So gestalten Sie Websites im Jahr 2024 (Tipps und Tricks)
Veröffentlicht: 2024-11-21Um zu lernen, wie man funktionierende Websites gestaltet, geht es nicht nur darum, ein Auge für Design zu haben oder Trends hinterherzujagen. Es kommt auf wesentliche Prinzipien an, die die leistungsstärksten Websites teilen. Machen Sie diese richtig, und alles andere ergibt sich von selbst.
In diesem Beitrag werden wir versuchen, Ihnen zu helfen, den Webdesign-Prozess zu verstehen. Wir werden auch hervorheben, warum Divi ein hervorragendes Tool zum Entwerfen von Websites ist. Egal, ob Sie Ihre erste oder Ihre hundertste Website erstellen, Sie werden gleich entdecken, wie Sie Websites einfach gestalten können.
Machen wir uns an die Arbeit!
- 1 Warum gutes Design für Websites wichtig ist
- 2 traditionelle Ansätze zum Design von Websites (und warum sie veraltet sind)
- 2.1 Warum diese Methoden nicht mehr funktionieren
- 3 Der moderne Ansatz für Webdesign
- 3.1 Arbeiten an einem robusten Content-Management-System
- 3.2 Entwerfen in Echtzeit mit Visual Builders
- 3.3 Verwendung vorgefertigter Vorlagen, die Zeit sparen
- 3.4 Nutzung KI-gestützter Lösungen
- 4 Divi verändert alles
- 4.1 Ihre Vision, die Schöpfung von Divi AI
- 4.2 Mehr bauen, weniger Sorgen machen
- 5 So gestalten Sie Websites: Grundlegende Designelemente, die jeder beherrschen kann
- 5.1 Die Farbgeschichte Ihrer Marke
- 5.2 Wörter, die funktionieren
- 5.3 Fließende Layouts
- 5.4 Wirkungsvolle Bilder
- 5.5 Weltraum: Ihre geheime Designwaffe
- 6 Schritt-für-Schritt-Website-Designprozess
- 6.1 So ERSTELLEN Sie Ihre Websites
- 6.2 Häufige Fehler, die es zu vermeiden gilt
- 6.3 Checkliste für den Start
- 7 Schönes Design ist in Ihrer Reichweite
Warum gutes Design für Websites wichtig ist
Gutes Design beeinflusst, wie Besucher Ihre Website vom ersten Moment an wahrnehmen und mit ihr interagieren. Innerhalb von Millisekunden – bevor sie ein einziges Wort lesen – bilden sie sich ein Urteil über Ihre Glaubwürdigkeit und Professionalität.
Eine überfüllte Navigation, inkonsistente Abstände und unklare Handlungsaufforderungen schaffen Barrieren, die Besucher daran hindern, das zu finden, was sie suchen. Selbst fesselnde Inhalte haben unter der Last des visuellen Chaos zu kämpfen, während strategische Designentscheidungen den Benutzer auf natürliche Weise durch seine Reise führen.
Gutes Design arbeitet still im Hintergrund und macht notwendige Aktionen natürlich und offensichtlich. Es geht darum, Erlebnisse zu schaffen, die den Besuchern helfen, ihre Ziele zu erreichen, sei es beim Lesen eines Artikels oder beim Kauf von Informationen. Wenn Design seine Aufgabe gut erfüllt, sollte es den Nutzern nicht auffallen.
Traditionelle Ansätze zur Gestaltung von Websites (und warum sie veraltet sind)
Viele Webdesign-Ansätze schaffen mittlerweile mehr Probleme als sie lösen. Während diese Methoden einst funktionierten, erfordert das heutige Web bessere Lösungen für Designer und Benutzer.
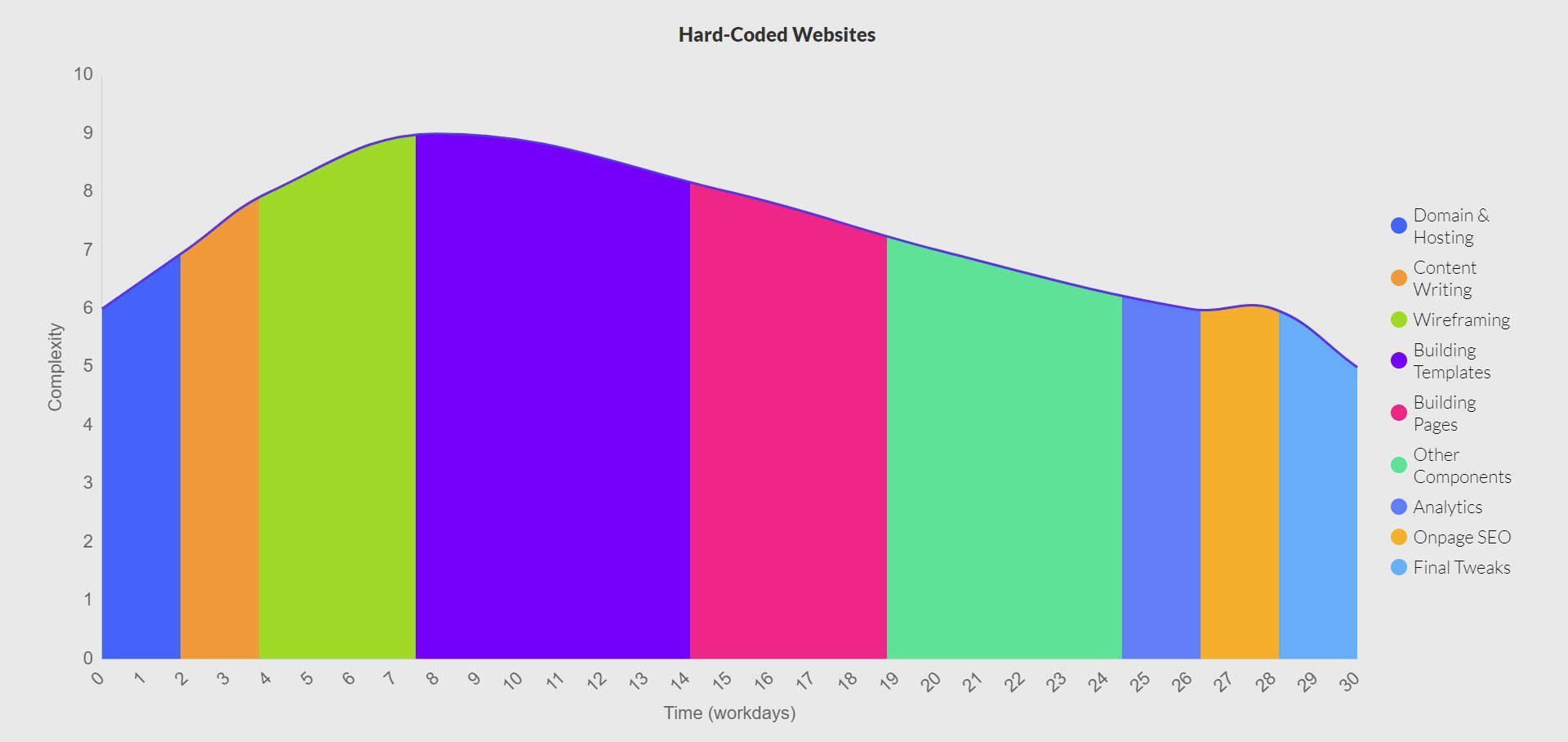
- Alles von Grund auf neu programmieren: Das Erstellen von Websites mit rohem HTML, CSS und JavaScript mag wie der „reine“ Ansatz erscheinen, ist aber oft eine enorme Ressourcenverschwendung. Moderne Frameworks und CMS-Plattformen bewältigen komplexe Funktionen, deren manuelle Programmierung Wochen dauern würde. Warum reaktionsfähige Navigations- oder Kontaktformulare neu erfinden, wenn es bereits praxiserprobte Lösungen gibt?
- Layouts mit fester Breite: Websites, die auf 960-Pixel-Rastern und starren Tabellen basieren, zerbrechen auf Mobilgeräten. Text wird unleserlich, Bilder überfluten ihre Container und Benutzer müssen ständig horizontal zoomen und scrollen. Diese unflexiblen Strukturen ignorieren die Tatsache, dass der Großteil des Webverkehrs mittlerweile von unterschiedlichen Bildschirmgrößen und Geräten kommt.
- Starke Animation: Rotierende Logos, verblassende Menüs und verschiebbare Inhaltsblöcke dominierten die frühen Webdesign-Trends. Diese Animationen belasten Websites mit unnötigem JavaScript, verlängern die Ladezeiten und entladen den Akku mobiler Geräte. Viele Benutzer empfinden übermäßige Bewegungseffekte als ablenkend oder sogar abstoßend und lenken den Fokus von sinnvollen Inhalten ab. Modernes Design bevorzugt zielgerichtete, leichte Animationen, die die Benutzerinteraktion verbessern, ohne die Leistung oder Zugänglichkeit zu beeinträchtigen.
- Manuelle mobile Anpassungen: Die Pflege separater mobiler Versionen verdoppelt den Entwicklungsaufwand und fragmentiert die Codebasis. Inhaltsaktualisierungen erfordern Änderungen an mehreren Stellen, was zu Inkonsistenzen zwischen Desktop- und mobilen Erlebnissen führt. Dieser Ansatz ignoriert, wie moderne CSS- und Responsive-Design-Prinzipien Layouts automatisch anpassen können.
Warum diese Methoden nicht mehr funktionieren
Das Web hat sich seit dem Aufkommen dieser traditionellen Ansätze dramatisch verändert. Was für statische reine Desktop-Websites funktioniert hat, fällt bei den heutigen Telefonen, Tablets und der sich ständig ändernden Inhaltslandschaft auseinander.
Unternehmenswebsites dienen heute nicht nur als digitale Broschüren, sondern auch als dynamische Marketing- und Vertriebsinstrumente. Marketingteams müssen Kampagnen schnell starten, neue Inhalte regelmäßig testen und auf Analysedaten reagieren. Herkömmliche Entwicklungsmethoden machen diese einfachen Aktualisierungen zu langwierigen technischen Aufgaben.
Veraltete Ansätze belasten Websites mit schlechter Leistung, Wartungsproblemen und frustrierten Benutzern. Darüber hinaus erfordern diese Ansätze viel – ich meine, viel Zeit – etwa 200+ Stunden, ohne die tatsächliche Zeit, die zum Erlernen dieser Fähigkeiten benötigt wird.

Andererseits legt modernes Webdesign Wert auf nachhaltige Entwicklungspraktiken, die sich über alle Geräte hinweg skalieren lassen und gleichzeitig einfach auf lange Sicht zu pflegen sind. Auch moderne Frameworks und Plattformen sind deutlich ausgereifter geworden. Sie bewältigen komplexe Funktionen sofort – von responsiven Layouts bis hin zur Inhaltsverwaltung – und bleiben gleichzeitig an spezifische Anforderungen anpassbar. Wenn Sie alles von Grund auf neu erstellen oder separate mobile Versionen verwalten, werden Ressourcen verschwendet, um bereits gelöste Probleme zu lösen.
Die Erwartungen der Benutzer haben sich weiterentwickelt. Besucher verlangen schnell ladende Websites, die auf jedem Gerät reibungslos funktionieren. Herkömmliche Ansätze wie feste Layouts und umfangreiche Animationen führen zu frustrierenden Erlebnissen, die potenzielle Kunden abschrecken, bevor sie sich mit Ihren Inhalten beschäftigen.
Der moderne Ansatz für Webdesign
Webdesign hat sich vom komplexen Programmieren zum intuitiven visuellen Aufbau entwickelt. Mit den heutigen Tools und Plattformen können Unternehmen leistungsstarke Websites erstellen, ohne sich in technischen Details zu verlieren. Lassen Sie uns untersuchen, wie moderne Ansätze großartiges Webdesign für jedermann zugänglich machen.
Arbeiten an einem robusten Content-Management-System
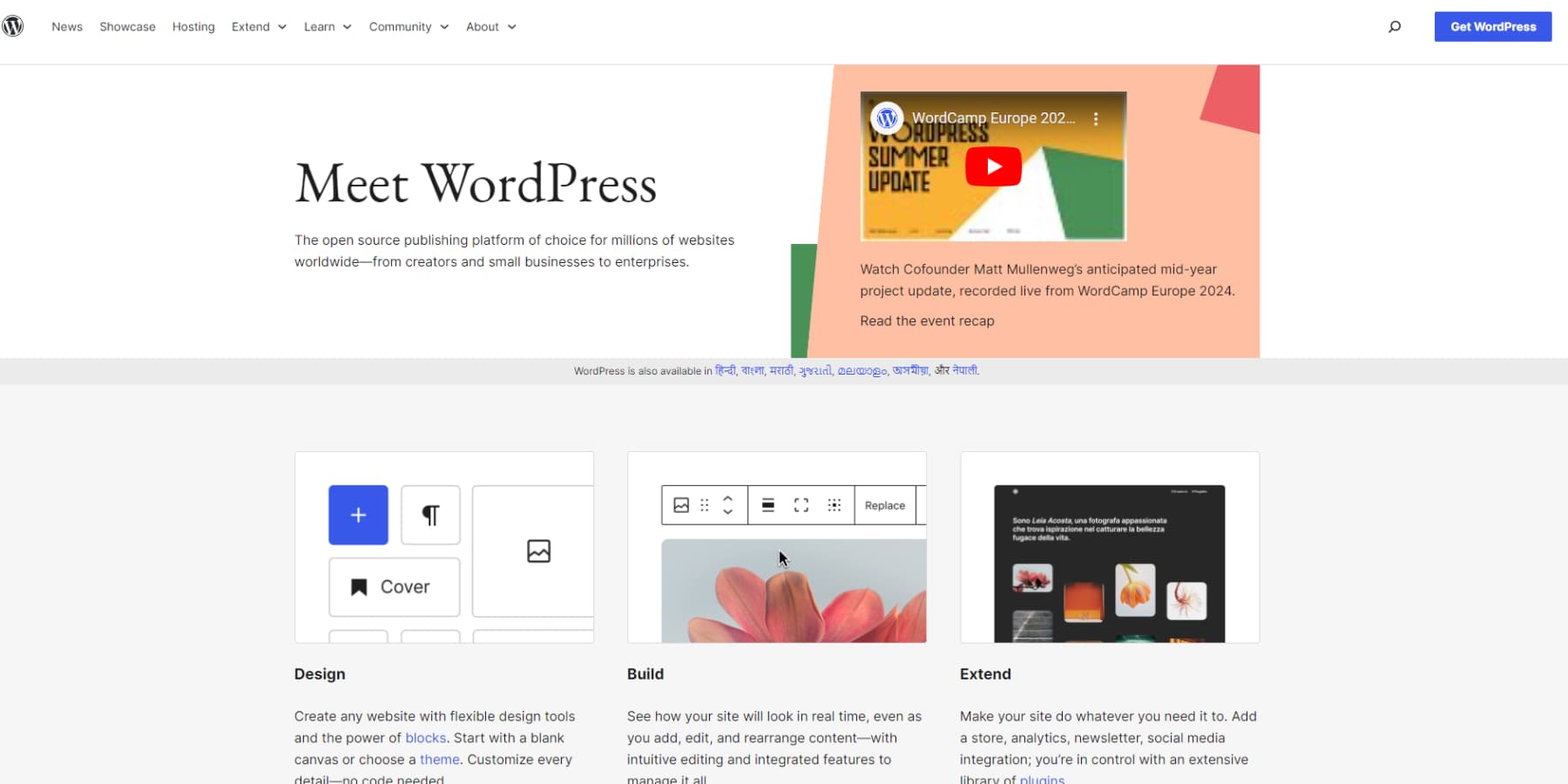
Erinnern Sie sich noch daran, Websites durch direktes Bearbeiten von HTML-Dateien erstellt zu haben? Diese Zeiten sind lange vorbei. Moderne Websites laufen auf Content-Management-Systemen (CMS), die Ihnen die Kontrolle geben, ohne den Code zu berühren. WordPress – völlig kostenlos und Open-Source – führt diese Entwicklung an und betreibt über 43 % aller Websites weltweit.

WordPress dominiert diesen Bereich, und das aus gutem Grund. Es trifft den Kompromiss zwischen Leistung und Einfachheit, den Unternehmen brauchen. Sie können innerhalb von Minuten einsteigen und mit der Erstellung von Inhalten beginnen, während Entwickler die Funktionalität bei Bedarf durch benutzerdefinierten Code erweitern können. Dank der riesigen Community der Plattform finden Sie vorgefertigte Lösungen für nahezu jede Funktion, die Sie hinzufügen möchten.
Die wahre Magie entsteht, wenn Ihr Team beginnt, WordPress täglich zu verwenden. Vermarkter können Blogbeiträge veröffentlichen, Designer können Layouts optimieren und Manager können Änderungen ohne technische Hilfe überprüfen. Ihre Medienbibliothek sorgt für die Organisation von Bildern, Benutzerberechtigungen steuern, wer was tun kann, und Aktualisierungen erfolgen mit einem Klick. WordPress-Plugins und -Erweiterungen übernehmen automatisch komplexe Aufgaben wie SEO-Einstellungen, Backup-Planung und Sicherheitsüberwachung.
Die Plattform passt sich nahtlos an Ihr Wachstum an. Das Hinzufügen eines Online-Shops mit WooCommerce, der Aufbau von Mitgliedschaftssystemen oder die Integration von Formularen und Galerien dauert Minuten statt Wochen. Der einfache Blog, mit dem Sie begonnen haben, kann sich mit denselben vertrauten Tools zu einer komplexen Unternehmenswebsite entwickeln, während WordPress die technische Komplexität hinter den Kulissen übernimmt. Da WordPress kostenlos und Open-Source ist, fallen für Sie nur hochwertiges Hosting an – schauen Sie sich die WordPress-Pläne von SiteGround an, um optimierte Leistung, tägliche Backups und sofortige Einrichtung zu erhalten.
Starten Sie Ihre WordPress-Website mit SiteGround
Entwerfen in Echtzeit mit Visual Builders
Das Webdesign hat sich von Code-Editoren zu visuellen Tools verlagert, die Ihre Änderungen sofort anzeigen. Sogar das weltweit am häufigsten verwendete CMS, WordPress, enthält jetzt einen visuellen Drag-and-Drop-Builder namens Gutenberg. Während der in WordPress integrierte Gutenberg-Editor eine einfache blockbasierte Bearbeitung bietet, empfinden viele Websitebesitzer dies als einschränkend für komplexe Layouts. Hier kommen fortschrittliche Seitenersteller wie Divi ins Spiel, die eine pixelgenaue Steuerung über intuitive Drag-and-Drop-Oberflächen bieten.
Diese Premium-Builder funktionieren in Ihrem Browser und zeigen Echtzeit-Updates an, während Sie entwerfen. Im Gegensatz zum starren Blocksystem von Gutenberg können Sie Elemente frei positionieren, komplexe Layouts erstellen und responsive Designs erstellen, ohne den Code zu berühren. Sie können Abschnitte verschieben, Abstände anpassen oder den Stil aktualisieren, während Sie zusehen, wie Ihre Website Gestalt annimmt.
Diese hochentwickelten Builder verändern Ihre Arbeitsweise. Erstellen Sie in wenigen Minuten vollständige Seitenvorlagen, speichern Sie Ihre Lieblingsabschnitte zur Wiederverwendung und sorgen Sie für ein einheitliches Design auf Ihrer gesamten Website. Ein einziger Klick aktualisiert globale Farben und Typografie überall und erspart so stundenlange manuelle Bearbeitung.
Die wahre Leistung kommt bei routinemäßigen Website-Updates zum Vorschein. Sie können Änderungen sofort vornehmen, anstatt sich mit Blockbeschränkungen herumzuschlagen oder auf Entwickler zu warten. Visuelle Entwickler verwandeln Webdesign in einen kreativen Prozess – eher wie das Anordnen von Möbeln in einem Raum als das Lösen eines technischen Rätsels. Diese Tools bieten die perfekte Balance aus Leistung und Einfachheit für Unternehmen, die Wert auf Designflexibilität und Zeiteffizienz legen.
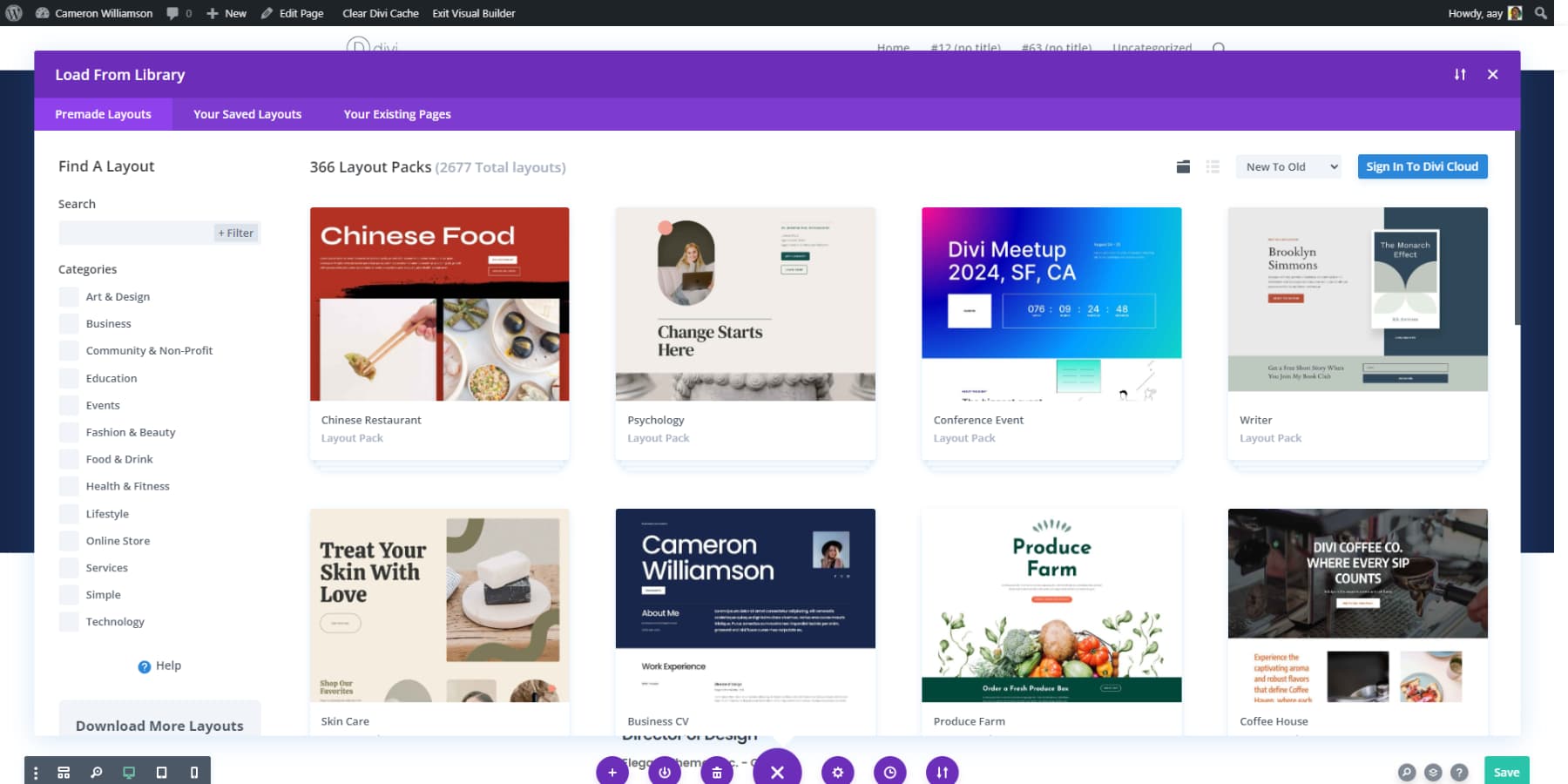
Verwendung vorgefertigter Vorlagen, die Zeit sparen
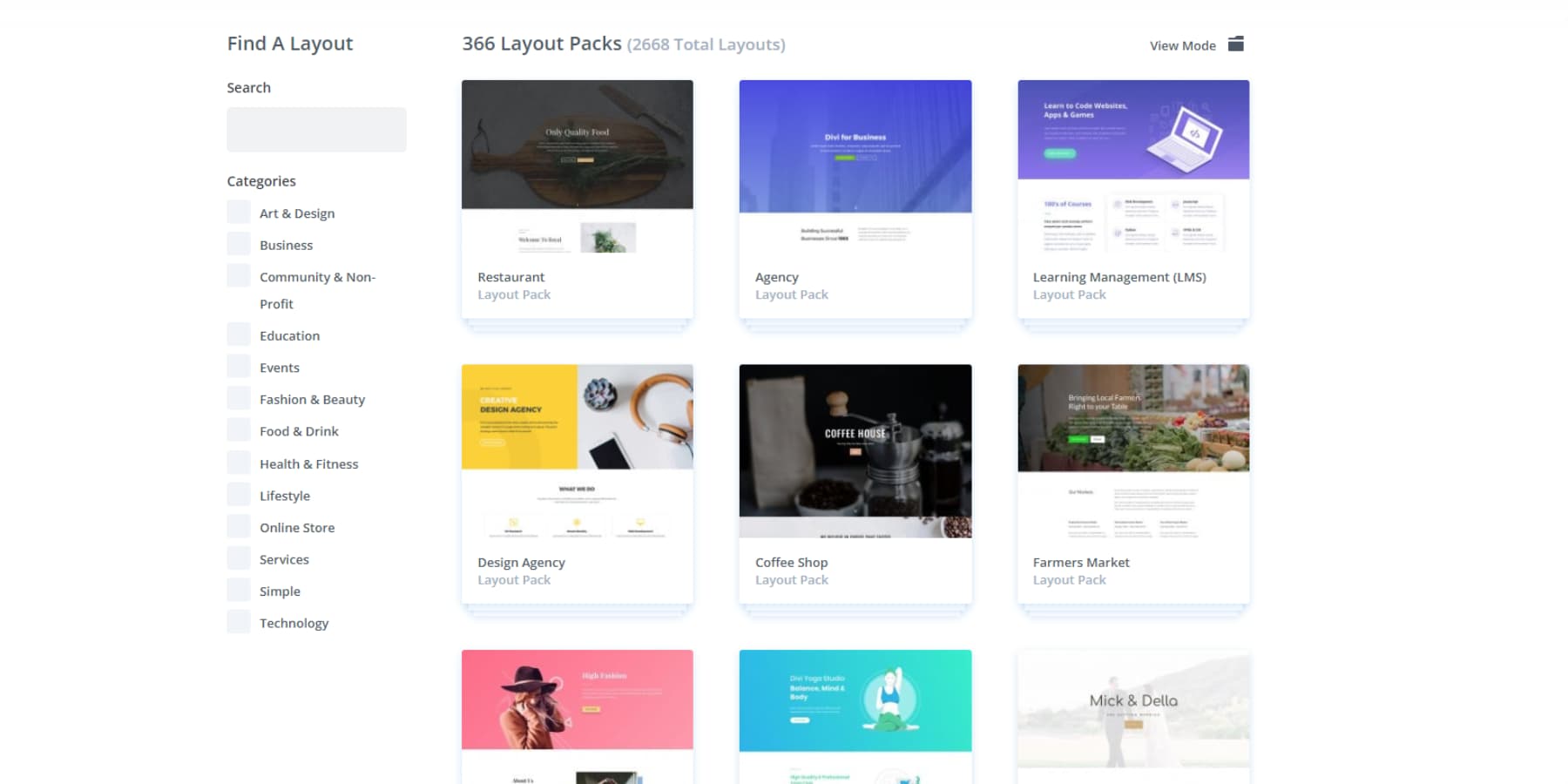
Warum bei Null anfangen, wenn Sie auf bewährten Designs aufbauen können? Moderne WordPress-Themes enthalten gebrauchsfertige Vorlagen, die die Entwicklungszeit verkürzen. Von Unternehmens-Homepages bis hin zu Produktkatalogen – Sie wählen eine aus, die zu Ihrer Vision passt, und machen sie zu Ihrer eigenen.
Die Vorlagenbibliothek in Ihrem Lieblingsthema kann komplette Website-Pakete oder eigenständige Seitendesigns umfassen. Brauchen Sie eine auffällige About-Seite? Besorgen Sie sich eine Vorlage. Einen Teambereich aufbauen? Dafür gibt es ein Design. Dabei handelt es sich auch nicht um einfache Platzhalter, sondern um professionell gestaltete Layouts, die soliden Designprinzipien folgen und Besucher in Kunden verwandeln.

Ihr visueller Builder macht das Anpassen dieser Vorlagen zum Kinderspiel. Tauschen Sie Bilder aus, passen Sie Farben an, optimieren Sie Layouts und fügen Sie Ihre Inhalte hinzu. Die Vorlagen kümmern sich um die schwere Arbeit des responsiven Designs und der richtigen Abstände, sodass Sie sich auf das Wesentliche konzentrieren können – darauf, dass das Design zu Ihrer Marke passt.
Nutzung KI-gestützter Lösungen
Das Webdesign hat in letzter Zeit einen bedeutenden Sprung nach vorne gemacht. Die meisten modernen WordPress-Themes enthalten mittlerweile in gewisser Weise KI-Tools, die automatisch professionelle Layouts und zusammenhängende Farbschemata generieren können. Anstatt bei Null anzufangen, beginnen Sie mit intelligenten Vorschlägen, die auf bewährten Designprinzipien basieren.
Diese KI-Funktionen lassen sich nahtlos in Ihre bestehende Builder-Schnittstelle integrieren. Geben Sie Ihre Markenfarben und Geschäftsdetails ein und das System generiert einzigartige Designs, die auf Ihre Bedürfnisse zugeschnitten sind. Wenn Sie neue Seiteninhalte oder visuelle Elemente benötigen, bietet die KI Optionen, die zu Ihrer Markenidentität passen – und gleichzeitig professionelle Standards wahren.
Der wahre Vorteil liegt in der Balance: KI beschleunigt den Designprozess, ohne Ihre Kontrolle einzuschränken. Sie können mit einem KI-generierten Layout beginnen und dann die Elemente über Ihren visuellen Builder anpassen, bis sie genau Ihren Spezifikationen entsprechen. Die Technologie beseitigt einfach gängige Designhindernisse.
Diese Kombination aus KI-Effizienz und persönlicher Anpassung verändert den Website-Erstellungsprozess. Sie lassen anfängliche Designentscheidungen schnell hinter sich und konzentrieren sich auf die Verfeinerung der wichtigsten Details – um eine Website zu erstellen, die Ihre Marke wirklich repräsentiert. Die KI bietet eine professionelle Grundlage, auf der Sie vertrauensvoll aufbauen können.
Divi verändert alles
Modernes Webdesign entfaltet sein volles Potenzial, wenn alle entscheidenden Elemente zusammenarbeiten. Divi baut auf der Grundlage von WordPress auf, indem es visuelles Design, Vorlagen und KI in ein komplettes System integriert.

Der Visual Builder geht über einfache Drag-and-Drop-Schnittstellen hinaus mit Live-Bearbeitung und über 200 Designmodulen, die Ihre kreativen Möglichkeiten erweitern, ohne den Code zu berühren.
Viele Website-Builder versprechen Gestaltungsfreiheit, lassen Sie aber bei Null anfangen. Divi umfasst mehr als 2.000 professionelle Layouts und komplette Website-Pakete und sorgt so für die visuelle Konsistenz von Ihrer Homepage bis zu Ihren Kontaktformularen.

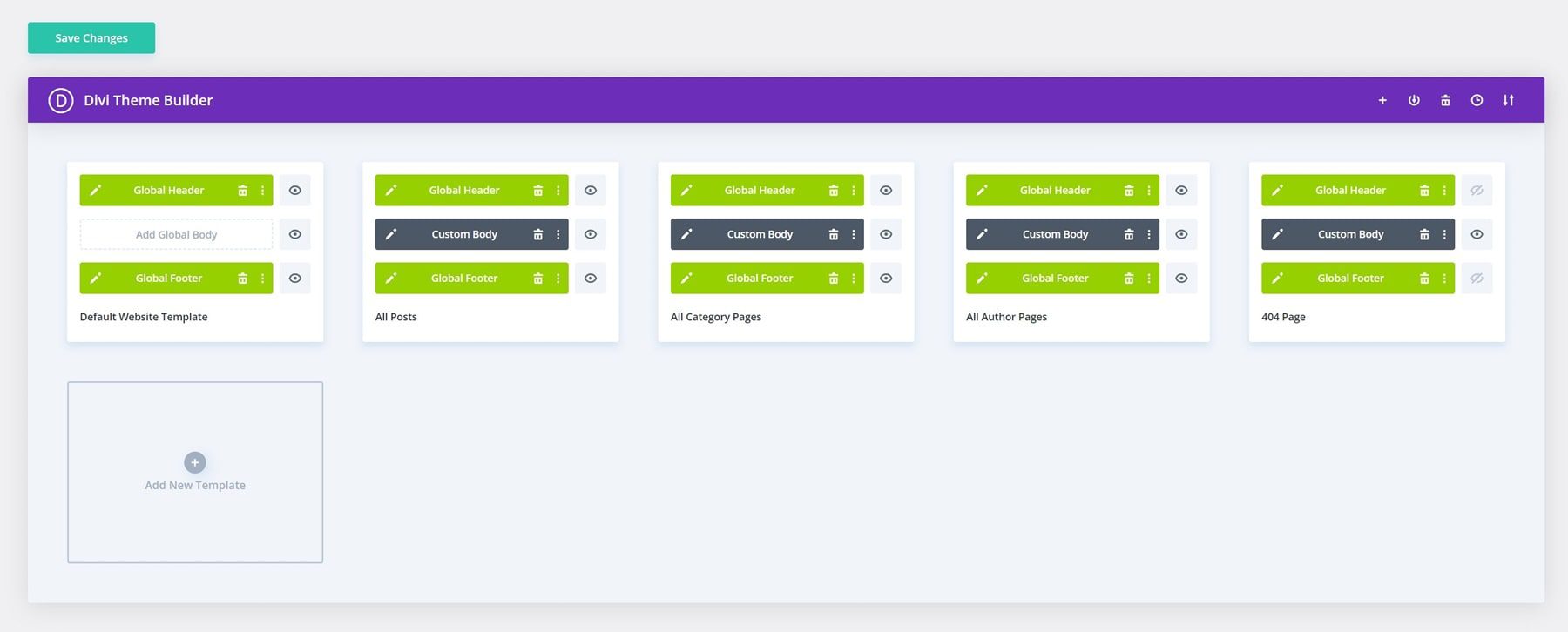
Der Theme Builder erweitert diese Kontrolle, indem er Ihnen die visuelle Gestaltung globaler Elemente wie Kopf- und Fußzeilen sowie dynamischer Vorlagen für Blogs und Archive ermöglicht.

Ihre Vision, die Schöpfung von Divi AI
Kürzliche Updates haben KI direkt in diesen Design-Workflow integriert. Divi AI fungiert als Designpartner, schreibt Inhalte, die zu Ihrer Markenstimme passen, generiert benutzerdefinierte Bilder und erstellt neue Abschnitte auf der Grundlage einfacher Textbeschreibungen.
Sie können Ihre Bilder mit Divi AI bearbeiten, ändern und verbessern.

Divi AI erstreckt sich darüber hinaus durch Divi Quick Sites, wo AI komplette benutzerdefinierte Websites basierend auf Ihren Geschäftsdaten erstellt. Im Gegensatz zu statischen Vorlagen erstellt Divi Quick Sites einzigartige Layouts mit relevanten Inhalten und markenangepassten visuellen Elementen – und konfiguriert sogar WooCommerce für Online-Shops.
Hinter der KI-Integration steht bei Divi Quick Sites eine Sammlung handgestalteter Starter-Sites, die jeweils individuelle Fotografien und Illustrationen unseres Designteams enthalten. Wenn Sie eine dieser vorgefertigten Optionen auswählen und Ihre Geschäftsdaten hinzufügen, wird daraus innerhalb weniger Minuten eine vollständige Website.
Jede mit Divi Quick Sites erstellte Website wird unabhängig von der KI mit integrierten Designsystemen entworfen. Das System richtet alles ein, von Navigationsmenüs bis hin zu globalen Farbschemata. Globale Voreinstellungen stellen sicher, dass neue Elemente automatisch zum Stil Ihrer Website passen.
Designeinstellungen sorgen für die seitenübergreifende Konsistenz und Designmodule übernehmen Ihre Farbschemata und Typografie. Auf dieser Grundlage können Sie sich auf die Anpassung konzentrieren, auf die es ankommt: Ihre Inhalte, Bilder und Ihre Marke.
Bauen Sie mehr, machen Sie sich weniger Sorgen
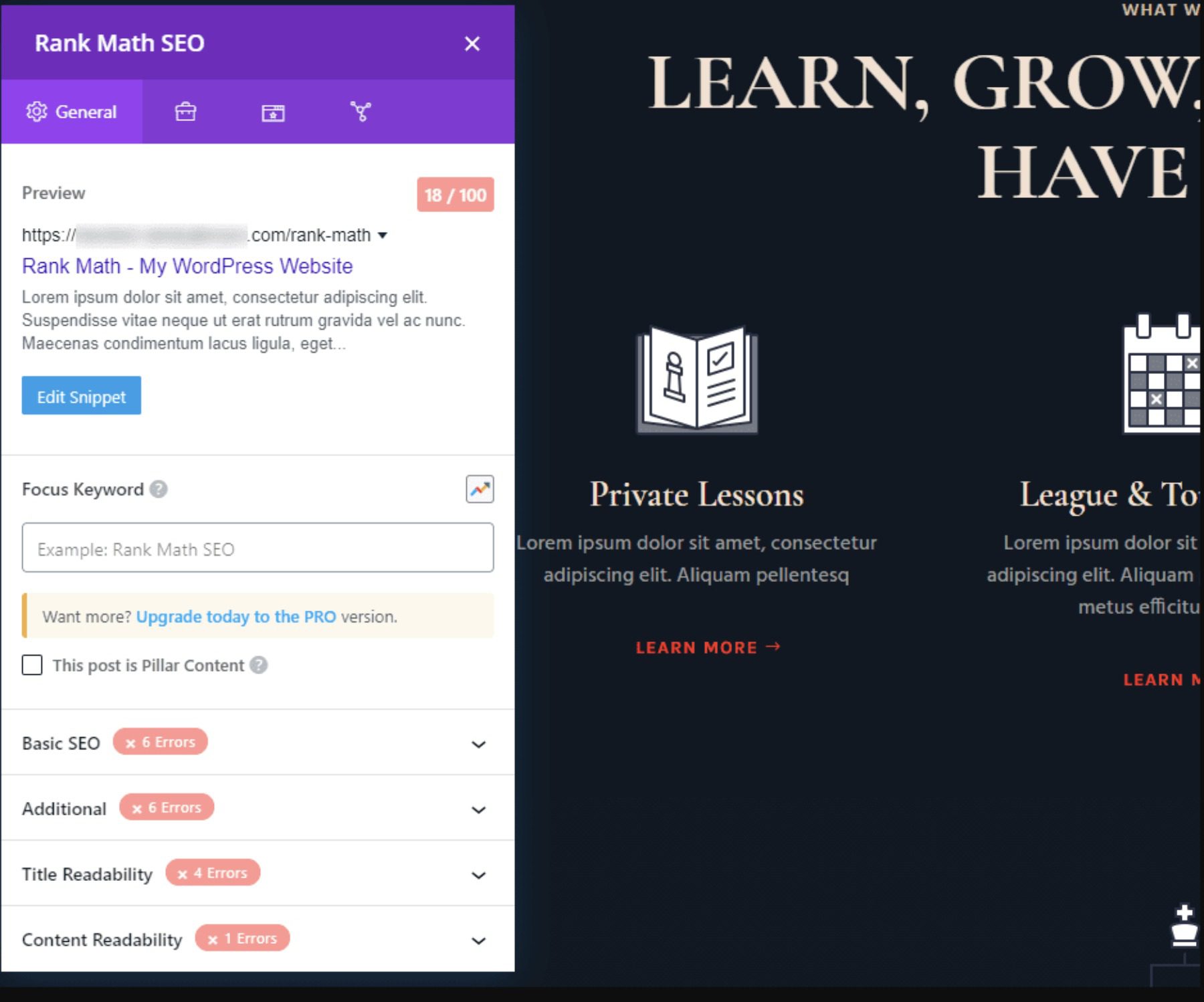
Die SEO-freundliche Grundlage von WordPress erreicht durch die klare Codestruktur und die responsiven Designprinzipien von Divi neue Höhen. Vorbei sind die Zeiten, in denen SEO nach dem Design nachgerüstet wurde – Tools wie Rank Math SEO lassen sich jetzt direkt in den Editor von Divi integrieren und schaffen einen nahtlosen Workflow, in dem die Optimierung ganz natürlich neben der Inhaltserstellung und dem Design erfolgt.

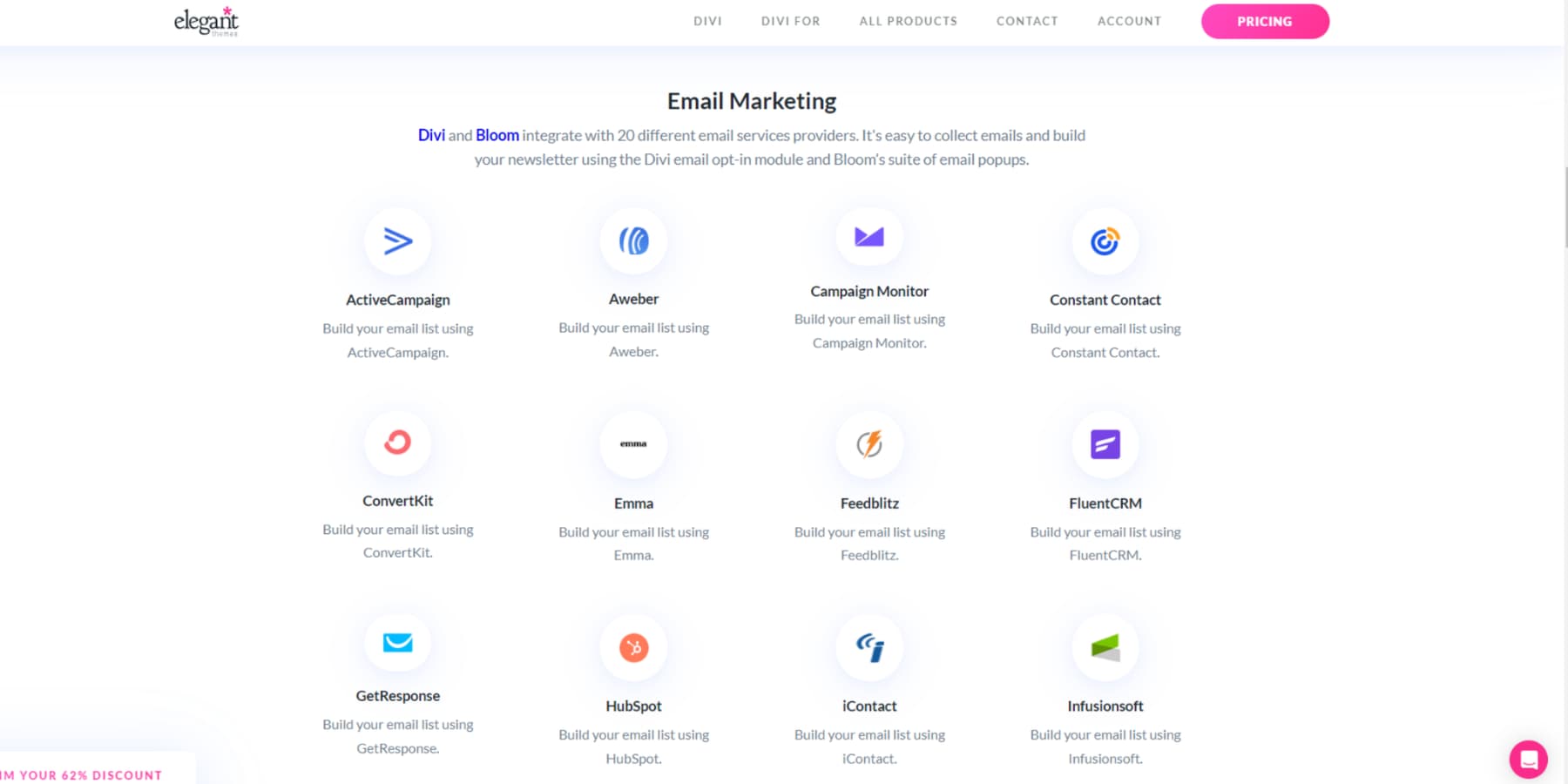
Die Marketingfähigkeiten der Plattform gehen weit über SEO hinaus. Während WordPress weiterhin das führende CMS im Web bleibt, erweitert Divi sein Potenzial durch die Integration von über 75 Plugins und Diensten.

Die Open-Source-Architektur stellt Entwicklern Hooks, Filter und eine umfassende Modul-API zur Verfügung und verwandelt Divi in eine flexible Grundlage für benutzerdefinierte Lösungen und Integrationen von Drittanbietern.
Mit dieser Kombination wird die Skalierung zu einem natürlichen Fortschritt. WordPress unterliegt keinen Einschränkungen hinsichtlich Beiträgen, Seiten und Produkten, während Divi eine unbegrenzte Anzahl von Websites unter einer einzigen Lizenz unterstützt. Ihre einzige Überlegung ist die Hosting-Kapazität – Hosts wie SiteGround bieten abgestufte Upgrade-Pläne an, um sich reibungslos an Ihr Wachstum anzupassen und sicherzustellen, dass sich Ihre Infrastruktur mit Ihrem Erfolg weiterentwickelt.
Am wertvollsten ist vielleicht das blühende Ökosystem rund um Divi. Unsere Facebook-Community hat sich zu einer 76.000 Mitglieder starken Community entwickelt, in der der Austausch von Lösungen und Inspiration eine tägliche Angelegenheit ist. Wenn Sie nicht weiterkommen, stehen Ihnen unsere Wissensdatenbank und unser erstklassiger Kundensupport jederzeit zur Seite.
Unser Marktplatz präsentiert professionelle Kinderthemen, Erweiterungen und Designpakete von Community-Entwicklern, während kontinuierliche Plattformaktualisierungen die Anpassung an moderne Webstandards gewährleisten.

Diese Kombination aus Community-Unterstützung und professioneller Weiterentwicklung schafft eine Umgebung, in der großartige Websites nicht nur entworfen werden, sondern sich weiterentwickeln und gedeihen.
Besser bauen mit Divi
So gestalten Sie Websites: Grundlegende Designelemente, die jeder beherrschen kann
Für die Erstellung einer effektiven Website sind keine jahrelangen Designerfahrungen erforderlich. Durch das Verständnis der grundlegenden Designprinzipien und -elemente kann jeder professionell aussehende Websites erstellen. Hier sind die grundlegenden Komponenten, die dafür sorgen, dass Websites funktionieren.
Die Farbgeschichte Ihrer Marke
Farben lösen emotionale Reaktionen aus und prägen die Wahrnehmung Ihrer Marke durch Besucher – vom vertrauensbildenden Blau von Finanzseiten bis hin zu den energiegeladenen Rottönen von Lebensmittelmarken. Beginnen Sie mit der 60-30-10-Regel: 60 % Primärfarbe, 30 % Sekundärfarbe und 10 % Akzent.
Herkömmliche Farbräder helfen dabei, komplementäre Schemata zu finden, oder eine einfache Google-Suche macht Schluss mit dem Rätselraten, indem sie harmonische Paletten basierend auf Ihrer primären Markenfarbe vorschlägt.

Über die Ästhetik hinaus lenkt der intelligente Einsatz von Farben die Aufmerksamkeit des Benutzers. Versuchen Sie, Ihre Akzentfarbe ausschließlich für CTAs zu verwenden, um die Konversionsraten zu steigern. Mit der Global Colors-Funktion von Divi können Sie frei experimentieren und die Farben auf Ihrer gesamten Website sofort aktualisieren, bis Sie die perfekte Balance zwischen Markenidentität und Benutzerinteraktion gefunden haben.
Worte, die funktionieren
Denken Sie an die letzte Website, auf der Sie auf „Jetzt kaufen“ geklickt oder sich einer Mailingliste angeschlossen haben. Wahrscheinlich hat Sie nicht nur das schicke Design überzeugt, sondern auch die Worte.
Beginnen Sie mit Schlagzeilen, die Neugier wecken, ohne in das Clickbait-Territorium zu geraten. Halten Sie die Absätze kurz (maximal 3–4 Zeilen) und stellen Sie wichtige Informationen mithilfe der umgekehrten Pyramide vor: Beginnen Sie mit Ihrer Schlussfolgerung und untermauern Sie sie dann mit Details.
Dafür müssen Sie keinen professionellen Texter oder Verkaufsassistenten engagieren. Machen Sie sich einfach klar, was Ihre Inhalte widerspiegeln sollen, und Divi AI hilft Ihnen dabei, Texte zu erstellen, die für Konvertierungen optimiert sind.
Brechen Sie Textwände auf, indem Sie die Textmodule von Divi für Zwischenüberschriften, Aufzählungspunkte und strategische Leerräume verwenden, um den Inhalt für vielbeschäftigte Leser überschaubar zu machen. Ihr Text sollte die Schwachstellen der Besucher ansprechen und sie zu Lösungen führen. Dabei sollte eine konsistente Stimme erhalten bleiben, die mit Ihrer Markenpersönlichkeit übereinstimmt.
Die A/B-Tests von Divi (mit Divi Leads) helfen dabei, Ihre Botschaft zu verfeinern, indem sie zeigen, welche Schlagzeilen und CTAs bei Ihrem Publikum am meisten Anklang finden.
Aber der Inhalt ist nur die halbe Miete – Ihr Design muss genauso hart arbeiten wie Ihre Worte. Typografie schafft visuelle Hierarchien durch Größen- und Gewichtskontraste. Überschriften sollten in der zwei- bis dreifachen Größe Ihres Textkörpers Aufmerksamkeit erregen (normalerweise 16 bis 18 Pixel für optimale Lesbarkeit).
Während Divi Hunderte von Google-Schriftarten anbietet und die Möglichkeit bietet, weitere aus Adobe-Schriftarten hinzuzufügen und benutzerdefinierte Schriftarten hochzuladen, sollten Sie dem Drang widerstehen, mehr als zwei oder drei Schriftarten zu verwenden. Schaffen Sie stattdessen Abwechslung durch Gewichts- und Größenvariationen derselben Schriftfamilie.
Für maximale Wirkung kombinieren Sie eine markante Display-Schriftart für Überschriften mit einer gut lesbaren serifenlosen Schriftart für den Fließtext – denken Sie an die Kombination von Medium aus einer fetten Serifenüberschrift mit klarem Fließtext. Die reaktionsschnellen Typografie-Steuerelemente von Divi sorgen dafür, dass Ihre sorgfältig erstellte Hierarchie auf allen Geräten wunderbar skaliert werden kann.
Fließende Layouts
Ein hervorragendes Website-Design führt Besucher auf natürliche Weise durch Ihre Inhalte, wie eine gut geplante Museumsausstellung. Beginnen Sie damit, die Journeys Ihrer Benutzer abzubilden. Was sollen sie als erstes, zweites und drittes sehen? Teilen Sie komplexe Informationen in leicht verständliche Abschnitte auf.
Erstellen Sie eine visuelle Hierarchie, indem Sie die Elementgrößen variieren und Leerzeichen strategisch nutzen. Denken Sie an das F-Muster für Seiten mit viel Text (Benutzer scannen oben von links nach rechts und dann vertikal) oder an das Z-Muster für Landingpages (die Augenbewegung folgt einer Z-Form).
Der Drag-and-Drop-Builder von Divi erleichtert das Testen dieser Muster, während sein responsives Design sicherstellt, dass Ihr Flow auf allen Geräten funktioniert. Denken Sie daran: Jeder Abschnitt sollte logisch zum nächsten führen, mit klaren visuellen Hinweisen wie Pfeilen, Schaltflächen oder ergänzenden Formen, die Besucher zu Ihrem Call-to-Action führen.
Wirkungsvolle Bilder
Die richtigen Bilder können Ihre Geschichte schneller erzählen als Textabsätze – aber die Wahl der falschen kann Ihr Design ruinieren. Überspringen Sie die kitschigen Stockfotos; Entscheiden Sie sich stattdessen für authentische Bilder, die die Persönlichkeit Ihrer Marke widerspiegeln und bei Ihrem Publikum Anklang finden.
Mit Divi AI ist das Erstellen benutzerdefinierter Grafiken einfacher denn je. Sie können neue Bilder von Grund auf erstellen oder Referenzbilder bereitstellen, um die KI zu Ihrem gewünschten Stil zu führen.
Haben Sie eine nahezu perfekte Aufnahme gefunden? Divi AI kann vorhandene Bilder so modifizieren, dass sie perfekt zu Ihrer Vision passen, und da es keine Begrenzung für Generationen gibt, können Sie experimentieren, bis Sie zufrieden sind.
Komprimieren Sie Ihre Bilder vor dem Hochladen oder verwenden Sie ein Plugin wie EWWW Image Optimizer, um die Qualität beizubehalten, ohne die Ladezeiten zu beeinträchtigen. Positionieren Sie Ihre visuellen Elemente strategisch: Heldenfotos erregen Aufmerksamkeit, Produktfotos heben wichtige Details hervor und Lifestyle-Bilder bauen emotionale Verbindungen auf. Wofür Sie sich auch entscheiden, achten Sie darauf, dass Sie ausreichend Platz zum Atmen haben – beengte Fotos verlieren ihre Wirkung.
Weltraum: Ihre geheime Designwaffe
Weißraum verwandelt gute Designs in großartige und fungiert als unsichtbare Kraft, die Ihre Inhalte hervorhebt. Luxusmarken haben dieses Prinzip längst verstanden und nutzen reichlich Platz, um Premium-Erlebnisse zu schaffen. Modernes Webdesign setzt auf strategische Abstände, um Besucher auf natürliche Weise durch den Inhalt zu führen, Schlüsselelemente atmen zu lassen und gleichzeitig die visuelle Hierarchie aufrechtzuerhalten.
Die Abstandssteuerungen von Divi ermöglichen präzise Rand- und Innenabstandsanpassungen und helfen so bei der Erstellung gezielter Inhaltsgruppierungen, die die Lesbarkeit verbessern. Größere Lücken um CTAs und wichtige Merkmale ziehen natürlich die Aufmerksamkeit auf sich, während einheitliche Abstände zwischen verwandten Elementen für einen angenehmen Leserhythmus sorgen.
Dieser Ansatz wertet vor allem die zuvor besprochenen Heldenbilder und Produktfotos auf und gibt ihnen Raum für eine maximale Wirkung. Das reaktionsfähige Abstandssystem von Divi stellt sicher, dass sich diese sorgfältig durchdachten Lücken nahtlos auf allen Geräten anpassen und so den professionellen Glanz Ihres Designs vom Desktop bis zum Mobilgerät beibehalten.
Schritt-für-Schritt-Website-Designprozess
Das Erstellen einer Website wird unkompliziert, wenn Sie einem klaren Prozess folgen. Durch die Unterteilung der Designreise in überschaubare Schritte können häufige Fallstricke vermieden und sichergestellt werden, dass nichts übersehen wird. Hier ist Ihr Fahrplan für die Erstellung einer erfolgreichen Website.
So ERSTELLEN Sie Ihre Websites
Nachdem wir uns nun mit den wesentlichen Designelementen befasst haben, wollen wir alles in einem praktischen Workflow zusammenstellen. Ich verfolge einen systematischen Ansatz, der diese Prinzipien in einem zuverlässigen Prozess vereint. Ich nenne es die CRAFT-Methode – nicht weil es clever klingt, sondern weil es widerspiegelt, wie erfolgreiche Websites zustande kommen. Jede Phase schafft eine stärkere Grundlage für die nächste und stellt sicher, dass nichts übersehen wird. So gliedert es sich auf:
Sammeln
- Informieren Sie sich gründlich über Ihre Zielgruppe und Ihre Konkurrenten
- Definieren Sie klare Ziele und unverzichtbare Funktionen
- Sammeln Sie Inhalte, Bilder und Markenmaterialien
Verfeinern
- Erstellen Sie Wireframes für wichtige Seitenlayouts (Verwenden Sie Divi Quick Sites mit aktivierten Optionen für „Platzhalterbilder“, um Inspiration zu erhalten.)
- Planen Sie Benutzerreisen und Inhaltshierarchien
- Planen und organisieren Sie Ihre Site-Struktur
Montieren
- Implementieren Sie Ihre Markenelemente mit den globalen Voreinstellungen von Divi
- Verwandeln Sie Wireframes mit Divi in Arbeitsseiten und responsive Layouts
Abschließen
- Testformulare, Links und Kernfunktionen
- Optimieren Sie Bilder mit EWWW Image Optimizer und implementieren Sie SEO-Best Practices mit Rank Math SEO
- Überprüfen Sie die mobile Reaktionsfähigkeit
Prüfen
- Führen Sie browserübergreifende Tests durch
- Überprüfen Sie die Ladegeschwindigkeiten
- Überprüfen Sie alle Integrationen noch einmal
Häufige Fehler, die es zu vermeiden gilt
Lassen Sie nicht zu, dass diese häufigen Fallstricke Ihr Website-Projekt zum Scheitern bringen. Hier erfahren Sie, worauf erfahrene Designer achten sollten:
- Verbergen Sie Ihr Wertversprechen unter der Öffentlichkeit
- Erstellen Sie endlose Scroll-Homepages, die Sie überwältigen
- Unübersichtliche Navigation mit zu vielen Optionen
- Sie haben vergessen, Ihre 404-Fehlerseite anzupassen
- Vergessen, Backups mit einem Backup-Plugin wie UpdraftPlus einzurichten
- Automatisches Abspielen von Videos oder Audio ohne Zustimmung des Benutzers
- Überspringen der Analyseeinrichtung vor dem Start
- Fehlende Meta-Beschreibungen auf wichtigen Seiten
- Benutzer dazu bringen, zu sehr über die nächsten Schritte nachzudenken
- Verstecken von Kontaktinformationen an unbekannten Orten
- Form statt Funktion wählen
Checkliste starten
Bevor Sie Ihre Website live schalten, gehen Sie diese gezielte Checkliste durch, die erfahrene Entwickler verwenden. Dies sind die entscheidenden Kontrollen, die den Unterschied zwischen einem reibungslosen Start und Kopfschmerzen ausmachen:
- Bestätigen Sie, dass alle Links funktionieren, und öffnen Sie sie in neuen Tabs
- Überprüfen Sie die Website mit deaktivierten Bildern
- Testen Sie die Site-Suche mit häufigen Rechtschreibfehlern
- Testen Sie Benutzerströme im Inkognito-Modus
- Richten Sie SMTP ein und prüfen Sie die automatischen E-Mail-Benachrichtigungen
- Stellen Sie sicher, dass der Testmodus des Zahlungsgateways deaktiviert ist (bei Verwendung von WooCommerce).
Das Entwerfen einer Website muss nicht mehr überwältigend sein. Indem Sie den Prozess in überschaubare Schritte unterteilen – von der ersten Planung bis zur endgültigen Einführung – sind Sie auf dem richtigen Weg zum Erfolg. Mit der CRAFT-Methode erhalten Sie eine klare Roadmap, unsere Fehler-Checkliste hält Sie auf dem Laufenden und die Launch-Checkliste stellt sicher, dass nichts durchs Raster fällt.
Schönes Design ist in Ihrer Reichweite
Webdesign hat sich von einer technischen Herausforderung zu einem zugänglichen kreativen Prozess entwickelt. Durch die Kombination zeitloser Designprinzipien mit modernen Tools können Sie Erlebnisse schaffen, die bei den Besuchern wirklich Anklang finden – von durchdachter Typografie und strategischem Leerraum bis hin zu intuitiven Benutzerflüssen, die konvertieren.
Die Grundlagen großartigen Webdesigns bleiben unverändert: klare Hierarchien, zielgerichtete Layouts und Inhalte, die verbinden. Aber die heutigen Tools haben die Art und Weise verändert, wie wir diese Prinzipien umsetzen. Die Visual Builder- und KI-Funktionen von Divi beseitigen die technischen Barrieren, sodass Sie sich auf das Wesentliche konzentrieren können: die Erstellung von Websites, die Besucher auf natürliche Weise durch ihre Reise führen.
Ganz gleich, ob Sie gerade erst mit Ihrem Workflow beginnen oder ihn verfeinern: Sie verfügen über die Grundlage und die Werkzeuge, um Ihre Vision zum Leben zu erwecken. Sie haben die Prinzipien gesehen, den Prozess verstanden und die Möglichkeiten entdeckt. Es ist Zeit, mit dem Bau zu beginnen.
Verzichten Sie auf Code und gestalten Sie visuell mit Divi
