So zeigen Sie Bilder in WordPress mit Elementor an: Die kreativen Wege
Veröffentlicht: 2023-03-07Es ist kein Geheimnis, dass Bilder ein wichtiger Bestandteil jeder Website sind. Es verbessert die visuelle Attraktivität der Website sowie das Engagement. In WordPress ist das Einfügen von Bildern in Ihre Beiträge und Seiten ganz einfach.
Eine Möglichkeit, Bilder anzuzeigen, besteht darin, Medien einfach im klassischen Editor hinzuzufügen. Eine andere Möglichkeit ist die Verwendung der Bildblöcke im Gutenberg-Editor. In beiden Fällen sind Stile im Theme vordefiniert.
Elementor bietet jedoch Flexibilität bei der Anzeige von Bildern in WordPress. Es bietet eine Vielzahl kreativer Möglichkeiten, Bilder auf Ihrer Website anzuzeigen. Noch wichtiger ist, dass jedes Bildelement individuell anpassbar ist.
Verwenden von Elementen wie Bildboxen , Bildgalerien , Bildmaskierung
Sie können atemberaubend aussehende Bildausschnitte erstellen.
Mit ein wenig Kreativität und Liebe zum Detail können Sie Ihre Website mit diesen Elementen von der Masse abheben.
In diesem Artikel erfahren Sie, wie Sie Bilder in WordPress mit Elementor anzeigen, um eine intuitive und benutzerfreundliche Oberfläche zum Anzeigen von Bildern auf Ihrer Website zu entwerfen.
Warum Bilder für Ihre Webinhalte wichtig sind
Wenn wir ein Bild sehen, beginnt das menschliche Gehirn automatisch, ohne bewusste Anstrengung, die empfangenen visuellen Informationen zu analysieren und zu kategorisieren. Dieser Prozess macht den Inhalt leichter zu merken und abzurufen.
Außerdem können Bilder Ihre Inhalte ansprechender und einprägsamer für Besucher machen, indem sie die visuelle Attraktivität einer Website verbessern.
Hier sind einige Gründe, warum Bilder für Webinhalte wichtig sind:
- Erregt leicht Aufmerksamkeit: Bilder können verwendet werden, um die Aufmerksamkeit eines Besuchers zu erregen und ihn in Ihre Inhalte zu ziehen. Dies ist besonders wichtig für Websites, die darauf abzielen, Produkte oder Dienstleistungen zu verkaufen.
- Informationen schnell vermitteln: Manchmal kann ein Bild Informationen schneller und effektiver vermitteln als Text. Beispielsweise kann eine Infografik komplexe Informationen einfach vermitteln.
- Durchbricht die Monotonie: Große Textblöcke können mühsam und eintönig zu lesen sein. Bilder können helfen, den langen Text aufzulockern und die Aufmerksamkeit wieder auf Ihre Inhalte zu lenken.
- Hinterlässt nachhaltige Spuren im Gedächtnis: Das menschliche Gehirn kann visuelle Informationen viel schneller verarbeiten als Text oder verbale Informationen und kann sie langfristig speichern.
- Macht Ihre Inhalte besser teilbar: Social-Media-Plattformen wie Facebook und Instagram sind sehr visuell und Fotos lassen sich oft besser teilen als Text allein. Indem Sie qualitativ hochwertige Bilder auf Ihrer Website einfügen, können Sie die Wahrscheinlichkeit erhöhen, dass Besucher Ihre Inhalte in sozialen Medien teilen.
- Markenbekanntheit: Bilder können dazu beitragen, Ihr Branding zu verbessern, indem sie Ihr Logo oder andere visuelle Elemente zeigen, die mit Ihrer Marke verbunden sind.
So fügen Sie Bilder in WordPress hinzu (Grundlegende Methode)
Die einfachste Art, Bilder in WordPress anzuzeigen, besteht darin, ein Bild zur Medienbibliothek hinzuzufügen und es mit Standardstilen anzuzeigen.
So fügen Sie ein Bild zur WordPress-Medienbibliothek hinzu:
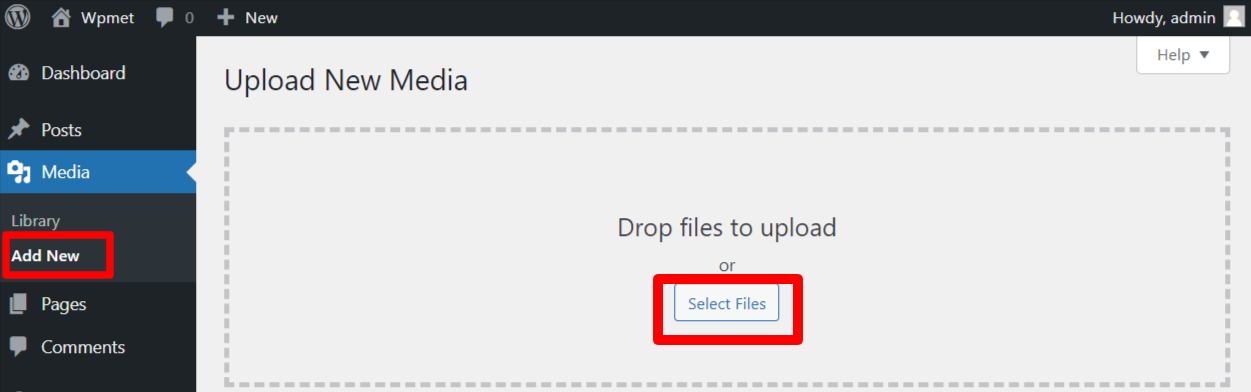
Melden Sie sich bei Ihrem WordPress an, gehen Sie zu Medien > Neu hinzufügen und wählen Sie das Bild von Ihrem Computer aus, um es in die Medienbibliothek hochzuladen.

Nun hängt die Anzeige von Bildern in WordPress davon ab, welchen Standardeditor Sie verwenden.
Gutenberg-Redaktion:
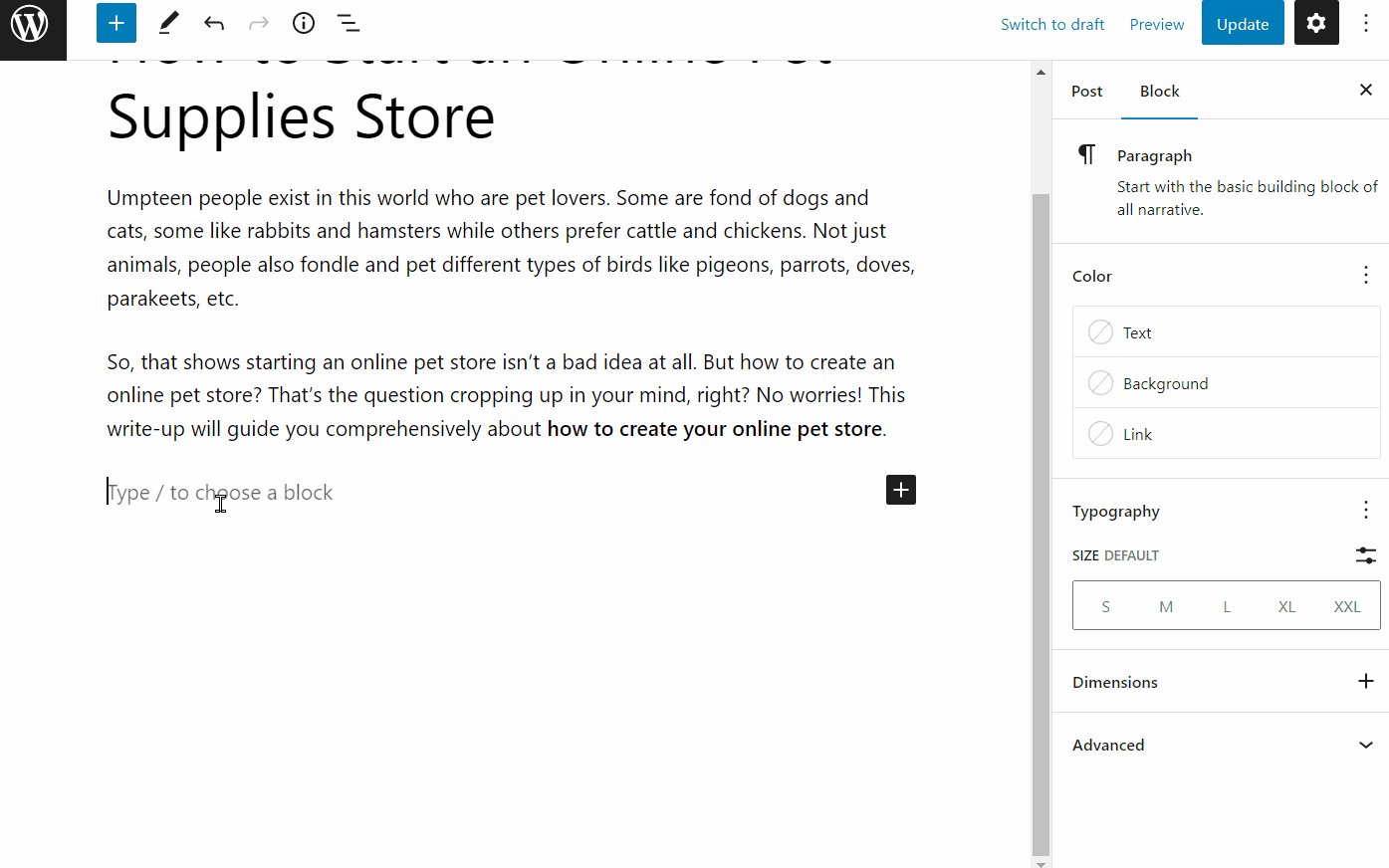
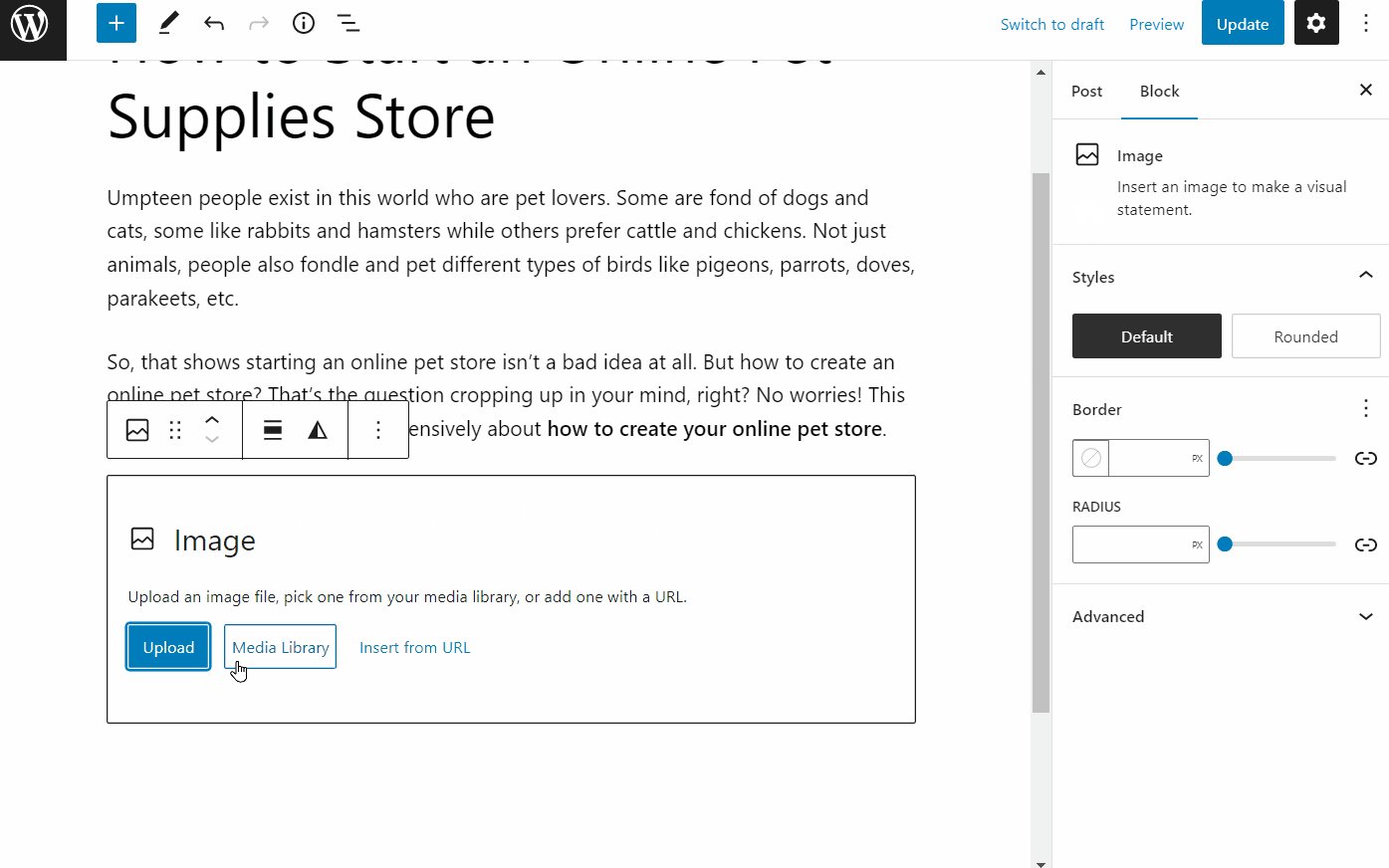
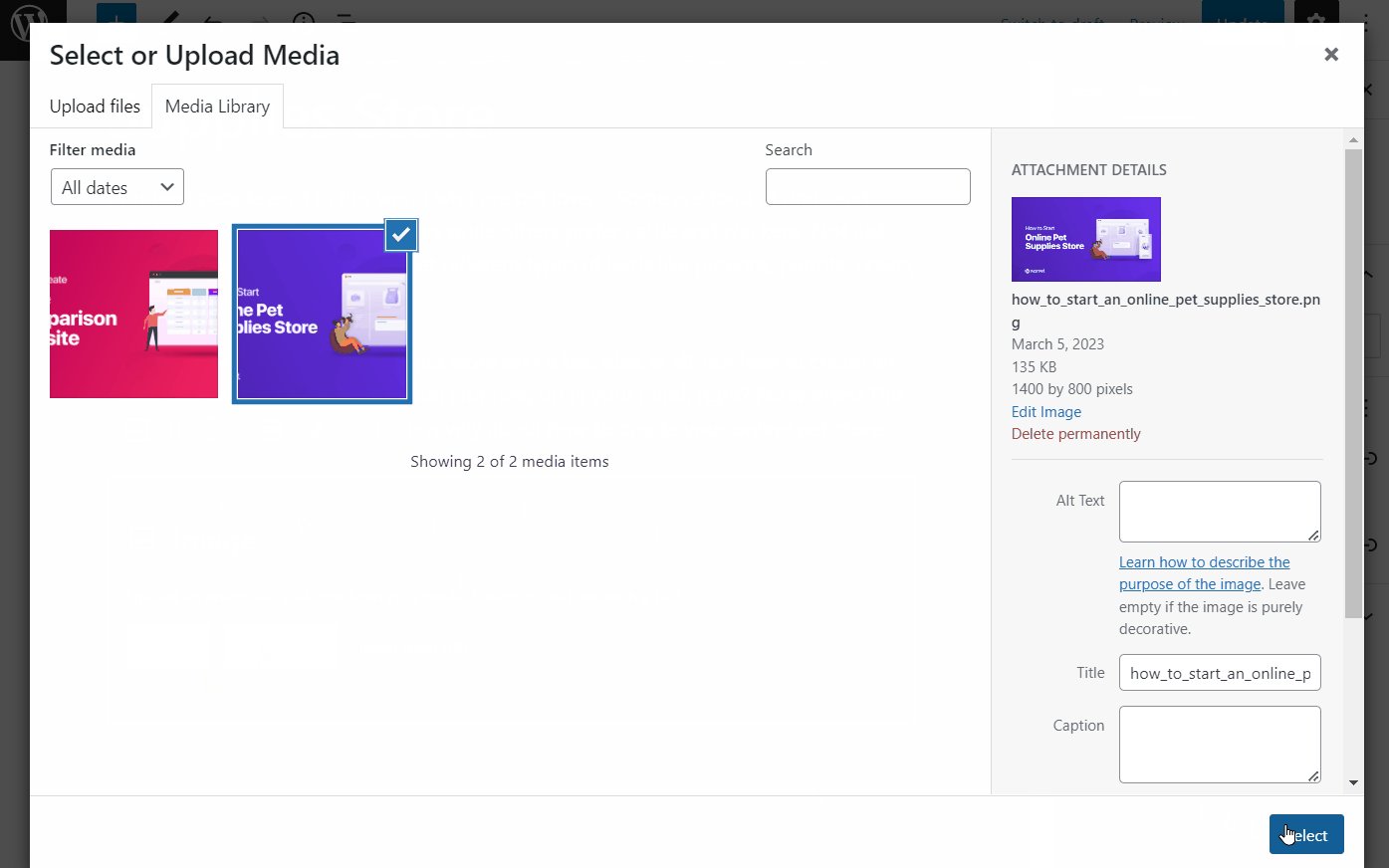
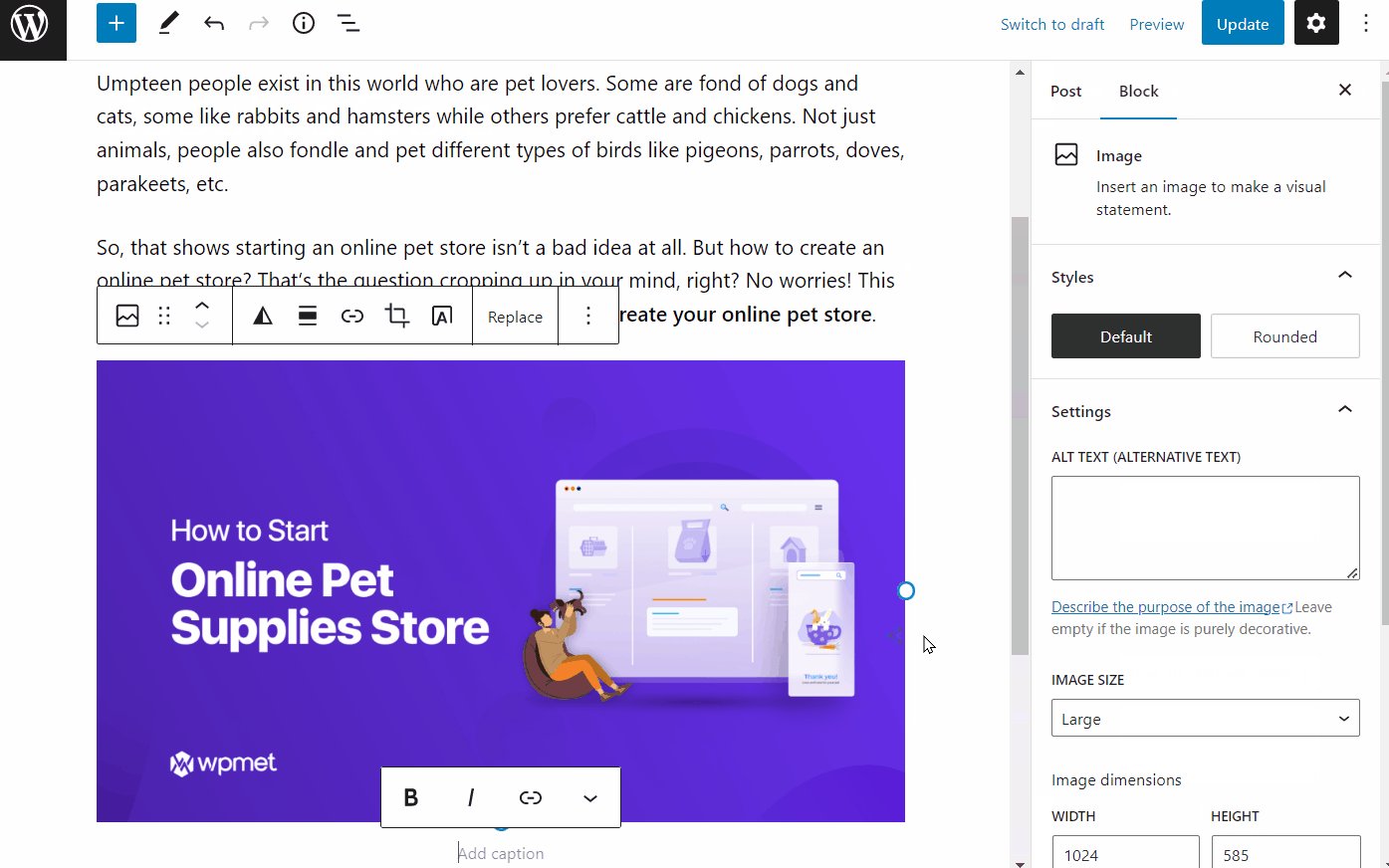
Im standardmäßigen Gutenberg-Blockeditor von WordPress können Sie Bilder mithilfe von Bildblöcken anzeigen. Öffnen Sie dazu den Editor und fügen Sie den Bildblock an der gewünschten Position zur Anzeige des Bildes hinzu. Laden Sie dann ein Bild aus der Mediathek hoch oder wählen Sie es aus.

Klassischer Editor:
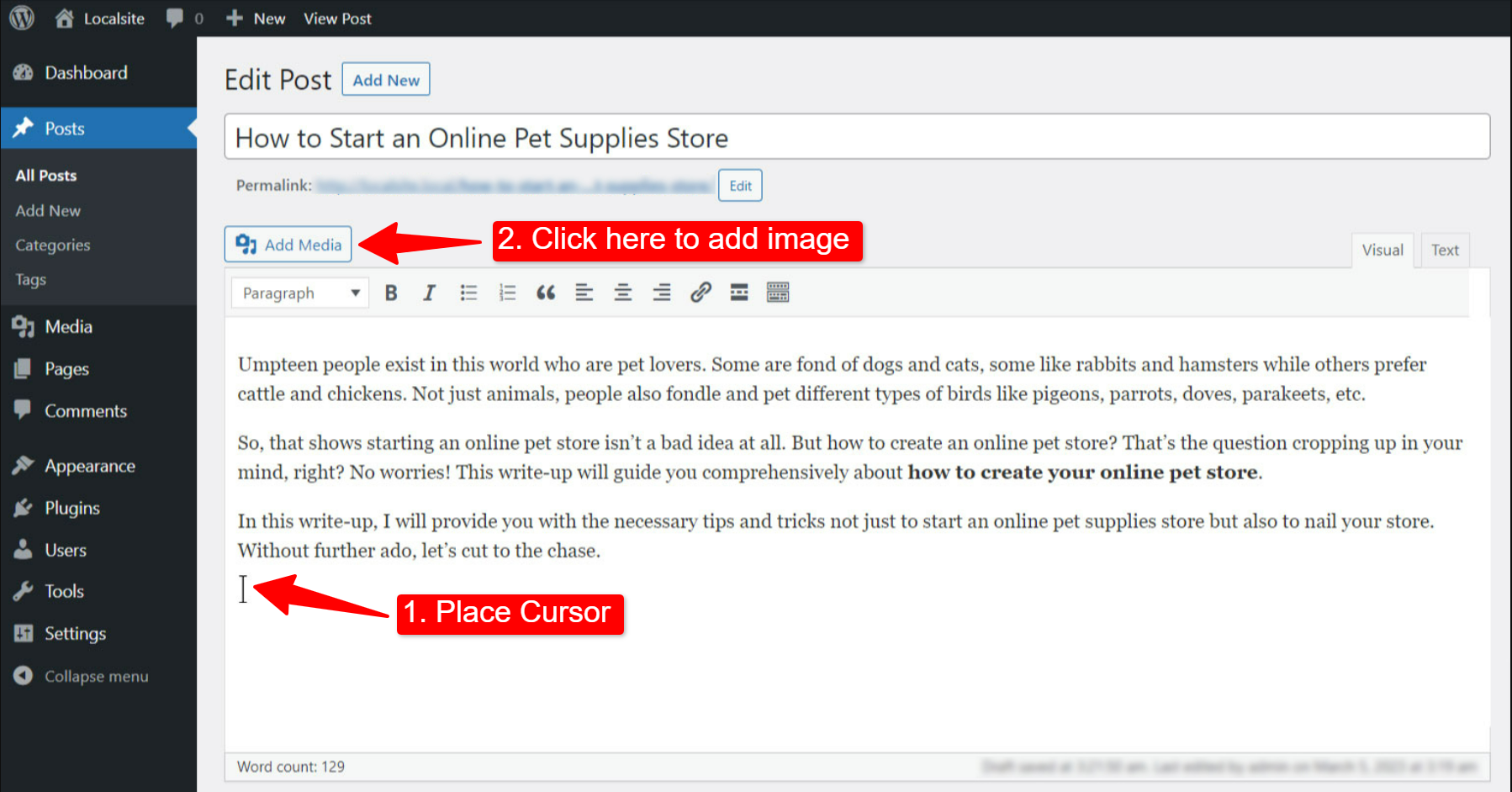
Wenn Sie einen alten klassischen Editor verwenden, öffnen Sie eine Seite oder einen Beitrag im Editor und platzieren Sie dann den Mauszeiger auf dem Beitrag/der Seite, auf der Sie das Bild anzeigen möchten. Klicken Sie danach auf die Schaltfläche Medien hinzufügen und wählen Sie ein Bild aus der Medienbibliothek aus.

So zeigen Sie Bilder in WordPress mit Elementor an (erweiterte Methoden)
Wenn Sie jetzt erweiterte Möglichkeiten zum Anzeigen von Visuals wünschen, können Sie zum Elementor-Seitenersteller wechseln. Mit Elementor können Sie die Bild-Widgets verwenden, um Website-Bilder kreativ zu präsentieren.
Das ElementsKit Elementor-Addon bringt die Dinge auf die nächste Ebene und enthält eine Reihe von Widgets, mit denen Sie Bilder mit den am besten anpassbaren Funktionen stilvoll anzeigen können. ElementsKit enthält Widgets wie Elementor Image Box, Image Gallery, Image Swap und so weiter. Diese Widgets bieten Ihnen vielfältige Möglichkeiten, Bilder stilvoll zu präsentieren.
Im Folgenden wird gezeigt, wie Sie diese Widgets verwenden können, um Bilder auf WordPress anzuzeigen und Ihre Website lebendiger zu gestalten.
Installieren Sie ElementsKit
Um die erweiterten Bildfunktionen nutzen zu können, müssen Sie die Plugins ElementsKit Lite und ElementsKit Pro auf Ihrer WordPress-Site installieren.
Hier ist die Dokumentation zur Installation der ElementsKit-Plugins
Nach der Installation der Plugins können Sie mit den Widgets fortfahren, um Bilder auf WordPress anzuzeigen.
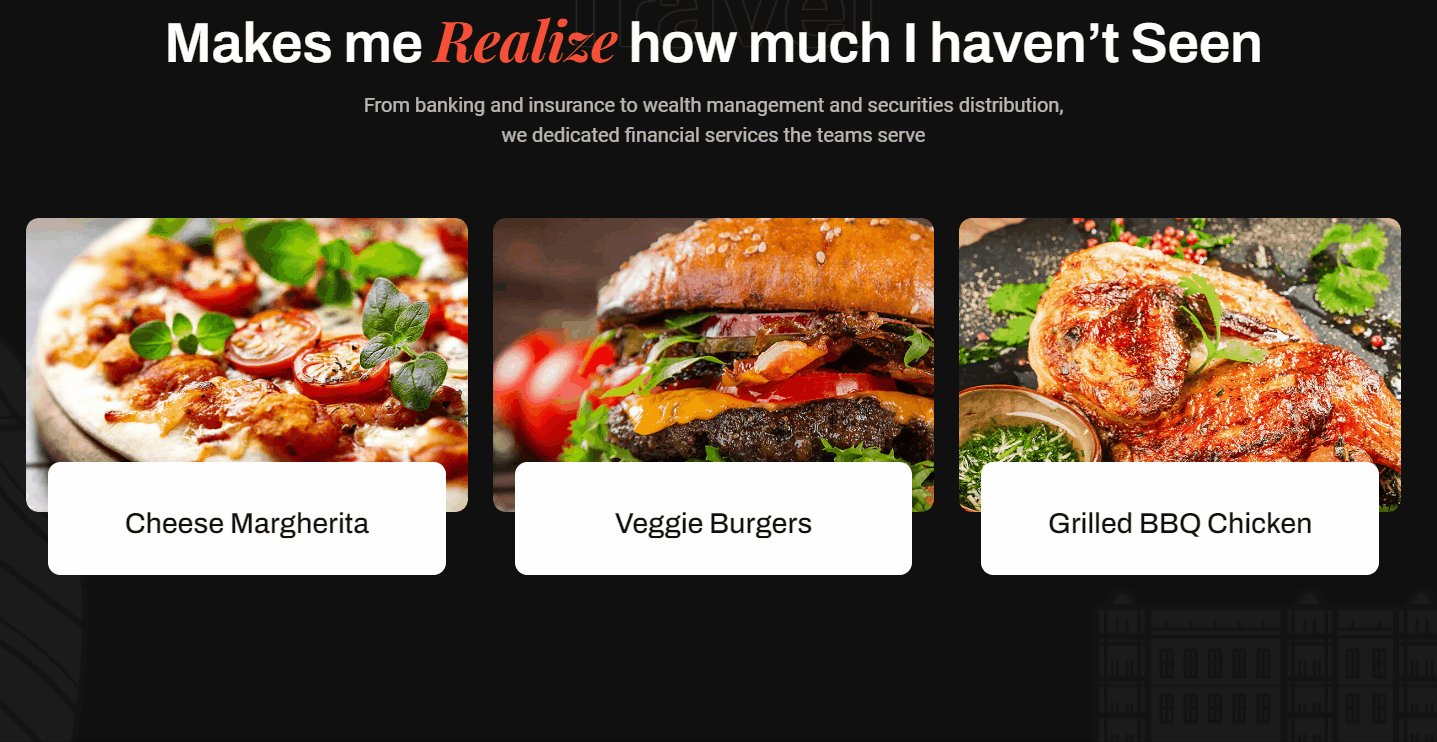
Methode 1: Zeigen Sie Bilder in einer stilvollen Bildbox
Mit dem ElementsKit-Bildfeld-Widget können Sie einen Abschnitt mit einer Kombination aus Bild und Text hervorheben. Damit können Sie ein Bild mit Text wie einer Überschrift und einer Beschreibung anzeigen. Diese Stile werden oft verwendet, um ein Flaggschiffprodukt, eine Dienstleistung oder eine Funktion hervorzuheben.
So verwenden Sie die Funktion: Aktivieren Sie das Image Box-Widget über ElementsKit > Widget
So verwenden Sie das ElementsKit Image Box-Widget für Elementor:
Bild
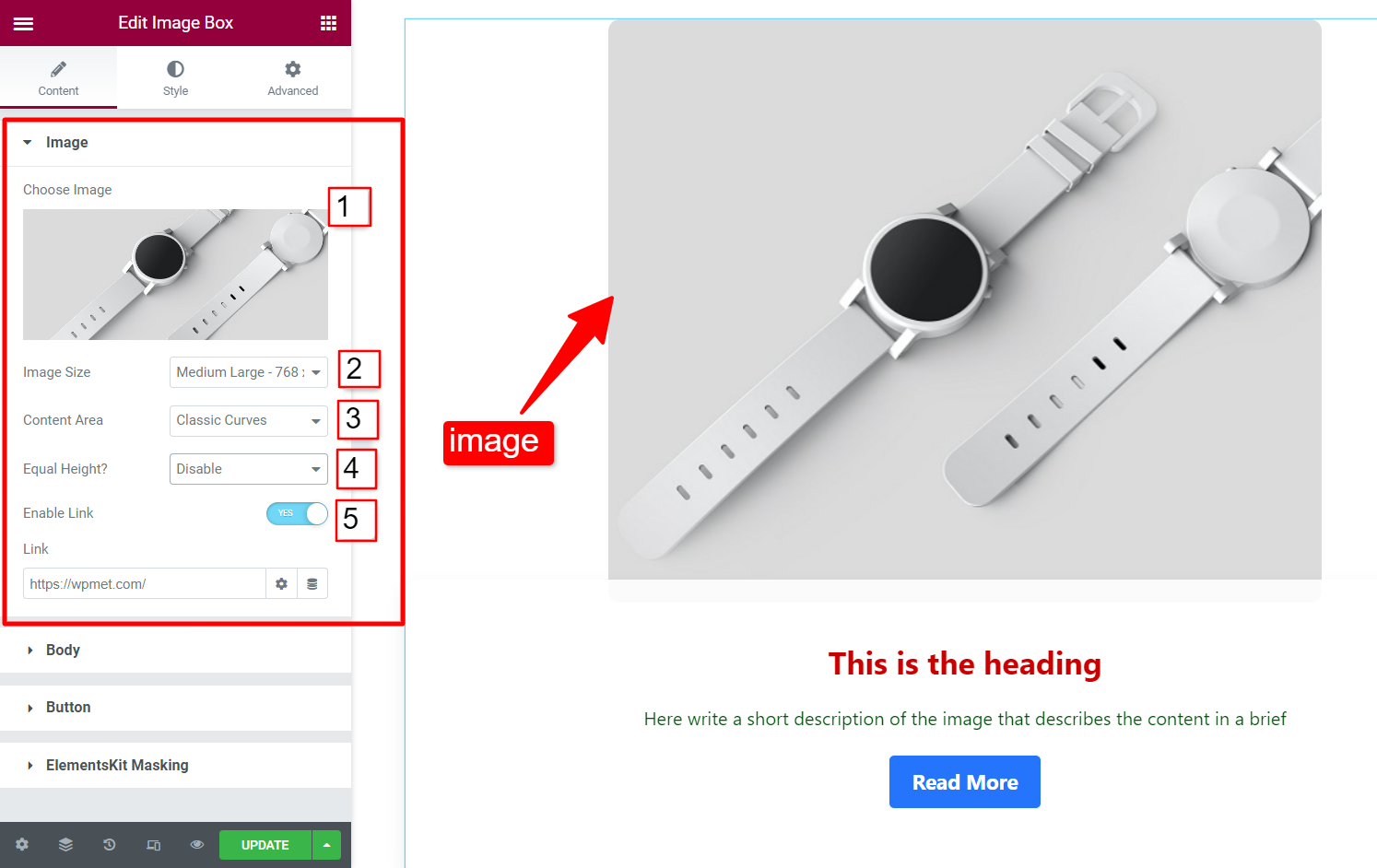
Im Bildbereich können Sie das Bild und sein Erscheinungsbild anpassen.
- Bild auswählen: Wählen Sie ein Bild aus der Medienbibliothek aus oder laden Sie eines hoch.
- Bildgröße: Stellen Sie die Größe des Bildes ein.
- Inhaltsbereich: Sie können den Stil des Inhaltsbereichs aus den angegebenen Optionen auswählen.
- Gleiche Höhe: Aktivieren oder deaktivieren Sie die gleiche Höhe für den Bild- und Inhaltsbereich.
- Link aktivieren: Sie können das Bild als Ankerabschnitt verwenden, indem Sie den Link aktivieren. Wenn aktiviert, fügen Sie den Link zum Bild hinzu.

Körper
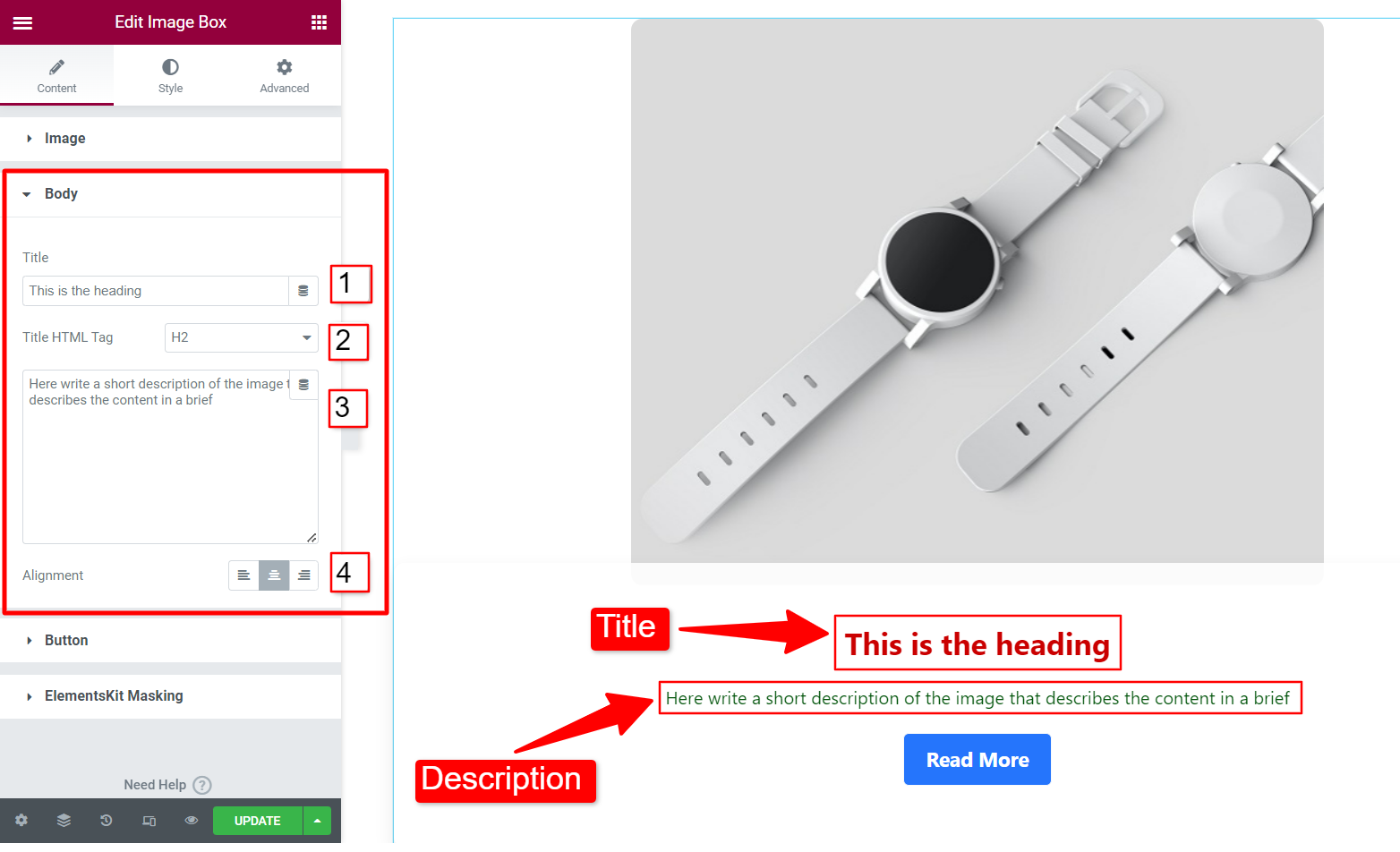
Im Body-Bereich können Sie den gesamten Text zum Elementor-Bildfeld hinzufügen. Dazu gehören eine Überschrift, eine Beschreibung, ein Titel-HTML-Tag und eine Textausrichtung.
- Titel: Fügen Sie den Überschriftentext in dieses Feld ein.
- Titel-HTML-Tag: Wählen Sie aus, welches HTML-Tag Sie für die Überschrift verwenden möchten (H1, H2, H3, div, span, paragraph usw.)
- Beschreibung: Geben Sie in dieses Feld eine kurze Beschreibung des Inhalts ein.
- Ausrichtung: Legen Sie die Textausrichtung für das Bild, die Überschrift, die Beschreibung und die Schaltfläche fest.

Taste
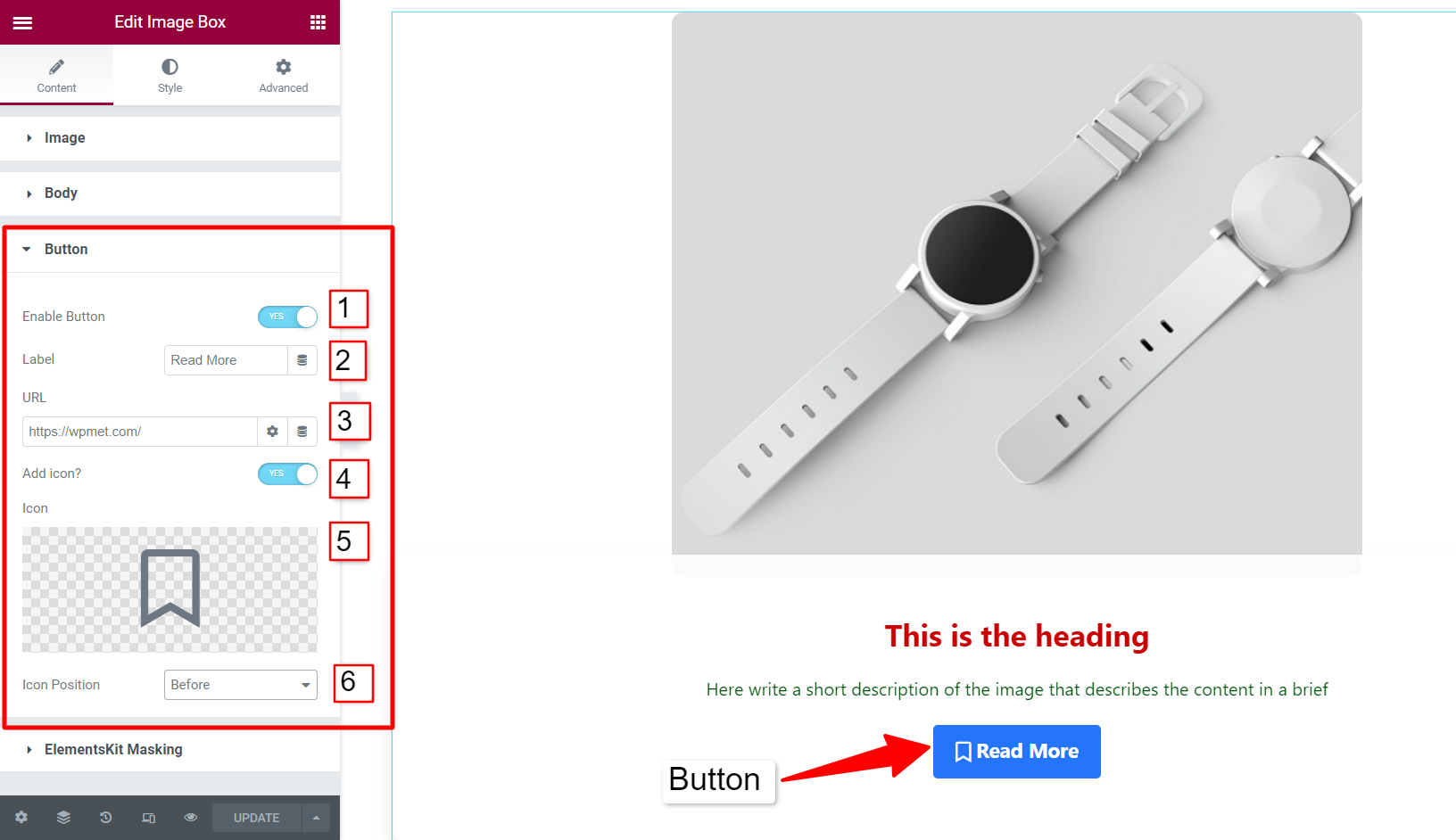
Sie haben die Möglichkeit, eine CTA-Schaltfläche in der Bildbox von Elementor hinzuzufügen. Dafür,
- Schaltfläche aktivieren: Um eine Schaltfläche zum Bildfeld hinzuzufügen, aktivieren Sie diese Option.
- Beschriftung: Fügen Sie eine Schaltflächenbeschriftung (Text) hinzu, die den Zweck des CTA angibt.
- URL: Geben Sie den Seitenlink ein, auf den der Besucher umgeleitet werden soll, sobald er darauf klickt.
- Symbol hinzufügen: Wenn Sie ein Symbol mit der Schaltflächenbeschriftung anzeigen möchten, aktivieren Sie diese Funktion.
- Symbol: Wählen Sie ein Symbol aus der Symbolbibliothek von Elementor aus.
- Symbolposition: Wählen Sie aus, ob sich das Symbol vor oder nach dem Schaltflächentext befinden soll.

Als nächstes können Sie auf der Registerkarte Stil das Erscheinungsbild der Elementor-Bildbox anpassen, einschließlich Farben, Hintergrund, Typografie usw.

Im Abschnitt Klassische Kurven können Sie die Breite und den Rand des Inhaltsbereichs anpassen. Gestalten Sie dann das Bild, indem Sie die Polsterung und Deckkraft ändern.
Außerdem können Sie das Erscheinungsbild des Überschriften- und Beschreibungstextes anpassen, indem Sie Farbe, Typografie, Hintergrundfarbe usw. ändern. Passen Sie außerdem Schaltflächenstile und ihr Symbol mit ihren Attributen an.
Sehen Sie sich das Video an, um mehr über das ElementsKit Image Box-Widget zu erfahren.
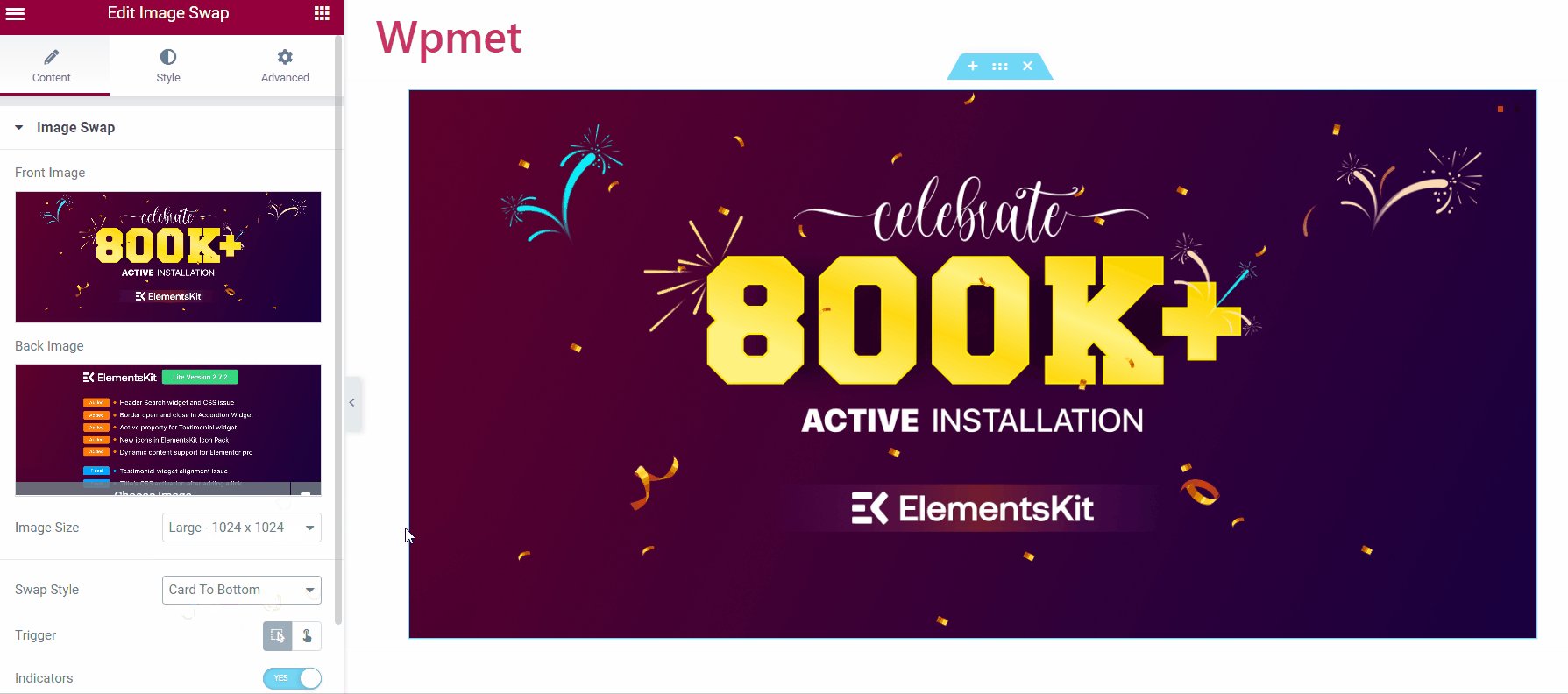
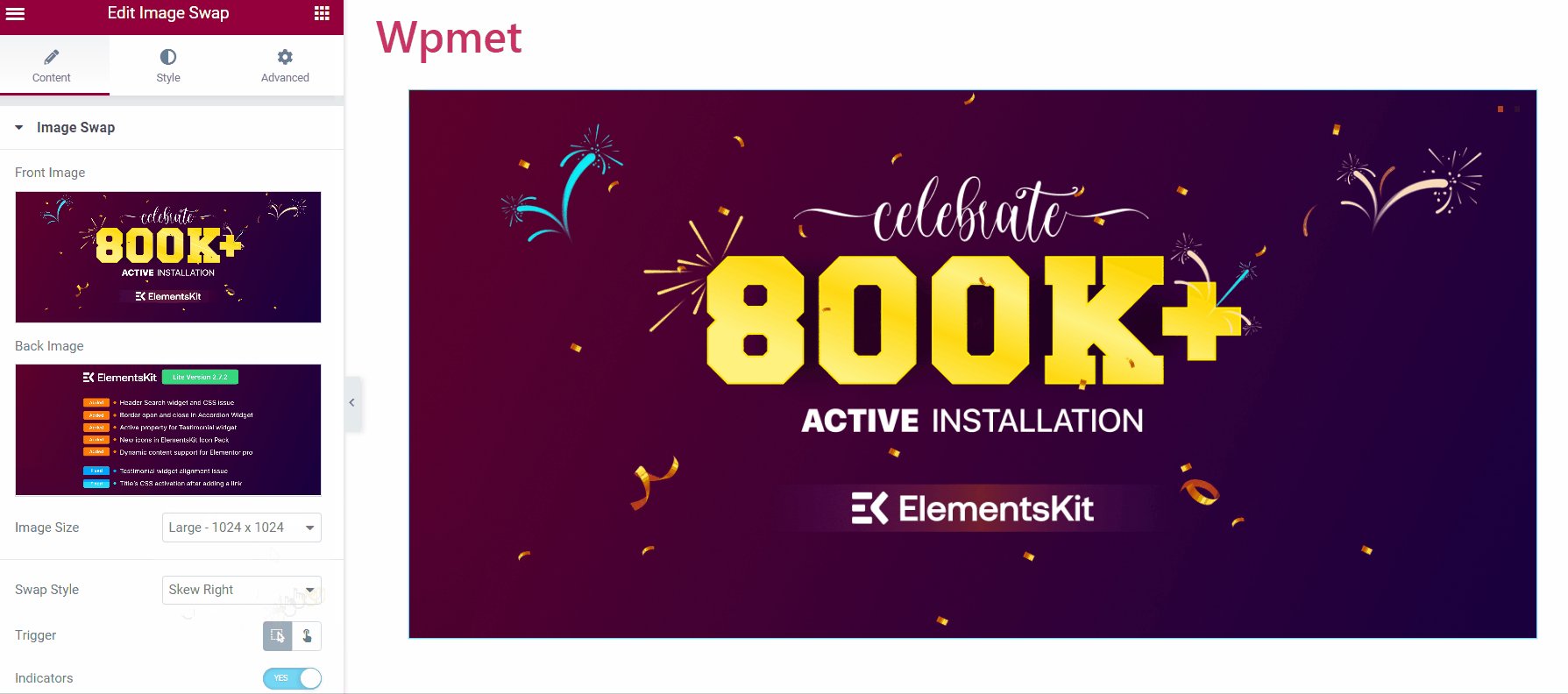
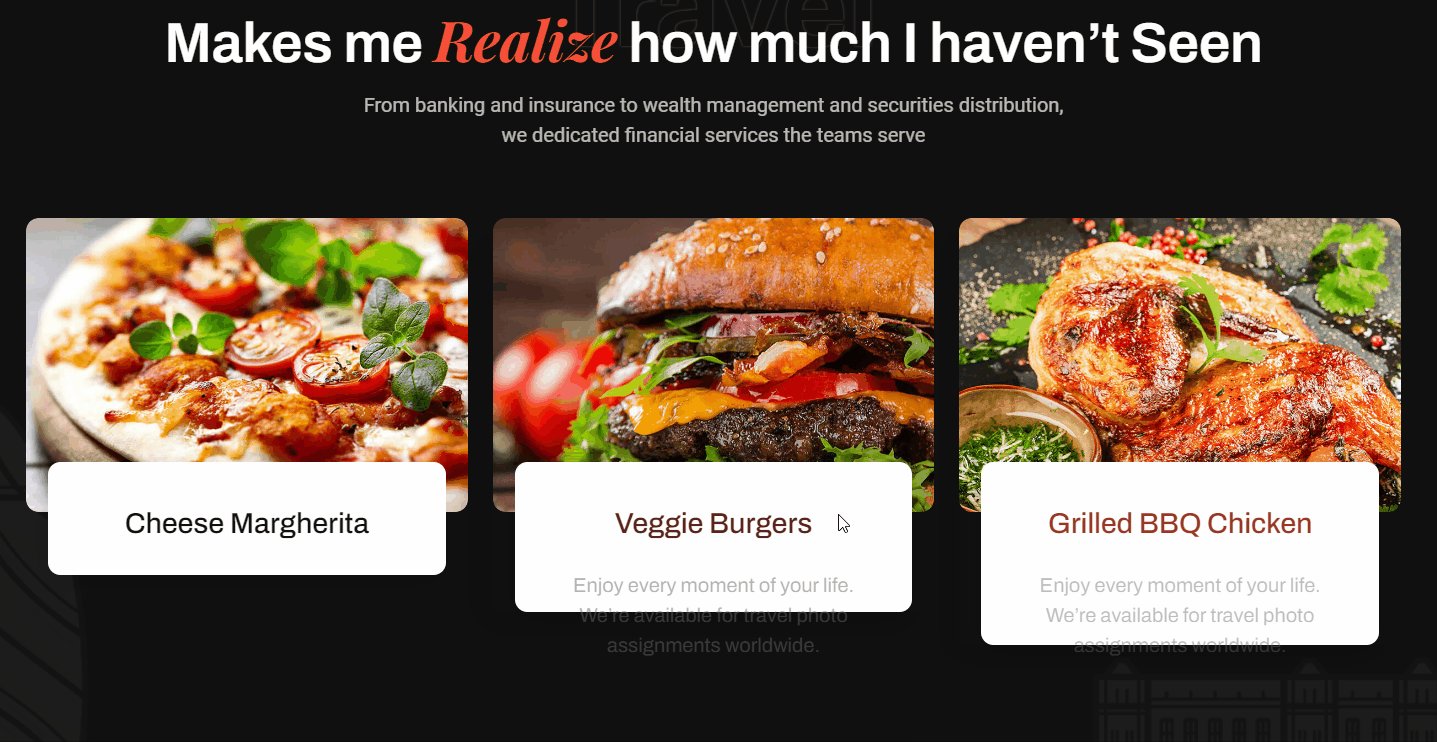
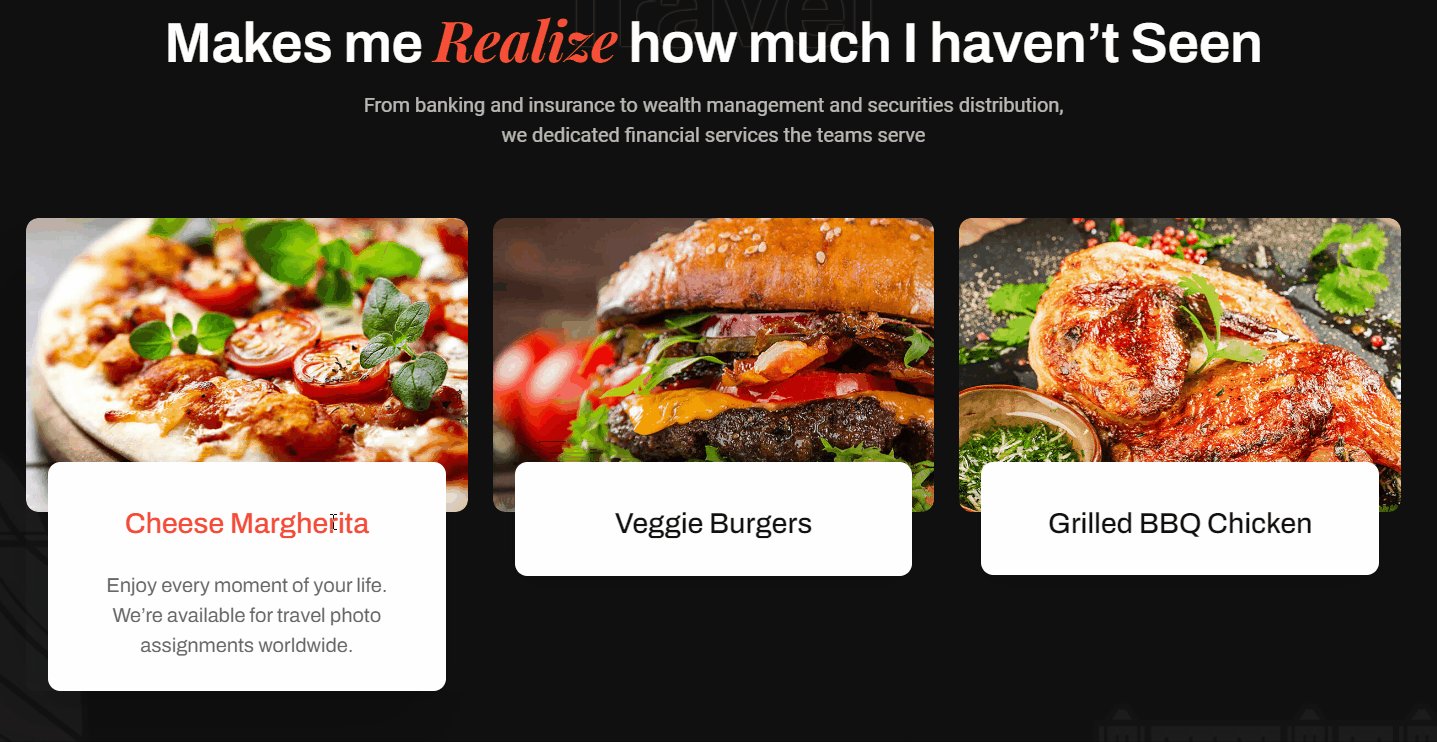
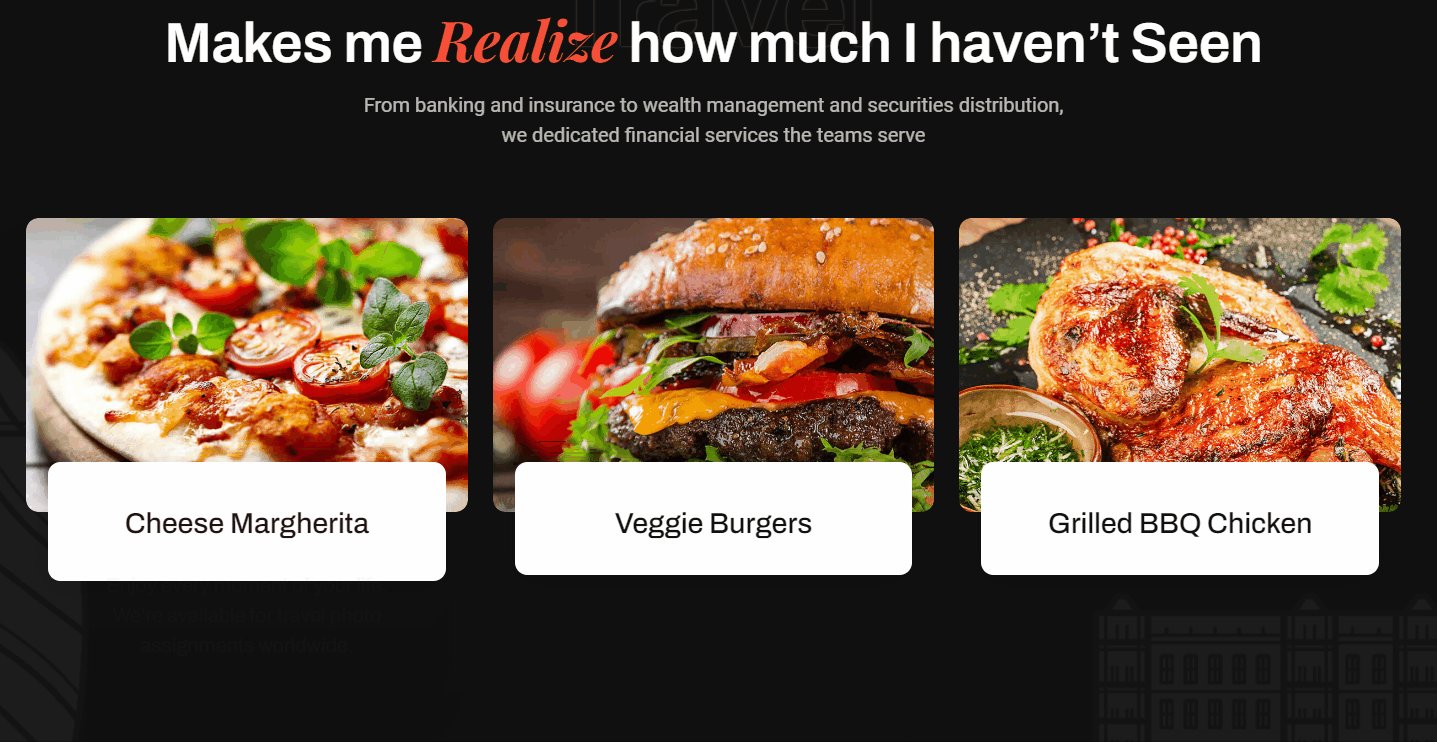
Methode 2: Zeigen Sie zwei Bilder mit Austauschanimationen an
Bildtausch ist eine elegante Möglichkeit, zwei alternative Bilder an einem Ort anzuzeigen, die ausgetauscht werden, wenn Besucher mit der Maus darüber fahren oder auf das Bild klicken. Das ElementsKit Image Swap-Widget enthält ein paar Dutzend beeindruckender Effekte, die Ihre Website optisch noch ansprechender machen.
Sie können diese Funktion verwenden, indem Sie beispielsweise das erste Bild als Titelbild verwenden, das die Aufmerksamkeit auf sich zieht, und das zweite Bild, um die erforderlichen Informationen bereitzustellen.
So verwenden Sie die Funktion: Aktivieren Sie das Image Swap-Widget über ElementsKit > Widget
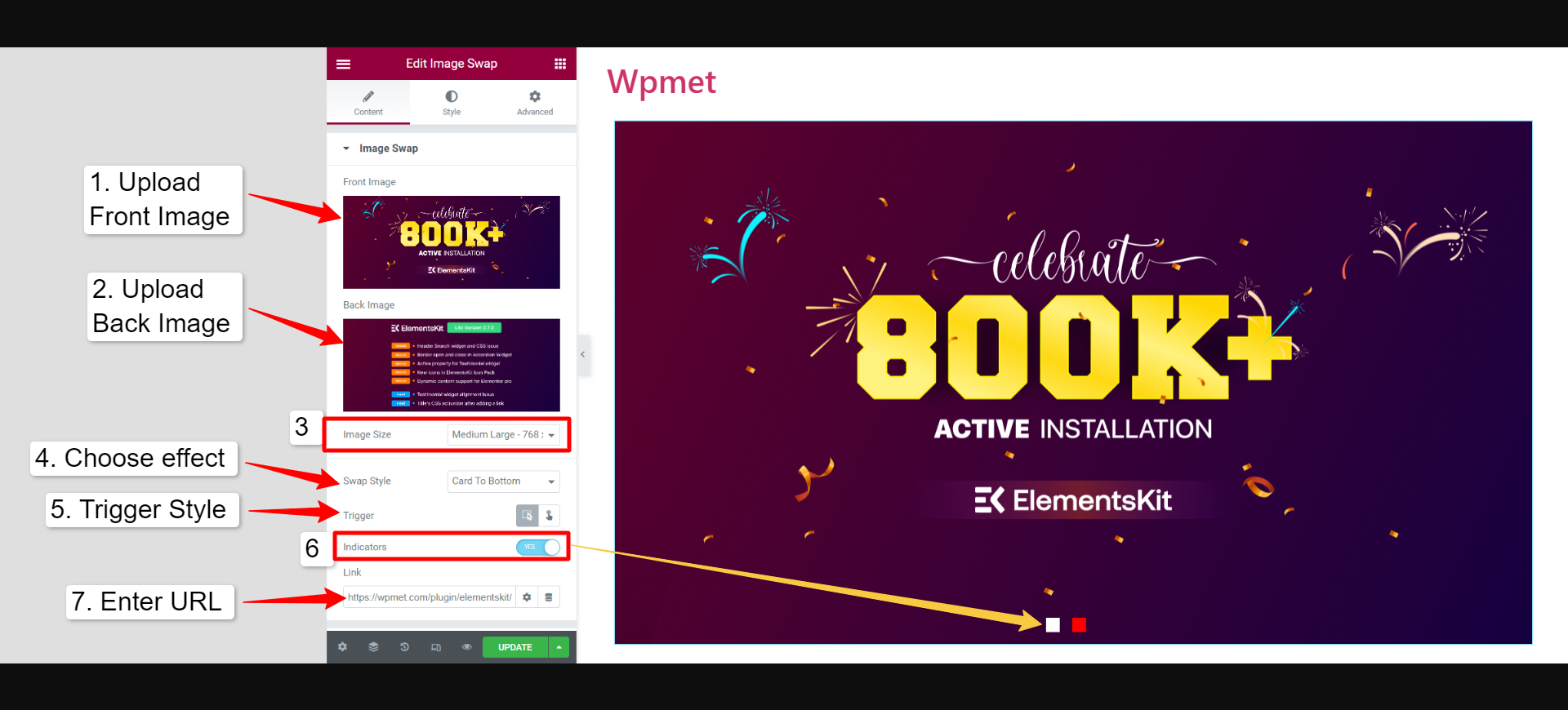
So verwenden Sie das ElementsKit Image Swap-Widget für Elementor:

- Vorderseitenbild: Dies ist das Bild, das standardmäßig angezeigt wird, wenn die Seite im Webbrowser geladen wird.
- Hinteres Bild : Dies ist das Bild, das erscheint, wenn die Aktion durchgeführt wird, dh ein Besucher schwebt oder klickt auf das Bild.
- Bildgröße: Legen Sie die Bildgröße für beide Bilder fest.
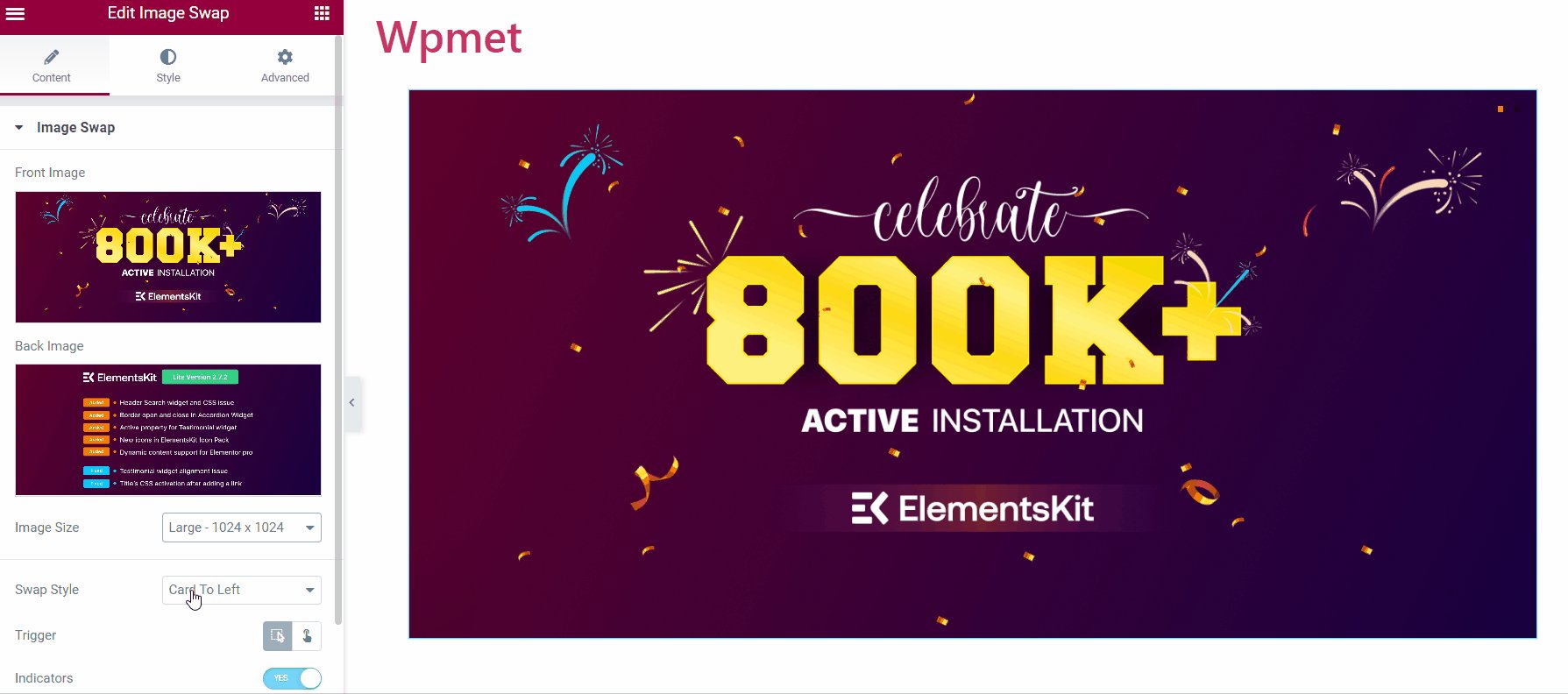
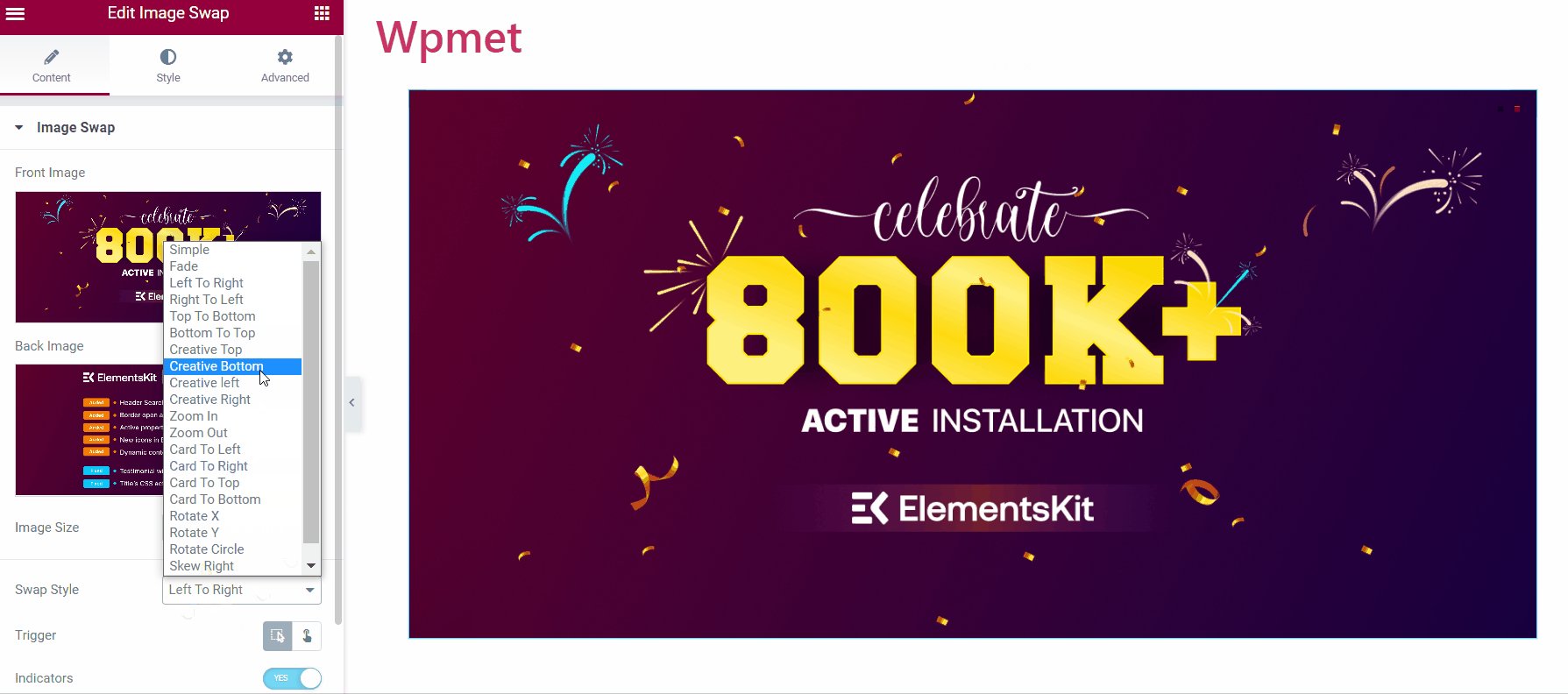
- Swap-Stil: Mit dem ElementsKit Image Swap-Widget stehen Ihnen 21 verschiedene Swap-Effekte zur Verfügung, mit denen Sie Ihr Webdesign für Besucher attraktiver gestalten können.

- Tigger: Hier können Sie zwischen der Hover- oder Click-Aktion wählen, um die Tauschbilder auszulösen.
- Indikatoren: Dies funktioniert als Navigator, der anzeigt, welches Bild in der Show ist und welches der Hintergrund ist.
- Link: Sie können die Bilder auf Wunsch mit einer Seite verlinken.
Auf der Registerkarte Stil können Sie die Bildhöhe und die Dauer der Austauschanimationsdauer anpassen. Und wenn Sie die Anzeige aktivieren, können Sie ihre Position ändern und ihre Größe und Farben anpassen.
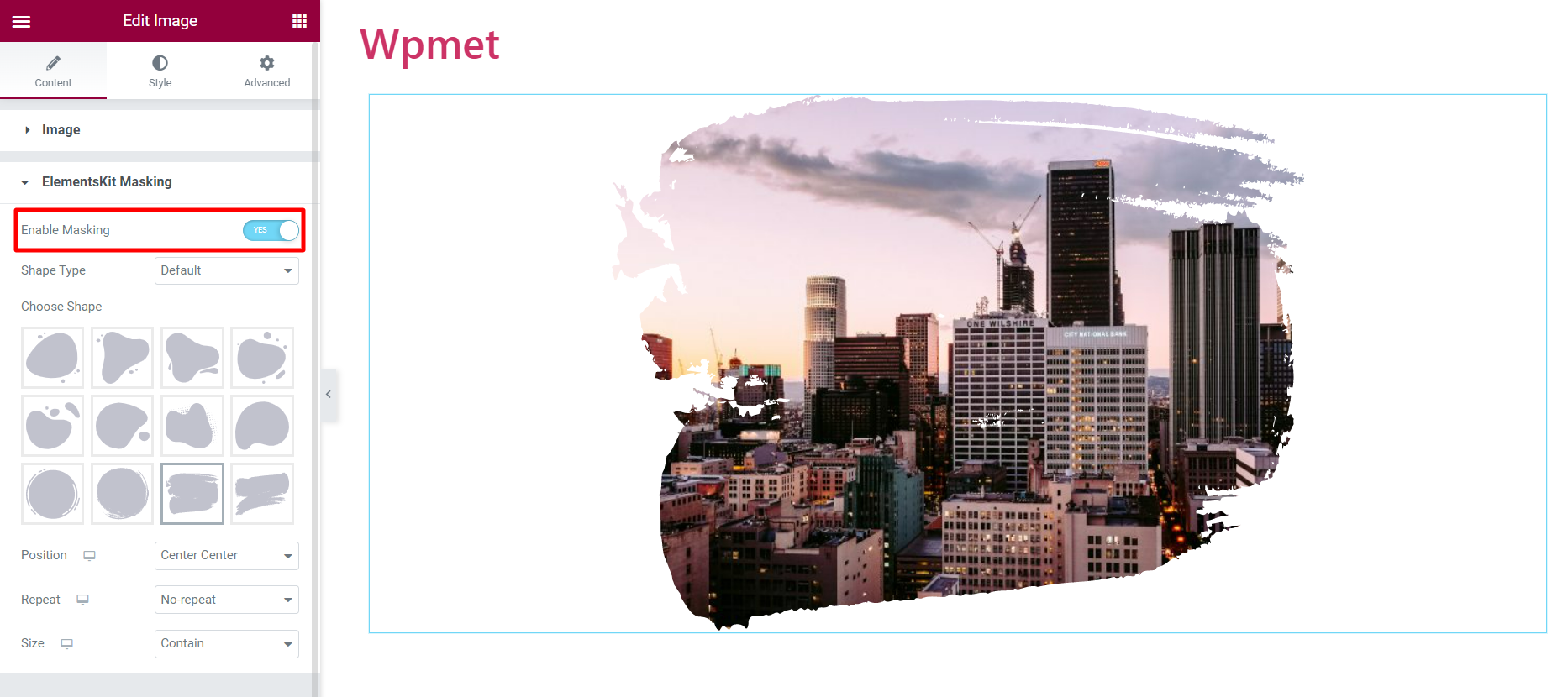
Methode 3: Geben Sie den Bildern der Website durch Bildmaskierung einzigartige Formen
Dies ist eine einzigartige Möglichkeit, Ihre Website mit einzigartig geformten Bildern lebendig zu machen. Die Bildmaskierungsfunktionen verwandeln die traditionell geformten Bilder in ansprechendere. In WordPress ist das Maskieren mit Elementor ganz einfach.
Das ElementsKit für Elementor enthält ein Maskierungsmodul für Bilder. Das Modul ist für alle Elemente in Elementor verfügbar, die ein Bild beinhalten. Aktivieren Sie im Elementor-Editor die ElementsKit-Maskierung und wählen Sie eine Form aus den vorinstallierten aus. Sie können den Bildern auch eine benutzerdefinierte Form hinzufügen.

Methode 4: Präsentieren Sie Bilder in einer Galerie
Elementor bietet eine großartige Möglichkeit, mehrere Bilder in einer eleganten Galerie zu präsentieren. Das Basis-Galerie-Widget von Elemntor arbeitet mit einem traditionellen Ansatz, bei dem Sie Bilder hinzufügen, die Bildgröße festlegen und Grundlagen wie Abstände und Ränder des Bildes anpassen können.
Das ElementsKit-Bildgalerie-Widget bietet jedoch flexiblere Optionen. Mit dem Widget können Sie das Layout mit Beschreibungen anpassen, Filter zur Galerie hinzufügen und jeden Aspekt der Miniaturansicht, des Overlays, des Bildes und der Filter individuell anpassen.
Erfahren Sie in unserem Blog mehr über das Bildergalerie-Widget und wie es Ihr Website-Design verbessern kann.

Einpacken
Insgesamt bietet Elementor mehrere Möglichkeiten, Bilder in WordPress anzuzeigen. Um die Fähigkeiten von Elementor optimal zu nutzen, kann ElementsKit eine großartige Ergänzung sein.
ElementsKit hat verschiedene Möglichkeiten und Stile: Bildfeld, um ein Bild mit einer Überschrift und Beschreibung anzuzeigen; Image Swap, um zwei Bilder abwechselnd anzuzeigen; Außerdem gibt es Bildergalerie- und Bildmaskierungs-Widgets, um Ihnen mehr Optionen zu bieten.
Jedes dieser Elemente bietet einzigartige Funktionen und Anpassungsoptionen, mit denen Sie ansprechende und optisch ansprechende Inhalte für Ihre Website erstellen können.
Wenn Sie dies nützlich finden, gibt es mit ElementsKit noch mehr für Sie. Das Elementor-Addon enthält Dutzende weitere Elemente, mit denen Sie eine Website mit der höchsten Anzahl an Funktionen und Optionen erstellen und gestalten können.
