So passen Sie Ihren WordPress-Header an (Leitfaden für Anfänger)
Veröffentlicht: 2022-06-06Möchten Sie einen benutzerdefinierten Header für Ihre WordPress-Website anzeigen?
Viele WordPress-Themes verfügen über eine integrierte Kopfzeile, die sich oben auf jeder Seite befindet. Möglicherweise müssen Sie es anpassen, um wichtige Links, soziale Symbole, Seitensuche oder andere Elemente hinzuzufügen, um einen guten ersten Eindruck zu hinterlassen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren WordPress-Header anpassen und sogar einen vollständig benutzerdefinierten Header für Ihre gesamte Website oder bestimmte Seiten erstellen können.

Was ist der Header in WordPress?
Ihr Website-Header ist der obere Abschnitt jeder Seite Ihrer WordPress-Website und wahrscheinlich das erste, was Ihre Besucher sehen werden.
Es zeigt oft das Logo und den Titel Ihrer Website, Navigationsmenüs und andere wichtige Elemente an, die Benutzer zuerst sehen sollen.
Hier ist zum Beispiel unser Header-Bereich auf WPBeginner, den Millionen von Lesern jeden Monat sehen.

Indem Sie die Kopfzeile Ihrer Website anpassen, können Sie ihr ein einzigartiges Design geben und sie für Ihre Besucher nützlicher machen. Sie können auf Ihre beliebtesten Seiten verlinken, soziale Symbole oder Ihre geschäftliche Telefonnummer anzeigen und Call-to-Action-Schaltflächen für mehr Conversions anzeigen.
Lassen Sie uns einen Blick darauf werfen, wie Sie Ihren WordPress-Header einfach anpassen können. Sie können die folgenden Links verwenden, um zu dem Abschnitt zu springen, den Sie lesen möchten.
- Passen Sie die Kopfzeile mit dem WordPress Theme Customizer an
- Passen Sie die Kopfzeile mit dem WordPress Full Site Editor an
- Erstellen Sie benutzerdefinierte Kopfzeilen- und Seitenlayouts mit SeedProd
- Hinzufügen einer benutzerdefinierten Kopfzeile für jede Kategorie
- Fügen Sie Ihrem WordPress-Header einen Widget-Bereich hinzu
- Fügen Sie zufällige Header-Bilder zu Ihrem WordPress-Blog hinzu
- Benutzerdefinierten Code zum Header Ihrer Website hinzufügen (für Fortgeschrittene)
Passen Sie die Kopfzeile mit dem WordPress Theme Customizer an
Bei vielen beliebten WordPress-Themes können Sie den WordPress-Theme-Customizer verwenden, um Änderungen am Kopfbereich Ihres WordPress-Layouts vorzunehmen. Diese Funktion wird manchmal als benutzerdefinierter Header bezeichnet, aber nicht alle Designs unterstützen sie.
Navigieren Sie zunächst zu Aussehen » Anpassen in Ihrem WordPress-Adminbereich.
Hinweis : Wenn Sie Aussehen » Anpassen in Ihrem WordPress-Admin-Menü nicht sehen, sondern nur Aussehen » Editor (Beta), dann bedeutet das, dass Ihr Theme die vollständige Seitenbearbeitung aktiviert hat. In diesem Fall sollten Sie mit dem nächsten Abschnitt fortfahren.
Ihr Design kann dem Customizer einen Abschnitt „Kopfzeile“ hinzufügen oder Kopfzeilenoptionen unter dem Abschnitt „Farbe“ hinzufügen, aber dies ist von Design zu Design unterschiedlich. Hier sind ein paar Beispiele.
Einige Themen, wie Twenty Twenty-One, bieten überhaupt keine Optionen zur Anpassung der Kopfzeile. In diesem Fall empfehlen wir Ihnen, ein Drag & Drop-Plug-in zum Erstellen von Themen wie SeedProd zu verwenden, das wir unten behandeln.
Mit dem Design Twenty Sixteen können Sie der Kopfzeile ein Hintergrundbild hinzufügen und sogar zufällige Kopfzeilenbilder hinzufügen.

Einige kostenlose und Premium-WordPress-Themen bieten noch mehr Optionen zur Anpassung der Themen. Beispielsweise können Sie den Schriftstil, das Layout, die Farben und vieles mehr Ihrer Kopfzeile ändern. Sie sind jedoch auf das beschränkt, was der Theme-Entwickler Ihnen erlaubt.
Beispielsweise können Sie mit dem Theme Customizer mit dem Astra-Theme einen benutzerdefinierten Header erstellen.
Astra hat eine spezielle „Header Builder“-Option im Bereich auf der linken Seite. Hier finden Sie verschiedene Einstellungen, um das Aussehen und den Stil der Kopfzeile zu bearbeiten. Sie können einen benutzerdefinierten Header erstellen, indem Sie Blöcke hinzufügen, genau wie beim Bearbeiten eines Blogbeitrags oder einer Seite im WordPress-Inhaltseditor.
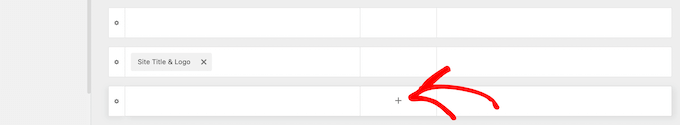
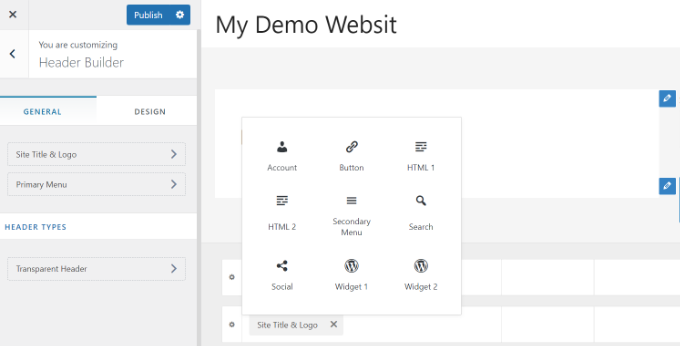
Bewegen Sie zu Beginn einfach den Mauszeiger über einen leeren Bereich in der Kopfzeile und klicken Sie auf das Symbol „+“, um einen Kopfzeilenblock hinzuzufügen.

Als Nächstes können Sie einen beliebigen Block auswählen, den Sie Ihrem benutzerdefinierten Header hinzufügen möchten. Sie können beispielsweise Widget-Block, Kontoblock, Suchblock und mehr hinzufügen.
Außerdem können Sie mit dem Header-Builder die Blöcke per Drag-and-Drop über oder unter dem Header platzieren.

Sie können jeden Block, den Sie der Kopfzeile hinzufügen, weiter anpassen.
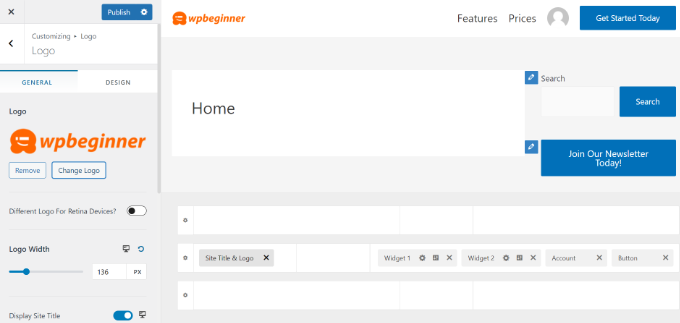
Wenn Sie beispielsweise den Block Websitetitel & Logo auswählen, erhalten Sie Optionen zum Hochladen eines Websitetitels und eines Logos, zum Ändern der Logobreite, zum Anzeigen eines Website-Slogans und mehr.

Außerdem können Sie auch die Hintergrundfarbe der Kopfzeile ändern oder ein Hintergrundbild hinzufügen, das in der Kopfzeile angezeigt wird.
Wenn Sie mit der Bearbeitung der benutzerdefinierten Kopfzeile fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Weitere Einzelheiten finden Sie in unserem ultimativen Leitfaden zur Verwendung des WordPress-Design-Customizers.
Passen Sie die Kopfzeile mit dem WordPress Full Site Editor an
WordPress hat in Version 5.9 die vollständige Seitenbearbeitung zu WordPress hinzugefügt. Wenn Ihr Design die neue Funktion unterstützt, ersetzt es den Design-Anpasser. Derzeit gibt es jedoch nur wenige Themen, die mit dem vollständigen Site-Editor funktionieren.
Wenn Sie ein kompatibles Design verwenden, können Sie Ihre Kopfzeile anpassen, indem Sie zu Darstellung » Editor navigieren. Dadurch wird der vollständige Site-Editor gestartet, der genau wie der Block-Editor ist, den Sie zum Schreiben von WordPress-Beiträgen und -Seiten verwenden.
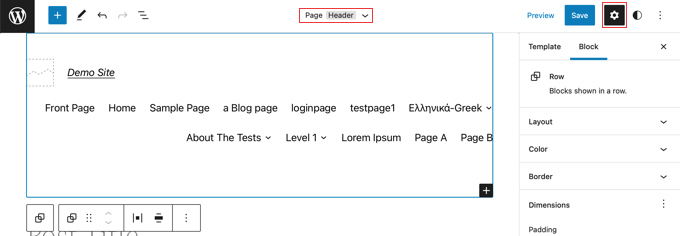
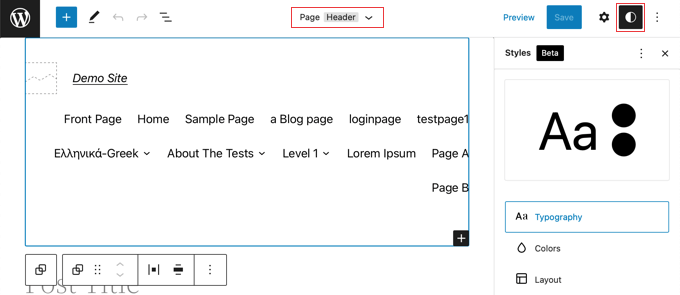
Wenn Sie auf die Kopfzeile klicken, werden Sie feststellen, dass sich der Name der Vorlage oben auf der Seite in „Seitenkopfzeile“ ändert.

Wenn Sie jetzt auf das Symbol „Einstellungen“ in der Symbolleiste klicken, sehen Sie Optionen zum Anpassen des Layouts, der Farbe, des Rahmens und der Abmessungen der Kopfzeile.
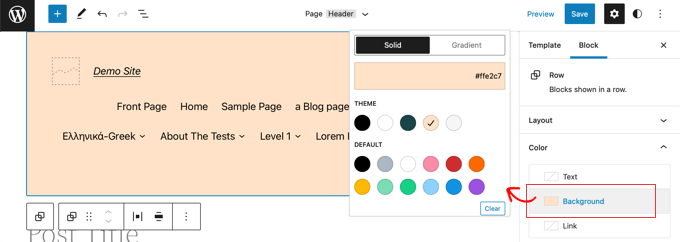
Als Beispiel ändern wir die Hintergrundfarbe der Kopfzeile. Zuerst müssen Sie auf den Abschnitt „Farbe“ klicken, um ihn zu erweitern. Danach sollten Sie auf die Option „Hintergrund“ klicken.

Es erscheint ein Popup, in dem Sie eine Volltonfarbe oder einen Farbverlauf auswählen können. Es wird auch eine Reihe von Farben geben, die Sie auswählen können. Wenn Sie auf eine Farbe klicken, ändert sich sofort der Hintergrund Ihrer Kopfzeile.
Weitere Anpassungsoptionen finden Sie, indem Sie oben rechts auf der Seite auf das Symbol „Stile“ klicken. Auf diese Weise können Sie Schriftart, Farben und Layout der Kopfzeile ändern.

Um mehr darüber zu erfahren, wie der vollständige Site-Editor funktioniert, lesen Sie unseren Anfängerleitfaden zum Anpassen Ihres WordPress-Themes.
Erstellen Sie benutzerdefinierte Kopfzeilen- und Seitenlayouts mit SeedProd
Wenn Sie die vollständige Kontrolle über Ihre Kopf-, Fuß- und Seitenleisten haben möchten, um Ihrer Website ein einzigartiges Design zu verleihen, empfehlen wir die Verwendung von SeedProd.
SeedProd ist das beste WordPress-Theme-Builder-Plugin, mit dem Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne Code schreiben zu müssen. Dazu gehört das Erstellen von Kopf- und Fußzeilen und alles andere, was für ein attraktives WordPress-Theme benötigt wird.
Sie können sogar mehrere benutzerdefinierte Kopfzeilenstile für verschiedene Seiten und Abschnitte Ihrer Website erstellen.

Hinweis: Sie können die kostenlose Version von SeedProd verwenden, um benutzerdefinierte Zielseiten einschließlich benutzerdefinierter Kopfzeilen zu erstellen, aber Sie benötigen die Pro-Version, um vollständig benutzerdefinierte Designs zu erstellen, die seitenweite Kopfzeilenlayouts enthalten.
Zunächst empfehlen wir, unserem Leitfaden zu folgen, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme ohne Code erstellen können. Sobald Sie dies getan haben, macht es SeedProd einfach, Ihren Header anzupassen.
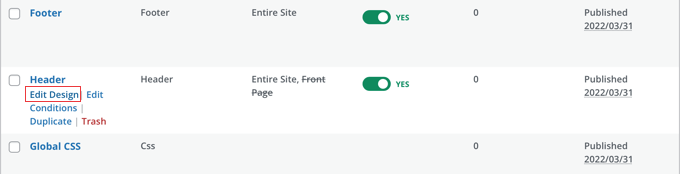
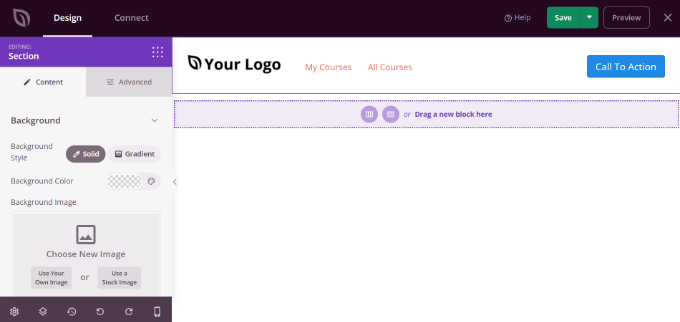
Alles, was Sie tun müssen, ist auf den Link „Design bearbeiten“ unter der Kopfzeile zu klicken.

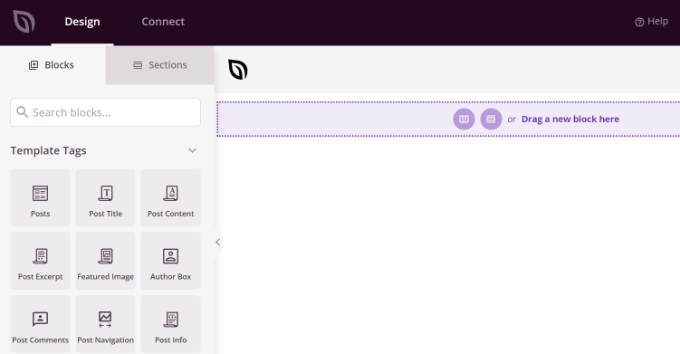
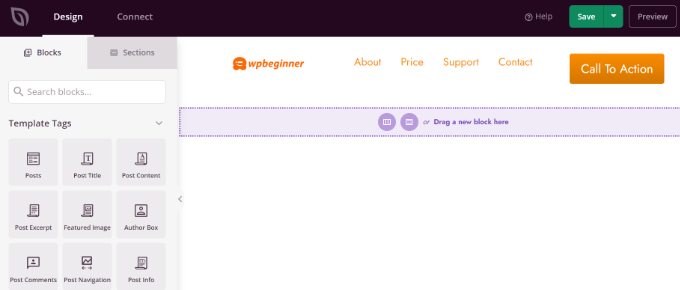
Dadurch wird die Kopfzeile im Drag-and-Drop-Editor von SeedProd geöffnet.
Von hier aus können Sie Ihren Header ganz einfach anpassen, indem Sie neue Blöcke hinzufügen.

Es gibt Blöcke für Vorlagen-Tags wie ein Website-Logo, jedes Ihrer WordPress-Widgets und erweiterte Blöcke wie einen Countdown-Timer, ein Navigationsmenü oder Schaltflächen zum Teilen in sozialen Netzwerken.
Das Beste daran ist, dass Sie jeden Block mit dem Theme Builder weiter anpassen können. Sie können beispielsweise die Größe und Ausrichtung Ihres Logos ändern oder auswählen, welche Seiten im Navigationsmenü angezeigt werden sollen. Sie können sogar ein Bild in die Kopfzeile einfügen.
Mit SeedProd können Sie der Header-Vorlage Ihres Themes auch einen vollständigen Abschnitt hinzufügen.
Abschnitte sind eine Gruppe von Blöcken, die Sie für verschiedene Bereiche Ihrer Website verwenden können. Dazu gehören Kopfzeilen, Fußzeilen, Funktionen, Testimonials, Call-to-Action und mehr.
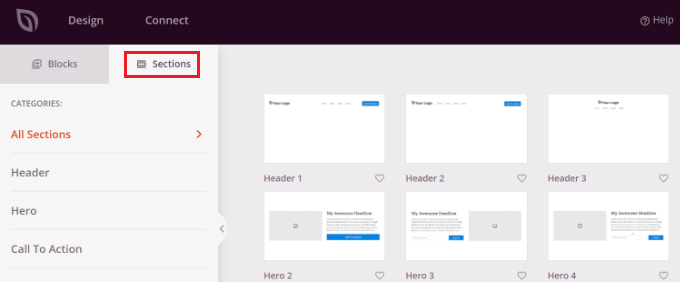
Um einen Kopfzeilenabschnitt zu verwenden, wechseln Sie zunächst zur Registerkarte „Abschnitte“ im Design-Bedienfeld.

Wählen Sie danach einen Header-Bereich aus, den Sie für Ihre Website verwenden möchten. SeedProd bietet mehrere Abschnittsvorlagen, die Sie verwenden können.
Fahren Sie als Nächstes fort und passen Sie den Header-Bereich an.

Wenn Sie mit Ihrer benutzerdefinierten Kopfzeile zufrieden sind, stellen Sie sicher, dass Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihren benutzerdefinierten Header veröffentlichen.

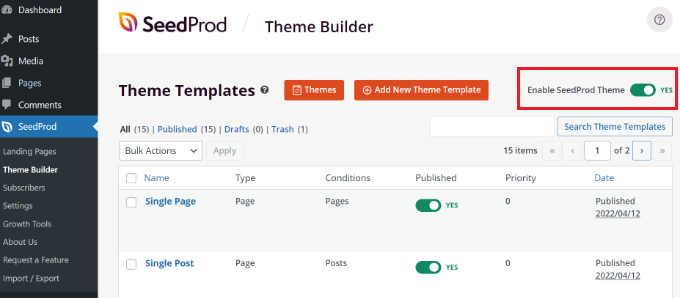
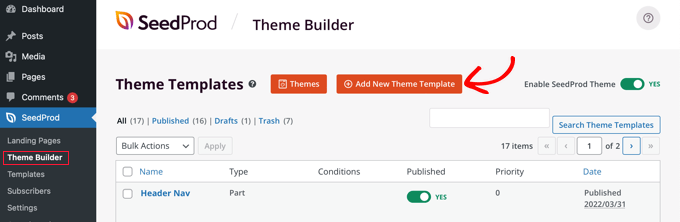
Gehen Sie einfach auf die SeedProd » Theme Builder -Seite von Ihrem WordPress-Dashboard und klicken Sie auf den Schalter neben der Option „Enable SeedProd Theme“ auf Yes.

Sobald Sie die Option aktivieren, ersetzt SeedProd Ihr Standard-WordPress-Design durch ein neues benutzerdefiniertes Design und einen neuen Header.
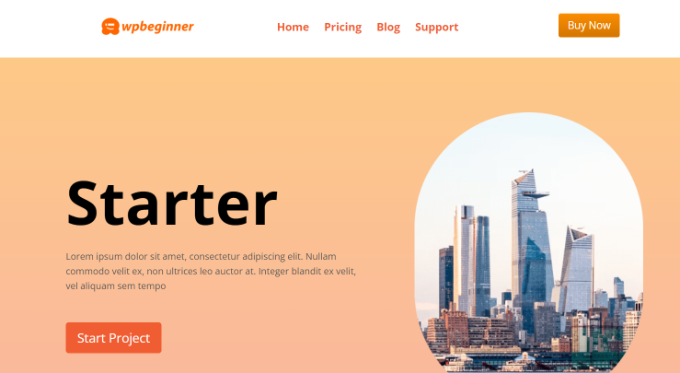
Sie können jetzt Ihre Website besuchen, um den neuen benutzerdefinierten Header in Aktion zu sehen.

Erstellen Sie für jede Seite unterschiedliche benutzerdefinierte Kopfzeilen
Wussten Sie, dass Sie mit SeedProd benutzerdefinierte Kopfzeilen für verschiedene Seiten erstellen können?
Mit dem Theme Builder können Sie benutzerdefinierte Kopfzeilen für jede Seite Ihrer WordPress-Website hinzufügen. Auf diese Weise können Sie eine benutzerdefinierte Kopfzeile für verschiedene Kategorien, Tags, Beitragstypen, Seitentypen und mehr anzeigen.
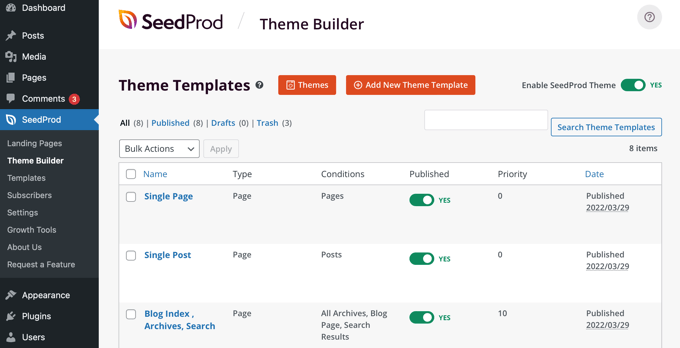
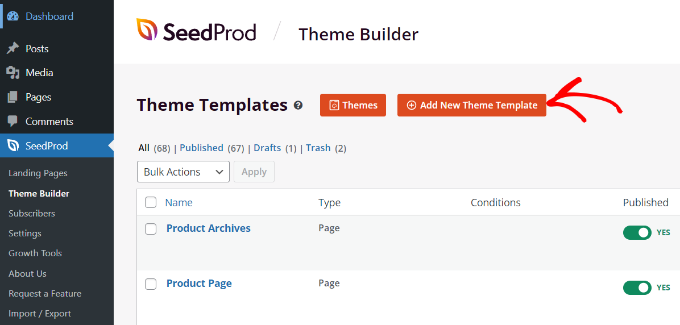
Um zu beginnen, müssen Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder gehen und auf die Schaltfläche „Neue Theme-Vorlage hinzufügen“ klicken.

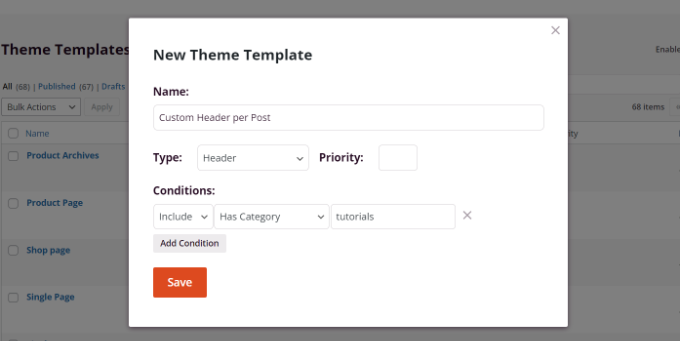
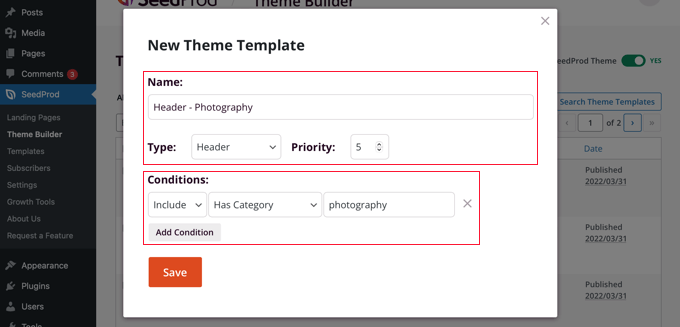
Ein neues Popup-Fenster wird angezeigt, in dem Sie die Details der Themenvorlage eingeben müssen.
Fahren Sie fort und geben Sie einen Namen für Ihre Themenvorlage ein. Wählen Sie danach „Header“ als Vorlagentyp aus dem Dropdown-Menü. Sie können das Feld „Priorität“ leer lassen.
Als Nächstes müssen Sie die Anzeigebedingungen für Ihren benutzerdefinierten Header eingeben. Zum Beispiel haben wir die Bedingungen verwendet, unter denen es auf allen Beiträgen und Seiten angezeigt wird, die sich in der Kategorie Tutorials befinden.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.
Danach können Sie fortfahren und den benutzerdefinierten Header mit dem SeedProd-Drag-and-Drop-Theme-Builder bearbeiten.

Wenn Sie mit der Bearbeitung der benutzerdefinierten Kopfzeile fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“.
Weitere Ideen zum Anpassen Ihres Headers mit SeedProd finden Sie in unserem Anfängerleitfaden zum einfachen Erstellen eines benutzerdefinierten WordPress-Themes mit dem SeedProd-Theme-Builder.
Hinzufügen einer benutzerdefinierten Kopfzeile für jede Kategorie
Die meisten Websites zeigen auf allen Beiträgen, Seiten, Kategorien und Archivseiten denselben Header an. Sie können jedoch für jede WordPress-Kategorie einen anderen Header anzeigen.
Dies kann durch Hinzufügen von Code zu Ihren Designdateien erfolgen, aber Sie haben mehr Kontrolle, wenn Sie einen Design-Builder verwenden.
Wir haben Ihnen zuvor gezeigt, wie Sie Ihren Header mit dem SeedProd-Theme-Builder-Plugin anpassen können. SeedProd ermöglicht es Ihnen auch, mehrere benutzerdefinierte Header zu erstellen und sie mithilfe von bedingter Logik für verschiedene Kategorien anzuzeigen.
Um einen neuen Header zu erstellen, müssen Sie zu SeedProd » Theme Builder navigieren und auf die orangefarbene Schaltfläche „Neue Theme-Vorlage hinzufügen“ klicken. Alternativ können Sie Ihren aktuellen Header duplizieren und als Ausgangspunkt verwenden.

Es wird ein Popup-Fenster angezeigt, in dem Sie der Designvorlage einen Namen geben und „Kopfzeile“ aus dem Dropdown-Menü „Typ“ auswählen können.
Außerdem müssen Sie eine Priorität eingeben. Dies wird verwendet, wenn mehr als eine Kopfzeile die Bedingungen für eine bestimmte Seite erfüllt, und die Kopfzeile mit der höchsten Priorität wird angezeigt. Der Standard-Header hat eine Priorität von 0, stellen Sie also sicher, dass Sie 1 oder höher eingeben.

Danach müssen Sie eine oder mehrere Bedingungen einrichten. Dadurch weiß SeedProd, wann ein bestimmter Header angezeigt werden soll. Sie wählen einfach die Bedingungen aus Dropdown-Menüs aus.
In den ersten beiden Menüs müssen Sie „Einschließen“ und dann „Hat Kategorie“ auswählen. Geben Sie im letzten Feld den Namen der Kategorie ein, in der die Kopfzeile angezeigt werden soll.
Sie können dieselbe Überschrift für mehrere Kategorien anzeigen, indem Sie auf die Schaltfläche „Bedingung hinzufügen“ klicken und eine weitere Kategorie hinzufügen. Wenn Sie fertig sind, stellen Sie sicher, dass Sie auf die Schaltfläche "Speichern" klicken, um die neue Kopfzeile zu speichern.
Jetzt können Sie das Design jeder neuen Kopfzeile mit dem Drag-and-Drop-Editor von SeedProd anpassen, wie wir es Ihnen zuvor gezeigt haben.
Weitere Informationen, einschließlich dazu, wie Sie dies mithilfe von Code tun, finden Sie in unserer Anleitung zum Hinzufügen benutzerdefinierter Kopfzeilen, Fußzeilen oder Seitenleisten für jede Kategorie.
Fügen Sie Ihrem WordPress-Header einen Widget-Bereich hinzu
Wenn Sie mithilfe von Code ein benutzerdefiniertes Design von Grund auf neu erstellen, möchten Sie möglicherweise ein WordPress-Widget zu Ihrem Header hinzufügen, um die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen. Mit Widgets können Sie ganz einfach Inhaltsblöcke zu bestimmten Abschnitten Ihres Designs hinzufügen, aber nicht jedes Design enthält einen Header-Widget-Bereich.
Wir haben bereits erwähnt, wie einfach es ist, mit dem Theme Builder von SeedProd Widgets zu Ihrem Header hinzuzufügen. Aber was ist, wenn Sie ein Widget zum Header eines normalen WordPress-Themes hinzufügen möchten?
Bei einigen Themes, wie dem Astra-Theme, können Sie dies mit dem WordPress-Theme-Customizer tun. Astra fügt beispielsweise eine Option namens „Header Builder“ hinzu, mit der Sie den Header vollständig anpassen können, einschließlich des Hinzufügens von Widgets.
Wenn Ihr WordPress-Design derzeit keinen WordPress-Widget-Bereich in der Kopfzeile hat, müssen Sie es manuell hinzufügen, indem Sie den folgenden Code zu Ihrer Datei functions.php, in einem seitenspezifischen Plugin oder durch Verwendung eines Codes hinzufügen Snippets-Plugin.
Dies ist eine fortgeschrittenere Option, da Sie wissen müssen, wo Sie den Code platzieren und wie Sie ihn mit CSS formatieren.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Dieser Code registriert eine neue Seitenleiste oder einen Widget-bereiten Bereich für Ihr Design.
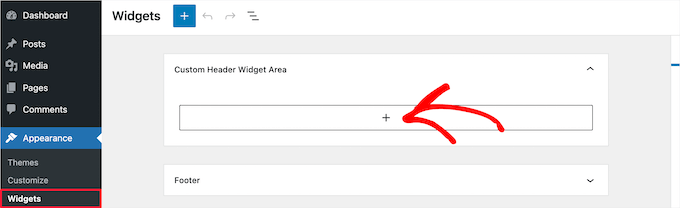
Wenn Sie zu Aussehen » Widgets gehen, sehen Sie einen neuen Widget-Bereich mit der Bezeichnung „Benutzerdefinierter Kopfzeilen-Widget-Bereich“. Jetzt können Sie Ihre Widgets zu diesem neuen Bereich hinzufügen.

Schließlich müssen Sie der Header-Vorlage Ihres Designs, die sich in der header.php-Datei Ihres Designs befindet, Code hinzufügen. Dadurch wird der zuvor erstellte Widget-Bereich zu Ihrer Kopfzeile hinzugefügt, sodass die Widgets auf Ihrer Website angezeigt werden.
Sie müssen dieses Code-Snippet kopieren und dort einfügen, wo das Widget angezeigt werden soll.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Abhängig von Ihrem Thema müssen Sie möglicherweise auch CSS zu WordPress hinzufügen, um zu steuern, wie der Widget-Bereich angezeigt wird.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen eines WordPress-Widgets zu Ihrem Website-Header.
Fügen Sie zufällige Header-Bilder zu Ihrem WordPress-Blog hinzu
Eine andere Möglichkeit, Ihre WordPress-Header attraktiver zu gestalten, besteht darin, dem Header-Bereich zufällige Bilder hinzuzufügen.
Das Anzeigen von Bildern, die sich zufällig ändern, hilft, die Aufmerksamkeit Ihrer Besucher zu gewinnen und Ihre Inhalte ansprechender zu gestalten.
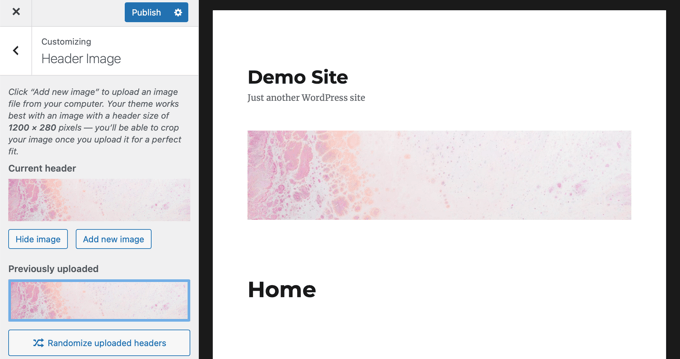
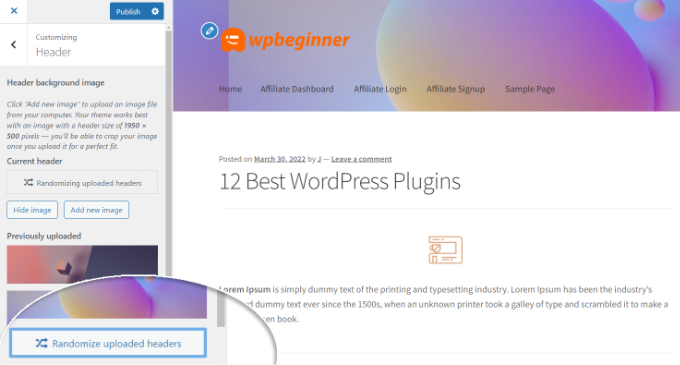
Um Ihrem WordPress-Blog zufällige Header-Bilder hinzuzufügen, können Sie den Design-Anpasser verwenden und Bilder in den Header-Bereich hochladen. Diese Option kann je nach verwendetem WordPress-Theme variieren.
Wählen Sie als Nächstes die Option „Hochgeladene Kopfzeilen randomisieren“.

Wenn Sie mehr Kontrolle und Flexibilität bei der Anzeige zufälliger Bilder im Header-Bereich wünschen, können Sie auch ein WordPress-Plugin verwenden.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen zufälliger Header-Bilder zu Ihrem WordPress-Blog.
Code zum Header Ihrer Website hinzufügen (für Fortgeschrittene)
Wenn Sie dem Kopfbereich Ihrer Website benutzerdefinierten Code hinzufügen möchten, können Sie dies schließlich ganz einfach über Ihr WordPress-Dashboard tun. Diese Methode wird fortgeschrittenen Benutzern empfohlen und ist für Anfänger nicht geeignet, da sie das Bearbeiten von Code beinhaltet und technische Kenntnisse erfordert.
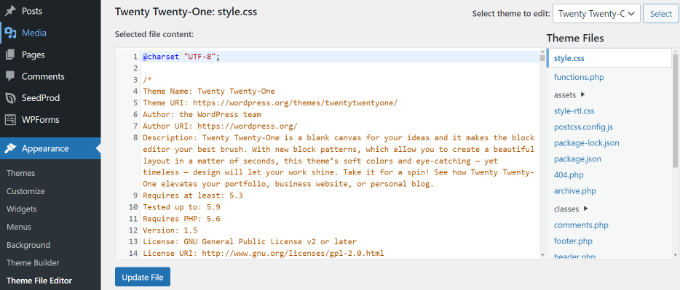
Sie finden die Header-Dateien Ihres Themes, indem Sie im WordPress-Admin-Panel zu Aussehen » Theme-Datei-Editor gehen. In den Designdateien „style.css“ können Sie nach unten zum Website-Header-Bereich scrollen und Code hinzufügen oder entfernen.

Hinweis: Wir raten davon ab, die Designdateien direkt zu bearbeiten, da der kleinste Fehler Ihre Website beschädigen und das Design durcheinander bringen kann.
Eine einfachere Möglichkeit, benutzerdefinierten Code zum Bearbeiten der Kopfzeile Ihrer Website hinzuzufügen, ist die Verwendung des Plugins Kopf- und Fußzeilen einfügen.
Installieren und aktivieren Sie zunächst das Plugin Kopf- und Fußzeilen einfügen. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Einstellungen » Kopf- und Fußzeilen einfügen gehen. Geben Sie als Nächstes den benutzerdefinierten Code in den Abschnitt „Scripts in Header“ ein.

Speichern Sie nach Eingabe des Codes Ihre Änderungen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Ihren WordPress-Header anpassen können. Vielleicht möchten Sie auch lernen, wie Sie die beste Webdesign-Software auswählen, oder sich unsere Liste der unverzichtbaren Plugins ansehen, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
