So docken Sie Ihre Panels in Divi 5 (Public Alpha) an
Veröffentlicht: 2024-10-06Eine der aufregendsten neuen Funktionen im Divi 5 Visual Builder ist die Möglichkeit, Ihre Einstellungsfelder anzudocken . Diese Funktion bietet eine verbesserte Kontrolle über Ihren Arbeitsbereich, um die modale Unordnung zu reduzieren und nahtloses Multitasking zu ermöglichen. So können Sie mehrere Einstellungsfelder an beiden Seiten des Bildschirms andocken und bei Bedarf darauf zugreifen. Vorbei sind die Zeiten des ständigen Öffnens und Schließens von Modalitäten – mit Divi 5 haben Sie alles immer zur Hand.
Mit der Multi-Panel-Dockingfunktion können Sie Ihre Benutzeroberfläche an Ihren Arbeitsablauf anpassen. In diesem Beitrag erfahren Sie, wie Sie das Andocken effektiv nutzen, damit Sie diese bahnbrechende Funktion optimal nutzen können.
Laden Sie die Divi 5 Alpha herunter. Probieren Sie die Divi 5-Demo aus. Werden Sie ein Divi 5-Fehlertester

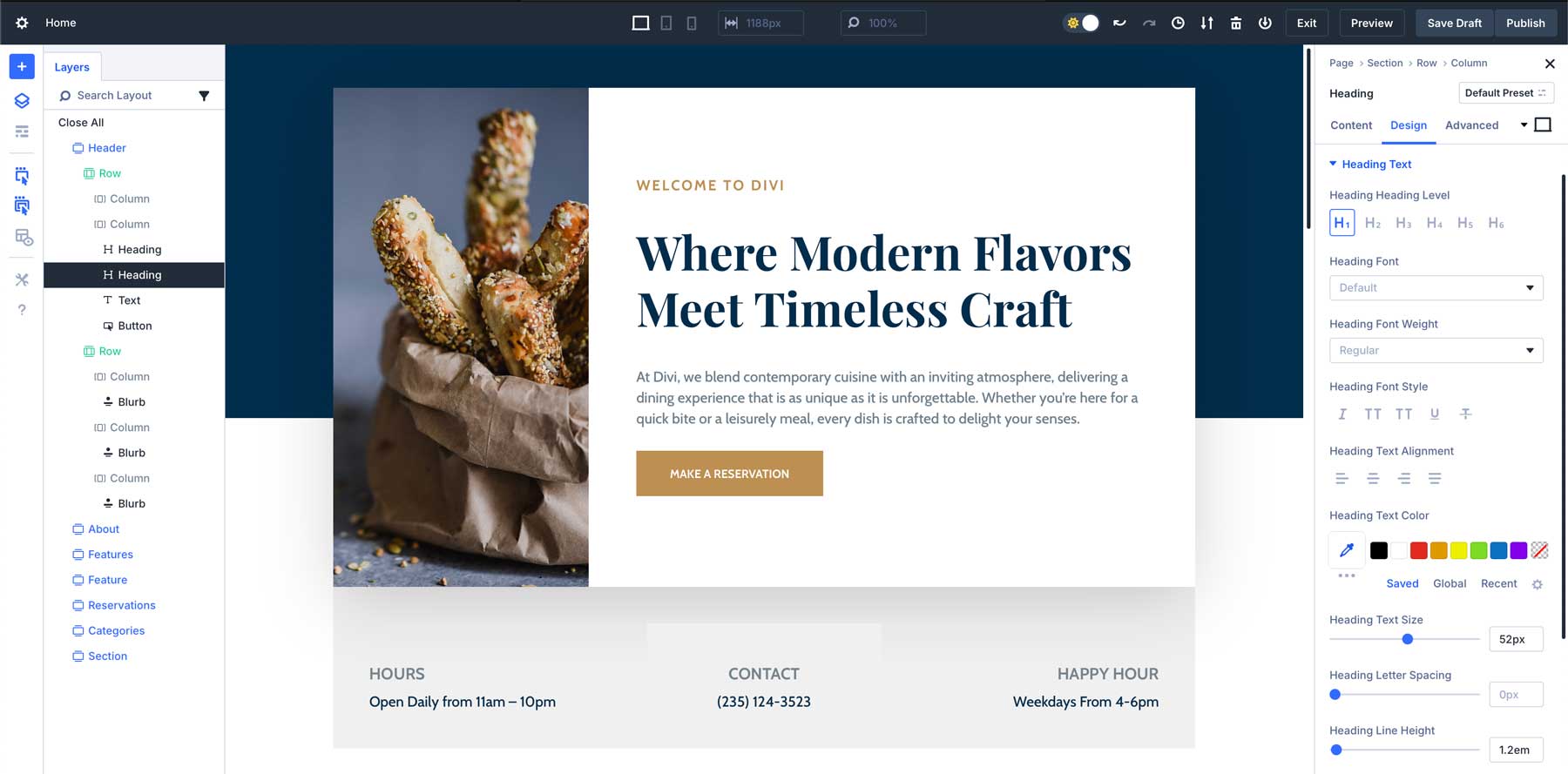
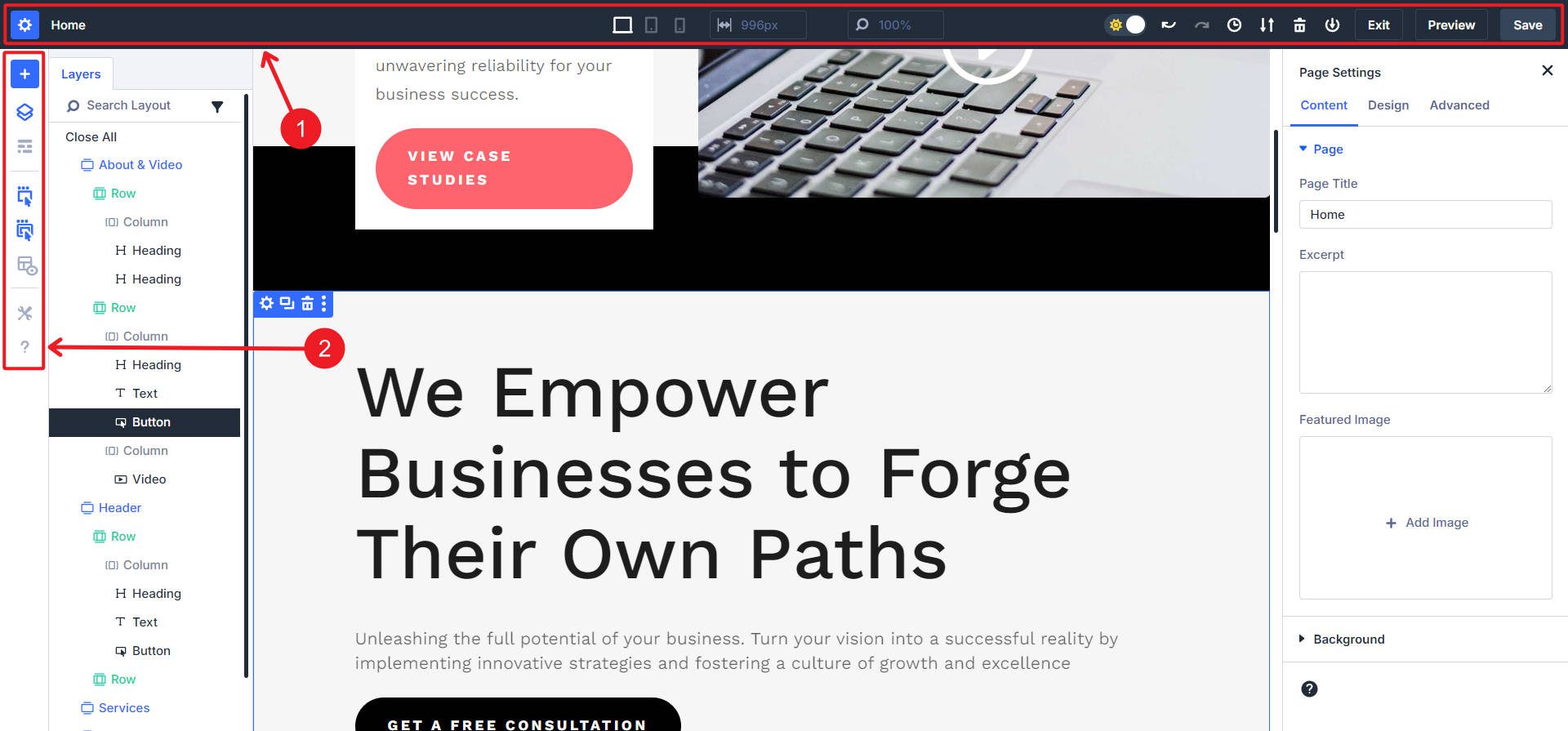
Der neue Divi 5 Visual Builder mit angedockten Panels für einen optimierten Workflow.
- 1 Was ist das Andocken in Divi 5?
- 2 So docken Sie Ihre Panels an
- 3 Vorteile des Multi-Panel-Dockings
- 3.1 1. Ihr Visual Builder auf Ihre Art
- 3.2 2. Nahtloser Panel-Wechsel: Tabs und Split Docking
- 3.3 3. Weniger versteckte Optionen
- 3.4 4. Anpassbares Farbschema mit Hell- und Dunkelmodus
- 4 Melden Sie alle gefundenen Fehler
- 5 abschließende Gedanken
- 6 zusätzliche Divi 5-Ressourcen
Was ist das Andocken in Divi 5?
Dies könnte der Produktivitäts-Hack sein, den Sie sich in Divi schon immer gewünscht haben. Sie können damit mit mehreren Einstellungen gleichzeitig interagieren und so Klicks und Unterbrechungen reduzieren, die Sie verlangsamen können. Als zusätzlichen Bonus denke ich persönlich, dass Divi dadurch für neue Benutzer einfacher denn je zu erlernen ist, da es keine verschwindenden Steuerelemente und Modalitäten gibt.
Durch das Andocken in Divi 5 können Sie Ihre verschiedenen Visual Builder-Panels verschieben und organisieren, indem Sie sie an den Seiten der Benutzeroberfläche verankern. Dies gibt Ihnen mehr als eine Möglichkeit , mit Ihrem Arbeitsbereich zu interagieren. Anstatt während der Arbeit verschiedene Bedienfelder öffnen und schließen zu müssen, können Sie diese jetzt andocken, sodass alles, was Sie benötigen, sichtbar und zugänglich bleibt.

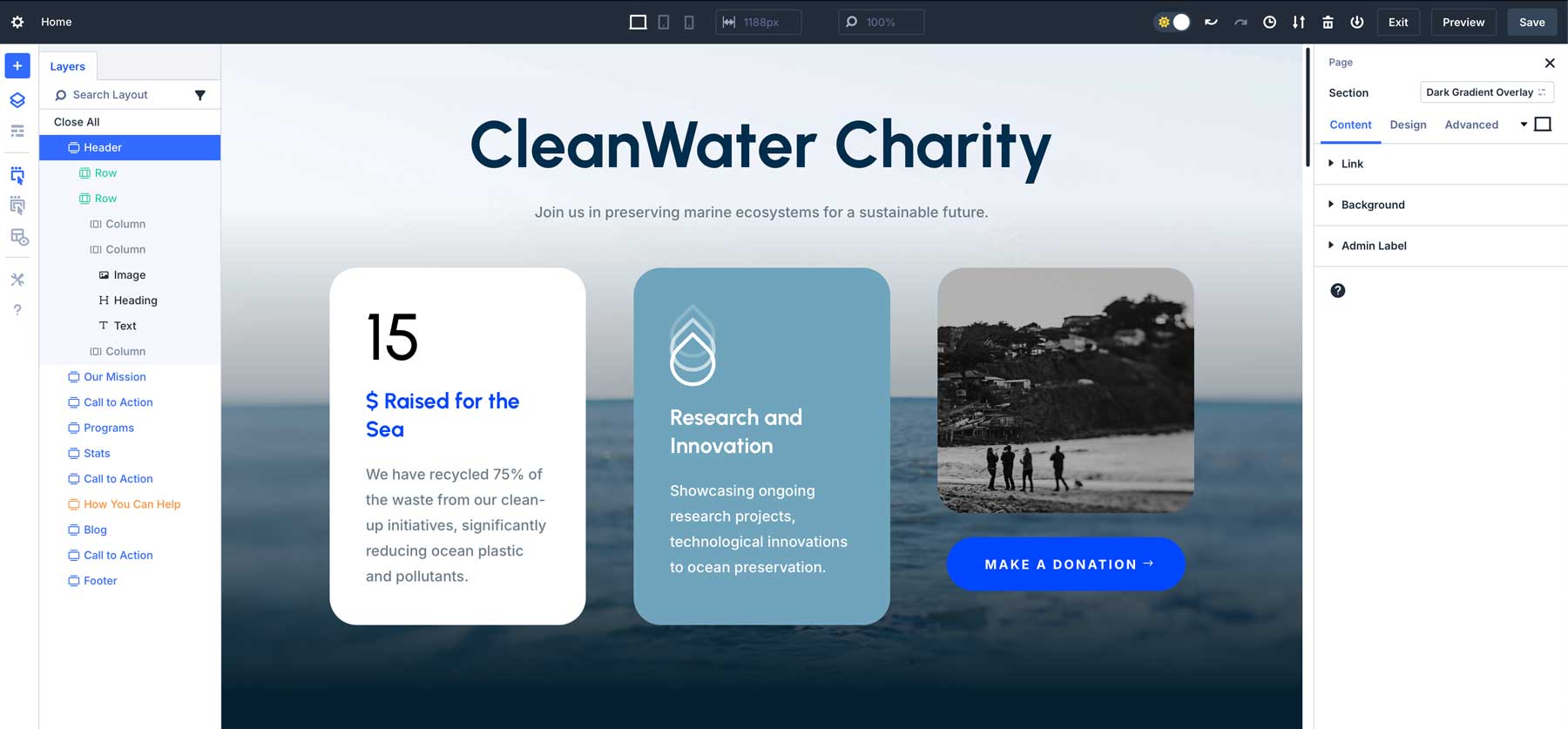
Gezeigt: Ebenenbedienfeld links und Seiten-/Einstellungsbedienfeld rechts angedockt.
Mit der Einführung des Multi-Panel-Dockings können mehrere Panels gleichzeitig geöffnet und in Registerkarten organisiert werden, sodass Sie zwischen verschiedenen Einstellungen wechseln können, ohne Ihren Arbeitsablauf zu unterbrechen. Die Personalisierung Ihres Builders ist einfach.
So docken Sie Ihre Panels an
Diese neue Funktion bietet Ihnen viel Flexibilität, funktioniert aber alles nach den gleichen Docking-Prinzipien.
Schritt 1: Wählen Sie Ihr Panel
Wenn Sie auf ein bestimmtes Panel stoßen, können Sie entscheiden, es an der gewünschten Stelle zu platzieren. Beispiele für andockbare Bedienfelder sind: das Bedienfeld „Seite/Einstellungen“, das Bedienfeld „Ebenen“, das Bedienfeld „Hilfe“, das Bedienfeld „Builder-Einstellungen“ und das Bedienfeld „Verlauf“.

Schritt 2: Docken Sie das Panel an
Um ein beliebiges Bedienfeld anzudocken, klicken Sie darauf und ziehen Sie es an den rechten oder linken Rand des Bildschirms. Sobald Sie das Panel loslassen, rastet es ein und bleibt an der Seite Ihres Arbeitsbereichs angedockt. Bei Bedarf können Sie einfach auf das angedockte Bedienfeld klicken und es ziehen, um es auf der gegenüberliegenden Seite neu zu positionieren oder es für einen schnellen Zugriff verankert zu lassen.
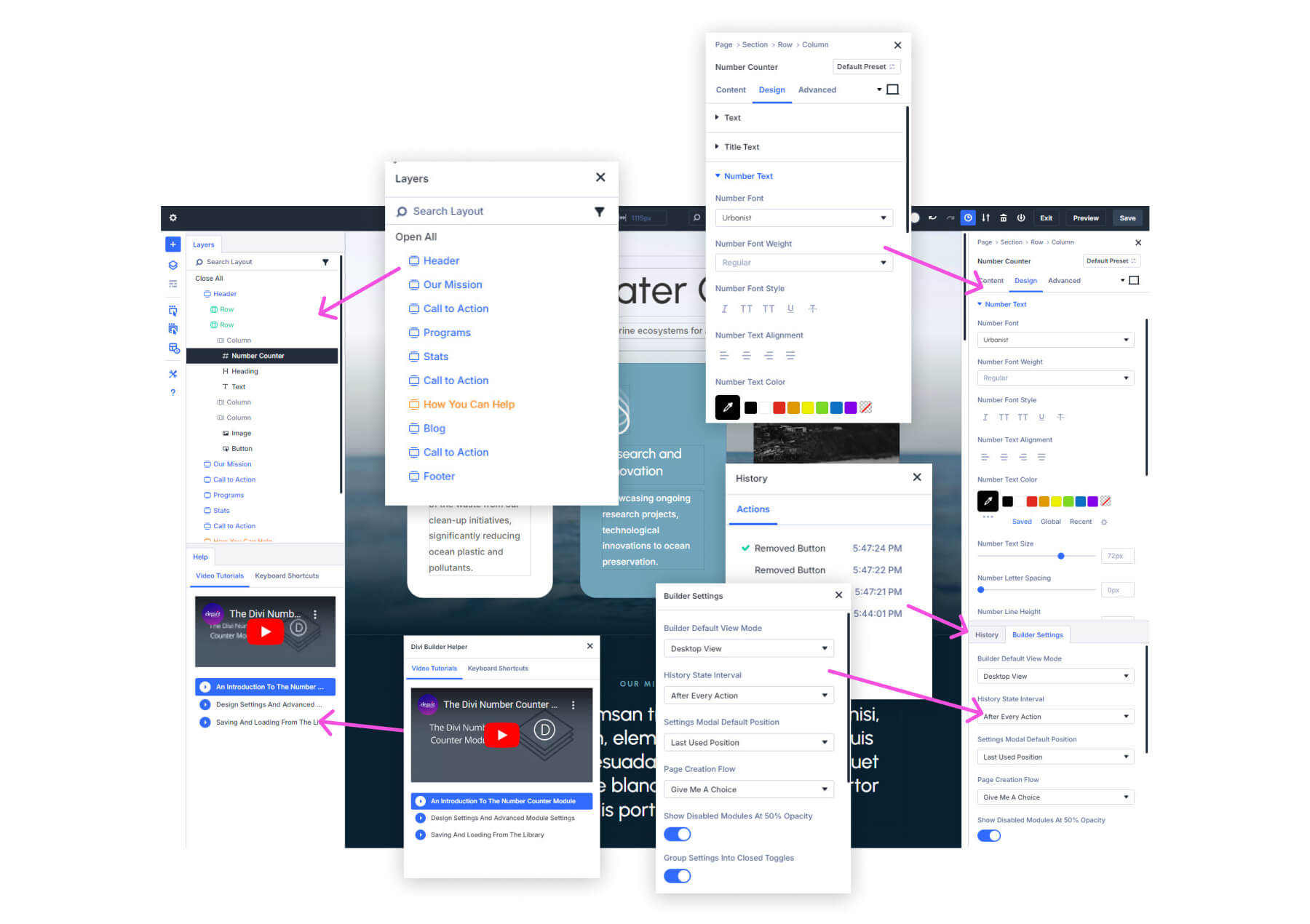
Sehen Sie sich an, wie Sie ein Bedienfeld andocken, indem Sie es nach links oder rechts in Ihren Arbeitsbereich ziehen.
Schritt 3: Organisieren Sie mit Tabs oder Split Docking
Panels können über Registerkarten oder geteiltes Andocken organisiert werden, sodass Sie problemlos zwischen mehreren Panels wechseln/scrollen können, ohne sie jemals schließen zu müssen.
Expertentipp: Wenn Sie zwischen denselben Bedienfeldern hin und her wechseln, lassen Sie diese Bedienfelder angedockt und verwenden Sie die Registerkarten, um schnell zwischen ihnen zu navigieren. Dadurch entfällt die Notwendigkeit, Modalitäten wiederholt zu öffnen und zu schließen, sodass Sie sich auf Ihr Design konzentrieren können.
Vorteile des Multi-Panel-Dockings
Indem Sie mit Divi 5 mehrere Einstellungsbereiche gleichzeitig organisieren und verwalten können, können Sie schneller und effizienter entwerfen.
1. Ihr visueller Builder auf Ihre Art
Divi 4 war im Großen und Ganzen so aufgebaut, wie es war, und hielt die Benutzer in dieser Form (abgesehen von ein paar kleineren Anpassungsaspekten). Mit der Multi-Panel-Dockingstation von Divi 5 können Sie Ihren Arbeitsbereich so einrichten, dass er zu Ihrem individuellen Designprozess passt. Anstatt zwischen Popup-Einstellungsmodalitäten zu wechseln, sind Ihre am häufigsten verwendeten Panels immer im Blick und bereit für schnelle Anpassungen.


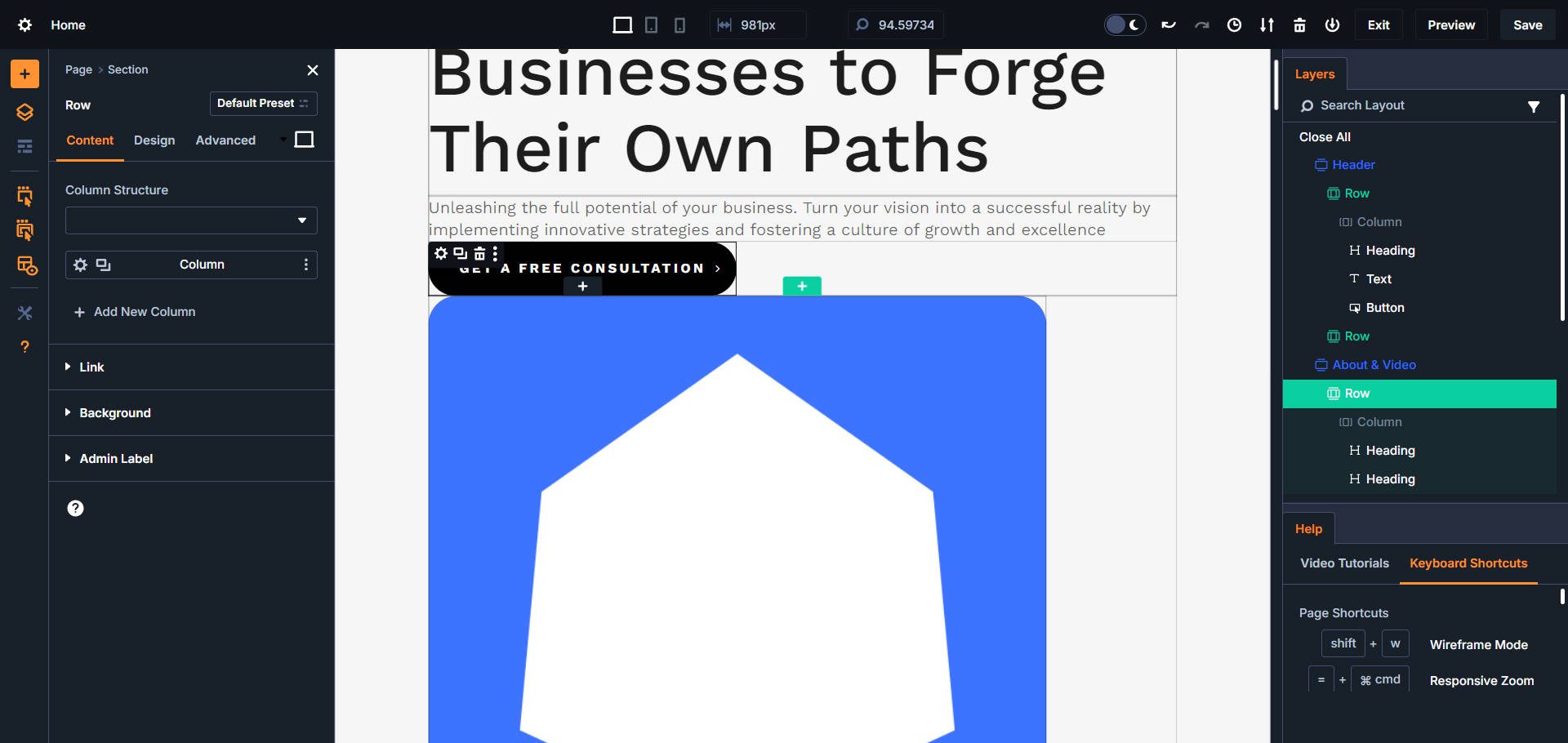
Mein Divi 5 VB-Setup: Hilfefeld unten rechts für Verknüpfungen, Ebenenfeld oben rechts, Seiten-/Einstellungsfeld links für Designeinstellungen, Röntgen zur Anzeige der Grenzen jedes Seitenelements und eine ordentliche Menge Orange .
2. Nahtloser Panel-Wechsel: Tabs und Split Docking
Das Andocken mehrerer Einstellungsfelder erleichtert das Multitasking. Sie müssen während der Arbeit nicht mehr wiederholt verschiedene Modalitäten öffnen und schließen. Docken Sie die benötigten Panels an und wechseln Sie mithilfe von Registerkarten sofort zwischen ihnen oder stapeln Sie mehrere Panel-Ansichten, um deren sofortige Sichtbarkeit während der Bearbeitung beizubehalten. Wenn Sie auf ein Element klicken, werden Ihre Panels mit den entsprechenden Einstellungen an den dafür vorgesehenen Stellen gefüllt.
3. Weniger versteckte Optionen
Divi 5 deckt alle Visual Builder-Einstellungen auf, die in Divi 4 hinter zusätzlichen Klicks verborgen waren. Anstelle mehrerer Klicks, um zum gewünschten Ziel zu gelangen, werden mehr dieser Einstellungen angezeigt. Andockbare Panels spielen dabei eine große Rolle, aber auch andere Verbesserungen der Benutzeroberfläche spielen eine Rolle. Die erste bemerkenswerte Funktion ist der Breadcrumb-Pfad im Einstellungsfenster. Damit können Benutzer übergeordnete Elemente des ausgewählten untergeordneten Elements sehen und einfach zu diesen navigieren.
Als nächstes folgen die dauerhaften Steuerelemente für die Seitenleiste (die obere Leiste) und die Seitenleiste (auf der linken Seite). Beide ermöglichen jederzeit einen extrem einfachen Zugriff auf mehrere wichtige Einstellungen und Funktionen. Es gibt auch eine Option zum Ein-/Ausblenden der standardmäßigen WordPress-Administratorleiste, was meiner Meinung nach die Sache erheblich aufräumt.

Schließlich können Sie mit der rechten Maustaste auf ein beliebiges Element auf der Seite klicken und sofort zusätzliche Optionen sehen.
4. Anpassbares Farbschema mit Hell- und Dunkelmodus
Die letzte anpassbare Funktion, auf die ich hinweisen möchte, ist eine sehr schöne Funktion zur Verbesserung der Lebensqualität. Da es so viel auf der Seite gibt, das immer da sein kann, ist es schön, ein wenig Kontrolle darüber zu haben, wie diese für Sie aussehen. Die Möglichkeit, zwischen hellem und dunklem Modus umzuschalten, ist einfach eine nette Ergänzung. Es besteht auch die Möglichkeit, Ihr bevorzugtes Farbschema auszuwählen (Orange ist meine Lieblingsfarbe, also ja, bitte).
Es ist schön, Ihre Paneele und Andockbereiche sowohl zu gestalten als auch anzuordnen.
Möchten Sie mehr über die Divi 5-Schnittstelle erfahren? Lesen Sie unseren ausführlichen Leitfaden zum Kennenlernen der Divi 5-Benutzeroberfläche.
Sind Sie bereit, das Panel-Docking auszuprobieren? Laden Sie die Divi 5 Public Alpha herunter und beginnen Sie noch heute mit der Organisation Ihres Arbeitsplatzes.
Laden Sie die öffentliche Alpha von Divi 5 herunter
Melden Sie alle gefundenen Fehler
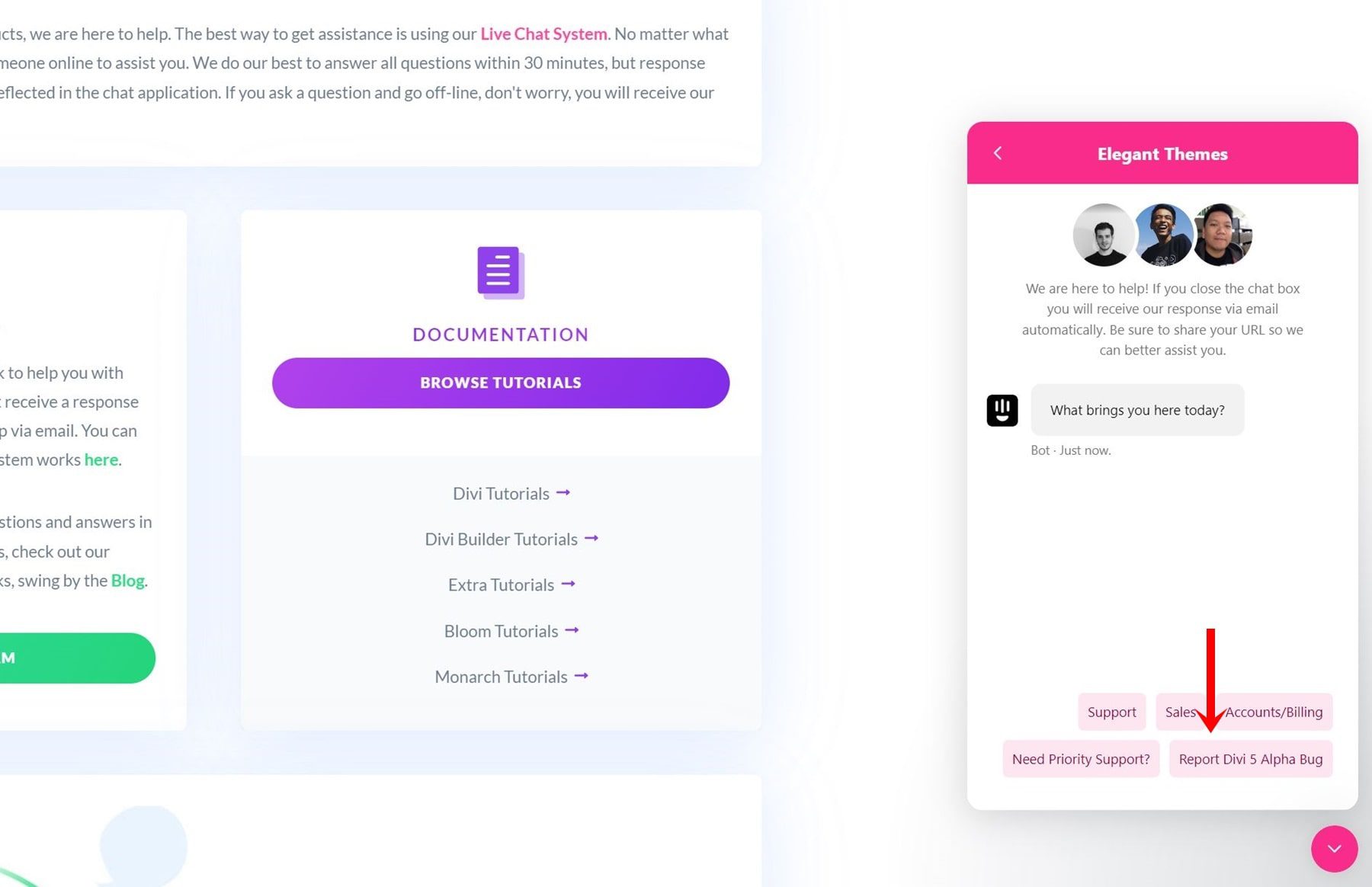
Wir brauchen Ihre Hilfe bei der Verbesserung von Divi 5, indem Sie als Bugtester teilnehmen! Sie können Fehler über unseren Support-Chat melden. Gehen Sie einfach zur Registerkarte „Hilfe“ Ihres Mitgliederbereichs und klicken Sie unter „Technischer Support“ auf die grüne Schaltfläche „Mit unserem Team chatten“.
Um mehr über den Prozess zu erfahren, lesen Sie unseren Beitrag „Call All Bug Testers“.

Bitte teilen Sie uns mit, wenn Sie im Visual Builder einen Fehler im Zusammenhang mit der Docking-Panel-Funktion (oder etwas anderem) finden.
Werden Sie Divi 5 Bug Tester
Letzte Gedanken
Die Multi-Panel-Docking-Funktion in Divi 5 soll Ihnen dabei helfen, mit weniger verschwindenden Einstellungen und einem gewissen Maß an Personalisierung zu arbeiten. Divi 5 macht unnötige Klicks überflüssig und hält Ihre Tools immer griffbereit, sodass Sie mehrere Panels andocken und organisieren können, um sie an Ihren Arbeitsablauf anzupassen.
Nachdem Sie nun wissen, wie Sie diese Funktion optimal nutzen können, ist es an der Zeit, sie selbst auszuprobieren. Laden Sie die öffentliche Alpha von Divi 5 herunter und beginnen Sie noch heute mit der Anpassung Ihres Arbeitsbereichs. Wir sind gespannt, wie diese Funktion Ihr Designerlebnis verbessert, und Ihr Feedback wird uns dabei helfen, Divi 5 zu verfeinern, während wir uns der endgültigen Veröffentlichung nähern. Wenn Sie Divi 5 nicht in Ihrer eigenen Testumgebung testen möchten oder können, können Sie in unserer Live-Divi 5-Demo trotzdem mit der Docking-Funktion herumexperimentieren.
Laden Sie die Divi 5 Alpha herunter. Probieren Sie die Divi 5-Demo aus
Zusätzliche Divi 5-Ressourcen
- Lesen Sie unseren ausführlichen Beitrag zur Divi 5-Benutzeroberfläche, um mehr über die wichtigsten Änderungen an der Benutzeroberfläche zu erfahren.
- Wer sich eine schnellere Erfahrung wünscht, sollte sich unseren Vergleich des rasend schnellen Visual Builder von Divi 5 nicht entgehen lassen.
- Wenn Sie daran interessiert sind, wie sich Divi 5 bei komplexen Projekten verhält, empfehlen wir Ihnen dringend, herauszufinden, warum wir Shortcodes in Divi 5 entfernt haben.
- Sehen Sie sich außerdem unsere ausführliche Installationsanleitung für Divi 5 Public Alpha an, um eine vollständige Anleitung zum Herunterladen und Installieren von Divi 5 zu erhalten.
- Abschließend würden wir uns freuen, wenn Sie wüssten, wie Sie Divi 5 verbessern können, indem Sie als Bug-Tester an der Kampagne „Call All Bug Testers“ teilnehmen.
