So zeigen Sie Instagram-Fotos im WordPress-Sidebar-Widget an
Veröffentlicht: 2023-03-03Möchten Sie Ihre Instagram-Fotos in der WordPress-Seitenleiste anzeigen?
Ihre Instagram-Posts sind großartige Inhalte für Ihre Website. Indem Sie einen Instagram-Feed erstellen, können Sie Ihre Website frisch und interessant halten und gleichzeitig für Ihr Instagram-Konto werben.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Instagram-Fotos und -Videos im WordPress-Sidebar-Widget anzeigen können.

Warum einen Instagram-Feed zu Ihrer WordPress-Site hinzufügen ?
Mit mehr als einer Milliarde aktiven Nutzern pro Monat ist Instagram ein großartiger Ort, um für Ihre Produkte, Dienstleistungen und Blogbeiträge zu werben.
Abhängig von Ihrer Branche kann Instagram sogar der wichtigste Teil Ihrer Social-Media-Strategie sein. Beispielsweise ist Instagram besonders beliebt bei Top-Modeblogs, Koch-, Lifestyle- und Foto-Websites.
Die Leute werden Ihre Instagram-Posts jedoch nicht sehen, wenn sie nur Ihre Website besuchen. Dies kann es schwierig machen, Ihre Instagram-Follower zu vergrößern und Engagement für Ihre Fotos und Videos zu erzielen.
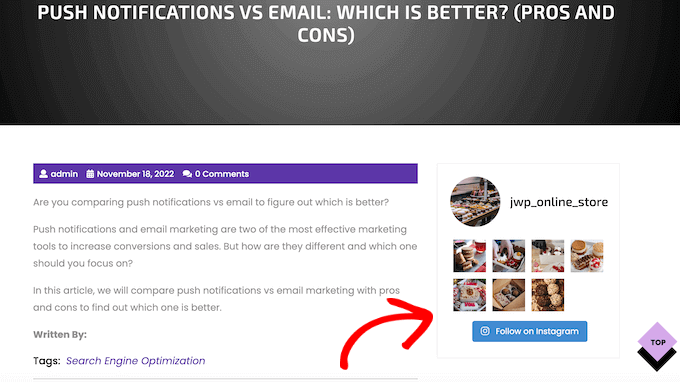
Vor diesem Hintergrund ist es eine gute Idee, Ihrer WordPress-Website einen Instagram-Feed hinzuzufügen. Indem Sie Ihre neuesten Beiträge zeigen, können Sie Ihr Instagram-Konto auf ansprechende und auffällige Weise bewerben.
Dadurch erhalten Sie mehr Traffic auf Ihrer Instagram-Seite und ermutigen Besucher, mit Ihren Beiträgen zu interagieren, indem sie Kommentare hinterlassen, auf die Schaltfläche „Teilen“ klicken und vieles mehr.
Der Feed wird außerdem jedes Mal automatisch aktualisiert, wenn Sie einen neuen Instagram-Beitrag erstellen. Dies ist also eine großartige Möglichkeit, Ihre Website auf dem neuesten Stand zu halten.
Lassen Sie uns einen Blick darauf werfen, wie Sie Instagram-Fotos einfach im WordPress-Seitenleisten-Widget anzeigen können.
So installieren Sie ein Instagram-Fotos-Plugin
Der beste Weg, um Instagram-Fotos in einer WordPress-Seitenleiste oder einem ähnlichen Widget anzuzeigen, ist die Verwendung von Smash Balloon Social Photo Feed. Mit diesem kostenlosen Plugin können Sie Fotos von einem oder mehreren Instagram-Konten in einem vollständig anpassbaren Feed anzeigen.
Nachdem Sie einen Feed erstellt haben, können Sie ihn entweder mit einem Shortcode oder einem Block zur Seitenleiste hinzufügen.

In diesem Handbuch verwenden wir die kostenlose Version von Smash Balloon, da sie alles enthält, was Sie zum Einbetten eines Instagram-Feeds benötigen. Es gibt jedoch auch eine Pro-Version, mit der Sie Hashtag-Feeds anzeigen, einkaufbare Instagram-Bilder in WordPress hinzufügen und vieles mehr.
Bevor Sie beginnen, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden. Wenn Sie ein persönliches Instagram-Konto haben, möchten Sie es vielleicht auch in ein Geschäftskonto umwandeln, da Smash Balloon dadurch automatisch Ihre Instagram-Biografie und Ihren Instagram-Header anzeigen kann.
Eine Schritt-für-Schritt-Anleitung für beides finden Sie in unserem FAQ-Bereich am Ende des Beitrags.
Wenn Sie bereit sind, installieren und aktivieren Sie das Smash Balloon Social Photo Feed-Plugin. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
So verbinden Sie ein Instagram-Konto mit WordPress
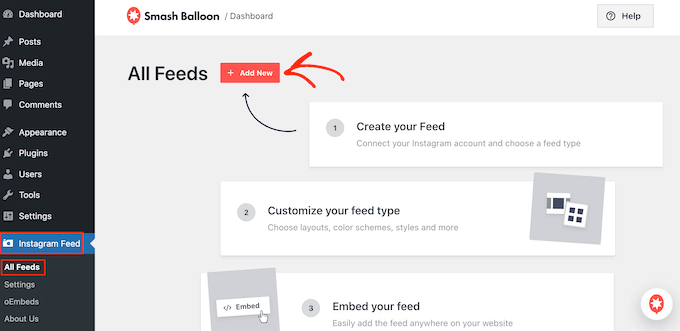
Nachdem Sie das Plugin aktiviert haben, ist es an der Zeit, Ihr Instagram-Konto mit WordPress zu verbinden. Gehen Sie einfach zu Instagram Feed » Einstellungen und klicken Sie dann auf „Neu hinzufügen“.

Mit Smash Balloon Pro können Sie Feeds aus getaggten Posts und Hashtags erstellen oder sogar eine Social Wall mit Inhalten von vielen verschiedenen Websites erstellen, darunter YouTube, Facebook und Twitter.
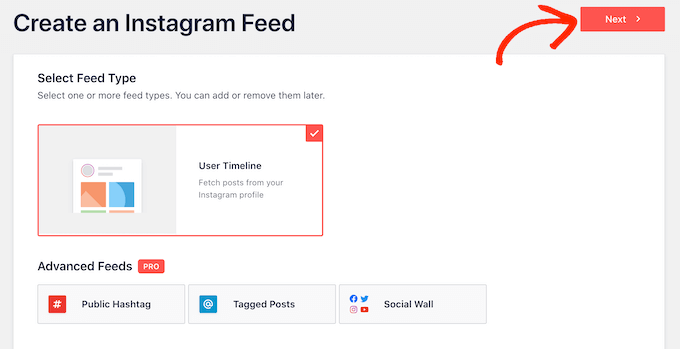
Da wir die kostenlose Version verwenden, wählen Sie einfach „Benutzer-Timeline“ und klicken Sie dann auf „Weiter“.

Danach müssen Sie das Instagram-Konto auswählen, von dem Sie die Fotos erhalten.
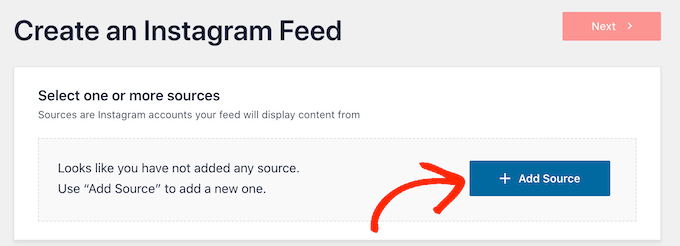
Klicken Sie zunächst auf „Quelle hinzufügen“.

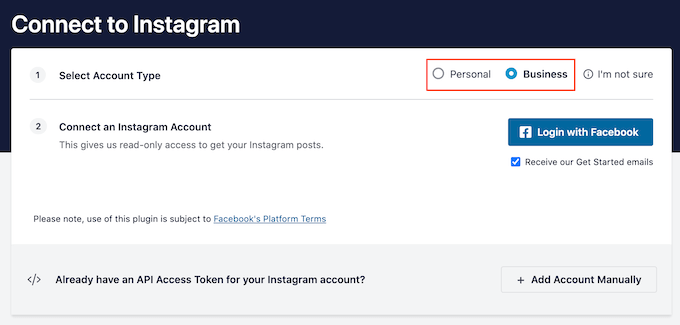
Wählen Sie auf dem nächsten Bildschirm aus, ob Sie Fotos von einem persönlichen oder geschäftlichen Instagram-Konto anzeigen möchten.
Wenn Sie das Kontrollkästchen neben „Persönlich“ aktivieren, fügt Smash Balloon den Instagram-Avatar und die Biografie standardmäßig nicht in Ihre Kopfzeile ein. Sie können den Avatar und die Biografie jedoch jederzeit manuell in den Einstellungen des Plugins hinzufügen.

Nachdem Sie „Persönlich“ oder „Geschäftlich“ ausgewählt haben, klicken Sie auf „Mit Facebook anmelden“.
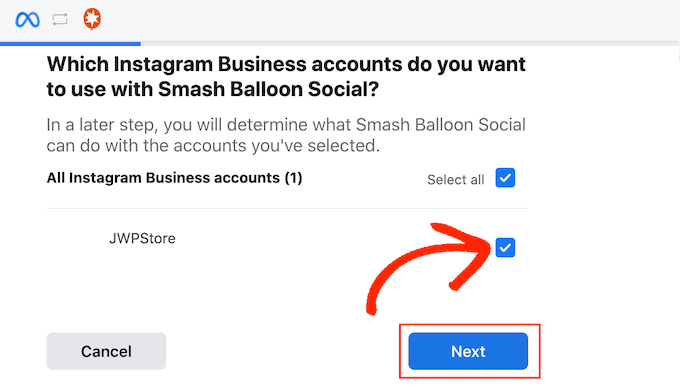
Sie können jetzt das Instagram-Konto markieren, das Sie verwenden möchten, und auf „Weiter“ klicken.

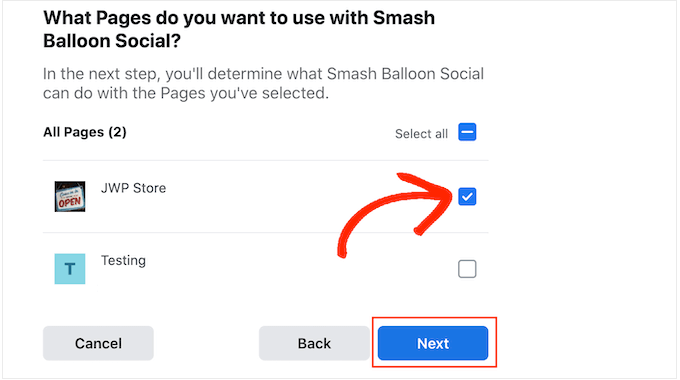
Aktivieren Sie danach das Kontrollkästchen neben der Facebook-Seite, die mit Ihrem Instagram-Konto verknüpft ist.
Fahren Sie damit fort und klicken Sie auf „Weiter“.

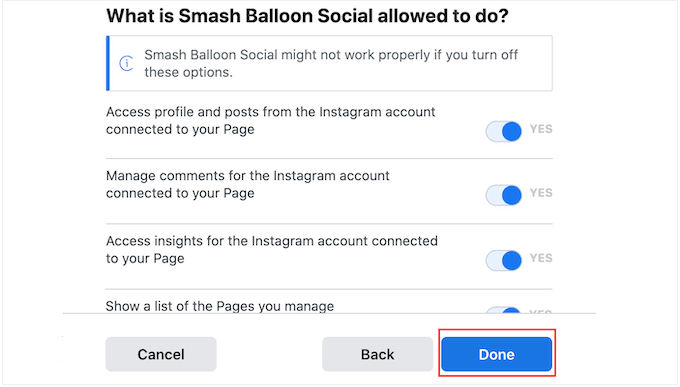
Smash Balloon zeigt nun ein Popup an, das alle Informationen auflistet, auf die es Zugriff hat, und die Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Instagram-Konto einzuschränken, klicken Sie auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies Auswirkungen auf die Fotos und Videos haben kann, die Sie in Ihren WordPress-Blog oder Ihre Website einbetten können.
Vor diesem Hintergrund empfehlen wir, alle Schalter aktiviert zu lassen.
Wenn Sie fertig sind, klicken Sie auf „Fertig“.

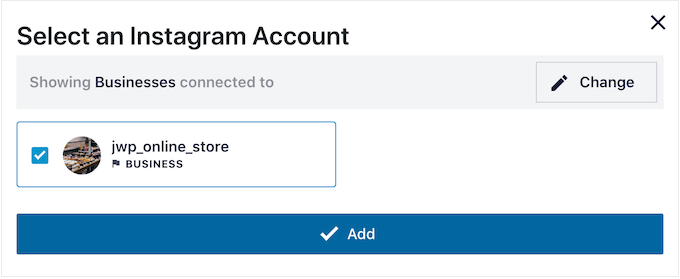
Sie sehen jetzt ein Popup mit dem Instagram-Konto, das Sie gerade mit WordPress verknüpft haben.
Aktivieren Sie einfach das Kontrollkästchen neben dem Konto und klicken Sie dann auf „Hinzufügen“.

Smash Balloon bringt Sie jetzt automatisch zurück zu Instagram Feeds » Alle Feeds .
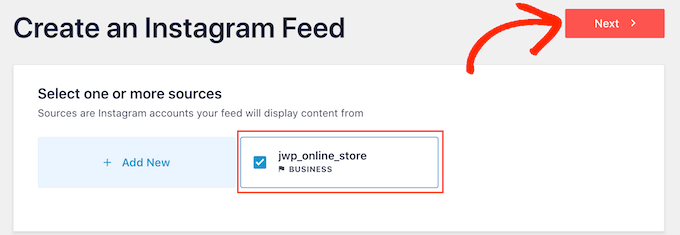
Um einen Feed zu erstellen, aktivieren Sie einfach das Kontrollkästchen neben Ihrem Instagram-Konto. Klicken Sie dann auf „Weiter“.

Das Plugin erstellt nun einen Instagram-Foto-Feed für Ihre Website und öffnet diesen Feed dann im Smash Balloon-Editor.
So passen Sie Ihren Instagram-Foto-Feed an
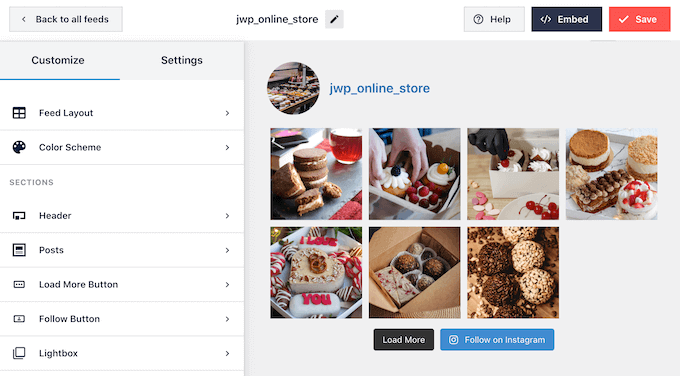
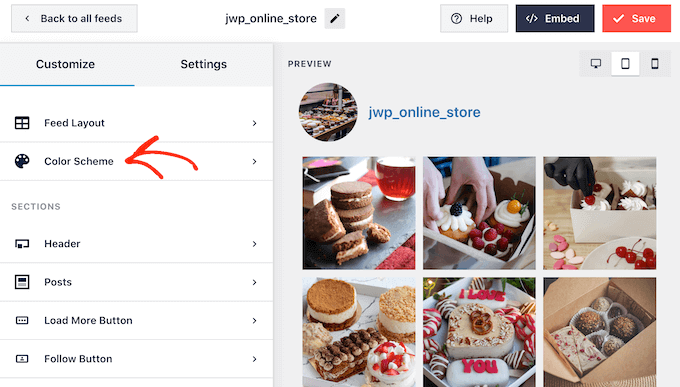
Sie können den Editor verwenden, um die Darstellung von Instagram-Fotos auf Ihrer Website zu optimieren.
Auf der rechten Seite sehen Sie eine Vorschau Ihres Instagram-Foto-Feeds. Auf der linken Seite befinden sich alle Einstellungen, mit denen Sie den Foto-Feed anpassen können.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden schnell einige Schlüsselbereiche behandeln.
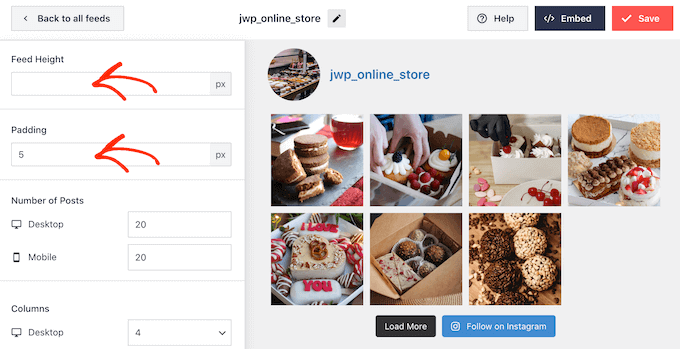
Zunächst können Sie das Feed-Layout ändern und Padding hinzufügen, indem Sie im Menü auf der linken Seite „Feed-Layout“ auswählen. Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihren Instagram-Foto-Feed am besten funktioniert.

Standardmäßig zeigt Smash Balloon die gleiche Anzahl von Beiträgen auf Desktop-Computern und Mobilgeräten.
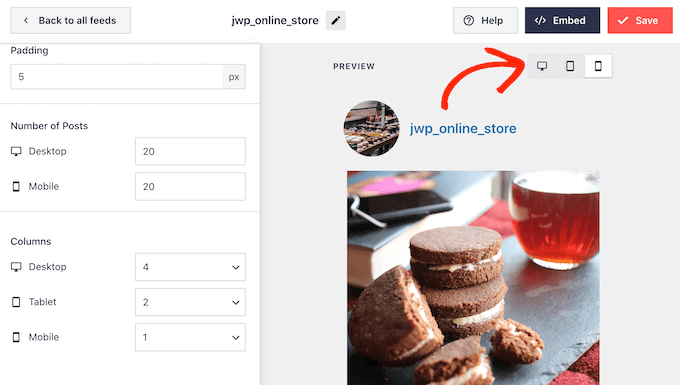
Mit der Reihe von Schaltflächen in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie der Instagram-Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird. Indem Sie verschiedene Layouts testen, können Sie einen Instagram-Feed erstellen, der großartig aussieht, egal welches Gerät der Besucher verwendet.

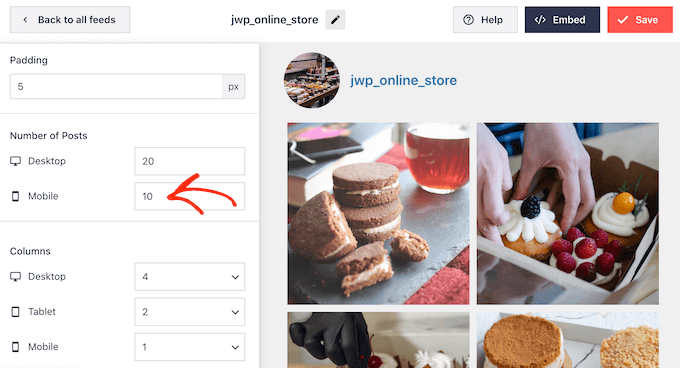
Smartphones und Tablets haben in der Regel kleinere Bildschirme und weniger Rechenleistung, sodass Sie möglicherweise weniger Fotos und Videos auf Mobilgeräten anzeigen möchten.
Geben Sie dazu einfach eine andere Zahl in das Feld „Mobile“ unter „Number of Posts“ ein.

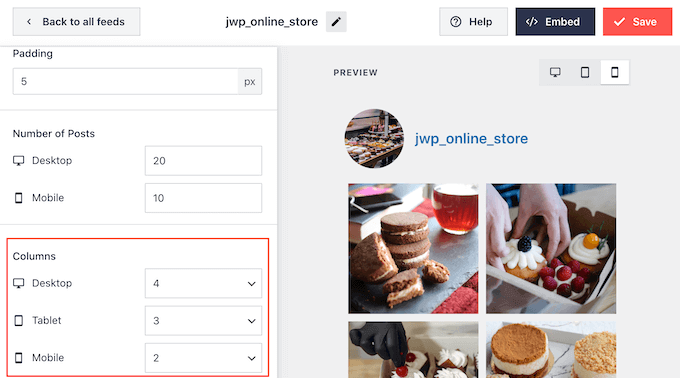
Standardmäßig zeigt der Facebook-Feed auf Smartphones und Tablets im Vergleich zu Desktop-Computern weniger Spalten an. Dadurch passen Ihre Fotos und Videos bequem auf kleinere Bildschirme.
Nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben, sind Sie möglicherweise mit der Darstellung der Spalten auf Smartphones und Tablets unzufrieden. Wenn dies der Fall ist, können Sie weniger Spalten anzeigen, indem Sie die Zahlen im Abschnitt "Spalten" ändern.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf den Link „Anpassen“.
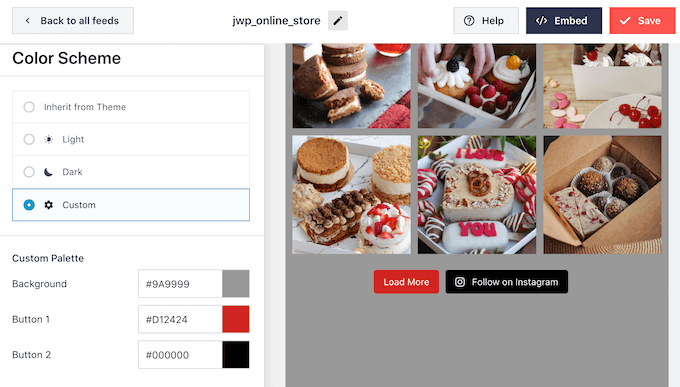
Dies bringt Sie zurück zum Haupt-Smash-Ballon-Editor, wo Sie den nächsten Einstellungsbildschirm erkunden können, nämlich „Farbschema“.

Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Thema geerbt wurde, aber es hat auch „helle“ und „dunkle“ Themen, die Sie verwenden können.
Eine weitere Option ist das Erstellen Ihres eigenen Farbschemas, indem Sie „Benutzerdefiniert“ auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe zu ändern, die Schaltflächenfarbe zu bearbeiten, die Textfarbe zu ändern und mehr.

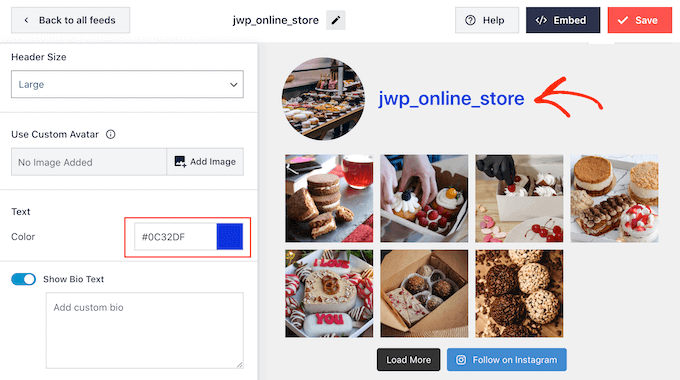
Standardmäßig fügt Smash Balloon Ihrem Feed eine Kopfzeile hinzu, die Ihr Instagram-Profilbild und den Namen Ihrer Seite enthält. Um das Aussehen dieses Abschnitts zu ändern, klicken Sie im linken Menü auf „Kopfzeile“.
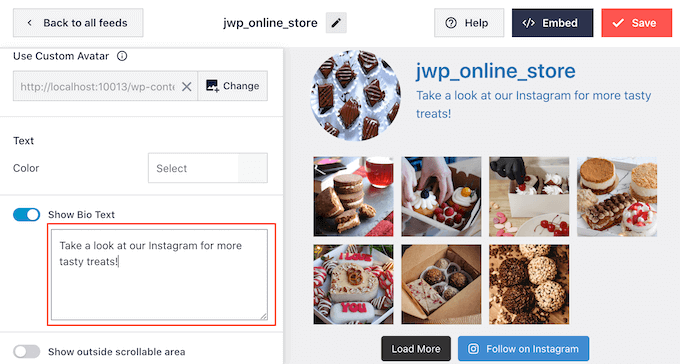
Auf diesem Bildschirm können Sie die Größe und Farbe der Kopfzeile ändern und Ihre Instagram-Biografie ein- oder ausblenden.

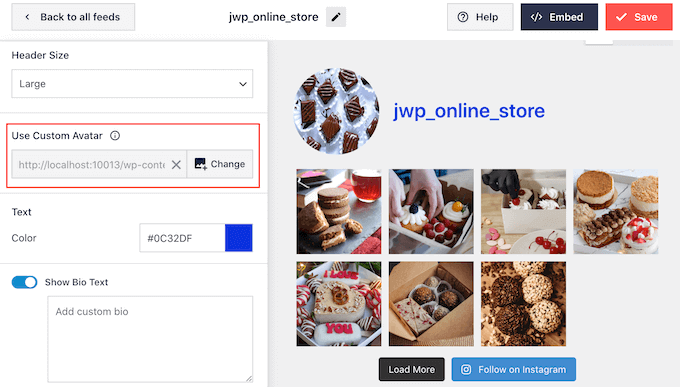
Manchmal möchten Sie vielleicht ein anderes Profilbild anzeigen. Beispielsweise kann Ihr Instagram-Avatar mit Ihrem WordPress-Theme kollidieren.
Klicken Sie dazu einfach auf „Bild hinzufügen“ unter „Eigenen Avatar anzeigen“.
Sie können dann entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder ein neues Foto von Ihrem Computer hochladen.

Ebenso können Sie eine andere Biografie zeigen. Zum Beispiel möchten Sie vielleicht Ihren Instagram-Feed vorstellen oder Leute ermutigen, Ihnen zu folgen, um weitere tolle Inhalte zu erhalten.
Um die Instagram-Biografie zu ersetzen, geben Sie einfach in das Feld „Benutzerdefinierte Biografie hinzufügen“ ein.

Smash Balloon analysiert automatisch Ihre Instagram-Fotos und zeigt sie in der besten Auflösung an. Obwohl wir die Verwendung dieser Standardeinstellungen empfehlen, ist es möglich, die Bilder zu vergrößern oder zu verkleinern.
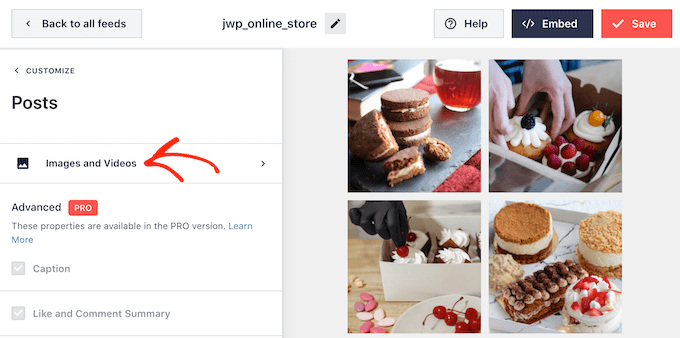
Um die Bildgröße zu ändern, klicken Sie im linken Menü auf „Beiträge“. Wählen Sie dann die Option „Bilder und Videos“.

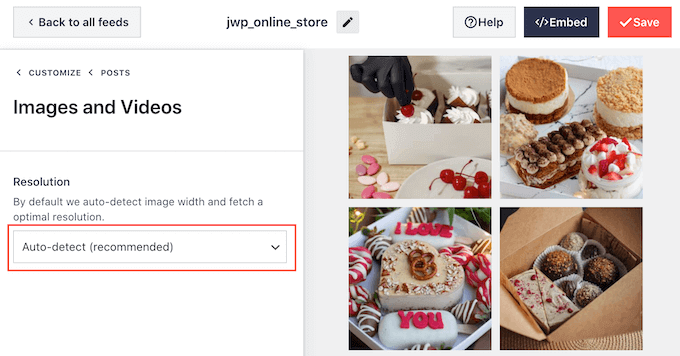
Sie können jetzt über das Dropdown-Menü zwischen Miniaturansicht, mittlerer und voller Größe wählen.
Wenn Sie mit den Ergebnissen nicht zufrieden sind, können Sie jederzeit zu diesem Bildschirm zurückkehren und im Dropdown-Menü „Automatische Erkennung (empfohlen)“ auswählen.

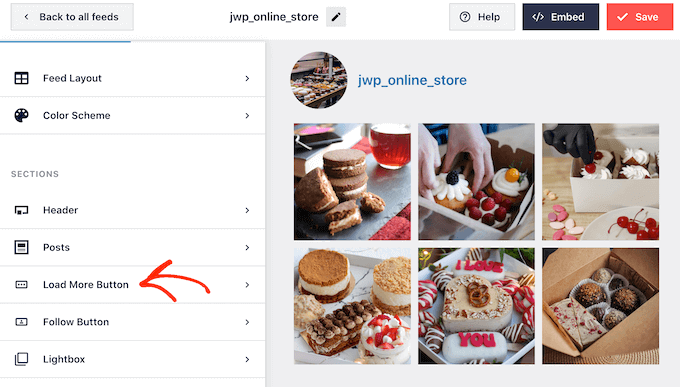
Standardmäßig fügt Smash Balloon unten in Ihrem Instagram-Feed eine Schaltfläche „Mehr laden“ hinzu, mit der Besucher durch mehr Ihrer Fotos und Videos scrollen können.

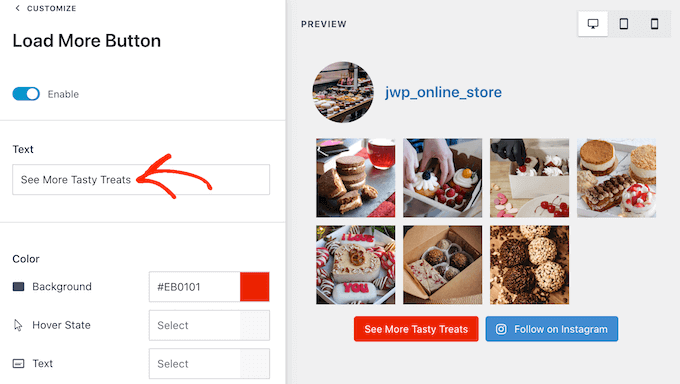
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie sie möglicherweise anpassen, indem Sie im Menü auf der linken Seite die Option "Mehr Schaltfläche laden" auswählen.

Hier können Sie „Load More“ dabei helfen, sich hervorzuheben, indem Sie die Hintergrundfarbe, die Textfarbe und den Hover-Status ändern.
Sie können auch die Beschriftung der Schaltfläche ändern, indem Sie etwas in das Feld „Text“ eingeben.

Eine andere Möglichkeit besteht darin, die Schaltfläche vollständig zu entfernen, indem Sie auf den Schalter „Aktivieren“ klicken. Auf diese Weise können Sie Personen ermutigen, Ihr Instagram zu besuchen, indem Sie die Anzahl der Beiträge begrenzen, die sie auf Ihrer Website sehen können.
Wenn Besuchern gefällt, was sie sehen, können sie sich entscheiden, Ihnen auf Instagram zu folgen, indem sie die Schaltfläche „Auf Instagram folgen“ verwenden, die Smash Balloon automatisch hinzufügt.
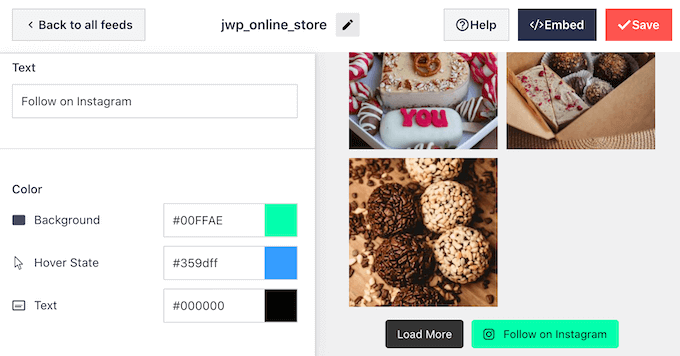
Vor diesem Hintergrund können Sie der Schaltfläche helfen, sich hervorzuheben, indem Sie im Menü auf der linken Seite „Schaltfläche folgen“ auswählen.
Hier können Sie die Hintergrundfarbe, den Hover-Status und die Textfarbe der Schaltfläche ändern.

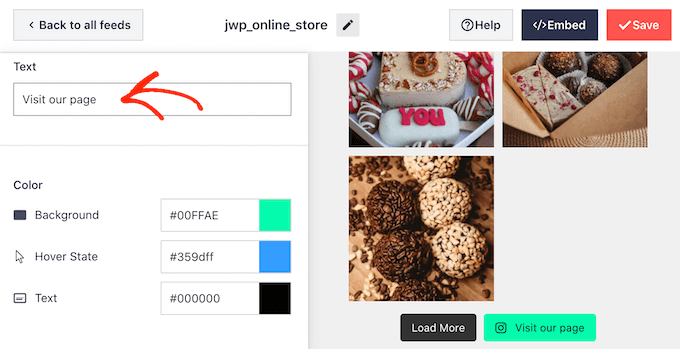
Standardmäßig hat die Schaltfläche eine allgemeine Beschriftung „Folge auf Instagram“.
Sie können dies durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld „Text“ eingeben.

Wenn Sie mit dem Aussehen des Instagram-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern. Sie können jetzt den Instagram-Feed zu Ihrem WordPress-Seitenleisten-Widget hinzufügen.
So fügen Sie Ihre Instagram-Fotos im WordPress-Sidebar-Widget hinzu
Sie können Ihren Feed mithilfe des Instagram-Feed-Blocks zur Seitenleiste oder einem ähnlichen Abschnitt hinzufügen.
Wenn Sie mit Smash Balloon mehr als einen Feed erstellt haben, müssen Sie den Code des Feeds kennen.
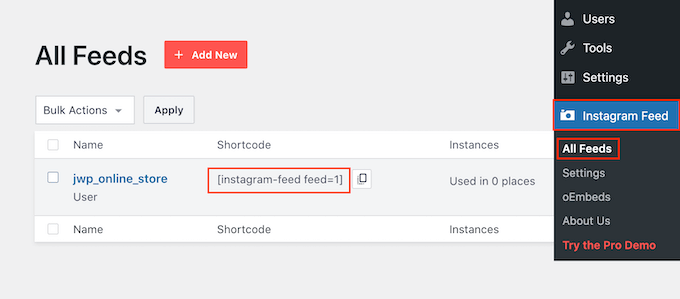
Gehen Sie einfach zu Instagram » Alle Feeds und kopieren Sie dann den Wert in die Spalte „Shortcode“.
Im folgenden Bild müssen wir instagram-feed feed=1 verwenden.

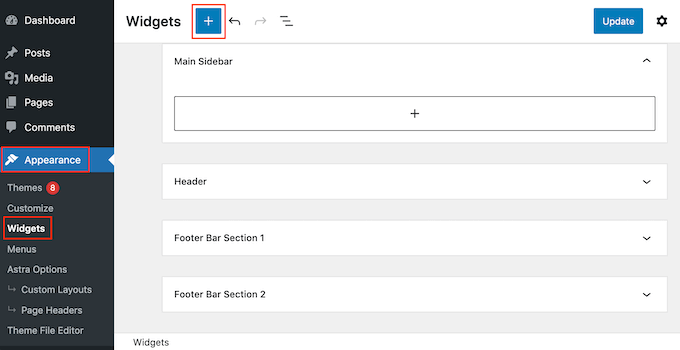
Gehen Sie danach zu Aussehen »Widgets im WordPress-Dashboard.
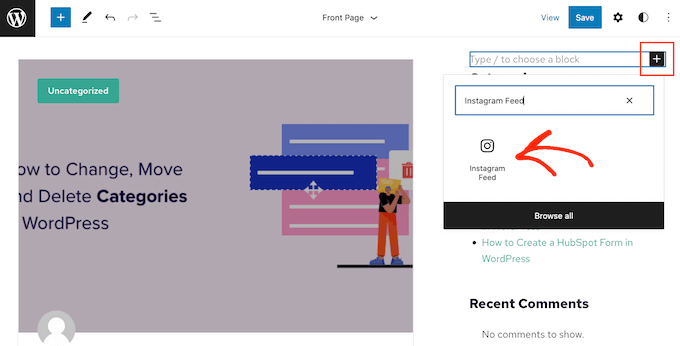
Klicken Sie dann auf den blauen „+“-Button.

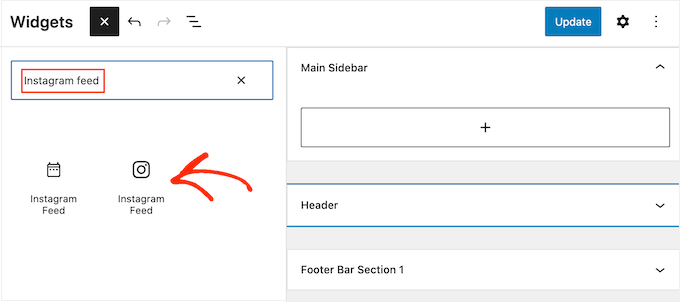
Geben Sie in der Suchleiste „Instagram Feed“ ein und wählen Sie das richtige Widget aus, wenn es angezeigt wird.
WordPress hat ein integriertes Instagram-Widget, also stellen Sie sicher, dass Sie dasjenige auswählen, das das offizielle Instagram-Logo zeigt.

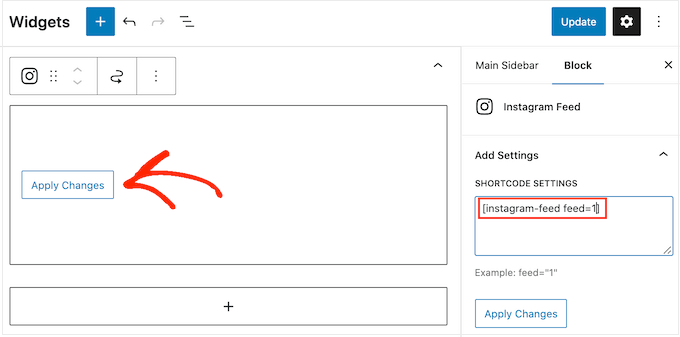
Ziehen Sie das Widget danach einfach auf den Bereich, in dem Sie den Instagram-Feed anzeigen möchten, z. B. die Seitenleiste oder einen ähnlichen Abschnitt.
Das Widget zeigt automatisch einen der Feeds an, die Sie mit Smash Balloon erstellt haben.
Um stattdessen einen anderen Feed anzuzeigen, geben Sie einfach den Shortcode des Feeds in das Feld „Shortcode-Einstellungen“ ein und klicken Sie dann auf „Änderungen übernehmen“.

Sie können jetzt auf die Schaltfläche „Aktualisieren“ klicken, um das Widget live zu schalten. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
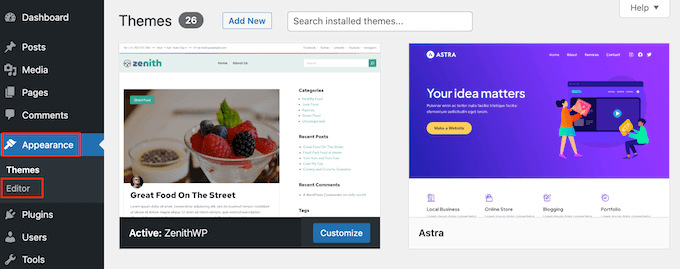
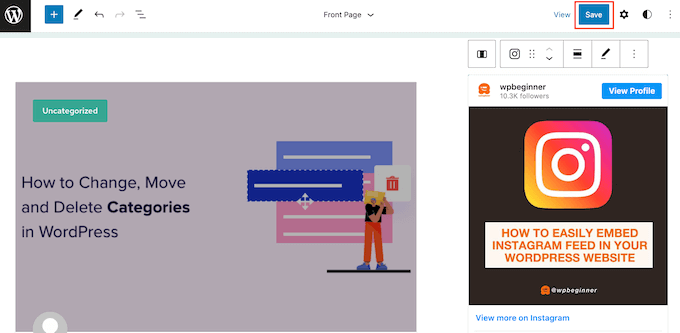
Wenn Sie ein blockfähiges Design verwenden, können Sie mit dem vollständigen Website-Editor einen Instagram-Feed zur Seitenleiste hinzufügen. Um loszulegen, gehen Sie einfach zu Darstellung » Editor .

Klicken Sie im Editor einfach auf den Seitenleistenabschnitt, um ihn auszuwählen, und klicken Sie dann auf die Schaltfläche „+“.
Sie können dann mit der Eingabe von „Instagram Feed“ beginnen und den richtigen Block auswählen, wenn er angezeigt wird.

Standardmäßig zeigt der vollständige Site-Editor einen der Instagram-Feeds an, die Sie mit Smash Balloon erstellt haben. Um einen anderen Feed anzuzeigen, fügen Sie einfach den Shortcode nach dem oben beschriebenen Verfahren hinzu.
Wenn Sie mit dem Aussehen des Instagram-Feeds zufrieden sind, klicken Sie auf „Speichern“, um Ihre Änderungen zu übernehmen.
So zeigen Sie ein bestimmtes Instagram-Foto in WordPress an
Manchmal möchten Sie vielleicht einen bestimmten Instagram-Beitrag auf Ihrer Website anzeigen. Dies kann Ihr beliebtestes Foto, ein Evergreen-Post oder sogar ein Social-Media-Wettbewerb sein, den Sie gerade veranstalten.

In der Vergangenheit konnten Sie einen Instagram-Beitrag mithilfe eines Protokolls namens oEmbed problemlos in WordPress einbetten. Facebook hat jedoch die Funktionsweise von oEmbed geändert, sodass Sie Instagram-Fotos nicht mehr einfach in WordPress einbetten können.
Die gute Nachricht ist, dass Smash Balloon das oEmbed-Problem von Facebook und Instagram beheben kann. Auf diese Weise können Sie ganz einfach einen bestimmten Instagram-Post in jede Seite, jeden Post oder Widget-bereiten Bereich wie die Seitenleiste einbetten.
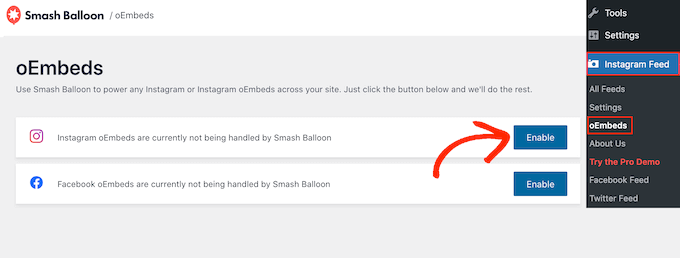
Um diese Funktion zu aktivieren, gehen Sie einfach zu Instagram Feed » oEmbeds . Sie können dann auf die Schaltfläche „Aktivieren“ klicken.

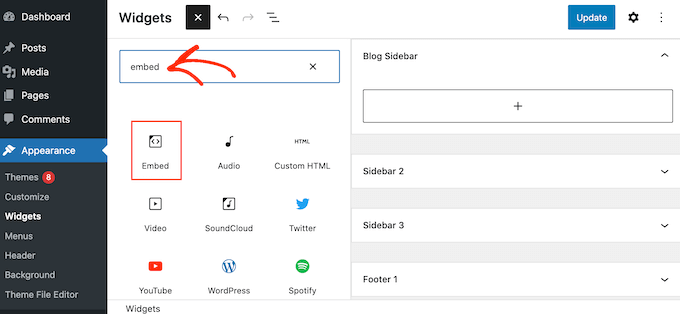
Gehen Sie danach zu Darstellung » Widgets und klicken Sie auf die blaue Schaltfläche „+“.
Geben Sie in der Suchleiste „Einbetten“ ein, um den richtigen Block zu finden.

Wenn der Block „Einbetten“ angezeigt wird, ziehen Sie ihn auf den Bereich, in dem Sie das Foto anzeigen möchten.
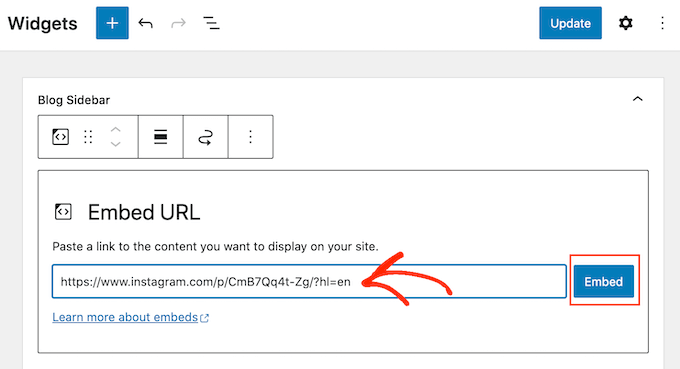
Fügen Sie im Feld „Einbetten“ einfach die URL des Instagram-Posts ein, den Sie auf Ihrer Website anzeigen möchten. Klicken Sie dann auf „Einbetten“.

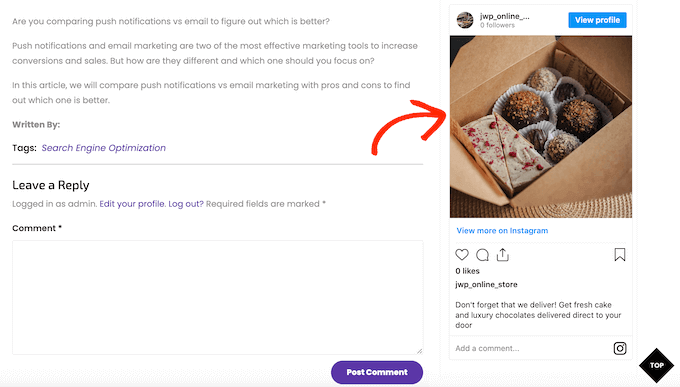
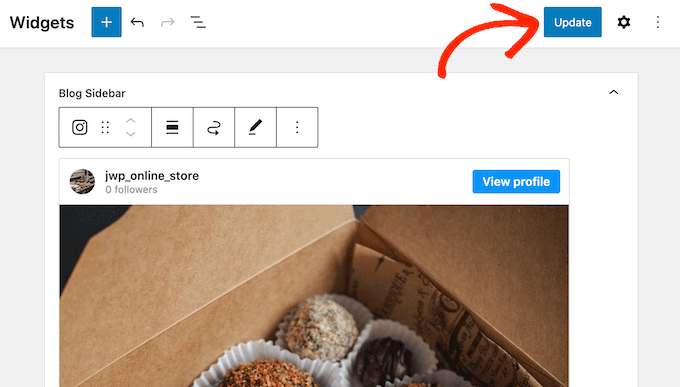
WordPress zeigt nun den spezifischen Instagram-Post an.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf „Aktualisieren“, um es live zu schalten.

Wenn Sie jetzt Ihre Website besuchen, sehen Sie den Instagram-Post live.
Wenn Sie ein blockfähiges Design verwenden, müssen Sie bestimmte Instagram-Posts mit dem vollständigen Website-Editor hinzufügen.
Aktivieren Sie dazu einfach die oEmbed-Funktion von Smash Balloon und erhalten Sie die URL des Instagram-Posts, indem Sie dem oben beschriebenen Verfahren folgen.
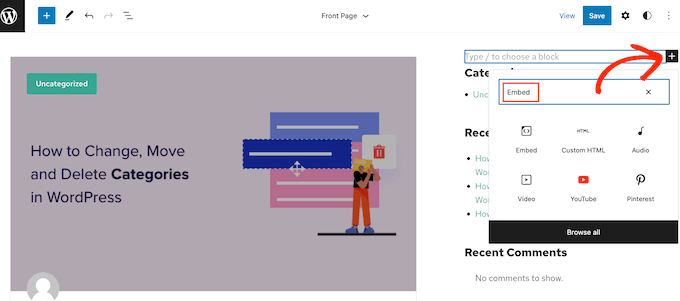
Öffnen Sie danach den Full-Site-Editor, indem Sie im WordPress-Dashboard zu Aussehen » Editor gehen. Sobald Sie sich im vollständigen Website-Editor befinden, klicken Sie auf die Schaltfläche „+“ in der Seitenleiste und geben Sie dann „Einbetten“ ein.

Wenn der rechte Block angezeigt wird, klicken Sie darauf, um ihn der Seitenleiste hinzuzufügen.
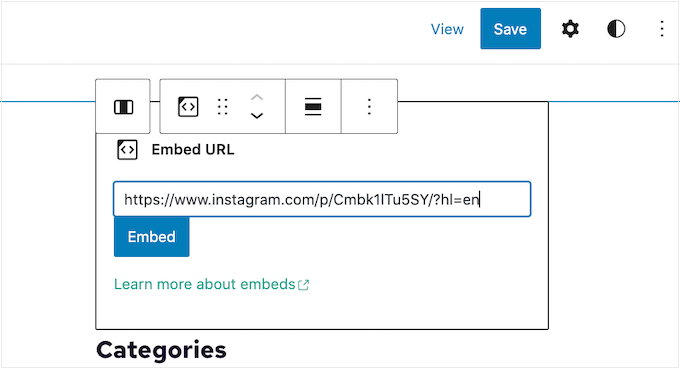
Sie können dann die URL für den Beitrag hinzufügen, den Sie einbetten möchten, und auf die Schaltfläche „Einbetten“ klicken.

Der Full-Site-Editor zeigt nun den Instagram-Post an.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf „Speichern“, um dieses Foto oder Video in der blockfähigen Seitenleiste zu veröffentlichen.

FAQs zum Anzeigen von Instagram-Posts in WordPress
Smash Balloon macht es einfach, einen benutzerdefinierten Instagram-Feed zu erstellen oder sogar bestimmte Instagram-Posts auf Ihrer WordPress-Website anzuzeigen.
Davon abgesehen sind hier einige der am häufigsten gestellten Fragen zum Anzeigen von Instagram-Posts in WordPress.
Wie erstelle ich ein Instagram-Geschäftskonto?
Smash Balloon kann Fotos von einem privaten oder geschäftlichen Instagram-Konto anzeigen.
Allerdings kann Smash Balloon den Instagram-Avatar und die Bio nicht automatisch von einem persönlichen Instagram-Konto abrufen. Stattdessen müssen Sie den Avatar und die Bio manuell in den Einstellungen des Plugins hinzufügen.
Vor diesem Hintergrund sollten Sie überprüfen, ob Sie ein privates oder ein geschäftliches Konto haben, und dann gegebenenfalls zu einem geschäftlichen Konto wechseln.
Besuchen Sie dazu einfach Ihr Instagram-Konto und klicken Sie auf das linierte Symbol im Seitenmenü.

Klicken Sie danach auf „Einstellungen“.
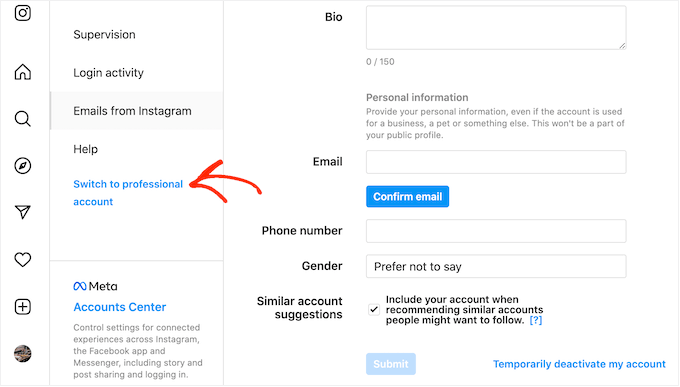
Wenn Sie kein Geschäftskonto haben, wird auf diesem Bildschirm als letzte Option „Zum professionellen Konto wechseln“ angezeigt.

Wenn Sie derzeit ein Privatkonto haben und zu einem Geschäftskonto wechseln möchten, dann klicken Sie einfach auf diesen Link.
Wie verbinde ich eine Facebook-Seite mit einem Instagram-Konto?
Bevor Sie Instagram-Fotos in WordPress anzeigen können, müssen Sie zunächst Ihr Instagram-Konto mit einer Facebook-Seite verbinden.
Gehen Sie dazu auf die Facebook-Seite, die Sie verwenden möchten, und klicken Sie dann im linken Menü auf „Einstellungen“.
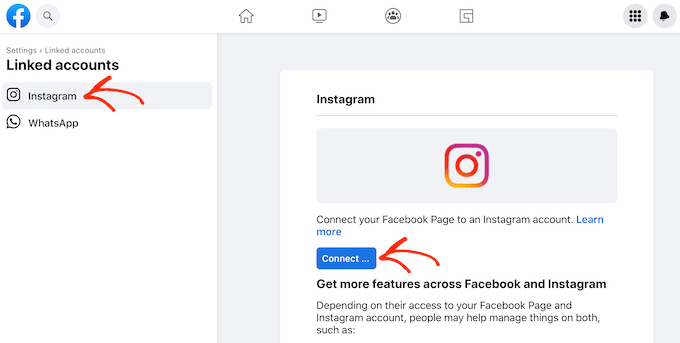
Klicken Sie anschließend auf „Verknüpftes Konto“. Sie können nun „Instagram“ auswählen und auf die Schaltfläche „Verbinden“ klicken.

Facebook zeigt nun alle Aktionen an, die es ausführen kann, und die Informationen, auf die es zugreifen kann.
Wenn Sie damit zufrieden sind, klicken Sie auf die Schaltfläche „Verbinden“.

Beachten Sie jedoch, dass die Personen, die Ihre Facebook-Seite verwalten, möglicherweise Ihre Instagram-Nachrichten sehen und darauf antworten können. Wenn Sie dies stoppen und Ihre Nachrichten privat halten möchten, klicken Sie, um den Schieberegler zu deaktivieren.
Wenn Sie bereit sind, zum nächsten Bildschirm zu wechseln, klicken Sie auf „Bestätigen“.

Dies öffnet ein Popup, in dem Sie Ihren Instagram-Benutzernamen und Ihr Passwort eingeben können.
Klicken Sie danach auf die Schaltfläche „Anmelden“.

Nach einigen Augenblicken sehen Sie eine Nachricht, die besagt, dass Ihre Instagram- und Facebook-Konten jetzt verbunden sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Instagram-Fotos in einem WordPress-Seitenleisten-Widget anzeigen können. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines benutzerdefinierten Facebook-Feeds in WordPress oder unsere Expertenauswahl an Social-Proof-Plugins für WordPress und WooCommerce sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
