So passen Sie Header in WordPress an (2 einfache Möglichkeiten)
Veröffentlicht: 2022-05-19Suchen Sie nach einem Tutorial zum Anpassen von Headern in WordPress?
Ein WordPress-Header ist sehr wichtig, da er das gesamte Navigationsmenü für die Website enthält. Das einzige Problem ist, dass es wirklich schwierig sein kann, den Header ohne Programmierkenntnisse und Fachwissen anzupassen.
Das Schlimmste ist, dass die meisten Themen es Ihnen nicht einmal erlauben, einen benutzerdefinierten Header zu erstellen. Die einzige Möglichkeit, einen benutzerdefinierten Header zu erstellen, besteht möglicherweise darin, zu den Codedateien Ihres Designs zu gehen und sie manuell zu ändern.
In diesem Artikel zeigen wir Ihnen, wie Sie Header in WordPress mit visuellen Editoren und ohne Programmiererfahrung anpassen können.
Tauchen wir ein.
HAFTUNGSAUSSCHLUSS: Dies sind nicht die einzigen zwei Methoden, um einen WordPress-Header anzupassen. Sie können auch die header.php -Datei für Ihr WordPress bearbeiten, um den Header zu ändern. Aber das beinhaltet eine benutzerdefinierte Codierung und wir empfehlen diese Methode nicht, es sei denn, Sie sind ein erfahrener Codierer.
Methode Nr. 1: So passen Sie Header in WordPress mit SeedProd an
Wenn Sie einen benutzerdefinierten Header in WordPress mit einem visuellen Drag-and-Drop-Builder erstellen möchten, sollten Sie SeedProd verwenden. Sie können dasselbe mit einigen Themen wie Divi tun. Aber SeedProd funktioniert für absolut jedes Thema. So können Sie Ihren WordPress-Header unabhängig vom verwendeten Thema anpassen.

SeedProd ist der beste Landing Page Builder für WordPress. Es ist perfekt für Unternehmen, Blogger und Websitebesitzer, die Landingpages mit hoher Konversion ohne Entwicklungskenntnisse erstellen möchten.
Mit SeedPreed erhalten Sie vorgefertigte Vorlagen für hochkonvertierende Zielseiten, die Sie sofort veröffentlichen können. Dazu gehören Vorlagen für:
- Verkaufsseiten
- Demnächst Seiten
- 404 Seiten
- Wartungsseiten
- Seiten zusammendrücken
- Anmeldeseiten
- Danke Seiten
- Webinar-Seiten
- Videoseiten
Und vieles mehr! Wir lieben es, SeedProd zu verwenden, und wir haben sogar eine ausführliche Rezension des SeedProd-Plugins geschrieben. Gehen Sie voran und überprüfen Sie das. Beginnen Sie dann mit der Anpassung von Headern in WordPress mit SeedProd.
Schritt 1. Installieren Sie das SeedProd Theme Builder-Plugin
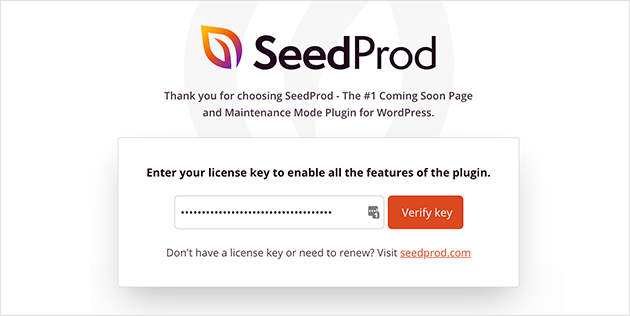
Installieren und aktivieren Sie zunächst SeedProd auf Ihrer WordPress-Site. Wenn Sie sich nicht sicher sind, wie das geht, sehen Sie sich diesen Artikel zum Erstellen einer Zielseite an, um eine Schritt-für-Schritt-Anleitung zu erhalten. Gehen Sie nach der Aktivierung des Plugins auf die Seite SeedProd » Einstellungen , um Ihren Plugin-Lizenzschlüssel einzugeben.

Klicken Sie auf die Schaltfläche Schlüssel überprüfen und Sie können einen benutzerdefinierten Header in WordPress erstellen.
Schritt 2. Wählen Sie eine Starter-Theme-Vorlage
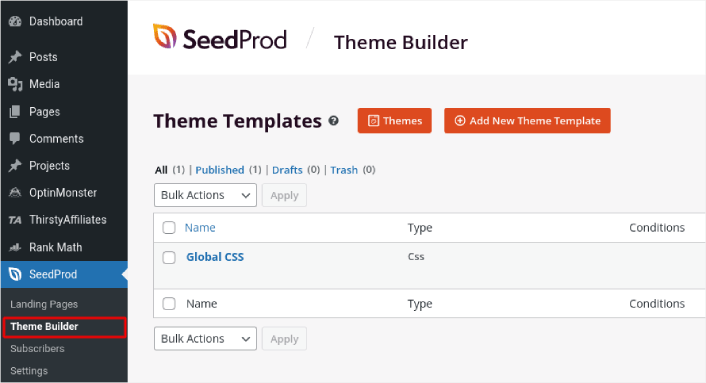
Gehen Sie zu SeedProd » Theme Builder in Ihrem WordPress-Dashboard:

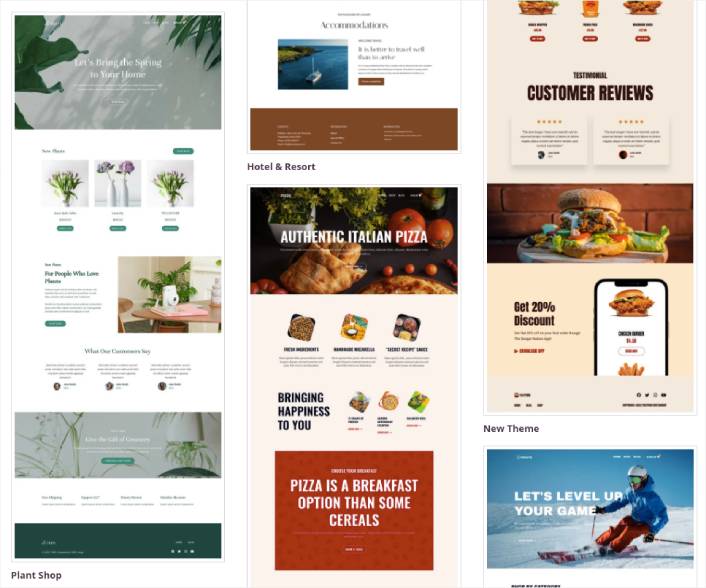
Hier können Sie ein Starter-Theme mit SeedProd auswählen. Mit SeedProd können Sie ganz einfach ein benutzerdefiniertes Design erstellen. Aber jetzt wählen wir eine vorgefertigte Vorlage aus. Klicken Sie auf die Schaltfläche Themen und wählen Sie Ihr Startthema aus.

Nachdem Sie ein Design ausgewählt haben, erstellt SeedProd automatisch alle Designvorlagen. Von hier aus können Sie jede Vorlage mit dem Drag-and-Drop-Editor bearbeiten.
Schritt 3. So passen Sie Header in WordPress an
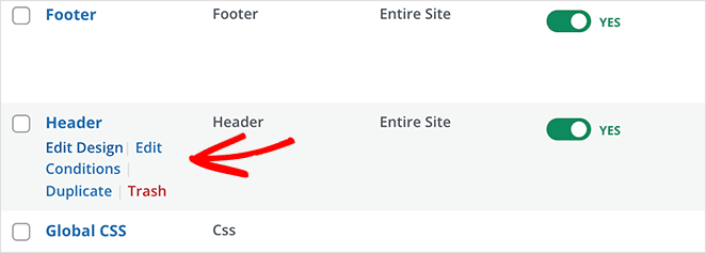
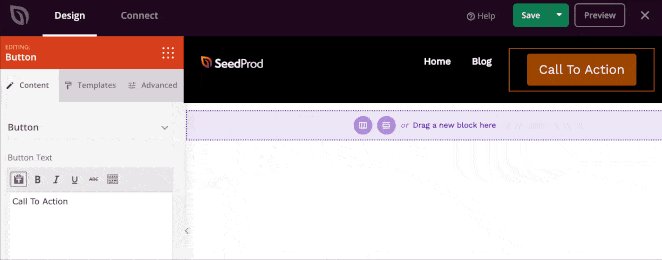
Um Ihren Header mit SeedProd anzupassen, gehen Sie zur Header -Vorlage und klicken Sie auf den Link Design bearbeiten :

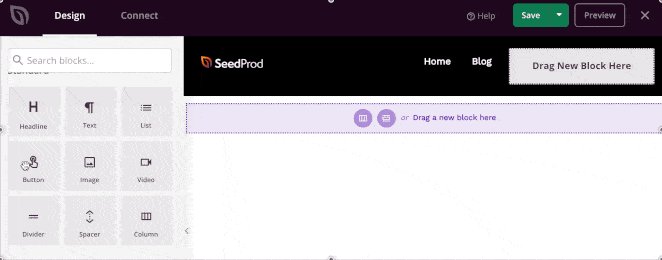
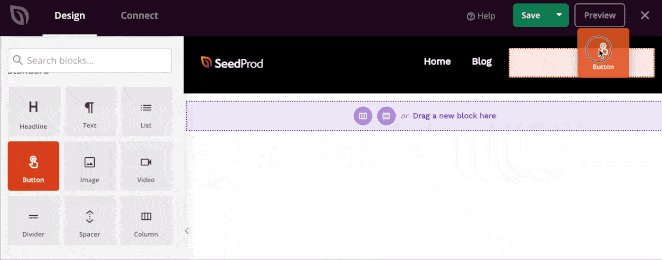
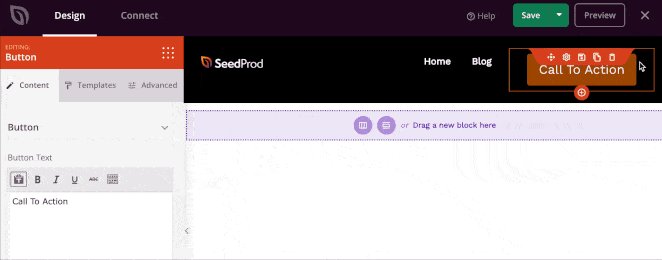
Der SeedProd Visual Builder sollte sich öffnen. Hier können Sie Designelemente aus der Seitenleiste ziehen und ablegen, um den Header Ihrer Website anzupassen:


Sie können Farben, Schriftarten, Hintergrund, Abstände und mehr anpassen. Wenn Sie mit der Anpassung Ihres Website-Headers fertig sind, klicken Sie oben rechts auf die Schaltfläche Speichern .
Schritt 4. Veröffentlichen Sie Ihren benutzerdefinierten WordPress-Header
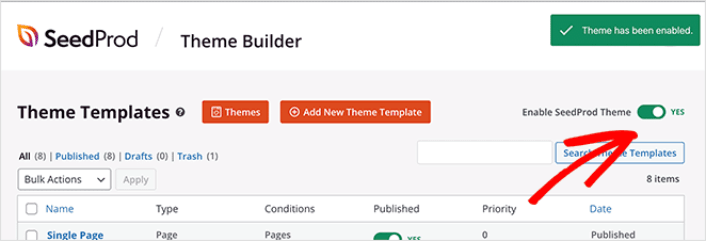
In SeedProd können Sie Ihren benutzerdefinierten Header jederzeit starten. Alles, was Sie tun müssen, ist, zu SeedProd » Theme Builder zu gehen und auf die Umschaltfläche SeedProd-Design aktivieren zu klicken.

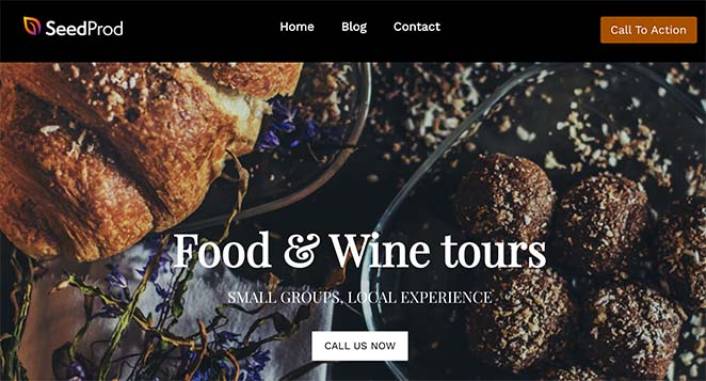
SeedProd ersetzt Ihr Design automatisch durch Ihr SeedProd-Design und beginnt mit der Verwendung aller Ihrer benutzerdefinierten Vorlagen. Dies schließt auch Ihren WordPress-Header ein. Sobald Sie mit Ihrem neuen Header live gehen, können Sie ihn auf Ihrer Website sehen:

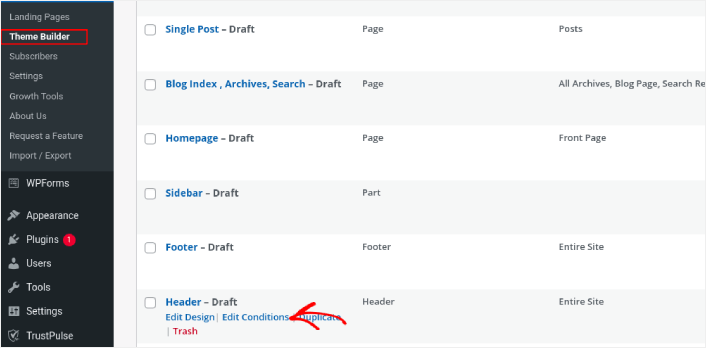
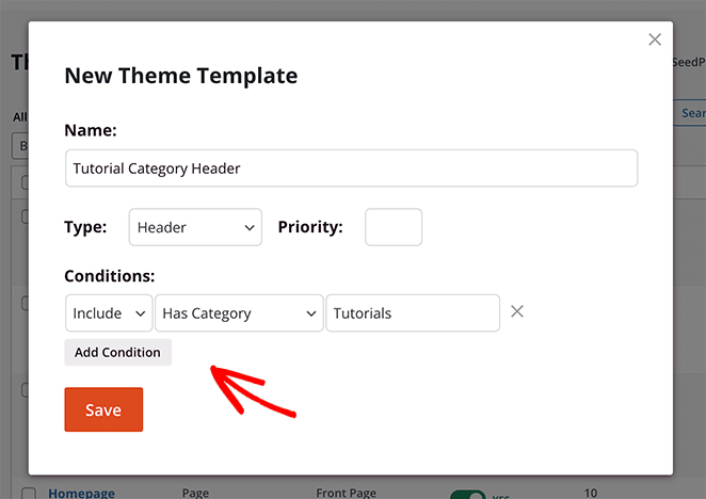
Wenn Sie mehrere benutzerdefinierte Kopfzeilen erstellen möchten, können Sie auch die Anzeigeeinstellungen für jede Kopfzeile anpassen. Die Anzeigeeinstellungen können steuern, auf welchen Seiten die Kopfzeile angezeigt werden soll. Klicken Sie auf den Link Bedingungen bearbeiten , um die Anzeigeeinstellungen zu ändern:

Im Popup kannst du ändern, wo die Kopfzeile auf deiner Website angezeigt wird:

Und das ist es! Sie wissen jetzt, wie Sie Header in WordPress mit SeedProd anpassen.
Methode Nr. 2: Bearbeiten Sie WordPress-Header mit dem Theme Customizer
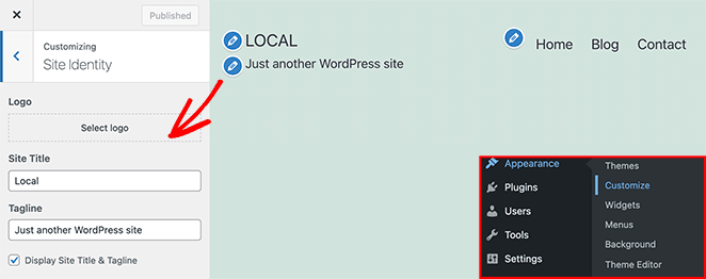
WordPress-Themes geben Ihnen normalerweise einige Einstellungen, um Ihren Header anzupassen. Es ist normalerweise kein sehr flexibler Satz von Anpassungsoptionen. Gehen Sie zu Aussehen » Anpassen in Ihrem WordPress-Adminbereich. Klicken Sie dann in der Liste in der linken Spalte auf die Überschrift Website-Identität .

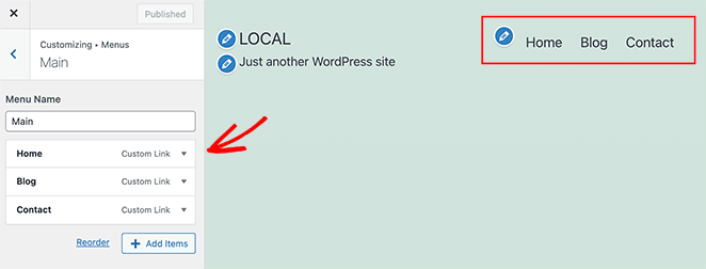
Sie können dann auf die Überschrift Menüs klicken und das Layout Ihres Navigationsmenüs ändern.

HINWEIS: Dies ist ein Beispiel, das das Design Twenty Twenty Two verwendet. Jedes WordPress-Theme bietet verschiedene Optionen. Wenn Sie bei Ihrem aktuellen Theme bleiben und Ihre WordPress-Header anpassen möchten, sollten Sie sich die Theme-Dokumentation ansehen.
Jetzt wissen Sie, wie Sie Header in WordPress anpassen
Das ist alles für dieses hier, Leute!
Jetzt, da Sie wissen, wie Sie Header in WordPress anpassen, ist es an der Zeit, Ihren Header zu optimieren, um die Conversions zu steigern. Idealerweise möchten Sie, dass Ihr Header Ihre Website-Besucher dazu bringt, auf Ihre wichtigsten Links zu klicken.
Und wenn Sie nach einer kostengünstigen Möglichkeit suchen, Ihren Traffic zu steigern, empfehlen wir die Verwendung von Push-Benachrichtigungen. Push-Benachrichtigungen können Ihnen helfen, mehr Wiederholungsverkehr und Website-Engagement zu erzielen. Sie können auch automatisierte Push-Benachrichtigungskampagnen erstellen, die Verkäufe generieren.
Nicht überzeugt? Sehen Sie sich diese Ressourcen an:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen wirksam? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für verlassene Warenkörbe ein (einfaches Tutorial)
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
