So passen Sie die Projektüberlagerung im filterbaren Portfolio-Modul von Divi an
Veröffentlicht: 2023-12-20Das filterbare Portfolio-Modul von Divi umfasst viele Stilanpassungen, sodass Divi-Benutzer die Elemente des Moduls unabhängig voneinander anpassen können. Dazu gehört ein Overlay, das angezeigt wird, wenn der Benutzer mit der Maus über die Bilder des Projekts fährt. Das Overlay ist einfach zu gestalten und Sie können es mit CSS weiter anpassen. In diesem Beitrag zeigen wir Ihnen, wie Sie das Projekt-Overlay im filterbaren Portfolio von Divi anpassen, um ein einzigartiges Design für Ihre Projekte zu erstellen.
Lass uns anfangen.
- 1 Vorschau
- 1.1 Erster benutzerdefinierter Projekt-Overlay-Desktop
- 1.2 Erstes benutzerdefiniertes Projekt-Overlay-Telefon
- 1.3 Zweiter benutzerdefinierter Projekt-Overlay-Desktop
- 1.4 Zweites benutzerdefiniertes Projekt-Overlay-Telefon
- 1.5 Dritter benutzerdefinierter Projekt-Overlay-Desktop
- 1.6 Drittes benutzerdefiniertes Projekt-Overlay-Telefon
- 2 So aktivieren Sie Overlays
- Beispiel für ein 3- Divi-Layout
- 3.1 Fügen Sie ein filterbares Portfolio-Modul hinzu
- 3.2 Filterbarer Portfolioinhalt
- 3.3 Filterbare Portfolioelemente
- 3.4 Filterbares Portfolio-Layout
- 3.5 Filterbarer Portfoliotext
- 3.6 Filterbarer Portfolio-Titeltext
- 3.7 Filterbarer Portfolio-Filterkriterientext
- 3.8 Filterbarer Portfolio-Paginierungstext
- 4 Beispiele für benutzerdefinierte Projekt-Overlays
- 5 Overlay-Beispiel 1
- 5.1 Überlagerung
- 6 Overlay-Beispiel zwei
- 6.1 Überlagerung
- 7 Overlay-Beispiel drei
- 7.1 Überlagerung
- 7.2 Benutzerdefiniertes CSS
- 8 Ergebnisse
- 8.1 Erster benutzerdefinierter Projekt-Overlay-Desktop
- 8.2 Erstes benutzerdefiniertes Projekt-Overlay-Telefon
- 8.3 Zweiter benutzerdefinierter Projekt-Overlay-Desktop
- 8.4 Zweites benutzerdefiniertes Projekt-Overlay-Telefon
- 8.5 Dritter benutzerdefinierter Projekt-Overlay-Desktop
- 8.6 Drittes benutzerdefiniertes Projekt-Overlay-Telefon
- 9 Schlussgedanken
Vorschau
Hier sehen Sie, was wir in diesem Tutorial erstellen werden. Ich habe Telefonbeispiele beigefügt, obwohl Telefone keine Maus zum Bewegen haben. Auf Telefonen wird das Overlay angezeigt, wenn der Benutzer darauf klickt. Daher ist es eine gute Idee, sie im Hinblick auf Telefone zu entwerfen.
Erster benutzerdefinierter Projekt-Overlay-Desktop

Erstes benutzerdefiniertes Projekt-Overlay-Telefon

Zweiter benutzerdefinierter Projekt-Overlay-Desktop

Zweites benutzerdefiniertes Projekt-Overlay-Telefon

Dritter benutzerdefinierter Projekt-Overlay-Desktop

Drittes benutzerdefiniertes Projekt-Overlay-Telefon

So aktivieren Sie Overlays
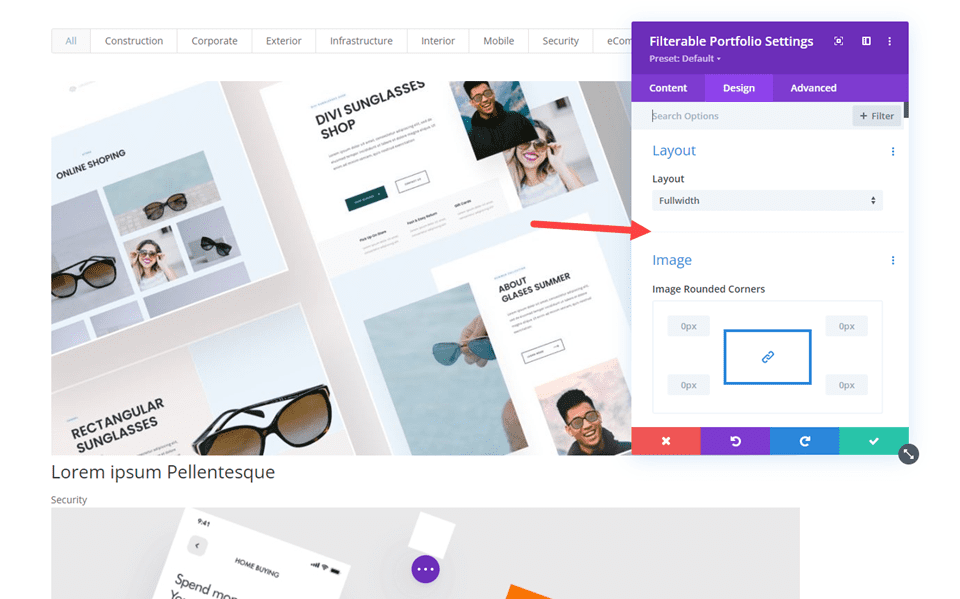
Overlays sind im filterbaren Portfolio-Modul standardmäßig nicht aktiviert. Der Grund dafür ist, dass die Overlays nur mit dem Raster-Layout funktionieren. Das Fullwidth-Layout ist die Standardeinstellung. Wir müssen das Rasterlayout aktivieren, um die Überlagerung anzuzeigen.

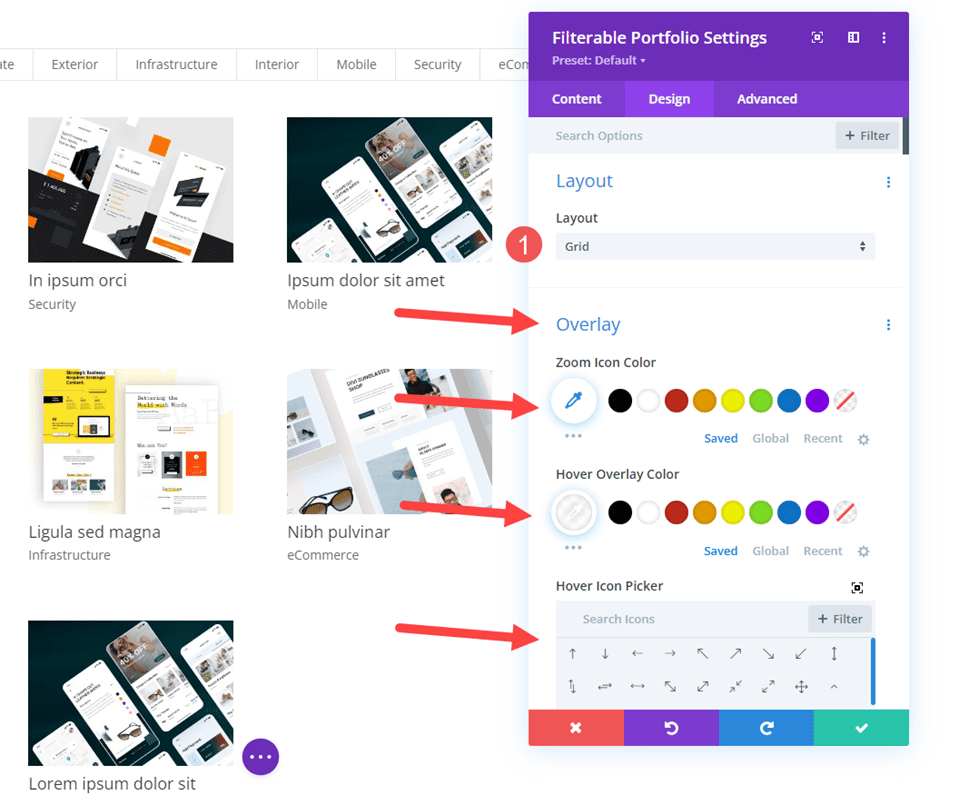
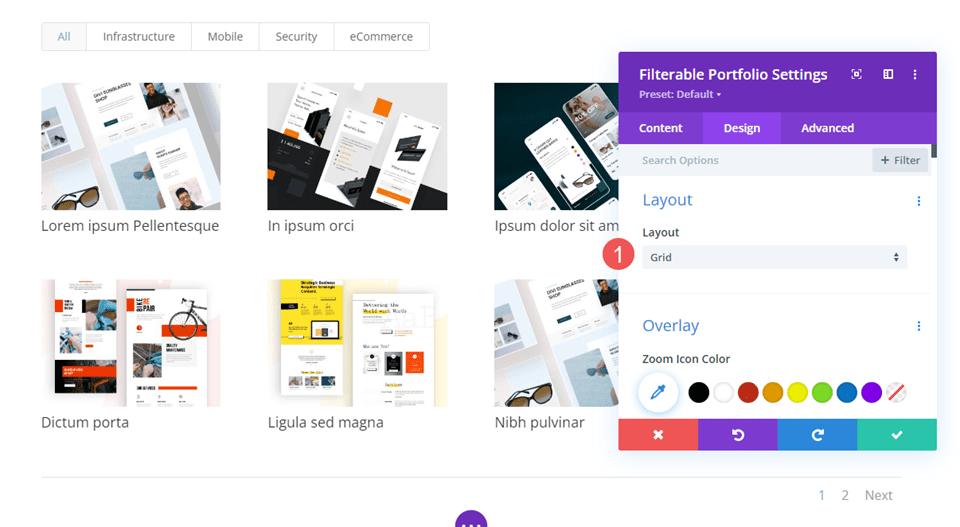
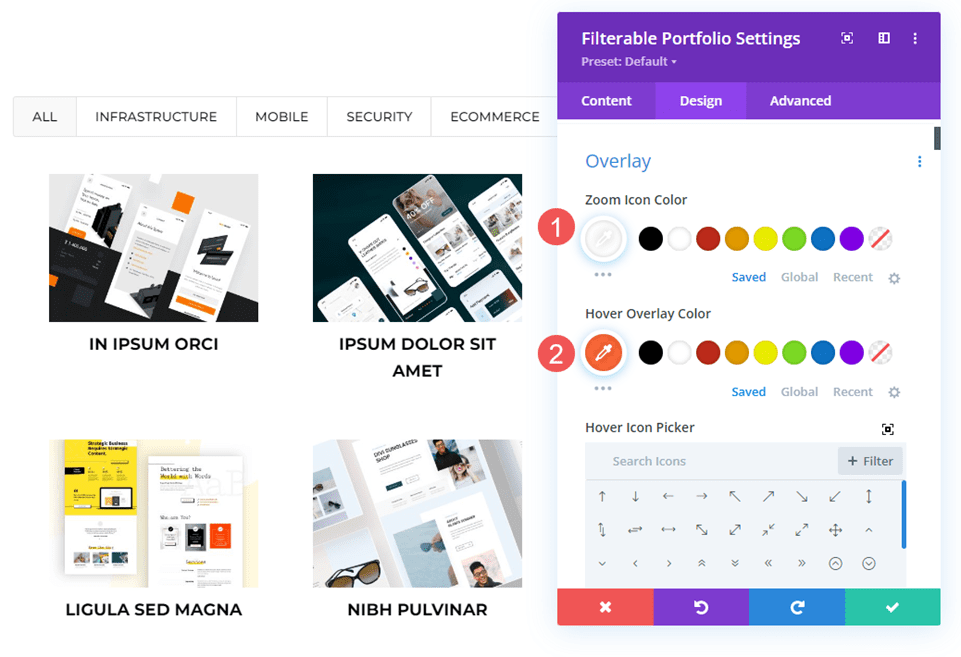
Um Overlays zu aktivieren, wählen Sie „Raster“ als Layoutoption. Gehen Sie dazu im Modul „Filterbares Portfolio“ auf die Registerkarte „Design“ . Die erste Option ist Layout . Klicken Sie auf das Dropdown-Feld und wählen Sie Raster aus. Anschließend sehen Sie unter „Overlay“ eine Reihe neuer Optionen. Dazu gehören die Zoom-Symbolfarbe, die Hover-Overlay-Farbe und die Hover-Symbolauswahl.

Beispiel für ein Divi-Layout
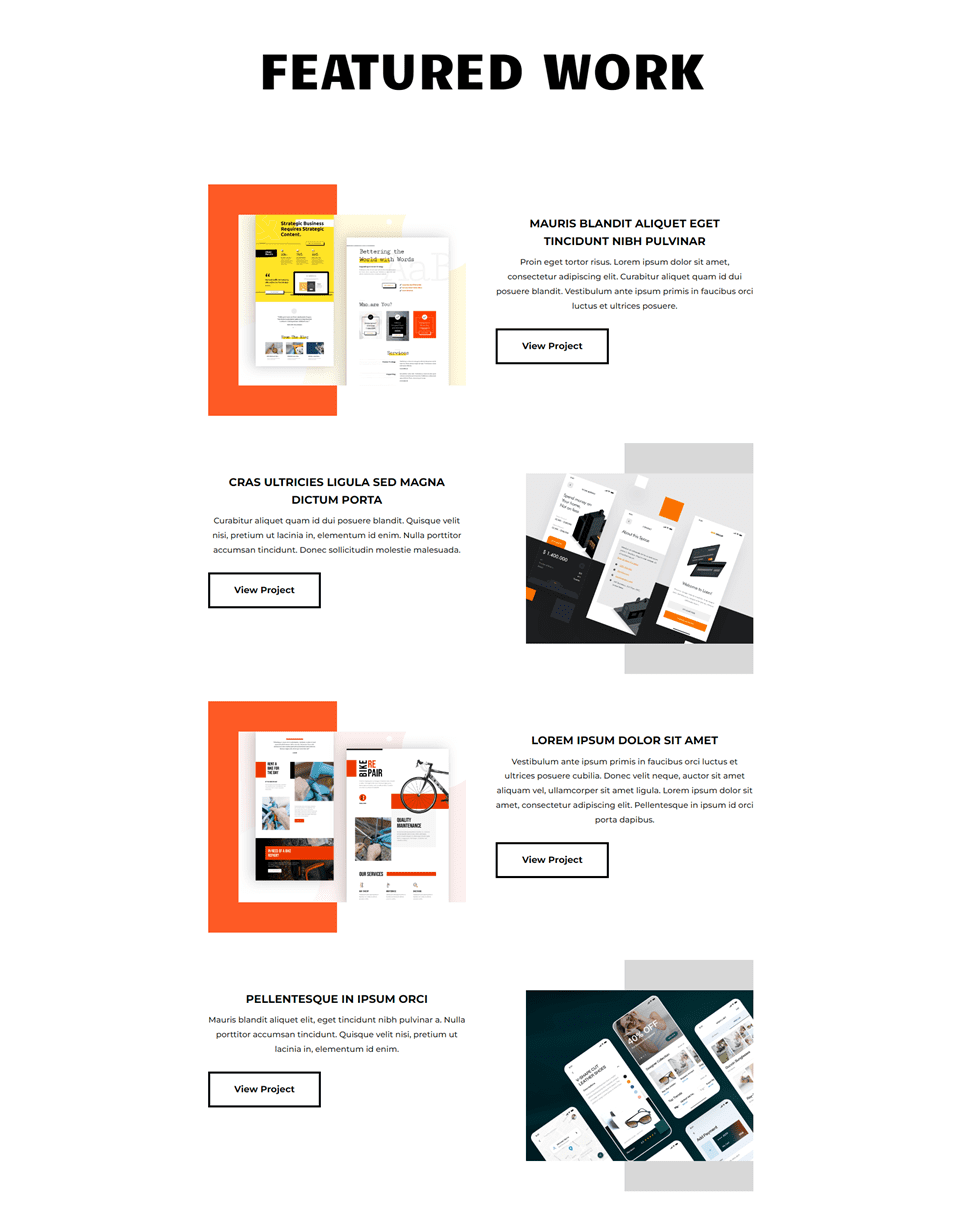
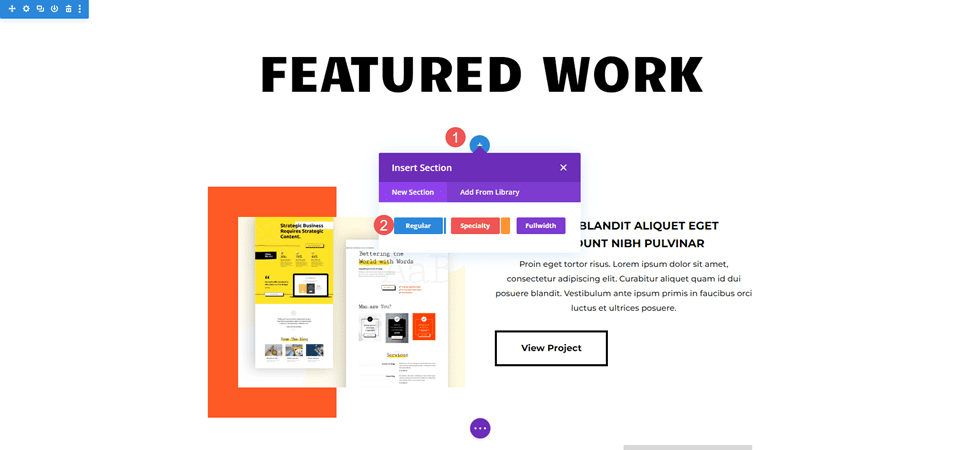
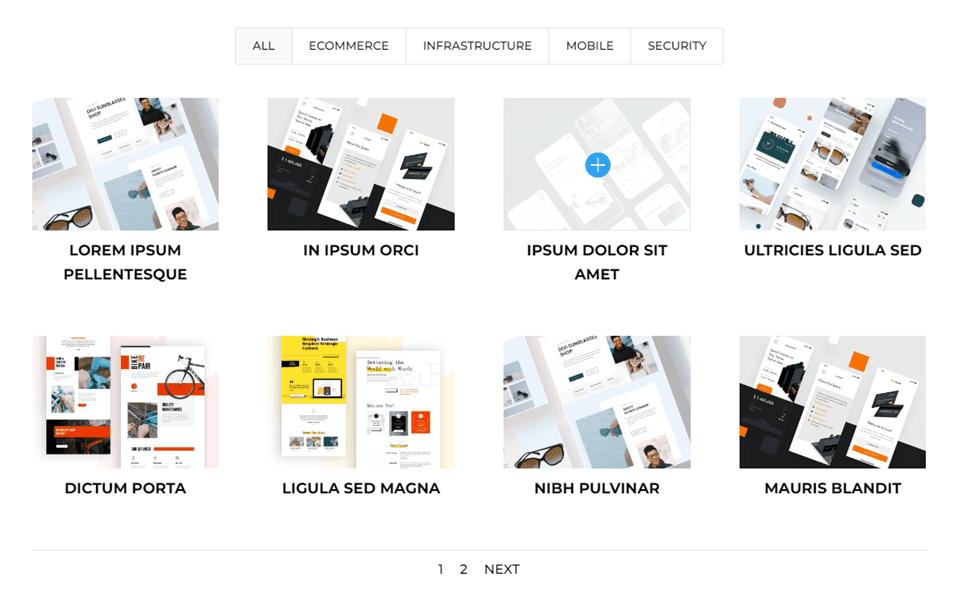
Fügen wir zunächst das filterbare Portfolio-Modul zu einem Divi-Layout hinzu. Ich verwende die Portfolio-Seite aus dem kostenlosen Creative CV Layout Pack, das in Divi verfügbar ist. Als Referenz sehen Sie sich hier das Layout an, bevor Sie das Modul „Gefiltertes Portfolio“ hinzufügen. Hier werden der Titel und die vorgestellten Projekte angezeigt. Ich füge das Modul unter dem Titel über den vorgestellten Projekten hinzu. Wir verwenden Designelemente aus dem Layout.

Fügen Sie ein filterbares Portfolio-Modul hinzu
Fügen Sie zunächst einen neuen Abschnitt unter dem Heldenabschnitt hinzu.

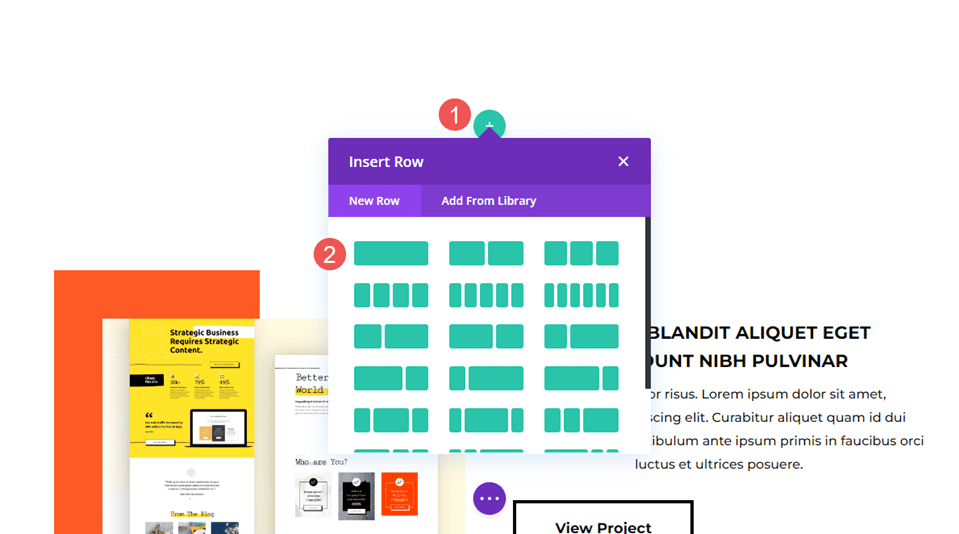
Als nächstes fügen Sie eine einspaltige Zeile hinzu.

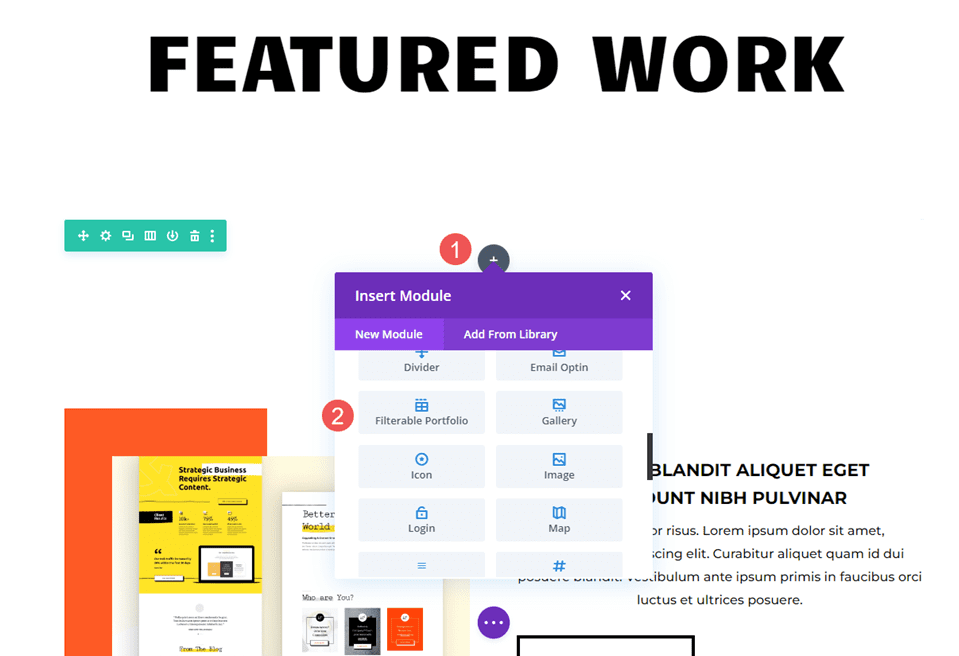
Fügen Sie abschließend ein filterbares Portfolio-Modul hinzu. Jetzt können wir den Inhalt auswählen und das Modul gestalten.

Filterbarer Portfolio-Inhalt
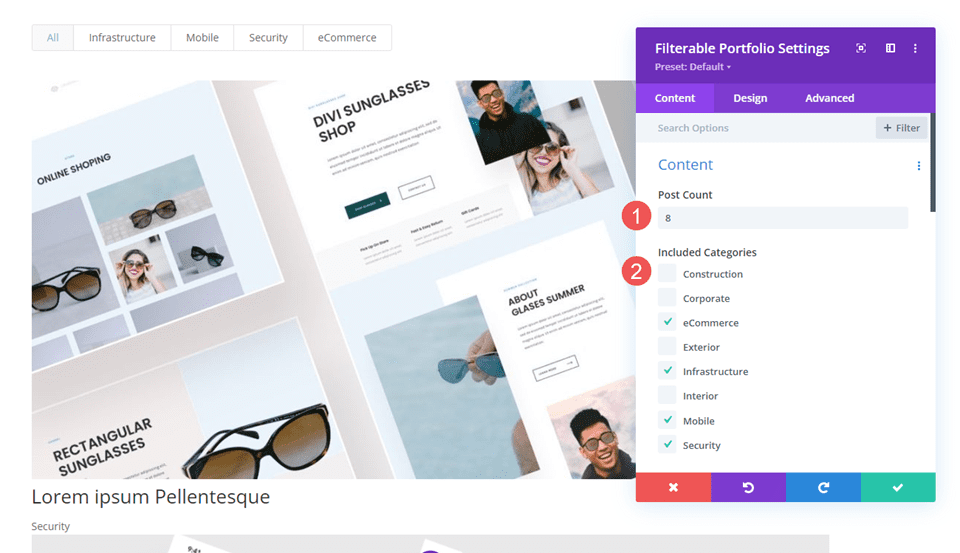
Stellen Sie zunächst den Beitragszähler auf 8 ein. Dadurch werden vier Spalten mit zwei Zeilen mit Projekten angezeigt. Wählen Sie Ihre Kategorien aus der Liste der enthaltenen Kategorien aus.
- Anzahl der Beiträge: 8
- Enthaltene Kategorien: Ihre Wahl

Filterbare Portfolioelemente
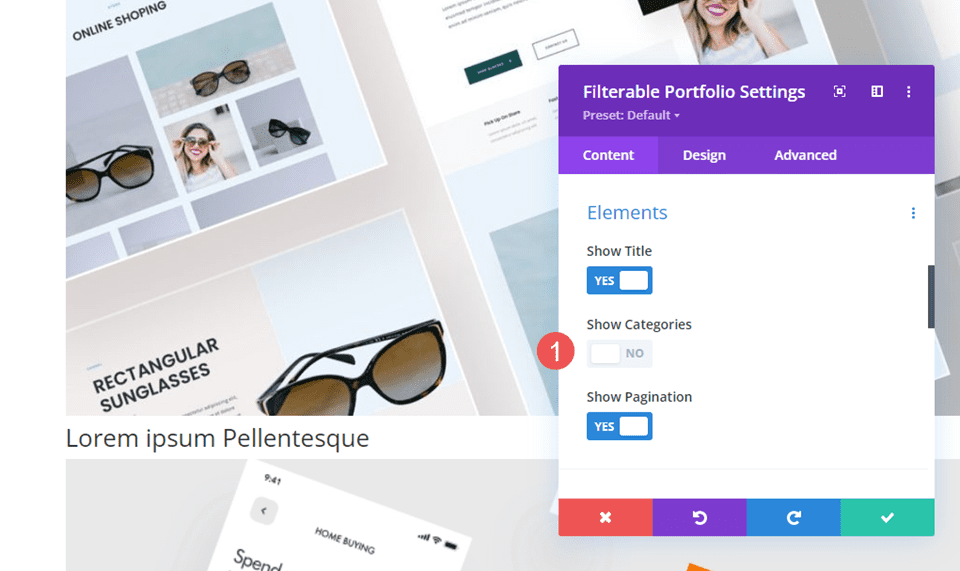
Scrollen Sie als Nächstes nach unten zu „Elemente“ und deaktivieren Sie „Kategorien anzeigen“ . Für den Rest belassen wir die Standardeinstellungen.
- Kategorien anzeigen: Nein


Filterbares Portfolio-Layout
Wählen Sie als Nächstes die Registerkarte „Design“ und wählen Sie „Raster“ für das Layout aus. Dadurch wird die Overlay-Option aktiviert. Wir belassen das Overlay vorerst auf seiner Standardeinstellung. Im nächsten Abschnitt erstellen wir drei verschiedene Overlays.
- Layout: Raster

Filterbarer Portfoliotext
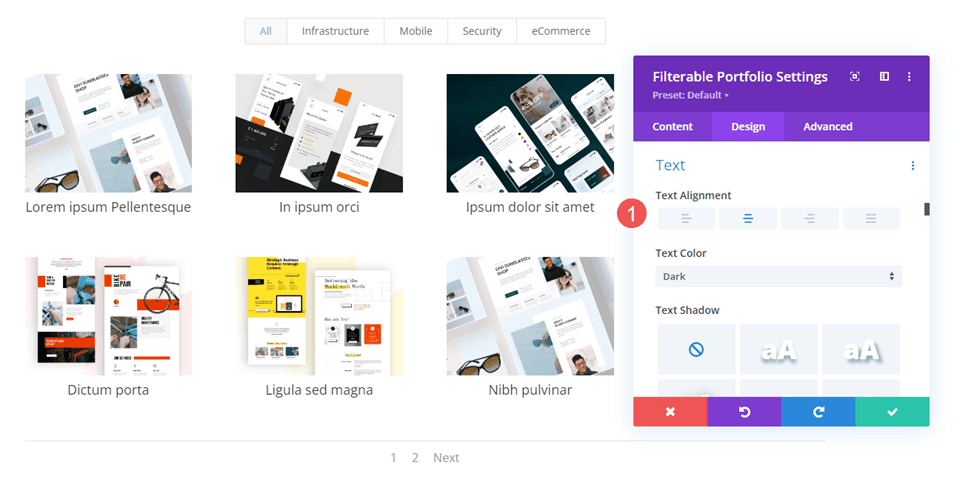
Scrollen Sie nach unten zu Text und stellen Sie die Ausrichtung auf Mitte ein.
- Ausrichtung: Mitte

Filterbarer Portfolio-Titeltext
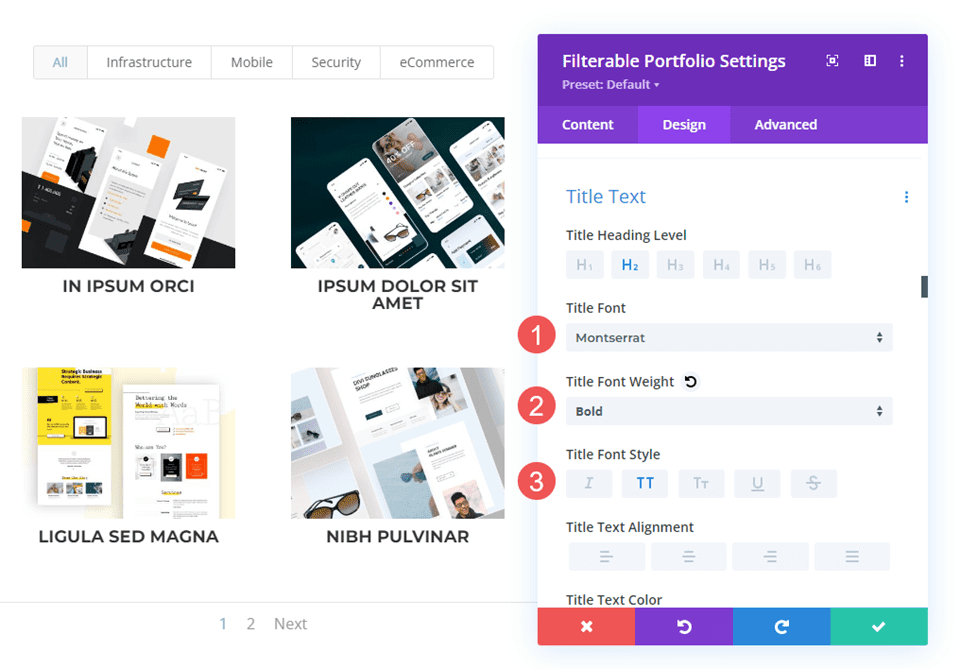
Scrollen Sie nach unten zu Titeltext . Wählen Sie „Montserrat“ als Schriftart , stellen Sie die Stärke auf „Fett“ und den Stil auf „TT“ ein.
- Schriftart: Montserrat
- Gewicht: Fett
- Stil: TT

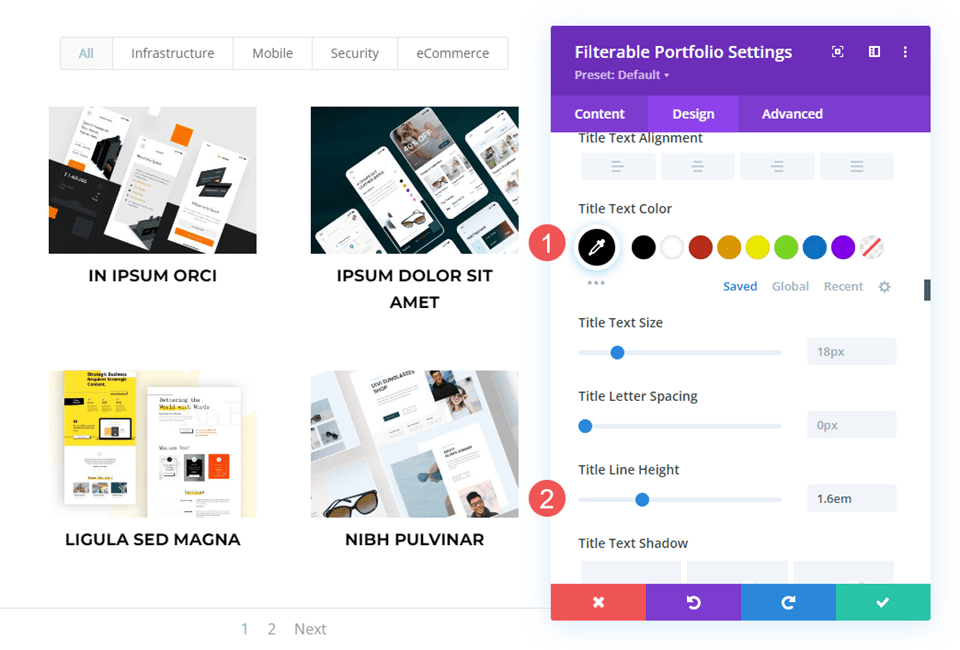
Als nächstes stellen Sie die Farbe auf Schwarz ein. Ändern Sie die Linienhöhe auf 1,6 em. Behalten Sie die Standardeinstellungen für die Schriftgröße bei.
- Farbe: #000000
- Linienhöhe: 1,6 cm

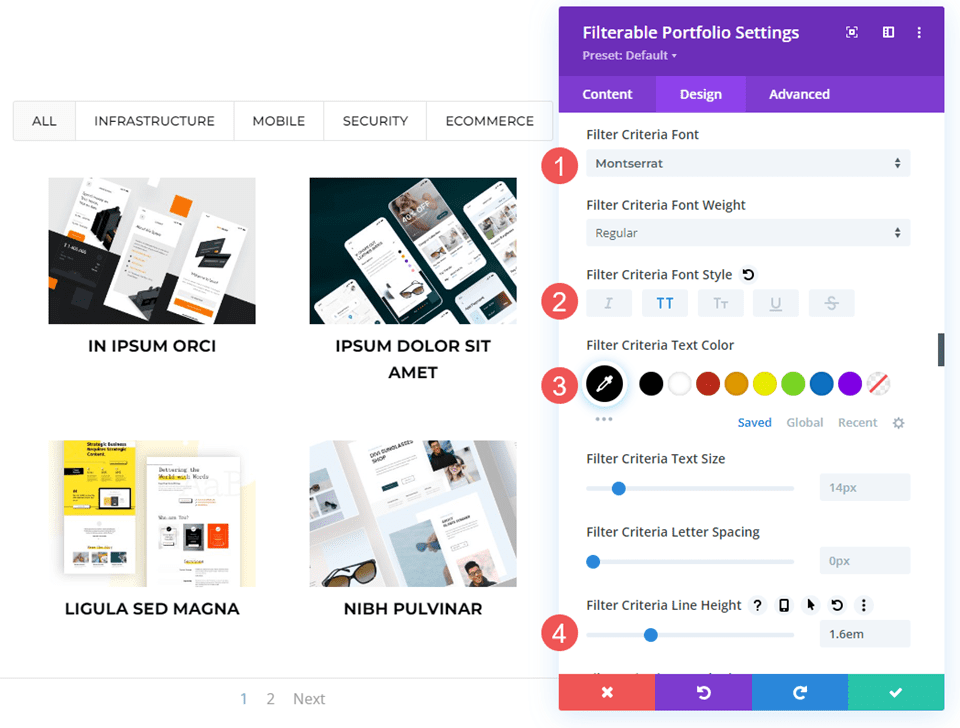
Filterbarer Portfolio-Filterkriterientext
Scrollen Sie als Nächstes nach unten zu Filterkriterientext . Ändern Sie die Schriftart auf „Montserrat“, den Stil auf „TT“, die Farbe auf „Schwarz“ und die Linienhöhe auf „1,6 em“.
- Schriftart: Montserrat
- Stil: TT
- Farbe: #000000
- Linienhöhe: 1,6 cm

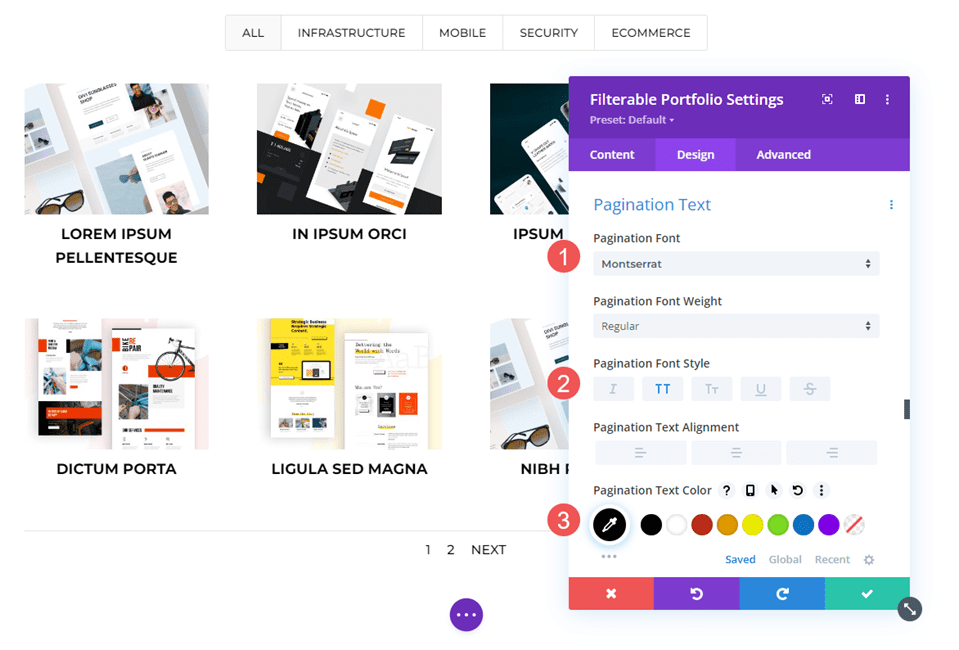
Filterbarer Portfolio-Paginierungstext
Scrollen Sie abschließend zu „Paginierungstext“ und wählen Sie „Montserrat“ als Schriftart aus. Stellen Sie den Stil auf TT und die Farbe auf Schwarz ein. Sichere deine Arbeit. Als Nächstes erstellen wir drei benutzerdefinierte Overlays.
- Schriftart: Montserrat
- Stil: TT
- Farbe: #000000

Beispiele für benutzerdefinierte Projekt-Overlays
Lassen Sie uns nun unsere drei Overlay-Beispiele erstellen. Die ersten beiden verwenden einfache Einstellungen, um ein anderes Aussehen zu erzielen. Der dritte verwendet benutzerdefiniertes CSS. Als Referenz sehen Sie sich hier das Standard-Overlay an. Es stellt keine Farbe für das Symbol bereit, daher wird es im Standardblau angezeigt. Das Overlay verwendet rgba(255,255,255,0,9), das weiß ist und eine Deckkraft von 90 % aufweist. Das Symbol ist ein durchgezogenes, eingekreistes Pluszeichen.

Overlay-Beispiel 1
Für unser erstes Beispiel verdunkeln wir die Überlagerung, sodass das Bild kaum durchscheint. Dieses hat eine orangefarbene Überlagerung mit einem weißen Symbol.
Überlagerung
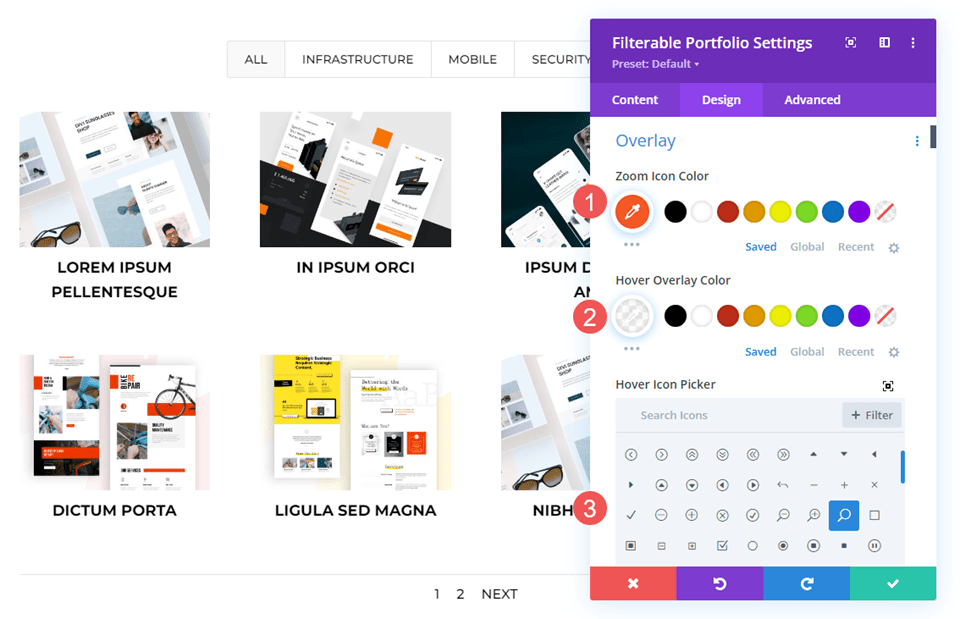
Wählen Sie Weiß für die Farbe des Zoom-Symbols . Stellen Sie die Overlay-Farbe auf rgba(254,90,37,0.9) ein. In diesem Fall verwenden wir das Standard-Hover-Symbol. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Symbolfarbe: rgba(254,90,37,0,9)
- Overlay-Farbe: #ffffff

Overlay-Beispiel zwei
In diesem Beispiel kehren wir die Richtung des vorherigen Beispiels um und lassen den Großteil des Bildes durch die Überlagerung hindurchscheinen. Dieses hat eine weiße Überlagerung mit einem orangefarbenen Symbol.
Überlagerung
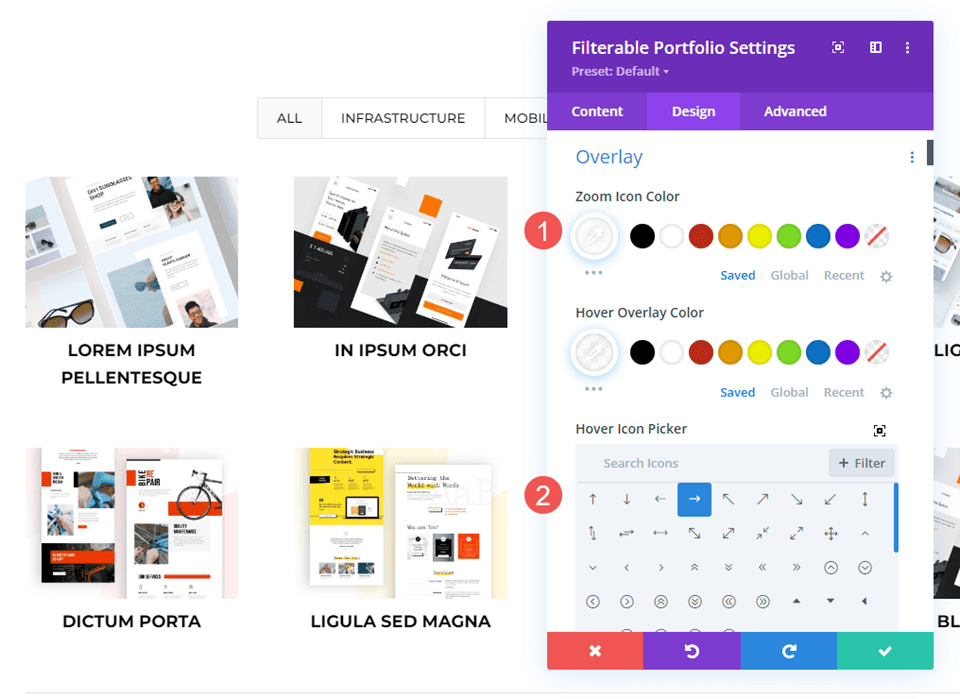
Stellen Sie die Zoom-Symbolfarbe auf #fe5a25 und die Überlagerungsfarbe auf rgba(255,255,255,0,75) ein. Wählen Sie im Hover Icon Picker die Lupe aus. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Symbolfarbe: #fe5a25
- Overlay-Farbe: RGBA (255,255,255,0,75)
- Hover-Symbol: Lupe

Overlay-Beispiel drei
In diesem Beispiel verwenden wir CSS, um die Position des Symbols zu verschieben. Anstatt eine Farbüberlagerung anzuzeigen, verwenden wir CSS, um das Bild in etwas aus dem Layout zu ändern. Da es sich um ein Lebenslauf-Layout handelt, verwenden wir ein Bild des Website-Inhabers. Dadurch wird die Arbeit persönlicher und attraktiver für potenzielle Kunden oder Arbeitgeber.
Überlagerung
Ändern Sie die Farbe des Zoom-Symbols in Weiß. Wählen Sie in der Hover-Symbolauswahl den Rechtspfeil aus. Diesmal müssen wir keine Auswahl für die Overlay-Farbe treffen. Wir kümmern uns um die Überlagerung im Feld „Benutzerdefiniertes CSS“.
- Farbe des Zoom-Symbols: #ffffff
- Hover-Symbol: Pfeil nach rechts

Benutzerdefinierte CSS
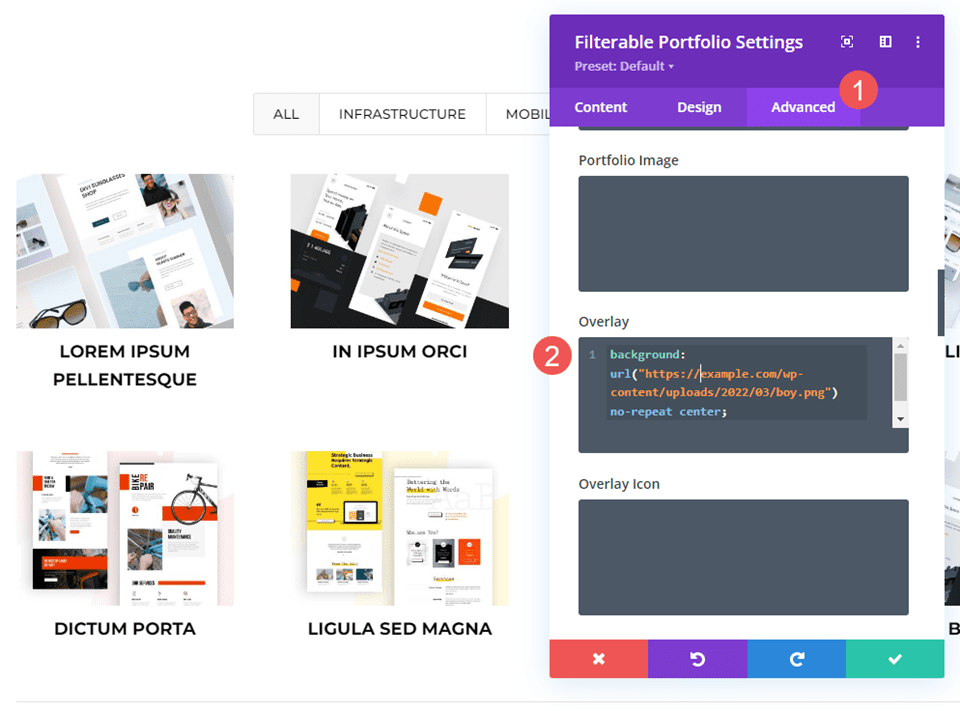
Als Nächstes verwenden wir einfaches CSS, um das vorgestellte Bild zu ersetzen und das Symbol zu verschieben. Wählen Sie die Registerkarte „Erweitert“ und scrollen Sie nach unten zu „Overlay“ und „Overlay-Symbol“ .
Überlagerung
Fügen Sie dieses CSS im Feld „Overlay“ hinzu. Dadurch wird ein Bild aus Ihrer Medienbibliothek angezeigt, wenn ein Benutzer mit der Maus über das vorgestellte Bild fährt. Es ist auf „No-Repeat“ und „Mitte“ eingestellt. Ersetzen Sie die URL durch das Bild, das Sie anzeigen möchten.
- Overlay-CSS:
background: url("") no-repeat center;

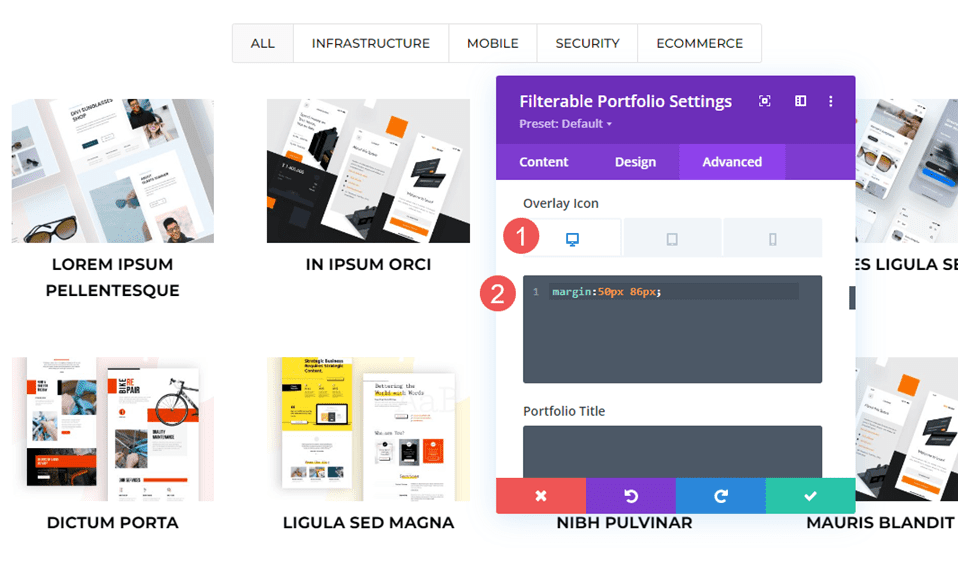
Overlay-Symbol
Als Nächstes verschieben wir die Position des Symbols. Geben Sie dieses CSS in das Feld „Overlay Icon CSS“ ein. Wir werden auch CSS für Tablets und Telefone hinzufügen. Auf Tablets und Telefonen wird normalerweise kein Hover angezeigt (da der Benutzer einfach mit dem Finger klickt, anstatt mit der Maus darüber zu schweben). Das Hover-Overlay wird jedoch angezeigt, wenn der Benutzer auf das Bild klickt. Vor diesem Hintergrund ist es sicherer, Einstellungen für Tablets und Telefone einzubeziehen, als nicht.
Das Symbol bewegt sich nun in die untere rechte Ecke und das Bild ändert sich, um das Bild aus unserer Bibliothek anzuzeigen.
- Desktop-CSS:
margin:50px 86px;
- Tablet-CSS:
margin:40px 60px;
- Telefon-CSS:
margin:70px 100px;

Ergebnisse
Erster benutzerdefinierter Projekt-Overlay-Desktop

Erstes benutzerdefiniertes Projekt-Overlay-Telefon

Zweiter benutzerdefinierter Projekt-Overlay-Desktop

Zweites benutzerdefiniertes Projekt-Overlay-Telefon

Dritter benutzerdefinierter Projekt-Overlay-Desktop

Drittes benutzerdefiniertes Projekt-Overlay-Telefon

Schlussgedanken
Das ist unser Blick darauf, wie Sie das Projekt-Overlay im Filterable Portfolio Module von Divi anpassen können. Die Einstellungen sind einfach, können aber das Design des Moduls erheblich beeinflussen. Sie können das Overlay und das Symbol so gestalten, dass es zu Ihrer Website passt, und es mit CSS noch weiter anpassen. Mit ein paar einfachen Einstellungen oder kurzen CSS-Zeilen kann Ihr Projekt-Overlay mit jedem Divi-Layout großartig aussehen.
Wir wollen von dir hören. Verwenden Sie benutzerdefinierte Projekt-Overlays für Ihr filterbares Portfolio-Modul? Lass es uns in den Kommentaren wissen.
