So passen Sie die WooCommerce-Kategorieseite mit ProductX an
Veröffentlicht: 2022-10-05Möchten Sie erfahren, wie Sie WooCommerce-Kategorieseiten anpassen können?
Kategorieseiten sind für jede WooCommerce-Website von entscheidender Bedeutung, da sie es potenziellen Käufern ermöglichen, Artikel vor dem Kauf zu studieren. Angenommen, Ihre Kategorieseiten enthalten Ungenauigkeiten. In diesem Fall können Besucher Ihre Website verlassen, was zu einem Verlust von Leads und Geld führt.
Dieser Artikel zeigt, wie man WooCommerce-Kategorieseiten bearbeitet und anzeigt, um die Benutzererfahrung zu verbessern und den Umsatz zu steigern.
Warum sollten Sie WooCommerce-Kategorieseiten anpassen?
WooCommerce ist eine der am häufigsten verwendeten Plattformen, um Online-Shops zu erstellen. Während dies zweifellos ein Beweis für die Zuverlässigkeit von WooCommerce als E-Commerce-Plattform ist, spiegelt es auch wider, dass Hunderttausende von Websites dieselbe Vorlage verwenden.
Und wenn Sie glauben, dass das Festhalten an der Standard-WooCommerce-Startseite der beste Weg ist, Ihre Website hervorzuheben, liegen Sie falsch. Neben diesen gibt es noch weitere Faktoren, über die man nachdenken sollte.
Wenn Sie sich umsehen, werden Sie feststellen, dass die standardmäßige WooCommerce-Kategorieseite nicht gerade auffällig ist. Außerdem fehlen ausgeklügelte Funktionen wie namenbasierte Produktsuche, attributbasierte Produktfilter usw. All diese Dinge sind wichtig, wenn Sie möchten, dass Kunden ein positives Einkaufserlebnis auf Ihrer Website haben.
Darüber hinaus ist es schwer, jemanden zu finden, der eine gut gestaltete, ästhetisch ansprechende und intuitive Website nicht zu schätzen weiß.
Lassen Sie uns nun zum nächsten Teil übergehen, in dem Sie erfahren, wie Sie das Erscheinungsbild von WooCommerce-Kategorieseiten ändern können, ohne eine einzige Codezeile zu berühren.
So passen Sie die WooCommerce-Kategorieseite mit ProductX an
Diese Anleitung zeigt Ihnen, wie Sie das Aussehen von WooCommerce-Kategorieseiten ohne Code anpassen können. Also, ohne weitere Umschweife, fangen wir an.
Schritt 1: Installieren und aktivieren Sie ProductX
Zum Anpassen müssen Sie dieses fantastische Plugin ProductX installieren und aktivieren. Dazu:

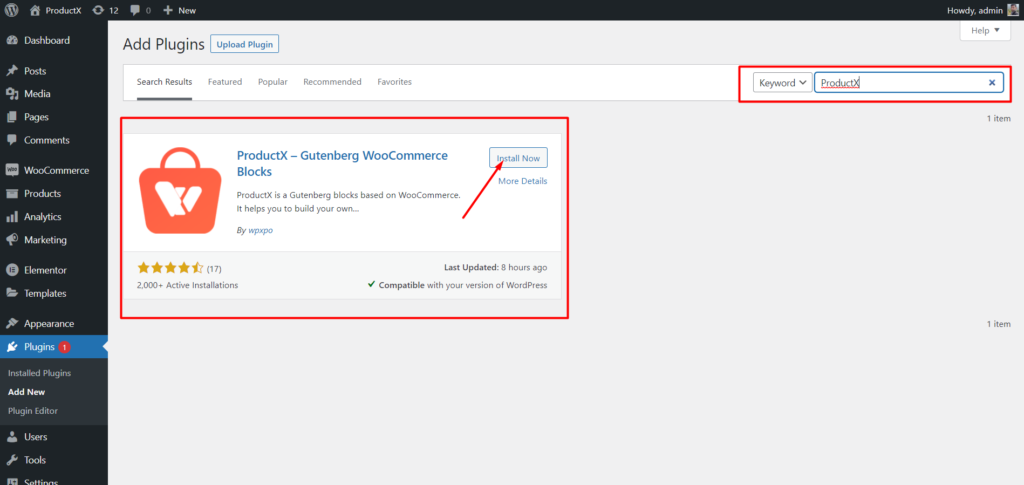
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Installieren Sie nun das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Geben Sie „ProductX“ in die Suchleiste ein und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.
Schritt 2: Builder aktivieren
Nach erfolgreicher Aktivierung von ProductX müssen Sie den Builder aktivieren. So geht's:

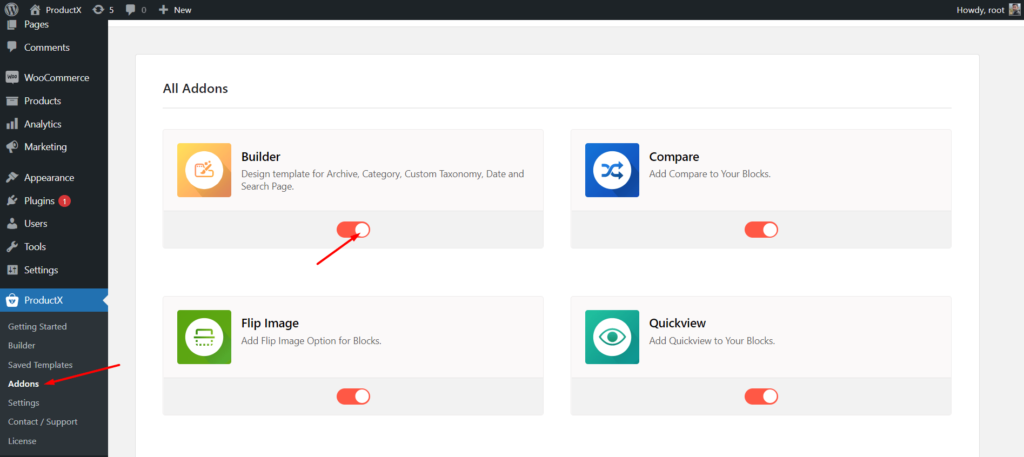
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Addons
- Aktivieren Sie den Builder über die Toggle-Option.
Schritt 3: Kategorieseitenvorlage erstellen
Nachdem Sie den Builder aktiviert haben, können Sie eine Kategorieseite erstellen. Das zu tun:
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Builder aus.
- Klicken Sie auf Neu hinzufügen.
- Benennen Sie Ihre Vorlage.
- Wählen Sie als Vorlagentyp „Produktarchiv“ aus.
- Wenn Sie diese Vorlage auf allen Produktseiten anzeigen möchten, aktivieren Sie das Kontrollkästchen „Alle Produktseiten“.
- Klicken Sie auf Vorlage erstellen.
- Klicken Sie dann auf Vorlage speichern und bearbeiten.
Und Sie sind mit der Erstellung einer WooCommerce-Kategorieseitenvorlage fertig.
Schritt 4: Gestalten Sie die WooCommerce-Kategorieseite, indem Sie Blöcke hinzufügen
Sie haben die Kategorieseitenvorlage erstellt. Jetzt müssen Sie Ihre Kategorieseite entwerfen. Sie können die folgende Anleitung verwenden, um ein paar Blöcke hinzuzufügen, um Ihre WooCommerce-Kategorieseite zu gestalten.

- Fügen Sie zuerst den Archivtitelblock hinzu (um die Kategorietitel dynamisch über alle Seiten hinweg zu steuern).
- Fügen Sie dann den Product Grid-Block hinzu.
- Fügen Sie außerdem den Paginierungsblock hinzu, um das beste Ergebnis zu erzielen (da Sie möglicherweise viele Produkte haben).
Schritt 5: Passen Sie die WooCommerce-Kategorieseitenvorlage an
Sie haben die Kategorieseite bereits erstellt und gestaltet, und jetzt kommt der lustige Teil … Anpassungen. Verschwenden wir also keine Zeit und gehen zu den Anpassungseinstellungen.
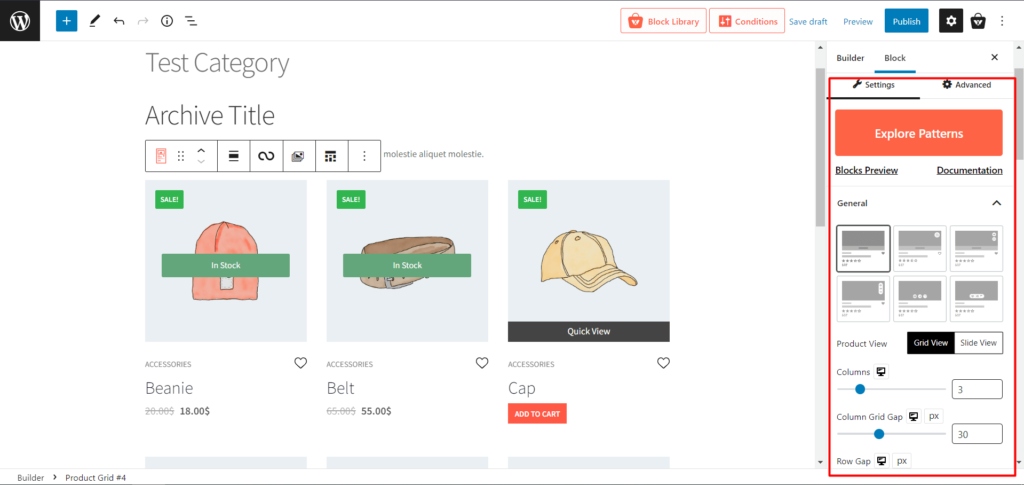
Wenn Sie einen Produktrasterblock von ProductX hinzufügen, stehen Ihnen standardmäßig viele Anpassungsoptionen zur Verfügung.

Aussicht
Sie können Ihr Produkt in einer Raster- oder Folienansicht präsentieren und haben so die vollständige Kontrolle, um einen perfekten Woo-Shop zu erstellen. Sie können die Spalten, Zeilen und Größen auswählen und sie mit Polsterungen und Höhen-Breiten-Korrekturen anpassen.
Produktbestände
ProductX verfügt über Einstellungen, um vorrätige und nicht vorrätige Produkte schnell anzuzeigen, was Ihren Prozess zur Steigerung der Kundenzufriedenheit vereinfacht.
Anfrage
Die Abfrageeinstellung von ProductX selbst ist ein großartiger Customizer. Wenn Sie beispielsweise die Anzahl Ihrer Produkte begrenzen oder bestimmte Produkte wie am besten bewertet, kürzlich hinzugefügt usw. anzeigen möchten, können Sie dies von hier aus tun.
Bilder
Dies ist eine grundlegende Sache, die hinzugefügt werden muss, aber ProductX macht es mit einer Menge Anpassungen einzigartig. Wie Bildgröße, Animationen, Hover und so weiter.
Produktattribute / Zusätzliche Daten
Einige Leute möchten Hots, Verkäufe, Preise, Angebote oder andere zusätzliche Informationen in ihrem Geschäft anzeigen, die auch als Produktattribute bezeichnet werden. Daher hat ProductX eine hervorragende Lösung entwickelt, um jedem von ihnen einen einfachen Enabler mit einer Umschalttaste zu geben.

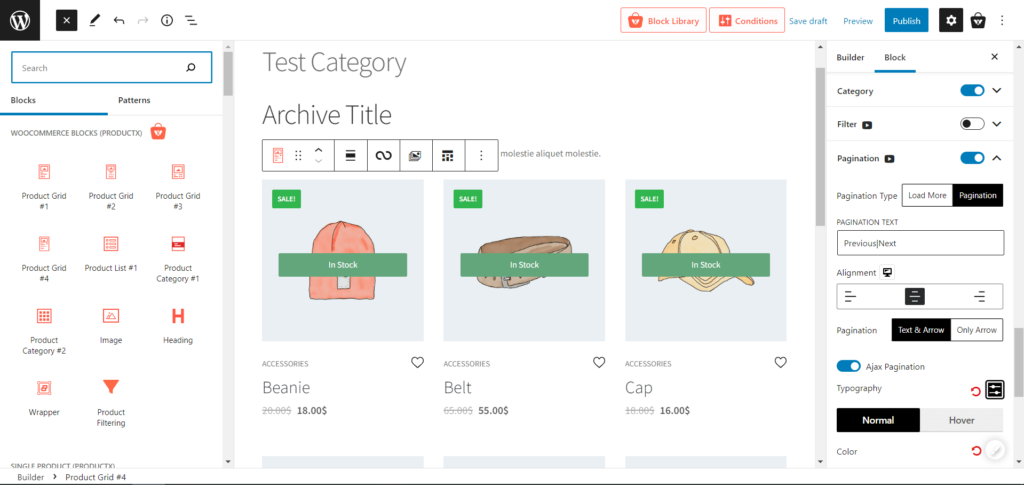
Seitennummerierung
Wenn Sie viele Produkte haben, was offensichtlich ist, können Sie die Paginierungsoption in den Einstellungen aktivieren (Aktivieren umschalten). Die Paginierung macht Ihre Produktseite benutzerfreundlicher und gibt dem Shop ein Gefühl der Verständlichkeit. Außerdem kann ProductX eine numerische Paginierung oder eine Schaltfläche zum Laden von mehr auswählen, zusammen mit seinen speziellen Anpassungen wie Farbgröße, Ausrichtung und vielem mehr.
Klicken Sie nach der Anpassung auf die Schaltfläche „Veröffentlichen“, um die Seite zu veröffentlichen.
Vorteile der Anpassung von WooCommerce-Kategorieseiten
Sie sollten Ihre WooCommerce-Kategorieseiten aus verschiedenen Gründen ändern:
Einnahmen steigern
Sie können den Kategorieseiten einen erheblichen Teil Ihres Unternehmenserfolgs zuschreiben, da sie rund 70 % aller Käufe generieren. Der Aufbau spezialisierter Kategorieseiten, die die Fragen der Käufer beantworten, kann den Umsatz steigern.
Verbessern Sie die Suchmaschinenoptimierung
Suchmaschinen-Rankings können durch die Optimierung von Kategorieseiten verbessert werden. Es gibt jedoch viel Raum für Verbesserungen, wenn es darum geht, die Kategorien und Unterkategorien Ihres Online-Shops für die Schlüsselwörter zu optimieren, die Ihre Zielgruppe verwendet, um Produkte wie Ihre zu finden.
Publikum erfassen
Suchmaschinen leiten Verbraucher eher auf Kategorieseiten als auf Produktseiten, weil sie mehr daran interessiert sind, relevante Ergebnisse bereitzustellen. Von Verbrauchern erstelltes Material, verbesserte Produktbilder und Benutzerbewertungen können in diese Seiten integriert werden, um das Interesse der Leser zu wecken und sie zu einer Kaufentscheidung zu ermutigen.
Das Ändern der Kategorieseiten von WooCommerce kann Ihnen letztendlich dabei helfen, Kunden besser zu bedienen, das Suchmaschinenranking zu verbessern und den Umsatz zu steigern.
Fazit
Sowohl Ihre Kunden als auch Suchmaschinen werden die Kategorieseite als wichtig empfinden. Das Hinzufügen von Personalisierung und SEO zu Ihren Kategorieseiten wird den Umsatz Ihres Online-Shops nur steigern.
Die positive Seite ist, dass Sie jetzt wissen, wie Sie die WooCommerce-Kategorieseite anpassen und die Seite optimieren, um die Conversions um den Faktor zwei zu steigern. Außerdem wissen Sie, wie Sie die WooCommerce-Seite jeder Kategorie an Ihre Bedürfnisse anpassen können.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So fügen Sie die Schaltfläche „Mehr laden“ in WordPress hinzu (Schritt-für-Schritt-Anleitung)

Wie aktiviere ich die Fehlerberichterstattung in WordPress?

Einführung des Crypto News-Layoutpakets für PostX

So fügen Sie ein Site-Symbol in Twenty Twenty Two WordPress Theme hinzu
