So zeigen Sie in WordPress Anzeigen nur für Suchmaschinenbesucher an
Veröffentlicht: 2023-11-30Möchten Sie gezielte Werbung nur Besuchern von Suchmaschinen zeigen?
Aus unserer Erfahrung und den Untersuchungen vieler Branchenexperten geht hervor, dass Suchmaschinenbesucher eher auf gezielte Werbung klicken als Ihre regulären Leser. Indem Sie Anzeigen nur für diese Besucher schalten, können Sie die Klickrate (CTR) steigern und den Umsatz steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress Anzeigen nur für Suchmaschinenbesucher schalten.

Warum Display-Anzeigen nur Suchmaschinenbesuchern zeigen?
Es gibt verschiedene Möglichkeiten, online Geld zu verdienen, und die Schaltung von Display-Anzeigen ist eine davon.
Mit Google AdSense können Sie Anzeigen in Ihrem WordPress-Blog schalten und eine festgelegte Gebühr verdienen, wenn ein Nutzer auf die Anzeigen klickt. Diese Strategie wird Cost-per-Click (CPC) genannt.
Allerdings kann es eine Herausforderung sein, mehr Klicks zu erzielen, wenn die Anzeigen nicht auf die richtige Zielgruppe ausgerichtet sind. Hier kann die Beschränkung von Display-Anzeigen auf Suchmaschinenbesucher dazu beitragen, die Werbeeinnahmen zu steigern.
Verschiedene Studien, Branchenexperten und unsere eigene Erfahrung zeigen, dass Besucher von Suchmaschinen im Vergleich zu anderen Besuchern eher auf Anzeigen auf Ihrer Website klicken. Sie können den richtigen Nutzern die richtigen Anzeigen zeigen und den CPC verbessern.
Diese Strategie trägt auch dazu bei, dass Anzeigen nur dann geschaltet werden, wenn sie benötigt werden. Zu viele Werbeanzeigen können ablenkend sein und sich negativ auf das Benutzererlebnis auswirken. Indem Sie sie nur Suchmaschinenbesuchern anzeigen, wird Ihre WordPress-Website nicht mit Anzeigen überladen.
Sehen wir uns jedoch an, wie Sie Anzeigen nur für Suchmaschinenbesucher schalten können.
Anzeige von Display-Anzeigen nur für Suchmaschinenbesucher
Um Anzeigen nur Besuchern von Suchmaschinen anzuzeigen, müssen Sie Ihrer WordPress-Website ein benutzerdefiniertes Code-Snippet hinzufügen.
Das hört sich vielleicht technisch und schwierig an, aber wir zeigen Ihnen eine einfache Möglichkeit, Code-Snippets hinzuzufügen, ohne Code zu bearbeiten oder einen Entwickler zu engagieren.
Wenn Sie auf Ihrer Website keine Anzeigen eingerichtet haben, lesen Sie bitte unsere Anleitung zum ordnungsgemäßen Hinzufügen von Google AdSense zu WordPress.
Als nächstes müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
WPCode ist das beste Code-Snippet-Plugin für WordPress und hilft Ihnen, benutzerdefinierten Code überall auf Ihrer Website einzufügen. Es hilft Ihnen auch dabei, alle Ihre Codeausschnitte zu verwalten und zu organisieren.
Hinweis: Für dieses Tutorial verwenden wir die WPCode Lite-Version, die kostenlos erhältlich ist. Es gibt jedoch Premium-Pläne, die mehr Funktionen wie bedingte Logik, sichere Fehlerbehandlung, eine Code-Snippets-Bibliothek und mehr bieten.
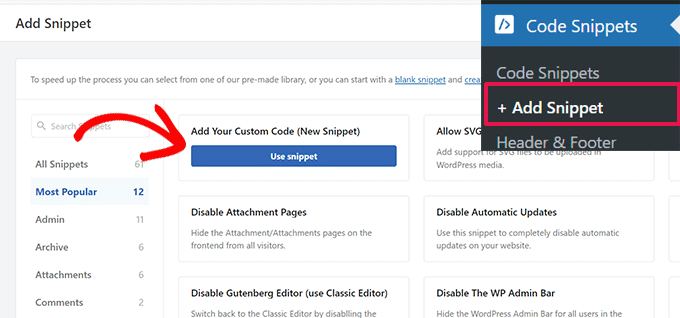
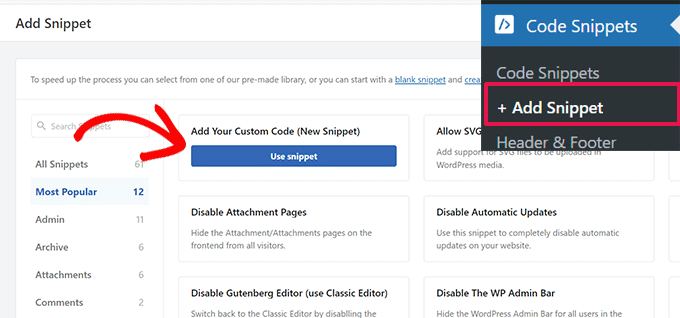
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard zu Code-Snippets » + Snippet hinzufügen gehen. Klicken Sie anschließend auf die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“.

Von hier aus müssen Sie dieses Code-Snippet kopieren:
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
Hinweis: Stellen Sie in der setcookie Zeile sicher, dass Sie .wpbeginner.com in Ihre eigene Site-Domain ändern.
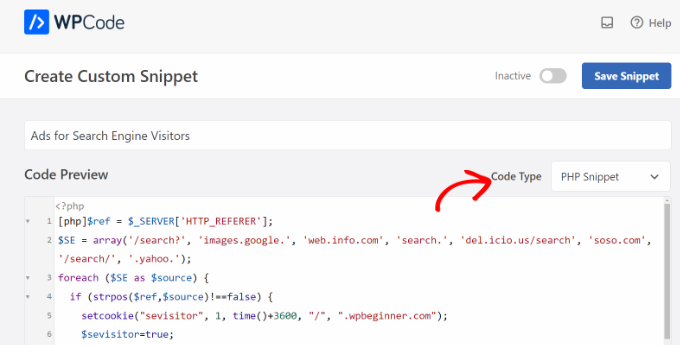
Als nächstes müssen Sie den Code in den WPCode-Bereich „Codevorschau“ einfügen. Sie müssen außerdem einen Namen für Ihr Snippet eingeben, dann auf das Dropdown-Menü „Codetyp“ klicken und die Option „PHP-Snippet“ auswählen.

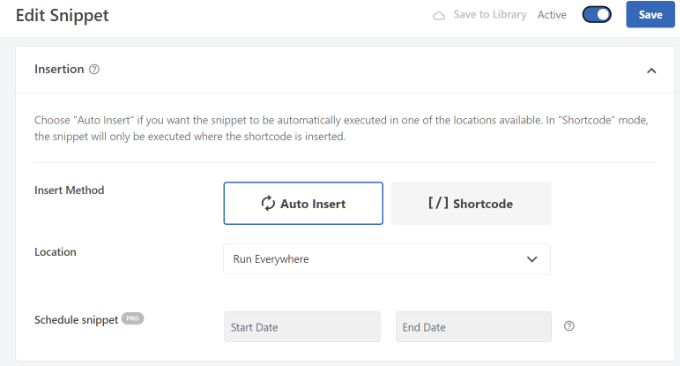
Danach müssen Sie nach unten scrollen und die Einfügemethode für das Code-Snippet auswählen.
WPCode verwendet standardmäßig die Option „Automatisch einfügen“ und führt den Code überall aus. Sie können dies jedoch ändern und den benutzerdefinierten Code auf bestimmten Seiten vor oder nach dem Inhalt einfügen, ihn auf E-Commerce-Seiten anzeigen und vieles mehr.


Alternativ können Sie auch zur Einfügemethode „Shortcode“ wechseln und manuell einen Shortcode eingeben, um das Code-Snippet auszuführen.
Für dieses Code-Snippet empfehlen wir die Verwendung der Auto-Insert-Methode.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf den Schalter zu klicken, um das Code-Snippet zu aktivieren, und dann auf die Schaltfläche „Snippet speichern“ zu klicken.

Wählen Sie aus, wo auf Ihrer Website Anzeigen geschaltet werden sollen
Als Nächstes müssen Sie ein weiteres Code-Snippet hinzufügen und auswählen, wo die Anzeigen nur für Suchmaschinennutzer angezeigt werden sollen.
Kopieren Sie einfach den folgenden Code:
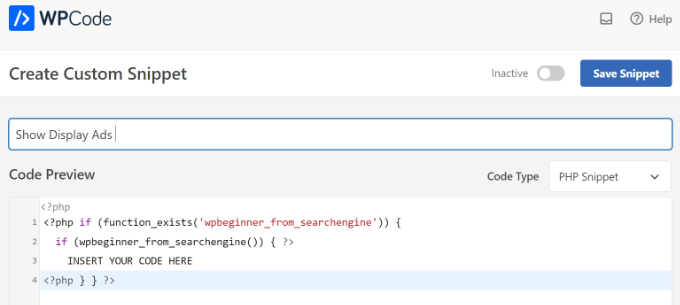
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
Hinweis: Vergessen Sie nicht, „HIER IHREN CODE EINFÜGEN“ im obigen Snippet durch Ihren Google AdSense-Code zu ersetzen.
Das obige Snippet verwendet den ersten Code als Referenz und analysiert, ob der Referrer-Agent von einer beliebigen Such-URL stammt, einschließlich Google, Yahoo, Delicious und mehr.
Wenn der Browser eines Besuchers angibt, dass der Referrer-Agent von einer von Ihnen angegebenen Suchseite stammt, speichert er ab dem Besuch Ihrer Website für eine Stunde lang ein Cookie mit dem Namen „Besucher“ in seinem Browser.
Um den Code hinzuzufügen, gehen Sie einfach in Ihrem WordPress-Dashboard zu Code-Snippets » + Snippet hinzufügen und wählen Sie die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“.

Als nächstes können Sie oben einen Namen für Ihr Code-Snippet eingeben und den Code in den Bereich „Codevorschau“ einfügen.
Sie müssen auch den „Codetyp“ ändern, indem Sie auf das Dropdown-Menü klicken und die Option „PHP-Snippet“ auswählen.

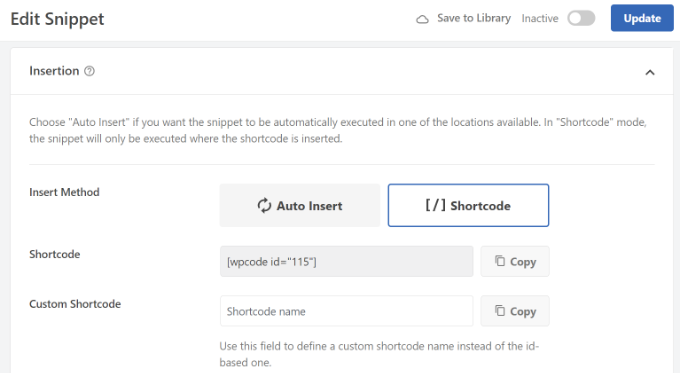
Danach können Sie auf die Schaltfläche „Snippet speichern“ klicken und nach unten zum Abschnitt „Einfügung“ scrollen.
Hier müssen Sie die Methode „Shortcode“ auswählen. Auf diese Weise können Sie den Shortcode ganz einfach hinzufügen, um Display-Anzeigen überall auf Ihrer Website anzuzeigen.

Sie können den Shortcode kopieren oder in einer Notepad-Datei notieren.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf den Schalter zu klicken, um den Code zu aktivieren, und dann auf die Schaltfläche „Aktualisieren“ zu klicken.
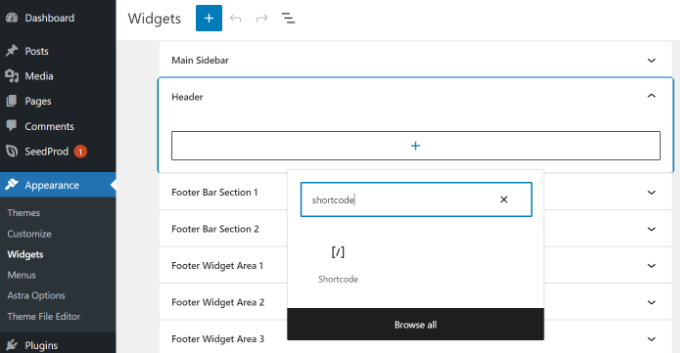
Um den Shortcode hinzuzufügen, können Sie zu einem beliebigen Abschnitt Ihrer Website gehen. Wenn Sie Suchmaschinenbenutzern beispielsweise Bannerwerbung in der Seitenleiste anzeigen möchten, gehen Sie einfach im WordPress-Dashboard zu Erscheinungsbild » Widgets .
Von hier aus können Sie auf die Schaltfläche „+“ klicken, um einen Shortcode-Widget-Block zum Seitenleistenbereich hinzuzufügen.

Fahren Sie fort und geben Sie den gerade kopierten Shortcode ein. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“.
WordPress zeigt diesen Benutzern ab dem ersten Besuch Ihrer Website nun insgesamt eine Stunde lang die von Ihnen ausgewählten suchmaschinenspezifischen Anzeigen an.
Wenn dieser Benutzer Ihre Website mit einem Lesezeichen versehen und einen Tag später darauf zurückkommt, weil ihm Ihre Inhalte gefallen, wird er als Ihr regelmäßiger Leser betrachtet und sieht die suchmaschinenspezifischen Anzeigen nicht.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie in WordPress Anzeigen nur für Suchmaschinenbesucher schalten. Vielleicht möchten Sie auch unseren ultimativen Leitfaden für WordPress SEO und unsere Expertenauswahl für die besten WordPress-Werbeverwaltungs-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
