So erstellen Sie ganz einfach ein WordPress-Kontaktformular ohne Jetpack
Veröffentlicht: 2018-11-12Möchten Sie mit Jetpack ein Kontaktformular zu Ihrer WordPress-Site hinzufügen? Mit dem richtigen Tool zum Erstellen Ihres Formulars können Sie Zeit sparen und bessere Ergebnisse erzielen.
In diesem Artikel helfen wir Ihnen, ganz einfach ein WordPress-Kontaktformular auf Ihrer Website ohne Jetpack zu erstellen.
Warum nicht ein Jetpack-Kontaktformular auf WordPress verwenden?
Wenn Sie ein Kontaktformular erstellen, haben Sie eine ganze Reihe von Möglichkeiten zur Auswahl. Eine der beliebtesten Optionen ist Jetpack.
Jetpack ist eine Sammlung von WordPress-Plugins. Es wird von Automattic erstellt und bietet WordPress.org-Benutzern die Funktionalität von WordPress.com.
Jetpack enthält Kontaktformulare, Bildergalerien und Karussells, WordPress-Widgets und mehr.

Jetpack hat ein paar gute Dinge, die es beliebt machen:
- Kostenlos zu benutzen
- Kontaktformulare unterstützen Akismet bei der Spam-Prävention
- Die Reaktionszeiten sind in den WordPress-Supportforen normalerweise schnell
- Enthält viele andere Tools und Funktionen (obwohl einige kostenpflichtige Upgrades sind)
Aber obwohl Jetpack nützlich sein kann, ist es nicht für jede Site eine gute Wahl.
Hier sind einige wichtige Gründe, warum Sie Jetpack-Kontaktformulare nicht auf WordPress verwenden sollten:
1. Erfordert ein WordPress.com-Konto
Um die meisten Funktionen von Jetpack nutzen zu können, musst du deine Website mit einem WordPress.com-Konto verbinden. Und wenn Sie es noch nicht wissen, gibt es einen großen Unterschied zwischen selbst gehostetem WordPress und WordPress.com.
Als Besitzer einer selbst gehosteten WordPress-Site möchten Sie möglicherweise kein WordPress.com-Konto. Oder, wenn Sie eine haben, möchten Sie sie vielleicht einfach von Ihrer WordPress-Website trennen.

2. Zu viele unnötige Funktionen
Jetpack als Ganzes los. Wenn Sie von Jetpack nur ein Kontaktformular benötigen, ist die Installation von Jetpack und all seinen zusätzlichen Funktionen nicht erforderlich. Es gibt keinen Grund, Ihrer Website so viel Aufgeblähtheit hinzuzufügen, wenn Sie stattdessen ein leichtgewichtiges Kontaktformular-Plugin verwenden könnten.
Schließlich sind die Geschwindigkeit und Leistung Ihrer Website für Ihre Benutzer wichtig, ganz zu schweigen von Ihren Formularkonversionsraten. Und obwohl es in Ordnung ist, Plugins auf Ihrer Website zu haben, die Sie tatsächlich benötigen, ist es nicht die beste Idee, Extras zu haben, die nur Ressourcen verschwenden und die Ladezeit Ihrer Seite verlangsamen.
3. Eingeschränkte Kontaktformularfunktionen
Dem Kontaktformular-Builder von Jetpack fehlen eine Reihe von Funktionen und er ist nicht sehr anfängerfreundlich.
Es gibt beispielsweise nicht viele Optionen zum Anpassen Ihrer Kontaktformulare. Die Kontaktformulare von Jetpack haben nur einfache Formularfelder, daher ist es sehr schwierig, wenn nicht sogar unmöglich, einzigartige Formulare zu erstellen.

Hinzu kommt, dass für jedes Formularfeld kaum Anpassungen verfügbar sind. Und obwohl Jetpack seinen WordPress Simple Payments-Button gegen Aufpreis anbietet, ist er super aufgebläht und nimmt Platz auf deiner Website ein.
Viele Benutzer melden Probleme mit Jetpack-Kontaktformularen, die keine E-Mails senden, da die Optionen so begrenzt sind.
4. Keine E-Mail-Newsletter-Integration
Menschen eine Möglichkeit zu geben, Sie zu kontaktieren, ist nicht nur ein großartiger Kundenservice, sondern kann Ihnen auch helfen, Ihr Geschäft auszubauen. Aber eine noch bessere Möglichkeit, Ihr Geschäft und Ihren Umsatz zu steigern, besteht darin, sich auf Ihre E-Mail-Marketing-Bemühungen zu konzentrieren.
Und es ist einfach so, dass eine der besten Möglichkeiten zum Erstellen einer größeren E-Mail-Liste darin besteht, Ihre Kontaktformulare mit Ihrem bevorzugten E-Mail-Dienstanbieter zu integrieren. Dies gibt Ihren Website-Besuchern die Möglichkeit, sich zu Ihrer E-Mail-Liste hinzuzufügen. Personen auf Ihrer E-Mail-Liste werden mit größerer Wahrscheinlichkeit große Fans Ihrer Website, die das wollen, was Sie verkaufen.
Leider können Jetpack-Kontaktformulare nicht mit E-Mail-Dienstanbietern integriert werden. Dies bedeutet, dass Sie jedes Mal einen potenziellen Abonnenten verpassen, wenn jemand Ihr Formular ausfüllt.
5. Begrenzte Benachrichtigungsoptionen
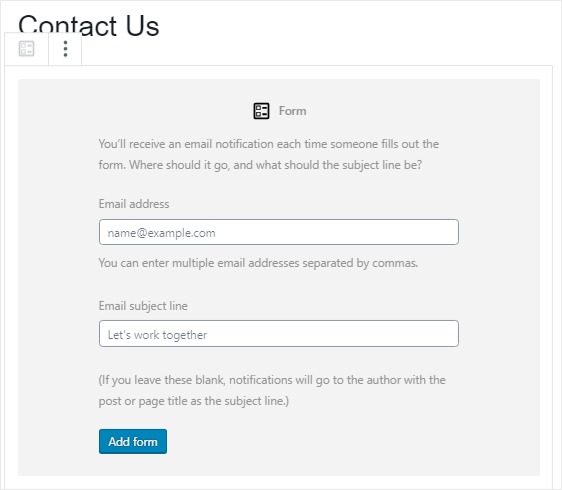
Obwohl Jetpack E-Mail-Benachrichtigungen für jedes gesendete Formular erstellen kann, sind die Optionen zum Anpassen Ihrer Formularbenachrichtigungen begrenzt.
Das einzige, was Sie anpassen können, ist die E-Mail-Betreffzeile und die E-Mail, an die die Benachrichtigung gesendet wird, sobald jemand ein Formular abschickt.

Es ist wichtig, dass Sie E-Mail-Benachrichtigungen erhalten, wenn jemand ein Formular auf Ihrer Website abschickt. Ebenso das Senden von Benachrichtigungen an Ihre Teammitglieder und Website-Besucher. All diese Funktionen tragen dazu bei, den Prozess zu rationalisieren und die Dinge für alle viel einfacher zu machen.
Um all dies zu erreichen, benötigen Sie jedoch eine sogenannte Mehrfachbenachrichtigungsfunktion und die Möglichkeit, die Benachrichtigungen über die E-Mail-Betreffzeile und eine E-Mail-Adresse hinaus anzupassen.
6. Schwierigkeiten beim Erstellen von Bestätigungen
Die Leute möchten sofort wissen, ob das von ihnen gesendete Formular verarbeitet wurde. Aus diesem Grund ist es eine gute Idee, eine Bestätigungsnachricht anzuzeigen, nachdem sie auf Senden geklickt haben .
Jetpack hat die Möglichkeit, Site-Besuchern nach dem Absenden eines Formulars eine Bestätigungsnachricht anzuzeigen. Um diese benutzerdefinierten Nachrichten anzuzeigen, müssen Sie jedoch mit Code in Ihrer Datei functions.php umgehen oder ein Codierungs-Plugin wie Code Snippets verwenden.
Dadurch wird die Verwendung dieser Kontaktformularlösung plötzlich sehr kompliziert. Nicht alle Kleinunternehmer arbeiten mit einem Entwickler zusammen oder wissen, wie man Code verwendet.

Erstellen eines WordPress-Kontaktformulars ohne Jetpack
Jetzt haben Sie wahrscheinlich ein klares Verständnis der Einschränkungen von Jetpack als Ersteller von Kontaktformularen. Sehen wir uns also an, wie einfach es ist, mit WPForms ein Kontaktformular ohne Jetpack zu erstellen.
Schritt 1: Erstellen Sie ein Kontaktformular in WordPress
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Sobald WPForms aktiv ist, gehen Sie zu WPForms » Neu hinzufügen , um ein neues Kontaktformular zu erstellen.
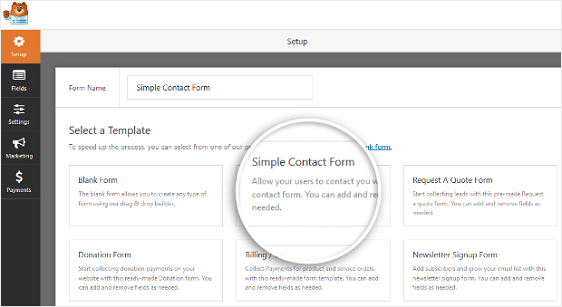
Benennen Sie auf dem Einrichtungsbildschirm Ihr Formular und wählen Sie die Vorlage Einfaches Kontaktformular aus .

Denken Sie daran, dass Sie mit WPForms viele verschiedene Arten von Formularen für Ihre Website erstellen können, insbesondere wenn Sie das Add-On für Formularvorlagenpakete verwenden.
Sie können beispielsweise ein Bestellformular erstellen und Zahlungen einziehen. Darüber hinaus können Sie mit dem Form Locker-Add-On einen Wettbewerb durchführen und eine Teilnahme pro Person begrenzen oder das Formular zu einem bestimmten Datum/Uhrzeit schließen. Sie können sogar eine Mitgliedschaftsseite erstellen, indem Sie sowohl die Registrierungs- als auch die Anmeldeformularvorlagen verwenden.
Es gibt mehr als 100 Arten von Formularvorlagen, um Ihre genauen Anforderungen zu erfüllen. Sie können auch das Conversation Forms Addon verwenden, um ein schönes und interaktives Formular zu erstellen:

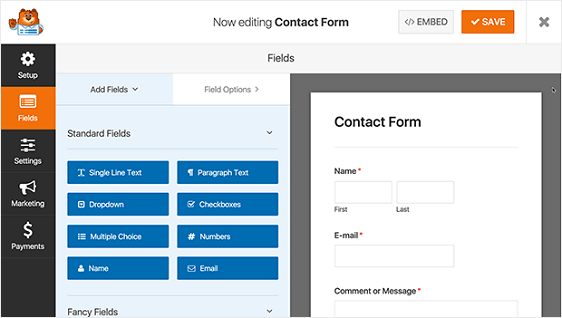
Sobald Sie Ihre Vorlage ausgewählt und das vorgefertigte Formular geladen haben, ist die meiste Arbeit bereits für Sie erledigt. Sie haben beispielsweise bereits ein Formular mit den Feldern Name, E-Mail und Nachricht.
Sie können zusätzliche Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen. Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Kontaktformular neu anzuordnen. Es ist super einfach.

Wenn Ihr Formular wie gewünscht aussieht, klicken Sie auf Speichern .
Schritt 2: Konfigurieren Sie Ihre Kontaktformular-Einstellungen
Im Formular-Editor müssen viele Formulareinstellungen konfiguriert werden.
- Allgemeine Einstellungen: Hier können Sie Dinge wie den Namen, die Beschreibung und die Kopie der Schaltfläche zum Senden ändern. Sie können auch zusätzliche Spam-Schutzfunktionen aktivieren, um Ihre Website vor unerwünschten Formulareinsendungen zu schützen.
- Formularbestätigungen: Formularbestätigungen sind Nachrichten, die Site-Besuchern angezeigt werden, sobald sie ein Kontaktformular auf Ihrer Website absenden. WPForms hat 3 Bestätigungstypen zur Auswahl: Nachricht, Seite anzeigen und Weiterleitung. Sie können eine oder eine Kombination auswählen.
- Formularbenachrichtigungen: Benachrichtigungen sind eine großartige Möglichkeit, eine E-Mail zu senden, wenn ein Kontakt auf Ihrer Website übermittelt wird. Sie erhalten automatisch eine Benachrichtigung, wenn ein Formular gesendet wird. Sie können auch eine an den Site-Besucher senden, der das Formular gesendet hat, und an alle anderen, die über eine Formularübermittlung benachrichtigt werden müssen.
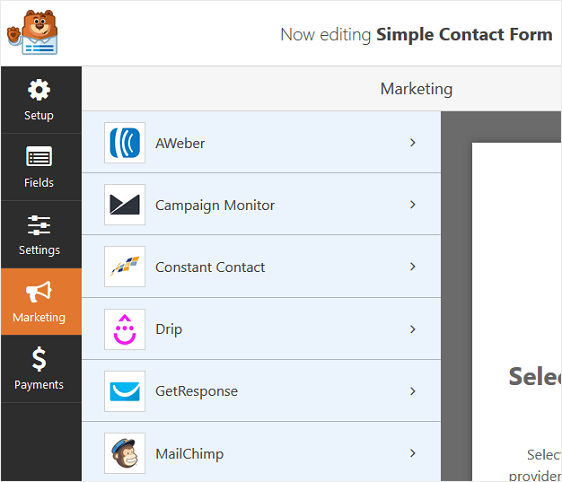
Sie können Ihr Formular auch in Ihren bevorzugten E-Mail-Marketing-Anbieter integrieren, indem Sie zwischen AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor oder GetResponse wählen.

Wenn Sie Zahlungen über Ihr Formular einziehen, konfigurieren Sie schließlich auch hier Ihre Zahlungseinstellungen und wählen Sie zwischen Authorize.Net-, Stripe- oder PayPal-Zahlungsintegrationen.
Schritt 3: Fügen Sie Ihr Formular zu Ihrer Website hinzu
Auch wenn es sich von Jetpack unterscheidet, ist das Hinzufügen Ihres WPForms-Kontaktformulars zu Ihrer Website wirklich einfach.
Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Blog-Posts, Seiten und sogar Seitenleisten-Widgets.
Werfen wir einen Blick auf die gebräuchlichste Option zum Einbetten von Beiträgen/Seiten.
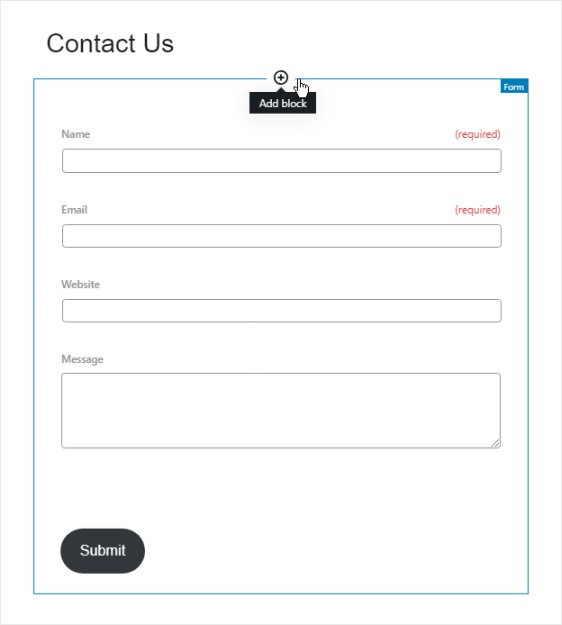
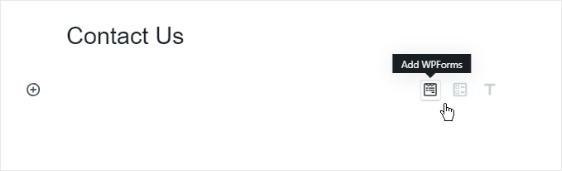
Erstellen Sie zunächst eine neue Seite oder einen Beitrag in WordPress. Klicken Sie dann in den ersten Block (den leeren Bereich unter Ihrem Seitentitel ) und klicken Sie auf das Symbol WPForms hinzufügen .

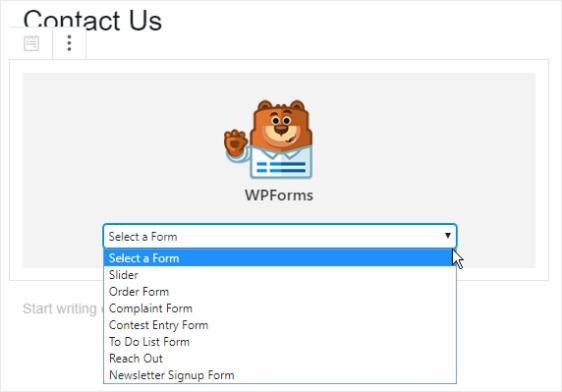
Wählen Sie als Nächstes Ihr Kontaktformular aus der Dropdown-Liste aus.

Veröffentlichen Sie dann Ihren Beitrag oder Ihre Seite, damit Ihr Kontaktformular auf Ihrer Website erscheint. So einfach ist das.
Abschließende Gedanken zu WordPress-Kontaktformularen ohne Jetpack
Und da hast du es! Sie wissen jetzt, wie Sie ein WordPress-Kontaktformular erstellen, ohne Jetpack verwenden zu müssen. Schauen Sie sich WPForms Lite vs Pro an, um all die lustigen Dinge zu sehen, die enthalten sind.
Möchten Sie mehr Abonnenten für Ihren Newsletter gewinnen? Sehen Sie sich auch unseren Leitfaden an, wie Sie Besucher bitten können, Ihrem Newsletter beizutreten, während sie Ihr Kontaktformular ausfüllen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
