So passen Sie eine Rechnung in WooCommerce an
Veröffentlicht: 2020-04-08Wie auch immer, die Leute sind immer beeindruckt von dem Aussehen und der Haptik. Tatsächlich können Ladenbesitzer bei verschiedenen WooCommerce-Dokumenttypen keine Kompromisse beim Erscheinungsbild eingehen. Der Ladenbesitzer möchte möglicherweise je nach seinen geschäftlichen Anforderungen unterschiedliche Arten von Informationen in die Rechnung aufnehmen. Ebenso möchte der Kunde auch eine Rechnung erhalten, die tatsächlich relevante Informationen als Nachweis seines Kaufs enthält.
Das Plug-in WooCommerce PDF-Rechnungen, Lieferscheine, Lieferscheine und Versandetiketten besteht aus vordefinierten Rechnungsvorlagen, aus denen Sie die Rechnung mit den relevanten Daten Ihrer Wahl gestalten können.
[Lücke]
Installieren und aktivieren Sie in erster Linie das Plugin in Ihrem WooCommerce-Shop. Navigieren Sie in Ihrem Dashboard zum Menü „Rechnung/Packzettel“, das Sie zur Seite „Allgemeine Einstellungen“ weiterleitet.
Die Seite Allgemeine Einstellungen besteht aus verschiedenen Dokumenttypen (Rechnung, Lieferschein, Versandetikett, Versandetikett, Adressetikett und Lieferschein), die standardmäßig für Benutzer aktiviert sind. Sie können unter einem Dokumenttyp auf die Einstellungen klicken, um die entsprechenden Einstellungen zu konfigurieren. Aktivieren/deaktivieren Sie den jeweiligen Dokumententyp mit dem Toggle.
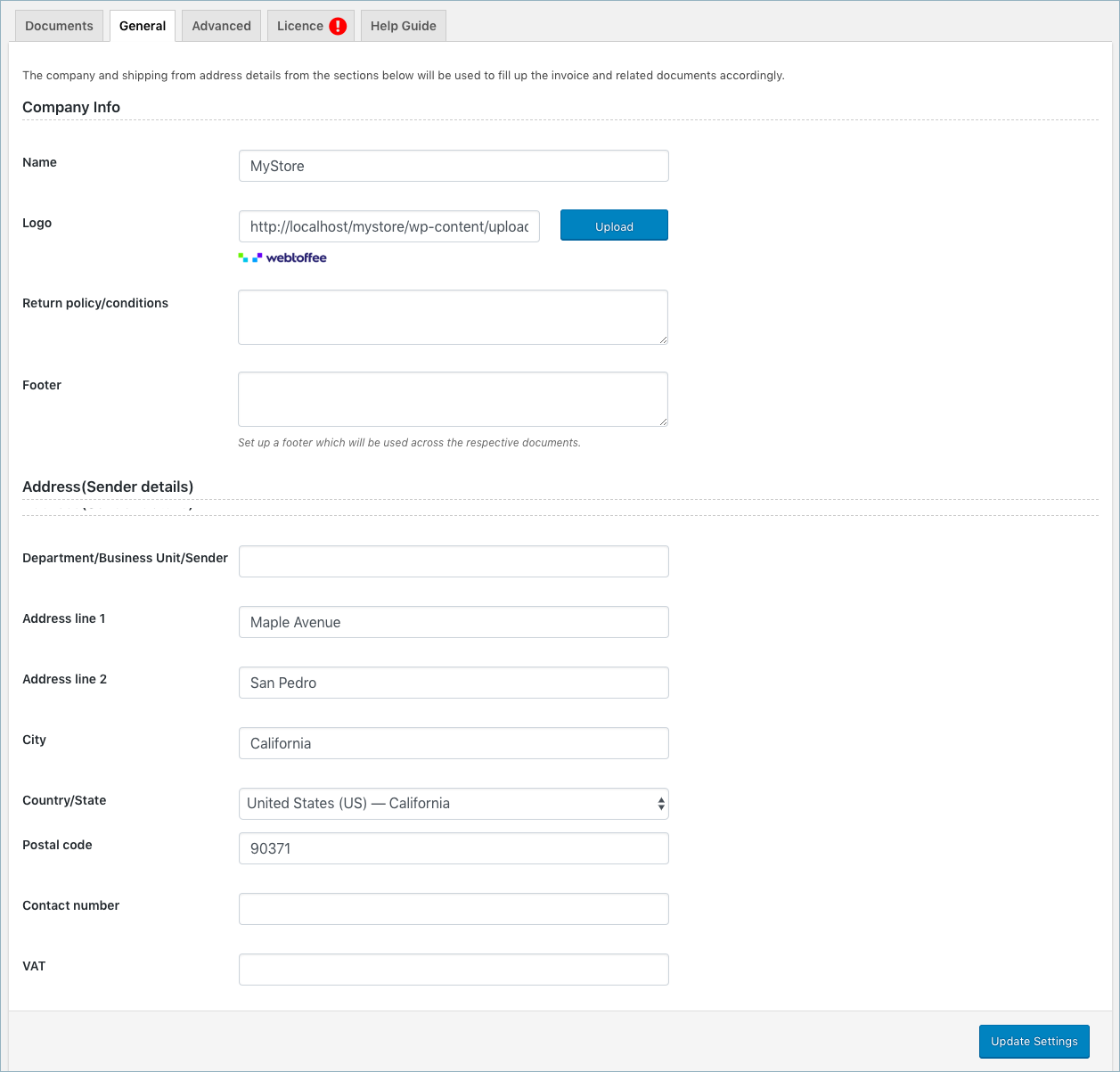
Die in den allgemeinen Einstellungen konfigurierten Werte wie Firmenlogo, Adressen usw. enthalten gemeinsame Informationen, die für alle Dokumenttypen verwendet werden. Wenn diese Elemente in den allgemeinen Einstellungen konfiguriert sind, werden diese Werte standardmäßig in allen Dokumenttypen ausgefüllt, sofern zutreffend. Es werden jedoch Vorkehrungen zum Überschreiben der allgemeinen Konfigurationen aus den individuellen Dokumenttypeinstellungen getroffen.

WooCommerce-Rechnung – Allgemeine Einstellungen
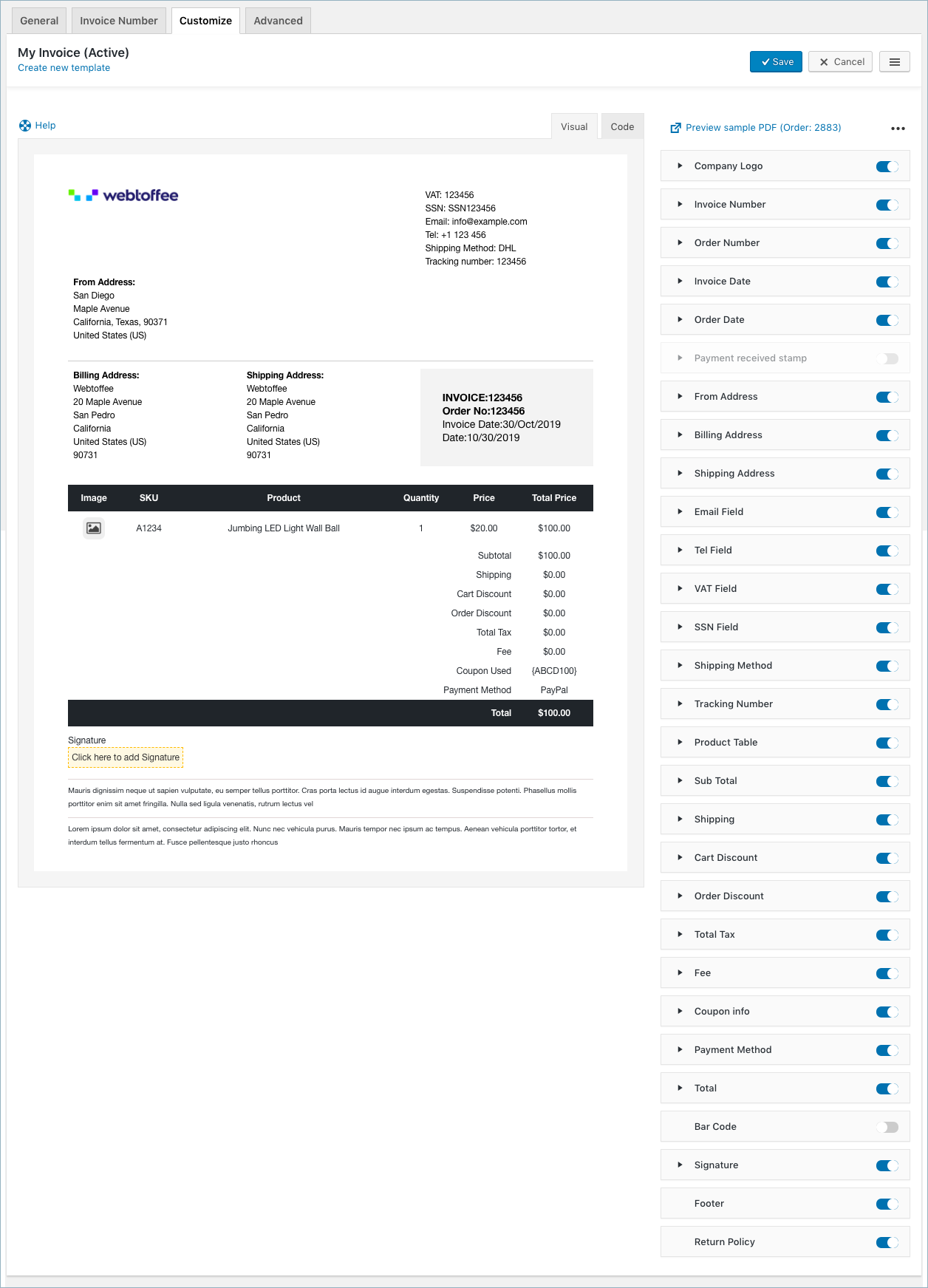
Um das Layout der Rechnung anzupassen, wechseln Sie zu den Rechnungseinstellungen, indem Sie unter dem Rechnungsdokumenttyp auf die Registerkarte Einstellungen klicken. Die Anpassungsoptionen zusammen mit integrierten Layouts sind in die Registerkarte Anpassen der Rechnungseinstellungen integriert, wie unten gezeigt.

WooCommerce-Rechnung oder Verpackung - Rechnungseinstellungen - Anpassen
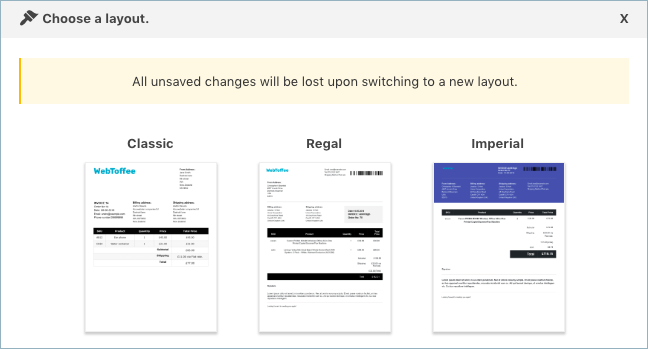
Einige der vordefinierten Rechnungsvorlagen, die im Plugin verfügbar sind, sind klassisch, königlich und imperial , auf die Sie über die Option „ Layout ändern “ in der oberen linken Ecke des Fensters zugreifen können.

WooCommerce Rechnungs-Layouts
Sie können eine beliebige Vorlage aus den verfügbaren Optionen auswählen und mit der Anpassung fortfahren. Die Sichtbarkeit jedes Elements in der Rechnung kann über die in dieser Registerkarte integrierte Umschalttaste gesteuert werden. Darüber hinaus können einige generische Elemente wie Schriftgröße, Stil, Farbe und andere spezifische Attribute jedes Elements nach Bedarf geändert werden.
Lassen Sie uns einige Anpassungsattribute durchgehen. Einige generische Elemente, die am häufigsten in allen Elementen zu finden sind, sind:
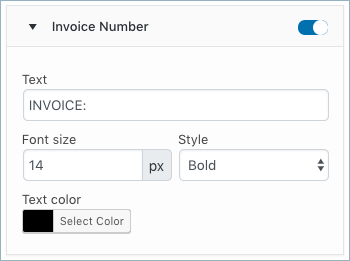
- Text: Ermöglicht die Eingabe eines benutzerdefinierten Textes für das jeweilige Attribut.
- Schriftgröße: Ermöglicht es Ihnen, die Schriftgröße für das Attribut zu definieren. Geben Sie einen numerischen Wert in Pixeln ein.
- Stil: Ermöglicht die Auswahl eines Textstils. Es besteht aus zwei Möglichkeiten; Normal und Fett.
- Textfarbe: Ermöglicht die Auswahl einer Textfarbe.

WooCommerce-Rechnung – Registerkarte „Anpassen“ – Gemeinsame Attribute
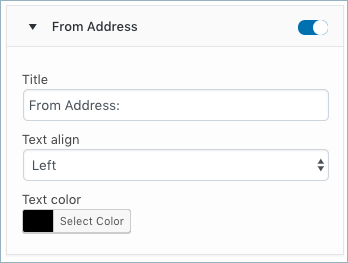
- Textausrichtung: Ermöglicht es Ihnen, die Ausrichtung von Text festzulegen.
Es enthält zwei Möglichkeiten; rechts und links. - Titel: Ermöglicht es Ihnen, einen benutzerdefinierten Titel festzulegen.

WooCommerce-Rechnung-Registerkarte anpassen-Allgemeine Attribute-Textausrichtung und Titel
Andere spezifische Anpassungsfelder sind:
Firmenlogo : Verwenden Sie diese Option, um das Firmenlogo speziell für die Rechnung festzulegen. Wenn das Logo bereits in den allgemeinen Einstellungen hochgeladen wurde, wird es hier standardmäßig ausgefüllt.

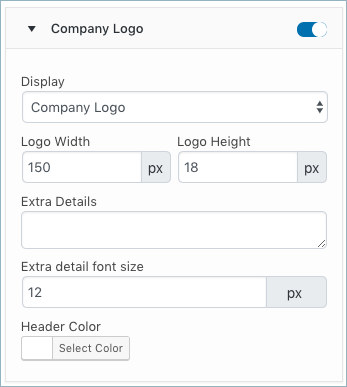
- Firmenlogo:
- Anzeige : Ermöglicht Ihnen, der Rechnung entweder das Firmenlogo oder den Firmennamen hinzuzufügen.
- Logobreite und -höhe: Ermöglicht Ihnen, die Breite und Höhe des Logos in Pixeln anzupassen.
- Zusätzliche Details : Ermöglicht das Einfügen von zusätzlichem Text, der unter dem Firmenlogo oder -namen platziert wird. Geben Sie den Text „none“ ein, um keinen zusätzlichen Text hinzuzufügen.
- Zusätzliche Schriftgröße : Ermöglicht Ihnen, die Schriftgröße zu definieren, die nur für den Firmennamen gilt.
- Kopfzeilenfarbe:

WooCommerce-Rechnung-Registerkarte anpassen-Firmenlogo-Felder
- Rechnungsnummer:
- Rechnungsdatum: Bestelldatum: WooCommerce-Rechnung – Tab-Format anpassen
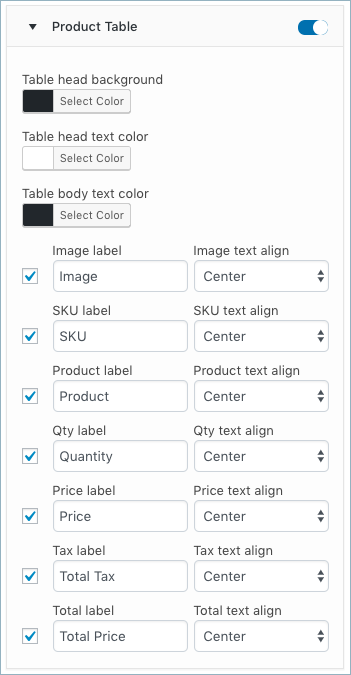
- Produkttabelle: Diese Tabelle enthält Informationen zu Produkten wie Produkt-SKU, Produktname, Menge und Gesamtpreis. Sie können die Schriftgröße, Textausrichtung und Farbe anpassen.
- Dieses Feld enthält die folgenden Elemente zum Anpassen der Produkttabelle:
- Kopffarbe : Ermöglicht es Ihnen, die Farbe für die Kopfzeile der Produkttabelle festzulegen.
- Textfarbe : Ermöglicht es Ihnen, die Farbe für den Text im Kopfbereich der Produkttabelle festzulegen.
- SKU Align : Ermöglicht es Ihnen, die Ausrichtung für die SKU in der Produkttabelle festzulegen.
Es enthält drei Auswahlmöglichkeiten; Rechts, Links und Mitte. - Produktausrichtung: Ermöglicht es Ihnen, die Ausrichtung für das Produkt in der Produkttabelle festzulegen. Die Auswahlmöglichkeiten sind; Rechts, Links und Mitte.
- Mengenausrichtung: Ermöglicht es Ihnen, die Ausrichtung für die Anzahl der Produkte in der Produkttabelle festzulegen. Es bietet auch; Optionen Rechts, Links und Mitte.
- Preisausrichtung: Ermöglicht es Ihnen, die Ausrichtung für den Preis von Produkten in der Produkttabelle festzulegen.
- Gesamtpreisausrichtung: Ermöglicht es Ihnen, die Ausrichtung für den Gesamtpreis der Produkte in der Produkttabelle festzulegen.
- Körperfarbe : Ermöglicht Ihnen, die Farbe für den Körpertext der Produkttabelle festzulegen.
- SKU : Ermöglicht es Ihnen, benutzerdefinierten Text für die Tabellenspalte festzulegen, die SKU-Informationen angibt.
- Produkt : Ermöglicht es Ihnen, benutzerdefinierten Text für die Tabellenspalte festzulegen, die den Produktnamen angibt.

WooCommerce-Rechnung-Registerkarte anpassen-Produkttabelle
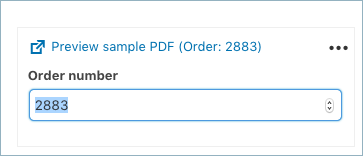
- Vorschau : Bevor Sie das Layout aktivieren, können Sie eine Beispielvorschau der Rechnung der letzten Bestellung im PDF-Format haben. Um die Vorschau einer bestimmten Bestellung zu erhalten, geben Sie die entsprechende Bestellnummer in das dafür vorgesehene Feld ein.

WooCommerce-Rechnung oder Verpackung-Rechnungseinstellungen- Anpassen-Vorschau
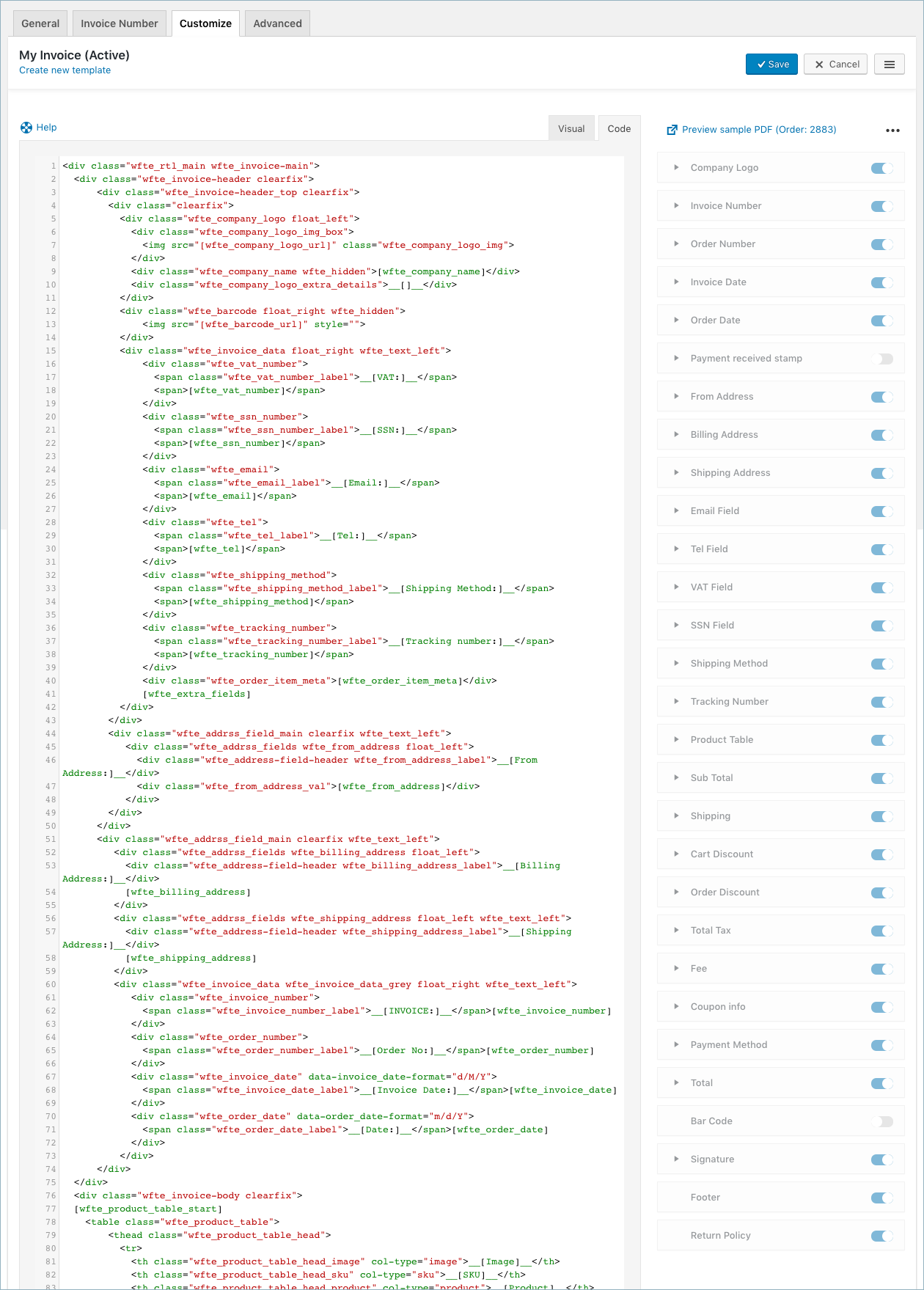
- Code-Editor : Sie können sogar zum Code-Editor wechseln, um zusätzliche Anpassungen vorzunehmen, die nicht im visuellen Editor aufgeführt sind.

WooCommerce-Rechnung oder Verpackung-Rechnungseinstellungen-Anpassen-Code-Editor
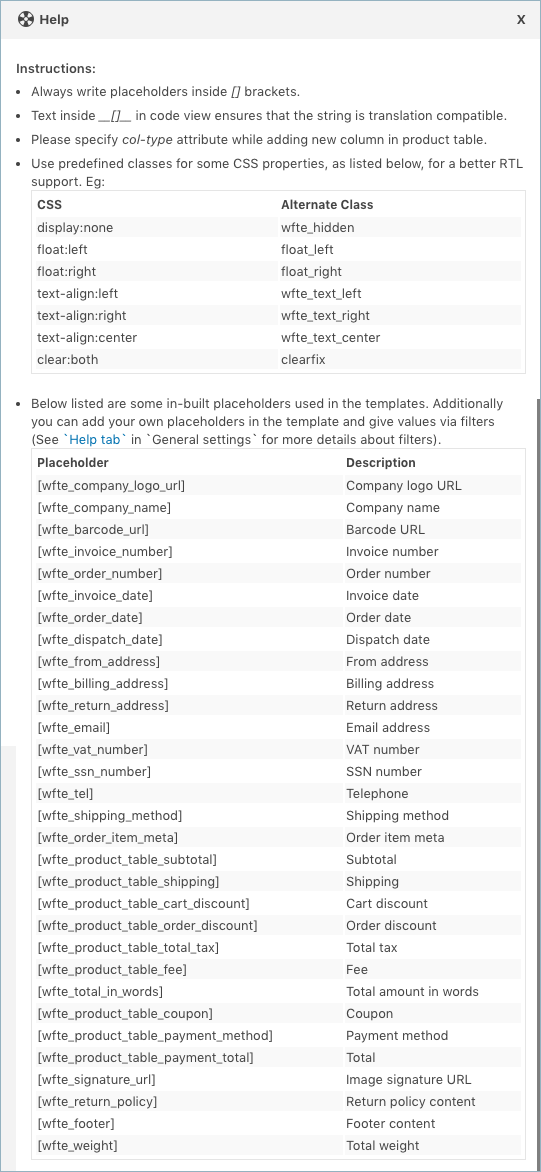
- Hilfe : Während Sie Änderungen über den Code-Editor vornehmen, sollten Sie besser auf die Hilfe verweisen, die Informationen zu Platzhaltern, alternativen Klassen für die RTL-Unterstützung usw. enthält, wie unten gezeigt:

WooCommerce-Rechnung oder Verpackung-Rechnungseinstellungen-Anpassen-Code-Editor-Hilfe
Fazit
Die Rechnungen mit Ihren eigenen individuellen Details wie Firmenlogo, Adressen usw. zu erhalten, ist definitiv ein zusätzlicher Vorteil für die Ladenbesitzer. Eingebaute Vorlagen und Code-Editor-Funktionen ermöglichen es Ihnen, Rechnungen mit benutzerdefinierten Details zu erstellen.