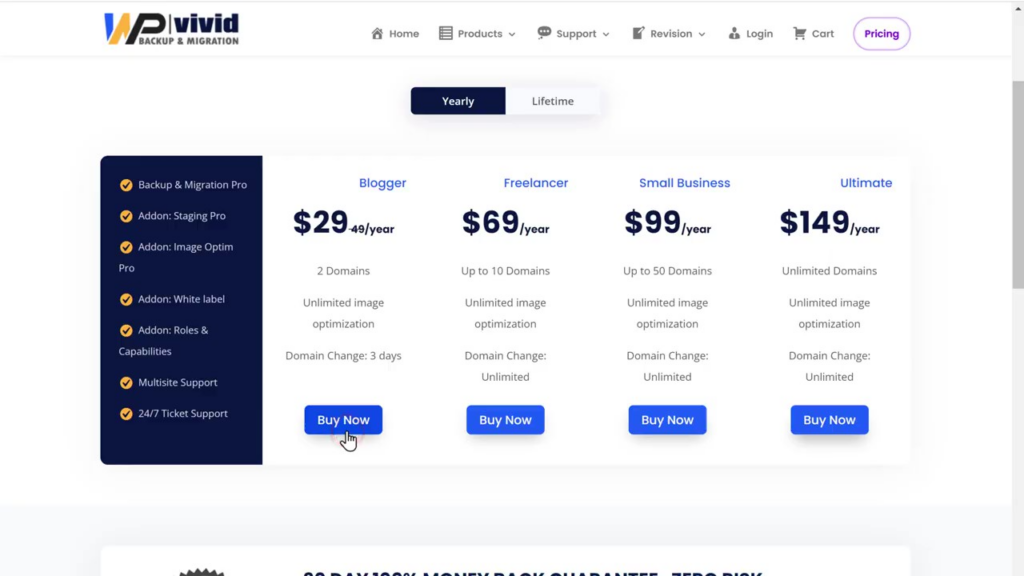
- Kaufen Sie die Pro-Version auf der WP Vivid-Website und laden Sie das WordPress-Plugin herunter.

- Installieren und aktivieren Sie das Plugin auf Ihrem WordPress-Dashboard mit dem bereitgestellten Lizenzschlüssel.
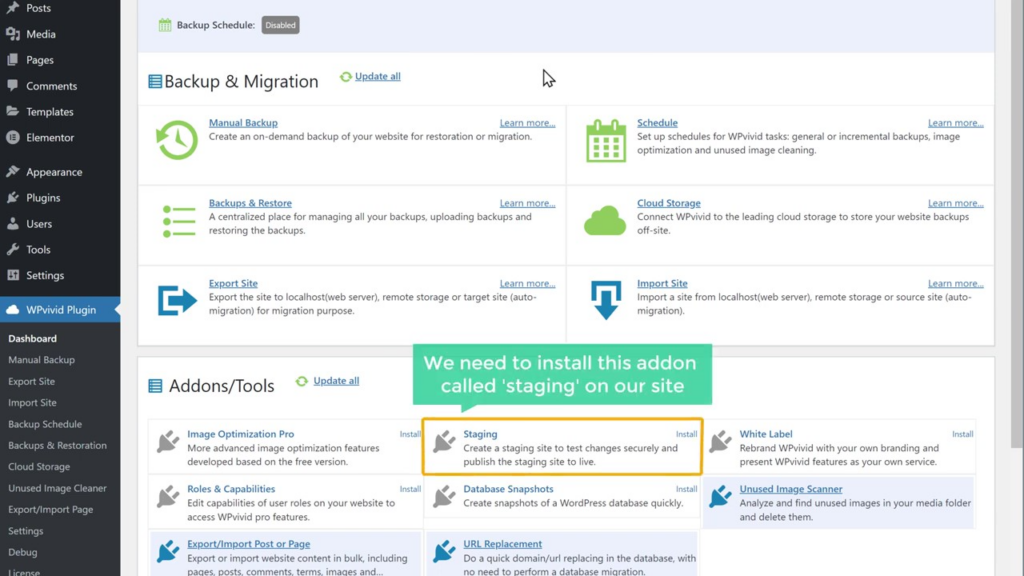
- Installieren Sie das Add-on „Staging“ für das Plugin.

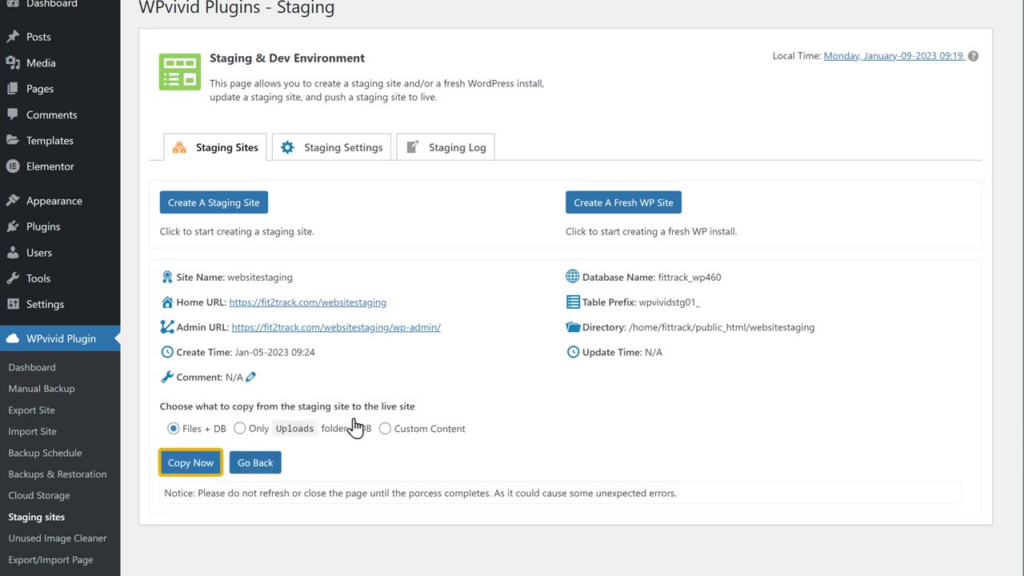
- Wählen Sie die Option, um Änderungen von Ihrer Staging-Site auf Ihre Live-Website anzuwenden.

- Klicken Sie auf „Jetzt kopieren“ und warten Sie, bis die WordPress-Dateien kopiert wurden.

- Aktualisieren Sie Ihre Live-Site, um die angewendeten Änderungen anzuzeigen.
Nutzen Sie die kostenlose Staging-Funktion von WebSpaceKit mit Hosting-Plänen
WebSpaceKit bietet mit seinen Hosting-Plänen eine kostenlose Staging-Funktion. Mit dieser Funktion können Sie beim Erstellen und Verwalten von Staging-Sites Zeit und Aufwand sparen. Um diese Funktion nutzen zu können, erwerben Sie einen Hosting-Plan auf der Website von Webspace Kit. Die kostenlose WordPress-Staging-Site-Funktion ist in ihren Plänen enthalten und stellt damit eine kostengünstige Option für diejenigen dar, die ihre WordPress-Sites problemlos testen und aktualisieren möchten.
Best Practices für die Verwendung einer WordPress-Staging-Site
Befolgen Sie diese Best Practices, um Ihre Staging-Site optimal zu nutzen und einen reibungslosen Aktualisierungsprozess sicherzustellen:
- Halten Sie Ihre Staging-Site mit der neuesten Version von WordPress, Plugins und Themes auf dem neuesten Stand.
- Testen Sie Ihre Staging-Site regelmäßig auf Fehler oder Probleme, bevor Sie Änderungen an Ihrer Live-Site vornehmen.
- Dokumentieren Sie die Änderungen, die Sie an Ihrer Staging-Site vornehmen, um einen reibungslosen Übergang bei der Aktualisierung Ihrer Live-Site zu gewährleisten.
- Führen Sie eine vollständige Sicherung Ihrer Live-Site durch, bevor Sie Änderungen von Ihrer Staging-Site übernehmen.
- Erwägen Sie die Verwendung von Versionskontrollsystemen wie Git, um Änderungen zu verfolgen und während des Entwicklungsprozesses mit Teammitgliedern zusammenzuarbeiten.
Abschluss
Eine WordPress-Staging-Site ist ein unschätzbar wertvolles Tool für Website-Besitzer, die ihre WordPress-Sites testen und aktualisieren möchten, ohne Fehler oder Unterbrechungen zu riskieren. Wenn Sie dieser ausführlichen Anleitung folgen, können Sie ganz einfach eine WordPress-Staging-Site erstellen und verwalten und so einen sicheren und effizienten Aktualisierungsprozess für Ihre WordPress-Site gewährleisten.
Vergessen Sie nicht, unseren Blog zu abonnieren, um weitere hilfreiche Tipps und Tricks zur Verwaltung und Optimierung Ihrer WordPress-Site zu erhalten. Viel Spaß beim Testen!
Häufig gestellte Fragen zum Erstellen einer WordPress-Staging-Site
Was ist eine Staging-Site?
Eine Staging-Site ist ein Klon Ihrer Live-WordPress-Website, der zum Testen von Änderungen, Aktualisierungen und neuen Funktionen verwendet wird, bevor sie auf Ihrer Live-WordPress-Website implementiert werden. Dadurch wird verhindert, dass sich Fehler und Probleme auf Ihre Live-WordPress-Website auswirken, und Sie können Updates sicher testen.
Kann ich eine Staging-Site mit jedem WordPress-Theme oder Plugin verwenden?
Ja, Sie können eine Staging-Site verwenden, um jedes WordPress-Theme oder Plugin zu testen. Indem Sie sie auf einer Staging-Site testen, können Sie ihre Kompatibilität und Funktionalität sicherstellen, bevor Sie sie auf Ihrer Live-WordPress-Website bereitstellen.
Ist es notwendig, die Pro-Version des WP Vivid Wordpress-Plugins zu kaufen?
Die Pro-Version des WordPress-Plugins WP Vivid ist erforderlich, wenn Sie die auf Ihrer Staging-Site vorgenommenen Änderungen automatisch auf Ihre Live-Site anwenden möchten. Mit der kostenlosen Version können Sie eine Staging-Site erstellen, die Änderungen an Ihrer Live-WordPress-Website müssten jedoch manuell vorgenommen werden.
Gibt es Alternativen zum WP VividWordpress-Plugin zum Erstellen einer Staging-Site?
Ja, es stehen andere WordPress-Plugins und -Tools zum Erstellen von Staging-Sites zur Verfügung, z. B. WP Staging, Duplicator und All-in-One WP Migration. Einige Webhosting-Anbieter bieten auch integrierte Staging-Site-Funktionen an.
Wie oft sollte ich meine Staging-Site aktualisieren?
Sie sollten Ihre Staging-Site regelmäßig aktualisieren, idealerweise bevor Sie Änderungen an Ihrer Live-Site vornehmen. Dadurch wird sichergestellt, dass Sie über eine aktuelle Umgebung verfügen, in der Sie neue Funktionen, Plugins und Themes testen können, bevor Sie sie auf Ihre Live-Site anwenden.
Wird meine Live-Website beeinträchtigt, während ich an der Staging-Site arbeite?
Nein, Ihre Live-Website wird nicht beeinträchtigt, wenn Sie Änderungen an Ihrer Staging-Site vornehmen. Die Staging-Site ist eine separate Umgebung und alle dort vorgenommenen Änderungen wirken sich erst dann auf Ihre Live-Website aus, wenn Sie sie anwenden.
