So passen Sie Produktkategorieseiten in WooCommerce an
Veröffentlicht: 2022-03-21Möchten Sie wissen, wie Sie Produktkategorieseiten in WooCommerce anpassen können?
Kategorieseiten sind für jeden WooCommerce-Shop unerlässlich, da sie potenziellen Kunden helfen, Produkte vor dem Kauf zu recherchieren. Wenn Ihre Produktkategorieseiten jedoch ungenau sind, können sie dazu führen, dass Käufer Ihre Website verlassen und Leads und Einnahmen verlieren.
Dieser Artikel zeigt Ihnen, wie Sie WooCommerce-Produktkategorieseiten anpassen und anzeigen können, um die Benutzererfahrung und den Umsatz zu verbessern.
Warum WooCommerce-Produktkategorieseiten anpassen?
Es gibt mehrere Gründe, Ihre WooCommerce-Kategorieseiten anzupassen:
- Umsatz steigern: Rund 70 % der Verkäufe kommen von Kategorieseiten und tragen somit direkt zu Ihrem Geschäftserfolg bei. Das Erstellen benutzerdefinierter Kategorieseiten, die auf die Bedürfnisse der Käufer zugeschnitten sind, kann zu hohen Konversionsraten führen.
- Verbessern Sie SEO: Die Optimierung von Kategorieseiten kann dazu beitragen, Ihre Platzierungen in den Suchergebnissen zu verbessern. Da viele Online-Shops nur minimale Inhalte auf Kategorieseiten haben, ist dies eine ideale Gelegenheit, Produktkategorien und Unterkategorien für Schlüsselwörter zu optimieren, nach denen Ihr Publikum sucht.
- Aufmerksamkeit erregen: Suchmaschinen leiten Benutzer häufig eher zu Produktkategorieseiten als zu Shopseiten, da sie sich auf bestimmte Ergebnisse konzentrieren. Sie können diese Seiten mit nutzergenerierten Inhalten, besseren Produktbildern und Rezensionen anpassen, um Aufmerksamkeit zu erregen und Käufer davon zu überzeugen, einen Besuch abzustatten.
Letztendlich kann das Anpassen von Produktkategorieseiten in WooCommerce Ihnen dabei helfen, Käufer besser zu bedienen, das Suchmaschinenranking zu verbessern und Ihren Umsatz zu steigern.
Bevor wir Ihnen zeigen, wie Sie Ihre Kategorieseiten anpassen, schauen wir uns an, wie Sie sie zu Ihrem WooCommerce-Shop hinzufügen.
So fügen Sie Produktkategorien in WooCommerce hinzu
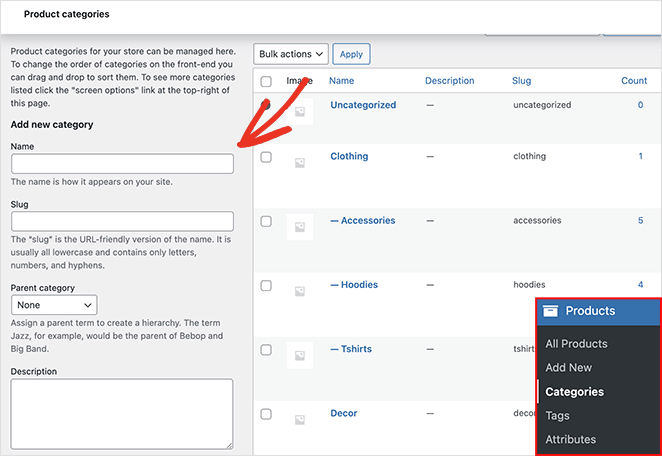
Das Hinzufügen von Produktkategorieseiten in WooCommerce ist ziemlich einfach. Gehen Sie in Ihrem WordPress-Dashboard zu Produkte » Kategorien , und Sie sehen mehrere Eingabefelder.

Sie können beliebig viele Kategorien hinzufügen, aber denken Sie daran, die folgenden Informationen einzugeben, um die Anzeige der Kategoriedaten auf den Produktseiten zu vereinfachen:
- Name
- Kategorie Schnecke
- Eltern-Kategorie
- Beschreibung
- Anzeigetyp
- Miniaturansicht
Nachdem Sie Kategorien zu Ihrem Online-Shop hinzugefügt haben, können Sie Ihre Kategorieseiten erstellen und anpassen.
Zunächst zeigen wir Ihnen, wie Sie mit SeedProd eine benutzerdefinierte Produktkategorieseite in WooCommerce erstellen. Anschließend werden wir verschiedene Möglichkeiten zur Anzeige von Produktkategorien in WooCommerce vorstellen.
- So fügen Sie Produktkategorien in WooCommerce hinzu
- So passen Sie die Produktkategorieseite in WooCommerce an
- So zeigen Sie die Produktkategorie in WooCommerce an
So passen Sie die Produktkategorieseite in WooCommerce an
Obwohl WooCommerce viele Möglichkeiten bietet, Produktkategorien anzuzeigen, ist es nicht einfach, sie ohne Tools von Drittanbietern und WordPress-Plugins anzupassen. Darüber hinaus sind viele dieser Tools schwierig zu verwenden und blähen Ihre Website auf, was sie verlangsamen kann.
Aus diesem Grund empfehlen wir immer, SeedProd zu verwenden, um Ihren WooCommerce-Shop anzupassen.

SeedProd ist der beste Website-Builder für WordPress. Mit über 1 Million aktiven Installationen ist es der einfachste Weg, benutzerdefinierte WordPress-Designs, -Layouts und -Landingpages ohne Code zu erstellen.
Es ist außerdem schnell, leicht und unterstützt WooCommerce vollständig, sodass Sie mit seinem einfachen Drag-and-Drop-Builder ganze Online-Shops erstellen können.
Führen Sie die folgenden Schritte aus, um benutzerdefinierte Kategorieseiten mit SeedProd zu erstellen.
Schritt 1. Installieren und aktivieren Sie den SeedProd Website Builder
Der erste Schritt besteht darin, den SeedProd-Website-Builder herunterzuladen.
Hinweis: Es ist eine kostenlose Version von SeedProd verfügbar, aber wir verwenden SeedProd Pro für die WooCommerce-Funktionen.
Installieren und aktivieren Sie als Nächstes die ZIP-Datei des Plugins auf Ihrer WordPress-Website. Wenn Sie bei diesem Schritt Hilfe benötigen, können Sie diesen Anweisungen zur Installation eines WordPress-Plugins folgen.
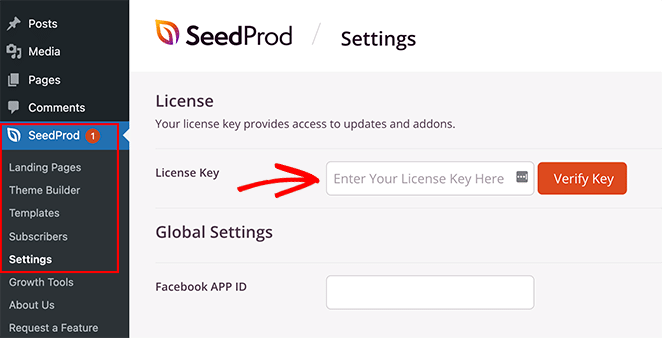
Gehen Sie nach der Installation und Aktivierung von SeedProd zu SeedProd » Einstellungen und fügen Sie Ihren Lizenzschlüssel ein.

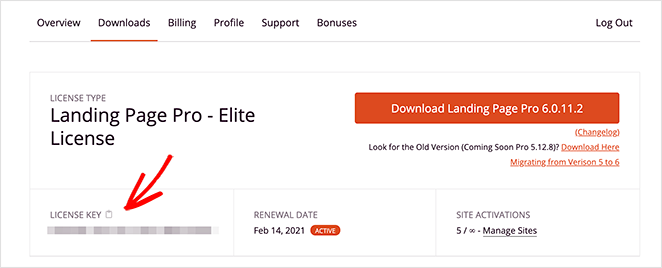
Sie finden Ihren Lizenzschlüssel, indem Sie sich auf der SeedProd-Website anmelden und ihn von der Registerkarte „Downloads“ kopieren.

Klicken Sie auf die Schaltfläche Schlüssel überprüfen; Dann können Sie Ihre benutzerdefinierten WooCommerce-Kategorieseiten einrichten.
Schritt 2. Erstellen Sie ein WooCommerce-Design
Mit SeedProd können Sie benutzerdefinierte WooCommerce-Seiten auf zwei Arten erstellen:
- Theme Builder – Der Theme Builder überschreibt Ihr aktuelles Design und lässt Sie jeden Teil Ihrer Website mit seinem visuellen Editor anpassen.
- Landing Page Builder – Mit dem Landing Page Builder können Sie Ihr aktuelles Design beibehalten und individuelle Landing Pages erstellen, die Sie mit dem Drag-and-Drop-Editor anpassen können.
Wir verwenden die Theme Builder-Option, um alle Seiten automatisch für einen WooCommerce-Shop zu erstellen.
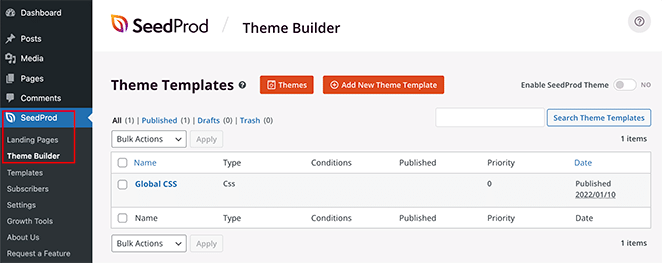
Um Ihr WooCommerce-Theme einzurichten, gehen Sie zu SeedProd » Theme Builder .
Normalerweise sehen Sie auf dieser Seite eine Liste der Vorlagen, aus denen Ihr Design besteht. Im Moment sehen Sie nur die globale CSS-Vorlage.

Das Tolle an SeedProd ist, dass es mit über 150 responsiven Zielseiten und Themenvorlagen für Mobilgeräte geliefert wird. Auf diese Weise müssen Sie mit dem Design Ihrer WooCommerce-Website nicht bei Null anfangen.
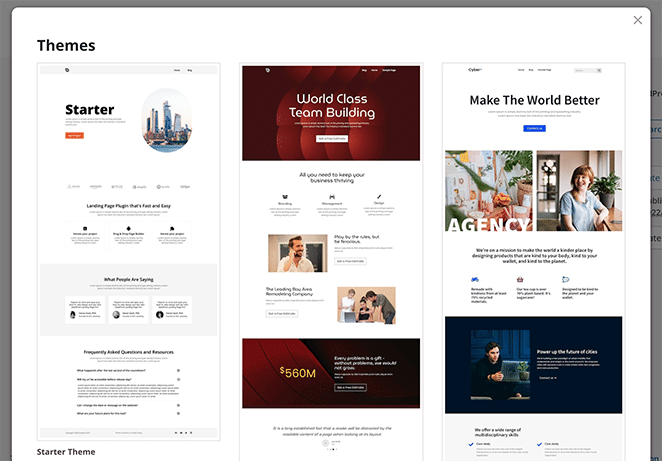
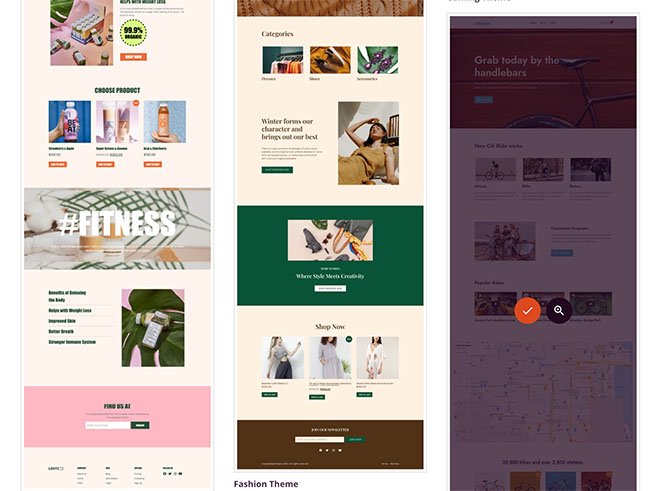
Klicken Sie auf die Schaltfläche Designs , um eine Liste der aktuellen WordPress-Designvorlagen von SeedProd anzuzeigen. Dieser Liste werden regelmäßig weitere Vorlagen hinzugefügt, von denen viele auf Online-Shops zugeschnitten sind.

Zum Beispiel würde das Thema Fahrradladen zu Geschäften passen, die Fahrräder und Fahrradzubehör verkaufen.
Um ein Thema auszuwählen, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol.

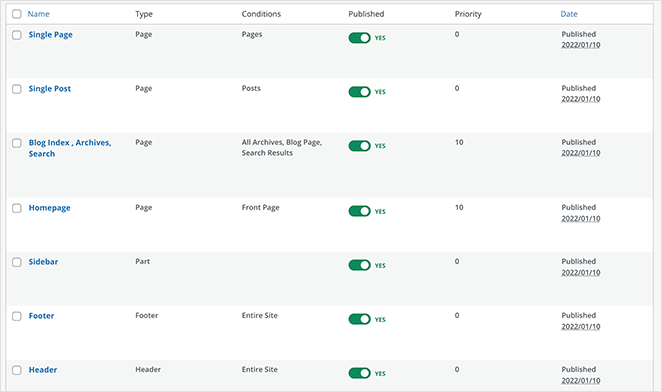
Nachdem Sie Ihr Design importiert haben, erstellt SeedProd alle Teile aus der Design-Demo. In unserem Fall enthält es die folgenden Themenvorlagen:
- Produktarchiv: ein vollständiges Archiv aller Produkte.
- Produktseite: Ein Bereich, in dem Details zu einzelnen Produkten angezeigt werden.
- Shop-Seite: eine anpassbare Storefront-Seite.
- Einzelne Seite: Eine einzelne Seite für Inhalte, wie z. B. Ihre Info oder Kontaktinformationen.
- Blog-Index, Archive, Suche: Eine Seite, auf der Ihre Blog-Posts, Suchergebnisse und Post-Archive angezeigt werden.
- Homepage: die Startseite Ihrer Website.
- Seitenleiste: ein Widget-fähiger Bereich, den Sie anpassen können.
- Fußzeile: ein Ort für benutzerdefinierte Links, Inhalte und Urheberrechtsinformationen.
- Kopfzeile: Platz für Ihr Logo und Navigationsmenüs.

Hinweis: Wir bezeichnen einzelne Teile eines Themas häufig als „Vorlagen“.

Durch Klicken auf jede Designvorlage wird diese im Drag-and-Drop-Editor von SeedProd geöffnet, wo Sie den Inhalt und das Design anpassen können.
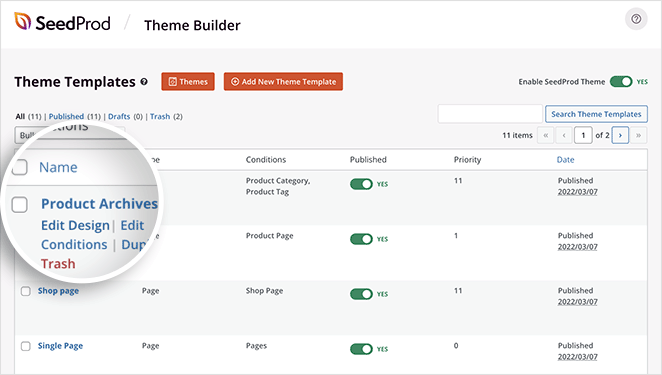
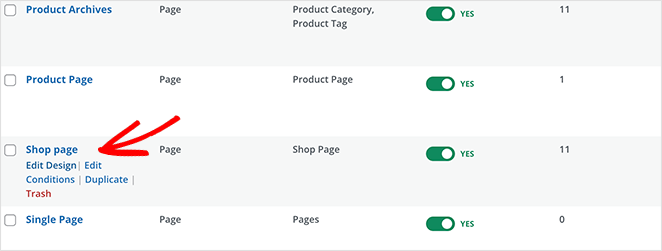
Eine wichtige Themenvorlage für dieses Tutorial ist das Produktarchiv. Wenn Benutzer in Ihrem Shop auf eine Kategorie klicken, sehen sie das Produktarchiv für diese Produktkategorie.
Es ist diese Vorlage, die Sie öffnen müssen, um Ihre WooCommerce-Produktkategorieseiten anzupassen. Bewegen Sie die Maus über die Vorlage und klicken Sie auf den Link Design bearbeiten , um sie im visuellen Editor zu öffnen.

Schritt 3. Passen Sie Ihre Produktkategorie-Seitenvorlage an
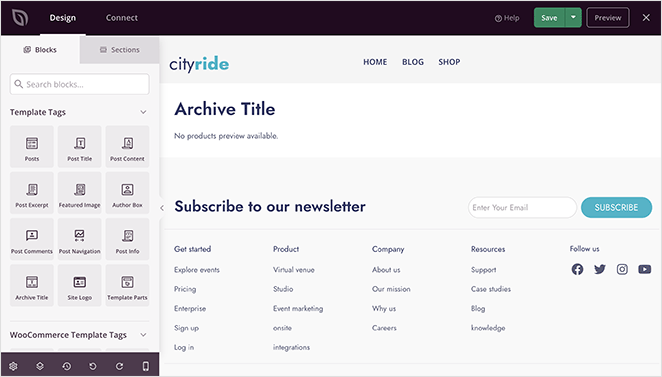
Wenn Sie die Produktarchivvorlagen öffnen, sehen Sie ein zweispaltiges Layout. Auf der linken Seite befinden sich Blöcke und Abschnitte, die Sie Ihrer Seite hinzufügen können. Dann gibt es rechts eine Live-Vorschau Ihres Designs.

Es sollten bereits 2 Blöcke auf Ihrer Seite vorhanden sein:
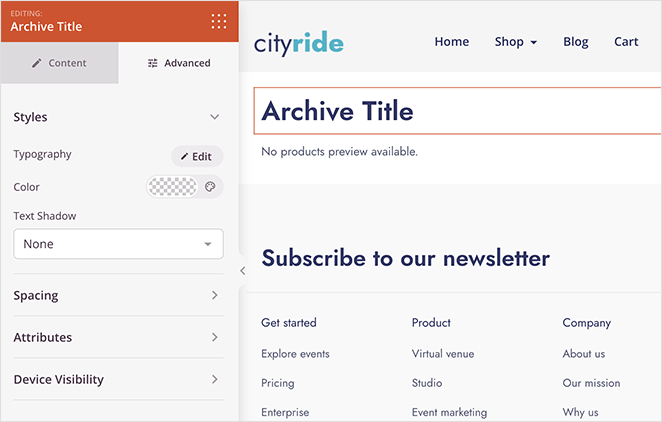
- Titel des Archivs
- Produkte archivieren
Der Archivtitel ist einer der Vorlagen-Tag-Blöcke von SeedProd. Es zieht automatisch den Archivtitel aus Ihrer WordPress-Datenbank.

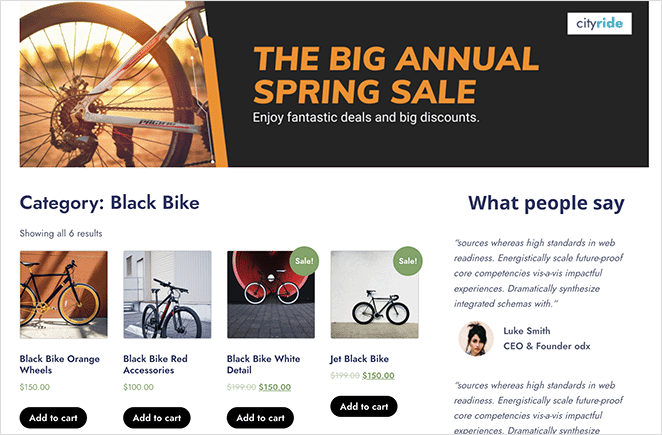
Wenn Sie beispielsweise in Ihrem Geschäft auf die Kategorie „Schwarzes Fahrrad“ klicken, wird die Seite, die Sie sehen, die Überschrift „Kategorie: Schwarze Fahrräder“ haben. Die Überschrift ändert sich automatisch, je nachdem, welche Kategorie Sie anklicken.
In ähnlicher Weise ist der Block „Archive Products“ eines der WooCommerce-Template-Tags von SeedProd. Dieser Block zeigt ein Raster von Produkten in dieser bestimmten Kategorie an.

Um unser vorheriges Beispiel zu verwenden: Wenn Sie auf die Kategorie „schwarzes Fahrrad“ klicken, sehen Sie ein Produktraster, das nur schwarze Fahrräder zeigt.
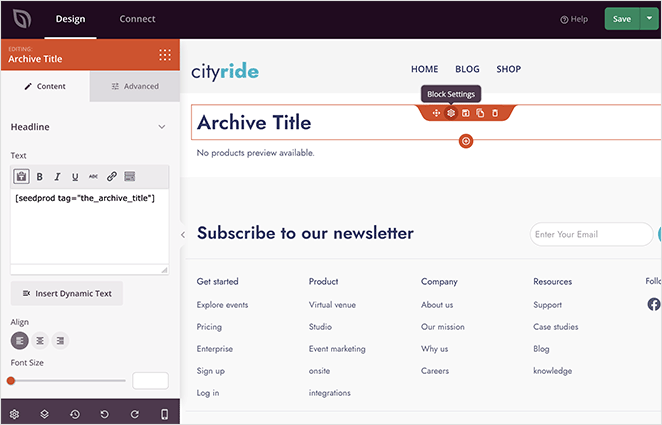
Das Anpassen beider Blöcke ist einfach. Klicken Sie einfach auf einen der Blöcke und passen Sie das Styling im linken Einstellungsbereich an.
Sie können beispielsweise die Größe, Ausrichtung und Überschriftenebene des Archivtitels ändern. Dann können Sie auf der Registerkarte Erweitert die Schriftarten, Farben, Abstände, Schatten und mehr anpassen.

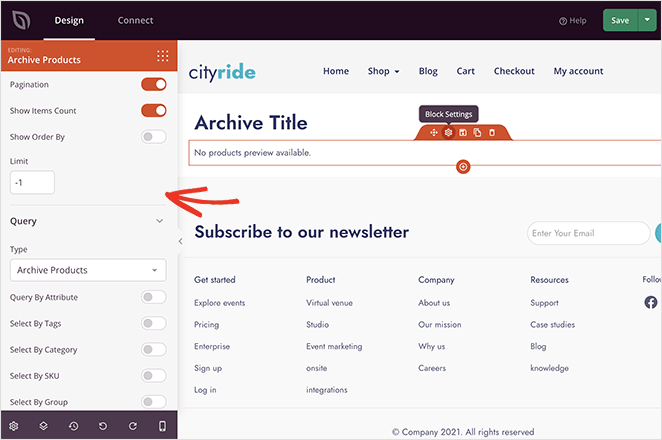
Im Einstellungsbereich für Archivprodukte können Sie Spalten, Paginierung, Abfrage, Elementanzahl und mehr ändern. Sie können das Styling auch auf der Registerkarte „Erweitert“ ändern.
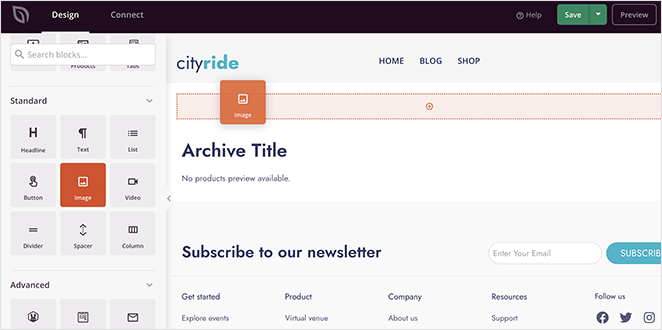
Darüber hinaus ist es super einfach, das gesamte Layout Ihrer Produktkategorieseite mit allen Blöcken und Abschnitten von SeedProd zu ändern.
Sie können beispielsweise über den Bildblock ziehen und ein auffälliges Bannerbild hinzufügen. Dann können Sie es mit einem Verkauf oder einer Werbeaktion verknüpfen, die Sie gerade ausführen.

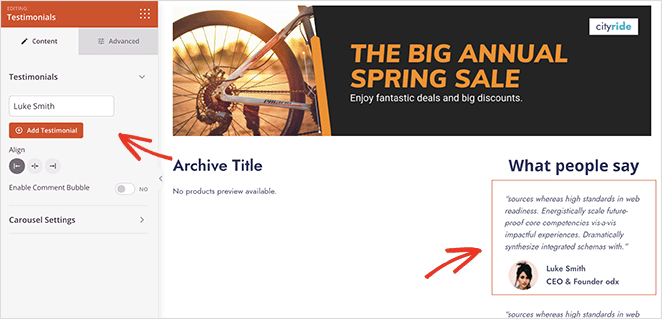
Sie können auch Erfahrungsberichte von früheren Kunden hinzufügen, um Käufer davon zu überzeugen, dass Ihre Produkte die beste Wahl sind.
In diesem Beispiel haben wir die Archivtitel- und Produktblöcke in einen breiten und einen schmalen 2-Spalten-Bereich gezogen. Wir haben dann den Testimonials-Block in der kleineren Spalte verwendet.

Die Möglichkeiten sind nahezu endlos.
Wenn Sie mit Ihrer Kategorieseite zufrieden sind, denken Sie daran, oben rechts auf die Schaltfläche Speichern zu klicken. Dann können Sie den Rest Ihres WooCommerce-Designs auf die gleiche Weise anpassen.
Schritt 4. Veröffentlichen Sie Ihr WooCommerce-Design
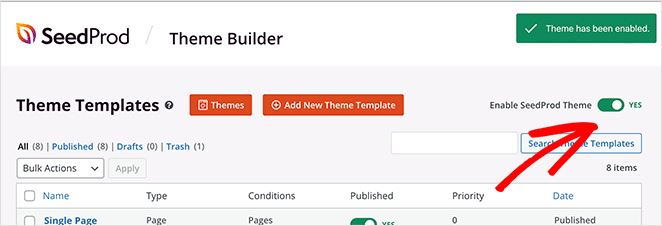
Wenn Sie bereit sind, Ihr neues Design live zu schalten, gehen Sie zur Seite SeedProd » Theme Builder . Klicken Sie dann in der oberen rechten Ecke auf den Schalter SeedProd-Design aktivieren, bis er sich in der Position „Ein“ befindet.

Jetzt können Sie jede Produktkategorieseite in der Vorschau anzeigen, um Ihre Anpassungen anzuzeigen.

So zeigen Sie die Produktkategorie in WooCommerce an
Nachdem Sie nun wissen, wie Sie Produktkategorieseiten in WooCommerce anpassen, erfahren Sie hier, wie Sie sie auf Ihrer Shop-Seite anzeigen.
Produktkategorien auf der Shop-Seite mit SeedProd anzeigen
Wenn Sie Produktkategorien auf Ihrer WooCommerce-Shopseite mit SeedProd anzeigen möchten, gehen Sie zu SeedProd » Theme Builder und öffnen Sie die Shop-Seitenvorlage.

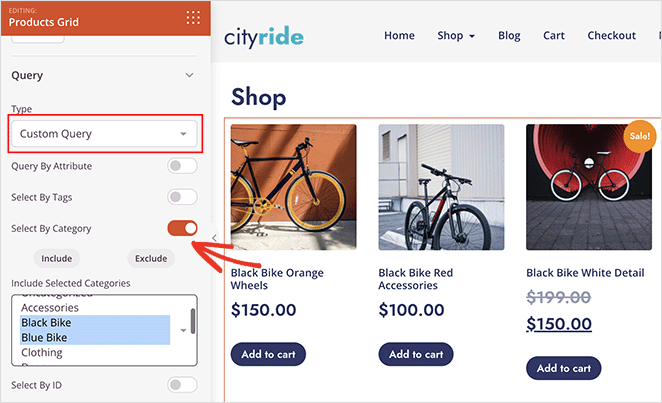
Öffnen Sie von dort aus die Einstellungen für den Product Grid-Block und ändern Sie den Query Type in Custom Query. Klicken Sie unter der Überschrift „Abfrageattribut“ auf „Nach Kategorie auswählen“. Klicken Sie dann im Kategoriefeld auf die Kategorien, die Sie auf der Seite anzeigen möchten.

Hinweis: Sie können mehrere Kategorien auswählen, indem Sie auf dem Mac die Befehlstaste oder unter Windows die Strg-Taste gedrückt halten.
Klicken Sie auf Speichern, um Ihre Änderungen zu speichern.
Produktkategorien auf der Shop-Seite mit WooCommerce anzeigen
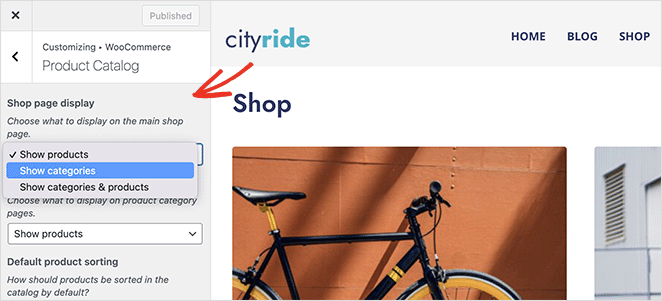
Um Produktkategorien auf Ihrer Shop-Seite mit den Standardeinstellungen von WooCommerce anzuzeigen, gehen Sie zu Aussehen » Anpassen » WooCommerce » Produktkatalog.
Wählen Sie dann unter der Überschrift „Anzeige der Shop-Seite“ die Option „Kategorien anzeigen“.

Das ist es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Produktkategorieseiten in WooCommerce anpassen können.
Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie Ihren WooCommerce-Shop beschleunigen können.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.
