So entwerfen Sie eine WooCommerce-Cart-Flow-Timeline für Ihr Divi
Veröffentlicht: 2023-02-01WooCommerce ist eines der beliebtesten E-Commerce-Plugins von WordPress. Um dies zu unterstützen, hat Divi mehrere neue Woo-zentrische Module herausgebracht, die Ihnen eine größere Kontrolle über die Gestaltung Ihrer standardmäßigen WooCommerce-Seiten ermöglichen. Im heutigen Beitrag werden wir die Entwicklung einer WooCommerce-Warenkorb-Zeitleiste für Divi durcharbeiten. Für diese Zeitachse erstellen wir eine visuelle Darstellung der Benutzerreise. Wir möchten dem Benutzer visuell zeigen, wie er sich vom Shop zur Kasse bewegt.
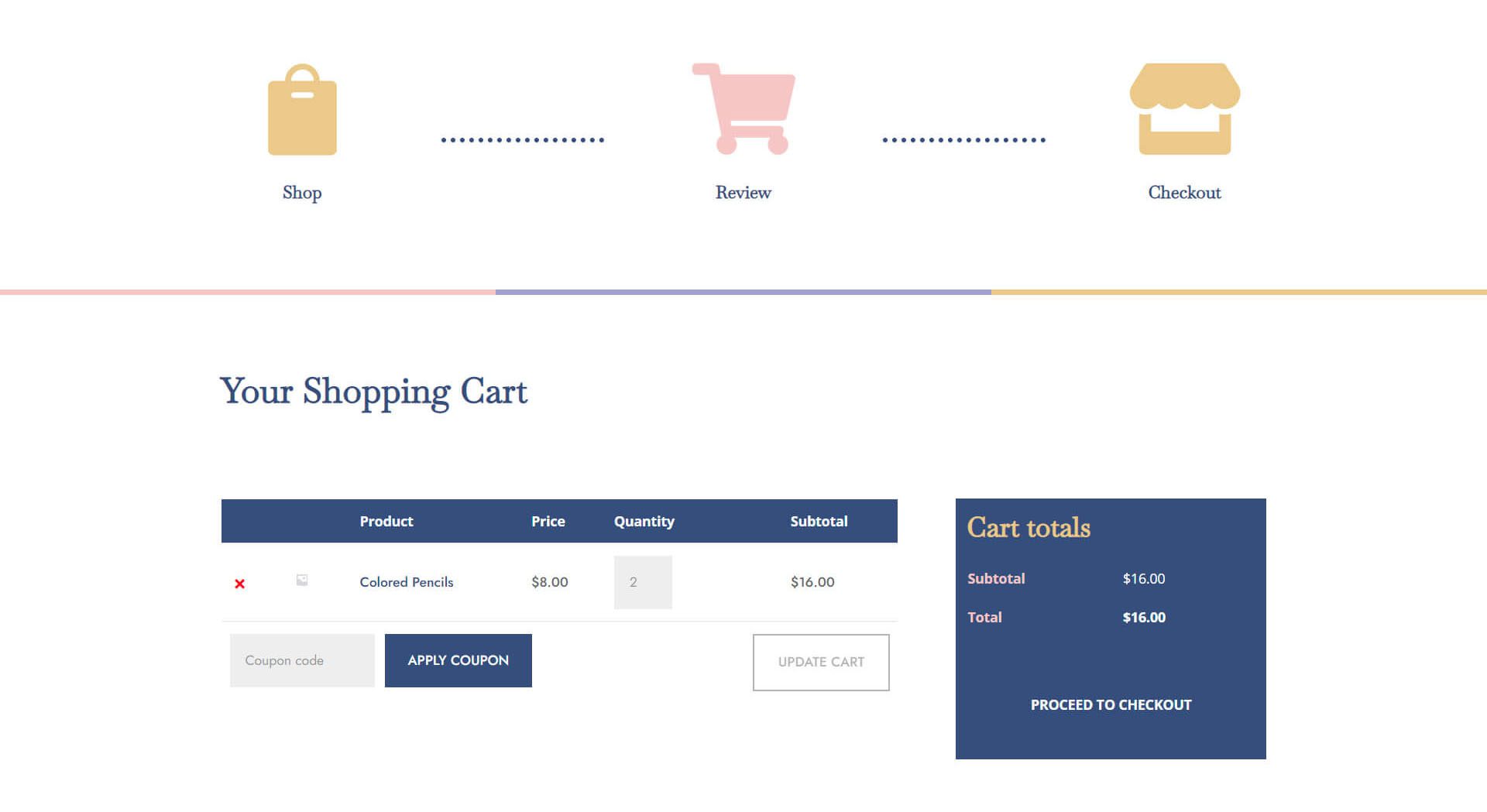
Warenkorb-Seitenvorlage
Desktop-Ansicht

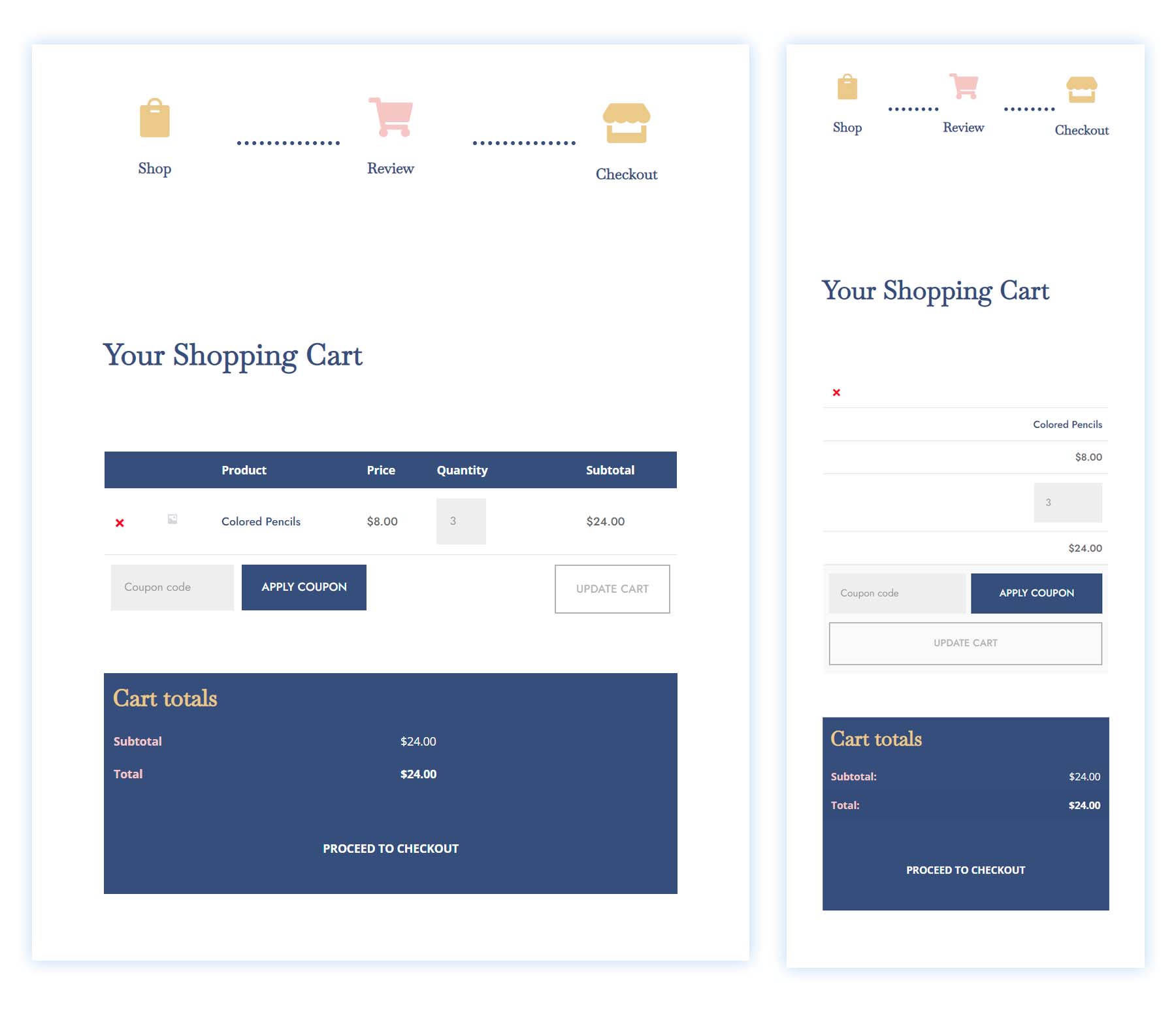
Tablet- und Mobile-Ansicht

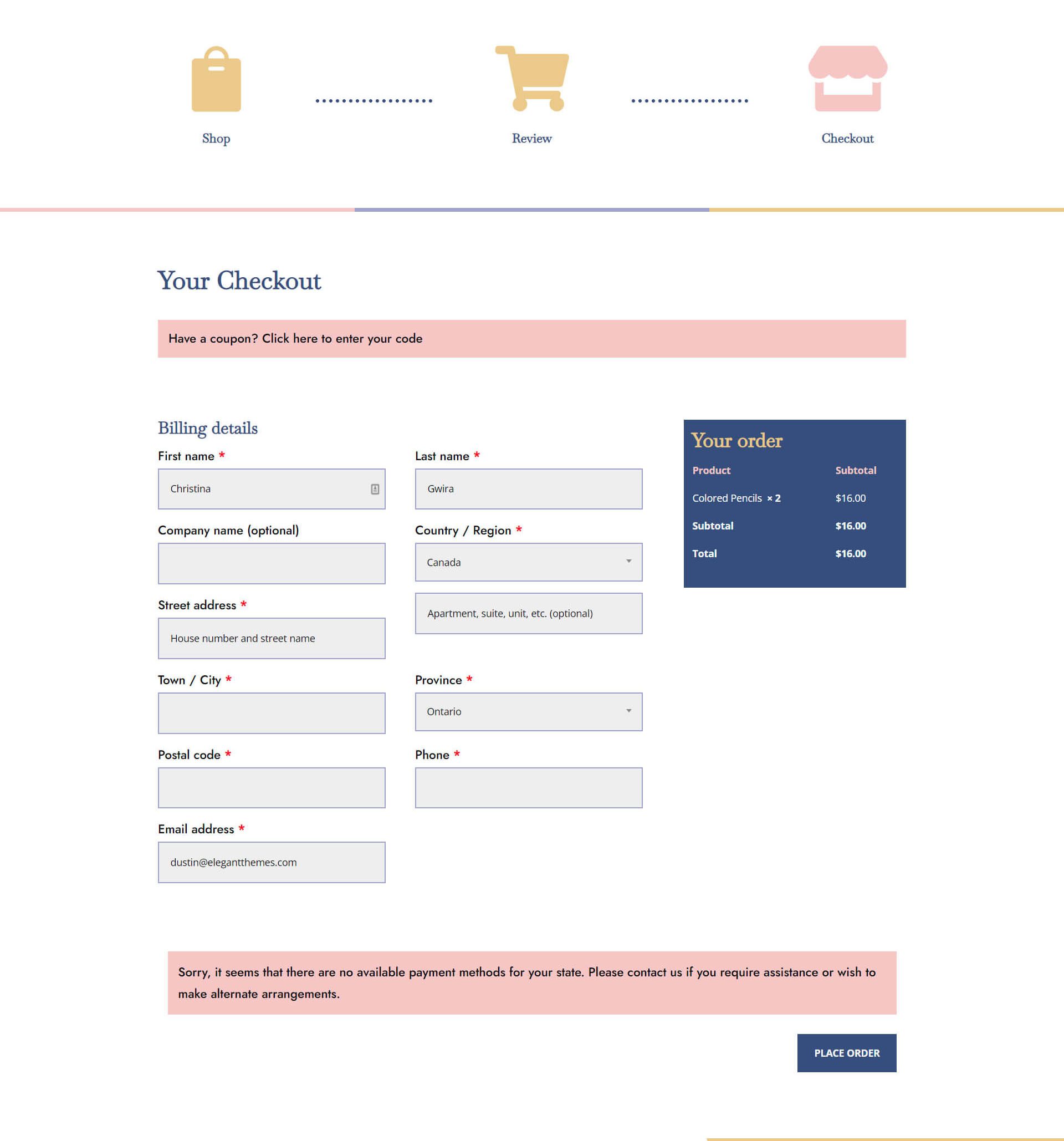
Checkout-Seitenvorlage

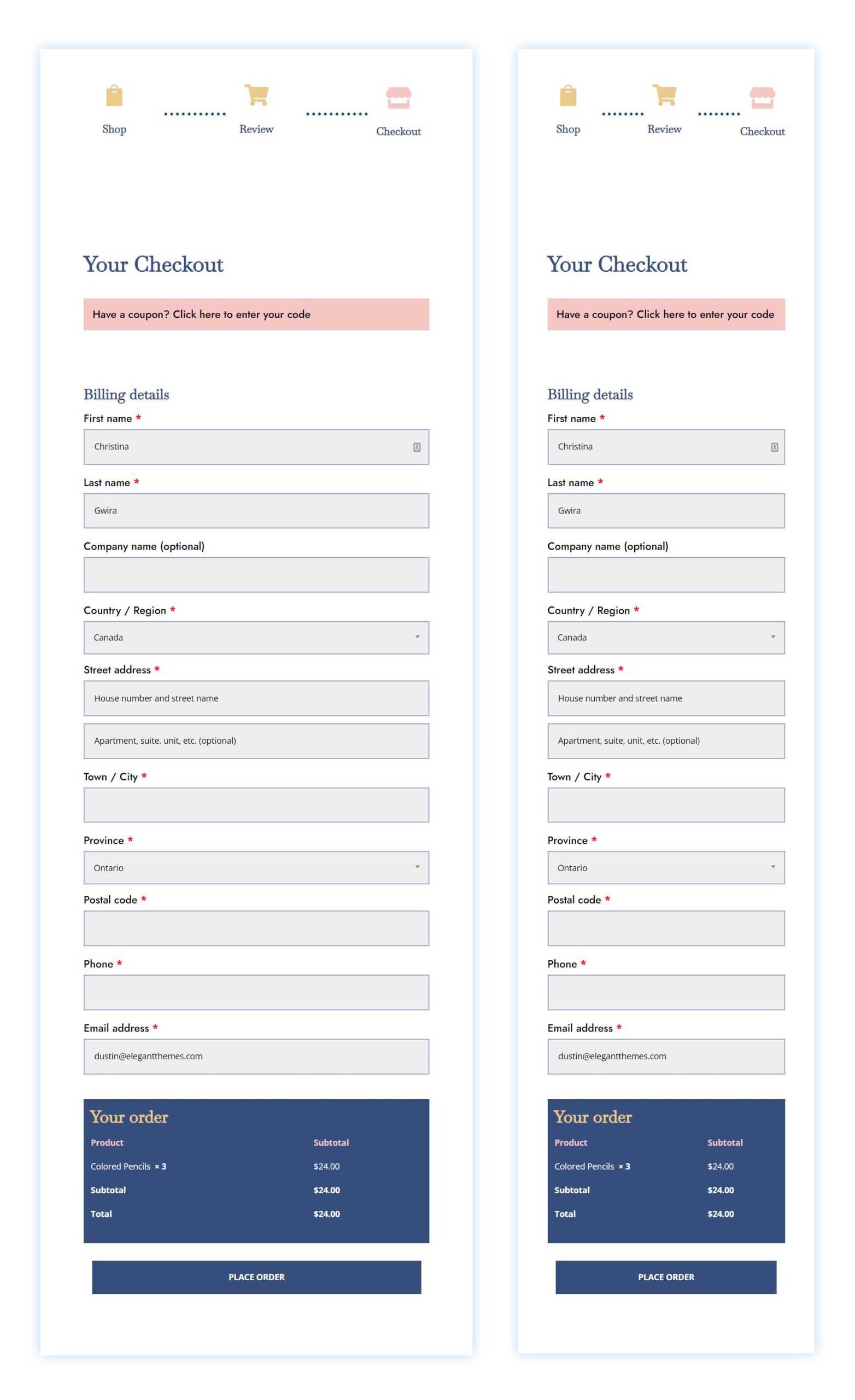
Tablet- und Mobile-Ansicht

Laden Sie die Einkaufswagen- und Checkout-Vorlage KOSTENLOS herunter
Um die kostenlose Warenkorb- und Checkout-Vorlage in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie unseren Newsletter abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
So laden Sie die Einkaufswagen- und Checkout-Vorlagen herunter und installieren sie
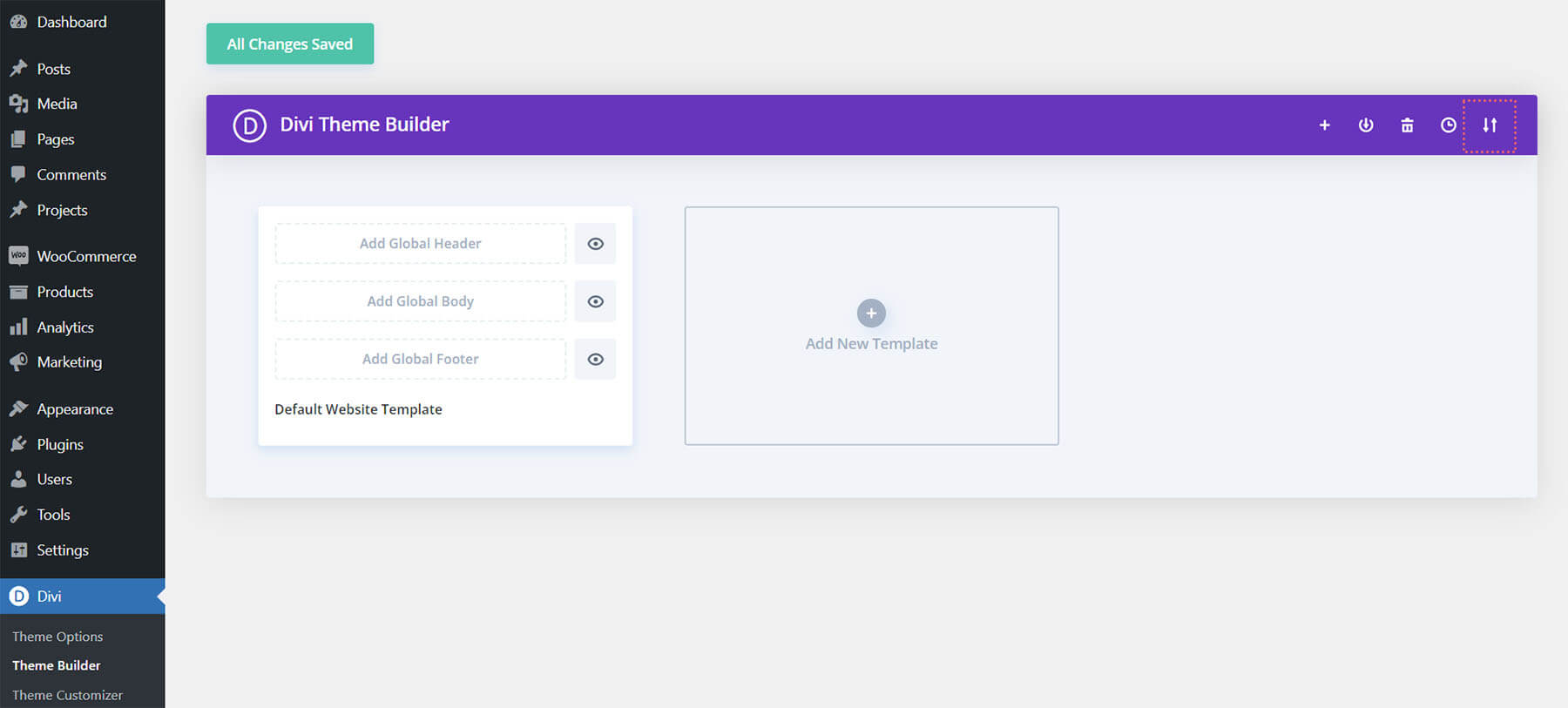
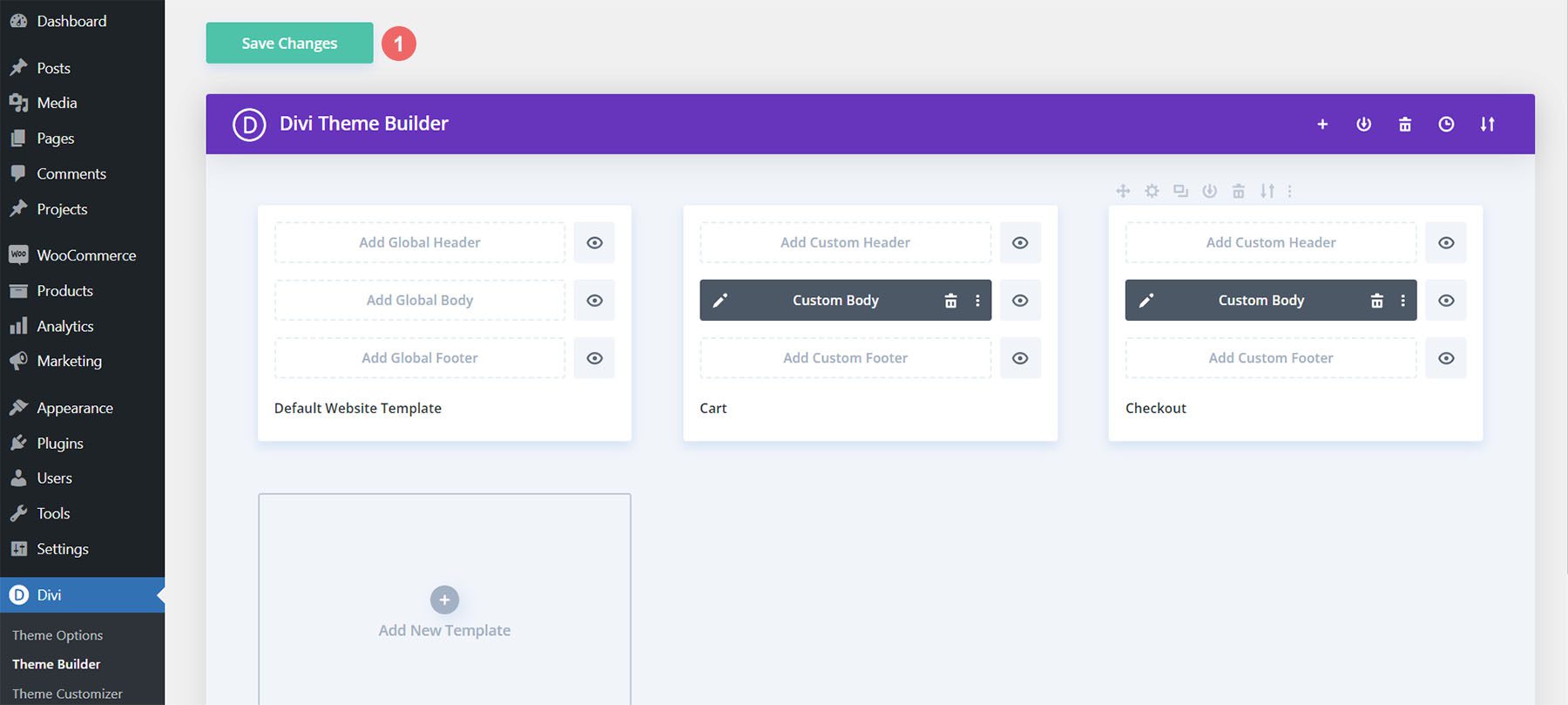
Gehen Sie zu Divi Theme Builder
Navigieren Sie zum Hochladen der Vorlage zum Divi Theme Builder im Backend Ihrer WordPress-Website.

Laden Sie eine globale Standard-Website-Vorlage hoch
Dann sehen Sie in der oberen rechten Ecke ein Symbol mit zwei Pfeilen. Klicken Sie auf das Symbol.

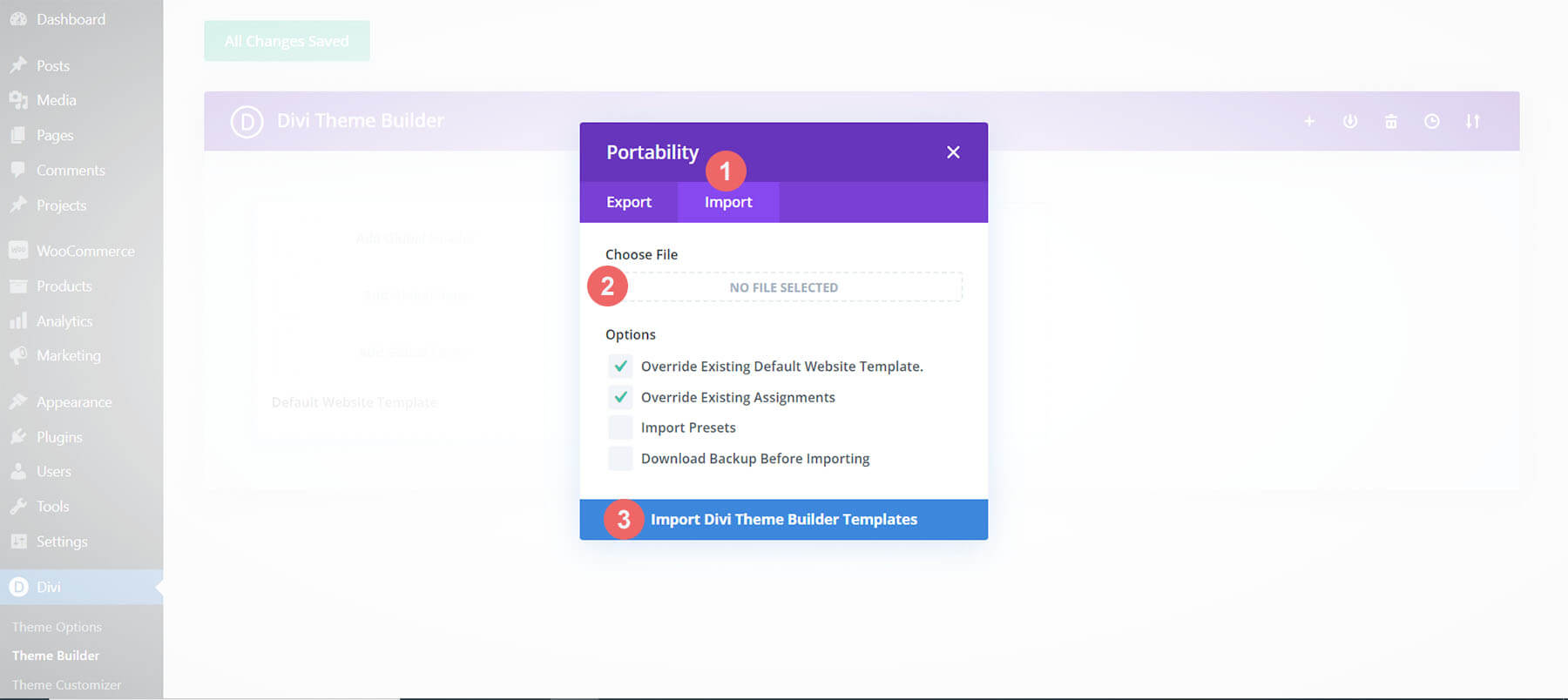
Navigieren Sie zur Registerkarte „Import“, laden Sie die JSON-Datei hoch, die Sie in diesem Beitrag herunterladen konnten, und klicken Sie auf „Divi Theme Builder-Vorlagen importieren“.

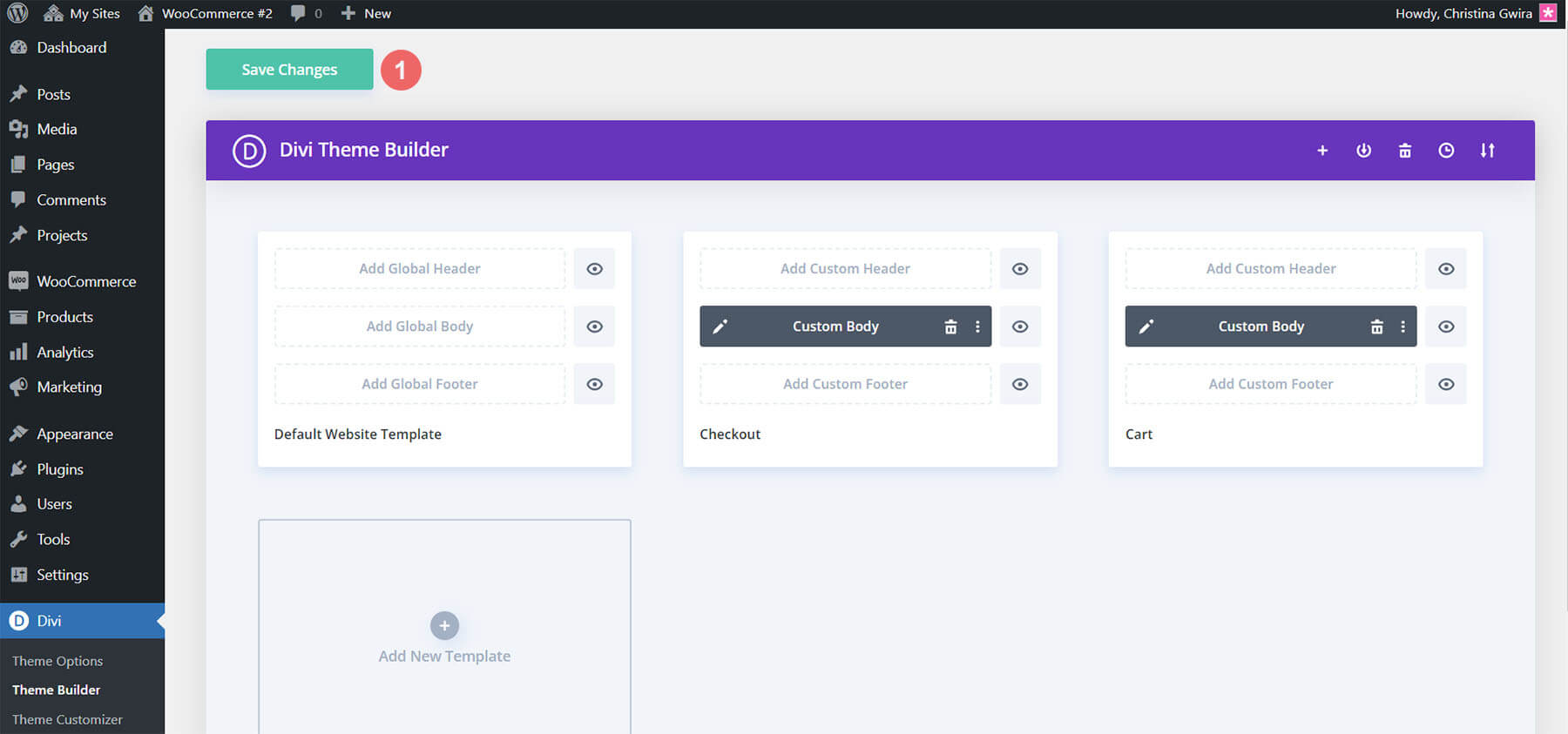
Speichern Sie die Änderungen am Divi Theme Builder
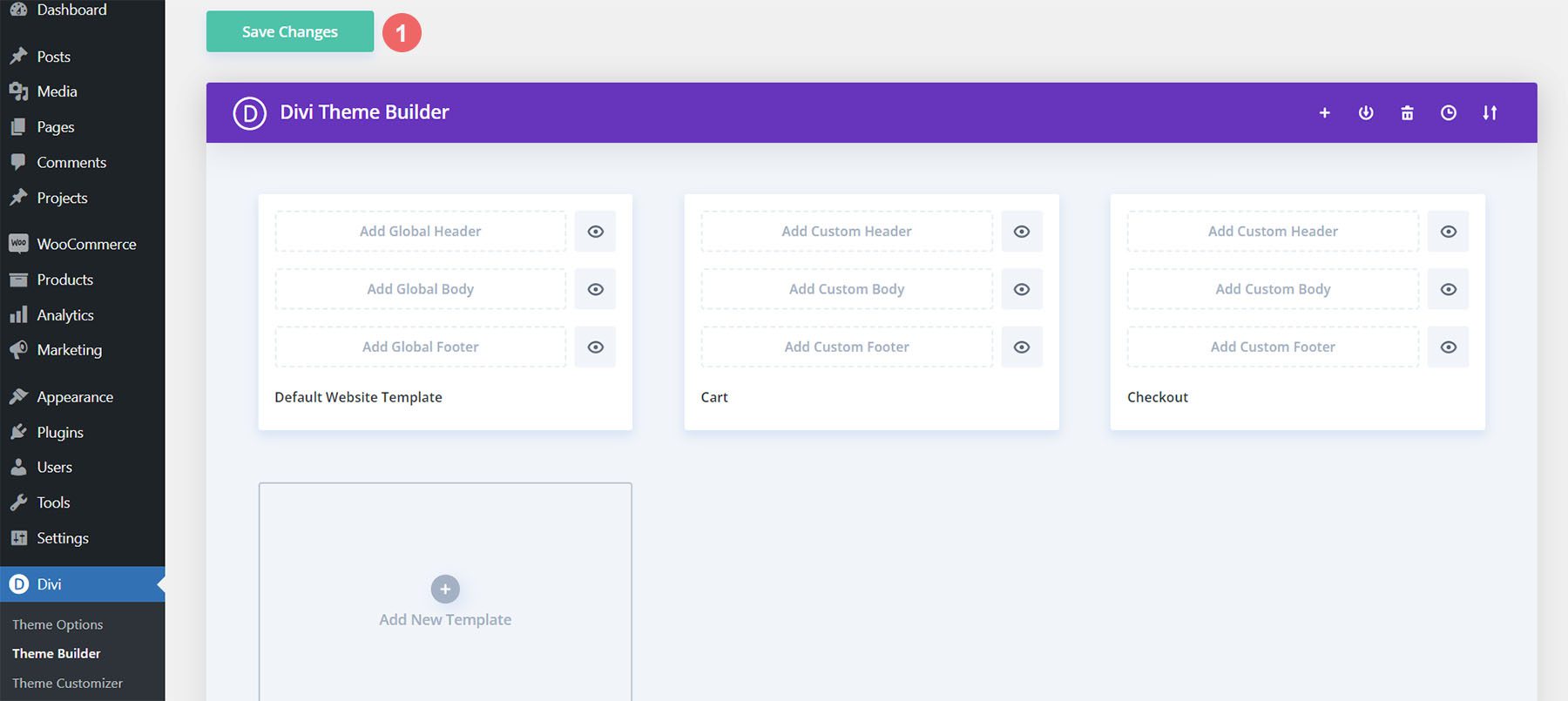
Sobald Sie die Datei hochgeladen haben, werden Sie einen neuen Einkaufswagen, eine Kasse und eine Shop-Vorlage bemerken. Speichern Sie die Divi Theme Builder-Änderungen, sobald Sie möchten, dass die Vorlagen aktiviert werden.

So erstellen Sie die WooCommerce-Einkaufswagen-Timeline von Grund auf neu
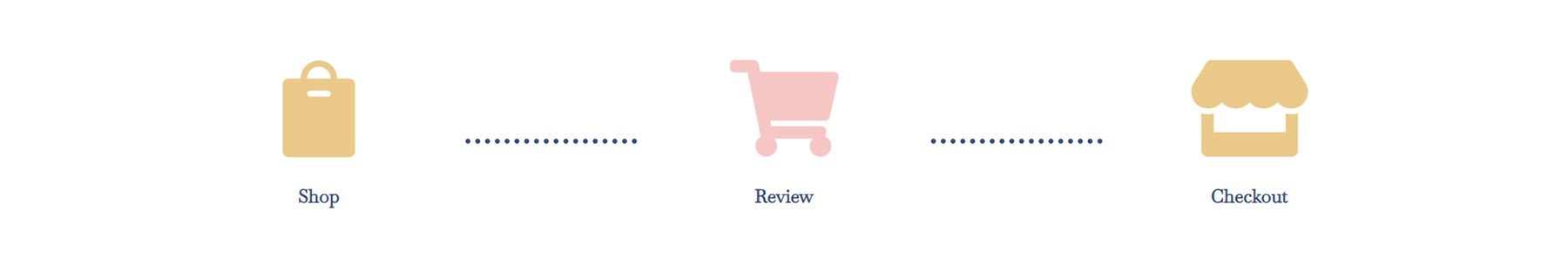
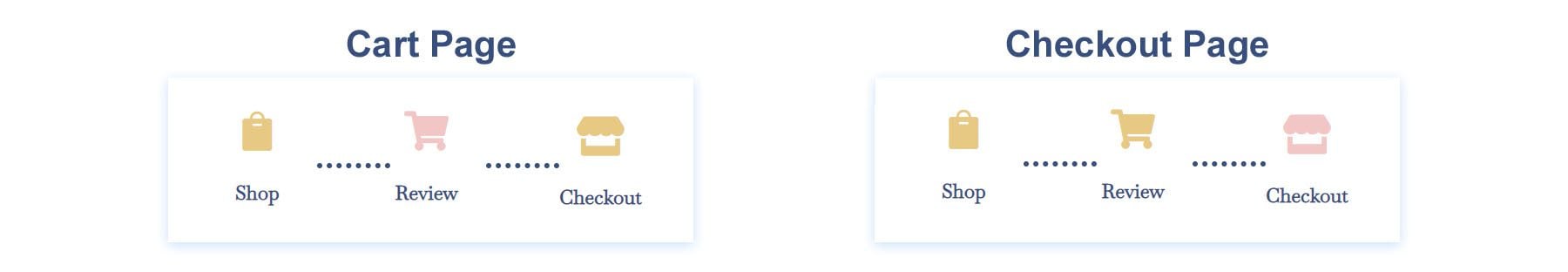
Wenn Sie eine etwas größere Herausforderung suchen, zeigt Ihnen der nächste Teil unseres Blogbeitrags, wie Sie die WooCommerce-Einkaufswagen-Zeitachse für Divi neu erstellen. Sie können die Schritte in diesem Tutorial verwenden, um Ihre eigene Einkaufswagen-Zeitachse anzupassen. Verwenden Sie es als Inspiration für Ihr nächstes WooCommerce- und Divi-Projekt! Die Zeitachse des WooCommerce-Warenkorbs, die wir erstellen werden, sieht folgendermaßen aus:
Warenkorb-Seite

Checkout-Seite

Diese Woocommerce-Warenkorb-Timeline für Divi reagiert auch auf Mobilgeräte. Es bleibt auf mobilen Geräten als horizontale Zeitleiste:

Jetzt, da wir eine visuelle Anleitung haben, was wir bauen werden, fangen wir an!
Richten Sie den Divi Theme Builder ein
Wir werden diese Vorlagen erstellen, um die Warenkorb- und Checkout-Seiten von WooCommerce zu beeinflussen. Daher beginnen wir unsere Aufgabe im Divi Theme Builder.

Warenkorbvorlage erstellen
Klicken Sie auf das Plus-Symbol in der Karte „Neue Vorlage hinzufügen“.

Wählen Sie als Nächstes „Neue Vorlage erstellen“ aus.

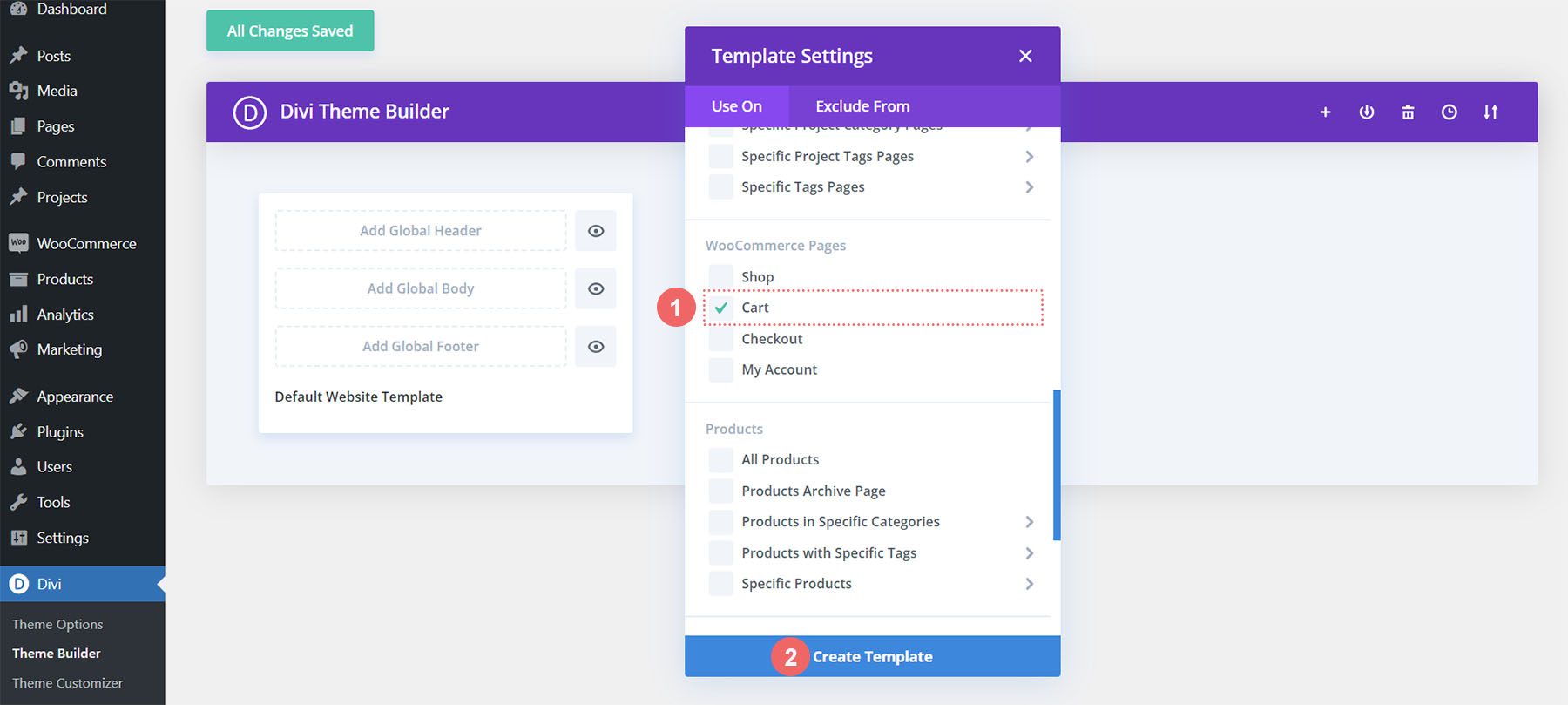
Danach wird Ihnen ein modales Feld mit all den verschiedenen Aufgaben angezeigt, die Sie an die neue Vorlage anhängen können, die Sie erstellen. In unserem Fall erstellen wir eine Vorlage für die Warenkorbseite unseres WooCommerce-Shops. Scrollen Sie also im Modalfeld nach unten und wählen Sie Warenkorb unter der Überschrift WooCommerce aus. Klicken Sie nach der Auswahl auf Vorlage erstellen . Wenn wir dies tun, weisen wir die neu erstellte Vorlage der Warenkorbseite zu.

Checkout-Vorlage erstellen
Wir werden die gleichen Schritte durchlaufen, um die Checkout-Vorlage zu erstellen. Klicken Sie auf das Plus-Symbol in der Karte „Neue Vorlage hinzufügen“.

Wählen Sie erneut „Neue Vorlage erstellen “ aus.

Für die Checkout-Seite müssen wir im Modalfeld nach unten scrollen und Checkout unter der WooCommerce-Überschrift auswählen . Klicken Sie nach der Auswahl auf Vorlage erstellen .
Speichern Sie Vorlagen und Zuweisungen
Nachdem unsere Einkaufswagen- und Checkout-Vorlagen erstellt wurden, können wir sie speichern. Klicken Sie oben im Divi Theme Builder auf die grüne Schaltfläche Änderungen speichern .

Beginnen wir mit dem Aufbau der WooCommerce-Cart-Flow-Timeline
Einrichten der Warenkorbseitenvorlage
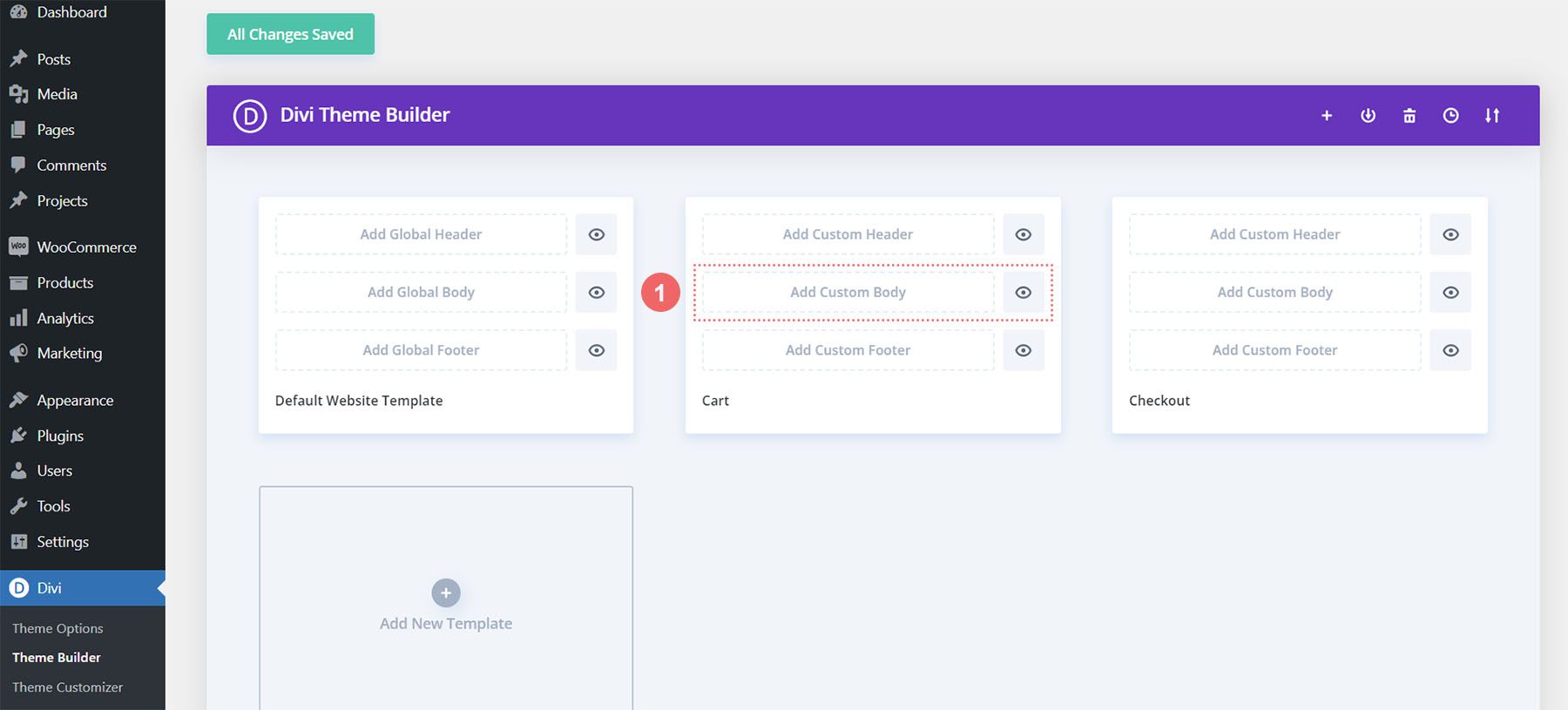
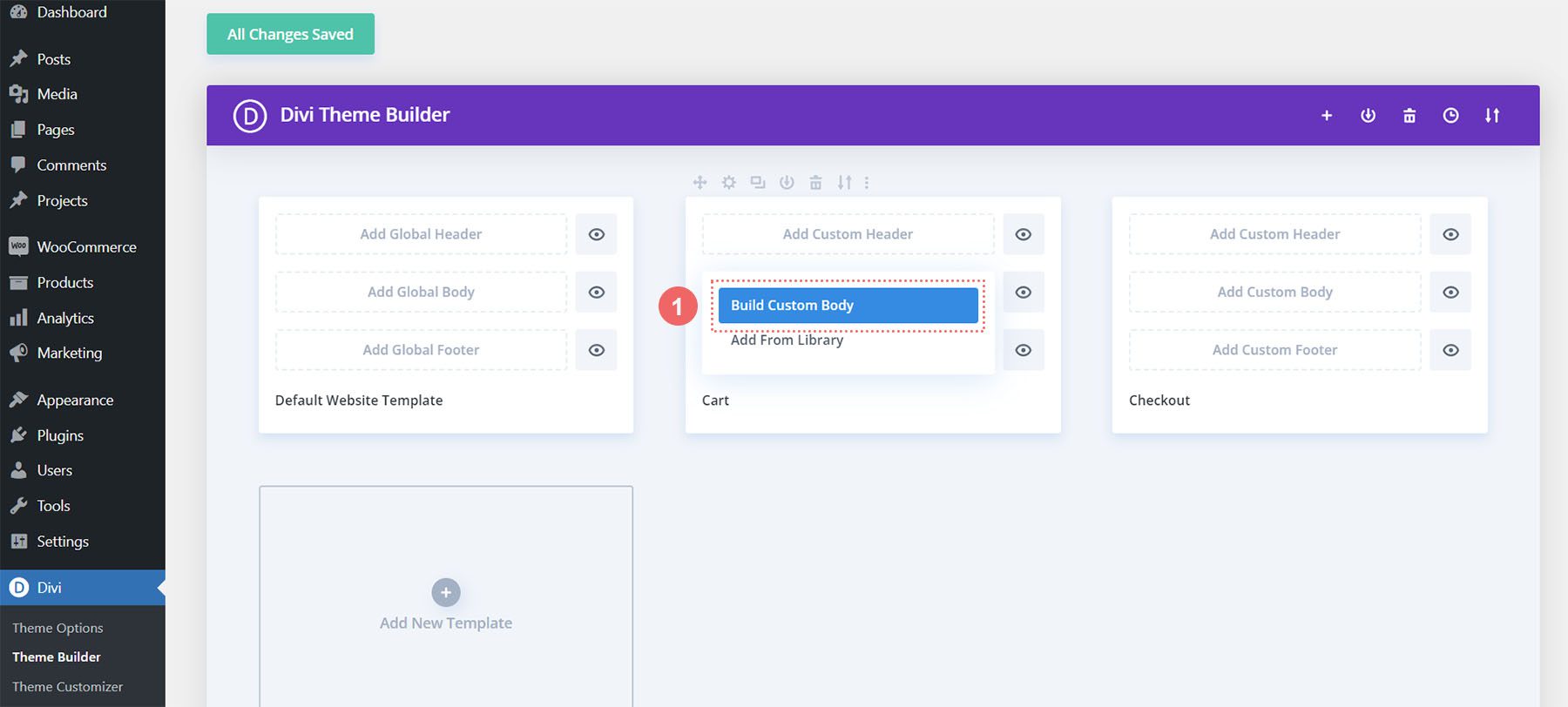
Jetzt beginnt der Spaß! Wir beginnen mit der Erstellung unserer Warenkorbfluss-Zeitleiste für die Warenkorbseite. Dazu klicken wir in der soeben erstellten Warenkorbvorlage auf die Schaltfläche Benutzerdefinierten Körper hinzufügen.

Ähnlich wie beim Erstellen dieser Vorlagen und ihrer Zuweisungen klicken wir auf die Schaltfläche „Benutzerdefinierten Körper erstellen“, die im Modalfeld angezeigt wird.

Fügen Sie einen neuen Abschnitt und eine neue Zeile hinzu
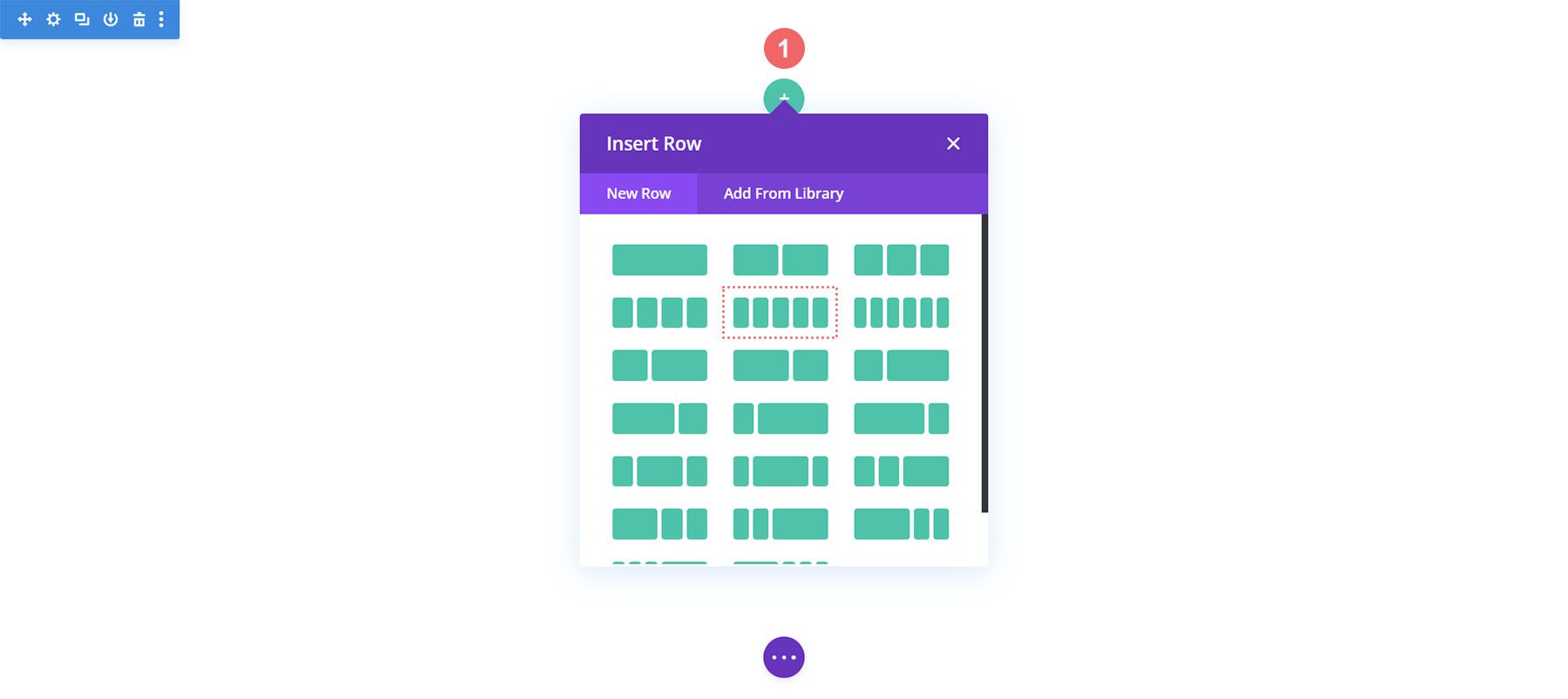
Jetzt, da wir uns im Divi Builder befinden, werden wir eine neue Zeile hinzufügen. Diese Zeile hat fünf Spalten.

Fügen Sie Blurb-Module hinzu
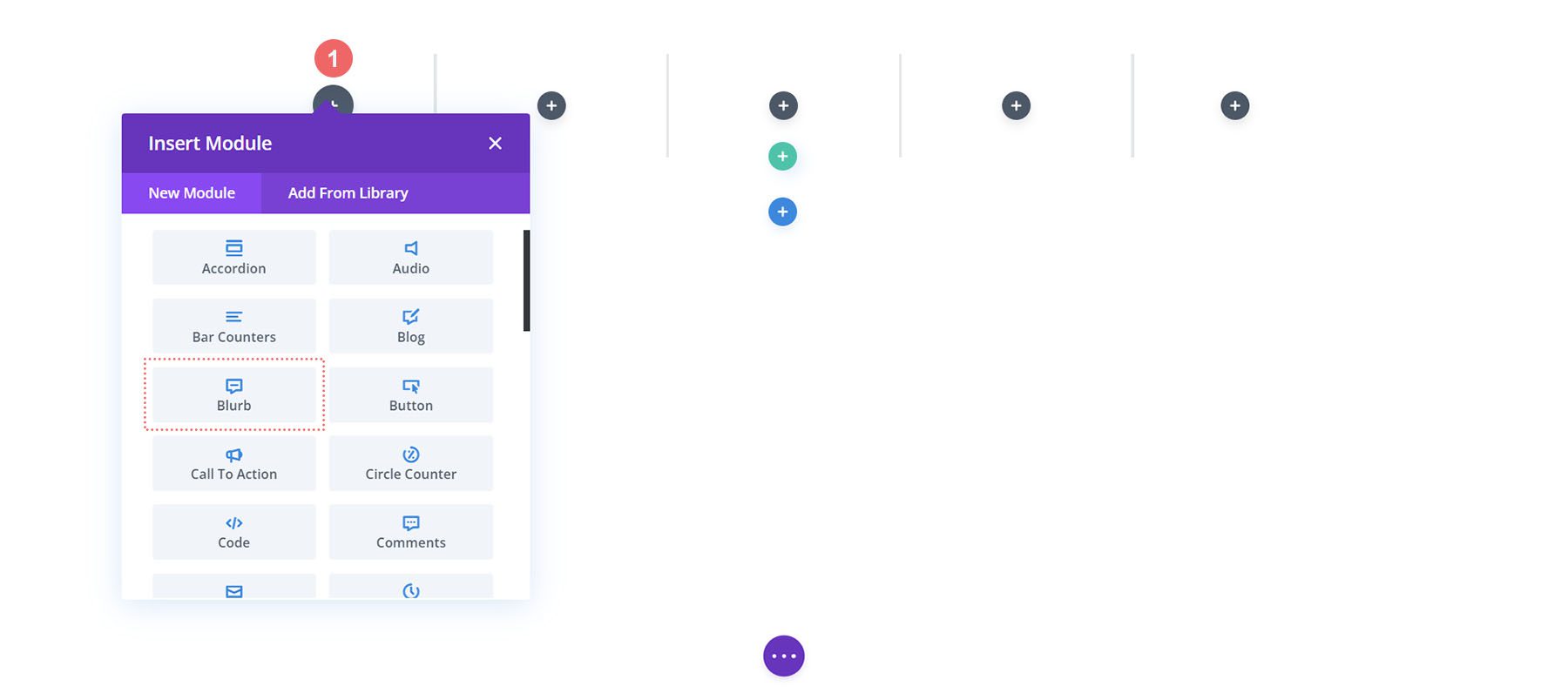
Fügen Sie den Spalten 1, 3 und 5 Ihrer neuen Zeile drei Blurb-Module hinzu.

Hier ist der Inhalt für jedes Blurb-Modul, das wir verwenden werden:
Erster Klappentext (Spalte 1)
- Titel: Laden
- Körper: Leer lassen
- Symbol verwenden: Ja
- Symbol: Siehe Screenshot unten
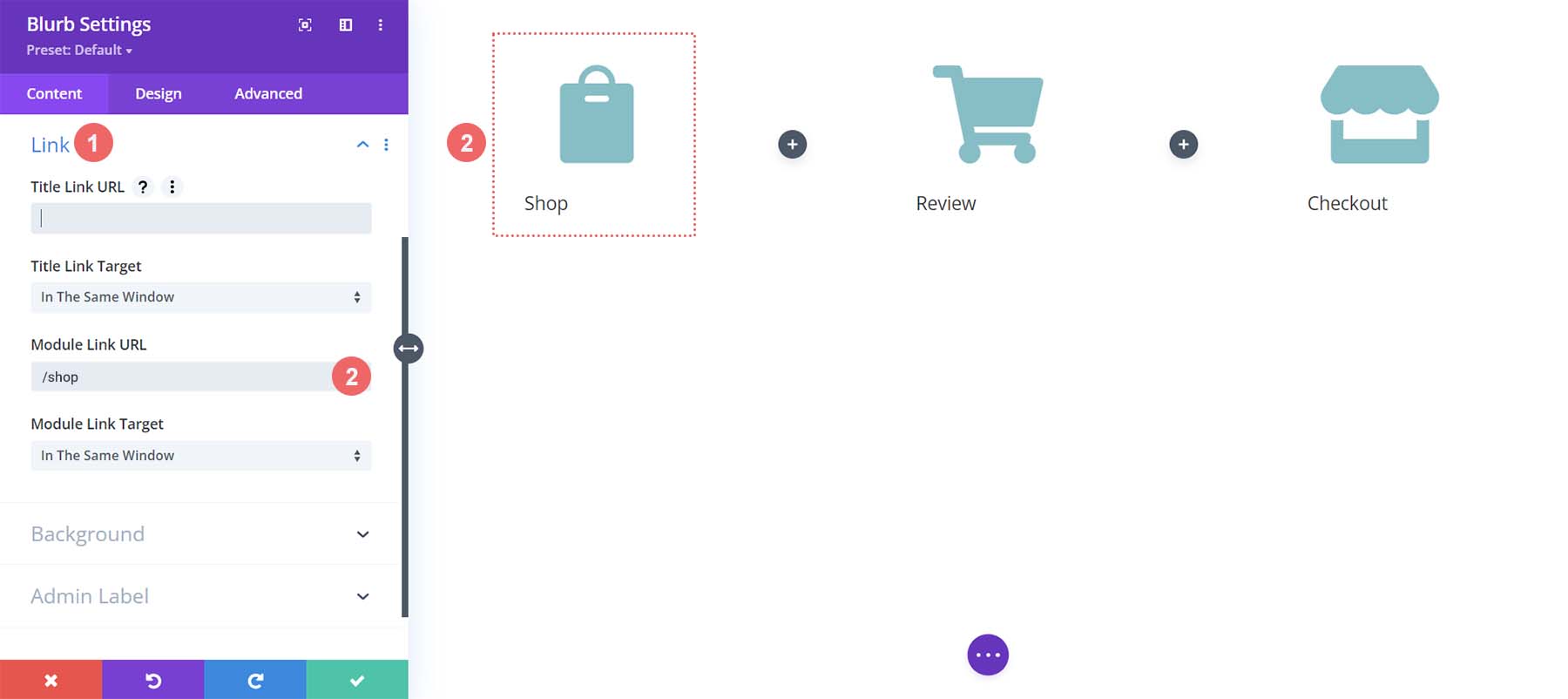
- Modul-Link-URL: /shop (Oder Ihr benutzerdefinierter Link zu Ihrer Shop-Seite)
Zweiter Klappentext (Spalte 3)
- Titel: Rezension
- Körper: Leer lassen
- Symbol verwenden: Ja
- Symbol: Siehe Screenshot unten
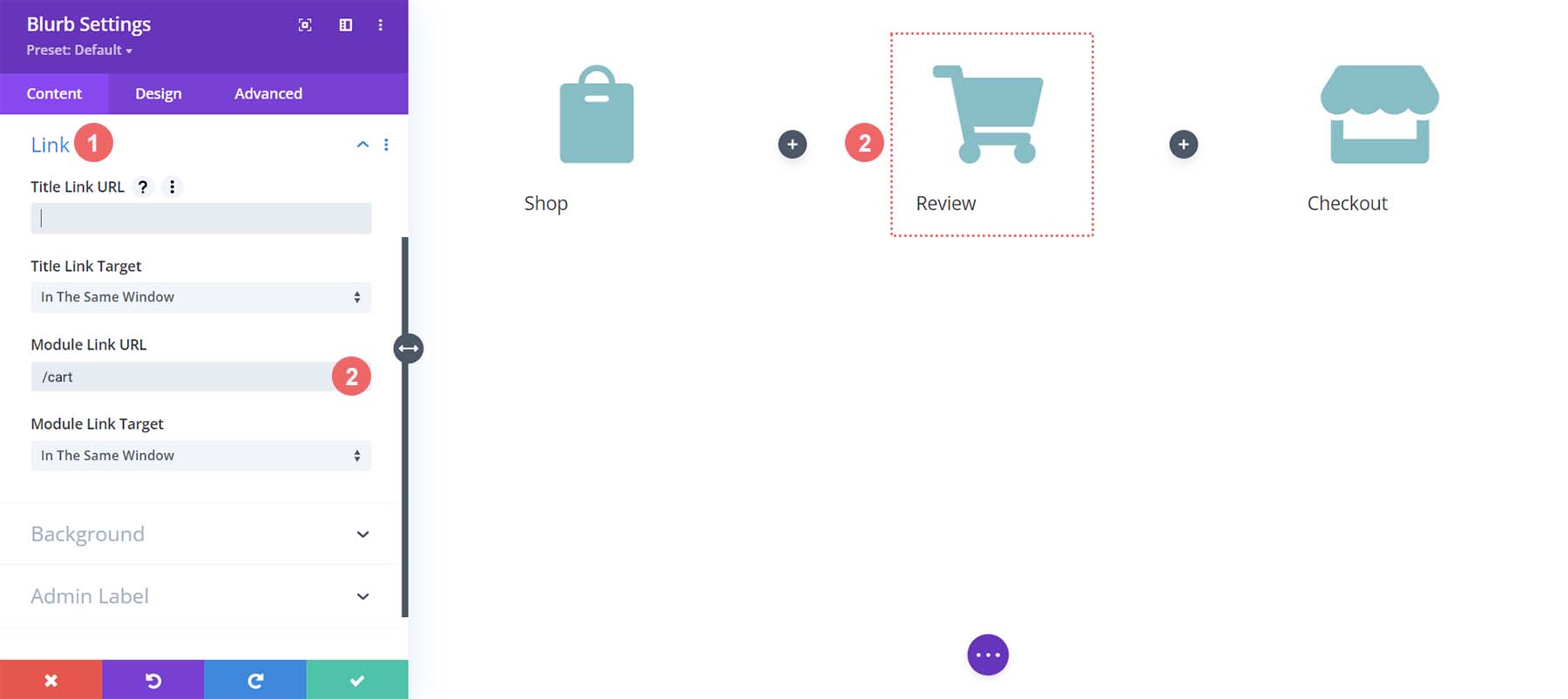
- Modul-Link-URL: /cart (Oder Ihr benutzerdefinierter Link zu Ihrer Warenkorbseite)
Dritter Klappentext (Spalte 5)
- Titel: Kasse
- Körper: Leer lassen
- Symbol verwenden: Ja
- Symbol: Siehe Screenshot unten
- Modul-Link-URL: /checkout (Oder Ihr benutzerdefinierter Link zu Ihrer Checkout-Seite)
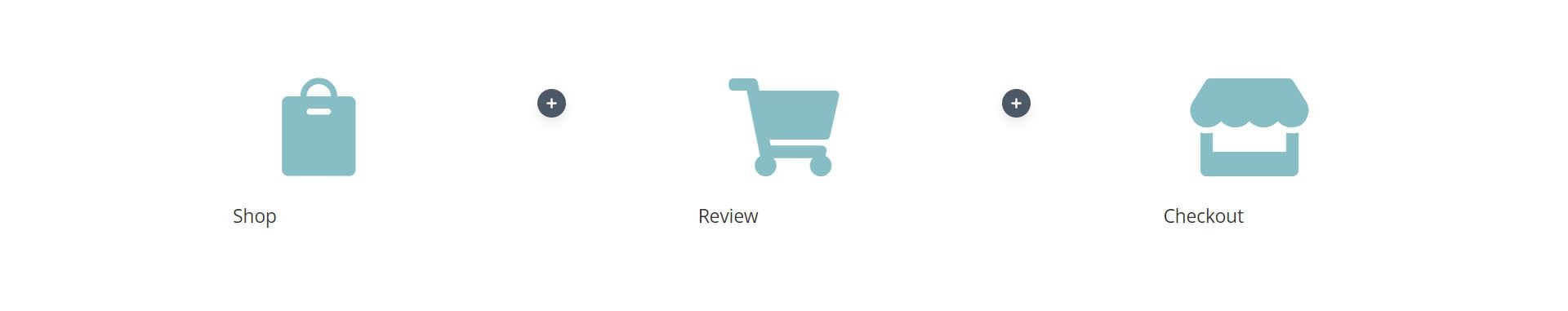
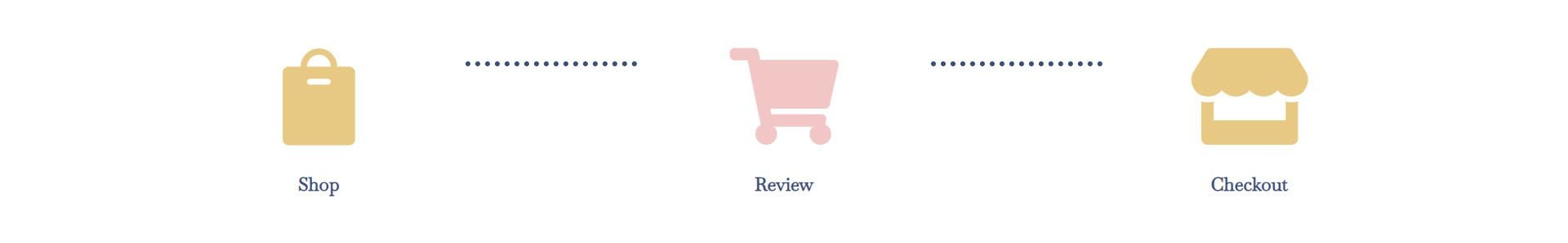
Nun, unsere WooCommerce-Timeline wird an dieser Stelle so aussehen:

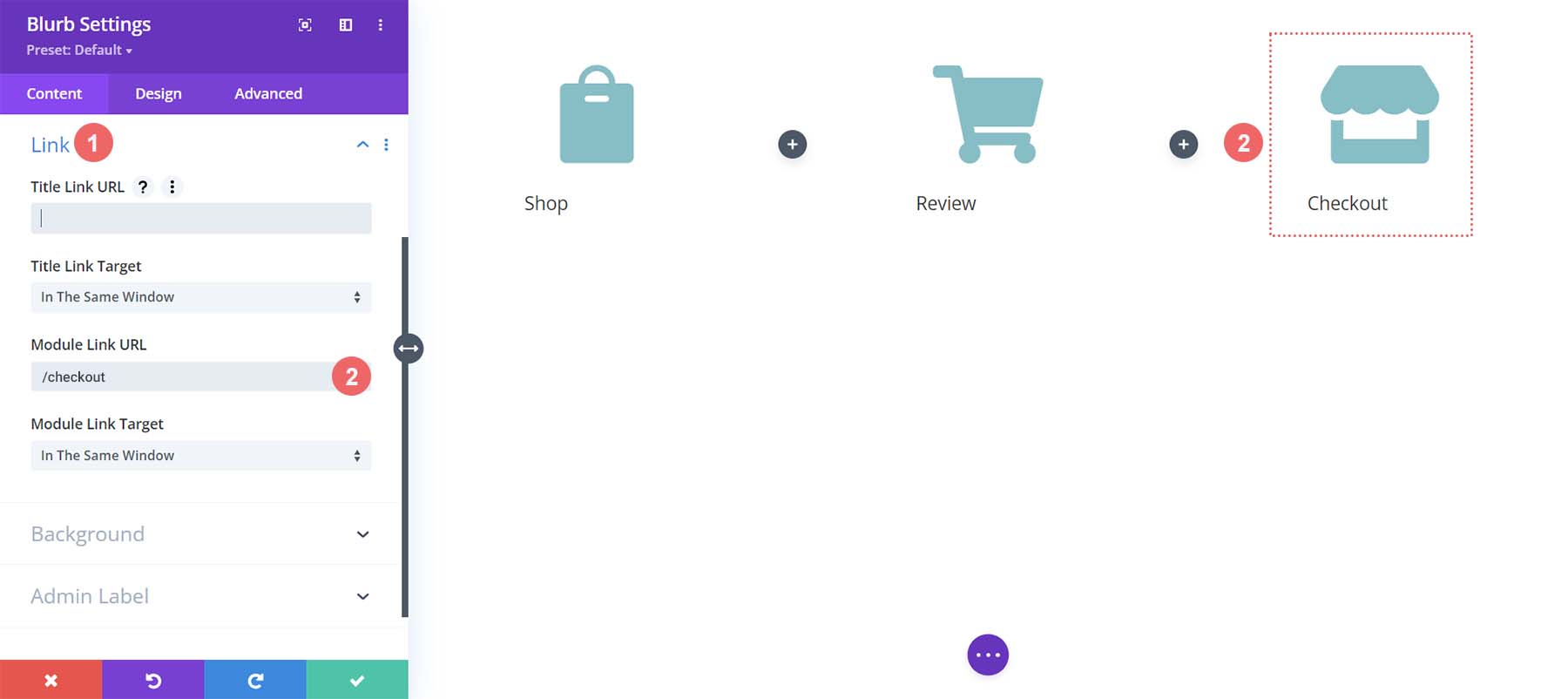
Hinzufügen von Links zu Blurbs
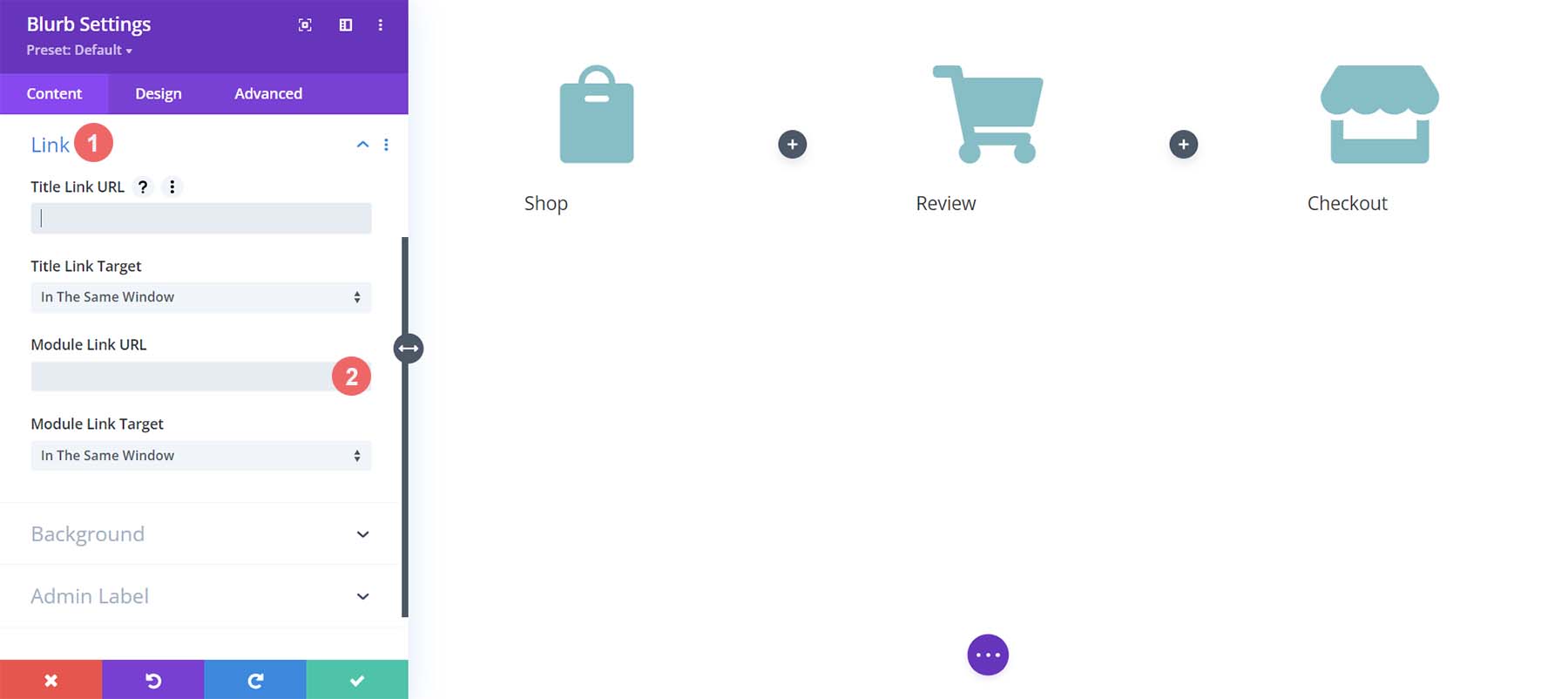
Da wir Vorlagen für den Einkaufswagen und die Checkout-Seite erstellen, müssen unsere Blurb-Module einfach zugänglich sein, egal auf welchen Seiten der Kunde landet. Ein Kernmerkmal der WooCommerce-Timeline ist, dass der Endbenutzer – Ihr Kunde – einfach zwischen den verschiedenen Phasen des Checkout-Prozesses navigieren kann. Um den Link zu den Standard-Shop-, Warenkorb- und Checkout-Seiten unserer Website hinzuzufügen, geben wir zunächst die Moduleinstellungen des ersten Klappentexts, Shop, ein.

Sobald das Einstellungsfeld des Moduls angezeigt wird, scrollen wir nach unten zur Überschrift Link. Wir fügen den Link zum Feld „Modul-Link-URL“ hinzu, da dadurch sichergestellt wird, dass unabhängig davon, wo Ihre benutzerdefinierten Klicks – ob es sich um den Blurb-Titel oder das Symbol selbst handelt – sie zu der Seite geleitet werden, zu der sie navigieren müssen.

Wir fügen jedem Blurb-Modul die Links zu den WooCommerce-Standardseiten hinzu. Wenn Sie in Ihrer WooCommerce-Installation benutzerdefinierte Links für diese Seiten erstellt haben, passen Sie die Links entsprechend an. Zunächst beginnen wir mit dem Shop-Blurb-Modul. Als Modul-Link-URL geben wir /shop ein. Dies ist die Standard-URL für die Shop-Seite in WooCommerce. Denken Sie daran, wenn Sie diese URL geändert haben, geben Sie stattdessen hier Ihre benutzerdefinierte URL ein.

Klicken Sie auf das grüne Häkchen , um Ihre Änderungen zu speichern. Als nächstes wechseln wir zum Review Blurb-Modul. Dieses Modul dient als Link zur Warenkorbseite. Erneut navigieren wir zur Registerkarte Link und fügen dann die Modul-Link-URL /cart zur Modul-URL hinzu.


Für das letzte Blurb-Modul, das Checkout-Blurb-Modul, verlinken wir auf den Standardlink der WooCommerce-Checkout-Seite, der /checkout ist.

Stil-Blurb-Module
Als Nächstes beginnen wir mit der Gestaltung unserer hinzugefügten Blurb-Module. Wir werden Hover-Stile für die Module verwenden. Dies hilft bei der Benutzererfahrung (UX) der WooCommerce-Warenkorb-Timeline. Wir möchten, dass das Blurb-Modul, das die Seite darstellt, auf der wir uns gerade befinden, eine andere Farbe hat. Außerdem möchten wir, dass sich das Symbol vergrößert, wenn wir mit der Maus darüber fahren und die Farbe ändern.
Stil des Blurb-Moduls
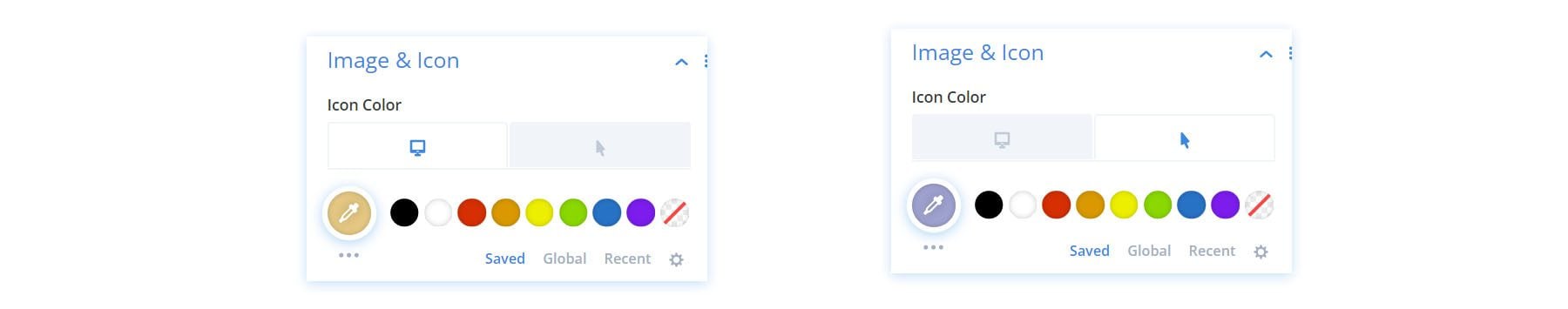
- Symbolfarbe : #eac989
- Farbe des Hover-Symbols: #9fa2ce
- Textausrichtung: Zentriert

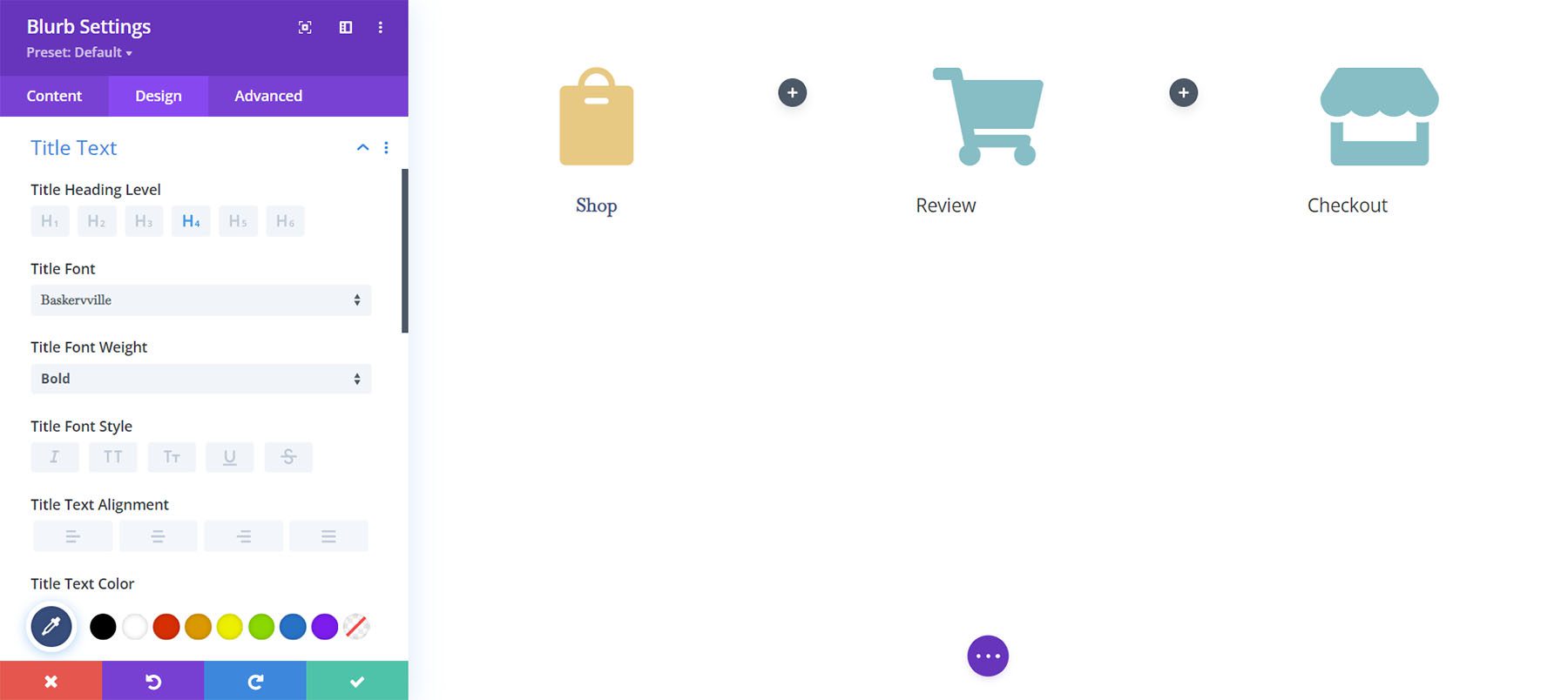
- Titeltext:
- Titelüberschrift Text: H4
- Titelschriftart: Baskerville
- Schriftstärke des Titels: Fett
- Titeltextfarbe : #354e7c

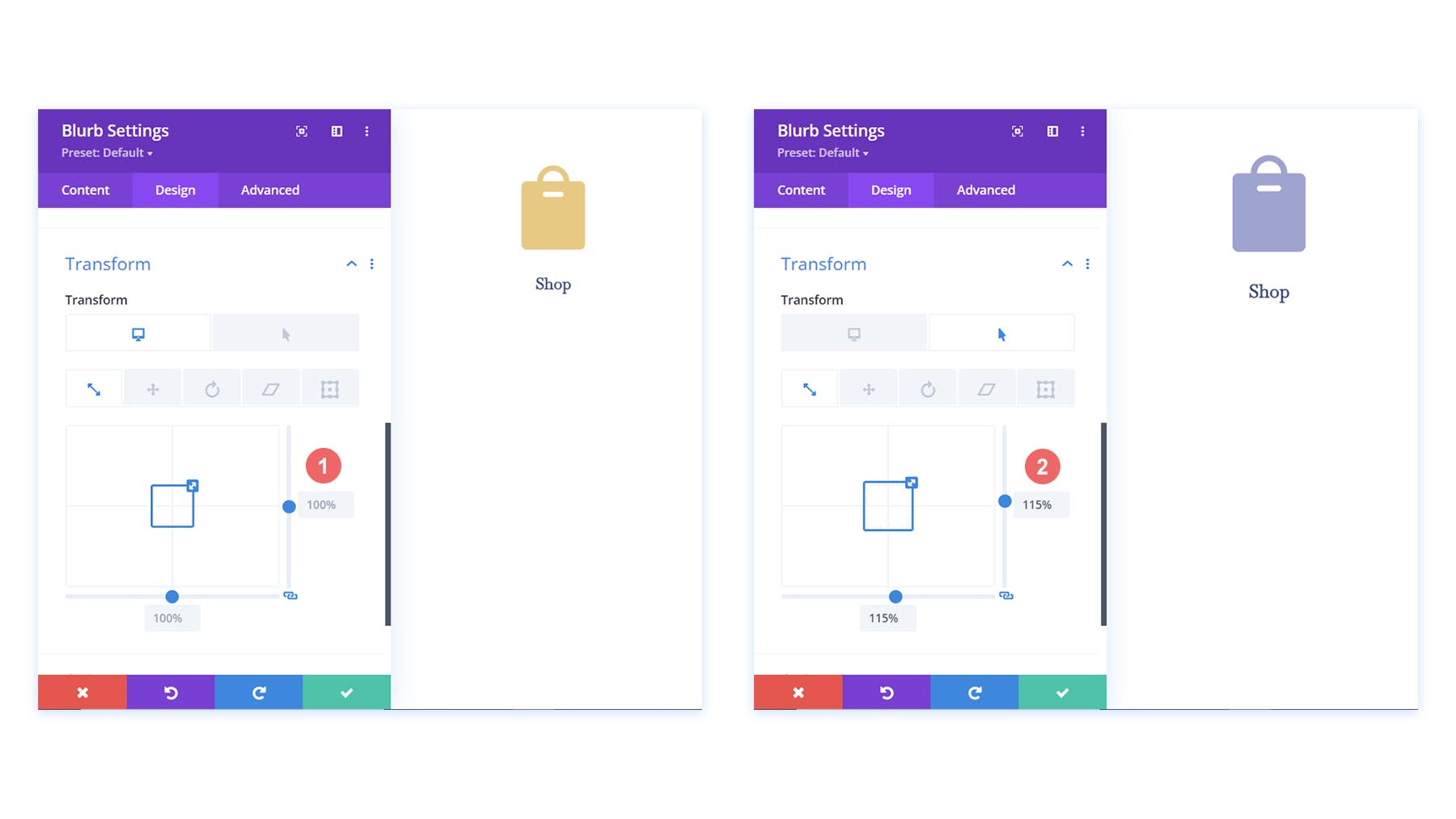
Verwandeln:
- Transformationsskalierung (Desktop): 100 %
- Transformationsskala (Hover): 115 %

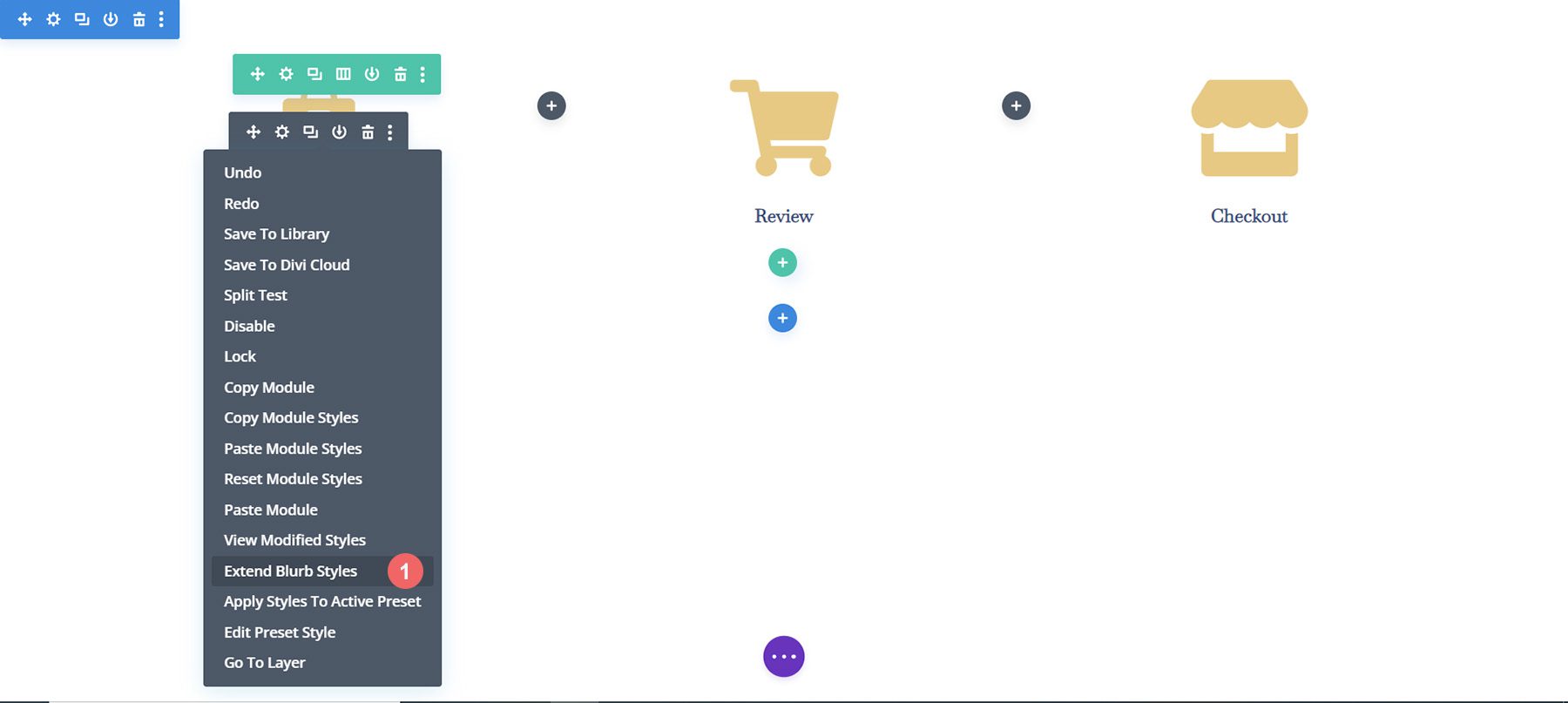
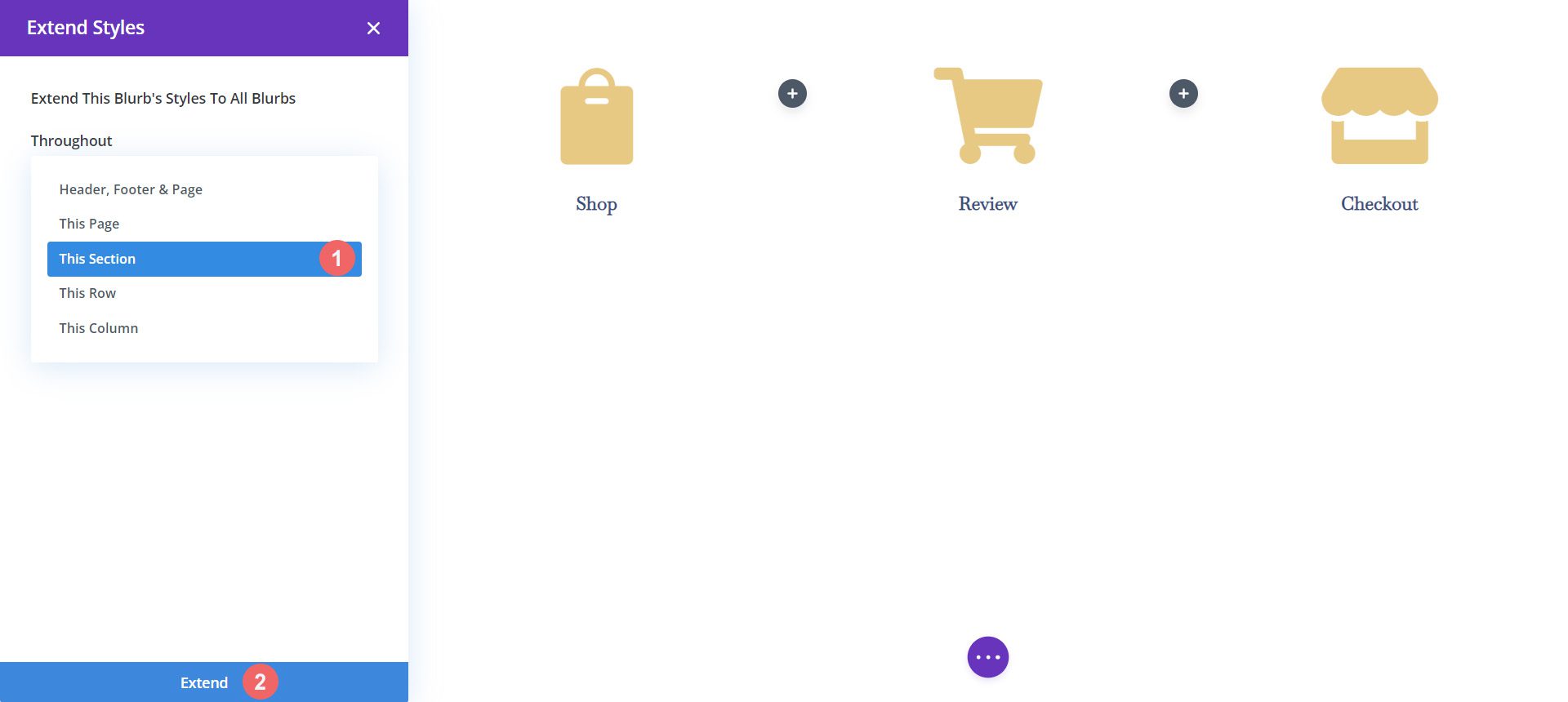
Nachdem wir die Designeinstellungen für das erste Blurb-Modul festgelegt haben, werden wir sie auf die anderen Blurb-Module in unserer Reihe erweitern.

Wir möchten unsere Stile nur auf Blurb-Module innerhalb unseres Abschnitts erweitern. Dies ist besonders zu beachten, wenn Sie an einer Seite arbeiten, die bereits Inhalte enthält.

Styling des Warenkorb-Blurb-Moduls
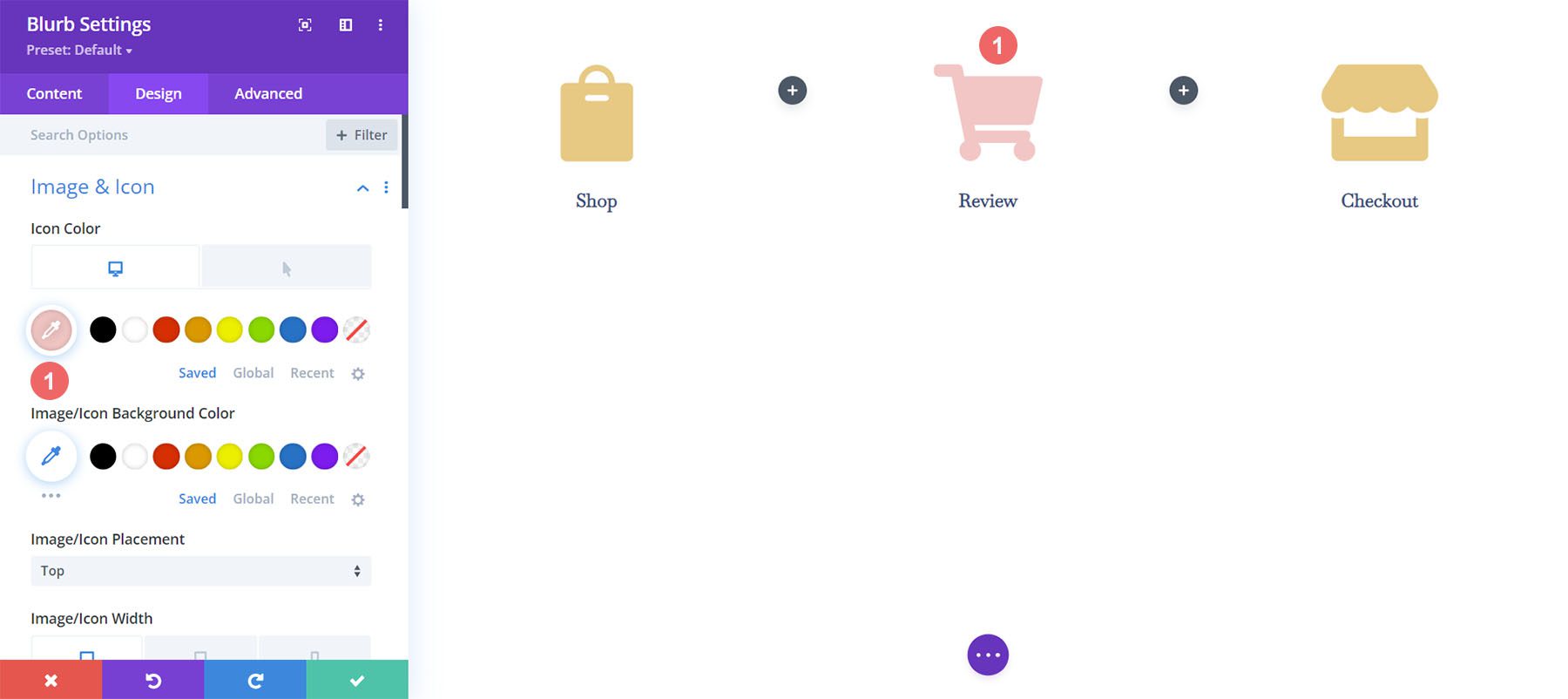
Um die verschiedenen Phasen des Checkout-Prozesses zu kennzeichnen, werden wir der aktuellen Phase, in der sich unser Benutzer befindet, eine andere Symbolfarbe zuweisen. Wenn sie sich beispielsweise auf der Warenkorbseite befinden, ändern wir die Farbe des Blurb-Moduls, das auf die Warenkorbphase des Prozesses verweist.

Warenkorb-Seite Blurb-Modul:
- Symbolfarbe (Desktop): #f6c6c5
- Symbolfarbe (Hover): #9fa2ce
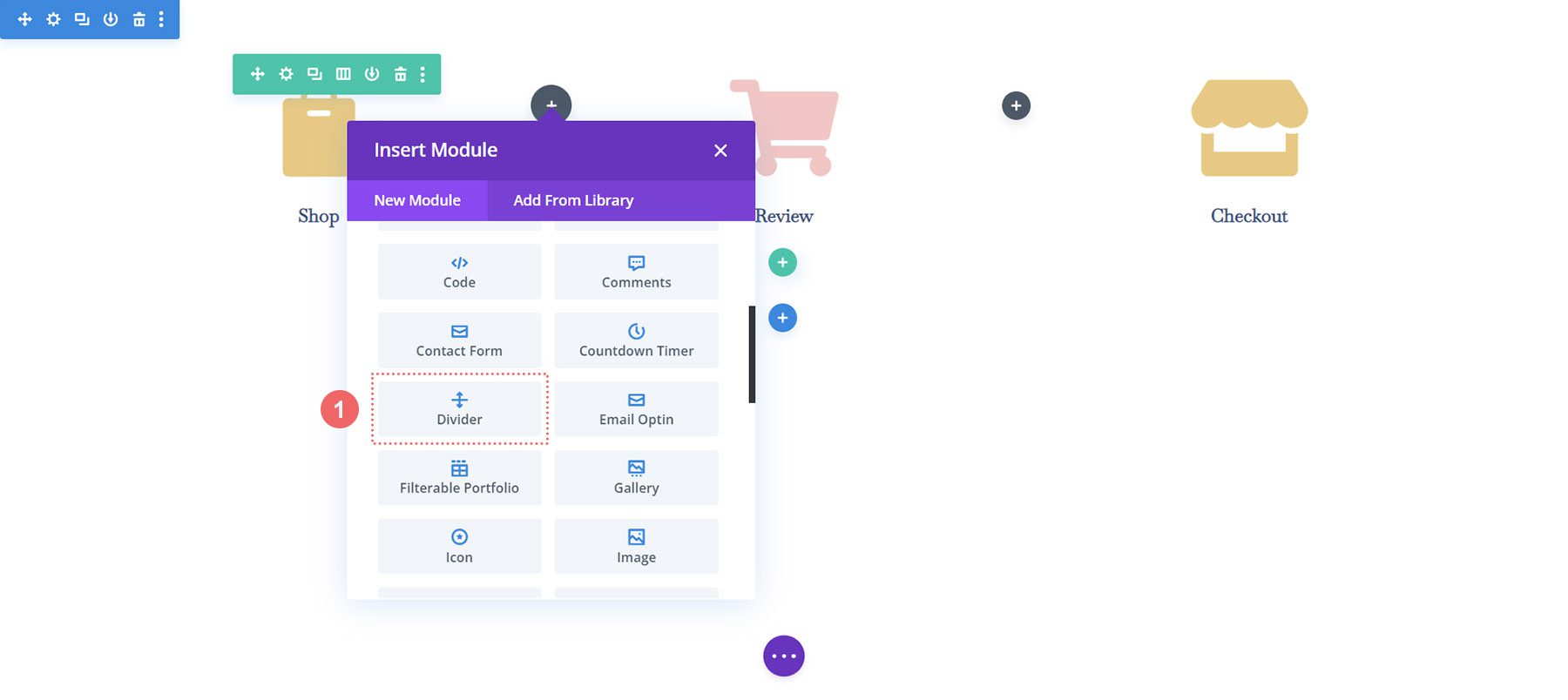
Zeitleisten-Teiler hinzufügen
Nachdem wir unser Blurb-Modul erstellt und gestaltet haben, beginnen wir mit dem Hinzufügen und Gestalten unserer Teilermodule. Wir verwenden das Teilermodul in den Spalten zwei und vier unserer Zeile.

Style Timeline Divider
Als nächstes werden wir unser Styling zu unseren Teilermodulen hinzufügen.
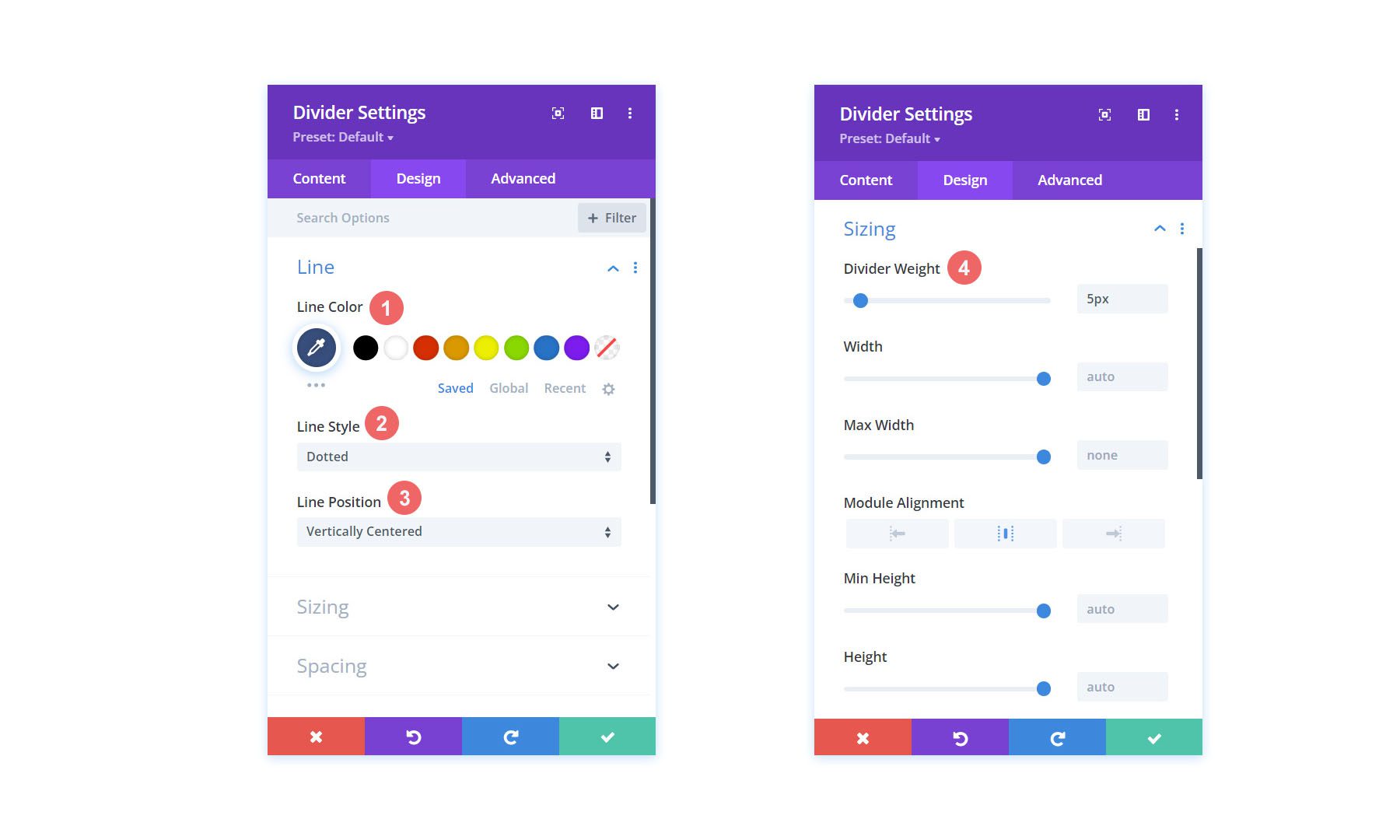
Teilereinstellungen
Sichtweite:
- Teiler anzeigen: Ja
Linie:
- Linienfarbe : #354e7c
- Linienstil: Gepunktet
- Zeilenposition: Vertikal zentriert
Dimensionierung
- Teilergewicht : 5px

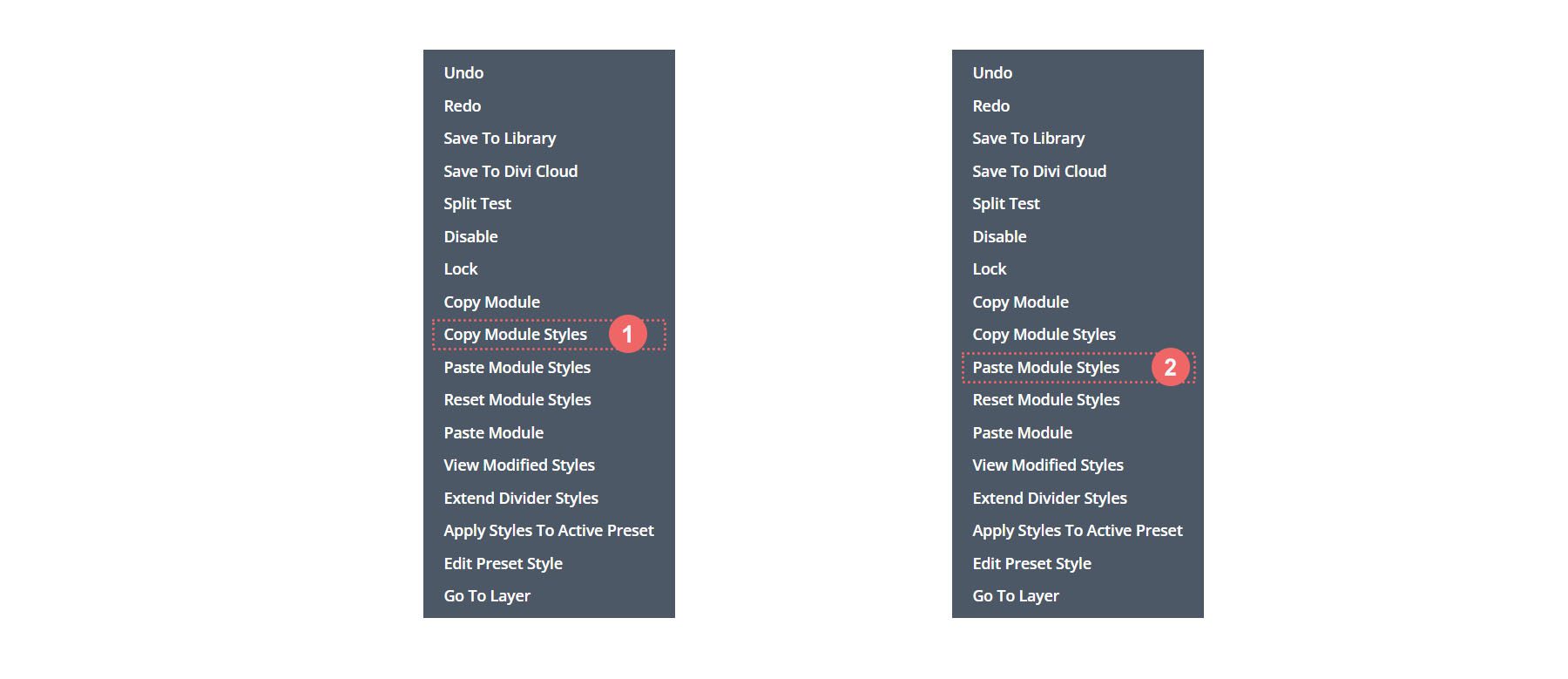
Lassen Sie uns eine weitere wirklich coole Divi-Funktion verwenden, um die Stile dieses Trennmoduls zu kopieren und in das andere Modul in unserer Reihe einzufügen. Zuerst klicken wir mit der rechten Maustaste auf unser fertiggestelltes Teilermodul . Zweitens klicken wir auf Copy Module Settings . Als nächstes klicken wir mit der rechten Maustaste auf das Trennermodul , das derzeit nicht formatiert ist. Schließlich klicken wir auf Paste Module Settings . Gesparte Zeit ist verdiente Zeit!

Hinzufügen von benutzerdefiniertem CSS
So sieht unsere WooCommerce-Warenkorb-Timeline derzeit aus:

Um sicherzustellen, dass unsere Divider-Module richtig ausgerichtet sind und um unser Timeline-Modul mobil-responsiv zu machen, werden wir unserer Zeile etwas CSS hinzufügen.

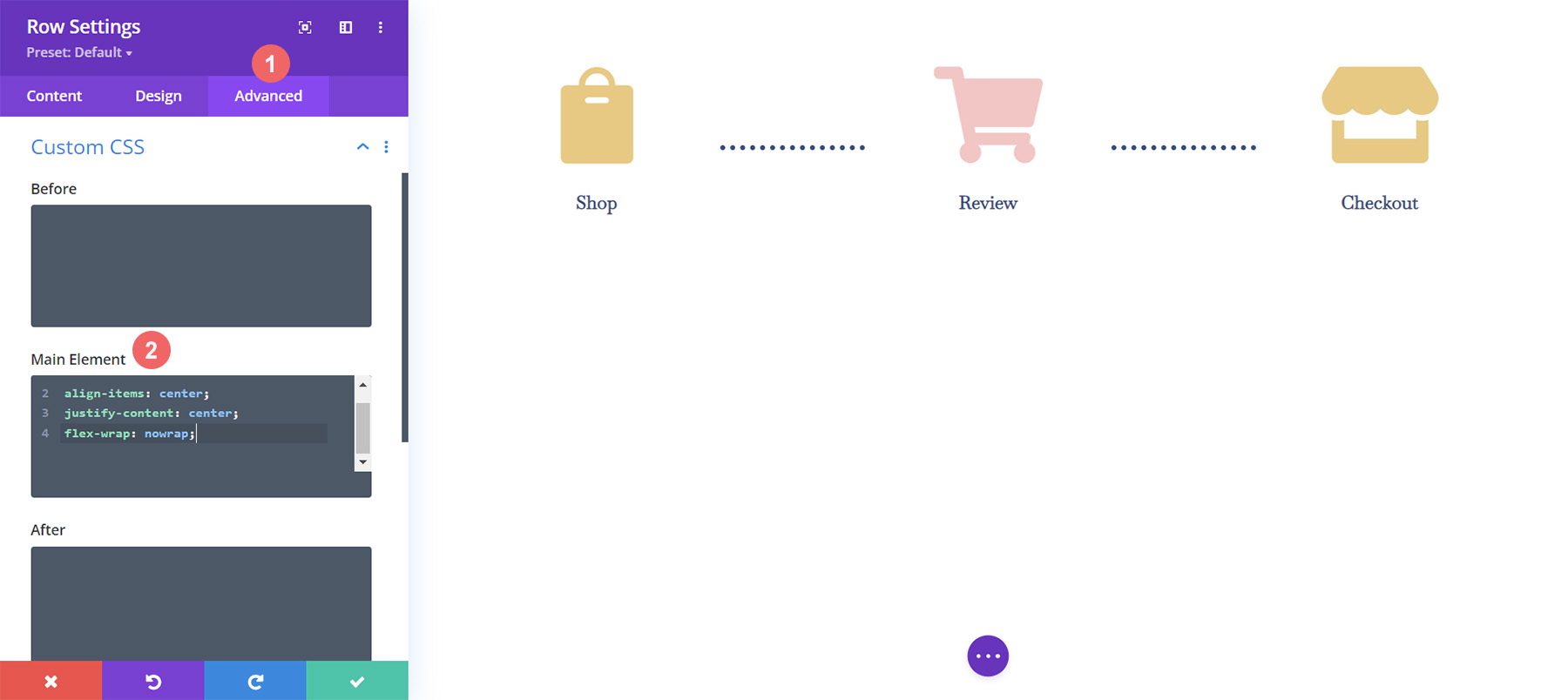
Um unser benutzerdefiniertes CSS hinzuzufügen, müssen wir zuerst die Zeileneinstellungen für unsere WooCommerce-Einkaufswagen-Zeitleiste eingeben . Als nächstes wählen wir die Registerkarte Erweitert . Schließlich fügen wir dem Hauptelement das folgende CSS hinzu:
Benutzerdefinierte CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
Nachdem wir dies zu den Zeileneinstellungen hinzugefügt haben, klicken wir auf das grüne Häkchen , um unsere Einstellungen zu speichern.
Endgültige Anpassung für die Reaktionsfähigkeit auf Mobilgeräten
Ein erstaunlicher Vorteil von Divi ist die Tatsache, dass Sie verschiedene Elemente ziemlich umfassend anpassen können. Wir müssen eine letzte Bearbeitung am letzten Blurb-Modul in der letzten Spalte in unserer Zeile vornehmen. Diese Änderung trägt dazu bei, dass es auf mobilen und kleineren Bildschirmen besser aussieht. Die Tatsache, dass Divi es uns ermöglicht, mit unserem Styling granular zu werden, stellt sicher, dass unsere Arbeit sowohl für unsere Kunden als auch für unsere eigenen Websites gut aussieht.

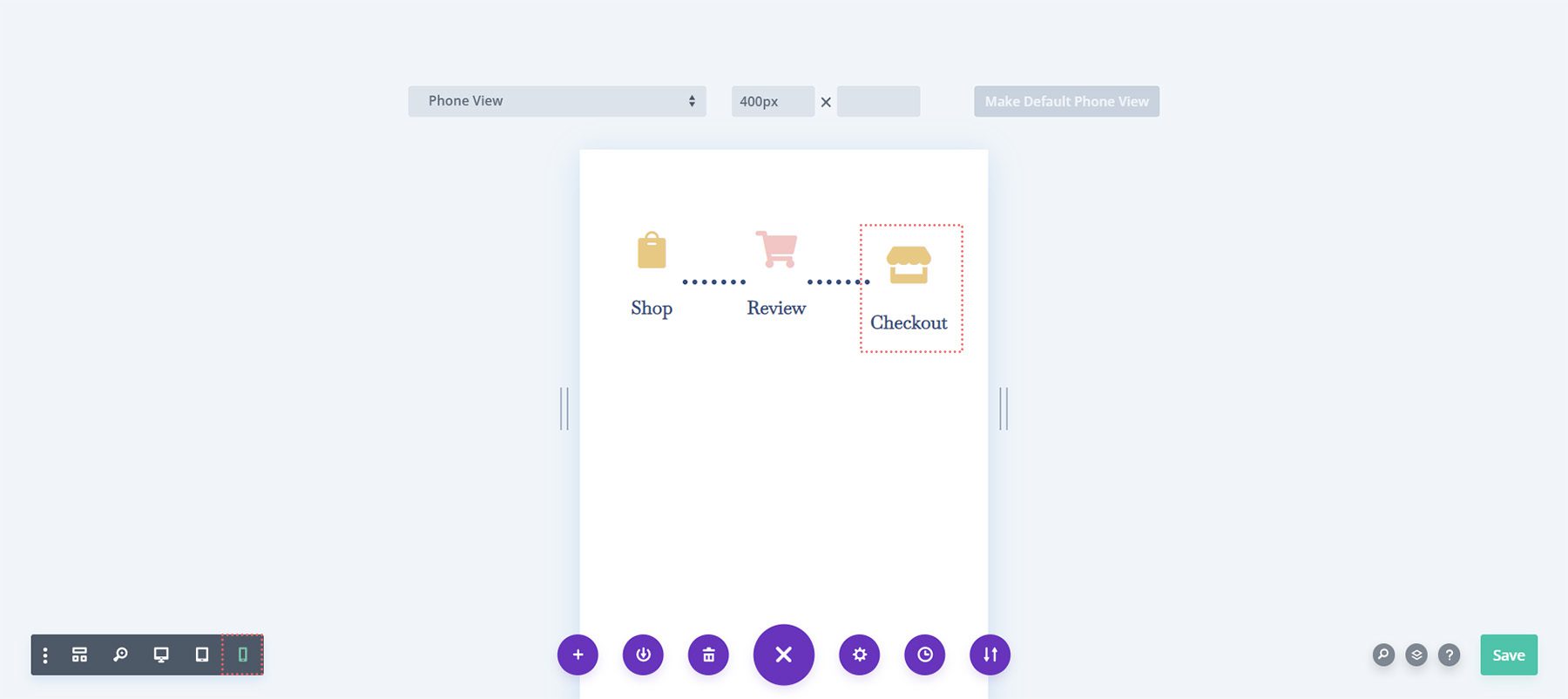
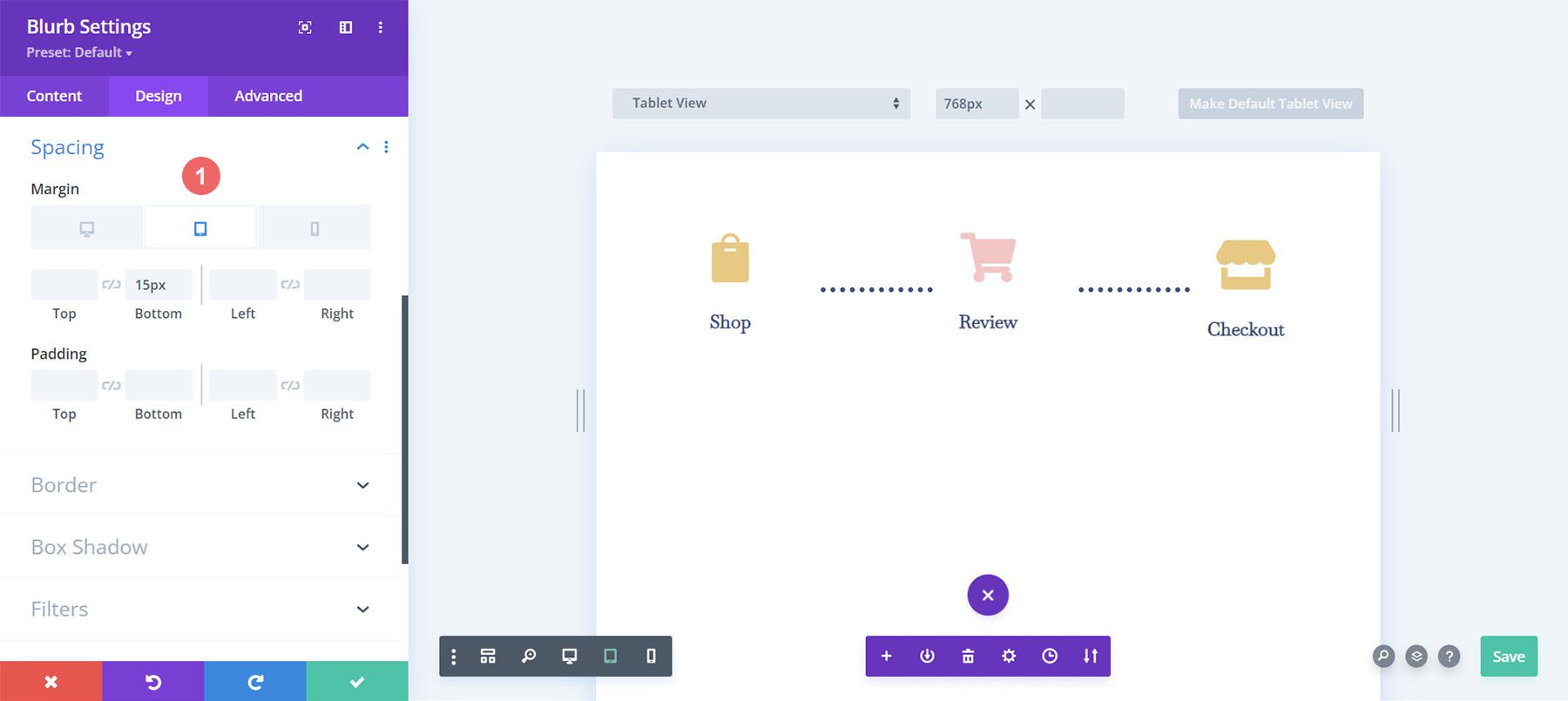
Beachten Sie, dass die letzte Spalte auf Mobilgeräten etwas niedriger ist als die anderen Blurb-Module. Das werden wir ändern! Dazu nehmen wir die Einstellungen für das dritte und letzte Modul vor . Als nächstes gehen wir zu Spacing > Margin . Wir werden den Rand für die Desktopansicht belassen. Für Tablets fügen wir jedoch einen unteren Rand von 15 Pixel hinzu .

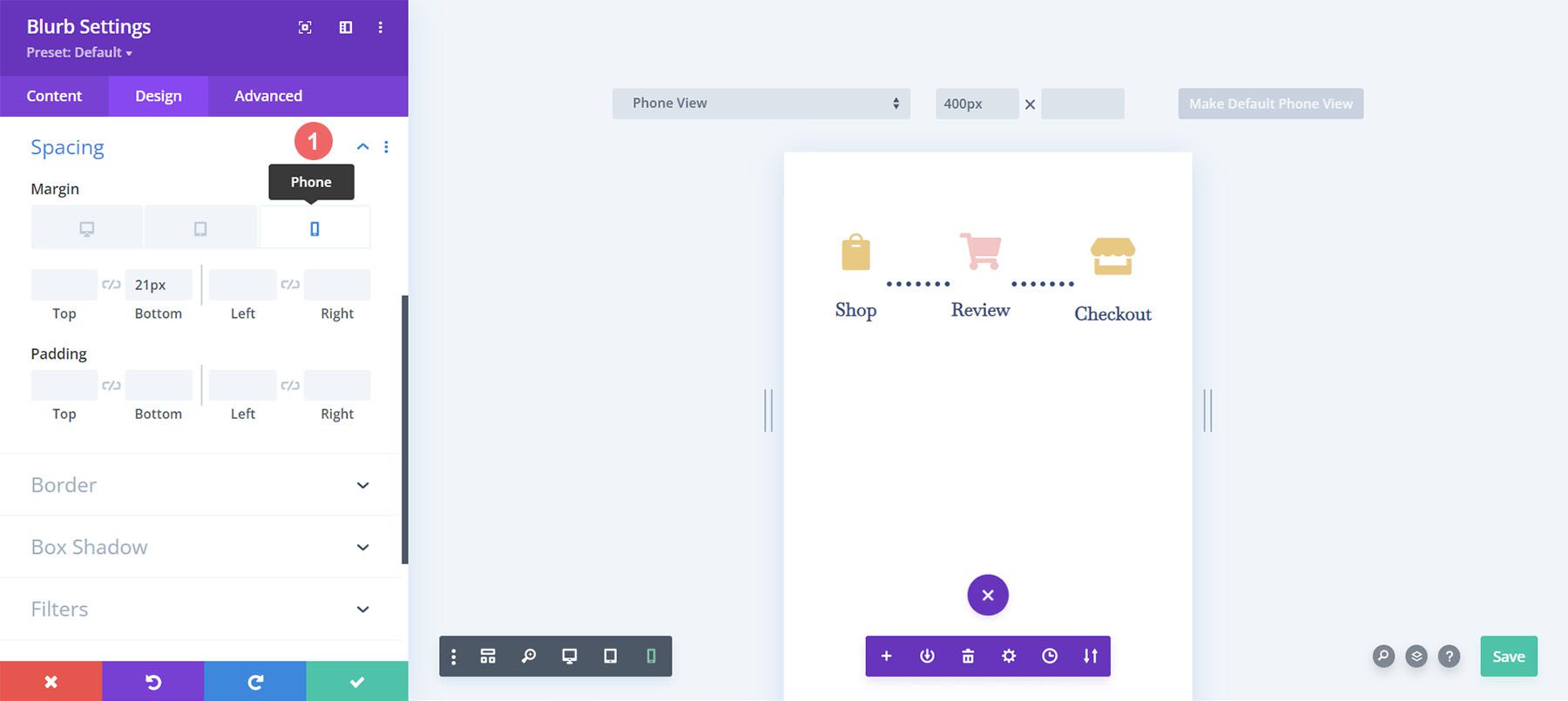
Schließlich fügen wir einen unteren Rand von 21 Pixel für mobile Geräte hinzu.

Jetzt haben wir eine wirklich mobil reagierende Woocommerce-Warenkorb-Timeline, die wir verwenden können, um Benutzer vom Geschäft bis zur Kasse zu führen.
Einrichten der Checkout-Seite
Wir haben auf unserer Warenkorbseite die Grundlage für unsere WooCommerce-Warenkorbablauf-Zeitleiste gelegt. Wir müssen jedoch unsere Zeitleiste vervollständigen, indem wir die Arbeit, die wir geleistet haben, zu unserer Checkout-Seitenvorlage hinzufügen. Wir verwenden die OG-Funktion von Divi, das Rechtsklickmenü, um unseren Prozess für die Checkout-Seite zu vereinfachen. Lass uns anfangen!
Kopieren Sie die WooCommerce-Warenkorb-Flow-Timeline von der Warenkorbseite
Wir kehren zur Warenkorbseite zurück. Wir werden jedoch nicht in den Divi Builder für den Körper eintreten.

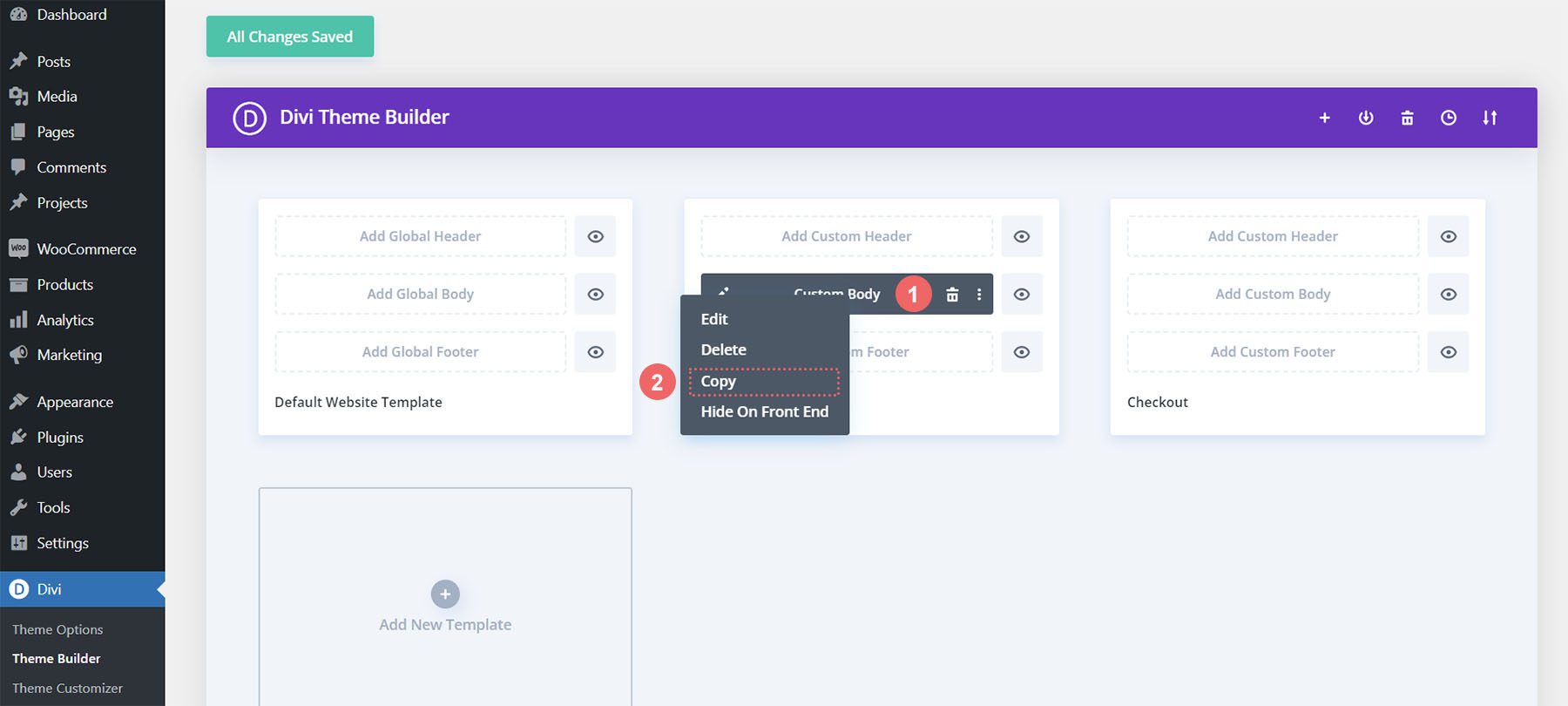
Klicken Sie mit der rechten Maustaste auf den Custom Body der Warenkorbvorlage. Klicken Sie anschließend im Rechtsklickmenü auf die Option Kopieren .

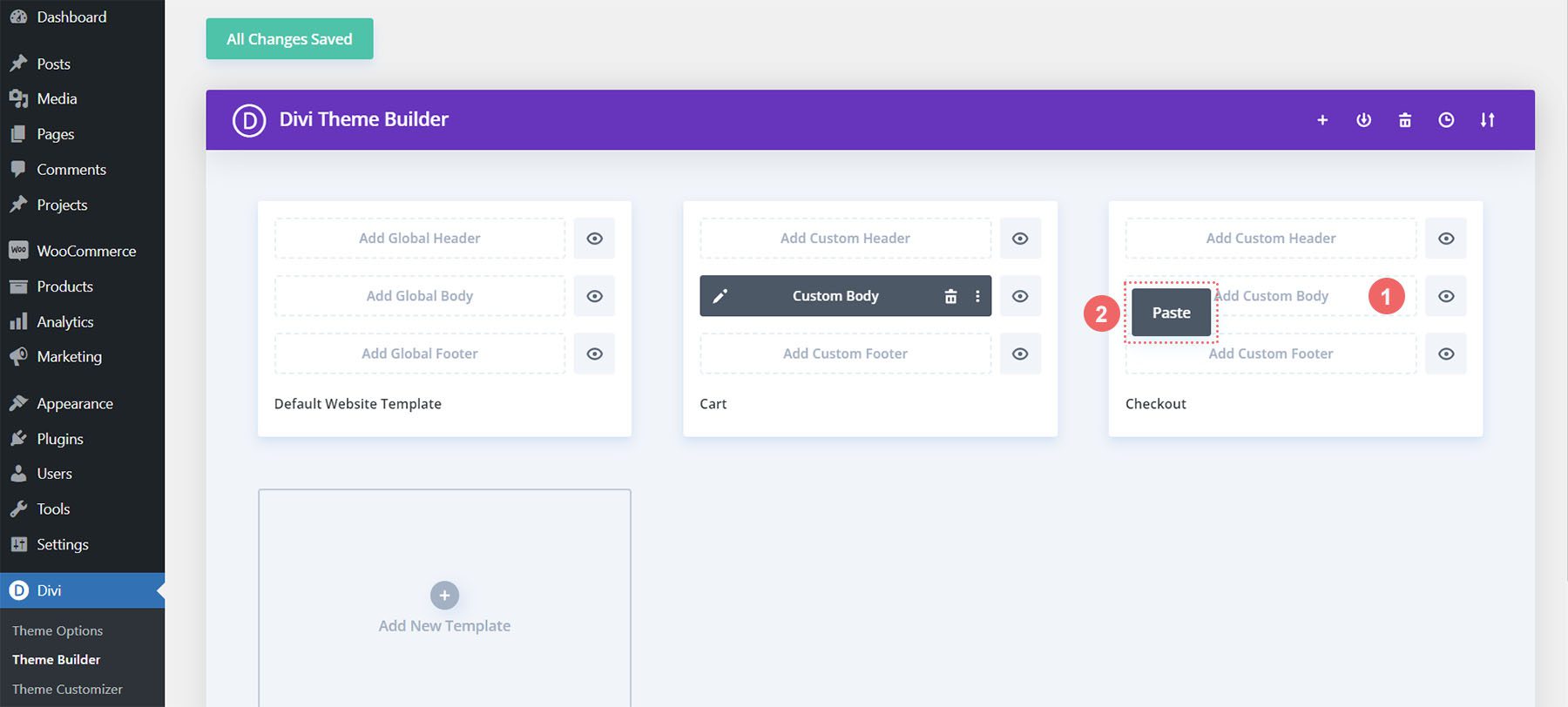
Nachdem wir nun die Arbeit kopiert haben, die wir in der Warenkorbvorlage gemacht haben, werden wir diese nun in die Checkout-Vorlage einfügen. Dazu klicken wir mit der rechten Maustaste auf die Schaltfläche Benutzerdefinierten Text hinzufügen in der Checkout-Seitenvorlage. Sobald Sie dies getan haben, zeigt das Menü die Option zum Einfügen. Klicken Sie auf Einfügen, um den benutzerdefinierten Text aus der Warenkorbseitenvorlage in die Checkout-Seitenvorlage zu kopieren .

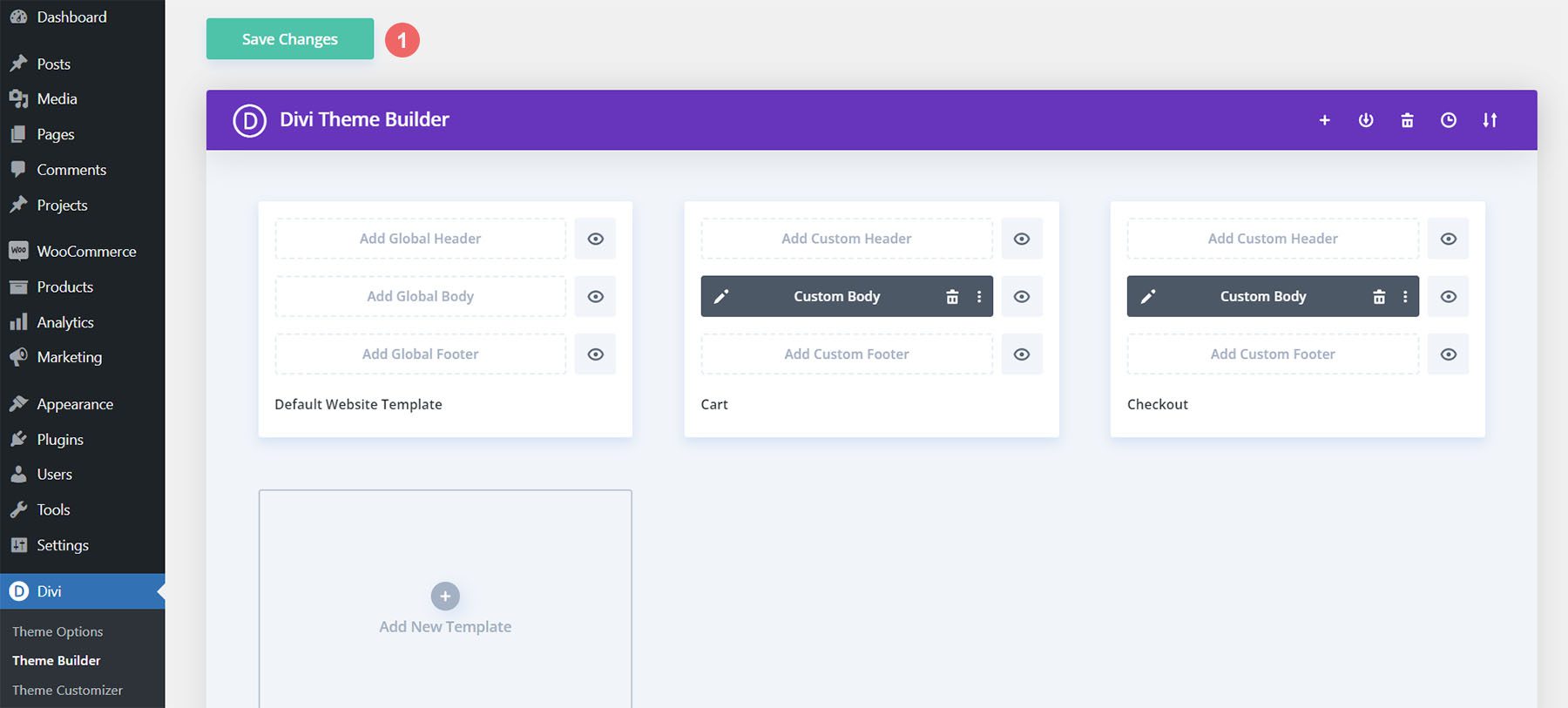
Jetzt sehen Sie, dass sowohl der Einkaufswagen als auch die Checkout-Seitenvorlagen einen benutzerdefinierten Textkörper haben. Dies hilft uns, Zeit bei unserem Webdesign-Prozess zu sparen. Danke, Divi Um unsere Änderungen in der Checkout-Vorlage zu speichern, klicken wir oben im Builder auf die grüne Schaltfläche Änderungen speichern .

Checkout-Seitenvorlage aktualisieren
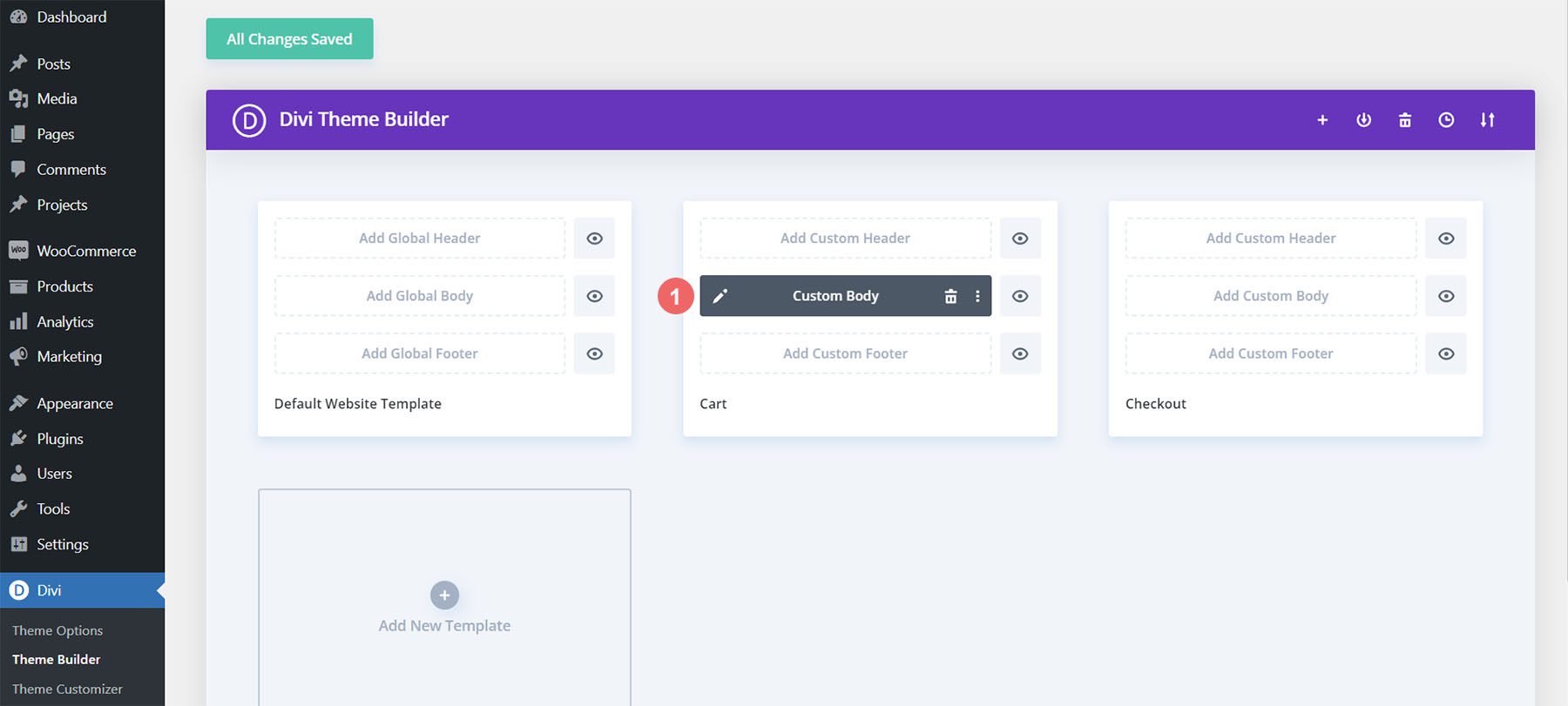
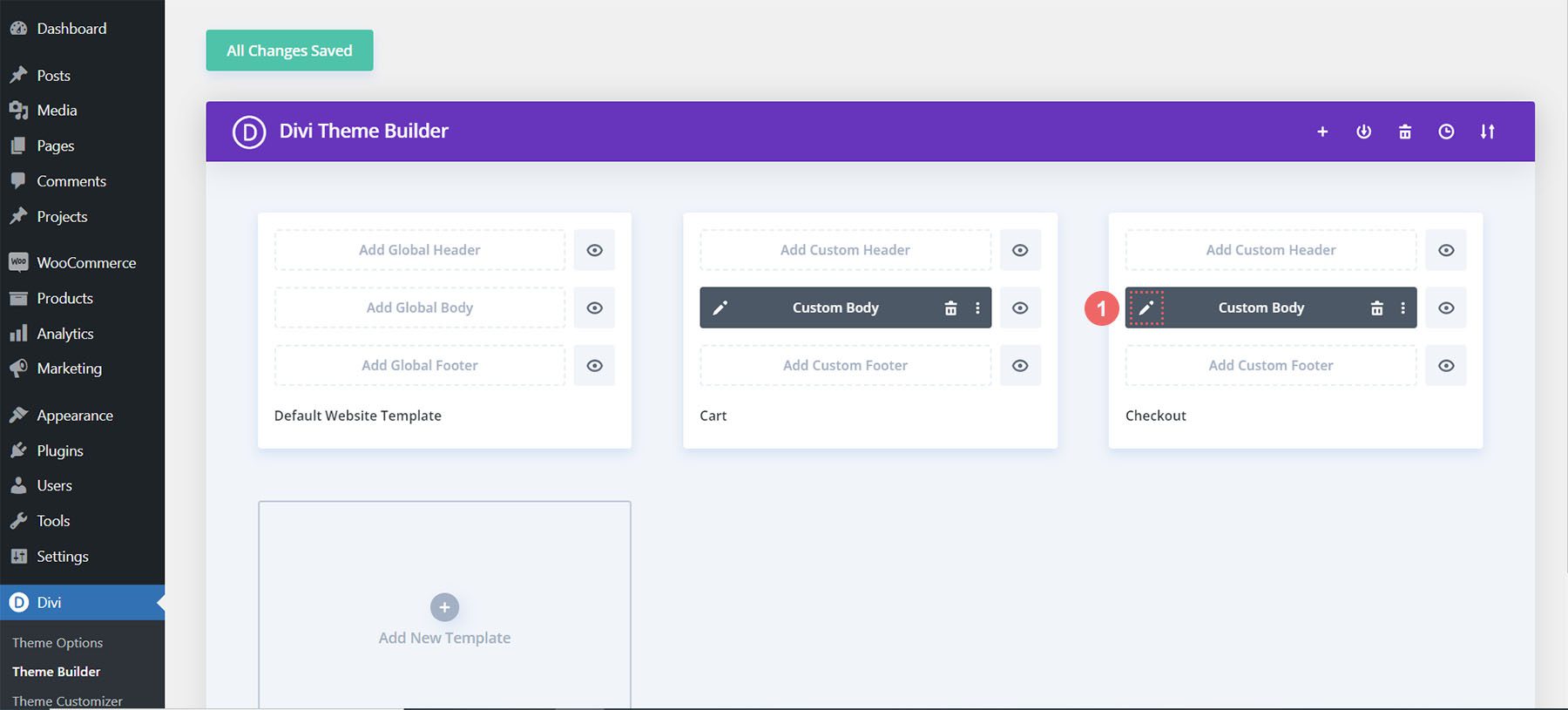
Nachdem wir nun einige Zeit in unserem Designprozess eingespart haben, nehmen wir die letzten Änderungen an der Checkout-Seite vor, um sicherzustellen, dass sie gut mit dem Rest unseres Projekts funktioniert. Klicken Sie zunächst auf das Stiftsymbol, um den benutzerdefinierten Text der Checkout-Seitenvorlage zu bearbeiten .

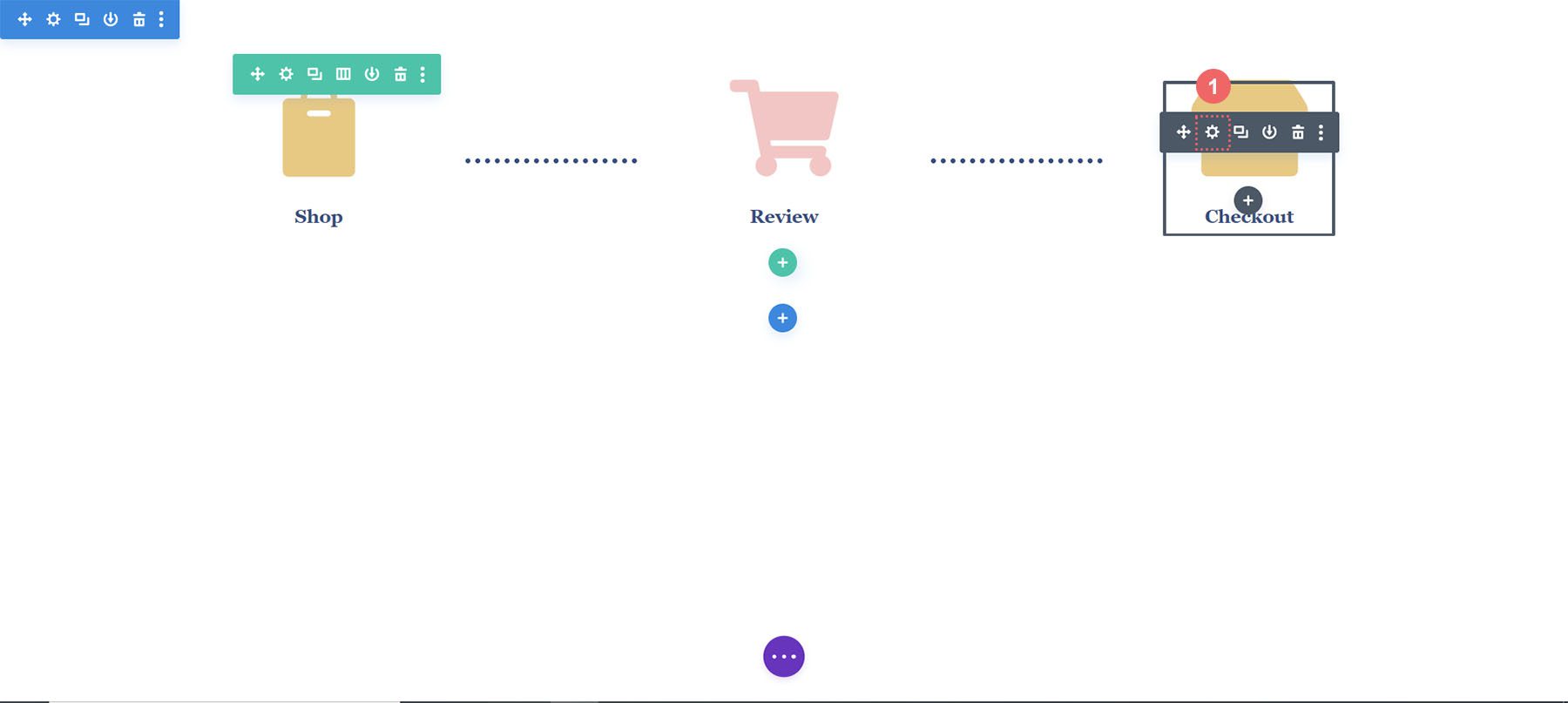
Checkout-Symbol im Stil
Beginnen wir mit der Gestaltung unseres Checkout-Symbols. Klicken Sie auf das Zahnradsymbol , um die Moduleinstellungen des Checkout-Symbols zu öffnen.

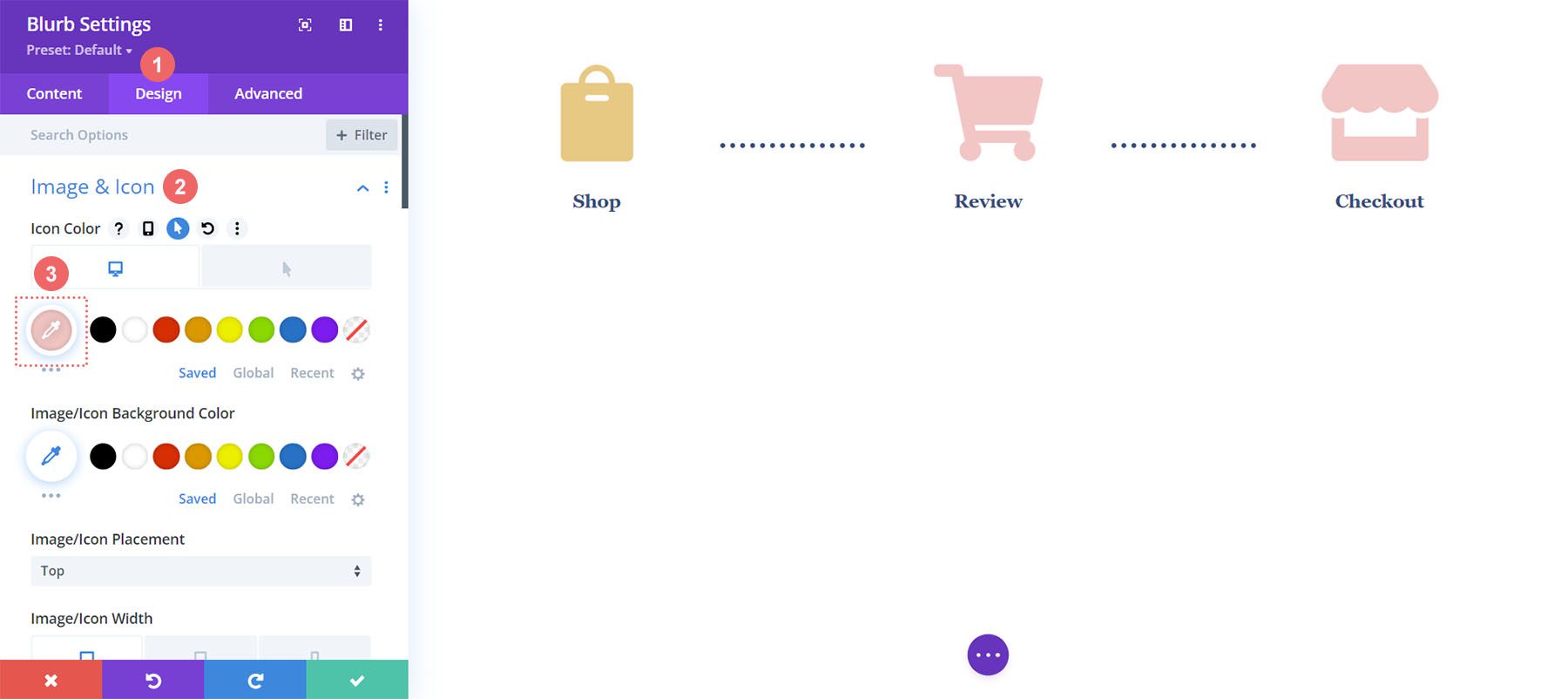
Wechseln Sie zur Registerkarte „Design“ des Moduls „Moduleinstellungen“. Klicken Sie auf den Bild- und Symboltitel . Wir werden die Symbolfarbe bearbeiten. Klicken Sie dazu auf das Pipettensymbol und geben Sie den Hex-Code #f6c6c5 ein . Dadurch erhält das Symbol die rosa Farbe, mit der wir die aktuelle Seite kennzeichnen.

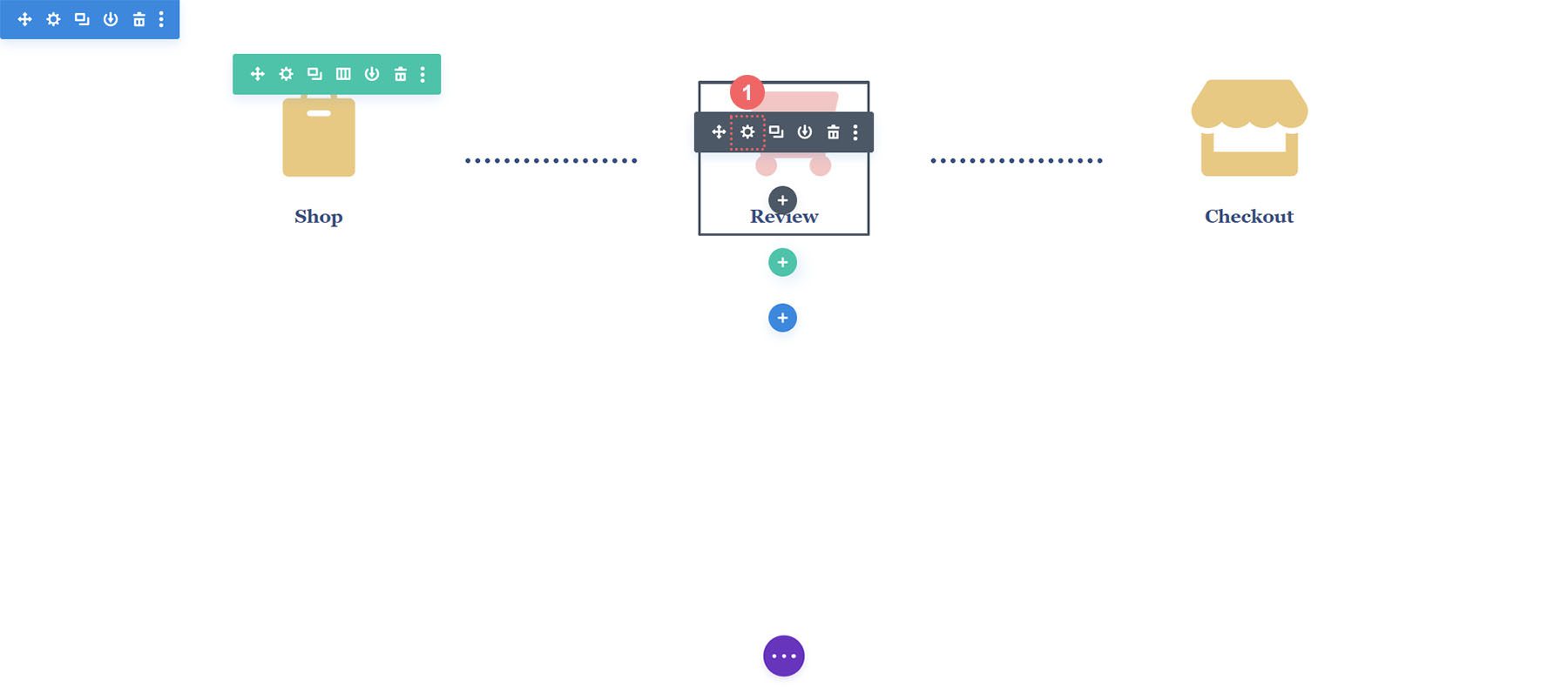
Warenkorb-Symbol aktualisieren
Wir müssen zurückgehen und die Symbolfarbe des Einkaufswagensymbols aktualisieren. Dazu gehen wir zurück zu den Moduleinstellungen des Moduls. Als nächstes klicken wir auf das Zahnradsymbol des Einkaufswagensymbols .

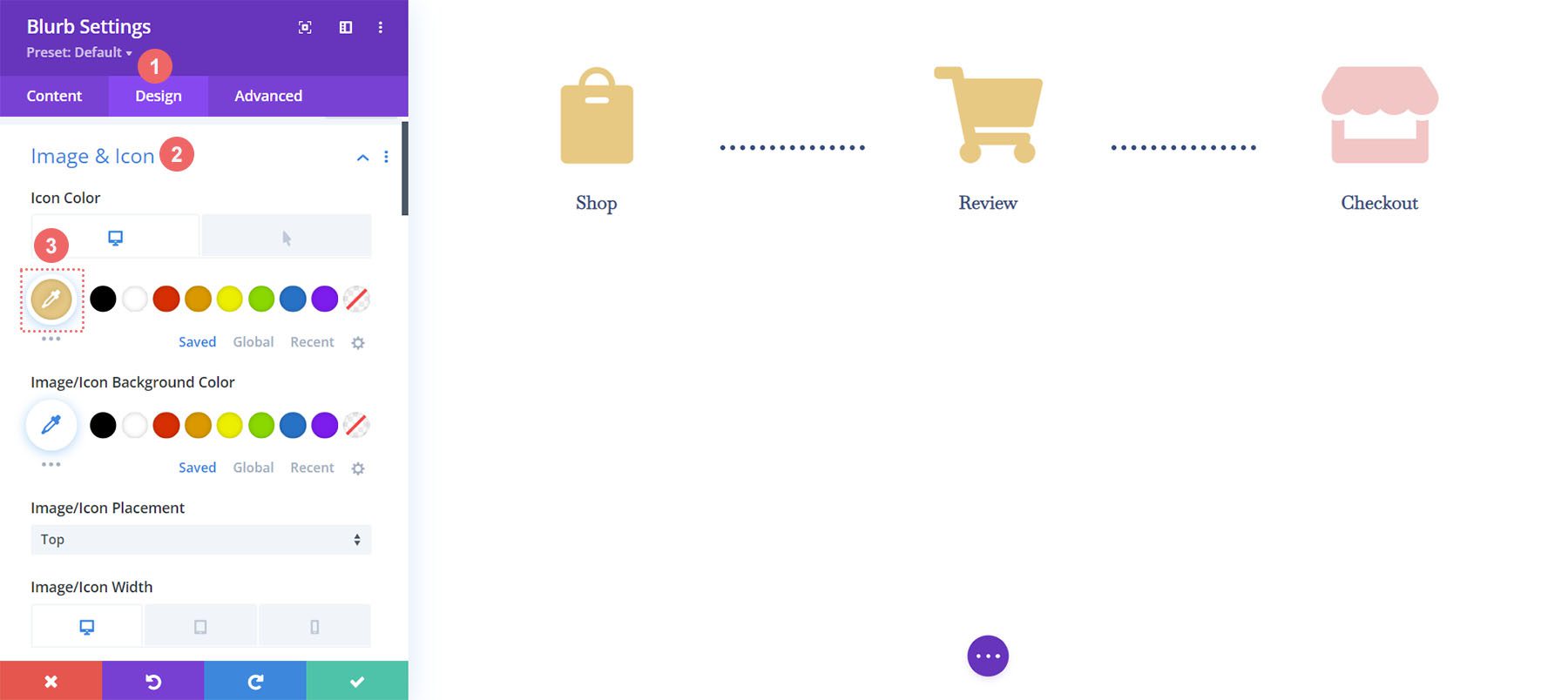
Auch hier wechseln wir zur Registerkarte Design der Moduleinstellungen. Klicken Sie als Nächstes unter dem Titel Bild & Symbol auf das Pipettenwerkzeug . Fügen Sie als Nächstes den Hex-Code #eac989 hinzu.

Denken Sie daran , Ihre Einstellungen und all Ihre harte Arbeit zu speichern , sobald Sie Divi Builder verlassen haben.

Alles zusammenfügen
Während wir uns in diesem Tutorial auf die Erstellung der Warenkorb-Zeitleiste konzentriert haben, werden andere WooCommerce-Module verwendet, um die Vorlage zu vervollständigen. Für dieses Tutorial haben wir das KOSTENLOSE Divi Toy Store Layout Pack als Inspiration für das Styling verwendet. Hier sind die anderen WooCommerce-Module, die Sie jeder Vorlagenseite hinzufügen müssen, um Ihren Shop zu vervollständigen.
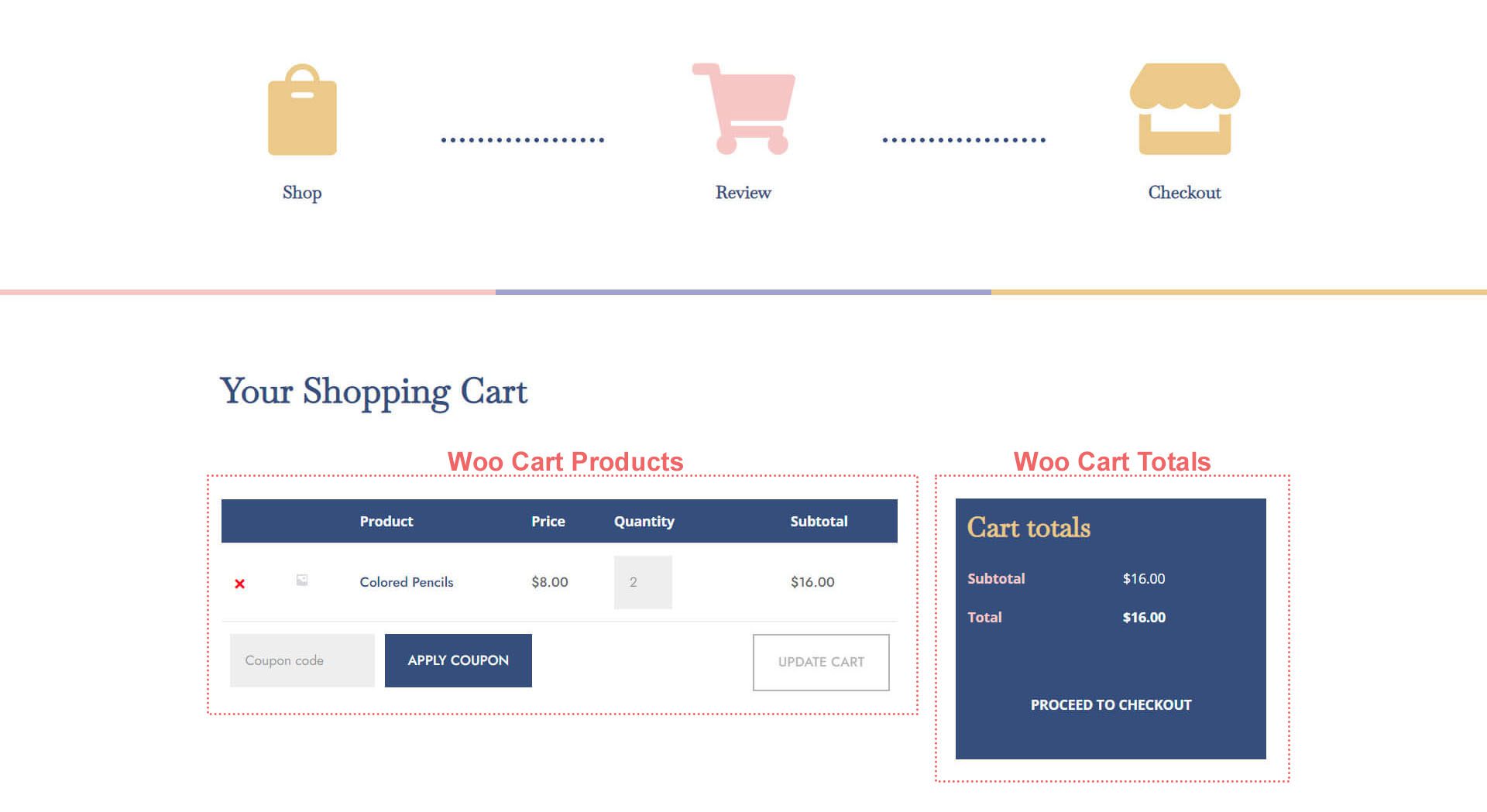
Warenkorb-Seitenvorlage
- Woo Cart Products: Dies zeigt den WooCommerce-Warenkorb an
- Woo Cart Totals: Präsentieren Sie mit diesem Modul die Zwischensumme, Steuern und mehr

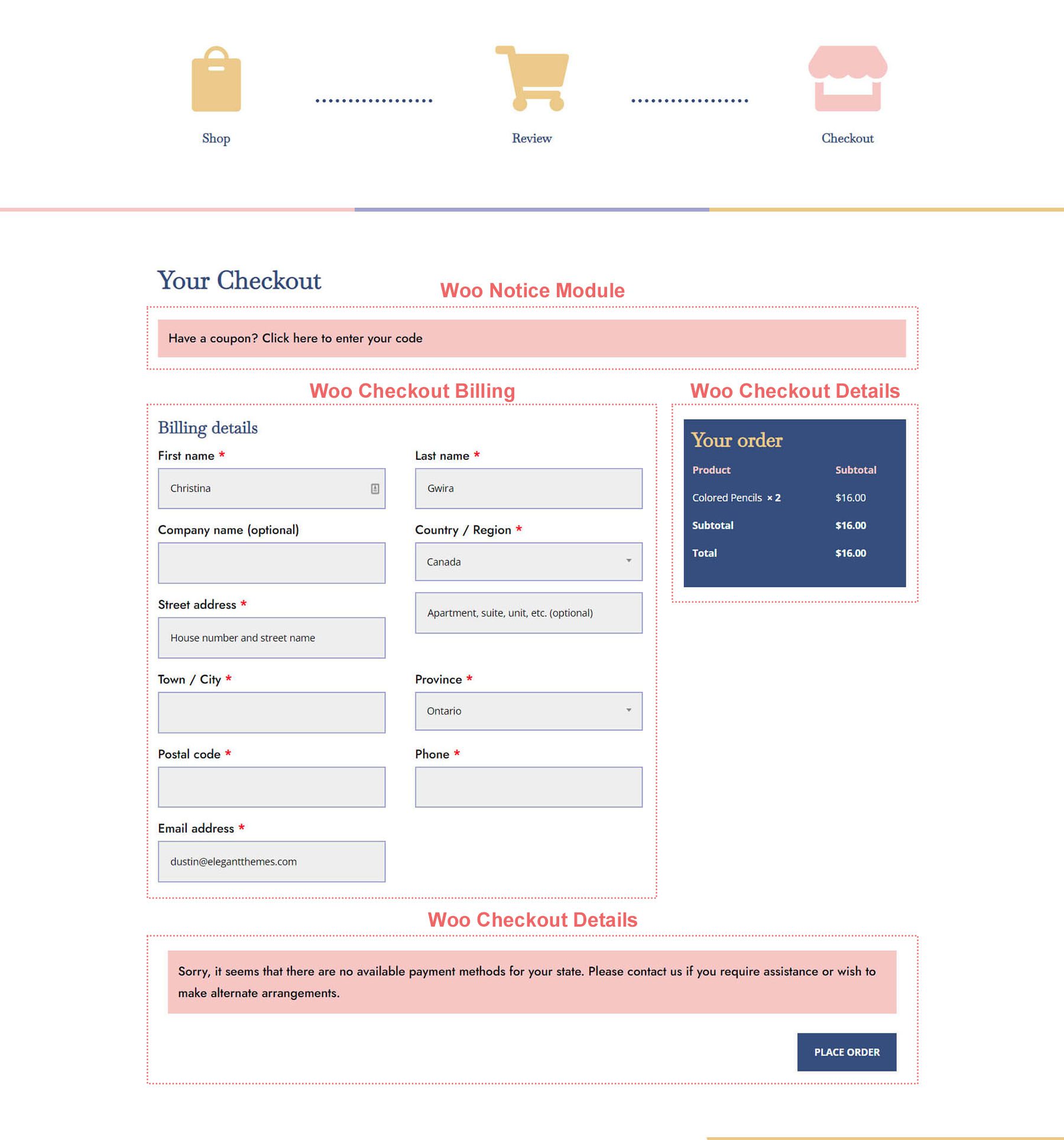
Checkout-Seitenvorlage
- Woo Notice Module: Wir verwenden dieses Modul, um Fehler, Informationen oder Hinweise anzuzeigen, die sich auf den Check-out beziehen
- Woo Checkout Billing: Dieses Modul färbt die Rechnungsdetails Ihrer Kunden ein
- Woo Checkout Details: Im Gegensatz zu den Warenkorbsummen zeigt dieses Modul die tatsächlichen Produktnamen, die Menge und mehr an
- Woo Checkout Billing: Um verfügbare Zahlungsmethoden anzuzeigen, haben wir dieses Modul zur Checkout-Seite hinzugefügt

Abschließend
Eine Warenkorb-Zeitleiste fügt eine visuelle Darstellung des Prozesses hinzu, den Ihre Kunden in Ihrem Geschäft übernehmen. Mit Divi haben Sie die Möglichkeit, Ihren WooCommerce-Shop anzupassen und ein zusätzliches Element zu erstellen. Divi bietet Ihnen die Tools, mit denen Sie das, was Sie hier gelernt haben, auf Ihre eigenen Kunden- und persönlichen Websites übertragen können. Ich würde gerne von Ihnen hören, wenn Sie dieses Tutorial in freier Wildbahn verwenden!
