So entwerfen Sie ein Anmeldeformular in Elementor
Veröffentlicht: 2024-05-17Sie benötigen ein Anmeldeformular, damit sich Personen auf Ihrer Website registrieren oder Ihren Newsletter abonnieren können. Für einige Geschäftsinhaber kann es jedoch entmutigend sein, eine lukrative Form zu entwerfen.
Ich sehe oft, dass die Leute die Form in ihrem Grundstil beibehalten haben, es aber die Möglichkeit gab, die Form ansprechender zu gestalten.
In dieser Anleitung zeige ich Ihnen Schritt für Schritt, wie Sie ein Anmeldeformular so gestalten, dass es für den Benutzer ansprechend aussieht.
Wir werden zwei Produkte verwenden, um das Ziel zu erreichen. Fluent Forms zum Erstellen des Formulars und Elementor zum Entwerfen des Formulars.
Schritt 1: Installieren Sie Elementor und Fluent Forms
Elementor ist ein beliebter Seitenersteller und Sie können Ihr Designziel mit seiner umfangreichen Funktionalität erreichen. Wenn Sie bereits Elementor-Benutzer sind, können Sie es problemlos mit der besten Kombination von Fluent Forms nutzen.
Fluent Forms verfügt über eine hervorragende Verbindung zu Elementor, sodass Sie Ihre Reise zur Formularerstellung mit Hilfe des beliebtesten Seitenerstellers der Welt verbessern können.
Wenn Sie jedoch nicht über Elementor für Ihre WordPress-Site verfügen, empfehle ich Ihnen, es jetzt zu installieren. Es ist nicht notwendig, die Pro-Version zu erwerben, um Fluent Forms zu stilisieren. Aber wenn Sie es für den erweiterten Gebrauch haben möchten, entscheiden Sie sich dafür.
Ebenso können Sie die kostenlose Version von Fluent Forms verwenden, um es mit Elementor zu verwenden. Ich empfehle Ihnen jedoch, die Pro-Version zu erwerben, da Sie viele tolle Funktionen erhalten, die Ihre Online-Reise einfacher und effizienter machen.
Schritt 2: Erstellen Sie Ihr Anmeldeformular mit Fluent Forms
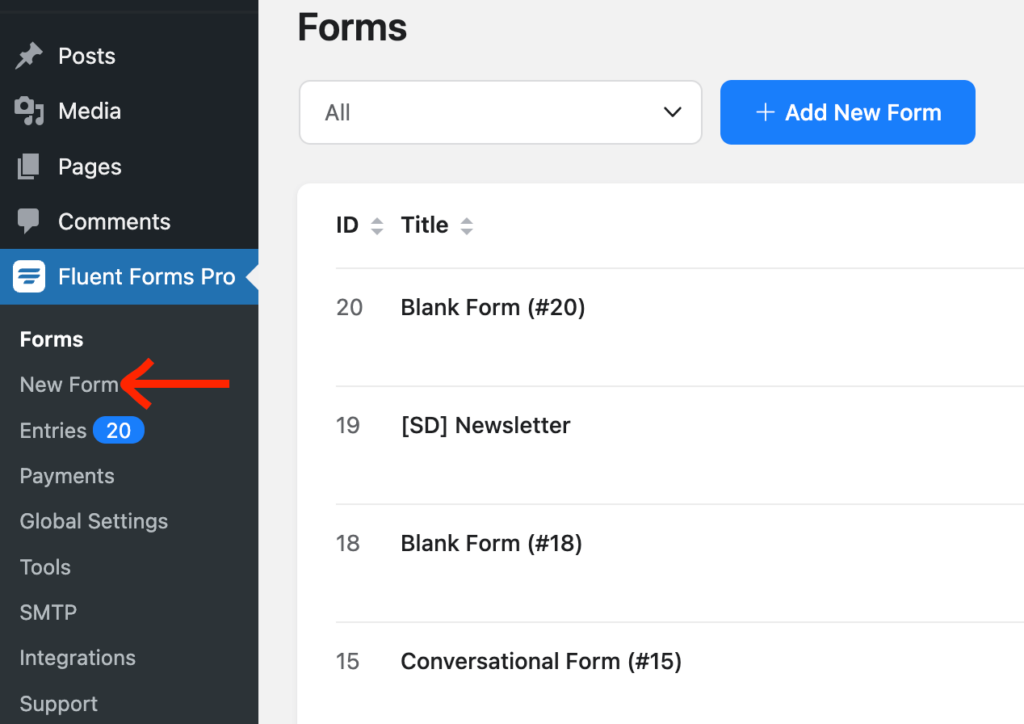
Jetzt erstellen wir unser Anmeldeformular. Gehen Sie dazu auf der linken Seite Ihres WP-Dashboards zu Fluent Forms >> Neues Formular .

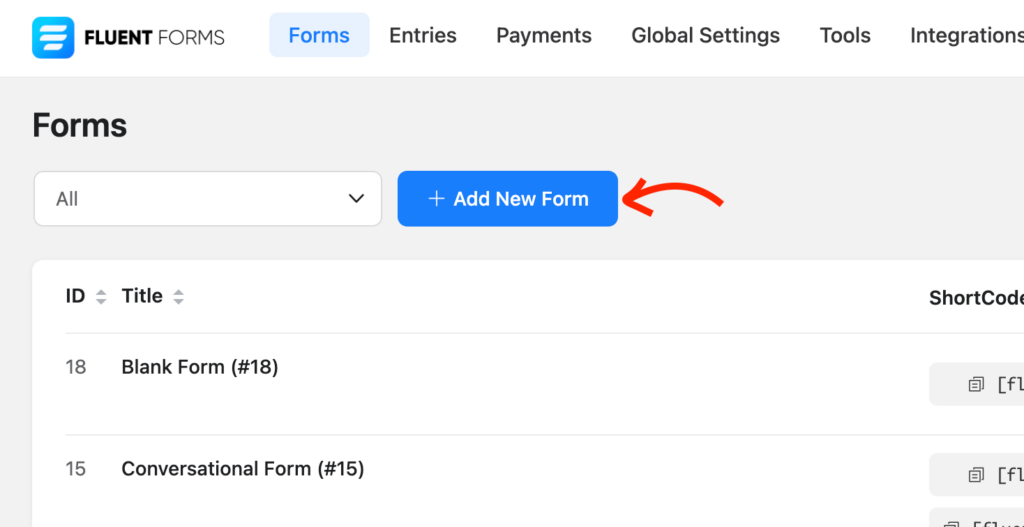
Oder Sie können über die obere Schaltfläche gehen, die sich in der Nähe des Formularfilterbereichs befindet.

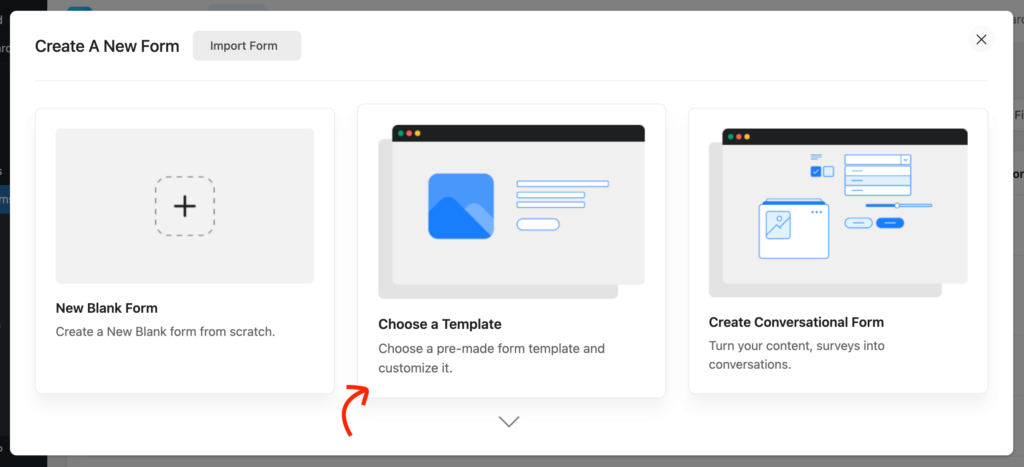
Wählen Sie eine der aufgeführten Optionen:
- Neues leeres Formular
- Wählen Sie eine Vorlage
- Erstellen Sie ein Konversationsformular

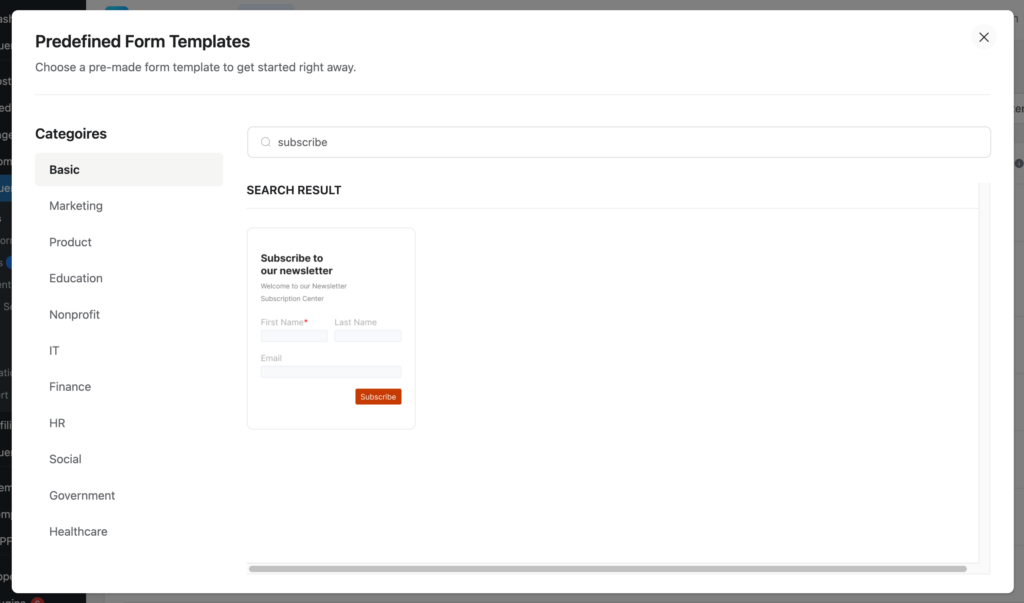
Wenn Sie die vorgefertigten Vorlagen auswählen, können Sie ein Abonnementformular aus der Liste verwenden.

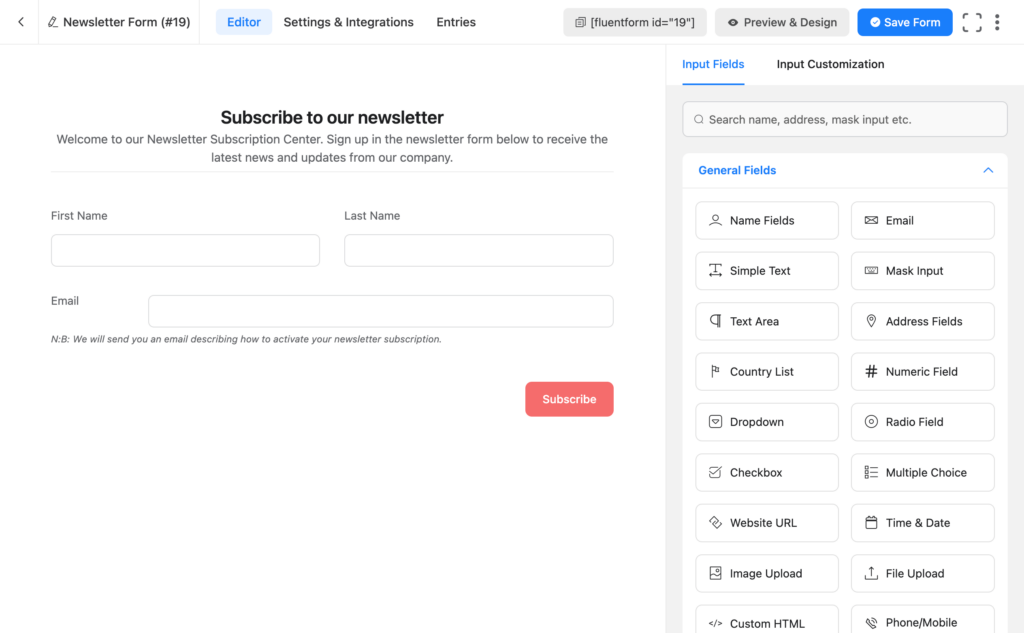
Anschließend gelangen Sie zum Fluent Forms-Editor. Geben Sie Ihrem Formular einen Namen und beginnen Sie mit dem Hinzufügen/Entfernen von Feldern. Sie können sie ziehen oder einfach auf die entsprechenden Felder klicken.

Sie können das Feld „Abschnittswechsel“ anpassen, um Ihren benutzerdefinierten Text hinzuzufügen. Wenn Sie mit einem leeren Formular beginnen, wählen Sie das Feld „Benutzerdefiniertes HTML“ aus, in dem Sie eine Überschrift mit einem Teil der Beschreibung angeben können.
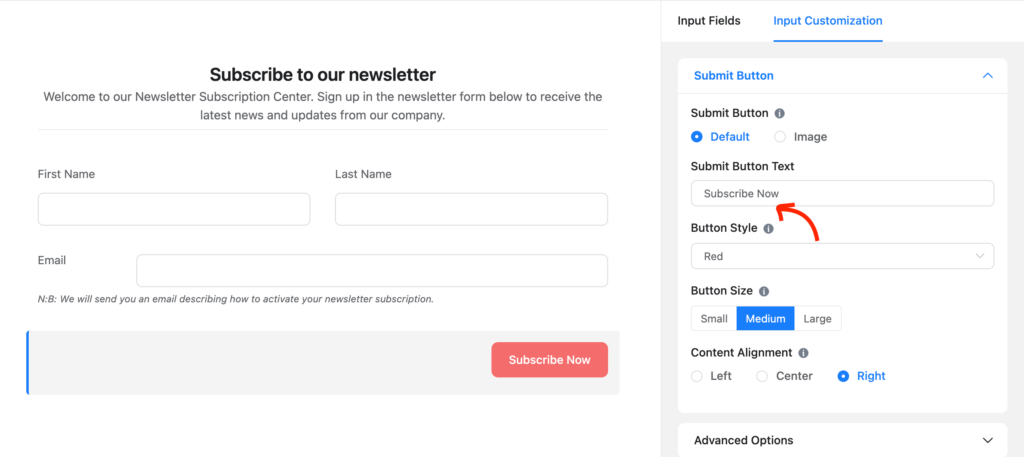
Lassen Sie uns den Text der Absenden-Schaltfläche anpassen, um ihn persönlicher zu gestalten. Klicken Sie einfach auf die Schaltfläche im Editor und Sie können die Bearbeitungsoption im rechten Bereich sehen.

Schritt 3: Verbinden Sie sich mit einem E-Mail-Marketing-Tool
Was nützt ein Abonnementformular, wenn Sie es nicht mit einer Marketingplattform verknüpfen?
Vom Aufbau einer Kontaktliste bis hin zur weiteren Kommunikation bietet Ihnen eine CRM-Verbindung viele Vorteile. Es ist ein Segen, dass Fluent Forms Ihnen eine Menge CRM- und E-Mail-Marketing-Integrationen bietet.
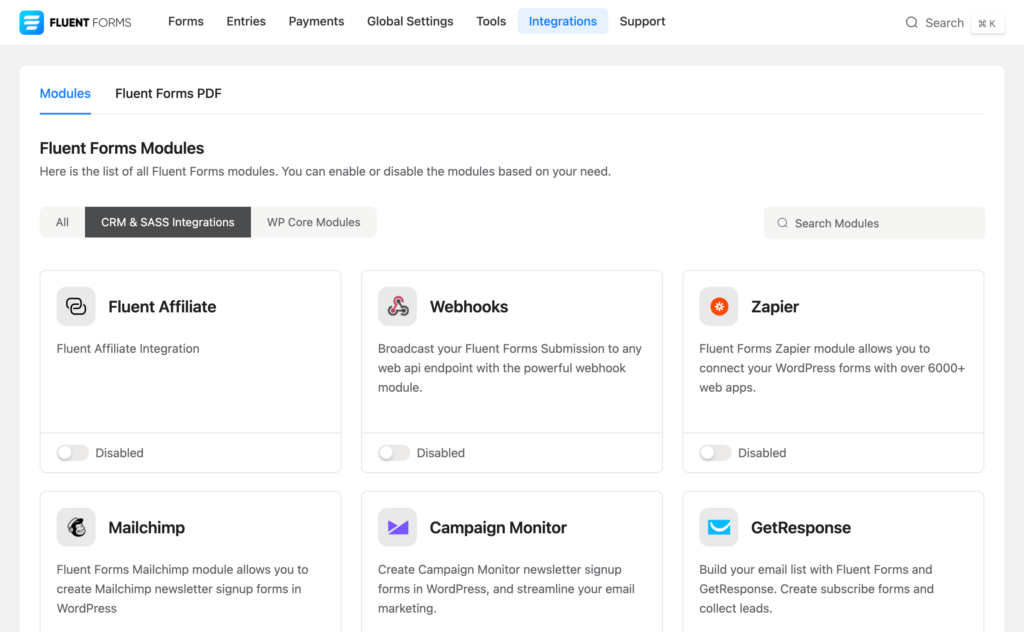
Gehen Sie im Dropdown-Menü „Fluent Forms“ oder in der oberen Leiste zu „Integrationen“ . Klicken Sie nun auf die Registerkarte „CRM- und SASS-Integrationen“ und suchen Sie die gesuchte Plattform. Sie können auch das Suchfeld verwenden.

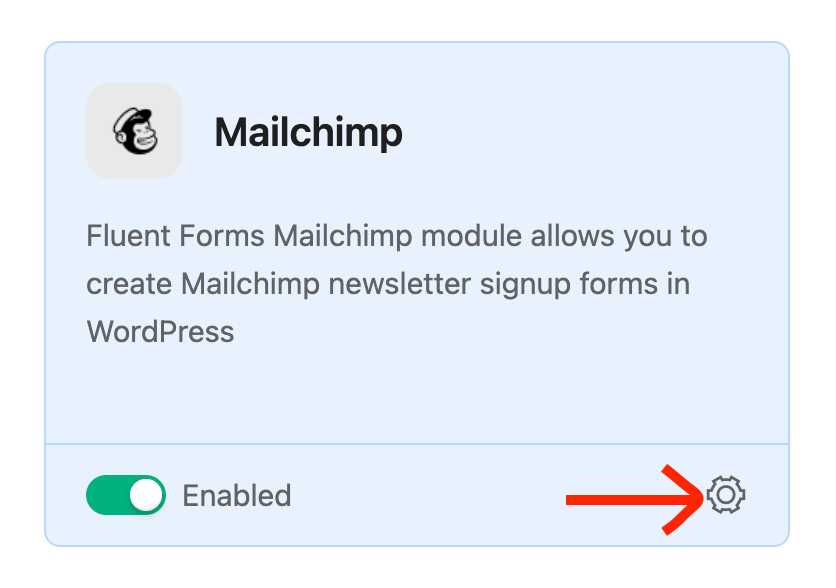
Aktivieren Sie nun das Tool, indem Sie die Umschalttaste einschalten. Unmittelbar nach der Aktivierung des Tools sehen Sie unten rechts das Einstellungssymbol. Klicken Sie auf das Symbol und Sie gelangen zur Seite „Einstellungen“.

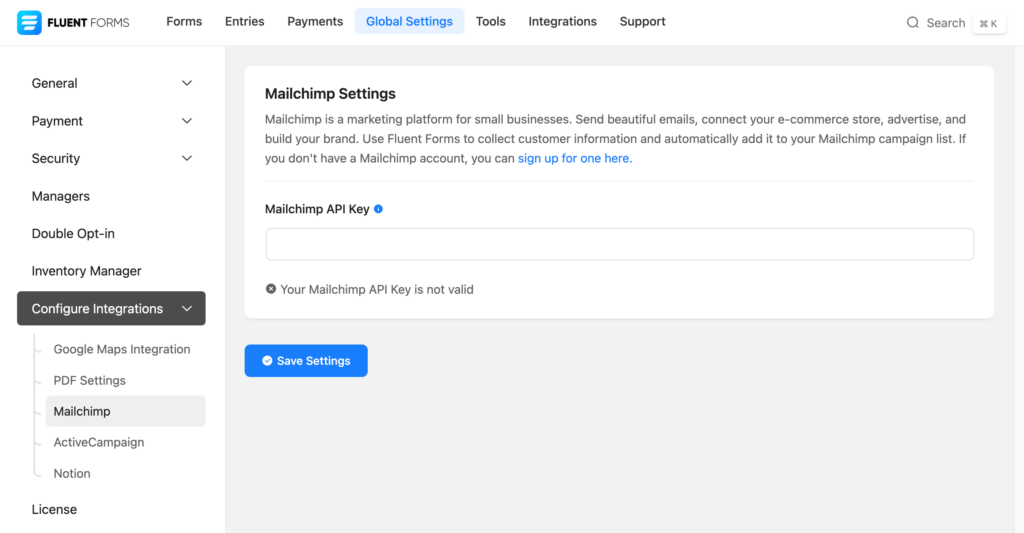
Dort können Sie die Einstellungen dieser bestimmten Integration sehen. Unter der (CRM) API-Einstellung müssen Sie den Schlüssel angeben. Wenn Sie kein Konto für das Tool haben, können Sie ein Konto eröffnen und die API-bezogenen Details angeben.
Den Vorgang mit Mailchimp zeige ich hier. Sie können sich für das Werkzeug entscheiden, das Sie lieben. Geben Sie hier auf jeden Fall den API-Schlüssel ein. Sie können den Schlüssel über Ihr Mailchimp-Dashboard erhalten.

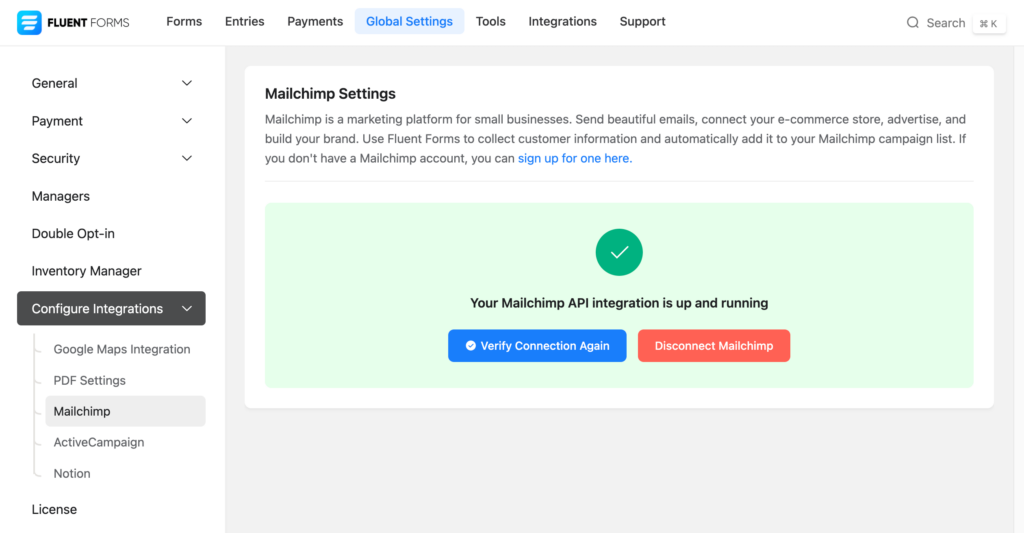
Klicken Sie nach dem Einfügen des Schlüssels auf die Schaltfläche „Einstellungen speichern“ . Sie können sehen, ob die API funktioniert oder nicht.

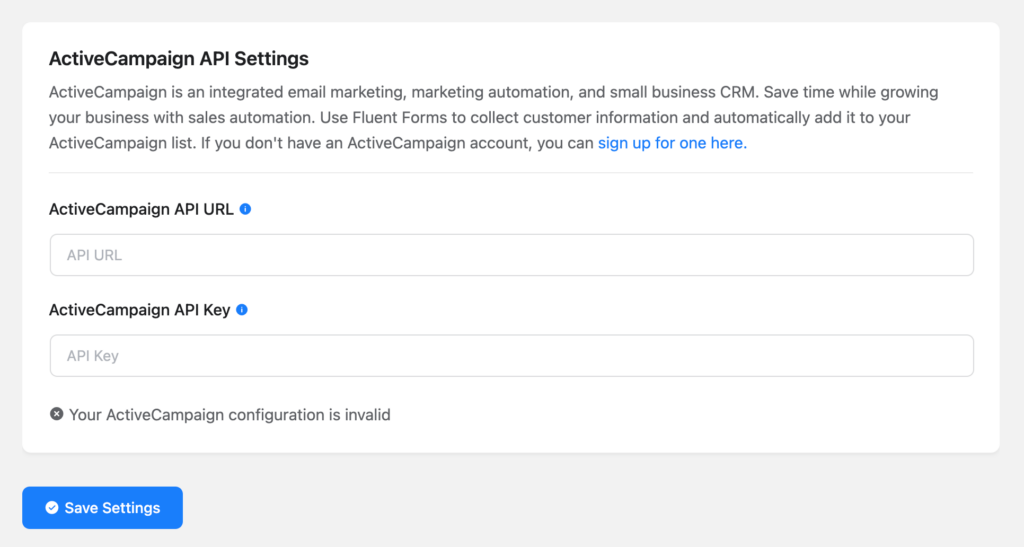
Nun, in vielen Fällen müssen Sie sowohl die API-URL als auch den API-Schlüssel angeben, wie unten für ActiveCampaign gezeigt.


Nachdem Sie alle erforderlichen Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Einstellungen speichern“ .
Schritt 4: Erstellen Sie eine Seite und bearbeiten Sie sie mit Elementor
Nun, es ist nicht notwendig, eine neue Seite zu erstellen. Sie können Ihr Anmeldeformular in eine vorhandene Seite einbetten. Wir werden uns jedoch für die neue Seite entscheiden, um die Dinge einfach zu halten.
Gehen Sie in Ihrem WordPress-Dashboard zu Seiten >> Neue Seite hinzufügen .

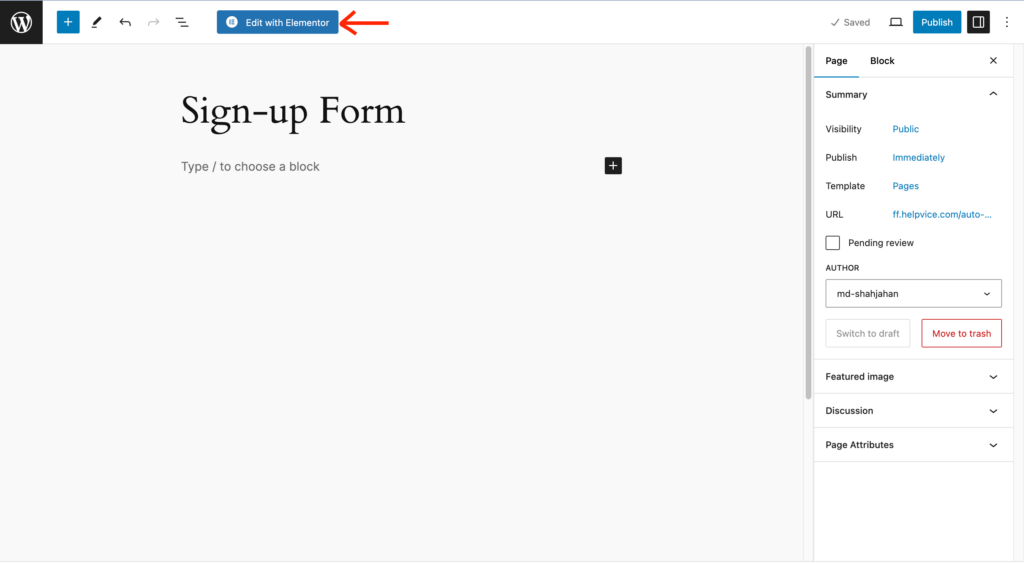
Klicken Sie im Blockeditor auf die Schaltfläche „Mit Elementor bearbeiten“ .

Der Elementor-Editor wird nun angezeigt. Nachdem Sie das Tool geladen haben, können Sie Ihre Landingpage ganz einfach entwerfen, da es sich um einen Drag-and-Drop-Builder handelt.
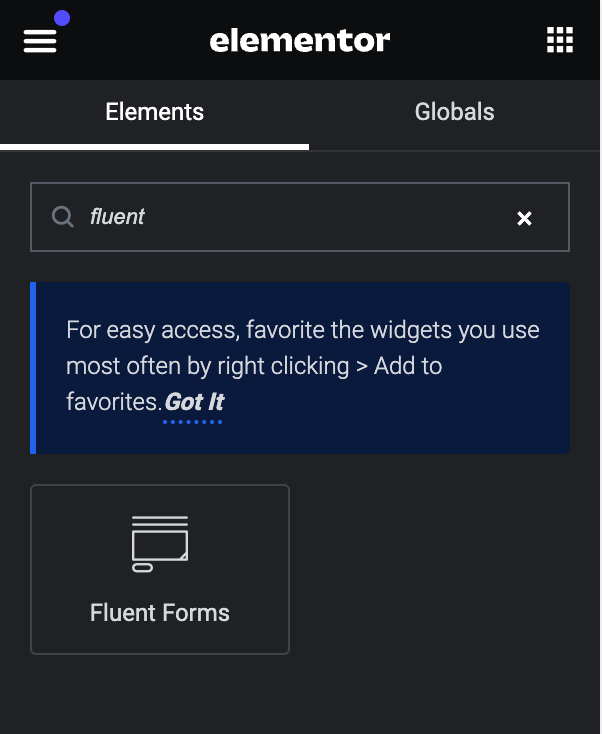
Allerdings werden wir jetzt das Fluent Forms Elementor Widget verwenden, um unser Formular anzupassen. Um das Widget zu finden, suchen Sie mit Fluent Forms in der oberen Suchleiste.

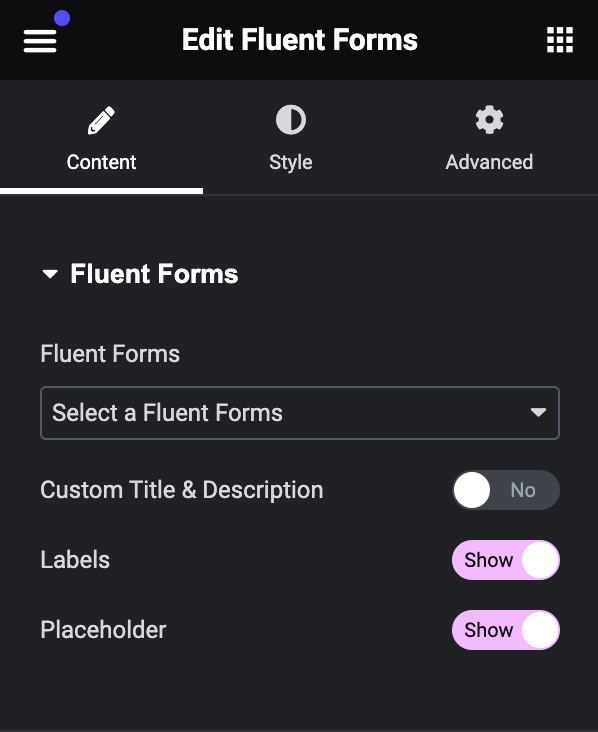
Das Fluent Forms-Widget wird auf dem Bildschirm angezeigt. Klicken Sie auf den Dropdown-Bereich und alle Ihre Formulare werden dort angezeigt. Wählen Sie nun das Formular aus, das Sie verwenden möchten.

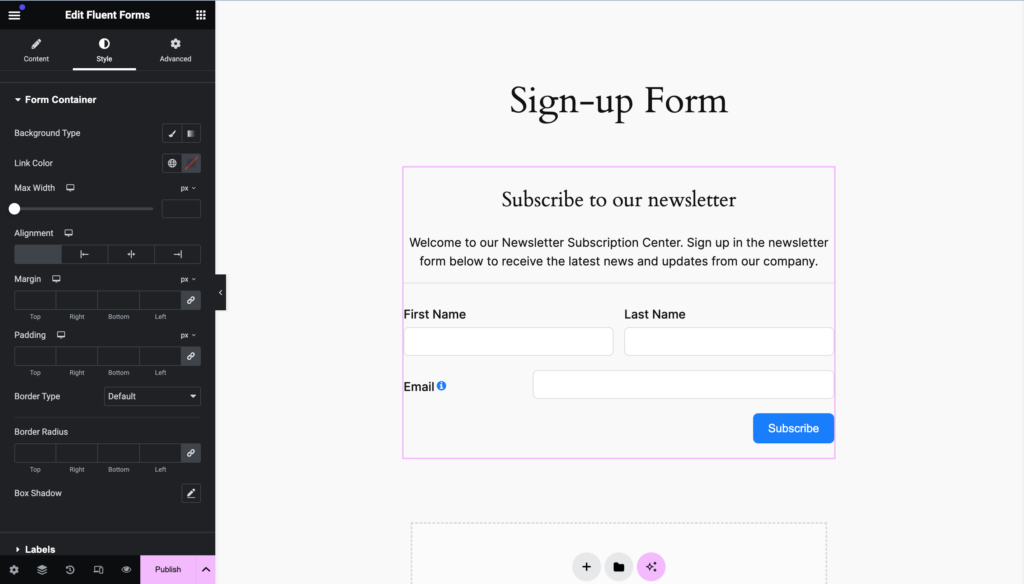
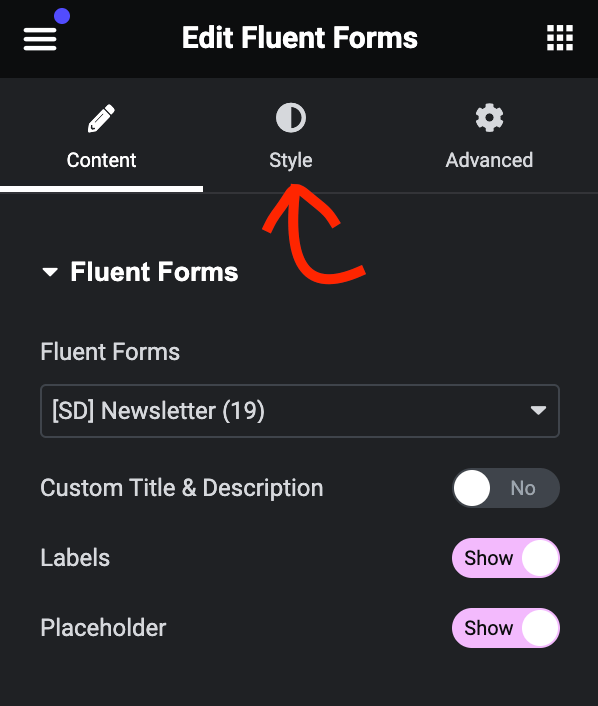
Das Formular erscheint nun im Editor. Klicken Sie im Elementor-Editor im linken Bereich auf die Registerkarte „Stil “.

Auf dieser Registerkarte werden Ihnen verschiedene Optionen angezeigt, mit denen Sie Ihre Formulare mit unterschiedlichen Stilen anpassen können. Sie können beispielsweise den Hintergrundtyp, die Linkfarbe, die Textfarbe, die Typografie und vieles mehr ändern.

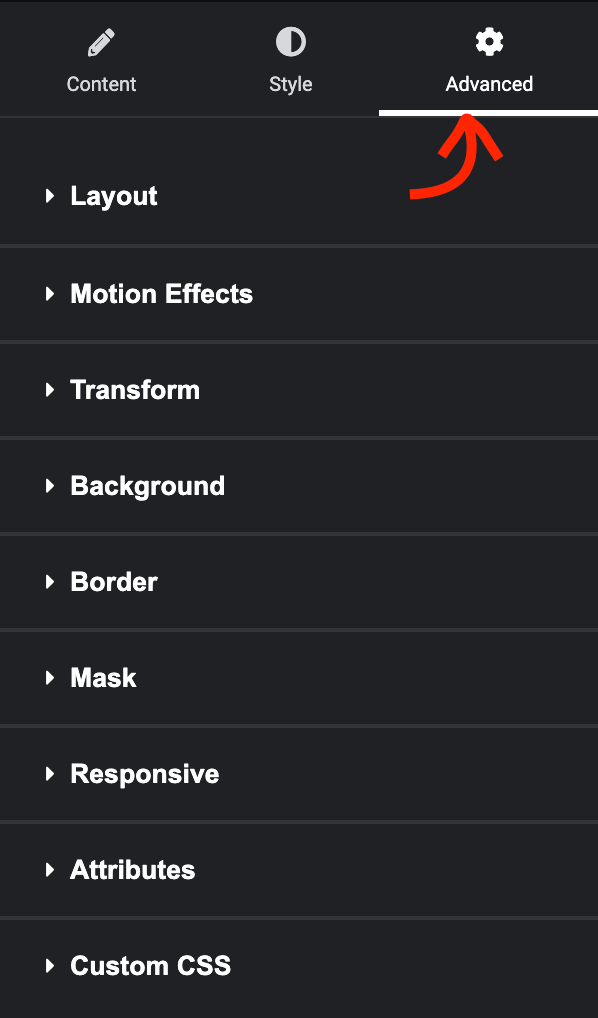
Die letzte Registerkarte heißt „Erweitert“ und enthält verschiedene Stile, die Ihnen beim Ändern Ihres Containers helfen.

Hier erhalten Sie zahlreiche Einstellungen, darunter Rand, Abstand, Ausrichtung, Hintergrund, Animationen und mehr.
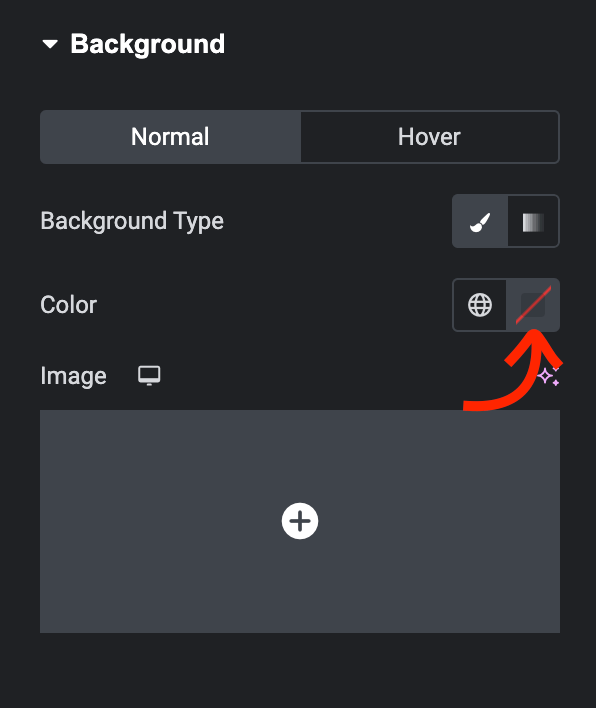
Ich zeige Ihnen, wie Sie die Hintergrundfarbe unseres Formulars ändern. Klicken Sie dazu auf den Abschnitt „Hintergrund“ . Daraufhin werden einige zusätzliche Optionen angezeigt.
Um es einfach zu halten: Ich möchte eine klare Farbe hinzufügen, die zum Thema meiner Website passt. Klicken Sie rechts auf das Farbauswahlsymbol.

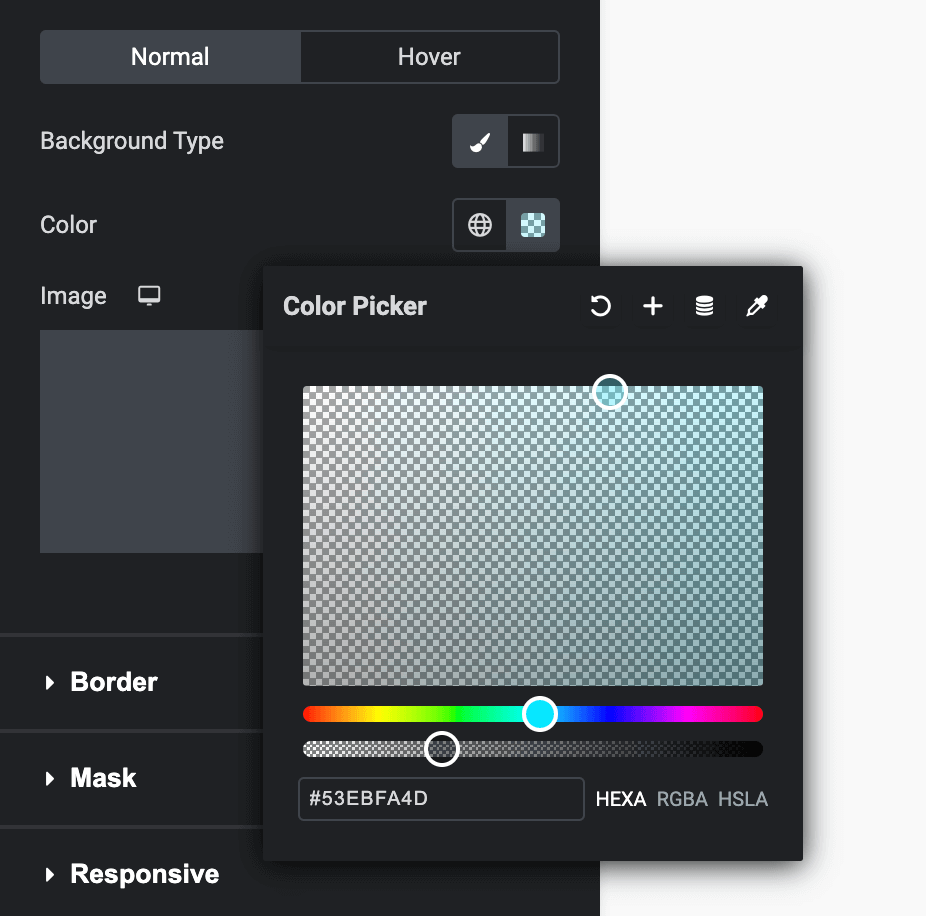
Sie können jetzt mit dem Farbauswahltool eine Farbe auswählen. Zur Vereinfachung können Sie die Auswahl durch verschiedene Teile Ihrer Seite bewegen und die richtige Farbe auswählen.

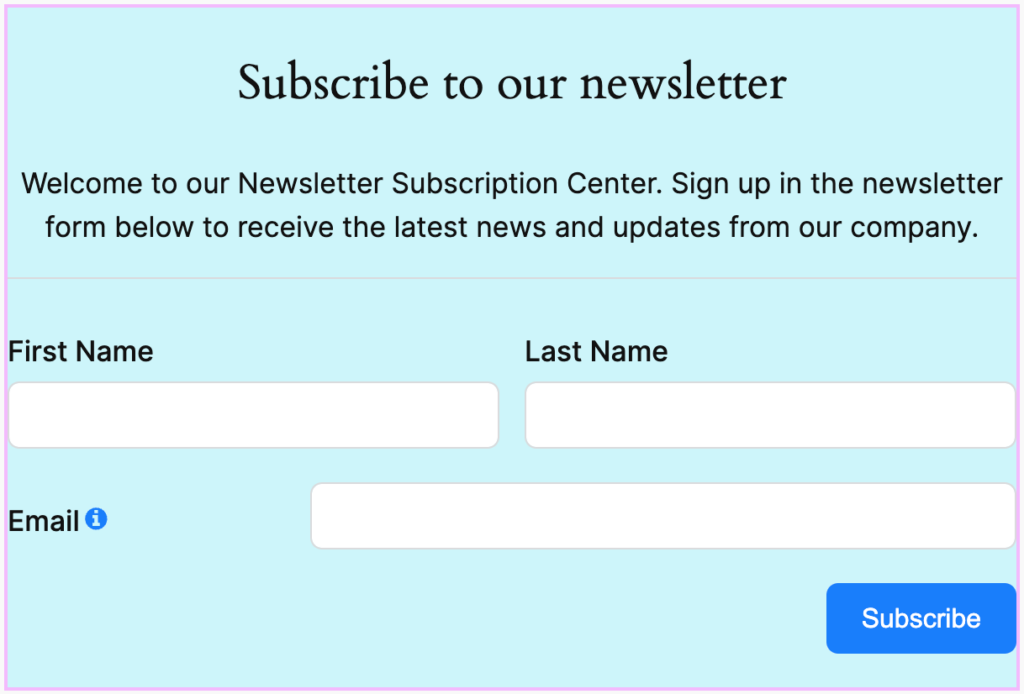
Nachdem Sie die Farbe ausgewählt haben, können Sie sehen, dass sich der Hintergrund Ihres Formulars geändert hat. Wenn Sie damit zufrieden sind, behalten Sie diese Farbe. Andernfalls bewegen Sie den Cursor, bis Sie die perfekte Übereinstimmung erhalten.

Eine weitere Sache, die Ihnen vielleicht auffällt, ist, dass sich die Formularfelder sehr nahe am Container befinden. Wir können das leicht ändern, indem wir um sie herum etwas Platz schaffen.
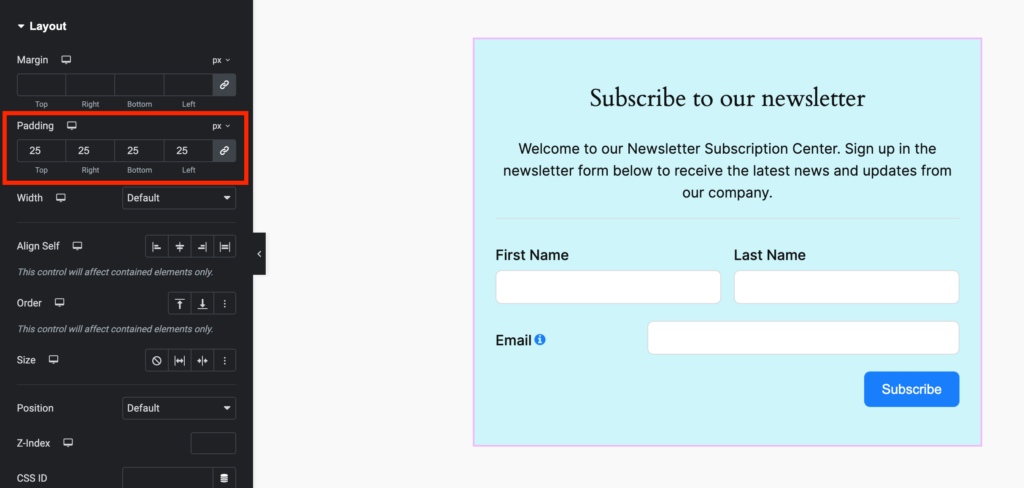
Gehen Sie im Bereich „Erweitert“ zur Registerkarte „Layout“. Hier sehen Sie Einstellungen für Rand und Polsterung. Fügen wir etwas Polsterung hinzu und sehen Sie sofort den Unterschied.

Ich habe gerade einen einfachen Schritt erklärt, damit Sie verstehen, wie Elementor den Stil eines Formulars anpasst. Sie haben die volle Freiheit, alle Einstellungen vorzunehmen, um Ihrem Formular ein optisch ansprechendes Aussehen zu verleihen.
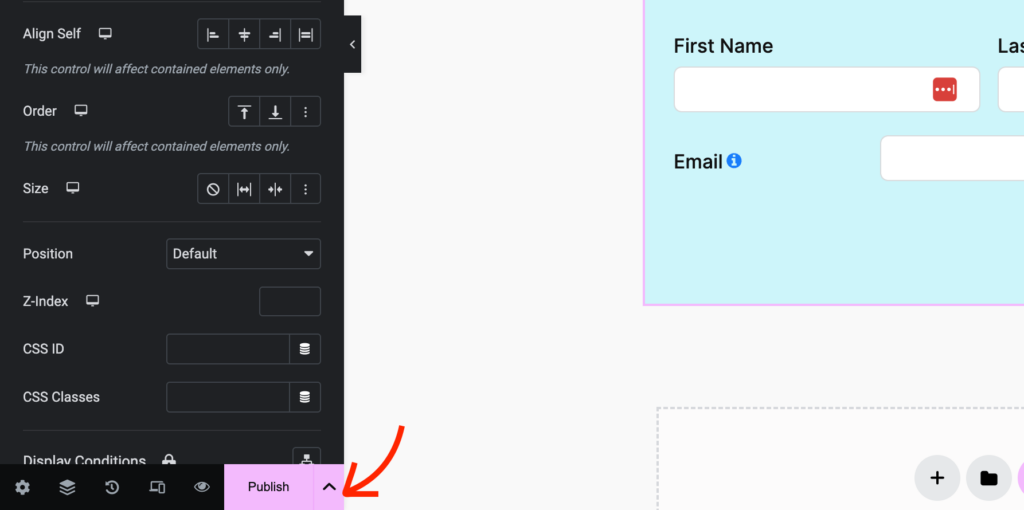
Wenn Sie fertig sind, klicken Sie unten links auf die Schaltfläche „Veröffentlichen“ . Es erscheint eine Meldung, in der Sie gefragt werden, ob Sie eine Vorschau der veröffentlichten Seite anzeigen möchten.

Das ist es. Jetzt wissen Sie, wie Sie mit Fluent Forms ganz einfach ein Formular erstellen und es mit Elementor anpassen. Fluent Forms und Elementor sind eine brillante Kombination zum Entwerfen herausragender Formulare für jeden Bedarf. Es gibt keine Einschränkungen bei der Gestaltung einer auffälligen Form!
