So passen Sie eine passwortgeschützte Seite in WordPress an
Veröffentlicht: 2022-10-12Möchten Sie eine benutzerdefinierte passwortgeschützte Seite auf Ihrer Website erstellen?
Mit dem WordPress-Passwortschutz können Sie Inhalte ausblenden und den Zugriff auf bestimmte Seiten einschränken. Das Standardlayout für Login und Passworteingabe ist jedoch schlicht und nicht ansprechend.
In diesem Artikel zeigen wir Ihnen, wie Sie passwortgeschützte Seiten in WordPress anpassen.

Warum passwortgeschützte Seiten in WordPress anpassen?
Wenn Sie eine Seite oder einen Beitrag in Ihrem WordPress-Blog erstellen möchten, der nur für ausgewählte Kunden oder Mitglieder sichtbar sein soll, können Sie den Inhalt mit der Passwortschutzfunktion sperren.
Wenn Sie eine neue WordPress-Website erstellen und nicht möchten, dass jeder sie sieht, ist die Verwendung einer passwortgeschützten Seite ebenfalls sinnvoll.
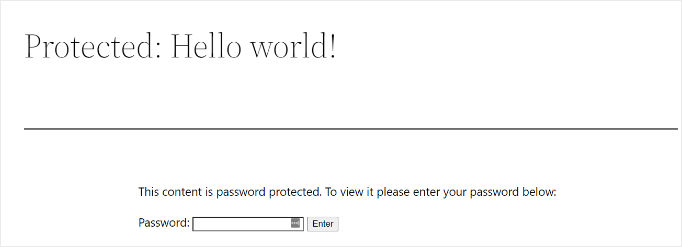
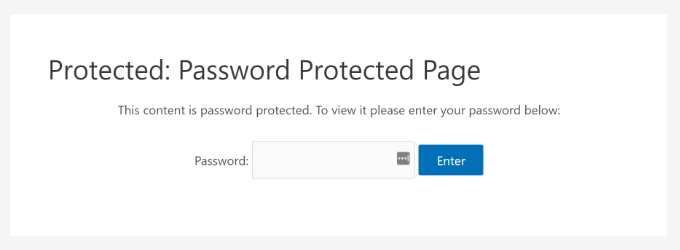
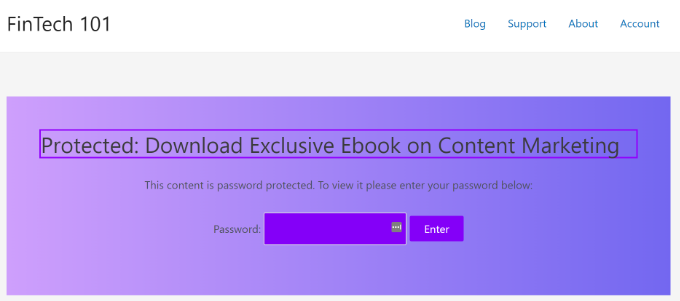
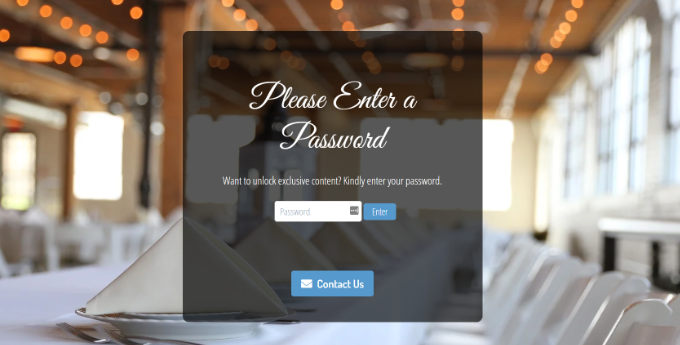
Das standardmäßige passwortgeschützte Seitendesign ist jedoch sehr einfach und nicht attraktiv. Hier ist eine Vorschau, wie es aussieht:

Durch Anpassen der passwortgeschützten Seite können Sie Design und Layout nach Ihren Wünschen ändern. Es trägt dazu bei, Ihre Seite ansprechender zu gestalten, und Sie können sie an Ihre Marke anpassen, um ein professionelleres Erscheinungsbild und eine bessere Benutzererfahrung zu erzielen.
Wir zeigen Ihnen jedoch, wie Sie den Passwortschutz in WordPress aktivieren und wie Sie eine bestimmte Seite, Ihre gesamte Website und verschiedene Abschnitte anpassen können.
Sie können auf die folgenden Links klicken, um zu Ihrem bevorzugten Abschnitt zu springen:
- So schützen Sie eine Seite in WordPress mit einem Passwort
- Passen Sie das standardmäßige passwortgeschützte Design mit CSS Hero an
- Passen Sie eine bestimmte passwortgeschützte Seite mit SeedProd an
- Erstellen Sie eine benutzerdefinierte passwortgeschützte Seite für die gesamte Website
- Erstellen Sie passwortgeschützte Abschnitte in WordPress (gut für Kurse und Premium-Inhalte)
So schützen Sie eine Seite in WordPress mit einem Passwort
Bevor wir Ihnen zeigen, wie Sie eine WordPress-Seite anpassen, sollten Sie wissen, dass WordPress über integrierte Einstellungen verfügt, um Ihre Seiten und Beiträge mit einem Passwort zu schützen.
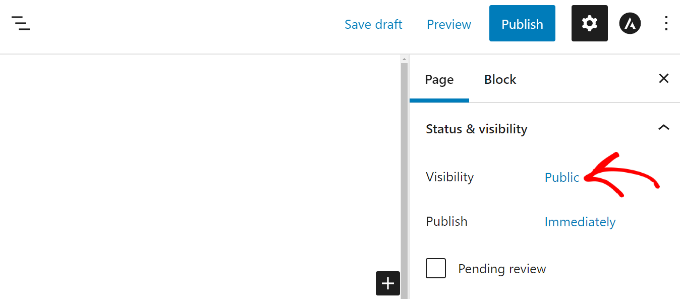
Sie müssen lediglich eine Seite bearbeiten oder eine neue hinzufügen. Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie im Einstellungsbereich auf der rechten Seite unter „Status & Sichtbarkeit“ auf die Option „Öffentlich“.

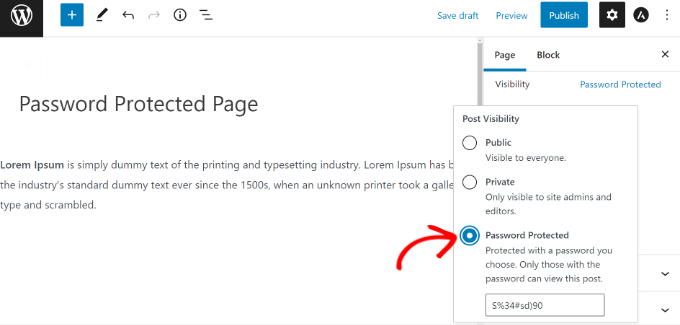
Als Nächstes sehen Sie verschiedene Post-Sichtbarkeitsoptionen.
Wählen Sie einfach die Option „Passwortgeschützt“ und geben Sie ein Passwort für Ihre Seite ein.

Gehen Sie jetzt weiter und klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“, und die Live-Seite wird durch ein Passwort geschützt.
Sie können jetzt Ihre Website besuchen und die Seite in Aktion sehen.

Sehen wir uns nun an, wie Sie Ihre passwortgeschützte Standardseite anpassen können.
Passen Sie das standardmäßige passwortgeschützte Design mit CSS Hero an
Wenn Sie den Passwortschutz in Ihrem WordPress-Inhaltseditor aktivieren, verwendet die Seite das Design Ihrer Website für die Gestaltung.
Um die Seite anzupassen, können Sie einfach ein Tool wie CSS Hero verwenden. Sie können das Design und Layout Ihrer Seite bearbeiten, ohne Code zu bearbeiten.
Zuerst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
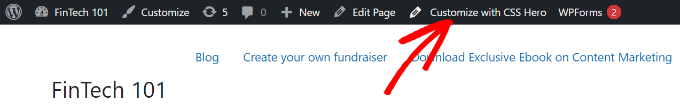
Bei der Aktivierung wird die CSS-Hero-Option oben zur WordPress-Admin-Leiste hinzugefügt. Fahren Sie fort und klicken Sie auf die Option „Mit CSS Hero anpassen“.

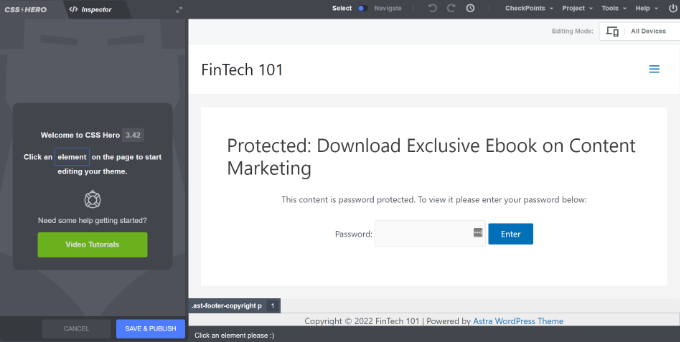
Dadurch wird der CSS Hero Visual Builder gestartet, in dem Sie Ihre Seite bearbeiten und anpassen können.
Klicken Sie zum Starten einfach auf ein beliebiges Element auf der Seite.

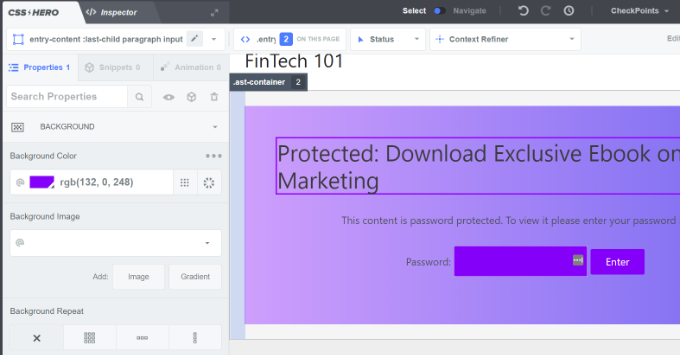
Als Nächstes können Sie die Hintergrundfarben ändern, ein Hintergrundbild hinzufügen, eine andere Schriftart verwenden, Abstände bearbeiten und mehr über das Bedienfeld auf der linken Seite.
Lassen Sie uns beispielsweise eine Hintergrundfarbe mit einem Verlaufseffekt hinzufügen, indem Sie zur Registerkarte „Hintergrund“ gehen. Wir werden auch die Farbe des Felds ändern, in das Benutzer das Passwort eingeben müssen, sowie die Farbe der Schaltfläche „Enter“.

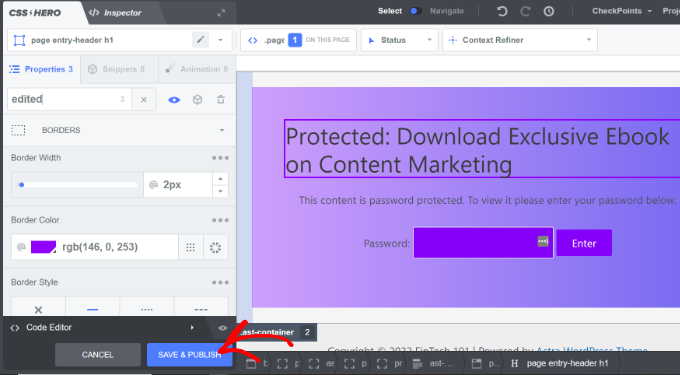
Außerdem können Sie einen Rahmen um die Hauptüberschrift auf der Seite hinzufügen, indem Sie zur Registerkarte Rahmen gehen.
Wählen Sie einfach eine Rahmenbreite, Farbe, Stil und andere Änderungen, die Sie mögen.

Wenn Sie die Änderung vorgenommen haben, vergessen Sie nicht, unten auf die Schaltfläche „Speichern und veröffentlichen“ zu klicken.
Sie können jetzt Ihre Website besuchen, um die angepasste passwortgeschützte Standardseite anzuzeigen.

Der Nachteil der Verwendung von CSS Hero besteht darin, dass Sie nicht die Flexibilität und die erweiterten Anpassungsoptionen erhalten, die ein Zielseitenersteller bietet.
Beispielsweise können Sie mit CSS Hero keine Elemente wie Kontaktformulare, Schaltflächen für soziale Medien, Opt-in-Formulare, Countdown-Timer und mehr hinzufügen.
Lassen Sie uns sehen, wie Sie einen Landing Page Builder verwenden können, um bestimmte Seiten in WordPress anzupassen.
Passen Sie eine bestimmte passwortgeschützte Seite mit SeedProd an
Die einfachste Möglichkeit, eine bestimmte passwortgeschützte Seite anzupassen, ist die Verwendung von SeedProd. Es ist der beste WordPress-Website- und Seitenersteller.
Für dieses Tutorial verwenden wir die SeedProd Pro-Version, da sie Premium-Vorlagen und mehr Anpassungsfunktionen enthält. Sie können auch kostenlos die SeedProd Lite-Version verwenden und eine Demnächst-Seite erstellen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie zum Begrüßungsbildschirm von SeedProd in Ihrem WordPress-Dashboard weitergeleitet. Als nächstes müssen Sie den Lizenzschlüssel eingeben und auf die Schaltfläche „Schlüssel überprüfen“ klicken. Den Lizenzschlüssel finden Sie in Ihrem SeedProd-Kontobereich.

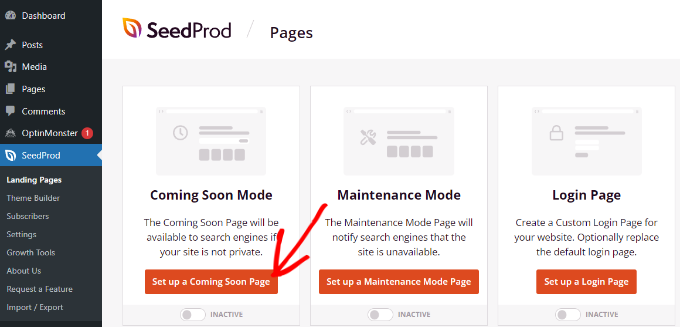
Gehen Sie danach von Ihrem WordPress-Dashboard zu SeedProd » Landing Pages und fügen Sie eine neue benutzerdefinierte passwortgeschützte Landing Page hinzu.
Später in diesem Artikel zeigen wir Ihnen, wie Sie auswählen, welche Seiten passwortgeschützt sind. Sie können Ihre gesamte Website oder nur bestimmte Seiten mit einem Passwort schützen.
Für dieses Tutorial erstellen wir eine in Kürze erscheinende Seite für den Start einer Website mit Passwortschutz. Sie können Ihr Design jedoch leicht anpassen, wenn Sie es nur zum Passwortschutz bestimmter Seiten verwenden.
Klicken Sie zunächst einfach auf die Schaltfläche „Demnächst verfügbare Seite einrichten“.

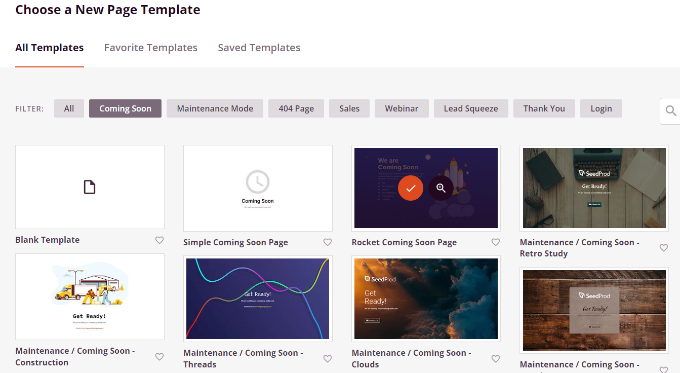
Auf dem nächsten Bildschirm zeigt SeedProd Ihnen verschiedene Seitenvorlagen, damit Sie sie schnell anpassen können.
Fahren Sie fort und bewegen Sie den Mauszeiger über eine beliebige Vorlage, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche mit dem orangefarbenen Häkchen.

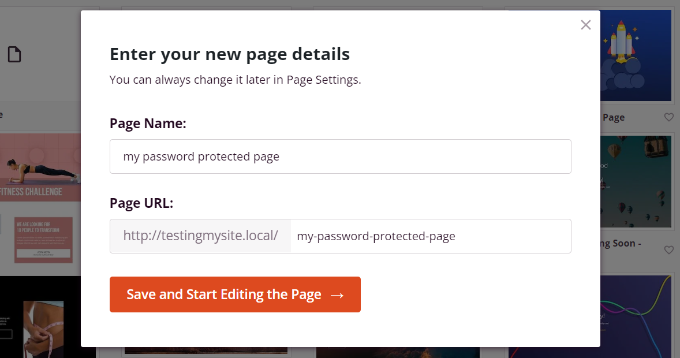
Nachdem Sie eine Vorlage ausgewählt haben, öffnet SeedProd ein Popup-Fenster mit dem Titel „Geben Sie Ihre neuen Seitendetails ein“.
Sie müssen nur einen Seitennamen und einen URL-Slug auswählen und dann einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“ klicken.

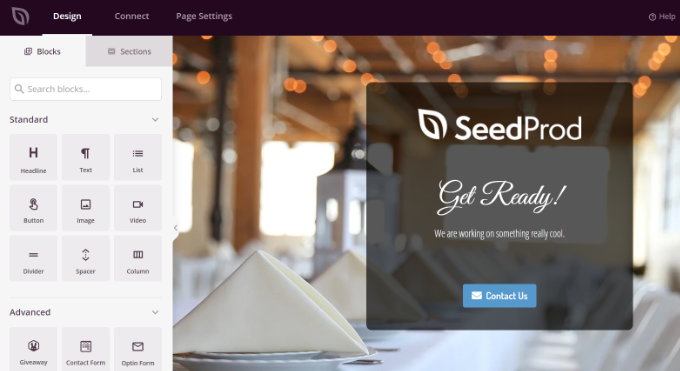
Dadurch wird der Drag-and-Drop-Seitenersteller von SeedProd gestartet.
Hier können Sie Ihre passwortgeschützte Zielseite anpassen und verschiedene Elemente wie Text, Bilder, Schaltflächen und mehr hinzufügen. SeedProd bietet erweiterte Blöcke wie Opt-in-Formular, Kontaktformular, Countdown-Timer, Fortschrittsbalken, Social-Sharing-Optionen und mehr.
Um ein Element hinzuzufügen, können Sie einfach einen beliebigen Block aus dem Menü auf der linken Seite ziehen und auf der Vorlage rechts ablegen. Dann können Sie das Element anpassen, indem Sie einfach darauf klicken und die angezeigten Optionen anpassen.

Auf diese Weise können Sie mit SeedProd auch ein Passwortformular am Frontend Ihrer Seite hinzufügen, um Ihre Inhalte zu schützen.

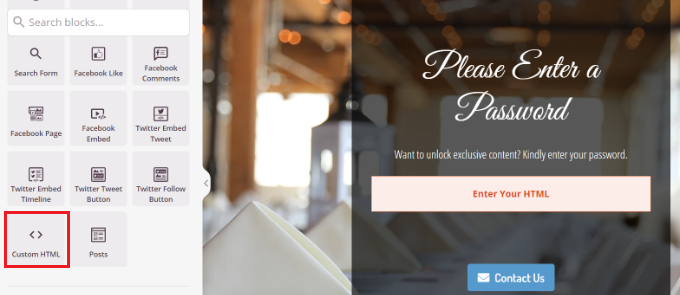
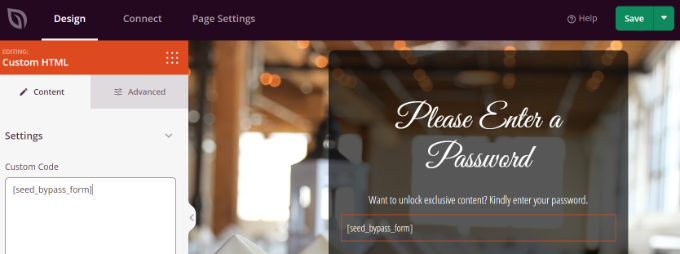
Zunächst können Sie im SeedProd-Builder einen 'Custom HTML'-Block hinzufügen. Ziehen Sie den benutzerdefinierten HTML-Block einfach per Drag & Drop auf die Vorlage.

Als nächstes können Sie auf den Block Benutzerdefiniertes HTML klicken.
Geben Sie von hier aus den Shortcode [seed_bypass_form] in das Feld „Benutzerdefinierter Code“ ein. Das ist es! Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.

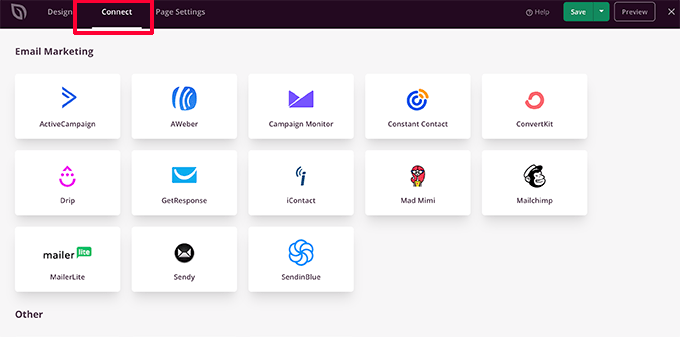
SeedProd lässt sich auch in verschiedene E-Mail-Marketing-Dienste integrieren. Sie können Ihrer Zielseite ein Kontaktformular hinzufügen und ein E-Mail-Marketing-Tool verbinden, um Ihre E-Mail-Liste aufzubauen und mit Benutzern in Kontakt zu bleiben.
Gehen Sie einfach im Landing Page Builder auf die Registerkarte „Verbinden“ und wählen Sie Ihren E-Mail-Marketing-Service aus.

Einrichten des Passwortschutzes für bestimmte Seiten in SeedProd
Nachdem Sie eine benutzerdefinierte Coming Soon-Seite erstellt haben, die den Shortcode [seed_bypass_form] verwendet, besteht der nächste Schritt darin, den Passwortschutz auf bestimmten Seiten mit SeedProd einzurichten.
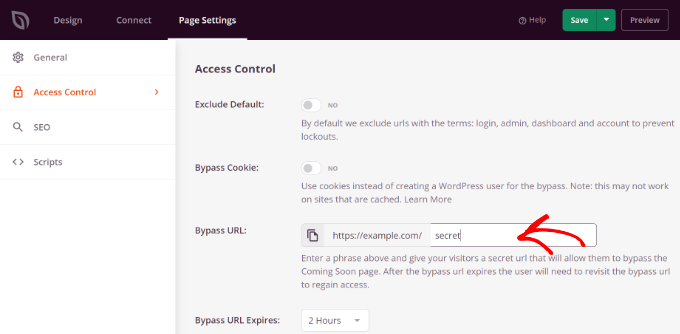
Um zu beginnen, müssen Sie im SeedProd-Builder auf die Registerkarte „Seiteneinstellungen“ gehen und dann auf „Zugriffssteuerung“-Einstellungen klicken.
Danach können Sie im Feld „Umgehungs-URL“ ein Passwort eingeben, mit dem Personen auf Ihre eingeschränkten Inhalte zugreifen können.

Beachten Sie, dass der Text, den Sie in das Feld „Umgehungs-URL“ schreiben, als Passwort und auch als Link dient, den Kunden und Teammitglieder verwenden können, um den Passwortschutz zu umgehen und auf die Seite zuzugreifen.
Mit SeedProd können Sie bestimmte URLs von Ihren Websites wie Admin, Login, Dashboard und Konto ausschließen. Dadurch wird sichergestellt, dass Websitebesitzer nicht von ihren Websites ausgeschlossen werden.
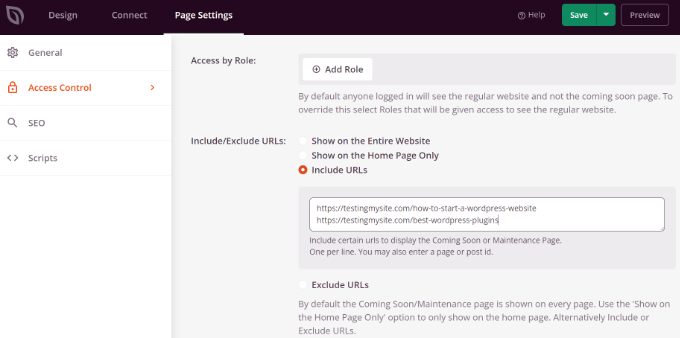
Jetzt müssen Sie auswählen, welche URLs passwortgeschützt werden sollen.
Scrollen Sie einfach nach unten zum Abschnitt „URLs einschließen/ausschließen“ unter den „Zugriffssteuerung“-Einstellungen. Wählen Sie danach die Option „URLs einschließen“ und geben Sie dann die spezifischen Seiten ein, die Sie einschränken möchten.

Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“.
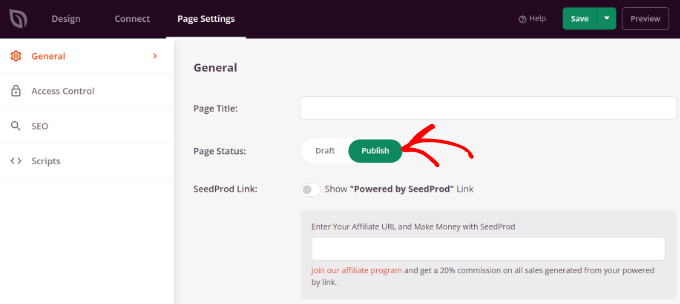
Als nächstes können Sie auf der Registerkarte „Seiteneinstellungen“ zu den „Allgemeinen“ Einstellungen gehen und den Seitenstatus von „Entwurf“ auf „Veröffentlichen“ ändern.

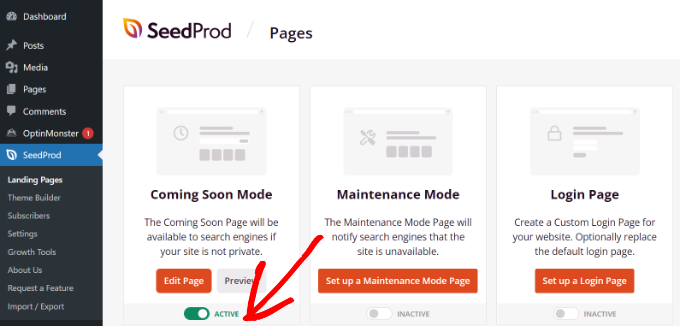
Danach können Sie den Landing Page Builder schließen und von Ihrem WordPress-Admin-Panel aus zu SeedProd » Landing Pages gehen .
Klicken Sie von hier aus auf den Umschalter unter „Coming Soon Mode“, um Ihre benutzerdefinierte passwortgeschützte Seite zu aktivieren.

Das ist alles! Sie haben erfolgreich eine benutzerdefinierte passwortgeschützte Zielseite erstellt, die nur auf bestimmten Seiten in WordPress angezeigt wird.
Besuchen Sie einfach diese Seiten auf Ihrer Website, um die angepasste passwortgeschützte Seite in Aktion zu sehen.

Erstellen Sie eine benutzerdefinierte passwortgeschützte Seite für die gesamte Website
Mit SeedProd können Sie Ihre passwortgeschützte Seite auch auf jeder Seite Ihrer Website anzeigen. Auf diese Weise müssen Benutzer ein Passwort eingeben, um Zugriff auf Ihre Inhalte zu erhalten.
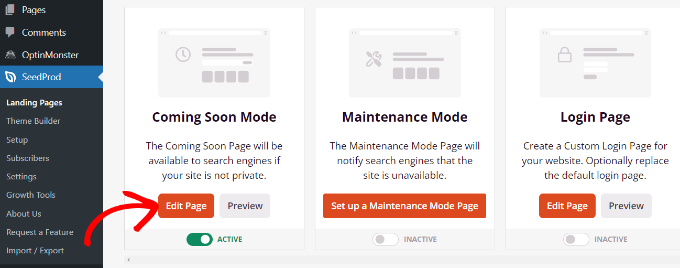
Zunächst können Sie von Ihrem WordPress-Dashboard aus zu SeedProd »Landing Pages gehen. Klicken Sie dann auf die Schaltfläche „Seite bearbeiten“ im Bereich „Coming Soon Mode“.

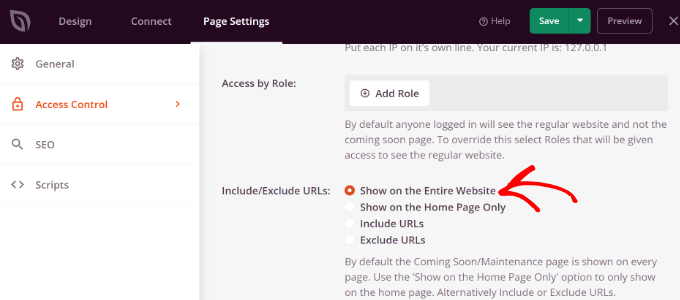
Als nächstes können Sie oben auf die Registerkarte „Seiteneinstellungen“ gehen und zu den Einstellungen für „Zugriffskontrolle“ gehen.
Scrollen Sie danach nach unten zum Abschnitt „URLs einschließen/ausschließen“ und wählen Sie die Option „Auf der gesamten Website anzeigen“.

Nachdem Sie die Änderungen vorgenommen haben, klicken Sie oben auf die Schaltfläche „Speichern“.
SeedProd zeigt die benutzerdefinierte passwortgeschützte Seite auf Ihrer gesamten Website an.
Erstellen Sie benutzerdefinierte passwortgeschützte Abschnitte in WordPress
Sie können auch verschiedene Website-Abschnitte in WordPress vor verschiedenen Benutzergruppen mit einem Passwort schützen. Dies ist nützlich, wenn Sie eine Mitglieder-Website betreiben und den Zugriff auf Ihre Inhalte, Plugins, Apps und andere herunterladbare Dateien steuern möchten.
Der beste Weg, um verschiedene Teile Ihrer Website einzuschränken, ist die Verwendung von MemberPress. Es ist das beste WordPress-Mitgliedschafts-Plugin, mit dem Sie mehrere Mitgliedschaftsstufen erstellen können, um Ihre Inhalte mit einem Passwort zu schützen.
Sie können MemberPress verwenden, um verschiedene Regeln einzurichten, sodass Benutzer nur basierend auf ihrer Mitgliedschaftsstufe auf Inhalte zugreifen können. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer WordPress-Mitgliederseite.
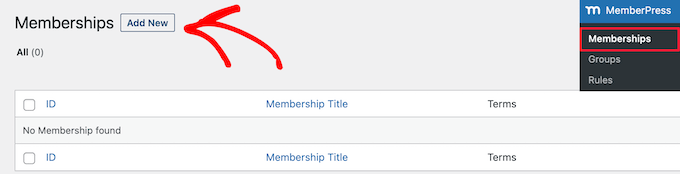
Zunächst müssen Sie Ihrer Website zunächst Mitgliedschaften hinzufügen. Gehen Sie einfach in Ihrem WordPress-Dashboard zu MemberPress » Mitgliedschaften und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

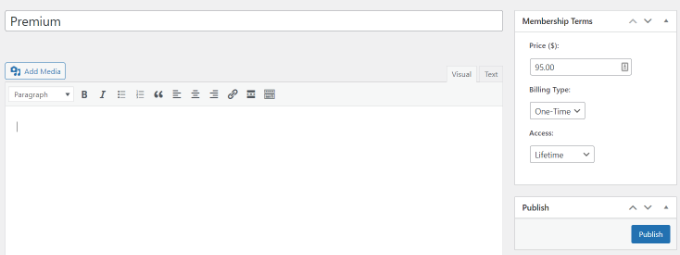
Danach können Sie einen Namen für Ihre Mitgliedschaftsstufe eingeben, eine Beschreibung hinzufügen und einen Preis festlegen.
Sie können auch die Abrechnungsart von einmalig zu wiederkehrend ändern sowie die Mitgliedschaft so bearbeiten, dass sie lebenslang ist oder nach einem bestimmten Zeitraum abläuft.

Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken, wenn Sie fertig sind.
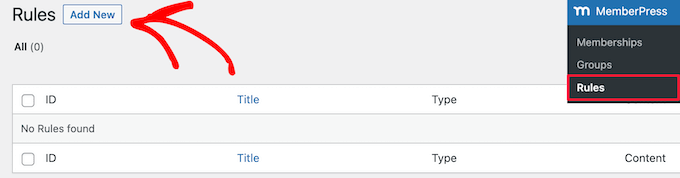
Als nächstes können Sie in Ihrem WordPress-Dashboard zu MemberPress » Regeln gehen und auf die Schaltfläche „Neu hinzufügen“ klicken.

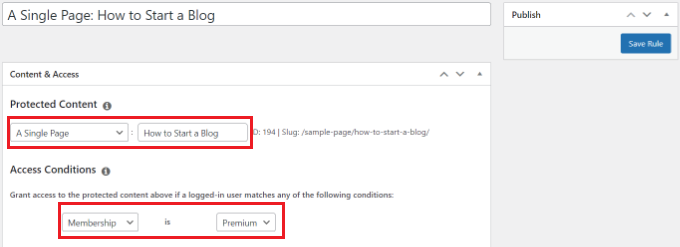
Von hier aus können Sie auf das Dropdown-Menü unter der Option „Geschützter Inhalt“ klicken. MemberPress bietet viele Optionen zum Schutz Ihrer Inhalte, egal ob es sich um eine einzelne Seite oder alle Ihre WordPress-Seiten handelt.
Für dieses Tutorial schützen wir eine einzelne Seite mit einem Kennwort. Wählen Sie einfach die Option „Eine einzelne Seite“ aus dem Dropdown-Menü und geben Sie den Titel der Seite ein.

Als Nächstes müssen Sie die Zugriffsbedingungen einrichten und konfigurieren, wer die eingeschränkte Seite anzeigen kann. Mit MemberPress können Sie Inhalte basierend auf Mitgliedschaftsstufe, WordPress-Benutzerrolle, Fähigkeit und einzelnen Mitgliedern schützen.
Legen wir in den Dropdown-Menüs für dieses Tutorial fest, dass „Mitgliedschaft“ „Premium“ ist. Auf diese Weise können nur Premium-Mitglieder auf die Seite zugreifen. Sie können weitere Bedingungen hinzufügen und mehr als 1 Mitgliedsstufe erlauben, die Seite anzuzeigen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Regel speichern“ zu klicken.
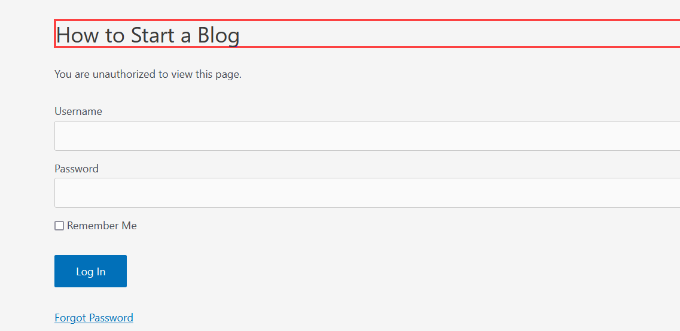
Sie können dann Ihre Website besuchen, um die passwortgeschützte Seite in Aktion zu sehen. Mitglieder müssen sich bei ihrem Konto anmelden, um den Inhalt der Seite anzuzeigen.

Sie können Passwörter für Ihre Videos einrichten oder Gruppenmitgliedschaften für Unternehmensteams anbieten. Darüber hinaus können Sie ein Passwort erstellen, um Abonnenten Zugriff auf einen kostenpflichtigen Newsletter und mehr zu geben.
Wir haben auch eine Anleitung, wie Sie Ihre Formulare in WordPress mit einem Passwort schützen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine passwortgeschützte Seite in WordPress anpassen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines vollständig benutzerdefinierten WordPress-Themes ohne das Schreiben von Code oder unseren Vergleich der besten WordPress-SEO-Plugins sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
