So fügen Sie ganz einfach intelligente App-Banner in WordPress hinzu
Veröffentlicht: 2023-08-04Möchten Sie intelligente App-Banner in WordPress hinzufügen?
Intelligente Banner sind eine einfache Möglichkeit, Ihre mobile App zu bewerben und Besucher zum Herunterladen zu bewegen. Wenn ein iOS-Benutzer Ihre App bereits hat, wird er durch das Banner dazu aufgefordert, die App zu öffnen, um das Benutzererlebnis zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie intelligente App-Banner zu WordPress hinzufügen.

Warum intelligente App-Banner in WordPress hinzufügen?
Viele Websitebesitzer erstellen eine begleitende mobile App, mit der Besucher ihre Inhalte auf eine für Mobilgeräte optimierte Weise durchsuchen können.
Da diese Apps für mobile Geräte konzipiert sind, bieten sie häufig ein besseres Benutzererlebnis. Mithilfe mobiler Push-Benachrichtigungen können Sie auch Erinnerungen, personalisierte Inhalte, Angebote, Updates und mehr anzeigen. All dies bedeutet mehr Engagement, Conversions und Verkäufe.
Wenn Sie noch keine mobile App haben, können Sie sich unsere vollständige Anleitung zum Konvertieren einer WordPress-Website in eine mobile App ansehen.
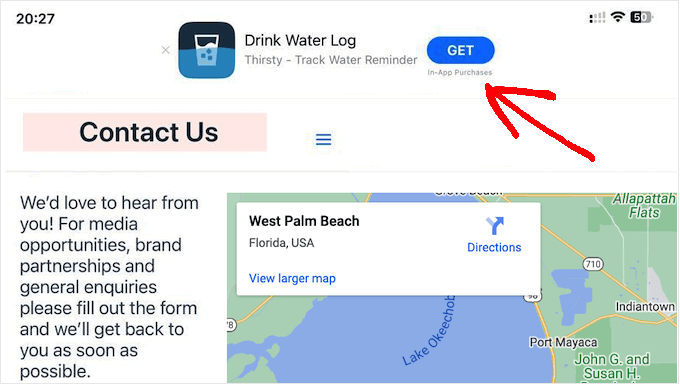
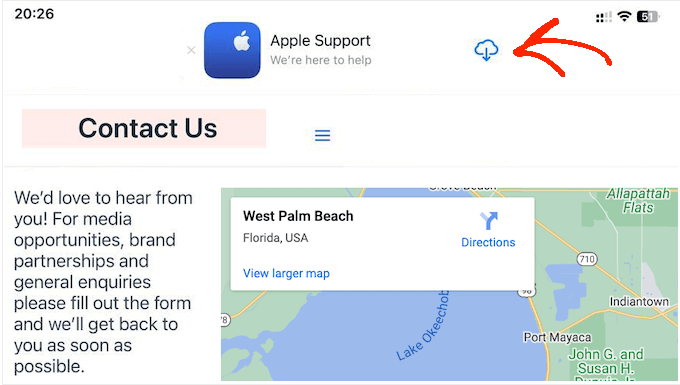
Mithilfe eines intelligenten App-Banners können Sie iPhone- und iPad-Benutzer dazu ermutigen, Ihre mobile App herunterzuladen. Dies ist ein Banner, das oben auf dem Bildschirm angezeigt wird, wenn ein iOS-Benutzer Ihre Website mit dem Safari-Browser besucht.

Besucher können auf das Banner klicken, um Ihre App aus dem App Store herunterzuladen. Wenn der Besucher Ihre App bereits hat, wird er über das Banner aufgefordert, stattdessen die App zu öffnen. Auf diese Weise können Sie mehr Downloads und Engagement erzielen.
Wenn der Besucher ein Nicht-Apple-Gerät oder einen anderen Webbrowser verwendet, verbirgt WordPress das Banner automatisch vor ihm.
Das folgende Bild zeigt beispielsweise dieselbe Website im mobilen Chrome-Browser.
Sehen wir uns nun an, wie Sie in WordPress intelligente App-Banner hinzufügen können. Verwenden Sie einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
- Methode 1: Verwenden von WPCode (Anzeigen eines intelligenten App-Banners in WordPress)
- Methode 2: Smart App Banner verwenden (Banner zu bestimmten Seiten und Beiträgen hinzufügen)
- FAQs zum Hinzufügen intelligenter App-Banner in WordPress
Methode 1: Verwenden von WPCode (Anzeigen eines intelligenten App-Banners in WordPress)
Der einfachste Weg, Ihrer WordPress-Website intelligente App-Banner hinzuzufügen, ist die Verwendung von WPCode. Mit diesem kostenlosen Plugin können Sie mit einer Codezeile auf jeder Seite und jedem Beitrag das gleiche Banner anzeigen.
Vor diesem Hintergrund ist WPCode die perfekte Wahl, wenn Sie eine einzelne iOS-Anwendung bewerben möchten. Wenn Sie jedoch unterschiedliche Banner auf verschiedenen Seiten anzeigen möchten, empfehlen wir stattdessen Methode 2.
Wenn Sie benutzerdefinierten Code zu WordPress hinzufügen, werden Sie in einigen Anleitungen aufgefordert, die Datei „functions.php“ Ihrer Website zu bearbeiten. Wir empfehlen dies nicht, da bereits ein kleiner Tippfehler oder Fehler zu häufigen WordPress-Fehlern führen oder sogar dazu führen kann, dass auf Ihre Website nicht mehr zugegriffen werden kann.
Durch die Verwendung von WPCode können Sie benutzerdefinierten Code ohne Risiko zu WordPress hinzufügen. Sie können Code-Snippets auch per Knopfdruck aktivieren und deaktivieren.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
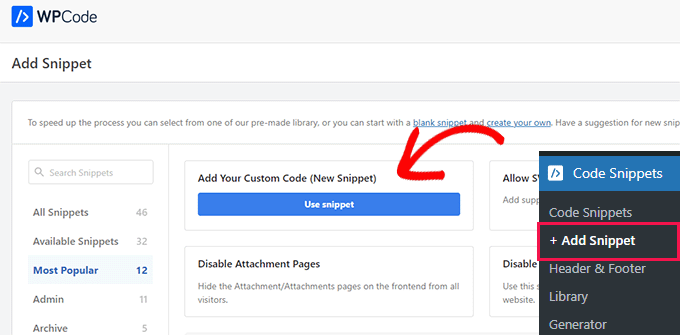
Gehen Sie nach der Aktivierung zu Code-Snippets » Snippet hinzufügen . Klicken Sie anschließend unter der Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ auf die Schaltfläche „Snippet verwenden“.

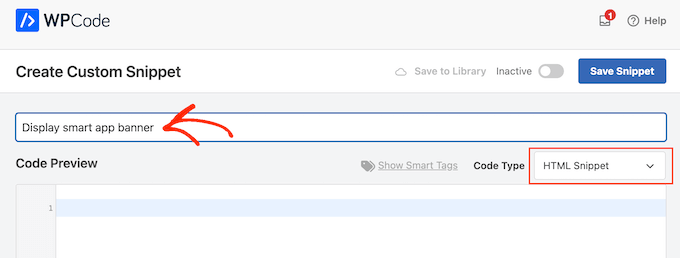
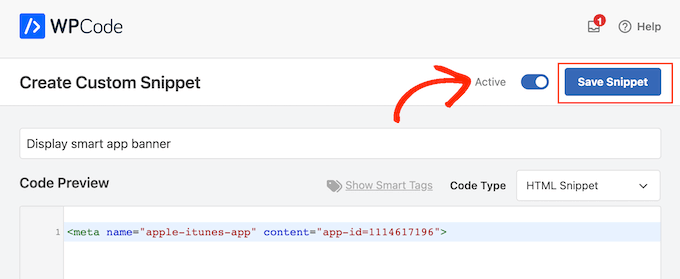
Dadurch gelangen Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, auf der Sie einen Namen für das Code-Snippet eingeben können. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Öffnen Sie anschließend das Dropdown-Menü „Codetyp“ und wählen Sie „HTML-Snippet“.

Für den nächsten Schritt müssen Sie die ID Ihrer Bewerbung kennen.
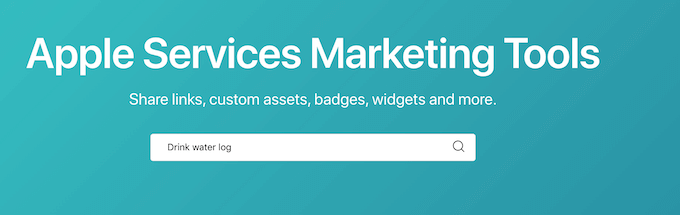
Um diese Informationen zu erhalten, öffnen Sie einen neuen Browser-Tab und gehen Sie zur Seite „Apple Services Marketing Tools“. Geben Sie hier den Namen der Anwendung ein, die Sie bewerben möchten, und klicken Sie auf das Symbol „Suchen“.

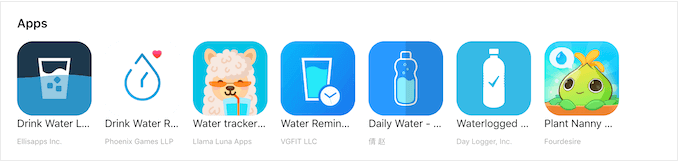
Um alle iOS-Apps anzuzeigen, die Ihrem Suchbegriff entsprechen, scrollen Sie einfach zum Abschnitt „Apps“.
Suchen Sie hier nach der App, die Sie bewerben möchten, und klicken Sie darauf.

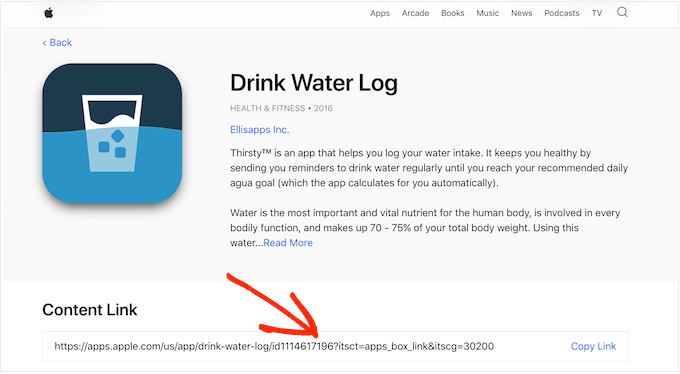
Am unteren Bildschirmrand sehen Sie einen „Inhaltslink“.
Die App-ID ist der Wert zwischen id und ?. Diese Informationen benötigen Sie im nächsten Schritt. Lassen Sie diesen Tab also entweder geöffnet oder notieren Sie sich die App-ID.

Da Sie nun die App-ID haben, wechseln Sie zurück zum WordPress-Dashboard. Sie können nun das folgende Snippet zum Code-Editor hinzufügen und dabei die App-ID durch die Informationen ersetzen, die Sie im vorherigen Schritt erhalten haben:
<meta name="apple-itunes-app" content="app-id=12345678">
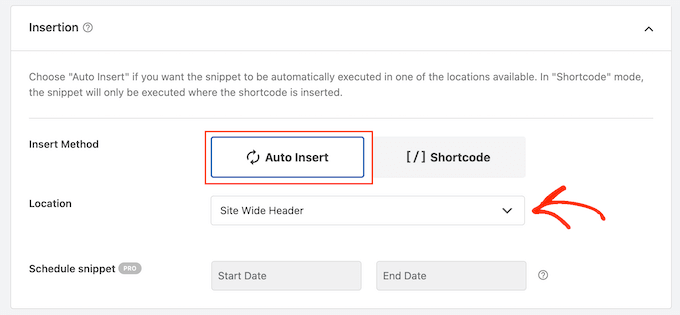
Sobald dies erledigt ist, müssen Sie zum Feld „Einfügen“ scrollen. Wenn es noch nicht ausgewählt ist, klicken Sie auf „Automatisch einfügen“ und wählen Sie dann „Site Wide Header“ aus dem Dropdown-Menü aus.


Wenn Sie bereit sind, scrollen Sie zum Seitenanfang und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“.
Klicken Sie abschließend einfach auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.

Jetzt erscheint das Smart-App-Banner auf Ihrer WordPress-Website.
So testen Sie den Smart App Banner Code in WordPress
Der beste Weg, das Smart-App-Banner zu testen, besteht darin, Ihre Website auf einem iOS-Gerät mit der mobilen Safari-App zu besuchen. Tatsächlich wird das Smart-App-Banner nicht einmal angezeigt, wenn Sie versuchen, die mobile Version Ihrer WordPress-Site vom Desktop aus anzuzeigen.
Wenn Sie schnell überprüfen müssen, ob das Code-Snippet funktioniert, können Sie dieses Problem umgehen, indem Sie das Inspect-Tool Ihres Browsers verwenden. Damit können Sie sehen, ob der <meta name> -Code in den <head> -Abschnitt Ihrer Site eingefügt wurde, was darauf hindeutet, dass er wie erwartet funktioniert.
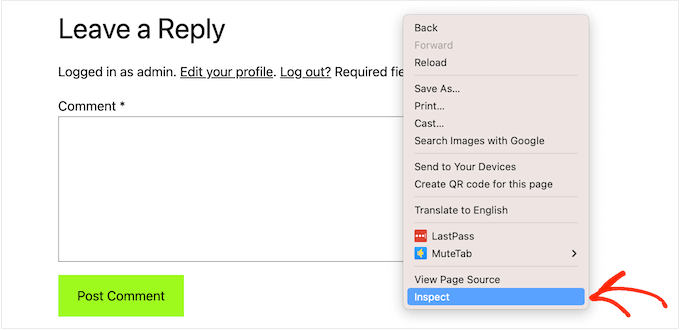
Gehen Sie dazu zu einer beliebigen Seite oder einem beliebigen Beitrag in Ihrem WordPress-Blog. Klicken Sie dann mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie „Inspizieren“.

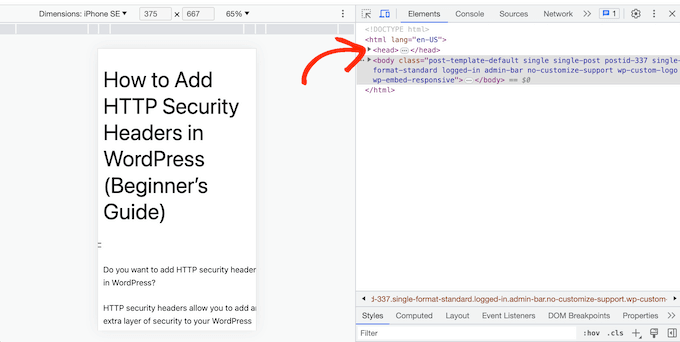
Es öffnet sich ein neues Panel, in dem der gesamte Code der Site angezeigt wird.
Suchen Sie einfach den Abschnitt <head> und klicken Sie auf den Pfeil, um ihn zu erweitern.

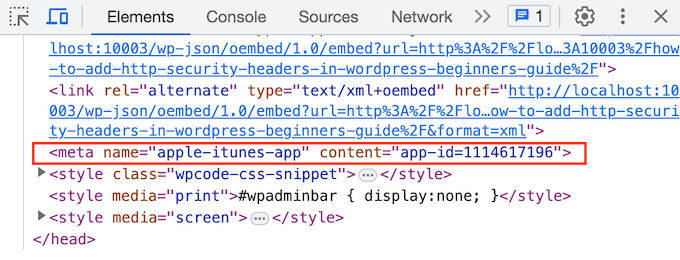
Suchen Sie nun nach dem Code <meta name="apple-itunes-app"> Sie im vorherigen Schritt hinzugefügt haben.
Wenn Sie diesen Code sehen, sollte das Smart-App-Banner auf iOS-Geräten erscheinen.

Methode 2: Smart App Banner verwenden (Banner zu bestimmten Seiten und Beiträgen hinzufügen)
Manchmal möchten Sie Apps vielleicht nur auf bestimmten Seiten und Beiträgen bewerben. Beispielsweise zeigen Sie in der Regel kein Smart-App-Banner auf Verkaufsseiten und Landingpages an, da das Banner vom Hauptaufruf zum Handeln ablenken könnte.
Möglicherweise möchten Sie sogar unterschiedliche Banner in verschiedenen Teilen Ihrer Website anzeigen. Wenn Sie beispielsweise ein Affiliate-Vermarkter sind, verfügen Sie möglicherweise über eine Liste von Apps, die Sie bewerben möchten.
In diesem Fall empfehlen wir die Verwendung des Smart App Banner Plugins. Mit diesem Plugin können Sie verschiedene Banner auf verschiedenen Seiten anzeigen und Affiliate-Daten in diese Banner einbinden. Diese Funktionen machen es zu einem großartigen Plugin für Affiliate-Vermarkter.
Zunächst müssen Sie das Smart App Banner-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie ein App-Banner zu bestimmten Seiten oder Beiträgen, der WordPress-Startseite oder auf Ihrer gesamten Website hinzufügen.
Schauen wir uns zunächst die Einstellungen der App an. Hier können Sie jeder Seite und jedem Beitrag ein Banner hinzufügen oder nur Ihrer Homepage ein Smart-App-Banner hinzufügen.
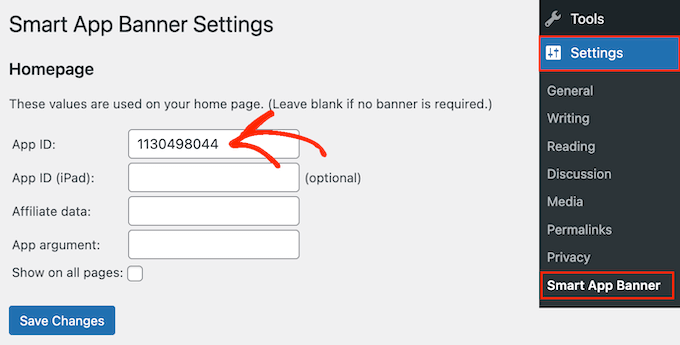
Gehen Sie zunächst zu Einstellungen » Smart App Banner und geben Sie den Wert der Anwendung in das Feld „App-ID“ ein.

Sie können diese Informationen erhalten, indem Sie dem in Methode 1 beschriebenen Verfahren folgen.
Wenn Sie Affiliate-Marketing nutzen, um mit Online-Blogging Geld zu verdienen, können Sie Ihren Affiliate-Token in das Feld „Affiliate-Daten“ eingeben. Die Informationen variieren, daher müssen Sie sich möglicherweise bei Ihrem Affiliate-Portal anmelden oder mit Ihren Partnern sprechen, um den richtigen Token zu erhalten.
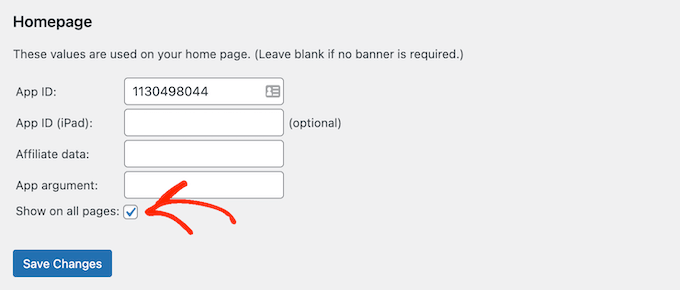
Danach können Sie entweder das Kontrollkästchen „Auf allen Seiten anzeigen“ aktivieren oder es deaktiviert lassen. Wenn Sie das Kontrollkästchen deaktiviert lassen, wird das App-Banner nur auf Ihrer Startseite angezeigt.

Wenn Sie mit der Einrichtung des Banners zufrieden sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“, um es live zu schalten.
Möchten Sie stattdessen bestimmten Seiten und Beiträgen ein intelligentes App-Banner hinzufügen? Dadurch können Sie genau steuern, wo das Banner auf Ihrer Website erscheint.
Wenn Sie beispielsweise ein Affiliate-Vermarkter sind, können Sie verschiedene Apps auf verschiedenen Seiten bewerben und dann mithilfe von Google Analytics ermitteln, welche Banner die meisten Conversions erzielen.
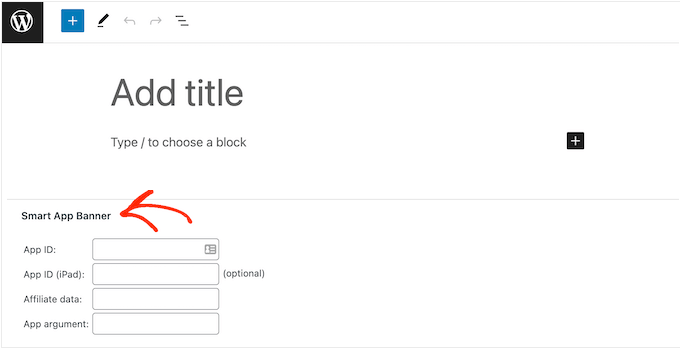
Öffnen Sie dazu einfach die Seite oder den Beitrag, auf der Sie das Banner hinzufügen möchten. Suchen Sie jetzt im WordPress-Inhaltseditor nach dem neuen Abschnitt „Smart App Banner“.

Fügen Sie hier einfach die App-ID und optionale Affiliate-Informationen hinzu, indem Sie dem oben beschriebenen Verfahren folgen.
Wenn Sie mit den von Ihnen eingegebenen Informationen zufrieden sind, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu veröffentlichen.

Anschließend können Sie diese Schritte einfach wiederholen, um ein intelligentes App-Banner zu weiteren WordPress-Beiträgen und -Seiten hinzuzufügen.
FAQs zum Hinzufügen intelligenter App-Banner in WordPress
In diesem Leitfaden haben wir Ihnen gezeigt, wie Sie Ihre mobile App in bestimmten Beiträgen und Seiten oder auf Ihrer gesamten WordPress-Website bewerben.
Wenn Sie noch Fragen haben, finden Sie hier unsere Top-FAQs zum Hinzufügen intelligenter Banner zu Ihrer WordPress-Website.
Was ist ein Smart-App-Banner?
Intelligente App-Banner werden oben im Safari-Webbrowser angezeigt und bieten Benutzern die Möglichkeit, eine App zu öffnen oder aus dem Apple App Store herunterzuladen.
Da sie von Apple erstellt wurden, haben Smart-App-Banner ein einheitliches Design, das viele iOS-Benutzer wiedererkennen. Sie werden nur Personen angezeigt, die iPhones und iPads mit iOS 6 oder höher verwenden.
Warum kann ich mein Smart-App-Banner auf dem Desktop nicht sehen?
Das Smart-App-Banner wird nicht auf Desktop-Computern angezeigt, selbst wenn Sie die mobile Version Ihrer Website anzeigen.
Um das Banner in Aktion zu sehen, müssen Sie Ihre Website mit der mobilen Safari-App auf einem iPhone oder iPad besuchen.
Warum kann ich das Smart-App-Banner auf meinem iPhone oder iPad nicht sehen?
Intelligente App-Banner werden nur auf Geräten mit iOS 6 oder höher angezeigt, wenn Sie die mobile Safari-App verwenden. Wenn Sie das Smart-App-Banner nicht sehen, sollten Sie zunächst überprüfen, ob Sie über die neuesten Versionen von iOS und der mobilen Safari-App verfügen.
Das Smart-App-Banner erkennt außerdem, ob das Gerät die App unterstützt und ob die App an Ihrem Standort verfügbar ist. Wenn Sie das Smart-App-Banner nicht sehen, hat Ihr Gerät möglicherweise eine dieser Prüfungen nicht bestanden.
Warum ist das Smart-App-Banner in Safari verschwunden?
Wenn Sie das Banner durch Klicken auf die Schaltfläche „x“ schließen, wird es standardmäßig nicht erneut angezeigt.
Abhängig von Ihrem Mobilgerät müssen Sie möglicherweise einen privaten Browser-Tab öffnen, Ihren Cache oder Ihre Cookies leeren oder eine andere Aktion ausführen, um Ihre Einstellungen zurückzusetzen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie intelligente App-Banner in WordPress hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen von Web-Push-Benachrichtigungen zu Ihrer WordPress-Site oder unsere Expertenauswahl für die besten WordPress-Popup-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
