So fügen Sie ganz einfach Browser-Tab-Benachrichtigungen in WordPress hinzu
Veröffentlicht: 2022-11-14Möchten Sie Browser-Tab-Benachrichtigungen für Ihre Website hinzufügen?
Das Hinzufügen von Browser-Tab-Benachrichtigungen kann eine großartige Möglichkeit sein, die Aufmerksamkeit eines Benutzers zurückzugewinnen, die Rate der Warenkorbabbrüche zu senken und Verkäufe und Einnahmen zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie Browser-Tab-Benachrichtigungen in WordPress hinzufügen.

Was ist Browser-Tab-Benachrichtigung?
Eine Browser-Tab-Benachrichtigung ist, wenn Sie etwas auf dem Tab für Ihre Website ändern, während sich der Benutzer in seinem Browser auf eine andere Website konzentriert.
Indem Sie Ihrer WordPress-Website eine Browser-Tab-Benachrichtigungsfunktion hinzufügen, können Sie die Aufmerksamkeit des Benutzers auf sich ziehen, sobald er einen anderen Tab öffnet, um Ihre Seite zu verlassen.
Sie können beispielsweise das Favicon Ihrer Website ändern, es animieren, eine benutzerdefinierte Nachricht schreiben oder einfach den Tab flashen.
Wenn Sie einen Online-Shop haben, können Ihnen Browser-Tab-Benachrichtigungen wirklich helfen. Diese Benachrichtigungen bringen abgelenkte Kunden zurück, senken die Abbruchraten und erhöhen die Kundenbindung.
Mit dieser Funktion können Sie Ihre Kunden über das Verlassen des Einkaufswagens informieren oder sogar einen Rabatt anbieten, wenn sie ihre Aufmerksamkeit wieder auf Ihre Website lenken.
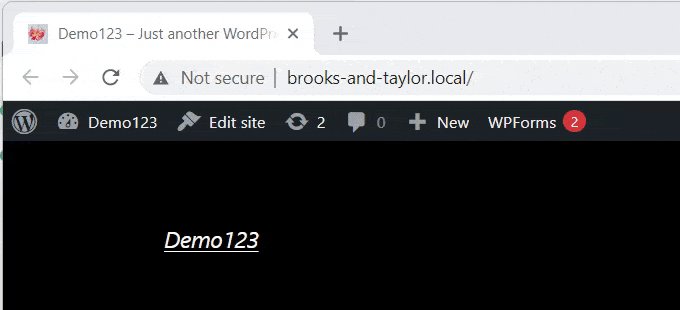
Hier ist ein Beispiel für eine Browser-Tab-Benachrichtigung.

Vor diesem Hintergrund zeigen wir Ihnen, wie Sie WordPress drei verschiedene Arten von Browserbenachrichtigungen hinzufügen.
- Installieren Sie WPCode, um Browser-Tab-Benachrichtigungen hinzuzufügen
- Geben Sie 1. Showing New Updates as a Browser Tab Notification ein
- Geben Sie 2. Favicons ändern als Browser-Tab-Benachrichtigung ein
- Geben Sie 3. Seitentitel ändern als Browser-Tab-Benachrichtigung ein
Installieren Sie WPCode, um Browser-Tab-Benachrichtigungen hinzuzufügen
Sie können ganz einfach Browser-Tab-Benachrichtigungen auf Ihrer Website hinzufügen, indem Sie benutzerdefinierten Code in WordPress hinzufügen. Normalerweise müssen Sie die Datei functions.php Ihres Themes bearbeiten, aber das kann Ihre Website sogar mit einem kleinen Fehler beschädigen.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, dem sichersten und beliebtesten Code-Snippet-Plugin, das von über 1 Million Websites verwendet wird.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
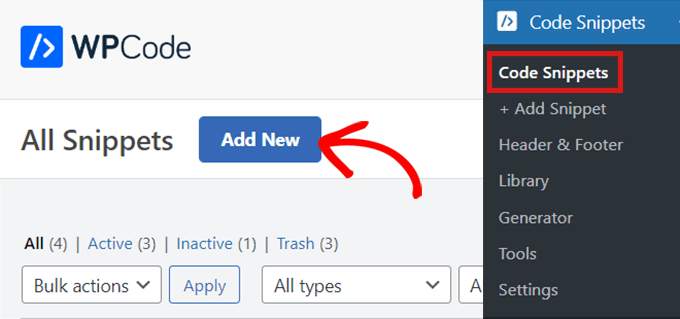
Sobald Sie das Plugin aktiviert haben, gehen Sie einfach zu Code Snippets » Alle Snippets in Ihrem WordPress-Adminbereich.

Klicken Sie einfach auf die Schaltfläche „Neu hinzufügen“, um zur Seite „Snippet hinzufügen“ zu gelangen.
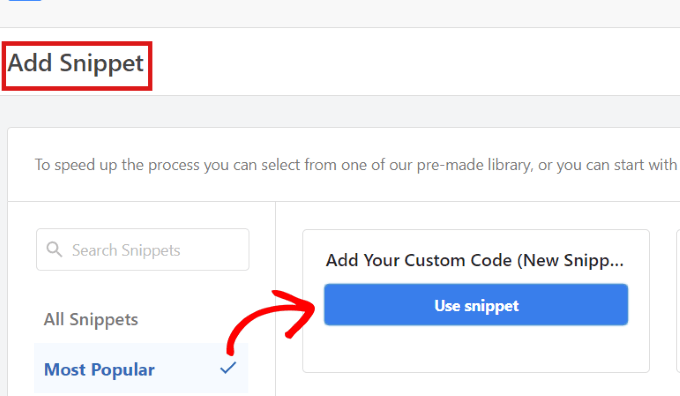
Bewegen Sie nun den Mauszeiger über die Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie darunter auf die Schaltfläche „Snippet verwenden“.

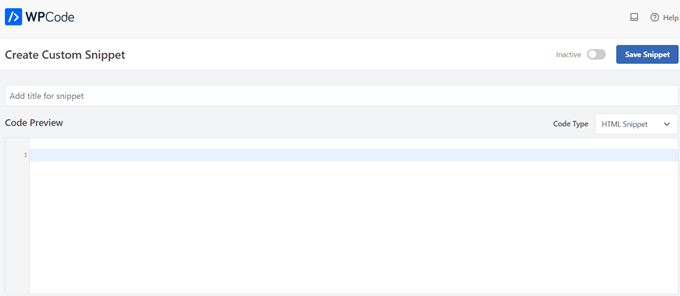
Das Plugin führt Sie dann zur Seite „Benutzerdefiniertes Snippet erstellen“.
Unabhängig davon, welche Art von Browser-Tab-Benachrichtigung Sie verwenden, geben Sie den folgenden Code über diese Seite ein.

Geben Sie 1. Showing New Updates as a Browser Tab Notification ein
Wenn Sie den folgenden Code verwenden, werden Ihre Benutzer über alle neuen Updates benachrichtigt, die auf Ihrer Website veröffentlicht werden. Auf der Registerkarte wird eine Zahl angezeigt, die angibt, wie viele neue Elemente ihnen fehlen.
Wenn Sie beispielsweise einen Online-Shop haben und gerade einige neue Produkte zum Inventar hinzugefügt haben, sieht der Benutzer die Browser-Tab-Benachrichtigung als Zahl, die angibt, wie viele neue Produkte hinzugefügt wurden.
Sie können dies im Bild unten sehen:

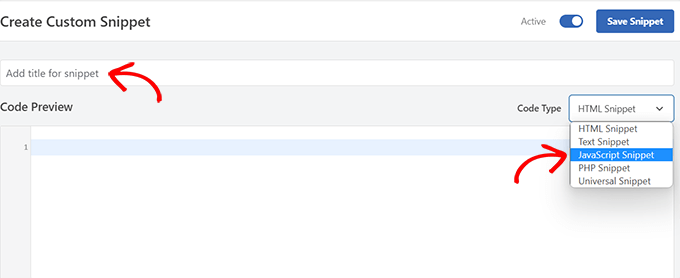
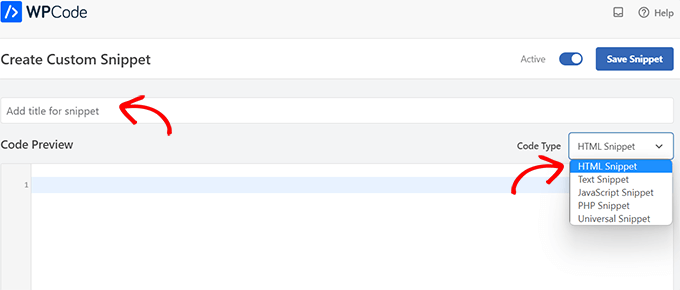
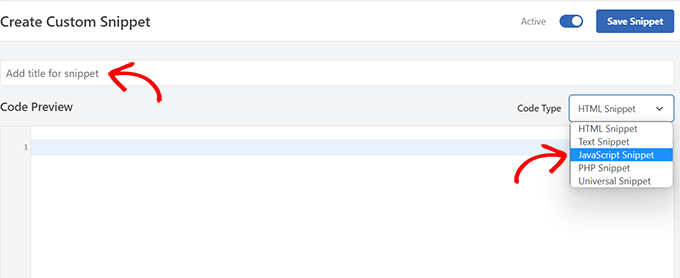
Sobald Sie sich auf der Seite „Benutzerdefiniertes Snippet erstellen“ befinden, müssen Sie Ihr Snippet benennen. Sie können alles auswählen, was Ihnen hilft, den Code zu identifizieren. Dies ist nur für Sie.
Als Nächstes wählen Sie den „Codetyp“ aus dem Dropdown-Menü auf der rechten Seite aus. Dies ist JavaScript-Code, klicken Sie also einfach auf die Option „JavaScript-Snippet“.

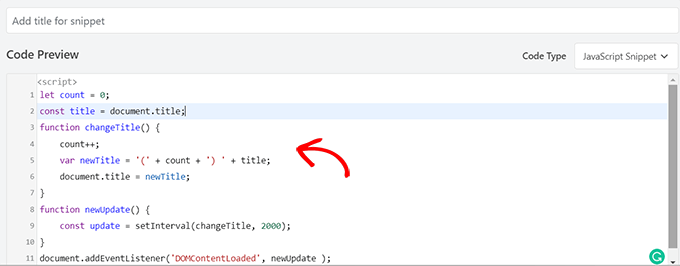
Dann müssen Sie nur noch das folgende Code-Snippet kopieren und in den Bereich „Code-Vorschau“ einfügen.
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

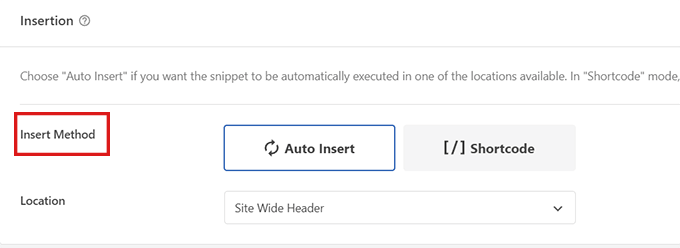
Scrollen Sie nach dem Einfügen des Codes nach unten zum Abschnitt "Einfügen". Sie finden zwei Optionen: „Automatisch einfügen“ und „Shortcode“.
Wählen Sie einfach die Option „Automatisch einfügen“ und Ihr Code wird automatisch eingefügt und auf Ihrer Website ausgeführt.
Sie können die „Shortcode“-Methode verwenden, wenn Sie neue Updates nur auf bestimmten Seiten anzeigen möchten, auf denen Sie den Shortcode hinzufügen.

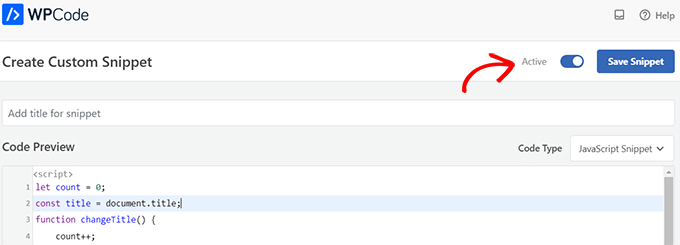
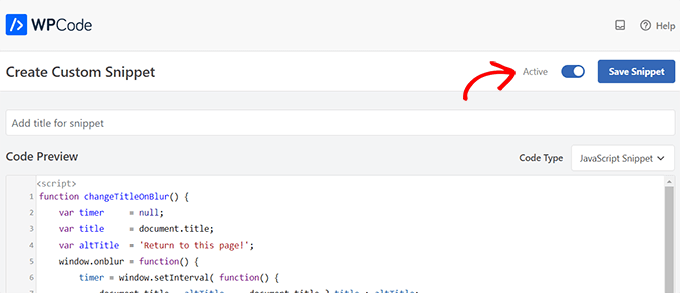
Nachdem Sie Ihre Option ausgewählt haben, kehren Sie zum Anfang der Seite zurück.
Klicken Sie oben rechts auf den Schalter von „Inaktiv“ auf „Aktiv“ und dann einfach auf die Schaltfläche „Snippet speichern“.

Wenn dies abgeschlossen ist, wird Ihr benutzerdefiniertes Code-Snippet zu Ihrer Website hinzugefügt und kann mit der Arbeit beginnen.
Geben Sie 2. Favicons ändern als Browser-Tab-Benachrichtigung ein
Mit dieser Methode zeigen Sie ein anderes Favicon auf dem Browser-Tab Ihrer Website an, wenn Benutzer zu einem anderen Tab wechseln.
Ein Favicon ist ein kleines Bild, das Sie in Webbrowsern sehen. Die meisten Unternehmen verwenden eine kleinere Version ihres Logos.

Um nun Favicons auf Ihrem Browser-Tab zu ändern, verwenden wir das WPCode-Plugin.

Gehen Sie zuerst zu Code-Snippets » Alle Snippets in Ihrem WordPress-Admin-Panel und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.
Bewegen Sie als Nächstes einfach den Mauszeiger über die Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie darunter auf die Schaltfläche „Snippet verwenden“.
Dadurch gelangen Sie auf die Seite „Benutzerdefiniertes Snippet erstellen“. Sie können damit beginnen, einen Titel für Ihr Code-Snippet einzugeben.
Wählen Sie nun einfach einen „Codetyp“ aus dem Dropdown-Menü auf der rechten Seite aus. Für dieses Code-Snippet müssen Sie die Option „HTML-Snippet“ auswählen.

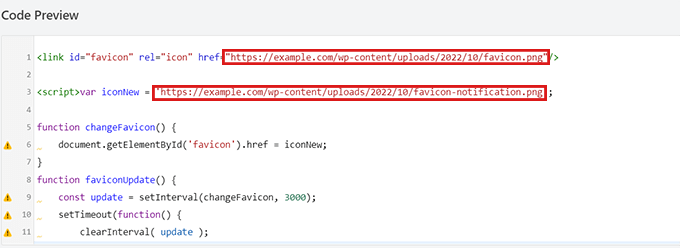
Kopieren Sie anschließend einfach den folgenden Code und fügen Sie ihn in die „Code-Vorschau“ ein.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
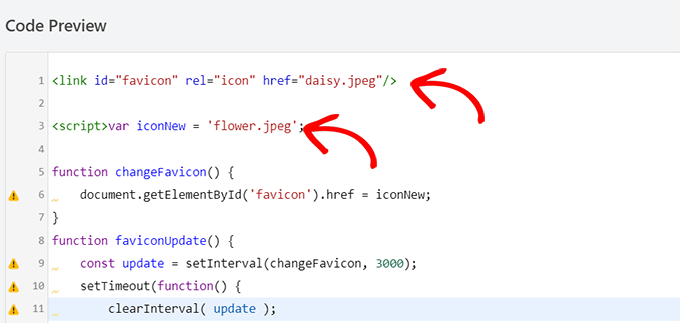
Nachdem Sie den Code eingefügt haben, entfernen Sie einfach die Beispiel-Favicon-Links aus dem Code und ersetzen Sie sie durch Ihre eigenen Bilder.

Denken Sie daran, dass die Bilder, die Sie als Favicons auswählen, bereits in die Medienbibliothek Ihrer WordPress-Site hochgeladen sein sollten.
Andernfalls funktioniert der Code nicht und Ihr Favicon wird wie gewohnt angezeigt.

Nachdem Sie die Links zu Ihren neuen Favoriten eingefügt haben, scrollen Sie nach unten zum Abschnitt „Einfügen“. Hier finden Sie zwei Optionen: „Automatisch einfügen“ und „Shortcode“.
Sie können die Option „Automatisch einfügen“ wählen, wenn Sie den Code automatisch auf jeder Seite einbetten möchten.

Um das Favicon nur auf bestimmten Seiten zu ändern, wählen Sie die Option „Shortcode“ und fügen Sie es in einen beliebigen Shortcode-aktivierten Bereich ein, z. B. in Seitenleisten-Widgets oder unten im Inhaltseditor.
Gehen Sie dann einfach zum Anfang der Seite und schalten Sie den Schalter in der oberen rechten Ecke von „Inaktiv“ auf „Aktiv“ um und klicken Sie dann auf die Schaltfläche „Snippet speichern“.
Danach ändert sich Ihr Favicon als Browser-Tab-Benachrichtigung.
Geben Sie 3. Seitentitel ändern als Browser-Tab-Benachrichtigung ein
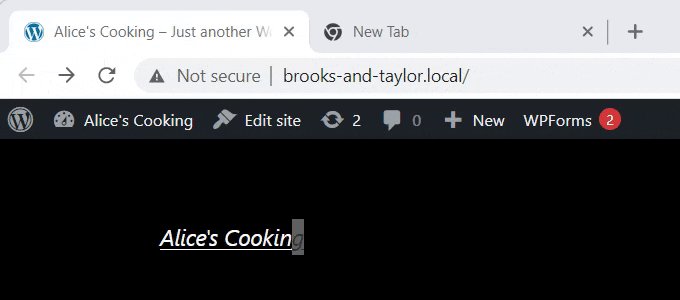
Wenn Sie den Seitentitel ändern möchten, um die Aufmerksamkeit Ihres Besuchers zurückzugewinnen, können Sie diese Methode verwenden.
Durch die Verwendung dieses Code-Snippets ändert sich der Titel Ihrer Website, sodass eine auffällige Nachricht angezeigt wird, wenn Benutzer zu einem anderen Tab im Browser wechseln.

Wir werden das WPCode-Plugin verwenden, um Ihren Seitentitel als Browser-Tab-Benachrichtigung zu ändern.
Um zur Seite „Benutzerdefiniertes Snippet erstellen“ zu gelangen, gehen Sie zu Code-Snippets » Alle Snippets und klicken Sie einfach auf die Schaltfläche „Neu hinzufügen“.
Wählen Sie dann einfach die Option „Ihren benutzerdefinierten Code hinzufügen“, wie in den obigen Beispielen gezeigt.
Nachdem Sie sich nun auf der Seite „Benutzerdefiniertes Snippet erstellen“ befinden, geben Sie zunächst einen Titel für Ihr Code-Snippet ein.
Als nächstes müssen Sie den "Codetyp" aus dem Dropdown-Menü auf der rechten Seite auswählen. Da es sich um JavaScript-Code handelt, klicken Sie einfach auf die Option „JavaScript-Snippet“.

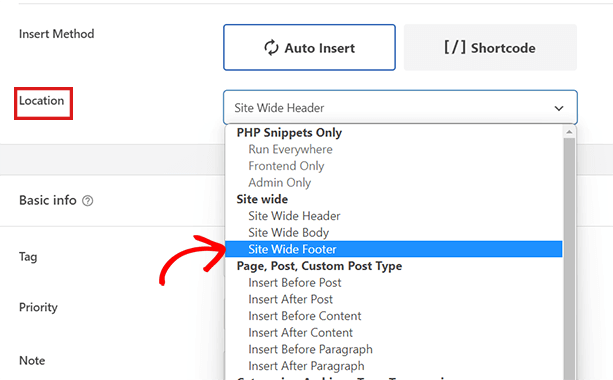
Scrollen Sie danach nach unten zur Option „Standort“ und klicken Sie auf das Dropdown-Menü daneben.
Klicken Sie im Dropdown-Menü einfach auf die Option „Site Wide Footer“.

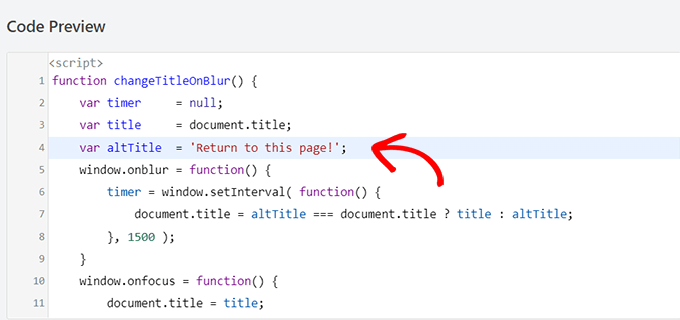
Dann müssen Sie nur noch das folgende Code-Snippet kopieren und in die „Code-Vorschau“ einfügen.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
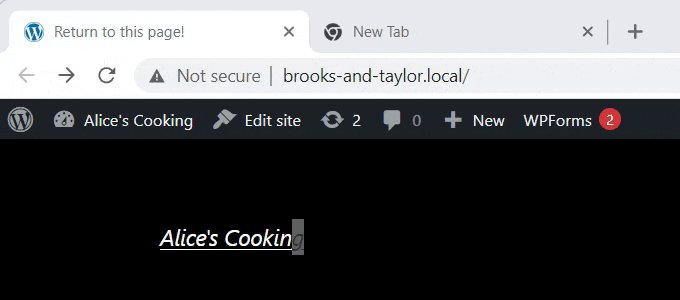
Sobald Sie den Code eingefügt haben, können Sie ihn jetzt bearbeiten und einfach die Nachricht schreiben, die Sie auf Ihrem Browser-Tab im Code anzeigen möchten.
Um Ihre gewünschte Nachricht zu schreiben, gehen Sie einfach auf die var altTitle = 'Return to this page!'; Linie und entfernen Sie den Platzhaltertext mit der Nachricht für Ihre Browser-Tab-Benachrichtigung.

Scrollen Sie als Nächstes nach unten zum Abschnitt „Einfügen“, wo Sie zwei Einfügemethoden finden: „Automatisches Einfügen“ und „Shortcode“.
Wenn Sie auf die Option „Automatisch einfügen“ klicken, wird Ihre Browser-Tab-Benachrichtigung auf jeder Seite aktiv. Wenn Sie Ihre auffällige Nachricht jedoch nur auf bestimmten Seiten wünschen, können Sie die Option „Shortcode“ wählen.

Beispielsweise möchten Sie diesen Code möglicherweise nur auf der Seite „In den Einkaufswagen“ hinzufügen, damit er die Abbruchrate des Einkaufswagens auf Ihrer Website senken kann.
In diesem Fall können Sie die Shortcode-Option wählen.
Danach müssen Sie nur noch zum Anfang der Seite gehen und den Schalter von „Inaktiv“ auf „Aktiv“ umschalten und dann auf die Schaltfläche „Snippet speichern“ klicken.

Das ist es! Jetzt benachrichtigt Ihre Browser-Tab-Benachrichtigung Benutzer, die Ihre Website verlassen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Browser-Tab-Benachrichtigungen in WordPress hinzufügen. Vielleicht möchten Sie auch unser Tutorial zum Hinzufügen von Web-Push-Benachrichtigungen zu Ihrer WordPress-Site sehen und sich unsere Top-Auswahl an unverzichtbaren WordPress-Plugins ansehen, um Ihre Site zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
