So erstellen Sie einen responsiven YouTube-Video-Slider
Veröffentlicht: 2020-04-06Wenn Sie Eigentümer eines YouTube-Kanals sind, der eine Reihe von Videos zu Ihren Diensten enthält, betreiben Sie außerdem eine WordPress-Website und müssen einen reaktionsschnellen YouTube-Video-Slider auf Ihrer WordPress-Website erstellen. In diesem Fall empfehle ich Ihnen zu folgen Dieser Beitrag.
Dieser Artikel enthält eine vollständige Schritt-für-Schritt-Anleitung zum Erstellen eines responsiven YouTube-Video-Sliders auf der WordPress-Website. Ich werde den besten und einfachsten Weg zeigen, um es zu erstellen, so dass Sie keine Programmierkenntnisse benötigen, um einen vollständigen YouTube-Video-Slider auf Ihrer eigenen WordPress-Website zu erstellen.
Der WordPress-Video-Slider ist für Ihre Website von Vorteil, da er leicht die Aufmerksamkeit Ihrer Besucher auf sich zieht. Folglich erhöht es die Konversationsrate und den Umsatz. Sie können die Videos Ihres YouTube-Kanals ganz einfach auf Ihrer WordPress-Website präsentieren.
Standardmäßig gibt es in WordPress keine Möglichkeit, einen Video-Slider zu erstellen. Wenn Sie also einen WordPress YouTube-Video-Slider auf Ihrer Website erstellen möchten, müssen Sie eines der besten Plugins wie WordPress Carousel Pro auswählen, mit dem Sie ganz einfach einen reaktionsschnellen YouTube-Video-Slider erstellen können.

Wenn wir mit dem WordPress Carousel Pro -Plugin einen YouTube-Video-Slider erstellen möchten , müssen wir 3 Schritte befolgen.
Schritt-1: Installation und Aktivierung des WordPress Carousel Pro-Plugins
Schritt-2: Fügen Sie ein neues Youtube-Videokarussell hinzu
Schritt-3: Zeigen Sie das Youtube-Videokarussell auf der WordPress-Site an
Schritt 1. Installation und Aktivierung des WordPress Carousel Pro-Plugins
Zunächst müssen wir das WordPress Carousel Pro-Plugin installieren und aktivieren, um mit der Erstellung eines WordPress-YouTube-Video-Sliders fortzufahren. Die Installation und Aktivierung aller WordPress-Plugins ist für alle gleich. Wenn Sie jedoch Richtlinien benötigen, können Sie diese Installations- und Aktivierungsanleitung befolgen .

Schritt-2: Fügen Sie ein neues Youtube-Videokarussell hinzu
Ich habe Sie die Installation und Aktivierung des Plugins erfolgreich abgeschlossen. Jetzt ist es an der Zeit, unser erstes YouTube-Videokarussell zu erstellen. Es ist ein wirklich superschneller und einfacher Prozess. Sobald Sie jedoch die Aktivierung abgeschlossen haben, finden Sie das WP Carousel Pro- Menü in Ihrem WordPress-Dashboard-Menü. Klicken Sie nun auf das Menü Neu hinzufügen, es öffnet sich eine Schnittstelle mit einer Reihe von Feldern. Füllen Sie nun die Felder mit Ihren Inhalten aus. Folgen Sie in diesem Fall der Anleitung Schritt für Schritt.
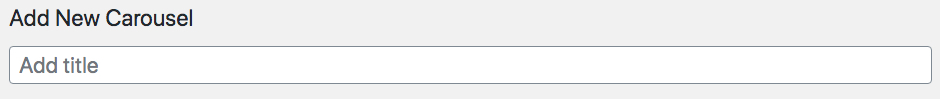
(i) Karusselltitel: Geben Sie in diesem Feld einen Titel für das YouTube-Videokarussell ein.

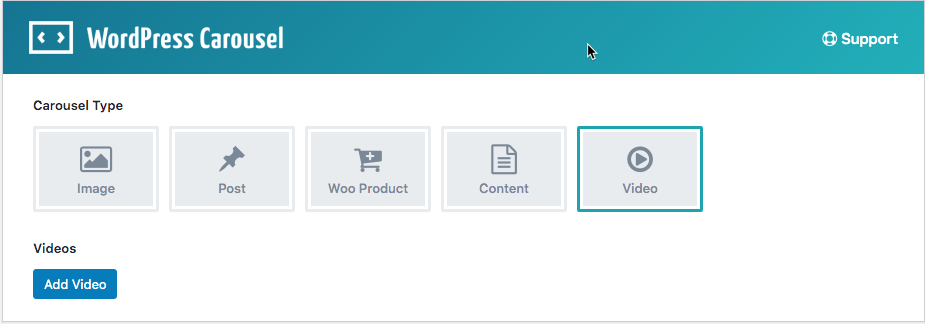
(ii) Karusselltyp: Mit dem WordPress Carousel Pro-Plugin können Sie Mehrzweck-Karussells erstellen. Da wir einen YouTube-Video-Slider erstellen möchten, wählen Sie einfach den Typ Videokarussell aus.

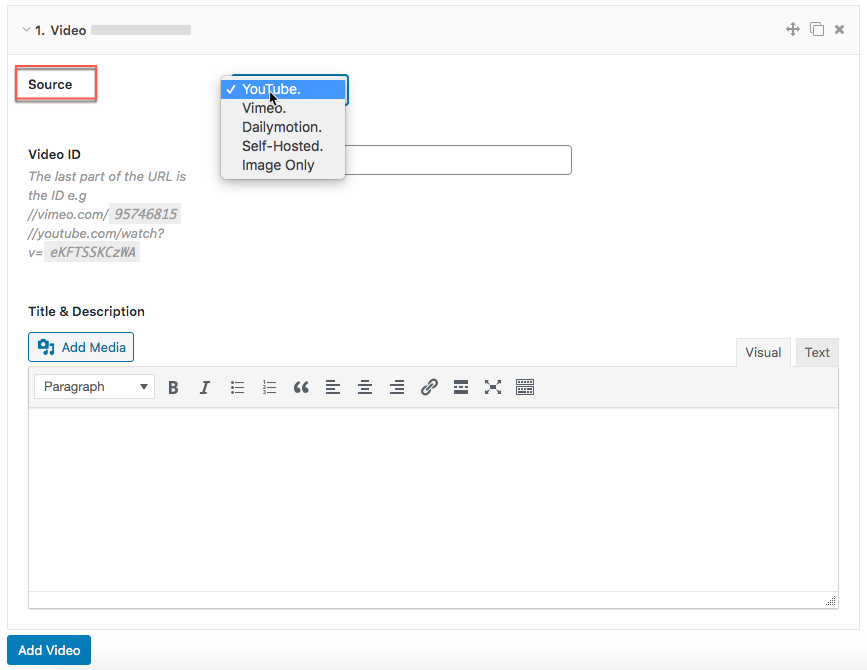
(iii) Videos hinzufügen: Sobald Sie den Videokarusselltyp ausgewählt haben, finden Sie eine Schaltfläche zum Hinzufügen von Videos. Klicken Sie also auf die Schaltfläche Video hinzufügen. Folglich öffnet es eine Schnittstelle mit den folgenden Eingabefeldern.

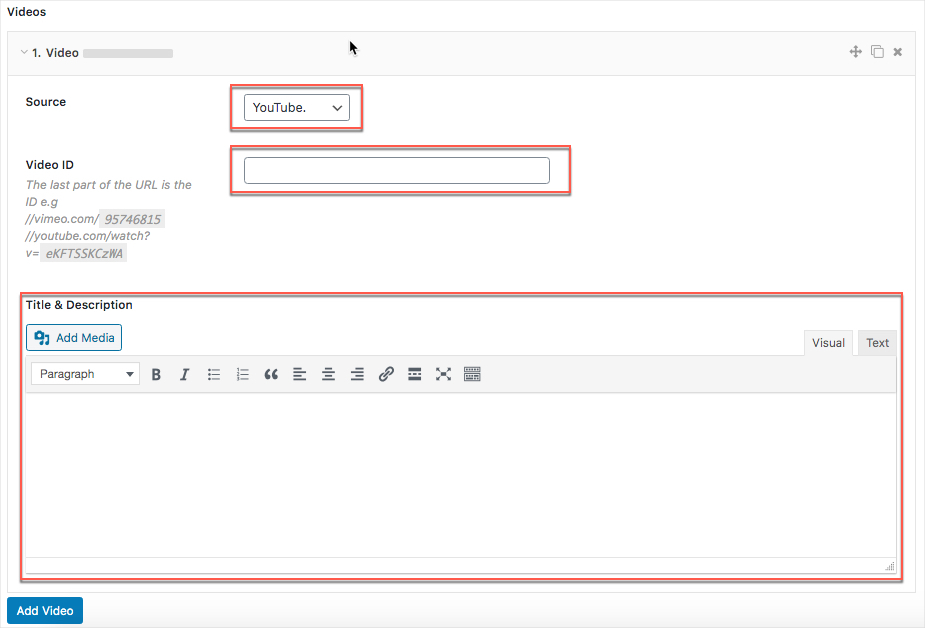
Sie können sehen, dass es eine Option zur Auswahl der Videoquelle gibt. Sie können Videos aus verschiedenen Quellen auswählen. Da wir einen YouTube-Video-Slider erstellen möchten, müssen wir Youtube als Videoquelle auswählen. Es sieht wie der folgende Bildschirm aus.

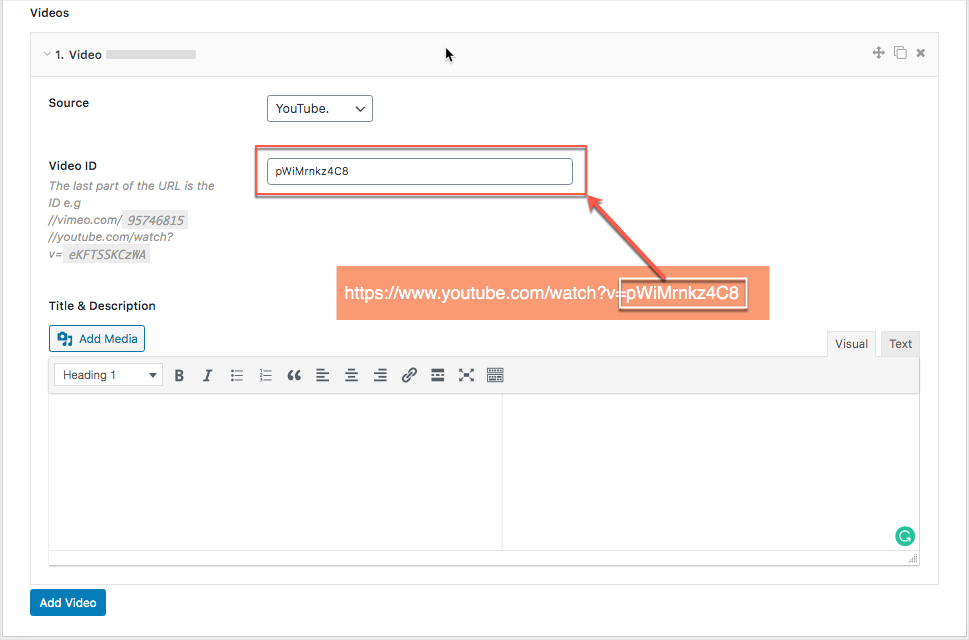
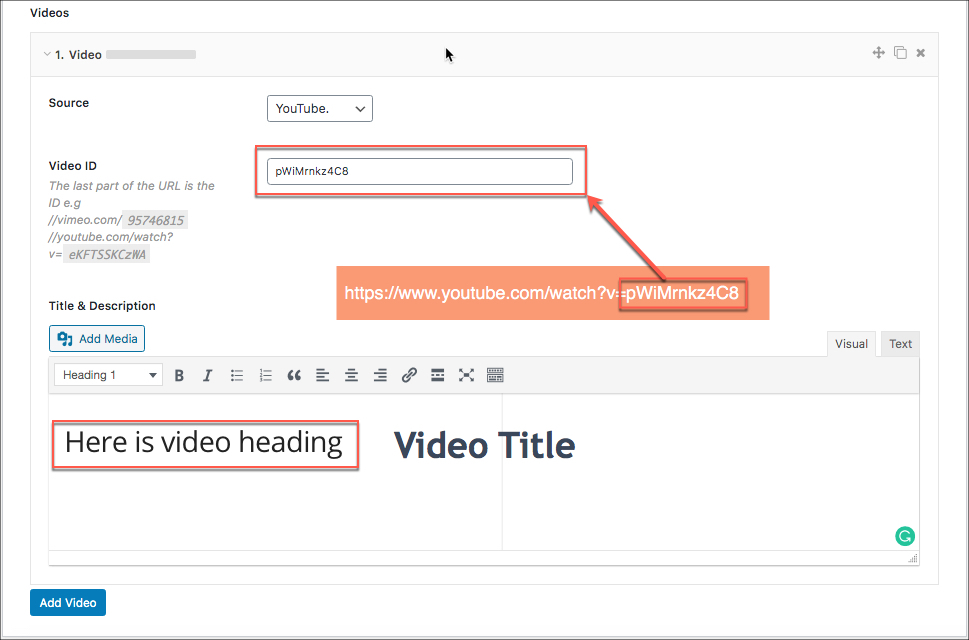
Außerdem müssen wir in diesem Stadium jetzt die Video-ID eingeben, die wir Ihrem YouTube-Videokarussell hinzufügen möchten. Gehen Sie aus diesem Grund zu dem spezifischen Videolink und sammeln Sie die ID und legen Sie die ID im Feld Video-ID fest . Es sieht wie der folgende Bildschirm aus.

Sie können ein Video jedoch ganz einfach klonen. Fügen Sie also nach dem gleichen Verfahren die Videos hinzu, wie viele je nach Bedarf. Sie können die Videos auch per Drag & Drop verschieben.

(iv) Karussell-Anpassung: Das Plugin ist hochgradig anpassbar. Sie können jedes Feld nach Ihren Bedürfnissen anpassen.
(v) Veröffentlichung: Sobald Sie die Anpassung abgeschlossen haben, ist es vollständig bereit, das YouTube-Videokarussell zu veröffentlichen. Klicken Sie nun auf die Schaltfläche Veröffentlichen, um es zu veröffentlichen.
Schritt 3: Zeigen Sie das Youtube-Videokarussell an
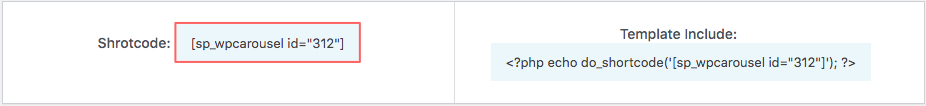
Endlich haben wir unser YouTube-Videokarussell erfolgreich erstellt. Als Ergebnis sind wir jetzt vollständig bereit, das YouTube-Videokarussell auf unserer WordPress-Website anzuzeigen. Jetzt müssen Sie den Shortcode kopieren und an einer beliebigen Stelle einfügen.

Gutenberg-Redakteur
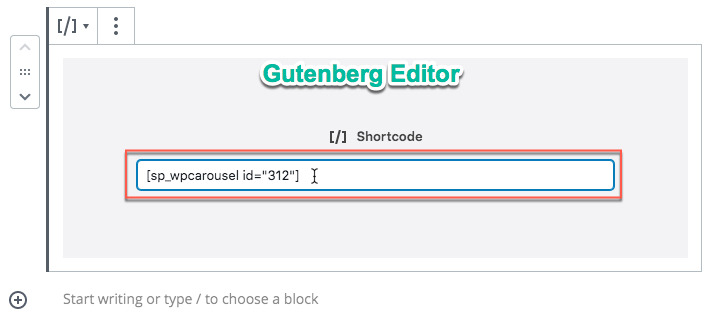
Wenn Sie den Gutenberg-Editor in Ihrem WordPress-Theme verwenden, können Sie den Shortcode einfügen und es sieht wie der folgende Bildschirm aus.

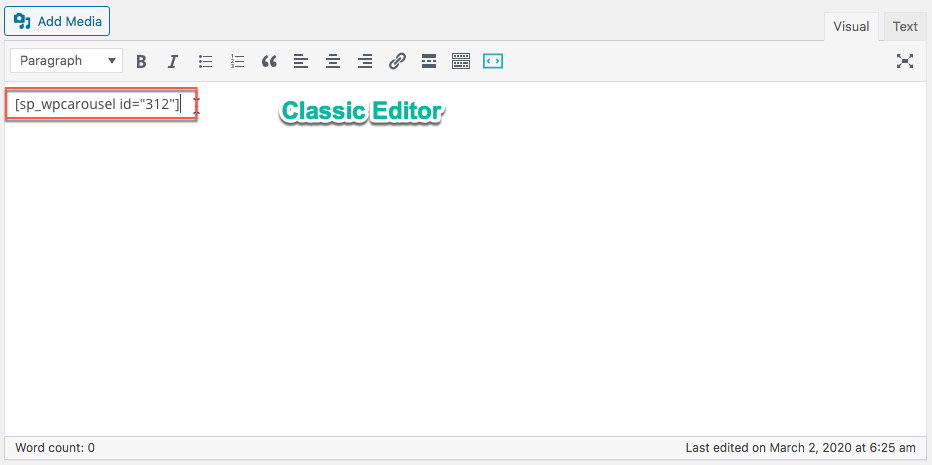
Klassischer Editor
Sie können auch den alten Editor namens Classic Editor verwenden. Wenn Sie den Shortcode in den klassischen Editor einfügen, sieht es wie auf dem folgenden Bildschirm aus.

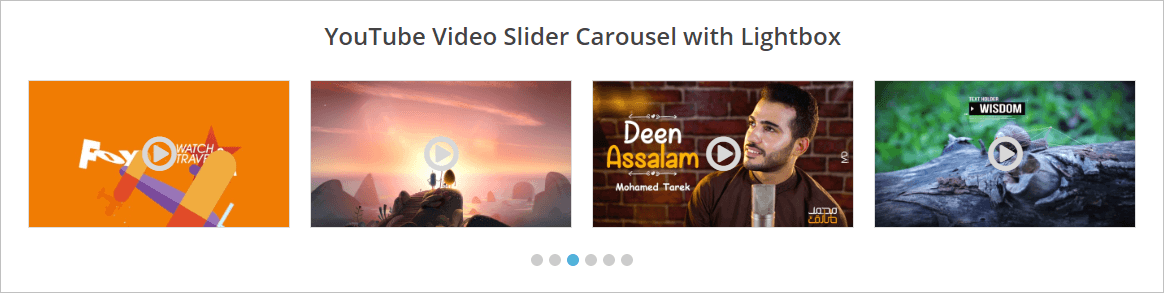
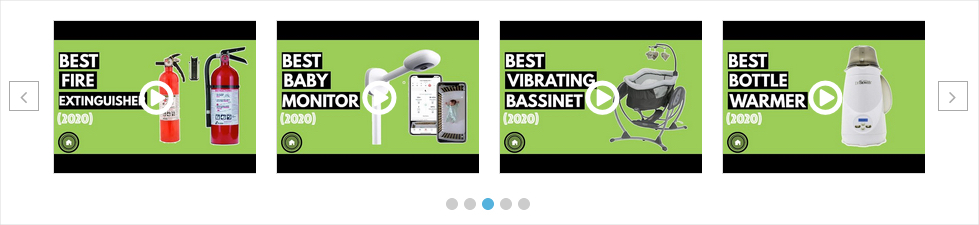
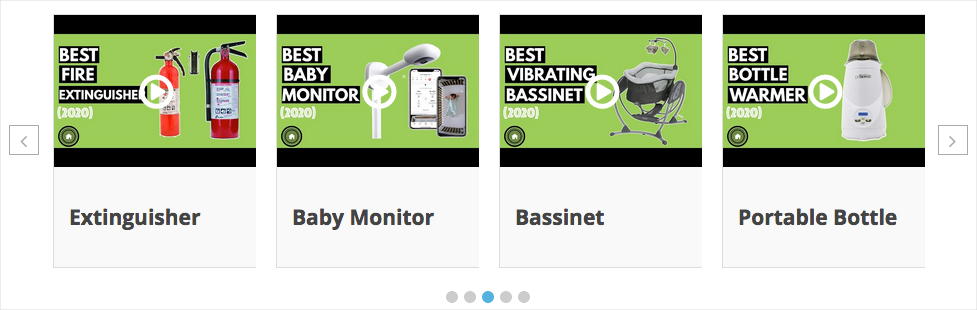
Ich habe den Shortcode kopiert und auf einer Seite eingefügt und schließlich folgendes Ergebnis auf meiner WordPress-Website gefunden.

Anpassung des Youtube-Videokarussells
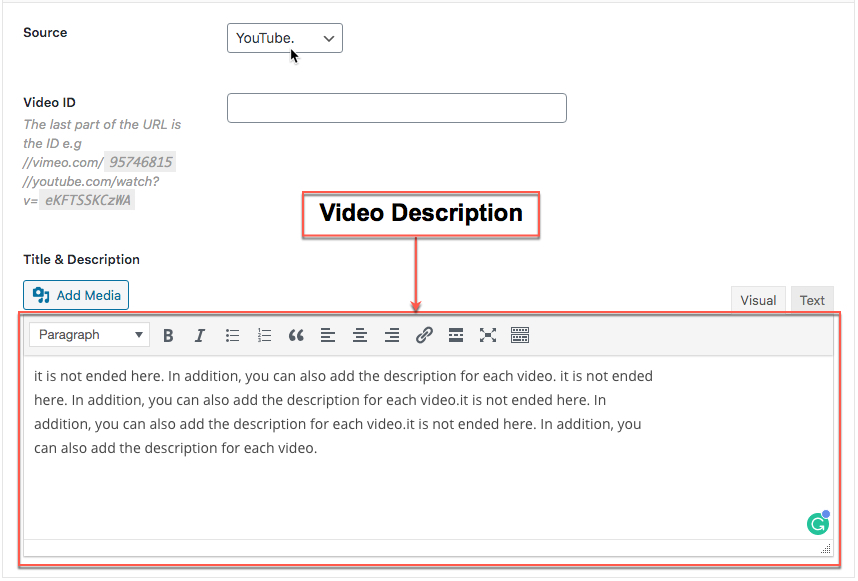
Es gibt einige Optionen, um das Videokarussell anzupassen und es mit einem anderen Erscheinungsbild darzustellen. Wenn Sie den Titel des Videos anzeigen möchten, fügen Sie einfach den Titel aus dem folgenden Feld Titel und Beschreibung hinzu .

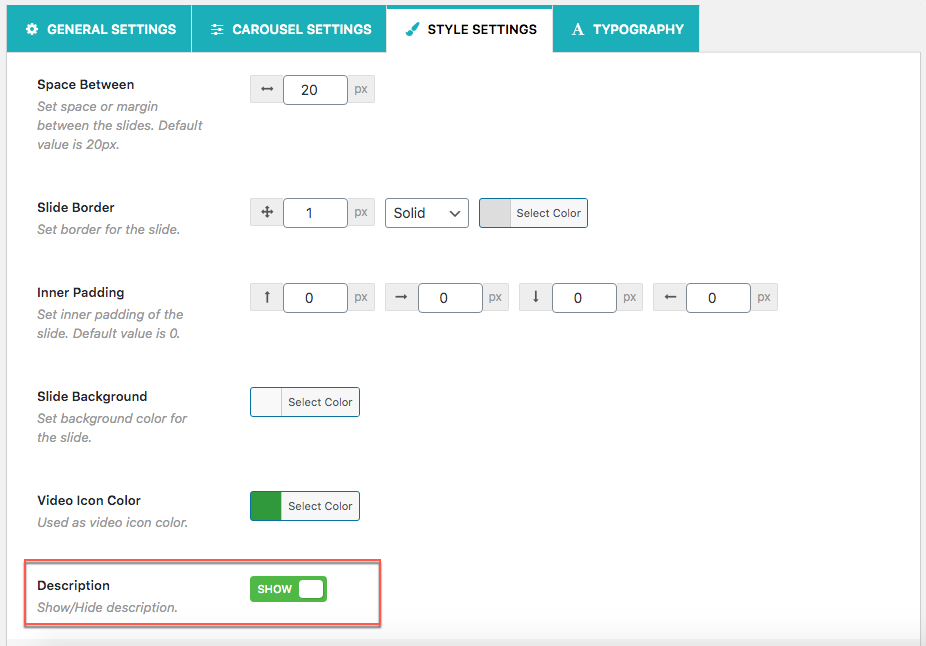
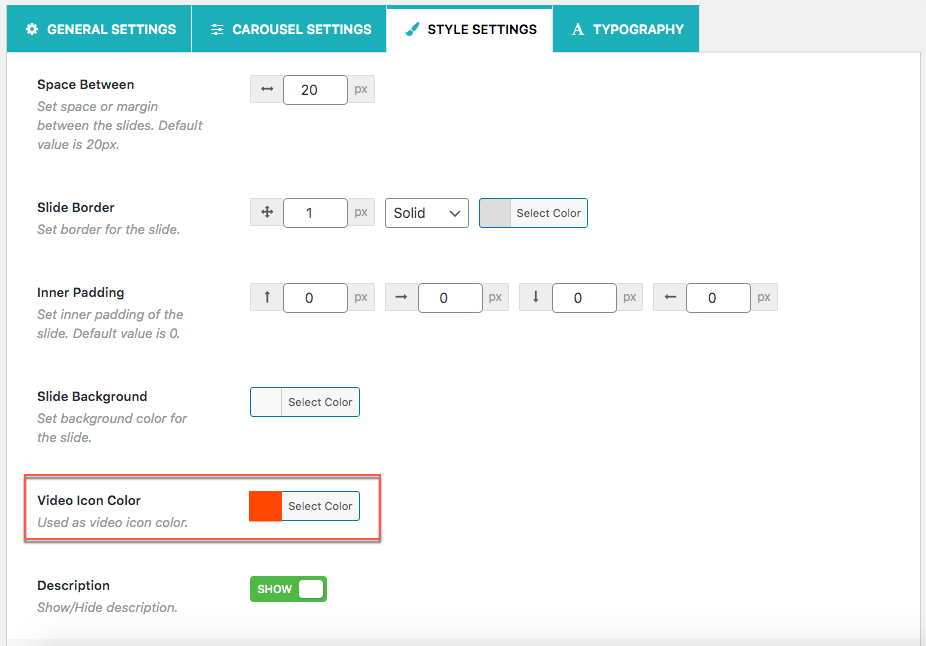
Klicken Sie nun auf die Registerkarte STILEINSTELLUNGEN und scrollen Sie nach unten zur Option Beschreibung ein- und ausblenden. Schalten Sie also einfach die Option zum Anzeigen des Inhalts ein. Sie können dem Screenshot unten folgen.

Wenn Sie diesen Schritt abgeschlossen haben, sehen Sie sich jetzt das Ergebnis an. Ich habe es getan und folgendes Ergebnis gefunden.

Außerdem ist es hier nicht beendet. Darüber hinaus können Sie auch die Beschreibung für jedes Video hinzufügen. Wenn Sie die Beschreibung hinzufügen möchten, können Sie einfach dem Verfahren zum Hinzufügen des Titels folgen. Es sieht wie folgt aus –

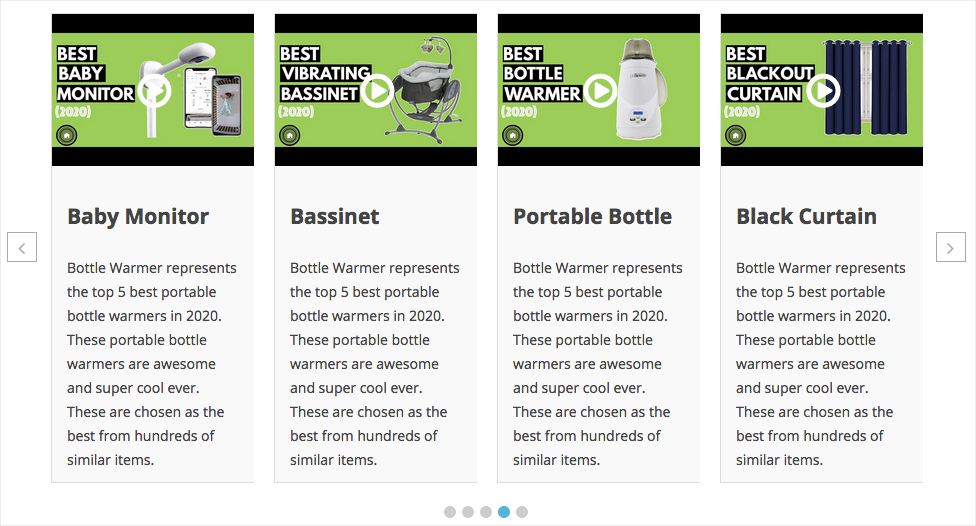
Aktualisieren Sie abschließend erneut die Seite, auf der Sie den Shortcode eingefügt haben, und Sie sehen auch die Videobeschreibung. Es wird wie folgt aussehen:

Darüber hinaus können Sie auch die Farbe des Videosymbols anpassen. Wenn Sie daran interessiert sind, die Farbe des Videosymbols anzupassen, müssen Sie auf die Registerkarte STILEINSTELLUNG klicken und zur Option Videosymbolfarbe gehen. Es wird jedoch wie folgt aussehen:

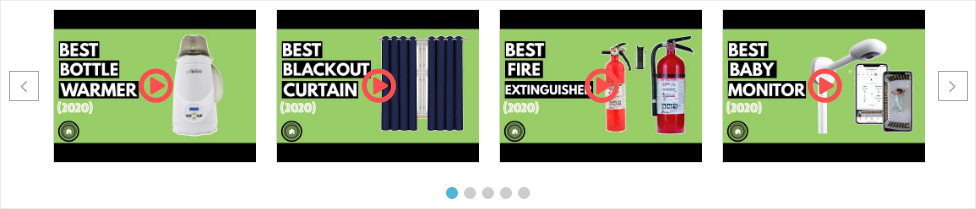
Außerdem habe ich eine rote Farbe als Videosymbolfarbe ausgewählt. Gehen Sie jetzt zurück zu Ihrer Karussell-Schieberegler-Vorschau und aktualisieren Sie sie. Sobald Sie es aktualisieren, werden Sie feststellen, dass sich die Symbolfarbe ändert. Ich habe folgendes bekommen.

Letzte Worte
Schließlich bin ich am Ende dieses Artikels und hoffe, dass Sie Ihre Arbeit erledigt und Ihr allererstes YouTube-Videokarussell erfolgreich erstellt haben, indem Sie dem besten und einfachsten Weg folgen.
