So passen Sie ein WordPress-Theme an (Tutorial)
Veröffentlicht: 2023-03-10- Die Grundlagen von WordPress-Themes verstehen
- Anpassungsmethoden
- Anpassen mit Seitenerstellern
- Tipps und Best Practices
- Abschluss
Wenn es um die Erstellung einer Website oder eines Blogs geht, ist WordPress eines der beliebtesten Content-Management-Systeme. Mit WordPress können Benutzer aus einer Vielzahl von Themen auswählen, um das Erscheinungsbild und die Funktionalität ihrer Website anzupassen.
Trotz der großen Auswahl an verfügbaren Optionen können Sie jedoch manchmal feststellen, dass ein vorgefertigtes Design nicht ganz Ihren spezifischen Anforderungen entspricht.
In solchen Fällen ist die Anpassung eines WordPress-Themes unerlässlich.
In diesem Artikel führen wir Sie durch die Grundlagen zum Anpassen eines WordPress-Themes. Entdecken Sie die Methoden und Best Practices, die Ihnen helfen können, eine einzigartige und maßgeschneiderte Website zu erstellen, die sich von der Masse abhebt.
Die Grundlagen von WordPress-Themes verstehen
Was ist ein WordPress-Theme?
Einfach ausgedrückt ist ein WordPress-Theme eine Sammlung von Dateien, die das Design und die Funktionalität einer WordPress-Website bestimmen.
Ein Design definiert das Layout, das Erscheinungsbild und die Funktionen einer Website und umfasst verschiedene Vorlagen, Stylesheets und Skripte.
Wie funktioniert ein Thema?
Wenn Sie ein WordPress-Theme installieren und aktivieren, ersetzt es das Standarddesign Ihrer Website durch sein eigenes Design.
Die Templates und Stylesheets des Themes bestimmen, wie der Inhalt der Website angezeigt wird. Theme-Features und -Funktionen bestimmen, wie Besucher mit Ihrer Website interagieren.
Anatomie eines WordPress-Themes
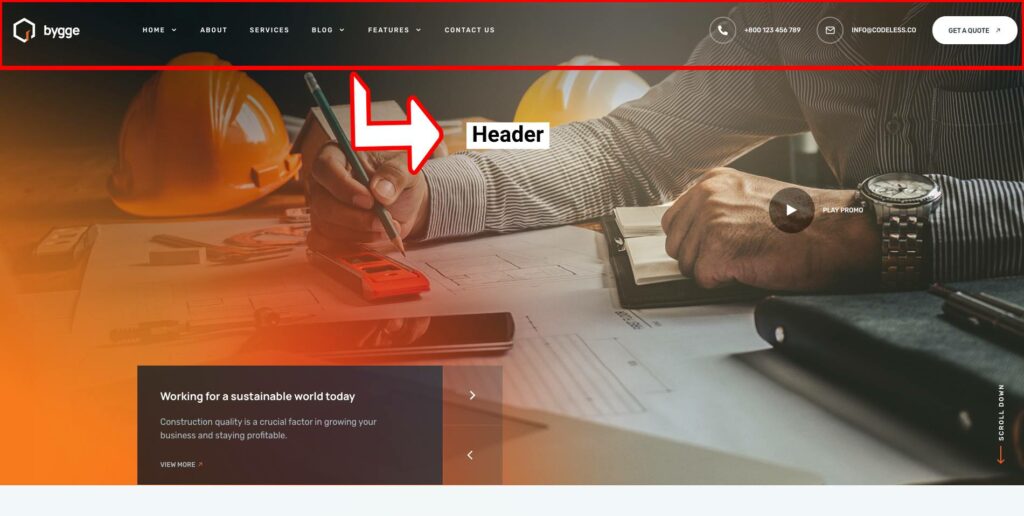
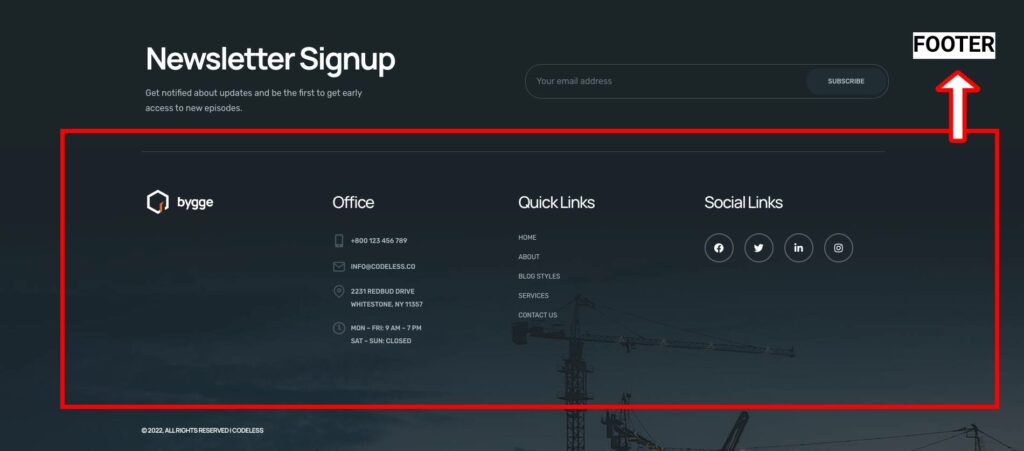
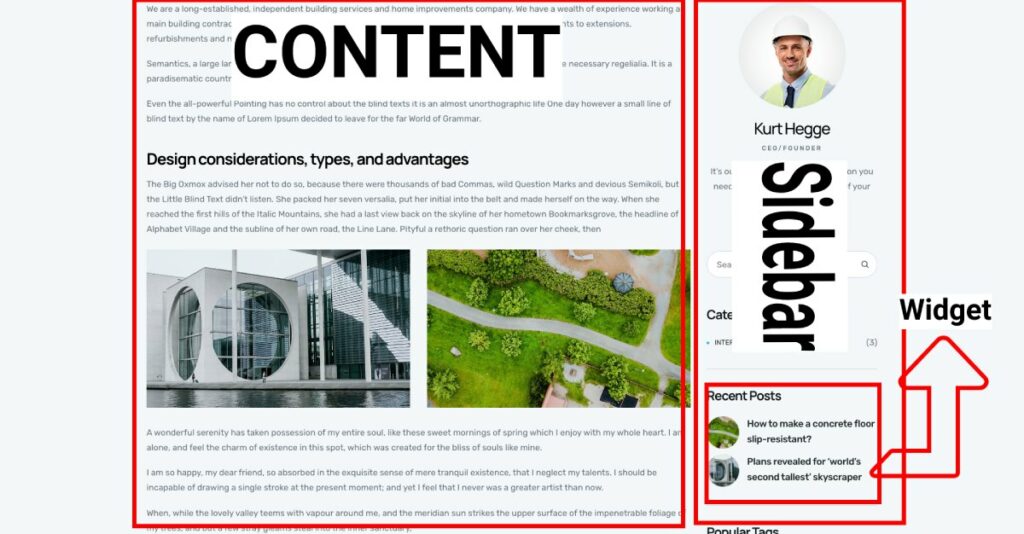
Ein WordPress-Theme besteht aus mehreren Komponenten, darunter Kopfzeile, Fußzeile, Seitenleiste, Inhalt und Widgets.
Die Kopfzeile enthält normalerweise das Branding, das Logo und das Navigationsmenü der Website.

Die Fußzeile enthält normalerweise Copyright-Informationen, Links zu Social-Media-Profilen und andere seitenweite Inhalte.

Die Seitenleiste bietet zusätzliche Informationen wie aktuelle Posts, Kategorien und Tags.
Im Inhaltsbereich wird der Hauptinhalt der Seite angezeigt.
Widgets sind kleine Funktionen, die zu verschiedenen Bereichen eines Themas hinzugefügt werden können, z. B. einer Seitenleiste oder Fußzeile.

Beliebte WordPress-Themes
Es gibt unzählige WordPress-Themes, sowohl kostenlose als auch kostenpflichtige, die auf verschiedene Arten von Websites und Designstilen zugeschnitten sind.
Einige beliebte kostenlose Themes sind Astra, OceanWP und GeneratePress. Sie können hier mehr lesen: 9 beste kostenlose WordPress-Themes mit Demo-Inhalten
Zu den beliebten Premium-Themes gehören Specular, Divi, Avada und BeTheme. Weitere Informationen finden Sie in unserer Liste hier: Beste WordPress-Themen 2023 (am beliebtesten und vielseitigsten)
Das Verständnis der Grundlagen von WordPress-Themes und der Komponenten, aus denen sie bestehen, wird Ihnen ein besseres Verständnis dafür geben, wie sie funktionieren und wie sie an Ihre spezifischen Bedürfnisse angepasst werden können.
Im nächsten Abschnitt werden wir die verschiedenen Methoden zum Anpassen eines WordPress-Themes untersuchen.
Anpassungsmethoden
Wenn es darum geht, ein WordPress-Theme anzupassen, gibt es mehrere Methoden, die Sie verwenden können, von einfachen bis hin zu fortgeschritteneren Techniken. Werfen wir einen Blick auf einige der gängigsten Methoden:
Anpassen mit dem WordPress Customizer

Eine der einfachsten Möglichkeiten, ein WordPress-Theme anzupassen, ist die Verwendung des integrierten WordPress-Customizers.
Mit diesem Tool können Sie verschiedene Aspekte des Designs und der Funktionalität Ihrer Website ändern, z. B. Website-Titel, Farben, Schriftarten und Layout.
Sie können Ihre Änderungen auch in Echtzeit anzeigen, bevor Sie sie veröffentlichen.
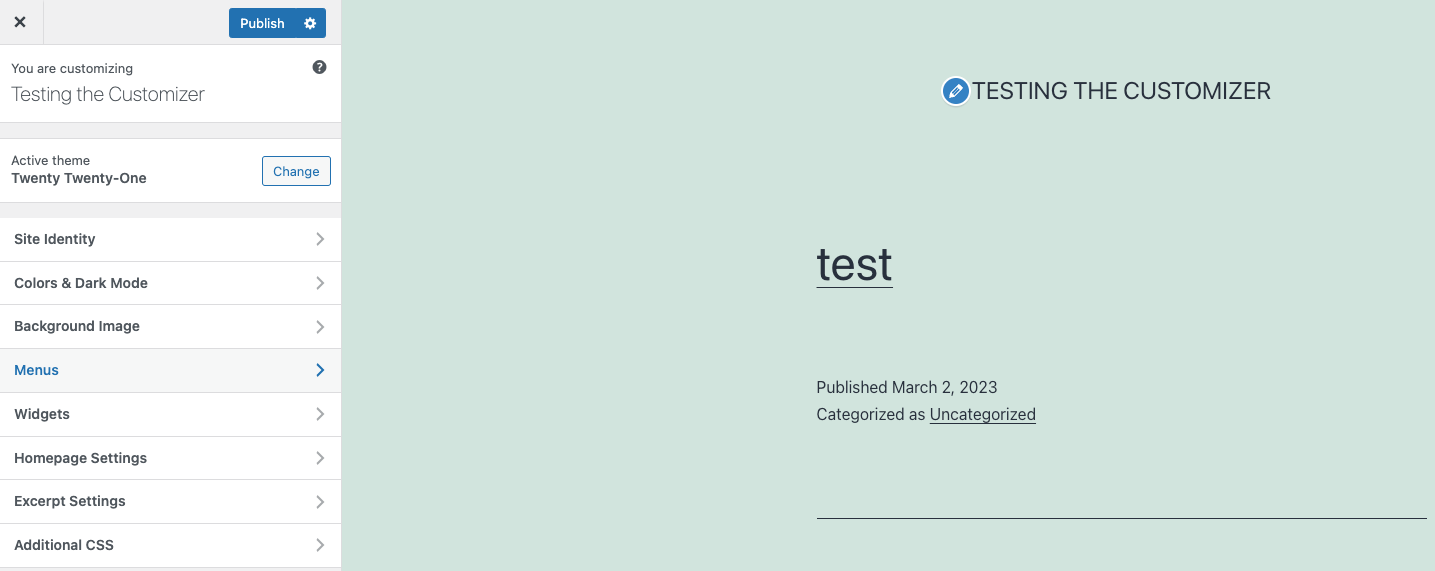
Der WordPress Customizer ist in den meisten WordPress-Themes verfügbar und kann aufgerufen werden, indem Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen gehen.
Hier sind einige Optionen, die Sie im Customizer finden:
- Website-Identität: Mit dieser Option können Sie das Logo, den Website-Titel und den Slogan Ihrer Website anpassen. Sie können ein Logo hochladen oder aus den vorhandenen auswählen und den Titel und den Slogan für Ihre Website festlegen.
- Farben: Mit der Option Farben können Sie das Farbschema Ihrer Website anpassen, z. B. Hintergrundfarbe, Kopftextfarbe, Linkfarbe und mehr. Sie können aus einem vordefinierten Satz von Farben wählen oder Ihr benutzerdefiniertes Farbschema definieren.
- Kopfzeile: Mit dieser Option können Sie den Kopfzeilenbereich Ihrer Website anpassen, z. B. das Kopfzeilenbild oder -video, den Kopfzeilentext und die Hintergrundfarbe.
- Hintergrundbild: Mit dieser Option können Sie das Hintergrundbild Ihrer Website festlegen. Sie können ein Bild hochladen oder aus dem vordefinierten Satz verfügbarer Bilder auswählen.
- Menüs: Mit der Option Menüs können Sie das Navigationsmenü Ihrer Website anpassen. Sie können Menüpunkte hinzufügen, entfernen oder neu anordnen und mehrere Menüs für verschiedene Bereiche Ihrer Website erstellen.
- Widgets: Mit dieser Option können Sie Widgets zu Ihrer Website hinzufügen und konfigurieren. Widgets sind kleine Module, die Ihrer Website zusätzliche Funktionen bieten, z. B. die Anzeige der letzten Beiträge, die Suchleiste und mehr.
- Homepage-Einstellungen: Mit dieser Option können Sie die Homepage Ihrer Website konfigurieren. Sie können wählen, ob Sie Ihre neuesten Beiträge oder eine statische Seite als Startseite anzeigen möchten.
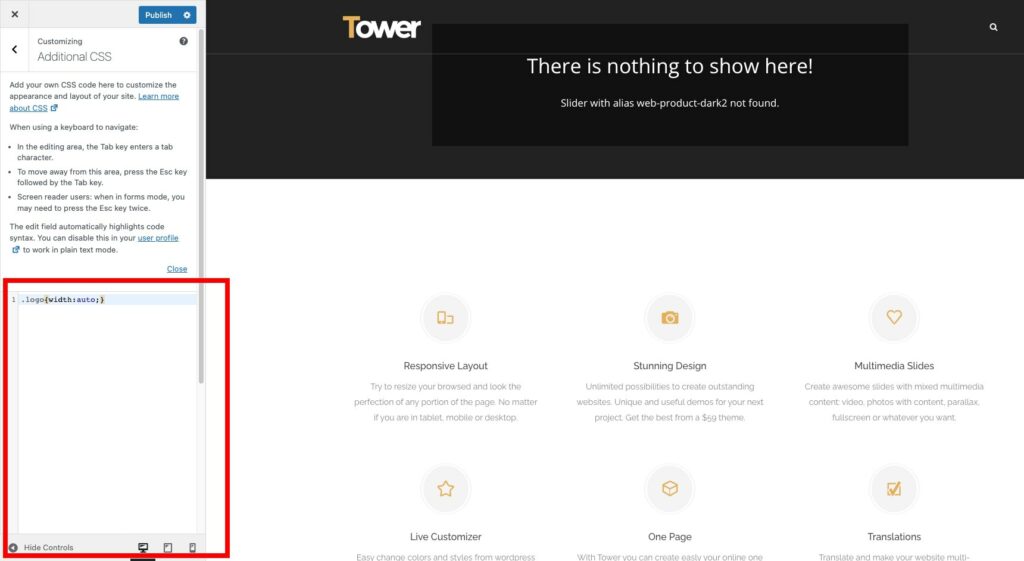
- Zusätzliches CSS: Mit dieser Option können Sie Ihrer Website benutzerdefinierten CSS-Code hinzufügen. Dies ist nützlich, wenn Sie erweiterte Anpassungen am Design Ihrer Website vornehmen möchten, die in den Standardoptionen nicht verfügbar sind.
Anpassen mithilfe von Designeinstellungen
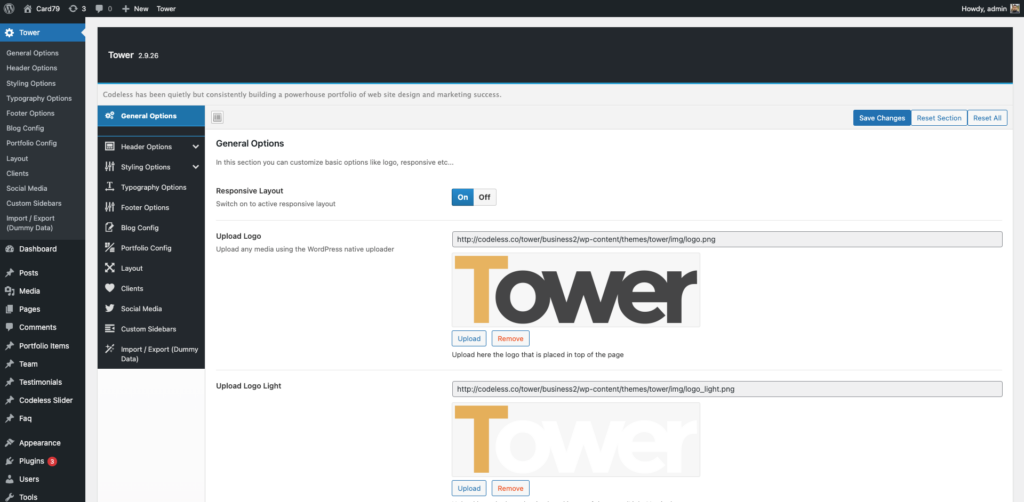
Viele WordPress-Themen verfügen über ein eigenes Einstellungsfenster, mit dem Sie bestimmte Aspekte des Designs und der Funktionalität des Themas anpassen können. Wie Codeless Themes, die mit Redux Framework und vielen Optionen geliefert werden.

Diese Einstellungen können von einfachen Optionen wie dem Ändern der Hintergrundfarbe oder des Logos bis hin zu komplexeren Optionen wie dem Hinzufügen benutzerdefinierter Skripts oder dem Ändern von Seitenvorlagen reichen.
Auf die Designeinstellungen kann normalerweise über das WordPress-Dashboard unter Darstellung > Designeinstellungen zugegriffen werden, oder indem Sie direkt auf das Element mit dem Designnamen im Dashboard-Menü für unsere Designs klicken.
Dies ist ein Video darüber, wie Sie Folie-Designoptionen verwenden können:
Hier können Sie die Dokumentation für verschiedene Themen überprüfen:
Specular – Optionen für Dokumentationsthemen
Turm – Themenoptionen
Folie – Themenoptionen
Anpassen mit CSS
Das Anpassen eines WordPress-Designs mit CSS beinhaltet das Ändern der Stylesheets des Designs, um das Erscheinungsbild der Website zu ändern. CSS kann verwendet werden, um Farben, Schriftarten, Ränder, Auffüllung und andere visuelle Aspekte der Website zu ändern.

Sie können Ihren benutzerdefinierten CSS-Code zum Stylesheet Ihres Themes hinzufügen, indem Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen gehen. Alternativ können Sie ein Plugin wie Simple Custom CSS verwenden, um benutzerdefinierten CSS-Code hinzuzufügen, ohne die Dateien des Designs direkt zu ändern.

Unsere Themes haben zum Beispiel immer diese Einstellung in den Theme-Optionen und auch auf den Seiten.
Anpassen mit Full Site Editing

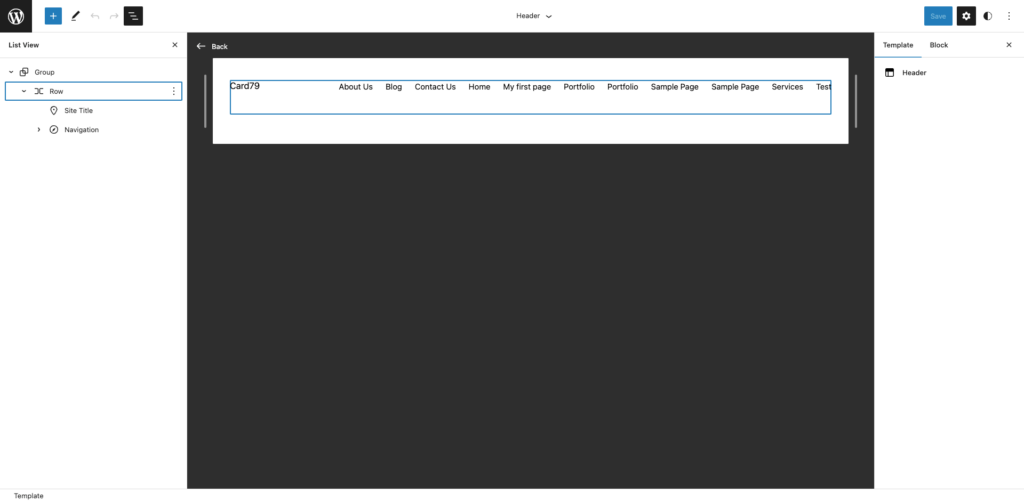
Die vollständige Seitenbearbeitung ist eine leistungsstarke neue Funktion in WordPress, mit der Sie jeden Aspekt Ihrer Website anpassen können, von Kopf- und Fußzeilen bis hin zu Seitenlayouts und Inhaltsblöcken.
Mit Full Site Editing können Sie den intuitiven Gutenberg-Editor verwenden, um Vorlagen zu erstellen und zu bearbeiten und sogar benutzerdefinierte Blöcke von Grund auf neu zu erstellen.
Das bedeutet, dass Sie ein völlig einzigartiges Website-Design erstellen können, das perfekt zu Ihrer Marke passt, ohne sich auf ein vorgefertigtes Design verlassen oder einen Entwickler beauftragen zu müssen.
Falls Sie diese Funktion nutzen möchten, müssen Sie nur vollständig kompatible Full Site Editing-Designs auswählen.
Um auf diesen Editor zuzugreifen, müssen Sie zu WordPress Dashboard > Appearance > Editor gehen
Hier ist ein vollständiges Video zur Verwendung von Full Site Editing und Gutenberg.
Anpassen mit untergeordneten Themen
Die Verwendung von untergeordneten Designs ist eine fortgeschrittene Anpassungstechnik, bei der ein neues Design basierend auf einem vorhandenen Design erstellt wird.
Untergeordnete Themen ermöglichen es Ihnen, das Erscheinungsbild und die Funktionalität eines Themas zu ändern, ohne die Dateien des übergeordneten Themas direkt zu ändern.
Dadurch wird sichergestellt, dass Ihre Anpassungen nicht verloren gehen, wenn das übergeordnete Design aktualisiert wird. Um ein untergeordnetes Thema zu erstellen, müssen Sie über Kenntnisse in HTML, CSS und PHP verfügen. Es gibt mehrere Online-Tutorials, die Sie durch den Prozess führen können.
Durch die Verwendung dieser Anpassungsmethoden können Sie Ihr WordPress-Theme an Ihre spezifischen Bedürfnisse anpassen und eine einzigartige Website erstellen, die sich von der Masse abhebt.
Denken Sie nur daran, Ihre Website immer zu sichern, bevor Sie größere Änderungen vornehmen. Testen Sie außerdem Ihre Anpassungen gründlich, um sicherzustellen, dass sie sich nicht negativ auf die Leistung oder Funktionalität Ihrer Website auswirken.
Erfahren Sie, wie Sie ein untergeordnetes Design installieren
Anpassen mit Seitenerstellern
Eine weitere beliebte Methode zum Anpassen eines WordPress-Themes ist die Verwendung von Seitenerstellern. Seitenersteller sind Drag-and-Drop-Tools, mit denen Sie komplexe Seitenlayouts ohne Programmierkenntnisse erstellen können.
Viele WordPress-Themes sind mit beliebten Seitenerstellern wie Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder und Divi kompatibel.
Unten können Sie sich ein Video ansehen, wie Sie Remake mit Elementor Page Builder bearbeiten.
Mit einem Seitenersteller können Sie ganz einfach benutzerdefinierte Seitendesigns erstellen, die Ihren spezifischen Anforderungen und Ihrer Marke entsprechen. Hier findest du auch die kostenlosen Elementor WordPress Themes.
Verwendung von Specular mit WpBakery Visual Composer
Tipps und Best Practices
Wählen Sie ein Design, das sich leicht anpassen lässt
Bei der Auswahl eines WordPress-Themes ist es wichtig, eines zu wählen, das sich leicht anpassen lässt. Suchen Sie nach einem Design, das über ein integriertes Einstellungsfenster verfügt oder gut mit dem WordPress Customizer funktioniert.
Dies erleichtert es Ihnen, das Design und die Funktionalität des Designs zu ändern, ohne in den Code eintauchen zu müssen.
Stellen Sie sicher, dass Ihre Anpassungen Ihre Website nicht beschädigen
Bevor Sie größere Anpassungen an Ihrem WordPress-Theme vornehmen, ist es wichtig, Ihre Website zu sichern und Ihre Änderungen gründlich zu testen.
Auf diese Weise können Sie Probleme identifizieren, bevor sie zu einem Problem werden, und sicherstellen, dass Ihre Website weiterhin ordnungsgemäß funktioniert.
Halten Sie Ihre Anpassungen organisiert
Wenn Sie Ihr WordPress-Design anpassen, ist es wichtig, Ihre Anpassungen organisiert zu halten. Dies erleichtert zukünftige Änderungen und stellt sicher, dass Ihre Website einfach zu warten ist.
Erwägen Sie, ein separates Stylesheet für Ihren benutzerdefinierten CSS-Code zu erstellen, und bewahren Sie alle benutzerdefinierten Skripts oder Funktionen in einer separaten Datei auf.
Abschluss
Zusammenfassung der Bedeutung der Anpassung eines WordPress-Themes
Das Anpassen eines WordPress-Themes ist ein wesentlicher Schritt beim Erstellen einer Website, die sich von der Masse abhebt.
Indem Sie Ihr Design anpassen, können Sie ein einzigartiges Erscheinungsbild für Ihre Website erstellen und ihre Funktionalität an Ihre spezifischen Anforderungen anpassen.
Egal, ob Sie ein paar Einstellungen optimieren oder das Design Ihrer Website komplett überarbeiten möchten, es stehen viele Anpassungsmethoden zur Verfügung, mit denen Sie Ihre Ziele erreichen können.
Abschließende Gedanken und Empfehlungen
Das Anpassen eines WordPress-Themes kann lohnend sein, aber gehen Sie es mit Vorsicht an. Sichern Sie Ihre Website vor größeren Änderungen, testen Sie Anpassungen und halten Sie sie organisiert. Erstellen Sie mit diesen Best Practices eine beeindruckende, angepasste WordPress-Site, die Ihren Anforderungen entspricht.
Als einer der Mitbegründer von Codeless bringe ich Fachwissen in der Entwicklung von WordPress und Webanwendungen sowie eine Erfolgsbilanz bei der effektiven Verwaltung von Hosting und Servern mit. Meine Leidenschaft für den Erwerb von Wissen und meine Begeisterung für die Konstruktion und das Testen neuartiger Technologien treiben mich zu ständiger Innovation und Verbesserung an.
