So entwerfen Sie WordPress Toggle-Inhalte in Elementor
Veröffentlicht: 2022-11-20Wie lassen sich Inhalte mit mehreren Abschnitten oder Optionen am besten anzeigen?
Beispielsweise kann eine Preisseite verschiedene Arten von Preisschemata wie monatliche, jährliche und lebenslange Angebote enthalten. Das Anzeigen all dieser Angebote auf einer Seite kann für Kunden problematisch sein. Sie müssen weit nach unten scrollen, um den Inhalt zu konsumieren.
Wie sortieren Sie dies also, um die Seite sauber und minimal zu gestalten und gleichzeitig alle erforderlichen Informationen und Inhalte beizubehalten?
Hier kommt der Toggle-Content zur Rettung. Es ermöglicht Ihnen, interaktive Inhalte mit einer intelligenten Benutzeroberfläche zu erstellen.
Wenn es um WordPress geht, gibt es viele Möglichkeiten, umschaltbare Inhalte zu erstellen. Der einfachste Weg kommt jedoch mit Elementor. Dieser Artikel führt Sie durch die Schritte zum Erstellen von WordPress Toggle Content mit Elementor.
Was ist Toggle-Content?
Mit der Umschaltfunktion kann der Benutzer die Sichtbarkeit von Inhalten auf einer Webseite steuern. Inhalt umschalten wird normalerweise auf Websites verwendet, um verschiedene Versionen oder Abschnitte des Inhalts anzuzeigen.
Mit dem Toggle-Inhalt ist nur ein Teil des Inhalts im Ansichtsfenster sichtbar, während andere unter einem Tab oder Titel umschlossen werden. Wenn Benutzer auf eine Registerkarte klicken, werden nur Inhalte darunter sichtbar.
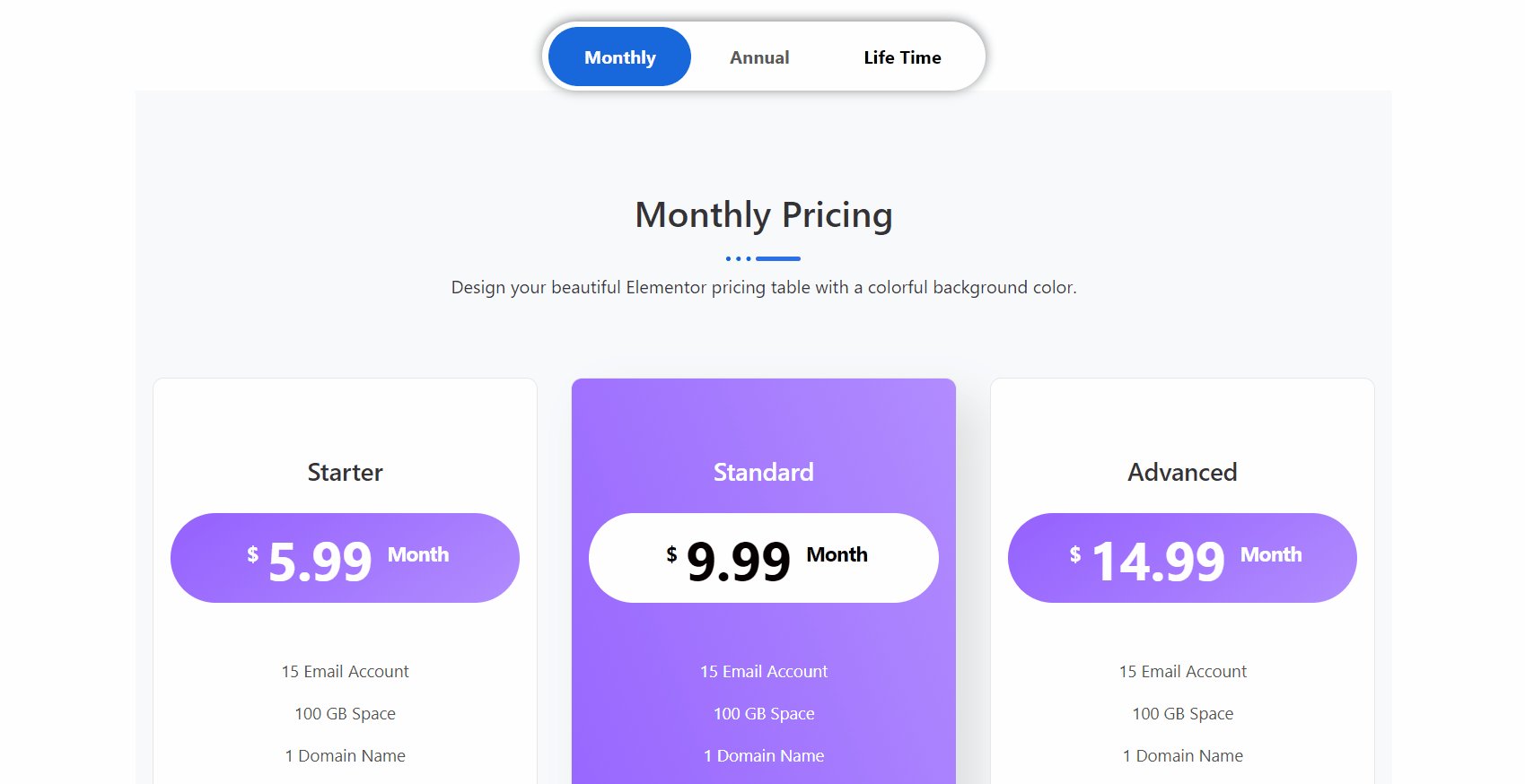
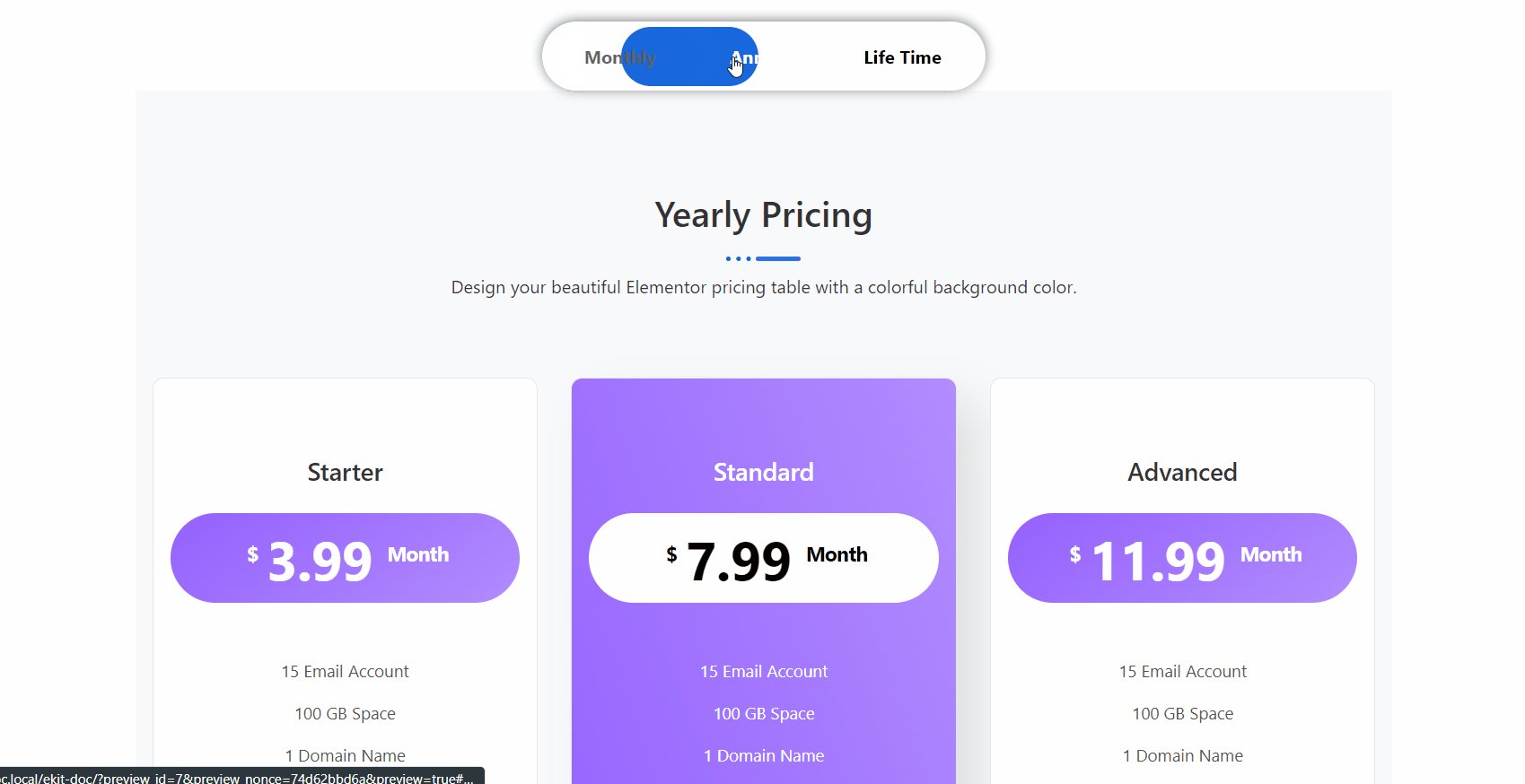
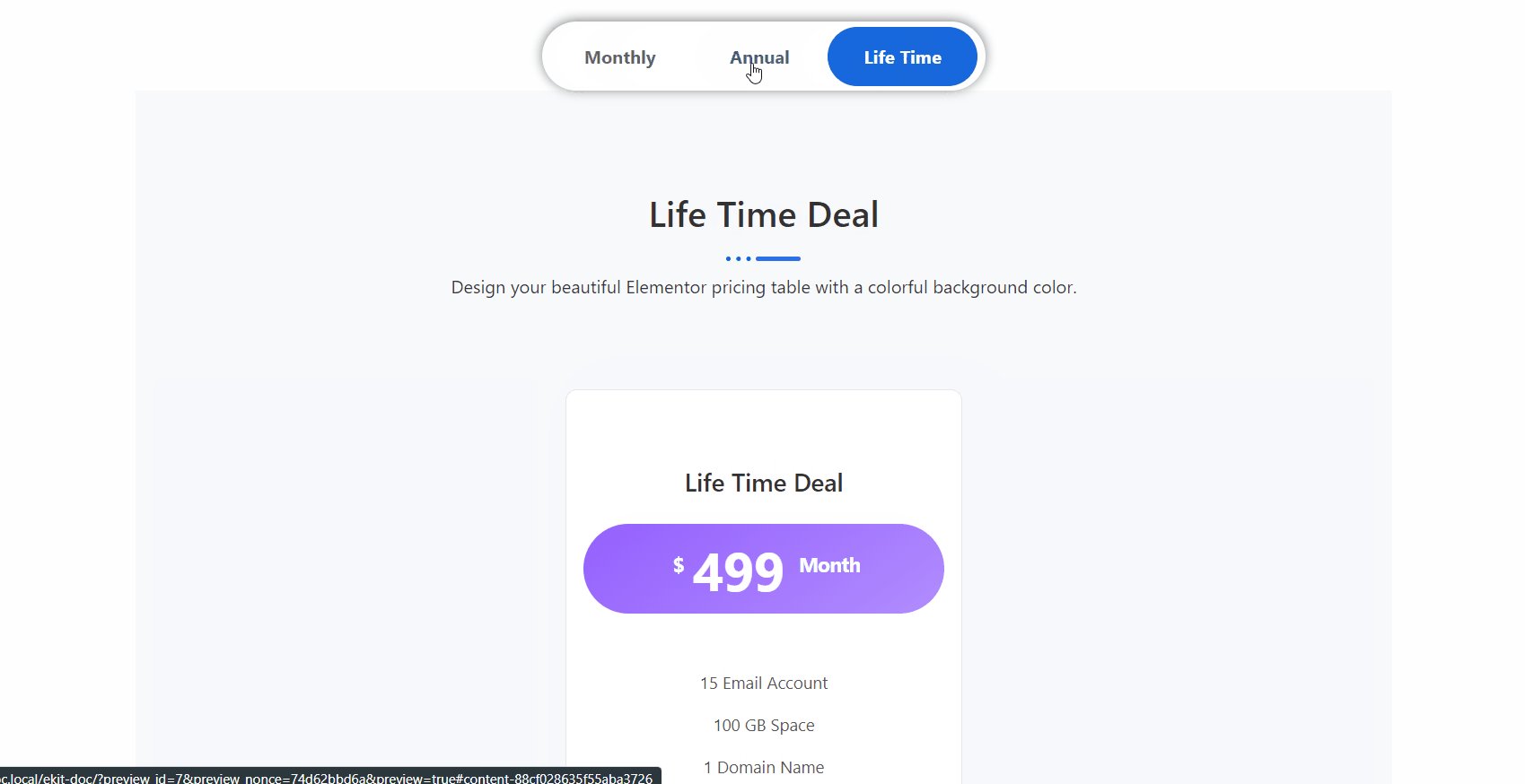
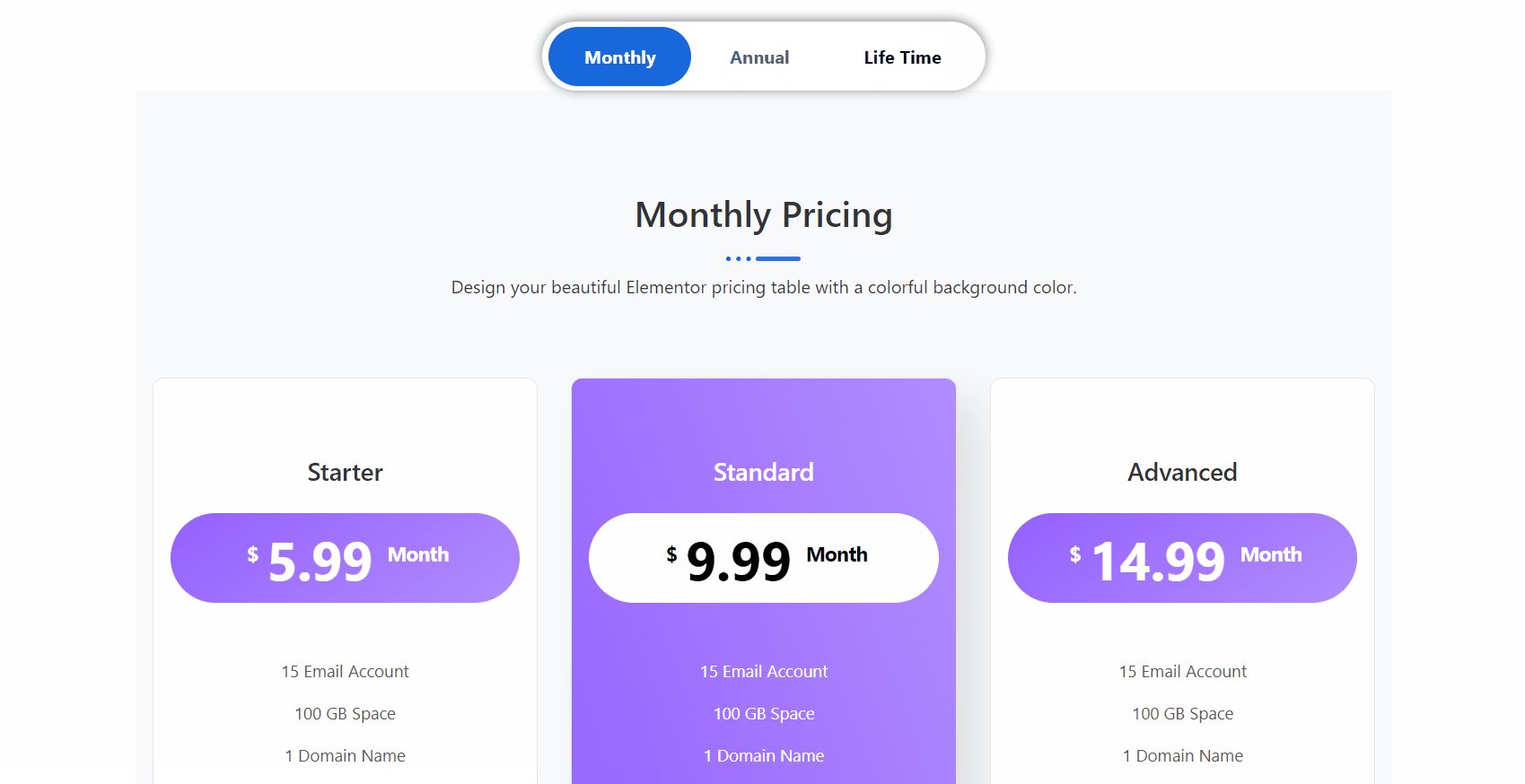
Zum Beispiel eine Preisseite mit zwei Preisangeboten, monatlich und jährlich. Wenn Sie einen Umschaltinhalt verwenden, wird nur eines der Angebote, entweder monatliche oder jährliche Angebote, auf dem Bildschirm angezeigt.
[img.gif]
Wenn der Benutzer auf den monatlichen Tab klickt, werden die monatlichen Angebote sichtbar. In ähnlicher Weise werden beim Öffnen der jährlichen Registerkarte jährliche Angebote angezeigt.
Eine Schritt-für-Schritt-Anleitung zum Erstellen erweiterter Elementor-Toggle-Inhalte in WordPress
Während es viele WordPress-Toggle-Plugins gibt, ist ElementsKit die einfachste Möglichkeit, eine erweiterte Elementor-Toggle-Schaltfläche in WordPress zu erstellen!
Das Advanced Toggle-Widget von ElementsKit fügt Ihrem WordPress-Toggle-Inhalt zusätzliche Funktionen hinzu. Es ermöglicht Ihnen, Inhalte mit der höchsten Anzahl an anpassbaren Optionen auf stilvollere Weise anzuzeigen.
So können Sie mit dem Advanced Toggle-Widget von ElementsKit anspruchsvolle WordPress-Toggle-Inhalte erstellen:
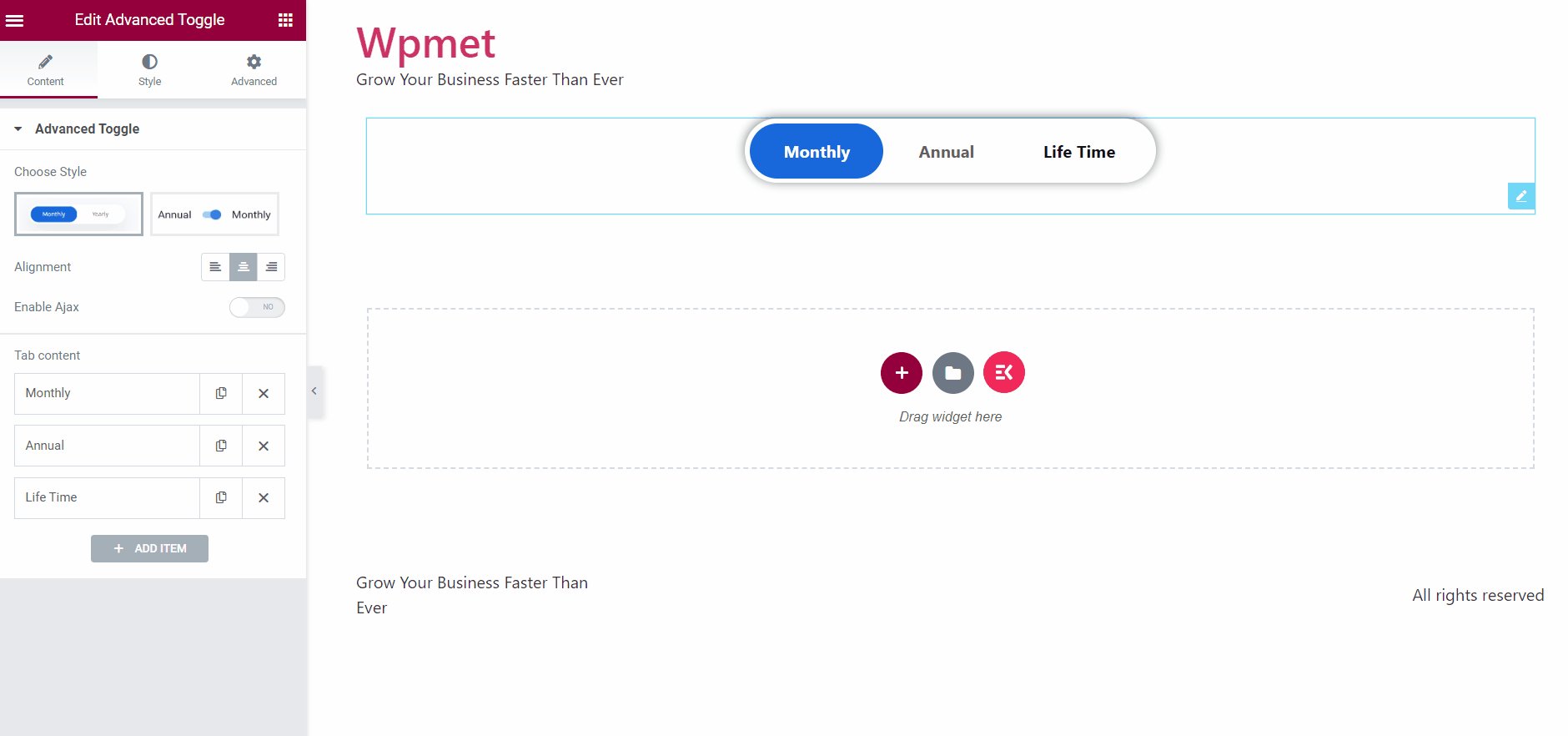
Schritt 1: Wählen Sie Stile für die Umschaltfläche von Elementor
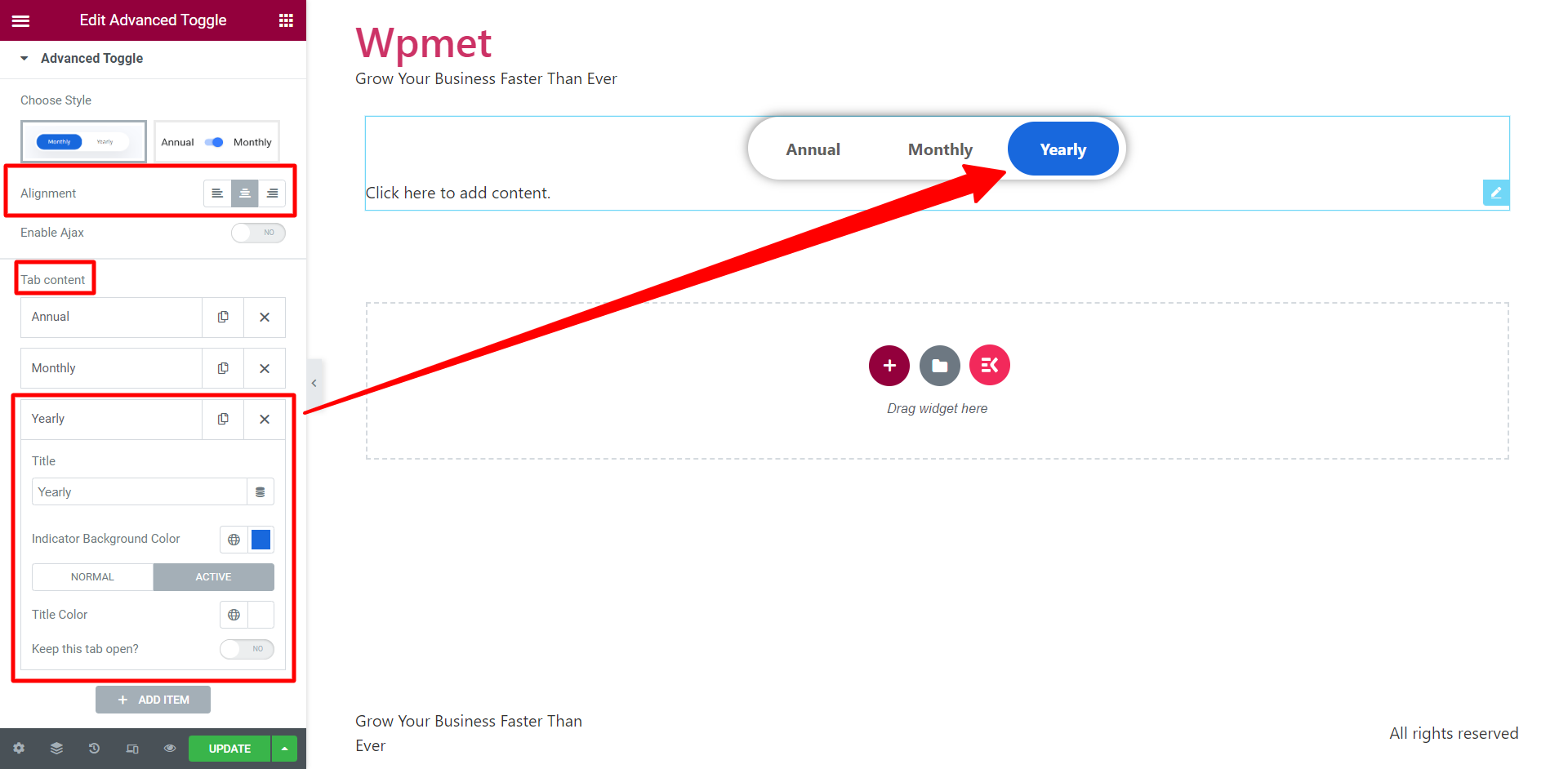
Um das erweiterte Toggle-Widget zu verwenden, ziehen Sie das Widget zunächst per Drag & Drop in Ihr Elementor-Design. Danach können Sie Umschaltinhalte einrichten und deren Stile anpassen.

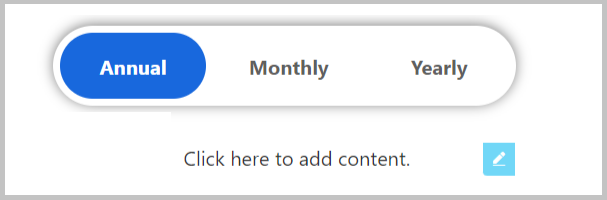
Das ElementsKit Advanced Toggle-Widget verfügt über zwei verschiedene Arten von Schaltflächen. Nicht nur die Stile sind unterschiedlich, sondern auch ihre Funktionalitäten.
Mit Stil 1 können Sie mehrere Registerkarten anzeigen. Unter diesen Registerkarten können Sie Umschaltinhalte hinzufügen. Wenn Sie mehrere Anzeigeoptionen haben, können Sie diesen Stil auswählen.


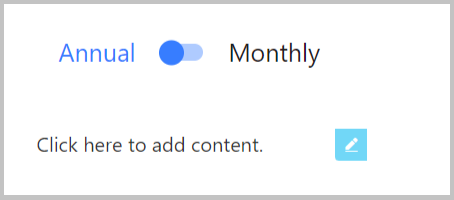
Stil 2 besteht darin, mit einer herkömmlichen Umschalttaste zwischen zwei Inhalten zu wechseln. Wenn Sie diesen Stil auswählen, werden nur die ersten beiden Registerkarten angezeigt . Es erscheint ein typischer Toggle-Button, der zwischen den beiden Inhalten umschaltet.
In diesem Lernprogramm verwenden Sie Stil 1, um Ihnen mehr anpassbare Optionen zu zeigen.
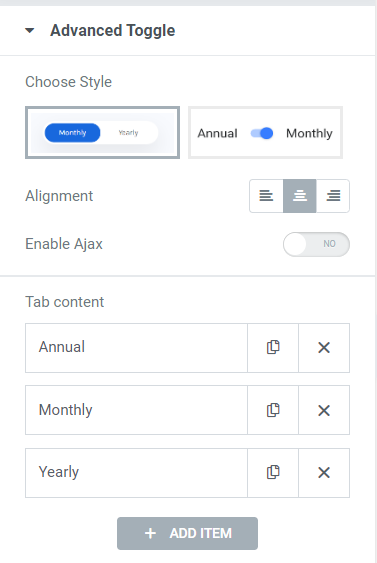
Schritt 2: Fügen Sie Registerkarten zum Umschaltmenü in WordPress hinzu
Mit dem Umschalt-Widget Advanced von ElementsKit können Sie mit nur einem Klick Registerkarten hinzufügen. Um eine neue Registerkarte hinzuzufügen, klicken Sie auf die Schaltfläche ELEMENT HINZUFÜGEN. Für jeden Registerkarteninhalt können Sie den Titel , die Hintergrundfarbe der Anzeige , die Titelfarbe für Normal und den Hover-Effekt für jede Registerkarte einzeln festlegen. Wenn Sie außerdem eine Registerkarte standardmäßig sichtbar machen möchten, können Sie die Funktion Diese Registerkarte geöffnet lassen aktivieren.

Außerdem können Sie die Ausrichtung für Toggle-Registerkarten auf rechts, links oder zentriert einstellen. Die Option zum Aktivieren von Ajax ist ebenfalls verfügbar.

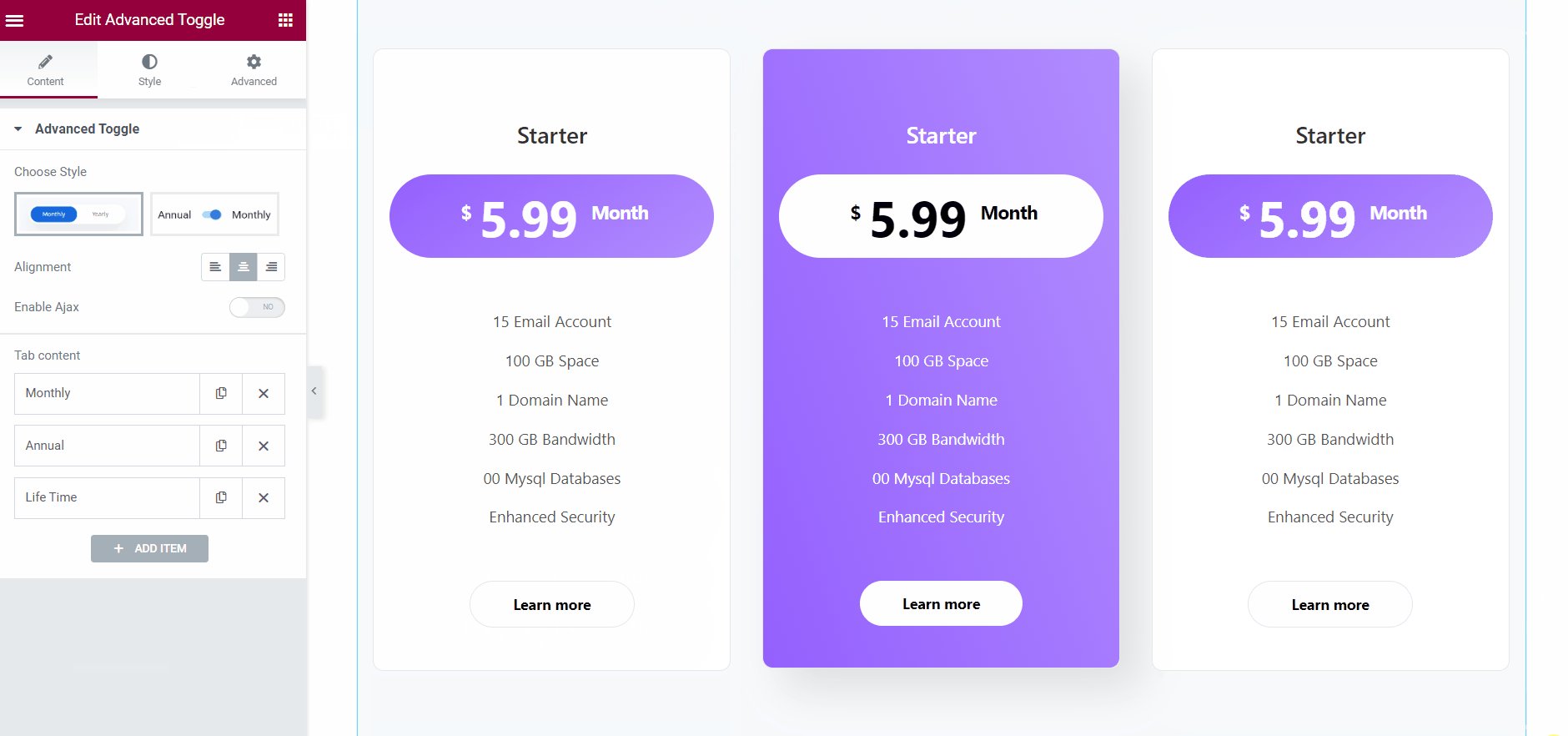
Schritt 3: Wie füge ich WordPress-Toggle-Inhalte in Elementor hinzu?
Der Inhaltserstellungsprozess macht dies zu einem „ erweiterten “ Toggle-Widget. Sie können buchstäblich Inhalte für jede Registerkarte entwerfen, ohne den Elementor-Editor zu verlassen. Dies bietet einen großen Vorteil, da Sie den Inhalt auf derselben Seite erstellen und anpassen können, auf der Sie die Umschaltfläche bearbeiten.

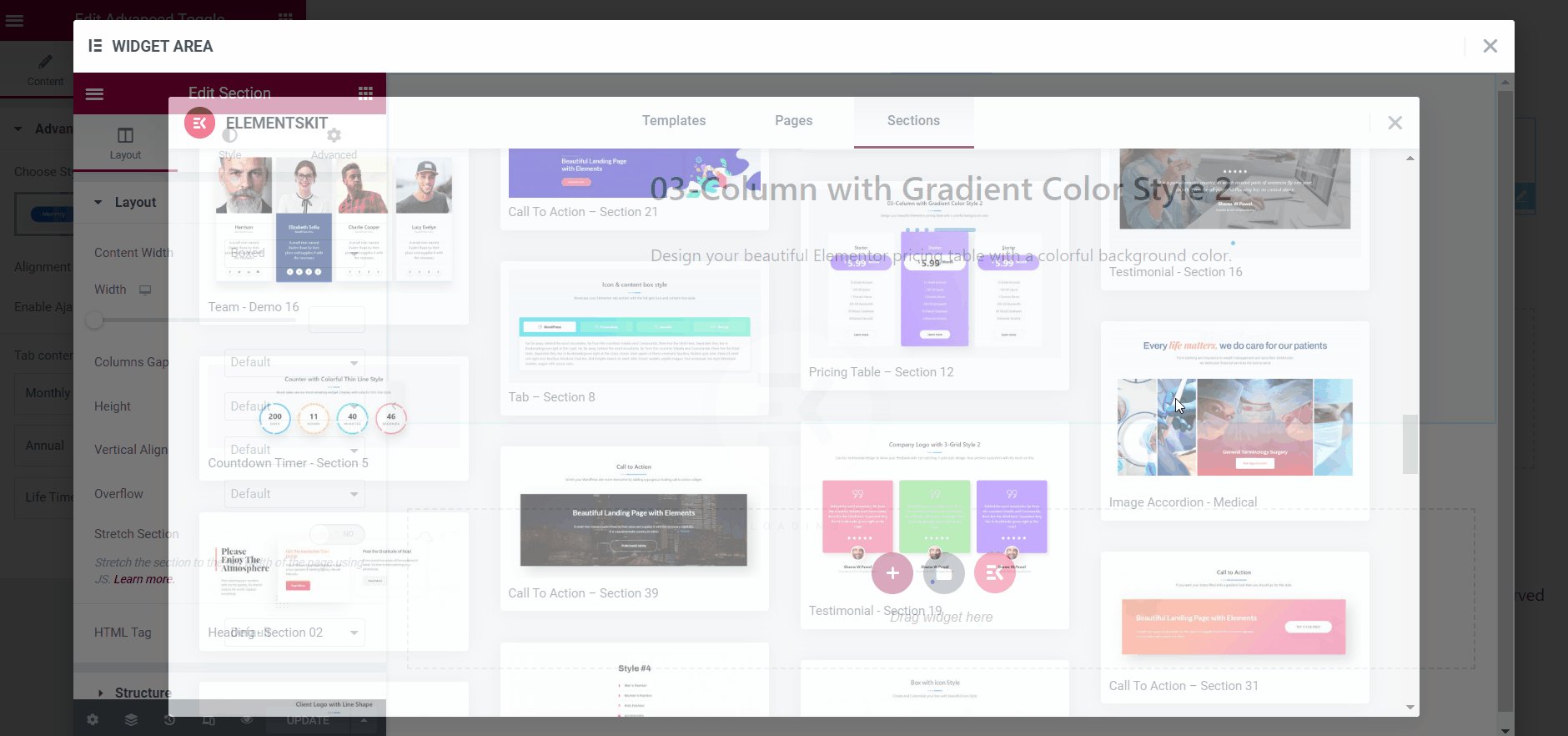
Um den Umschaltinhalt zu erstellen, klicken Sie auf den Inhaltsbereich unter der Umschaltfläche. Auf Ihrem Bildschirm erscheint ein Widget-Bereich . In dieser Schnittstelle können Sie Toggle-Inhalte mit allen Elementor- und ElementsKit-Elementen entwerfen. Sie haben die Möglichkeit , Ihr eigenes Design zu erstellen oder gespeicherte Vorlagen zu verwenden . Außerdem können Sie die ElementsKit-Vorlagenbibliothek verwenden, um großartige WordPress-Umschaltinhalte zu erstellen.
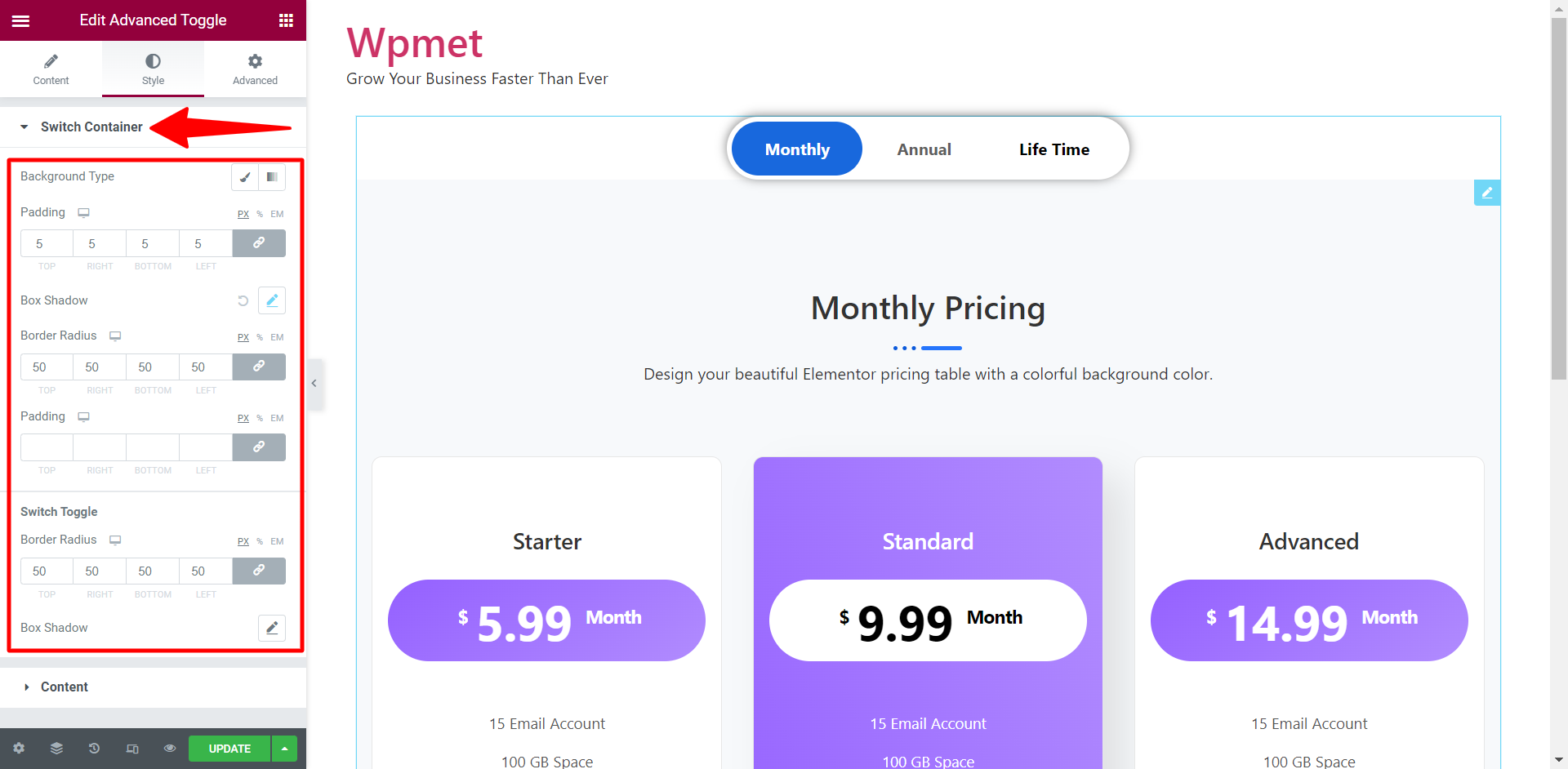
Schritt 4: Passen Sie die Umschalttaste von Elementor mit ElementsKit an
Das Anpassen der Elementor-Umschaltfläche ist mit ElementsKit einfach und flexibel. Im Abschnitt „Container wechseln“ (auf der Registerkarte „Stil“) können Sie den Hintergrundtyp für Umschaltflächen auswählen und dann „ Padding “, „Box Shadow Style“ und „ Border-Radius “ festlegen.

Für den Kippschalter sind auch Optionen zum Einstellen des Randradius und des Rahmenschattens verfügbar.
Darüber hinaus können Sie im Abschnitt Inhalt die Typografie für die Titel der Umschaltregisterkarten festlegen.
Das ist es! Der Toggle-Inhalt ist jetzt fertig. Sie können jetzt den Toggle-Inhalt hinzufügen, um Ihr Webdesign stilvoller und dynamischer zu gestalten.

Um mehr zu erfahren, lesen Sie die vollständige Dokumentation zur Verwendung des ElementsKit Advanced Toggle-Widgets.
Warum sollten Sie ElementsKit zum Erstellen der Elementor-Umschaltfläche wählen?
Eine sehr legitime Frage, die Sie vielleicht stellen, ist, warum Sie sich unter all den verfügbaren WordPress-Toggle-Plugins für ElementsKit entscheiden würden? Eine Zeile Antwort wäre, es ist das erweiterte Toggle-Widget mit allen erweiterten Funktionen.
Zur Erläuterung: ElemensKit verfügt über eine erweiterte Funktion zur Erstellung von Inhalten. Die meisten Umschalt-Widgets von Elementor bieten die Möglichkeit, zwischen nur zwei Inhalten umzuschalten. Mit ElementsKit können Sie hingegen beliebig viele Toggle-Inhalte mit einem bestimmten Stil erstellen. Darüber hinaus können Sie eine Elementor-Umschaltfläche und den Umschaltinhalt im selben Editor erstellen. Das macht die Erstellung von WordPress-Inhalten einfacher als je zuvor. Außerdem können Sie auch vorgefertigte Vorlagen verwenden.
Hier ist der Grund, warum Sie ElementsKit Advanced Toggle Widget wählen sollten, um WordPress Toggle-Inhalte in Elementor zu erstellen:
- Erweiterte Inhaltserstellung.
- Fügen Sie eine unbegrenzte Anzahl von Toggle-Inhalten hinzu.
- Erstellen Sie eine Toggle-Schaltfläche und entwerfen Sie Toggle-Inhalte an einem Ort, ohne den Editor verlassen zu müssen.
- Entwerfen Sie anspruchsvolle Toggle-Inhalte mit Elementor.
- Macht den Abschnitt für Benutzer interaktiv.
- Reduziert die Scrollzeit, um das Engagement zu verbessern.
Kurzgesagt
WordPress Toggle Content ist eine großartige Möglichkeit, die Benutzererfahrung auf Ihrer Website zu verbessern. Mit Toggles können Sie das Erscheinungsbild Ihrer Website ändern, um sie interaktiver zu machen.
Beim Erstellen von Umschaltinhalten bietet ElementsKit die flexibelsten und fortschrittlichsten Funktionen. Wenn Sie die obige Anleitung befolgt haben, sollten Sie in der Lage sein, mit Leichtigkeit eine Elementor-Umschaltfläche zu erstellen.
