So passen Sie Ihr WordPress-Theme mit benutzerdefiniertem CSS an
Veröffentlicht: 2022-07-06Das Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Site hilft dabei, das Aussehen Ihrer Website zu verändern. Zunächst wird jedes WordPress-Theme mit spezifischen primären Sprachkomponenten entwickelt. Dazu gehören PHP, HTML, CSS und JavaScript. PHP wird für den Backend-Code verwendet, während HTML, CSS und JavaScript für das Frontend verwendet werden. Zusammenfassend werden die letzten drei verwendet, um das wiederzugeben, was der Benutzer in seinem oder ihrem Browser sieht.
Manchmal möchten Sie beim Entwerfen Ihrer WordPress-basierten Website mit einem von Ihnen installierten Design das Aussehen bestimmter Abschnitte oder Elemente innerhalb der Website ändern. Möglicherweise möchten Sie auch eine anders aussehende Website als die anderer Theme-Benutzer haben. In jedem Fall würde eine Änderung des Aussehens der Website CSS erfordern.
Das Hinzufügen von benutzerdefiniertem CSS mag für alltägliche WordPress-Benutzer und -Entwickler einfach erscheinen, aber es ist möglicherweise kein ganz einfacher und unkomplizierter Prozess, insbesondere für erstmalige Webentwickler.
In diesem Artikel werden wir untersuchen, was CSS ist, sowie einige Möglichkeiten, wie Sie benutzerdefiniertes CSS zu Ihrer Website hinzufügen können.
Inhaltsverzeichnis
Was ist CSS
So identifizieren Sie das anzupassende CSS
So fügen Sie benutzerdefiniertes CSS hinzu
- Über ein Child-Theme
- Über den WordPress Customizer
- Verwendung eines Plugins eines Drittanbieters
Häufige Gründe, warum CSS-Änderungen nicht wirksam werden
Fazit
Was ist CSS
CSS steht für Cascading Stylesheet. Es ist eine Websprache, die zum Gestalten von HTML-Elementen auf Ihrer Website verwendet wird. Grundsätzlich werden die Front-End-Komponenten Ihrer Website, die Sie in Ihrem Browser sehen, mit HTML erstellt. Um diese Elemente für eine korrekte visuelle Anzeige für Benutzer zu gestalten, müssen Sie dafür CSS verwenden. CSS arbeitet daher Hand in Hand mit HTML, um Elemente innerhalb des Frontends richtig darzustellen.
Eine Beispielanwendung von CSS finden Sie auf unserer Website staxwp.com. Auf der Titelseite haben wir einen Titel, in dem ein Teil des darin enthaltenen Textes hervorgehoben ist, wie unten zu sehen:

CSS wird verwendet, um die Farbe des Hervorhebungstextes zu ändern, weshalb die Anzeige sich vom Rest des Textes unterscheidet.
Dies ist nur eine der vielen Möglichkeiten, wie CSS auf verschiedene Elemente angewendet werden kann. Sie können auch CSS verwenden, um die Farbe von Links und die Schriftgröße von Text zu ändern, Umrisse zu verschiedenen Elementen hinzuzufügen und viele weitere Eigenschaften.
In den meisten WordPress-Designs, die den WordPress-Codierungsstandards folgen, wird der Design-CSS-Code in der style.css-Datei gespeichert. Diese Datei befindet sich im Stammverzeichnis Ihrer Designdateien.
So identifizieren Sie das anzupassende CSS
Um das anzupassende CSS zu identifizieren, müssen Sie zuerst das Element oder den Inhalt identifizieren, auf das Sie das Styling anwenden müssen. Nehmen wir an, wir möchten beispielsweise die Textfarben der Schaltflächen auf unserer Produktseite hier oder den Text in den unten abgebildeten Schaltflächen ändern:

Dazu müssen Sie Entwicklertools verwenden. Wir empfehlen die Verwendung eines Browsers wie Google Chrome oder Firefox, damit Sie diese Tools einfach und richtig nutzen können. In unserem Fall verwenden wir hier den Google Chrome-Browser.
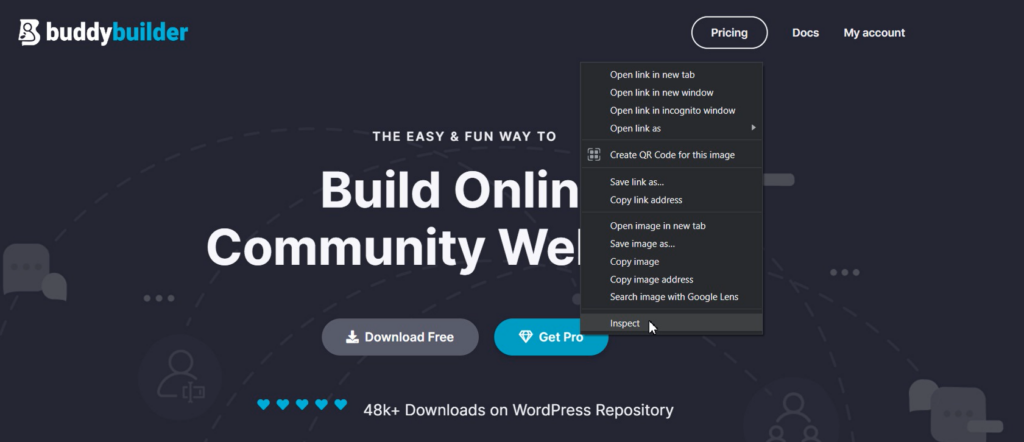
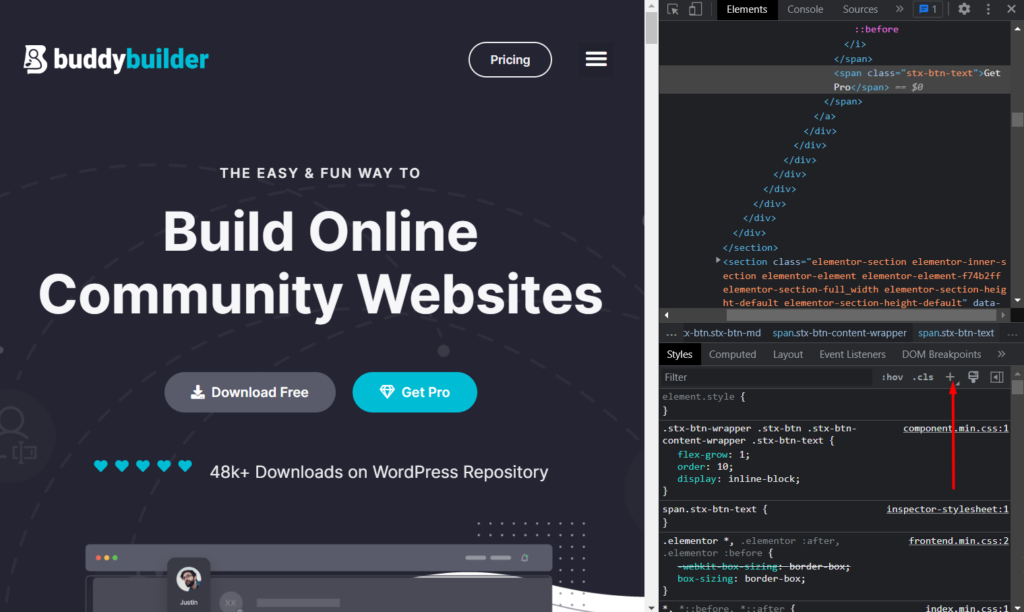
Um diese Werkzeuge verwenden zu können, müssen Sie zuerst „das Element inspizieren“. Um dies für unseren Schaltflächentext zu erreichen, klicken Sie mit der rechten Maustaste auf einen der Texte innerhalb der Schaltflächenelemente und wählen Sie die Option „Inspizieren“. Unten ist ein Beispiel-Screenshot dazu:

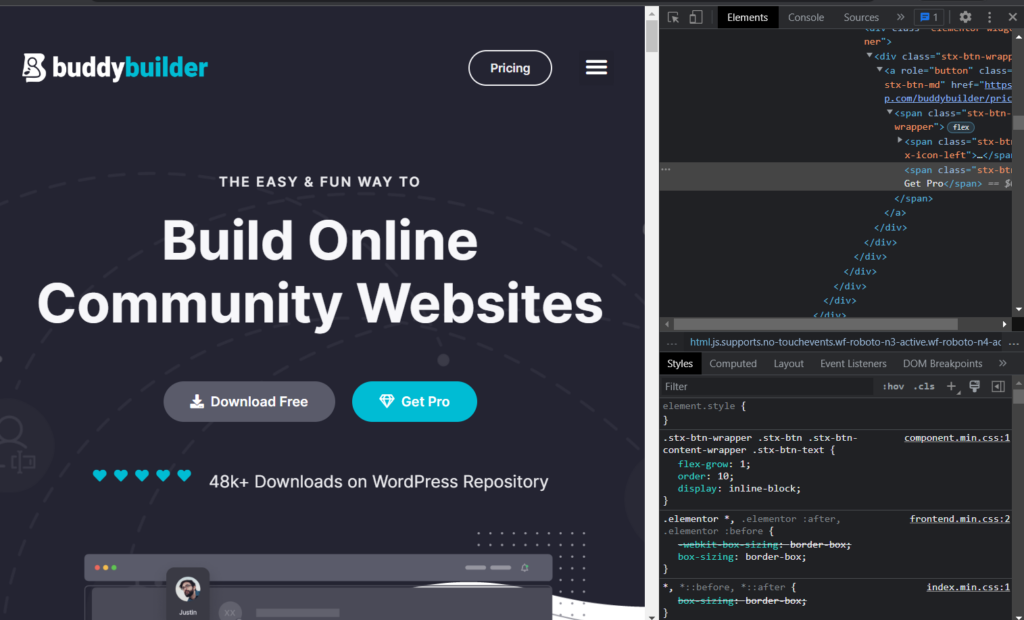
Daraufhin wird ein Dev-Tools-Bedienfeld mit einer Reihe von Registerkarten gerendert.

Innerhalb des Screenshots werden Sie feststellen, dass es zwei Registerkarten gibt, die in der ersten Ansicht gerendert werden. Dies sind „Elemente“ und „Stile“. In anderen Browsern können diese anders benannt sein.
Wenn Sie das Element richtig untersucht haben, sehen Sie auf der Registerkarte „Elemente“ den Schaltflächentext, dessen Texteigenschaften wir ändern möchten.
Da wir in unserem Fall hier nur daran interessiert sind, die Eigenschaft Textfarbe an den Schaltflächen zu ändern, können wir entweder Folgendes durchführen:
1. Klicken Sie auf das unten abgebildete Symbol „Neue Stilregel“:

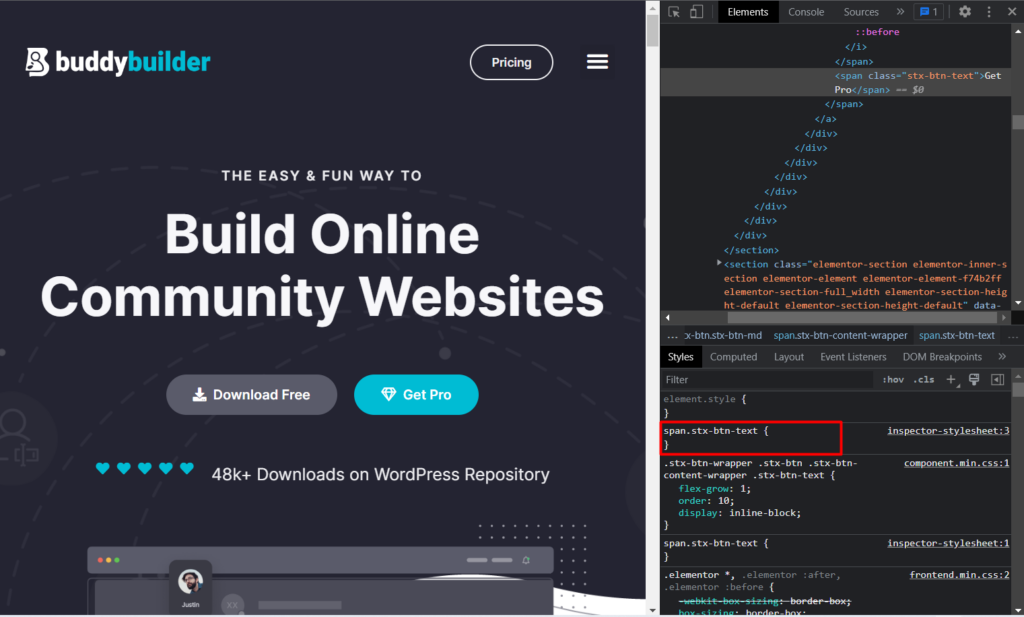
Wenn Sie darauf klicken, wird ein Inspektor-Stylesheet gerendert. In diesem Fall wird eine CSS-Klasse für die Schaltfläche wie unten dargestellt generiert.

Unser eigentlicher Code in diesem Fall lautet daher:
.stx-btn-text { }Um nun die Farbe der Schaltflächentexte zu ändern, müssen wir den Farbcode hinzufügen. Dazu verwenden wir die Farbeigenschaft, geben ihr eine Farbe an und fügen sie unserem ursprünglichen Code hinzu. Das wird sein:
color: #ff0000;Im obigen Fall ist #ff0000 der Farbcode, den wir verwenden möchten. Sie können jeden anderen Farbcode Ihrer Wahl festlegen.
Unser endgültiger Code lautet nun:
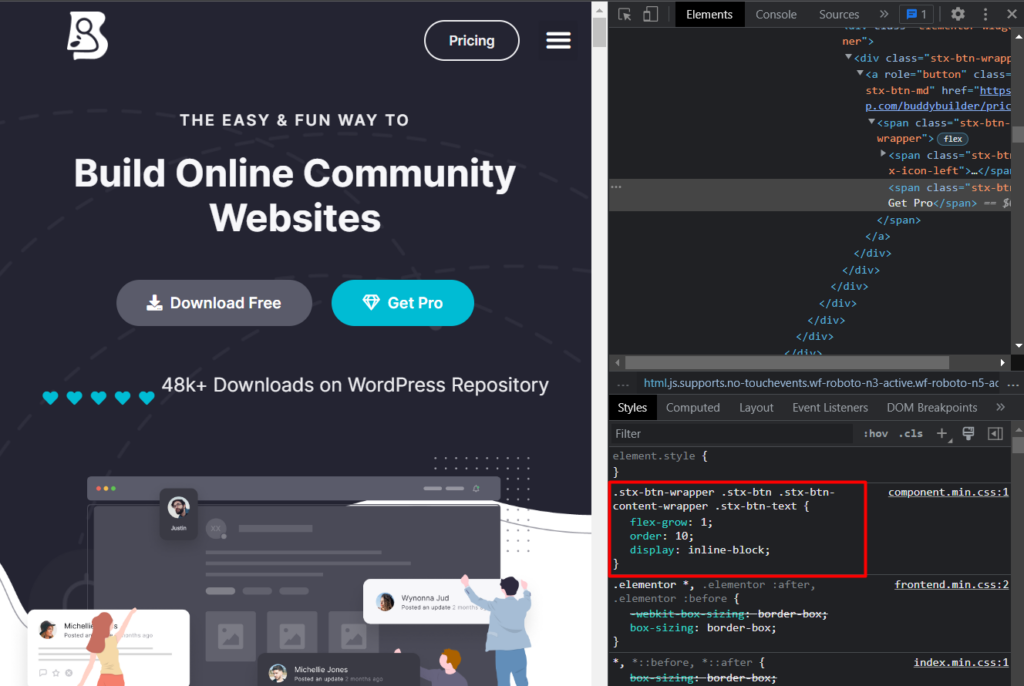
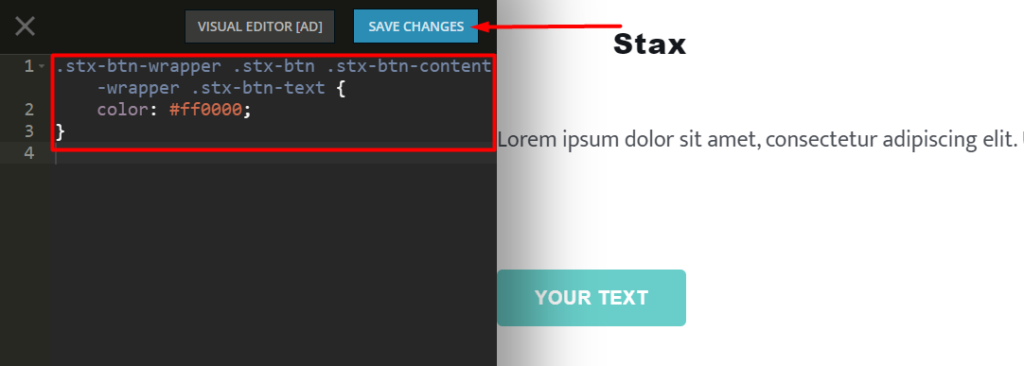
.stx-btn-text { color: #ff0000; }2. Alternativ können Sie beim Untersuchen eines Elements den ersten Code für das gerenderte Element oder den zum Stylen des Elements verwendeten Code für Stylingzwecke verwenden. Unten ist eine Illustration zu diesem Code:

Fügen Sie innerhalb des Codes die Farbeigenschaft und den Farbcode hinzu und entfernen Sie die anderen darin angegebenen Eigenschaften, da wir sie in unserem Fall hier nicht überschreiben müssen:
color: #ff0000;Der endgültige Code lautet nun wie folgt:
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Jeder der obigen Ansätze kann zum Identifizieren und Bestimmen des anzupassenden oder hinzuzufügenden CSS verwendet werden.
Bei der Angabe des Codes stellen Sie möglicherweise fest, dass die Farbänderung wirksam wird, dies jedoch erst, wenn die Seite aktualisiert wird. Wir müssen daher das CSS speichern, damit das CSS immer wirksam wird. Dies führt uns nun zu unserem nächsten Schritt.
So fügen Sie benutzerdefiniertes CSS hinzu
Nun, da wir uns angesehen haben, wie man benutzerdefiniertes CSS identifiziert und entwickelt. Wir brauchen jetzt eine Möglichkeit, das CSS auf unserer Website hinzuzufügen und zu speichern.
Es gibt verschiedene Ansätze, die wir verwenden können, um unserer Website benutzerdefiniertes CSS hinzuzufügen. Diese beinhalten:
- Über ein Child-Theme
- Über den WordPress Customizer
- Verwendung eines Plugins eines Drittanbieters
Über ein Child-Theme
Ein untergeordnetes Design ermöglicht es Ihnen, Ihr übergeordnetes Design anzupassen, wodurch die Wahrscheinlichkeit eliminiert wird, dass Ihre Anpassungen während Design-Updates verloren gehen. Weitere Einzelheiten zu untergeordneten Themen und deren Einrichtung finden Sie im Thema „Untergeordnete Themen“ hier: Untergeordnete Themen .
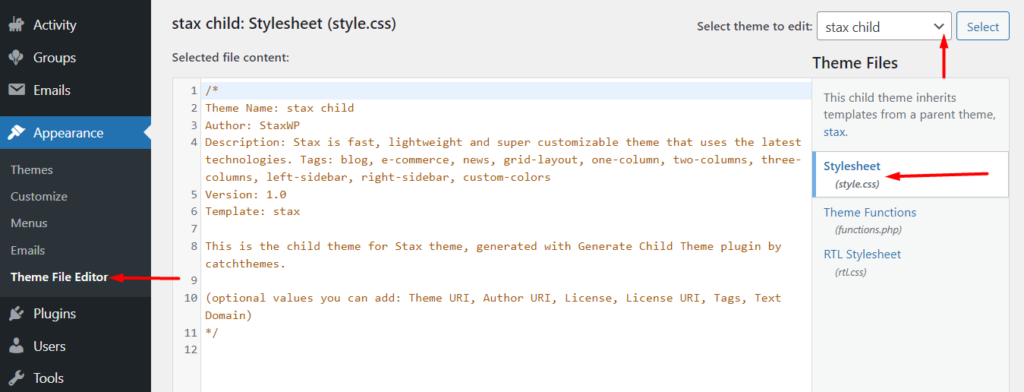
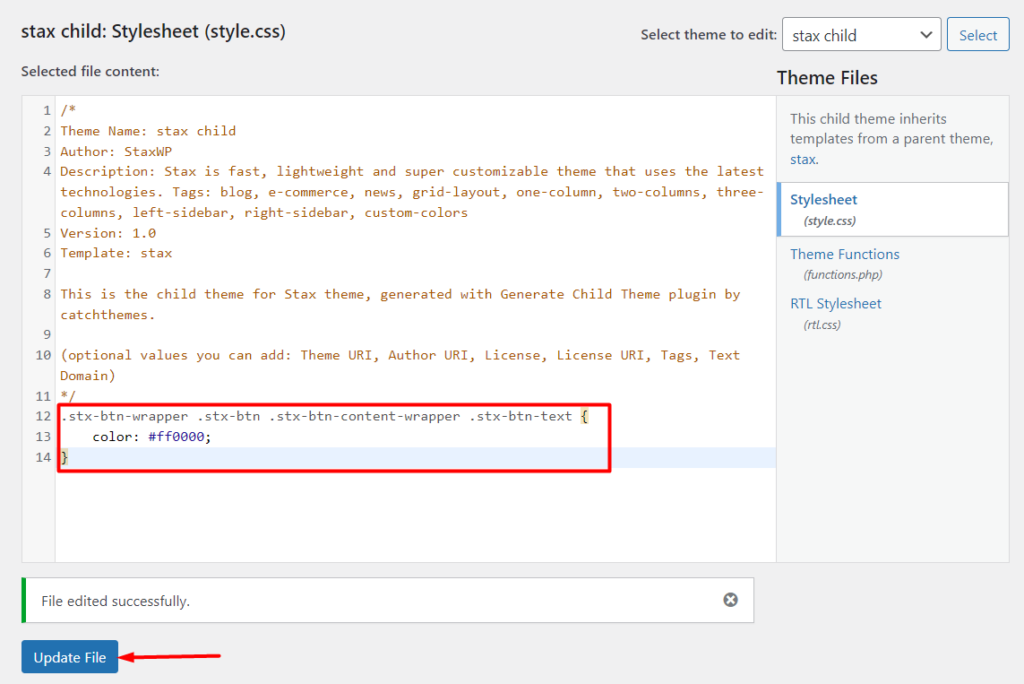
Ein Child-Theme enthält eine style.css-Datei. Dies ist die Datei, in der Sie Ihr benutzerdefiniertes CSS hinzufügen können. Um darauf zuzugreifen, können Sie dies erreichen, indem Sie mit einer FTP-Software wie Filezilla über FTP auf Ihre Site-Dateien zugreifen. Alternativ können Sie über den Appearance > Theme File Editor darauf zugreifen und Ihr untergeordnetes Theme aus dem Dropdown-Menü Themes auswählen, wie unten dargestellt:

Nachdem Sie die Datei style.css identifiziert haben, fügen Sie Ihren benutzerdefinierten Code in die letzte Zeile der Datei ein und speichern Sie Ihre Änderungen. In unserem Fall hier fügen wir den Code in Zeile 12 wie unten dargestellt hinzu:

Über den WordPress Customizer
Das Hinzufügen von benutzerdefiniertem CSS über den WordPress Customizer ist eine weitere großartige Option, die Sie in Betracht ziehen sollten. Bei dieser Methode müssen Sie:
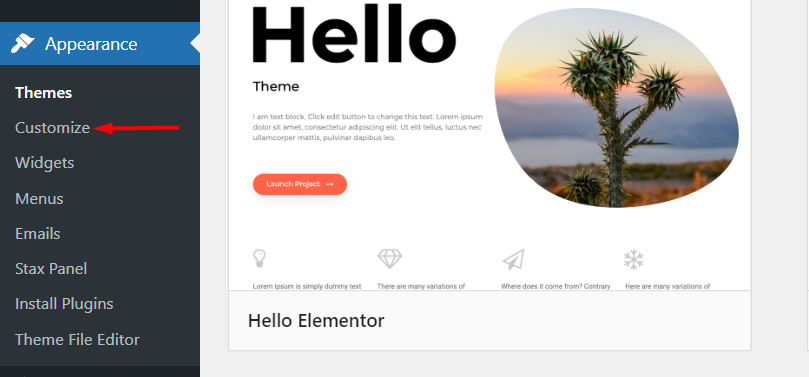
Navigieren Sie in Ihrem WordPress-Dashboard zum Abschnitt Aussehen > Anpassen.


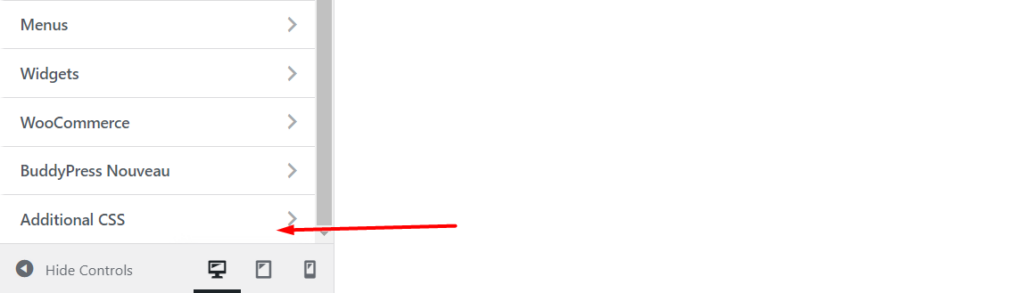
Auf dem nächsten Bildschirm werden eine Reihe von Optionen wie Menüs, Widgets und vieles mehr, abhängig von Ihrem Thema, im linken Bereich gerendert. Scrollen Sie nach unten, bis Sie die Option „Zusätzliches CSS“ finden.

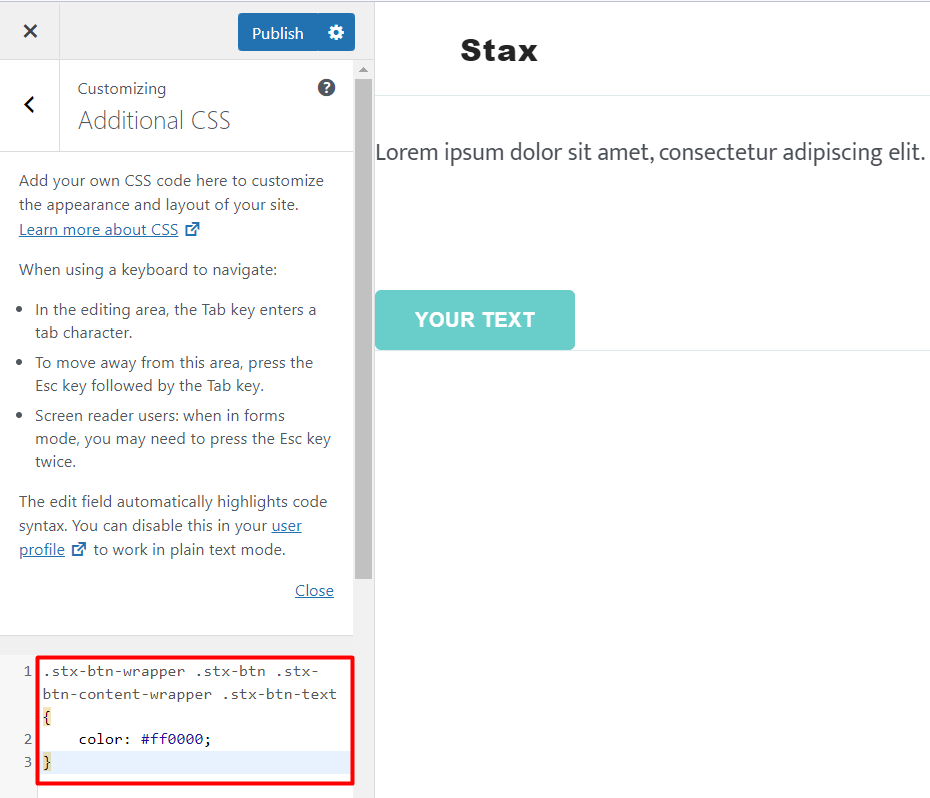
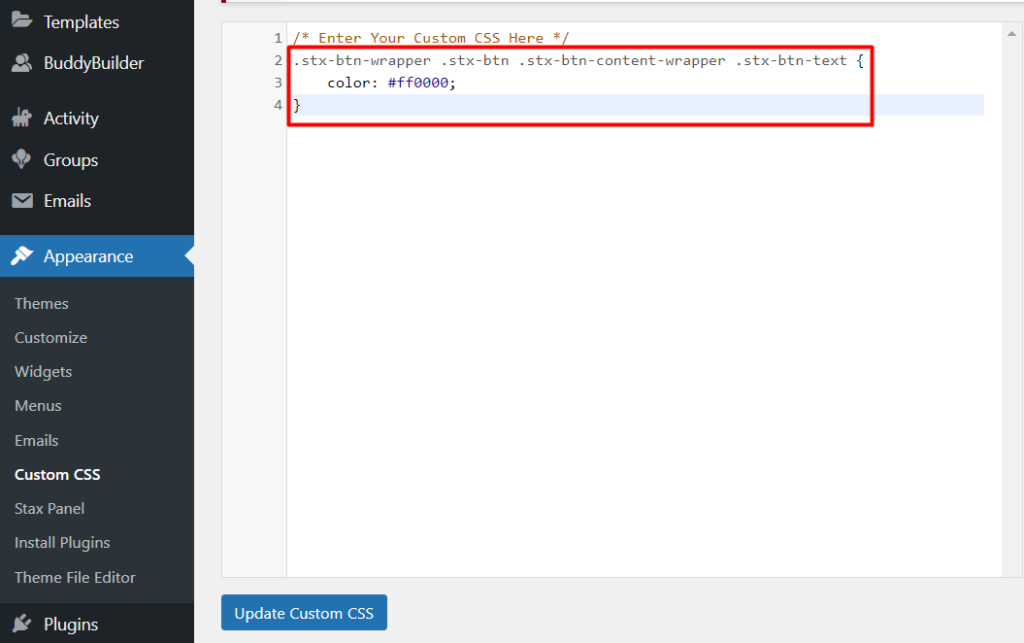
Wenn Sie auf den Abschnitt „Zusätzliches CSS“ klicken, wird ein Abschnitt zur Codeeingabe angezeigt, in dem Sie Ihr benutzerdefiniertes CSS hinzufügen können. Fügen Sie nun Ihr benutzerdefiniertes CSS zum Abschnitt hinzu:

Nachdem Sie Ihren CSS-Code hinzugefügt haben, können Sie ihn als Entwurf speichern, um ihn zu einem späteren Zeitpunkt zu veröffentlichen, oder ihn sofort veröffentlichen.
Es ist auch wichtig zu beachten, dass dieser Abschnitt Validierung und Hervorhebung der Codesyntax bereitstellt. Wenn daher Fehler in Ihrem Code vorhanden sind, werden Sie beim Hinzufügen einige Hervorhebungen dazu erhalten.
Verwenden eines Plug-ins eines Drittanbieters
Das Hinzufügen von benutzerdefiniertem CSS mit Hilfe eines Plugins ist eine weitere Überlegung. Dies ist eher anwendbar, wenn Sie später das Design wechseln und möchten, dass das von Ihnen hinzugefügte CSS auch im neuen Design verwendet wird.
Es gibt eine Reihe von Plugins von Drittanbietern, die beim Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Site verwendet werden können. Hier werden wir mindestens drei dieser Plugins behandeln, und Sie können eines davon auf Ihrer Website verwenden.
Benutzerdefiniertes CSS Pro

Das Custom CSS Pro-Plugin bietet eine benutzerfreundliche Oberfläche mit Live-Bearbeitungserfahrung für Benutzer, die benutzerdefiniertes CSS zu ihren Websites hinzufügen müssen.
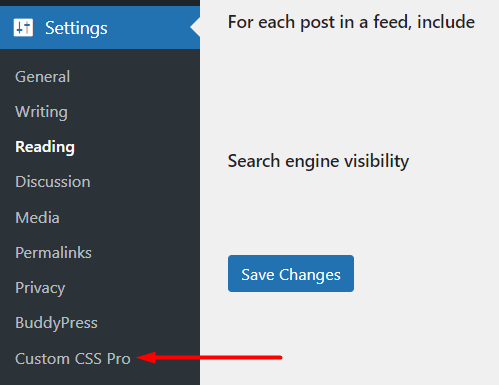
Nach der Plugin-Installation können Sie mit dem Hinzufügen Ihres benutzerdefinierten CSS fortfahren, indem Sie auf den Abschnitt Einstellungen > Benutzerdefiniertes CSS Pro in Ihrem WordPress-Dashboard zugreifen.

Innerhalb des bereitgestellten Live-Editors können Sie Ihr benutzerdefiniertes CSS hinzufügen und Ihre Änderungen speichern. Nachfolgend ein Beispiel dazu:

SiteOrigin-CSS

Das SiteOrigin CSS-Plugin bietet starke CSS-Bearbeitungsfunktionen. Eine wichtige Ergänzung des Plugins besteht darin, dass Sie damit einen Selektor identifizieren können, mit dem Sie benutzerdefiniertes CSS auf ein Element anwenden können.
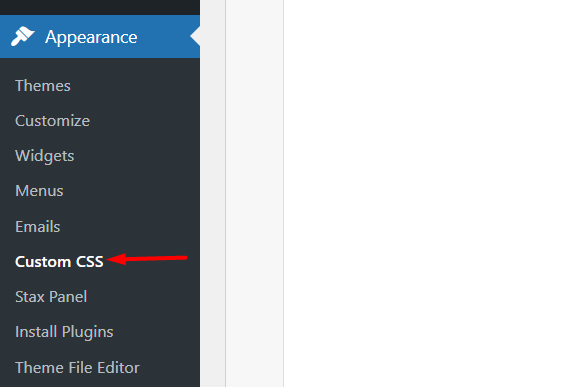
Sobald Sie das Plugin installiert und aktiviert haben, müssen Sie zum Abschnitt Darstellung > Benutzerdefiniertes CSS navigieren, wie unten dargestellt:

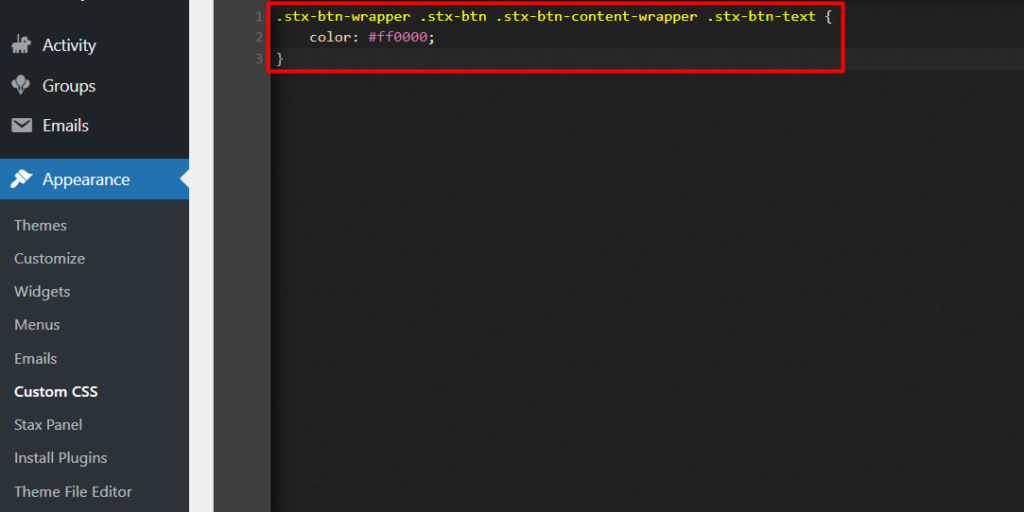
Fügen Sie als Nächstes Ihr benutzerdefiniertes CSS im benutzerdefinierten CSS-Editor hinzu, der wie unten dargestellt gerendert wird:

Wenn Sie auch den visuellen Editor verwenden möchten, müssen Sie auf das unten hervorgehobene Augensymbol klicken:

Einfaches benutzerdefiniertes CSS

Das Simple Custom CSS-Plugin ist ein leichtgewichtiges und einfach zu verwendendes Plugin, mit dem Website-Administratoren ihren Websites benutzerdefiniertes CSS hinzufügen können.
Nach der Installation des Plugins müssen Sie zum Abschnitt Darstellung > Benutzerdefiniertes CSS navigieren.

Fügen Sie als Nächstes im gerenderten Editor Ihr benutzerdefiniertes CSS hinzu. Nachfolgend eine beispielhafte Darstellung dazu:

Sobald dies erledigt ist, speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche „Benutzerdefiniertes CSS aktualisieren“ klicken.
Häufige Gründe, warum CSS-Änderungen nicht wirksam werden
In einigen Fällen wird das benutzerdefinierte CSS, das Sie Ihrer Website hinzufügen, möglicherweise nicht immer wirksam. Dies kann verschiedene Gründe haben, darunter:
1. Caching
Wenn Sie ein Caching-Plugin installiert haben, kann dies dazu führen, dass verschiedene Assets auf Ihrer Website zwischengespeichert werden. Es ist daher wichtig, dass Sie das Site-Caching löschen, nachdem Sie Ihr benutzerdefiniertes CSS gespeichert haben, oder das Caching-Plugin deaktivieren, das Sie möglicherweise verwenden.
Manchmal haben Sie auch Caching auf Serverebene, wenn Ihr Hosting-Provider Server-Caching unterstützt. In solchen Fällen ist es wichtig, dass Ihr Host das Caching für Sie deaktiviert oder dies von Ihrem Hosting-Panel aus durchführt, wenn eine Option dafür bereitgestellt wird.
2. Syntaxfehler
Ein CSS-Syntaxfehler ist im Allgemeinen ein Fehler in Ihrem CSS-Code. Dies kann beispielsweise ein fehlender Doppelpunkt, ein fehlendes Semikolon oder sogar eine falsche Schreibweise einer Eigenschaft sein.
Es ist wichtig zu überprüfen, dass Ihr CSS-Code keine solchen Fehler enthält. Sie können einen CSS-Validator wie den CSS Validation Service verwenden, um die CSS-Validierung durchzuführen.
3. CSS-Spezifität
Die CSS-Spezifität bestimmt im Wesentlichen, welches CSS Vorrang hat, wenn Sie CSS-Regeln haben, die auf dasselbe Element abzielen.
Sagen wir zum Beispiel in unserem Fall, wir hätten zwei CSS-Codes, um die Farbe der Schaltflächen zu ändern, wobei einer der Codes eine ID verwendet, um das Styling anzugeben, und der andere eine Klasse verwendet.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Der CSS-Code mit dem ID-Selektor wird verwendet. Dies liegt daran, dass ID-Selektoren eine höhere Spezifität als Klassen haben. Im obigen Fall wäre die angewendete Farbe schwarz (#000000).
Sie können jedoch die !important-Regel nach dem Eigenschaftswert verwenden, um die CSS-Spezifität zu überschreiben. Wenn wir zum Beispiel in unserem Fall hier die !important-Regel auf den Code mit einer Klasse anwenden, dann wird dieser CSS-Code angewendet und in einem solchen Fall wäre die Farbe Rot (#ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }Die !important-Regel sollte jedoch sparsam verwendet werden (nur wenn wirklich nötig). Einer der Gründe dafür ist, dass, wenn die Regel in mehreren Instanzen auf ein Element angewendet wird, es beim Anwenden von Stilen zu Verwirrung kommen kann und es sich als ziemlich schwierig herausstellen kann, das Problem zu beheben.
Fazit
Zu verstehen, wie man benutzerdefiniertes CSS innerhalb deiner WordPress-Seite identifiziert und hinzufügt, kann für Seitenbesitzer sehr hilfreich sein. Einer der Vorteile dabei ist die Reduzierung der Zeit, die zum Entwerfen Ihrer Website benötigt wird. Darüber hinaus hilft es auch dabei, die Notwendigkeit zu beseitigen, einen Entwickler für kleinere CSS-Anpassungen auszulagern.
Wir hoffen, dass dieser Leitfaden informativ war, wenn es um das Hinzufügen von benutzerdefiniertem CSS geht. Hier können Sie mehr über CSS erfahren. Sollten Sie Vorschläge, Fragen oder Kommentare haben, können Sie diese gerne im Kommentarbereich unten äußern.
