So dimmen Sie ein Hintergrundbild in WordPress ohne CSS
Veröffentlicht: 2022-09-08Wollten Sie schon immer Hintergrundbilder auf Ihrer WordPress-Website dimmen?
Das Hinzufügen hochwertiger Bilder zu Ihrer Website ist eine hervorragende Möglichkeit, das Engagement zu steigern und Ihre Inhalte zu veranschaulichen. Aber Besucher, die Ihre Inhalte aufgrund ablenkender Bilder nicht lesen können, verlassen Ihre Website möglicherweise, ohne mehr über Ihre Marke zu erfahren.
Aus diesem Grund ist es eine großartige Idee, Hintergrundbilder für wichtige Inhalte zu dimmen, und in diesem Beitrag zeigen wir Ihnen, wie Sie Hintergrundbilder online ohne CSS oder HTML verdunkeln können.
Was ist ein WordPress-Hintergrundbild?
Ein WordPress-Hintergrundbild ist jedes Bild, das hinter dem Hauptinhalt Ihrer Website erscheint. Zum Beispiel können Sie hinter allem ein Hintergrundbild haben:

Oder Sie können ein Bild hinter bestimmten Inhaltselementen wie Seitenleisten, Fußzeilen, Kopfzeilen und mehr anzeigen.
Diese Bilder erhöhen das Interesse Ihrer Website und können dazu beitragen, dass Besucher mit Ihren Inhalten in Kontakt bleiben. Sie sind auch für das Branding Ihres Unternehmens unerlässlich, da sie den Benutzern helfen, Ihre Website von Ihren Mitbewerbern abzuheben.
Warum sollten Sie Hintergrundbilder in WordPress dimmen?
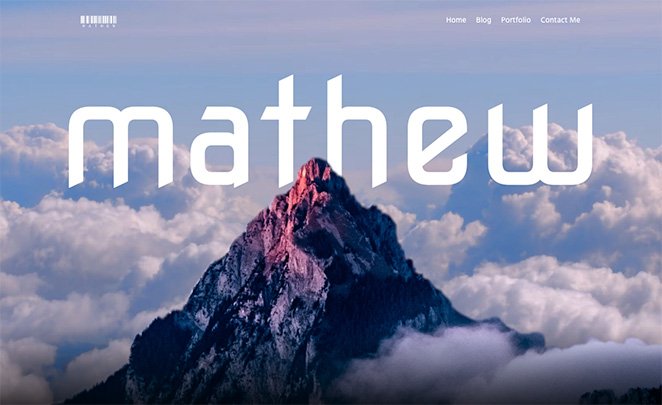
Manchmal können Hintergrundbilder es Besuchern erschweren, Ihre Inhalte zu lesen. Schauen Sie sich dieses Beispiel an:

Es ist ziemlich schwer zu erkennen, was der Text sagt, weil das Hintergrundbild so lebendig ist.
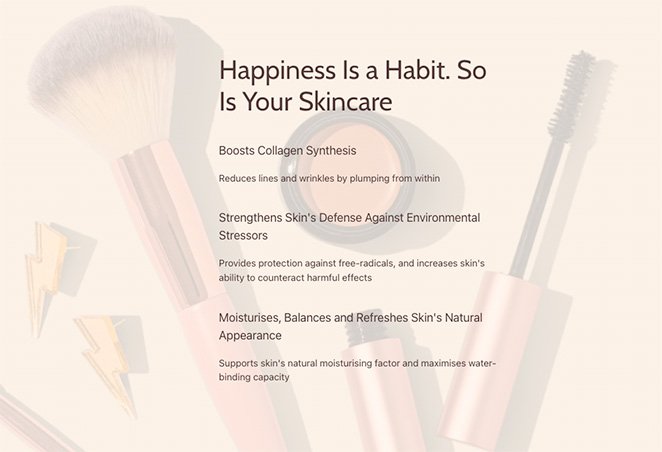
Wenn Sie jedoch das Hintergrundbild abdunkeln, können Sie den Inhalt stärker hervorheben, sodass Besucher ihn leichter lesen, mehr über Ihre Produkte und Dienstleistungen erfahren und potenzielle Kunden werden können.

Wie mache ich meinen Hintergrund dunkel?
Die beliebteste Methode, um Hintergrundbilder online abzudunkeln, ist die Verwendung einer Kombination aus CSS-Code und HTML. Auf diese Weise können Sie Ihre Hintergrundeigenschaften ändern und Bilder mit einem Filter versehen, damit sie den Inhalt Ihrer Website nicht verdecken.
Das Problem bei diesem Ansatz ist, dass er für Websitebesitzer ohne Programmiererfahrung nicht einfach ist. Darüber hinaus muss der Code in Ihren WordPress-Designdateien geändert werden, sodass Sie Ihre Website beschädigen können, wenn Sie nicht wissen, was Sie tun.
Eine bessere Lösung für Anfänger ohne technische Kenntnisse ist die Verwendung eines WordPress-Plugins, um Ihr Hintergrundbild dunkler zu machen. Unser Lieblings-WordPress-Plugin ist SeedProd, ein einfacher und leistungsstarker Website-Builder.
Warum SeedProd zum Dimmen von Hintergrundbildern verwenden?

SeedProd ist der beste Weg, um Hintergrundbilder in WordPress zu dimmen, da keine Codierung erforderlich ist. Es wird mit einem Drag-and-Drop-Seitenersteller geliefert, mit dem Sie Ihre Website durch Zeigen und Klicken anpassen können.
Mit seiner einfachen Überlagerungsfunktion können Sie ein Hintergrundbild verdunkeln, indem Sie einen einfachen Schieberegler ziehen. Sie können auch eine Farbüberlagerung erstellen und die Position Ihres Hintergrundbilds ändern, indem Sie eine Option aus einem praktischen Dropdown-Menü auswählen.
SeedProd hilft Ihnen nicht nur dabei, Bilder auf Ihrer WordPress-Site anzupassen, sondern ermöglicht Ihnen auch:
- Erstellen Sie ein WordPress-Theme von Grund auf neu
- Bauen Sie ganze WooCommerce-Shops auf
- Erstellen Sie Zielseiten, die konvertieren
- Verwalten Sie Abonnenten und erweitern Sie Ihre E-Mail-Liste
- Starten Sie Ihre Website vorab mit einer demnächst erscheinenden Seite
- Versetzen Sie Ihre Website in den Wartungsmodus
- Und vieles mehr
Fazit : SeedProd macht es einfach, jeden Teil Ihrer WordPress-Site ohne Code anzupassen.
So dimmen Sie ein Hintergrundbild in WordPress ohne CSS-Code oder HTML
Befolgen Sie diese einfachen Schritte, um ein Hintergrundbild in WordPress ohne CSS-Code oder HTML mit SeedProd zu dimmen. Wir versprechen, dass es viel einfacher ist als Code zu lernen und erstaunliche Ergebnisse liefert.
- Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
- Schritt 2. Wählen Sie ein Website-Kit oder eine Zielseitenvorlage aus
- Schritt 3. Fügen Sie Ihr Hintergrundbild zu WordPress hinzu
- Schritt 4. Fügen Sie ein Overlay hinzu, um Ihr Hintergrundbild zu dimmen
- Schritt 5. Verdunkeln Sie Hintergrundbilder an anderer Stelle in WordPress.
- Schritt 6. Veröffentlichen Sie Ihre Änderungen
Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
Zuerst müssen Sie die SeedProd-Website besuchen und eine Abonnementstufe auswählen. Wir empfehlen SeedProd Pro, da es erweiterte Funktionen zum Erstellen von Themen enthält.
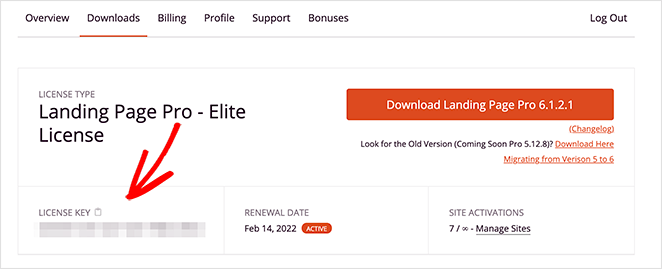
Sobald Sie einen Plan ausgewählt und Ihr Konto eröffnet haben, gehen Sie zum Abschnitt Downloads Ihres Benutzer-Dashboards und laden Sie das Plugin auf Ihren Computer herunter. Während Sie dort sind, kopieren Sie Ihren Plugin-Lizenzschlüssel, um ihn später zu verwenden.

Gehen Sie als Nächstes zu Ihrer WordPress-Website und installieren und aktivieren Sie das SeedProd-Plugin. Wenn Sie dies noch nie zuvor getan haben, befolgen Sie diese Anleitung zur Installation eines WordPress-Plugins.
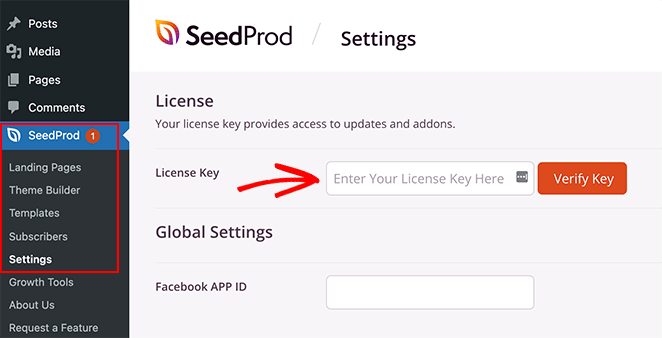
Gehen Sie nach der Aktivierung von SeedProd zur Seite SeedProd » Einstellungen und fügen Sie Ihren Lizenzschlüssel in das entsprechende Feld ein.

Sobald Sie auf die Schaltfläche Verify Key klicken, können Sie auf alle Pro-Funktionen von SeedProd zugreifen.
Schritt 2. Wählen Sie ein Website-Kit oder eine Zielseitenvorlage aus
Es gibt zwei Möglichkeiten, SeedProd auf Ihrer WordPress-Website zu verwenden. Du kannst entweder:
- Erstellen Sie ein benutzerdefiniertes WordPress-Design von Grund auf neu und ersetzen Sie Ihr aktuelles Design
- Erstellen Sie eine eigenständige Zielseite und behalten Sie Ihr vorhandenes WordPress-Design bei
Für diese Anleitung erstellen wir ein benutzerdefiniertes Design, aber wenn Sie stattdessen eine Zielseite erstellen möchten, können Sie unserer Schritt-für-Schritt-Anleitung folgen: So erstellen Sie eine Zielseite in WordPress.
Nachdem Sie Ihre Seite eingerichtet haben, können Sie zu diesem Tutorial zurückkehren, um zu erfahren, wie Sie Ihre Hintergrundbilder abdunkeln.
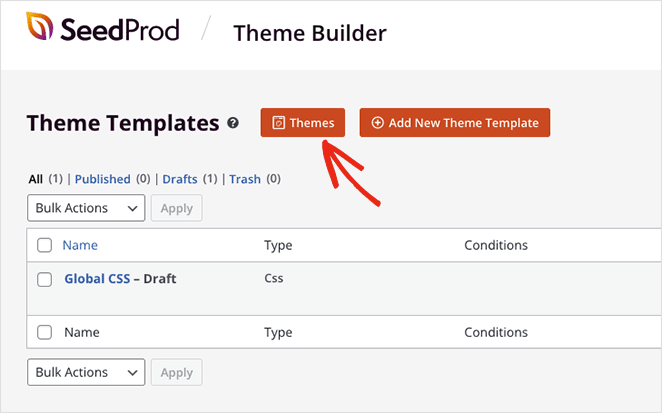
Da wir für dieses Tutorial ein WordPress-Theme erstellen, müssen Sie in Ihrem WordPress-Adminbereich zu SeedProd » Theme Builder navigieren und auf die Schaltfläche Themes klicken.

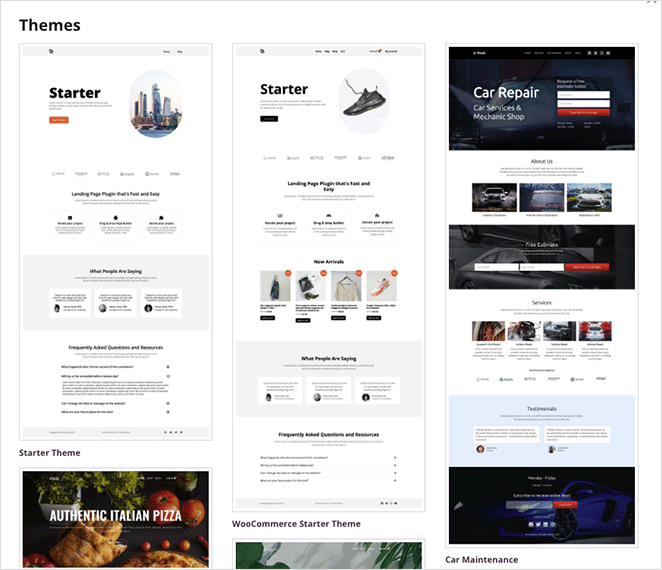
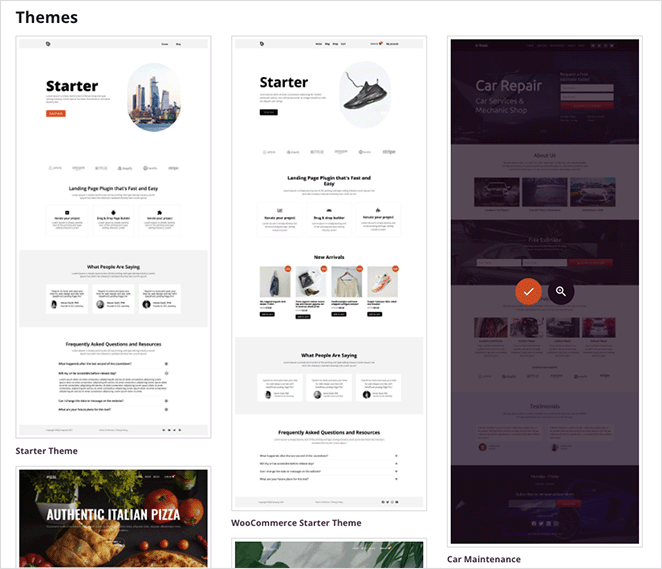
Auf dem nächsten Bildschirm sehen Sie eine Galerie mit Website-Kits, mit denen Sie sofort ein WordPress-Theme erstellen können.

Jedes Kit enthält alle Seiten und Themenvorlagen, die Ihre Website benötigt. Sie können dann jede Seite mit dem Drag-and-Drop-Seitenersteller von SeedProd anpassen.
Scrollen Sie durch die Kits, bis Sie eines finden, das zu Ihrem Unternehmen passt, bewegen Sie dann die Maus über die Kit-Miniaturansicht und klicken Sie auf das Häkchen-Symbol.

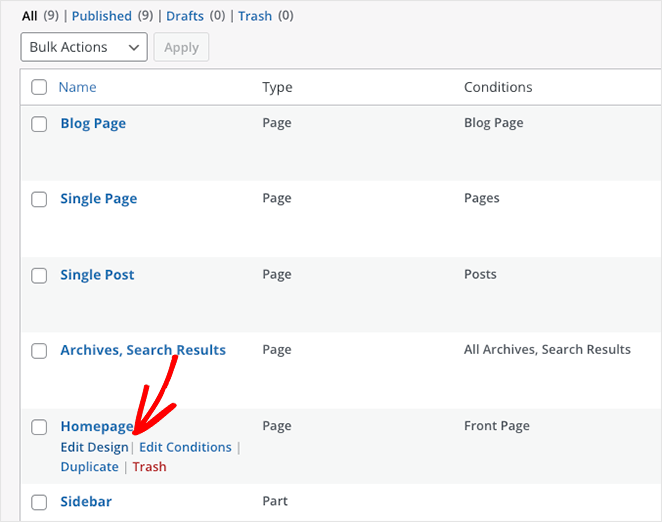
Nach dem Import des Website-Kits sehen Sie eine Liste der Teile, aus denen Ihr neues WordPress-Theme besteht. Um einen beliebigen Teil anzupassen, klicken Sie auf den Link Design bearbeiten , und er wird im visuellen Seitenersteller geöffnet, wo Sie Ihr benutzerdefiniertes Hintergrundbild hinzufügen können.


Beginnen wir mit der Bearbeitung des Homepage-Designs.
Schritt 3. Fügen Sie Ihr Hintergrundbild zu WordPress hinzu
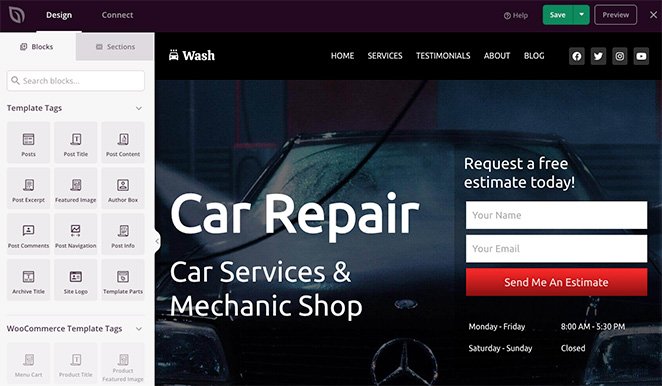
Wenn Sie eine Vorlage im Seitenersteller von SeedProd öffnen, sehen Sie ein Layout ähnlich dem folgenden Beispiel.

Auf der linken Seite befinden sich Blöcke und Abschnitte zum Hinzufügen von Inhalten und auf der rechten Seite eine Live-Vorschau Ihres Designs mit Elementen, die in Ihrem Website-Kit verwendet werden.
Sie können Ihre Vorlage ganz einfach anpassen, indem Sie auf ein beliebiges Element in der Vorschau klicken. Dadurch wird ein Bedienfeld mit Einstellungen für dieses Element und Anpassungsoptionen geöffnet.

Sie können auch einen Block von links auf Ihre Seite ziehen, um weitere Inhalte hinzuzufügen, z. B. Opt-in-Formulare, Symbole für soziale Medien, Videos, Bilder, Schaltflächen und mehr.

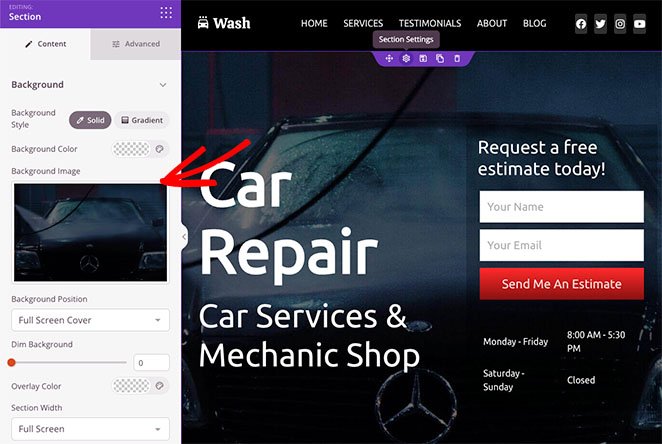
Das Hinzufügen eines Hintergrundbilds zu einem beliebigen Abschnitt ist genauso einfach. Klicken Sie auf den Bereich, den Sie bearbeiten möchten, und löschen Sie das Standardhintergrundbild.

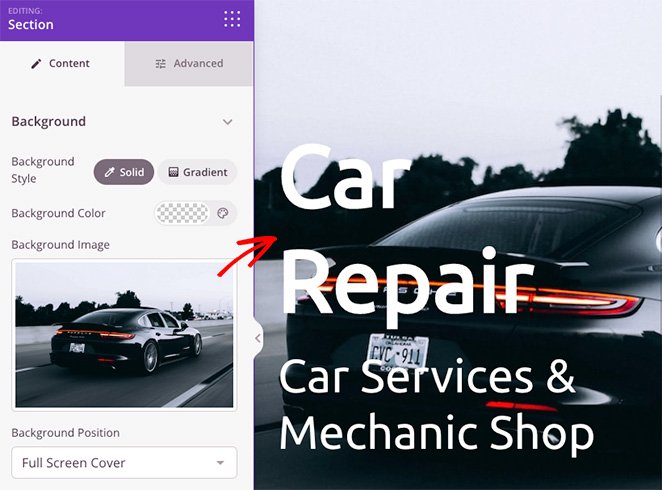
Sie können dann ein neues Bild von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochladen.

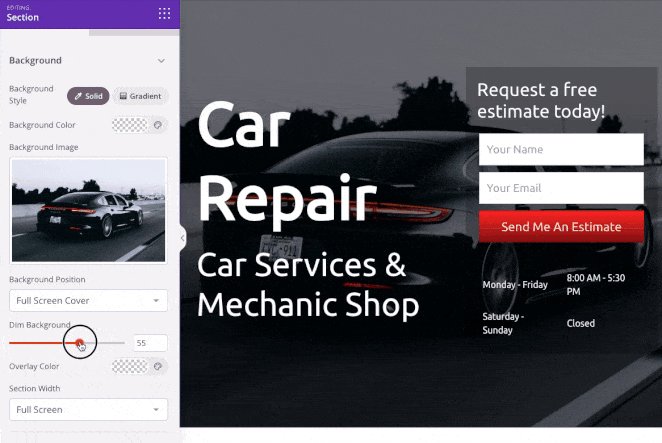
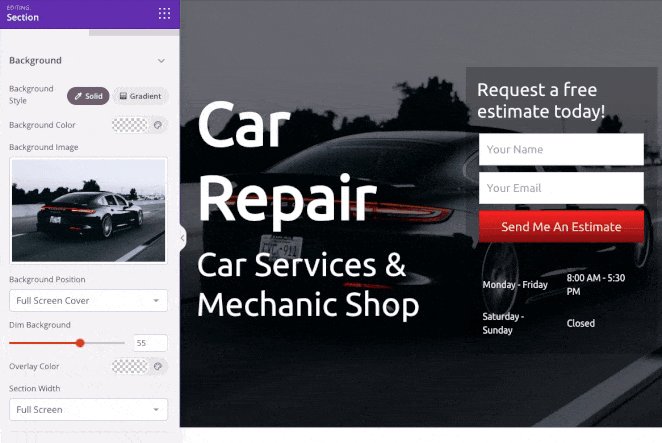
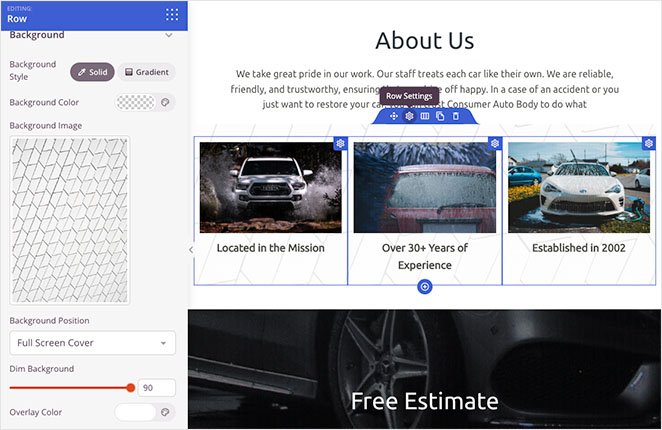
Schritt 4. Fügen Sie ein Overlay hinzu, um Ihr Hintergrundbild zu dimmen
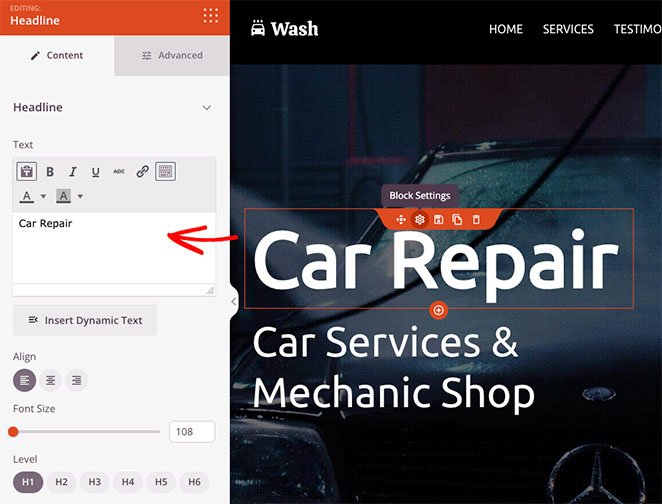
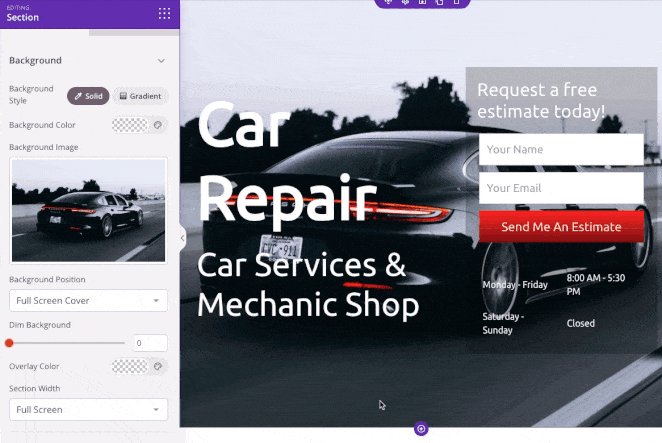
Wie Sie in unserem vorherigen Beispiel sehen können, kontrastiert das von uns verwendete Hintergrundbild nicht ausreichend mit der Überschrift, was die Lesbarkeit erschwert.
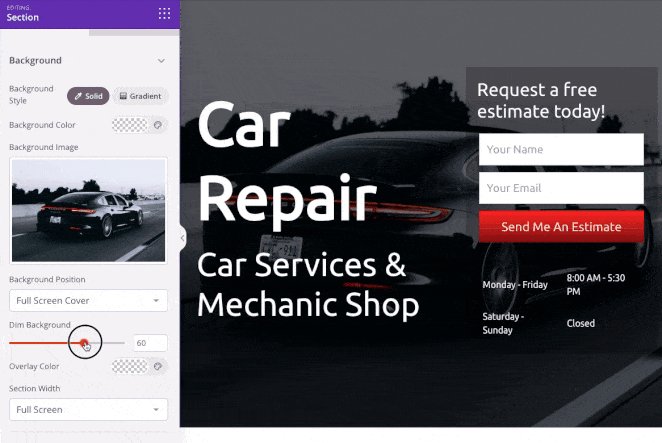
Dies zu beheben ist super einfach und dauert nur ein paar Klicks. Suchen Sie einfach die Überschrift Dim Background in den Abschnittseinstellungen und ziehen Sie den Schieberegler nach rechts, bis Ihre Überschrift hervorsticht.

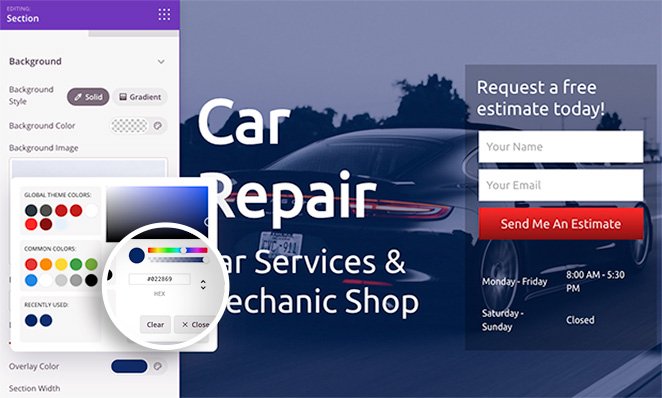
Sie können dasselbe Bedienfeld auch verwenden, um Ihrem Hintergrundbild eine Farbüberlagerung hinzuzufügen. Dies ist eine hervorragende Möglichkeit, die Farben Ihrer Marke in Ihr Webdesign einzubinden und Ihre Website besser erkennbar zu machen.
Suchen Sie dazu die Überschrift Overlay-Farbe und klicken Sie auf die Farbauswahl, um eine benutzerdefinierte Farbe auszuwählen. Die Auswahl einer Farbe ist ganz einfach. Sie können zeigen und klicken, um eine Farbe zu finden, die funktioniert, oder die Pfeile verwenden, um Folgendes einzugeben:
- Hex-Wert
- RGBA-Wert
- HSLA-Wert

Dies ist eine hervorragende Lösung, wenn Sie bereits wissen, welche Farbe Sie verwenden möchten.
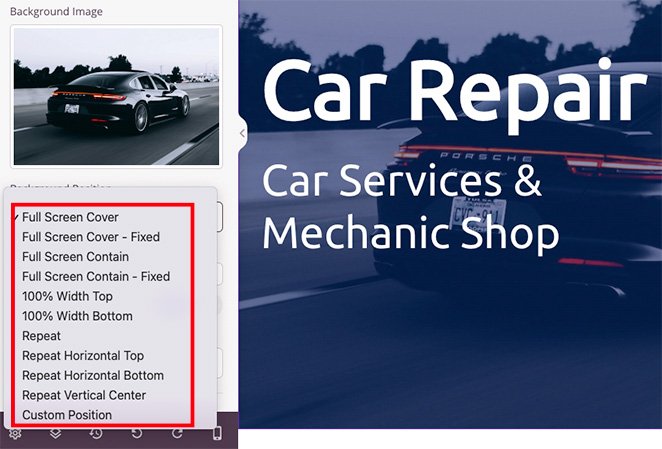
Neben dem Hinzufügen einer Überlagerung zu Ihrem Bild können Sie auch die Hintergrundfarbe des Abschnitts ändern, einen Farbverlauf anstelle eines Bilds verwenden und die Position des Hintergrundbilds ändern.

Wenn Sie beispielsweise auf den Dropdown-Pfeil klicken, können Sie Ihren Hintergrund folgendermaßen positionieren:
- Vollbildabdeckung
- Vollbildabdeckung – Behoben
- Vollbild enthalten
- Vollbild enthalten – Behoben
- 100 % Breite oben
- 100 % Breite unten
- Hintergrund Wiederholung
- Wiederholen Sie die horizontale Oberseite
- Wiederholen Sie die horizontale Unterseite
- Wiederholen Sie die vertikale Mitte
- Benutzerdefinierte Position
Die Auswahl der Option Benutzerdefinierte Position öffnet detailliertere Anpassungsoptionen.

Sie können beispielsweise die X- oder Y-Position ändern, um einen bestimmten Teil Ihres Bildes anzuzeigen. Sie können auch den Anhangstyp in "Fest" oder "Scrollen" ändern, festlegen, wie sich das Bild wiederholt, und die Hintergrundgröße ändern.
Als Ergebnis können Sie jeden Bereich Ihrer Hintergrundbilder anpassen, um das perfekte Erscheinungsbild zu erzielen.
Schritt 5. Verdunkeln Sie Hintergrundbilder an anderer Stelle in WordPress.
Jetzt, da Sie wissen, wie man Hintergrundbilder mit SeedProd dimmt, können Sie das Wissen in anderen Teilen Ihres Webdesigns verwenden.
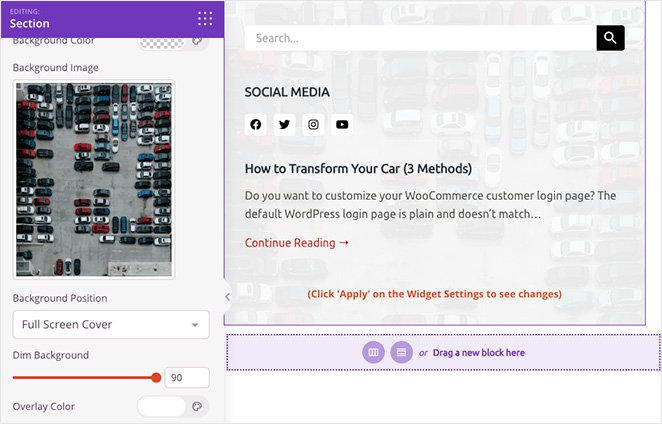
Beispielsweise können Sie Zeilen und Spalten ein Hintergrundbild hinzufügen und eine Filtereigenschaft hinzufügen, um es abzudunkeln, damit Ihr Inhalt hervorsticht.

Sie können Ihre Blog-Seitenleiste sogar mit einem Hintergrundbild anpassen, damit sie im Vergleich zu Ihren Blog-Beiträgen besser zu sehen ist. Laden Sie einfach Ihr Bild hoch, passen Sie schnell Ihre Einstellungen an und schon können Sie es veröffentlichen.

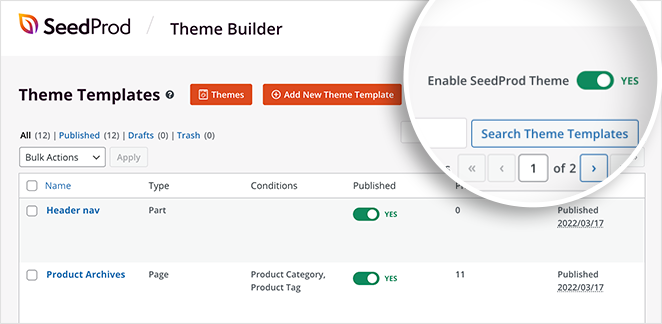
Schritt 6. Veröffentlichen Sie Ihre Änderungen
Damit Ihre Website-Besucher Ihre neuen Hintergrundbilder sehen können, müssen Sie sicherstellen, dass Sie Ihr benutzerdefiniertes SeedProd-Design aktivieren. Gehen Sie dazu zu SeedProd » Theme Builder und drehen Sie die Option Enable SeedProd Theme auf die Position „Yes“.

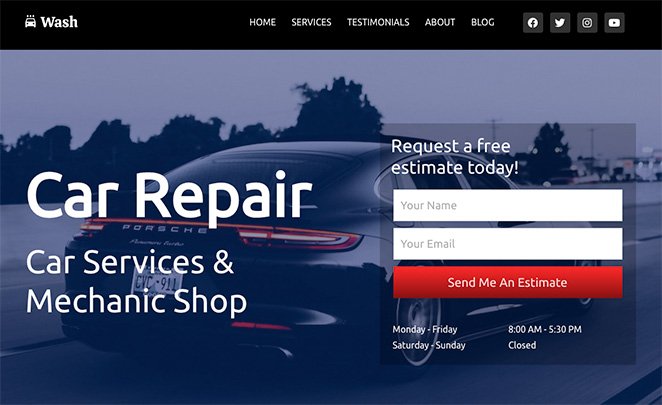
Das ist es! Jetzt können Sie eine Vorschau Ihres Designs anzeigen und Ihre Hintergrundüberlagerungen in Aktion sehen.
Hier ist ein Beispiel für das Hintergrundbild unserer neuen Homepage:

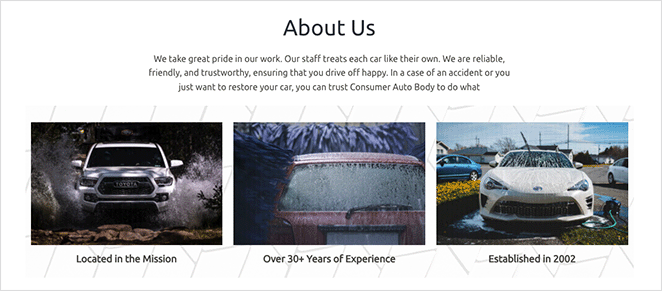
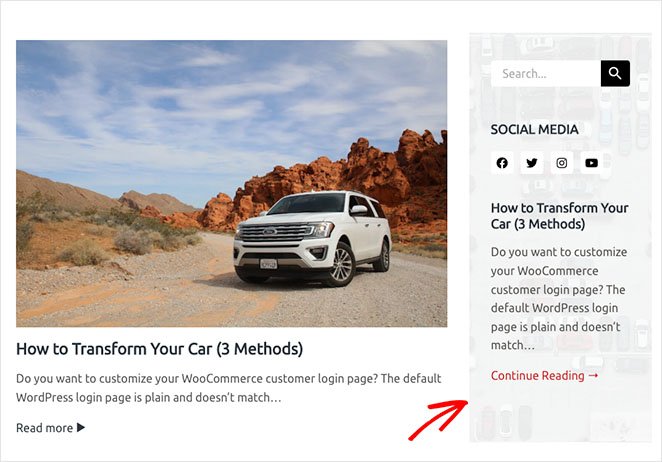
Sie können auch unseren Abschnitt „Über uns“ und die Hintergrundbilder der Seitenleiste unten sehen:


In dieser Schritt-für-Schritt-Anleitung haben Sie gelernt, wie Sie ein Hintergrundbild in WordPress ohne CSS, HTML oder andere Programmierkenntnisse dimmen.
Hier sind einige andere Leitfäden, von denen wir glauben, dass Sie sie hilfreich finden werden:
- Landing Page Navigation ist tot: Hier ist der Grund
- So erstellen Sie Textanimationen in WordPress (einfache Schritte)
- So erstellen Sie ausgefallene Abschnittsteiler für WordPress-Websites
Sind Sie bereit, einzutauchen und Ihre WordPress-Site ohne Code anzupassen?
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.