So entwerfen Sie eine E-Commerce-Website mit Elementor und WooCommerce
Veröffentlicht: 2021-12-23Wenn Sie vorhaben, Ihren eigenen Online-Shop zu betreiben und mit Ihrem Online-Business Ihre unternehmerische Karriere zu starten, sind Sie bei uns genau richtig.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor und WooCommerce eine E-Commerce-Website entwerfen. Wir haben alles abgedeckt, dh: von der Auswahl der besten Plattform für Ihr Unternehmen bis zum Start Ihrer eigenen E-Commerce-Website.
Warum E-Commerce wählen?
Das Starten und Betreiben eines physischen Ladengeschäfts ist jedoch eine Herausforderung für Sie und erfordert eine enorme Kapitalinvestition. Aber das Erstellen und Starten einer E-Commerce-Website und der Online-Verkauf Ihrer Produkte sind für Sie in Reichweite.
In dieser modernen Welt ist Online-Shopping kein Luxus mehr, sondern eine Notwendigkeit in unserem täglichen Leben. Heutzutage kaufen 25 % der gesamten Weltbevölkerung auf PCs oder Mobiltelefonen ein, und die Zahl steigt schnell an.
Um Ihr Online-Geschäft zu starten, benötigen Sie lediglich eine gut gestaltete, voll funktionsfähige E-Commerce-Website, mit der Sie Ihre Produkte bei einer Vielzahl von Kunden bewerben können.
Wenn Sie Produkte über ein begrenztes Ladengeschäft verkaufen, können Sie nur eine begrenzte Anzahl von Personen erreichen und dies hängt von den verfügbaren Beständen und Öffnungszeiten ab. Auf der anderen Seite können Sie Ihre Produkte über die E-Commerce-Website weltweit verkaufen.
Also lasst uns anfangen!
So entwerfen Sie eine E-Commerce-Website mit Elementor und WooCommerce
E-Commerce bezieht sich auf ein Geschäftsmodell, das Verkäufe und Transaktionen im Internet beinhaltet. Jede Online-Shopping-Website folgt dieser Struktur. Eine E-Commerce-Website bezieht sich auf jede Website, auf der Sie Artikel zum Verkauf über das Internet auswählen und erhalten können.
Mit WordPress, Elementor und WooCommrece können Sie eine voll funktionsfähige und kostengünstige E-Commerce-Website entwerfen, die keine Programmierung benötigt. Mit den Funktionen, Vorlagen und dem Drag & Drop-Editor von Elementor können Sie Ihre eigene E-Commerce-Website anpassen.
Bevor Sie Ihren E-Commerce-Shop entwerfen, müssen Sie alle erforderlichen Elemente dafür einrichten. Dazu sind grundlegende Einstellungen und Anpassungen Ihres E-Commerce-Shops erforderlich.
Diese Voraussetzungen benötigen Sie, um Ihren Onlineshop zu erstellen:
- Eine WordPress-Seite
- WooCommerce
- Elementor
- Element Pack Pro
Nun stellt sich Ihnen normalerweise die Frage: „Warum verwende ich WooCommerce und Elementor für meinen WordPress-Online-Shop?“ Die Antwort ist unten-
WooCommerce
WooCommerce hilft dabei, Ihre WordPress-Site im Handumdrehen in eine E-Commerce-Geschäftsplattform zu verwandeln, ohne Codierung oder HTML, und wissen Sie was? Sie können es mit nur wenigen Klicks tun. Das Erstaunliche ist, dass dieses Plugin alle grundlegenden Funktionen eines Online-Shops kostenlos enthält. Sie können die Funktionen Ihres Shops mit einer Reihe von Optionen dieses Plugins erweitern.
Es bietet die gesamte Flexibilität und verschiedene aufregende Funktionen, z. B. Inventar, sichere Zahlungen, Steuerverwaltung und Versandintegration. Dafür betreibt es über 28% aller Online-Shops.
Elementor
Lassen Sie uns nun Elementor ins Rampenlicht rücken. Mit diesem Drag-and-Drop-Seitenersteller können Sie Ihre Website ganz einfach wie ABC gestalten. Sie können Ihre Website mit wenigen Klicks startklar machen. Sie brauchen nicht die Hilfe eines Profis, um eine gut aussehende Website zu erstellen. Der Grund, warum mehr als 5 Millionen Menschen es aktiv auf ihrer WordPress-Seite verwenden.
Die Kombination von WooCommerce und Elementor bietet unendliche Möglichkeiten für den Verkauf mit Ihrem E-Commerce-Shop, egal was oder wie viel Sie verkaufen.
Die Frage bewegt sich in Ihrem Kopf: "Wie gestaltet man eine E-Commerce-Website mit Elementor und WooCommerce?" Wir werden es in einem Schritt beantworten. Sie müssen etwas warten.
Schlüsselelemente einer E-Commerce-Website und ihre Rollen
Bevor Sie mit dem Leitfaden zum Erstellen Ihrer Website beginnen, müssen Sie die Seiten und Elemente kennen, die jede leicht zugängliche E-Commerce-Website benötigt:
- Homepage: Es ist das Schaufenster Ihres Unternehmens, das die Aufmerksamkeit Ihrer Besucher auf sich zieht und zum Erfolg Ihres Unternehmens führt. Das Hero-Bild zeigt den Namen Ihres Geschäfts und Ihre neuesten, neuen und beliebten Produkte zusammen mit einer überzeugenden Botschaft und einer deutlich sichtbaren Suchleiste.
- Kategorieseite: Diese Seite ist die Listenansicht für die Produkte einer bestimmten Kategorie Ihres Shops. Hier können Sie Ihre Produkte kategorisieren. Dies kann auf der Grundlage von Branchennormen, Suchvolumen und Marktforschung entschieden werden. Jede Kategorie benötigt eine eigene Lobby-Seite, die die verfügbaren Produkte beschreibt, ein gut gestaltetes Raster mit Bildern des Produkts und Preisinformationen. Stellen Sie sicher, dass Ihre Kunden navigieren, suchen und genau das Produkt erhalten können, nach dem sie suchen.
- Kategorieübersicht: Sie können alle Kategorien Ihres Shops anzeigen, einschließlich Unterkategorien und andere. So können Ihre Besucher leicht verstehen, was Sie verkaufen, und die gewünschten Produkte sofort überprüfen. Sie können dies überspringen, wenn Ihr Geschäft nur eine Produktkategorie hat.
- Produktseite: Diese Seite zeigt die Details eines bestimmten Produkts an, z. B.: Produktbeschreibung, Preis, Produktfotos, CTA „In den Warenkorb“, Versand- und Lieferdetails sowie alle relevanten Informationen wie Größe, Gewicht, Produktbewertungen, Erfahrungsberichte, Lagerbestand Verfügbarkeit usw. Wenn Sie zusätzliche Produkte verkaufen möchten, sollten Sie ein „Personen kaufen auch“-Karussell mit relevanten verwandten Produkten hinzufügen.
- Suche & Suchergebnisse: Sie können Suchoptionen hinzufügen, die in einem Online-Shop unerlässlich sind, um Ihren Kunden zu helfen, die schnell auf ihre gewünschte Seite zugreifen möchten.
- Standort Ihres physischen Geschäfts: Wenn Sie auch ein physisches Geschäft haben, müssen Sie dessen Adresse und Kontaktdaten angeben, da einige Leute Ihre Website besuchen, nur um die Adresse des nächstgelegenen Geschäfts zu erfahren.
- Warenkorb: Digitale Käufer können hier die Produkte sehen, die sie aus Ihrem Shop hinzugefügt haben. Auf dieser Seite können sie den Gesamtpreis einschließlich Versandkosten sehen, den Promo-Code einfügen und Rabatte erhalten. Denken Sie immer daran, dass das Verlassen des Einkaufswagens ein großes Problem für jedes E-Commerce-Unternehmen ist.
- Meine Bestellung: Auf dieser Seite können Ihre Kunden den Bestellverlauf einsehen, der ihnen dabei hilft, ihre vorherigen Einkäufe zu überprüfen – sie erneut zu bestellen oder einen Artikel zu stornieren.
- Rückgaben : Eine Rückgabe-/Umtauschoption unter bestimmten Bedingungen gibt Ihren Besuchern großes Vertrauen, ihren Einkauf auf Ihrer Website fortzusetzen.
- Checkout-Trichter: Der Checkout-Trichter muss reibungslos, nahtlos und vollständig optimiert sein. Der Trichter enthält einen Einkaufswagen, in dem Ihre Kunden ihre Produkte hinzufügen, mit CTA auschecken und bestätigen.
- Gast-Checkout: Nicht alle Besucher fühlen sich wohl dabei, ihre Informationen zu teilen, um ein Produkt zu kaufen. Sie können Ihren Besuchern erlauben, ohne Registrierung auf Ihrer Website einzukaufen.
- Bewertungen: Es ist sehr wichtig, dass Ihre Kunden ihre Ansichten, Anforderungen, Fragen und Einkaufserfahrungen auf Ihrer E-Commerce-Website teilen können. Positives Feedback ist ein großartiger Influencer für neue Kunden.
- Blog: Schließlich benötigen Sie einen Blog für Ihren E-Commerce-Shop. Sie müssen Ihre Besucher und potenziellen Kunden über Ihre Website über die Vorteile Ihrer Produkte informieren. Ein qualitativ hochwertiger Blogbeitrag hilft sehr dabei, Ihre Website in Suchmaschinen zu bewerben, die mehr Besucher auf Ihre Website und Verkäufe bringen.
Sie warten gespannt auf die Antwort auf diese Frage: „Wie gestaltet man eine E-Commerce-Website mit Elementor und WooCommerce?“ Nun, wir gehen zu diesem Punkt. Bitte haben Sie Geduld.
Nehmen wir an, Sie haben bereits die erforderliche Domain und den Hosting-Plan für Ihre Website. Konfigurieren Sie jetzt Ihre WordPress-Site und installieren Sie alle erforderlichen Plugins, einschließlich WooCommerce, Elementor und Element Pack Pro.
Dann können Sie Ihre E-Commerce-Site einfach in WordPress und Elementor erstellen und anpassen oder gestalten, indem Sie WooCommerce installieren.
Finden Sie die Antwort auf "Wie gestaltet man eine E-Commerce-Website mit Elementor und WooCommerce?" Warten Sie nur eine Minute!
Hier ist die Schritt-für-Schritt-Anleitung dafür:
Schritt-1: Beginnen Sie mit der Installation des WooCommerce-Plugins.
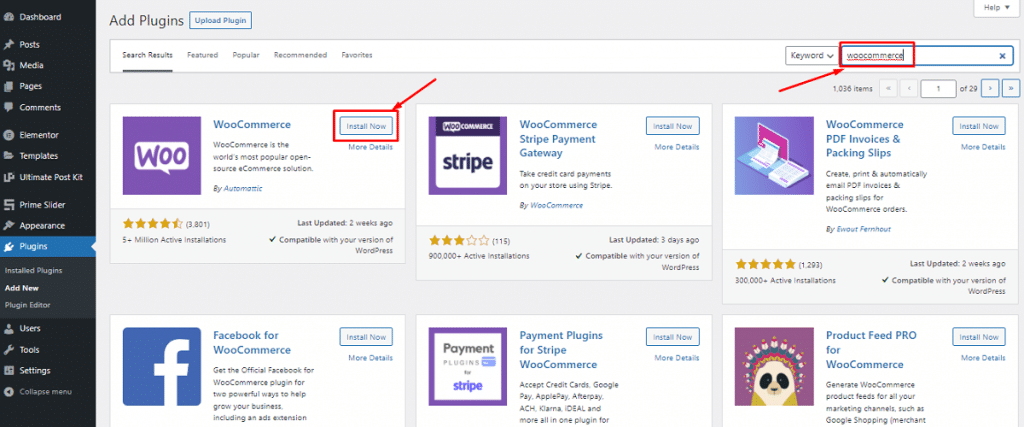
Navigieren Sie zum WordPress Admin Dashboard > Plugins > Neu hinzufügen.
Suchen Sie dann nach „WooCommerce“.
Installieren Sie danach das Plugin, indem Sie auf die Schaltfläche „Jetzt installieren“ klicken.

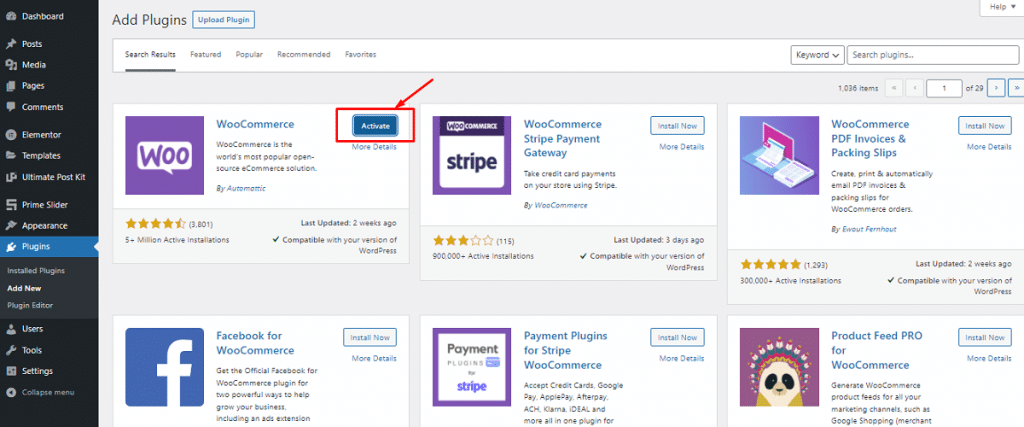
Klicken Sie nun nacheinander auf „Aktivieren“.

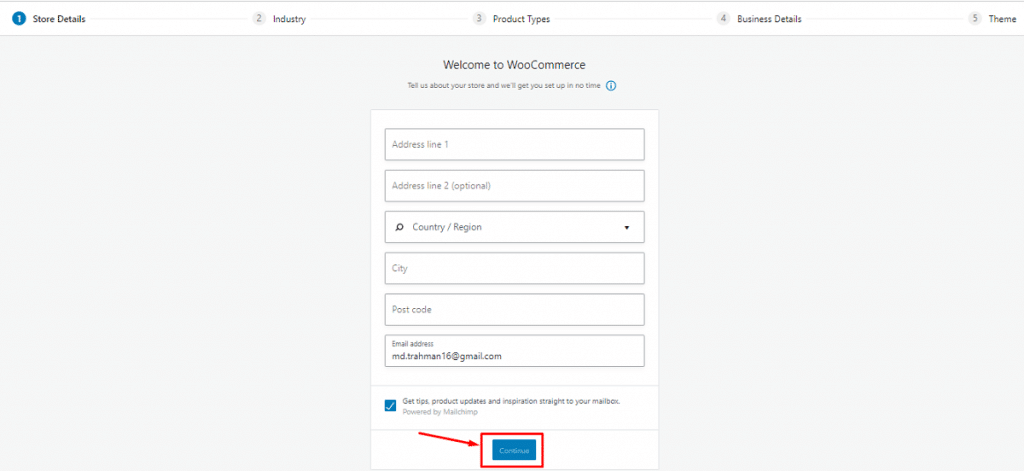
Jetzt erhalten Sie einen Installationsassistenten. Anstatt diesen Teil zu überspringen, ist es besser, den Prozess zu durchlaufen und alle grundlegenden Anpassungen entsprechend vorzunehmen. Hier wählen wir „Weiter“, um mit dem Einrichtungsassistenten zu beginnen.


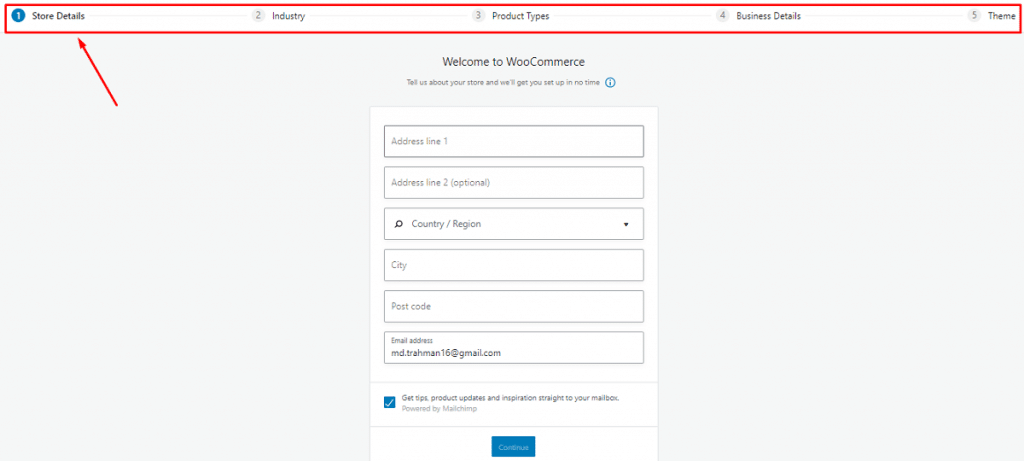
A. Geben Sie Schritt für Schritt grundlegende Informationen an

Zunächst werden die Anfangsdaten Ihres Shops abgefragt, darunter der Standort des Geschäfts, der Produkttyp, die von Ihnen verwendete Währung und die Arten von Waren, die Sie verkaufen möchten, dh physisch, digital, beides, persönlich und andere.
Sie können auch festlegen, ob Sie WooCommerce erlauben möchten, Ihre Nutzung zur Verbesserung Ihres Shops zu verfolgen. Füllen Sie das Formular entsprechend aus, klicken Sie unten auf die Schaltfläche „Weiter“ und springen Sie direkt zu den nächsten Einstellungen.
B. Richten Sie WooCommerce-Zahlungsgateways ein
Hier können Sie die Zahlungsoptionen für Ihren Online-Shop konfigurieren. Die Optionen dieses Schritts hängen von Ihrem Geschäftsstandort und den Produkttypen ab, die Sie verkaufen möchten.
Sie erhalten Stripe und Paypal nur, wenn Sie die Option „Produkte persönlich verkaufen“ nicht markiert haben. Sie sehen Square, Paypal und Stripe, wenn Sie die Option „Verkauf vor Ort“ markiert haben und in Kanada, Australien, den USA, Japan und Großbritannien leben, da diese Zahlungs-Gateways in diesen Ländern verfügbar sind.
Sie können eine Zahlungsoption auswählen, z. B. Scheck, Banküberweisung oder Bargeld aus dem Dropdown-Menü, indem Sie die Option „Offline-Zahlungen“ auswählen.
Nachdem Sie alle Einstellungen vorgenommen haben, klicken Sie auf die Schaltfläche „Weiter“ und fahren Sie mit dem nächsten Schritt fort.
C. Richten Sie den WooCommerce-Versand ein
In diesem Schritt dreht sich alles um den Versand Ihrer Produktdetails. WooCommerce unterstützt zwei (2) Versandzonen:
- Zone 1 – USA und Kanada
- Zone 2 – Rest der Länder
Wenn sich Ihr Geschäft in Zone 1 befindet, erhalten Sie die Live-Versandtarifoption. Sie können jedoch flexibel eine Versandpauschale oder einen kostenlosen Versand festlegen. Sie müssen das richtige Gewicht und die richtige Größe in Bezug auf die tatsächlichen Versandkosten festlegen.
Klicken Sie auf die Schaltfläche "Weiter", aber aktivieren Sie zuerst "Versandetiketten zu Hause drucken", um Ihre Anmeldeinformationen auszudrucken.
D. Konfigurieren Sie einige zusätzliche Optionen
An dieser Stelle fordert WooCommerce Sie auf, einige wichtige Plugins zu installieren, z. B.: automatisierte Steuern mit Jetpack, MailChimp für E-Mail-Marketing und das Facebook-Plugin für WooCommerce. Sie können wählen, was für Ihre E-Commerce-Website wichtig ist. Dazu müssen Sie nur das Kontrollkästchen aktivieren, um alle diese automatisch auf Ihrer Website zu erhalten, oder Sie können sie später auch manuell installieren.
E. Verbinden Sie WooCommerce mit Jetpack und schließen Sie die Einrichtung ab
Hier fordert Sie der Einrichtungsassistent auf, Ihre Website mit dem zuvor erwähnten Jetpack zu verbinden. Dieses Plugin funktioniert hervorragend mit allen Funktionen der automatisierten Steuer und gewährleistet höchste Sicherheit.
Klicken Sie auf „Mit Jetpack fortfahren“ und Sie befinden sich auf der letzten Seite des Assistenten. Auf dieser Seite können Sie Produkte erstellen, importieren, Ihr Dashboard besuchen oder die gesamten Einstellungen überprüfen. Einfach prüfen und weitermachen.
Alles erledigt! Jetzt können Sie Produkte zu Ihrem Shop hinzufügen.
Sie warten auf die Antwort auf diese Frage: "Wie gestaltet man eine E-Commerce-Website mit Elementor und WooCommerce?" Wir bewegen uns zu diesem Punkt.
Schritt-2: Fügen Sie Ihrem WooCommerce-Shop Produkte hinzu.
Es ist an der Zeit, Ihren Online-E-Commerce-Shop mit den wichtigsten Produkten zu füllen, die Kunden kaufen können. Mal sehen, wie wir es tun können.
A. Fügen Sie ein Produkt hinzu
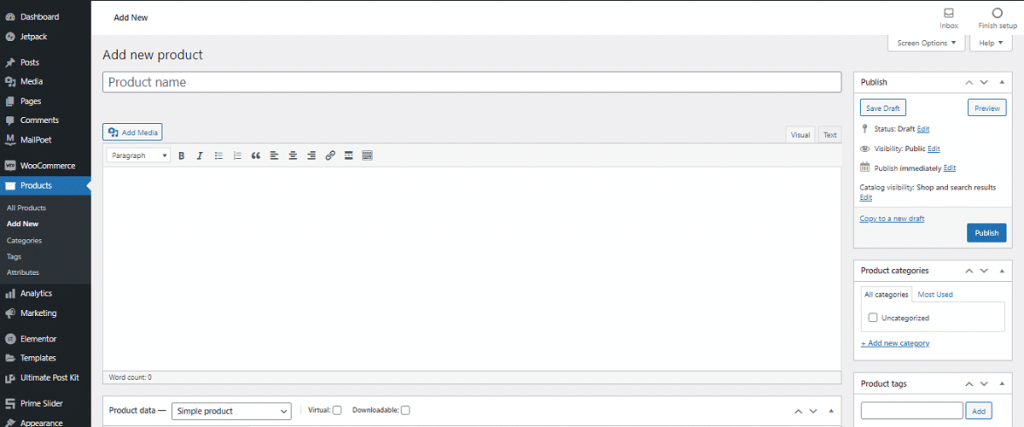
Gehen Sie in Ihrem WordPress-Dashboard zu Produkte> Neu hinzufügen, hier können Sie die Informationen zu Ihrem Produkt einfügen.

Sie können Ihre Produktdetails hinzufügen, einschließlich Produktname, Kategorie, Bild, Tag, Galerie, Beschreibung und mehr. Binden Sie alle Ihre Produkte einzeln mit allen erforderlichen Informationen in Ihren Shop ein.
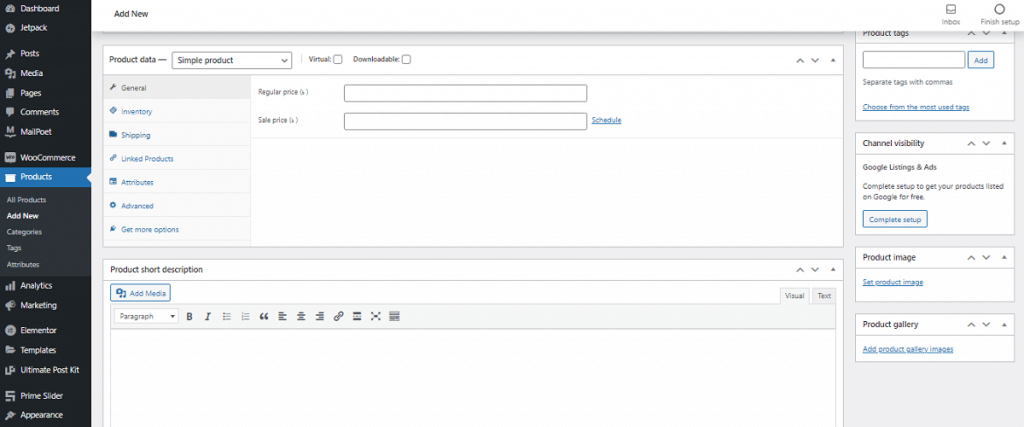
B. Produktdaten konfigurieren

Legen Sie im Bereich unterhalb des Haupteditorfensters Ihre Produktdaten fest. Passen Sie die Daten sorgfältig an, damit Ihr Shop reibungslos funktioniert.
Wählen Sie zunächst den Datentyp der Produkte, die Sie verkaufen, aus dem Dropdown-Menü aus.
- Einfaches Produkt
- Gruppiertes Produkt
- Externes/Affiliate-Produkt
- Variables Produkt
Nach Ihrer Auswahl werden verschiedene Konfigurationsoptionen angezeigt. Sie müssen also alle Daten entsprechend Ihrer Geschäftsnische, Ihrem Branchentyp, Ihren Produktkategorien und anderen festlegen. Sie können das Produkt unter „Alle Produkte“ überprüfen, sobald Sie fertig und gespeichert sind.
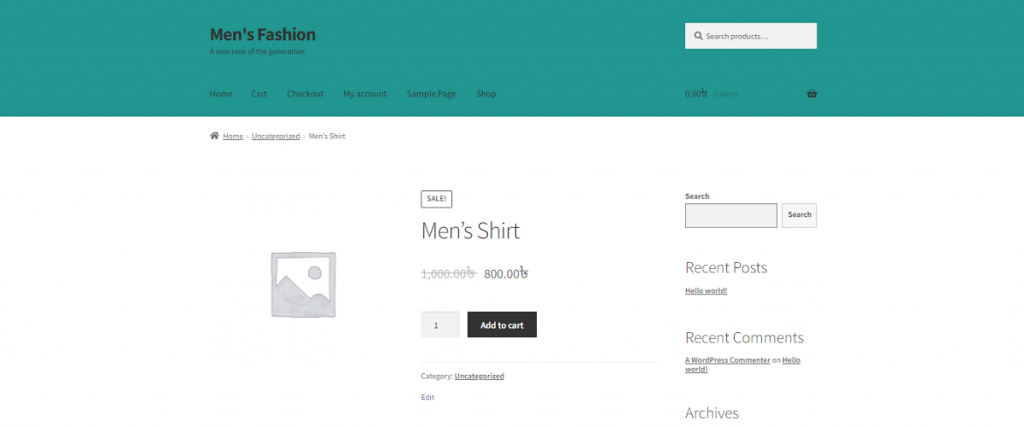
C. Überprüfen Sie die Frontend-Ansicht des Produkts

Toll! Sie haben alle notwendigen Aufgaben erledigt. Jetzt ist es an der Zeit, die Frontend-Ansicht Ihres Online-Shops und das Erscheinungsbild Ihrer Produkte zu sehen. Es hängt weitgehend von dem Thema ab, das Sie verwendet haben. <Wählen Sie ein Thema>
Endlich sind wir bei der Frage angelangt: „Wie gestaltet man eine E-Commerce-Website mit Elementor und WooCommerce“! Lassen Sie uns fortfahren.
Schritt-3: Gestalten Sie Ihre E-Commerce-Website mit Elementor
In diesem Schritt können Sie Ihren Online-Shop mit Elementor gestalten. Dazu müssen Sie-
- Navigieren Sie zum WordPress Admin Dashboard > Plugins > Neu hinzufügen
- Suche nach 'elementor'
- Danach installieren und aktivieren Sie das Plugin
- Aktivieren Sie dann das Plugin ähnlich wie bei WooCommerce
Oder Sie können dies manuell tun, indem Sie Elementor herunterladen und die Datei mit der Option „Plugin hochladen“ hochladen.
Beginnen Sie jetzt mit der Gestaltung Ihrer Shop-Seiten mit Elementor in den folgenden Schritten:
A. Erstellen Sie eine Produktseite über Elementor
Passen Sie jeden Zentimeter Ihres Online-Shops mit dynamischen Funktionen und Widgets von Elementor an. Wenn Sie Elementor zum ersten Mal verwenden, können Sie dieser Schritt-für-Schritt-Anleitung folgen:
Gehen Sie wie folgt vor, um eine Produktseite zu entwerfen, die die Details eines bestimmten Produkts präsentiert:
- Gehen Sie zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen
- Geben Sie einen Seitentitel ein und wählen Sie die Option „Elementor Canvas“ aus dem Vorlagen-Dropdown auf der rechten Seite
- Klicken Sie abschließend auf die Schaltfläche „Mit Elementor bearbeiten“ und beginnen Sie mit der Arbeit mit diesem WordPress-Builder
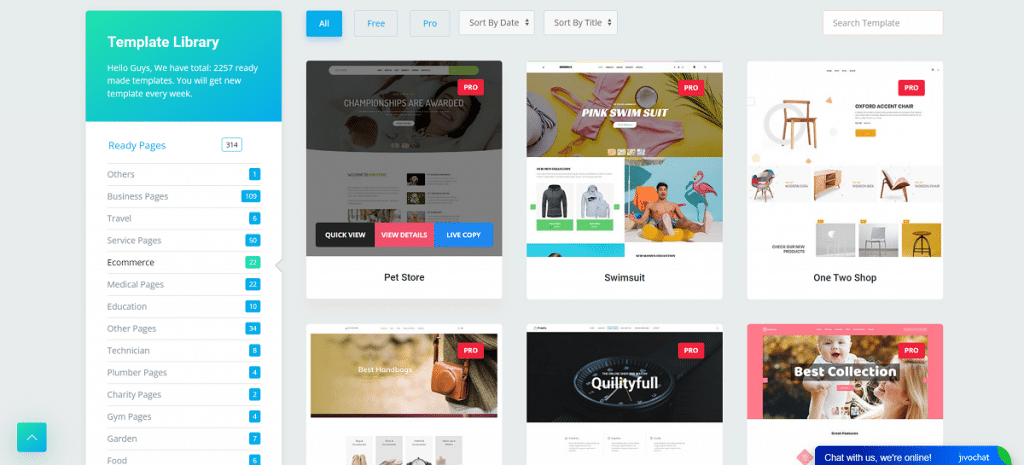
Andernfalls können Sie, wenn Sie möchten, eine vorgefertigte Vorlage oder einen Block verwenden, um Ihre Seite zu gestalten. Darüber hinaus können Sie Add-Ons von Drittanbietern installieren, um Ihre Vorlagenbibliothek mit exklusiveren Funktionen zu erweitern.
Sie können den einzelnen Abschnitt gestalten, indem Sie mehrere Arten nützlicher Widgets einfügen. Hier haben wir Widgets aus dem kostenlosen Kern Elementor und Element Pack Pro verwendet, um die Produktseite umwerfend zu gestalten.
B. Stellen Sie Ihr Design fertig

Sie haben den gesamten Anpassungsprozess erfolgreich abgeschlossen. Jetzt ist es an der Zeit, die Seite zu veröffentlichen. Zuvor müssen Sie die Bedingung festlegen, dass Ihre Seite unter einer bestimmten Kategorie angezeigt wird.
Auch Ihre anderen Seiten können Sie so gestalten und es gibt keine Bindungen. Alles, was Sie tun müssen, ist nur an ein Design zu denken und es mit verschiedenen Widgets im wirklichen Leben darzustellen. Mit Element Pack Pro können Sie auch Animationen verwenden und Ihre Objekte in jede Richtung bewegen.
Fazit
In diesem Artikel habe ich Ihnen einen einfachen Weg gezeigt, wie Sie eine E-Commerce-Website mit Elementor und WooCommerce gestalten können. Ich hoffe, das wird Ihnen sehr helfen und Sie können Ihren eigenen Online-Shop aufbauen und betreiben.
Wenn Sie weitere Hilfe benötigen, kommentieren Sie im Kommentarbereich unten.
Danke fürs Lesen. Einen schönen Tag noch!
