So erstellen Sie ganz einfach einen reaktionsschnellen Slider in WordPress
Veröffentlicht: 2023-05-06Möchten Sie einen responsiven Slider für Ihre WordPress-Website erstellen?
Slider werden häufig auf der Startseite von Websites verwendet, um Ihre wichtigsten Produkte, Dienstleistungen, Referenzen oder andere Inhalte auf interaktive Weise zu präsentieren.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website einen responsiven Slider hinzufügen.

Warum sollten Sie Ihrer Website einen responsiven WordPress-Slider hinzufügen?
Ein Slider oder eine Diashow ist eine großartige Möglichkeit, Ihre beliebtesten WooCommerce-Produkte, neuesten YouTube-Videos, Kundenbewertungen und mehr hervorzuheben.

Einige Schieberegler werden automatisch abgespielt, sodass sie automatisch zwischen den Folien wechseln. Auf diese Weise können Sie viele Informationen auf kleinem Raum anzeigen, was viel Platz für die Darstellung anderer Inhalte lässt.
Aus diesem Grund verwenden viele Websites Schieberegler auf ihren wichtigsten Seiten, wie z. B. einer Landingpage, Startseite oder Verkaufsseiten.
Selbst wenn ein Schieberegler auf automatische Wiedergabe eingestellt ist, können Besucher in der Regel manuell zwischen den Folien wechseln, indem sie auf die Navigationsschaltflächen klicken. Auf diese Weise ermutigt ein Schieberegler Besucher, mit Ihrer Website zu interagieren, was sie ansprechender macht.
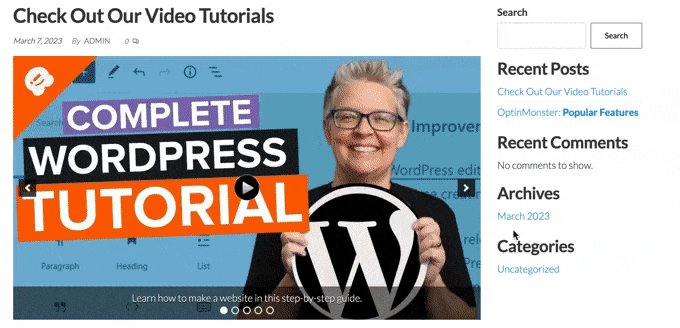
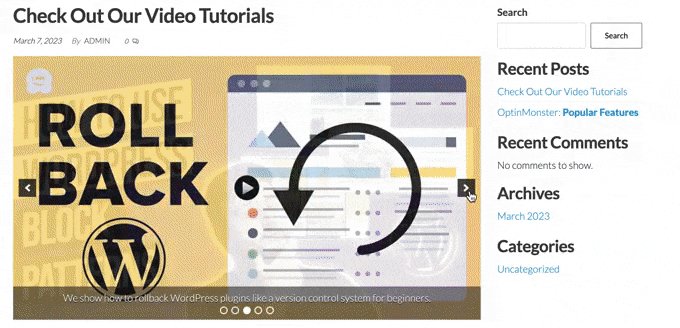
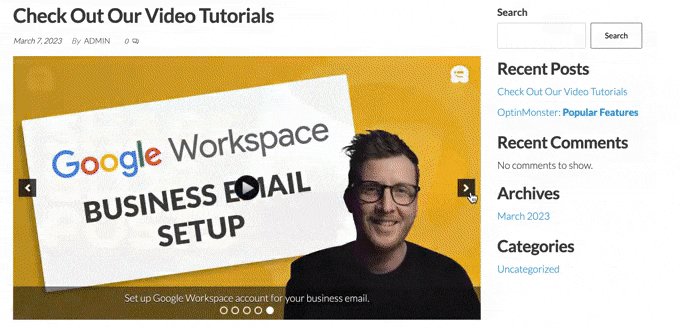
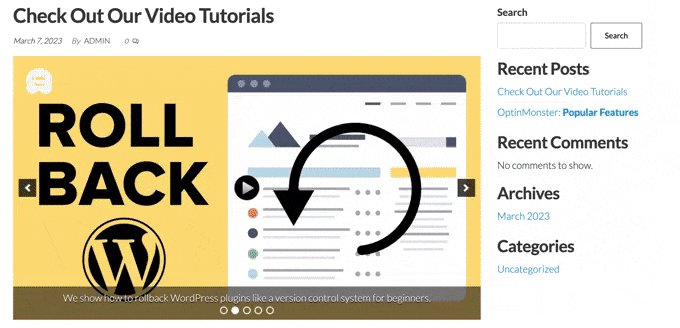
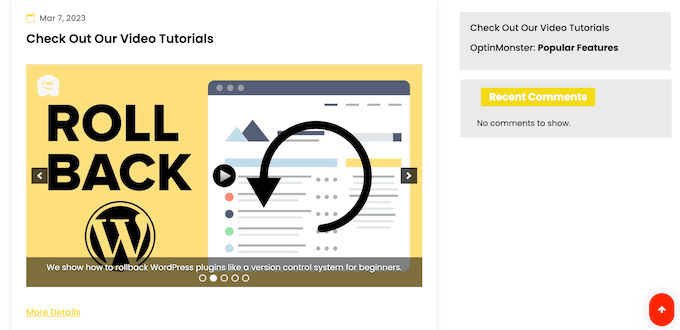
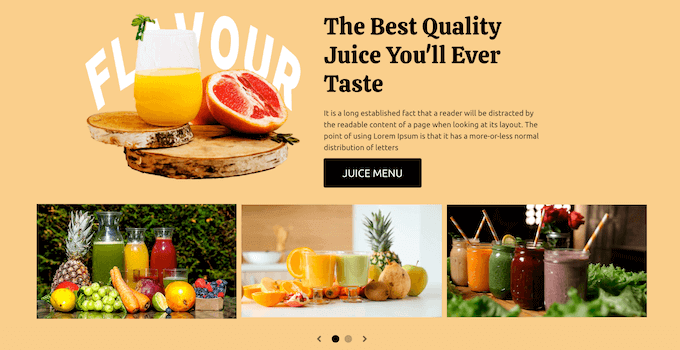
Sie können im GIF unten sehen, wie dynamisch ein Schieberegler eine Seite machen kann.

Lassen Sie uns sehen, wie Sie auf einfache Weise einen reaktionsschnellen Schieberegler in WordPress erstellen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
- Methode 1. Erstellen Sie einen responsiven WordPress-Slider mit einem Plugin (schnell und einfach)
- Methode 2. Erstellen Sie einen responsiven Slider mit einem Page Builder (anpassbarer)
- Methode 3. Erstellen Sie einen Slider mit Smash Balloon (am besten für Social Posts und Reviews)
Methode 1. Erstellen Sie einen responsiven WordPress-Slider mit einem Plugin (schnell und einfach)
Wenn Sie einen einfachen Slider erstellen möchten, der auf dem Desktop und auf Mobilgeräten gut aussieht, empfehlen wir die Verwendung des Soliloquy-Plugins.
Mit diesem WordPress-Slider-Plugin können Sie Slides mit Bildern aus Ihrer Medienbibliothek erstellen und auch Videos anzeigen, die auf Plattformen von Drittanbietern wie YouTube gehostet werden.

Sie können jeder Folie auch Alt-Text und Bildunterschriften hinzufügen, was sich hervorragend für WordPress-SEO eignet.
Zunächst müssen Sie sich für ein Soliloquy-Konto anmelden. Danach können Sie das Soliloquy-Plugin auf Ihrer Website installieren und aktivieren. Für weitere Details können Sie unserer Anleitung zur Installation eines WordPress-Plugins folgen.
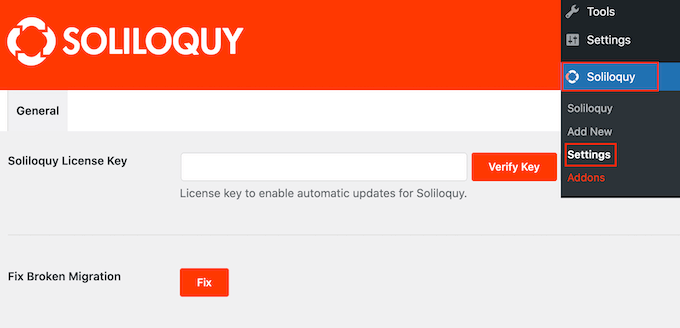
Gehen Sie nach der Aktivierung zu Soliloquy » Einstellungen im WordPress-Dashboard und geben Sie Ihren Lizenzschlüssel ein.

Sie finden den Schlüssel, indem Sie sich bei Ihrem Konto auf der Soliloquy-Website anmelden. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
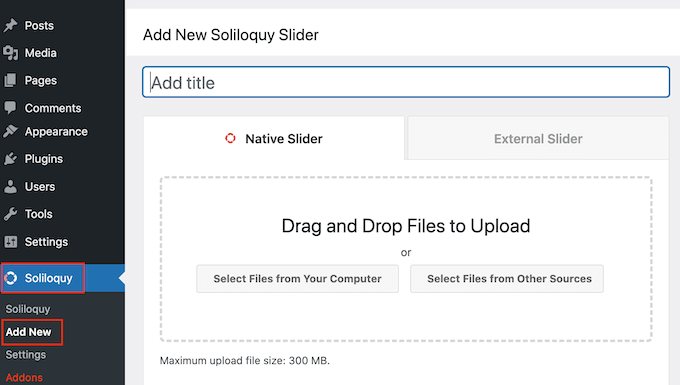
Danach können Sie Ihrer WordPress-Website einen neuen Schieberegler hinzufügen, indem Sie zu Monolog » Neu hinzufügen gehen.

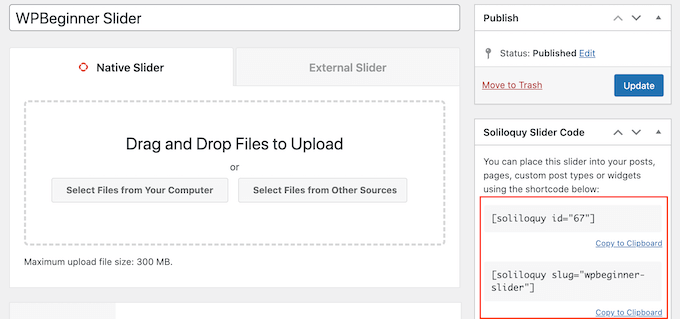
Sie können mit der Eingabe eines Titels beginnen. Dies dient nur als Referenz, damit Sie alles verwenden können, was Ihnen hilft, den Schieberegler in Ihrem WordPress-Dashboard zu identifizieren.
Als nächstes ist es an der Zeit, dem Schieberegler Bilder und Videos hinzuzufügen. Sie können Dateien entweder per Drag & Drop in den Editor ziehen oder auf „Dateien aus anderen Quellen auswählen“ klicken.

Wenn Sie Bilder verwenden möchten, können Sie diese Dateien genauso hinzufügen, wie Sie Bilder im WordPress-Blockeditor hinzufügen.
Wenn Sie Videos einbinden möchten, empfehlen wir, diese auf eine Video-Hosting-Site wie YouTube oder Vimeo hochzuladen. Das direkte Hochladen von Videos auf Ihre Website ist keine gute Idee, da dies Ihre Website verlangsamen und viel Speicherplatz beanspruchen kann.
Inzwischen sind Plattformen wie YouTube für Videos optimiert, sodass Sie hochauflösende Videos in Ihren Slidern anzeigen können, ohne Ihre Website negativ zu beeinflussen.
Nachdem Sie eine Video-Hosting-Plattform ausgewählt haben, müssen Sie alle Videos hochladen, die Sie in den WordPress-Slider aufnehmen möchten. Wenn Sie sich nicht sicher sind, wie Sie Videos hochladen, empfehlen wir Ihnen, die offizielle Dokumentation oder das Benutzerhandbuch für die von Ihnen gewählte Videoplattform zu lesen.
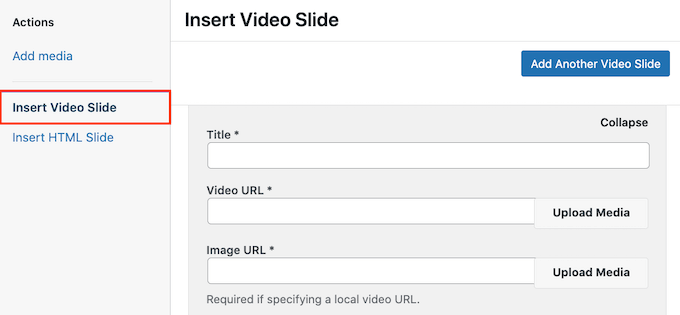
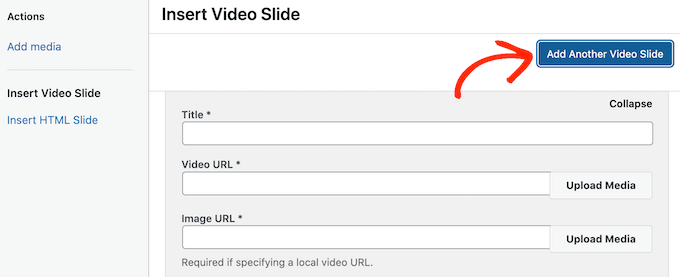
Klicken Sie anschließend einfach auf die Schaltfläche „Dateien aus anderen Quellen auswählen“ und wählen Sie dann „Videofolie einfügen“.

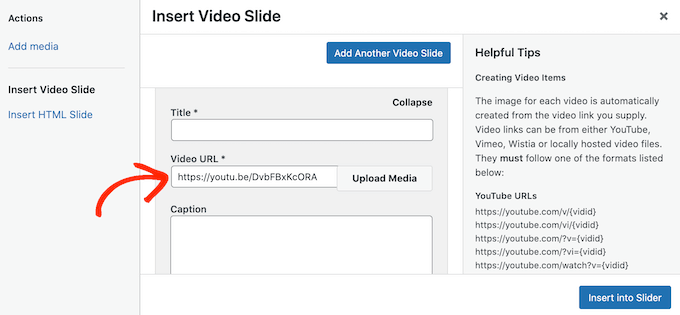
Sie können jetzt fortfahren und die URL des Videos in das Feld „Video-URL“ einfügen.
Soliloquy zeigt alle unterstützten Linkformate auf der rechten Seite an, also stellen Sie sicher, dass Ihr Link eines dieser Formate verwendet.

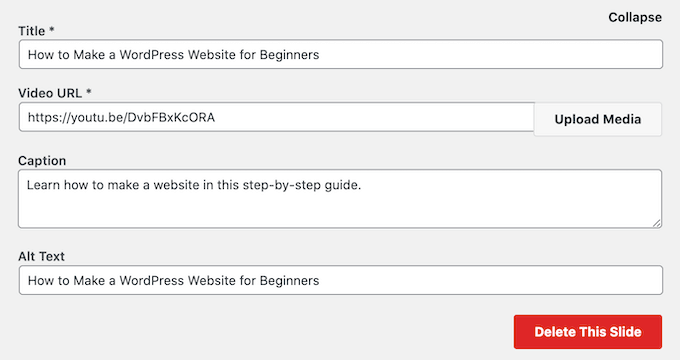
Danach können Sie fortfahren und einen Titel in das Feld „Titel“ eingeben. Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten. Sie können auch alternativen Text hinzufügen, der den Suchmaschinen hilft zu verstehen, worum es bei dieser Folie geht.
Danach können Sie eine optionale Beschriftung in das Feld „Beschriftung“ eingeben. Dies wird in einem grauen Balken am unteren Rand des Videos angezeigt, bevor der Besucher auf „Play“ klickt.

Wenn Sie diese Leiste nicht anzeigen möchten, lassen Sie das Feld „Beschriftung“ einfach leer.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, können Sie weitere Folien erstellen, indem Sie auf „Weitere Videofolie hinzufügen“ klicken.
Um diese neue Folie zu konfigurieren, folgen Sie einfach dem oben beschriebenen Verfahren.

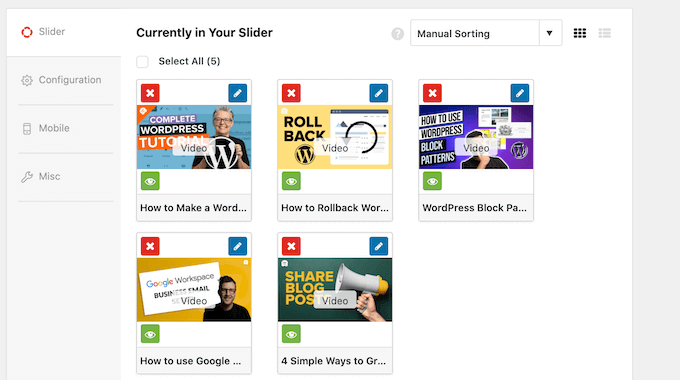
Sobald Sie alle Ihre Folien erstellt haben, klicken Sie auf „In Slider einfügen“.
Sie sehen nun alle Ihre Folien im Abschnitt „Aktuell in Ihrem Slider“.

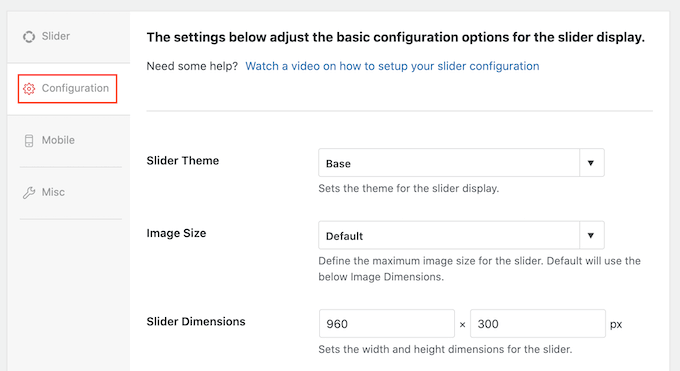
Als nächstes können Sie auf die Registerkarte „Konfiguration“ klicken und die Anzeigeeinstellungen des Schiebereglers ändern. Beispielsweise gibt es Optionen, um ein neues Slider-Thema auszuwählen, die Bildgröße zu ändern und die Position des Sliders und der Beschriftungen zu ändern.
Sie können auch die Schiebereglerpfeile und die Schaltfläche „Pause/Wiedergabe“ anpassen, die Übergangsgeschwindigkeit anpassen, die Verzögerungszeit ändern und vieles mehr.

Als Nächstes sollten Sie sicherstellen, dass Ihr Slider auf Mobilgeräten genauso gut aussieht wie auf Computern und Laptops.
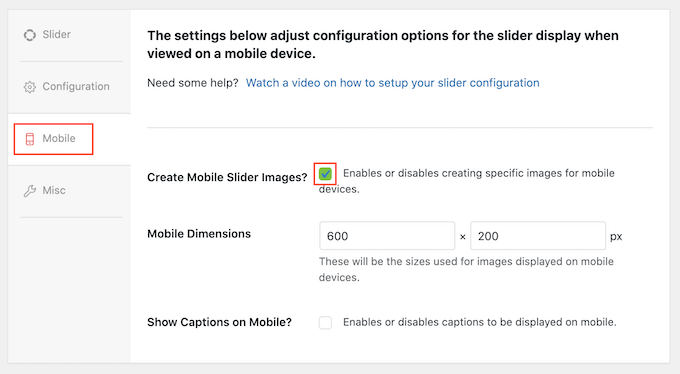
Klicken Sie jedoch auf die Registerkarte „Mobile“ und aktivieren Sie das Kontrollkästchen neben „Create Mobile Slider Images“.

Sie können dann die Größen eingeben, die Sie für die Bilder und Videos auf Mobilgeräten verwenden möchten. Wenn Sie diese Entscheidungen treffen, kann es hilfreich sein, die mobile Version Ihrer WordPress-Site auf dem Desktop anzuzeigen.
Standardmäßig blendet Soliloquy Untertitel für mobile Benutzer aus. Dies trägt häufig dazu bei, dass die Folien bequemer auf die kleineren Bildschirme passen, die normalerweise von Smartphones und Tablets verwendet werden.
Aus diesem Grund empfehlen wir, diese Einstellung deaktiviert zu lassen, aber Sie können das Kästchen neben „Untertitel auf Mobilgeräten anzeigen“ aktivieren, wenn Sie dies bevorzugen.
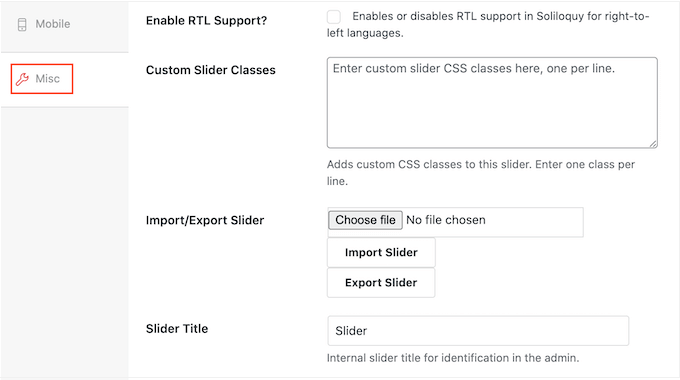
Klicken Sie anschließend auf die Registerkarte „Misc“. Hier können Sie Ihrem Slider benutzerdefiniertes CSS hinzufügen, den Slider-Titel und Slug bearbeiten und den Slider exportieren.

Wenn Sie mit der Einrichtung des Schiebereglers zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Soliloquy erstellt automatisch einen Shortcode, den Sie jeder Seite, jedem Post oder Widget-bereiten Bereich hinzufügen können.

Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
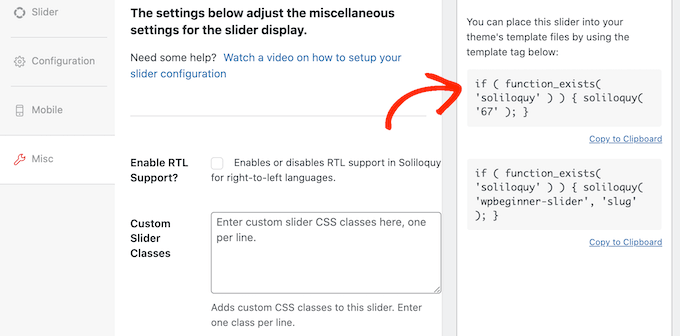
Sie werden auch einige Code-Snippets bemerken, die Sie zu Ihrem WordPress-Theme hinzufügen können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
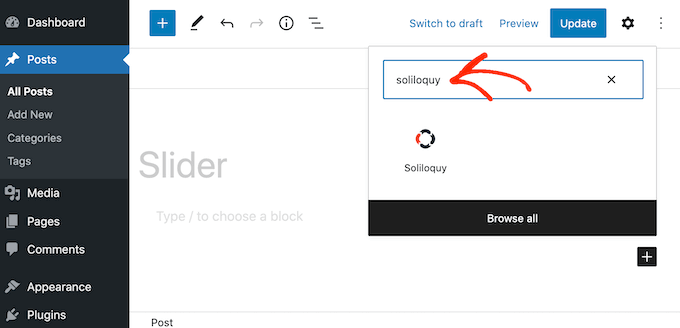
Der einfachste Weg, den Schieberegler zu Ihrer Website hinzuzufügen, ist die Verwendung des Soliloquy-Blocks. Gehen Sie einfach zu der Seite oder dem Beitrag, auf der Sie den Slider anzeigen möchten, und klicken Sie dann auf die Schaltfläche „+“.
Geben Sie im angezeigten Popup-Fenster „Soliloquie“ ein.

Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn Ihrem WordPress-Blog oder Ihrer Website hinzuzufügen.
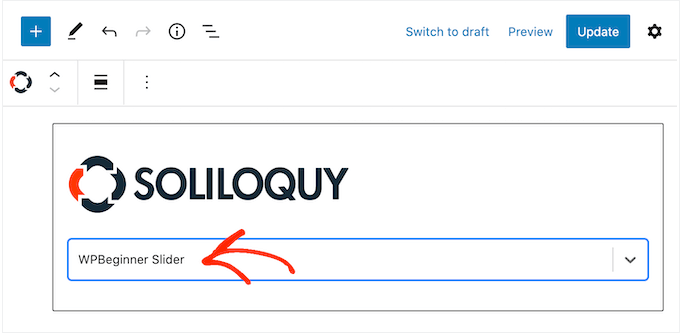
Öffnen Sie danach den Monolog-Block und wählen Sie den soeben erstellten Schieberegler aus.

Sie können jetzt auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um den Slider live zu schalten.
Methode 2. Erstellen Sie einen responsiven Slider mit einem Page Builder (anpassbarer)
Wenn Sie einen einfachen Schieberegler erstellen möchten, ist ein Plugin wie Soliloquy eine gute Wahl. Wenn Sie jedoch Zielseiten, benutzerdefinierten Homepages oder sogar Ihrem WordPress-Design einen erweiterten Schieberegler hinzufügen möchten, empfehlen wir stattdessen die Verwendung eines Seitenerstellungs-Plugins.
SeedProd ist der beste Drag-and-Drop-Seitenersteller für WordPress. Es ermöglicht Ihnen, benutzerdefinierte Zielseiten zu entwerfen und sogar ein benutzerdefiniertes WordPress-Design zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Es hat auch einen Bildkarussell-Block, mit dem Sie atemberaubende Schieberegler erstellen können.

Sie können diesen vorgefertigten Block einfach irgendwo auf einer Seite ablegen und ihn dann mit dem leistungsstarken Drag-and-Drop-Editor anpassen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie unabhängig von Ihrem Budget professionelle Designs erstellen können. Wir verwenden jedoch das Premium-Plugin SeedProd, da es mit dem Image Carousel-Block geliefert wird. Wenn Sie einen Schieberegler erstellen, um Ihre Produkte oder Dienstleistungen zu bewerben, lässt sich das Premium-Plugin auch in WooCommerce und die besten E-Mail-Marketing-Dienste integrieren.
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.


Sie finden diesen Lizenzschlüssel unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie die Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
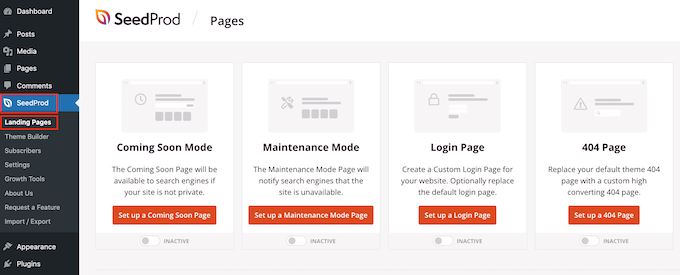
Gehen Sie danach zu SeedProd »Landing Pages in Ihrem WordPress-Dashboard.

SeedProd enthält über 180 professionell gestaltete Vorlagen, die in Kategorien gruppiert sind. Oben sehen Sie Kategorien, mit denen Sie schöne bald erscheinende Seiten erstellen, den Wartungsmodus aktivieren, eine benutzerdefinierte Anmeldeseite für WordPress erstellen und vieles mehr.
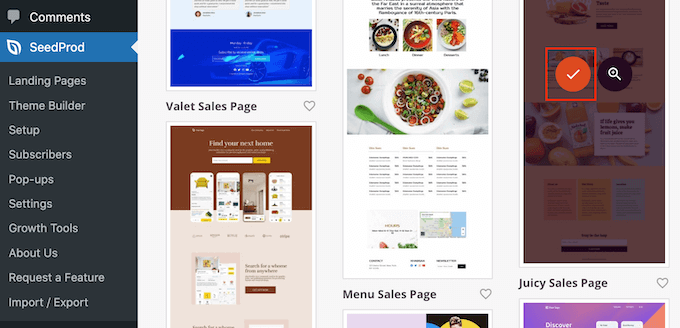
Alle Vorlagen von SeedProd lassen sich einfach anpassen, sodass Sie jedes gewünschte Design verwenden können. Wenn Sie eine Vorlage finden, die Ihnen gefällt, bewegen Sie einfach die Maus darüber und klicken Sie auf das Häkchen-Symbol.

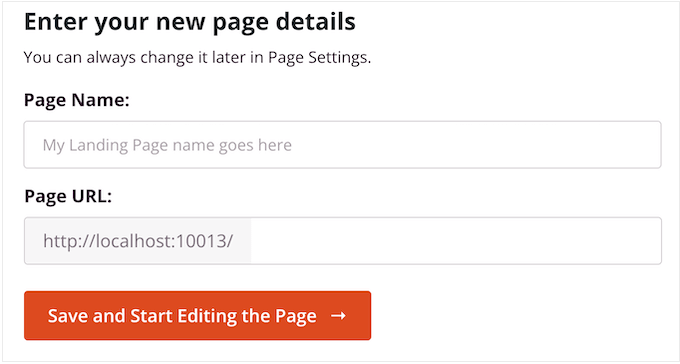
Sie können jetzt einen Namen für Ihre Zielseite in das Feld „Seitenname“ eingeben. SeedProd erstellt automatisch eine „Seiten-URL“ unter Verwendung des Seitennamens.
Es ist klug, relevante Schlüsselwörter in diese URL aufzunehmen, wo immer dies möglich ist, da dies den Suchmaschinen hilft zu verstehen, worum es auf der Seite geht. Dies kann oft Ihre WordPress-SEO verbessern.
Um die automatisch generierte URL der Seite zu ändern, geben Sie sie einfach in das Feld „Seiten-URL“ ein.

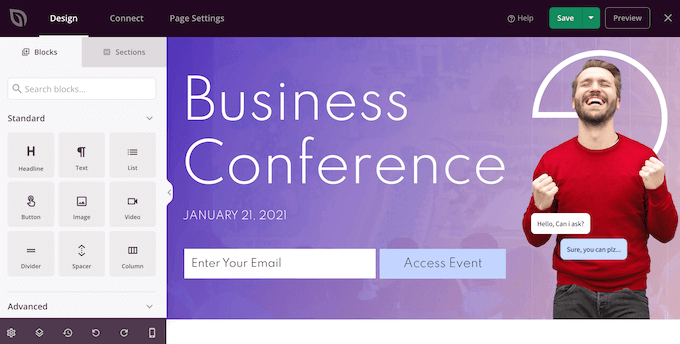
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Speichern und mit der Bearbeitung der Seite beginnen“. Dadurch wird die SeedProd-Seitenerstellungsschnittstelle geladen.
Dieser einfache Drag-and-Drop-Builder zeigt rechts eine Live-Vorschau Ihres Seitendesigns. Auf der linken Seite befindet sich ein Menü mit all den verschiedenen Blöcken und Abschnitten, die Sie der Seite hinzufügen können.

Wenn Sie einen Block finden, den Sie hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop auf Ihre Vorlage.
Um einen Block anzupassen, klicken Sie einfach, um diesen Block im SeedProd-Editor auszuwählen. Das Menü auf der linken Seite wird nun aktualisiert und zeigt alle Einstellungen an, mit denen Sie es anpassen können.

Während Sie die Seite erstellen, können Sie Blöcke in Ihrem Layout verschieben, indem Sie sie ziehen und ablegen. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landingpage mit WordPress.
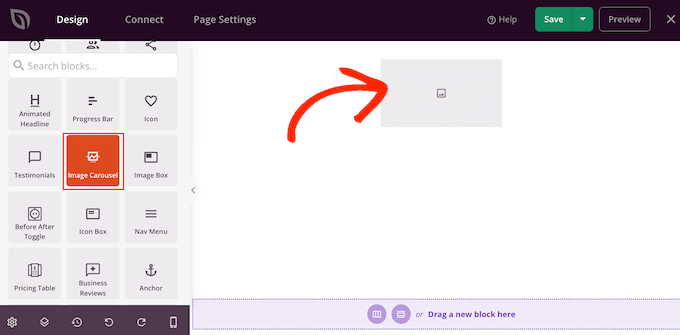
Um einen responsiven Schieberegler mit SeedProd zu erstellen, suchen Sie einfach den Bildkarussell-Block im linken Menü und ziehen Sie ihn dann auf Ihr Layout.

Klicken Sie als Nächstes auf den Bildkarussell-Block im Seiteneditor, um ihn auszuwählen.
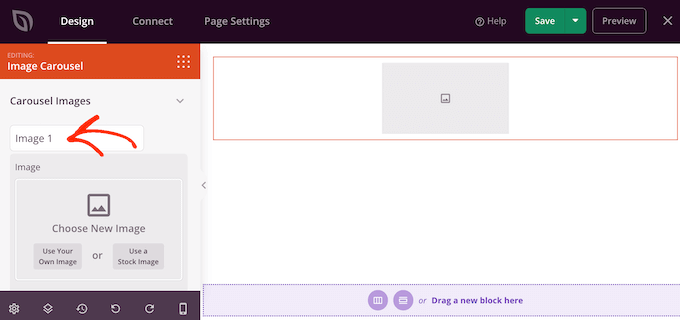
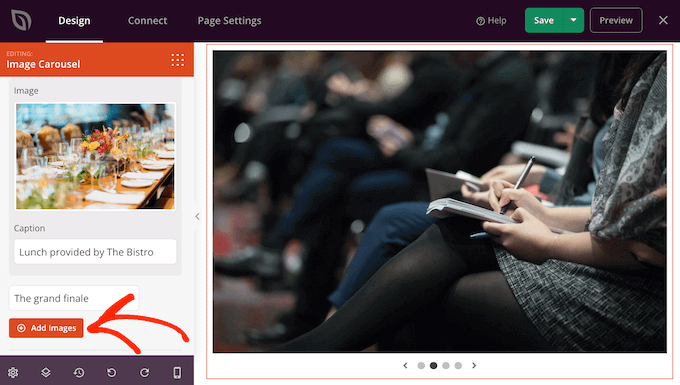
Sie können jetzt fortfahren und alle Bilder hinzufügen, die Sie im Schieberegler anzeigen möchten. Klicken Sie zunächst auf das Element „Bild 1“, das SeedProd standardmäßig erstellt.

Sie können jetzt entweder ein Foto aus der integrierten Bibliothek von SeedProd verwenden oder auf „Eigenes Bild verwenden“ klicken und eine Datei aus der WordPress-Medienbibliothek auswählen.
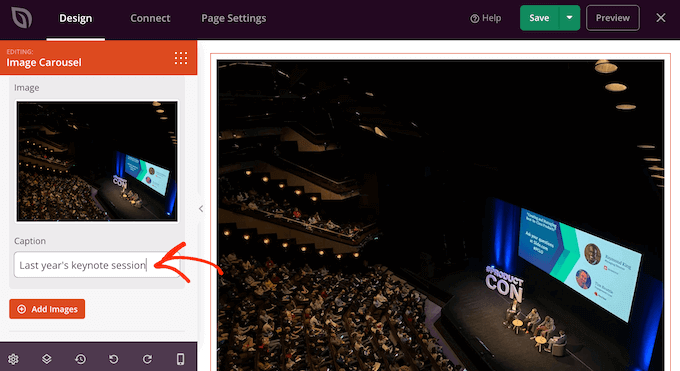
Nachdem Sie ein Bild ausgewählt haben, können Sie eine Bildunterschrift hinzufügen, die unter diesem Bild angezeigt wird. SeedProd zeigt standardmäßig keine Untertitel an, aber wir zeigen Ihnen später in diesem Beitrag, wie Sie sie aktivieren können.

Wenn Sie mit der Konfiguration der Folie zufrieden sind, klicken Sie auf die Schaltfläche „Bilder hinzufügen“, um eine weitere Folie zu erstellen.
Um weitere Folien hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.

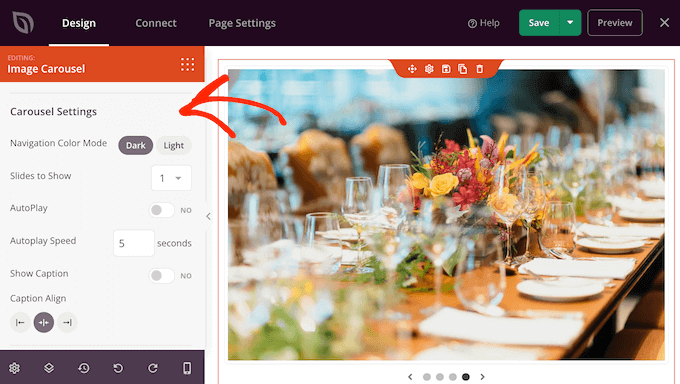
Nachdem Sie alle Bilder zu Ihrem Schieberegler hinzugefügt haben, ist es an der Zeit, das Aussehen und Verhalten des Schiebereglers anzupassen.
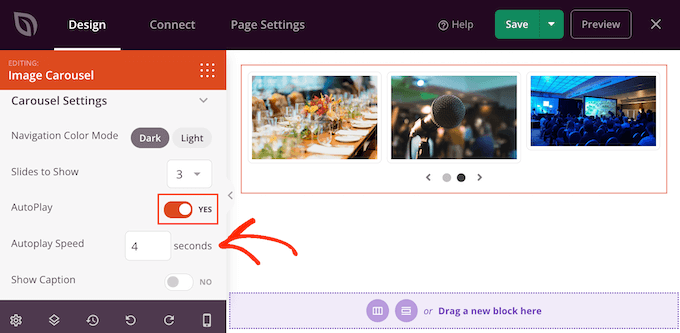
Klicken Sie im Menü auf der linken Seite, um den Abschnitt „Karusselleinstellungen“ zu erweitern.

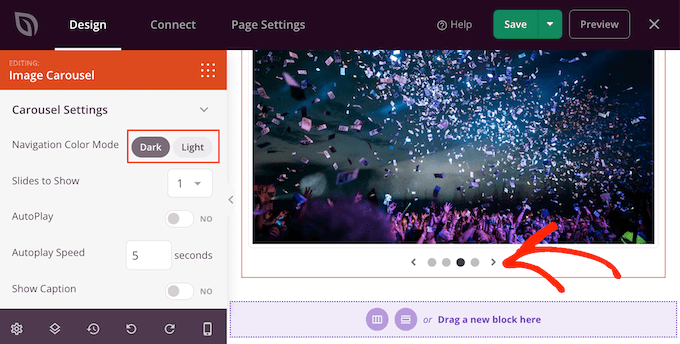
Zu Beginn können Sie für die Navigationsschaltflächen des Schiebereglers zwischen hellen und dunklen Modi wechseln.
Um diese verschiedenen Modi auszuprobieren, klicken Sie auf die Schaltflächen neben „Navigations-Farbmodus“. Die Live-Vorschau wird automatisch aktualisiert, damit Sie sehen können, welcher Modus Ihnen am besten gefällt.

Standardmäßig zeigt das Karussell eine einzelne Folie, und Besucher müssen die Navigationssteuerelemente verwenden, um weitere Inhalte anzuzeigen.
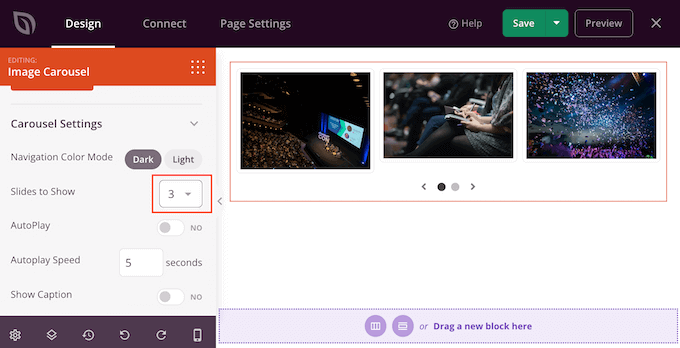
Möglicherweise möchten Sie jedoch mehrere Folien gleichzeitig anzeigen, indem Sie das Dropdown-Menü „Zu zeigende Folie“ öffnen und eine Zahl aus der Liste auswählen. Dies kann nützlich sein, wenn der Slider viele Inhalte enthält und Sie befürchten, dass Besucher nicht durch alle Slides klicken könnten.

Standardmäßig müssen Besucher klicken, um die nächste Folie anzuzeigen. Vor diesem Hintergrund möchten Sie vielleicht die automatische Wiedergabe aktivieren, da dies oft die Anzahl der Folien erhöht, die ein Besucher sieht.
Klicken Sie dazu auf den Schalter „Autoplay“, um ihn zu aktivieren, und geben Sie dann an, wie lange jede Folie auf dem Bildschirm angezeigt werden soll, indem Sie eine Zahl in „Autoplay-Geschwindigkeit“ eingeben.

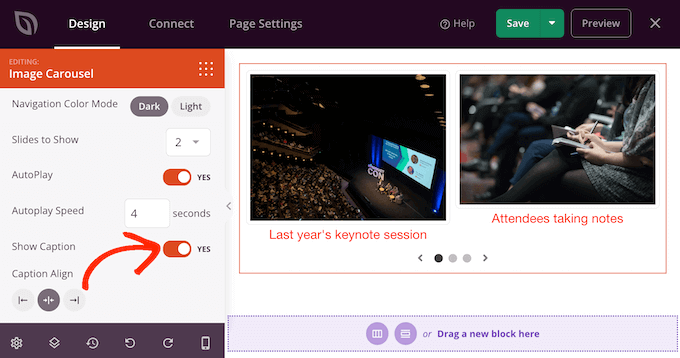
Wenn Sie Ihren Bildern Bildunterschriften hinzugefügt haben, stellen Sie sicher, dass Sie auf den Schieberegler „Bildunterschrift anzeigen“ klicken, um ihn von „Nein“ auf „Ja“ zu stellen.
Sie können auch die Beschriftungsausrichtung ändern.

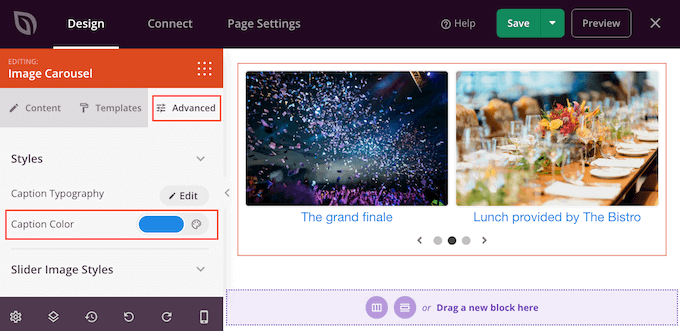
Abhängig von der Hintergrundfarbe müssen Sie möglicherweise die Beschriftungsfarbe ändern, bevor sie für Besucher sichtbar sind.
Klicken Sie dazu auf die Registerkarte „Erweitert“ und verwenden Sie dann die Einstellungen „Untertitelfarbe“.

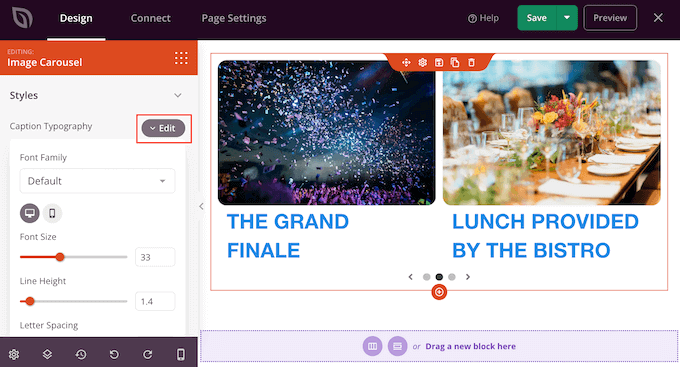
Sie können den Text weiter gestalten, indem Sie auf die Schaltfläche „Bearbeiten“ neben „Bildunterschriftentypografie“ klicken.
Dadurch werden einige Einstellungen hinzugefügt, in denen Sie die Schriftgröße, Zeilenhöhe, Abstände und mehr ändern können.

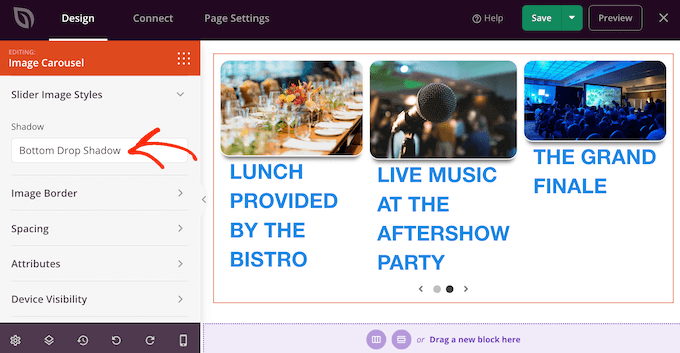
Wenn Sie mit dem Aussehen der Bildunterschriften zufrieden sind, können Sie den Folien mithilfe des Dropdown-Menüs „Slider-Bildstile“ verschiedene Rahmenschatten hinzufügen.
Diese Schatten können die Folien wirklich hervorheben, daher lohnt es sich, verschiedene Schatten auszuprobieren, um zu sehen, ob sie zu Ihrem Seitendesign passen.

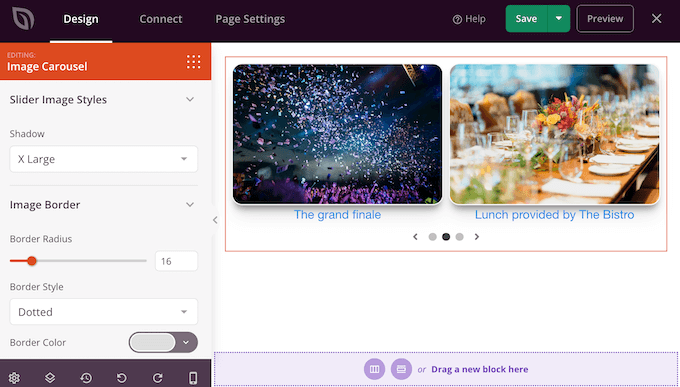
Auf der Registerkarte „Erweitert“ finden Sie auch Einstellungen, mit denen Sie einen Rahmen hinzufügen, den Abstand ändern und sogar eine Eingangsanimation erstellen können.
Die meisten dieser Einstellungen sind selbsterklärend, daher lohnt es sich, sie durchzusehen, um zu sehen, welche verschiedenen Arten von Effekten Sie erstellen können.

Wenn Sie mit dem Aussehen des Schiebereglers zufrieden sind, können Sie mit der Arbeit am Rest der Seite fortfahren. Ziehen Sie einfach Blöcke auf Ihr Design und passen Sie sie dann mit den Einstellungen im Menü auf der linken Seite an.
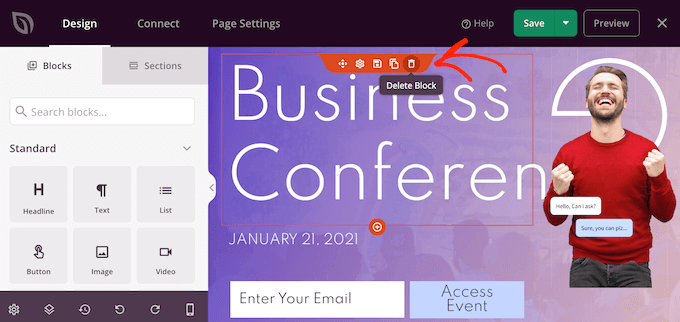
Wenn Sie einen Block löschen möchten, bewegen Sie einfach den Mauszeiger darüber und klicken Sie dann auf das Papierkorbsymbol, wenn es angezeigt wird.

Wenn Sie dazu aufgefordert werden, klicken Sie auf „Ja, löschen“.
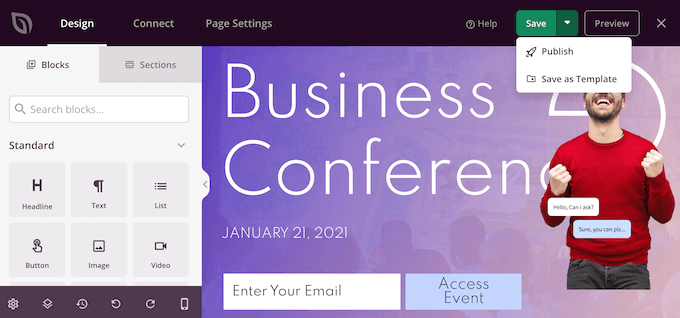
Wenn Sie mit dem Aussehen der Seite zufrieden sind, ist es an der Zeit, sie live zu schalten, indem Sie auf die Schaltfläche „Speichern“ klicken. Wählen Sie abschließend „Veröffentlichen“, um Ihren Slider live zu schalten.

Methode 3. Erstellen Sie einen Slider mit Smash Balloon (am besten für Social Posts und Reviews )
Es ist wahrscheinlicher, dass wir Dinge ausprobieren, die andere Leute kaufen, verwenden oder empfehlen. Vor diesem Hintergrund ist es eine gute Idee, soziale Beweise auf Ihrer Website zu zeigen, einschließlich Kundenbewertungen, Erfahrungsberichte oder sogar positive Kommentare, die Sie in den sozialen Medien erhalten haben.
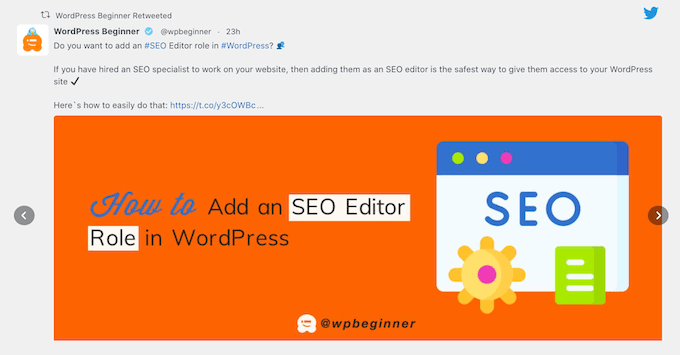
Der einfachste Weg, soziale Beweise auf Ihrer Website zu zeigen, ist die Verwendung von Smash Balloon. Smash Balloon verfügt über Plugins, mit denen Sie Inhalte von Instagram, Facebook, Twitter und YouTube einbetten können.
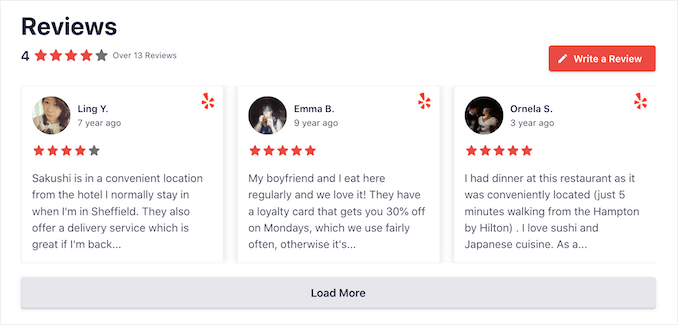
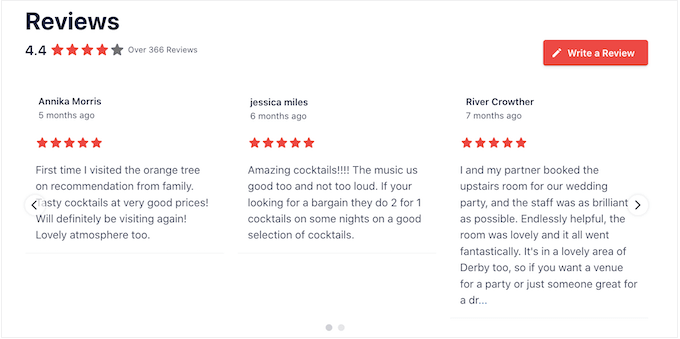
Es hat auch ein Plug-in für den Bewertungsfeed, mit dem Sie Bewertungen von Facebook, Tripadvisor, Yelp und Google anzeigen können.

Das Anzeigen vieler positiver Kommentare und Bewertungen in Ihrem Online-Shop oder auf Ihrer Website kann jedoch viel Platz einnehmen.
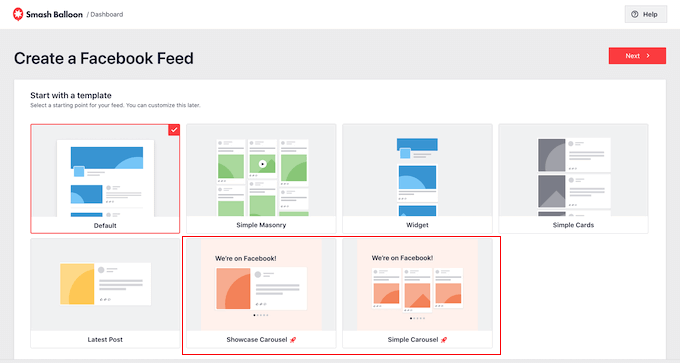
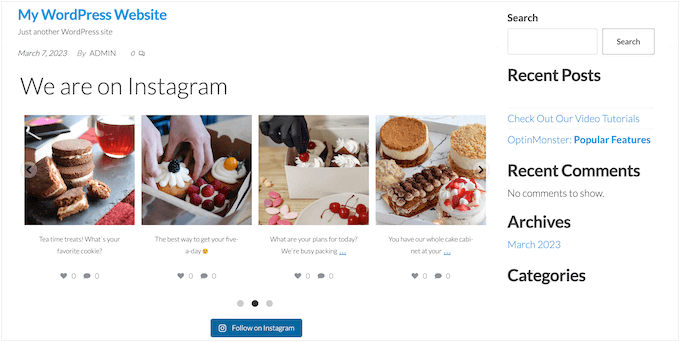
Aus diesem Grund verfügt Smash Balloon über integrierte Karussell-Layouts und Vorlagen, mit denen Sie ansprechende Schieberegler erstellen können. Auf diese Weise können Sie mit nur wenigen Klicks soziale Medien erstellen und Diashows überprüfen.

Noch besser, Smash Balloon ruft neue Inhalte automatisch ab, sodass der Schieberegler immer die neuesten Beiträge anzeigt.
Eine weitere Option ist das Anzeigen der Inhalte Ihrer eigenen Social-Media-Konten.

Wenn Besuchern gefällt, was sie sehen, entscheiden sie sich möglicherweise, Ihnen in den sozialen Medien zu folgen.
Um Ihnen dabei zu helfen, mehr Follower zu gewinnen, enthält Smash Balloon vorgefertigte Call-to-Action-Schaltflächen, die Sie Ihren Schiebereglern hinzufügen können.

Detaillierte Schritt-für-Schritt-Anleitungen finden Sie in unseren Anleitungen zum Hinzufügen von Social-Media-Feeds zu WordPress und zum Anzeigen von Google-, Facebook- und Yelp-Bewertungen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie auf einfache Weise einen responsiven WordPress-Slider erstellen können. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Designsoftware oder unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
