So zeigen Sie Nährwertkennzeichnungen in WordPress an
Veröffentlicht: 2023-06-28Suchen Sie nach einer Möglichkeit, Nährwertkennzeichnungen in WordPress anzuzeigen?
Nährwertkennzeichnungen geben Auskunft über den Nährstoffgehalt von Lebensmitteln, einschließlich der Anzahl der Kalorien, Proteine, Fette, Kohlenhydrate und mehr. Diese Etiketten helfen Benutzern, fundiertere Gesundheitsentscheidungen entsprechend ihrer Ernährung zu treffen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Nährwertkennzeichnungen in WordPress hinzufügen.

Warum Nährwertkennzeichnungen in WordPress hinzufügen?
Wenn Sie ein Food-Blogger sind oder Lebensmittel in Ihrem Online-Shop verkaufen, kann Ihnen das Hinzufügen von Nährwertkennzeichnungen zusammen mit Ihren Rezepten und Produkten dabei helfen, alle gesetzlichen Lebensmittelanforderungen einzuhalten.
Indem Sie Verbraucher über den Kaloriengehalt, die Kohlenhydrate, Proteine und andere Nährstoffe Ihrer Mahlzeiten informieren, ermöglichen Sie ihnen auch, fundierte Entscheidungen über ihre Ernährung zu treffen.

Wenn beispielsweise ein Rezept mit einem Etikett mit Nährwertangaben versehen wird, können Diabetiker ihre Zuckeraufnahme überwachen und gesund bleiben.
Das Hinzufügen von Nährwertangaben kann auch das SEO-Ranking Ihres WordPress-Blogs verbessern. Dies liegt daran, dass Suchmaschinen in der Regel Websites priorisieren, die das Benutzererlebnis verbessern, indem sie relevante Informationen zu ihren Produkten bereitstellen.
Sehen wir uns nun an, wie Sie ganz einfach Nährwertkennzeichnungen in WordPress hinzufügen können.
So fügen Sie Nährwertkennzeichnungen in WordPress hinzu
Mit Nutrifox können Sie ganz einfach Nährwertkennzeichnungen in WordPress hinzufügen.
Dabei handelt es sich um einen Online-Generator für Nährwertkennzeichnungen, mit dem Benutzer Nährwertkennzeichnungen für ihre Lebensmittelprodukte oder Rezepte erstellen und anpassen können.
Erstellen Sie mit Nutrifox ein Etikett mit Nährwertangaben
Zuerst müssen Sie die Nutrifox-Website besuchen und sich für ein Konto anmelden, indem Sie auf die Schaltfläche „Kostenlose Testversion starten“ in der oberen rechten Ecke des Bildschirms klicken.
Nutrifox bietet allen eine 14-tägige Testversion an. Danach werden Ihnen etwa 9 US-Dollar pro Monat oder 89 US-Dollar pro Jahr in Rechnung gestellt.

Nach der Erstellung eines Kontos werden Sie zur Seite „Willkommen bei Nutrifox“ weitergeleitet.
Klicken Sie hier einfach auf die Schaltfläche „Erstellen Sie Ihr erstes Rezept“, um loszulegen.

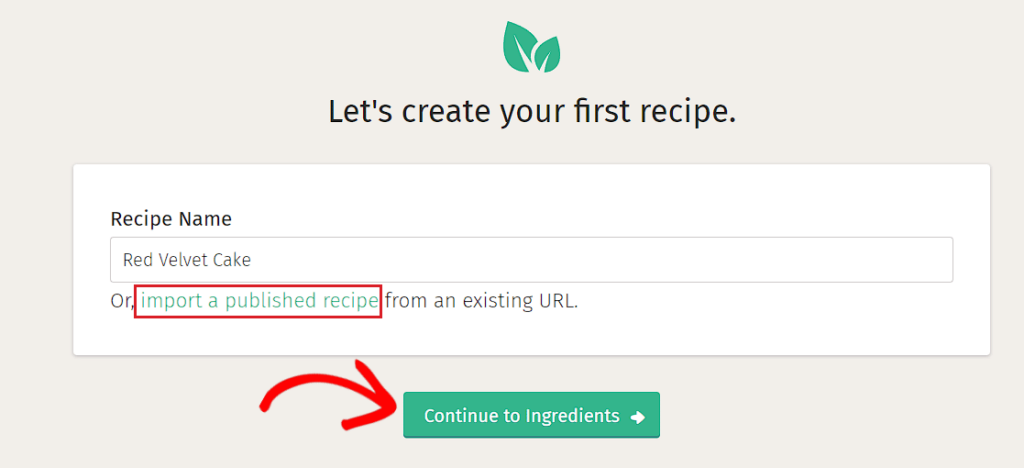
Als Nächstes werden Sie zu einem neuen Bildschirm weitergeleitet, in dem Sie einen Namen für das Rezept eingeben müssen, das Sie erstellen möchten.
Sobald Sie einen Rezeptnamen hinzugefügt haben, klicken Sie einfach auf die Schaltfläche „Weiter zu Zutaten“.
Hinweis : Wenn Sie möchten, können Sie ein veröffentlichtes Rezept auch von Ihrer WordPress-Website in Nutrifox importieren, indem Sie auf den Link „Ein veröffentlichtes Rezept importieren“ klicken.

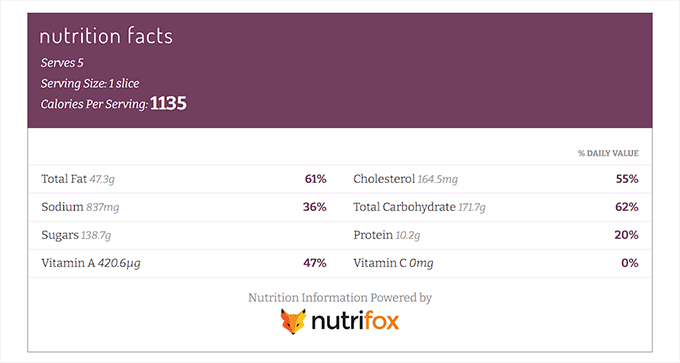
Dadurch gelangen Sie zu einem neuen Bildschirm, in dem Sie das Rezept erstellen. Hier können Sie die Nährwertkennzeichnung in der rechten Spalte des Bildschirms sehen.
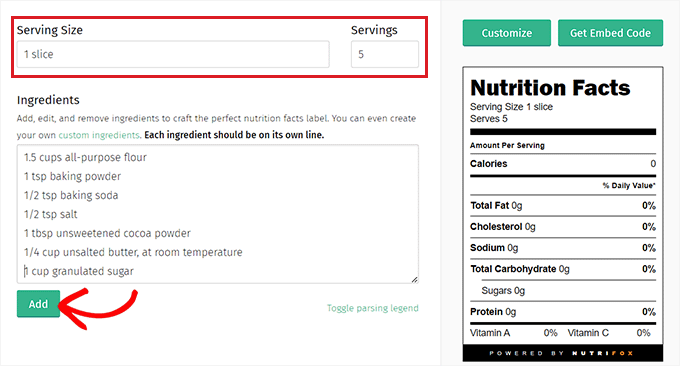
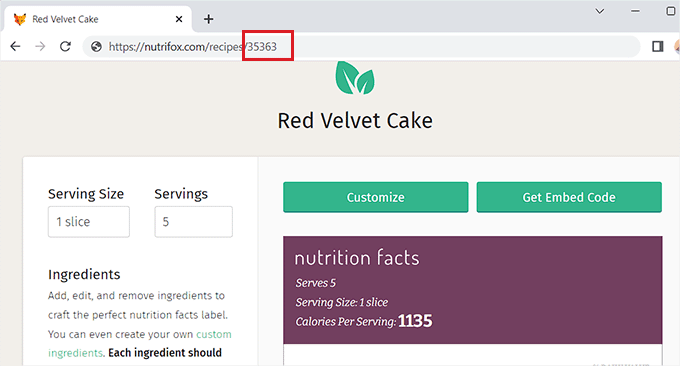
Sie können nun damit beginnen, die Felder für die Portionsgröße und die Anzahl der Portionen auszufüllen.
Wenn Sie beispielsweise ein Rezept für einen Red Velvet Cake schreiben, müssen Sie 1 Stück als Portionsgröße hinzufügen. Danach müssen Sie unter der Option „Portionen“ die Anzahl der Scheiben hinzufügen, die im Kuchen enthalten sein sollen.
Sobald Sie das getan haben, geben Sie einfach die Rezeptzutaten in den Abschnitt „Zutaten“ ein und klicken Sie auf die Schaltfläche „Hinzufügen“.

Nachdem das Rezept hinzugefügt wurde, wird die Nährwertkennzeichnung automatisch aktualisiert.
Passen Sie Ihre Nährwertetiketten individuell an
Jetzt müssen Sie auf die Schaltfläche „Anpassen“ in der rechten Spalte klicken, um die Faktenbeschriftung zu gestalten.
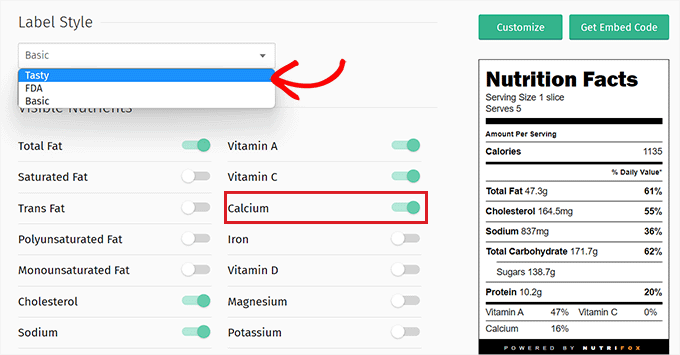
Fahren Sie von hier aus fort und wählen Sie den „Label Style“ aus dem Dropdown-Menü. Sie können „Tasty“, „FDA“ oder „Basic“ wählen.
Anschließend können Sie auch die Nährstoffe auswählen, die auf dem Nährwertetikett angezeigt werden sollen, indem Sie den Schalter neben diesen Optionen umschalten.
Wenn Sie beispielsweise den Kalziumanteil in der Mahlzeit anzeigen möchten, müssen Sie den Schalter neben der Option „Kalzium“ umschalten.

Sobald Sie mit der Nährwertkennzeichnung zufrieden sind, müssen Sie diese kopieren
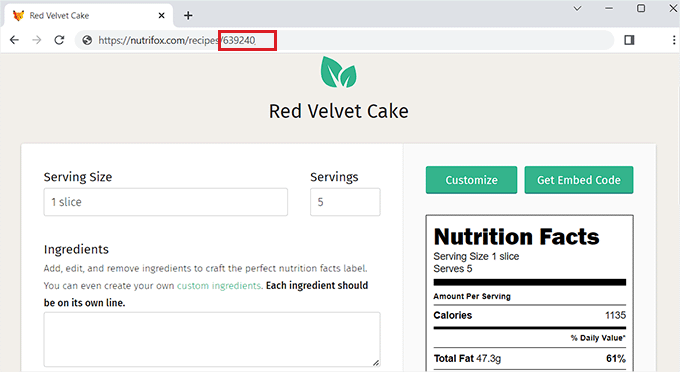
Sobald Sie mit Ihrem Nährwertkennzeichen zufrieden sind, müssen Sie dessen ID von der URL der Nutrifox-Website kopieren.
Diese Label-ID ist eine 4- bis 5-stellige Nummer, mit der Sie das Facts-Label in Ihre WordPress-Website einbetten können.

Fügen Sie die Nährwertkennzeichnungen zu einem WordPress-Beitrag hinzu
Gehen Sie nach dem Kopieren der Label-ID zum Dashboard Ihrer WordPress-Website.
Sobald Sie dort sind, müssen Sie das Nutrifox WP Connector-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Dieses Plugin fügt dem Gutenberg-Editor einen „Nutrifox-Label“-Block hinzu, der es Ihnen ermöglicht, Nährwertangaben zusammen mit Ihren Rezepten anzuzeigen.
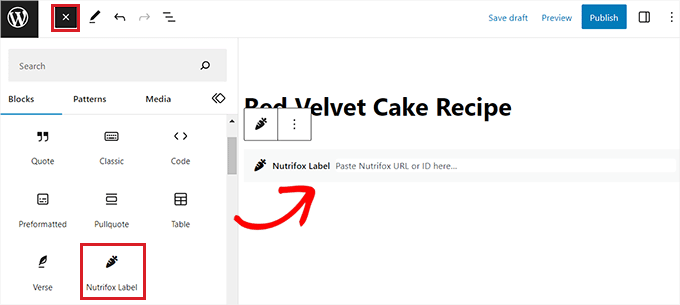
Öffnen Sie nach der Plugin-Aktivierung die Seite oder den Beitrag, auf der Sie das Fakten-Label hinzufügen möchten. Als nächstes müssen Sie auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms klicken und den Block „Nutrifox Label“ finden.
Fügen Sie beim Hinzufügen des Blocks einfach die zuvor kopierte Nutrifox-Label-ID in den Block ein.


Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
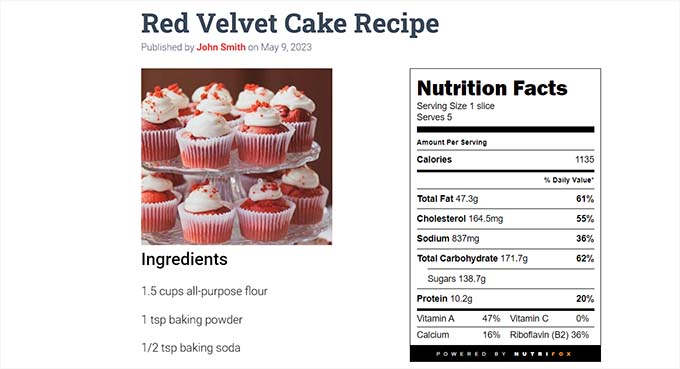
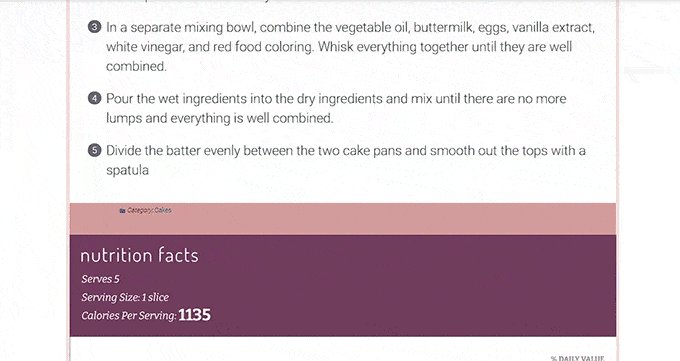
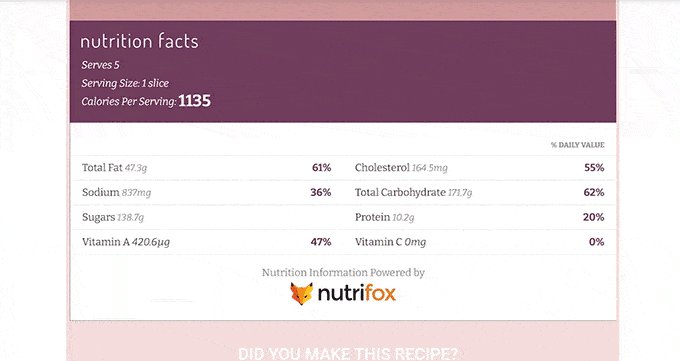
Sie können jetzt Ihre Website besuchen, um die Nährwertkennzeichnung in Aktion zu sehen.

Bonus: Optimieren Sie Ihren Food-Blog mit leckeren Rezepten und fügen Sie Nährwertkennzeichnungen hinzu
Tasty Recipes ist ein großartiges WordPress-Rezept-Plugin, mit dem Sie Ihren Food-Blog für Rezept-SEO optimieren können. Außerdem können Sie das Design und Layout Ihrer Rezeptkarten anpassen.
Darüber hinaus können Sie Ihre Rezeptkarten mit Nutrifox integrieren, um den Rezepten Nährwertangaben hinzuzufügen.
Zuerst müssen Sie das Tasty Recipes-Plugin installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zur Seite „Einstellungen“ » Leckere Rezepte und geben Sie den Lizenzschlüssel ein. Sie können Ihren Lizenzschlüssel auf Ihrer Tasty Recipes-Kontoseite erhalten.

Danach wechseln Sie einfach auf der Seite „Leckere Rezepte“ zum Reiter „Design“.
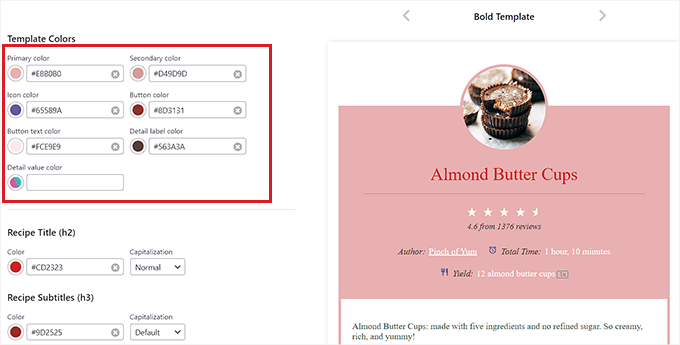
Von hier aus können Sie in der Vorschauspalte rechts eine Designvorlage für die Rezeptkarte auswählen.
Sie können die Vorlage auch mit den Bildschirmeinstellungen auf der linken Seite des Bildschirms weiter anpassen.

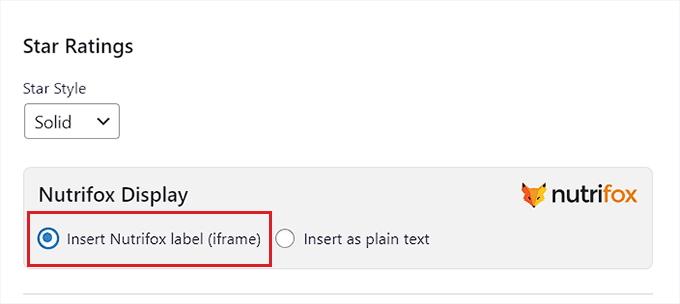
Sobald Sie Ihre Rezeptkartenvorlage entworfen haben, scrollen Sie nach unten zum Abschnitt „Nutrifox-Anzeige“ und stellen Sie sicher, dass die Option „Nutrifox-Etikett einfügen (Iframe)“ aktiviert ist.
Wenn Sie die Option „Als Nur-Text einfügen“ wählen, müssen Sie die Details für die Nährwertkennzeichnungen manuell eingeben.
Wenn Sie mit Ihrer Auswahl zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

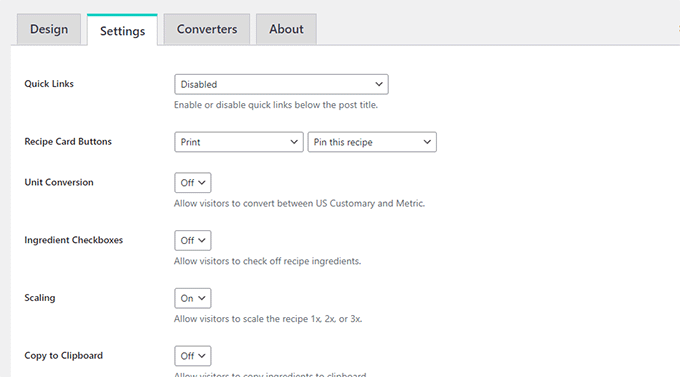
Wechseln Sie anschließend oben auf die Registerkarte „Einstellungen“, um die Plugin-Optionen zu konfigurieren.
Von hier aus können Sie auswählen, welche Schaltflächen in den Rezepten angezeigt werden sollen, Kontrollkästchen neben den Zutaten anzeigen, Benutzern das Umrechnen von Einheiten ermöglichen und Rezepte für verschiedene Portionsgrößen skalieren.
Sie können Benutzern auch erlauben, die Zutaten mit einem einzigen Klick zu kopieren und das Rezept an einer anderen Stelle einzufügen.
Vergessen Sie abschließend nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern.

Fügen Sie die Rezeptkarte und das Etikett mit den Nährwertangaben zu einem WordPress-Beitrag hinzu
Um die Rezeptkarte und das Etikett mit den Nährwertangaben zu Ihrer Website hinzuzufügen, müssen Sie über die WordPress-Administratorseitenleiste einen neuen oder vorhandenen Beitrag im Blockeditor öffnen.
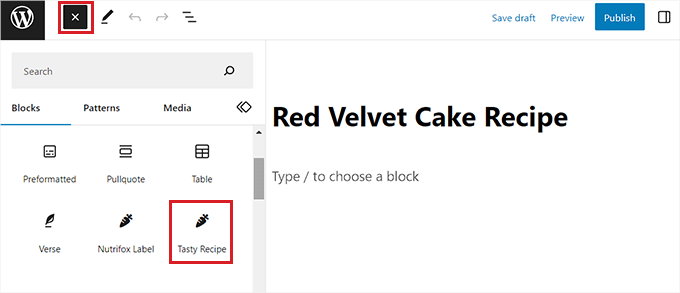
Sobald Sie dort angekommen sind, klicken Sie einfach auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms und suchen Sie den Block „Leckeres Rezept“.

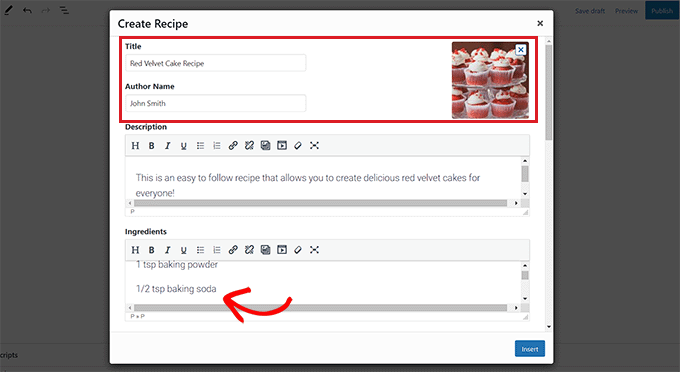
Beim Hinzufügen des Blocks wird im Blockeditor ein Popup-Fenster „Rezept erstellen“ geöffnet. Hier können Sie damit beginnen, einen Titel, eine Beschreibung, ein Bild und den Namen des Autors für die Rezeptkarte hinzuzufügen.
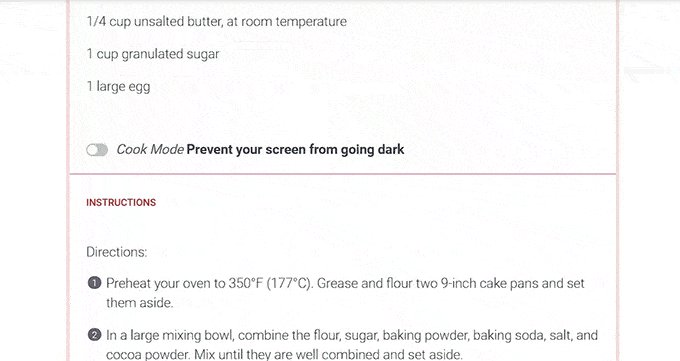
Geben Sie als Nächstes die Zutaten für das Rezept in den Abschnitt „Zutaten“ ein und fügen Sie im Abschnitt „Anweisungen“ die Anweisungen hinzu, die Benutzer befolgen müssen.

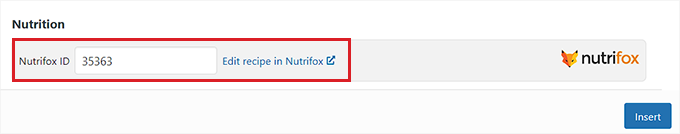
Scrollen Sie danach einfach nach unten zum Abschnitt „Ernährung“, wo Sie die Etiketten-ID für die Nährwertkennzeichnungen hinzufügen müssen.
Dazu müssen Sie die Nutrifox-Website besuchen und das Nährwertetikett öffnen, das Sie in das Rezept integrieren möchten.
Sobald Sie dort sind, können Sie die Label-ID über die URL der Website abrufen. Am Ende der URL steht eine 4- bis 5-stellige Zahl.

Kopieren Sie es einfach und kehren Sie zu Ihrem WordPress-Dashboard zurück.
Als nächstes müssen Sie die Etiketten-ID in das Feld „Nutrifox-ID“ einfügen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Einfügen“, um die Rezeptkarte zum Blockeditor hinzuzufügen.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Sie können jetzt Ihre Website besuchen und sich die Rezeptkarte mit der darin integrierten Nährwertkennzeichnung ansehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Nährwertkennzeichnungen in WordPress anzeigen. Vielleicht möchten Sie sich auch unser Tutorial zum Hinzufügen eines SEO-freundlichen Rezeptschemas in WordPress und unsere Top-Tipps für die besten WordPress-Themes für Rezeptblogs ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
