So zeigen Sie Produktkategorien und Tags in WooCommerce an
Veröffentlicht: 2022-04-18Möchten Sie erfahren, wie Sie Produktkategorien in WooCommerce anzeigen können?
Das Anzeigen von Produktkategorien in Ihrem WooCommerce-Shop hilft Benutzern dabei, das zu finden, wonach sie suchen. Es kann auch Ihren Shop entrümpeln und ihm ein benutzerfreundlicheres Erscheinungsbild verleihen.
Dieser Artikel zeigt Ihnen, wie Sie Produktkategorien und Tags in WooCommerce anzeigen.
So fügen Sie Kategorien und Tags zu WooCommerce hinzu
Das Hinzufügen von Kategorien und Tags in WooCommerce ist einfach. Sie können neue Kategorien und Tags hinzufügen, wenn Sie Produktlisten erstellen oder über das WooCommerce-Dashboard.
Hinzufügen der WooCommerce-Produktkategorie
Befolgen Sie diese Schritte, um Produktkategorien oder Unterkategorien in WooCommerce hinzuzufügen:
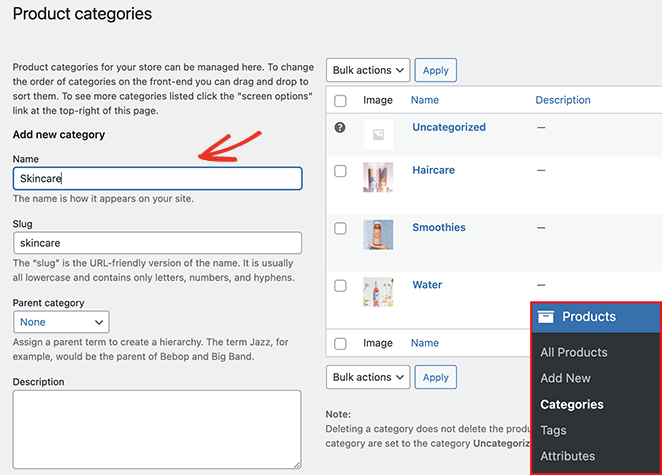
Gehen Sie zunächst in Ihrem WordPress-Adminbereich zu Produkte » Kategorien . Geben Sie dort Ihre Produktkategorieinformationen ein.

Sie können Folgendes einbeziehen:
- Name
- Schnecke
- Eltern-Kategorie
- Beschreibung
- Anzeigetyp (Produkte/Unterkategorien/beides)
- Miniaturansicht
Klicken Sie auf die Schaltfläche Neue Kategorie hinzufügen, um den Kategorieeintrag zu Ihrer Liste hinzuzufügen.
Hinzufügen von WooCommerce-Produkt-Tags
Sie können diesen Schritten folgen, um Produkt-Tags in WooCommerce hinzuzufügen:
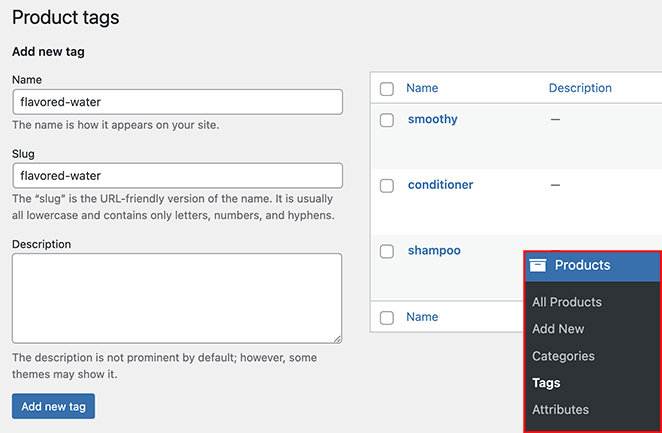
Gehen Sie zuerst zu Produkte » Tags aus Ihrem WordPress-Adminbereich. Auf der nächsten Seite können Sie die folgenden Tag-Informationen eingeben:
- Name
- Schnecke
- Beschreibung

Klicken Sie auf die Schaltfläche Neues Tag hinzufügen, um das Tag zu Ihrer Liste hinzuzufügen.
So zeigen Sie Produktkategorien in WooCommerce an
Nachdem Sie gelernt haben, wie Sie Produktkategorien und Tags zu WooCommerce hinzufügen, wie zeigen Sie diese in Ihrem Online-Shop an? Befolgen Sie die nachstehenden Methoden, um WooCommerce-Produktkategorien und -Tags in verschiedenen Bereichen Ihres Shops anzuzeigen.
- So fügen Sie Kategorien und Tags zu WooCommerce hinzu
- Hinzufügen der WooCommerce-Produktkategorie
- Hinzufügen von WooCommerce-Produkt-Tags
- So zeigen Sie Produktkategorien in WooCommerce an
- Produktkategorien auf der Startseite anzeigen
- Produktkategorien auf der Shop-Seite mit SeedProd anzeigen
- Zeigen Sie Kategorien auf der Shop-Seite mit WooCommerce an
- WooCommerce-Unterkategorien auf der Shop-Seite anzeigen
- WooCommerce-Produktkategorien in der Seitenleiste anzeigen
- Produktkategorien im Menü anzeigen
Produktkategorien auf der Startseite anzeigen
Schauen wir uns zunächst an, wie Sie die Kategorie für Produkte auf Ihrer WooCommerce-Homepage anzeigen können. WooCommerce bietet keine einfache Möglichkeit, Produktkategorien auf Ihrer Homepage anzuzeigen.
Die aktuellen Optionen sind:
- Verwenden Sie ein WooCommerce-kompatibles WordPress-Theme, das WooCommerce-Homepage-Abschnitte enthält.
- Bearbeiten Sie Ihr Design und fügen Sie den Shortcode der WooCommerce-Produktkategorien hinzu.
Beide Optionen sind mit viel Arbeit verbunden, daher empfehlen wir die Verwendung eines Website-Builders wie SeedProd, um Ihren WooCommerce-Shop anzupassen.

SeedProd ist der beste Website-Builder für WordPress. Damit können Sie ganze WooCommerce-Websites, Zielseiten und benutzerdefinierte WordPress-Designs ohne Code erstellen.
Sie können aus Hunderten von vorgefertigten Vorlagen wählen und diese einfach im Drag-and-Drop-Seitenersteller anpassen. SeedProd bietet viele Blöcke und Abschnitte, um WooCommerce-Inhalte mit wenigen Klicks zu Ihrer Website hinzuzufügen.
Befolgen Sie diese Schritte, um mit SeedProd Produktkategorien zu Ihrer Homepage hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Laden Sie zunächst das SeedProd-Plugin herunter und installieren und aktivieren Sie es auf Ihrer WordPress-Website. Sie können dieser Anleitung zur Installation eines WordPress-Plugins folgen, wenn Sie Hilfe benötigen.
Hinweis: Sie benötigen einen SeedProd Elite-Plan , um auf die WooCommerce-Funktionen zugreifen zu können.
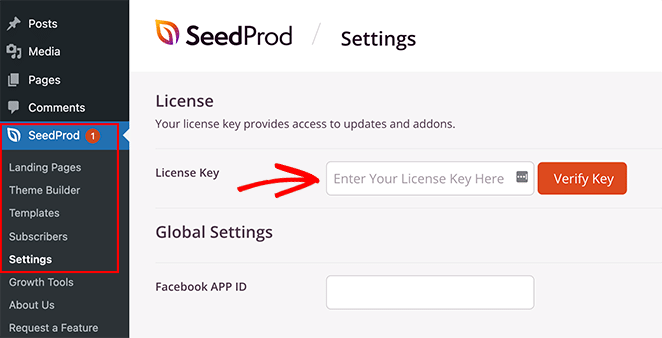
Gehen Sie als Nächstes zu SeedProd » Einstellungen , geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf Schlüssel überprüfen . Dies schaltet die Funktionen deines ausgewählten Plans frei.

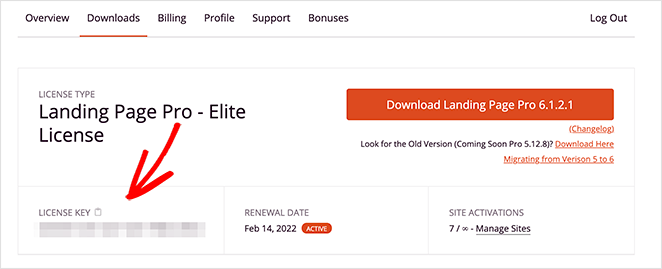
Sie finden Ihren Lizenzschlüssel in Ihrem SeedProd-Kontobereich unter der Registerkarte Downloads.

Schritt 2. Erstellen Sie ein benutzerdefiniertes WooCommerce-Design
Der nächste Schritt besteht darin, ein benutzerdefiniertes Design für Ihre WooCommerce-Site zu erstellen. Auf diese Weise können Sie jeden Teil Ihrer Website mit dem leistungsstarken visuellen Editor von SeedProd anpassen.
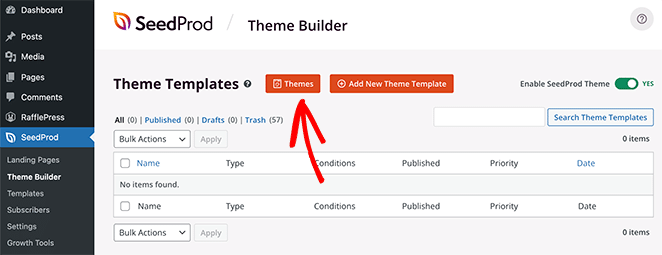
Gehen Sie dazu zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Themes .

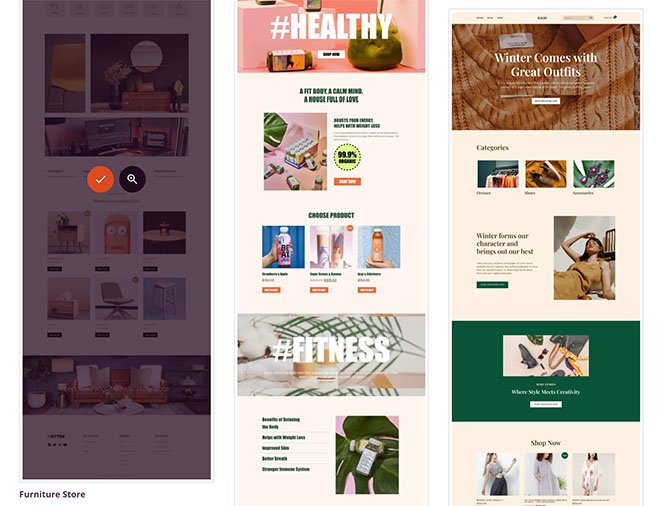
Auf diesem Bildschirm sehen Sie eine Bibliothek mit professionellen WordPress-Designs. Sie sind eine hervorragende Möglichkeit, atemberaubende Websites zu erstellen, ohne einen Entwickler einzustellen, und Sie müssen nicht bei Null anfangen.
Bewegen Sie einfach die Maus über ein Thema, das Ihnen gefällt, und klicken Sie auf das Häkchen-Symbol.

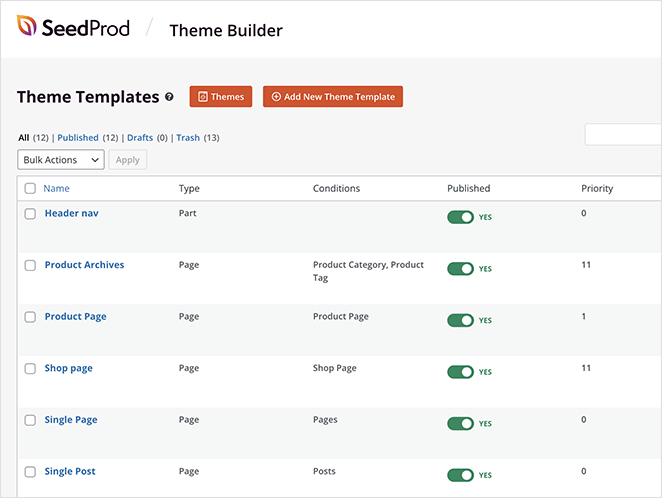
SeedProd erstellt automatisch alle verschiedenen Vorlagen für Ihr Design und listet sie im Theme Builder-Dashboard auf. Von dort aus können Sie jede Vorlage im visuellen Editor anpassen.

Schritt 3. Passen Sie Ihre WooCommerce-Homepage an
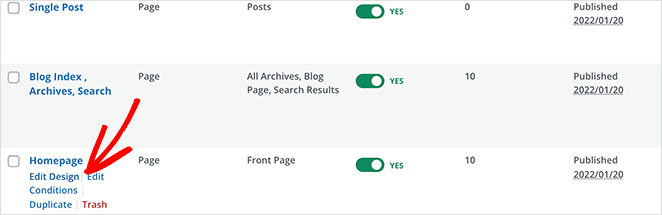
Um Kategorien auf Ihrer WooCommerce-Homepage anzuzeigen, müssen Sie die Homepage-Vorlage bearbeiten. Suchen Sie die Vorlage in Ihrer Liste und klicken Sie auf den Link „Design bearbeiten“, um sie im Seitenersteller von SeedProd zu öffnen.

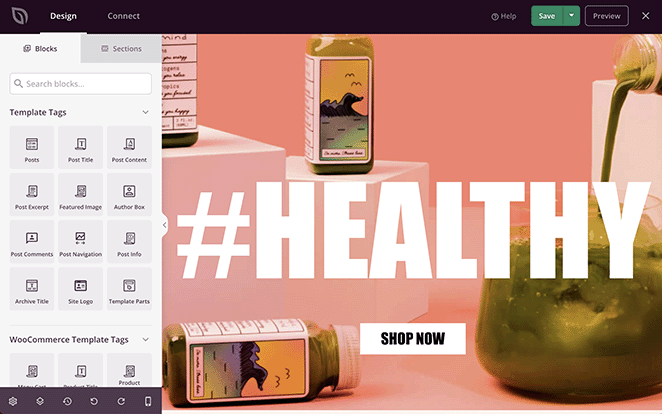
Das Anpassen Ihrer Homepage mit SeedProd ist super einfach. Auf der linken Seite befinden sich Blöcke und Abschnitte und auf der rechten Seite eine Live-Vorschau.

Das Hinzufügen eines Inhaltsblocks zu Ihrer Seite ist so einfach wie Drag & Drop. Sie können dann auf ein beliebiges Element klicken, um dessen Inhalt und Stileinstellungen zu bearbeiten.
Es gibt 2 Möglichkeiten, Produktkategorien auf Ihrer Homepage mit SeedProd anzuzeigen:
- Produkte nach Kategorie anzeigen
- Fügen Sie das WooCommerce-Produktkategorie-Widget hinzu
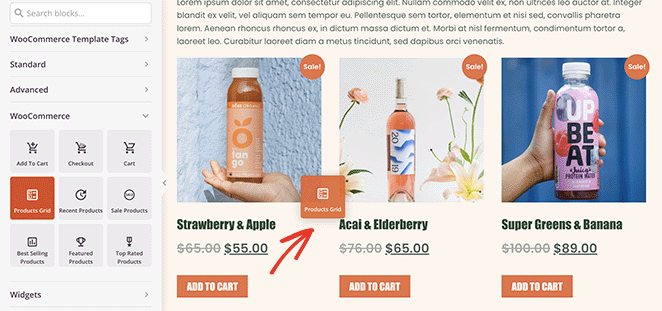
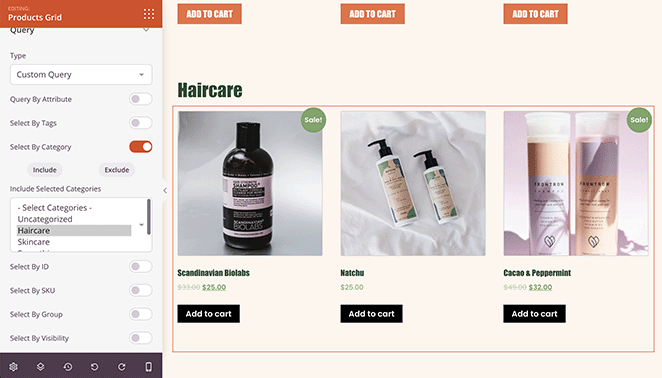
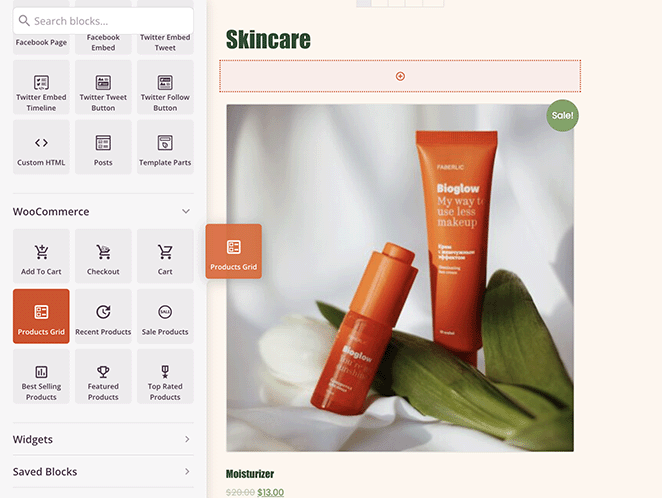
Um die erste Lösung zu verwenden, suchen Sie den Product Grid-Block im Abschnitt WooCommerce-Blöcke. Ziehen Sie den Block dann auf einen Abschnitt oder eine Zeile auf Ihrer Startseite.

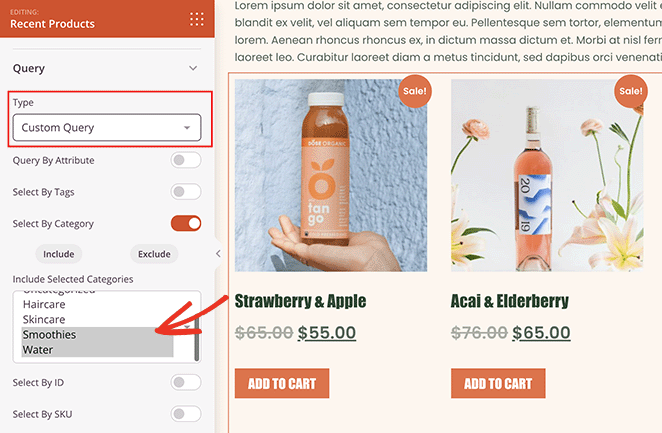
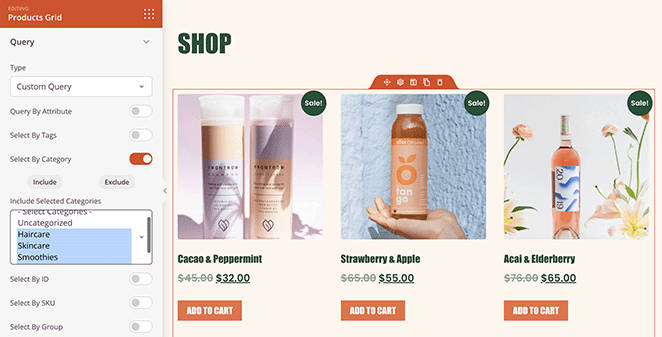
Klicken Sie auf das Produktraster, um das Einstellungsfeld auf der linken Seite zu öffnen. Wählen Sie in diesem Bereich „Benutzerdefinierte Abfrage“ aus dem Dropdown-Menü „Typ“ und aktivieren Sie den Schalter „Nach Kategorie auswählen“.

Sie können auswählen, welche Produkte der Kategorie im Raster angezeigt werden sollen. Sie können mehrere Kategorien auswählen, indem Sie die Umschalttaste gedrückt halten.
Jetzt werden nur Produkte aus den von Ihnen ausgewählten Kategorien auf Ihrer Homepage angezeigt.
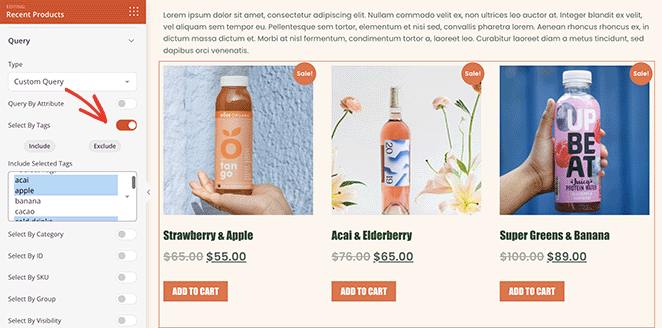
Sie können ähnliche Schritte ausführen, um die Produkte nur nach Tag auszugeben. Schalten Sie einfach die Option „Nach Tag auswählen“ um und wählen Sie aus den Optionen aus, welche Tags eingeschlossen werden sollen.


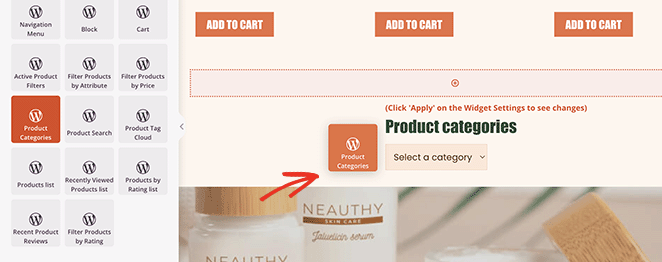
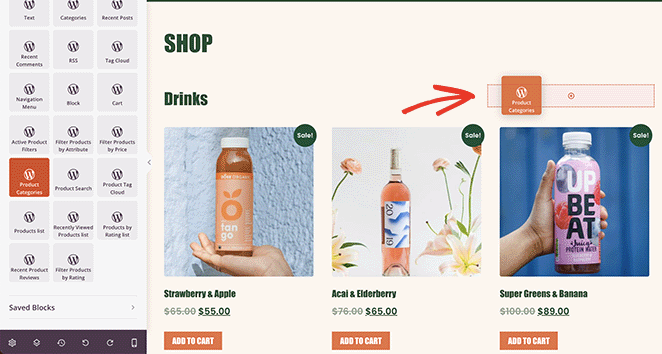
Sie können auch native WooCommerce-Widgets im visuellen Editor von SeedPod verwenden, einschließlich des Produktkategorien-Widgets.
Gehen Sie dazu zum Abschnitt Widgets-Block und suchen Sie das Widget „Produktkategorien“. Ziehen Sie es als Nächstes auf Ihrem Homepage-Design an die richtige Stelle.

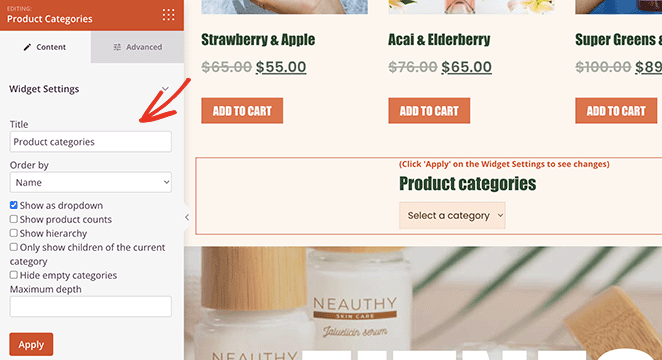
Durch Klicken auf das Widget können Sie:
- Wählen Sie einen Widget-Titel
- Kategorien nach Namen sortieren
- Als Dropdown anzeigen
- Produktanzahl anzeigen
- Hierarchie anzeigen
- Und mehr

Sie können die Gestaltungsoptionen für Widgets auch auf der Registerkarte „Erweitert“ steuern.
Schritt 4. Passen Sie den Rest Ihres WooCommerce-Shops an
Jetzt können Sie mit der Bearbeitung der anderen Vorlagen Ihres WooCommerce-Themas fortfahren.
Hier sind ein paar Anleitungen zur Hilfe:
- So passen Sie Ihren WordPress-Header an
- So erstellen Sie eine benutzerdefinierte Vorlage für einzelne Posts
- So erstellen Sie eine benutzerdefinierte WooCommerce-Checkout-Seite
- So fügen Sie einen Einkaufswagen zu WordPress hinzu
Sie können auch den Rest dieses Artikels lesen, um zu erfahren, wie Sie Produktkategorien in Ihrer Seitenleiste und Ihrem Navigationsmenü anzeigen können.
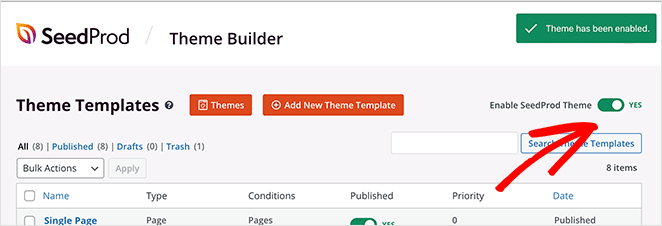
Schritt 5. Veröffentlichen Sie Ihr WooCommerce-Design
Wenn Sie mit dem Aussehen Ihres Designs zufrieden sind, gehen Sie zu SeedProd » Theme Builder und drehen Sie in der oberen rechten Ecke den Schalter SeedProd -Design aktivieren auf die Position „Ein“.

Sie können jetzt eine Vorschau Ihrer Homepage anzeigen, um zu sehen, wie sie aussieht.

Produktkategorien auf der Shop-Seite mit SeedProd anzeigen
Zusätzlich zu Ihrer Homepage können Sie mit SeedProd Kategorien auf Ihrer WooCommerce-Shopseite anzeigen.
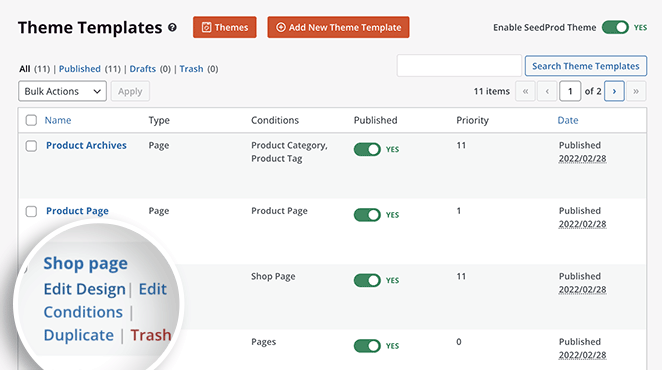
Gehen Sie dazu zu SeedProd » Theme Builder und klicken Sie in der Vorlage „Shop-Seite“ auf Design bearbeiten.

Die Seite öffnet sich nun im visuellen Editor, wo Sie das Design Ihrer Shop-Seite anpassen können. Befolgen Sie die Schritte der vorherigen Methode, um Ihre Produkte nach Kategorie anzuzeigen.

Alternativ können Sie für jede Produktkategorie ein separates Raster erstellen. Sie können beispielsweise ein Gitter für Getränke, eines für die Haarpflege usw. haben.

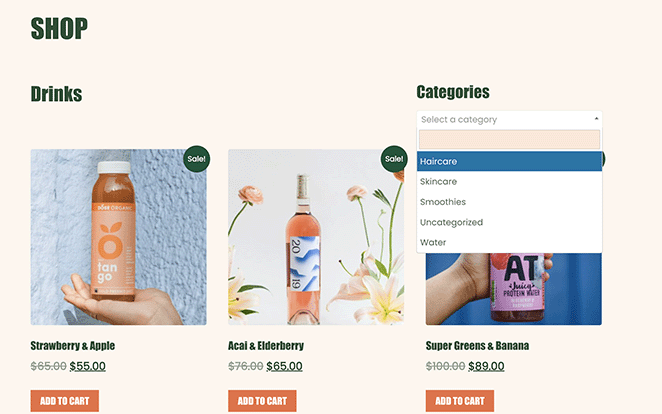
Sie können die vorherige Methode auch verwenden, um Ihre Produktkategorien in einer Liste oder einem Dropdown-Menü auf Ihrer Homepage anzuzeigen.
Fügen Sie einfach eine neue Spalte zu Ihrer Shop-Seite hinzu und ziehen Sie sie über das Widget „Produktkategorien“.

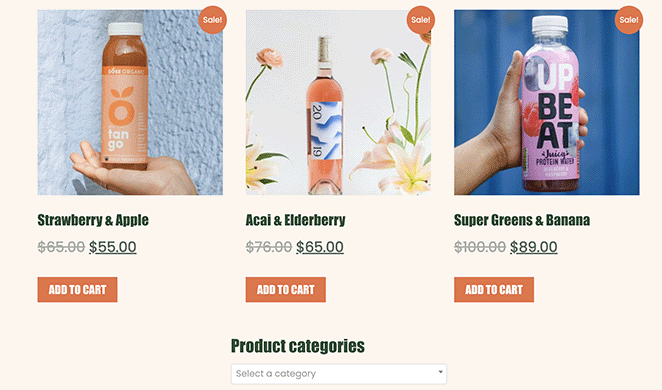
Hier ist ein Beispiel dafür, wie das in Echtzeit aussehen würde:

Zeigen Sie Kategorien auf der Shop-Seite mit WooCommerce an
Einige Website-Eigentümer möchten möglicherweise kein neues Design erstellen, um Produkt-Tags und -Kategorien anzuzeigen. In diesem Fall können Sie die Standard-Shop-Einstellungen von WooCommerce für die Ausgabe der Kategorien verwenden.
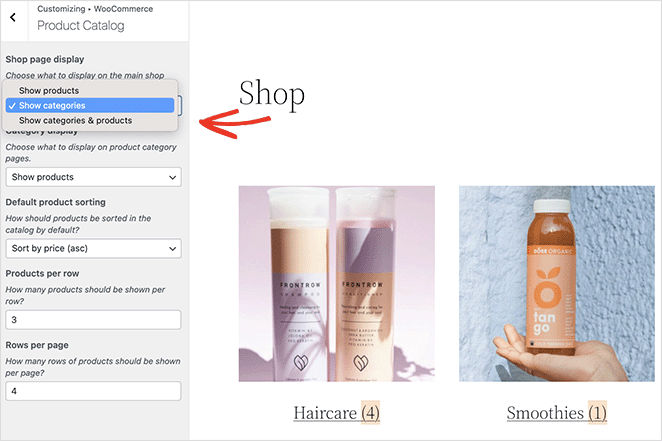
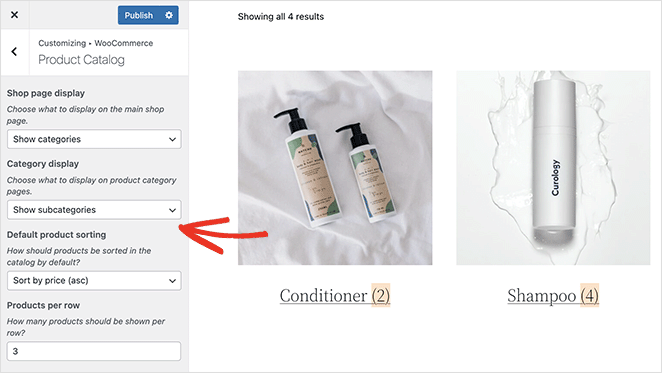
Gehen Sie zu Aussehen » Anpassen und klicken Sie dann auf WooCommerce und Produktkategorien.
Wählen Sie unter der Überschrift „Anzeige der Shop-Seite“ Kategorien anzeigen aus.

WooCommerce-Unterkategorien auf der Shop-Seite anzeigen
Sie können auch die Standardeinstellungen von WooCommerce verwenden, um Unterkategorien auf der Shop-Seite anzuzeigen.
Gehen Sie dazu zu Aussehen » Anpassen » WooCommerce » Produktkatalog und wählen Sie unter der Überschrift „Kategorieanzeige“ die Option „Unterkategorien anzeigen“ aus dem Dropdown-Menü.

Denken Sie daran, auf die Schaltfläche „ Veröffentlichen “ zu klicken, um Ihre Änderungen zu speichern.
WooCommerce-Produktkategorien in der Seitenleiste anzeigen
Das Hinzufügen von Produktkategorien zur Seitenleiste Ihrer Website ist eine hervorragende Möglichkeit, Käufern dabei zu helfen, schnell das zu finden, was sie brauchen. Glücklicherweise können Sie mit SeedProd ganz einfach benutzerdefinierte Seitenleisten zu WordPress hinzufügen.
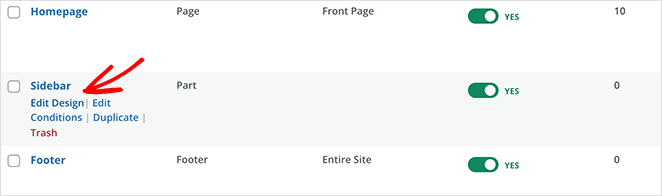
Um eine Seitenleiste mit SeedProd anzupassen und Ihre Produktkategorien anzuzeigen, gehen Sie zu SeedProd » Theme Builder und öffnen Sie die Seitenleistenvorlage.

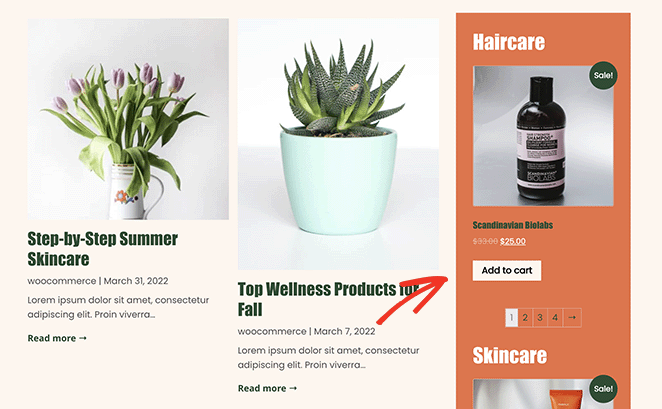
Sie können über den Produktrasterblock ziehen und die Anzeigeoptionen der Abfrage anpassen, um Produkte aus einer Kategorie oder einem Tag anzuzeigen.

Wir haben in diesem Beispiel 2 Product Grid-Blöcke verwendet, um 2 verschiedene Kategorien in unserer Blog-Seitenleiste anzuzeigen.

Produktkategorien im Menü anzeigen
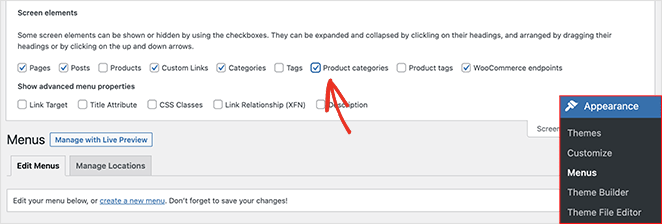
Das Hinzufügen von Produktkategorien zu Ihrem WooCommerce-Menü ist genauso einfach. Gehen Sie zu Darstellung » Menüs und klicken Sie dann auf die Registerkarte Bildschirmoptionen in der oberen rechten Ecke.

Klicken Sie in diesem Bereich auf das Kontrollkästchen „Produktkategorien“. Dadurch werden alle Ihre WooCommerce-Kategorien auf dem Menübildschirm angezeigt.
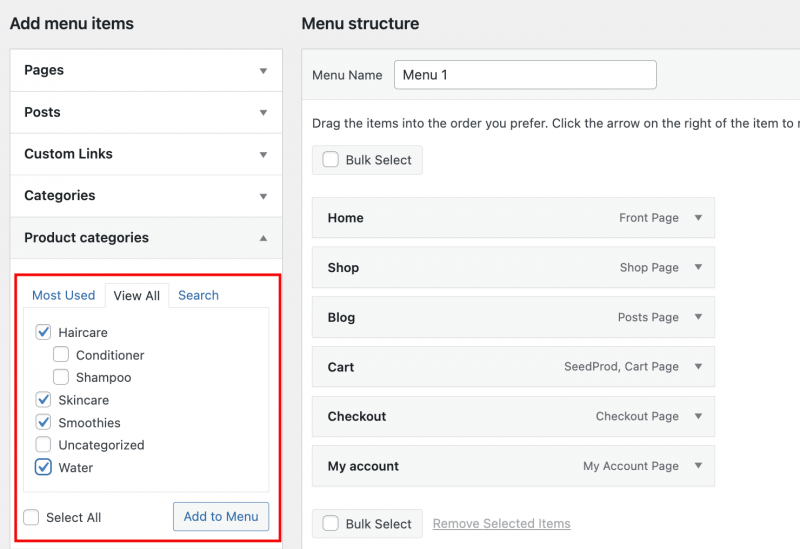
Öffnen Sie als Nächstes die Registerkarte „Produktkategorien“, wählen Sie alle Kategorien aus, die Sie Ihrem Menü hinzufügen möchten, und klicken Sie auf die Schaltfläche Zum Menü hinzufügen.

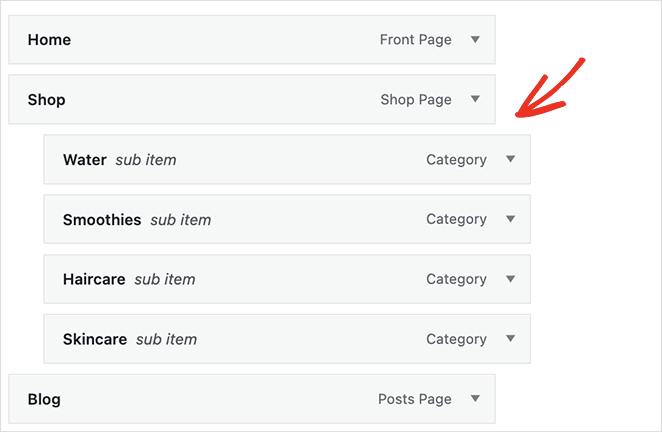
Sie können sie dann ziehen, um ihre Position im Menü zu ändern. Sie können sie beispielsweise unter Ihrer Shop-Seite platzieren, um ein Dropdown-Menü mit Kategorien anzuzeigen.

Denken Sie daran, Ihr Menü zu speichern, bevor Sie fortfahren.
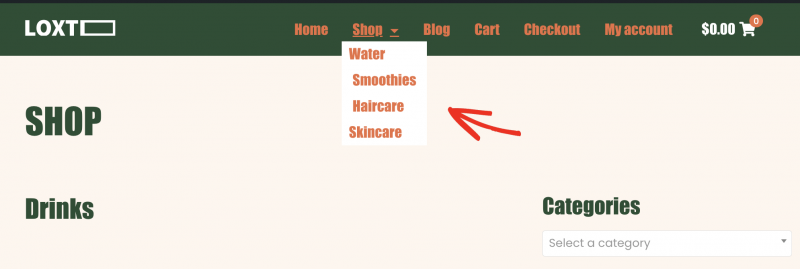
Jetzt können Sie die Homepage Ihrer Website besuchen und die Produktkategorien in Ihrem WooCommerce-Navigationsmenü sehen.

Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Produktkategorien in WooCommerce anzeigen, Produkttags anzeigen und Ihre Produktseiten anpassen.
Wenn Sie noch an Ihrer Website arbeiten, gefällt Ihnen vielleicht diese Anleitung, wie Sie WooCommerce eine demnächst erscheinende Seite hinzufügen können.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.