So zeigen Sie WordPress-Formulareinträge auf Ihrer Website an
Veröffentlicht: 2022-06-14Möchten Sie Ihre WordPress-Formulareinträge im Frontend Ihrer Website anzeigen?
Durch die Anzeige von Formulareinträgen im Frontend können Sie Ihren Besuchern wichtige Informationen anzeigen. Sie können damit positive Bewertungen anzeigen, Verzeichnisse erstellen, Veranstaltungskalender anzeigen und vieles mehr.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Formulareinträge auf Ihrer Website anzeigen können.

Warum WordPress-Formulareinträge im Frontend anzeigen?
Formulare eignen sich hervorragend, um mit Ihren Besuchern in Kontakt zu bleiben, Feedback und Vorschläge zu erhalten, Benutzern bei der Lösung ihrer Probleme zu helfen und vieles mehr. Das Anzeigen von Formulareinträgen auf Ihrer WordPress-Website für Ihre Besucher kann in bestimmten Situationen hilfreich sein.
Sie können beispielsweise Erfahrungsberichte und Produktbewertungen anzeigen, die Benutzer über ein Online-Formular einreichen. Auf diese Weise können Sie Social Proof nutzen, um Markenvertrauen aufzubauen und Conversions zu steigern.
Sie können auch Formulareinträge anzeigen, um ein Branchenverzeichnis zu erstellen, von Benutzern eingereichte Ereignisse in einem Kalender anzeigen, Statistiken anzeigen und andere wichtige Informationen anzeigen, die über Online-Formulare auf Ihrer Website gesammelt wurden.
Wenn Benutzer jedoch ein Formular auf Ihrer WordPress-Website einreichen, werden ihre Einträge standardmäßig privat gehalten. Nur der WordPress-Administrator und andere berechtigte Benutzer können die Formulareinträge anzeigen.
Sehen wir uns an, wie Sie mit Formidable Forms und WPForms Formulareinträge am Frontend Ihrer WordPress-Website anzeigen können. Sie können auf die Links unten klicken, um zu Ihrem bevorzugten Abschnitt zu springen.
- Anzeigen von WordPress-Formulareinträgen mit Formidable Forms (einfacher Weg)
- Anzeigen von WordPress-Formulareinträgen mit WPForms (Fortgeschritten)
Anzeigen von WordPress-Formulareinträgen mithilfe von Formidable Forms
Die einfachste Möglichkeit, Formulareinträge in WordPress anzuzeigen, ist die Verwendung von Formidable Forms. Es ist ein beliebtes WordPress-Kontaktformular-Plugin und bietet einen All-in-One-Formularersteller mit vielen Funktionen zur Anpassung.
Sie können alle Arten von Formularen wie Umfragen, Quiz, Zahlungsformulare und erweiterte Formulare wie Veranstaltungskalender, Verzeichnisse und Taschenrechner erstellen.
Zuerst müssen Sie das Formidable Forms-Plug-in auf Ihrer Website installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Für dieses Tutorial verwenden wir die Formidable Forms Pro-Version, da sie das Visual Views-Addon enthält.
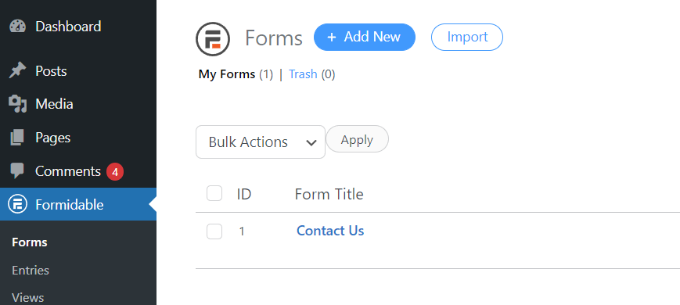
Nach der Aktivierung können Sie zu Formidable » Formulare gehen und oben auf die Schaltfläche „+ Neu hinzufügen“ klicken.

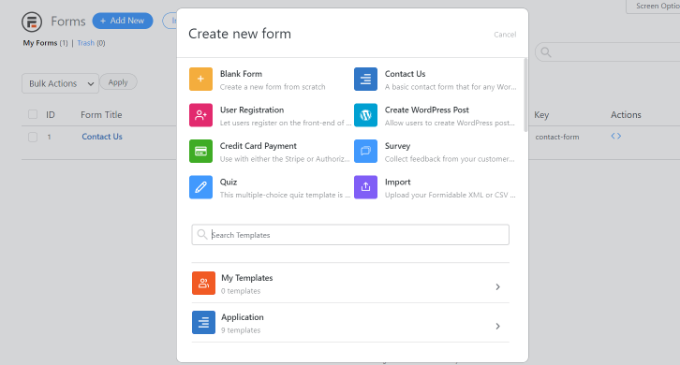
Danach erscheint ein Popup, in dem Sie aufgefordert werden, einen Formulartyp auszuwählen, z. B. ein Kontaktformular, ein Benutzerregistrierungsformular, eine Umfrage und mehr.
Fahren Sie fort und wählen Sie Ihren bevorzugten Formulartyp aus. Für dieses Tutorial erstellen wir ein Kontaktformular, um Erfahrungsberichte von Benutzern zu sammeln.

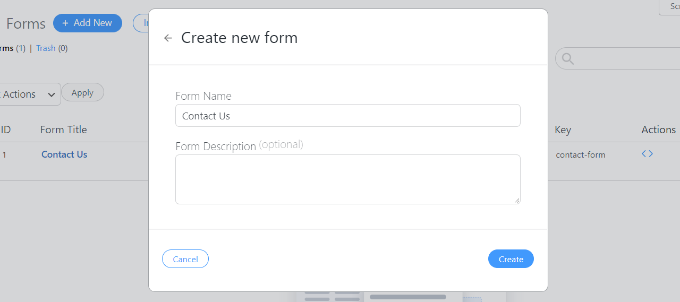
Als Nächstes müssen Sie einen Formularnamen und eine Beschreibung eingeben.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Erstellen“.

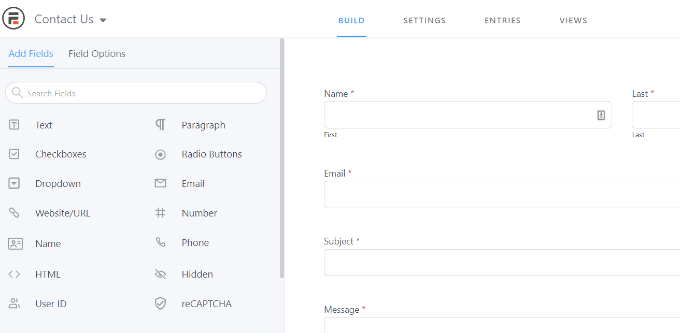
Jetzt können Sie den Formularersteller verwenden, um Ihr Formular anzupassen.
Formidable bietet einen Drag-and-Drop-Builder, der super einfach zu bedienen ist. Wählen Sie einfach aus den Optionen auf der linken Seite ein beliebiges Formularfeld aus, das Sie Ihrem Formular hinzufügen möchten, und platzieren Sie es in der Formularvorlage.

Nachdem Sie Ihr Kontaktformular angepasst haben, können Sie es an beliebiger Stelle auf Ihrer Website einbetten.
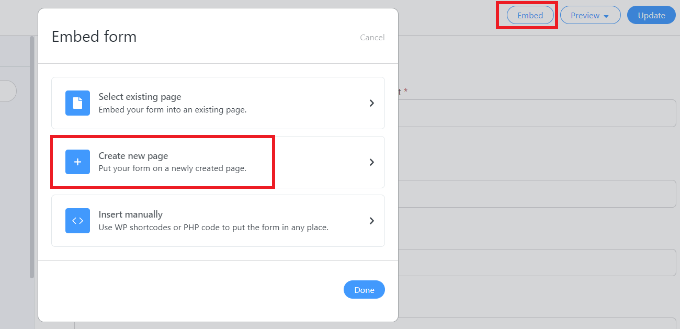
Das Plugin bietet mehrere Optionen zum Hinzufügen Ihres Formulars. Am einfachsten ist es, oben im Formularersteller auf die Schaltfläche „Einbetten“ zu klicken und dann eine vorhandene Seite auszuwählen oder eine neue Seite zu erstellen, um Ihr Formular hinzuzufügen.

Alternativ können Sie auch einen Formidable Forms-Block oder einen Shortcode-Block im WordPress-Inhaltseditor verwenden, um Ihre Formulare einzubetten.
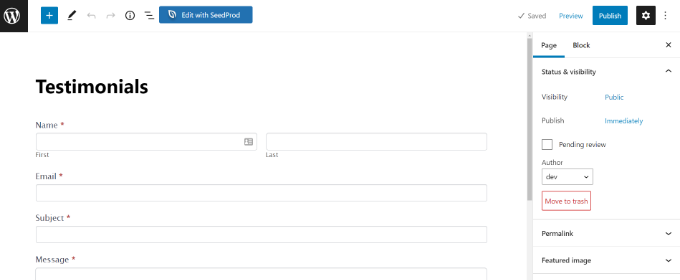
Als Nächstes können Sie Ihrer Seite einen Namen geben und eine Vorschau anzeigen.
Wenn Sie mit dem Erscheinungsbild zufrieden sind, können Sie Ihre Seite veröffentlichen.

Nachdem Ihr Formular live ist und Sie beginnen, Einträge zu erhalten, müssen Sie das Visual Views-Add-on in Formidable Forms installieren und aktivieren.
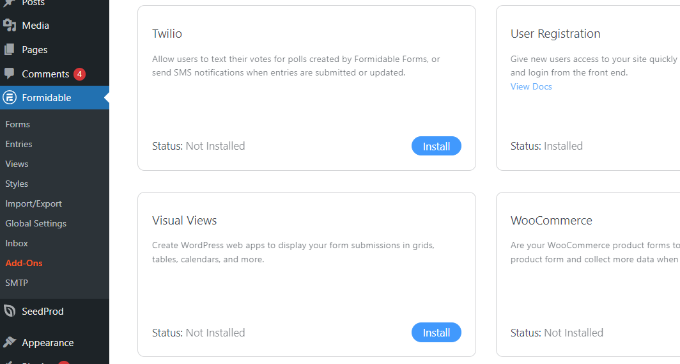
Gehen Sie dazu einfach in Ihrem WordPress-Dashboard zu Formidable » Add-Ons . Scrollen Sie als Nächstes nach unten zum Add-On „Visual Views“ und klicken Sie auf die Schaltfläche „Installieren“.

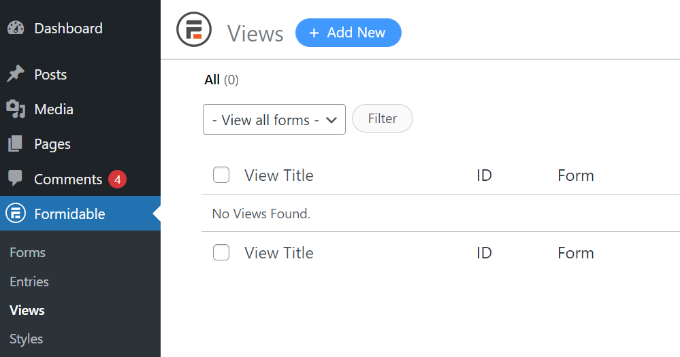
Sobald das Addon aktiv ist, können Sie von Ihrem WordPress-Dashboard zu Formidable » Views gehen.
Klicken Sie danach einfach oben auf die Schaltfläche „+ Neu hinzufügen“.

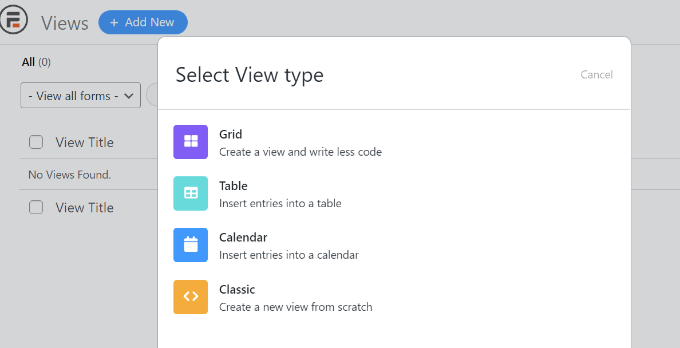
Als nächstes erscheint ein Popup-Fenster, in dem Sie einen Ansichtstyp auswählen müssen. Das Plugin bietet eine Raster-, Tabellen-, Kalender- und klassische Ansicht, die Sie verwenden können.
Für dieses Tutorial verwenden wir die „Raster“-Ansicht, um Formulareinträge anzuzeigen.

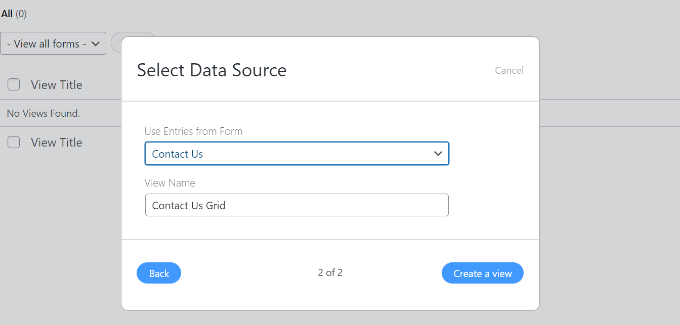
Danach müssen Sie eine Datenquelle für Ihre Ansicht auswählen.
Fahren Sie fort und klicken Sie auf das Dropdown-Menü „Einträge aus Formular verwenden“ und wählen Sie Ihr Formular aus. Es besteht auch die Möglichkeit, einen Ansichtsnamen einzugeben.
Nachdem Sie Ihre Datenquelle ausgewählt haben, klicken Sie einfach auf die Schaltfläche „Ansicht erstellen“.

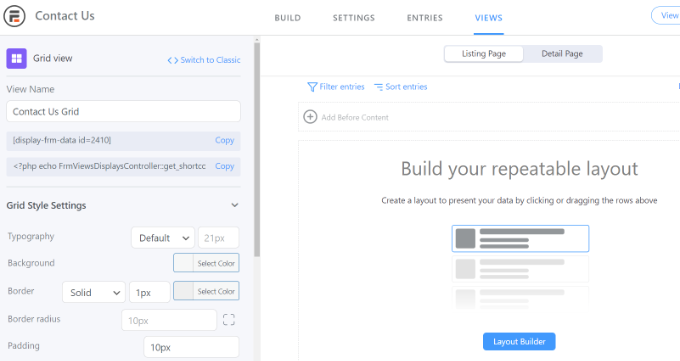
Dadurch wird der View Builder in Formidable Forms gestartet.
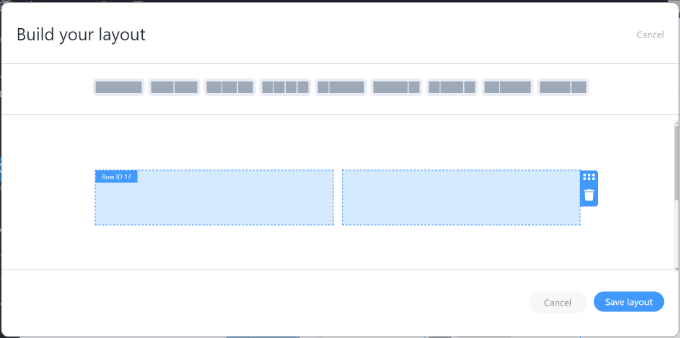
Klicken Sie zunächst auf die Schaltfläche „Layout Builder“.

Als Nächstes müssen Sie ein Layout auswählen, um Ihre Formulareinträge anzuzeigen.
Wählen Sie einfach ein Layout aus den oben angegebenen Optionen aus. Sie können mehrere Layouts hinzufügen, um Formulareinträge anzuzeigen.

Nachdem Sie ein Layout ausgewählt haben, klicken Sie auf die Schaltfläche „Layout speichern“.
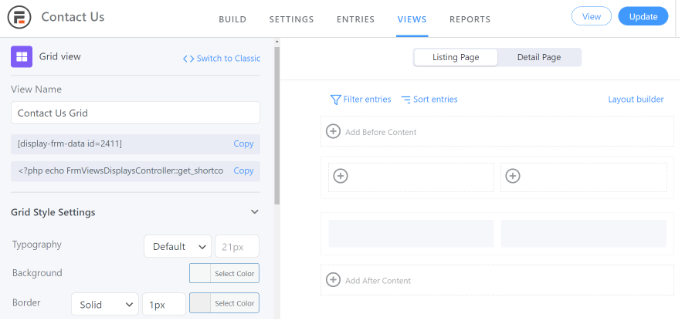
Als Nächstes können Sie Inhalte zum View Builder hinzufügen, indem Sie auf die Schaltfläche „+“ klicken. Es gibt Optionen zum Anpassen des Layouts der Formulareinträge und zum Hinzufügen von Inhalten vor und nach den Formulareinträgen.
Das Plugin bietet auch Optionen zum Ändern der Typografie, der Hintergrundfarbe, des Rahmens und mehr unter dem Bereich „Grid Style Settings“ auf der linken Seite.
Sie sehen auch einen Shortcode unter dem Feld Ansichtsname, den Sie benötigen, wenn Sie Formulareinträge auf Ihrer Website anzeigen.

Es gibt erweiterte Optionen im Bereich „Rasterstil-Einstellungen“. In den erweiterten Einstellungen können Sie die Anzahl der Einträge, die Seitengröße und mehr einschränken.
Wenn Sie die Ansicht angepasst haben, vergessen Sie nicht, oben auf die Schaltfläche „Aktualisieren“ zu klicken.
Als Nächstes müssen Sie Ihre Formulareinträge auf Ihrer WordPress-Website anzeigen. Kopieren Sie dazu den Shortcode, der unter dem Ansichtsnamen angegeben ist.
Der Shortcode sieht so aus:
[display-frm-data id=2410]
Gehen Sie danach zu einem beliebigen Beitrag oder einer Seite, auf der Sie Formulareinträge anzeigen möchten. Sobald Sie sich im Inhaltseditor befinden, fügen Sie einfach einen „Shortcode“-Block hinzu.

Geben Sie nun den zuvor kopierten Shortcode in den Shortcode-Block ein.

Danach können Sie die Seite in der Vorschau anzeigen und veröffentlichen.

Sie können jetzt Ihre Website besuchen, um die Formulareinträge in Aktion zu sehen.
So sehen sie auf unserer Demo-Website aus:

Anzeigen von WordPress-Formulareinträgen mithilfe von WPForms
Eine weitere Möglichkeit, Formulareinträge am Frontend Ihrer WordPress-Website anzuzeigen, ist WPForms. Diese Methode erfordert jedoch die Bearbeitung von Code und wird fortgeschrittenen Benutzern empfohlen, die über Programmierkenntnisse verfügen.
WPForms ist das beste Kontaktformular-Plugin für WordPress und ermöglicht es Ihnen, verschiedene Arten von Formularen mit einem Drag-and-Drop-Formular-Builder zu erstellen.
Beachten Sie nur, dass Sie die WPForms Pro-Version benötigen, wenn Sie Ihre Formulareinträge im WordPress-Dashboard sehen möchten. Es gibt auch eine WPForms Lite-Version, die Sie kostenlos verwenden können und die E-Mail-Benachrichtigungen über alle Ihre Formulareinträge sendet.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Als nächstes müssen Sie mit WPForms ein Online-Formular erstellen. In unserer Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie ein Kontaktformular in WordPress erstellen.
Sobald Sie beginnen, Formulareinträge zu erhalten, müssen Sie den folgenden Code in die Datei functions.php Ihres Designs oder in ein seitenspezifisches Plugin eingeben. Weitere Informationen finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Nachdem Sie den benutzerdefinierten Code zu Ihrer Website hinzugefügt haben, müssen Sie den folgenden Shortcode auf jeder Seite oder jedem Beitrag eingeben, um Formulareinträge anzuzeigen.
[wpforms_entries_table id="FORMID"]
Ersetzen Sie einfach die FORMID durch die ID Ihres Formulars.
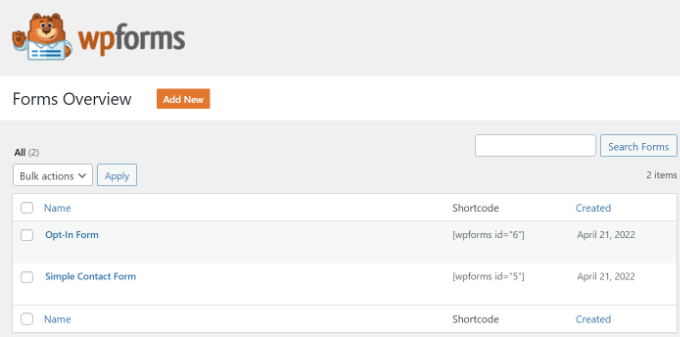
Sie finden die Formular-ID, indem Sie zu WPForms » Alle Formulare gehen und sich dann die Shortcode-Spalte ansehen.

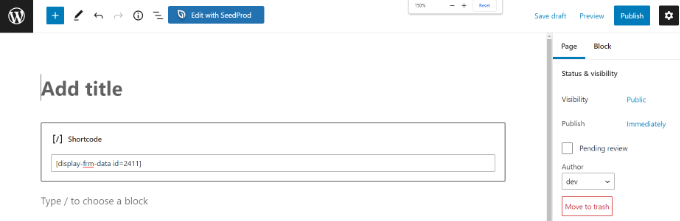
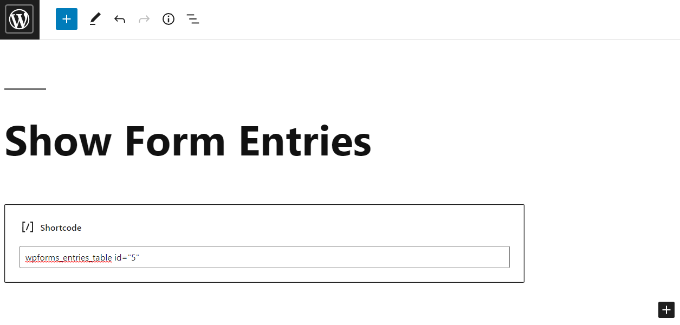
Um einen Shortcode hinzuzufügen, erstellen Sie einfach eine neue Seite oder bearbeiten Sie eine vorhandene.
Fahren Sie als Nächstes fort und fügen Sie einen „Shortcode“-Block hinzu.

Geben Sie nach dem Hinzufügen des Blocks einfach Ihren Shortcode ein.
Sehen Sie sich nun Ihre WordPress-Seite an und klicken Sie oben auf die Schaltfläche „Veröffentlichen“.

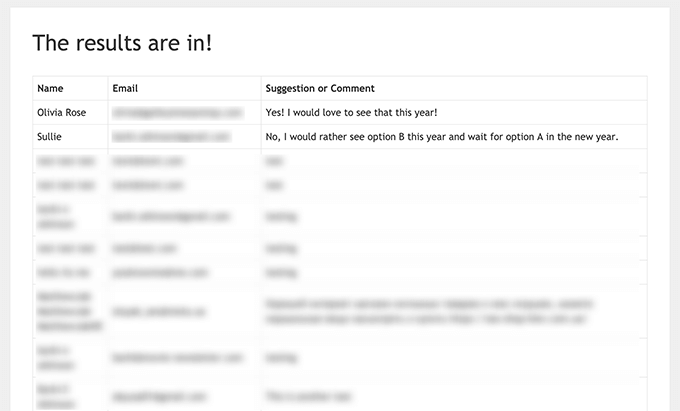
So sah die Vorschau unserer Formulareinträge im Frontend aus:

Sie können die Anzeige nach Bedarf mit benutzerdefinierten CSS-Stilen weiter anpassen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie WordPress-Formulareinträge auf Ihrer Website anzeigen können. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines benutzerdefinierten WordPress-Themes oder unseren Expertenvergleich der besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
