So passen Sie Header in WordPress an (Plugins + benutzerdefinierter Code)
Veröffentlicht: 2017-04-21Die Sicherheit und Geschwindigkeit Ihrer Website sind wichtige Bereiche, auf die Sie sich konzentrieren sollten. Eine andere Möglichkeit, bei Ihren Besuchern einen positiven Eindruck zu hinterlassen, besteht darin, eines der Elemente zu verfeinern, die sie zuerst sehen, wenn sie auf Ihrer Website landen – Ihren Header.

Wenn Sie möchten, dass Ihre Website auffällt, ist es hilfreich zu wissen, wie Sie Ihren eigenen benutzerdefinierten WordPress-Header erstellen . Es gibt eine Vielzahl von WordPress-Tutorials, aber nur wenige konzentrieren sich ausschließlich auf die Bearbeitung dieses wichtigen Elements. Glücklicherweise gibt es mehrere Methoden, mit denen Sie dieses Ziel erreichen können.
In diesem Beitrag erklären wir, was ein Header in WordPress ist, wo man ihn findet und wie man einen benutzerdefinierten WordPress-Header sowohl mit als auch ohne Plugin erstellt. Zum Abschluss besprechen wir einige Best Practices und beantworten häufig gestellte Fragen (FAQ). Lass uns anfangen!
In diesem Artikel
- Was ist ein Header in WordPress?
- Wo ist der Header in WordPress?
- So passen Sie Ihren Header in WordPress an (3 Methoden)
- Verwenden Sie den Customizer
- Bearbeiten Sie den Code Ihres Themes
- Installieren Sie ein WordPress-Header-Plugin
- Best Practices für benutzerdefinierte WordPress-Header
- Häufig gestellte Fragen (FAQs) zu benutzerdefinierten WordPress-Headern
- Zusammenfassung
Was ist ein Header in WordPress?
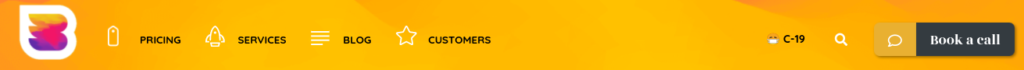
Der Header einer WordPress-Site ist ein universelles Element, das auf jeder Seite und jedem Beitrag erscheint . Am Beispiel unserer WP Buffs-Website ist die Kopfzeile der orangefarbene Balken oben auf dieser Seite sowie alle darin enthaltenen Funktionen:

Aufgrund seiner prominenten Platzierung vermittelt der Header Ihren Besuchern häufig den ersten Eindruck Ihrer Website. Hier finden auch wichtige Informationen und Calls-to-Action (CTAs) Platz . Im obigen Beispiel sind Ihnen beispielsweise unser Logo, wichtige Menülinks und die Schaltfläche „Anruf buchen“ aufgefallen.
Es spielt keine Rolle, ob Ihre Website ein Blog, ein Online-Shop, ein Portfolio oder etwas ganz anderes ist – Ihr WordPress-Header ist äußerst wichtig. Viele Themes verfügen über Funktionen, mit denen Sie der Kopfzeile, die als benutzerdefinierte WordPress-Kopfzeile bezeichnet wird, Ihren eigenen Stil, Text oder Bild hinzufügen können.
Wo ist der Header in WordPress?
Natürlich befindet sich die Kopfzeile oben auf Ihrer Website (im Frontend), während die WordPress-Fußzeile der Abschnitt ist, der unten angezeigt wird. Allerdings kann es verwirrend sein, die Header-Datei im Backend zu finden, wenn Sie mit WordPress nicht vertraut sind.
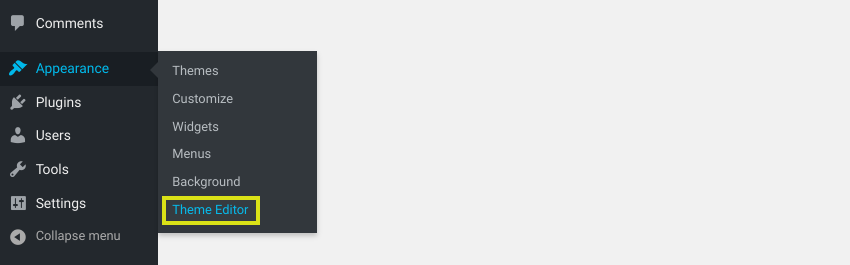
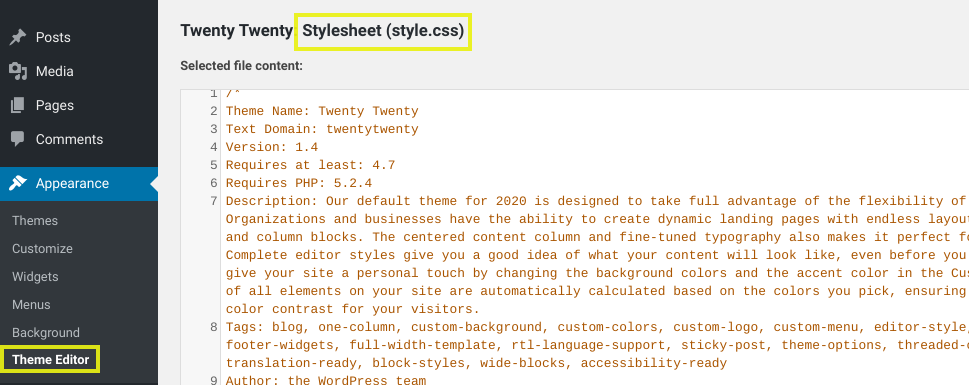
Es hängt auch vom Theme ab, das Sie verwenden . Beispielsweise können Sie die Datei, die Ihren WordPress-Header enthält, normalerweise finden, indem Sie zu „Darstellung“ > „Theme-Editor“ navigieren:

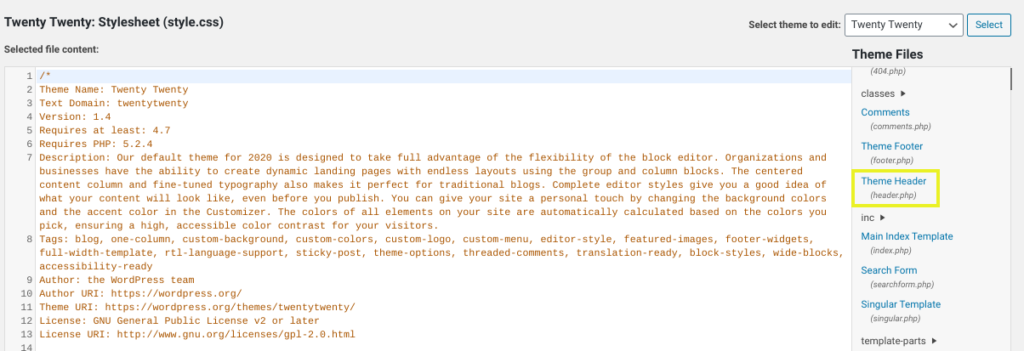
Hier sehen Sie alle Dateien, aus denen Ihr Theme besteht. Die Header-Funktionen sind in der Datei header.php enthalten, während sich der Code für seinen Stil und sein Erscheinungsbild in der Datei style.css befindet:

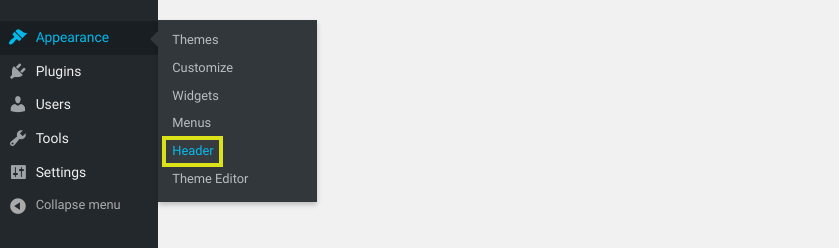
Bei einigen anderen Themes, wie zum Beispiel Twenty Seventeen, können Sie Ihren Header jedoch finden, indem Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Header“ navigieren:

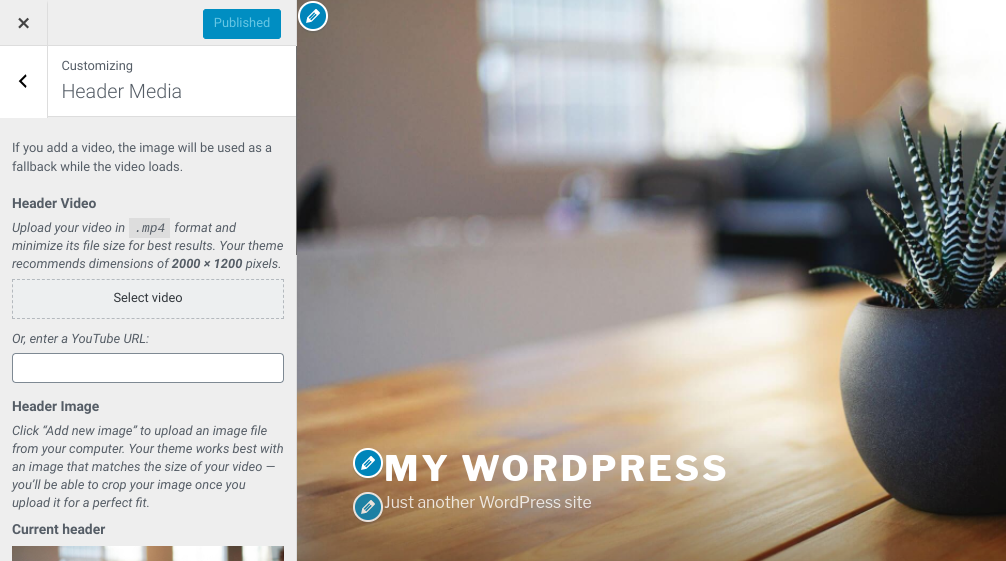
Dadurch gelangen Sie zum WordPress Customizer, wo Sie spezielle Abschnitte zum Ändern Ihrer WordPress-Header-Medien finden:

Die beste Möglichkeit für Sie, auf Ihren WordPress-Header zuzugreifen oder ihn zu bearbeiten, hängt von einigen Faktoren ab. Genauer gesagt basiert es auf Ihrem Erfahrungsstand, den Änderungen, die Sie vornehmen möchten, und dem von Ihnen verwendeten Thema.
So passen Sie Ihren Header in WordPress an (3 Methoden)
Da Sie nun ein wenig mehr über WordPress-Header wissen, ist es an der Zeit, die verschiedenen Optionen zum Anpassen Ihrer Header zu erkunden. Schauen wir uns dazu drei Methoden an:
- Verwenden Sie den Customizer
- Bearbeiten Sie den Code Ihres Themes
- Installieren Sie ein WordPress-Header-Plugin
1. Verwenden Sie den Customizer
Wie bereits erwähnt, können Sie Ihren WordPress-Header unter anderem mithilfe des WordPress Customizers personalisieren. Abhängig von Ihrem Thema können Sie dies möglicherweise tun, indem Sie zu Darstellung > Kopfzeile gehen.
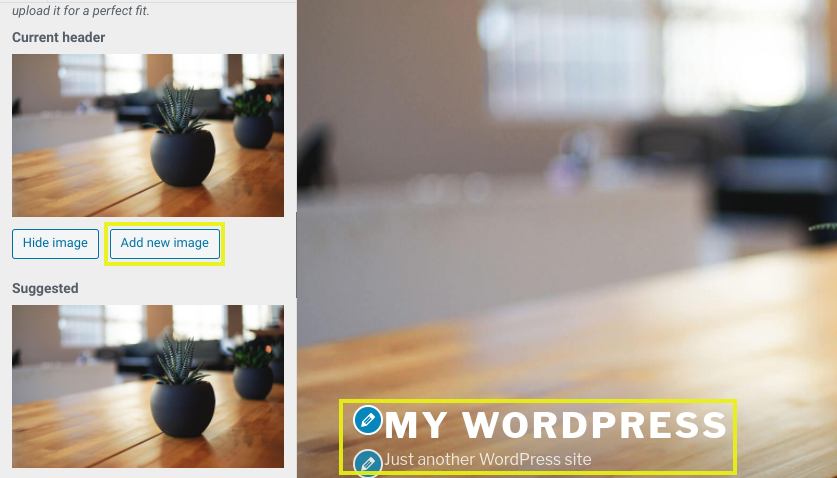
Bei den meisten Themes können Sie jedoch darauf zugreifen, indem Sie zu „Darstellung“ > „Anpassen“ navigieren . Im Customizer können Sie Ihr Header-Bild austauschen sowie den Titel und den Slogan Ihrer Website bearbeiten (Hinweis: In einigen Themes befinden sich diese Elemente auf der Registerkarte „Site-Identität “):

Der Vorteil der Verwendung des Customizers besteht darin, dass Sie keinen Code berühren müssen, wenn Sie dies nicht möchten. Sie können Ihre Änderungen auch im Live-Vorschaufenster rechts sehen.
2. Bearbeiten Sie den Code Ihres Themes
Eine weitere Möglichkeit, Ihren WordPress-Header anzupassen, besteht darin , den Code der Dateien Ihres Themes direkt zu bearbeiten . Dies bietet mehr Kontrolle über die Anpassungen, erfordert aber natürlich einige Programmierkenntnisse. Bevor Sie beginnen, ist es sinnvoll, ein untergeordnetes Thema zu erstellen.
Um den Code Ihres Headers zu bearbeiten , navigieren Sie zu Erscheinungsbild > Design-Editor und öffnen Sie dann die Datei style.css :

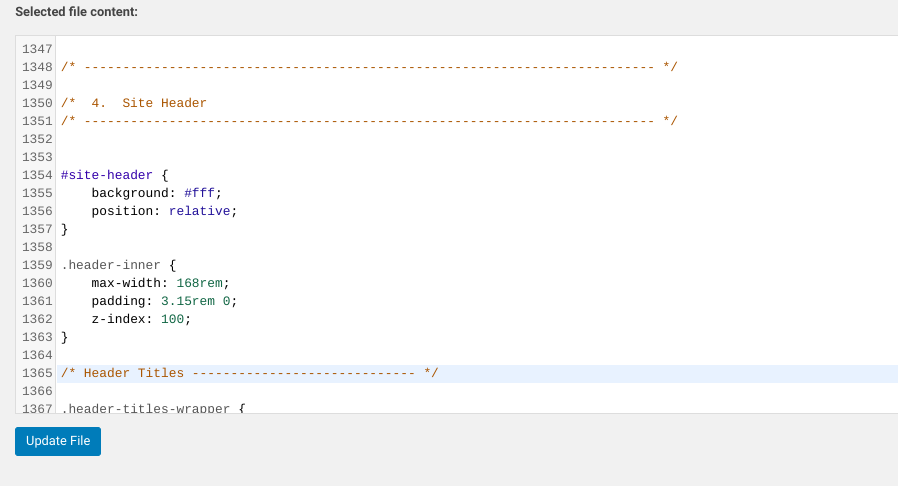
Sie können im Abschnitt „Site-Header“ dieser Datei Code hinzufügen oder entfernen:

Zu den Befehlen, die Sie verwenden können, gehören unter anderem:

- Schriftart: kursiv; Dieser Code ändert den Schriftstil in Kursivschrift.
- Hintergrundopazität: .5; Dadurch ändert sich die Deckkraft des Hintergrunds (0 ist vollständig transparent und 1 ist überhaupt nicht transparent).
- Schriftgröße: 20px; Verwenden Sie dies, um die Schriftgröße des Kopfzeilentexts zu ändern (ändern Sie die px nach Ihren Wünschen).
- Polsterung: 20px; Damit können Sie die Polsterung oder den Abstand um die Kopfzeile ändern (ändern Sie 20 nach Belieben).
- Rand: 20px; Dadurch entsteht ein Rahmen um die Kopfzeile.
- Randfarbe: weiß; Dadurch ändert sich die Rahmenfarbe in Weiß (Sie können auch eine Hex-Farbe verwenden).
- Zeilenhöhe: 20px; Verwenden Sie diese Option, um den Abstand so einzustellen, dass er Ihrer Schriftgröße entspricht. Dies kann nützlich sein, wenn Sie eine größere Schriftart verwenden und diese bei Zeilenumbrüchen überlappt.
Wenn Ihr neuer Code nicht funktioniert, versuchen Sie , !important am Ende des Befehls hinzuzufügen, wie in padding-left: 0 !important; . Wenn dies immer noch nicht funktioniert, heißt Ihr Header möglicherweise nicht „header“ .
Einige WordPress-Themes verwenden stattdessen „Masthead“, „Inline-Header“ oder andere Bezeichnungen.
Sie können auch Änderungen an Ihrer header.php- Datei vornehmen, wenn Sie dies für erforderlich halten. Dieser Code befasst sich jedoch eher mit Funktionen als mit Stil. Da die meisten Leute, die ihre Header anpassen möchten, mehr daran interessiert sind, das Erscheinungsbild ihrer Websites zu aktualisieren, als daran, was hinter den Kulissen passiert, werden Sie wahrscheinlich die meiste Aufmerksamkeit auf das CSS richten.
3. Installieren Sie ein benutzerdefiniertes WordPress-Header-Plugin
Eine einfachere Möglichkeit , Ihren WordPress-Header anzupassen, ist mit einem Plugin . Diese Methode wird empfohlen, wenn Sie die Dateien Ihrer Website nicht direkt bearbeiten möchten.
Abhängig von Ihrem Erfahrungsstand und den gewünschten Änderungen stehen eine Handvoll Tools zur Verfügung. Ein kostenloses und beliebtes Plugin ist „Kopf- und Fußzeilen einfügen“:

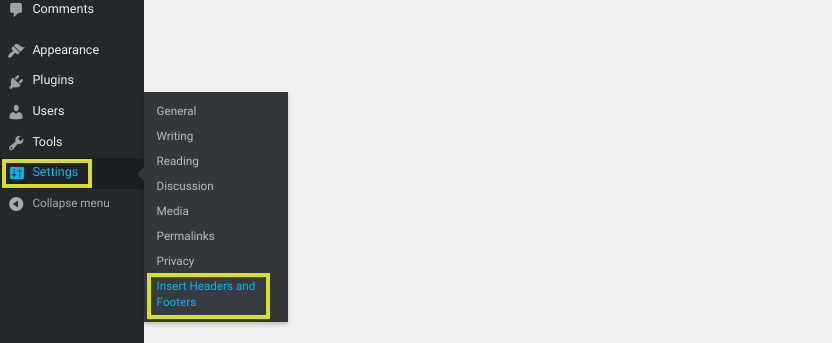
Sobald es auf Ihrer Website aktiviert ist, können Sie es unter Einstellungen > Kopf- und Fußzeile einfügen finden:

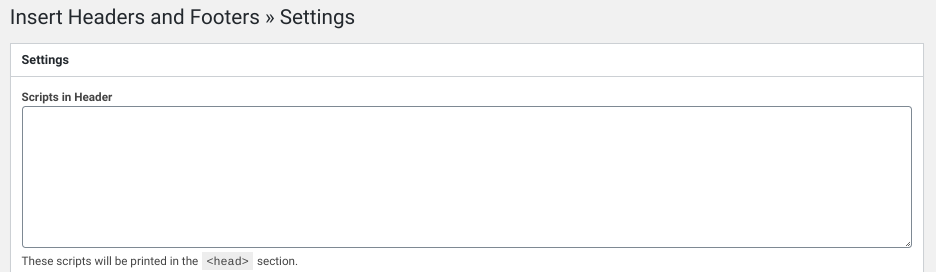
Als Nächstes können Sie im Abschnitt „Header “ Code für alles hinzufügen, was Sie zu Ihrem Header hinzufügen oder daraus entfernen möchten :

Skripte, die Sie hier einfügen, werden automatisch zum „head“-Tag Ihrer WordPress-Site hinzugefügt. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern .
Eine weitere Möglichkeit besteht darin, ein Premium-WordPress-Plugin für benutzerdefinierte Header wie Popping Sidebars & Widgets zu verwenden:

Mit diesem Plugin können Sie Widgets (Text, Formulare, Social-Media-Symbole usw.) erstellen , die Sie Ihrem Header hinzufügen können. Wenn Sie Code ganz vermeiden möchten, ist diese Lösung möglicherweise ideal. Außerdem können Sie damit Ihre Seitenleisten- und Fußzeilenbereiche anpassen.
Um mit dem Popping Sidebars & Widgets-Plugin zu beginnen, können Sie sich eine Demo auf der OTWthemes-Website ansehen. Wenn Sie es vor dem Kauf des Premium-Plugins testen möchten, können Sie sich auch für eine kostenlose Testversion anmelden.
Best Practices für benutzerdefinierte WordPress-Header
Sobald Sie wissen, wie Sie WordPress-Header anpassen, müssen Sie herausfinden, welches Design Sie für Ihr Design verwenden möchten. Um das Beste daraus zu machen, gibt es ein paar Best Practices und Tipps, die Sie befolgen können:
- Versuchen Sie es mit einer Illustration. Eintönige Stockfotos können langweilig und langweilig sein. Sie können sogar dazu führen, dass Ihre Website allgemein und unzuverlässig aussieht. Daher sollten Sie die Verwendung einer Illustration in Betracht ziehen, um Ihrem Header etwas Kreativität zu verleihen und ihn hervorzuheben.
- Wählen Sie Bilder aus, die zu Ihrem Branding passen. Verwenden Sie bei der Auswahl von Bildern und Logos solche, die einen Bezug zu Ihnen oder Ihrem Unternehmen haben. Konsistenz ist der Schlüssel zum Branding. Sicher, Blumen sind hübsch, aber wenn Sie kein Florist sind, können sie irreführend sein.
- Verwenden Sie nach Möglichkeit Ihre eigenen Bilder. Wenn möglich, integrieren Sie Ihre eigenen individuellen Arbeiten und Bilder. Dies ist für Künstler, Designer und Fotografen eine Selbstverständlichkeit. Aber auch Bauunternehmen, Industrieunternehmen und andere weniger visuell orientierte Unternehmen können ein Bild eines ihrer eigenen Produkte veröffentlichen.
Wenn Sie nach Ideen suchen, wie Sie Ihren WordPress-Header anpassen können , kann es hilfreich sein, sich von anderen Websites inspirieren zu lassen. Wir empfehlen Ihnen, sich diese 14 künstlerischen WordPress-Header-Designs anzusehen.
Häufig gestellte Fragen zu benutzerdefinierten WordPress-Headern
Hoffentlich haben Sie an dieser Stelle ein solides Verständnis dafür, wie Sie einen benutzerdefinierten WordPress-Header bearbeiten oder erstellen können. Es erreichen uns jedoch noch einige häufig gestellte Fragen , auf die wir hier eingehen möchten.
Bei vielen WordPress-Themes können Sie im Customizer nur den Website-Titel und den Slogan ändern. Wenn Sie jedoch mehr Text zu Ihrem benutzerdefinierten WordPress-Header hinzufügen möchten, können Sie dies tun, indem Sie Ihre Dateiheader.phpbearbeiten.
Sie können Ihrer Datei beispielsweise den folgenden Code hinzufügen, der Ihrem WordPress-Header ein Textfeld hinzufügt:
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>Hier können Sie Ihren Kopfzeilentext einfügen.</p></div>
</div>
Wie wir in diesem Beitrag besprochen haben, können Sie die Datei header.php direkt von Ihrem Dashboard aus über den Theme-Editor bearbeiten. Wenn Sie Text hinzufügen möchten, ohne Ihre Designdateien zu bearbeiten , können Sie ein Plugin wie „Insert Headers and Footers“ oder „Popping Sidebars & Widgets“ (das wir bereits vorgestellt haben) verwenden.
Bei vielen Standardthemen in WordPress können Sie über den Customizer Ihr eigenes WordPress-Headerbild hochladen . Wenn Ihr Theme diese Option jedoch nicht bietet oder Sie für jede Webseite ein anderes Header-Bild verwenden möchten, können Sie auch ein Plugin wie Unique Headers oder WP Header Images verwenden.
Mit diesen Plugins können Sie jeder Webseite Ihre eigenen benutzerdefinierten WordPress-Header-Bilder hinzufügen . Sie können auch benutzerdefinierte Header-Bilder für Blog-Beiträge, benutzerdefinierte Beitragstypen und sogar WooCommerce-Produkte hinzufügen.
Zusammenfassung
Obwohl keine zwei WordPress-Header gleich sein sollten, dienen sie alle einem ähnlichen Zweck. Effektive Header zeigen Besuchern, worum es auf Ihrer Website geht, und hinterlassen einen positiven ersten Eindruck. Aus diesem Grund empfehlen wir Ihnen, Ihr Design an Ihre spezifischen Ziele und Ihr Branding anzupassen.
Wie wir in diesem Beitrag besprochen haben, gibt es drei Hauptmethoden, mit denen Sie einen benutzerdefinierten WordPress-Header erstellen können :
- Verwenden Sie den Customizer, eine einsteigerfreundliche Option , die keine Programmierung erfordert.
- Bearbeiten Sie den Header-Code Ihres WordPress-Themes, das mehr Kontrolle bietet, aber CSS- und PHP-Kenntnisse erfordert.
- Installieren Sie ein WordPress-Header-Plugin wie „Insert Headers and Footers“, „Popping Sidebars & Widgets“ oder „WP Header Images“.
Das Anpassen Ihres WordPress-Headers kann dazu beitragen , sein Erscheinungsbild und seine Benutzerfreundlichkeit zu verbessern . Je mehr Websites Sie jedoch haben, desto mühsamer wird dies. Bei WP Buffs bieten wir Care-Pläne und White-Label-Lösungen an, die die Site-Verwaltung, Wartung und Anpassungen erheblich vereinfachen können. Schauen Sie sie sich noch heute an!
Möchten Sie Ihr Feedback geben oder sich an der Diskussion beteiligen? Fügen Sie Ihre Kommentare auf Twitter hinzu.
