So passen Sie die WooCommerce-Checkout-Seite mit Elementor und HappyAddons an
Veröffentlicht: 2022-09-16Großartige Checkout-Seiten wirken sich stark auf Ihre Conversion-Rate aus. Wenn Sie einen WooCommerce-Shop haben oder planen, einen zu eröffnen, müssen Sie den Kunden einen komfortablen Checkout-Prozess bieten.
Laut Digital Marketing Institutes kann die Checkout-Optimierung die Conversions um 35,62 % steigern . Unabhängig von der Qualität eines Produkts können Kunden Ihre Website verlassen, wenn Sie kein reibungsloses Bezahlerlebnis bieten.
Aber mach dir keine Sorgen. Im folgenden Blog sehen Sie eine Schritt-für-Schritt-Anleitung zum Anpassen von WooCommerce-Checkout-Seiten mit Ästhetik sowie einige Best Practices der Branche. Das Gute ist, dass Sie keine Programmiererfahrung benötigen, um dieser Anleitung zu folgen. Fangen wir an zu lesen.
Warum sollten Sie Ihre WooCommerce-Checkout-Seite anpassen?

Mit dem WooCommerce-Plugin können Sie E-Commerce-Websites fast jeder Art erstellen. Wenn das Plugin installiert ist, generiert Ihre Website automatisch eine Standard-Checkout-Seite. Aber die standardmäßige Checkout-Seite ist so einfach, dass sie Ihnen nicht dabei helfen kann, den Kunden trendige Erlebnisse zu bieten.
Aus diesem Grund war die Anpassung der WooCommerce-Kaufabwicklung so wichtig. Wenn Ihre Checkout-Seite nicht einfach zu bedienen und schwer zu navigieren ist, verlassen Kunden Ihre Website eher und kehren nie wieder zurück. Im Folgenden finden Sie einige wichtige Gründe, warum Sie Ihre WooCommerce-Checkout-Seite anpassen sollten.
1. Entfernen Sie unnötige Felder
Die meisten Kunden werden es nicht freundlich aufnehmen, wenn Sie auf der Checkout-Seite nach zu vielen persönlichen Informationen fragen. Da niemand gerne unnötige persönliche Informationen mit anderen teilt, fügen Sie nur die Felder (Name, E-Mail, Telefonnummer, Adresse usw.) hinzu, die für den Bestellvorgang obligatorisch sind.
2. Fügen Sie mehrere Zahlungsoptionen hinzu
Die Abbruchrate beim Checkout kann unglaublich hoch werden, wenn Kunden ihre bevorzugten Zahlungsoptionen nicht finden. Sie müssen versuchen, Zahlungsmethoden so oft wie möglich auf Ihrer WooCommerce-Checkout-Seite hinzuzufügen. Wie Nachnahme, Bankscheck, Debit- und Kreditkarten, mobiles Bezahlen und elektronische Geldüberweisungen.
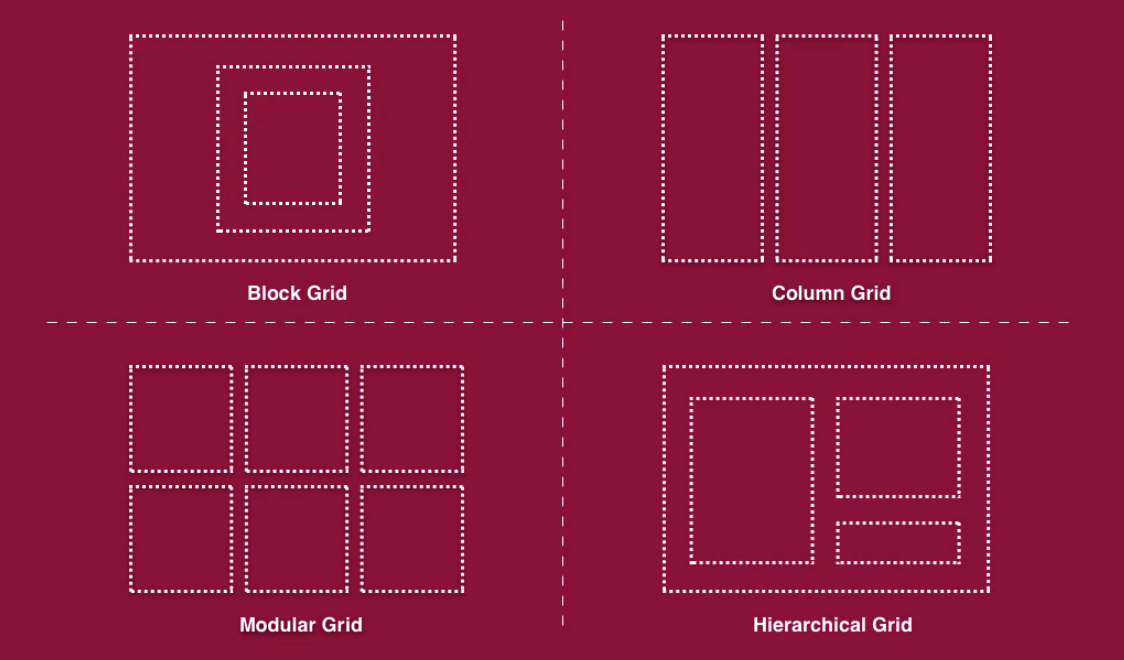
3. Seitendesign und Layout ändern
Das Grid-Layout ist eine großartige Möglichkeit, zahlreiche Webinhalte auf kürzestem Raum anzuzeigen. Das zweispaltige Raster ist derzeit der beliebteste Stil bei der Gestaltung der WooCommerce-Checkout-Seite. Durch Anpassen der Checkout-Seite von WooCommerce können Sie mehr Abwechslung in das Grid-System bringen.

4. Zusätzliche Informationen anzeigen
Wenn Sie eine spezielle Nachricht für Kunden haben, die sie lesen sollen, können Sie diese auf der Checkout-Seite anzeigen. Beispielsweise können Sie sie über bevorstehende Angebote, Rabatte auf bestimmte Produkte, Promo-Codes für neue Benutzer usw. informieren.
5. Machen Sie es auf allen Geräten reaktionsschnell
Wenn Sie Ihre Checkout-Seite nicht für alle Geräte perfekt reagieren lassen, werden Ihnen viele potenzielle Kunden entgehen. Durch Anpassen der Checkout-Seite kann sie auf allen Geräten – Desktops, Laptops, Tablets und Smartphones – gut aussehen.
So passen Sie die WooCommerce-Checkout-Seite mit Elementor und HappyAddons an
Das Anpassen der WooCommerce-Checkout-Seite ist heute super einfach. Elementor ist ein Drag-and-Drop-Seitenersteller, mit dem Sie jede Art von Webseite erstellen können, die Sie möchten. Wenn Sie jemals andere Webabschnitte wie die Warenkorbseite, die Produktseite, die Kopfzeile, die Fußzeile usw. anpassen müssen, können Sie dies mit diesem Plugin tun.
HappyAddons ist ein leistungsstarkes Add-on von Elementor, das die Funktionalitäten Ihrer E-Commerce-Site weiter verbessern kann. Hier verwenden wir diese Plugins, um zu demonstrieren, wie WooCommerce-Checkout-Seiten bearbeitet werden.
Voraussetzungen zum Anpassen der WooCommerce-Checkout-Seite
- WooCommerce
- Elementor
- Glückliche Addons
- HappyAddons Pro
Stellen Sie sicher, dass diese Plugins auf Ihrer Website installiert und richtig konfiguriert sind. Beginnen Sie dann mit den unten gezeigten Schritten.
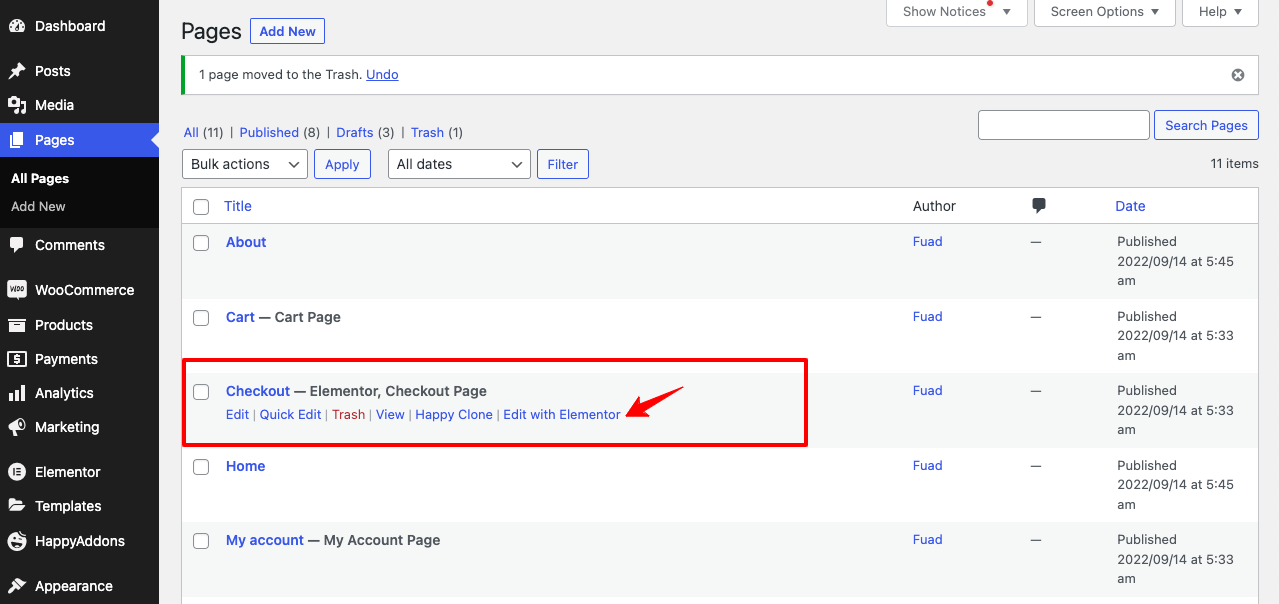
Schritt 01: Erstellen Sie eine Checkout-Seite
Sobald Sie das WooCommerce-Plugin installiert haben, erhalten Sie eine standardmäßige WooCommerce-Checkout-Seite im Seitenbereich. Sie können es mit Elementor öffnen, um die Checkout-Seite anzupassen.

Aber wenn Sie möchten, können Sie eine neue Seite erstellen, sie als Standard-WooCommerce-Checkout-Seite verknüpfen und sie dann mit Elementor anpassen. Sehen Sie sich das Video unten an, um zu erfahren, wie Sie eine neue WooCommerce-Checkout-Seite erstellen und als Standard festlegen.
Am besten erstellen Sie eine neue Checkout-Seite und passen sie dann mit Elementor an. Öffnen Sie als Nächstes die neue Checkout-Seite auf der Elementor-Leinwand durch das folgende Video.
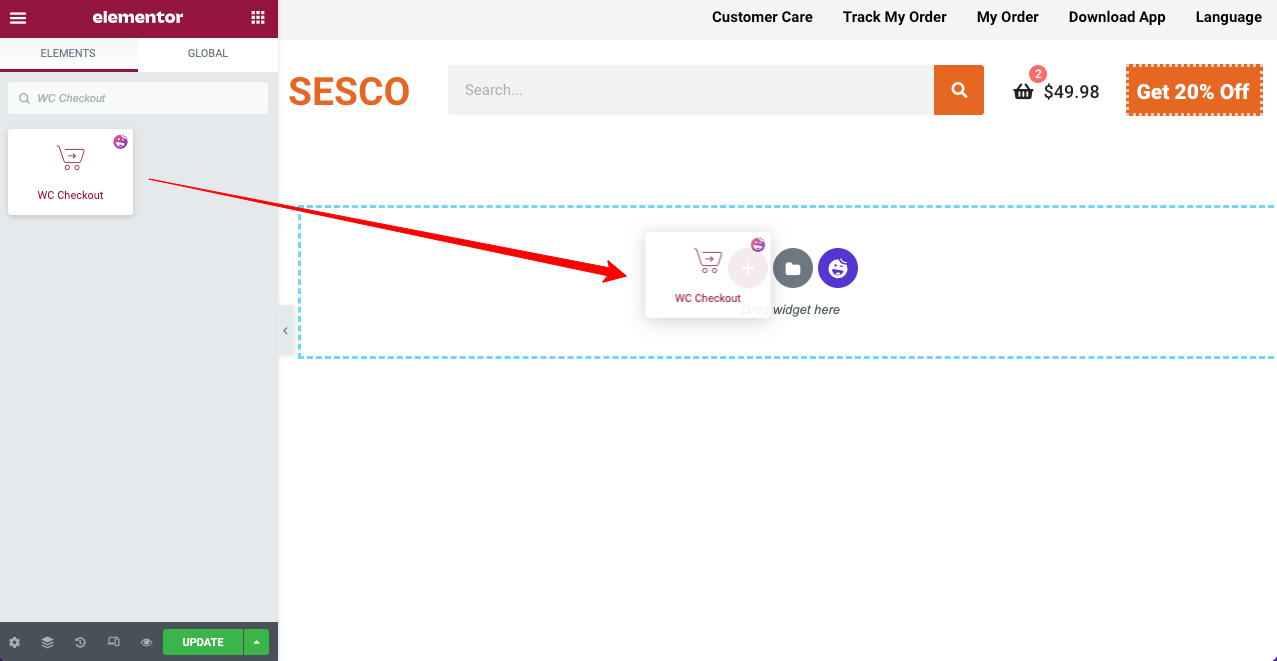
Schritt 02: Ziehen Sie das WC-Checkout-Widget per Drag-and-Drop
Geben Sie WC Checkout in die Suchleiste des Elementor-Widgets ein. Sie erhalten das unten angezeigte Widget. Ziehen Sie es auf den ausgewählten Abschnitt der Elementor-Leinwand und legen Sie es dort ab.

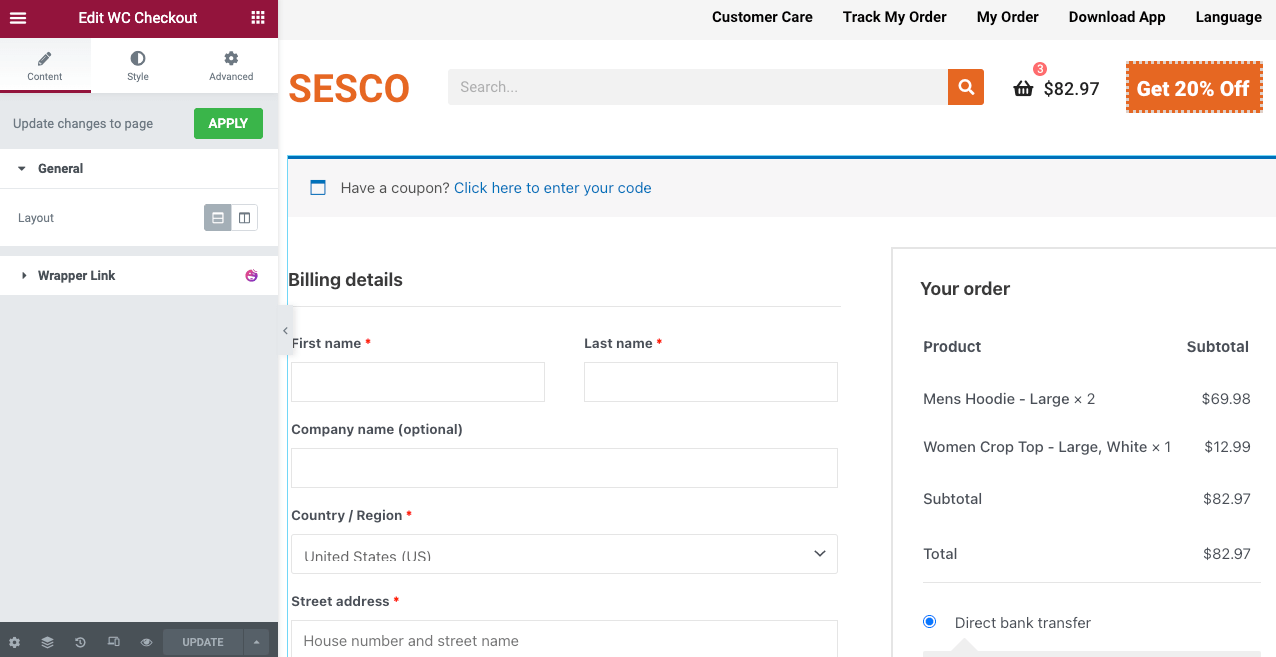
Unmittelbar nachdem Sie das Widget platziert haben, werden alle für eine Checkout-Seite erforderlichen Felder auf der Leinwand angezeigt. Als Nächstes müssen Sie diese Felder mit den im Elementor-Bedienfeld verfügbaren Optionen nach Belieben ändern.

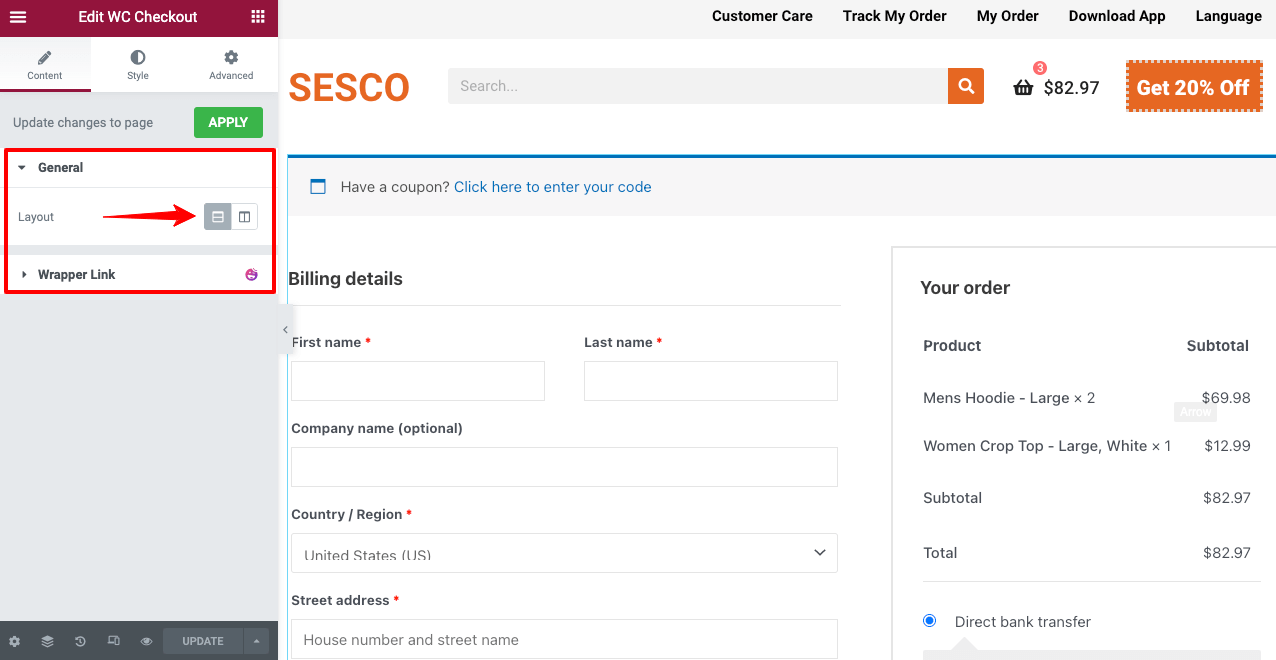
Schritt 03: Wählen Sie ein Layout für die Checkout-Seite aus
Wählen Sie im Bereich „ Allgemein “ einen Layoutstil aus. Es gibt zwei Layouts im allgemeinen Abschnitt: Einspaltig und Zweispaltig .

Wenn Sie das Zwei-Spalten-Layout wählen, erhalten Sie einige zusätzliche Optionen (Stack-On, Columns Gap und Column Width) , um die WooCommerce-Seite anzupassen. Sehen Sie sich das Video unten an, um zu erfahren, wie das zweispaltige Layout funktioniert.
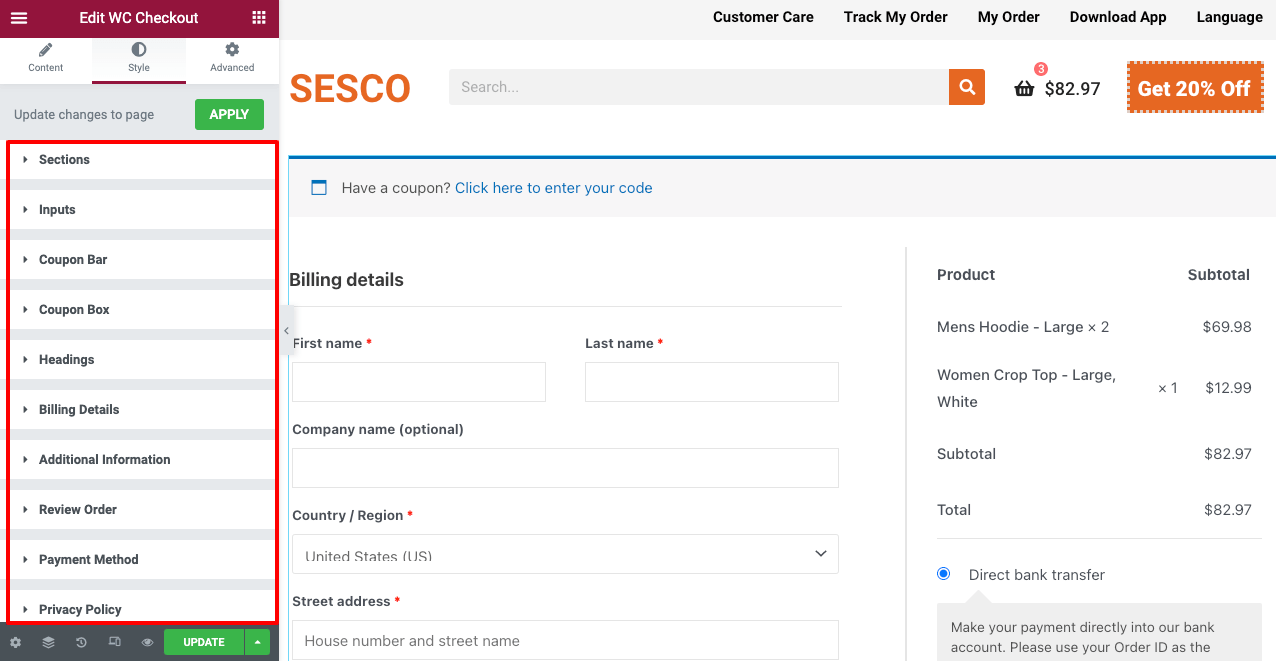
Schritt 04: Stilisieren Sie die Checkout-Seite
Im Bereich Style erhalten Sie elf weitere Optionen zur Gestaltung der Checkout-Seite. Nachfolgend finden Sie eine Liste der Optionen, die Sie dort finden.
- Abschnitte
- Eingänge
- Coupon-Bar
- Gutschein-Box
- Überschriften
- Rechnungsdetails
- zusätzliche Information
- Bestellung überprüfen
- Zahlungsmethode
- Datenschutz-Bestimmungen
- Taste

Mit diesen Optionen können Sie die Hintergrundfarbe, die Feldfarbe, die Beschriftungstypografie, die Eingabetypografie und die Typografiefarbe ändern. Lassen Sie uns untersuchen, was Sie mit diesen Optionen tun können.
- Abschnitte
Über die Option Abschnitt können Sie den Abstand zwischen den Abschnitten bearbeiten, ihre Hintergrundfarbe ändern und den Feldfeldern Schatten hinzufügen.
- Eingänge
Im Abschnitt „Eingabe“ können Sie Höhe, Farbe, Abstand, Typografie und Kästchenschatten der Felder auf Ihrer Checkout-Seite anpassen.
- Coupon-Bar
Sie können die Farbe, die Typografie und den Coupon-Link in der Coupon-Leiste ändern.
- Gutschein-Box
Mit Coupon Box können Sie die Typografie des Eingabetexts, die Feldfarbe, die Typografie der Schaltfläche und die Schaltflächenfarbe ändern.
- Überschrift
Über die Überschriftsoption können Sie die Farbe und Typografie der Hauptüberschriften der Checkout-Seite ändern.
- Rechnungsdetails
Mit Rechnungsdetails können Sie die Eingabetextfarbe, Feldfarbe, Hintergrundfarbe, Beschriftungstypografie und mehr ändern.
- zusätzliche Information
Wenn Sie eine Notiz für die Käufer hinterlassen möchten, können Sie dies in diesem Abschnitt tun. Sie können diese Option verwenden, um den Textbereich, den Eingabetextstil, den Rahmenschatten, den Abstand, den Hover-Stil usw. anzupassen.
- Bestellung überprüfen
Mit der Option „Bestellung überprüfen“ können Kunden die Zusammenfassung der Produkte sehen, die sie bestellen werden. Von hier aus können Sie Typografie, Hintergrundtypografie, Farbe, Textfarbe, Abstand und mehr ändern.
- Zahlungsmethode
Sie können den Schriftstil, die Farbe, die Typografie, die Hintergrundfarbe und das Nachrichtenfeld Ihres Zahlungsfelds über die Option Zahlungsmethode bearbeiten.
- Datenschutz-Bestimmungen
Sie erhalten die Datenschutzrichtlinie unter dem Feld für die Zahlungsmethode auf Ihrer Checkout-Seite. Mit dieser Option können Sie die Textfarbe, Typografie, Link-Hover-Farbe und Linkfarbe des Abschnitts anpassen.
- Taste
Am Ende möchten Sie vielleicht den Button zum Aufgeben der Bestellung auf Ihrer Checkout-Seite anpassen. Mit der Schaltflächenoption können Sie den Schaltflächentext, die Typografie, die Farbe, die Hintergrundfarbe und mehr ändern.
Weitere Anleitungen finden Sie in dieser Dokumentation zum Anpassen von Checkout-Seiten in WooCommerce mit diesem HappyAddons-Widget. Wenn Sie immer noch Probleme beim Anpassen Ihrer Checkout-Seite mit dem Widget haben, bitten wir Sie, uns dies über den Kommentarbereich mitzuteilen. Einer unserer Teammitglieder wird Ihnen bald antworten.
Schritt 05: Machen Sie die Checkout-Seite mobil ansprechend
Zahlreichen Statistiken zufolge werden heute rund 50 % bis 60 % der E-Commerce-Umsätze über mobile Geräte generiert. Sie müssen also sicherstellen, dass Ihre WooCommerce-Checkout-Seite perfekt für mobile Geräte optimiert ist.

Klicken Sie einfach auf die Schaltfläche Reaktionsmodus in der Fußzeile des Elementor-Bedienfelds. Es öffnet sich eine Option über der Elementor-Leinwand, von der aus Sie Ihre Seite auf verschiedenen Bildschirmgrößen anzeigen und Änderungen vornehmen können. Sehen Sie sich das Video unten an.
Keine Sorge, wenn Sie etwas für die Mobil- oder Tabellenansicht ändern, werden keine Änderungen an der Desktop-Ansicht vorgenommen. Änderungen werden auf dieses bestimmte Gerät angewendet.
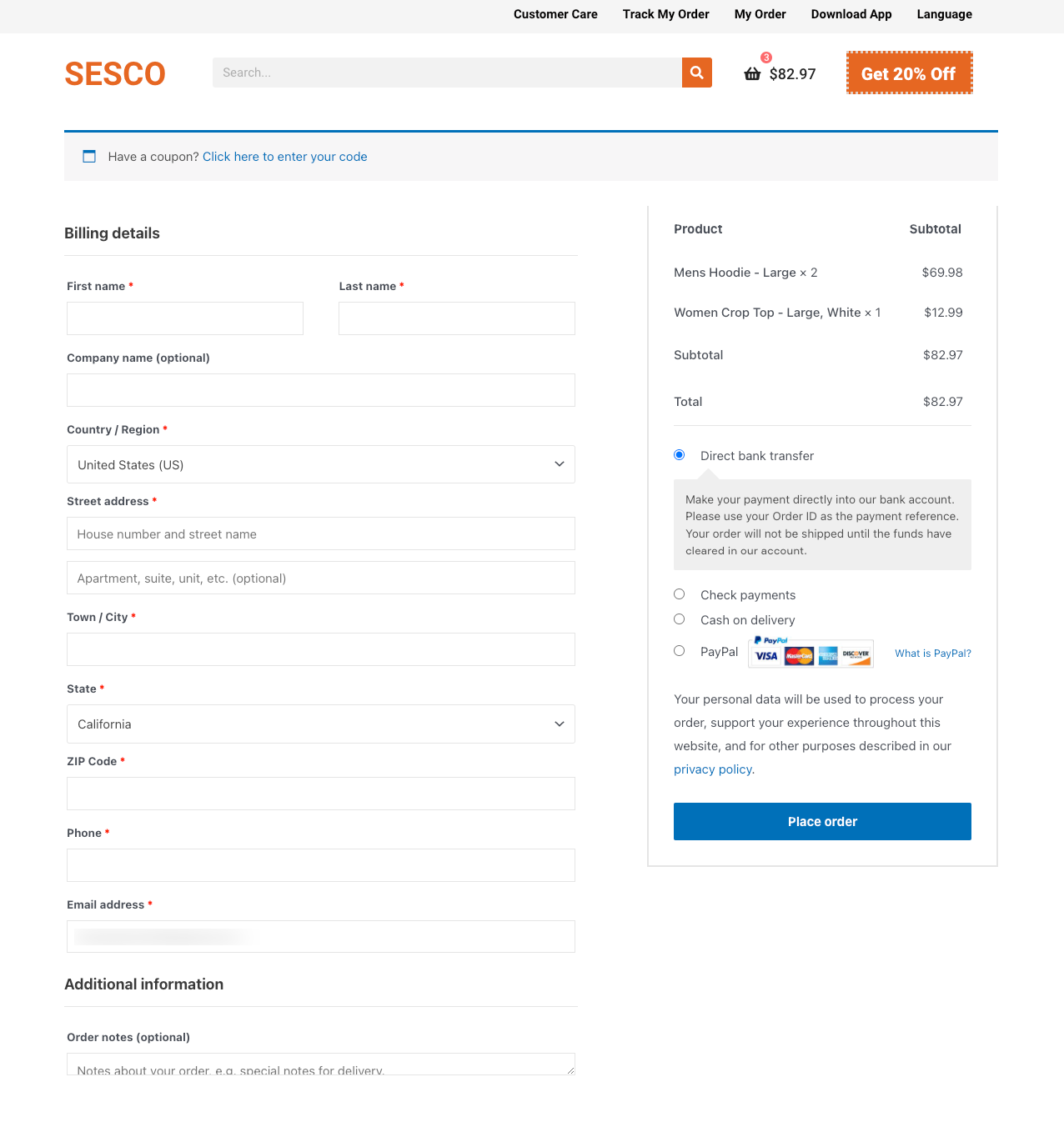
Sehen Sie sich nun die WooCommerce-Checkout-Seite unten an, die wir mit diesem Widget erstellt haben.

Bonus – 7 Best Practices zur Steigerung der Conversions auf Checkout-Seiten
Laut XP2 Dynamic Yields werden über 70 % der E-Commerce-Produkte aus dem Einkaufswagen geworfen, weil Online-Shops jedes Jahr rund 18 Milliarden US-Dollar verlieren . Ein Hauptgrund dafür ist, dass die meisten E-Commerce-Websites den Kunden keine erstklassige Benutzererfahrung bieten.
Wenn Sie eine E-Commerce-Website haben oder planen, eine neue zu starten, wenden Sie die folgenden Praktiken auf Ihrer Checkout-Seite an, um Ihre Konversionsrate zu verbessern.
1. Geben Sie den Checkout-Feldern Namen
Durch die Beschriftung der Felder der WooCommerce-Checkout-Seite können Kunden leicht erkennen, wohin sie gehen und was zu tun ist. Es beschleunigt den Checkout-Prozess und spart wertvolle Zeit für die Kunden.
2. Fügen Sie erklärende Tooltips hinzu
Ein Tooltip ist ein Textausschnitt, der angezeigt wird, wenn jemand mit dem Mauszeiger über bestimmte Webelemente fährt. Es ermöglicht Ihnen, der Checkout-Seite zusätzliche Informationen hinzuzufügen, ohne viel Platz zu beanspruchen. Tooltip ist eine kostenlose Funktion von HappyAddons. Lesen Sie, wie Sie QuickInfos zu Ihren Webabschnitten hinzufügen.
3. Bieten Sie verlockende Aktionen und Rabatte an
Angebote und Rabatte haben die Kraft, Ihre Produktverkäufe über Nacht zu steigern. Laut einer aktuellen Statista-Statistik verwenden rund 90 % der US-Amerikaner das ganze Jahr über einen Gutschein- oder Rabattcode. Versuchen Sie, Werbeaktionen und Rabatte anzuwenden, um Ihren Umsatz wie unten zu steigern.
- Prozentsatz aus
- Bye One Get One (BOGO)
- Kostenloser Versand
- Geschenkkarte
- Loyalty Score-Gutschein
4. Lassen Sie Benutzer die Produktmenge aktualisieren
Käufer können ihre Meinung jederzeit ändern. Möglicherweise möchten sie die Produktmenge ändern, noch bevor sie auf die Schaltfläche „Bezahlen“ klicken. Sie müssen die Option auf Ihrer Checkout-Seite haben, damit Kunden die Produktmenge ändern können. Andernfalls müssen sie die Warenkorbseite besuchen, was zu einer schlechten Benutzererfahrung führt.
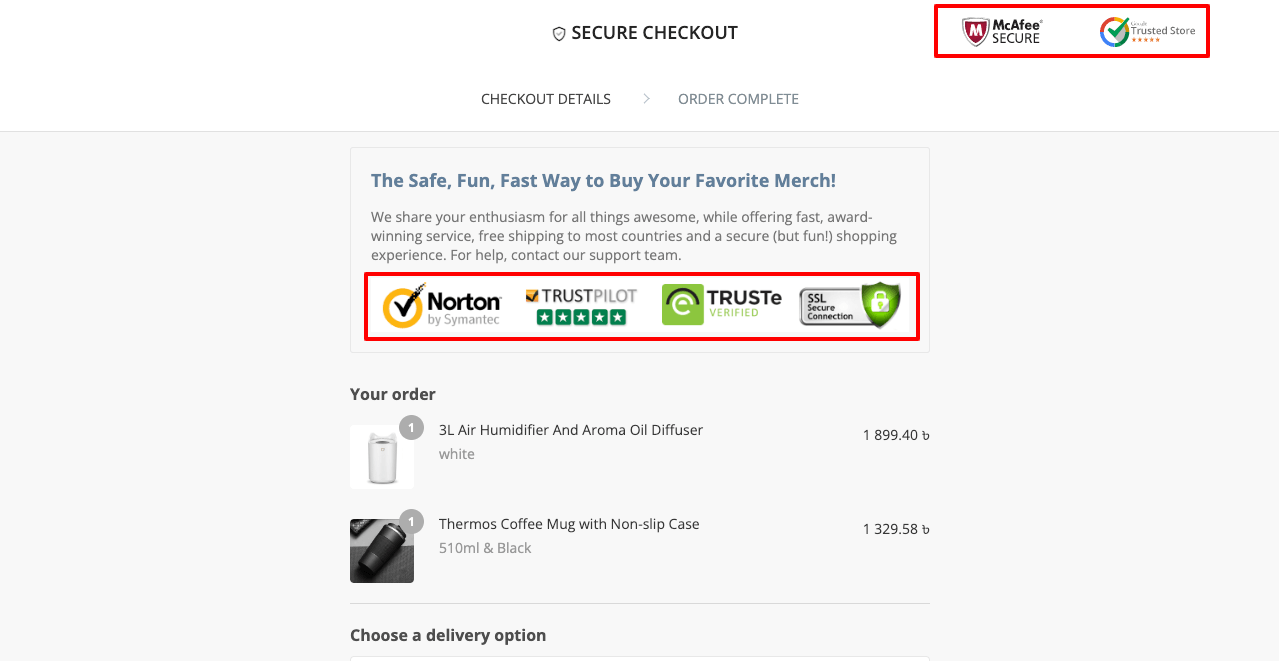
5. Zeigen Sie das Sicherheits- und Vertrauensabzeichen an
Durch das Zeigen von Sicherheits- und Vertrauensabzeichen können Kunden versichern, dass es sich um eine legitime Website zum Kauf von Produkten handelt. Kunden fühlen sich sicher, wenn sie persönliche Informationen wie Debit-/Kreditkartennummern, Telefonnummern, E-Mail-Adressen usw.

6. Rückgabe- und Rückerstattungszeitraum anzeigen
Über 20 % der Online-Produkte von Shopify werden aus vielen Gründen an den Einzelhändler zurückgegeben . Aus diesem Grund interessieren sich Kunden vor dem Online-Kauf sehr für die Rückgabe- und Rückerstattungsrichtlinien. Sie müssen auch die Rückgabe- und Rückerstattungsfrist auf der Checkout-Seite neben den Produkt- und Warenkorbseiten klären.
7. Upselling verwandter Produkte
Upselling ist eine Verkaufstechnik, die Kunden dazu anregt, mehr Produkte oder Dienstleistungen zu kaufen, als sie ursprünglich geplant hatten. Indem Sie verwandte Produkte auf der Checkout-Seite anzeigen, können Sie Kunden davon überzeugen, mehr dieser Artikel zu kaufen, und ihnen deren Bedeutung spüren lassen. Sie können diese Artikel zu einem ermäßigten Preis für weitere Upselling-Angebote anbieten.
8. Bieten Sie den bestehenden Benutzern einzigartige Vorteile
Das Anbieten spannender Angebote für bestehende Kunden, um sie davon zu überzeugen, mehr zu kaufen, ist ein großartiger Marketingansatz für jede E-Commerce-Organisation. Es wird ihnen das Gefühl geben, dass sie mehr geschätzt werden als die nicht registrierten Benutzer. Mit der bedingten Anzeigefunktion von HappyAddons können Sie Ihren registrierten Benutzern Coupons und Promo-Codes anbieten.
Häufig gestellte Fragen zum Anpassen der WooCommerce-Checkout-Seite
Wenn Sie in diesem Artikel noch Fragen haben, die in diesem Artikel unbeantwortet bleiben, könnte dieser Abschnitt sie beantworten. Hier werden wir einige der am häufigsten gestellten Fragen zum Anpassen der WooCommerce-Checkout-Seite behandeln.
Was ist die Checkout-Seite von WooCommerce?
Die Checkout-Seite von WooCommerce ist die letzte Zielseite, auf der Kunden alle erforderlichen Informationen wie Zahlungsinformationen, Rechnungsadresse, Aktionscode usw. angeben, um ein Produkt zu kaufen.
Was sollte eine WooCommerce-Checkout-Seite enthalten?
Sie müssen die folgenden Abschnitte zwingend auf der Checkout-Seite von WooCommerce einfügen.
1) Rechnungsdetails
2) Lieferadresse
3) Zusammenfassung der Bestellung
4) Zahlungsmethoden
5) Link zum Registrierungsformular (nur für neue Benutzer)
Was ist WooCommerce Multi-Page Checkout?
WooCommerce Multi-Page Checkout ist ein Ansatz, bei dem ein Käufer mehrere Seiten besuchen muss, um den Kauf abzuschließen.
Was ist einseitiger WooCommerce-Checkout?
Beim einseitigen WooCommerce-Checkout müssen Käufer nicht mehrere Seiten besuchen, um einen Kauf zu tätigen. Sie können alle Dinge auf einer einzigen Seite erledigen, um online eine Bestellung aufzugeben. Da es viel Zeit spart und den Käufern ein besseres Erlebnis bietet, war der einseitige WooCommerce-Checkout so effektiv für die Konversion.
Wie kann die Abbruchrate von E-Commerce-Warenkörben reduziert werden?
Auf folgende Weise können Sie die Abbruchrate von E-Commerce-Warenkörben reduzieren.
1) Bieten Sie die Checkout-Option für Gäste an
2) Bieten Sie mehrere Lieferoptionen an
3) Berechnen Sie keine unnötig überhöhten Preise
4) Stellen Sie sicher, dass Sie die Rückgabe- und Rückerstattungsoption erhalten
5) Fügen Sie dort eine kostenlose Versandoption hinzu
6) Gewährleistung eines 24/7-Kundendienstes
7) E-Mail-Kunden, um sie an die Artikel im Warenkorb zu erinnern
Was ist WooCommerce Guest Checkout?
An der WooCommerce-Gastkasse kaufen Käufer im Online-Shop ein, ohne sich bei einem Konto anzumelden oder Informationen (Benutzername, Passwort, Lieferadresse usw.) in der Datenbank zu speichern. Es gibt viele, die ihre persönlichen Daten nicht gerne mit E-Commerce-Websites teilen. WooCommerce Guest Checkout ist die beste Option für sie.
Abschließende Erkenntnisse zum Anpassen der WooCommerce-Checkout-Seite
Das Anpassen der WooCommerce-Checkout-Seite ist wichtig, um ein positives Einkaufserlebnis für die Käufer zu gewährleisten. Dies ist die letzte Seite, auf der potenzielle Kunden landen, um ihre gewünschten Produkte zu kaufen. Es ist also ein Muss für den Erfolg eines jeden E-Commerce-Unternehmens, dies einfach, leicht und auffällig zu halten.
In dieser Anleitung haben wir die einfachste Möglichkeit erklärt, die Checkout-Seite von WooCommerce anzupassen. Wenn Sie diese Tipps befolgen, hoffen wir, dass Sie jetzt eine Checkout-Seite für Ihren WooCommerce-Shop erstellen können, auch wenn Sie noch keine Erfahrung haben.
Wenn Sie immer noch Probleme haben, hinterlassen Sie uns unten einen Kommentar, und wir helfen Ihnen gerne weiter! Folgen Sie außerdem unseren Facebook- und Twitter-Kanälen, um regelmäßige Updates zu erhalten.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
