So entwerfen Sie ein Navigationsmenü für den Checkout-Prozess in Divi
Veröffentlicht: 2021-12-29Kunden durch einen erfolgreichen Checkout-Prozess zu führen, ist ein herausforderndes Ziel für jeden Online-Shop. Es hilft also, den Checkout-Prozess Ihrer Website zu optimieren, um es für Kunden einfacher zu machen. Da die Navigation beim Bezahlvorgang eine entscheidende Rolle spielt, möchten wir vielleicht dort ansetzen. Das Erstellen eines benutzerdefinierten Navigationsmenüs für den Checkout-Prozess ist eine großartige Möglichkeit, die UX und die Verkaufskonvertierung zu steigern. Es hilft Benutzern, schnell dorthin zu gelangen, wo sie wollen. Und es kann auch verwendet werden, um hervorzuheben, wo sie sich im Prozess befinden (und wohin sie gehen).
In diesem Tutorial zeigen wir Ihnen, wie Sie ein Navigationsmenü für den Checkout-Prozess in Divi entwerfen. Sie können dieses benutzerdefinierte Menü verwenden, um die UX auf den Seiten zu verbessern, die für den Checkout-Prozess am wichtigsten sind (Shop, Warenkorb, Checkout usw.). Diese Art von Menü wurde auch in unseren kostenlosen WooCommerce Cart und Checkout Page Template Sets verwendet.
Lass uns anfangen.
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.




Sie können sich auch die Live-Demo dieses Navigationsmenüdesigns für den Checkout-Prozess ansehen.
Laden Sie das Layout KOSTENLOS herunter
Um das Layout aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
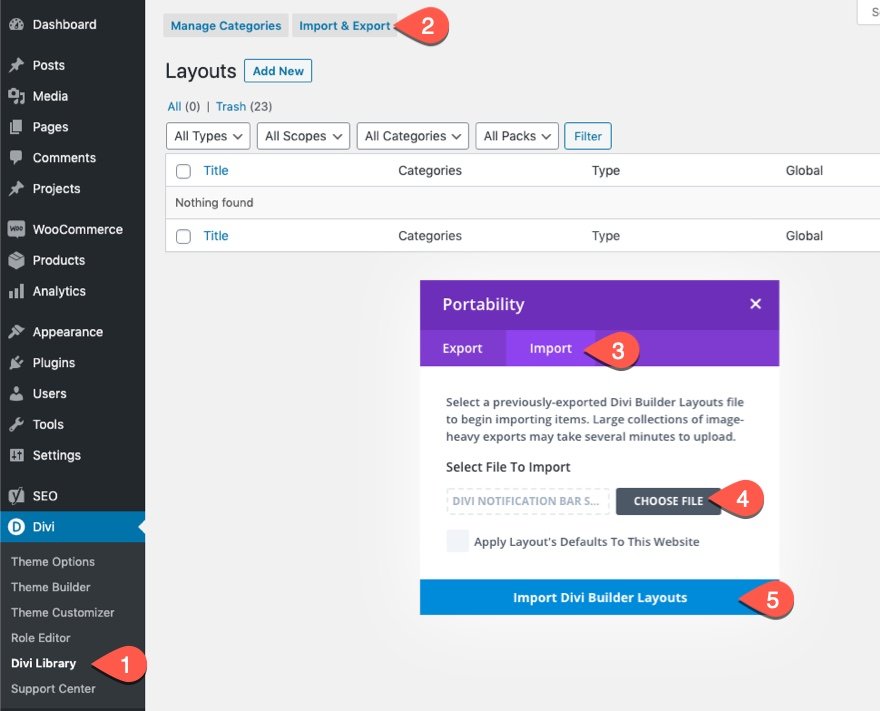
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend sind die Layouts in Divi Builder verfügbar.
Dieses Design des Checkout-Prozess-Navigationsmenüs wurde in einem unserer KOSTENLOSEN Warenkorb- und Checkout-Seiten-Vorlagensets für Divi vorgestellt.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen

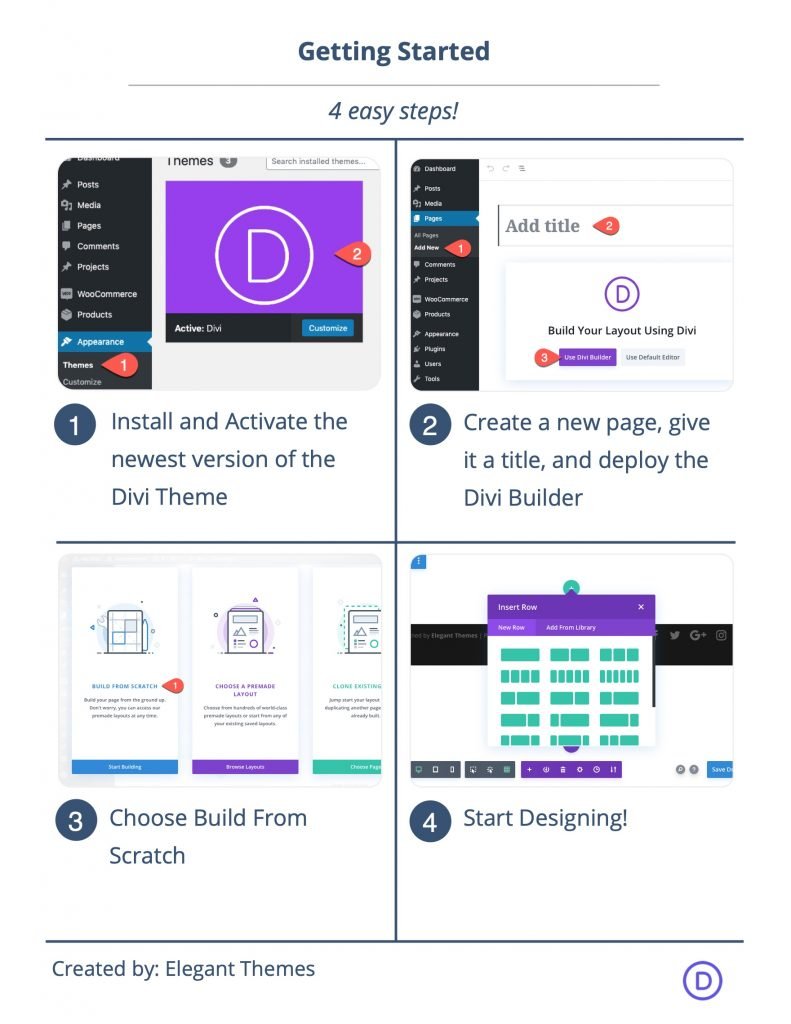
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
So entwerfen Sie ein Navigationsmenü für den Checkout-Prozess für Ihren Warenkorb oder Ihre Checkout-Seite in Divi
Abschnitt und Zeile erstellen
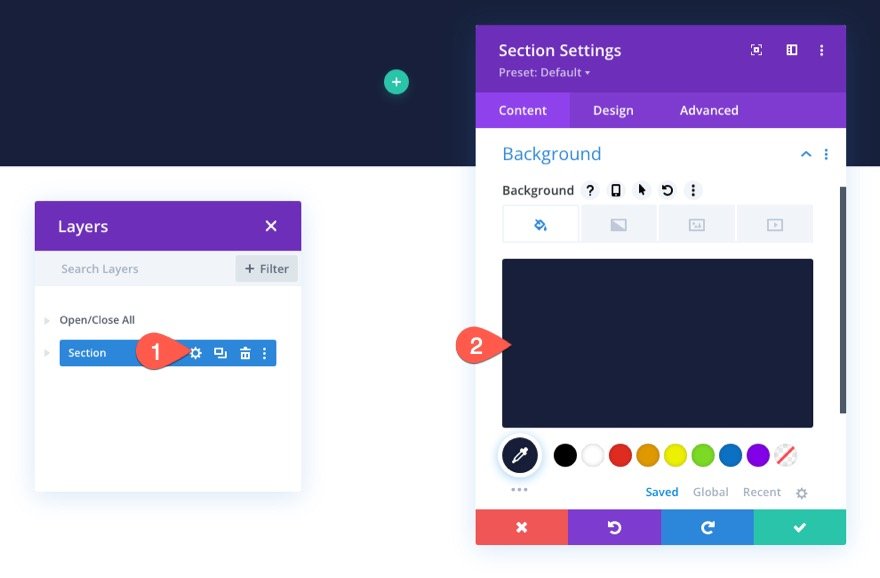
Lassen Sie uns zunächst dem vorhandenen regulären Abschnitt eine Hintergrundfarbe hinzufügen. Öffnen Sie die Abschnittseinstellungen und fügen Sie Folgendes hinzu:
- Hintergrundfarbe: #171f3a

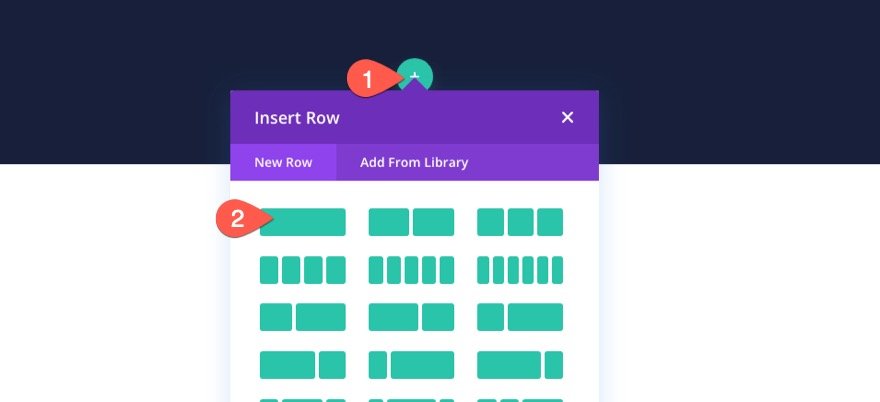
Als Nächstes fügen Sie dem Abschnitt eine einspaltige Zeile hinzu.

Erstellen der Navigationslinks für den Checkout-Prozess
Um die Navigationslinks für den Checkout-Prozess zu erstellen, verwenden wir drei Klappentext-Module, die auf die Shop-Seite, die Warenkorb-Seite und die Checkout-Seite verlinken.
Hinzufügen des Shop-Navigationslinks
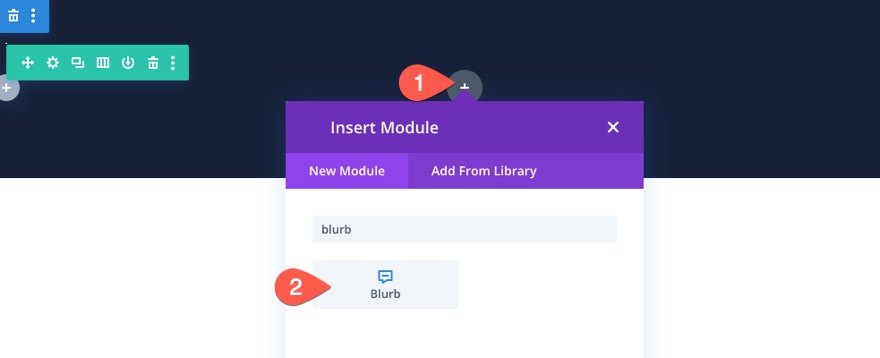
Um den Shop-Navigationslink zu erstellen, fügen Sie der Spalte ein neues Klappentext-Modul hinzu.

Inhaltseinstellungen
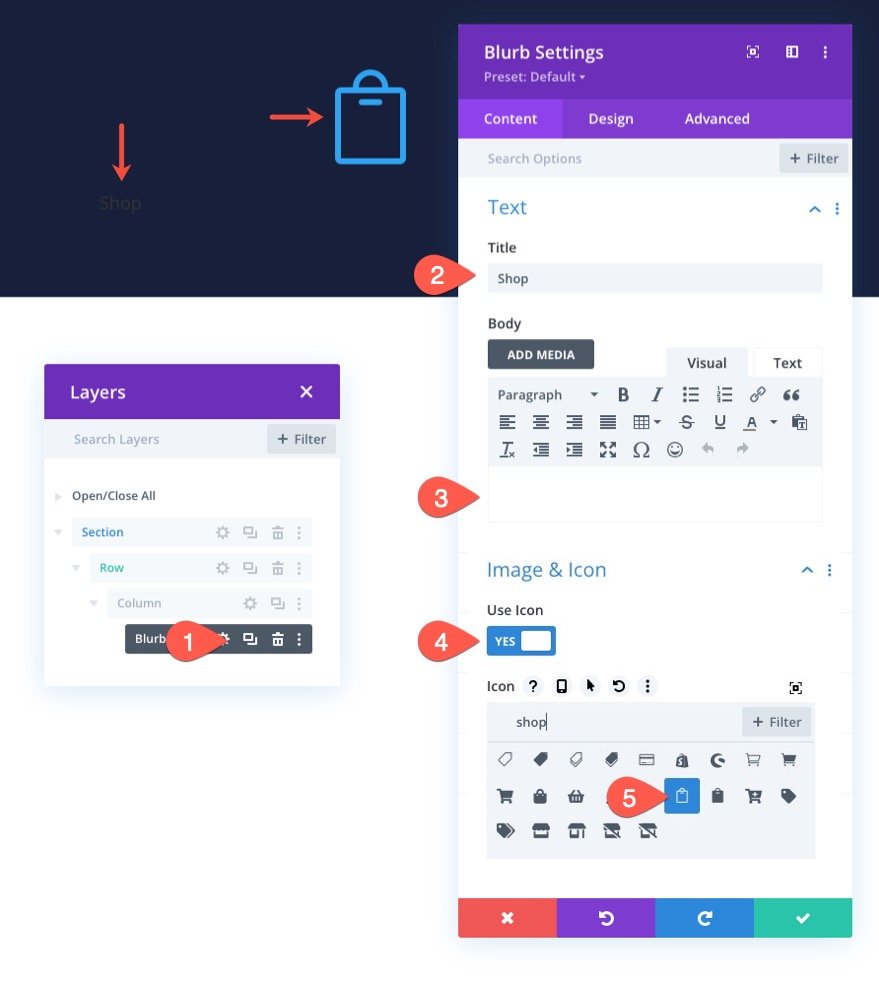
Aktualisieren Sie in den Klappentexteinstellungen den Inhalt wie folgt:
- Titel: Laden
- Symbol verwenden: JA
- Symbol: siehe Screenshot
- Modul-Link-URL: Link zur Shop-Seite

Designeinstellungen
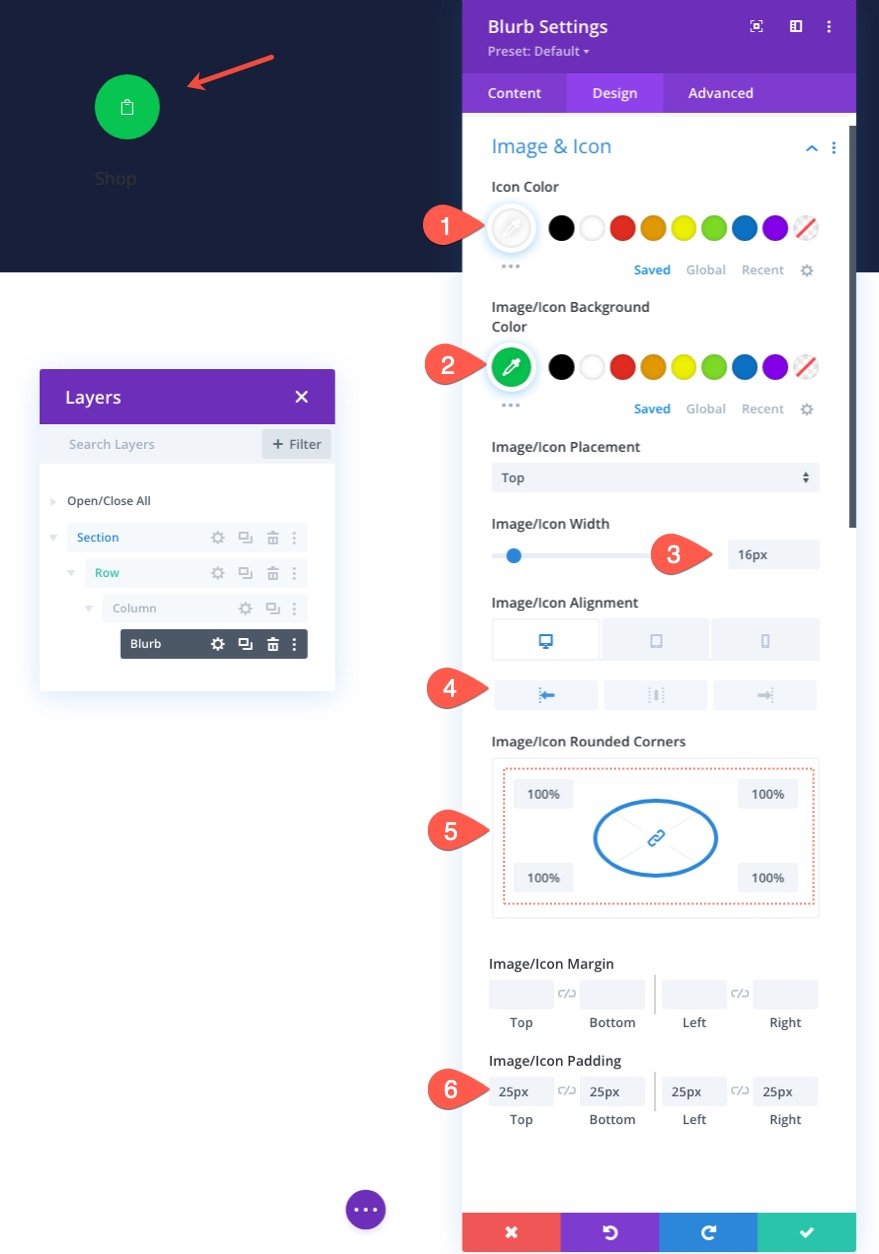
Aktualisieren Sie auf der Registerkarte Design Folgendes:
- Symbolfarbe: #fff
- Hintergrundfarbe für Bild/Symbol: #08c451
- Bild-/Symbolbreite: 16px
- Bild-/Symbolausrichtung: Links (Desktop), Mitte (Tablet und Telefon)
- Bild/Symbol Abgerundete Ecken: 100 %
- Bild-/Icon Padding: 25px (oben, unten, links, rechts)

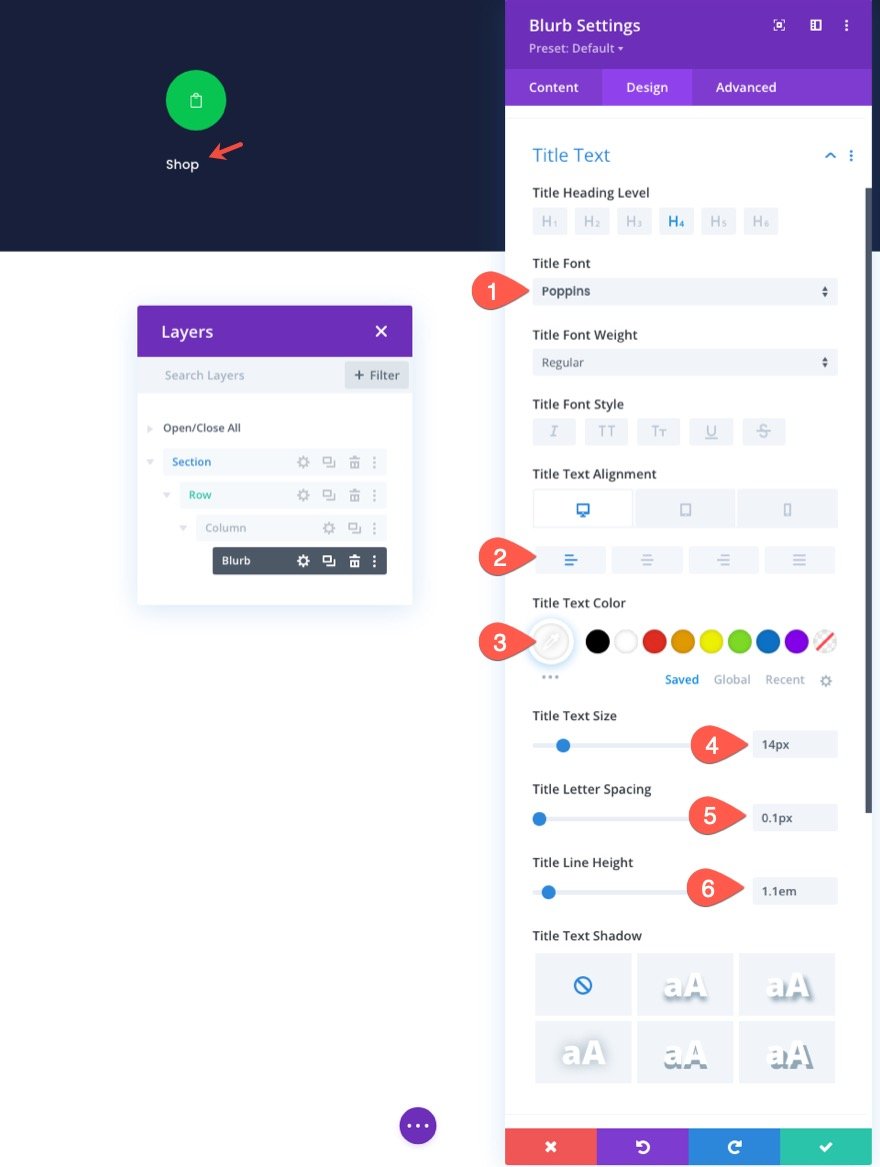
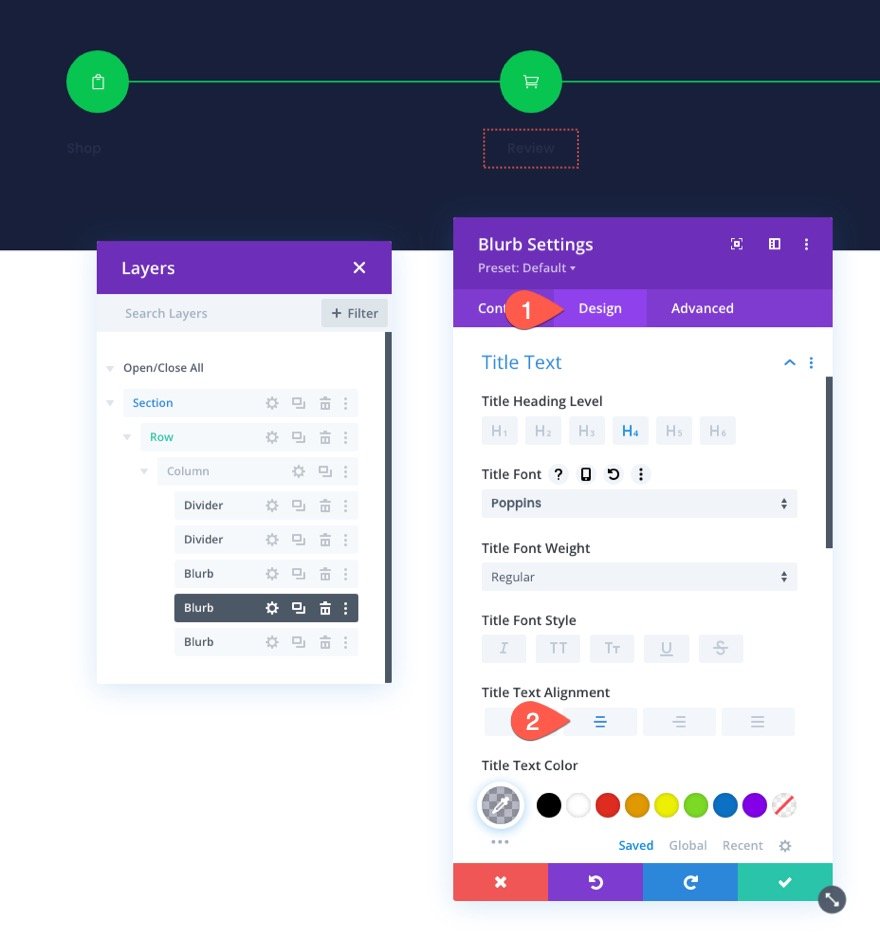
Aktualisieren Sie nach Abschluss des Symboldesigns den Titeltext wie folgt:
- Titel Schriftart Poppins
- Ausrichtung des Titeltexts: links (Desktop), zentriert (Tablet und Telefon)
- Titeltextfarbe: #fff
- Titeltextgröße: 14px
- Abstand der Titelbuchstaben 0,1 Pixel
- Titelzeilenhöhe: 1.1em

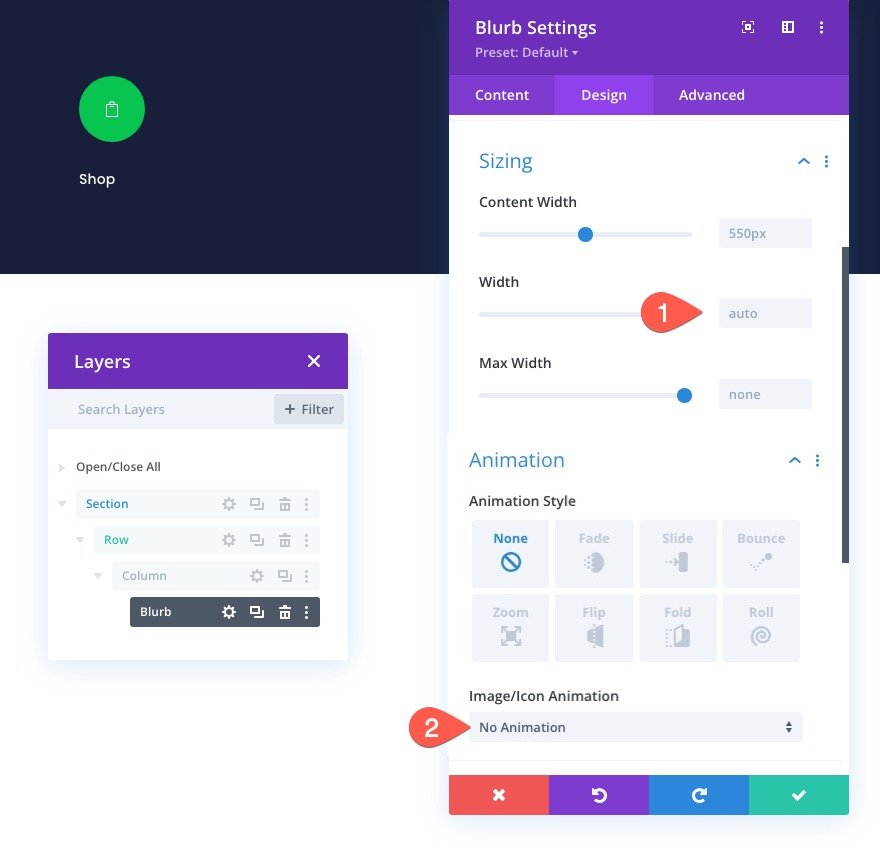
Aktualisieren Sie dann die Breite und deaktivieren Sie die Standardanimation.
- Breite: automatisch
- Bild-/Icon-Animation: Keine Animation

Duplizieren Sie den Blurb, um weitere Navigationslinks zu erstellen
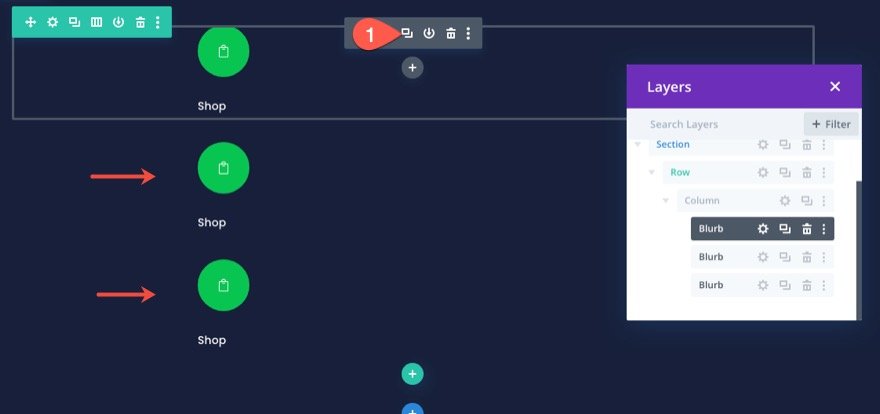
Um den Entwurfsprozess zu beschleunigen, duplizieren Sie den Klappentext zweimal, sodass Sie insgesamt drei Klappentexte (oder Navigationslinks) haben.

Positionierung des ersten und dritten Navigationslinks
Der erste und der dritte Klappentext im Navigationsmenü haben eine absolute Position. Dadurch können sie an Ort und Stelle bleiben und nicht auf dem Handy gestapelt werden.
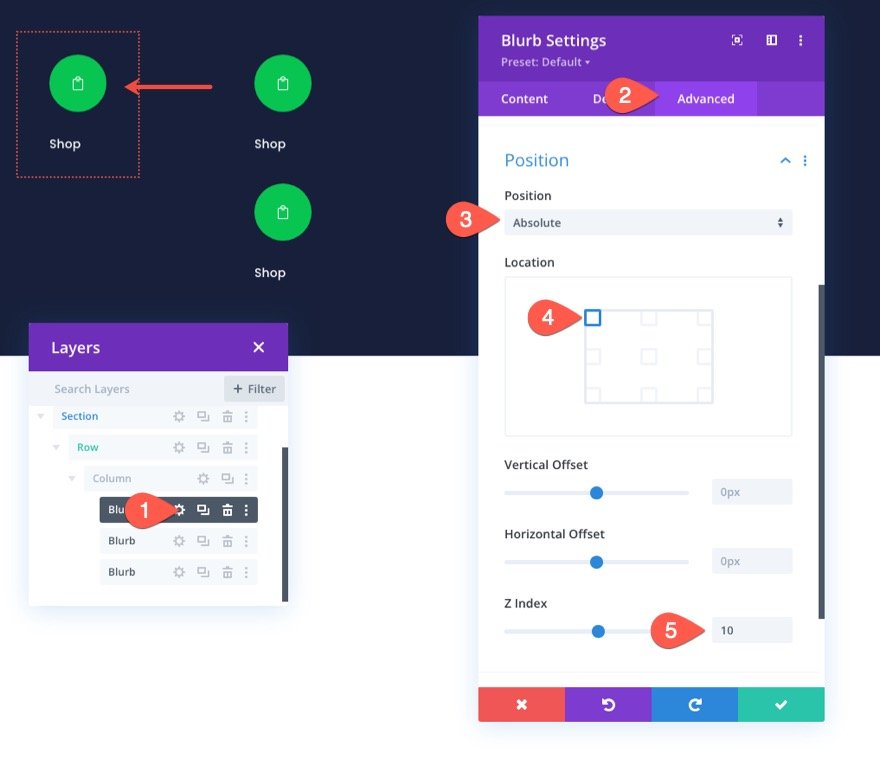
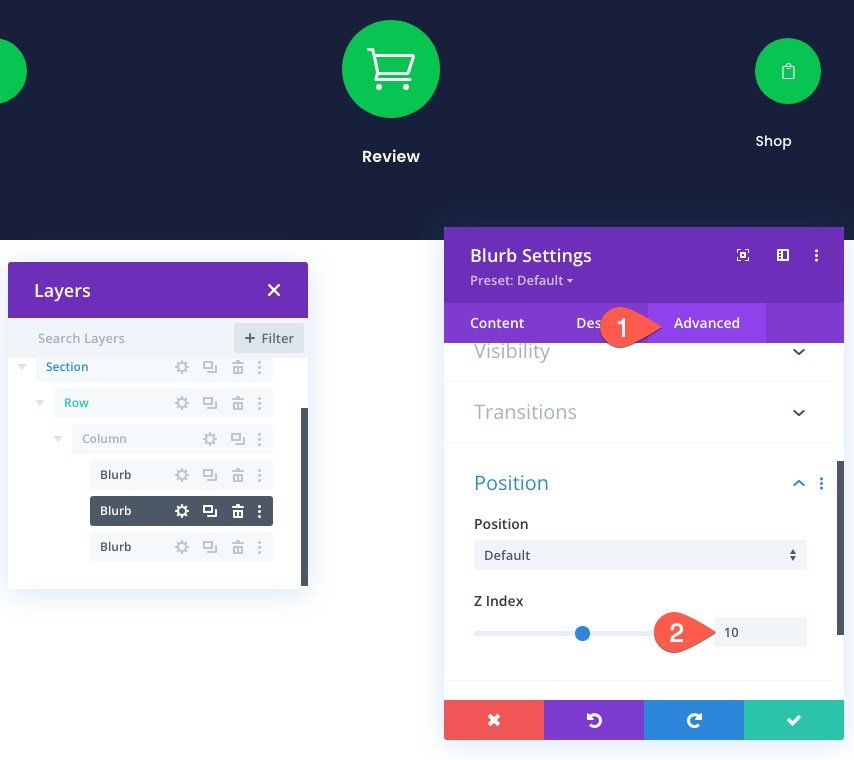
Um den ersten Klappentext zu positionieren, öffnen Sie die Klappentexteinstellungen und aktualisieren Sie Folgendes:
- Position: Absolut
- Ort: Oben links
- Z-Index: 10
Hinweis: Das Hinzufügen des Z-Index ist wichtig, damit der Klappentext vor der Trennlinie bleibt, die wir später hinzufügen werden.

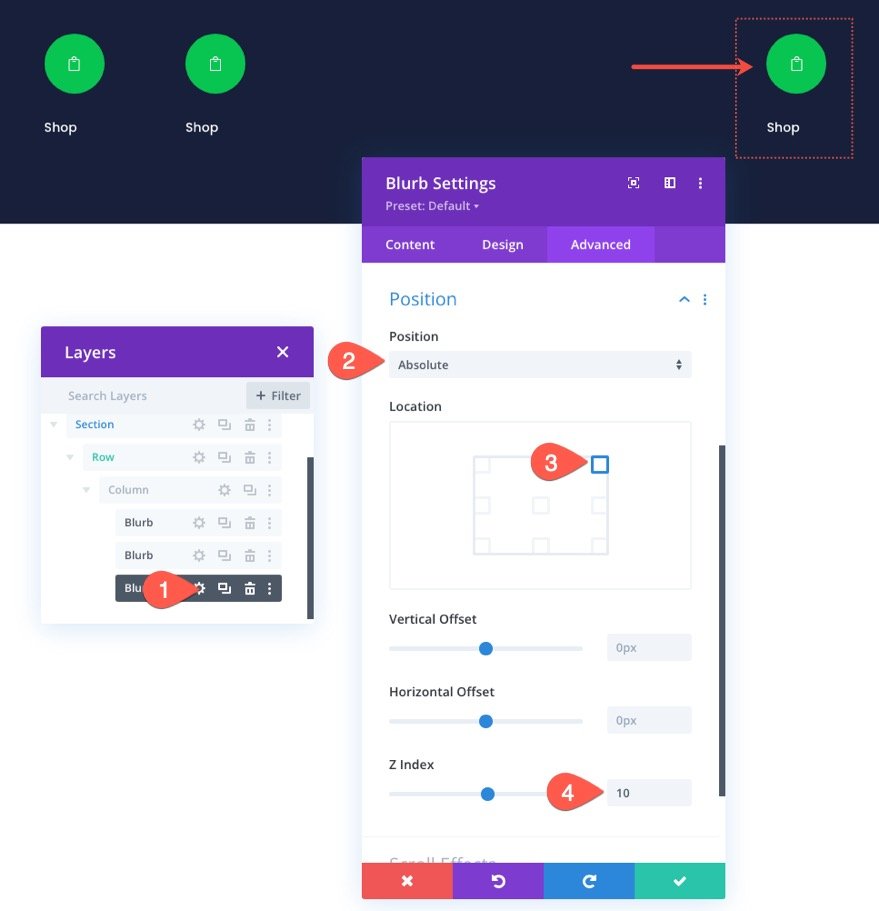
Um den dritten Klappentext zu positionieren, öffnen Sie die Einstellungen für den dritten Klappentext und aktualisieren Sie Folgendes:
- Position: Absolut
- Ort: Oben rechts
- Z-Index: 10

Anpassen des Einkaufswagen-/Bewertungs-Navigationslinks
Der mittlere Klappentext wird der Einkaufswagen-Navigationslink sein.
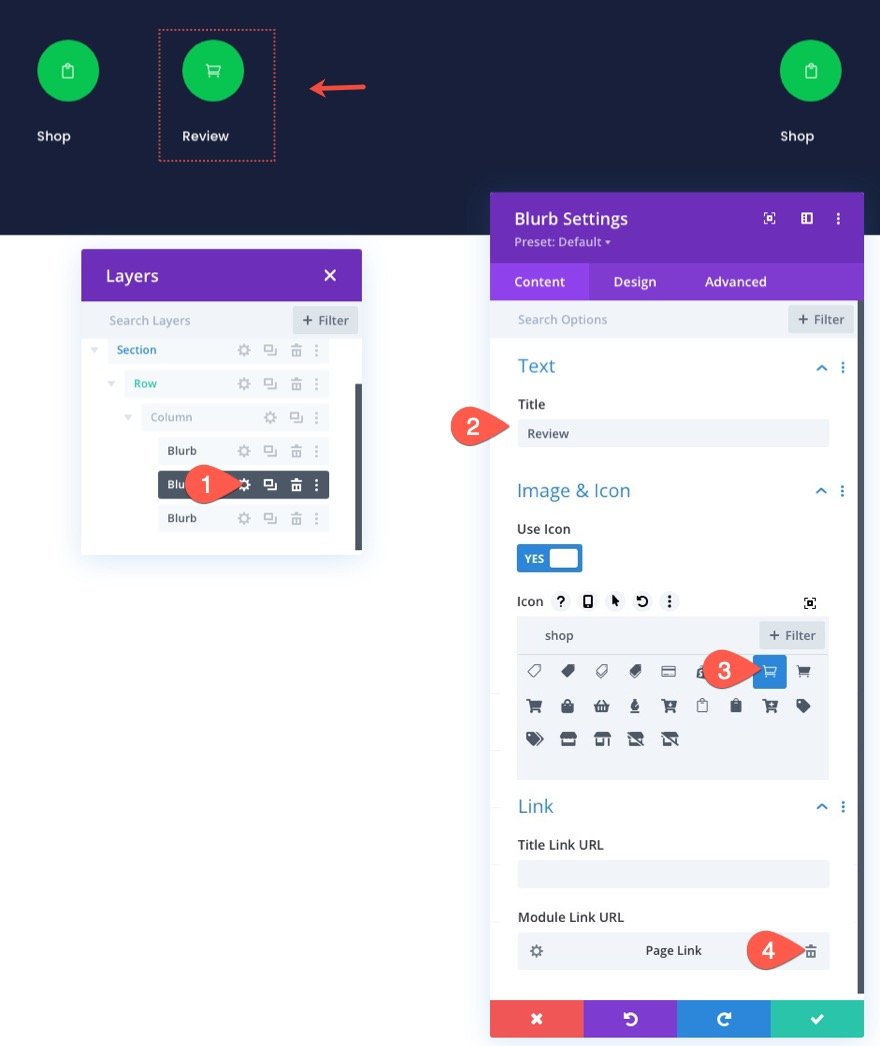
Öffnen Sie die Einstellungen für den zweiten/mittleren Klappentext und aktualisieren Sie den Inhalt wie folgt:
- Titel: Rezension
- Symbol verwenden: JA
- Symbol: siehe Screenshot
- Modul-Link-URL: Link zur Warenkorbseite

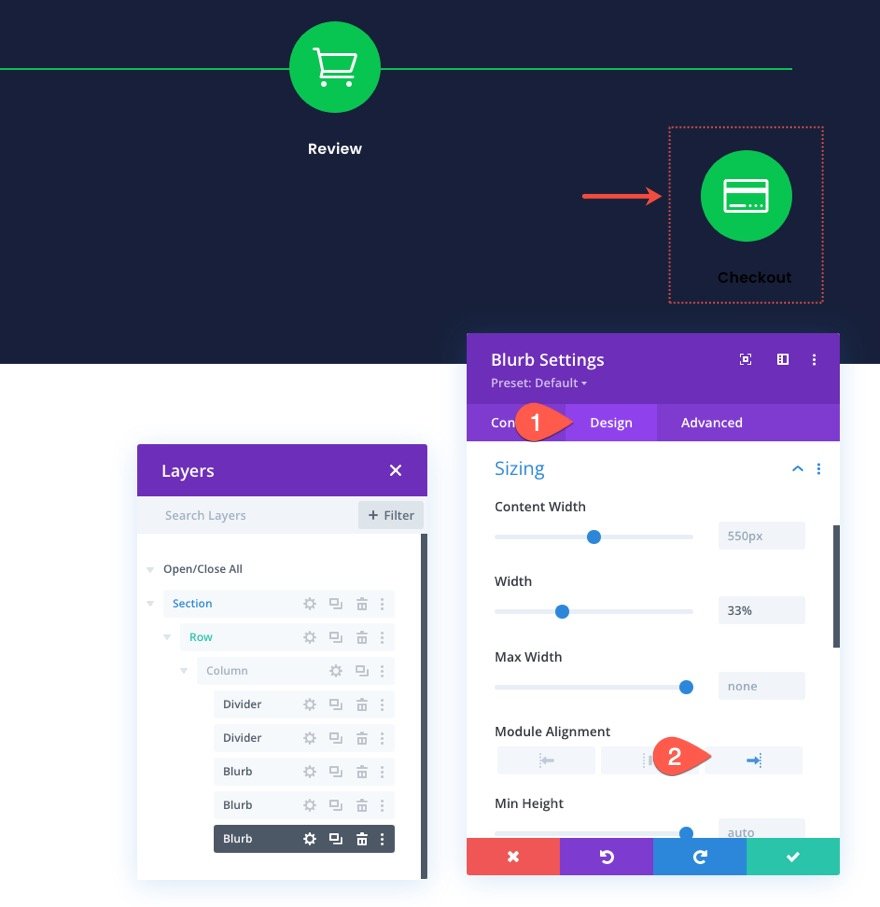
Da wir das Navigationsmenü für die Warenkorbseite in diesem Design entwerfen, werden wir diesen Klappentext hervorheben (größer und fetter machen), damit der Benutzer weiß, wo er sich im Checkout-Prozess befindet.
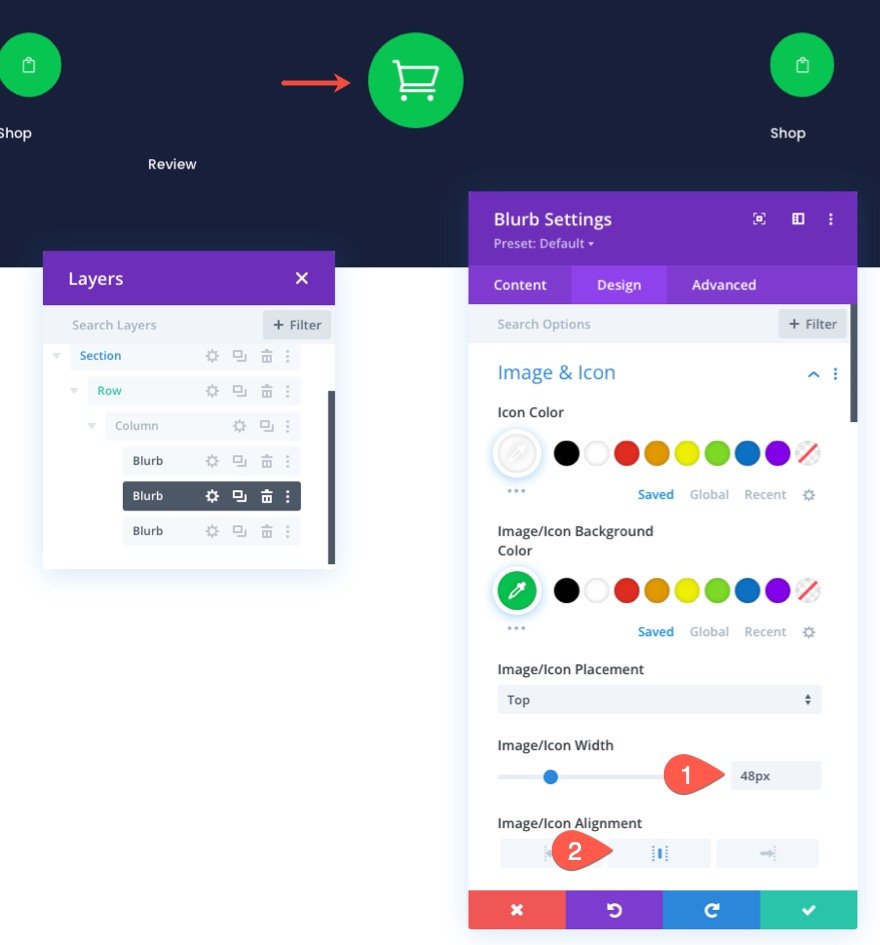
Aktualisieren Sie unter den Designeinstellungen Folgendes:
- Bild-/Symbolgröße: 48px
- Bild-/Icon-Ausrichtung: Zentriert

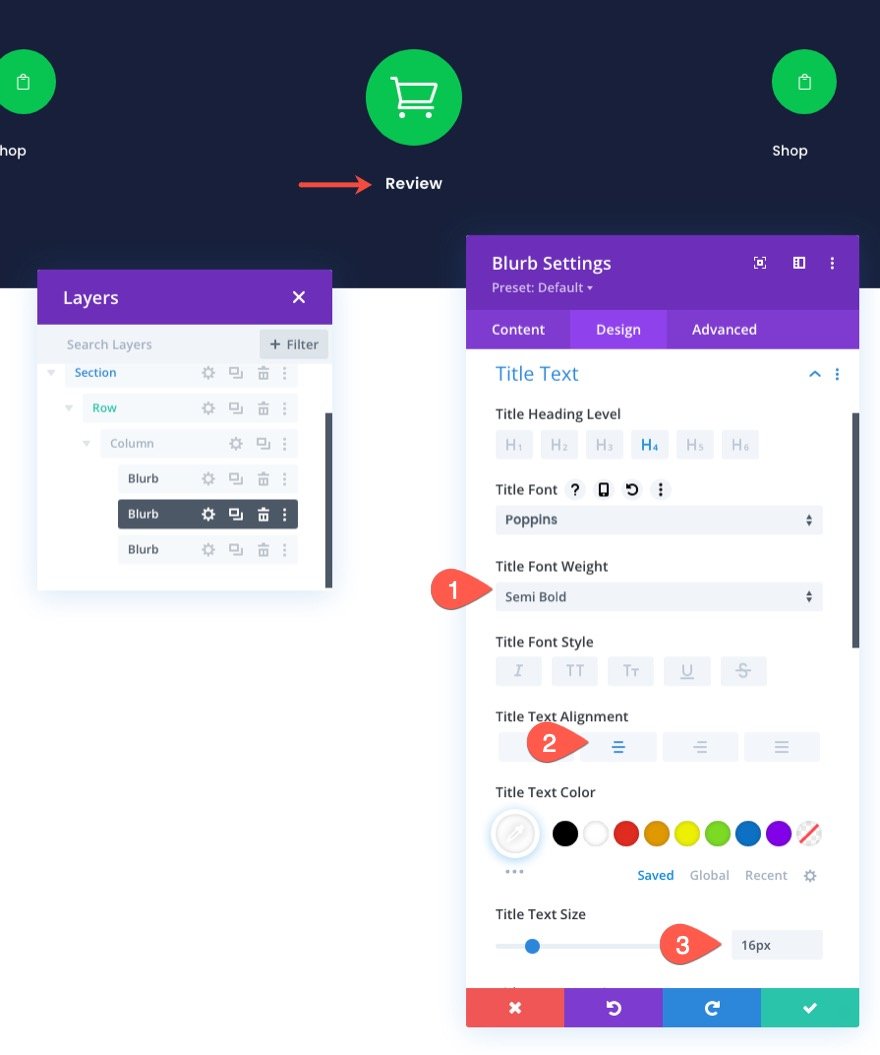
- Schriftstärke des Titels: Semi Bold
- Ausrichtung des Titeltexts: Zentriert
- Titeltextgröße: 16px

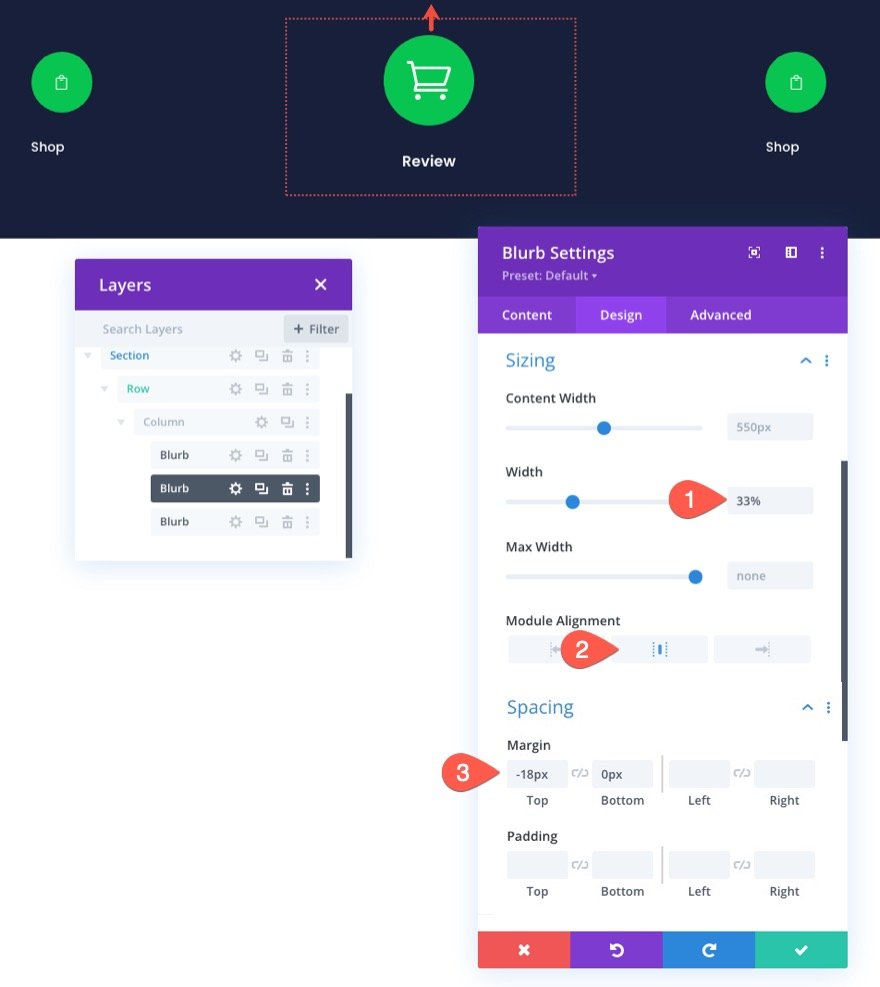
Aktualisieren Sie als Nächstes die Größe und den Abstand wie folgt:
- Breite: 33 %
- Modulausrichtung: Mitte
- Rand: -18 Pixel oben, 0 Pixel unten

Stellen Sie außerdem sicher, dass der Z-Index auf den Wert 10 aktualisiert wird.
- Z-Index: 10

Anpassen des Checkout-Navigationslinks
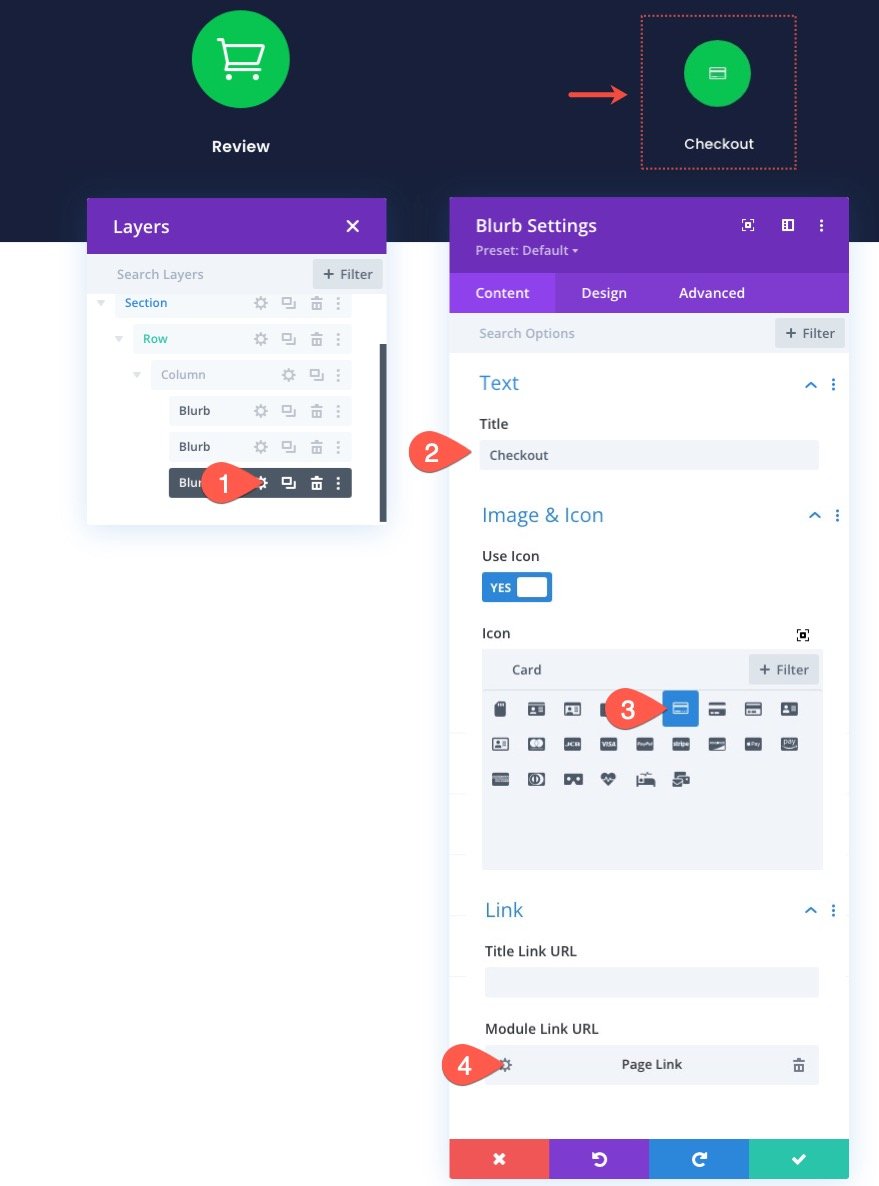
Um den Checkout-Navigationslink anzupassen, öffnen Sie die Einstellungen für den dritten Klappentext und aktualisieren Sie den Inhalt wie folgt:
- Titel: Kasse
- Symbol verwenden: JA
- Symbol: siehe Screenshot
- Modul-Link-URL: Link zur Checkout-Seite


Da die Checkout-Seite der nächste Schritt im Checkout-Prozess ist, werden wir ihr ein verblasstes Farbschema geben.
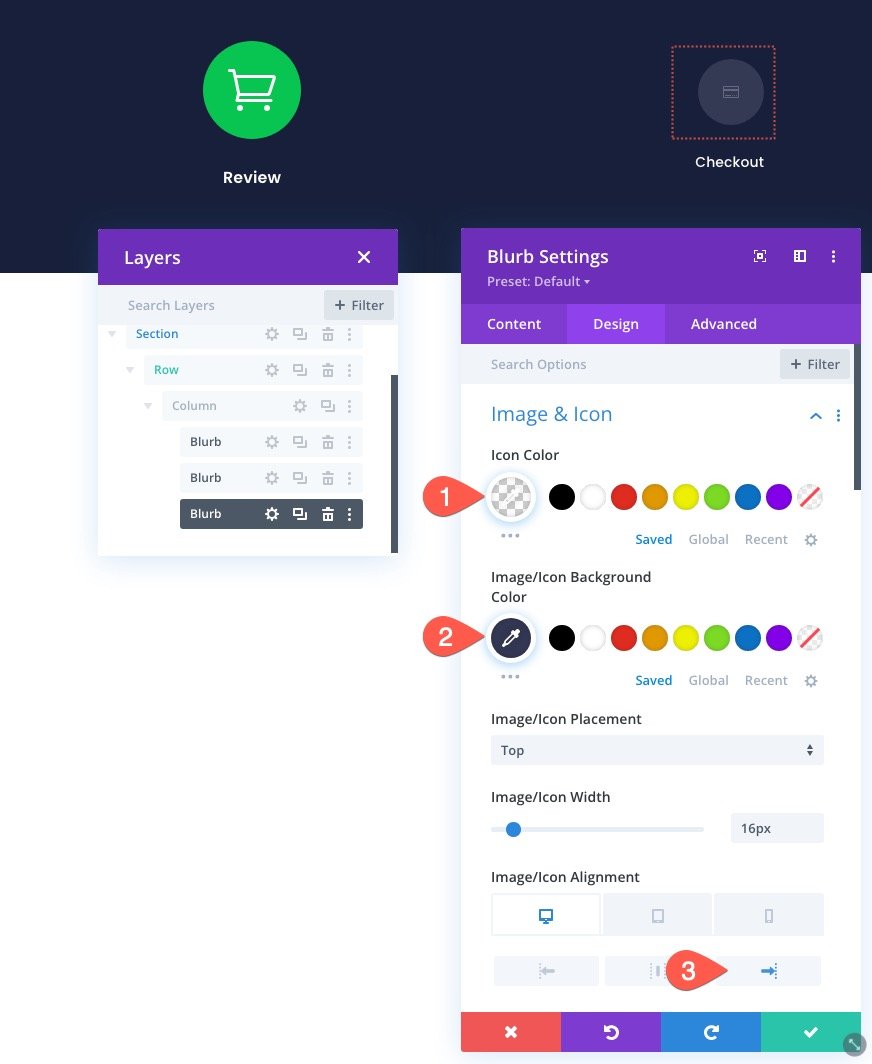
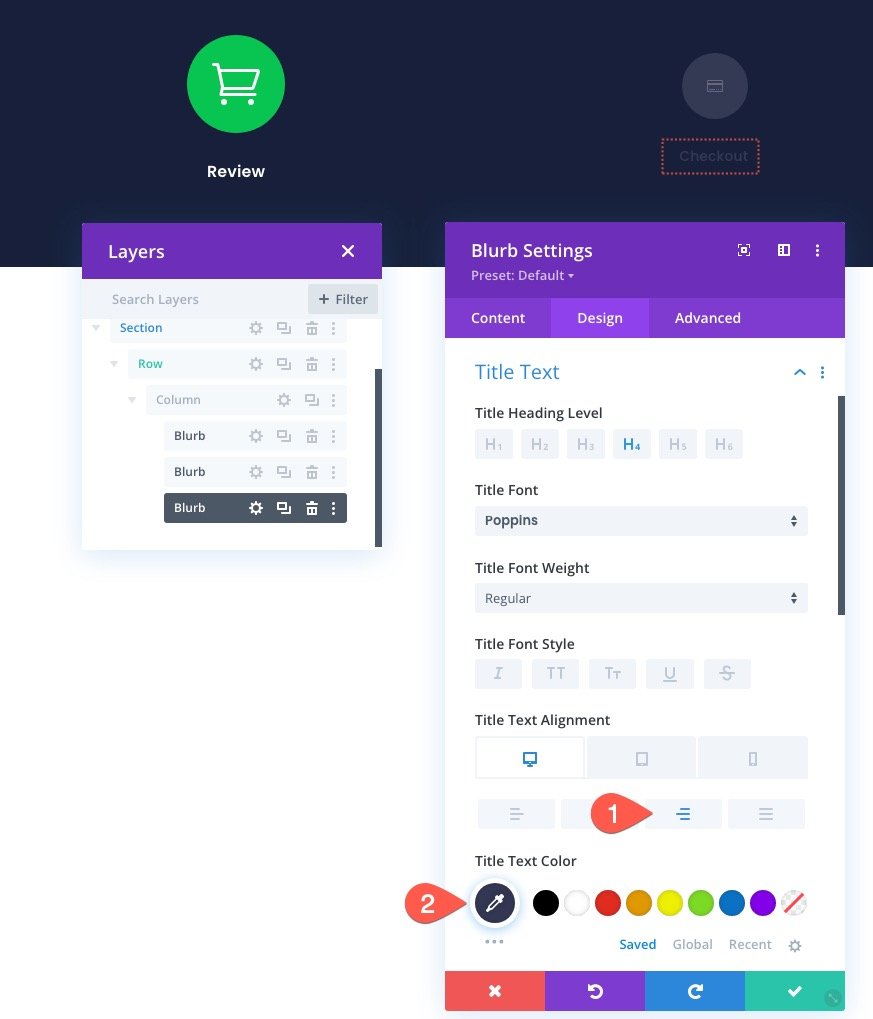
Aktualisieren Sie auf der Registerkarte Design Folgendes:
- Symbolfarbe: rgba(255.255.255,0.24)
- Hintergrundfarbe für Bild/Symbol: #343854
- Bild-/Symbolausrichtung: Rechts (Desktop), Mitte (Tablet und Telefon)

- Ausrichtung des Titeltexts: Rechts (Desktop), Zentriert (Tablet und Telefon)
- Titeltextfarbe: #343854

Erstellen der Trennlinien, um den Fortschritt zu demonstrieren
Nachdem die Navigationslinks für den Checkout-Prozess vorhanden sind, können wir die Trennlinien hinzufügen, um den Fortschritt im Checkout-Prozess zu demonstrieren.
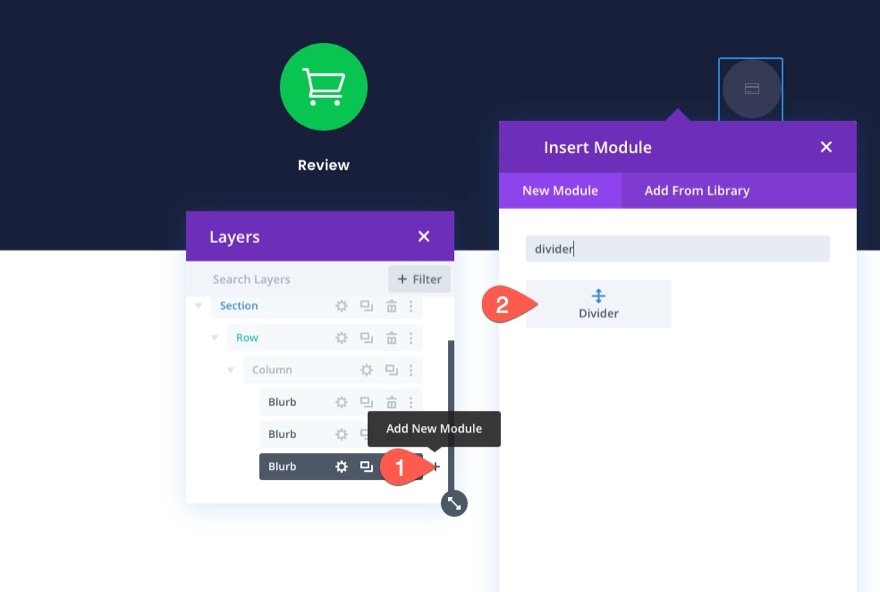
Fügen Sie unter dem dritten Klappentextmodul ein neues Teilermodul hinzu.

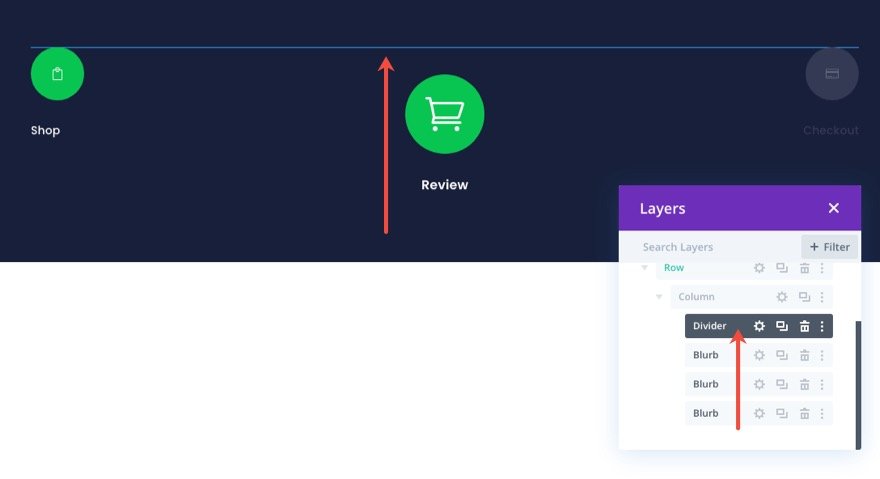
Verwenden Sie dann die Ebenenansicht/modal, um die Trennlinie über die anderen Klappentexte zu ziehen.

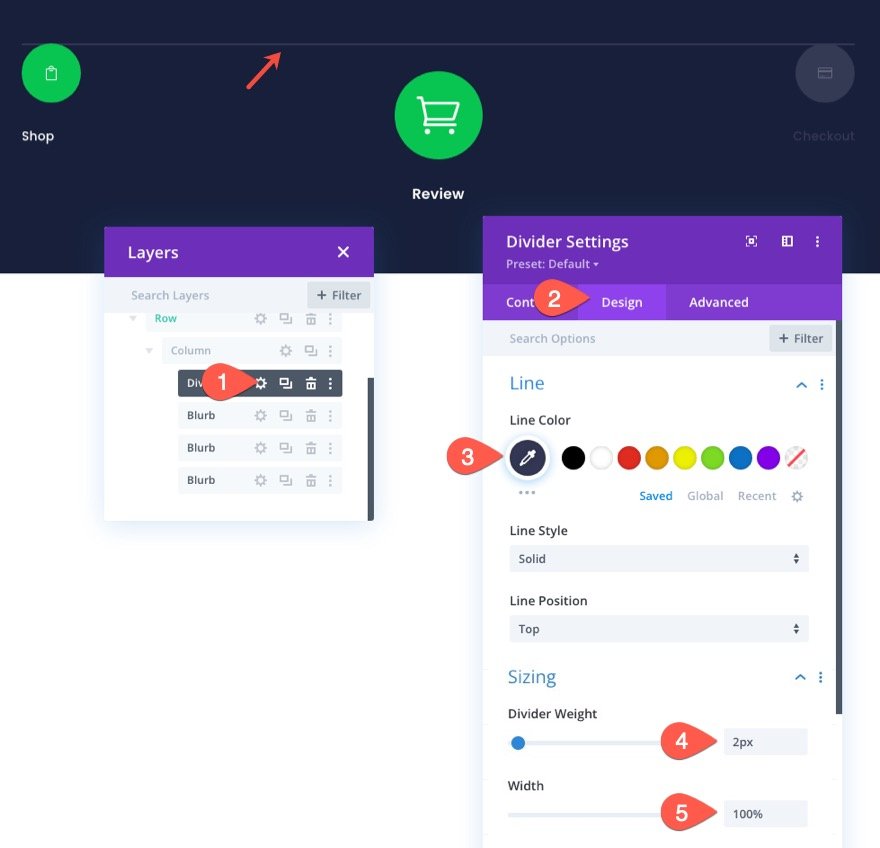
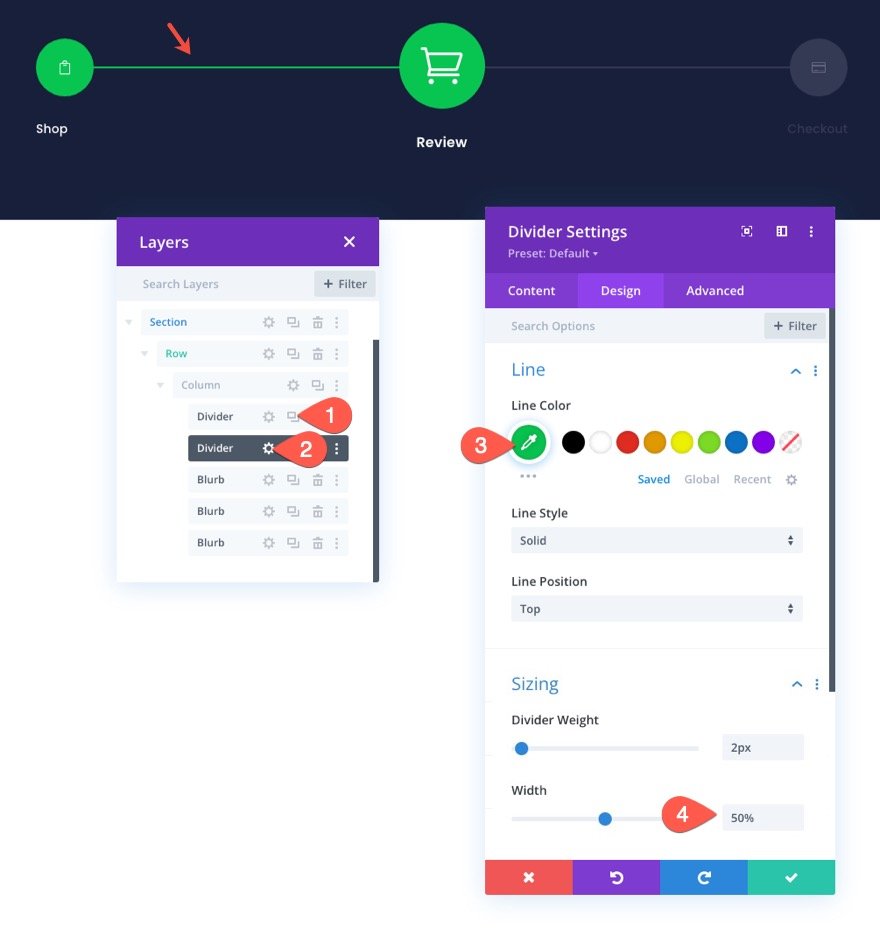
Öffnen Sie als Nächstes die Teilereinstellungen und aktualisieren Sie die folgenden Designeinstellungen:
- Linienfarbe: #343854
- Teilergewicht: 2px
- Breite: 100 %

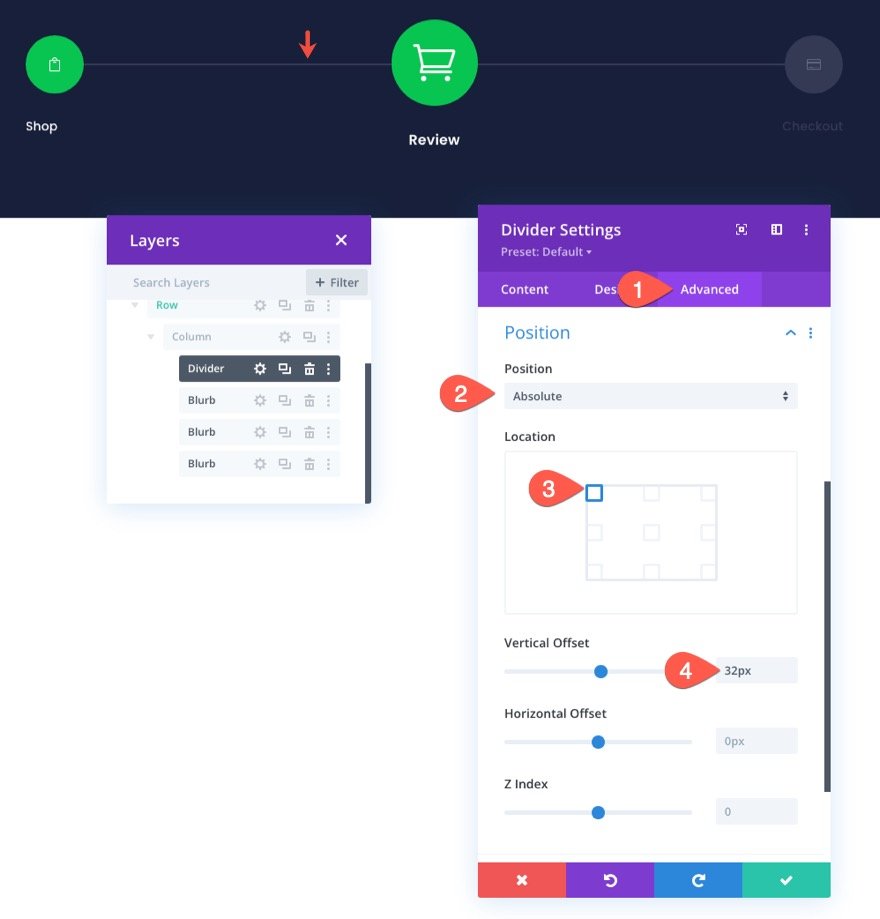
Positionieren Sie auf der Registerkarte Erweitert die Trennlinie wie folgt:
- Position: Absolut
- Ort: Oben links
- Vertikaler Versatz: 32 Pixel

Sobald die erste Trennlinie vorhanden ist, können wir die zweite Trennlinie hinzufügen. Diese Linie hebt den Teil der ersten Trennlinie hervor, der die ersten beiden Klappentexte verbindet. Dies hilft, den Fortschritt des Checkout-Prozesses zu veranschaulichen, ähnlich wie ein Fortschrittsbalken.
Um die zweite Trennwand hinzuzufügen, duplizieren Sie die vorhandene Trennwand und aktualisieren Sie die folgenden Designeinstellungen:
- Linienfarbe: #08c451
- Breite: 50 %

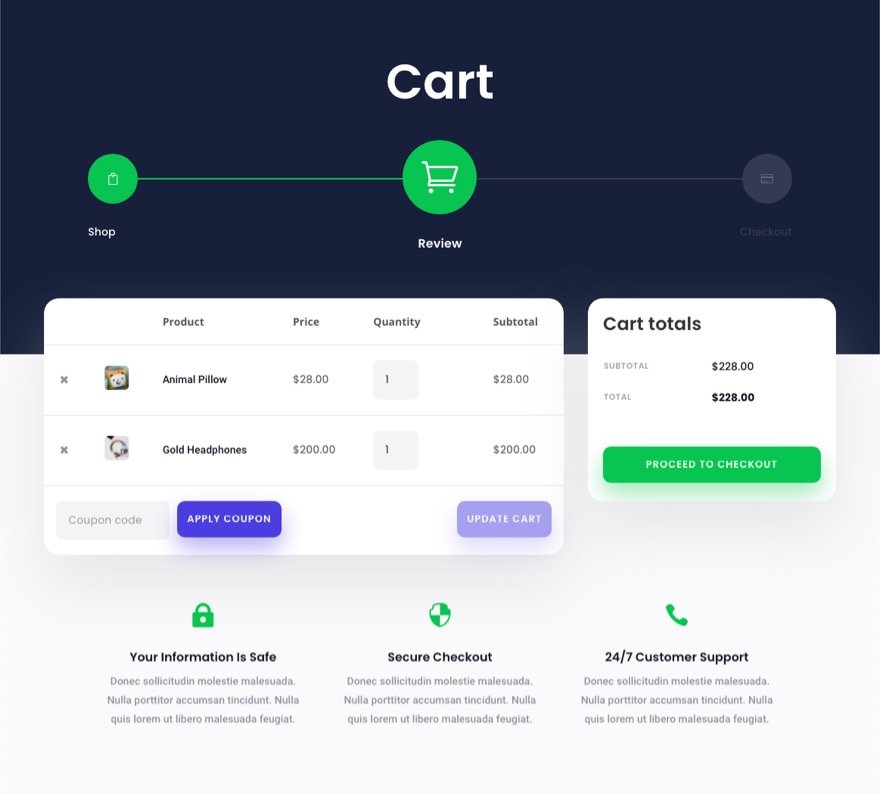
Endergebnis für das Navigationsmenü der Warenkorbseite
Alles erledigt. Sehen Sie sich jetzt das Ergebnis auf Desktop und Mobilgerät an.


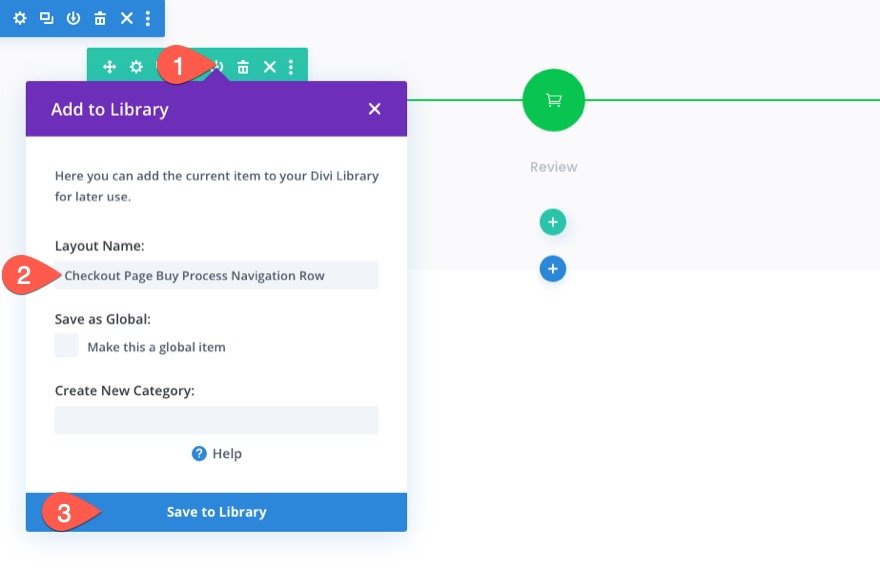
Speichern der Zeile in der Divi-Bibliothek
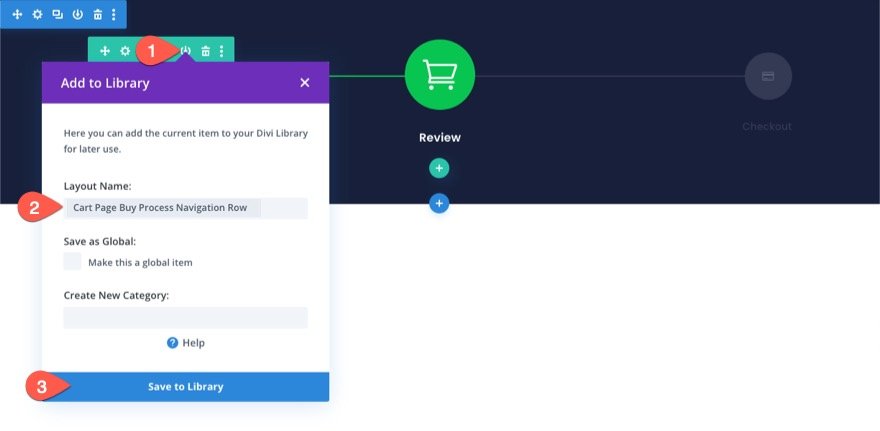
Da wir dieses Navigationsmenü für den Checkout-Prozess in Zukunft zu unserer Checkout-Seite oder Vorlage hinzufügen möchten, ist es wichtig, es in der Divi-Bibliothek zu speichern. Für dieses Beispiel speichern wir die Zeile in der Bibliothek. Klicken Sie dazu auf das Symbol In Bibliothek speichern, wenn Sie mit der Maus über die Zeile fahren. Fügen Sie im Modal Zur Bibliothek hinzufügen den Layoutnamen hinzu und klicken Sie auf In Bibliothek speichern.

Ändern des Navigationsdesigns für eine Checkout-Seite
Sobald das Navigationsmenü der Warenkorbseite in der Bibliothek gespeichert wurde, können wir das Design optimieren, um ein Navigationsmenü für die Checkout-Seite zu erstellen. Wir wollen dieselben Inhalte und Links beibehalten. Wir möchten das Design jedoch ändern, um den neuen Ablauf des Checkout-Prozesses widerzuspiegeln.
Aktualisieren des Trennlinienverlaufs
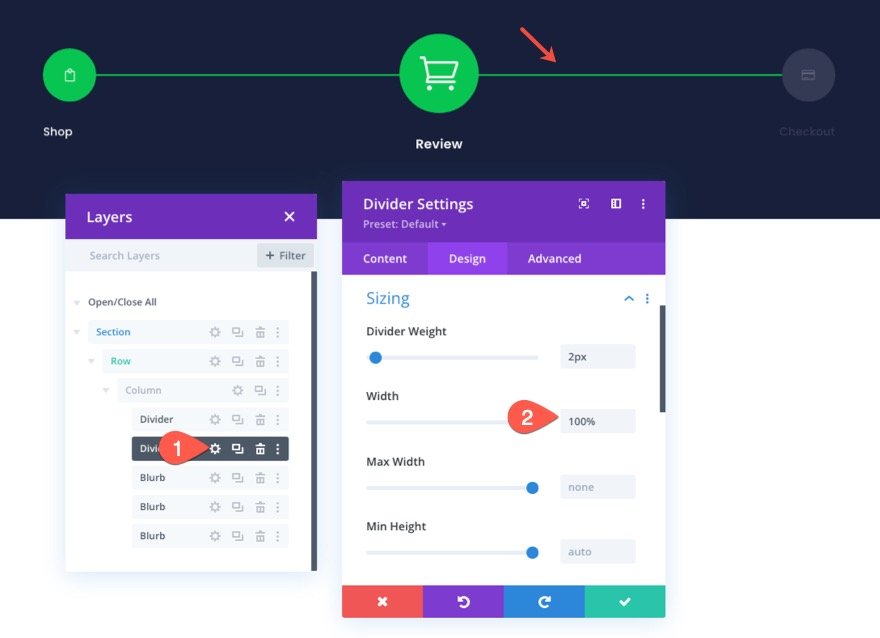
Um die Trennlinie so zu aktualisieren, dass sie den Fortschritt zum Checkout-Navigationslink vervollständigt, öffnen Sie die Einstellungen für die zweite Trennlinie und aktualisieren Sie die Breite auf einen Wert von 100 %.
- Breite: 100 %

Aktualisieren des Shop-Navigationslinks
Da die Checkout-Seite, zu der wir dies hinzufügen werden, einen hellen Hintergrund haben wird, möchten wir einen dunkleren Titeltext für jeden unserer Navigationslinks.
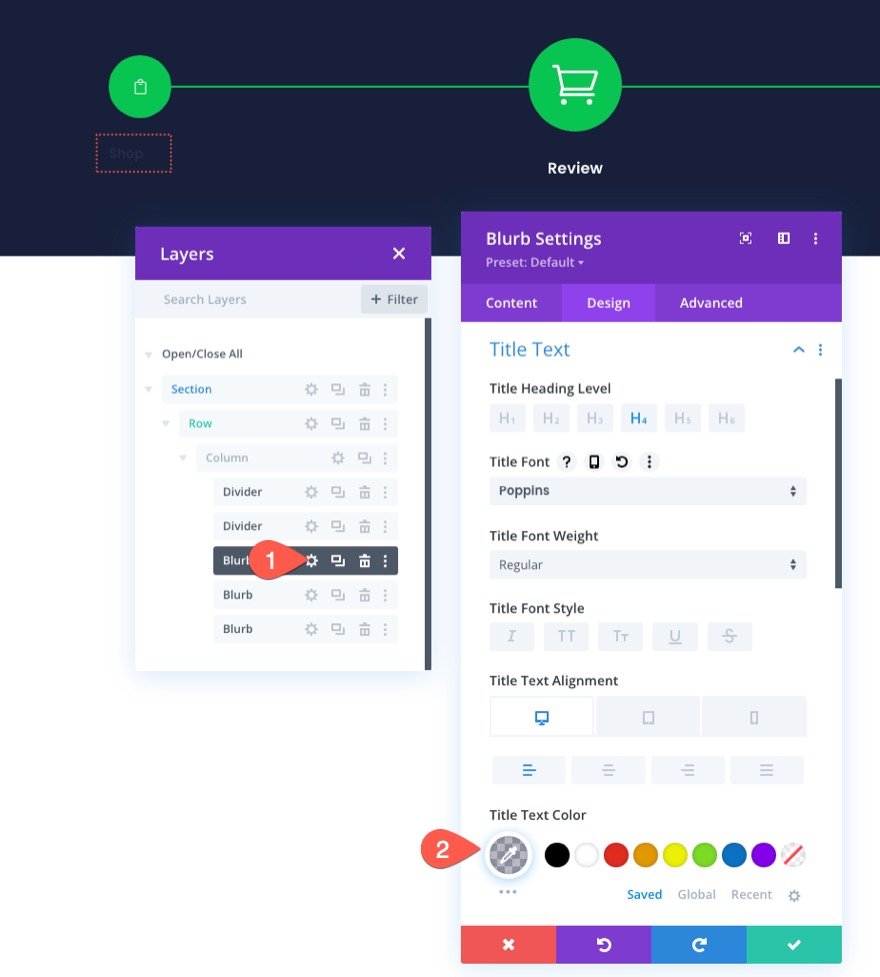
Öffnen Sie dazu links die Einstellungen für den Klappentext „Shop“ und aktualisieren Sie die Titeltextfarbe:
- Titeltextfarbe: rgba(64,71,104,0,36)

Aktualisieren des Checkout-Navigationslinks
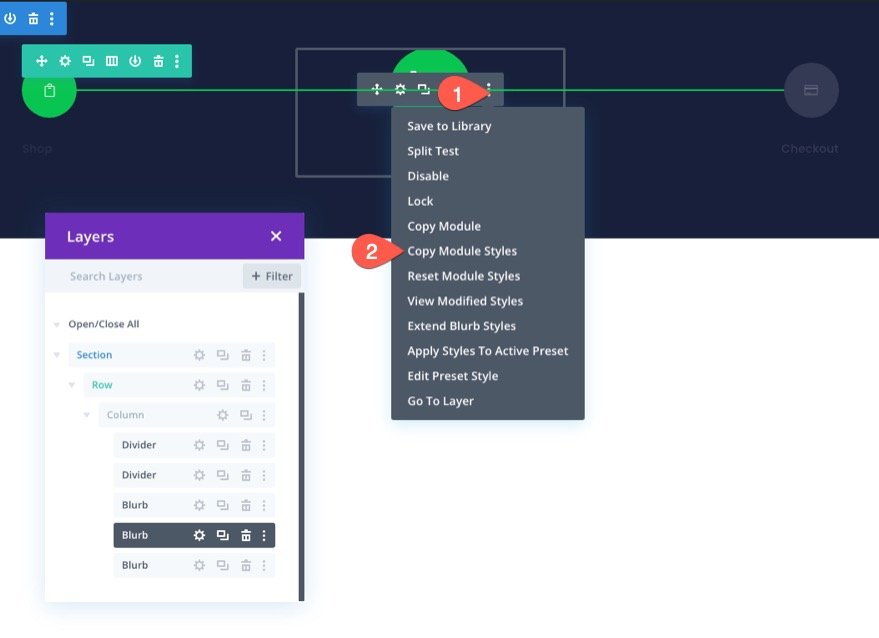
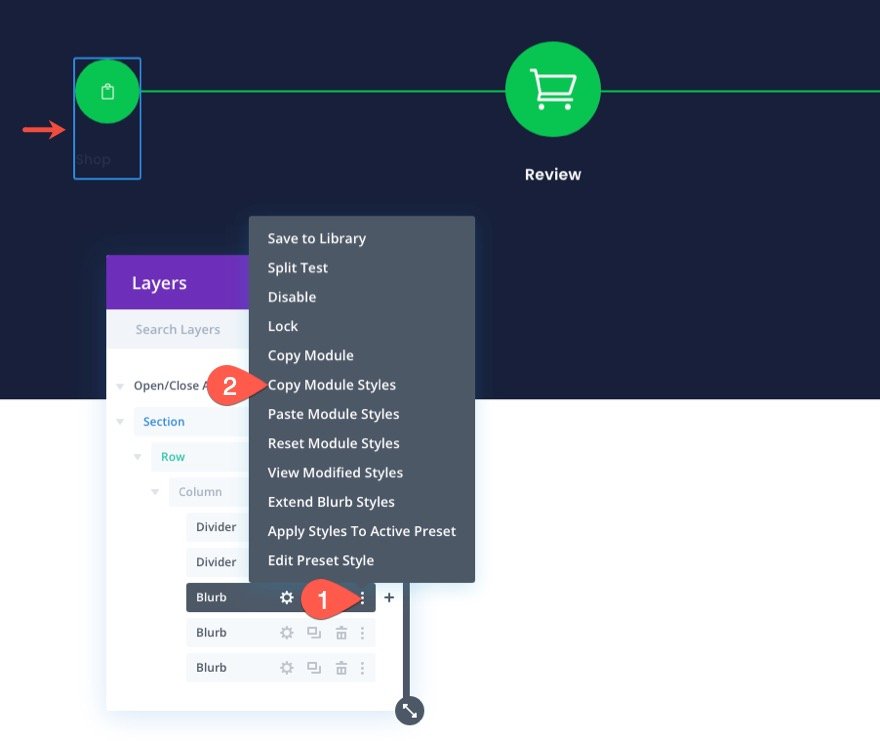
Um das Design des Checkout-Navigationslinks zu aktualisieren, kopieren Sie die Modulstile des mittleren Klappentexts (den Warenkorb-/Bewertungslink).

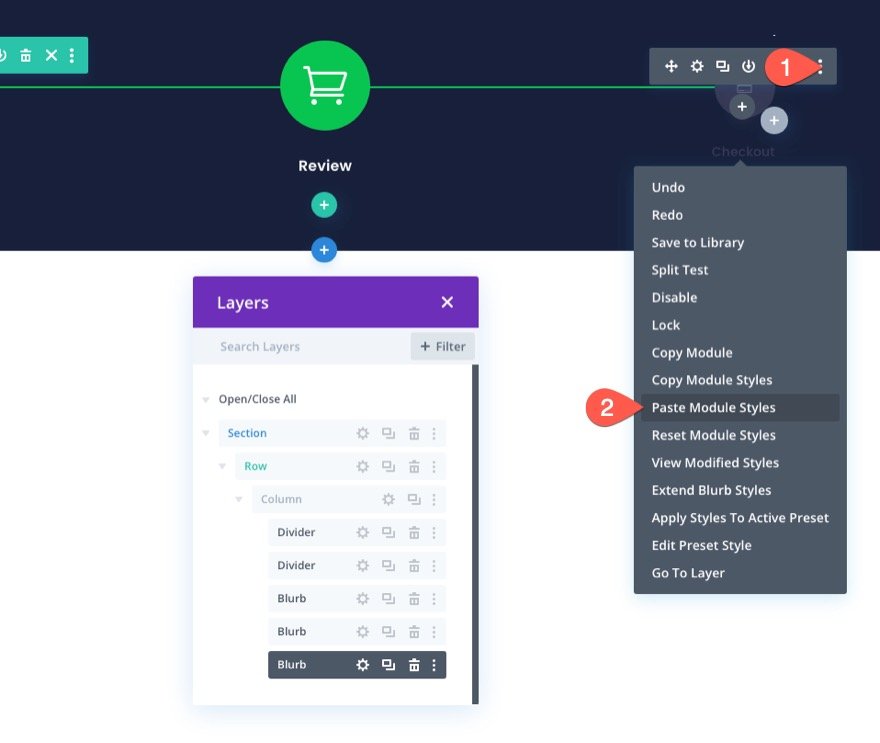
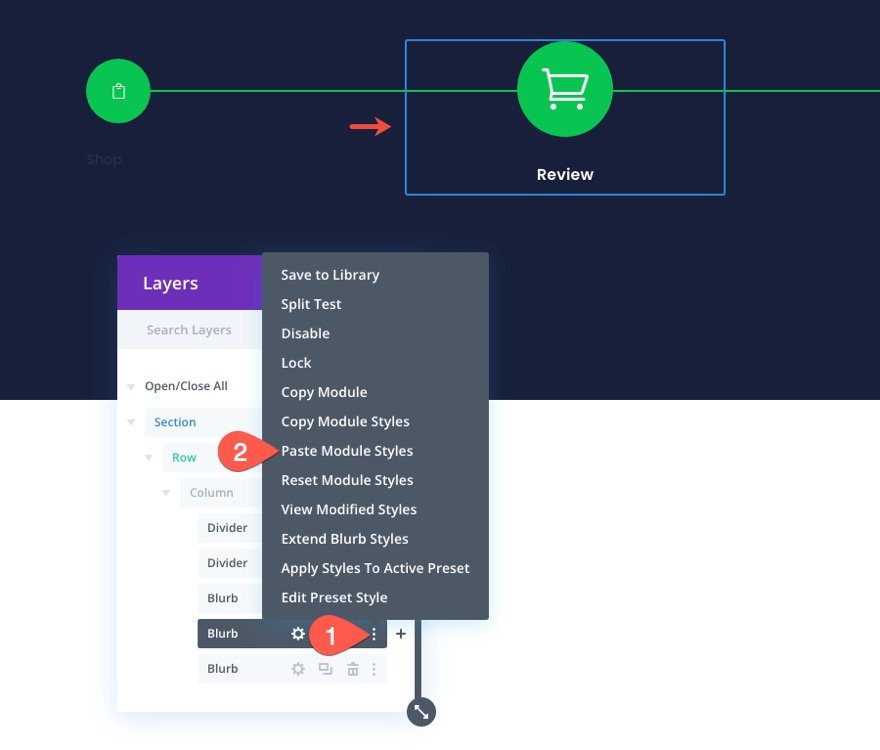
Dann vorbei an den Modulstilen zum Klappentext „Kasse“ auf der rechten Seite.

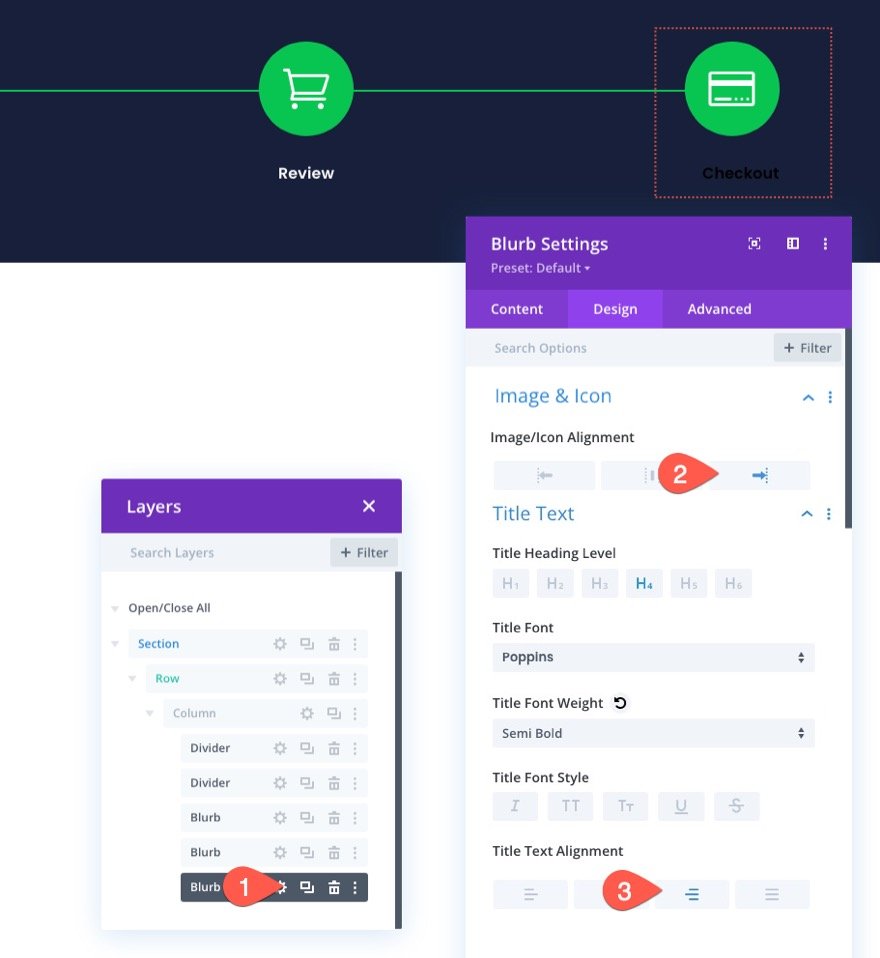
Öffnen Sie die Einstellungen des Klappentexts „Kasse“ und aktualisieren Sie Folgendes:
- Bild-/Icon-Ausrichtung: Rechts
- Ausrichtung des Titeltexts: Rechts

Auch wenn die Stile des mittleren Klappentextes nun diesen Klappentext einnehmen, hat der Klappentext immer noch eine absolute Position.
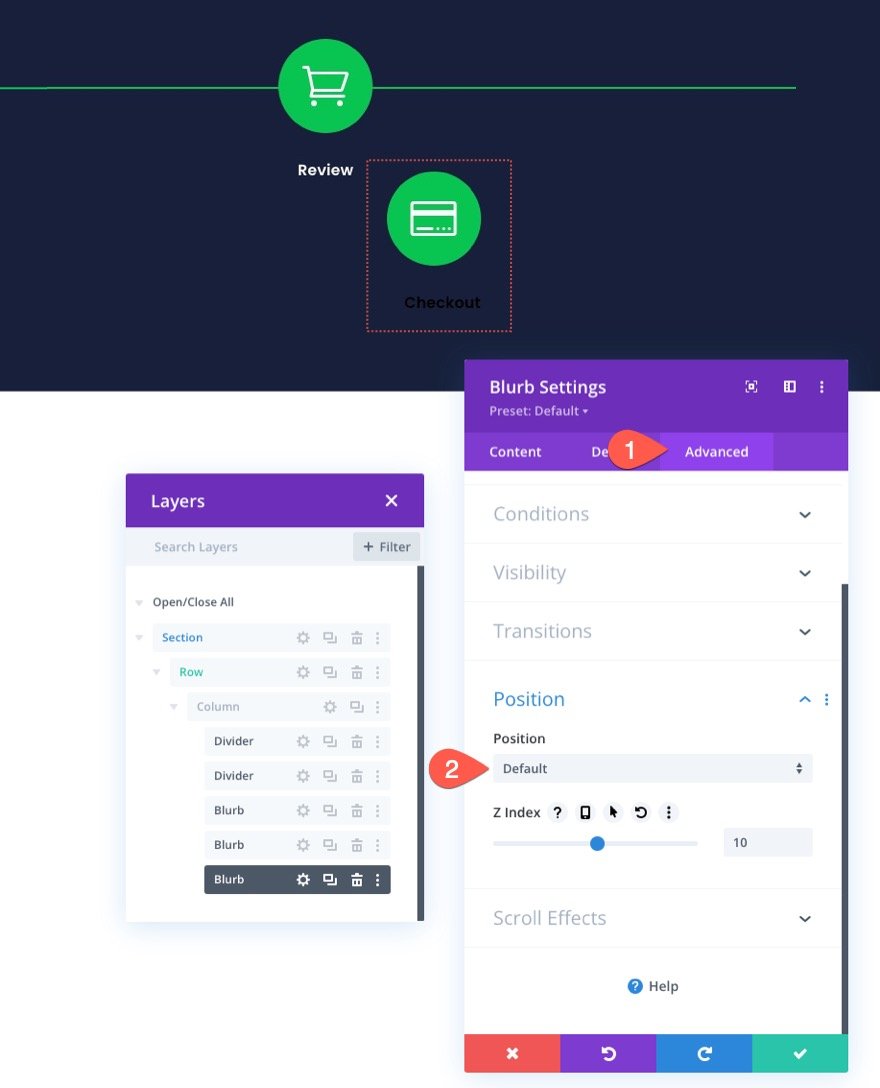
Ändern Sie auf der Registerkarte „Erweitert“ die Position wieder auf die Standardeinstellung. (Dadurch wird das Modul unter den vorhandenen Modulen abgelegt, bis wir dem mittleren Klappentext eine absolute Position geben.)

Aktualisieren Sie auf der Registerkarte Design die Modulausrichtung:
- Modulausrichtung: Rechts

Erstellen des Navigationslinks für die Einkaufswagenbewertung
Sobald der Checkout-Navigationslink fertig ist, können wir den mittleren Klappentext aktualisieren (Cart/Review-Navigationslink). Um den Designprozess zu beschleunigen, kopieren Sie die Modulstile des Klappentexts „Shop“ auf der linken Seite.

Dann vorbei an den Modulstilen zum mittleren Klappentext „Überprüfung“.

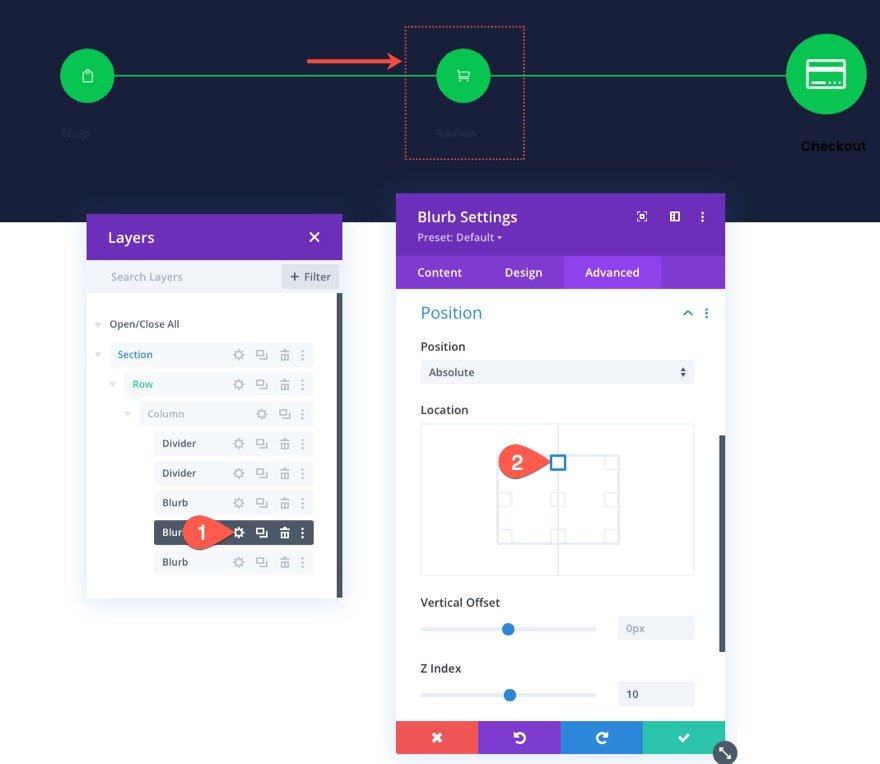
Sobald dies erledigt ist, wird der Klappentext „Bewertung“ links direkt über dem Modul „Shop“ positioniert. Verwenden Sie das Ebenen-Modal, um die Klappentext-Einstellungen „Überprüfen“ auszuwählen und die Positionsposition wie folgt zu aktualisieren:
- Ort: Oben in der Mitte

Um die Aktualisierung des mittleren Klappentexts abzuschließen, aktualisieren Sie Folgendes:
- Ausrichtung des Titeltexts: Zentriert

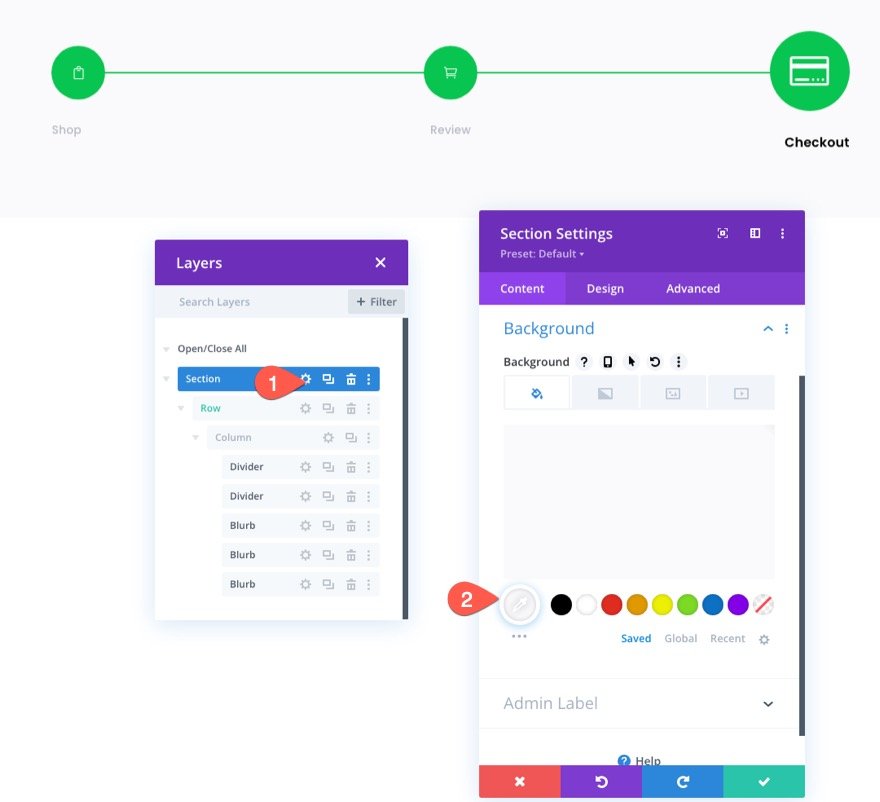
Abschnitt Hintergrund
Um genau wiederzugeben, wie das Navigationsmenü auf einer Checkout-Seite mit hellem Hintergrund aussehen wird, aktualisieren Sie die Hintergrundfarbe des Abschnitts wie folgt:
- Hintergrundfarbe: #fafafb

Speichern der Zeile in der Divi-Bibliothek
Genau wie beim Navigationsmenü der Warenkorbseite können wir dieses Navigationsmenü der Checkout-Seite für die zukünftige Verwendung in der Divi-Bibliothek speichern.
Fahren Sie fort und speichern Sie die Zeile mit dem Menü in der Bibliothek, indem Sie das Symbol In Bibliothek speichern im Zeilenmenü verwenden.

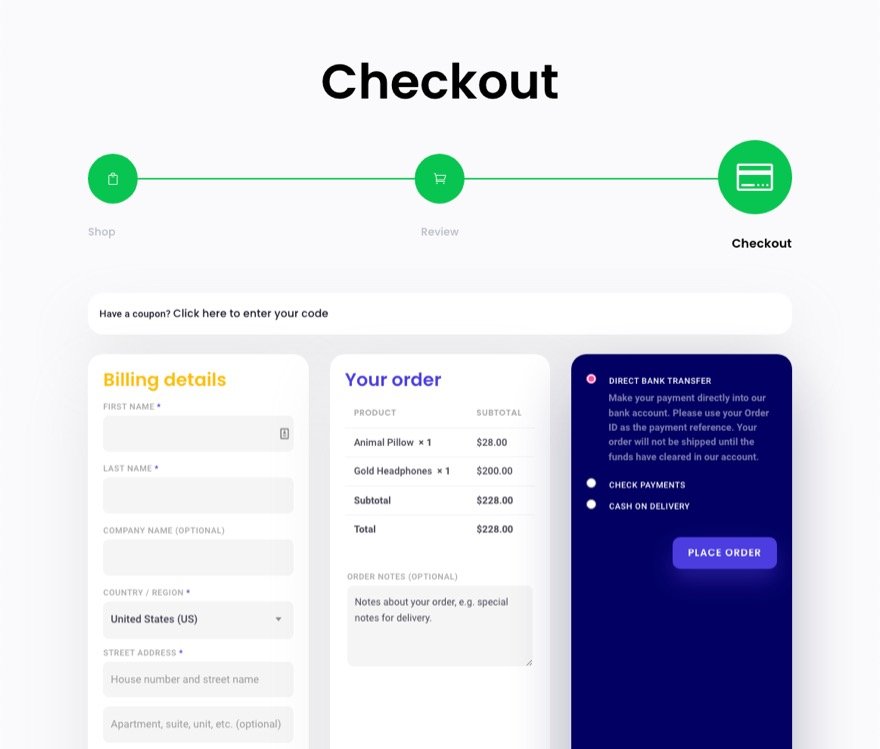
Endergebnis für das Navigationsmenü der Checkout-Seite
Hier ist das Endergebnis des Navigationsmenüs der Checkout-Seite, das den endgültigen Fortschritt im Checkout-Prozess genau widerspiegelt.


Hinzufügen des Navigationsmenüs für den Checkout-Prozess zur Warenkorb- und Checkout-Seite oder -Vorlage
Da nun beide Versionen der Navigationsmenüs des Checkout-Prozesses in der Bibliothek gespeichert sind, können wir sie zu jeder gewünschten Seite oder Vorlage hinzufügen.
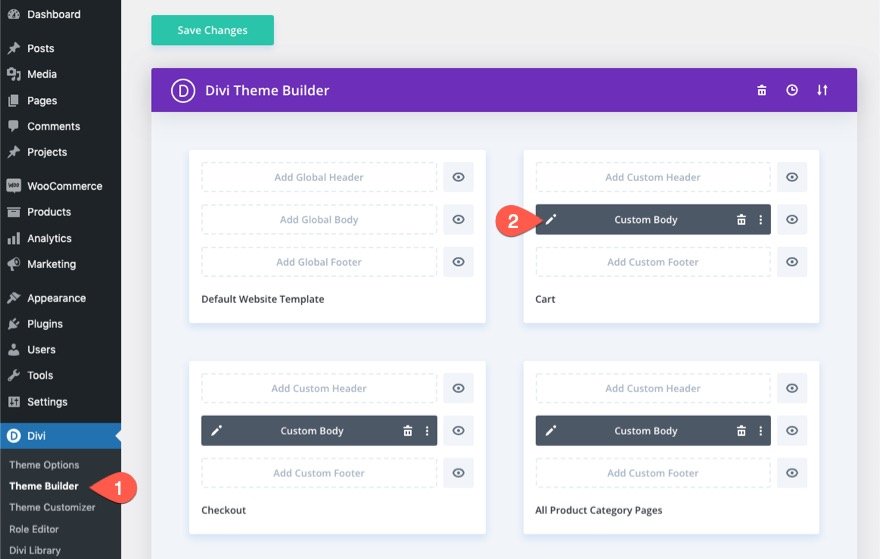
Um beispielsweise das Navigationsmenü des Checkout-Prozesses zu einer WooCommerce-Warenkorbvorlage hinzuzufügen, gehen Sie zum Theme Builder und klicken Sie, um das Textlayout der Warenkorbvorlage zu bearbeiten.

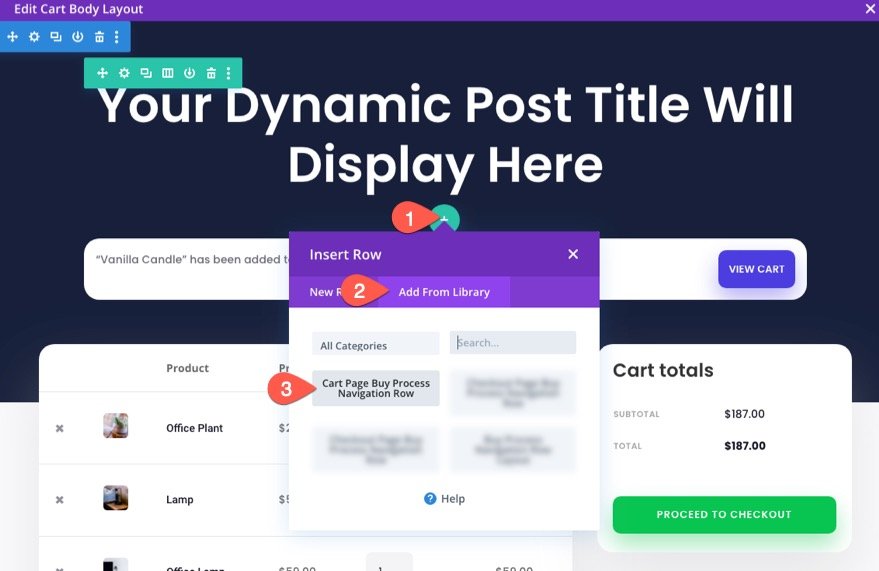
Da wir unser Navigationsmenü als Zeile in der Bibliothek gespeichert haben, müssen wir daran denken, unserer Vorlage eine neue Zeile hinzuzufügen, um das Navigationsmenü hochzuladen. Suchen Sie also einen Platz für die Zeile und klicken Sie, um eine neue Zeile hinzuzufügen. Klicken Sie im Modal Zeile einfügen auf die Registerkarte Aus Bibliothek hinzufügen und wählen Sie die gespeicherte Zeile aus der Liste aus.

Sie können denselben Vorgang wiederholen, um das Navigationsmenü auch zur Checkout-Seitenvorlage hinzuzufügen.

Endergebnis
Sehen Sie sich an, wie diese Navigationslinks für den Checkout-Prozess auf einer vollständig gestalteten Vorlage aussehen. Diese Designs sind auch in einem unserer KOSTENLOSEN Warenkorb- und Checkout-Seiten-Vorlagensets für Divi enthalten.


Abschließende Gedanken
Ein Navigationsmenü für den Checkout-Prozess kann eine große Bereicherung für Ihre Website sein. Und mit Divi können Sie sie mit allen erforderlichen Anpassungen komplett von Grund auf neu erstellen. Außerdem können Sie das Layout in Ihrer Bibliothek speichern, sodass Sie das Menü mit nur wenigen Klicks zu jeder gewünschten Seite oder Vorlage hinzufügen können. Hoffentlich wird dies Sie dazu inspirieren, eine für Ihr nächstes Projekt zu erstellen und mehr Kunden durch den Bezahlvorgang zu führen.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
