So passen Sie WooCommerce-E-Mails an
Veröffentlicht: 2022-02-02Transaktions-E-Mails sind ein Schlüsselelement Ihres Auftragserfüllungsprozesses. Sie halten Ihre Kunden über ihren Bestellstatus auf dem Laufenden, bieten wertvolle Informationen zu Richtlinien und Rücksendungen und sind Gelegenheiten, Wiederholungskäufe zu fördern.
Tatsächlich haben Transaktions-E-Mails eine Öffnungsrate von 80–85 %, während die meisten Marketing-E-Mails im Durchschnitt nur etwa 20–25 % aufweisen. Trotz dieser beeindruckenden Zahlen passt die Mehrheit der Unternehmen ihre Transaktions-E-Mails nicht an. Und wenn sie generisch sind, ist es wahrscheinlich, dass Ihre Käufer nur einen Blick auf die Informationen werfen, die sie benötigen, und weitergehen. Das ist eine große verpasste Gelegenheit!
Das Anpassen des Inhalts Ihrer E-Mails schafft Vertrauen, indem hilfreiche Informationen bereitgestellt werden, die es Käufern ermöglichen, das Beste aus ihrem Einkauf zu machen. Die Verwendung Ihrer eigenen Farben, Schriftarten und Sprache stärkt Ihre Marke, sorgt für Konsistenz und hilft, sich an Sie zu erinnern. Und das Einbeziehen verwandter Produkte und Gutscheincodes kann sogar zu zusätzlichen Käufen führen.
WooCommerce bietet integrierte Funktionen, die Kunden automatisch E-Mails basierend auf dem Bestellstatus senden. Wie können Sie diese so anpassen, dass sie am besten zu Ihrem Unternehmen und Ihrer Marke passen?
So bearbeiten Sie Ihre Transaktions-E-Mails
Um die E-Mail-Einstellungen anzuzeigen und zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an. Klicken Sie im linken Menü auf WooCommerce → Einstellungen.
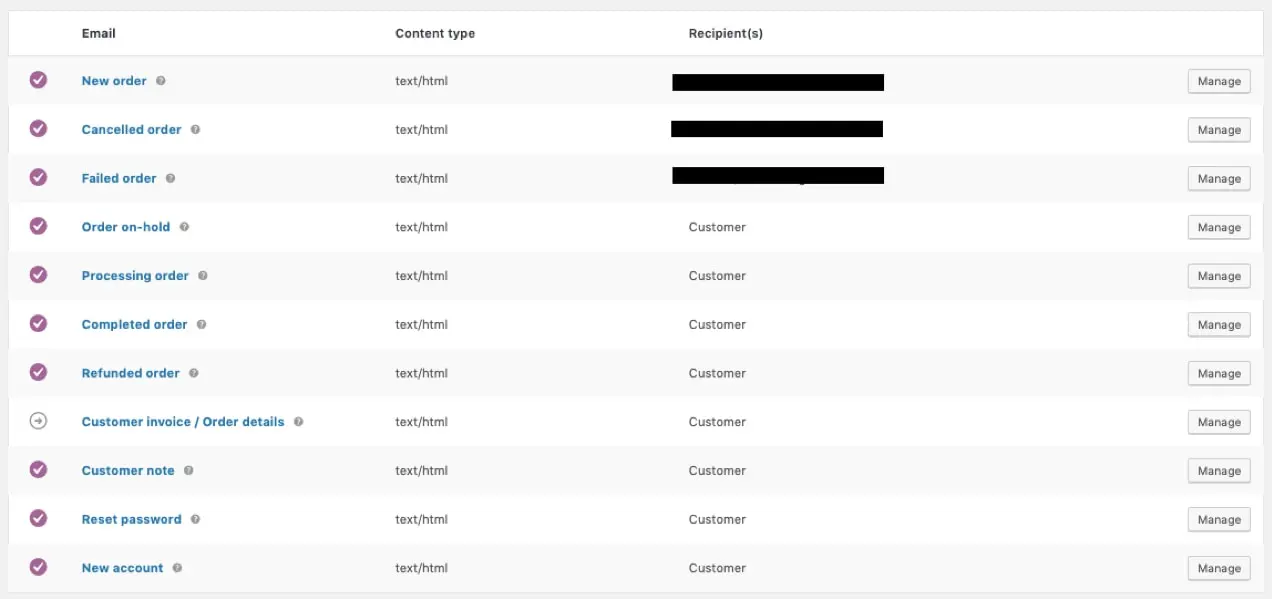
Dort finden Sie oben mehrere Registerkarten. Klicken Sie auf E- Mails , um die folgenden Vorlagen anzuzeigen:
- Neue Bestellung: Wird an den Shop-Administrator gesendet, um ihn über eine neue Bestellung zu informieren.
- Stornierte Bestellung: Wird an den Shop-Administrator gesendet, um ihn über eine stornierte Bestellung zu informieren.
- Fehlgeschlagene Bestellung: Wird an den Store-Administrator gesendet, um ihn über eine fehlgeschlagene Bestellung zu informieren.
- Bestellung zurückgestellt: Wird an Kunden mit Details gesendet, wenn ihre Bestellung zurückgestellt wurde.
- Auftragsabwicklung: Wird nach abgeschlossener Zahlung an Kunden gesendet; enthält Bestelldetails.
- Bestellung abgeschlossen: Wird an Kunden gesendet, wenn ihre Bestellungen als abgeschlossen markiert sind; zeigt an, dass die Bestellung versandt wurde.
- Bestellung erstattet: Wird an Kunden gesendet, wenn eine Bestellung erstattet wird.
- Kundenrechnung: Wird an Kunden gesendet; enthält Bestellinformationen und Zahlungslinks.
- Kundennotiz: Wird gesendet, wenn eine Kundennotiz im Dashboard hinzugefügt wird.
- Kennwortzurücksetzung: Wird an einen Kunden gesendet, nachdem er die Zurücksetzung seines Kennworts angefordert hat.
- Neues Konto: Wird an den Kunden gesendet, wenn er ein Konto erstellt.

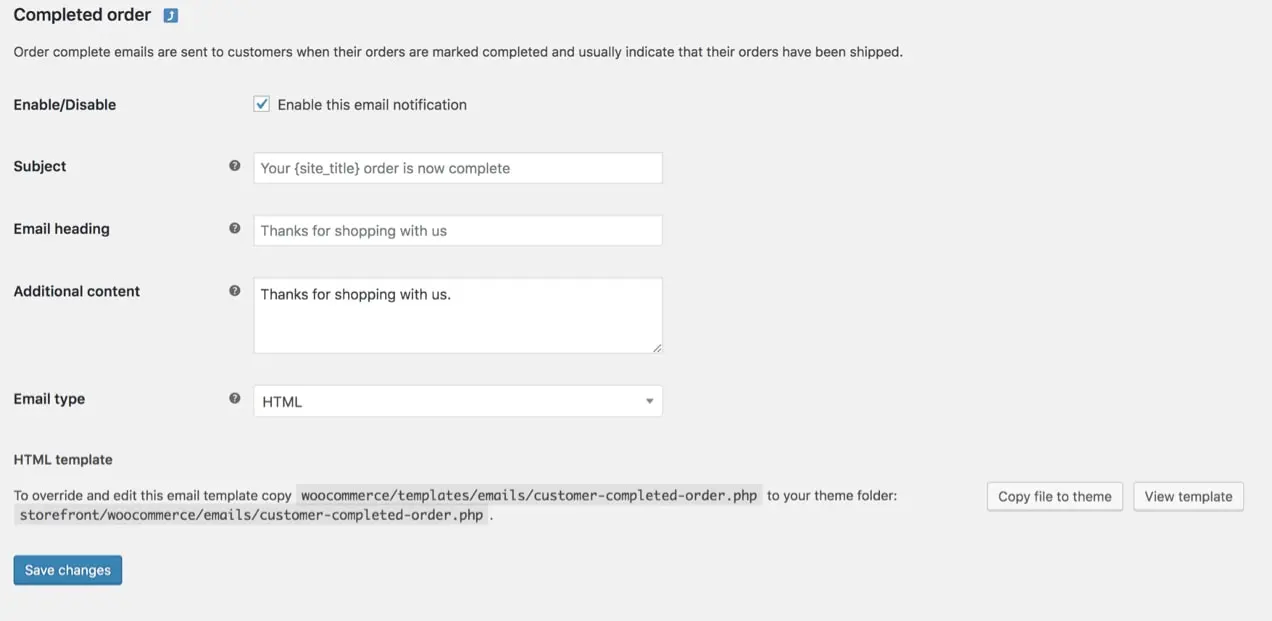
Klicken Sie ganz rechts neben der E-Mail-Vorlage, die Sie bearbeiten möchten, auf die Schaltfläche Verwalten . Dort können Sie die Betreffzeile, die Überschrift, den Inhalt und den Typ der E-Mail anpassen. Sie können auch Vorlagenvariablen verwenden – mit der WooCommerce Follow-ups-Erweiterung – um schnell und automatisch Informationen wie {customer_name}, {order_shipping_address} oder {item_names} einzugeben. Mit diesen Variablen können Sie E-Mails für jeden einzelnen Kunden personalisieren.

Das Feld „ Zusätzlicher Inhalt “ kann besonders hilfreich für E-Mails sein, die an Ihre Kunden gesendet werden, wie z. B. die E-Mail „Bestellung abgeschlossen“. Das Einfügen eines besonderen Dankesschreibens hilft Ihren Käufern, sich geschätzt zu fühlen, und fügt einen Hauch von Markenpersönlichkeit hinzu.
Ziehen Sie auch in Betracht, Garantieinformationen, Rückgaberichtlinien und andere Dokumentationen zu verlinken, die für alle Ihre Produkte gelten. Kunden sollten nach dem Kauf einfach auf alles zugreifen können, was sie wissen müssen.
Gemeinsame Designanpassungen
Wenn Sie in den WooCommerce-Einstellungen → E-Mails unter die Liste der E-Mail-Vorlagen scrollen, sehen Sie globale Anpassungsoptionen. Beachten Sie, dass durch das Ändern dieser Optionen alle Ihre E-Mail-Vorlagen auf einmal aktualisiert werden.
Sie können Änderungen vornehmen an:
- Header-Bild: Ein Bild, das Sie oben in allen E-Mails anzeigen möchten. Vielleicht möchten Sie hier Ihr Logo oder andere Markengrafiken verwenden.
- Fußzeilentext: Informationen, die am Ende jeder E-Mail zu finden sind. Fügen Sie einen Link zu Ihrer Website und Kontaktinformationen hinzu, um Ihren Kunden die Kontaktaufnahme zu erleichtern.
- Basisfarbe: Die Farbe, die für Überschriften, Links und den Hintergrund Ihres E-Mail-Titels verwendet wird.
- Hintergrundfarbe: Die Farbe, die für den Hintergrund der E-Mail verwendet wird.
- Hintergrundfarbe des Hauptteils: Die Farbe des Hintergrunds Ihres E-Mail-Inhalts.
- Farbe des Textkörpers: Die Farbe für alle geschriebenen E-Mail-Inhalte.

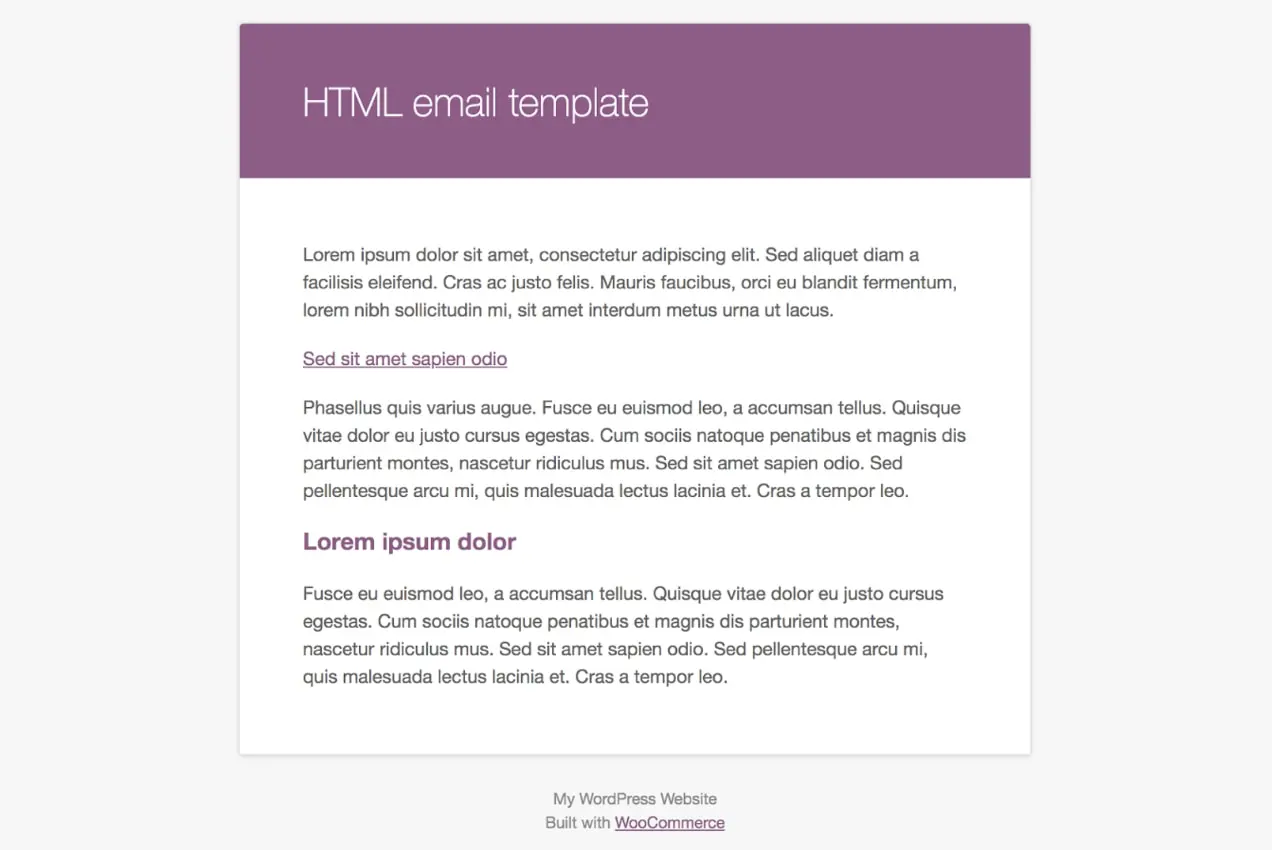
Klicken Sie auf den Link „ Klicken Sie hier, um eine Vorschau Ihrer E-Mail-Vorlage anzuzeigen“ , um eine Vorschau Ihrer E-Mails anzuzeigen.
Das Aktualisieren von Elementen wie Farbe und Schriftart, um sie an Ihre Website und Ihr Branding anzupassen, bietet Ihren Kunden ein nahtloseres Erlebnis. Wenn Ihre Website ein blaues und gelbes Farbschema verwendet und die E-Mail, die Ihr Kunde erhält, orange ist, könnten sie verwirrt sein. Wenn ein Käufer weiß, was ihn erwartet, und sich bei einer Marke wohlfühlt, wird er mit größerer Wahrscheinlichkeit ein langfristiger, treuer Kunde.
Hinzufügen von produktspezifischen Informationen
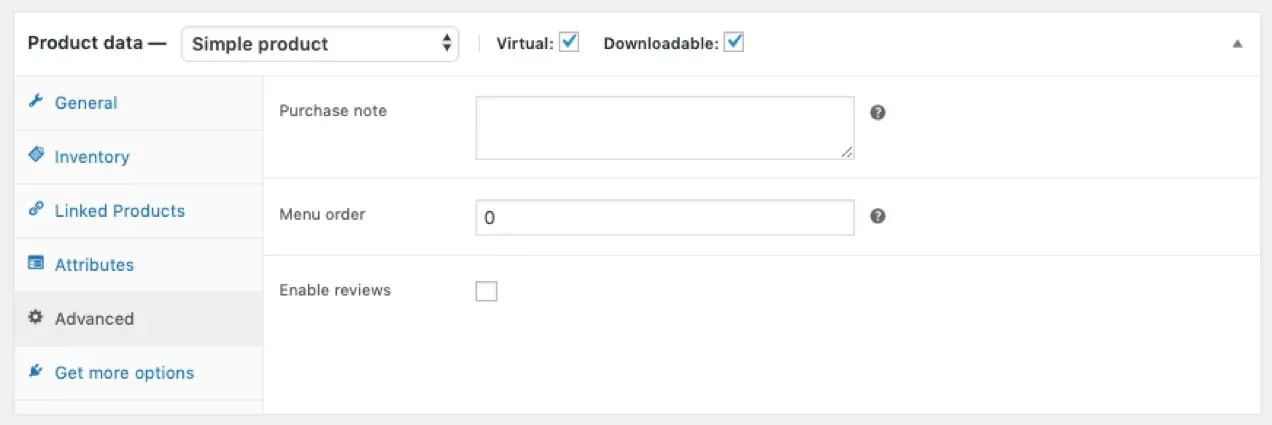
Wenn Sie verschiedene Arten von Produkten verkaufen, möchten Sie möglicherweise spezifische Informationen in Ihre Kunden-E-Mails aufnehmen, die für jede Art gelten. Gehen Sie dazu zu Produkte und klicken Sie unter dem Produkt, das Sie ändern möchten, auf Bearbeiten . Scrollen Sie nach unten zu Abschnitt Produktdaten und klicken Sie auf Erweitert. Dort sehen Sie ein leeres Feld, in dem Sie eine Kaufnotiz hinzufügen können .

Kaufscheine können auf vielfältige Weise verwendet werden. Sie könnten auf eine PDF-Bedienungsanleitung oder eine Seite verlinken, auf die Ihr Kunde besonderen Zugriff hat. Oder Sie könnten einen Gutscheincode für einen Rabatt auf ihren nächsten Einkauf hinzufügen. Das Ziel ist es, Ihren Kunden so viele wertvolle Informationen wie möglich bereitzustellen, damit sie Ihre Produkte lieben und immer wieder zurückkehren.
Anpassen von E-Mails mit MailPoet
Mit der MailPoet-Erweiterung können Sie die Marketing- und Anpassungsleistung von MailPoet für Ihre Transaktions-E-Mails nutzen. Beginnen Sie damit, die Erweiterung von Ihrem WordPress-Dashboard aus zu installieren, genau wie jedes andere Plugin. Dann:
- Gehen Sie in Ihrem WordPress-Dashboard zu MailPoet → Einstellungen → WooCommerce , wählen Sie MailPoet zum Anpassen Ihrer WooCommerce-E-Mails verwenden und speichern Sie Ihre Einstellungen.
- Klicken Sie auf Vorlageneditor öffnen.
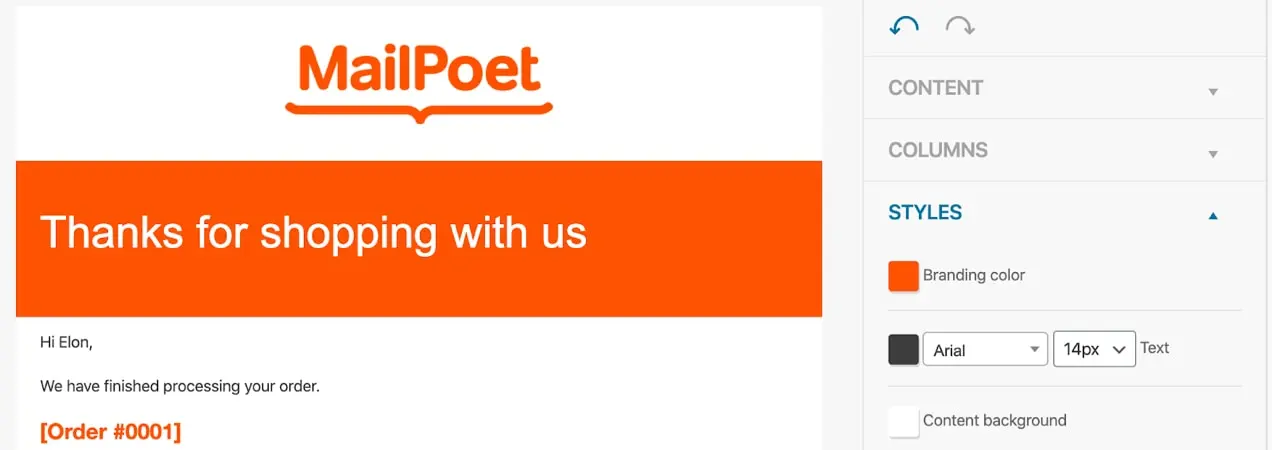
Jetzt verwenden Sie den Drag-and-Drop-Editor von MailPoet, um die gewünschten Änderungen vorzunehmen. Beachten Sie, dass die Vorlage, die Sie bearbeiten, das Erscheinungsbild aller WooCommerce-E-Mails steuert, nicht jede einzeln. Sie können jedoch die Bereiche über und unter dem E-Mail-Header und dem primären Inhaltsbereich (der Bereich, in dem Bestellinformationen usw. angezeigt werden) frei bearbeiten. Hier sind ein paar Dinge, die Sie tun können:
- Fügen Sie Ihr Logo oben in der E-Mail hinzu
- Ändern Sie die Farben, damit sie zu Ihrer Marke passen
- Fügen Sie Illustrationen oder andere auffällige Bilder hinzu
- Fügen Sie eine Schaltfläche hinzu, die auf wichtige Inhalte, Bedienungsanleitungen, Support-Foren oder exklusive Angebote für Neukunden verweist.
- Platzieren Sie Links zu Ihren Social-Media-Konten, um das Engagement zu fördern

Für jede dieser Änderungen müssen Sie nur Inhalte per Drag & Drop an die richtige Stelle ziehen – fertig! Kein Bearbeiten von Vorlagen oder Schreiben von Code. Weitere Informationen finden Sie in der Anleitung zum Bearbeiten von WooCommerce-E-Mails mit MailPoet.
Und das Beste daran ist, dass Sie mit MailPoet auch andere Marketing-Tools nutzen können. Senden Sie E-Mail-Newsletter mit Updates, Rabatten oder Produktempfehlungen. Erreichen Sie neue Kunden mit einer Willkommensnachricht oder einem exklusiven Gutschein. Passen Sie die Nachrichten basierend auf dem spezifischen Produkt an, das jede Person gekauft hat. Senden Sie E-Mails mit verlassenen Warenkörben an diejenigen, die Produkte in ihren Warenkorb legen, ohne zur Kasse zu gehen. Der Himmel ist das Limit!

Die Optionen zur Zielgruppensegmentierung in MailPoet sind robust und ermöglichen es Ihnen, Ihre E-Mails so anzupassen, dass sie hyperrelevant sind. Hier sind nur einige der Segmentierungsoptionen, die Sie verwenden können:
- Anzahl der E-Mail-Öffnungen
- Ob jemand auf einen bestimmten Link (oder irgendeinen Link) geklickt hat oder nicht
- Datum abonnieren
- Anzahl der Bestellungen
- Ob jemand ein bestimmtes Produkt gekauft hat
- Ob jemand in einer bestimmten Kategorie gekauft hat
- Gesamtausgaben
- Land des Kunden
- Ob jemand ein aktives Abonnement hat
Sie müssen sich auch keine Gedanken über die Zustellbarkeit von E-Mails machen – MailPoet hat eine Zustellbarkeitsrate von 99 %, sodass Sie sich darauf verlassen können, dass Ihre Transaktions-E-Mails im Posteingang des Kunden ankommen.
Bearbeiten von E-Mails mit dem E-Mail-Customizer von WooCommerce
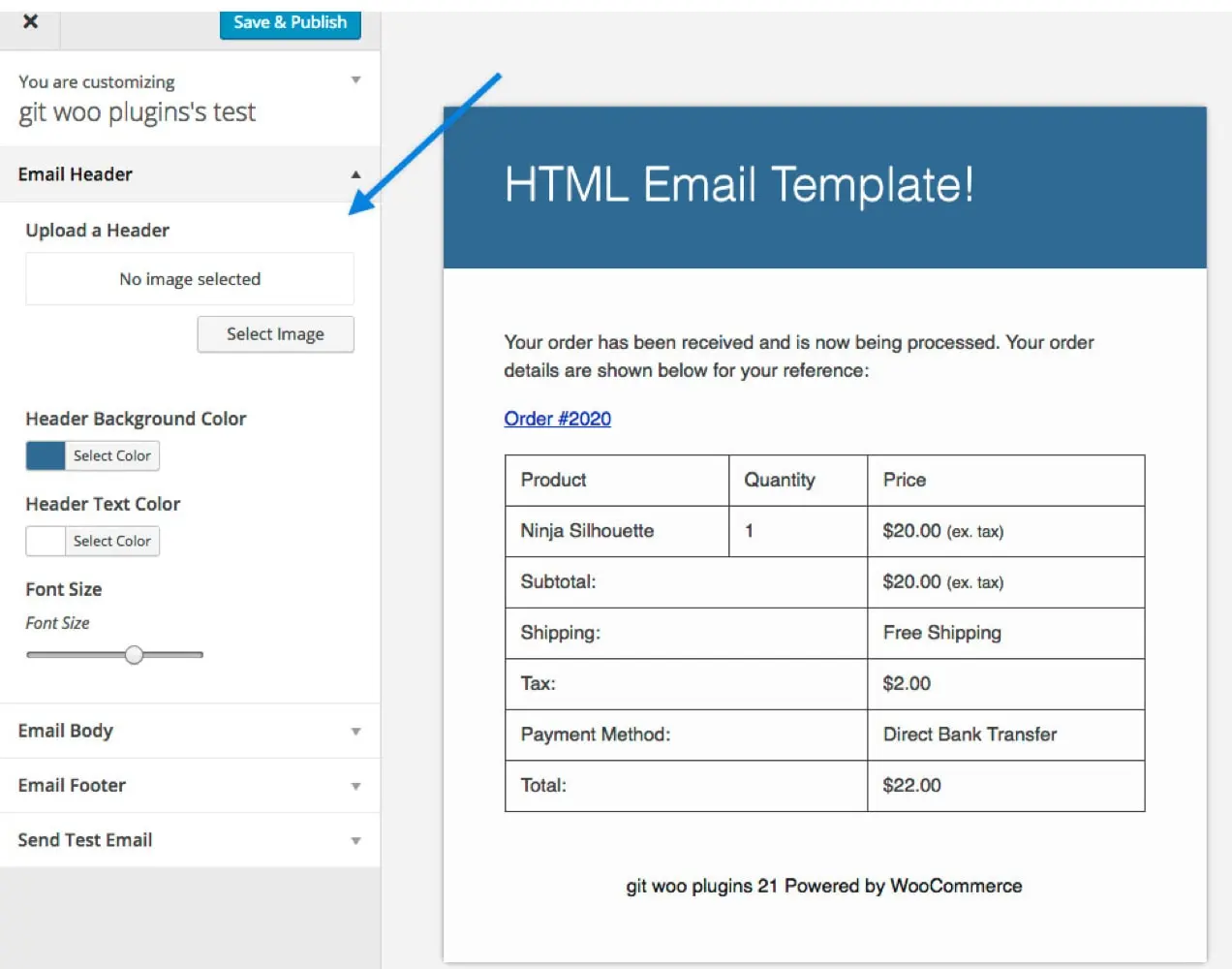
Mit der WooCommerce Email Customizer-Erweiterung haben Sie mehr Kontrolle über Ihre E-Mails. Mit dem WordPress-Customizer können Sie das Bild und die Farben in den Kopf-, Text- und Fußzeilen Ihrer E-Mails ändern. Es ist eine super einfache Möglichkeit, grundlegende Änderungen ohne Code vorzunehmen.

Sie können Ihre Änderungen im Live-Editor in der Vorschau anzeigen, aber denken Sie daran, dass diese Erweiterung das Design Ihrer E-Mails anpasst, nicht den Text oder Inhalt.
Anpassen von E-Mails mit Mailchimp
Es kann vorkommen, dass Sie umfangreichere Änderungen an Ihren Transaktions-E-Mails vornehmen möchten. Die Mailchimp for WooCommerce-Erweiterung ist eine Möglichkeit, dies zu tun, ohne eine Codezeile zu berühren. Außerdem können Sie alle Ihre E-Mail-Marketing-Bemühungen und Transaktions-E-Mails an einem Ort verwalten!
So richten Sie die Mailchimp for WooCommerce-Erweiterung ein:
- Navigieren Sie zum WooCommerce-Marktplatz und laden Sie die Mailchimp for WooCommerce-Erweiterung herunter.
- Klicken Sie auf der linken Seite Ihres WordPress-Dashboards auf Plugins → Neu hinzufügen .
- Wählen Sie Plugin hochladen → Datei auswählen und fügen Sie die ZIP-Datei hinzu, die Sie vom WooCommerce-Marktplatz heruntergeladen haben.
- Klicken Sie auf Plugin aktivieren .
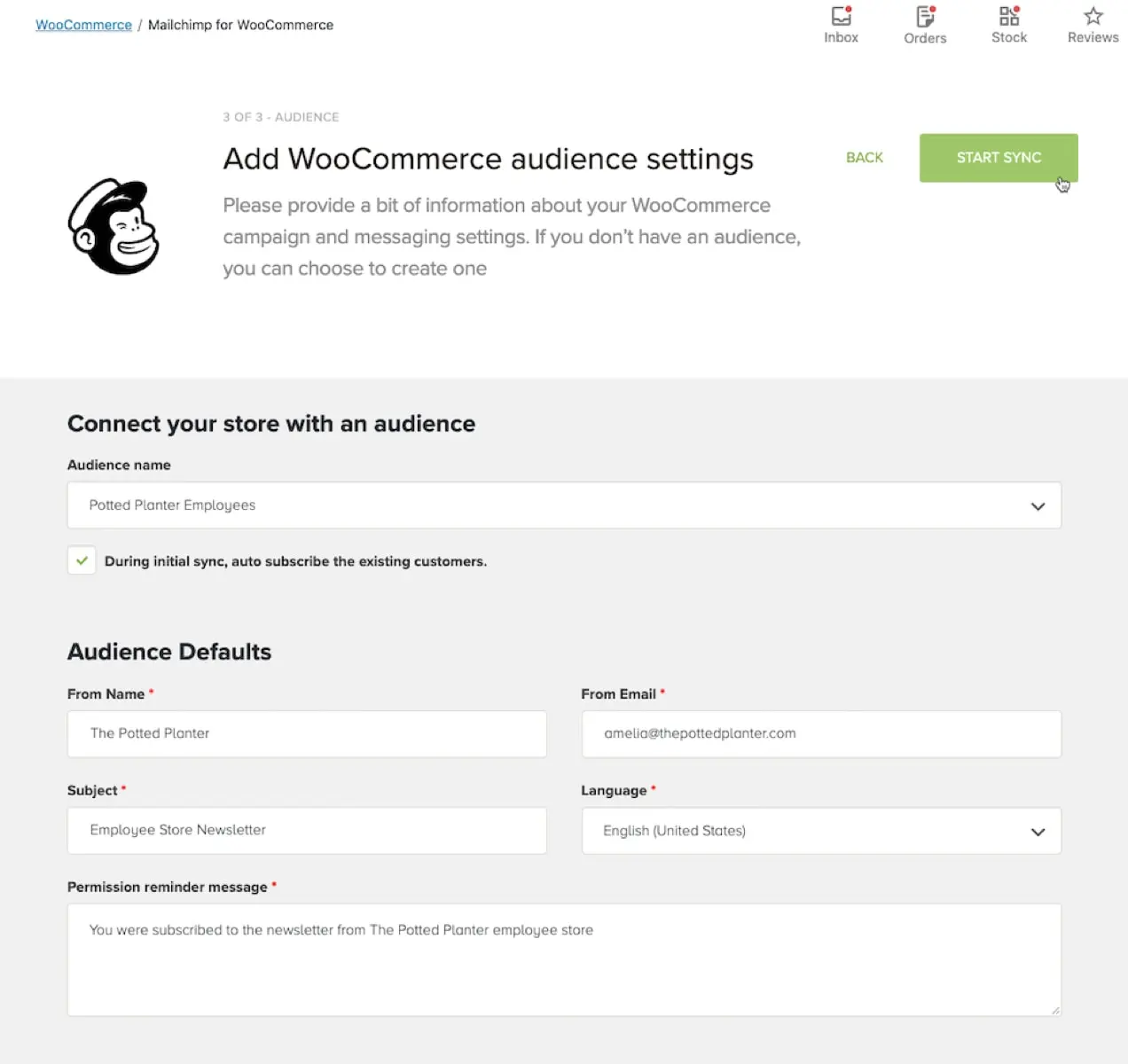
Dann werden Sie zur Seite „ Einstellungen “ weitergeleitet, wo Sie Ihren Shop mit Mailchimp synchronisieren und Optionen festlegen können. Mailchimp bietet ein vollständiges Tutorial, das Ihnen den Einstieg erleichtert.

Sobald Mailchimp for WooCommerce eingerichtet ist, können Sie:
- Passen Sie Bestellbenachrichtigungen an Ihre Markenfarben, Schriftarten und mehr an.
- Fügen Sie empfohlene Produkte zu Transaktions-E-Mails hinzu.
- Richten Sie E-Mails für abgebrochene Warenkörbe ein.
- Verfolgen und segmentieren Sie Kunden basierend auf der Kaufhistorie und -häufigkeit.
Die Mailchimp-Zielgruppensegmentierung ist eine der wertvollsten Methoden zum Versenden angepasster E-Mails. Sie können Ihre Zielgruppe basierend auf der Gesamtsumme der Bestellungen, dem ausgegebenen Gesamtbetrag, dem Kaufdatum und mehr segmentieren. Dies ist eine großartige Möglichkeit, zusätzliche Käufe zu fördern, basierend auf den genauen Produkten, die Ihre Kunden bereits gekauft haben, oder anderen Aktionen, die sie auf Ihrer Website durchgeführt haben.
Sie können Ihren E-Mails auch einen Promo-Code-Block hinzufügen. Dies fördert Wiederholungskäufe, indem es einen Anreiz in Form eines Gutscheincodes bietet. Der beste Platz dafür ist eine E-Mail nach der Lieferung, da die Kunden bereits Gelegenheit hatten, Ihr Produkt auszuprobieren. Wenn Sie es zu früh senden, kann es sein, dass sie sich nur darüber ärgern, dass sie es bei ihrem ursprünglichen Kauf nicht verwenden konnten.
Warum ist das so effektiv? Nehmen wir an, Ihr Kunde erhält seine Bestellung, öffnet sie und ist begeistert. Sie benutzen es für ein paar Tage und es funktioniert genau so, wie sie es wollen. Dann öffnen sie ihre E-Mail und erhalten einen Rabatt oder kostenlosen Versand für ihren nächsten Einkauf. Da Ihr Produkt bereits im Vordergrund steht, bestellen sie mit größerer Wahrscheinlichkeit ein weiteres für sich selbst oder kaufen eines als Geschenk.
Es gibt unzählige Möglichkeiten, wie Sie Mailchimp verwenden können, um Ihre E-Mails anzupassen und sie so effektiv wie möglich zu gestalten. Erfahren Sie mehr über die Optionen.
Erstellen benutzerdefinierter Vorlagen mit Code
Wenn Sie ein Entwickler sind oder sich mit der Bearbeitung von PHP-Dateien auskennen, bietet WooCommerce alles, was Sie brauchen, um Änderungen an Transaktions-E-Mail-Vorlagen vorzunehmen.
Wählen Sie im linken Menü Ihres WordPress-Dashboards WooCommerce → Einstellungen. Dann, Klicken Sie oben auf die Registerkarte E- Mails . Suchen Sie die E-Mail, die Sie anpassen möchten, und klicken Sie ganz rechts auf die Schaltfläche Verwalten . Unten auf dieser Seite befindet sich ein Hinweis, der Ihnen mitteilt, welche PHP-Vorlage mit dieser E-Mail verknüpft ist.
Jede Transaktions-E-Mail besteht aus einer Kombination von Vorlagen. Dadurch haben Sie mehr Kontrolle über die Anpassung als mit den anderen hier aufgeführten Methoden.
Wenn Sie beispielsweise nur Ihren E-Mail-Header bearbeiten möchten, müssen Sie nur Änderungen an der Datei email-header.php vornehmen. Für Änderungen in der Fußzeile arbeiten Sie mit email-footer.php. Um eine bestimmte E-Mail-Vorlage wie die Kundenrechnung zu bearbeiten, ändern Sie die Datei customer-invoice.php.
Angenommen, Sie möchten die Farbe aller Links in Ihren E-Mails aktualisieren:
- Kopieren Sie die unter wp-content/plugins/woocommerce/templates/emails/email-styles.php gefundene Datei in das Child-Theme Ihres Shops. Beachte, dass, wenn du das Parent-Theme statt des Child-Themes anpasst, alle Änderungen mit Theme-Updates überschrieben werden.
- Suchen Sie die Klasse „link“ in der kopierten Datei.
- Bearbeiten Sie den Code, um die Linkfarbe zu ändern.
.link { color: #a4bf9a; }Es gibt endlose Anpassungen, die Sie vornehmen können. Weitere Informationen zur Vorlagenstruktur für WooCommerce-E-Mails finden Sie in der Dokumentation zur Vorlagenstruktur.
WooCommerce-Hooks
WooCommerce-Hooks sind eine großartige Möglichkeit, dem Layout Ihrer E-Mails Inhalte hinzuzufügen. Denken Sie daran, dass Sie mit Hooks Inhalte hinzufügen, aber keinen vorhandenen Text ändern können. Informationen zum Ändern von Text finden Sie im obigen Abschnitt zum Anpassen von Vorlagen.
Fügen Sie die folgenden Snippets zur Datei functions.php Ihres Child-Themes hinzu. Welche Hooks Sie verwenden, hängt davon ab, was Sie hinzufügen und wo Sie den Inhalt platzieren möchten.
Unter der Überschrift:
Um Inhalte unterhalb der Kopfzeile hinzuzufügen, verwenden Sie den Hook woocommerce_email_header( $email_heading, $email ) :
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }Nach dem Tisch:
Um Inhalte unterhalb der Bestelltabelle hinzuzufügen, verwenden Sie den Hook woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) :
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }Oberhalb der Fußzeile:
Um Inhalte über der Fußzeile hinzuzufügen, verwenden Sie den Hook woocommerce_email_footer($email) :
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }Hinweis: Diese Hooks und Anpassungsoptionen sind aufgrund des Speicherorts der Datei functions.php in Ihren Designdateien eng mit dem von Ihnen verwendeten Design verknüpft. Wenn Sie Ihr Design ändern, müssen Sie Ihre geänderten Vorlagendateien oder Hooks in Ihr neues Design verschieben.
Weitere Informationen finden Sie in unserer Dokumentation zu WooCommerce Hooks.
Beginnen Sie mit der Anpassung Ihrer E-Mails
Das Anpassen des Designs und des Inhalts Ihrer E-Mails hilft Ihnen, Käufer erfolgreicher über den Bestellfortschritt zu informieren, die Markenbekanntheit zu fördern und Wiederholungskäufe zu fördern. Unabhängig davon, über welche Programmiererfahrung Sie verfügen, bietet WooCommerce eine Vielzahl von Möglichkeiten, um die erforderlichen Änderungen vorzunehmen.
Wie haben Sie Ihre Transaktions-E-Mails angepasst, um den Umsatz zu steigern? Lass es uns in den Kommentaren wissen.
