So passen Sie die WooCommerce-Kategorieseite ohne Codierung an
Veröffentlicht: 2022-05-22Überlegen Sie, ob Sie die WooCommerce-Produktkategorieseite bearbeiten sollten?
Nun, wenn Sie es sind, dann würde ich Ihnen dringend empfehlen, dies zu tun. Denn das Anpassen und Optimieren der WooCommerce-Archivseite kann Ihren Umsatz steigern.
Aber die Frage ist, wie man die WooCommerce-Kategorieseite anpasst.
Nun, Sie müssen sicher nichts programmieren, um Ihre Kategorieseite anzupassen, wenn Sie dem in diesem Blog gezeigten Prozess folgen.
In diesem Artikel erfahren Sie, wie Sie die WooCommerce-Kategorieseite ohne Programmierung anpassen können . Und auch Möglichkeiten, wie Sie Ihre Archivseite optimieren können, um die Konversionsrate zu steigern.
Also, lesen Sie weiter….
Warum WooCommerce-Kategorieseiten anpassen?
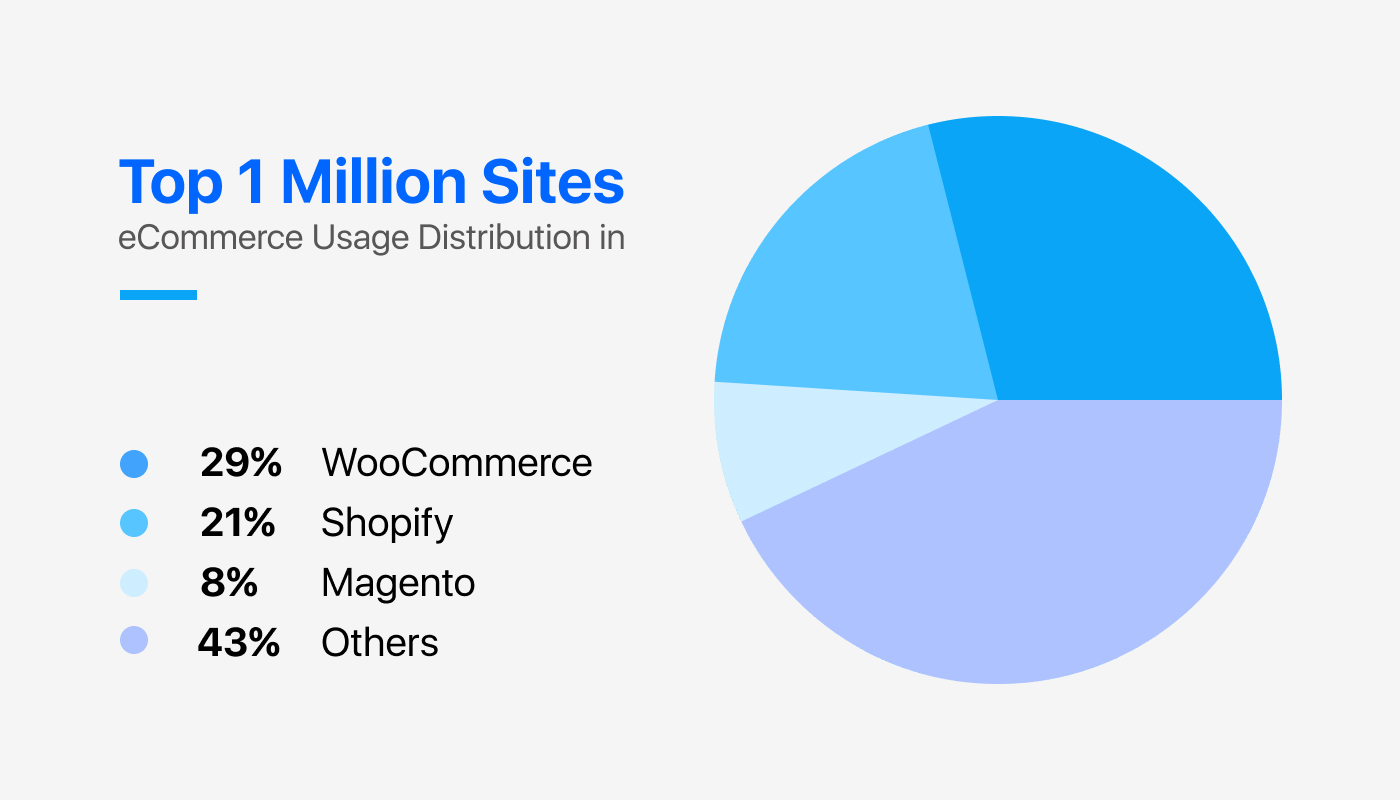
Laut builtWith wird WooCommerce von über 29 % der Top-1-Million-Websites verwendet. Während diese Popularität die Glaubwürdigkeit von WooCommerce als E-Commerce-Tool anzeigt, spiegelt sie auch wider, dass Tausende und Abertausende von Websites dasselbe Standardlayout verwenden, das WooCommerce zu bieten hat.

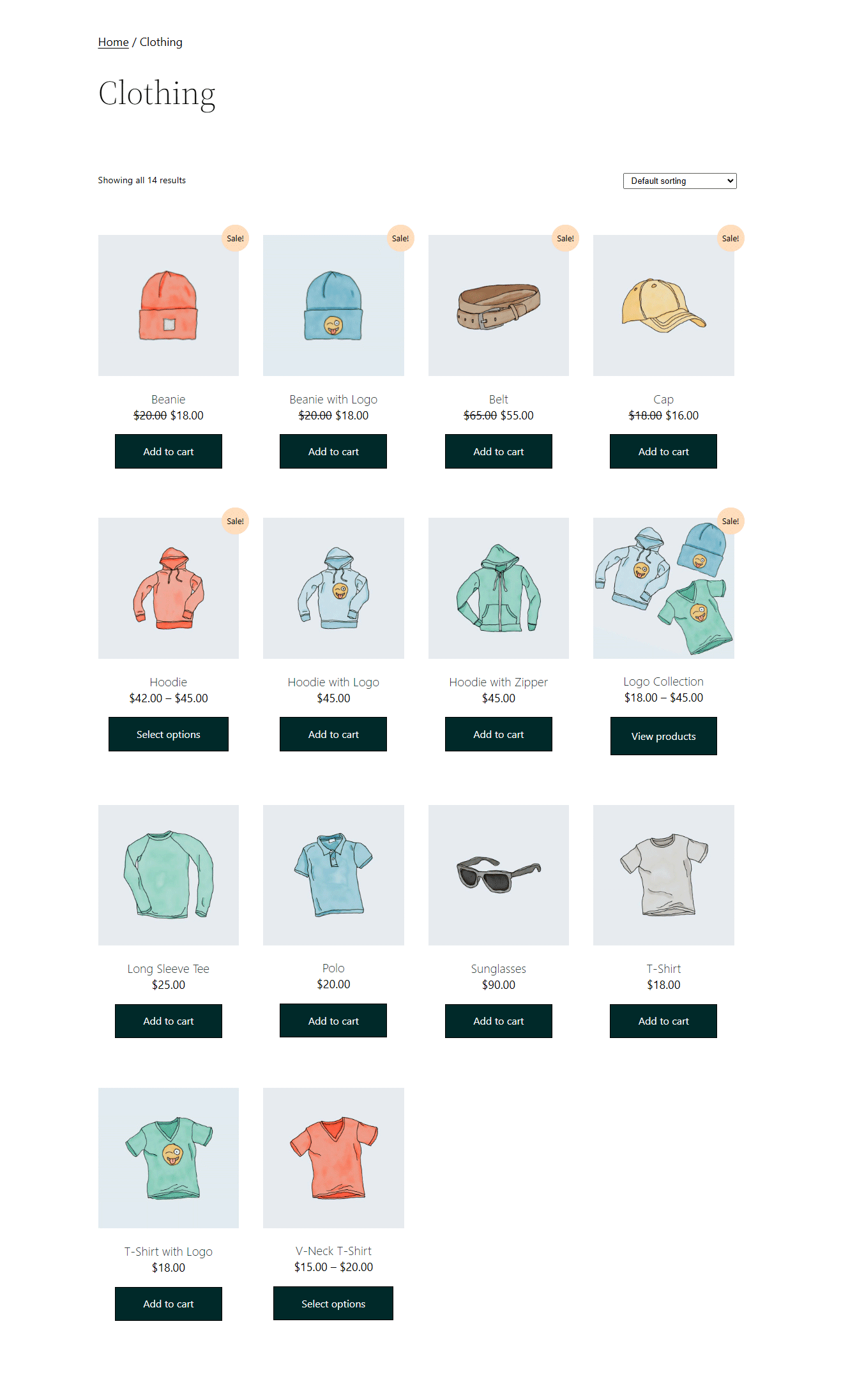
Und wenn Sie denken, dass die Verwendung der Standard-WooCommerce-Seite die Chance Ihrer Website, sich von der Masse abzuheben, nur minimiert, dann liegen Sie falsch. Es gibt auch andere Gründe, die Sie berücksichtigen müssen. Um mehr über diese anderen Gründe zu erfahren, werfen wir einen Blick auf die WooCommerce-Standardkategorieseite mit aktiviertem WordPress-Zweiundzwanzig-Design.

Wie Sie sehen, hat die WooCommerce-Standardkategorieseite ein grundlegendes Aussehen, das nicht sehr ansprechend ist. Außerdem hat es keine erweiterten Optionen wie die Suche nach Produkten anhand von Namen, das Filtern von Produkten anhand verschiedener Attribute usw. All dies ist wichtig, um eine gute Benutzererfahrung in Ihrem Online-Shop zu gewährleisten.
Außerdem, wer mag nicht eine gut aussehende Website, die angenehm für die Augen ist und einfach zu navigieren ist?
Nun, die Antwort ist jeder! Fahren wir mit dem nächsten Abschnitt fort, in dem Sie lernen, wie Sie WooCommerce-Kategorieseitenvorlagen ohne Programmierung anpassen können.

So passen Sie die WooCommerce-Kategorieseite in 6 Schritten an
Dies ist ein leicht verständliches Tutorial zum Anpassen von WooCommerce-Kategorieseiten ohne Programmierung. Wenn Sie diesem Prozess folgen, können Sie das Layout sowie das Design Ihrer WooCommerce-Archivseite im Handumdrehen auswählen. Also lasst uns anfangen…
Schritt #1: Installieren Sie Elementor Page Builder und ShopEngine
Um die Produktkategorieseite von WooCommerce mit dem in diesem Blog gezeigten Prozess zu bearbeiten, benötigen Sie zwei WordPress-Plugins:
- Elementor Page Builder
- ShopEngine und ShopEngine Pro
ShopEngine ist der ultimative WooCommerce-Builder für den Drag-and-Drop-Seitenersteller Elementor. Es ist ein Add-on für Elementor, das mit einer enormen Anzahl von Widgets und Modulen ausgestattet ist, um die Anpassung von WooCommerce mühelos zu gestalten.
Hinweis : Sie können den Gutschein community20 verwenden, um 20 % Rabatt auf ShopEngine Pro zu erhalten . Installieren Sie zuerst Elementor, da ShopEngine von diesem Seitenersteller abhängig ist. Wenn Sie Hilfe bei der Aktivierung von ShopEngine Pro benötigen, sehen Sie in der Dokumentation nach.
Schritt Nr. 2: Erstellen Sie eine Kategorieseitenvorlage
Nachdem Sie alle erforderlichen Plugins installiert und aktiviert haben, müssen Sie eine Kategorievorlage erstellen. Um eine benutzerdefinierte WooCommerce-Kategorieseitenvorlage zu erstellen,
- Navigieren Sie zu: ShopEngine ⇒ Builders Template
- Klicken Sie auf Neu hinzufügen
- Geben Sie einen Vorlagennamen an
- Wählen Sie im Dropdown-Menü Typ als Archiv aus
- Aktivieren Sie die Option „Als Standard festlegen“, um alle vorhandenen Vorlagen für Kategorie-/Archivseiten zu überschreiben
- Wählen Sie die leere Option unter Beispieldesign
- Klicken Sie auf Mit Elementor bearbeiten , um mit dem Erstellen der Vorlage zu beginnen

Hinweis : Ich habe die leere Option gewählt, weil ich in diesem Blog zeigen werde, wie man eine benutzerdefinierte Kategorieseite von Grund auf neu erstellt. ShopEngine bietet mehrere vorgefertigte Vorlagen für WooCommerce-Kategorieseiten. Wenn Sie eine vorgefertigte Vorlage verwenden möchten, wählen Sie die gewünschte aus und fahren Sie mit Schritt 5 fort. (Schritt 3 und 4 sind obligatorisch, wenn Sie von Grund auf neu erstellen möchten)
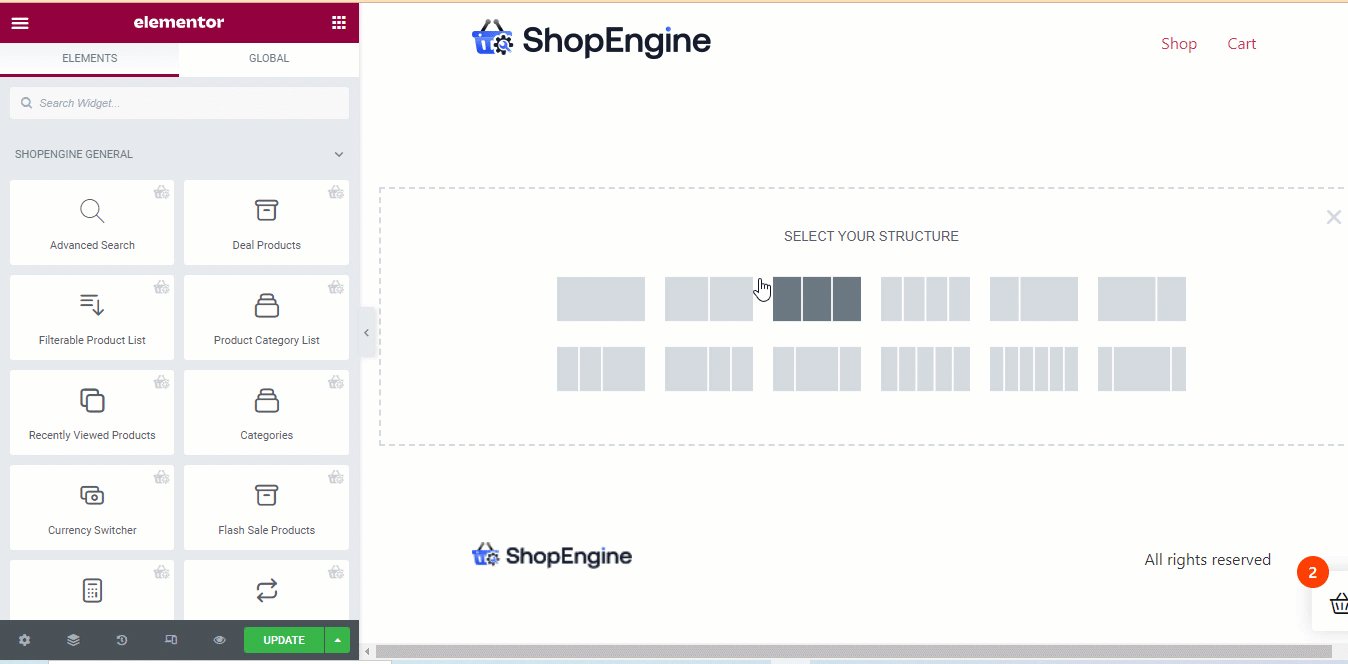
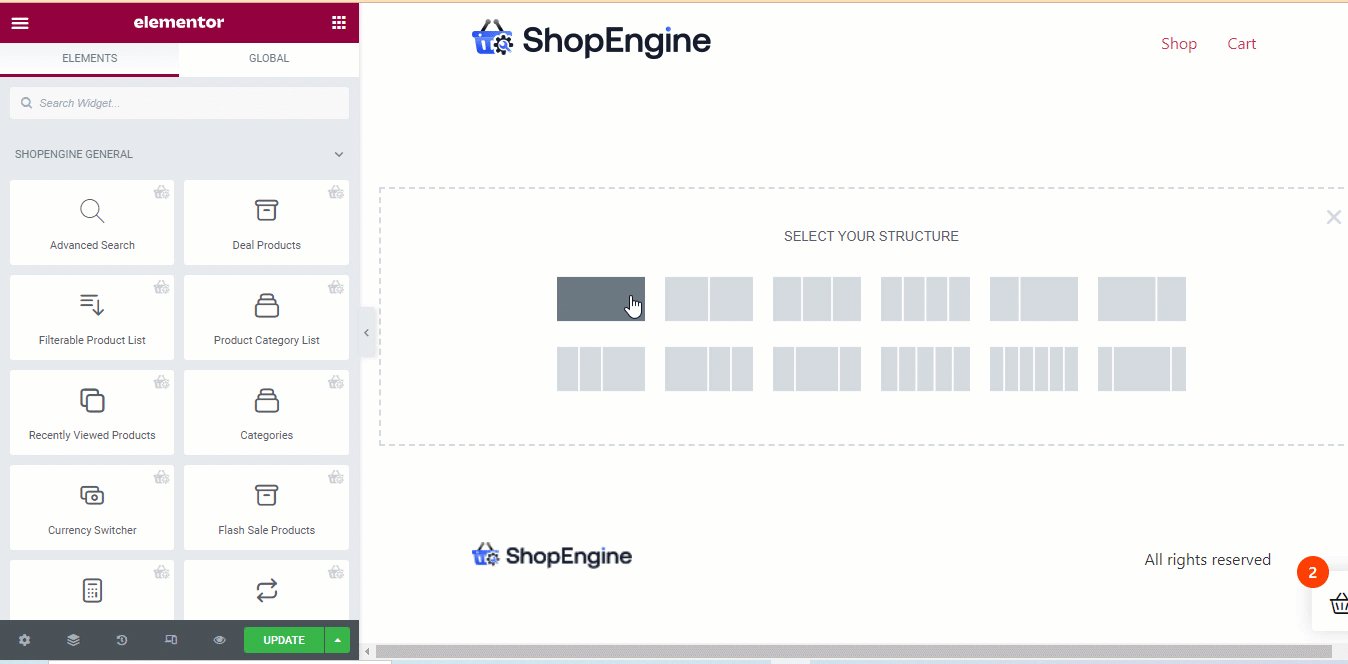
Schritt #3: Wählen Sie ein Layout/eine Struktur für die WooCommerce-Kategorieseite
Sobald Sie sich im Editor-Modus befinden, müssen Sie eine Struktur für Ihre WooCommerce-Kategorieseite auswählen.
Ich werde drei verschiedene Arten von Layouts für drei verschiedene Abschnitte verwenden, um eine benutzerdefinierte Archivseite zu erstellen. Sie können dasselbe tun wie im Blog gezeigt oder das gewünschte Layout auswählen.
Um eine Struktur auszuwählen, klicken Sie auf das „+“-Symbol , bewegen Sie den Mauszeiger über das gewünschte Layout und klicken Sie dann einfach darauf.

Hinweis : Sie können denselben Vorgang wiederholen, um andere Layouts auszuwählen.
Verwandte: So passen Sie die WooCommerce-Produktseite an
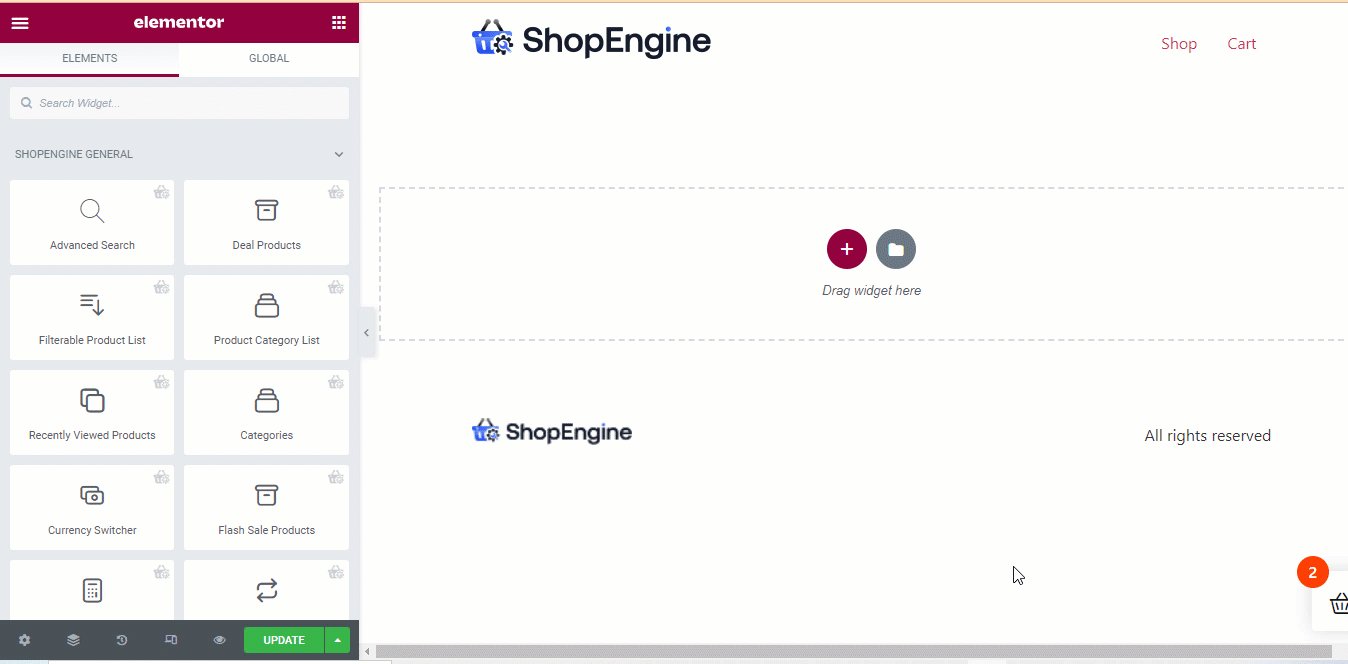
Schritt #4: ShopEngine-Widgets ziehen und ablegen und die Einstellungen anpassen
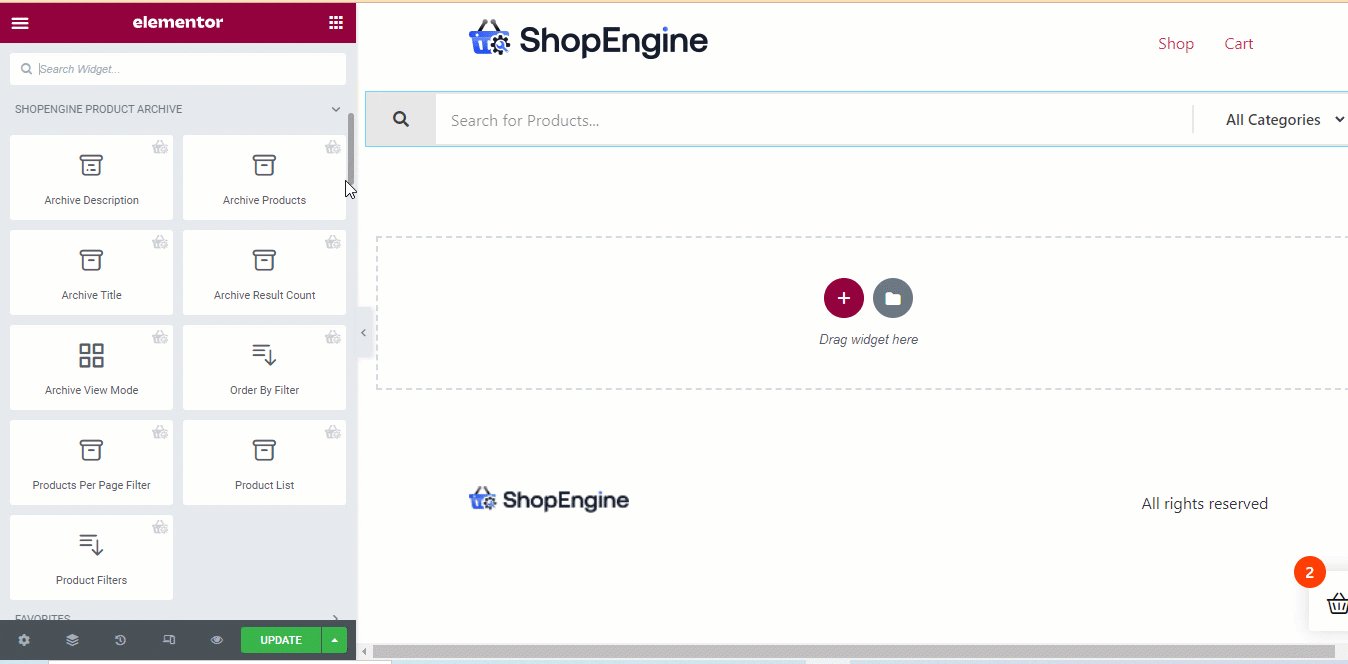
ShopEngine bietet mehr als 8 dedizierte Widgets zum Erstellen benutzerdefinierter WooCommerce-Archivseiten. Diese Kategorieseiten-Widgets sind
- Archivbeschreibung
- Produkte archivieren
- Titel des Archivs
- Anzahl der Archivergebnisse
- Ansichtsmodus Archiv
- Sortieren nach Filter
- Produkte pro Seite filtern
- Produktliste
- Produktfilter
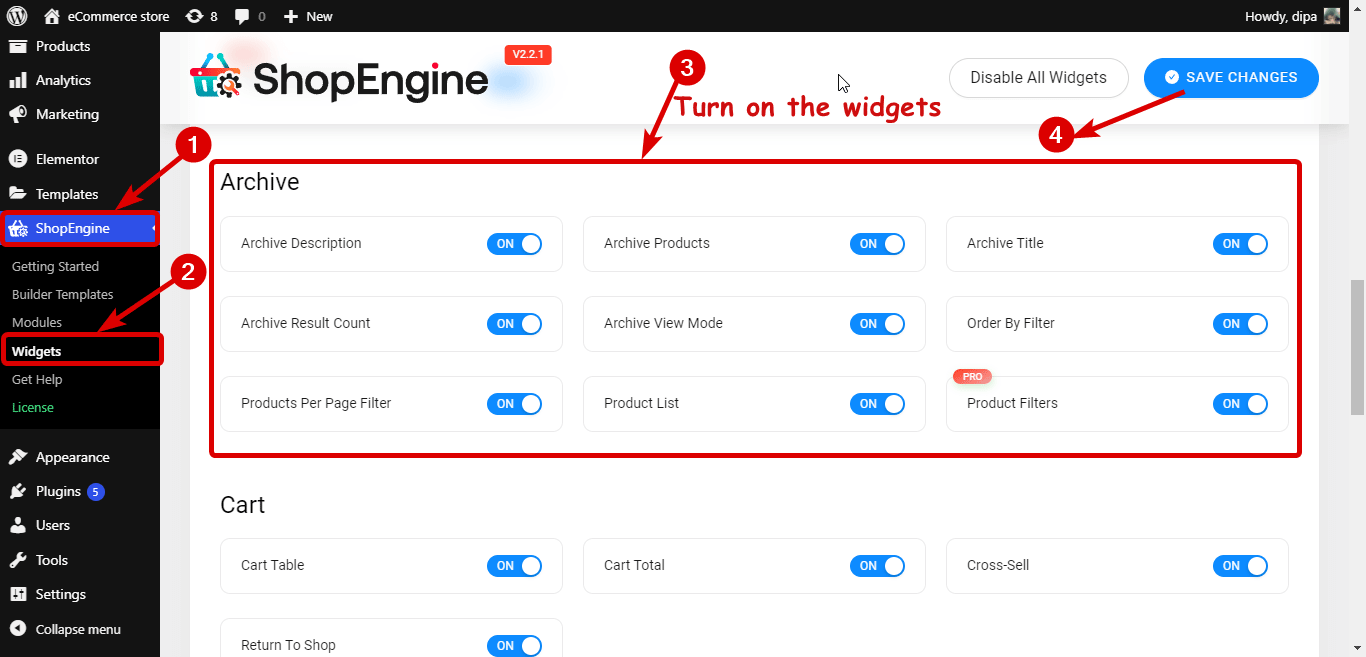
Ich werde einige davon verwenden. Sie können wählen, ob Sie alle verwenden möchten. Aber vorher müssen Sie sicherstellen, dass alle Widgets aktiviert und einsatzbereit sind.
Sie können die Widgets über ShopEngine ⇒ Widgets aktivieren/aktivieren. Aktivieren Sie hier alle Widgets oder diejenigen, die Sie verwenden werden, und klicken Sie schließlich auf die Schaltfläche Änderungen speichern, um den Status zu aktualisieren .

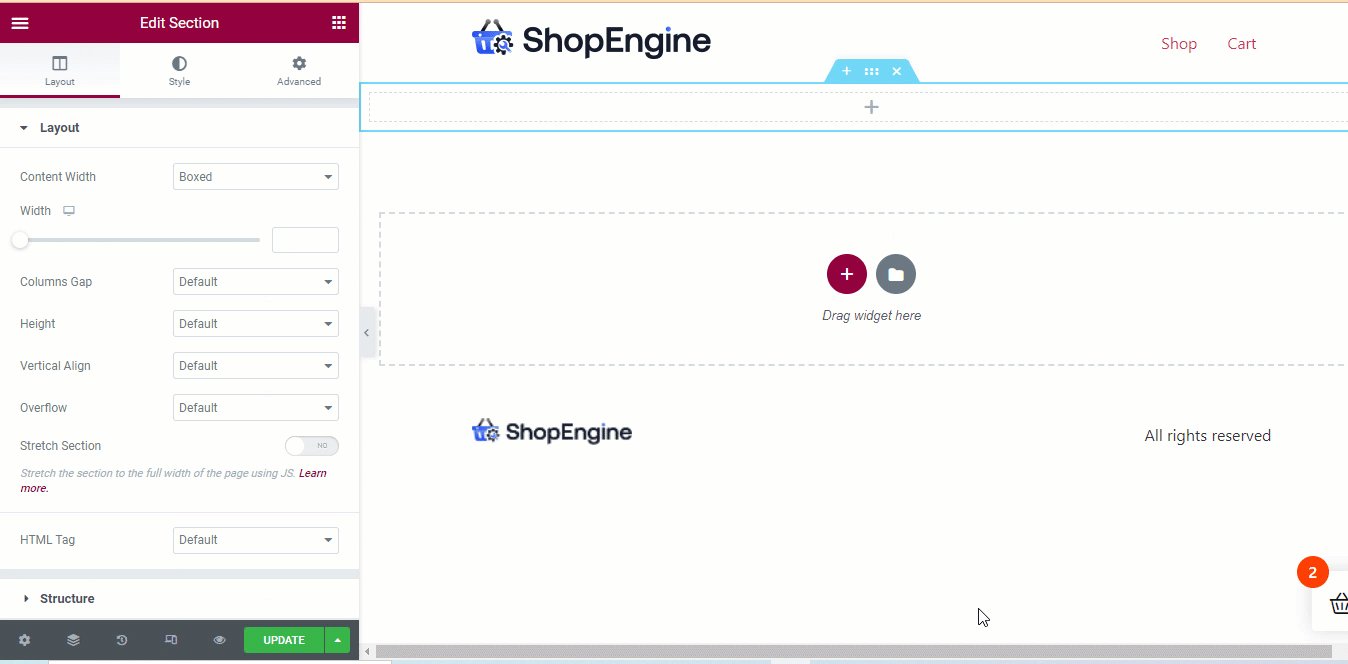
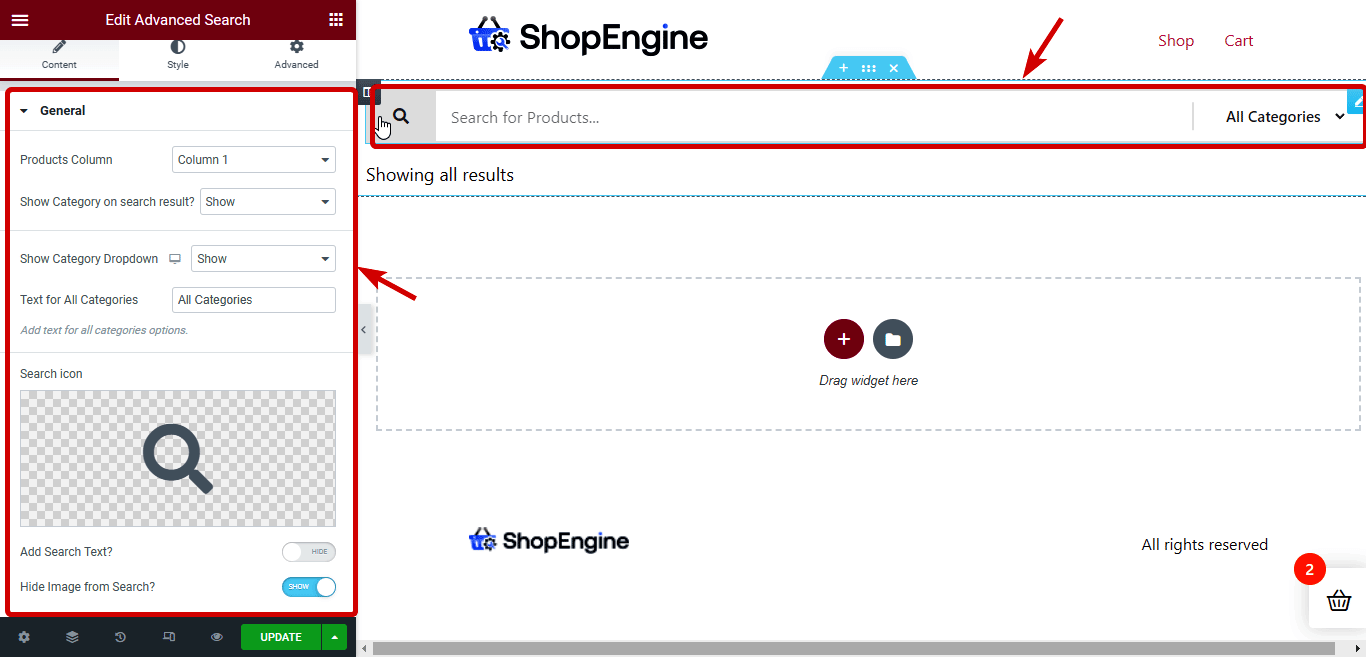
Ich wähle ein einspaltiges Layout und ziehe die Widgets „Erweiterte Suche“ und „Ergebniszählung archivieren“ per Drag-and-Drop.

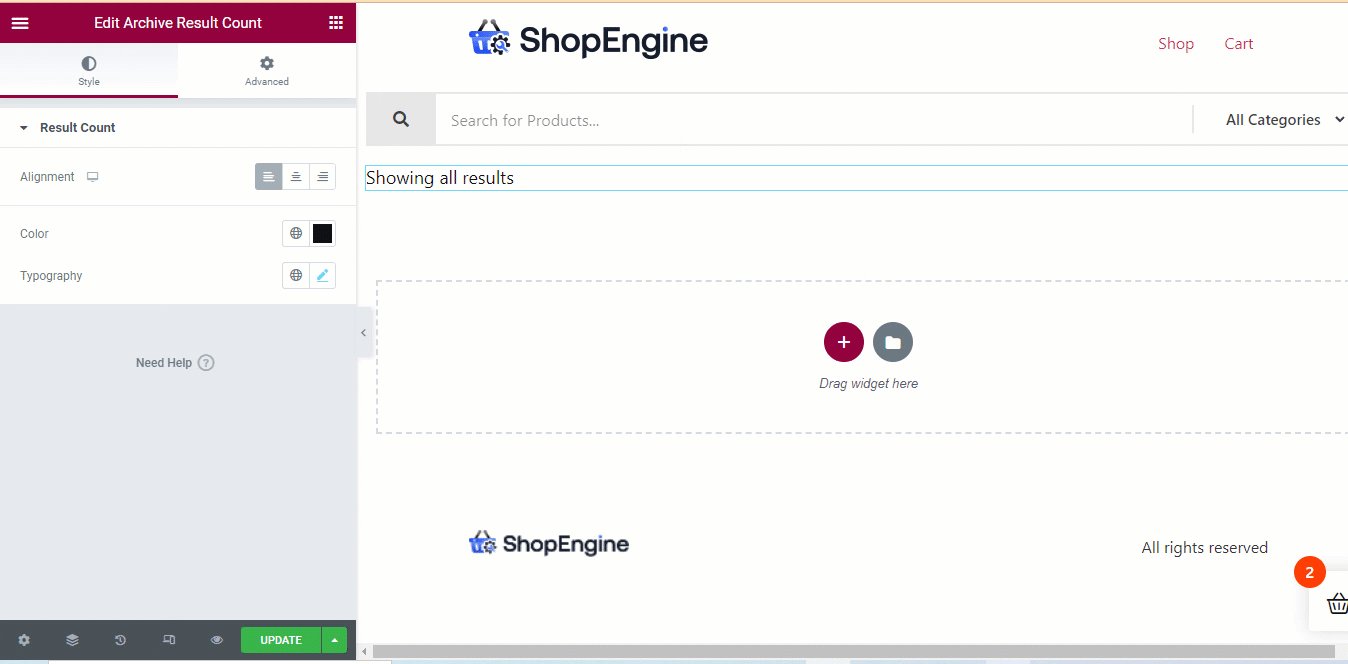
Sie können das Widget auswählen und zugehörige Einstellungen anpassen. Wenn Sie beispielsweise auf das Widget „Erweiterte Suche“ klicken, erhalten Sie im linken Bereich Optionen wie „Produktspalte“, „Kategorie im Suchergebnis anzeigen“, „Kategorie-Dropdown anzeigen“, „Text für alle Kategorien“, „Suchsymbol“ usw.

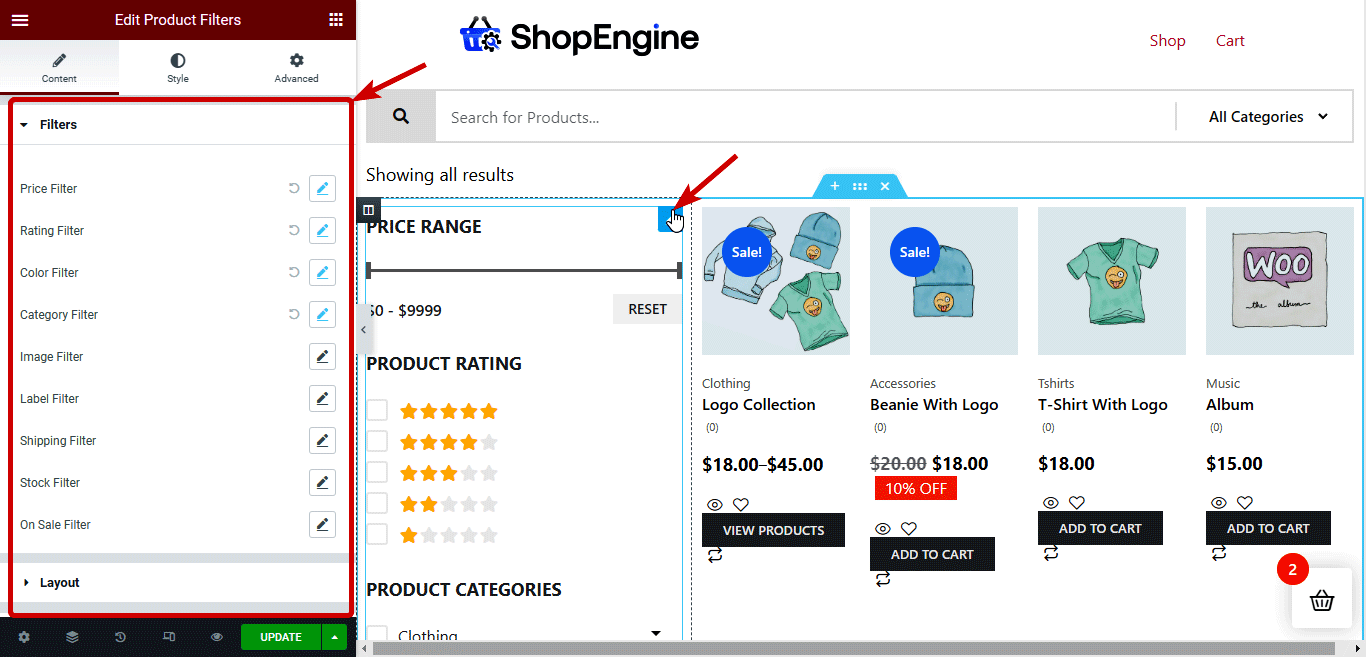
Für den nächsten Abschnitt werde ich nun die in Schritt 3 beschriebenen Schritte verwenden, um ein neues Layout mit zwei Spalten einzufügen. Ziehen Sie dann die Widgets „Produktfilter“ und „Produkte archivieren“ per Drag-and-Drop.

Hinweis: Der Produktfilter Wiget ist nur mit ShopEngine Pro verfügbar . Stellen Sie also sicher, dass Sie ShopEngine Pro installiert und aktiviert haben.
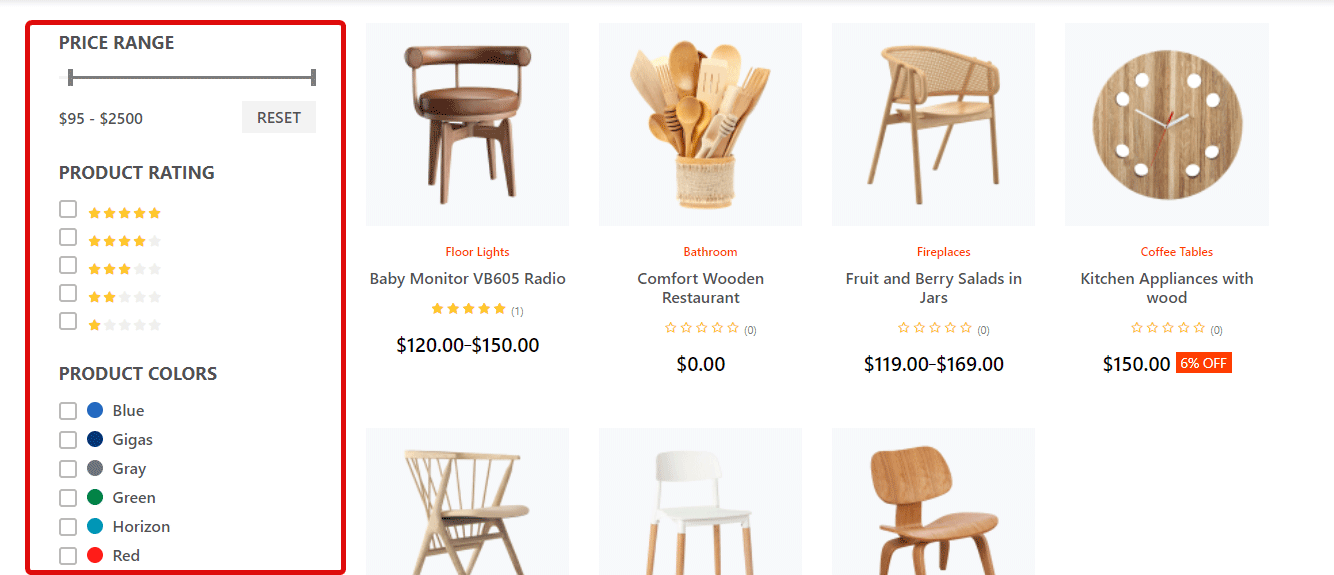
Sie können filterbezogene Optionen wie Preisfilter, Bewertungsfilter, Farbfilter, Kategoriefilter usw. anpassen. Darüber hinaus können Sie layoutbezogene Optionen wie Filteransichtsmodus, Container-Umschaltfläche aktivieren, Spalten (pro Zeile) usw. anpassen Sie können auch eine benutzerdefinierte Attributliste hinzufügen, wenn Sie möchten.


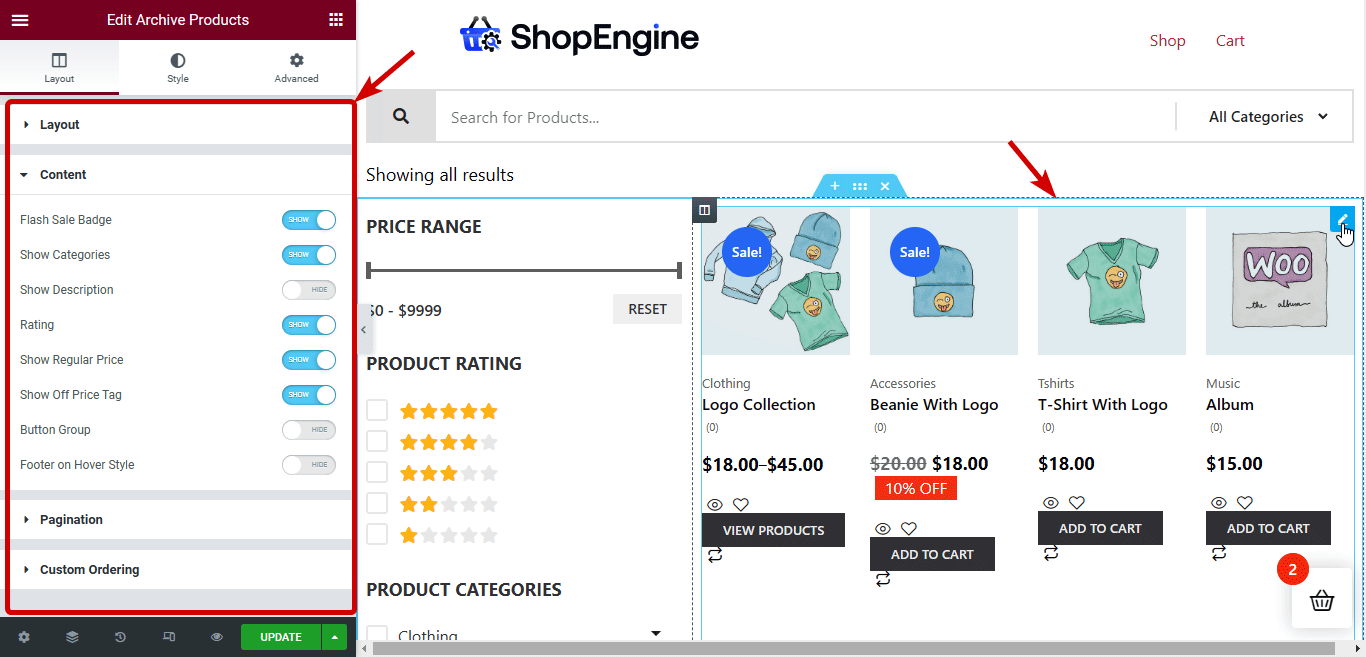
Sie können die Layouteinstellungen für Archivprodukte über die WooCommerce-Layoutoption ändern. Weitere Informationen zum Ändern der Layoutoption finden Sie in diesem Dokument. Darüber hinaus können Sie Inhaltseinstellungen wie Flash Sale Badge, Kategorien anzeigen, Beschreibungsbewertung anzeigen usw. personalisieren. Sie können auch ein benutzerdefiniertes Paginierungssymbol und eine benutzerdefinierte Reihenfolge der CTA-Schaltfläche auswählen, z. B. In den Warenkorb, Zur Wunschliste hinzufügen, Schnellansicht usw .

Verwandt: So passen Sie die Seite „Mein Konto“ von WooCommerce an
Schritt Nr. 5: Passen Sie die Stileinstellungen der WooCommerce-Archivseite an
Sobald Sie mit Ihren benutzerdefinierten Layouts und personalisierten Widgets fertig sind, ist es an der Zeit, das Aussehen zu ändern, indem Sie die Stileinstellungen dieser Widgets ändern. Um die Stileinstellungen zu ändern, müssen Sie auf das Widget klicken und im Bedienfeld zur Registerkarte Stil gehen, um auf alle Stileinstellungen zuzugreifen. Werfen wir einen Blick auf die Stiloption für die in diesem Tutorial verwendeten Widgets:
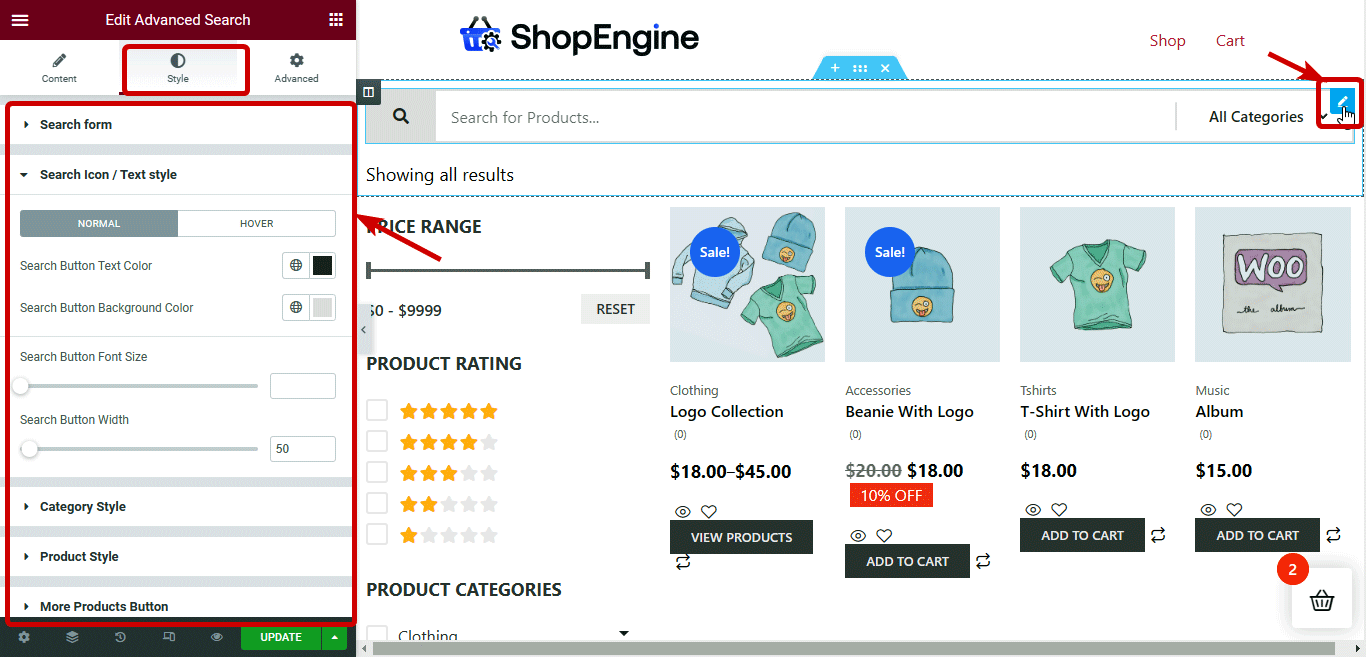
Erweiterte Suche: Sie können verschiedene Optionen des Suchformulars, des Suchsymbols / Textstils, des Kategoriestils, des Produktstils, der Schaltfläche „Weitere Produkte“ und der globalen Schriftart anpassen.

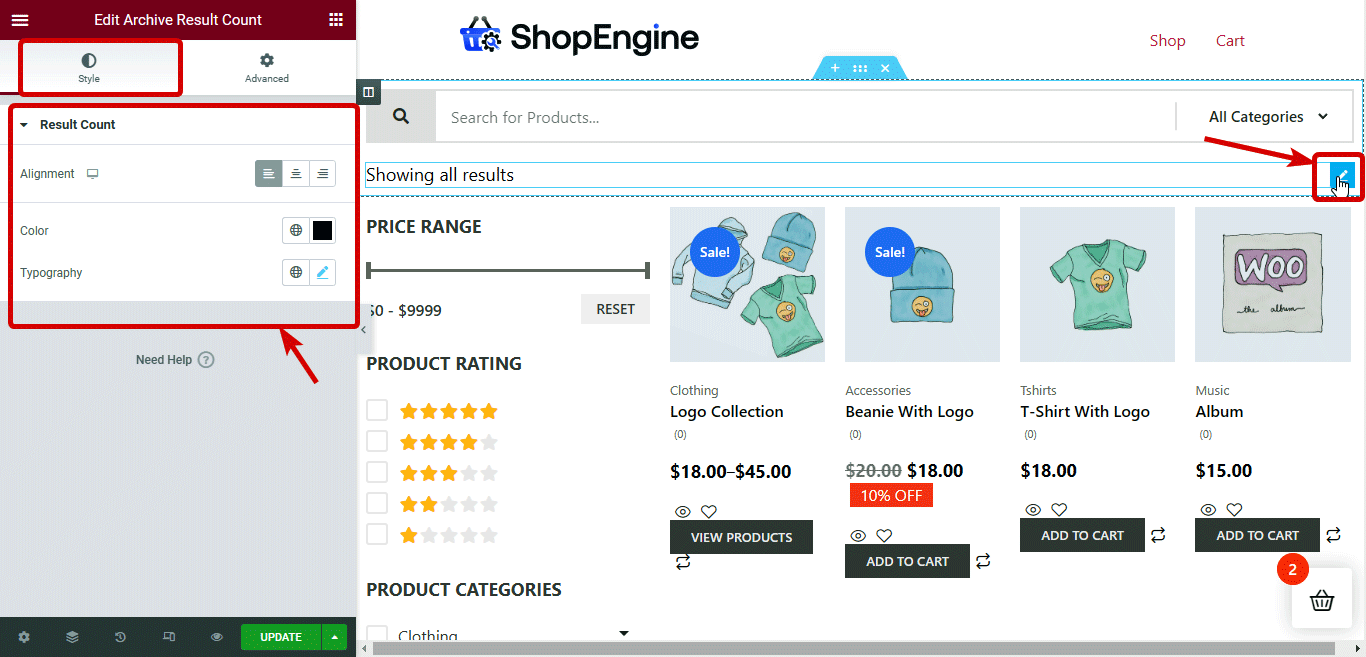
Anzahl der Archivergebnisse: Sie können die Ausrichtungs-, Farb- und Typografieoptionen anpassen.

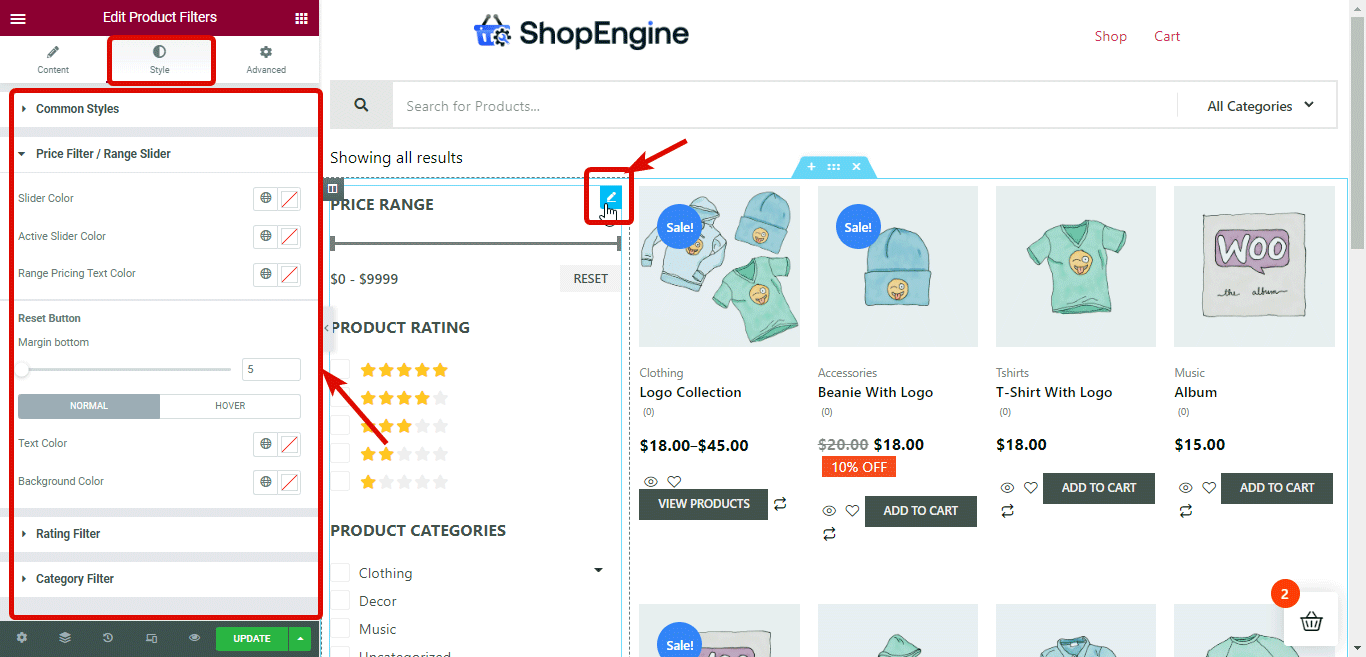
Produktfilter: Sie finden Optionen zum Gestalten des Produktfilterabschnitts unter verschiedenen Kategorien wie allgemeine Stile, Preisfilter / Bereichsschieberegler, Bewertungsfilter und Kategoriefilter.

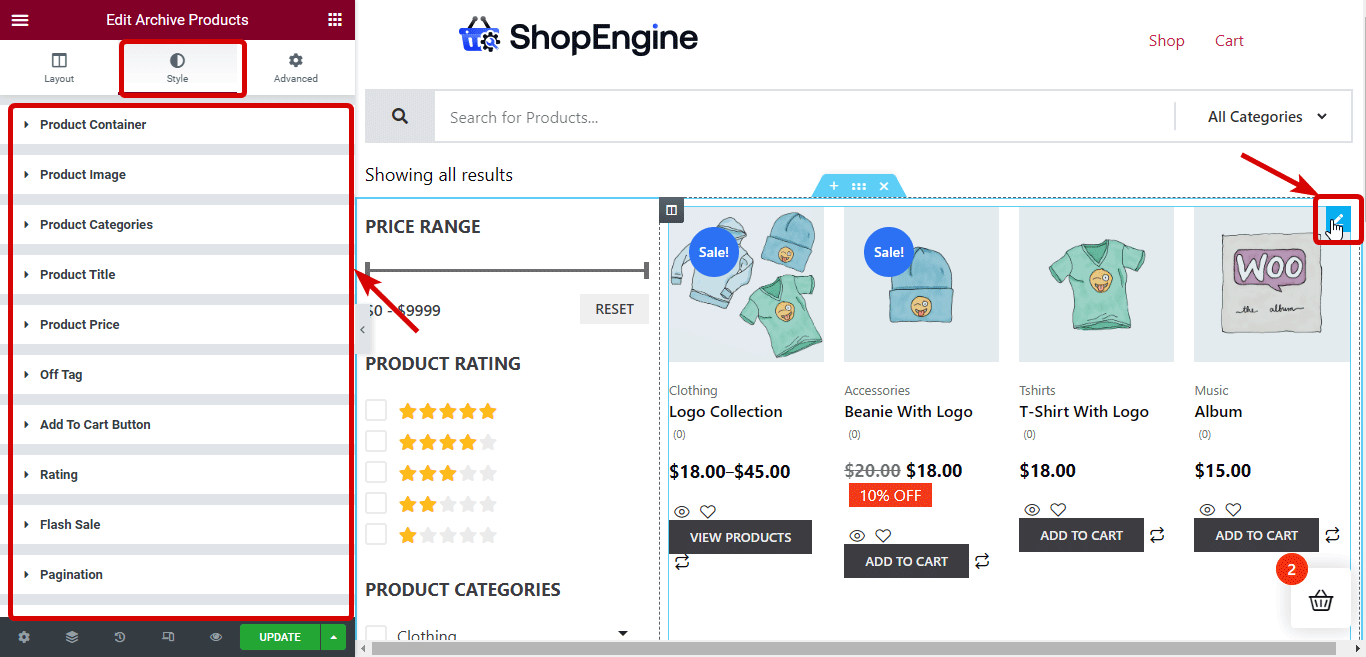
Archivprodukte: Sie können die Stileinstellungen für Archivprodukte personalisieren, indem Sie die Optionen anpassen, die in Abschnitten wie Produktcontainer, Produktbild, Produktkategorien, Produkttitel, Produktpreis, Off-Tag, Schaltfläche „In den Warenkorb“, Bewertung, Flash Sale und Paginierung bereitgestellt werden.

Verwandte: So passen Sie die WooCommerce-Warenkorbseite an
Schritt Nr. 6: Aktualisieren Sie die benutzerdefinierte WooCommerce-Kategorieseitenvorlage und zeigen Sie eine Vorschau an
Nachdem Sie die Stilanpassung abgeschlossen haben, klicken Sie zum Speichern auf die Schaltfläche Aktualisieren. Jetzt können Sie entweder auf die Vorschau-Schaltfläche klicken, um die Vorschau anzuzeigen, oder eine beliebige Kategorieseite manuell aufrufen, und Sie sollten sehen, dass die neue Vorlage wie in der Vorschau unten aktiviert ist:


Bonus: 5 Möglichkeiten zur Optimierung der WooCommerce-Kategorieseite zur Steigerung der Konversionsrate
Hier sind einige nützliche Tipps, die Sie befolgen können, um Ihre WooCommerce-Archivseite zu optimieren und die Konversionsrate zu steigern:
Geben Sie eine Produktfilteroption an

Ihre Kategorieseite zeigt standardmäßig alle Produkte dieser Kategorie. Aber normalerweise suchen die Leute nach einem Produkt mit einer bestimmten Farbe oder Größe oder einem anderen Attribut.
Daher sollten Sie die Möglichkeit bieten, die Anzahl der Produkte einer Kategorie nach ihrem bevorzugten Attribut zu filtern und einzugrenzen. Auf diese Weise können die Leute ihre Produkte leicht finden und das wird Ihnen helfen, Ihren Umsatz zu steigern.
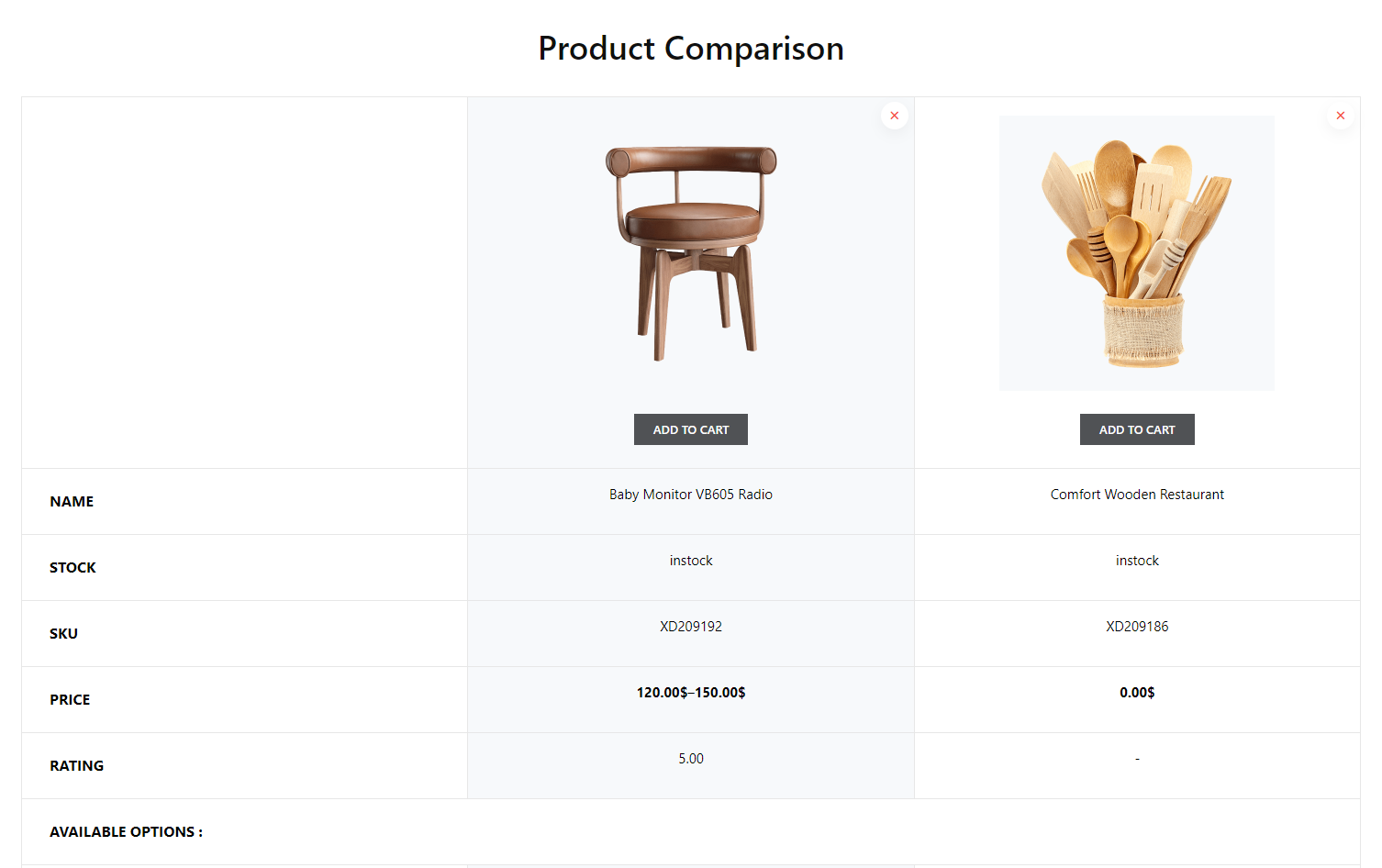
Produktvergleichsoption hinzufügen

Das Hinzufügen einer Produktvergleichsoption zu Ihrem WooCommerce hilft Verbrauchern, Produkte ähnlicher Art zu vergleichen. Diese Option wird besonders benötigt, wenn Sie digitale Produkte wie Handys, Uhren usw. anbieten.
Die Produktvergleichsoption hilft Kunden dabei, schneller eine Entscheidung zu treffen. Und das wird Ihnen helfen, Ihr Ziel von höheren Umsätzen schnell zu erreichen.
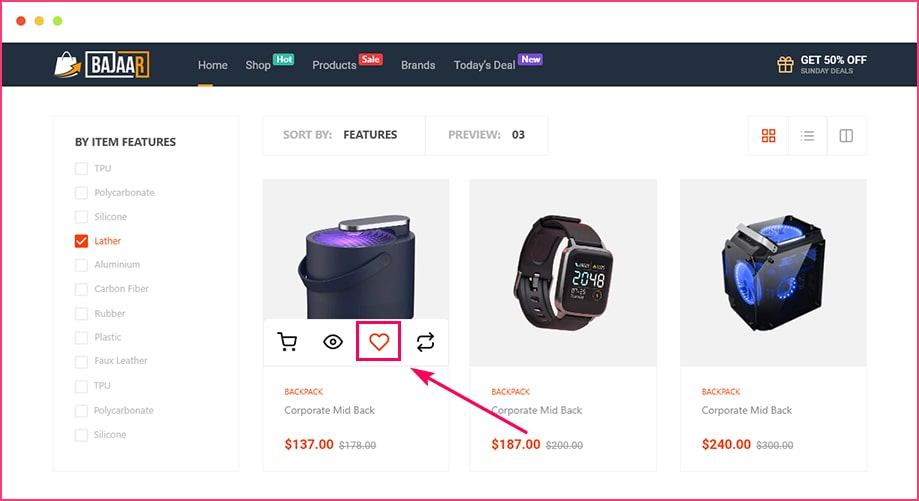
Wunschzettel-Schaltfläche

Die Wunschliste bietet die Möglichkeit, Produkte zum späteren Kauf in den Warenkorb zu legen. Einige Leute finden die Wunschliste nicht so effektiv, wenn es um die Konvertierung geht. Aber ehrlich gesagt, es ist sehr effektiv.
Weil Leute normalerweise Produkte zu ihrer Wunschliste hinzufügen, wenn sie das Produkt wirklich mögen, es aber aus irgendeinem Grund nicht sofort kaufen können. Aber das bedeutet nicht, dass diese Person die Produkte später nicht kauft.
In den meisten Fällen neigen Menschen dazu, Produkte zu kaufen, die sie ihrer Wunschliste hinzugefügt haben. Fügen Sie also eine Wunschlistenoption auf Ihrer WooCommerce-Kategorieseite hinzu.
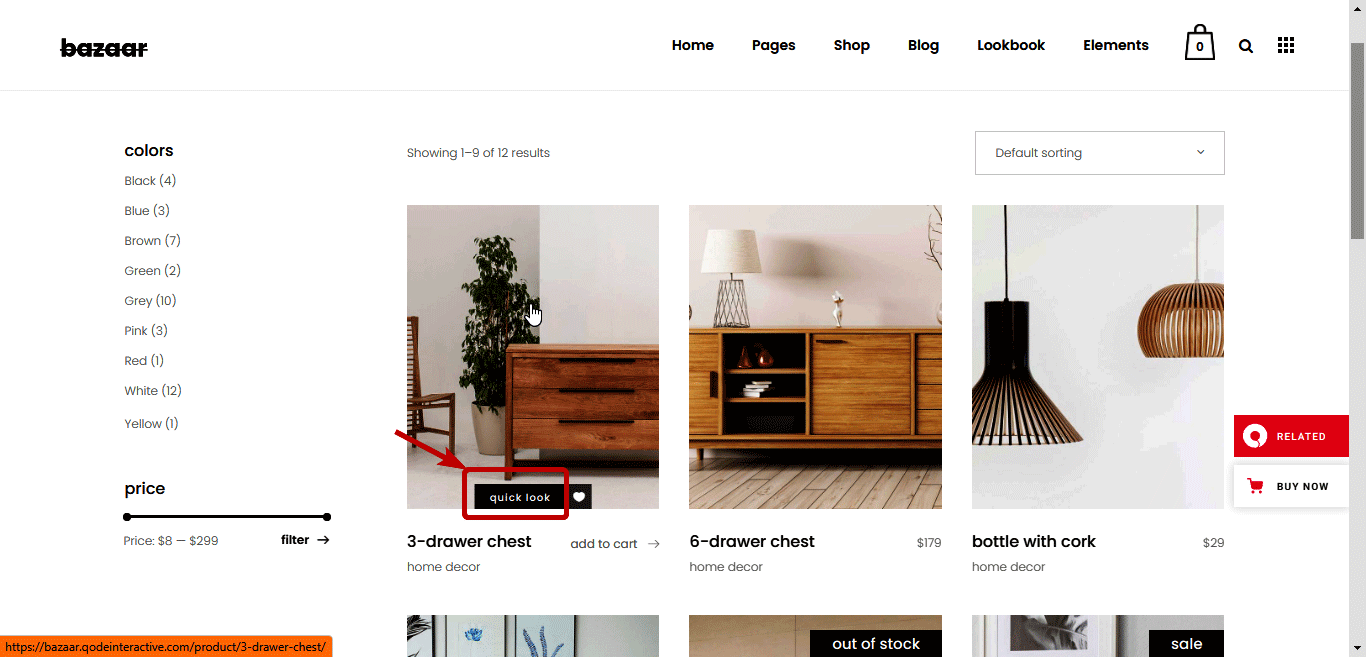
Schnellansichtsoption

Das Hinzufügen einer Schnellansichtsschaltfläche gewährleistet eine großartige Benutzererfahrung, da die Benutzer keine separaten Seiten besuchen müssen, um sich über ein Produkt zu informieren. Mit dieser Schnellansichtsoption kann Ihr Kunde auf der Kategorieseite bleiben und mit nur einem Klick Details zu Produkten erfahren.
Wenn Personen zu einer Produktseite gehen müssen, um sie anzuzeigen, können sie Ihre Website verlassen, ohne das Produkt zu kaufen, falls es ihnen nicht gefällt. Wenn Sie jedoch die Schnellansichtsoption bereitstellen, damit Kunden mehrere Produkte auschecken können, während sie auf derselben Seite bleiben, wird dies das Einkaufserlebnis verbessern. Und hilft Ihnen dadurch, den Umsatz Ihres Shops zu steigern.
Onpage-SEO-Optimierung

Kategorieseiten sind der Indikator für die Seitenhierarchie auf Ihrer Website. Daher sollte die Optimierung Ihrer Kategorieseite für Suchmaschinen niemals vernachlässigt werden. Denn während Sie möchten, dass Ihre Startseite und Ihre Produktseite einen Rang haben, kann Ihre Kategorieseite, wenn sie einen Rang hat, Ihnen auch viel Verkehr bringen.
Je mehr Traffic Sie auf Ihrer Website erhalten, desto größer ist Ihre Chance, dass Sie mehr Conversions erzielen. Stellen Sie also sicher, dass Sie die richtigen SEO-Metadaten hinzufügen, interne und externe Links optimieren, die URL optimieren usw. Sie können Hilfe von SEO-Plugins wie Rankmath, Yoast SEO usw. in Anspruch nehmen.
Denken Sie, dass alle Punkte gültig erscheinen, aber brauche ich mehrere Plugins, um diese Optionen zu meiner Website hinzuzufügen, um die Konversion zu erhöhen?
Nun, du brauchst dir keine Sorgen zu machen. Denn ShopEngine ist nicht nur ein fabelhafter WooCommerce-Customizer mit einer Fülle von WooCommerce-Widgets, sondern bietet auch mehr als 13 Module wie Wunschliste, Schnellkasse, Produktvergleich usw.
Darüber hinaus können Sie mit diesem Plugin Ihren kompletten WooCommerce-Shop anpassen. Mit diesem Kategorie-Editor können Sie alle Ihre WooCommerce-Seiten bearbeiten; von der Shop-Seite zur Dankesseite. Sehen Sie sich das Video an, um mehr über die umfangreichen Funktionen zu erfahren, die ShopEngine zu bieten hat.
Andere WooCommerce-bezogene Blogs:
So fügen Sie der WooCommerce-Checkout-Seite erweiterte benutzerdefinierte Felder hinzu.
Beste Einkaufswagen-Plugins für WooCoomerce
So lösen Sie den WooCommerce-Fehler „Leerer Warenkorb“.
Letzte Worte
Eine Kategorieseite ist eine wichtige Seite sowohl für Ihre Kunden als auch für die Suchmaschine. Und das Anpassen und Optimieren Ihrer Kategorieseiten kann Ihnen nur dabei helfen, mehr Erfolg in Ihrem E-Commerce-Geschäft zu erzielen.
Das Gute ist, dass Sie jetzt wissen, wie Sie die WooCommerce-Kategorieseite anpassen und die Seite optimieren, um Ihre Conversion-Rate zu verdoppeln.
Sie können den umfassendsten WooCommerce-Builder auf dem Markt namens ShopEngine nutzen, um die Kategorieseite Ihres eStores zu optimieren. Und Sie können sein Allrounder-WooCommerce-Plugin jetzt mit 20 % RABATT erhalten! Verwenden Sie den Gutscheincode community20, um ShopEngine Pro zu einem 20 % günstigeren Preis zu kaufen .
Beeilen wir uns also und treten Sie jetzt der Gemeinschaft der WooCommerce-Liebhaber bei!
