So passen Sie eine passwortgeschützte Seite in WordPress an
Veröffentlicht: 2022-03-01Möchten Sie erfahren, wie Sie eine passwortgeschützte Seite in WordPress anpassen?
Durch das Anpassen gesperrter Seiten können Sie mehr Besucher dazu ermutigen, Abonnenten Ihrer Website zu werden. Außerdem ist es eine großartige Möglichkeit, den Platz zu nutzen, um andere Dienste oder Seiten auf Ihrer Website zu bewerben.
In diesem Beitrag führen wir Sie durch die Schritte zum Anpassen Ihrer passwortgeschützten WordPress-Seiten.
Wann sollten Sie eine passwortgeschützte Seite in WordPress anpassen?
Es gibt verschiedene Szenarien, in denen die Verwendung einer benutzerdefinierten kennwortgeschützten Seite eine gute Idee ist.
Wenn sich Ihre Website beispielsweise noch im Aufbau befindet, können durch das Sperren Ihrer Seiten mit Passwörtern nur autorisierte Personen zu Testzwecken darauf zugreifen. Eine weitere häufige Situation, in der passwortgeschützte Seiten sehr praktisch sind, ist, wenn Sie einige Ihrer Seiten nur auf zahlende Abonnenten beschränken möchten.
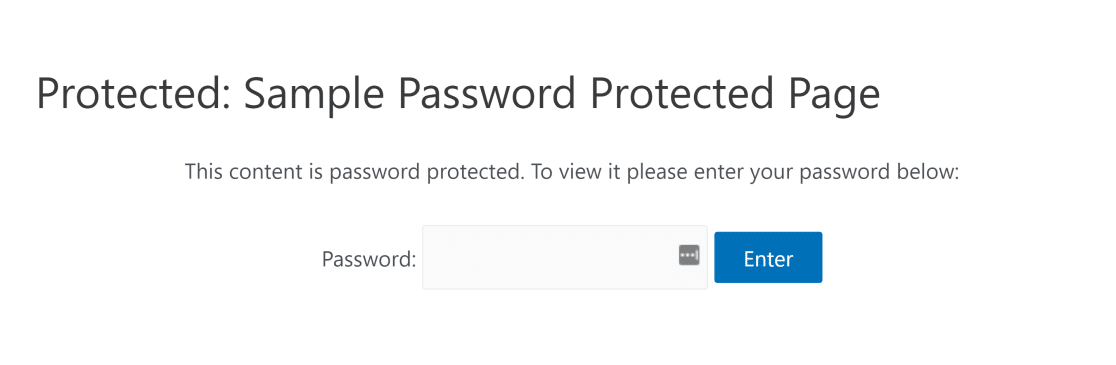
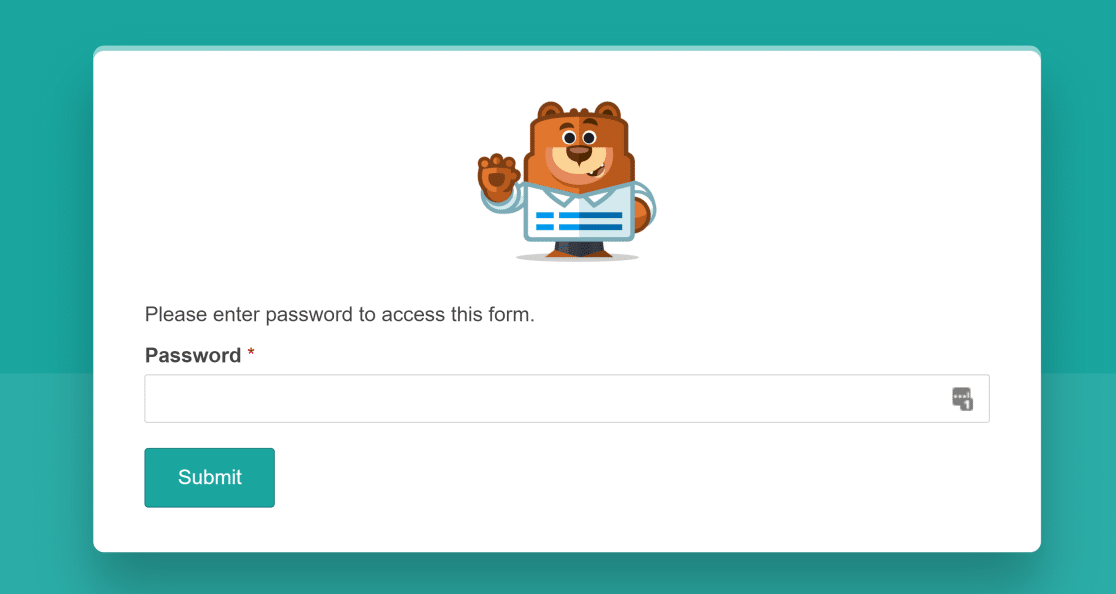
Die standardmäßige passwortgeschützte WordPress-Seite hat ein sehr einfaches Design mit einem Passwortfeld und einem Design, das auf Ihrem WordPress-Theme basiert. So sieht eine Standard-WordPress-passwortgeschützte Seite aus:

Leider ist es nicht einfach, zusätzliche Elemente wie benutzerdefinierte Schaltflächen, Widgets, Formulare und andere Elemente mit dem standardmäßigen WordPress-Editor hinzuzufügen.
Aber um dies erheblich zu vereinfachen, verwenden wir ein spezielles Plugin für WordPress namens SeedProd. Als bestes Seitenerstellungs-Plugin für WordPress können Sie mit SeedProd passwortgeschützte Seiten erstellen, die super toll aussehen, ohne dass Code erforderlich ist!
So passen Sie eine passwortgeschützte WordPress-Seite mit SeedProd an
Um Ihre passwortgeschützte Seite in WordPress anzupassen, folgen Sie einfach diesen Schritten:
- Schritt 1: Installieren Sie SeedProd
- Schritt 2: Erstellen Sie eine Demnächst-Seite
- Schritt 3: Passen Sie die passwortgeschützte Seite an
- Schritt 4: Einstellungen der passwortgeschützten WordPress-Seite
- Schritt 5: Veröffentlichen Sie Ihre passwortgeschützte WordPress-Seite
Lass uns anfangen.
Schritt 1: Installieren Sie SeedProd
SeedProd ist ein Drag-and-Drop-Landingpage-Builder für WordPress. Es enthält integrierte Vorlagen, mit denen Sie Ihre Seiten ganz einfach anpassen können.
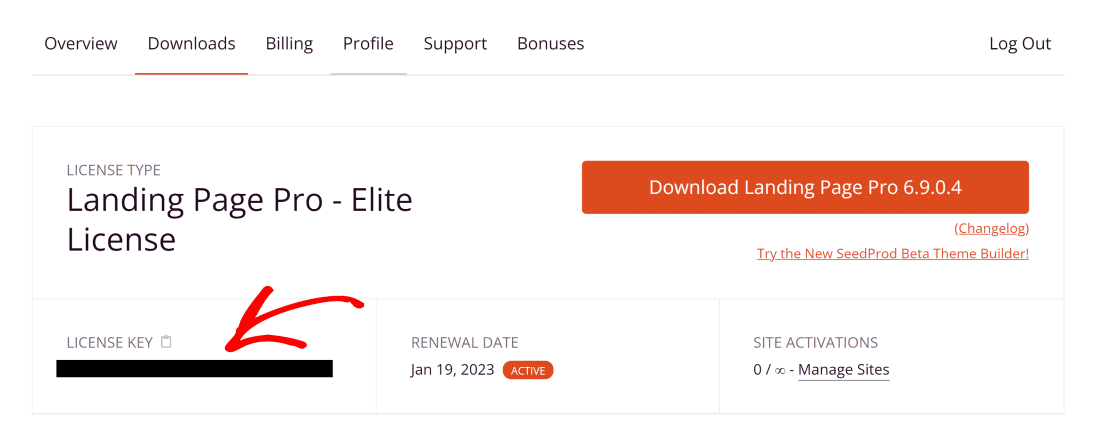
Wir beginnen also mit der Installation des Plugins. Stellen Sie nach der Installation sicher, dass Sie Ihren Lizenzschlüssel kopieren. Sie finden Ihren Lizenzschlüssel für Ihr SeedProd-Konto, indem Sie zu Ihrem SeedProd-Dashboard gehen und auf die Registerkarte Downloads klicken. Scrollen Sie dann nach unten, um das Feld Lizenzschlüssel zu finden, und kopieren Sie es.

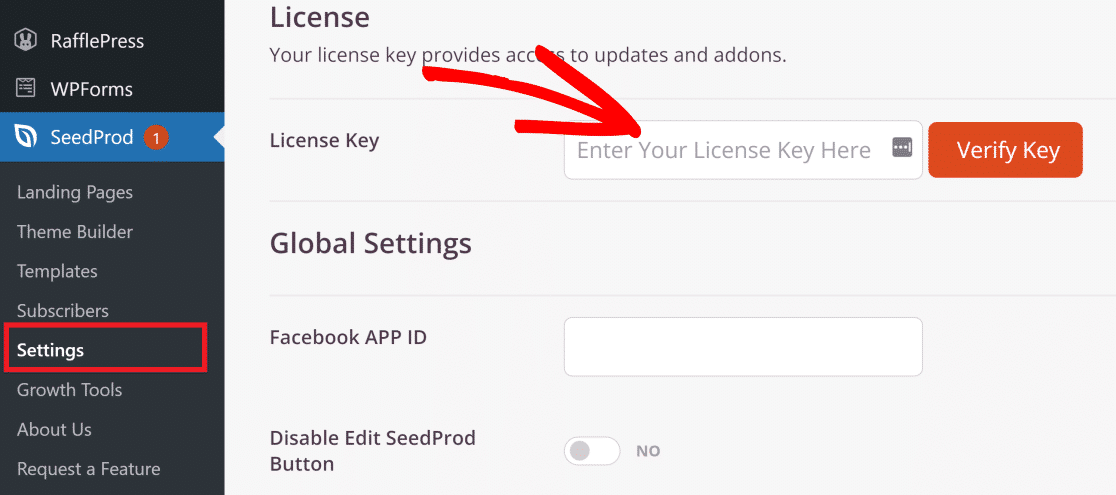
Öffnen Sie nun Ihr WordPress-Admin-Dashboard und gehen Sie zu SeedProd » Einstellungen. Geben Sie hier Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Verifizieren .

Toll! Jetzt, da SeedProd Pro auf Ihrer Website aktiv ist, können Sie alle möglichen aufregenden Anpassungen vornehmen.
Schritt 2: Erstellen Sie eine Demnächst-Seite
SeedProd verfügt über einen Coming Soon-Modus, der Einstellungen für Zugriffsbeschränkungen enthält. Mit diesen Zugriffsbeschränkungen können Sie ganz einfach ein Passwort für Ihre Seite festlegen.
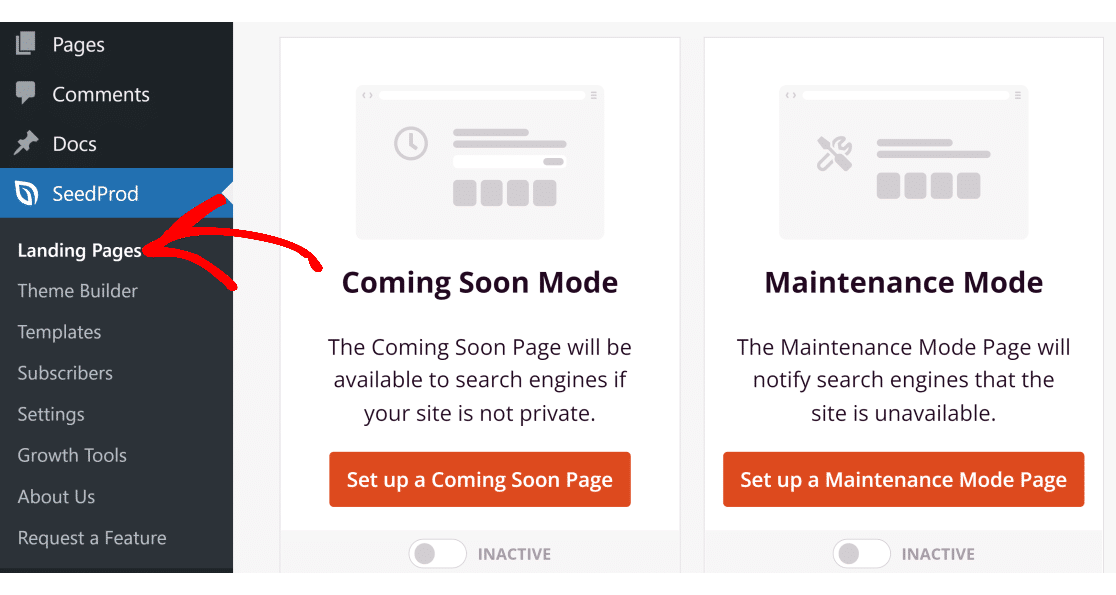
Um eine demnächst erscheinende Seite mit SeedProd zu erstellen, klicken Sie auf das SeedProd-Menüelement in Ihrer WordPress-Seitenleiste.

Klicken Sie nun auf die Schaltfläche Demnächst Seite einrichten.
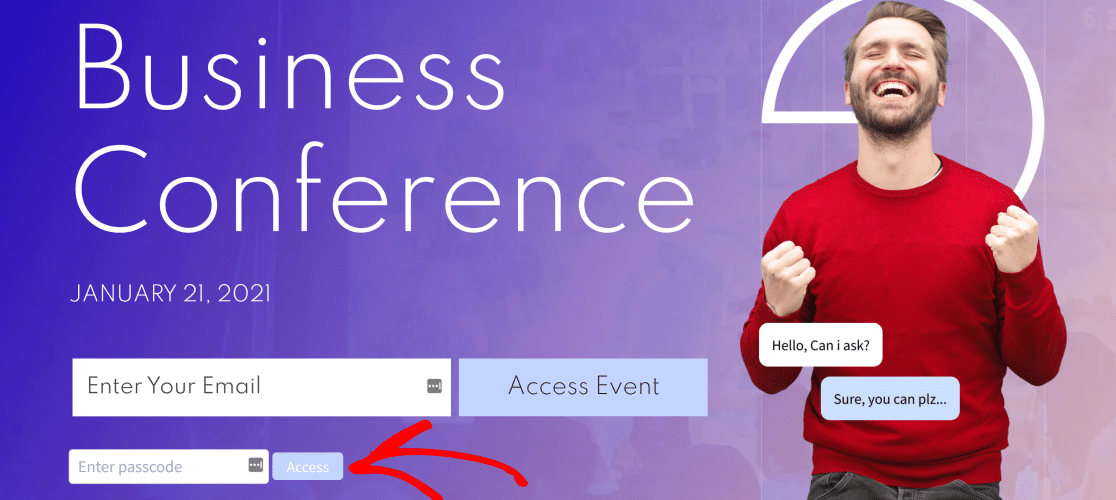
Hier finden Sie eine große Auswahl an Vorlagen zur Auswahl. Sie können jede auswählen, die Ihnen gefällt, aber wir werden für dieses Beispiel die Vorlage für die Konferenz-Webinar-Seite verwenden.

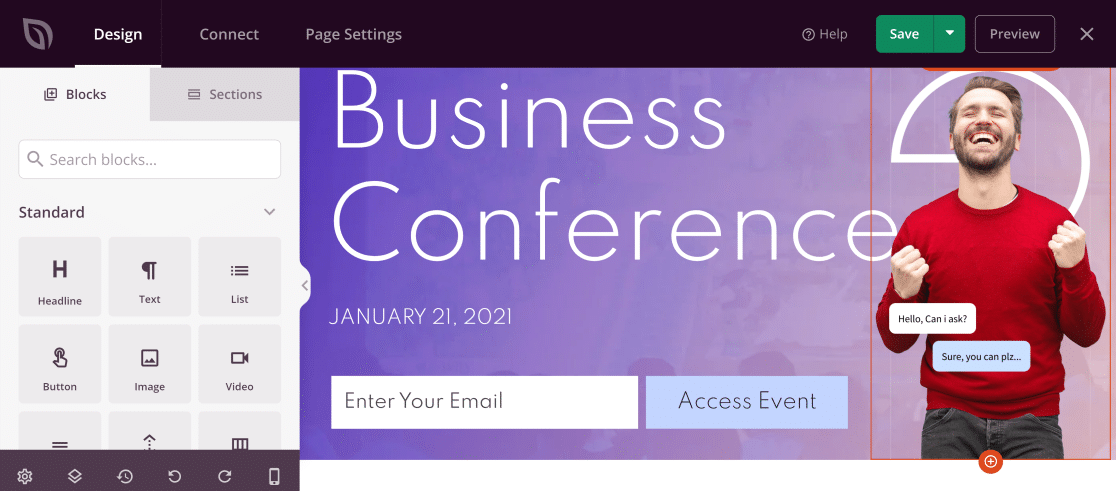
Nachdem Sie das Thema ausgewählt haben, sollten Sie nun den SeedProd-Drag-and-Drop-Builder sehen, mit dem Sie die Seite auf alle möglichen Arten anpassen können.
Schritt 3: Passen Sie die passwortgeschützte Seite an
Wenn Sie Ihre Vorlage ausgewählt haben, können Sie Ihre passwortgeschützte Seite mit Dutzenden verschiedener Arten von Blöcken anpassen, die im linken Bereich sichtbar sind.

Sie können diese Blöcke einfach auf die rechte Seite ziehen und dort ablegen, um ein neues Element wie ein Formular, Symbole für soziale Medien, Gewinnspiele und mehr hinzuzufügen.
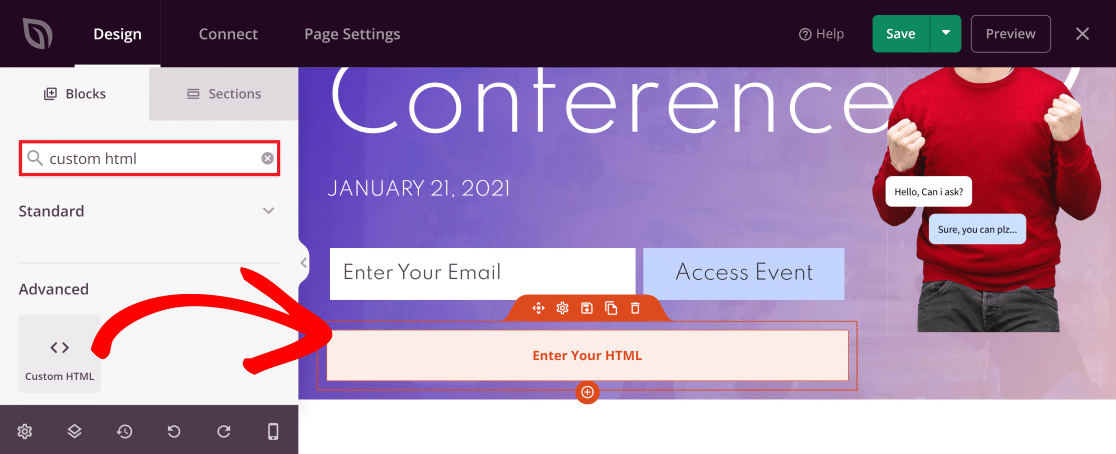
Da wir ein Kennwortfeld hinzufügen möchten, das Benutzern den Zugriff auf den gesperrten Inhalt ermöglicht, ziehen wir das benutzerdefinierte HTML per Drag & Drop auf die Seite.
Suchen Sie dazu einfach im Suchfeld nach benutzerdefiniertem HTML und platzieren Sie diesen Block an der gewünschten Stelle auf Ihrer passwortgeschützten Seite.

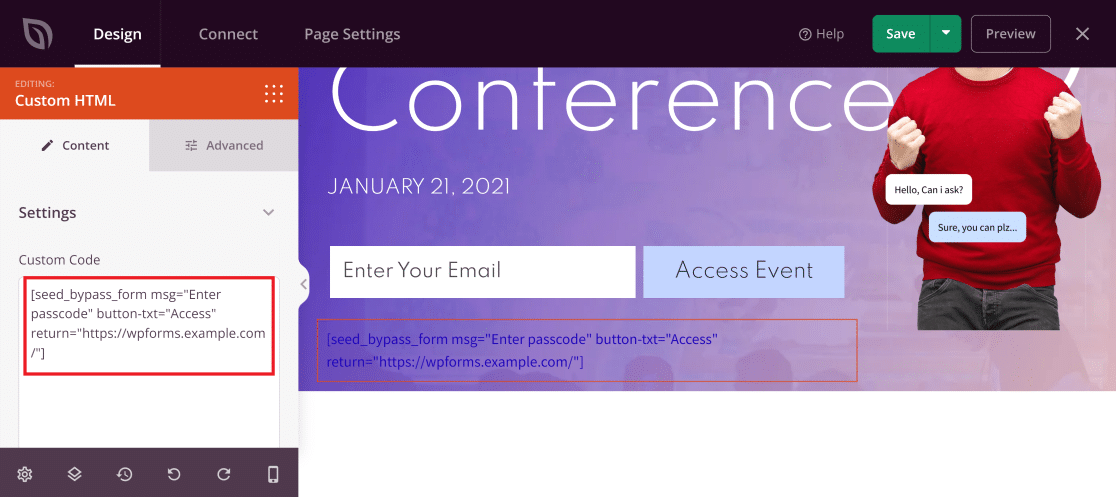
Klicken Sie nun auf den Block im Live-Editor, um auf seine Einstellungen zuzugreifen. Fügen Sie hier diesen Code in das Feld Benutzerdefiniertes HTML ein:
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
Hinweis: Stellen Sie sicher, dass Sie den obigen Code in eckige Klammern setzen, wenn Sie ihn in das Feld „Benutzerdefiniertes HTML“ einfügen.

Der obige Code erstellt ein Standard-Passwortfeld, aber Sie müssen es leicht bearbeiten, damit es auf Ihrer Website perfekt funktioniert. Hier ist, was jeder der drei Teile dieses Codes bedeutet:
- msg: Dieses Tag gibt den Text an, der im Passwortfeld erscheint. Standardmäßig ist dies auf „Passwort eingeben“ eingestellt. Sie können diesen Text bei Bedarf bearbeiten, dies ist jedoch nicht erforderlich.
- button-txt: Dieses Tag steuert den Text, der auf der Schaltfläche erscheint, die zu Ihrer passwortgeschützten Seite führt. Auch hier können Sie diesen Text bearbeiten, dies ist jedoch nicht erforderlich.
- return: In diesem Tag müssen Sie die URL der Seite angeben, auf die Benutzer mit einem Passwort zugreifen sollen. Achten Sie darauf, den richtigen Link einzugeben.
In unserem Beispiel haben wir die Werte im Code wie folgt angepasst:
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

Beachten Sie, dass Sie das Kennworteingabefeld erst sehen, wenn Sie es in der Vorschau anzeigen. Aber bevor wir das tun, müssen wir noch ein paar Einstellungen vornehmen, um den Passwortschutz einzurichten.
Stellen Sie sicher, dass Sie oben rechts auf die Schaltfläche Speichern klicken, um Ihre Änderungen bis zu diesem Punkt zu speichern.
Schritt 4: Einstellungen der passwortgeschützten WordPress-Seite
In diesem Schritt legen wir das Passwort fest, das Benutzer benötigen, um tatsächlich auf Ihre geschützten Inhalte zuzugreifen.
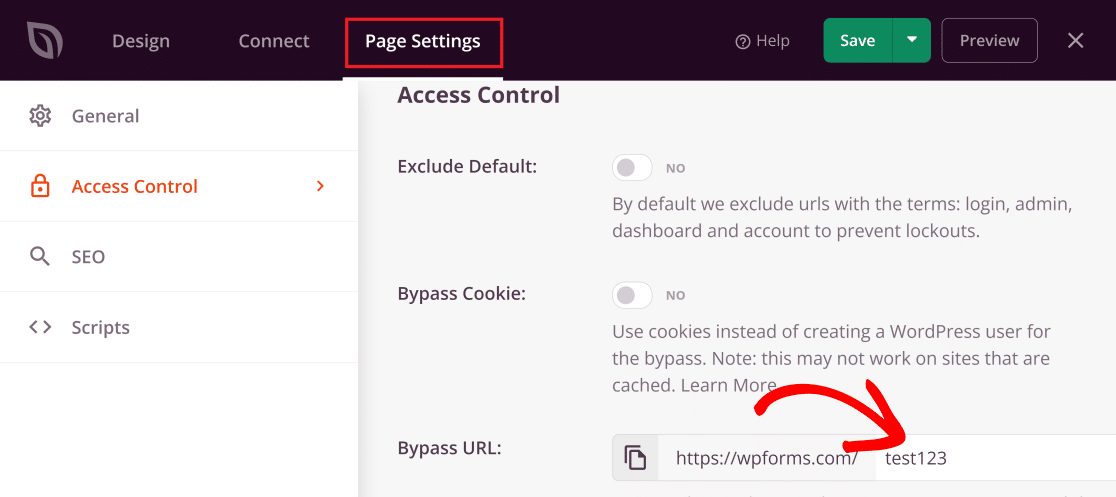
Klicken Sie in Ihrem SeedProd -Seitenersteller auf die Registerkarte Seiteneinstellungen (dritte Option von oben links). Wählen Sie nun im Menü auf der linken Seite Zugriffskontrolle aus. Dann können Sie im Feld Umgehungs-URL ein beliebiges Passwort eingeben, das Sie einrichten möchten.

Es ist wichtig zu beachten, dass das von Ihnen gewählte Passwort auch Ihre Umgehungs-URL ist. Das bedeutet, wenn Sie möchten, dass ein Benutzer direkt auf diese Seite zugreift, können Sie ihm einfach die Umgehungs-URL dafür geben.
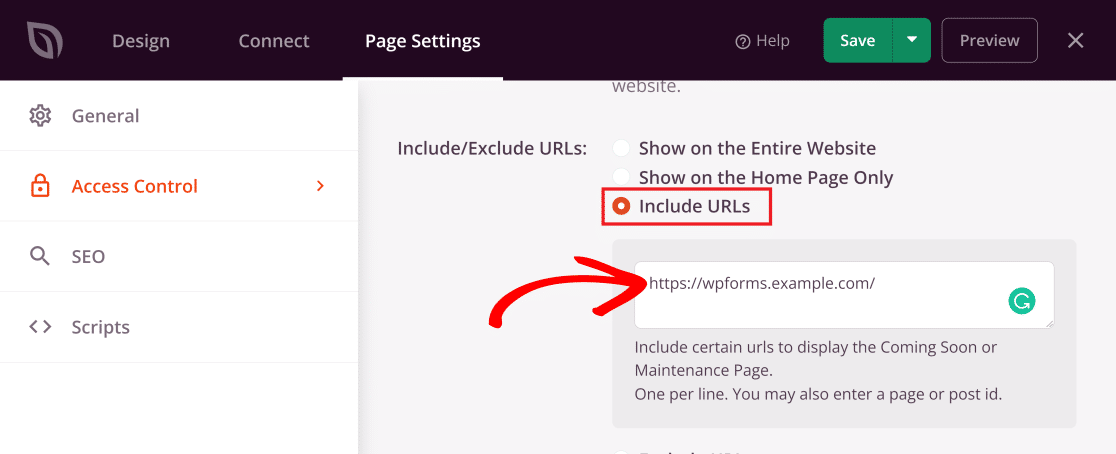
Du bist fast da! Scrollen Sie nach unten zum Abschnitt URLs einschließen/ausschließen und klicken Sie auf die Optionen zum Einschließen von URLs . Fügen Sie dann hier den Link zu der eigentlichen Seite ein, die hinter einem Passwort versteckt werden soll.

Und jetzt ist es an der Zeit, unsere neue benutzerdefinierte passwortgeschützte Seite zu veröffentlichen und zu aktivieren!
Schritt 5: Veröffentlichen Sie Ihre passwortgeschützte WordPress-Seite
Nachdem wir die Seite angepasst und die Einstellungen nach unseren Wünschen konfiguriert haben, können wir mit der Veröffentlichung fortfahren.
Klicken Sie auf den nach unten zeigenden Pfeil neben der Schaltfläche Speichern , um das Menü zu erweitern, und drücken Sie dann auf Veröffentlichen .

Sie sehen dann das folgende Meldungs-Popup.

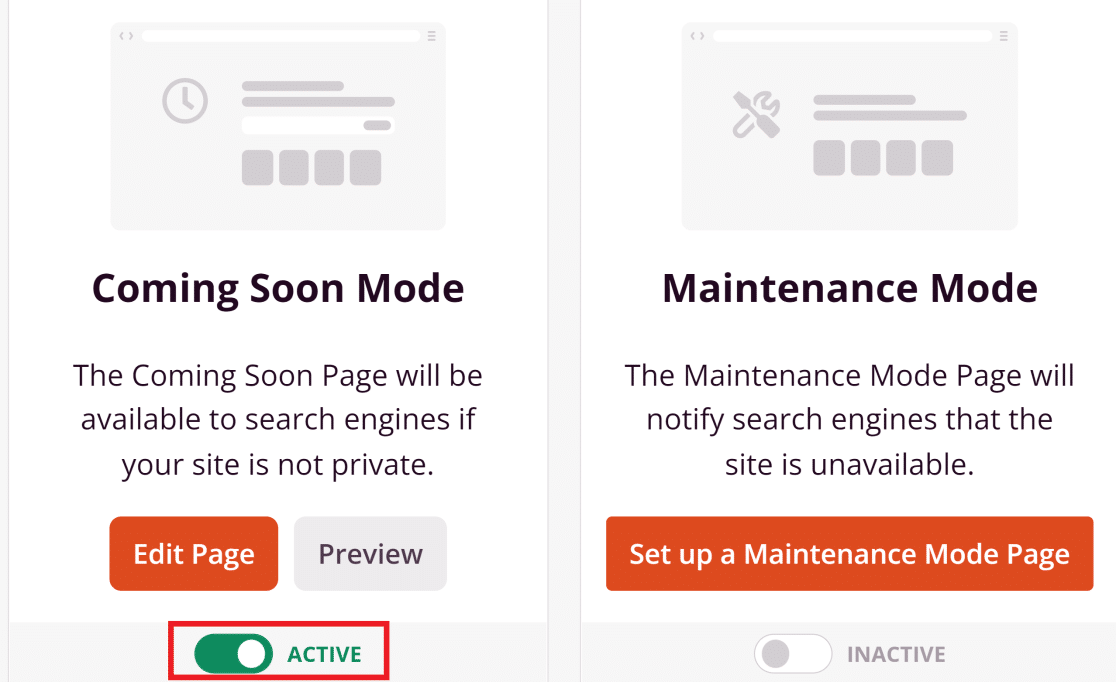
Kehren Sie nun zu Ihrem SeedProd-Dashboard zurück und drücken Sie den Kippschalter, sodass der Status unter dem Coming Soon-Modus Aktiv lautet.

Ihre benutzerdefinierte passwortgeschützte Seite ist jetzt veröffentlicht!

Exzellent!
Wenn Sie eine passwortgeschützte Formularseite anpassen möchten, sehen Sie sich die folgenden Schritte an, in denen wir WPForms verwenden, um dies zu erreichen.
So passen Sie passwortgeschützte Formularseiten an
Sie können auch eine passwortgeschützte Formularseite auf Ihrer WordPress-Site erstellen und anpassen. Dies ist sehr nützlich, wenn Sie den Formularzugriff nur auf angemeldete Benutzer oder Benutzer mit Kennwort beschränken möchten.
Einzelheiten finden Sie in dieser Anleitung zum Erstellen eines passwortgeschützten Formulars.

Und da haben Sie es! Sie wissen jetzt, wie Sie eine passwortgeschützte Seite in WordPress anpassen.
Als nächstes erstellen Sie Ihr eigenes WordPress-Theme
Möchten Sie ein WordPress-Theme erstellen, das genau so aussieht, wie Sie es möchten? Zum Glück müssen Sie kein Entwickler mehr sein, um Ihr eigenes WordPress-Theme zu erstellen. Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Erstellen von WordPress-Designs ohne Code.
Wenn Sie nach einer einfachen Möglichkeit suchen, Besucher auf Ihre Website zu bringen, können Sie sich auch mit dem Senden von Push-Benachrichtigungen von WordPress befassen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
