So passen Sie WordPress im Jahr 2024 an (keine Programmierung erforderlich)
Veröffentlicht: 2024-06-29Mit der Weiterentwicklung von WordPress erweitern sich die Möglichkeiten zur individuellen Gestaltung Ihrer Website exponentiell. Stellen Sie sich vor, Sie hätten eine WordPress-Site, die nicht nur funktional, sondern auch einzigartig auf Ihre Bedürfnisse zugeschnitten ist. Unabhängig davon, ob Sie Anfänger sind oder über etwas Erfahrung verfügen, kann die Beherrschung dieser Anpassungsoptionen das Erscheinungsbild und die Funktionalität Ihrer Website erheblich verbessern.
In diesem Artikel werden grundlegende Techniken zum Anpassen von WordPress behandelt, von der Verwendung des WordPress Customizers bis hin zu erweiterten Seitenerstellern und Themes wie Divi. Tauchen Sie ein in unseren umfassenden Leitfaden und erfahren Sie, wie Sie Ihre WordPress-Site wirklich zu Ihrer eigenen machen.
TL;DR
- Themes wie Divi und Plugins sind der schnellste Weg, eine umfassende Website-Anpassung auf WordPress zu erreichen.
- Erfahren Sie, wie Sie Layouts und Menüs mit dem Full Site Editor und Seitenerstellern wie Divi anpassen.
- Nutzen Sie den WordPress Customizer, der von einigen Themes unterstützt wird, für seitenweite visuelle Änderungen vom Backend aus.
- Nutzen Sie die vorgefertigten Layoutpakete von Divi und Divi AI für eine schnelle Seitenerstellung und -anpassung.
- 1 Passen Sie WordPress mit Themes und Plugins an
- 1.1 Beste Themes zum Anpassen von WordPress
- 2 Passen Sie die Seitenstruktur und die Menüs an
- 3 Passen Sie WordPress mit dem Customizer an
- 4 Passen Sie einzelne Seiten an
- 4.1 Seiten mit dem Blockeditor anpassen
- 4.2 Passen Sie Seiten mit dem Visual Builder von Divi an
- 4.3 Anpassen und Erstellen neuer Seiten mit Divi AI
- 5 Passen Sie WordPress-Theme-Vorlagen an
- 5.1 Anpassen von Vorlagenteilen mit dem Full Site Editor
- 5.2 Anpassen von Theme-Vorlagen mit Divi Theme Builder
- 6 Passen Sie WordPress mit einem Child-Theme an
- 6.1 Divi-Kinderthemen
- 7 Wie passen Sie Ihre WordPress-Site an?
- 7.1 Empfohlene WP-Anpassungstools
Passen Sie WordPress mit Themes und Plugins an
WordPress-Themes und -Plugins sind wichtige Tools zum Anpassen des Erscheinungsbilds und der Funktionalität Ihrer Website.
Beste Themes zum Anpassen von WordPress
Die erste große Anpassungsentscheidung, die Sie für jede WordPress-Website treffen müssen, ist die Wahl des Themes. Es ist die wichtigste Designentscheidung, die Sie treffen können. Hier sind einige unserer Top-Empfehlungen:
Divi

Divi gilt weithin als eines der am besten anpassbaren WordPress-Themes auf dem Markt. Einige wichtige Funktionen, die es hochgradig anpassbar machen:
- Visueller Drag-and-Drop-Seitenersteller (Divi Builder) zum Erstellen benutzerdefinierter Layouts und Designs ohne Code.
- Über 1.000 vorgefertigte Layout-Pakete und über 100 vollständige Website-Pakete zum Importieren und Anpassen.
- Möglichkeit, jeden Designaspekt wie Farben, Typografie, Abstände, Animationen usw. visuell anzupassen.
- Enthält den Divi Theme Builder zum visuellen Anpassen von Kopf- und Fußzeilen, Kategorieseiten usw.
Holen Sie sich Divi
Astra

Astra ist ein beliebtes anpassbares Theme, das für seine Leistung und Flexibilität bekannt ist:
- Hochgradig anpassbare Optionen für Layouts, Designs, Farben, Typografie usw. im WordPress Customizer.
- Leicht und schnell ladend, mit minimalem Ressourcenverbrauch.
- Funktioniert nahtlos mit beliebten Seitenerstellern wie Elementor, Beaver Builder usw.
- Über 180 gebrauchsfertige Website-Demos zum Importieren und Anpassen.
GeneratePress

GeneratePress ist ein leichtes, leistungsorientiertes Theme mit umfangreichen Anpassungsmöglichkeiten.
- Hochgradig erweiterbar mit Hooks, Filtern und Add-ons zur individuellen Anpassung aller Aspekte.
- Premium-Add-ons wie Elements, Blog, Commerce usw. schalten weitere Anpassungsoptionen frei.
- Integriert sich in Seitenersteller wie Beaver Builder, Elementor usw.
- Schnelles Laden mit minimaler Aufblähung und sauberem Code.
Beste Plugins zum Anpassen von WordPress
Während wir Ihnen eine lange Liste von Plugins und deren Möglichkeiten zur Anpassung Ihrer Websites bieten können, gehen wir auf einige Highlights ein. Weitere Optionen finden Sie in der vollständigen Liste der besten WordPress-Plugins.
- ACPT: Passen Sie Ihre Website an, indem Sie benutzerdefinierte Beitragstypen und Metafeldgruppen erstellen, um einzigartige Inhaltsstrukturen und -typen zu erstellen.
- Rank Math SEO: Ein unverzichtbares Plugin zur Optimierung der SEO Ihrer Website, das Ihnen dabei hilft, Seiten mit Schlüsselwörtern, Meta-Beschreibungen und Lesbarkeit anzupassen.
- WooCommerce: Das Go-to-Plugin zum Hinzufügen herausragender E-Commerce-Funktionalität zu Ihrer WordPress-Site.
- WP Aminify: Bietet integrierte Admin-Themen und die Möglichkeit, benutzerdefinierte Admin-Dashboards für Ihr Website-Backend zu erstellen.
- Divi-Marktplatz: Hunderte von Marktplatzartikeln sind verfügbar, um sowohl WordPress als auch Divi zu erweitern. Diese reichen von vorgefertigten Vorlagen bis hin zu Divi-Erweiterungen, die Ihre Aufmerksamkeit wert sind.
WordPress ist aufgrund des Plugin-Ökosystems so weit verbreitet, wie es ist. Es ist möglicherweise das größte Unterscheidungsmerkmal im Vergleich zu beliebten WordPress-Alternativen.
Passen Sie Seitenstruktur und Menüs an
Das Anpassen Ihrer Seitenstruktur und Menüs verbessert die Navigation auf der Website und das Benutzererlebnis. Es kann auch bei SEO und der allgemeinen Organisation Ihrer Website hilfreich sein.
Seitenstruktur
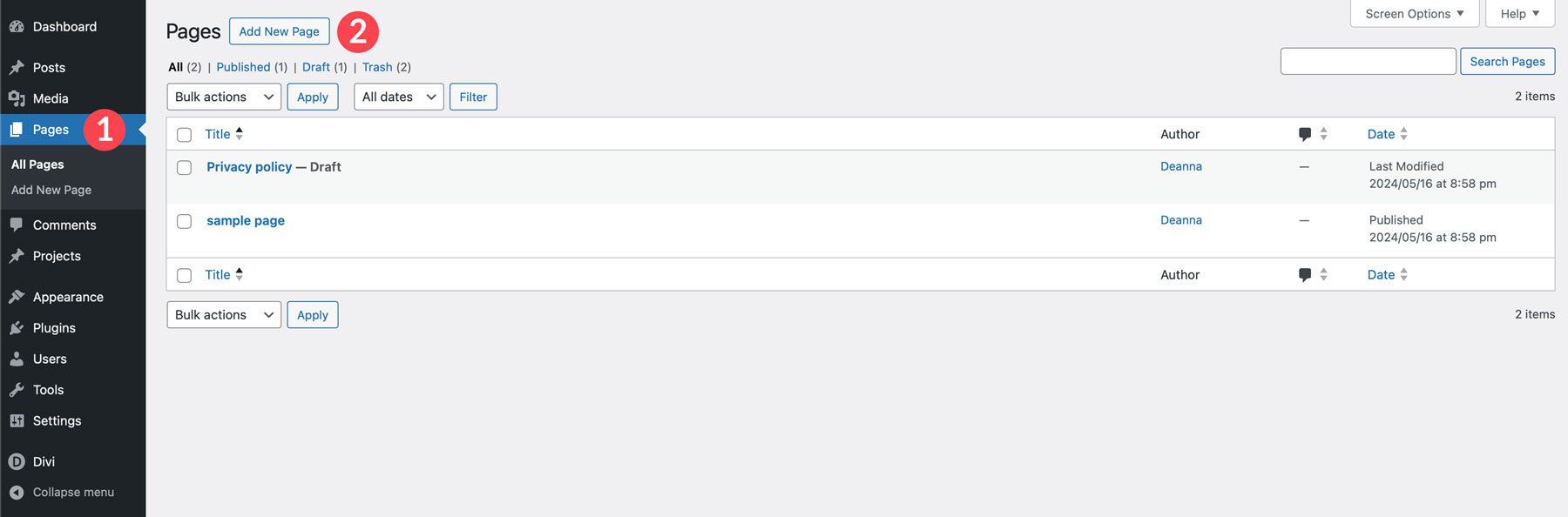
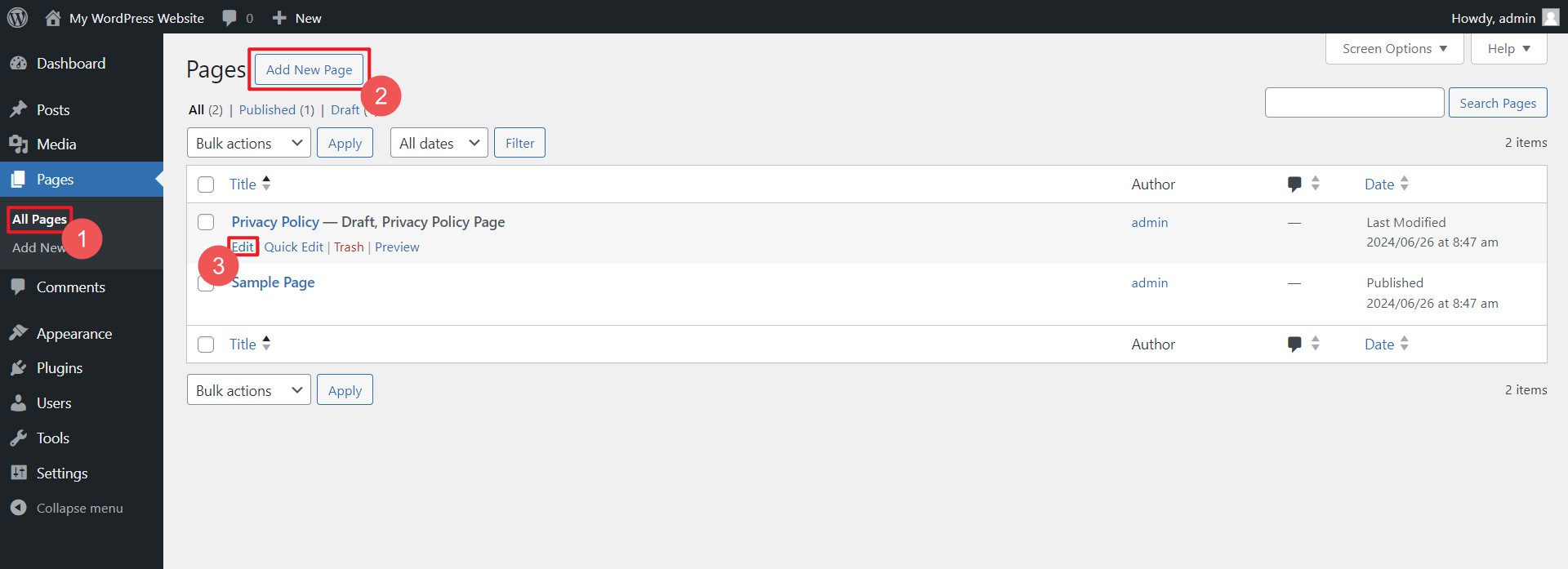
Eine gut strukturierte Seitenhierarchie verbessert die Navigation und SEO Ihrer WordPress-Site. Zunächst müssen Sie neue Seiten basierend auf den Anforderungen Ihrer Website erstellen.

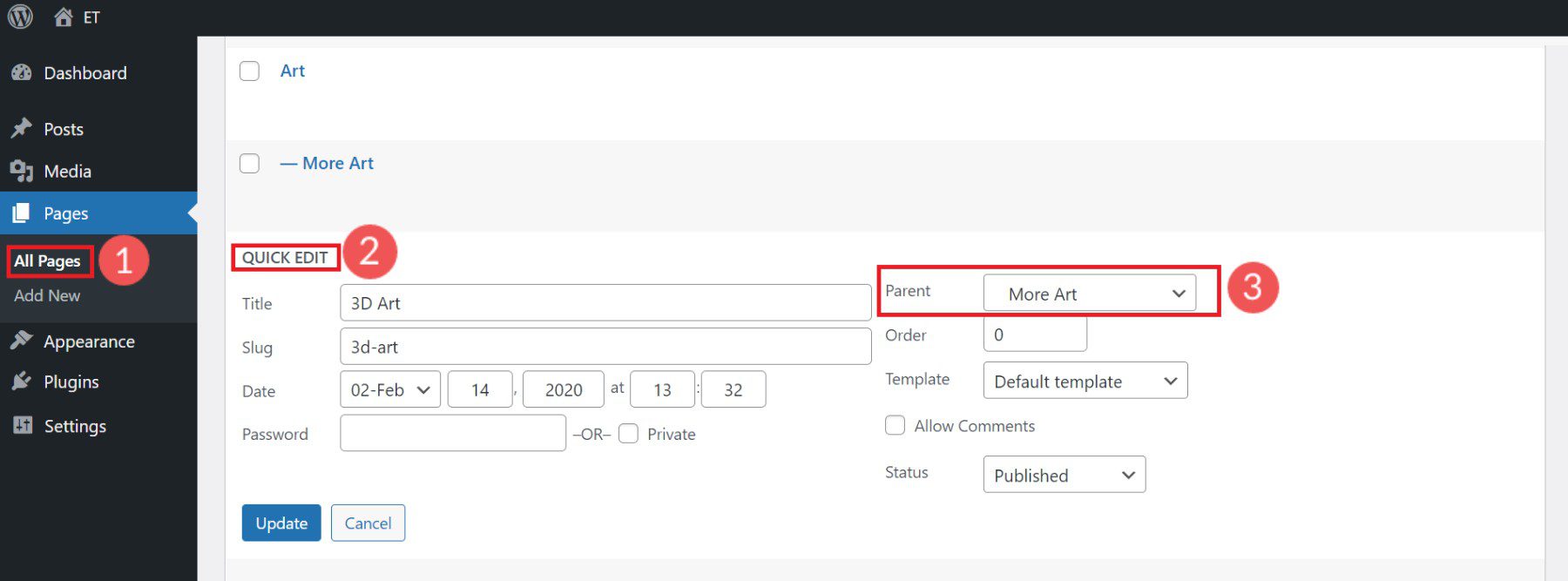
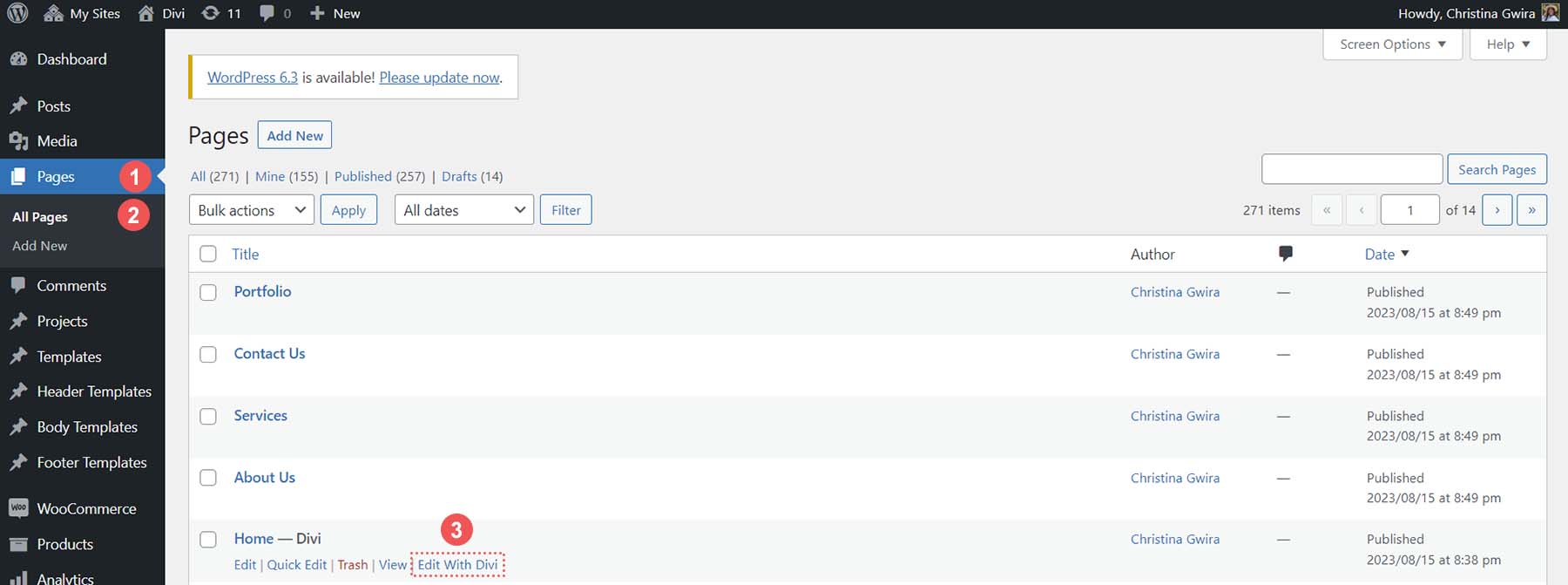
Mit der Schaltfläche „Schnellbearbeitung“ können Sie untergeordnete Seiten unter übergeordneten Seiten verschachteln, um eine logische URL-Struktur zu erstellen. Legen Sie die übergeordnete Seite der aktuellen Seite fest, um eine verschachtelte URL-Struktur zu erstellen.

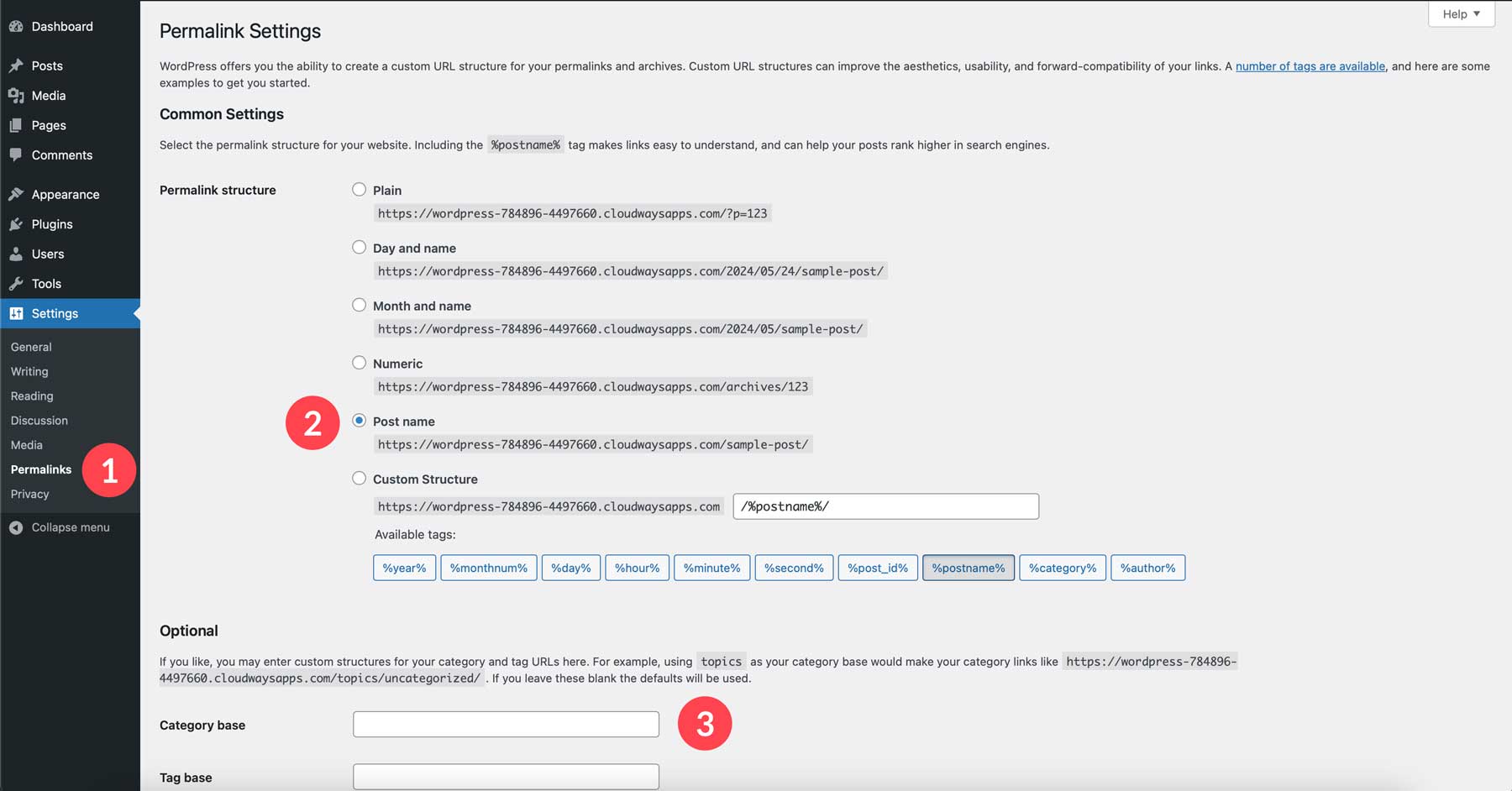
Passen Sie Seiten-URL-Slugs mithilfe der Permalink-Einstellungen an.

Eine saubere und logische Seitenstruktur ist eine unterschätzte Möglichkeit, Ihre WordPress-Website anzupassen.
Menüs
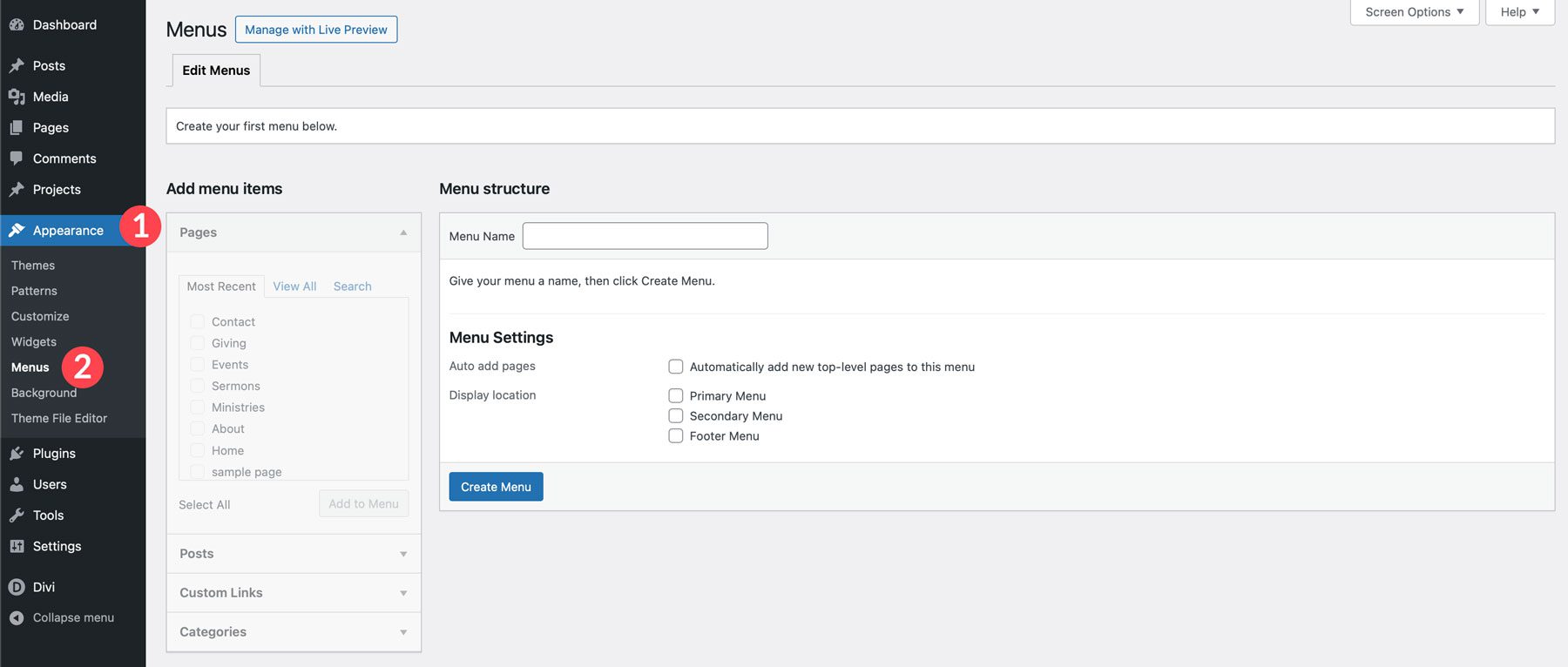
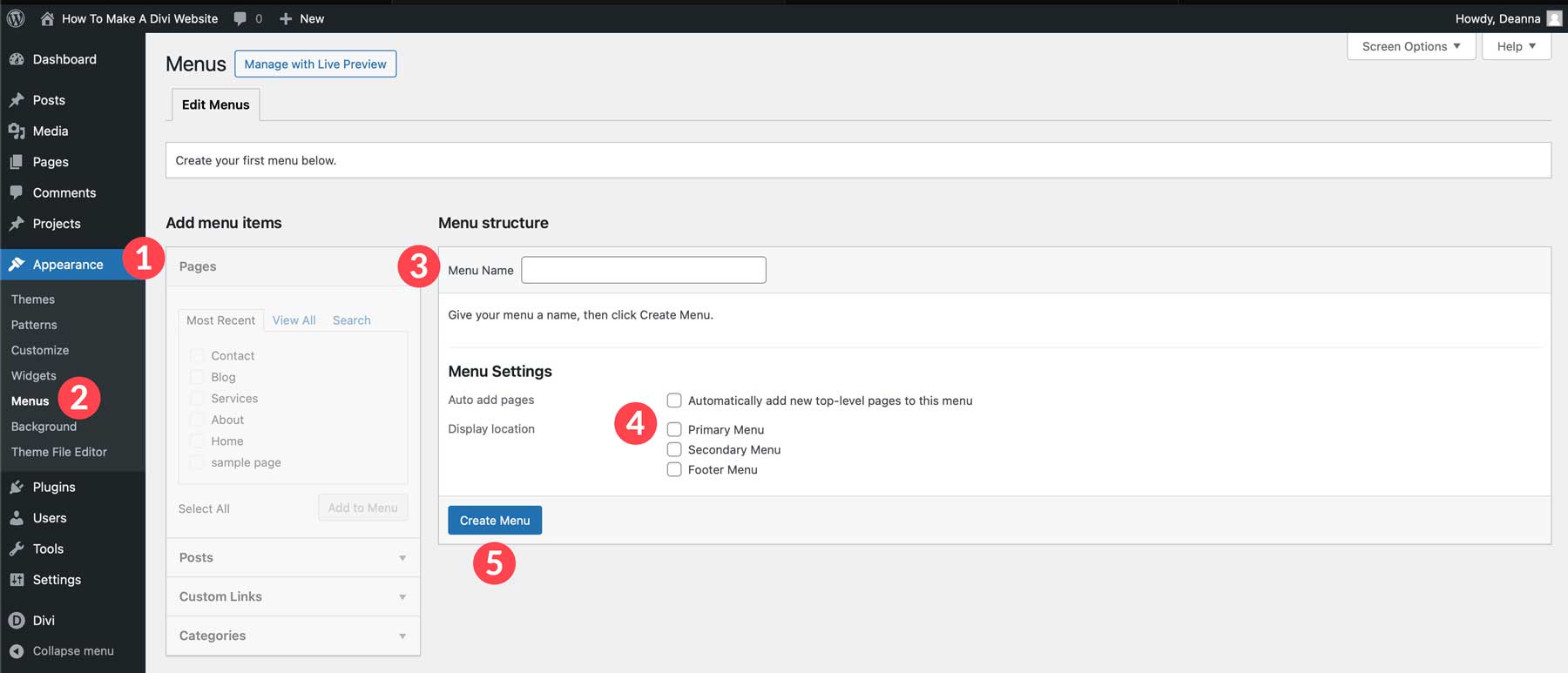
WordPress-Menüs steuern die Navigationslinks, die auf Ihrer Website angezeigt werden (z. B. in Ihrer Kopfzeile, Fußzeile und Seitenleiste). Um Ihre Menüs anzupassen, gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Menüs“.

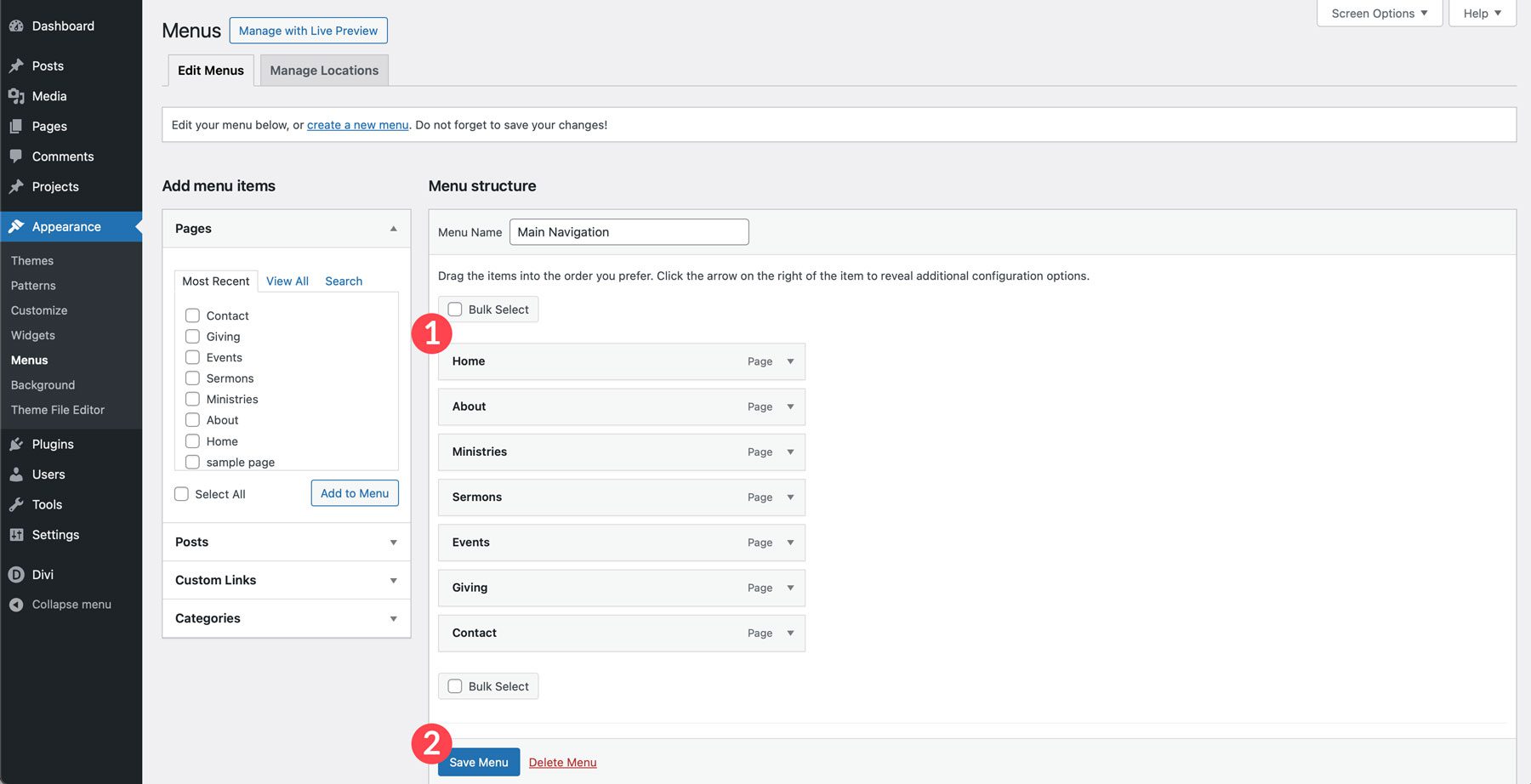
Erstellen Sie Ihr erstes benutzerdefiniertes Menü, indem Sie ihm einen Namen geben und den Anzeigeort auswählen. Ihr erstes Menü wird oft Ihr „Hauptmenü“ sein. Fügen Sie Seiten, Beiträge, benutzerdefinierte Links und Kategorieseiten aus der linken Spalte zu Ihrem Menü hinzu (unter Menüstruktur).

Ordnen Sie Menüelemente per Drag-and-Drop an und legen Sie Menüpositionen fest. Sie können Menüelemente verschachteln, ohne dass sie die URL-Struktur ändern (um Dropdown-Menüs zu erstellen, die Ihre Navigation aufräumen).

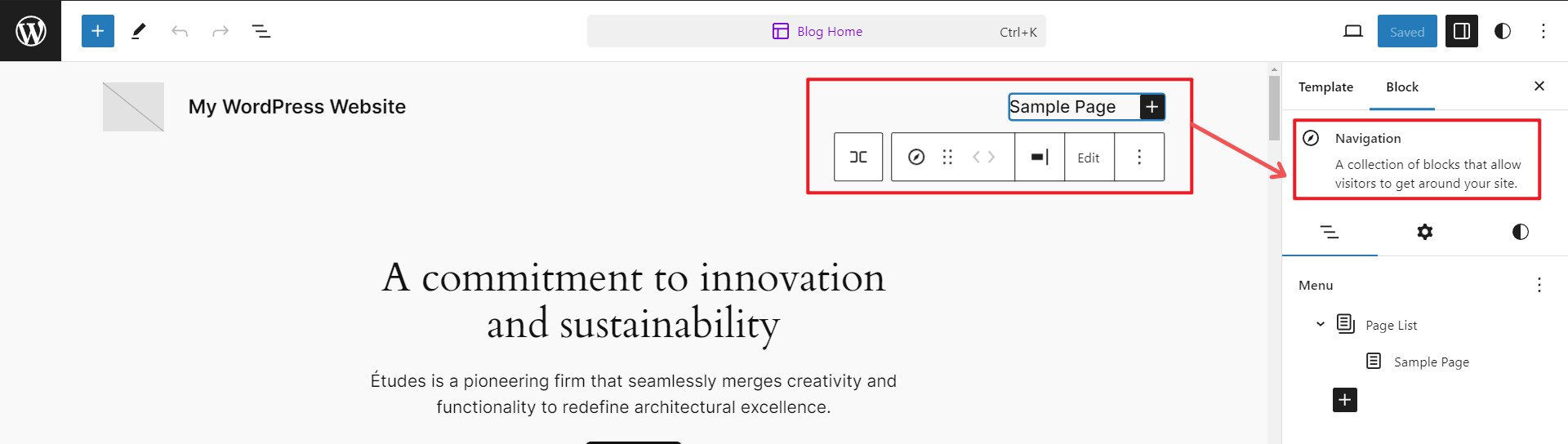
Obwohl es kein aufregender Teil der Erstellung einer Website ist, ist es sehr wichtig. Benutzerfreundliche Menüs helfen Besuchern und Webcrawlern, Ihre Website zu erkunden und die hilfreichsten Informationen zu finden. Der vollständige Site-Editor von WordPress verfügt über einen Navigationsblock, in dem Sie Ihre Menüelemente auf Ihrer Website anzeigen können.

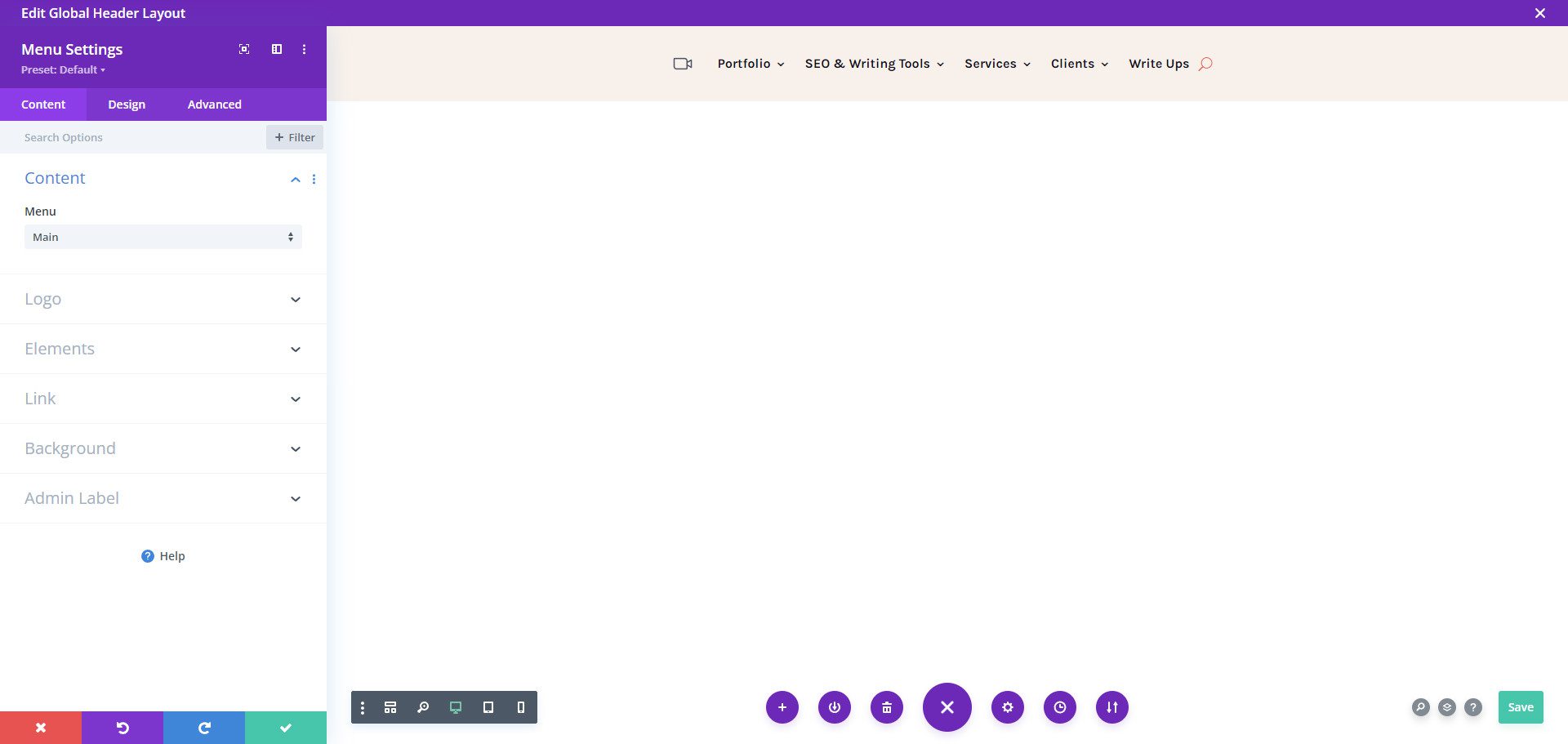
Wenn Sie das Divi-Theme verwenden, können Sie Ihr Menü ganz einfach zu Ihren Theme Builder-Vorlagen hinzufügen (wie Ihrem globalen Header). 
Es bietet Ihnen endlose Möglichkeiten zum Gestalten und Anpassen Ihrer Kopfzeile (während viele Themes Ihnen festgelegte Möglichkeiten zur Anzeige Ihrer Kopfzeilen und Menüs bieten).
Passen Sie WordPress mit dem Customizer an
Der WordPress Customizer bietet eine benutzerfreundliche Oberfläche zum Vornehmen von Änderungen auf der gesamten Website. Obwohl es oft als veraltete Funktion angesehen wird, die ausläuft, ist sie immer noch praktisch, um bestimmte WordPress-Anpassungen vorzunehmen.
Sie können darauf über „Darstellung“ > „Anpassen“ zugreifen. Von dort aus können Sie die Site-Identität, Farben, Typografie sowie Kopf- und Fußzeileneinstellungen anpassen.

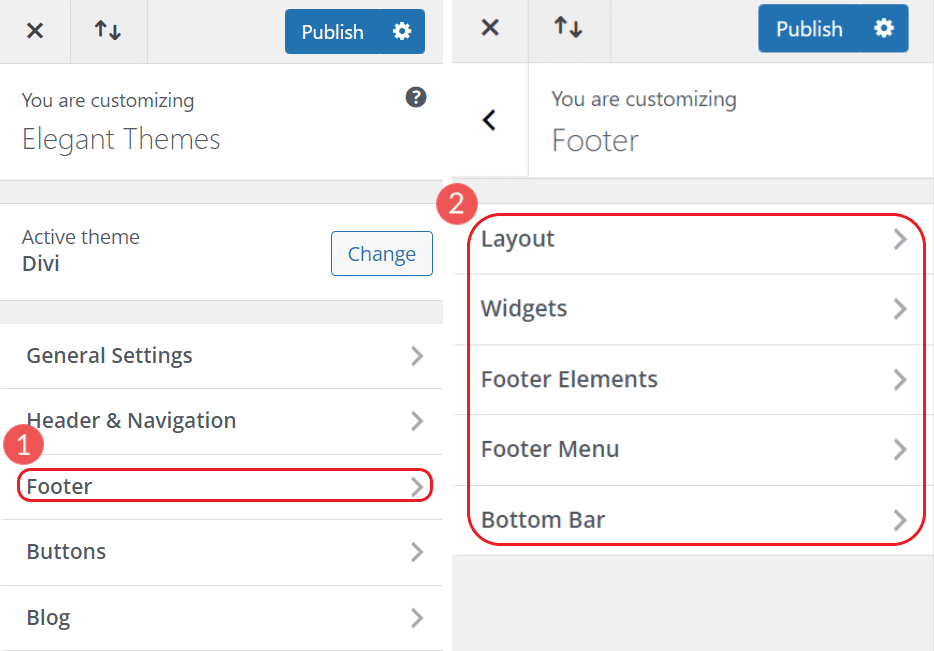
So sieht der Customizer mit Divi aus. Passen Sie damit Kopf- und Fußzeilen, Schaltflächen und mehr an. Verwenden Sie jedoch den Theme Builder für leistungsfähigere Anpassungsoptionen.
Passen Sie einzelne Seiten an
Wenn Sie an eine Website denken, denken Sie oft an einzelne Seiten. WordPress bietet viele Optionen zum Anpassen dieser Seiten und zum Anzeigen der gewünschten Inhalte für Ihre Besucher.
Passen Sie Seiten mit dem Blockeditor an
Der Block-Editor kommt mit jeder WordPress-Installation. Es ist eine Art visueller Seitenersteller von WordPess und kann zum Erstellen und Anpassen von Website-Seiten und Beiträgen verwendet werden. Erstellen Sie zunächst eine neue Seite oder bearbeiten Sie eine vorhandene.

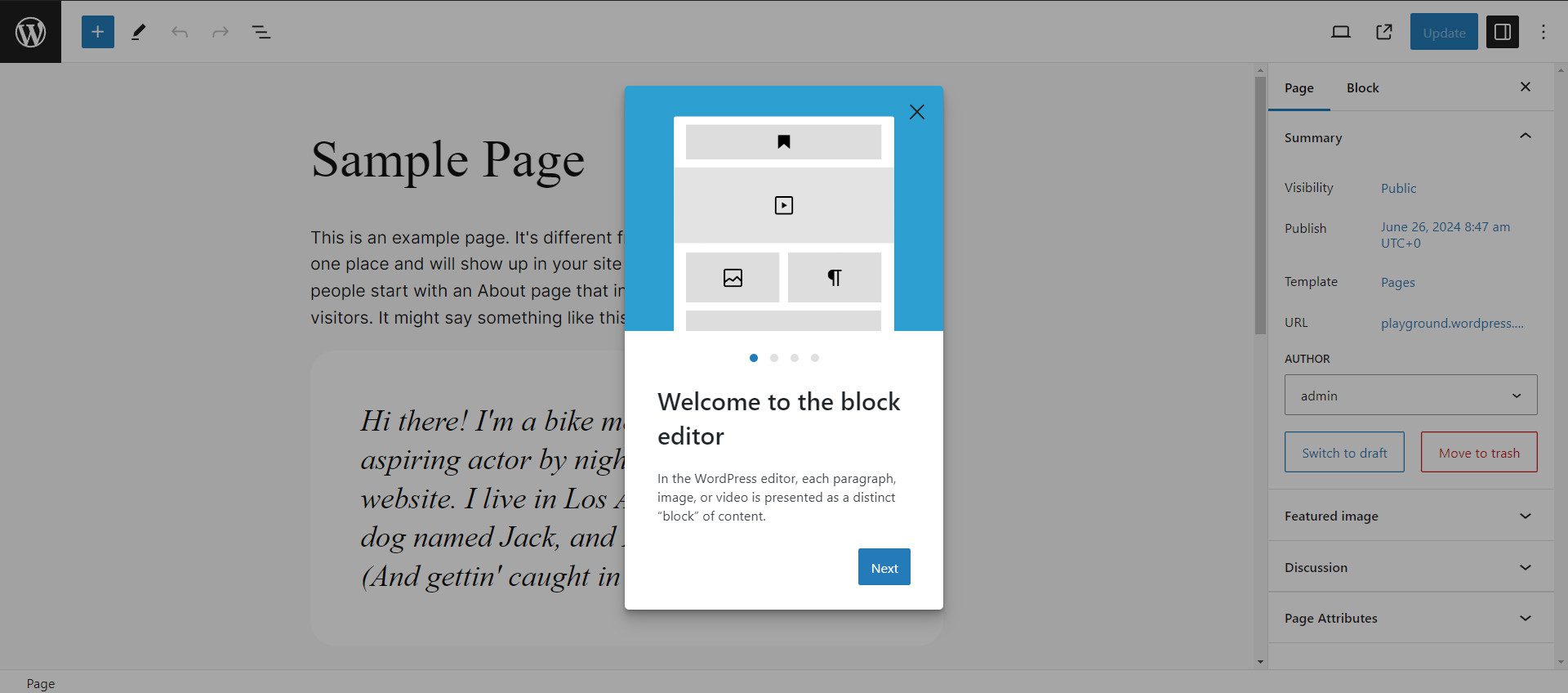
Wenn Sie den Blockeditor zum ersten Mal verwenden, werden Sie von einem hilfreichen und kurzen Tutorial begrüßt. Dadurch werden Ihnen die Grundlagen gezeigt, damit Sie mit den Anpassungsoptionen experimentieren können.

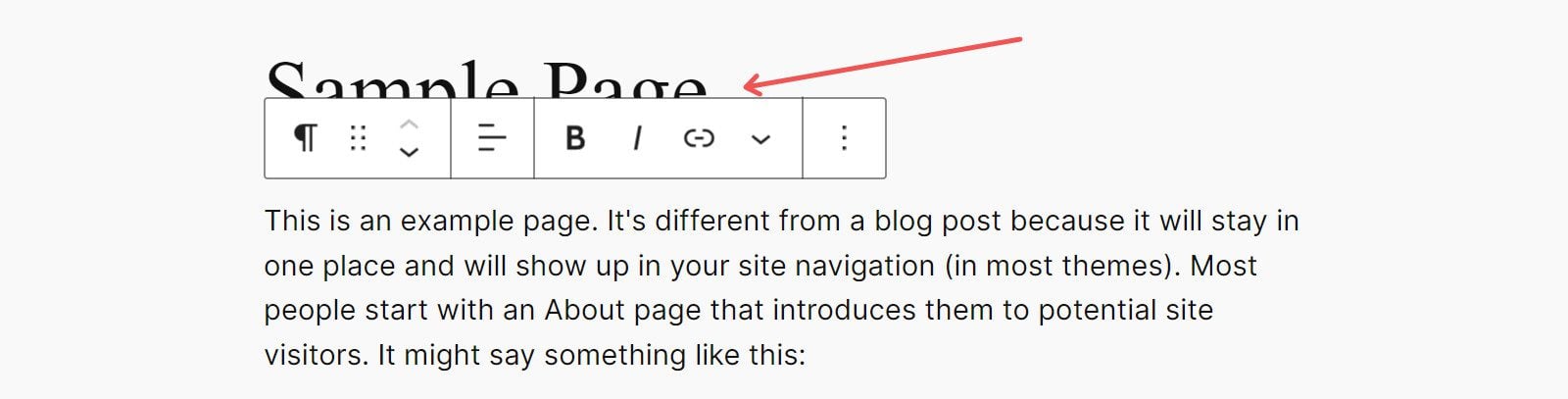
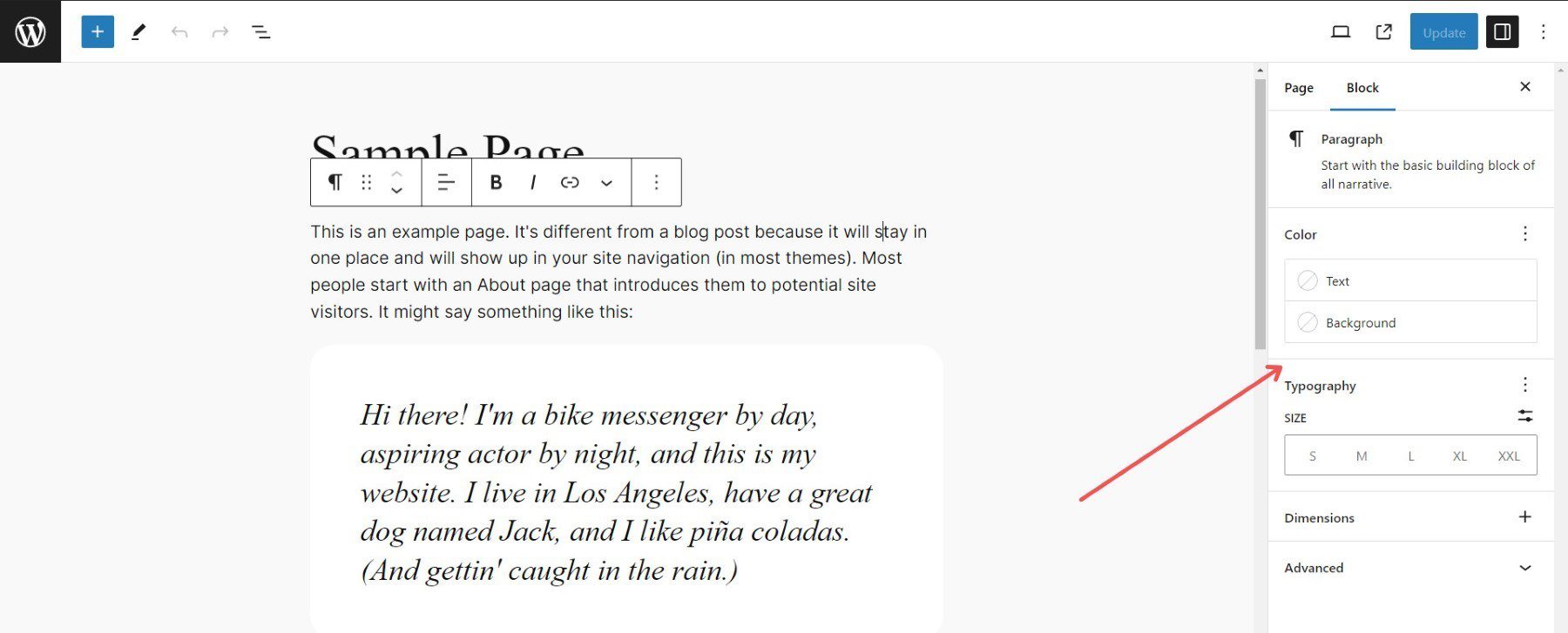
Jeder Block verfügt über eine eigene Optionsleiste. Mit diesem Absatzblock können wir beispielsweise den Text ausrichten (links, zentriert, rechts), Fettschrift, Kursivschrift oder Links hinzufügen und die Blockeinstellungen für blockweite Einstellungen öffnen.

Die Seitenleiste „Blockeinstellungen“ wird auf der rechten Seite des Editors angezeigt und bietet Ihnen Optionen für Schriftart, Farbe und Abstand für den aktuell ausgewählten Block.

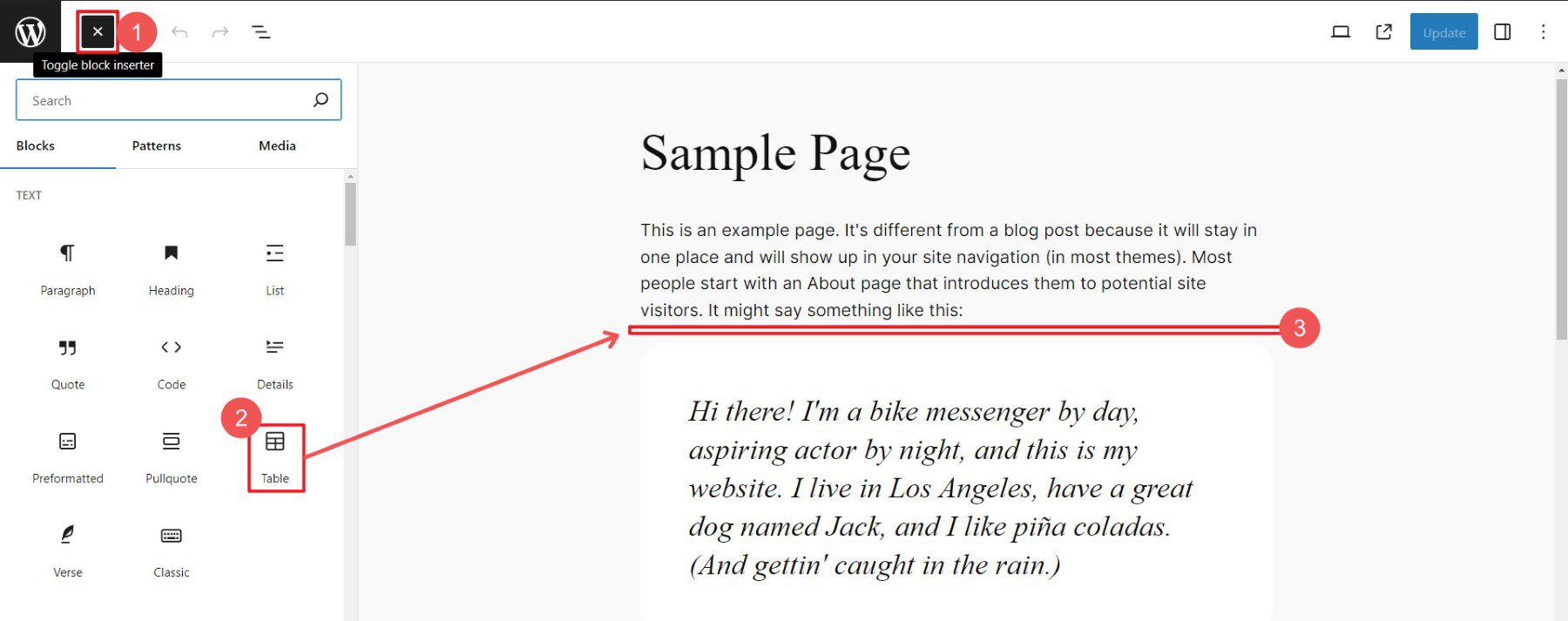
Wenn Sie einen anderen Block hinzufügen möchten, können Sie oben rechts auf das Block-Inserter-Symbol klicken, um die verfügbaren Blöcke anzuzeigen. Suchen Sie dann einen Block, den Sie verwenden möchten, und ziehen Sie ihn mit dem Live-Editor auf Ihre Seite.

Der Block-Editor ist eine angenehme Möglichkeit, einzelne Seiten mit nativem WordPress anzupassen. Aber es ist nicht ohne Macken. Wenn Sie zu den Leuten gehören, die den Blockeditor nicht mögen, haben wir etwas anderes, das wir Ihnen zeigen können.

Passen Sie Seiten mit dem Visual Builder von Divi an
Divi ist ein beliebter Theme- und Seitenersteller mit umfangreichen Anpassungsoptionen. Mit Drag-and-Drop-Seitenerstellern wie Divi, Elementor und Beaver Builder können Sie benutzerdefinierte Layouts und Designs für Seiten/Beiträge ohne Code visuell erstellen. Wenn Sie sich lieber ein Video ansehen möchten, um mehr über die Verwendung von Divi zu erfahren, sehen Sie sich unser Video „Erste Schritte mit Divi“ an.
Sobald Divi installiert ist, bearbeiten Sie eine Seite , um den beeindruckenden visuellen Builder von Divi zu sehen. Sie werden nicht glauben, dass diese Anpassungsstufe für Nicht-Programmierer in WordPress verfügbar ist.

Wählen Sie aus, wie Sie Ihre Seite erstellen möchten (von Grund auf, vom Layout oder von KI – mehr zu KI als Nächstes). Um schnell eine Seite zu erstellen, verwenden Sie ein vorgefertigtes Seitenlayout und passen Sie es nach Ihren Wünschen an.

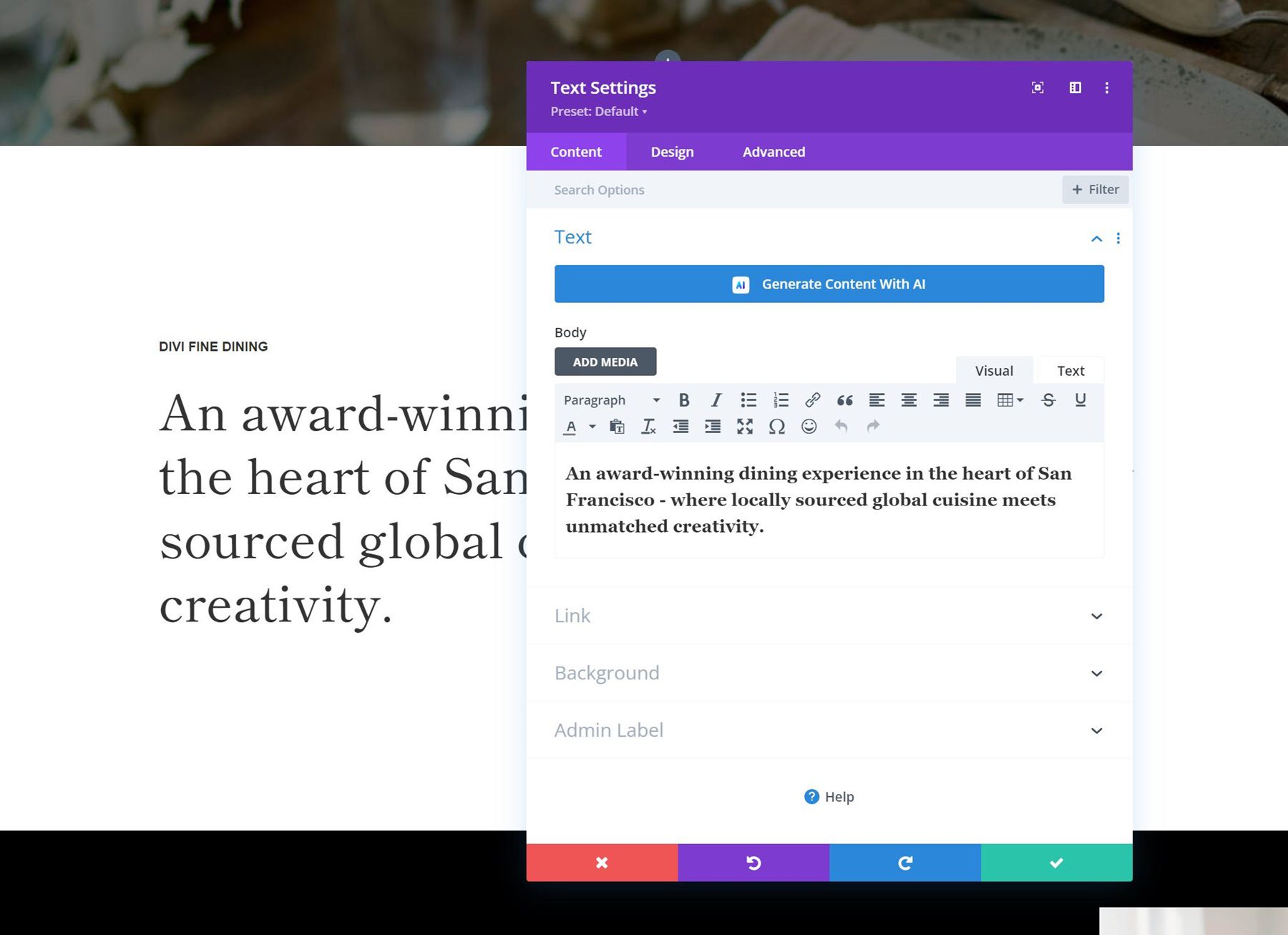
Klicken Sie auf einzelne Module, um deren Inhalt und Designeinstellungen anzupassen. Mit Divi haben Sie für jedes Modul viel mehr Optionen (im Vergleich zu Blöcken). Dies macht es viel einfacher, individuelle Designs zu erstellen, ohne auf benutzerdefinierten Code angewiesen zu sein.

Außerdem stehen viel mehr Divi-Module zur Auswahl als Blockeditor-Blöcke.

Divi stellt den Benutzern noch mehr zeitsparende Funktionen zur Verfügung.
Passen Sie neue Seiten an und erstellen Sie sie mit Divi AI
Divi verfügt über ein Add-on-Tool namens Divi AI, das mithilfe von KI neue Seitenlayouts und Inhalte basierend auf Ihren Eingaben erstellt. Divi AI kann auch detaillierter verwendet werden, um einen Modultext zu bearbeiten, Bilder zu generieren oder zu bearbeiten und Code zu schreiben.

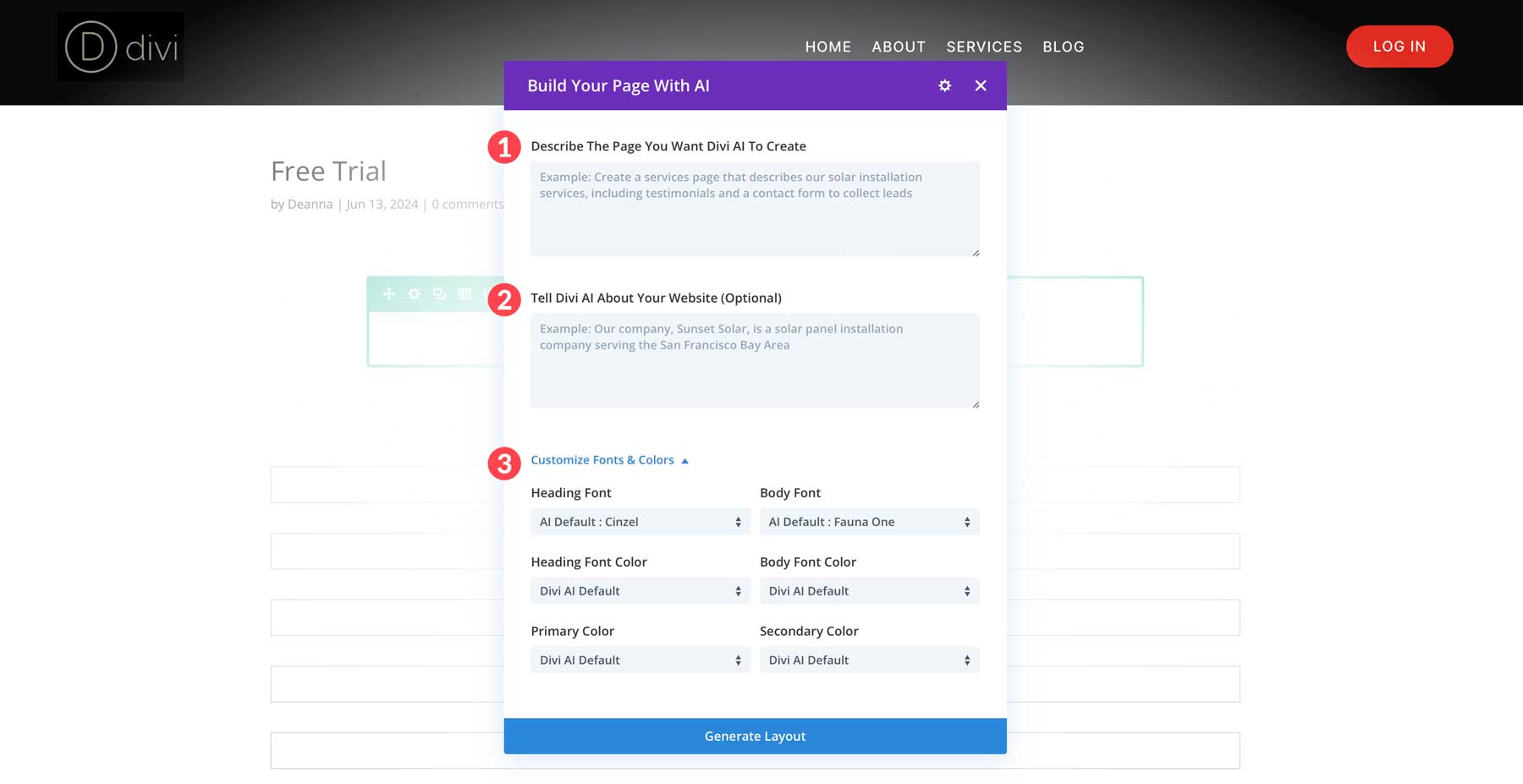
Seite bearbeiten > Mit Divi AI erstellen. Dadurch erhalten Sie die Möglichkeit, Ihre Eingabeaufforderung einzugeben.

Fügen Sie in Ihrer Eingabeaufforderung alles hinzu, was Sie auf der Seite selbst benötigen. Geben Sie Abschnitte, Inhaltshinweise und die Aktionen an, die Kunden auf der Seite durchführen sollten. Die Eingabeaufforderung erfasst auch Kontextinformationen zum Rest der Website sowie bestimmte Farbschemata und bevorzugte Schriftarten.

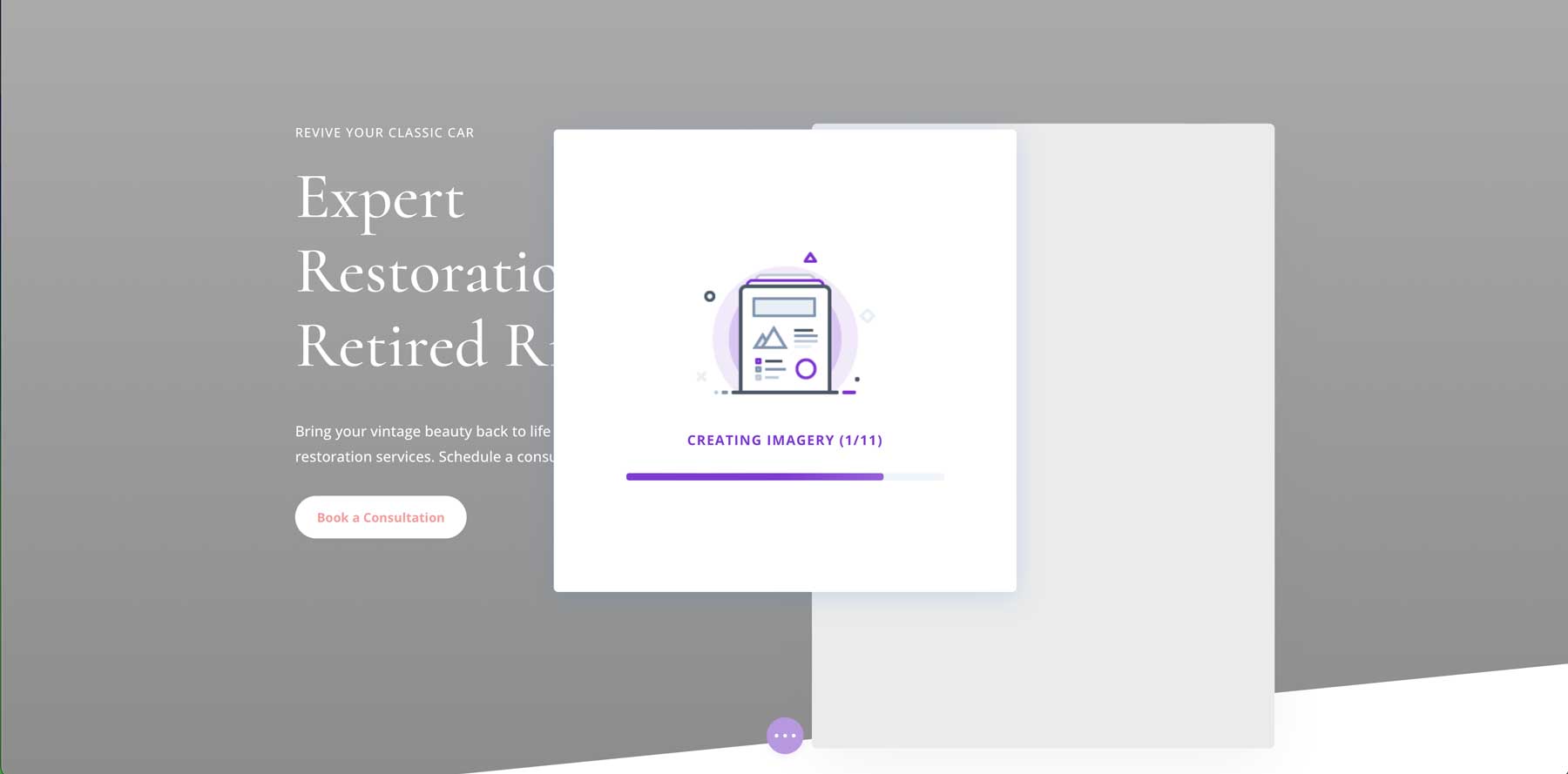
Klicken Sie auf die Schaltfläche „ Layout generieren “. Divi AI erstellt ein neues Seitenlayout mit Inhalten, Stock- oder KI-generierten Bildern und ein Layout basierend auf Ihren Spezifikationen.

Das von der KI generierte Layout wird im Divi Visual Builder geöffnet. Von hier aus können Sie das Layout anpassen und beliebige Inhalte oder Module mit Standard-Divi-Modulen bearbeiten.
Holen Sie sich Divi AI
Einige Seitenersteller ermöglichen auch die visuelle Gestaltung von Kopf- und Fußzeilen und anderen Themenvorlagen, auf die wir als Nächstes eingehen.
Passen Sie WordPress-Theme-Vorlagen an
Durch das Anpassen von Designvorlagen können Sie das Layout und das Erscheinungsbild verschiedener Seitentypen steuern. Dies ist besonders nützlich für dynamische Seiten, die programmgesteuert Inhalte aus dem CMS-Teil von WordPress verwenden (denken Sie an mehrere Blog-Beiträge, die auf einer Blog-Archivseite angezeigt werden).
WordPress verfügt über eine integrierte Möglichkeit zum Bearbeiten von Theme-Vorlagen, die wir hervorheben werden. Wir zeigen Ihnen auch, wie Divi damit umgeht (was für die meisten Menschen einfacher zu verstehen scheint).
Passen Sie Vorlagenteile mit dem vollständigen Site-Editor an
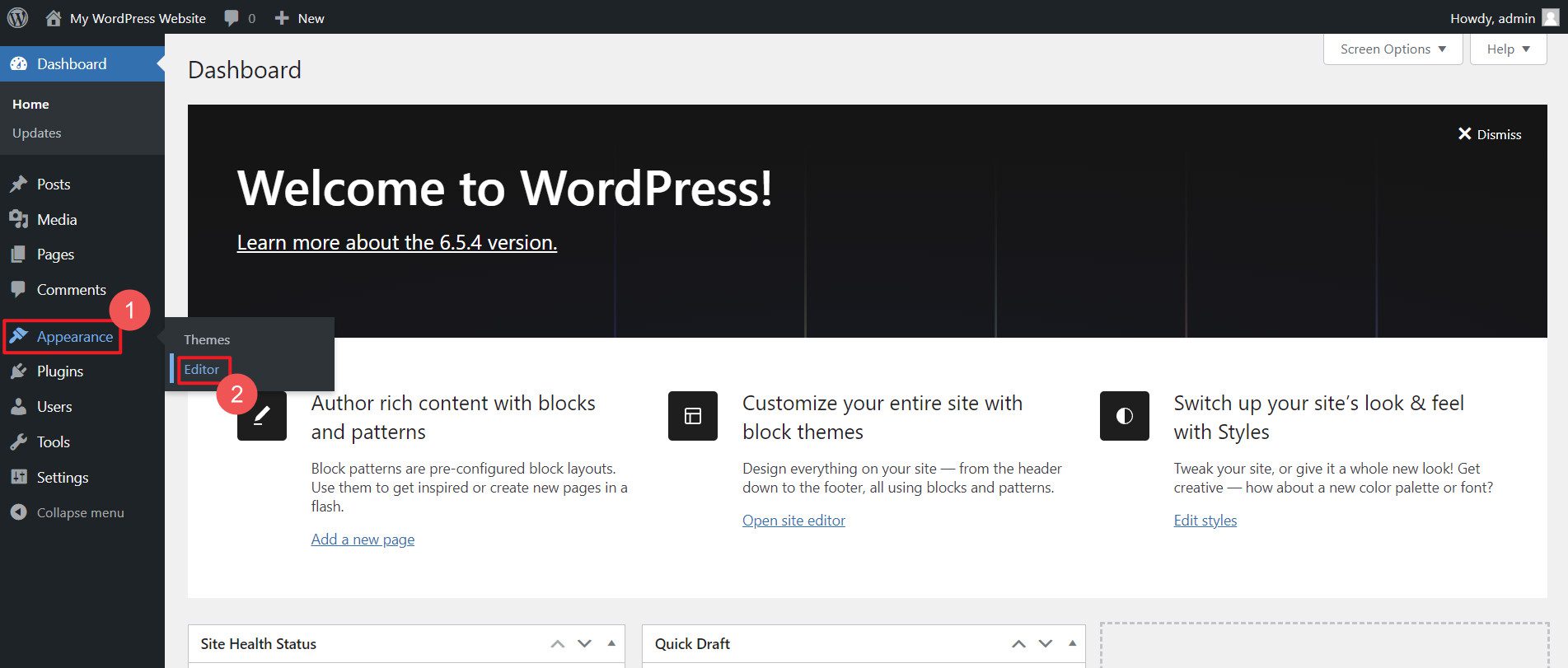
Der Full Site Editor (FSE) ist über das Admin-Dashboard unter „Darstellung“ > „ Editor“ erreichbar.

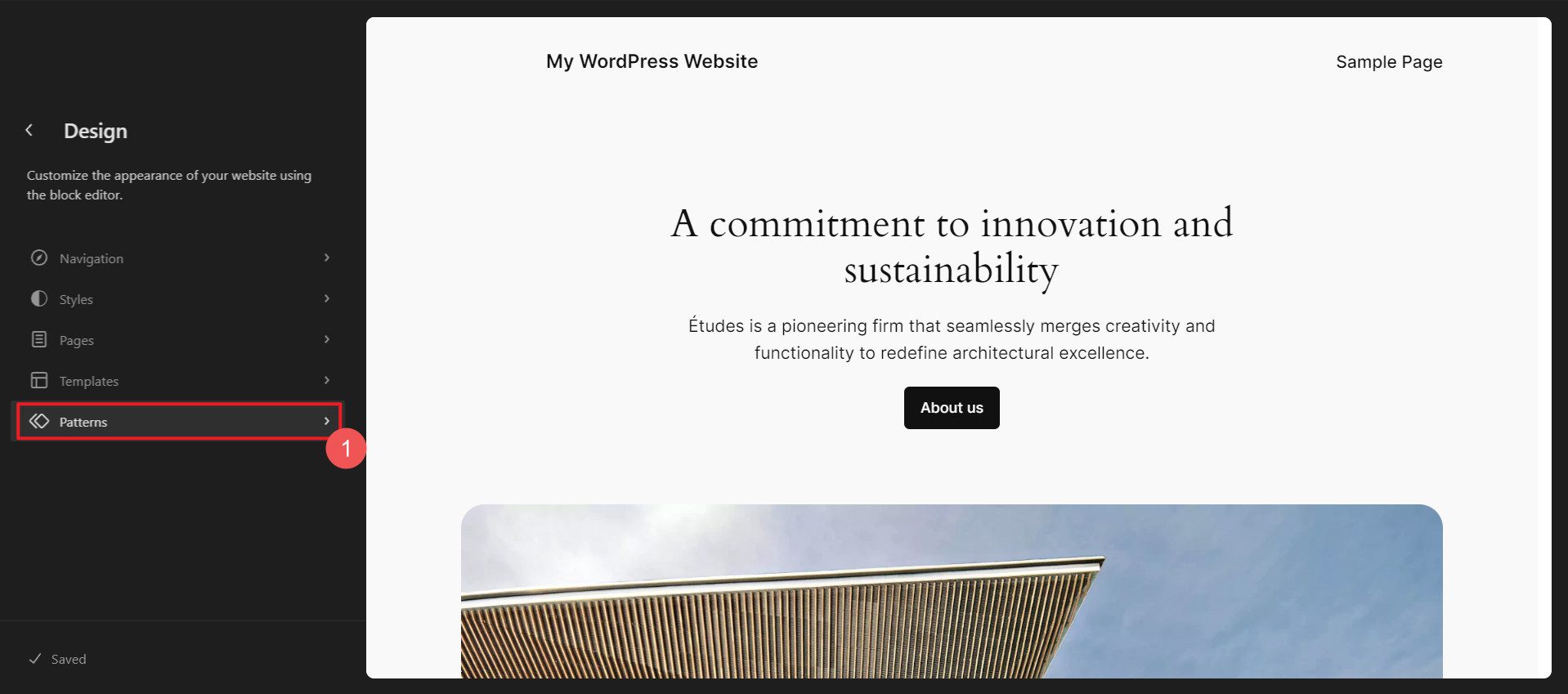
Wie Sie sehen werden, können Sie hier viele verschiedene Teile Ihrer Website bearbeiten. Da wir derzeit an der Bearbeitung eines Website-Headers interessiert sind, wählen wir Muster aus.

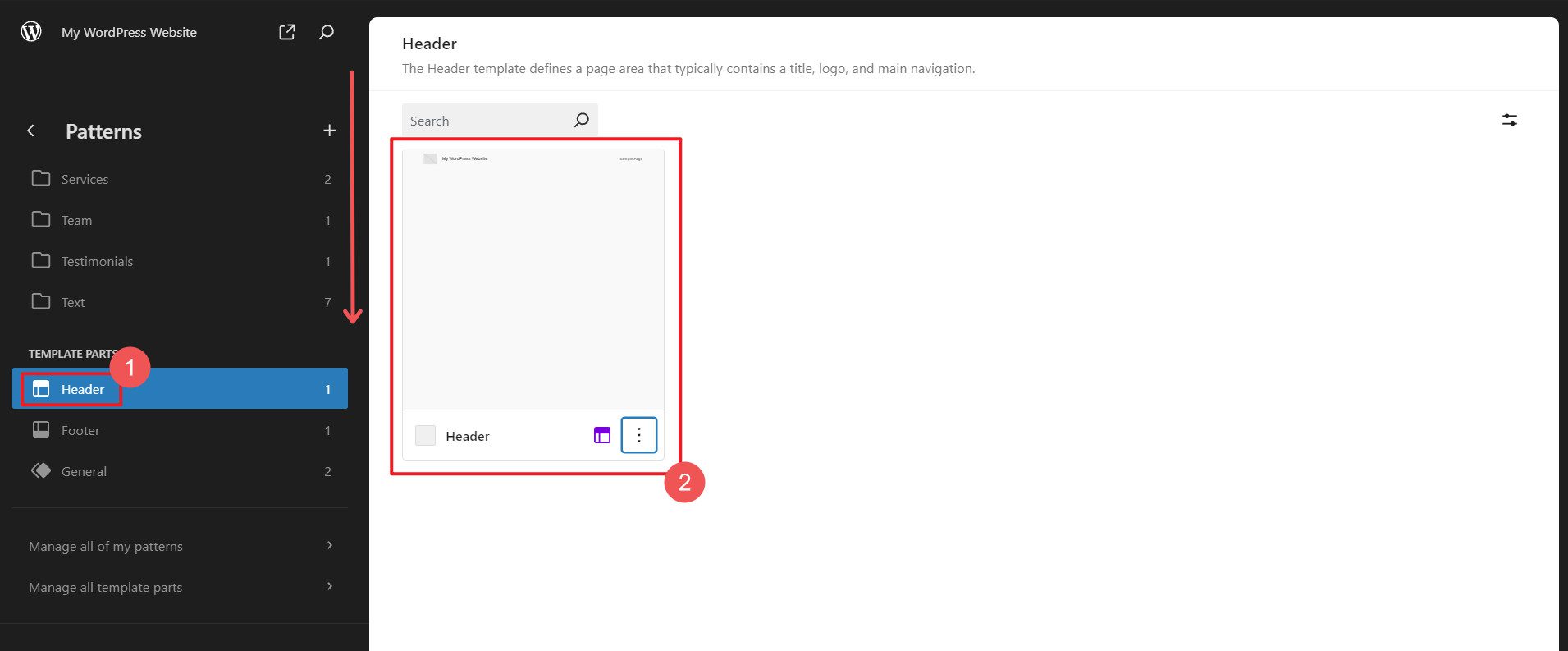
Als Nächstes scrollen wir in der linken Seitenleiste nach unten, um die Vorlagenteile zu finden. Oben in diesem Abschnitt finden Sie Kopfzeilen – klicken Sie darauf. Im Hauptbereich (rechts) sehen Sie alle Header, die von Ihrem Theme geladen werden oder die Sie zuvor selbst erstellt haben. Klicken Sie auf einen, um diesen Vorlagenteil zur Bearbeitung zu öffnen.

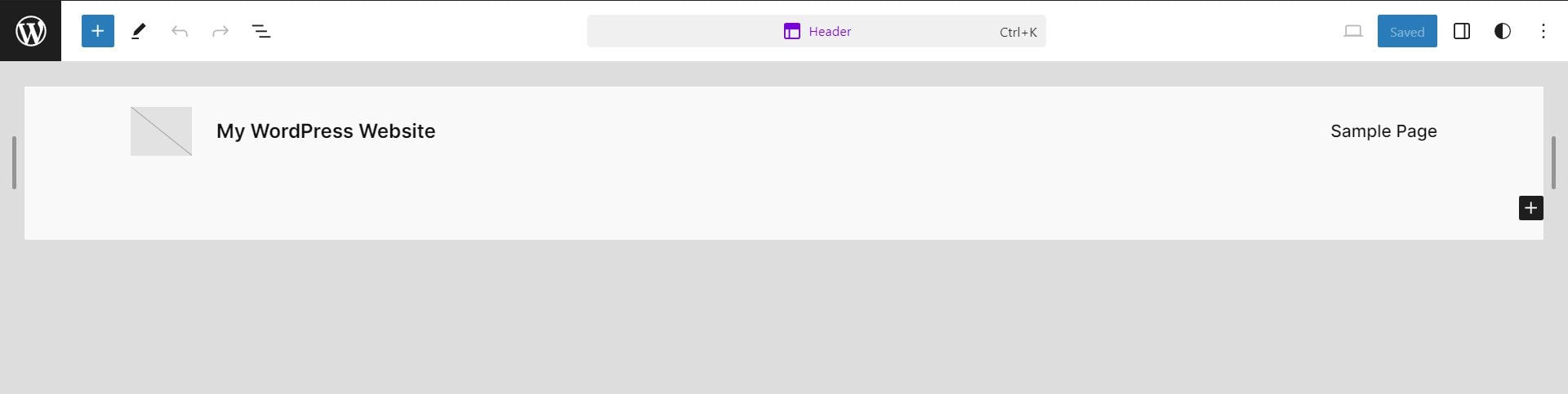
Hier können Sie die integrierte WordPress-Blockbearbeitungsoberfläche verwenden, um den Header Ihrer Website zu entwerfen. Alles ist anpassbar, indem Sie Blöcke hinzufügen und ihre Anzeigeeinstellungen ändern.

Passen Sie Theme-Vorlagen mit dem Divi Theme Builder an
Der Theme Builder von Divi ist in seiner Funktionsweise etwas offensichtlicher. Die Organisation ist etwas übersichtlicher und es gibt weniger Untermenüs, durch die Sie klicken müssen, um Ihre Kopf- und Fußzeilen anzupassen.
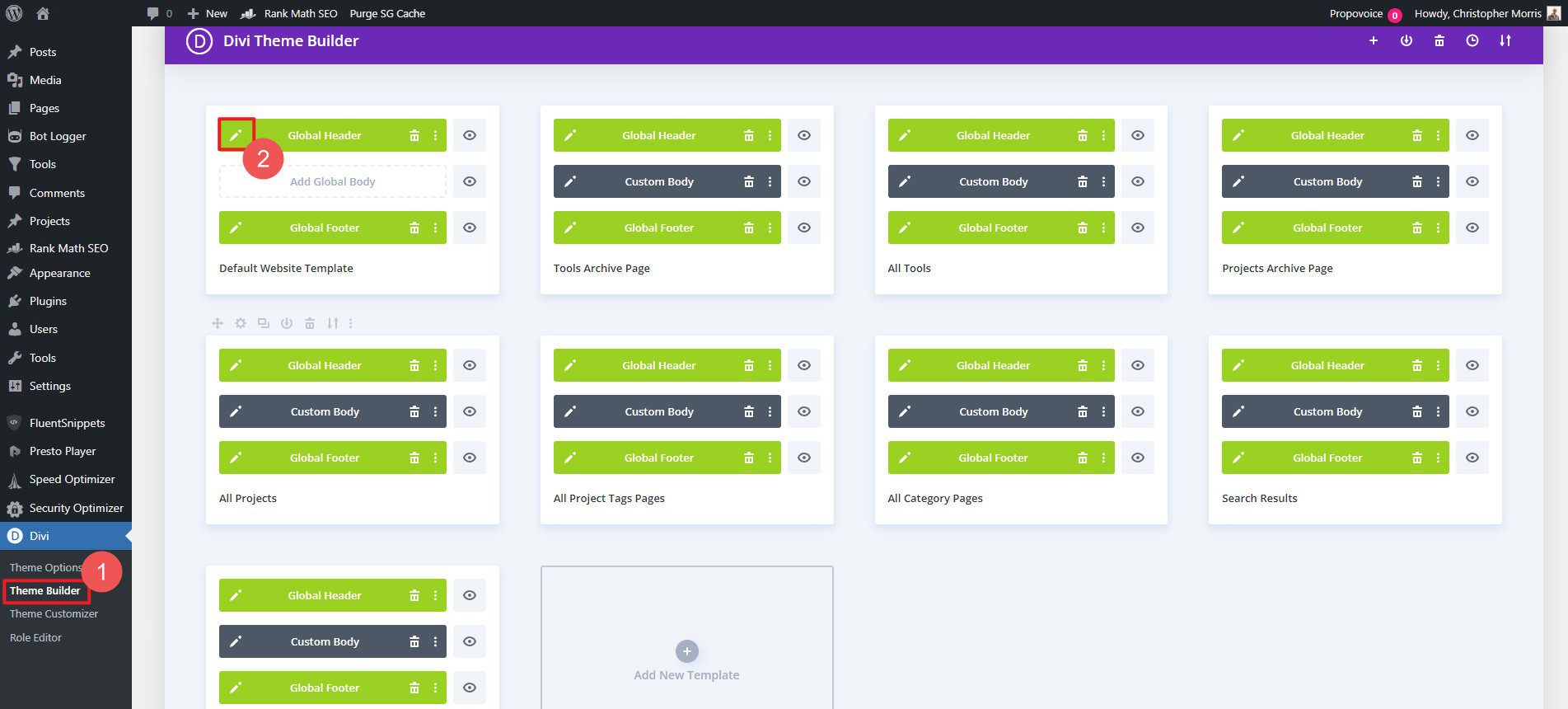
Stellen Sie zunächst sicher, dass sich das Divi-Theme auf Ihrer Website befindet. Scrollen Sie dann über das Admin-Dashboard nach unten zu Divi > Theme Builder .

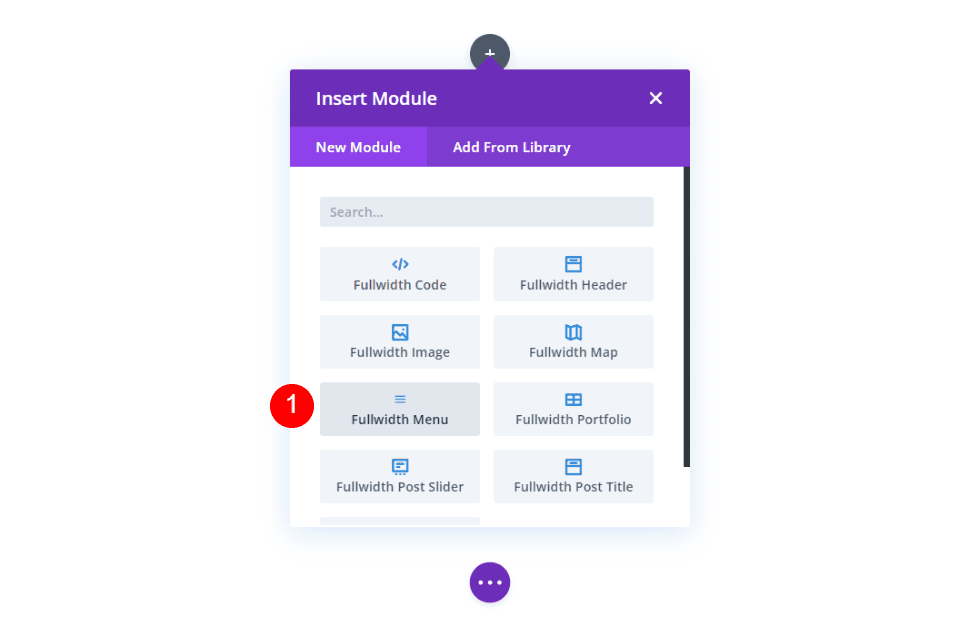
Dadurch wird der Divi Visual Editor geöffnet, der das Erstellen von Site-Headern zum Kinderspiel macht. Fügen Sie das Menümodul und alles hinzu, was Sie zum Erstellen von Benachrichtigungsbannern, mobilen Menüs und mehr benötigen.

Passen Sie WordPress mit einem Child-Theme an
Wir haben bereits erläutert, wie wichtig die Wahl eines WordPress-Themes ist. Untergeordnete Themes wurden entwickelt, um die meisten Einstellungen und Funktionen eines beliebten Framework-Themes zu nutzen, aber darüber hinaus noch weitere Anpassungen hinzuzufügen. Durch die Verwendung eines untergeordneten Themes wird sichergestellt, dass diese allgemeinen Anpassungen bei regelmäßigen Theme-Updates erhalten bleiben. Viele Child-Themes verfügen über vordefinierte Designs und zusätzliche Funktionen und unterstützen das übergeordnete bzw. Hauptthema.
Divi-Kinderthemen
Das Erstellen eines Child-Themes für Divi kann jeder tun, wenn er möchte. Es gibt auch eine Reihe vorgefertigter untergeordneter Themen, die Sie im Marktplatz finden können. Hier sind einige unserer beliebtesten Divi-Kinderthemen zur Auswahl:
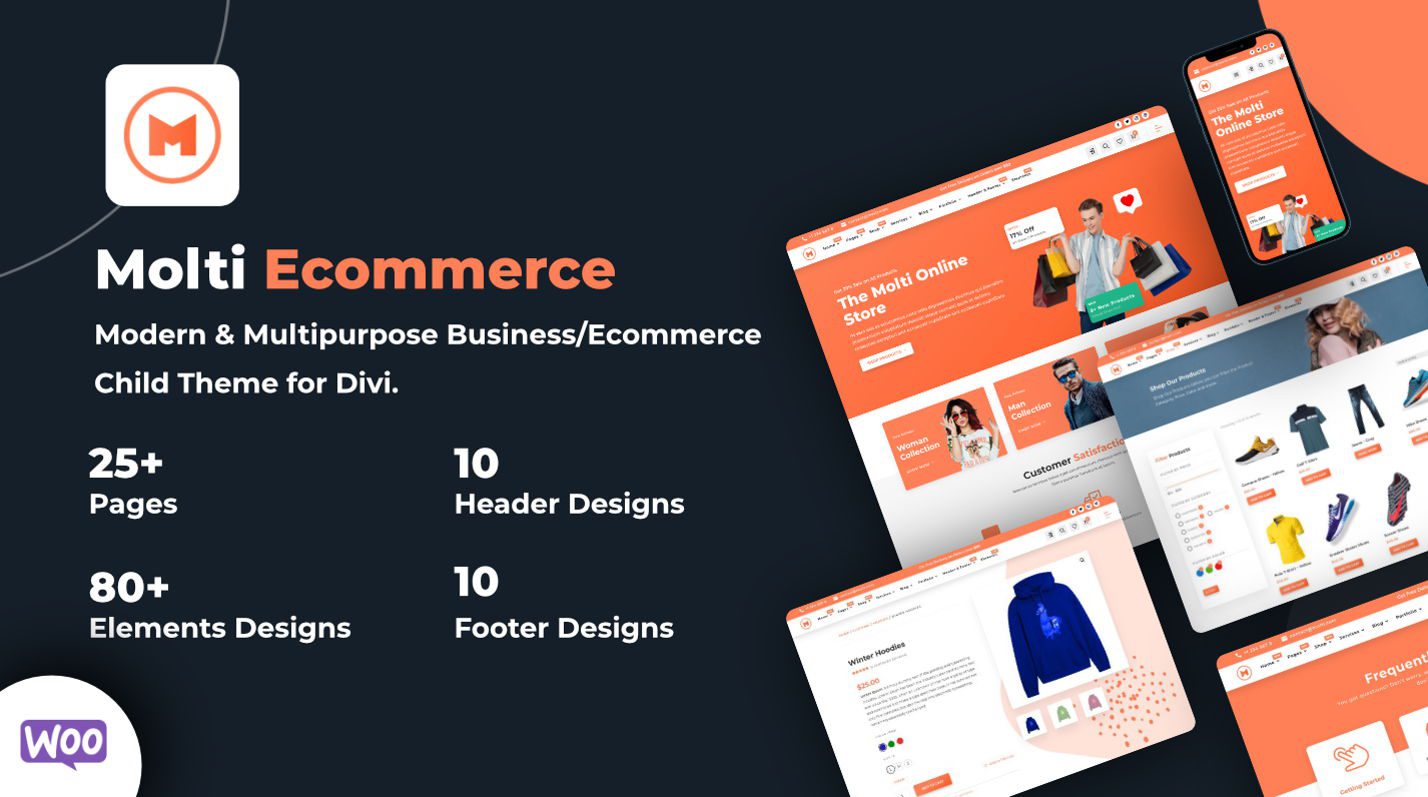
Molti E-Commerce
Molti eCommerce ist ein äußerst vertrauenswürdiges Divi-Child-Theme für E-Commerce- und Unternehmenswebsites. Es ist schwierig, Shop-Seiten zu entwerfen, die konvertieren und ein raffiniertes Design haben. Molti macht dies viel einfacher und ermöglicht diese Anpassung durch seine Seiten- und Theme-Builder-Layouts.
- WooCommerce-Integration : Es ist vollständig in WooCommerce integriert und eignet sich daher für den Aufbau von Online-Shops und E-Commerce-Websites. Es umfasst Funktionen wie Produktfilter, einzigartige Warenkorb- und Checkout-Designs, eine Schnellansicht für Produkte, ein individuelles Shop-Modul und ein elegantes Wunschlisten-Erlebnis.
- Vorgefertigte Seitenlayouts : Molti Ecommerce verfügt über mehr als 25 vollständig gestaltete Seitenlayouts für verschiedene Zwecke, z. B. Homepages, Info-Seiten, Dienste, Kontaktseiten usw. Dadurch können Sie schnell eine Website mit professionellen Designs einrichten.
- Über 10 Kopf- und Fußzeilendesigns : Es bietet 10 einzigartige Kopfzeilendesigns und 10 Fußzeilen und sorgt so für unterschiedliche Looks, die Sie automatisch für Ihre Website verwenden können.
Sehen Sie sich unser Divi-Produkt-Highlight von Molti eCommerce an
Holen Sie sich Molti eCommerce
Avanti

Avanti ist ein vielseitiges untergeordnetes Thema, das synchronisierte Seiten- und Builder-Designs mit Divi-Erweiterungsmodulen zusammenbringt. Es funktioniert gut mit WooCommerce und ist ein ausgezeichnetes Kinderthema.
- Über 40 benutzerdefinierte Seitenlayouts : Es enthält über 40 vorgefertigte Seitenlayouts für verschiedene Zwecke, z. B. Homepages, Infoseiten, Dienste und Kontaktseiten. Dies bietet einen soliden Ausgangspunkt für die schnelle Erstellung von Websites.
- 8 Homepage-Layouts : Avanti umfasst 8 verschiedene Homepage-Layout-Designs, die auf unterschiedliche Geschäftsanforderungen und -stile zugeschnitten sind. Dies gilt zusätzlich zu anderen Seiten-, Kopf- und Fußzeilenlayouts, die Sie verwenden können.
- WooCommerce-Integration : Das Theme ist vollständig in WooCommerce integriert und eignet sich daher für den Aufbau von Online-Shops und E-Commerce-Websites.
Sehen Sie sich unser Divi-Produkt-Highlight von Avanti an
Holen Sie sich Avanti
Wie passen Sie Ihre WordPress-Site an?
Wie wir ausführlich dargelegt haben, kann die Anpassung Ihrer WordPress-Site eine Kombination aus Themes und Plugins sowie die Konfiguration dessen umfassen, was bereits im Kern integriert ist. Ganz gleich, ob Sie integrierte Tools wie einen Theme-Customizer, erweiterte Seitenersteller wie Divi oder benutzerdefinierte untergeordnete Themes verwenden – diese Strategien können Ihnen dabei helfen, eine einzigartige und funktionale Website zu erstellen, die Ihren Anforderungen entspricht.
Empfohlene WP-Anpassungstools
Wir haben viele Produkte und Methoden vorgestellt, mit denen andere ihre Websites an ihre Bedürfnisse anpassen und anpassen können. Hier finden Sie die gesamte Liste an einem Ort, damit Sie sie leichter nachschlagen können.
| Ausgewählte Produkte | Preis | Beschreibung | Aktion | |
|---|---|---|---|---|
| 1 | Divi-Thema | 89 $/Jahr | Premium-WordPress-Theme | Erhalten |
| 2 | Divi-Marktplatz | Vielfältig, unterschiedlich | Premium-Divi-Module und -Themen | Erhalten |
| 3 | Astra | 59 $/Jahr | Leichtes WordPress-Theme | Erhalten |
| 4 | Elementor | 59 $/Jahr | WordPress-Seitenersteller | Erhalten |
| 5 | GeneratePress | 59 $/Jahr | Schnelles und leichtes Thema | Erhalten |
| 6 | Rang Mathe | Frei; 7,99 $/Monat | SEO-Plugin | Erhalten |
| 7 | WooCommerce | Frei | E-Commerce-Plattform | Erhalten |
| 8 | WP Adminify | 79 $/Jahr | WordPress-Admin-Theme | Erhalten |
| 9 | Divi KI | 21,36 $/Monat | AI-Website-Builder, Autor, Programmierer und Bildeditor | Erhalten |
| 10 | Molti E-Commerce | 35 $/Jahr | Untergeordnetes E-Commerce-Theme für Divi | Erhalten |
| 11 | Avanti | 35 $/Jahr | Mehrzweck-Kinderthema für Divi | Erhalten |
Durch die Investition in eine benutzerdefinierte WordPress-Site können Websitebesitzer eine einzigartige Online-Präsenz erstellen, die ihre Marke widerspiegelt und ein optimales Benutzererlebnis bietet, wodurch Engagement, Conversions und langfristiger Geschäftserfolg gefördert werden.
Jetzt ist es an der Zeit, Ihre Spuren auf Ihrer Website zu hinterlassen und mit der Anpassung zu beginnen! Wenn Ihnen gefallen hat, was Sie bei Divi gesehen haben, empfehlen wir Ihnen, sich das Thema noch heute zu holen.