So passen Sie die WooCommerce-Dankeseite an
Veröffentlicht: 2022-10-26Ein wesentlicher Aspekt eines jeden WooCommerce-Shops ist die Kundenzufriedenheit. Es beinhaltet das Hinzufügen einer benutzerdefinierten Dankesseite zum WooCommerce-Shop. Darüber hinaus können Sie sich erfolgreich mit Ihren Kunden verbinden , indem Sie nach der Reise des Käufers eine personalisierte Nachricht anzeigen. Sie können den Umsatz des Shops mit einer gut gestalteten WooCommerce-Dankeseite steigern.
Standardmäßig zeigt die Dankesseite von WooCommerce lediglich eine Standardnachricht und Bestelldaten an. Dies könnte jedoch ansprechender sein, und Sie können keine personalisierten Nachrichten hinzufügen. Um zusätzliche Funktionalitäten zu haben, muss man eine maßgeschneiderte Lösung verwenden.
Das Anpassen der Dankesseite oder das Erstellen einer benutzerdefinierten Dankesseite muss möglicherweise geklärt werden, wenn Sie kürzlich ein WooCommerce-Geschäft gestartet haben.
Hier ist eine Schritt-für-Schritt-Anleitung zum Erstellen einer benutzerdefinierten WooCommerce-Dankeseite .
Warum sollten Sie die Standard-Dankeseite von WooCommerce anpassen?
Sobald ein Kunde einen Kauf abschließt und die Danke-Seite erreicht, sollte dies nicht als das Ende des Käufererlebnisses betrachtet werden. Es kann jedoch noch viel mehr getan werden, um die Einbeziehung der Verbraucher zu verbessern und Vertrauen zu schaffen.
Die WooCommerce-Dankesseite muss Ihren Kunden eine starke Botschaft vermitteln, metaphorisch natürlich, um wiederzukommen. Es sollte jedoch auch Vertrauen aufbauen, das Ihnen hilft, wiederkehrende Kunden zu gewinnen und einen treuen Kundenstamm aufzubauen.
Einzigartigkeit
Ihre Website wird sich von der Konkurrenz abheben und den Besuchern dank sorgfältig erstellter Dankesseiten ein ausgesprochen einzigartiges Erlebnis bieten.
Erstellen eines großartigen Onboard-Erlebnisses
Gegebenenfalls kann eine Danke-Seite Kunden, die kürzlich ein Produkt gekauft haben, Onboarding-Ressourcen bereitstellen. Dies kann Dokumentationen, Produktvideos und andere Inhalte enthalten, die für den Endbenutzer nützlich sein können. Diese Informationen ermöglichen es dem Benutzer, mit der Verwendung des Produkts zu beginnen, ohne dass er herausfinden muss, wie es zu verwenden ist.
Schaffung eines erstaunlichen Post-Sales-Erlebnisses
Im Vergleich zur Standard-Dankeseite hinterlässt eine gut gestaltete und personalisierte Dankeseite einen positiven Eindruck auf Kunden. Dies trägt letztendlich zu einem positiven Nutzererlebnis auf der Website bei.
Vertrauen aufbauen
Sobald ein Käufer ein neues Produkt kauft, hat er möglicherweise Bedenken, ob das Ding wie geplant funktioniert. Angenommen, eine Dankesseite ist so personalisiert, dass sie Material wie positive Rezensionen oder Erfahrungsberichte enthält. In diesem Fall helfen sie, solche Kunden zu beruhigen und ihre Bedenken zu zerstreuen. Auf dieser Grundlage werden Kunden wahrscheinlich mehr Aktivitäten auf der Website durchführen.
Gute Marketingstrategie
Angenommen, ein Käufer kommt auf die Dankesseite und vertraut dem Produkt. In diesem Fall werden sie ihre Einkäufe wahrscheinlich in verschiedenen sozialen Netzwerken teilen. Diese Aktien werden wahrscheinlich potenzielle Kunden auf Ihre Website locken. Sie können auch Sonderangebote auf der Website anzeigen, um zusätzliche Waren zu bewerben, die Sie möglicherweise zur Verfügung haben.
So, genug Informationen, lassen Sie uns weitermachen, wie Sie die WooCommerce-Dankeseite anpassen können.
So erstellen und passen Sie eine WooCommerce-Dankeschön-Seitenvorlage mit ProductX an
Die neueste Ergänzung von ProductX, der neu aktualisierte „WooCommerce Builder“, kann Ihnen helfen, verschiedene Vorlagen wie die Dankesseite zu erstellen und anzupassen. Diese Anleitung zeigt Ihnen, wie Sie WooCommerce-Dankeseiten ohne Code anpassen können.
Schritt 1: Installieren und aktivieren Sie ProductX

Installieren und aktivieren Sie zunächst ProductX. Hier ist eine Schritt-für-Schritt-Anleitung dazu:
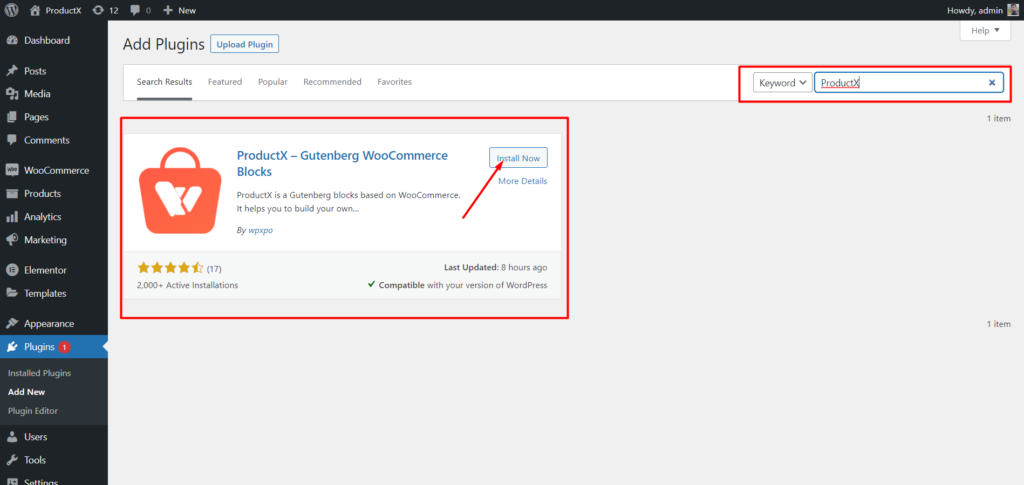
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Installieren Sie nun das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Geben Sie „ProductX“ in die Suchleiste ein und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.
Schritt 2: Schalten Sie den Builder ein

Nach der Installation von ProductX müssen Sie den Builder aktivieren. Um es einzuschalten, müssen Sie:
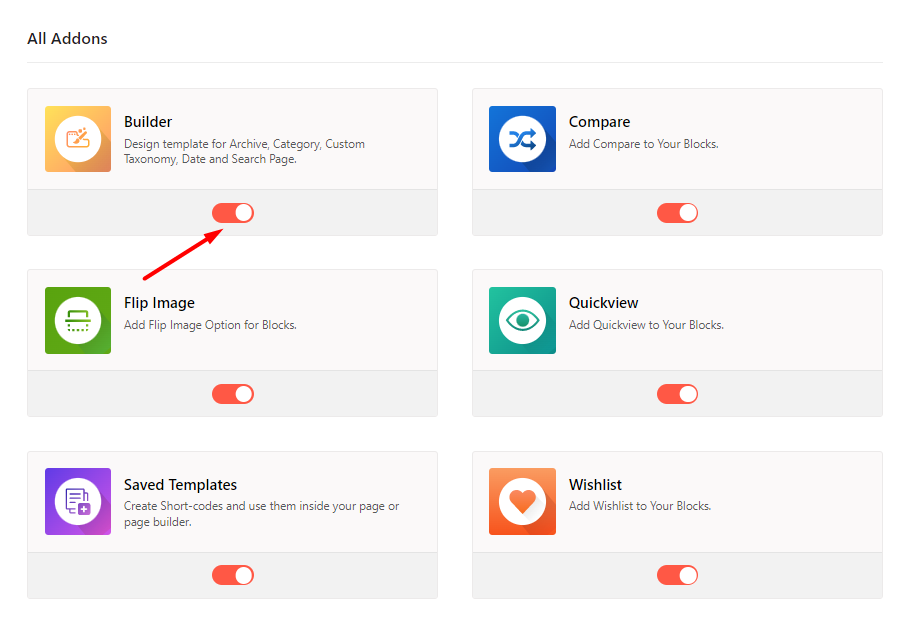
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Addons
- Aktivieren Sie den Builder über die Toggle-Option.
Schritt 3: Vorlage für die Dankesseite erstellen
Nachdem Sie den Builder aktiviert haben, müssen Sie eine Dankesseite erstellen. Das zu tun:

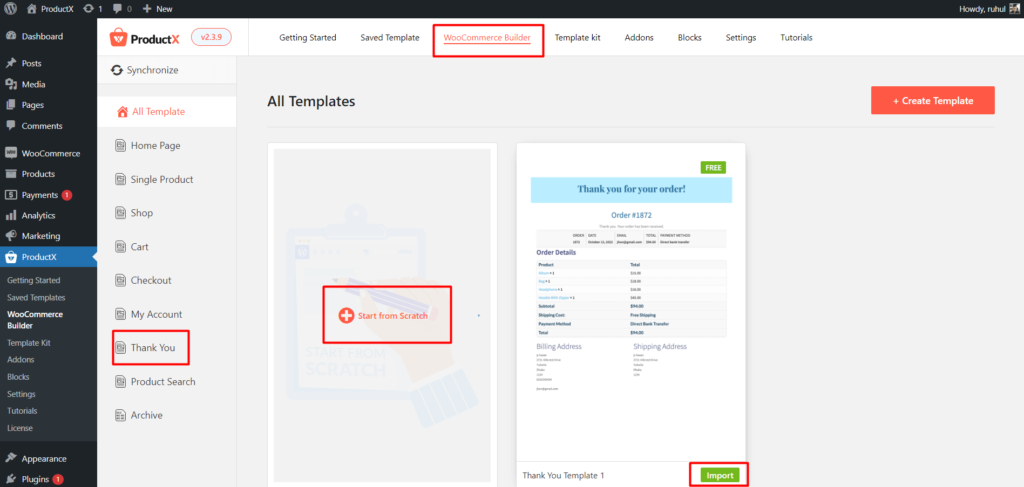
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Gehen Sie zum WooCommerce-Builder.
- Wählen Sie „Danke hinzufügen“ aus.
- Wählen Sie „Von Grund auf neu starten“, die Vorlage „Vorgefertigte importieren“.
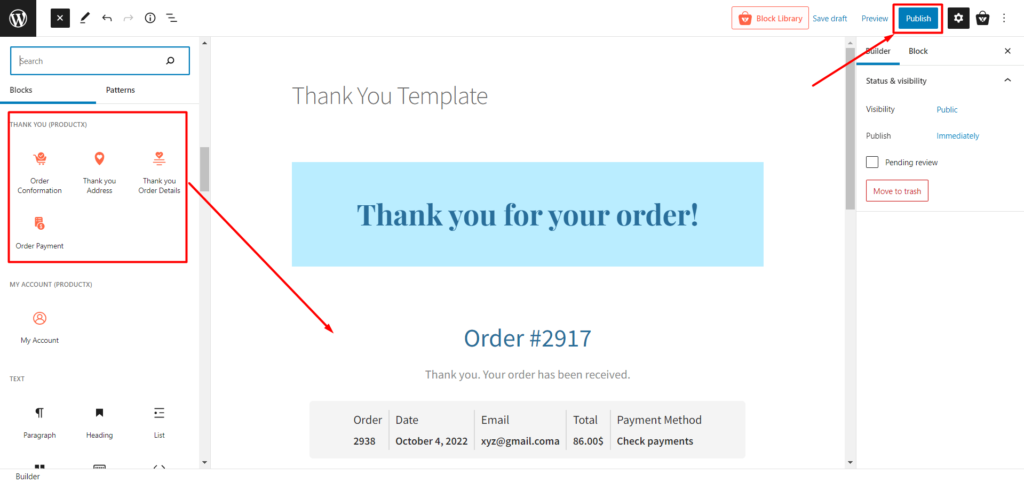
- Und nachdem Sie Ihre Dankesseite eingerichtet haben, klicken Sie auf Veröffentlichen.
Und Sie sind mit der Erstellung einer WooCommerce-Dankeschön-Seitenvorlage fertig.
Schritt 4: Richten Sie die WooCommerce-Dankeseite ein

Sie haben die Vorlage für die Dankesseite erstellt. Jetzt müssen Sie es arrangieren. Dieser Leitfaden hilft Ihnen beim Anordnen Ihrer WooCommerce-Dankeseite, indem er einige Blöcke hinzufügt.
Wir haben einen Abschnitt von Blöcken zum Erstellen einer Dankesseite angegeben. Welche sind:
- Bestellbestätigung
- Zahlung bestellen
- Danke Adresse
- Vielen Dank Bestelldetails
Mit diesen Blöcken können Sie Ihre Dankesseite ganz nach Ihren Wünschen gestalten.
Schritt 5: Passen Sie die Vorlage für die WooCommerce-Dankeschön-Seite an
Sie haben die Kategorieseite bereits erstellt und gestaltet, daher werden wir jetzt mit den Änderungen fortfahren. Sparen wir also Zeit und gehen zu den Anpassungsoptionen.

Wenn Sie mit ProductX eine Dankesseite erstellen, bieten Ihnen die Blöcke standardmäßig verschiedene Anpassungsoptionen. Lassen Sie uns also herausfinden, welche Anpassung ProductX für seine Blöcke hat.

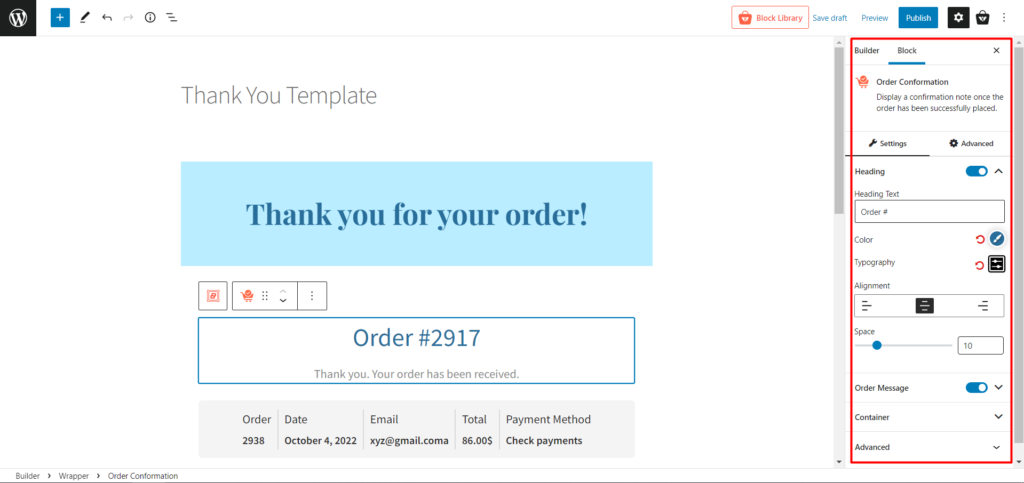
Bestellbestätigung
Dieser Block zeigt nach erfolgreicher Auftragserteilung eine Bestätigungsnachricht an.
In diesem Block erhalten Sie die folgende Anpassung.
- Überschrift (Überschriftentexte, Typografien, Farben und Ausrichtungen ändern)
- Bestellnachricht (Nachrichtentext, Typografien, Farben und Ausrichtungen ändern)
- Container (Hintergrund, Rahmenradius, Rahmen und Polsterung ändern)
Zahlung bestellen
Mit Hilfe dieses Blocks können Sie sich die Zahlungsübersicht anzeigen lassen.
In diesem Block erhalten Sie eine Menge Anpassungsmöglichkeiten.
- Texte (Alle notwendigen Feldtexte und Ausrichtungen ändern)
- Listenelement ( Randradius , Rand und Abstand ändern)
- Etikett (Farbe und Typografie ändern)
- Wert (Farbe, Typografie und Abstand ändern)
- Trennzeichen (Farbe, Breite und Stil ändern)
- Container (Hintergrund, Rahmen, Rahmenfarbe, Rahmenschatten und Polsterung ändern)
Danke Adresse
Zeigen Sie mit diesem Block Rechnungs- und Lieferadressen an. Und hier sind die Anpassungsoptionen:
- Allgemein (Texte von Rechnungs- und Lieferadressentitel, Farbe, Leerzeichen und Titeltypografie ändern)
- Body (Farbe, Typografie und Ausrichtung ändern)
- Container (Hintergrund, Rahmen, Rahmenfarbe, Rahmenschatten und Polsterung ändern)
Vielen Dank Bestelldetails
Dieser Block zeigt alle Bestelldetails wie Produktinformationen, Produktattribute, Preise usw. an. Hier ist, was Sie anpassen können:
- Allgemein (Änderung von Texten, auch für herunterladbare Produkte, Farbe, Typografien, Tabellenumrandung und Radius)
- Tabellenkopf (Texte, Farbe, Typografien, Hintergrund, Rahmen etc. ändern)
- Tabellenkörper (Ändern Sie die Textfarbe, den Hintergrund, die Linkfarbe, die Link-Hover-Farbe, die Körpertypografien, die Ausrichtung und alle erforderlichen Schaltflächentypografien)
- Tabellenfuß (Notwendige Texte, Farbe, Typografien etc. ändern)
- Container (Hintergrund, Rahmen, Rahmenfarbe, Rahmenschatten und Polsterung ändern)
Wie Sie sehen, haben Sie die völlige Freiheit, Ihre WooCommerce-Dankeseite mit Hilfe von ProductX zu erstellen und anzupassen.
Fazit
Angenommen, Sie verwenden ProductX, um Ihre WooCommerce-Dankeseite anzupassen. In diesem Fall sollten Sie planen, Ihre Kapitalrendite zu maximieren. Sie können sich auf andere Aspekte konzentrieren, um mehr Kunden an Bord zu holen und sich auf die Steigerung der Kundenbindung zu konzentrieren. Gleichzeitig kann ProductX Ihnen dabei helfen, eine fantastische WooCommerce-Dankeschön-Seite zu erstellen. Viel Glück!
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So zeigen Sie das WooCommerce-Produktkategorieraster an

So erstellen Sie WooCommerce-Produktvariationen

So zeigen Sie den nächsten vorherigen Beitrag in WordPress an

Erstellen Sie eine komplette Nachrichtenseite mit PostX und Qoxag
