So erstellen Sie ganz einfach eine Restaurant-Website mit WordPress
Veröffentlicht: 2023-03-09Möchten Sie eine Restaurant-Website mit WordPress erstellen?
Eine Restaurant-Website kann dabei helfen, neue Kunden zu gewinnen und Ihr Geschäft auszubauen. Es kann auch Ihren bestehenden Kunden ein besseres Erlebnis bieten und sie dazu bringen, in Ihr Restaurant, Café, Imbiss oder ähnliches Geschäft zurückzukehren.
In diesem Artikel zeigen wir Ihnen, wie Sie mit WordPress eine Restaurant-Website erstellen.

Warum eine Restaurant-Website erstellen?
Eine Website ist eine der besten Möglichkeiten, Ihr Restaurant an neue Kunden zu vermarkten und Ihren bestehenden Kunden ein besseres Erlebnis zu bieten.
Indem Sie eine Online-Präsenz für Ihr Restaurant erstellen, können Sie Ihr Unternehmen Personen vorstellen, die nach Lokalen und Speisen wie Ihrem suchen.

Nachdem ein potenzieller Kunde Ihr Unternehmen entdeckt hat, wird ihm eine professionell gestaltete und hilfreiche Restaurant-Website alles erzählen, was er über Ihr Unternehmen wissen muss. Sie können dann entscheiden, ob Ihr Restaurant das Richtige für sie ist.
Auch wenn Sie viele treue Kunden und einen guten Ruf in der Umgebung haben, kann Ihnen eine Restaurant-Website dabei helfen, das Kundenerlebnis zu verbessern.
So können Kunden beispielsweise online einen Tisch reservieren, Ihnen über ein praktisches Kontaktformular Fragen senden, die neueste Speisekarte einsehen und vieles mehr.

Auf diese Weise kann eine Restaurant-Website Ihre Kunden glücklich machen, sodass sie Sie über Monate oder sogar Jahre hinweg besuchen.
Lassen Sie uns sehen, wie Sie mit WordPress ganz einfach eine Restaurant-Website erstellen können.
Welches ist der beste Website-Baukasten für Ihr Restaurant?
Es gibt viele Website-Builder, die Ihnen beim Erstellen einer Restaurant-Website helfen können, aber wir empfehlen die Verwendung von WordPress.
Laut unserer Blogging-Forschungsstatistik ist WordPress die beliebteste Website-Plattform der Welt. Es betreibt fast 43 % aller Websites im Internet, darunter viele Top-Restaurant-Websites.
Auch WordPress ist Open Source und kostenlos. Weitere Informationen zu diesem Thema finden Sie in unserem Artikel darüber, warum WordPress kostenlos ist.
Es ist jedoch wichtig zu wissen, dass es zwei Arten von WordPress-Software gibt, damit Sie nicht die falsche auswählen.
Erstens gibt es WordPress.com, eine Blog-Hosting-Plattform. Dann gibt es WordPress.org, das auch als selbst gehostetes WordPress bekannt ist.
Für einen detaillierten Vergleich kannst du dir unseren Leitfaden zum Unterschied zwischen WordPress.com und WordPress.org ansehen.
Für eine Restaurant-Website empfehlen wir die Verwendung von WordPress.org, da Sie damit das vollständige Eigentum an Ihrer Website erhalten und Plugins von Drittanbietern installieren können, darunter viele, die speziell für Restaurantbesitzer entwickelt wurden.
Um mehr darüber zu erfahren, warum wir allen unseren Lesern WordPress empfehlen, lesen Sie bitte unseren vollständigen WordPress-Test mit Vor- und Nachteilen.
Schritt 1. Einrichten Ihrer Restaurant-Website
Um eine WordPress-Website zu erstellen, benötigen Sie einen Domainnamen und Webhosting.
Ein Domainname ist die Adresse Ihrer Website im Internet. Dies geben Kunden in ihren Browser ein, um Ihre Website wie justeat.com oder tacobell.com zu erreichen.
Beim Webhosting lebt Ihre Website online. Um Ihnen zu helfen, haben wir einige der besten WordPress-Hostings ausgewählt, die Sie für eine Restaurant-Website kaufen können.
Obwohl die WordPress-Software kostenlos ist, können sich die Kosten für Hosting und Domainnamen wirklich summieren.
Ein Domainname kostet normalerweise 14,99 $/Jahr und die Hosting-Kosten beginnen bei 7,99 $/Monat. Das ist viel für Restaurants, die bereits Rechnungen und Ausgaben zu bezahlen haben.
Zum Glück bietet Bluehost einen kostenlosen Domainnamen an, und unsere Leser können 60% Rabatt auf das Webhosting erhalten. Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offiziell von WordPress empfohlener Hosting-Partner.
Sie bieten unseren Lesern auch ein kostenloses SSL-Zertifikat an. Wenn Sie Zahlungen online akzeptieren möchten, trägt ein SSL-Zertifikat dazu bei, die Kredit- und Debitkarteninformationen des Kunden zu schützen.
Sie können auf die Schaltfläche unten klicken, um für nur 2,75 $ pro Monat loszulegen.
Sobald Sie dort angekommen sind, müssen Sie in einem neuen Tab zur Bluehost-Website gehen und auf die grüne Schaltfläche „Jetzt starten“ klicken.

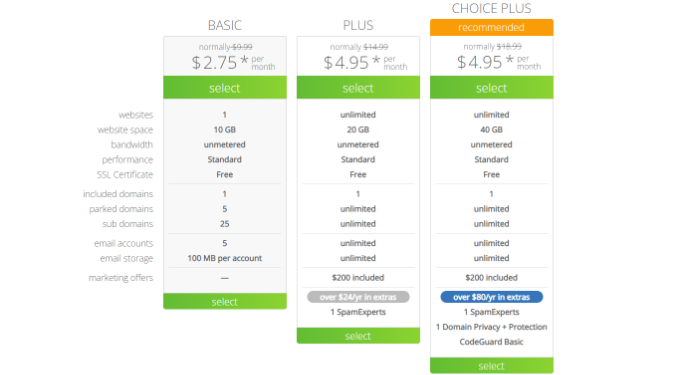
Dadurch gelangen Sie zu einer Preisseite, auf der Sie einen Hosting-Plan für Ihre Website auswählen können.
Wir empfehlen die Wahl eines Basic- oder Plus-Tarifs, da dies die beliebtesten Webhosting-Tarife bei unseren Lesern sind.

Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf „Weiter“.
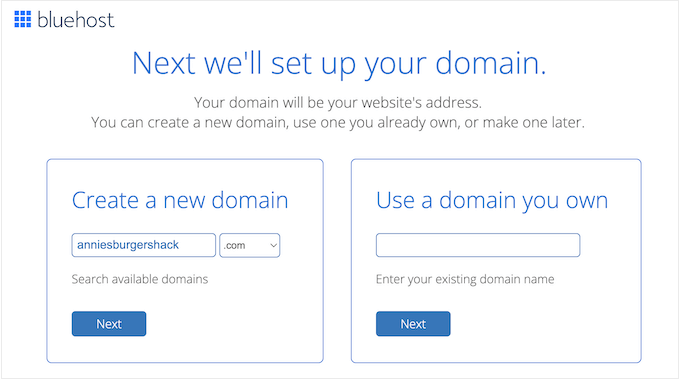
Auf dem nächsten Bildschirm müssen Sie einen Domainnamen auswählen.

Idealerweise ist der Domainname leicht auszusprechen und zu buchstabieren, leicht zu merken und mit Ihrem Unternehmen verbunden. Der Name Ihres Restaurants ist ein guter Ausgangspunkt, aber manchmal ist diese Domain möglicherweise bereits von einem anderen Unternehmen belegt.
In diesem Fall können Sie versuchen, den Domainnamen zu erweitern, indem Sie den Standort Ihres Restaurants, Ihren eigenen Namen oder die Art der von Ihnen servierten Speisen hinzufügen.
Benötigen Sie Hilfe bei der Auswahl eines Domainnamens für Ihre Restaurant-Website? Sehen Sie sich diese Tipps und Tools zur Auswahl des besten Domainnamens an.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
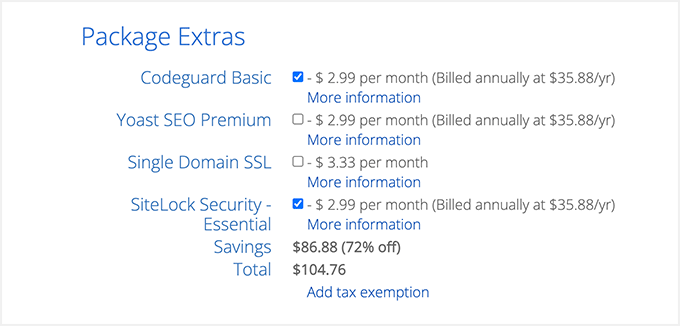
Jetzt müssen Sie Ihre Kontoinformationen wie Ihren Namen und Ihre E-Mail-Adresse angeben. Danach sehen Sie auch optionale Extras, die Sie kaufen können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie später jederzeit hinzufügen können, wenn Sie sie benötigen.

Geben Sie danach einfach Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Sobald Sie dies getan haben, erhalten Sie eine E-Mail mit Anweisungen, wie Sie sich bei Ihrem Webhosting-Kontrollfeld anmelden können. Dies ist das Dashboard Ihres Hosting-Kontos, auf dem Sie Ihre Restaurant-Website verwalten können, einschließlich der Einrichtung von E-Mail-Benachrichtigungen und der Anfrage nach WordPress-Support.
Hier installieren Sie auch die WordPress-Software.
Schritt 2. Erstellen Sie eine neue WordPress-Website
Wenn Sie sich über unseren Link bei Bluehost anmelden, installiert Bluehost WordPress automatisch auf Ihrem Domainnamen.
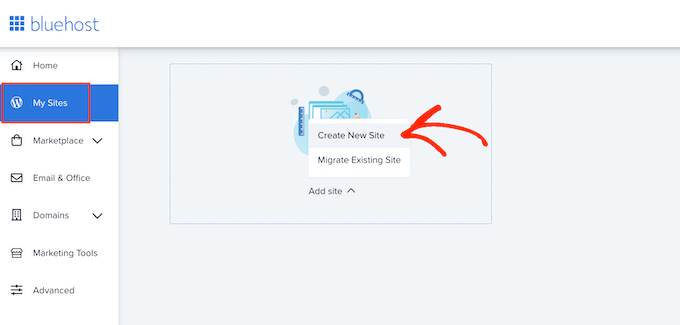
Wenn Sie eine andere WordPress-Website erstellen möchten, können Sie einfach auf die Registerkarte „Meine Websites“ im Bluehost-Dashboard klicken.
Klicken Sie als Nächstes einfach auf die Schaltfläche „Site hinzufügen“ und wählen Sie „Neue Site erstellen“.

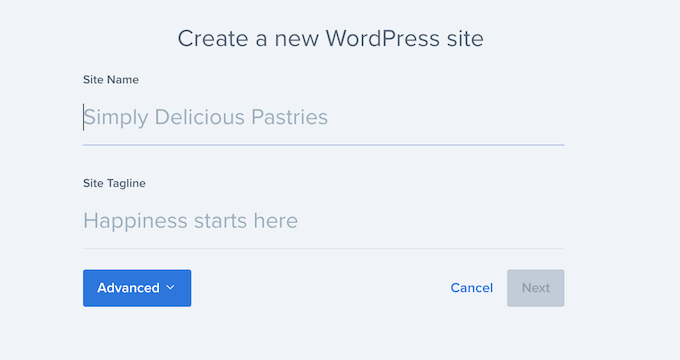
Der Bluehost-Assistent führt Sie nun durch den Einrichtungsprozess.
Zuerst müssen Sie einen Seitentitel und einen optionalen Slogan eingeben.

Klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
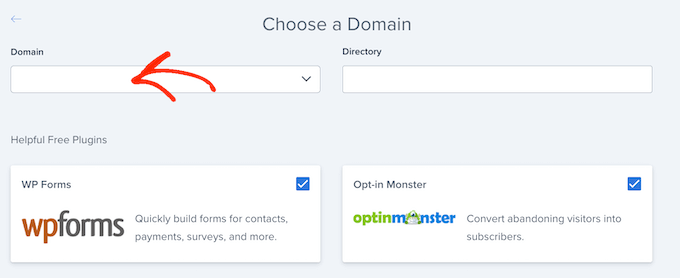
Danach fordert Bluehost Sie auf, einen Domainnamen und einen Pfad für Ihre Restaurant-Website auszuwählen. Wenn Sie bereits einen Domainnamen gekauft haben, können Sie ihn einfach aus dem Dropdown-Menü auswählen.

Wenn Sie keinen Domainnamen haben, können Sie einen kaufen, indem Sie die Seite „Domains“ im Bluehost-Dashboard besuchen.
Nachdem Sie einen Domainnamen ausgewählt haben, können Sie den Verzeichnispfad leer lassen und ihn von Bluehost für Sie ausfüllen lassen. Das Installationsprogramm zeigt auch einige unverzichtbare WordPress-Plugins an, die Sie möglicherweise auf Ihrer Restaurant-Website installieren möchten, einschließlich OptinMonster.
Klicken Sie danach auf die Schaltfläche „Weiter“ und das Installationsprogramm richtet Ihre Restaurant-Website ein.
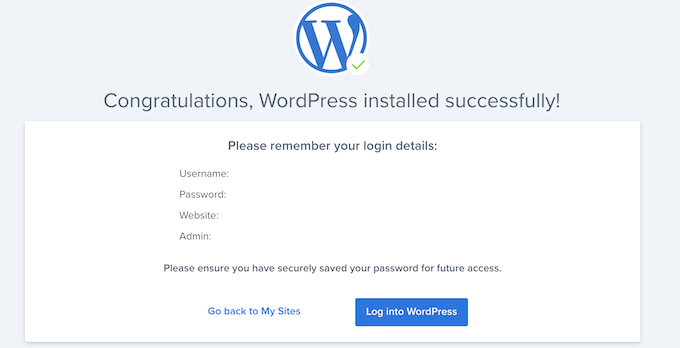
Sobald der Vorgang abgeschlossen ist, wird die Meldung „WordPress erfolgreich installiert“ mit Informationen zu Ihrer neuen Website angezeigt. Sie können jetzt fortfahren und auf die Schaltfläche „Bei WordPress anmelden“ klicken.
Dadurch gelangen Sie in den Admin-Bereich Ihrer Website.

Du kannst dich auch beim WordPress-Dashboard anmelden, indem du einfach direkt von deinem Browser zu yoursite.com/wp-admin/ gehst.
Wenn Sie einen anderen WordPress-Website-Host wie SiteGround, Hostinger, HostGator oder WP Engine verwenden, können Sie unsere vollständige Anleitung zur Installation von WordPress für alle Top-Hosting-Anbieter einsehen.
Sobald WordPress eingerichtet ist, können Sie mit dem Aufbau einer Fünf-Sterne-Restaurant-Website beginnen.
Schritt 3. Wählen Sie ein Restaurantthema aus
WordPress-Designs sind professionell gestaltete Vorlagen, die das Aussehen und Verhalten Ihrer Restaurant-Website verändern.
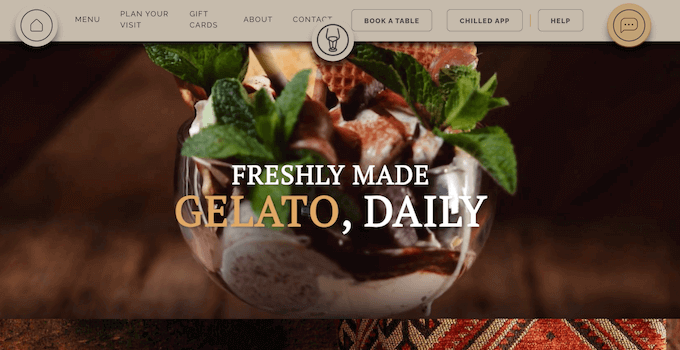
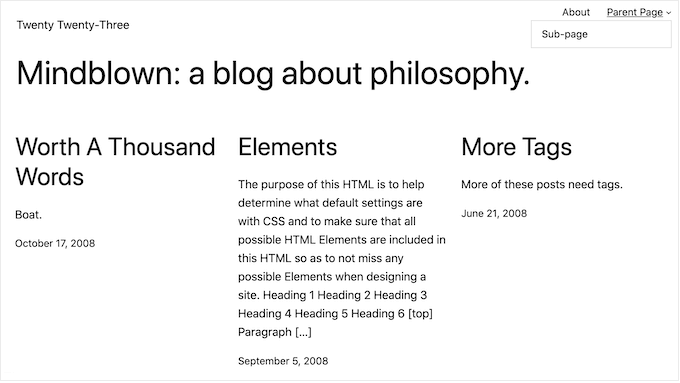
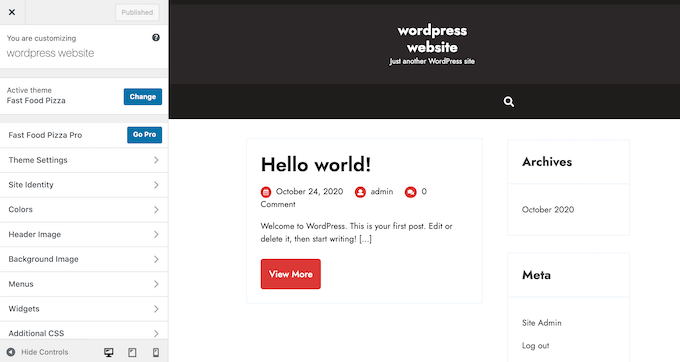
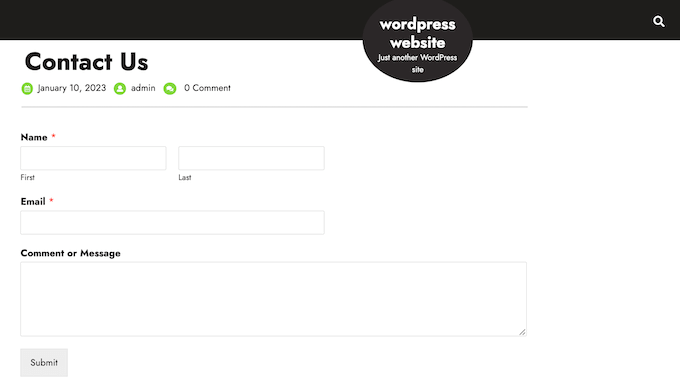
Standardmäßig verfügt jede WordPress-Site über ein grundlegendes Design. Wenn Sie Ihre Website besuchen, sieht sie in etwa so aus:

Dies ist für die meisten Kunden nicht sehr ansprechend, daher möchten Sie normalerweise das Standard-WordPress-Theme ersetzen.
Es stehen viele verschiedene Premium- und kostenlose WordPress-Geschäftsthemen zur Auswahl. Sie können diese im Allgemeinen als Mehrzweck-WordPress-Themen oder Nischenindustrie-Themen kategorisieren.
Ihre typische Restaurant-Website benötigt spezielle Funktionen, wie die Möglichkeit, eine Speisekarte, Fotos, Standortinformationen, Geschäftszeiten und mehr anzuzeigen.
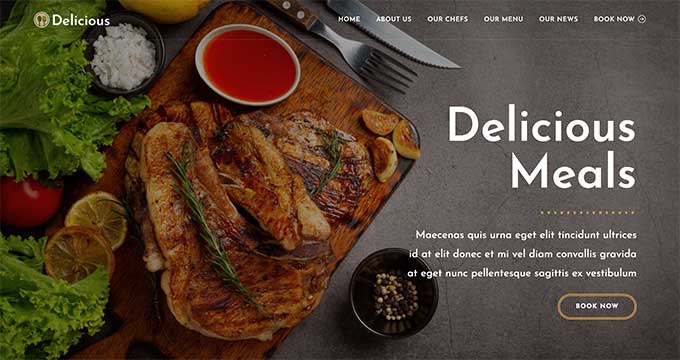
Vor diesem Hintergrund ist es sinnvoll, nach einem Thema zu suchen, das für die Lebensmittel- oder Hotelleriebranche entwickelt wurde. Um Ihnen zu helfen, haben wir die besten WordPress-Restaurantthemen zusammengestellt.
Sie können auch ein Website- und Landingpage-Builder-Plugin wie SeedProd verwenden.

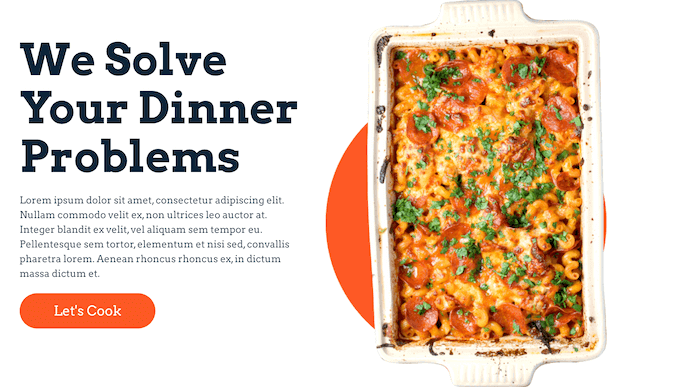
SeedProd ist der beste WordPress-Seitenersteller per Drag-and-Drop und enthält integrierte Vorlagen, mit denen Sie eine professionell gestaltete Restaurant-Website erstellen können.
Diese Vorlagen umfassen ein Menü, Lebensmittelfotos, Preise, Rezepte und mehr.

Nachdem Sie sich für ein Restaurant-Theme entschieden haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Themes.
Nach der Installation Ihres Designs möchten Sie es möglicherweise anpassen, indem Sie im WordPress-Dashboard zu Aussehen » Anpassen gehen.
Dadurch wird der Design-Anpasser gestartet, in dem Sie die Designeinstellungen feinabstimmen und Ihre Änderungen in der Live-Vorschau sehen können.

Wenn Sie eines der neueren Themen zur vollständigen Website-Bearbeitung verwenden, sehen Sie die Option für Aussehen » Editor , die ähnliche Blöcke wie der Inhaltseditor verwendet, um Ihre Website anzupassen.
Profi-Tipp: Egal, welches Theme Sie verwenden, weder der Standard-WordPress-Customizer noch die vollständige Seitenbearbeitung bieten eine benutzerfreundliche Drag-and-Drop-Anpassungserfahrung. Aus diesem Grund empfehlen wir die Verwendung eines Seitenerstellers wie SeedProd, um Ihr Design anzupassen.
Denken Sie daran, dass Sie jederzeit zu diesem Bildschirm zurückkehren und mit der Anpassung Ihres Themas fortfahren können. Sie können Ihr WordPress-Theme sogar jederzeit komplett ändern.
Schritt 4. Erstellen Sie eine benutzerdefinierte Homepage
WordPress hat zwei Standard-Inhaltstypen, die Posts und Seiten genannt werden.
Normalerweise verwenden Sie Posts, um Artikel und Blogs zu erstellen. Standardmäßig zeigt die Startseite diese Beiträge in umgekehrter chronologischer Reihenfolge, sodass die neuesten Inhalte ganz oben in der Liste erscheinen.

Sie können einen Blog verwenden, um eine stärkere Beziehung zu ihren Kunden aufzubauen, Ihre WordPress-SEO zu verbessern und mehr Besucher auf Ihre Restaurant-Website zu bekommen. Sie könnten beispielsweise über Rezepte schreiben, Kochtipps teilen oder über die neuesten Nachrichten aus der Restaurantbranche bloggen.

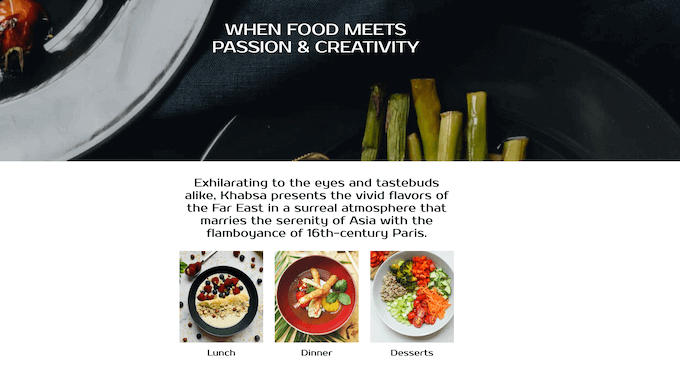
Aber selbst wenn Sie vorhaben, Blogbeiträge zu veröffentlichen, zeigen Sie diese normalerweise nicht auf der Startseite an. Stattdessen empfehlen wir, eine benutzerdefinierte Homepage zu erstellen, die Ihr Unternehmen neuen Besuchern vorstellt.
Eine Schritt-für-Schritt-Anleitung zum Erstellen einer aufmerksamkeitsstarken Restaurant-Homepage finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Homepage in WordPress.
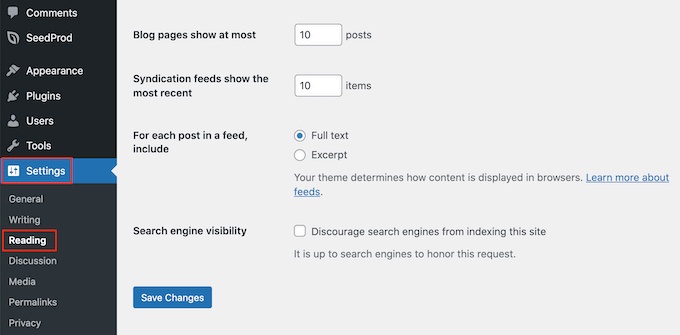
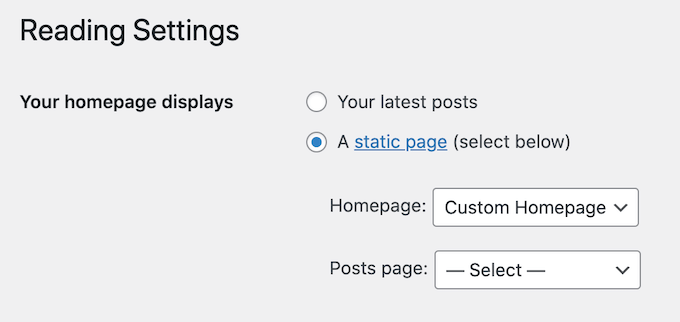
Wenn Sie mit dem Design der Seite zufrieden sind, können Sie sie als Startseite festlegen. Gehen Sie dazu im WordPress-Dashboard zu Einstellungen » Lesen .

Scrollen Sie hier zu „Ihre Homepage-Einstellungen“ und wählen Sie „Eine statische Seite“ aus.
Öffnen Sie als Nächstes das Dropdown-Menü „Startseite“ und wählen Sie die Seite aus, die Sie verwenden möchten.

Scrollen Sie dann einfach zum unteren Bildschirmrand und klicken Sie auf „Änderungen speichern“. Wenn Sie jetzt Ihre Website besuchen, sehen Sie die neue Homepage in Aktion.
Wenn Sie Blogs schreiben, stellen Sie sicher, dass Sie eine separate Blog-Seite erstellen, um Ihre Posts anzuzeigen. Wenn Sie dies nicht tun, werden Kunden Schwierigkeiten haben, Ihre neuesten WordPress-Blogs zu finden.
Schritt 5. Erstellen Sie ein Online-Restaurantmenü
Auch langjährige, treue Kunden möchten vielleicht von Zeit zu Zeit einen Blick auf Ihre Speisekarte werfen. Indem Sie Ihre Speisekarte online veröffentlichen, können Kunden sie zu jeder Tages- und Nachtzeit einsehen.
Die Veröffentlichung einer Speisekarte kann auch dazu beitragen, neue Kunden davon zu überzeugen, Ihr Restaurant zu besuchen.
Es ist möglich, PDF-Dateien auf Ihre WordPress-Website hochzuladen. Das Herunterladen eines PDF-Menüs kann jedoch je nach Datenplan und Internetverbindung des Kunden schwierig sein, und sie reagieren nicht, sodass sie auf einigen Geräten schwer lesbar sein können.
Außerdem müssen Sie, wenn Sie neue Gerichte hinzufügen oder Ihre Preise ändern, auch ein komplett neues PDF hochladen.
Aus diesem Grund empfehlen wir die Verwendung von SeedProd, um Ihrer WordPress-Website ein Online-Menü hinzuzufügen. Mit SeedProd können Sie auch ein responsives Menü für Mobilgeräte erstellen, das auf jedem Gerät gut aussieht.

Sie können die Speisekarte auch einfach aktualisieren, indem Sie neue Gerichte hinzufügen, die Preise ändern, Gerichte entfernen und vieles mehr.
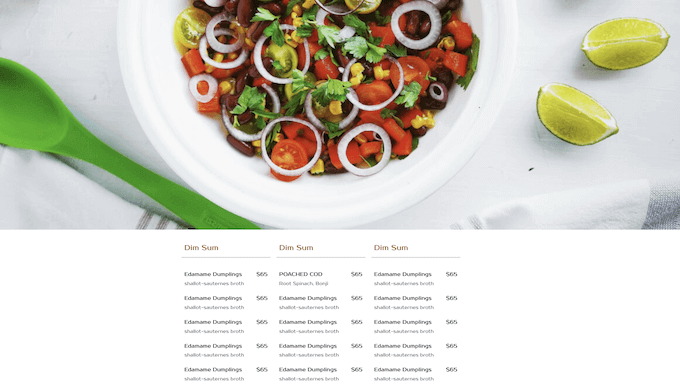
SeedProd wird sogar mit einer Vorlage für eine „Menü-Verkaufsseite“ geliefert, die sich perfekt zum Erstellen eines Menüs eignet.

Detaillierte Anweisungen finden Sie in unserem Leitfaden zur Erstellung einer Online-Restaurantkarte.
Schritt 6. Richten Sie die Online-Essensbestellung ein
Viele Restaurants bieten Kunden die Möglichkeit, Essen online zu bestellen. Beispielsweise können Sie Kunden die Möglichkeit geben, ihre Mahlzeit vorzubestellen oder eine Bestellung zur Lieferung aufzugeben.
Es mag technisch klingen, aber Sie können Ihrer Website mit dem WPForms-Plugin ganz einfach Online-Essensbestellungen hinzufügen.

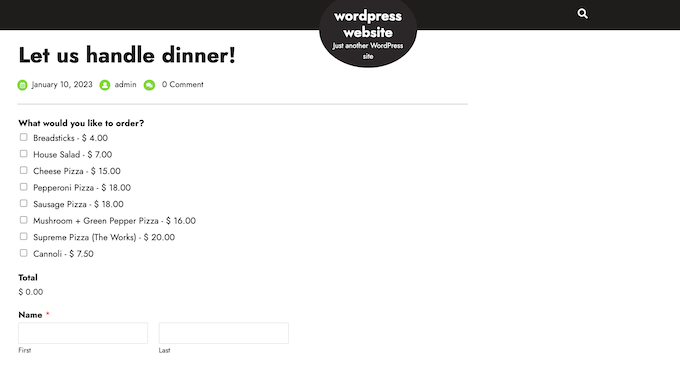
WPForms ist der beste WordPress-Formularersteller, mit dem Sie Online-Bestellformulare für alle Arten von Produkten und Dienstleistungen erstellen können.
Es wird sogar mit einem vorgefertigten Bestellformular zum Mitnehmen geliefert, das Sie an die Website Ihres Restaurants anpassen können.

Jedes Mal, wenn jemand das Formular ausfüllt, benachrichtigt WPForms Sie automatisch, damit Sie sofort mit der Arbeit an dieser Bestellung beginnen können.
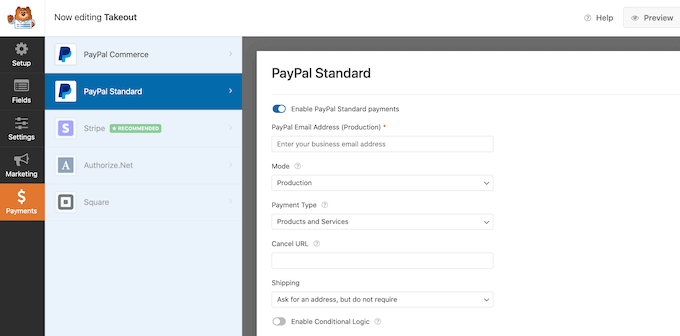
Wenn Sie keine Nachnahme akzeptieren möchten, unterstützt WPForms alle der besten Zahlungsgateways, einschließlich PayPal und Stripe. So können Sie Zahlungen sicher online entgegennehmen, was für Ihre Kunden schnell und bequem ist.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Einrichten der Essensbestellung für Restaurants in WordPress.
Schritt 7. Fügen Sie ein Restaurant-Buchungsformular hinzu
Heutzutage erwarten die meisten Menschen, dass sie Termine über ein automatisiertes System buchen können.
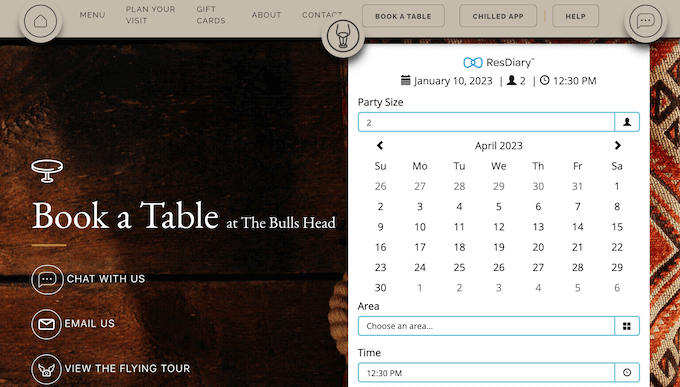
Indem Sie Ihrer Restaurant-Website ein Buchungsformular hinzufügen, können Sie Reservierungen zu jeder Tages- und Nachtzeit annehmen. Sie werden nie wieder einen Kunden verlieren, nur weil Sie nicht da waren, um ans Telefon zu gehen.
Buchungsformulare können auch einen Großteil des Buchungsprozesses automatisieren. Dazu gehört das Einziehen von Zahlungen und das Versenden von E-Mails an Ihre Kunden, um sie an ihre bevorstehende Buchung zu erinnern.
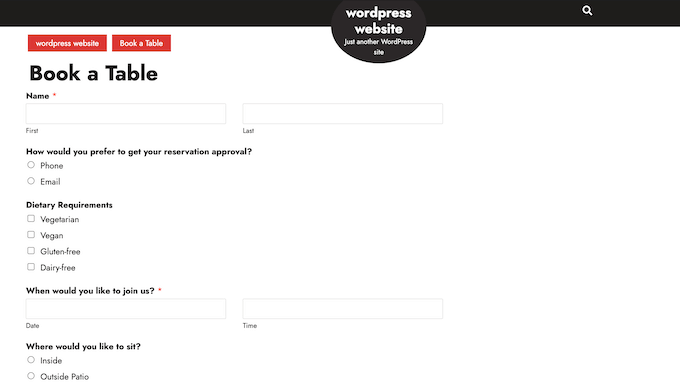
Mit WPForms können Sie ganz einfach ein Restaurant-Buchungsformular zu Ihrer Website hinzufügen. Dieses Plugin verfügt über eine fertige Formularvorlage für die Reservierung eines Abendessens, die Sie für Ihr Restaurant anpassen können.

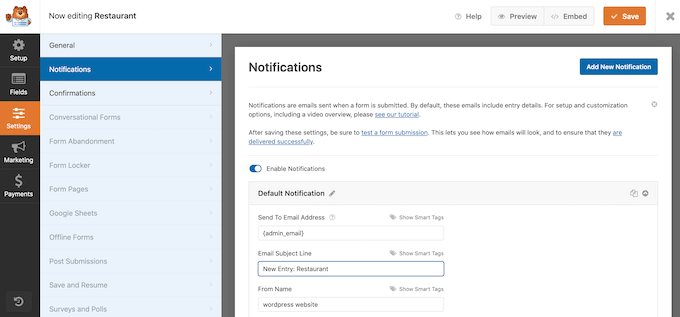
WPForms lässt sich auch in alle führenden E-Mail-Marketing-Anbieter integrieren. Dies macht es einfach, Reservierungsbestätigungs-E-Mails an Ihre Kunden zu senden.
Wenn sich die Buchung nähert, können Sie dem Kunden sogar eine Erinnerungs-E-Mail senden, ihn bitten, seine Ernährungsbedürfnisse mitzuteilen, ein Vorbestellungsformular senden und vieles mehr.

Um mehr über das Hinzufügen eines Reservierungsformulars zu Ihrer WordPress-Website zu erfahren, lesen Sie bitte unsere Anleitung zum Erstellen eines Buchungsformulars in WordPress.
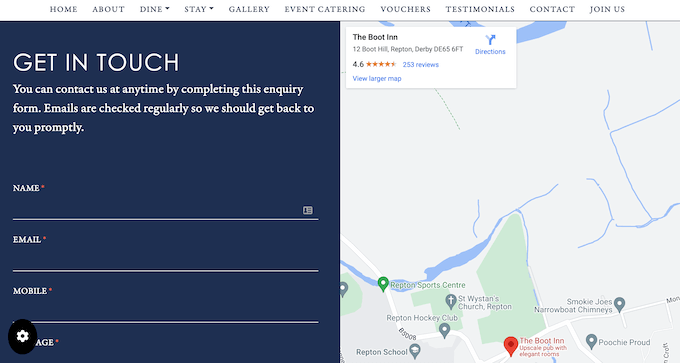
Schritt 8. Fügen Sie ein Kontaktformular hinzu
Auch wenn Sie ein WordPress-Termin- und Buchungs-Plugin verwenden, müssen einige Kunden möglicherweise dennoch direkt mit Ihnen sprechen.
Während Besucher Ihre Telefonnummer anrufen oder eine Nachricht an Ihre geschäftliche E-Mail-Adresse senden könnten, empfehlen wir immer, Ihrer Website ein Kontaktformular hinzuzufügen.

Die meisten der besten Kontaktformular-Plugins verfügen über einen integrierten Spamschutz, sodass Sie keinen Kontaktformular-Spam erhalten. Ein Formular sammelt auch konsistente Informationen von Besuchern, sodass Sie alle Daten haben, die Sie benötigen, um eine hilfreiche Antwort zu schreiben.
Der einfachste Weg, ein Kontaktformular zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des kostenlosen WPForms-Plugins.
Dieses kostenlose Plugin enthält eine integrierte einfache Kontaktformularvorlage, die Sie schnell mit dem Drag-and-Drop-Editor anpassen können.

Fügen Sie das Formular dann einfach mit dem vorgefertigten WPForms-Block zu jeder Seite, jedem Post oder Widget-bereiten Bereich hinzu.
Detaillierte Anweisungen finden Sie in unserem Leitfaden zum Erstellen eines Kontaktformulars in WordPress.
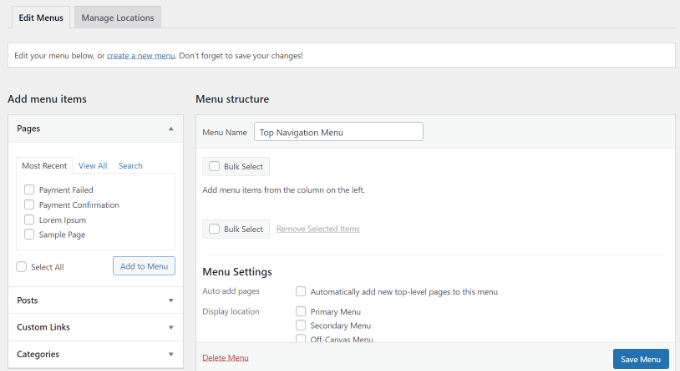
Schritt 9. Fügen Sie ein Navigationsmenü hinzu
Sobald Sie Inhalte zu Ihrer Restaurant-Website hinzugefügt haben, möchten Sie Besuchern helfen, sich auf diesen Seiten und Beiträgen zurechtzufinden, indem Sie ein Navigationsmenü hinzufügen.

Egal, welches Theme Sie verwenden, WordPress macht es wirklich einfach, Menüs und Untermenüs zu Ihrer Restaurant-Website hinzuzufügen.
Eine vollständige Anleitung finden Sie in unserem Beitrag zum Hinzufügen eines Navigationsmenüs.

Schritt 10. Fügen Sie Ihrer Restaurant-Website Social Proof hinzu
Sozialer Beweis ist eine der besten Möglichkeiten, das Vertrauen der Kunden zu gewinnen und neue Leute davon zu überzeugen, Ihr Restaurant zu besuchen. Schließlich probieren wir mit größerer Wahrscheinlichkeit Dinge aus, die andere Leute kaufen, verwenden oder empfehlen.
Die Leute lieben es, Essensfotos auf Seiten wie Instagram und Facebook zu teilen. Vor diesem Hintergrund empfehlen wir, Ihrer WordPress-Website Social-Media-Feeds hinzuzufügen.
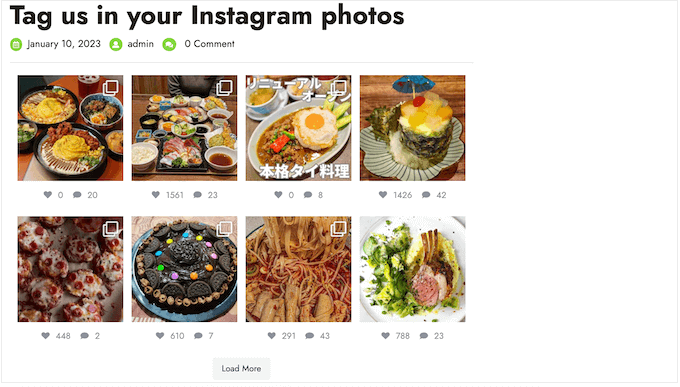
Smash Balloon Instagram Feed ist eines der besten Instagram-Plugins für WordPress und ermöglicht es Ihnen, auf einfache Weise die Fotos anderer Personen auf Ihrer Website zu zeigen.
Mit diesem Plugin können Sie einen Hashtag-Feed erstellen und Fotos anzeigen, in denen Kunden Ihr Konto markiert haben. Dazu gehören Fotos von Ihrem Essen, Ihrem Veranstaltungsort und Aufnahmen von Kunden, die sich in Ihrem Restaurant amüsieren.

Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten Instagram-Feeds in WordPress.
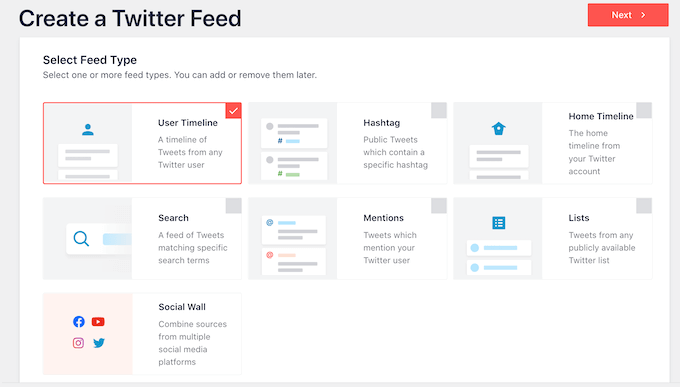
Wenn Ihre Kunden regelmäßig über Ihr Restaurant twittern, können Sie mit Smash Balloon Twitter Feed auch Hashtags erstellen und Feeds erwähnen.

Weitere Anweisungen zum Hinzufügen eines Twitter-Feeds zu WordPress finden Sie in unserer Anleitung zum Einbetten von Tweets in WordPress.
Schritt 11. Kundenrezensionen anzeigen
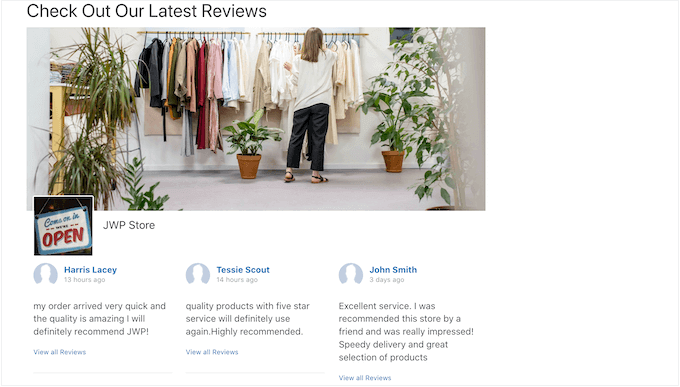
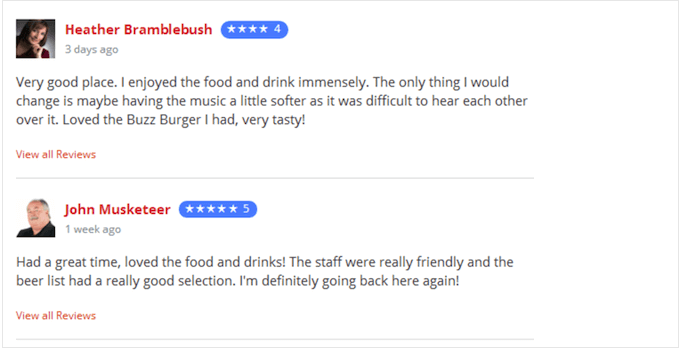
Kundenrezensionen und Erfahrungsberichte können Besuchern weitere Informationen liefern und sogar alle Fragen oder Bedenken lösen, die Kunden beim Besuch Ihres Restaurants haben.
Wenn Sie bereits eine Facebook-Seite haben, können Sie Ihre Facebook-Bewertungen mit Smash Balloon Facebook Feed ganz einfach in WordPress anzeigen.

Wenn Sie Bewertungen von anderen Plattformen wie Yelp oder Google My Business anzeigen möchten, gibt es auch viele Kundenbewertungs-Plugins für WordPress, die Sie verwenden können.
Diese Plugins sammeln automatisch Bewertungen und organisieren sie dann in einem ansprechenden Layout auf Ihrer Restaurant-Website.

Wenn Sie eine Kundenbewertungsseite in WordPress hinzufügen, vergessen Sie nicht, sie auch zu Ihrem Navigationsmenü hinzuzufügen.
Sie haben keine Bewertungen für Ihre Website? Dann ist es an der Zeit, nach ihnen zu fragen.
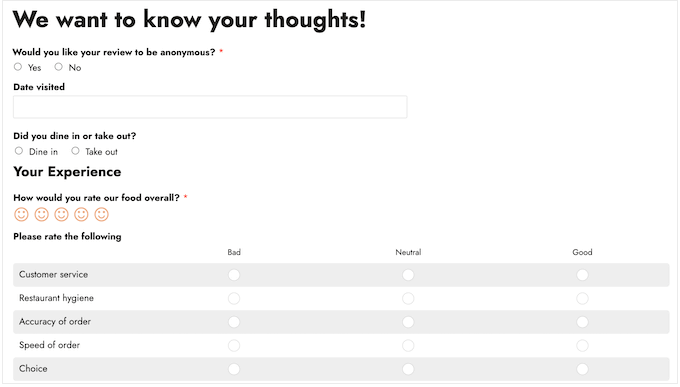
WPForms verfügt über eine fertige Vorlage für ein Bewertungsformular für Restaurants, die Sie Ihrer Website hinzufügen können.

Bonus-Tipps zum Erweitern Ihrer Restaurant-Website
Nachdem Sie nun Ihre Restaurant-Website eingerichtet haben, finden Sie hier einige Top-Tipps, mit denen Sie Ihr Online-Geschäft ausbauen können:
- Richten Sie das AIOSEO-Plugin ein, um das SEO-Ranking Ihrer Website zu verbessern. Es gibt auch eine kostenlose Version.
- Folgen Sie unserem ultimativen WordPress-SEO-Leitfaden für weitere Tipps, um Ihren Konkurrenten zu übertreffen.
- Sehen Sie sich unsere bewährten Tipps an, um den Traffic Ihrer Website zu steigern.
- Richten Sie eine geschäftliche Telefonnummer ein, um Ihre Buchungen zu erhöhen, und erstellen Sie eine geschäftliche E-Mail-Adresse, um Ihr Unternehmen professioneller aussehen zu lassen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man eine Restaurant-Website mit WordPress erstellt. Vielleicht möchten Sie auch unseren ultimativen WordPress-Sicherheitsleitfaden und unsere Expertenauswahl der unverzichtbaren WordPress-Plugins sehen, die Sie auf allen Unternehmensseiten installieren sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
