So passen Sie die WooCommerce-Schaltfläche „In den Warenkorb“ an
Veröffentlicht: 2022-09-13WooCommerce erstellt Ihren Warenkorb und andere notwendige Seiten automatisch. Was also, wenn Sie Änderungen vornehmen möchten? Möchten Sie Ihre eigene WooCommerce-Schaltfläche zum Hinzufügen zum Warenkorb anpassen ?
Wenn Sie WooCommerce schon seit einiger Zeit verwenden, wissen Sie vielleicht, dass WooCommerce nicht viele Anpassungsmöglichkeiten bietet. Jedes WooCommerce-Seitenlayout kann durch Wechseln des Designs geändert werden. Dennoch haben Sie nicht Zugriff auf alle verfügbaren Bearbeitungsfunktionen. Was dann? Bearbeiten des WooCommerce-Checkout-Prozesses
Hier erfahren Sie, wie Sie die WooCommerce-Schaltfläche „In den Warenkorb“ anpassen, um sie besser an Ihre Bedürfnisse anzupassen und mehr Umsatz in Ihren Online-Shop zu bringen.
Ist das Anpassen der WooCommerce-Schaltfläche „In den Warenkorb“ für Ihr Unternehmen am besten geeignet?
Wenn Sie eine WordPress-Site besitzen und Produkte online verkaufen möchten, sollten Sie WooCommerce verwenden. Während es von Anfang an hervorragende Arbeit leistet, können Sie Ihren Online-Shop wirklich zum Strahlen bringen, indem Sie an den Optionen basteln.
Die Rationalisierung und Vereinfachung des Kaufvorgangs ist eine bewährte Strategie, um mehr Käufer zu gewinnen.
Wir haben eine Vielzahl von Anpassungs- und Optimierungsmöglichkeiten für die Checkout-Seite gesehen, um die Konversionsraten zu erhöhen und die Abbruchraten zu verringern. Entscheidend ist aber auch der vorangehende Schritt im Sales Funnel.
Wenn der typische Verbraucher Ihres Unternehmens viele Artikel kauft oder wenn Sie möchten, dass er vor dem Bezahlen in Ihrem Geschäft stöbert und Artikel hinzufügt und entfernt, ist die Schaltfläche „In den Warenkorb“ ein Muss.
Im Gegensatz dazu wählen mehrere Online-Shops ein schlankeres Einkaufsverfahren und umgehen den Bildschirm „In den Warenkorb“, um Kunden direkt zur Kasse zu leiten.
Es ist perfekt für Einzelartikelgeschäfte, wenn Kunden wissen, dass sie nur mit einem Artikel gehen werden. Obwohl kürzere Kaufzyklen manchmal bessere Ergebnisse liefern, ist dies je nach angebotenen Waren und Dienstleistungen nicht immer der Fall.
Wie passe ich die WooCommerce-Schaltfläche „In den Warenkorb“ an?
Sie können verschiedene Methoden verwenden, um in WooCommerce einen eindeutigen „In den Warenkorb“-Button zu erstellen. Darüber hinaus haben Sie die volle Kontrolle über die Anpassung des Aussehens der Schaltfläche „In den Warenkorb“, um sie an Ihren Online-Shop und seine Waren anzupassen. Um die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce zu ändern, müssen Sie möglicherweise mit der Programmierung vertraut sein oder ein Plugin oder Design eines Drittanbieters verwenden.
Gute Nachrichten für Sie, denn wir zeigen Ihnen beide Möglichkeiten, die Schaltfläche „In den Warenkorb“ anzupassen.
Aber lassen Sie uns zuerst den Anpassungsprozess besprechen, ohne ein Plugin zu verwenden.
Anpassen der WooCommerce-Schaltfläche „In den Warenkorb“ ohne Plugin
Die Schaltfläche „In den Warenkorb“ kann durch Änderung der Textanzeige individuell angepasst werden. Beispielsweise ist es möglich, den Text der Schaltfläche „In den Warenkorb“ anzupassen, damit er besser zum Stil und Zweck Ihres Online-Shops passt. Ebenso können Sie den Text der WooCommerce-Warenkorb-Buttons an Ihre Bedürfnisse anpassen.
So ändern Sie den Text der Schaltfläche "In den Warenkorb".
Verwenden Sie die nachstehenden Anweisungen, um den Text der Schaltfläche „In den Einkaufswagen“ Ihres Einkaufswagens anzupassen.
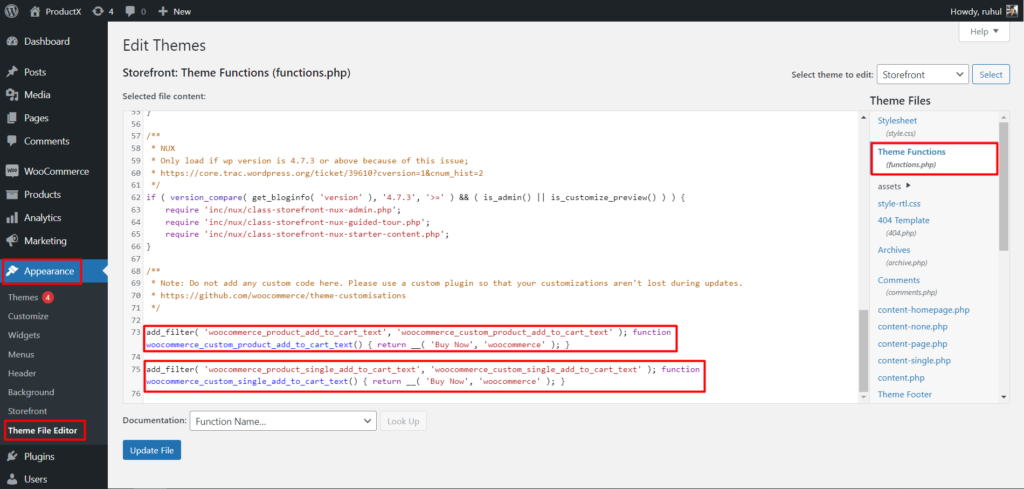
- Gehen Sie zum WordPress-Dashboard und gehen Sie zu Aussehen → Design-Editor.
- Öffnen Sie die Theme Functions-Datei (functions.php) für Ihr Theme.
- Fügen Sie am Ende der Datei function.php die folgenden Codes hinzu.

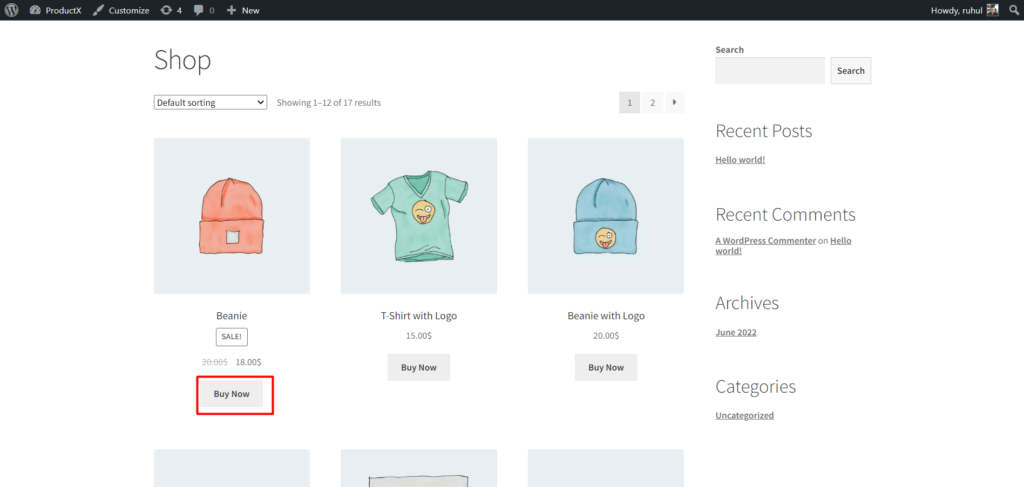
So ändern Sie den Text zum Warenkorb hinzufügen auf der Shop-Seite:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }So sieht es nach Eingabe des Codes aus:

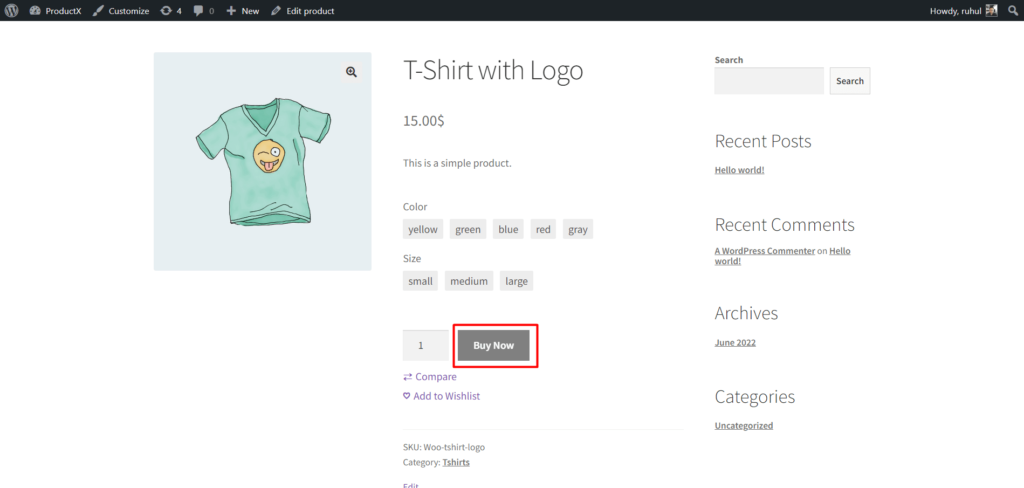
So ändern Sie den Text „In den Einkaufswagen“ auf der Einzelproduktseite:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }So sieht es nach Eingabe des Codes aus:

Passen Sie die Typografie „In den Warenkorb“ an
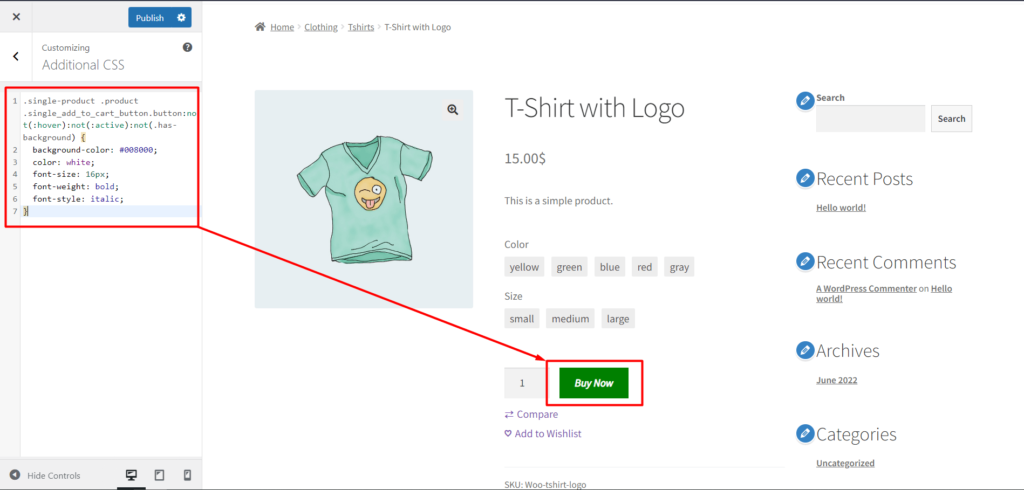
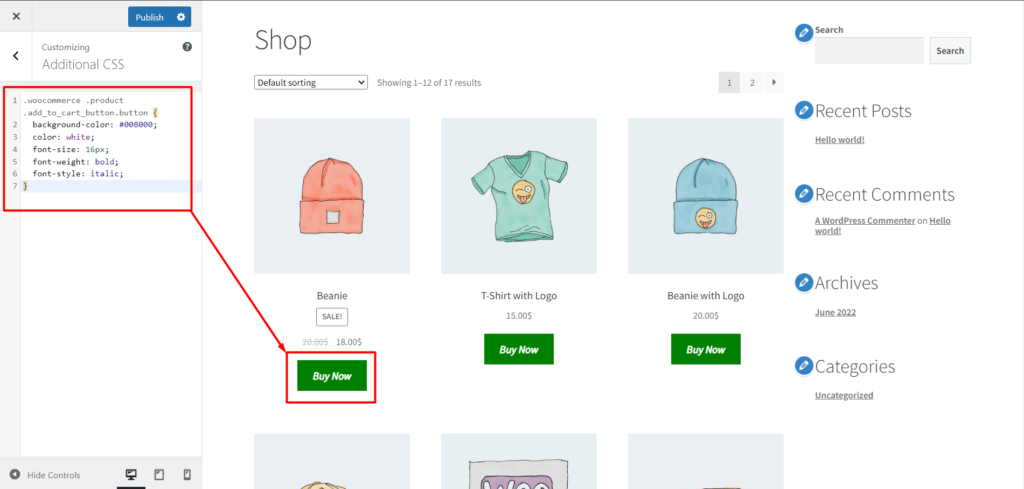
Wählen Sie Zusätzliches CSS aus, um Ihren benutzerdefinierten Code zum Anpassen von Schriftart, Farbe und Größe hinzuzufügen.
Ändern der In-den-Warenkorb-Typografie auf einer einzelnen Produktseite:

- Gehen Sie zu Ihrer Einzelproduktseite und klicken Sie dann auf Anpassen.
- Wählen Sie Zusätzliches CSS aus.
- Geben Sie dann den folgenden Code ein:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Ändern der In-den-Warenkorb-Typografie auf der Shop-Seite:

- Gehen Sie zu Ihrer Shop-Seite und klicken Sie dann auf Anpassen.
- Wählen Sie Zusätzliches CSS aus.
- Geben Sie dann den folgenden Code ein:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Anpassen der WooCommerce-Schaltfläche „In den Warenkorb“ mit Plugin
Jetzt zeigen wir Ihnen, wie Sie die WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ mithilfe eines erstaunlichen Plugins namens ProductX anpassen können.
ProduktX installieren
Um ProductX verwenden zu können, müssen Sie es zuerst installieren. Um ProductX zu installieren, müssen Sie:
- Gehen Sie in Ihrem WordPress-Dashboard zum Plugin-Bereich.
- Geben Sie den Plugin-Namen „ProductX“ in die Suchleiste ein.
- Installieren und aktivieren Sie das ProductX-Plugin.
Aktivieren Sie das WooCommerce Builder-Addon
WooCommerce Builder ist eine Erweiterung für ProductX. Sie können diese vorgefertigten Layouts als Ausgangspunkt für die Homepage, Kategorieseiten, Archivseiten und Warenkorb- und Produktdetailseiten Ihres Online-Shops verwenden. Wir müssen den Builder aktivieren, bevor wir damit arbeiten können. Das zu tun:
- Gehen Sie zum Abschnitt ProductX.
- Klicken Sie auf „Addons“, um zum Abschnitt „Alle Addons“ zu gelangen.
- Aktivieren Sie dann das Builder-Add-on.
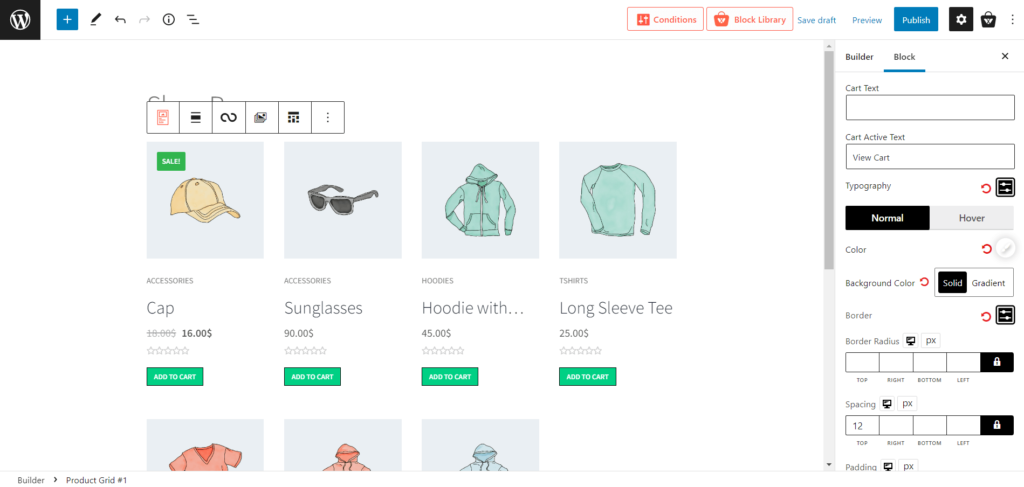
Passen Sie die Schaltfläche „In den Warenkorb“ auf der Shop-Seite an
Um die Schaltfläche „In den Einkaufswagen“ auf der Shop-Seite anzupassen, müssen Sie zuerst eine Vorlage erstellen. Wir stören Sie nicht, indem wir Ihnen alle Schritte erklären, die Sie befolgen müssen, um eine Vorlage zu erstellen. Stattdessen können Sie diesen Artikel lesen, der einen gründlichen Prozess zum Erstellen einer Shop-Seitenvorlage enthält.

Nachdem Sie eine Vorlage erstellt und Blöcke hinzugefügt haben, um Ihre Shop-Seite zu erstellen, können Sie mit dem Anpassungsprozess fortfahren.

Wenn Sie eine Produktliste/ein Raster auswählen, sehen Sie die Einstellungsoption in der rechten Seitenleiste. Aktivieren Sie in den Einstellungen den Warenkorb, und der Text zum Warenkorb hinzufügen wird angezeigt. Auch diese Warenkorbeinstellung selbst ist ein Pulldown-Menü. Und wenn Sie darauf klicken, sehen Sie eine Menge Anpassungsoptionen.
Sie können alles anpassen, von Text und Textfarbe bis hin zu Größe, Rahmen, Abstand und allem dazwischen. Außerdem hat ProductX eine Typografie-Einstellung in der Drag-Down-Option des Einkaufswagens hinzugefügt.
Sie können damit Schriftart, Größe, Höhe, Gewicht, Abstand und auch Dekorationen wie erben, unterstreichen, überstreichen und durchstreichen auswählen.
Es hat auch eine Farbeinstellungsoption, mit der Sie die Farbe für Ihre Schaltfläche zum Hinzufügen zum Warenkorb, Texte, Rahmenfarbe, Hintergrundfarbe und vieles mehr ändern können.
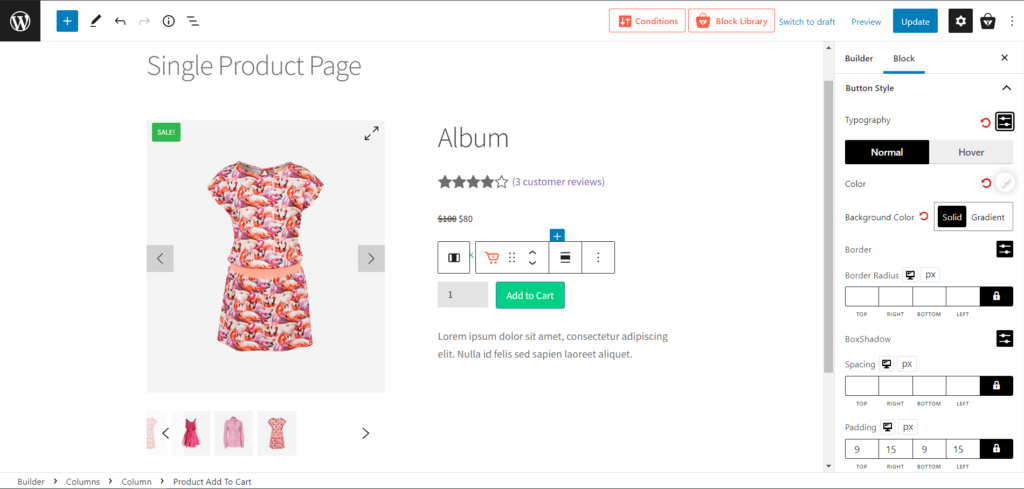
Passen Sie die Schaltfläche „In den Warenkorb“ auf einer einzelnen Produktseite an
Wie zuvor müssen Sie eine Vorlage erstellen, bevor Sie das Aussehen der Schaltfläche „In den Warenkorb“ auf einzelnen Produktseiten ändern können. Wir werden Ihre Zeit nicht damit verschwenden, alles zu skizzieren, was Sie tun müssen, um eine Vorlage zu erstellen. Sehen Sie sich stattdessen diesen Artikel an, um eine Schritt-für-Schritt-Anleitung zum Erstellen einer einzelnen Produktseitenvorlage zu lernen.
Wenn Sie also eine einzelne Produktseite erstellen, fügen Sie „Produkt in den Warenkorb“-Blöcke hinzu. Und dieser Block selbst bietet die Schaltfläche zum Hinzufügen zum Warenkorb zusammen mit allen erforderlichen Anpassungen.

Dann können Sie die Texte, Farben und alle oben erwähnten typografischen Anpassungen ändern, genau wie auf einer Shop-Seite.
ProductX gibt Ihnen die vollständige Kontrolle, um Ihre Schaltfläche zum Hinzufügen zum Warenkorb anzupassen, ohne Codes zu verwenden.
Fazit
Bei ProductX dreht sich alles um Flexibilität und Anpassung, weshalb Sie Zugriff auf alle Optionen haben, die Sie benötigen, um das Erscheinungsbild und den Betrieb der WooCommerce-Schaltflächen zum Hinzufügen zum Warenkorb anzupassen. Wir haben jedoch beide Prozesse zum Anpassen der Schaltflächen zum Hinzufügen zum Warenkorb mit und ohne Codes geteilt, sodass Sie wissen, welche Anpassungsflexibilität Sie wünschen. Viel Glück!
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So fügen Sie Kategorien zur Seitenleiste in WordPress hinzu
![Wie erstelle ich einen WordPress-Postlistenstil? [Demo-Leitfaden] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Wie erstelle ich einen WordPress-Postlistenstil? [Demo-Leitfaden]

Wir stellen Gutenberg Post Blocks PRO #1 vor
![So verwenden Sie WordPress functions.php [Kurzanleitung] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
So verwenden Sie WordPress functions.php [Kurzanleitung]
