So führen Sie ein UX-Audit Ihrer WordPress-Site durch
Veröffentlicht: 2023-07-12Möchten Sie ein User Experience (UX)-Audit Ihrer WordPress-Website durchführen?
Die Benutzererfahrung ist ein wichtiger Faktor für den Erfolg einer Website. Eine gute Benutzererfahrung kann zu mehr Conversions und Verkäufen führen, während eine schlechte UX Geld kosten kann.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach ein UX-Audit Ihrer WordPress-Website durchführen.

Hier ist ein kurzer Überblick über alle Schritte, die wir zur Durchführung eines UX-Audits auf Ihrer WordPress-Website abdecken:
- Was ist UX und warum ist es wichtig?
- So führen Sie ein UX-Audit Ihrer Website durch
- Schritt 1: Definieren Sie Benutzerziele und -ziele
- Schritt 2: Testen Sie Ihre Website auf Benutzerfreundlichkeitsprobleme
- Schritt 3: Finden Sie die Seiten mit schlechter Leistung
- Schritt 4: Bitten Sie um Benutzerfeedback
- Schritt 5: Optimieren Sie die Geschwindigkeit und Leistung Ihrer Website
- Schritt 6: Bewerten Sie die Website-Navigation
- Schritt 7: Konvertierungselemente testen
- Schritt 8: Testen Sie Benutzerströme, um Engpässe zu finden
- Schritt 9: Bewerten Sie die Qualität des Website-Inhalts
Was ist UX und warum ist es wichtig?
User Experience oder UX beschreibt die Gefühle und Meinungen, die Benutzer bei der Nutzung Ihrer Website haben.
Eine angenehme Benutzererfahrung bedeutet, dass Benutzer Ihre Website benutzerfreundlich und hilfreich finden.
Im Gegensatz dazu bedeutet eine schlechte Benutzererfahrung, dass Benutzer Ihre Website als schwierig empfinden und nicht das tun können, was sie tun möchten.
Durch die Schaffung einer guten Benutzererfahrung können Sie den Benutzern helfen, das Beste aus Ihrer Website herauszuholen. Dies führt letztendlich zu Conversions, Verkäufen und Geschäftswachstum.
Andererseits kann eine negative Benutzererfahrung dazu führen, dass Besucher Ihre Website verlassen, ohne sich anzumelden oder etwas in Ihrem Online-Shop zu kaufen. Dadurch gehen Ihnen potenzielle Umsätze und Kunden verloren.
So führen Sie ein UX-Audit Ihrer Website durch
Als Geschäftsinhaber müssen Sie Ihre Website regelmäßig überprüfen, um sicherzustellen, dass sie ein gutes Benutzererlebnis bietet.
Diese Praxis wird als UX-Audit bezeichnet. Sie können ein UX-Audit selbst durchführen, indem Sie eine Kombination von Tools verwenden (einige davon verwenden Sie möglicherweise bereits).
Während dieses Prozesses suchen Sie nach Problemen, die sich negativ auf die Benutzererfahrung auf Ihrer Website auswirken können. Wenn Sie ein Problem finden, können Sie es dokumentieren und dann mit der Behebung beginnen.
Bereit? Lass uns anfangen.
Schritt 1: Definieren Sie Benutzerziele und -ziele
Zunächst müssen Sie sich in die Lage der Benutzer versetzen, um zu verstehen, wonach sie suchen, wenn sie Ihre Website erreichen.
Wenn es sich bei Ihrer Website beispielsweise um einen Online-Shop handelt, der Tierspielzeug verkauft, besteht das Ziel Ihrer Zielgruppe wahrscheinlich darin, sich Tierspielzeug anzusehen, Kundenrezensionen für diese Produkte zu lesen und einen Kauf zu tätigen.
Wenn Sie einen Anleitungsblog betreiben, besteht das Ziel Ihres Publikums auch darin, ein Tutorial zu lesen und zu lernen, wie man etwas macht.
Wenn Sie verstehen, was Ihre Benutzer erreichen möchten, können Sie ihnen besser helfen.
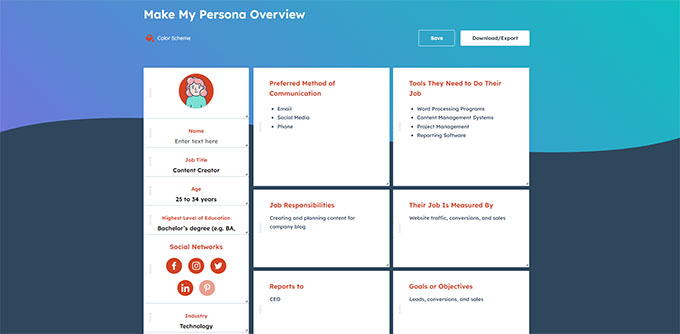
Der einfachste Weg, dies zu erreichen, besteht darin, Benutzerpersönlichkeiten für Ihre Zielgruppe zu erstellen.

Mit dieser Übung können Sie die Nutzer und ihre Erwartungen an Ihre Website besser verstehen. Am wichtigsten ist, dass es Ihnen hilft, die Ziele und Absichten Ihrer Zielgruppe herauszufinden.
Anschließend können Sie Ihre Website anhand dieser Personas analysieren, um zu sehen, wie schnell Ihre Inhalte, Produkte und Dienstleistungen diesen Benutzern helfen können.
Schritt 2: Testen Sie Ihre Website auf Benutzerfreundlichkeitsprobleme
Wenn Sie Ihre Website auf Benutzerfreundlichkeit testen, können Sie schnell Probleme finden, die das Benutzererlebnis beeinträchtigen könnten.
Allerdings bleiben viele Probleme von Website-Administratoren oft unbemerkt, bis ein Benutzer sie meldet. Es ist wahrscheinlicher, dass Benutzer zur Website Ihres Konkurrenten wechseln, als Ihnen von Problemen auf Ihrer Website zu berichten.
Glücklicherweise gibt es zahlreiche hervorragende Tools, mit denen Sie potenziell schädliche Usability-Probleme auf Ihrer Website schnell erkennen können.
PageSpeed Insights (kostenlos)
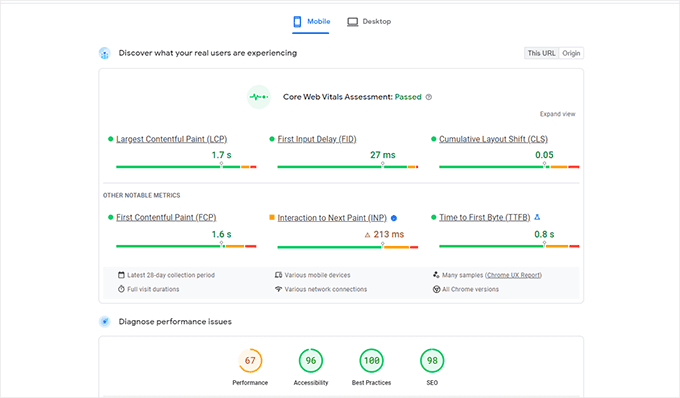
Mit dem PageSpeed Insights-Tool von Google können Sie eine URL schnell auf Leistungs- und Benutzerfreundlichkeitsprobleme untersuchen.
Es führt Tests auf Ihrer Website durch und präsentiert dann die Ergebnisse sowohl für mobile als auch für Desktop-Geräte, indem jedem Gerät eine Punktzahl zugewiesen wird.
Diese Punktzahl wird in vier Kategorien vergeben:
- Leistung
- Barrierefreiheit
- Empfohlene Vorgehensweise
- SEO
Außerdem werden Core Web Vitals getestet, eine Reihe von Website-Leistungsmetriken, die Google für das gesamte Benutzererlebnis einer Website als wesentlich erachtet.

Wenn Sie den Test durchführen, klingt die Sprache zunächst möglicherweise zu technisch. Sie finden jedoch auch Links zu Ressourcen, die diese Konzepte in anfängerfreundlicher Sprache erklären und Tipps zur Lösung jedes Problems enthalten.
Sie können auch unseren Leitfaden zur Optimierung Ihrer Website für die Core Web Vitals von Google lesen.
Google Search Console
PageSpeed Insights ist ein praktisches Tool zum schnellen Nachschlagen von URLs.
Allerdings müssen Sie die Tests manuell durchführen und können erst herausfinden, auf welchen Seiten Ihrer Website Probleme auftreten, wenn Sie sie gezielt testen.
Was wäre, wenn Sie diesen Prozess automatisieren, die Seiten mit Usability-Problemen schnell finden und Benachrichtigungen erhalten könnten, wenn ein neues Problem erkannt wird?
Hier kommt die Google Search Console ins Spiel.
Es handelt sich um ein kostenloses Tool von Google für Website-Administratoren, die sehen möchten, wie ihre Websites bei der Suche abschneiden.
Die Benutzererfahrung ist eine wesentliche Messgröße für Suchrankings. Aus diesem Grund möchte Google Websitebesitzer benachrichtigen, wenn ein Usability-Problem festgestellt wird.
Zuerst müssen Sie die Google Search Console besuchen und Ihre Website als Property hinzufügen. Eine Anleitung finden Sie in unserem Tutorial zum Hinzufügen Ihrer Website zur Google Search Console.
Nachdem Sie Ihre Website hinzugefügt haben, kann es eine Weile dauern, bis Google einige Daten erfasst und mit der Anzeige von Berichten beginnt.
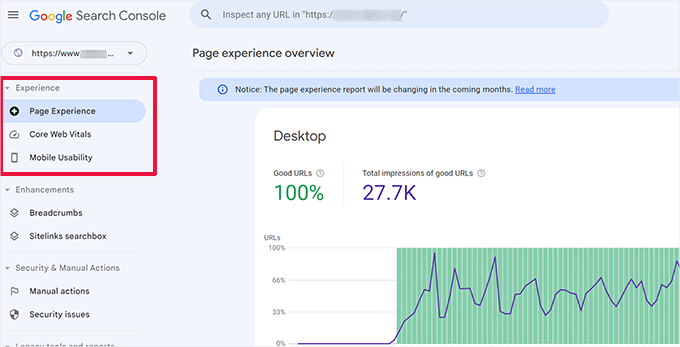
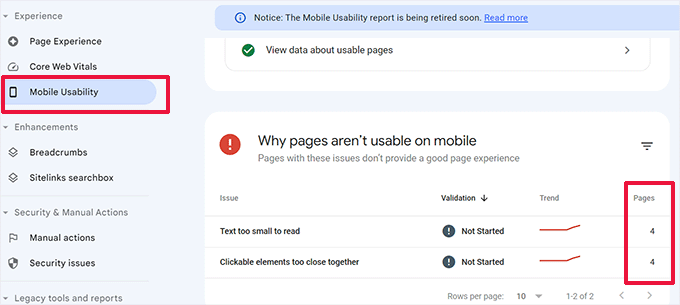
Anschließend sehen Sie im Abschnitt „Erfahrung“ die Leistungs- und Benutzerfreundlichkeitsberichte Ihrer Website.

Sie können auf jeden Bericht klicken und einen Drilldown durchführen, um die Seiten zu finden, auf denen Usability-Probleme festgestellt wurden.
Auf dieser Demo-Website haben wir beispielsweise vier Seiten im Bereich „Mobile Usability“ gefunden, bei denen Probleme auftraten.

Sie können auf jede Zeile klicken, um die genauen Seiten zu finden, auf denen die Probleme erkannt wurden.
Die Google Search Console benachrichtigt Sie außerdem per E-Mail, wenn ein neues Crawling- oder Usability-Problem erkannt wird.
Neben Usability- und Crawling-Problemen ist die Google Search Console eine Fundgrube an wertvollen Daten. Weitere Informationen finden Sie in unseren Expertentipps zur Verwendung der Google Search Console für mehr Traffic.
Schritt 3: Finden Sie die Seiten mit schlechter Leistung
Automatisierte Tools können Ihnen dabei helfen, viele Probleme zu erkennen. Sie sind jedoch nicht perfekt und können möglicherweise viele häufige UX-Probleme nicht identifizieren.
Wenn Sie eine kleine Website haben, können Sie jede Seite aufrufen, um sie selbst manuell zu überprüfen. Bei den meisten mittelgroßen bis großen Websites ist dies jedoch manuell nicht möglich.
Wie findet man also Seiten mit schlechter UX?
Eine einfache Möglichkeit, diese Seiten zu finden, ist die Verwendung von MonsterInsights. Es ist das beste Google Analytics-Plugin auf dem Markt, mit dem Sie sehen können, woher Ihre Benutzer kommen und wie sie mit Ihrer Website interagieren.

Zuerst müssen Sie das MonsterInsights-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von MonsterInsights, die Sie ausprobieren können. Wir empfehlen jedoch, auf die kostenpflichtige Version zu aktualisieren und das volle Potenzial des Plugins auszuschöpfen.
Nach der Aktivierung führt das Plugin den Einrichtungsassistenten aus und hilft Ihnen, WordPress mit Ihrem Google Analytics-Konto zu verbinden.
Weitere Informationen finden Sie in unserem Tutorial zur Installation von Google Analytics in WordPress.
Sobald Sie verbunden sind, beginnt MonsterInsights mit der Verfolgung Ihrer Website-Besucher.
Als nächstes müssen Sie das Plugin einrichten, um Conversions einfach zu verfolgen.
Aktivieren Sie E-Commerce-Conversion-Tracking
Wenn Sie auf Ihrer WordPress-Website eine E-Commerce-Plattform verwenden, kann Ihnen MonsterInsights dabei helfen, Conversions einfach zu verfolgen.
Google Analytics verfügt über ein erweitertes E-Commerce-Tracking, das für die meisten E-Commerce-Websites funktioniert, darunter WooCommerce, Easy Digital Downloads, MemberPress und mehr.
Sie müssen es jedoch manuell für Ihre Website aktivieren.
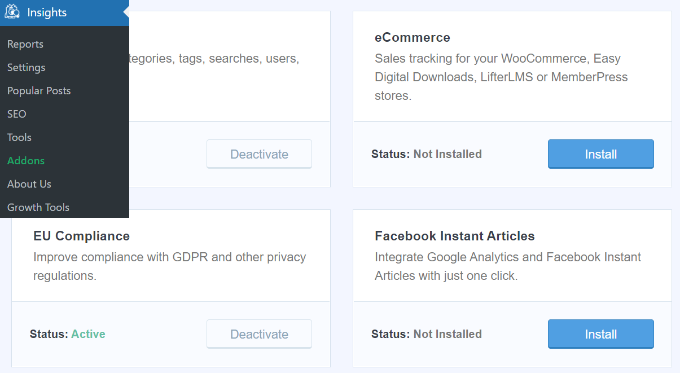
Besuchen Sie zunächst die Seite „Einblicke“ » Add-ons in Ihrem WordPress-Admin-Dashboard, um das E-Commerce-Add-on zu installieren und zu aktivieren.

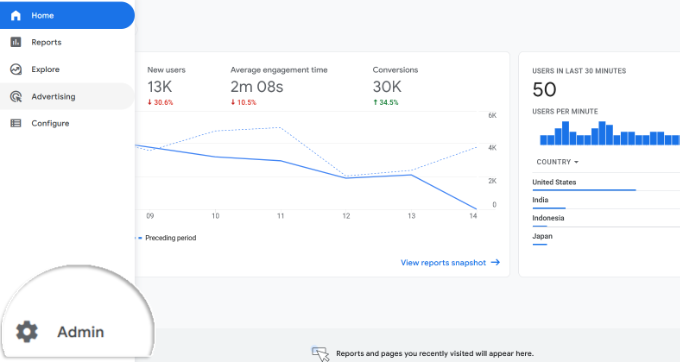
Als Nächstes müssen Sie das erweiterte E-Commerce-Tracking in Ihrem Google Analytics-Konto aktivieren. Gehen Sie zu Ihrem Google Analytics-Dashboard und wählen Sie Ihre Website aus.
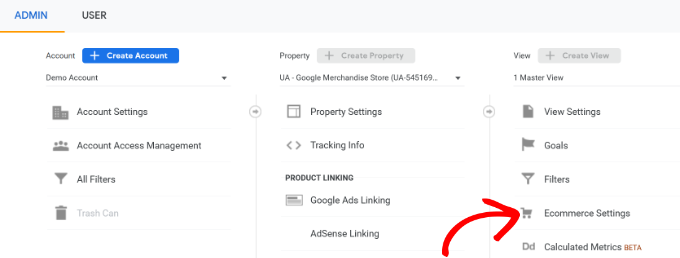
Klicken Sie hier unten links auf die Schaltfläche „Admin“.

Auf dem nächsten Bildschirm sehen Sie verschiedene Google Analytics-Einstellungen.
Klicken Sie in der Spalte „Ansicht“ einfach auf den Link „E-Commerce-Einstellungen“.

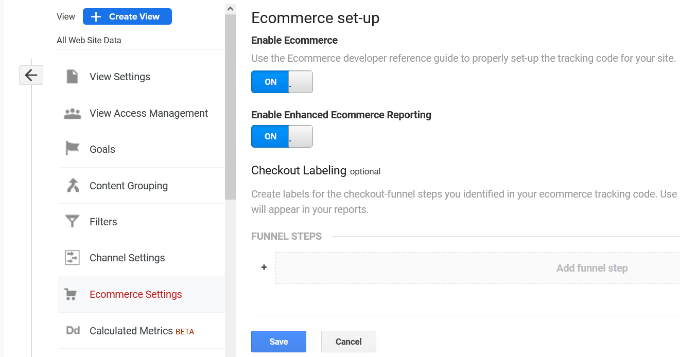
Aktivieren Sie auf dem nächsten Bildschirm einfach die Schalter neben den Optionen „E-Commerce aktivieren“ und „Erweiterte E-Commerce-Berichte aktivieren“.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.

Überprüfen Sie Seiten mit geringer Conversion auf UX-Probleme
Eine schlechte Benutzererfahrung ist einer der Hauptgründe für niedrige Conversions, abgebrochene Warenkörbe und hohe Absprungraten.
Sie können Ihre Conversion-Tracking-Berichte in MonsterInsights anzeigen, um Seiten mit niedrigen Conversions und höheren Absprungraten zu finden.
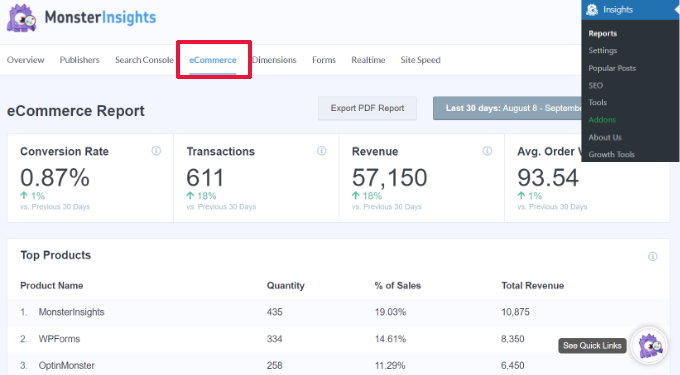
Gehen Sie einfach zur Seite „Einblicke“ » Berichte im WordPress-Administrationsbereich und wechseln Sie dann zur Registerkarte „E-Commerce“.

Von hier aus erhalten Sie einen Überblick über Ihre leistungsstärksten Produkte und Conversion-Quellen.
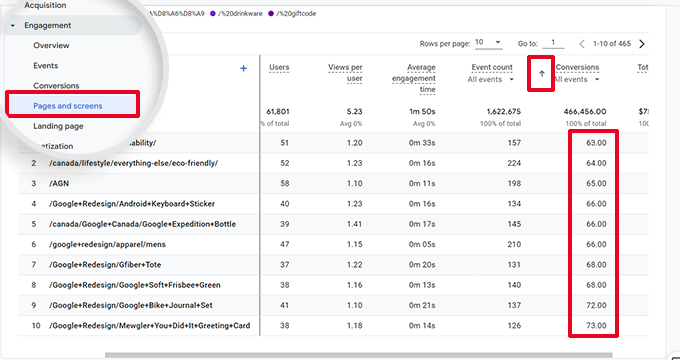
Für erweiterte Berichte müssen Sie zu Ihrem Google Analytics-Konto wechseln und zur Registerkarte Engagement » Seiten und Bildschirme gehen.
Von hier aus können Sie die Seiten nach Conversion-Rate sortieren, um die Seiten mit den wenigsten Conversions anzuzeigen.

Mit Google Analytics können Sie auch Seiten mit den höchsten Absprungraten, dem geringsten Zeitaufwand und vielem mehr verfolgen.
Weitere Conversion-Tracking-Optionen finden Sie in unserem vollständigen Leitfaden zum WordPress-Conversion-Tracking. Außerdem erfahren Sie, wie Sie Formularkonvertierungen, Affiliate-Link-Konvertierungen und mehr verfolgen.
Schritt 4: Bitten Sie um Benutzerfeedback
Wie Sie sehen, umfassen viele UX-Audit-Aktivitäten automatisierte Tools, Analyseberichte und manuelle Tests.
Der Sinn der UX-Prüfung besteht darin, die Benutzererfahrung zu verbessern. Warum also nicht einfach Ihre Benutzer fragen, was sie denken?
Wenn Sie um Benutzerfeedback bitten, können Sie von echten Besuchern genaue Rückmeldungen zu Ihrer Website erhalten. Es kann Ihnen helfen, spezifische Probleme zu finden und diese einfacher zu beheben.
Hier kommt UserFeedback ins Spiel.

Hinweis: Es gibt auch ein kostenloses Plugin namens UserFeedback Lite, das Sie ausprobieren können. Wir empfehlen ein Upgrade auf die Pro-Version, um das volle Potenzial des Plugins auszuschöpfen.
Mit UserFeedback können Sie schnell Umfragen durchführen und Benutzerfeedback zu Ihrer Website sammeln. Außerdem können Sie die Umfragen den richtigen Benutzern zur richtigen Zeit zeigen.
Sie können beispielsweise Umfragen für Benutzer auf den Seiten mit weniger Conversions anzeigen oder Benutzern auf Mobilgeräten ein Feedback-Formular anzeigen.

Weitere Informationen finden Sie in unserem UserFeedback-Ankündigungsbeitrag.
Schritt 5: Optimieren Sie die Geschwindigkeit und Leistung Ihrer Website
Die Geschwindigkeit einer Website trägt wesentlich zur Benutzererfahrung bei. Langsame Websites verursachen eine schlechte UX und hindern Benutzer daran, weiterzumachen und auf Ihre Inhalte zuzugreifen.
Die zuvor erwähnten Tools wie PageSpeed Insights und Core Web Vitals können Ihnen dabei helfen, die Leistung Ihrer Website zu bewerten.
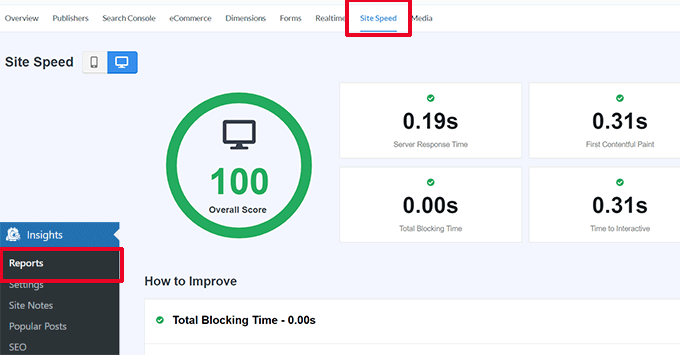
Wenn Sie jedoch MonsterInsights verwenden, können Sie auch einen Website-Geschwindigkeitstest in Ihrem WordPress-Administrationsbereich durchführen.
Wechseln Sie einfach zur Seite „Einblicke » Berichte“ und öffnen Sie dann die Registerkarte „Site-Geschwindigkeit“.

Der Bericht führt die gleichen Tests wie PageSpeed Insights durch und zeigt Ihnen einen Bericht. Außerdem erhalten Sie praktische Tipps zur Verbesserung der Website-Leistung.
Behebung von Leistungs- und Geschwindigkeitsproblemen
Der einfachste Weg, die meisten Leistungsprobleme zu beheben, besteht darin, einfach ein WordPress-Caching-Plugin zu installieren.
Wir empfehlen die Verwendung von WP Rocket, dem besten WordPress-Caching-Plugin auf dem Markt. Damit können Sie Ihre WordPress-Website ganz einfach optimieren, ohne sich mit den technischen Dingen vertraut zu machen.

Zuerst müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Nach der Aktivierung beginnt WP Rocket mit dem Zwischenspeichern der Inhalte Ihrer Website.
Im Gegensatz zu anderen Caching-Plugins, die einen Cache generieren, wenn ein Benutzer Ihre Website besucht, beginnt WP Rocket automatisch mit der Erstellung eines Caches im Hintergrund.
Dies bedeutet, dass jeder neue Benutzer Ihrer Website eine zwischengespeicherte Version sieht, die viel schneller lädt und das Benutzererlebnis verbessert.

Weitere Informationen finden Sie in unserem Tutorial zum Einrichten von WP Rocket mit detaillierteren Anweisungen.
Wenn Caching die Geschwindigkeit Ihrer Website nicht sofort verbessert, empfehlen wir Ihnen, unseren vollständigen Leitfaden zur Geschwindigkeit und Leistung von WordPress zu befolgen. Es enthält Schritt-für-Schritt-Anleitungen zur Optimierung der Geschwindigkeit Ihrer Website.
Schritt 6: Bewerten Sie die Website-Navigation
Benutzer erwarten von Ihrer Website ein Navigationsmenü mit den Links, die sie benötigen, um die gewünschten Informationen zu finden.
Manchmal verfügt eine Website möglicherweise nicht über ein Navigationsmenü, das Benutzern hilft, die gewünschte Seite zu erreichen. Dies führt zu einer schlechten Benutzererfahrung und Besucher verlassen möglicherweise die Website und probieren eine andere Website aus.
Sie müssen sicherstellen, dass Ihre Website über ein übersichtliches Navigationsmenü verfügt, das Benutzer zu den kritischen Bereichen Ihrer Website führt.

Auch das Hinzufügen einer Suchleiste zur Kopfzeile oder zum Navigationsmenü Ihrer Website kann die Benutzererfahrung verbessern. Wenn Benutzer einen Link nicht schnell finden können, können sie versuchen, auf Ihrer Website zu suchen.
Allerdings ist die Standard-WordPress-Suche nicht sehr gut.
Stattdessen empfehlen wir die Verwendung von SearchWP. Es ist das beste WordPress-Such-Plugin auf dem Markt und verbessert schnell das Sucherlebnis auf Ihrer Website.

Mit SearchWP können Sie alles auf Ihrer Website durchsuchbar machen, einschließlich benutzerdefinierter Felder, E-Commerce-Attribute, benutzerdefinierter Tabellen, Kategorien, Tags und mehr.
Zuerst müssen Sie das SearchWP-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
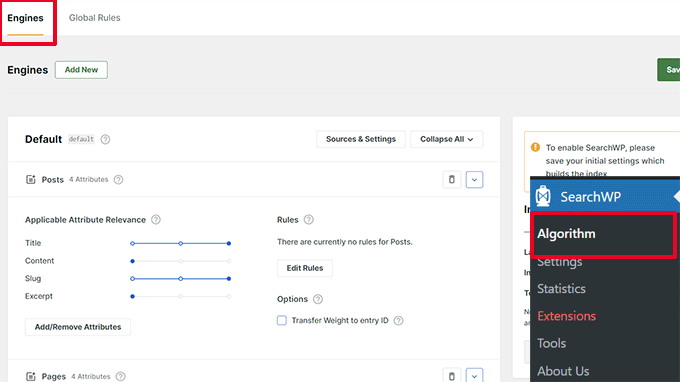
Nach der Aktivierung müssen Sie die Seite SearchWP » Algorithmus besuchen und zur Registerkarte „Engines“ wechseln.
Von hier aus können Sie die Suchmaschineneinstellungen für die verschiedenen Inhaltstypen anpassen, indem Sie zu den Abschnitten „Beiträge“, „Seiten“ und „Medien“ scrollen.

Hier können Sie auswählen, welche Attribute auf Ihrer Website durchsuchbar sind. Sie können auch deren Relevanz auswählen.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
SearchWP ersetzt jetzt Ihre standardmäßige WordPress-Suchfunktion durch eine eigene benutzerdefinierte Suchmaschine.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Verbesserung der WordPress-Suche mit SearchWP.
Schritt 7: Konvertierungselemente testen
Eine schlechte Benutzererfahrung wird häufig am Ende eines Conversion-Pfads verursacht.
Es könnte beispielsweise sein, dass Benutzer versuchen, Ihr Formular zur Lead-Erfassung einzureichen, aber irgendetwas hindert sie daran.
Glücklicherweise können Sie Split-Tests durchführen und Elemente auf Ihrer Website manuell testen, um Probleme zu identifizieren und zu beheben.
Führen Sie A/B-Split-Tests durch, um UX-Probleme herauszufinden
Eine einfache Möglichkeit, Ihre Conversion-Elemente zu testen, ist die Durchführung von A/B-Split-Tests.
Mit einem A/B-Split-Test können Sie zwei oder mehr Versionen einer Seite mit geringfügigen Unterschieden erstellen. Anschließend wird den Benutzern nach dem Zufallsprinzip eine andere Version angezeigt.
Anschließend können Sie die Ergebnisse vergleichen, um herauszufinden, welche Variante der Seite bei Ihren Nutzern am besten abgeschnitten hat.
Der einfachste Weg, diese Tests auf Ihrer WordPress-Website durchzuführen, ist die Verwendung von Thrive Optimize. Damit können Sie schnell A/B-Tests auf Ihrer WordPress-Website erstellen und ausführen.
Zuerst müssen Sie das Thrive Optimize-Plugin installieren und aktivieren. Sie können das Plugin bei Thrive Architect erwerben oder es mit dem Thrive Suite-Bundle erhalten.
Als nächstes installieren und aktivieren Sie das Thrive Product Manager-Plugin auf Ihrer Website. Sie können es von Ihrem Konto-Dashboard auf der Thrive Themes-Website herunterladen.

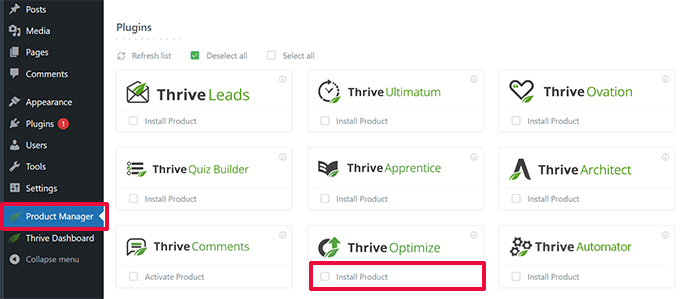
Nach der Aktivierung des Plugins müssen Sie zur Produktmanagerseite im WordPress-Administrationsbereich gehen.
Als Nächstes müssen Sie das Kontrollkästchen „Produkt installieren“ unter den Produkten Thrive Optimize und Thrive Architect aktivieren.

Klicken Sie anschließend auf die Schaltfläche „Ausgewählte Produkte installieren“, um fortzufahren.
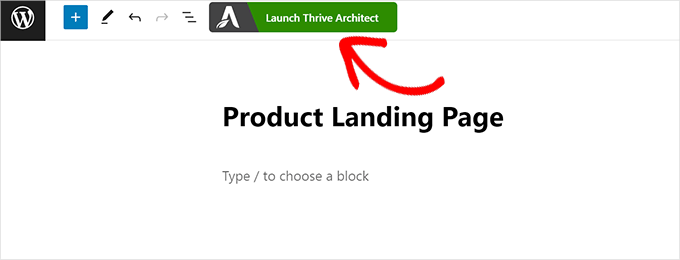
Nach der Installation der Plugins müssen Sie einen Beitrag/eine Seite erstellen oder bearbeiten und dann oben auf die Schaltfläche „Thrive Architect starten“ klicken.

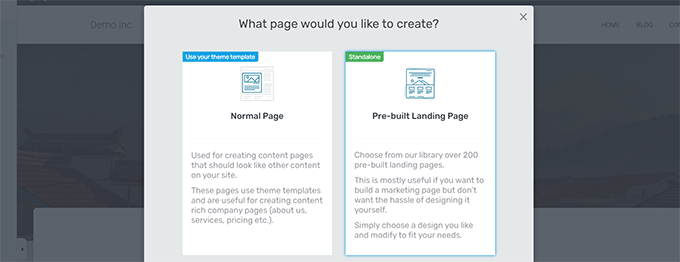
Daraufhin wird ein Popup angezeigt, in dem Sie auswählen können, wie Sie die Seite bearbeiten möchten.
Sie können die Seite als normale Seite mit Ihrer Designvorlage oder als Zielseite mit einer benutzerdefinierten Vorlage bearbeiten.

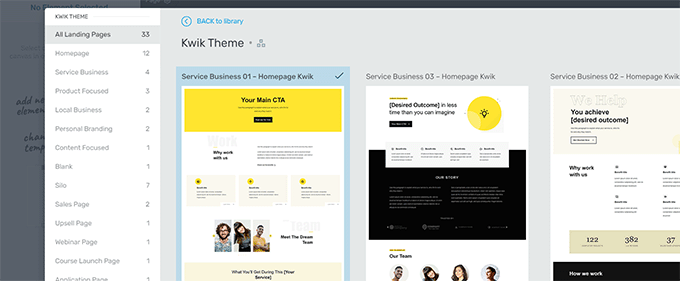
Wenn Sie eine vorgefertigte Landingpage wählen, werden Sie aufgefordert, eine Vorlage auszuwählen.
Thrive Architect bietet Dutzende wunderschöner Vorlagen für verschiedene Nischen zur Auswahl.

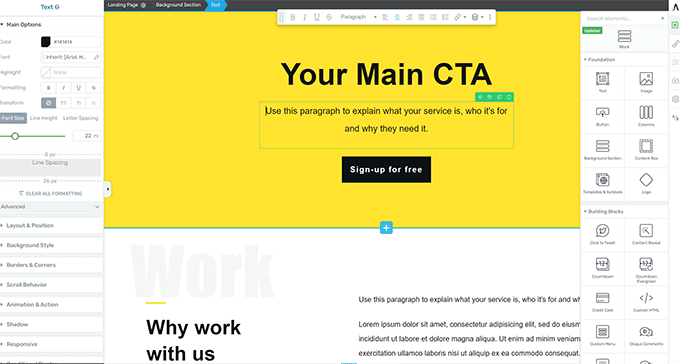
Danach können Sie Ihre Seite im Seitenersteller von Thrive Architect bearbeiten.
Es handelt sich um ein intuitives Design-Tool, mit dem Sie auf jedes Element zeigen und darauf klicken können, um es zu bearbeiten, oder auf die Schaltfläche „+“ klicken, um neue Elemente einzufügen.

Wenn Sie mit der Bearbeitung Ihrer Seite fertig sind, vergessen Sie nicht, auf die Schaltfläche „Arbeit speichern“ zu klicken, um Ihre Änderungen zu speichern.
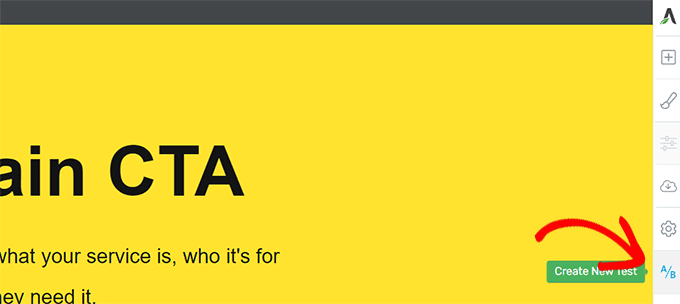
Klicken Sie anschließend in der rechten Spalte auf die Schaltfläche „A/B“, um einen neuen A/B-Test zu erstellen.

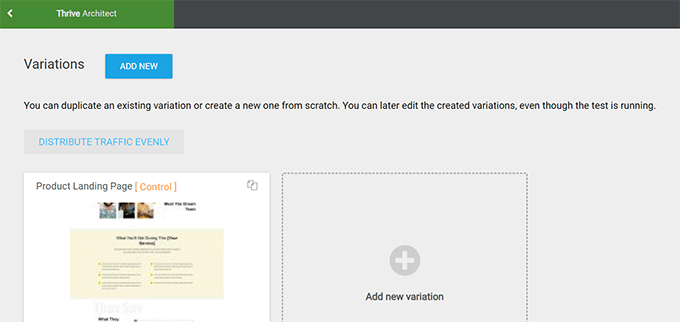
Um Ihren A/B-Test durchzuführen, benötigen Sie mindestens zwei Versionen einer Seite.
Klicken Sie im nächsten Bildschirm auf die Schaltfläche „Neue Variante hinzufügen“, um eine neue Version Ihrer Zielseite zu erstellen.

Es wird nun eine neue Variante erstellt und Sie können mit der Bearbeitung mit dem Thrive Architect beginnen.
Nehmen Sie die Änderungen an der Seite vor, von der Sie glauben, dass sie besser funktioniert als die vorherige Version.
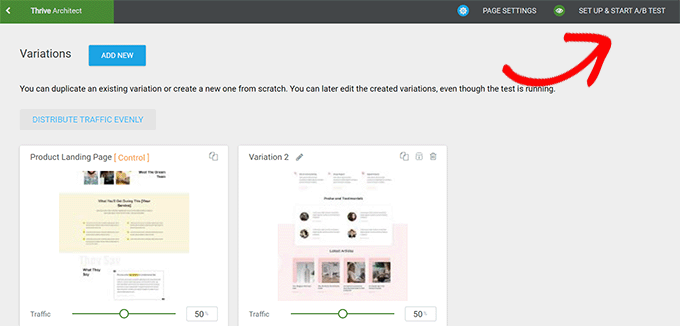
Klicken Sie anschließend einfach auf die Schaltfläche „Arbeit speichern“, um Ihre Änderungen zu speichern, und klicken Sie dann erneut auf die Schaltfläche „A/B“.

Sie können auswählen, wie viel Traffic Sie an jede Seitenvariante senden möchten, und dann oben auf die Schaltfläche „A/B-Test einrichten und starten“ klicken.
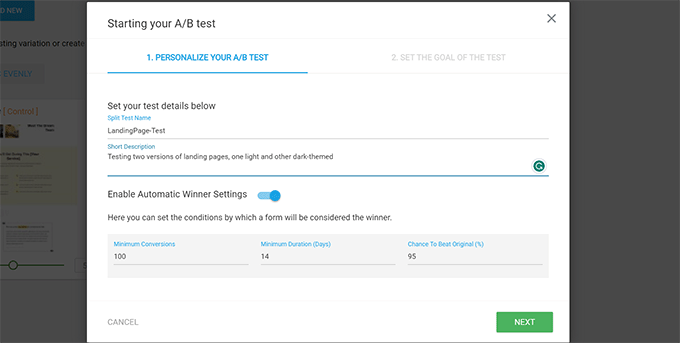
Daraufhin wird ein Popup angezeigt, in dem Sie die A/B-Testeinstellungen konfigurieren können.

Sie müssen Ihrem Test einen Titel und eine Beschreibung geben. Anschließend können Sie die Einstellungen für den automatischen Gewinner aktivieren und Mindestanforderungen festlegen, damit eine Variante gewinnt.
Klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
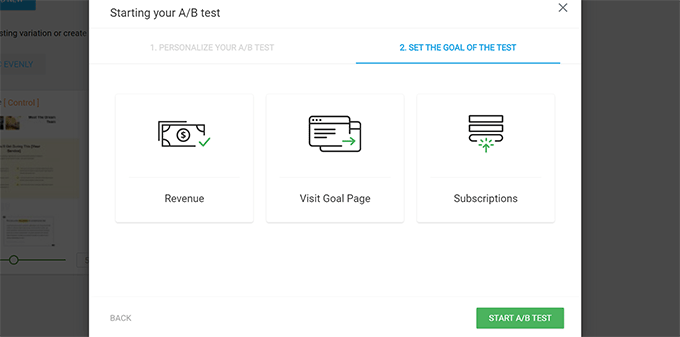
Abschließend werden Sie aufgefordert, ein Ziel für den Test auszuwählen. Wenn es sich beispielsweise um eine Produktseite handelt, möchten Sie möglicherweise „Umsatz“ auswählen.

Klicken Sie abschließend auf die Schaltfläche „A/B-Test starten“, um die Einrichtung abzuschließen.
Thrive Optimize beginnt nun damit, Ihren Benutzern die beiden Varianten der Seite anzuzeigen und die Benutzerinteraktionen auf der Seite zu verfolgen.
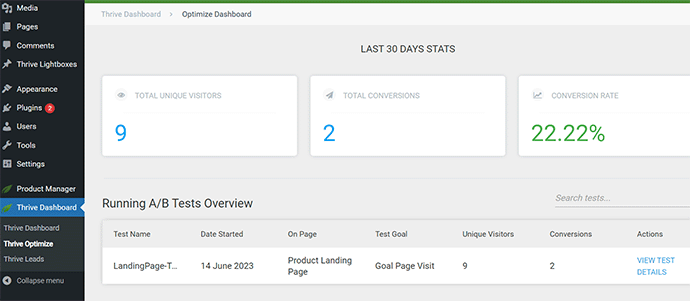
Sie können die Testergebnisse jederzeit einsehen, indem Sie die Seite Thrive Dashboard » Thrive Optimize besuchen.

Sobald der Test seine Dauer abgelaufen ist, können Sie sehen, welche Seite bei den Conversions oder den Zielen, die Sie während des Tests festgelegt haben, besser abgeschnitten hat. Anschließend können Sie Änderungen vornehmen, um die UX auf Ihrer Website zu verbessern.
Weitere Informationen finden Sie in unserem Leitfaden zur Durchführung von A/B-Tests auf Ihrer WordPress-Website.
Konvertierungselemente manuell testen
In vielen Fällen können Sie möglicherweise nicht für alle Ihre Seiten A/B-Split-Tests durchführen. Glücklicherweise gibt es andere Möglichkeiten, um zu testen, ob Conversion-Elemente auf Ihren Seiten funktionieren.
Websitebesitzer betrachten oft nur die statische Darstellung ihrer Website und interagieren nicht mit ihr, wie es ein echter Benutzer tun würde. Deshalb bleiben viele interaktive Fehler lange Zeit unbemerkt.
In diesem Fall müssen Sie einige manuelle Arbeiten ausführen. Sie können versuchen, eine User Journey so gut wie möglich nachzuahmen, um eine Conversion abzuschließen.
Wenn Sie beispielsweise einen E-Commerce-Shop betreiben, können Sie auf der Seite beginnen, auf der Ihre Benutzer normalerweise landen. Schauen Sie sich anschließend die Produktseiten an, legen Sie Artikel in den Warenkorb und schließen Sie den Kauf ab.
Im Rahmen Ihres UX-Audits müssen Sie alle Ihre Formulare, Warenkorbfunktionen und Ihr Checkout-Erlebnis testen, indem Sie mit diesen Elementen wie ein Kunde interagieren.
Vergessen Sie außerdem nicht, diese Elemente sowohl in mobilen als auch in Desktop-Umgebungen zu testen.
Schritt 8: Testen Sie Benutzerflüsse, um Engpässe zu finden
Ein Benutzerfluss ist die Reise eines Kunden über Ihre Website. Ein Benutzer wird normalerweise einen vorhersehbaren Weg zu verschiedenen Bereichen Ihrer Website einschlagen, bis er etwas kauft oder ein Formular absendet.
Der beste Weg, Benutzerströme zu verfolgen, ist die Verwendung von MonsterInsights. Es wird mit einem User Journey-Add-on geliefert, mit dem Sie jeden Schritt der Reise eines Kunden auf Ihrer Website sehen können, einschließlich der Seiten und Produkte, die er sich angesehen hat, und wie lange er dort verweilt hat.
Installieren und aktivieren Sie einfach das MonsterInsights-Plugin.
Hinweis: Sie benötigen mindestens den Pro-Plan des Plugins, um das User Journey-Add-on nutzen zu können.
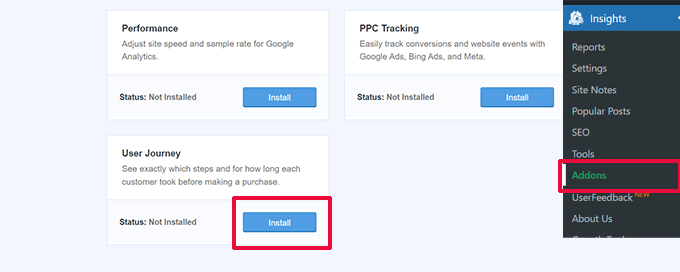
Nachdem Sie MonsterInsights eingerichtet haben, müssen Sie zur Seite Insights » Add-ons gehen. Suchen Sie von hier aus das User Journey-Add-on, installieren und aktivieren Sie es.

Als nächstes müssen Sie das E-Commerce-Add-on installieren und aktivieren. Dies wird Ihnen helfen, Kundenreisen auf beliebten E-Commerce-Plattformen für WordPress wie WooCommerce, Easy Digital Downloads, MemberPress und mehr zu verfolgen.
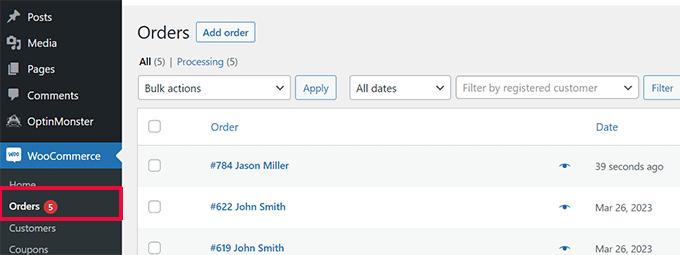
Jetzt zeigt MonsterInsights die Reise des Benutzers bei einzelnen Bestellungen an. In WooCommerce können Sie beispielsweise zur Seite WooCommerce » Bestellungen gehen und auf eine einzelne Bestellung klicken.

Scrollen Sie auf der Seite mit den Bestelldetails nach unten zum Abschnitt „MonsterInsights User Journey“.
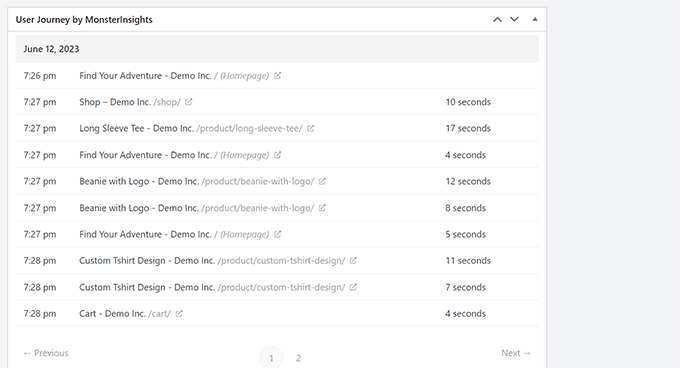
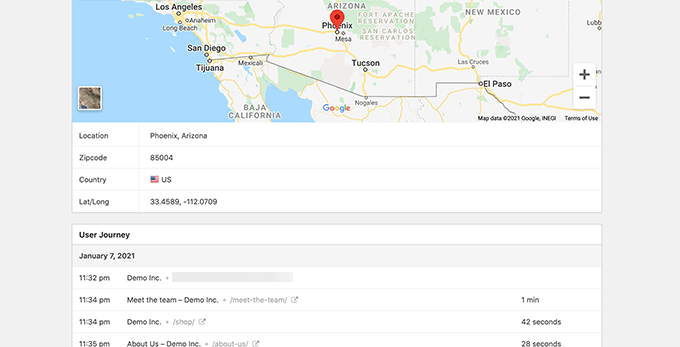
Dadurch werden Ihnen alle Benutzerinteraktionen auf Ihrer Website mit deren Zeitpunkt und Dauer angezeigt.

Weitere Informationen finden Sie in unserem Leitfaden zur Aktivierung der Kundenverfolgung in WooCommerce.
Wenn Sie keine E-Commerce-Plattform nutzen, können Sie dennoch die User Journey für Ihre WordPress-Formulare verfolgen.
Wenn Sie WPForms zum Erfassen von Leads verwenden, verfügt es über ein User-Journey-Tracking, mit dem Sie nachverfolgen können, welchen Weg ein Benutzer zum Absenden des Formulars eingeschlagen hat.

Wie Conversion-Elemente können auch andere Bereiche Ihrer Website den Benutzerfluss stören und den Weg blockieren, der ihn zum Kunden führt.
Sie müssen die Benutzerpfade in Google Analytics manuell auswerten, um zu sehen, wo ihre Reise abrupt endet. Sie können auch die Benutzerpfade simulieren, um zu sehen, ob Sie auf ein Usability-Problem stoßen, das den Benutzer daran hindert, fortzufahren.
Schritt 9: Bewerten Sie die Qualität des Website-Inhalts
Visuelle Elemente sind nicht die einzigen Dinge, die für eine gute oder schlechte Benutzererfahrung sorgen.
Der Inhalt Ihrer Website spielt eine wichtige Rolle dabei, Benutzer davon zu überzeugen, auf Ihrem WordPress-Blog oder Ihrer WordPress-Website zu bleiben und sich umzuschauen. Außerdem hilft es Suchmaschinen dabei, Ihre Inhalte leichter zu finden und mehr Besucher auf Ihre Website zu leiten.
Wir empfehlen, ein vollständiges SEO-Audit Ihrer Website durchzuführen und Ihre Inhalte für SEO zu optimieren.
Dazu benötigen Sie All-in-One-SEO für WordPress. Es ist das beste WordPress-SEO-Plugin auf dem Markt, mit dem Sie Ihre Inhalte im Hinblick auf Suchrankings und Benutzererfahrung ganz einfach verbessern können.

All in One SEO verfügt über eine integrierte SEO-Analyse, einen Schlagzeilenanalysator und SEO-Audit-Tools für die gesamte Website. All diese Funktionen helfen Ihnen, die Qualität und Auffindbarkeit Ihrer Inhalte zu verbessern.
Sie müssen auch Ihre Inhalte bewerten. Wenn beispielsweise eine bestimmte Seite kein gutes Ranking oder keine gute Konvertierung aufweist, sollten Sie darüber nachdenken, sie umfassender zu gestalten, indem Sie weitere hilfreiche Inhalte hinzufügen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Behebung von Inhaltsverfall in WordPress.
Vergessen Sie nicht, Ihre Inhalte auf Rechtschreib- und Grammatikfehler zu überprüfen. Sie könnten Ihre Website unprofessionell erscheinen lassen und zu einer schlechten Benutzererfahrung führen.
Wir empfehlen die Verwendung von Grammarly. Es ist das beste KI-gestützte Schreibwerkzeug, das Ihnen hilft, Rechtschreib- und Grammatikfehler automatisch zu korrigieren.

Grammarly bietet auch einen kostenlosen Plan für immer mit Rechtschreib- und Grammatikprüfungen an. Wir empfehlen jedoch den Kauf eines kostenpflichtigen Plans, um leistungsstärkere Funktionen freizuschalten.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie ein UX-Audit Ihrer WordPress-Website durchführen. Vielleicht möchten Sie auch unseren Leitfaden zur Durchführung eines SEO-Audits Ihrer Website oder unsere Expertenauswahl für die besten E-Mail-Marketing-Dienste zum Ausbau Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
