So passen Sie passwortgeschützte Seiten an
Veröffentlicht: 2019-02-05So passen Sie die passwortgeschützte Seite an
Die Möglichkeit, Seiten und Beiträge in WordPress mit einem Passwort zu schützen, ist eine nützliche Funktion. Sie können Seiten nur bestimmten Benutzern zur Verfügung stellen oder das Passwort für Premium-Inhalte in Ihren Marketing-E-Mails als zusätzlichen Anreiz für die Aufnahme in Ihre Mailingliste freigeben. Die Anwendungsfälle sind nur durch Ihre Vorstellungskraft begrenzt. Leider ist es kein Feature, das in der Themen-/Designabteilung viel Liebe findet. In diesem Beitrag zeigen wir Ihnen, wie Sie ein einfaches CSS verwenden, um sicherzustellen, dass Ihre passwortgeschützten Seiten zum Rest Ihrer Marke passen.
Wenn Sie dieses Tutorial verwenden, um Änderungen an Ihrer Website vorzunehmen, stellen Sie bitte sicher, dass Sie damit vertraut sind, wo Sie Ihr benutzerdefiniertes CSS hinzufügen können. Später in diesem Beitrag werden wir lernen, wie man die WordPress-Schleife anpasst, um passwortgeschützte Seiten von Orten zu entfernen, an denen sie nicht erscheinen sollen. Wenn Sie Divi verwenden, benötigen Sie ein untergeordnetes Design oder ein Funktions-Plugin , das eingerichtet ist, um diesen Code auszuführen.
Design für Standardbeiträge und -seiten
Die passwortgeschützte Funktion wird auf Seiten und Beiträgen, die mit dem Standard-Editor erstellt wurden, etwas anders gehandhabt als bei Inhalten, die mit Divi erstellt wurden. Im Großen und Ganzen ändert dies unsere Herangehensweise nicht allzu sehr. Es bedeutet nur, dass Sie, um mit diesem Teil des Tutorials fortzufahren, sicherstellen müssen, dass Sie Ihr CSS auf eine passwortgeschützte Seite oder einen Beitrag anwenden, der mit dem standardmäßigen „Gutenberg“-Editor und NICHT mit Divi erstellt wurde.

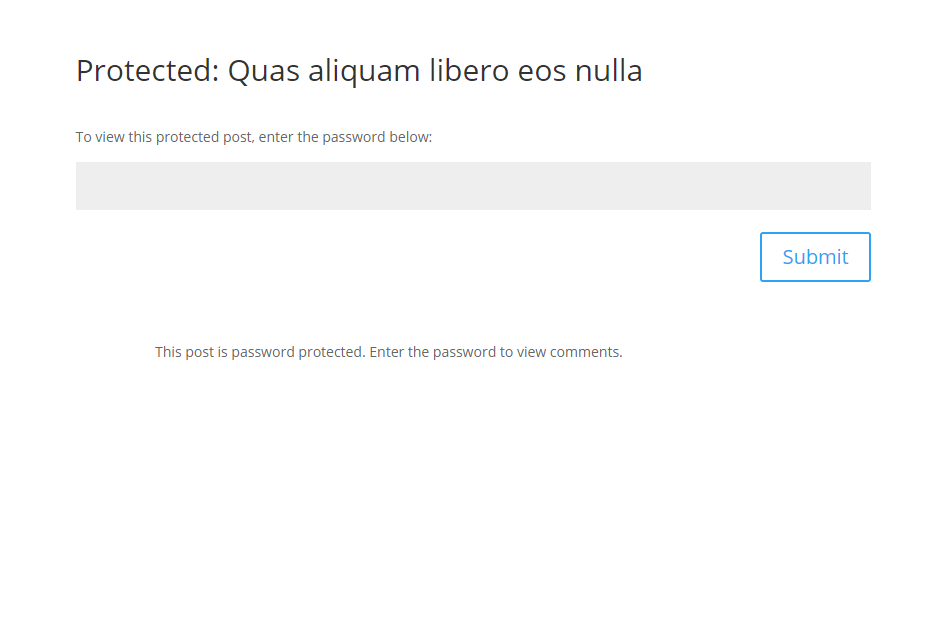
Schauen wir uns also das Standard-Styling an. Wir haben einen Titel, einen Absatz, der uns auffordert, ein Passwort einzugeben, ein Passwort-Eingabefeld und eine Schaltfläche zum Senden. Wir haben auch eine Textzeile, in der wir aufgefordert werden, unser Passwort einzugeben, um Kommentare anzuzeigen, aber nur bei Beiträgen. Wieso den? Da die Quelle von Kommentaren zu Posts nicht mit dem Post-Inhalt identisch ist, prüft WordPress, ob wir Zugriff haben, um den Post anzuzeigen, und wenn wir dies nicht tun, gibt es diese seltsame Zeile anstelle der Standard-Kommentarvorlage aus es loswerden.

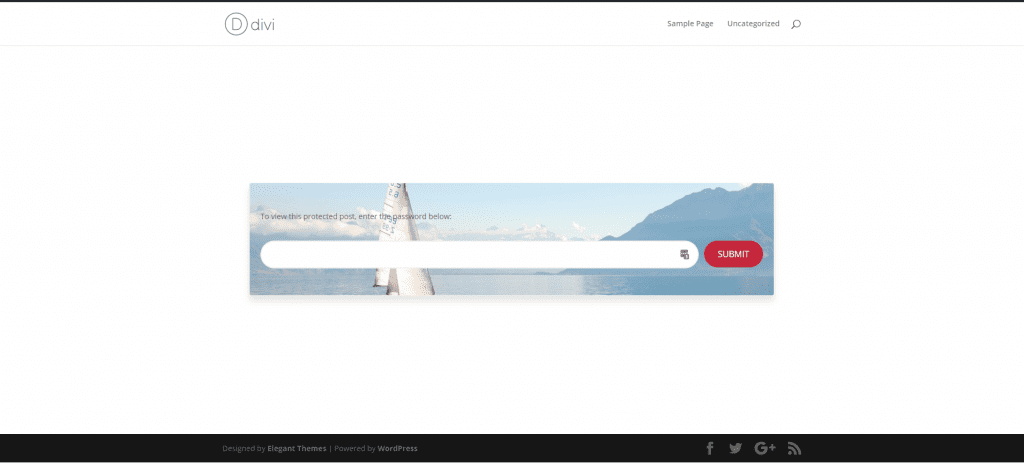
So sieht es aus, wenn wir unser CSS anwenden. Wenn Sie nur den Code möchten, können Sie nach unten scrollen und ihn abrufen. Wenn Sie mitverfolgen möchten, wie wir den passwortgeschützten Stil auf diese Weise gestalten, lesen Sie weiter.
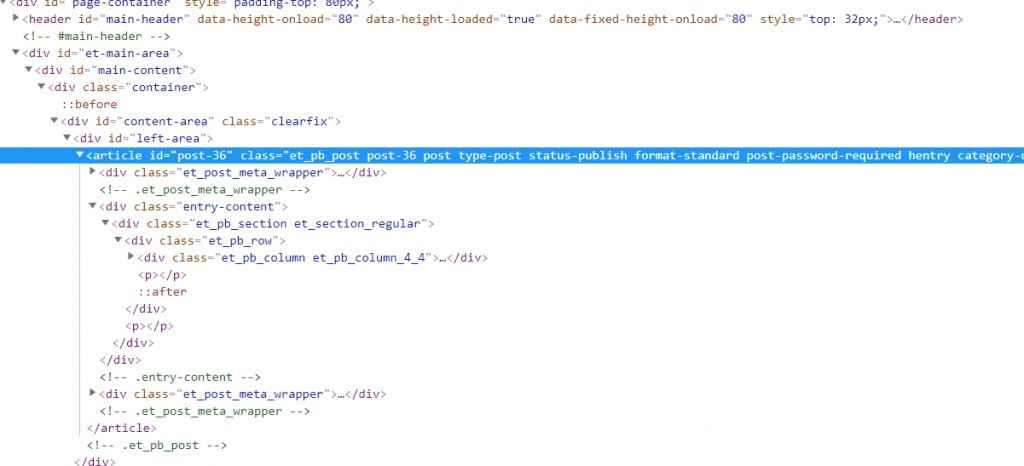
Wir können alle Elemente sehen, die wir gestalten möchten, indem wir mit der rechten Maustaste auf den passwortgeschützten Inhaltsblock klicken und sie untersuchen.

Hier können wir sehen, dass alles, was wir gestalten möchten, innerhalb eines <article>-Elements mit der Klasse „post-password-protected“ passiert. Wir wissen, dass alles, was wir zum Stylen benötigen, ein untergeordnetes Element dieses Elements ist, also können wir diese Klasse zuerst verwenden, wenn wir unsere CSS-Selektoren erstellen, um sicherzustellen, dass wir nicht versehentlich mit unseren Styles übertreiben. Hier erfahren Sie mehr darüber, wie CSS-Selektoren funktionieren .
Das CSS
.post-password-required { /* Unser übergeordnetes Element */
Rand: 1px fest #f1f1f1;
Box-Schatten: 0 10px 20px rgba(0,0,0,0.10); /* Schlagschatten im Materialstil */
Polsterung: 50px 20px;
Randradius: 4px; /* abgerundeten Ecken */
Hintergrundbild: url('/wp-content/uploads/2019/02/background-image.jpg'); /* Laden Sie Ihr eigenes Bild hoch und kopieren Sie den Pfad hier */
Hintergrundgröße: Cover;
Hintergrundposition: Mitte;
}
.post-passwort-erforderlich .et_pb_section {
Hintergrundfarbe: transparent; /* es ist standardmäßig weiß */
}
.post-passwort-erforderlich .et_pb_button {
Hintergrundfarbe: #C5283D;
Grenze: keine;
Farbe: #fff;
Texttransformation: Großbuchstaben;
Schriftgröße: 16px;
Breite: 110px;
Rand oben: -14px;
Höhe: 50px;
Randradius: 32px; /* abgerundete Knöpfe */
Übergang: .6s erleichtern alles; /* Farbwechselgeschwindigkeit beim Hover */
}
.post-passwort-erforderlich .et_pb_button:hover {
Hintergrundfarbe: #481D24;
}
.post-passwort-erforderlich .et_pb_button:after {
Anzeige: keine;
}
.post-password-required .et_password_protected_form p Eingabe {
Breite: calc(100% - 120px);
Schwimmer: links;
Randradius: 32px;
Hintergrundfarbe: #fff;
Rand: 2px fest #f1f1f1;
Übergang: .6s erleichtern alles;
}
.post-passwort-erforderlich .et_password_protected_form p input:focus {
Rand: 2px solide #481D24; /* dicke Umrandung beim Tippen */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
Anzeige: keine; /* merkwürdigen Kommentartext entfernen */
}
.post-Passwort-erforderlich .entry-title:before {
Inhalt: "\7e"; /* Vorhängeschloss-Symbol setzen */
Schriftfamilie: 'etModules'; /* Symbolschriftart festlegen */
Rand rechts: 10px;
}
.et_password_protected_form > p {
Rand unten: 20px;
}
.page #Hauptinhalt .Post-Passwort erforderlich, .post #Hauptinhalt .Post-Passwort erforderlich {
maximale Breite: 980px;
Breite: 90 %;
Marge: 13vw auto;
}
Der Code wurde durchgehend kommentiert, sodass Sie genau sehen können, was er tut. Sie werden sehen, dass wir die Pseudoklasse :before verwendet haben, um dem Titel ein Vorhängeschloss-Symbol hinzuzufügen. Außerdem haben wir die Zeile zum Anzeigen von Kommentaren so eingestellt, dass sie bei geschützten Posts nicht mehr angezeigt wird.
Als nächstes müssen wir sicherstellen, dass dies auf geschützten Seiten, die mit Divi Builder erstellt wurden, gut aussieht.
Anpassen passwortgeschützter Divi-Seiten und Beiträge
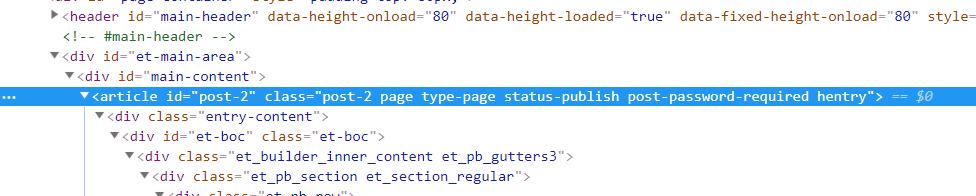
Wenn wir den Standardeditor verwenden, erscheint das zuvor erwähnte <article>-Element innerhalb des div-Elements im linken Bereich, dem bereits Breiten-, Polsterungs- und Randstile zugeordnet sind. Das bedeutet, dass unsere passwortgeschützte Box ziemlich gut aussieht. Wenn der Divi Builder verwendet wird, wird das Tag <article> direkt innerhalb des Hauptinhalts-Div hinzugefügt, das auf die volle Breite mit minimalen Stilen eingestellt ist, da es ein Divi-Layout und kein Passwortformular erwartet.

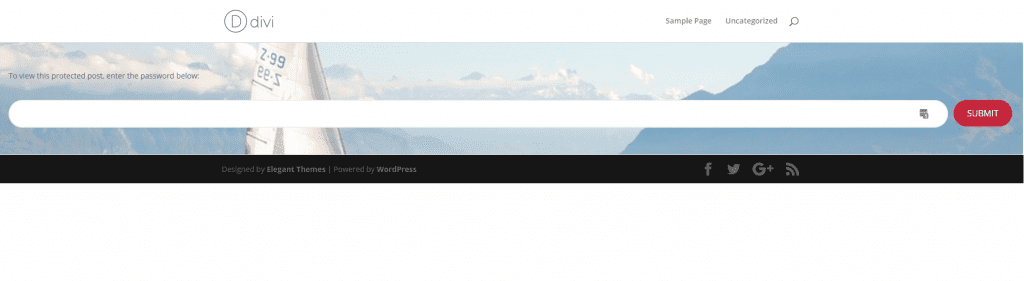
Da unser Formular das Einzige auf der Seite ist, sieht es so aus…

Nicht ideal. Unsere Stile werden immer noch darauf angewendet, aber es sieht seltsam aus, wenn unser kleiner gestalteter Abschnitt zwischen Kopf- und Fußzeile eingeklemmt ist. Was wir tun müssen, ist, ihm etwas Raum zu geben. Dazu verwenden wir Ränder und eine feste maximale Breite. Da die #main-content ID nur auf von Divi bereitgestellten Seiten verwendet wird, können wir diese vor unserem Selektor hinzufügen, um sicherzustellen, dass sie nur die gewünschten Seiten betrifft.
.page #Hauptinhalt .Post - Passwort-erforderlich , .post #Hauptinhalt .Post -Passwort-erforderlich { maximale Breite : 980px ; Breite : 90 % ; Marge : 10vw auto ; }

Das ist besser.
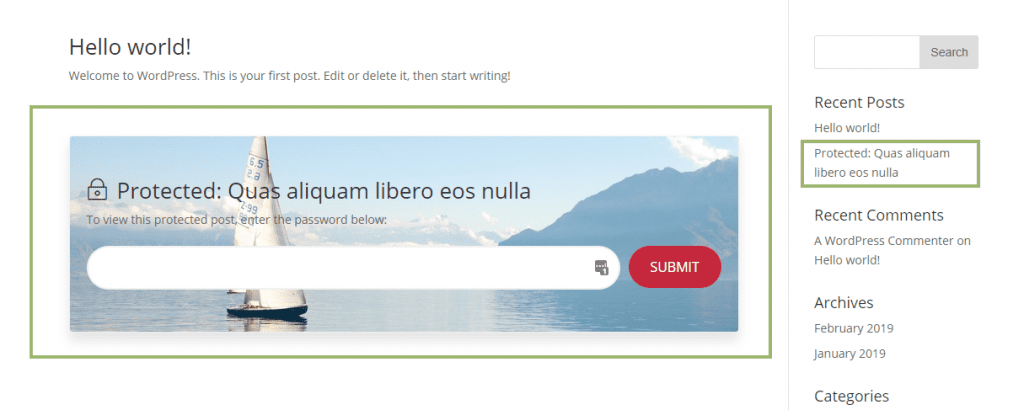
Entfernen passwortgeschützter Seiten aus Archiven und Seitenleisten
Unsere passwortgeschützten Seiten und Beiträge sehen jetzt ziemlich gut aus. Eine Sache, die Sie vielleicht noch ändern möchten, ist, dass die passwortgeschützten Seiten weiterhin in Archiv- und Kategorieseiten sowie in Beitragslisten in der Seitenleiste und an anderen Stellen angezeigt werden.

Dies liegt daran, dass sie standardmäßig immer noch in die WP-Schleife gezogen werden. Wenn Sie geschützte Seiten so verwenden, dass sie nicht auf diese Weise angezeigt werden sollen, können wir sie mit dem „posts_where“-Filter von WordPress entfernen.
Fügen Sie Folgendes entweder einem Funktions-Plugin oder der PHP-Datei Ihres untergeordneten Designs hinzu. Seien Sie vorsichtig, wenn Sie PHP bearbeiten, da Fehler Ihre Website mit einem weißen Bildschirm versehen können. Stellen Sie sicher, dass Sie Änderungen vorher in einer Entwicklungsumgebung testen.
Funktion remove_ppp_filter( $where = '' ) { // Nur sichtbar für Administratoren und diejenigen, die die Berechtigung haben, private Beiträge zu bearbeiten... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } gib $wo zurück; } add_filter( 'posts_where', 'remove_ppp_filter' );
Die geschützten Beiträge sind weiterhin für diejenigen sichtbar, die über Bearbeitungs- oder Administratorrechte verfügen, werden jedoch für Website-Besucher im Frontend entfernt.
Hoffentlich gibt Ihnen dieser Beitrag eine Vorstellung davon, wie Sie das Design der passwortgeschützten Seiten verbessern können, unabhängig davon, ob Sie Divi oder den standardmäßigen Gutenberg-Editor verwenden, um Ihre Inhalte zu erstellen. Teilen Sie uns unbedingt in den Kommentaren mit, wenn Sie Fragen zu einer der obigen Anweisungen haben.
