So erstellen Sie ganz einfach Umfragen nach dem Kauf in WooCommerce
Veröffentlicht: 2023-06-30Suchen Sie nach der besten Möglichkeit, von Ihren aktiven Kunden nützliches Feedback zu Ihrem WooCommerce-Shop zu sammeln?
Mithilfe von Benutzerbefragungen können Sie wertvolle Informationen erhalten, die Sie für datengestützte Entscheidungen nutzen können. Sie können Ihnen beispielsweise dabei helfen, herauszufinden, wie Sie Ihren Verkaufstrichter verbessern können oder warum Ihre Kunden ein bestimmtes Produkt gekauft haben.
In diesem Artikel zeigen wir Ihnen, wie Sie in WooCommerce ganz einfach Umfragen nach dem Kauf erstellen.

Warum Umfragen nach dem Kauf in WooCommerce verwenden?
Wenn Sie einen WooCommerce-Shop haben, fragen Sie sich möglicherweise, was Ihre Kunden von Ihren Produkten und Ihrem Online-Shop halten. Es gibt keine einfache Möglichkeit, das herauszufinden, ohne sie tatsächlich zu fragen.
Glücklicherweise können Sie ein WordPress-Umfrage-Plugin verwenden, um schnell und einfach echtes Benutzerfeedback zu sammeln. Dieses Feedback wird Ihnen helfen, das „Warum“ hinter der Aktion jedes Website-Besuchers herauszufinden. Das können Sie nicht allein aus Google Analytics lernen.
Achten Sie bei der Erstellung Ihrer Kundenbefragung darauf, keine unnötigen Fragen hinzuzufügen. Die Fragen, die Sie stellen, sollten Ihnen die wertvollsten Informationen und Erkenntnisse liefern.
Hier sind einige Beispiele für Fragen, die Sie Ihren Kunden nach dem Bezahlvorgang stellen können:
- Seit wann sind Sie Kunde?
- Wie haben Sie uns entdeckt?
- War unsere Preisseite leicht verständlich?
- Welche unserer Produkte haben Sie verwendet?
- Wie zufrieden sind Sie mit unseren Produkten?
- Mussten Sie den Kundendienst kontaktieren?
- Haben Sie weitere Kommentare oder Vorschläge?
Indem Sie nach jedem WooCommerce-Kauf um Benutzerfeedback bitten, erfahren Sie, wie Sie Ihren Verkaufstrichter verbessern können, um das Benutzererlebnis zu verbessern und den Umsatz zu steigern.
Wenn Sie das Warum oder die Absicht hinter den Aktionen der Benutzer kennen, können Sie leicht herausfinden, warum Ihre Besucher Ihre Produkte kaufen oder nicht.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie in WooCommerce ganz einfach Umfragen nach dem Kauf erstellen können. Wir werden zwei verschiedene Methoden behandeln:
- Erstellen von Umfragen nach dem Kauf mithilfe von UserFeedback
- Erstellen von Umfragen nach dem Kauf mit WPForms
Methode 1: Erstellen von Umfragen nach dem Kauf mithilfe von UserFeedback
UserFeedback ist ein benutzerfreundliches Umfrage-Plugin des MonsterInsights-Teams. Sie können Ihren Website-Besuchern Fragen stellen und deren Feedback in Echtzeit einholen. Außerdem lässt sich die Umfrage ganz einfach zu bestimmten WooCommerce-Seiten hinzufügen, beispielsweise zur Bestellbestätigungsseite.
UserFeedback enthält eine Vorlage für die Bewertung nach dem Kauf, um Ihnen einen Vorsprung bei der Erstellung Ihrer Umfrage zu verschaffen. Darüber hinaus können Sie das Aussehen Ihrer Popup-Umfragen anpassen, sodass sie vollständig zu Ihrer Marke und Ihrem Website-Design passen.
Zuerst müssen Sie das UserFeedback-Plugin installieren und aktivieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von UserFeedback, die Sie für den Einstieg nutzen können. Sie benötigen jedoch die Funktionen der Pro-Version, um eine Umfrage nach dem Kauf zu erstellen.
Einrichten des UserFeedback-Plugins
Sobald das Plugin aktiviert ist, wird der Setup-Assistent automatisch gestartet. Klicken Sie auf die Schaltfläche „Start“, um mit der Einrichtung zu beginnen.

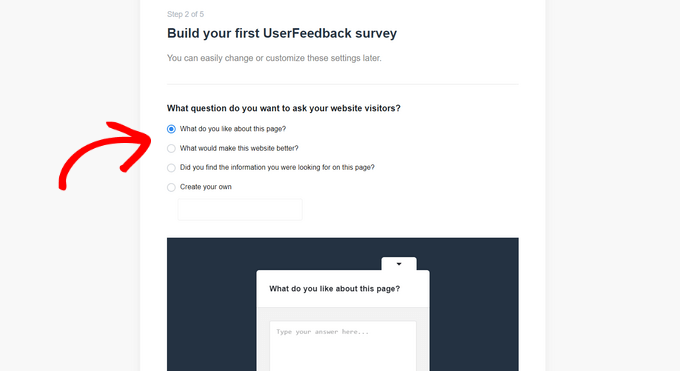
Als Nächstes werden Sie aufgefordert, Ihre erste Umfrage zu erstellen, um Ihnen zu zeigen, wozu das Plugin in der Lage ist.
Da wir diese Beispielumfrage nicht verwenden, können Sie die Standardantworten verwenden.

Sie können aus einigen vorgefertigten Fragen auswählen oder Ihre eigene Frage erstellen. Sie haben auch jederzeit die Möglichkeit, Ihre Fragen zu ändern.
Klicken Sie für dieses Tutorial einfach auf die Schaltfläche „Nächster Schritt“, um fortzufahren.

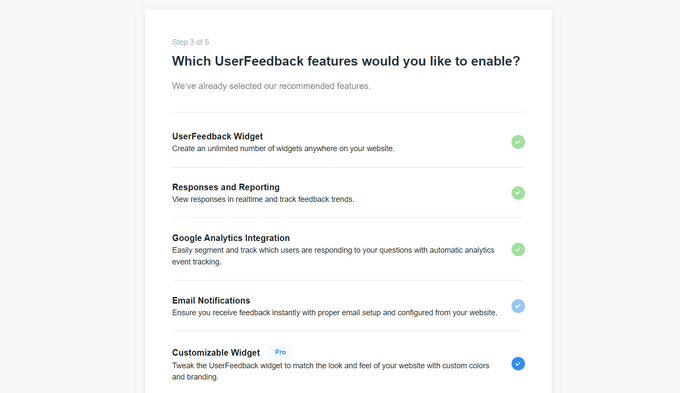
Als Nächstes sehen Sie die Option, je nach Lizenzstufe bestimmte UserFeedback-Funktionen zu aktivieren.
Fahren Sie fort und aktivieren Sie die Funktionen, die Sie möchten oder die Ihre Lizenzstufe zulässt.

Sobald Sie dies getan haben, müssen Sie unten auf der Seite auf die Schaltfläche „Nächster Schritt“ klicken.
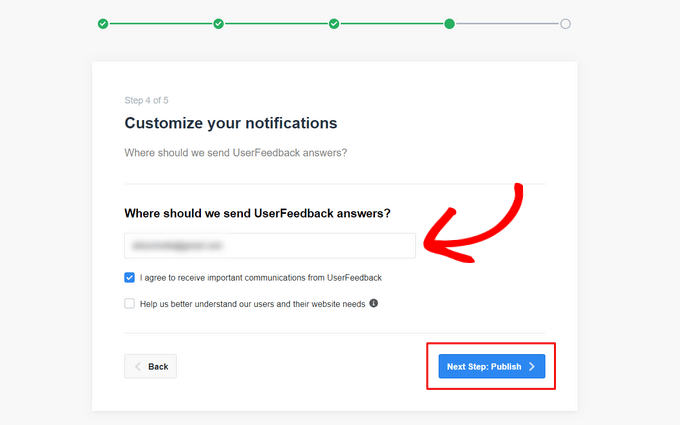
Jetzt können Sie die E-Mail-Adresse eingeben, an die die Umfrageantworten gesendet werden sollen.

Da wir diese Umfrage nicht verwenden, müssen Sie keine Änderungen vornehmen und können einfach auf die Schaltfläche „Nächster Schritt: Veröffentlichen“ klicken.
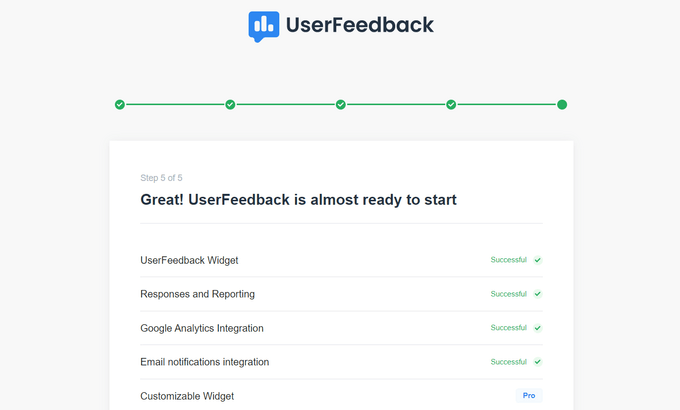
Im letzten Schritt des Einrichtungsassistenten werden die von Ihnen aktivierten Funktionen und Add-ons installiert.

Anschließend können Sie unten auf der Seite auf die Schaltfläche „Zum Dashboard verlassen“ klicken.
Sie sehen das Beispiel „Erste Umfrage“, das Sie mit dem Assistenten erstellt haben.

Jetzt können Sie die Pro-Funktionen des Plugins freischalten. Sie müssen den Lizenzschlüssel eingeben, der Ihnen beim Kauf eines UserFeedback-Plans per E-Mail zugesandt wurde.
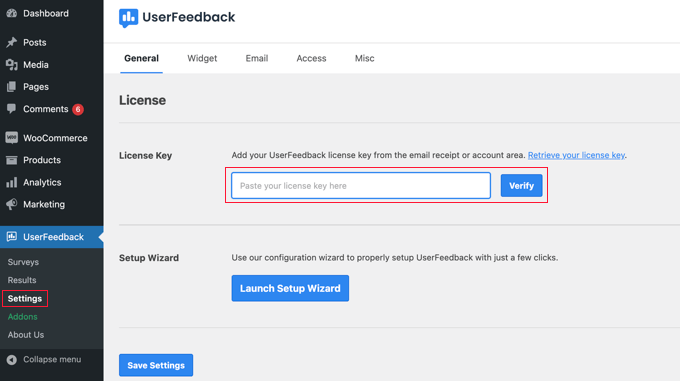
Sie müssen im WordPress-Administrationsbereich zu UserFeedback » Einstellungen navigieren. Sobald Sie dort sind, fügen Sie einfach Ihren Lizenzschlüssel in das Feld ein und klicken Sie auf die Schaltfläche „Bestätigen“.

Stellen Sie sicher, dass Sie anschließend auf die Schaltfläche „Einstellungen speichern“ klicken.
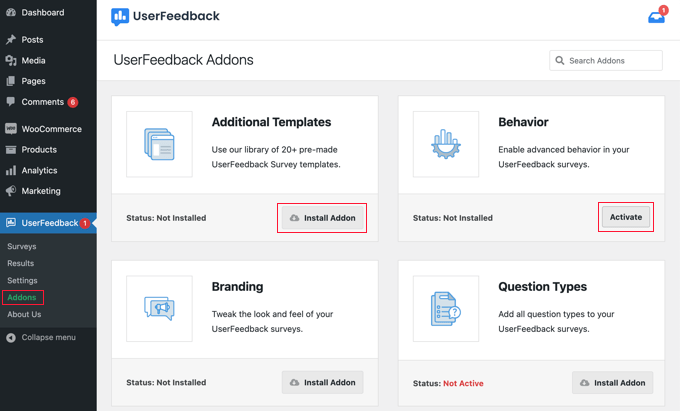
Danach können Sie die Pro-Funktionen aktivieren, indem Sie zur Seite UserFeedback » Add-ons gehen.
Für jedes Add-on müssen Sie auf die Schaltfläche „Add-on installieren“ klicken, gefolgt von der angezeigten Schaltfläche „Aktivieren“.

Dies ist wichtig, da das Add-on „Zusätzliche Vorlagen“ eine Vorlage für die Bewertung nach dem Kauf enthält und das Add-on „Fragetypen“ das Hinzufügen von Sternebewertungen und mehr ermöglicht. Mit anderen Add-ons können Sie Ihr Umfrageformular weiter anpassen.
Nachdem Sie das UserFeedback-Plugin und seine Add-ons erfolgreich installiert haben, können Sie Ihre Umfrage nach dem Kauf erstellen.
Erstellen einer Umfrage nach dem Kauf mithilfe von UserFeedback
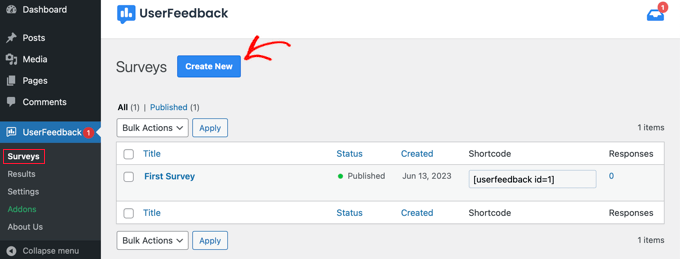
Um eine neue Umfrage zu erstellen, müssen Sie zur Seite UserFeedback » Umfragen zurückkehren und auf die Schaltfläche „Neu erstellen“ klicken.

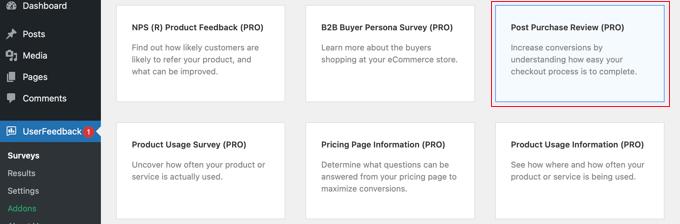
Dadurch werden Ihnen Dutzende Umfragevorlagen angezeigt, die Sie als Ausgangspunkt verwenden können.
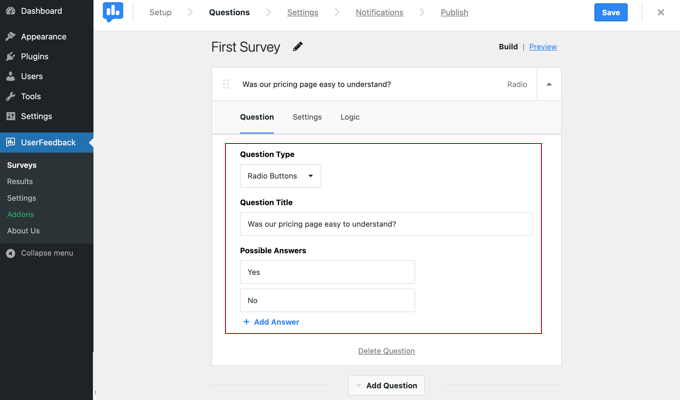
Sie müssen nach unten scrollen, bis Sie die Vorlage „Bewertung nach dem Kauf“ finden, und dann darauf klicken.

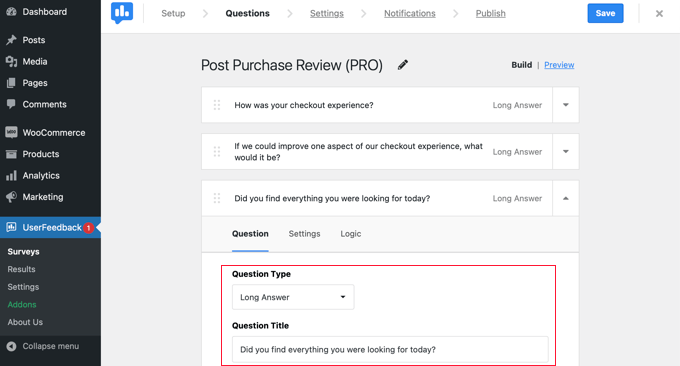
Es wird eine neue Umfrage für Sie erstellt. Einige hilfreiche Fragen wurden bereits hinzugefügt.
Sie können den Typ und den Titel jeder Frage ändern, indem Sie einfach darauf zeigen und klicken.

Für jede Frage gibt es eine Registerkarte „Einstellungen“, auf der Sie die Frage als „Erforderlich“ festlegen können. Auf der Registerkarte „Logik“ können Sie die Frage basierend auf den vorherigen Antworten des Kunden ein- oder ausblenden.
Mit UserFeedback können Sie unbegrenzt Fragen stellen und unbegrenzt Antworten erhalten. Sie können alle Arten von Fragen stellen, einschließlich Multiple-Choice- und Freiformfragen, und sogar E-Mails erfassen und Sternebewertungen sammeln.
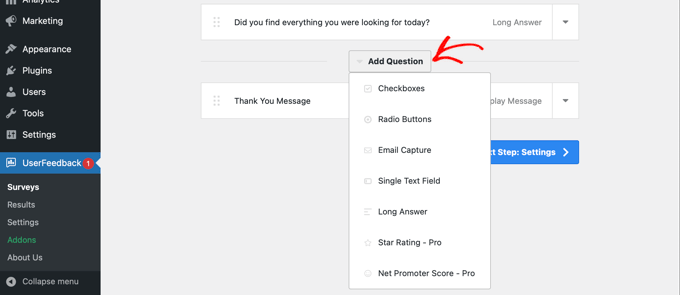
Vielleicht möchten Sie einige der Fragen hinzufügen, die wir am Anfang dieses Artikels aufgeführt haben. Um Ihrer Umfrage eine Frage hinzuzufügen, klicken Sie einfach nach der letzten Frage auf die Schaltfläche „Frage hinzufügen“.

Wenn Sie einen Fragetyp aus dem Dropdown-Menü auswählen, wird eine neue Frage hinzugefügt.
Anschließend können Sie einen Fragentitel hinzufügen. Abhängig vom Fragetyp können Sie die Frage dann auf andere Weise anpassen, beispielsweise durch die Beschriftung von Kontrollkästchen oder Optionsfeldern.

Tipp: Über den Link „Vorschau“ oben auf der Seite können Sie nicht nur eine Vorschau des Formulars anzeigen, sondern auch dessen Farben anpassen.
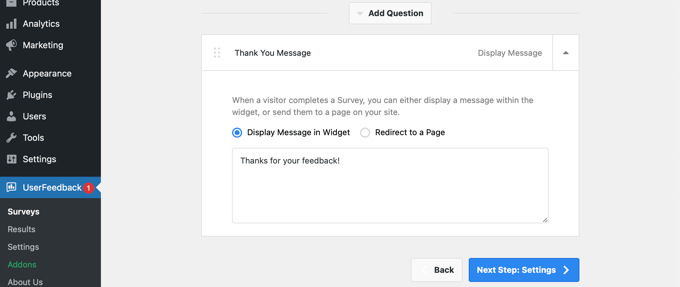
Sie können auch eine benutzerdefinierte Dankesnachricht erstellen und Benutzer nach ihren Einsendungen umleiten.

Wenn Sie mit der Bearbeitung Ihrer Umfragefragen fertig sind, klicken Sie einfach auf die Schaltfläche „Nächster Schritt: Einstellungen“. Dadurch wird die Seite „Einstellungen“ geöffnet, auf der Sie Ihre Umfrage noch weiter anpassen können.
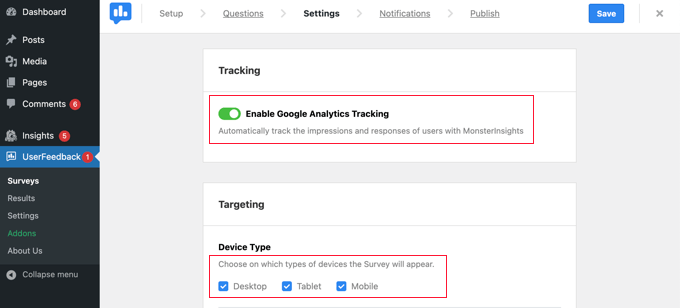
Im Abschnitt „Tracking“ können Sie das Google Analytics-Tracking aktivieren oder deaktivieren, wenn Sie MonsterInsights installiert haben.
Als Nächstes können Sie im Abschnitt „Targeting“ auswählen, auf welchen Gerätetypen und Seiten Ihre Umfrage angezeigt werden soll. Sie können die Umfrage auf allen Gerätetypen anzeigen oder verschiedene Umfragen erstellen, die sich an Desktop- und mobile Benutzer richten.

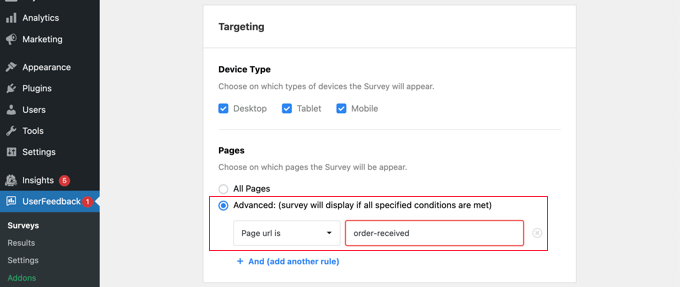
Als nächstes können Sie nach unten zum Einstellungsbereich „Seiten“ scrollen. Dies ist wichtig, da Sie so auswählen können, wo die Umfrage angezeigt werden soll.
Die Standardeinstellung ist „Alle Seiten“. Dadurch wird die Umfrage auf jeder Seite Ihres Online-Shops angezeigt. Allerdings möchten wir Kunden erst nach dem Kauf befragen.
In diesem Fall sollten wir die Umfrage auf der Bestellbestätigungsseite anzeigen, die nach dem Bezahlvorgang angezeigt wird. Diese Seite wird auch als WooCommerce-Dankeseite bezeichnet.
Um diese Seite gezielt anzusprechen, müssen Sie im Dropdown-Menü die Option „Seiten-URL lautet“ auswählen. Danach sollten Sie im nächsten Feld „Bestellung erhalten“ eingeben.

Dies funktioniert, weil die Einstellung Teil-URLs abgleicht. Die vollständige URL ändert sich bei jeder Transaktion, enthält jedoch immer die Zeichen „Bestellung erhalten“.
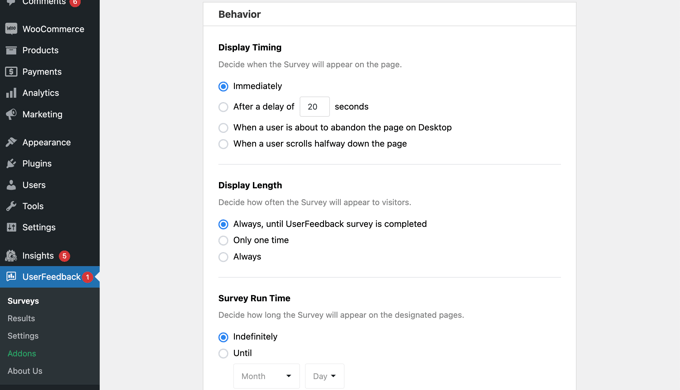
Sie können auch nach unten zum Abschnitt „Verhalten“ scrollen. Hier können Sie Einstellungen konfigurieren wie:
- Anzeigezeitpunkt – Wann die Umfrage auf der Seite angezeigt wird.
- Anzeigelänge – Wie oft die Umfrage den Website-Besuchern angezeigt wird.
- Laufzeit der Umfrage – Wie lange die Umfrage auf den angegebenen Seiten angezeigt wird.

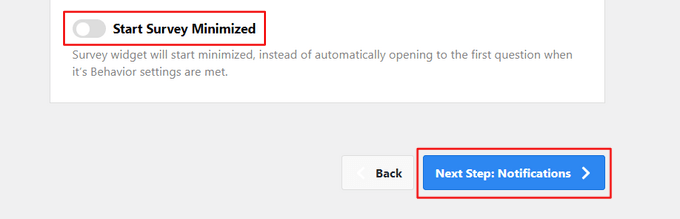
Darüber hinaus können Sie die Option „Umfrage minimiert starten“ aktivieren oder deaktivieren.
Dadurch wird eine weniger sichtbare Version Ihrer Umfrage angezeigt, anstatt automatisch die erste Frage zu öffnen.

Sobald Sie mit dem Ändern der Einstellungen fertig sind, können Sie auf die Schaltfläche „Nächster Schritt: Benachrichtigungen“ klicken.
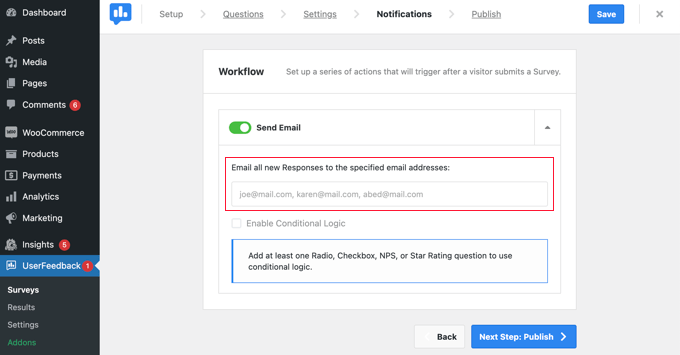
Dadurch gelangen Sie zur Seite „Benachrichtigungen“, auf der Sie sich bei jeder neuen Antwort auf die Umfrage eine E-Mail senden können. Lassen Sie einfach den Schalter „E-Mail senden“ aktiviert und geben Sie dann eine oder mehrere E-Mail-Adressen ein.

Sie können auch bedingte Logik aktivieren, um E-Mail-Benachrichtigungen auszulösen, wenn Besucher auf eine bestimmte Weise auf Ihre Fragen antworten.
Beispielsweise möchten Sie möglicherweise nur dann eine E-Mail erhalten, wenn der Benutzer ein Kontrollkästchen mit der Überschrift „Möchten Sie einen Rückruf?“ aktiviert.
Damit dies funktioniert, muss Ihre Umfrage mindestens eine Frage mit einer Radio-, Kontrollkästchen-, NPS- oder Sternbewertungsfrage enthalten.
Klicken Sie anschließend auf die Schaltfläche „Nächster Schritt: Veröffentlichen“, um fortzufahren.
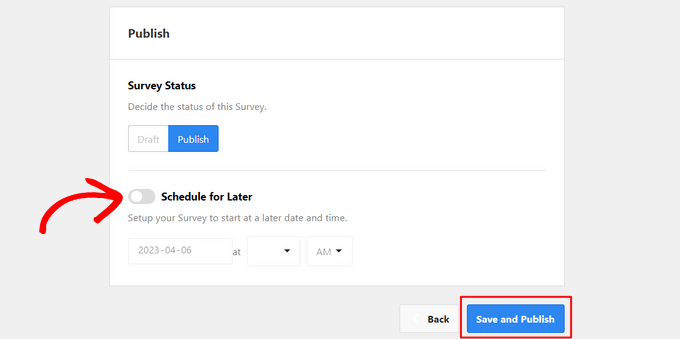
Veröffentlichen Sie Ihre Umfrage
Schließlich besteht die Möglichkeit, die Umfrage für einen späteren Zeitpunkt zu planen.
Wenn Sie bereit sind, Ihre Umfrage sofort zu veröffentlichen, klicken Sie auf die Schaltfläche „Speichern und veröffentlichen“.

Das ist es! Sie haben erfolgreich ein Umfrageformular erstellt.
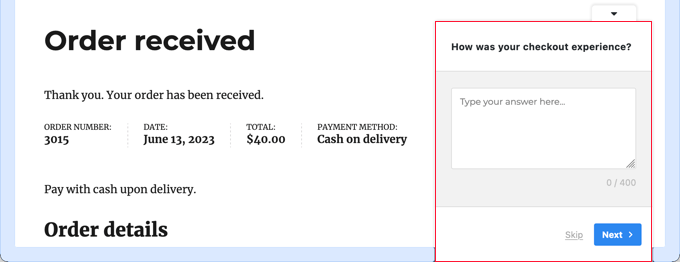
Wenn Ihre Kunden nun Artikel in Ihrem Shop kaufen, wird Ihre Umfrage auf der Bestellbestätigungsseite angezeigt.

Tipp: Möglicherweise wird die Kundenumfrage nicht angezeigt, wenn Sie bei WooCommerce angemeldet sind. Sie müssen Ihren Online-Shop in einem neuen Inkognito-Fenster oder einem anderen Webbrowser öffnen.
Anzeigen der Ergebnisse Ihres Umfrageformulars
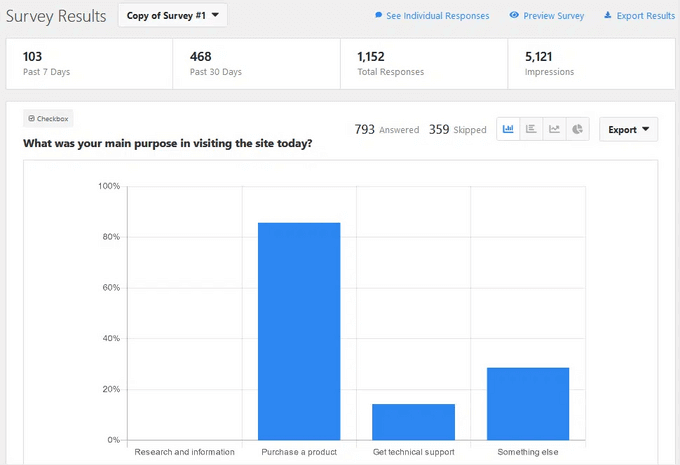
Sobald Sie Antworten erhalten, können Sie diese mithilfe einfach zu lesender Berichte direkt von Ihrem WordPress-Admin-Dashboard aus analysieren.
Navigieren Sie einfach zu UserFeedback » Ergebnisse, um die Gesamtantworten, Eindrücke und weitere Details anzuzeigen.

Methode 2: Erstellen von Umfragen nach dem Kauf mit WPForms
WPForms ist das beste WordPress-Kontaktformular-Plugin auf dem Markt. Es verfügt über ein leistungsstarkes Umfrage- und Abstimmungs-Add-on, mit dem Sie schnell ansprechende Umfrageformulare erstellen können.
Damit können Sie das Add-on „Umfragen und Umfragen“ mit leistungsstarken WPForms-Funktionen wie bedingter Logik, mehrseitigen Formularen, benutzerdefinierten Benachrichtigungen, E-Mail-Integrationen und mehr kombinieren.
Hinweis: Sie benötigen den Pro-Plan, da dieser das WPForms-Add-on „Umfragen und Umfragen“ enthält. WPBeginner-Benutzer können unseren WPForms-Gutschein verwenden, um 50 % Rabatt auf alle WPForms-Lizenzen zu erhalten.
Einrichten des WPForms-Plugins
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
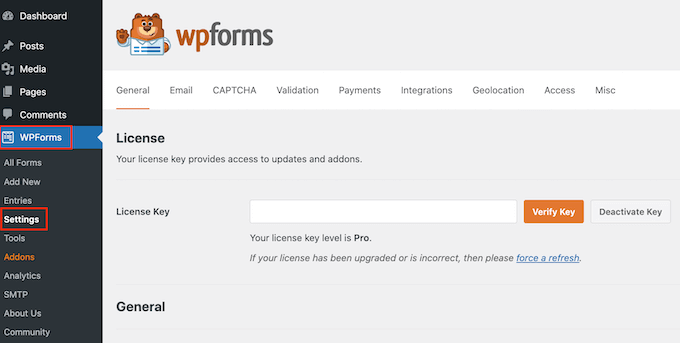
Sobald das Plugin aktiviert ist, müssen Sie zur Seite WPForms » Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen in Ihrem Konto auf der WPForms-Website.

Vergessen Sie nicht, auf die Schaltfläche „Schlüssel bestätigen“ zu klicken.

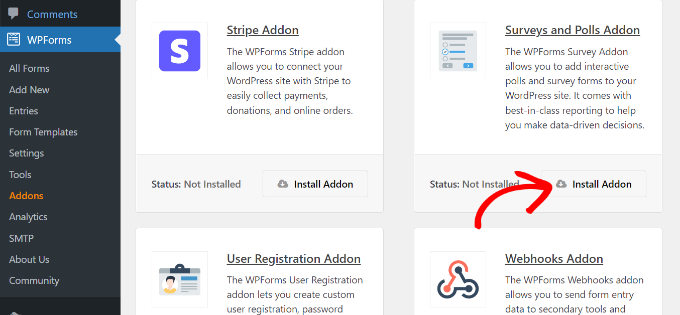
Sobald Sie das getan haben, sollten Sie zur Seite „WPForms » Add-ons“ gehen und nach unten zum Add-on „Umfragen und Umfragen“ scrollen.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Add-on installieren“, um das Add-on zu installieren und zu aktivieren.

Jetzt können Sie das Umfrageformular nach dem Kauf erstellen.
Erstellen einer Umfrage nach dem Kauf mit WPForms
Sie müssen die Seite WPForms » Neu hinzufügen besuchen, um ein neues Formular zu erstellen. Dadurch wird die Benutzeroberfläche des WPForms-Formularerstellers gestartet, und Sie können aus verschiedenen vorgefertigten Formularvorlagen auswählen.
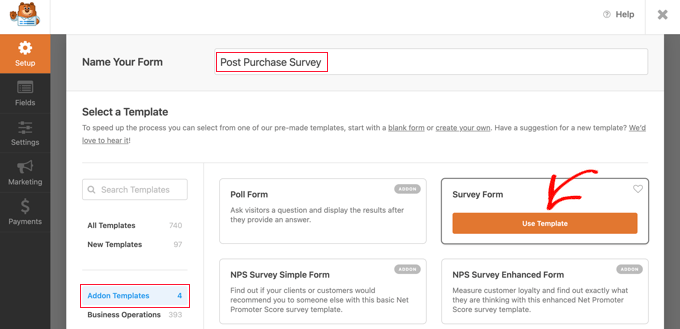
Zunächst sollten Sie oben auf der Seite einen Titel für Ihr Umfrageformular angeben.
Danach müssen Sie eine Vorlage auswählen. Klicken Sie zunächst auf „Add-on-Vorlagen“, um Vorlagen aufzulisten, die mit dem Add-on „Umfragen und Umfragen“ kompatibel sind.

Anschließend müssen Sie in der Umfrageformularvorlage auf die Schaltfläche „Vorlage verwenden“ klicken. Dadurch wird eine Beispielvorlage für ein Kundenfeedback-Formular geladen, der bereits mehrere Felder hinzugefügt wurden.
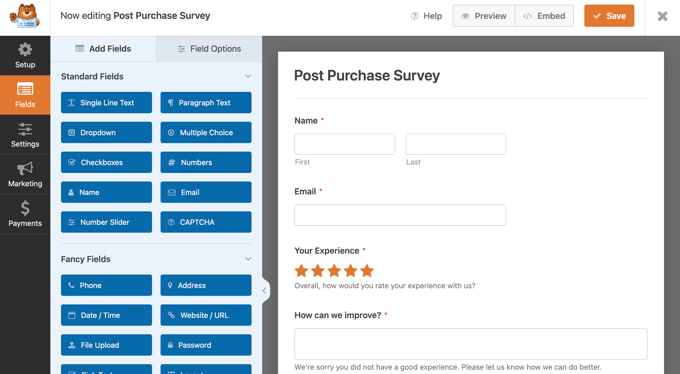
Sie können die Felder einfach per Mausklick bearbeiten, per Drag-and-Drop neu anordnen oder aus dem Formular entfernen. Sie können in der linken Spalte auch neue Formularfelder hinzufügen.

WPForms unterstützt alle häufig verwendeten Formularfelder, einschließlich Dropdown, Optionsfelder, Kontrollkästchen, Likert-Skala, Texteingabe, Bewertungsskala und vieles mehr. Dadurch ist es für Sie ganz einfach, hochinteraktive Umfrageformulare zu erstellen.
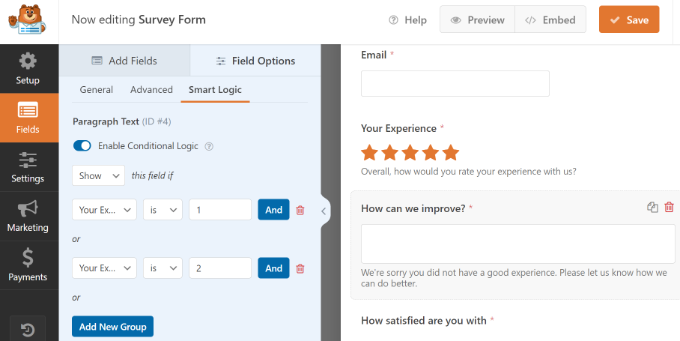
In das Formular ist bereits eine gewisse bedingte Logik integriert. Zum Beispiel: „Wie können wir uns verbessern?“ Das Feld wird nur angezeigt, wenn ein Benutzer 1 oder 2 Sterne im Feld „Ihre Erfahrung“ auswählt.

Sie können dies sehen, indem Sie die Option „Wie können wir uns verbessern?“ auswählen. Feld aus und klicken Sie dann links auf die Registerkarte „Feldoptionen“, wie im Bild oben zu sehen ist.
Wenn sich einige Ihrer Kunden in Ihrem Online-Shop anmelden, können Sie ihnen das Leben erleichtern, indem Sie einige ihrer Informationen automatisch aus ihren Benutzerprofilen ausfüllen.
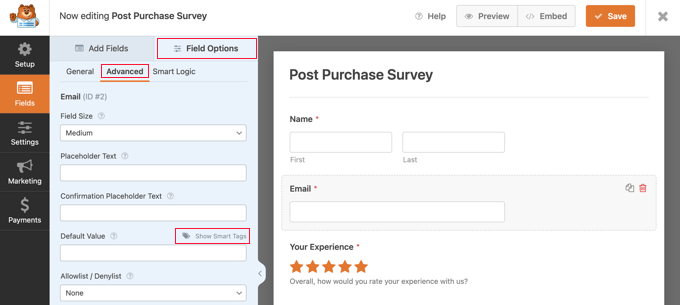
Um beispielsweise ihre E-Mail-Adresse automatisch auszufüllen, müssen Sie auf das E-Mail-Feld und dann links auf die Registerkarte „Feldoptionen“ klicken. Klicken Sie dort einfach auf die Registerkarte „Erweitert“, um die erweiterten Feldoptionen anzuzeigen.

Sie werden ein Feld bemerken, in dem Sie einen Standardwert für das E-Mail-Feld festlegen können.
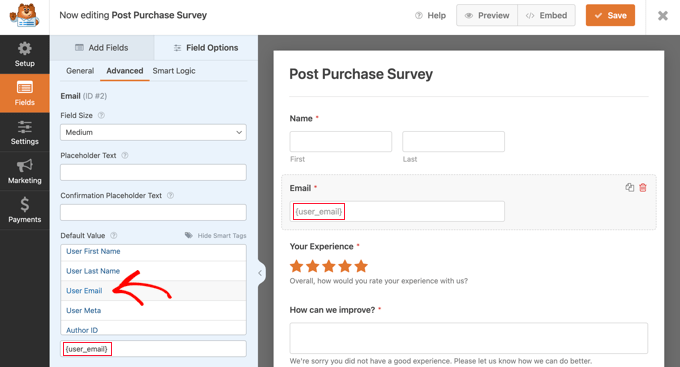
Sie können Informationen aus ihrem Profil automatisch eingeben, indem Sie auf „Smart Tags anzeigen“ klicken.

Jetzt klicken Sie einfach auf die Option „Benutzer-E-Mail-Liste“ und der Smarttag {user_email} wird in das Feld eingegeben. Dadurch wird die E-Mail-Adresse für angemeldete Benutzer automatisch hinzugefügt.
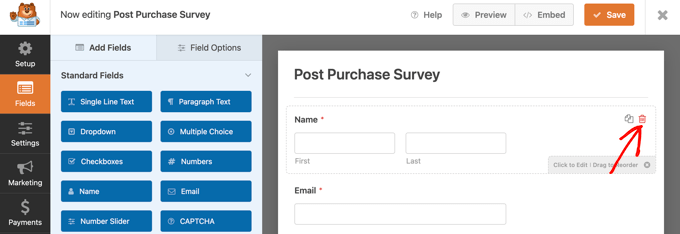
Sie können auch alle Felder, die Sie nicht benötigen, ganz einfach aus dem Formular entfernen.
Wenn Sie beispielsweise das Feld „Name“ entfernen möchten, sollten Sie mit der Maus auf dieses Feld zeigen und dann auf das rote Papierkorbsymbol klicken, das oben rechts im Feld angezeigt wird.

Wenn Sie weitere Fragen hinzufügen möchten, wie zum Beispiel die, die wir am Anfang dieses Artikels aufgeführt haben, ziehen Sie einfach ein neues Feld auf die Seite und passen Sie es dann an.
Sobald Sie das Formular erstellt haben, müssen Sie oben auf der Seite auf die orangefarbene Schaltfläche „Speichern“ klicken, um Ihre Formulareinstellungen zu speichern.
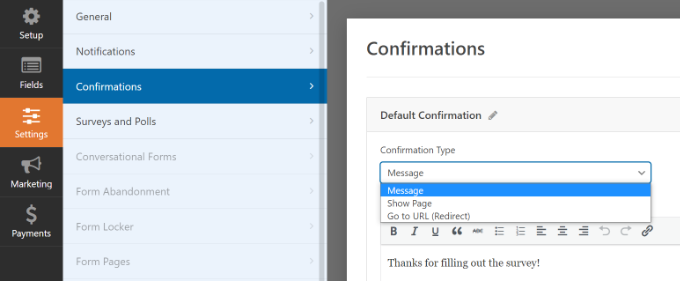
Als Nächstes können Sie zur Registerkarte „Einstellungen“ gehen und im WPForms-Formularersteller „Bestätigungen“ auswählen.

Hier können Sie auswählen, ob beim Absenden des Umfrageformulars eine Nachricht oder eine Seite angezeigt oder Benutzer sogar zu einer URL weitergeleitet werden sollen.
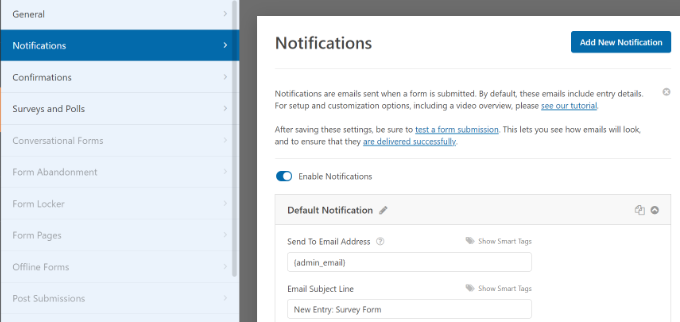
Darüber hinaus können Sie auf der Registerkarte „Benachrichtigungen“ von WPForms die Benachrichtigungseinstellungen bearbeiten, sodass Sie E-Mail-Benachrichtigungen erhalten, wenn ein Benutzer Ihre Umfrage ausfüllt.

Sie können nun auf die Schaltfläche „Schließen“ klicken, um den Formularersteller zu verlassen.
Hinzufügen des Umfrageformulars zu einer benutzerdefinierten Dankesseite
Wenn Sie sich die Mühe gemacht haben, eine benutzerdefinierte WooCommerce-Dankesseite zu erstellen, können Sie Ihre Umfrage nach dem Kauf mithilfe eines Shortcodes oder eines Blocks ganz einfach hinzufügen.
Hinweis: Unabhängig davon, ob Sie die Standard-Dankesseite oder eine benutzerdefinierte Seite verwenden, können Sie die Umfrage mithilfe eines Plugins auch als Popup anzeigen. Einzelheiten finden Sie im nächsten Abschnitt.
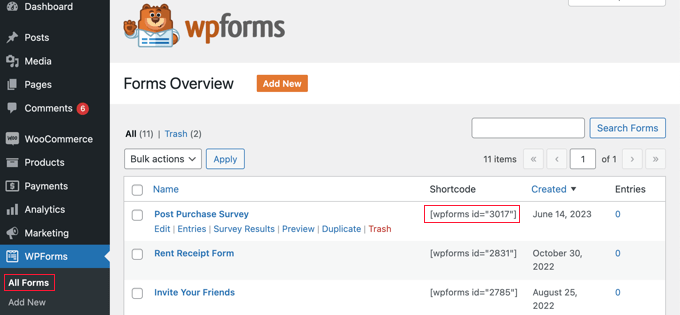
Den benötigten Shortcode finden Sie auf der Seite WPForms » Alle Formulare .

Anschließend können Sie den Shortcode verwenden, um das Formular zu Ihrer benutzerdefinierten Dankesseite hinzuzufügen, indem Sie unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress folgen.
Wenn Sie alternativ Ihre benutzerdefinierte Dankesseite mit dem Blockeditor oder einem Seitenerstellungs-Plugin wie SeedProd erstellt haben, müssen Sie lediglich das WPForms-Widget auf die Seite ziehen und dann das gerade erstellte Umfrageformular aus einem Dropdown-Menü auswählen.

Sobald Sie Ihre individuelle Dankesseite gespeichert haben, sehen Ihre Kunden nach dem Bezahlen die Umfrage.
Automatisches Anzeigen eines Umfrage-Popups mit OptinMonster
Möglicherweise möchten Sie, dass die Umfrage automatisch über der Bestellbestätigungsseite angezeigt wird, ähnlich wie es mit dem UserFeedback-Plugin in Methode 1 geschieht.
Als erstes müssen Sie das kostenlose OptinMonster-Plugin installieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: In diesem Tutorial verwenden wir das kostenlose OptinMonster-Plugin, da es alles kann, was wir brauchen. Mit einem Growth-Abonnement ist die Premium-Version von OptinMonster jedoch viel stärker in WooCommerce integriert.
Nach der Aktivierung wird der OptinMonster-Setup-Assistent gestartet.
Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um OptinMonster auf Ihrer Website einzurichten und ein kostenloses Konto zu erstellen.

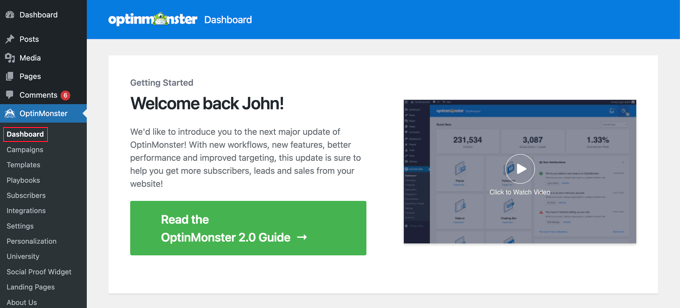
Sobald Sie die Einrichtung abgeschlossen haben, befinden Sie sich im OptinMonster-Dashboard.
Sie sehen eine Willkommensnachricht, einen Link zum OptinMonster-Benutzerhandbuch und ein Video, das Ihnen den Einstieg erleichtert.

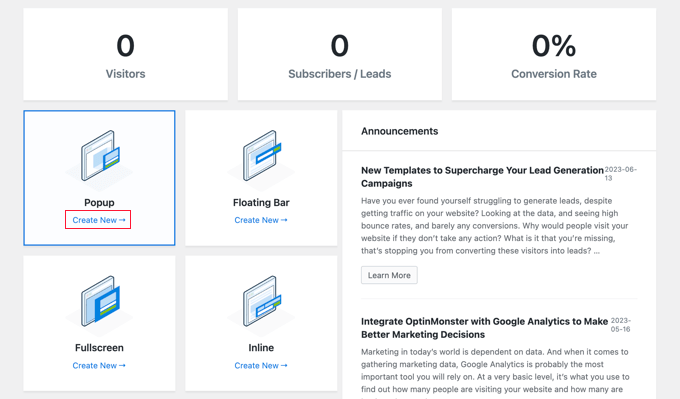
Jetzt müssen Sie nach unten scrollen, bis Sie ein Feld finden, in dem Sie ein neues Popup erstellen können.
Klicken Sie einfach auf den Link „Neu erstellen“.

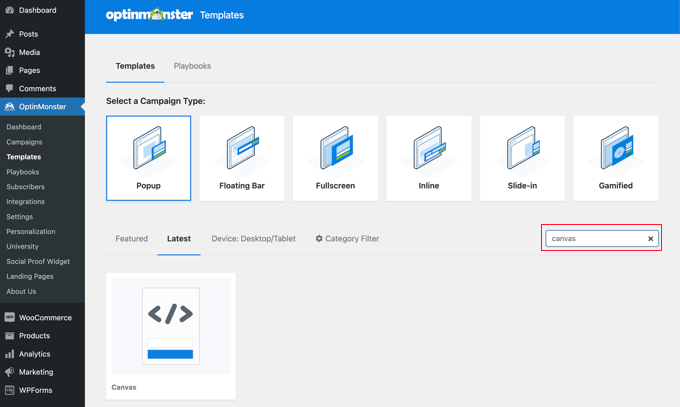
Sie sehen nun eine Sammlung von Popup-Vorlagen. Da unser Popup nur unsere Umfrage nach dem Kauf enthält, verwenden wir die minimale Canvas-Vorlage.
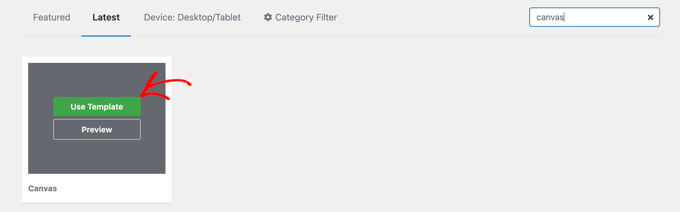
Sie finden diese Vorlage, indem Sie „Leinwand“ in das Suchfeld eingeben.

Wenn Sie mit der Maus über die Canvas-Vorlage fahren, werden zwei Schaltflächen angezeigt.
Sie können Ihr Popup erstellen, indem Sie auf die Schaltfläche „Vorlage verwenden“ klicken.

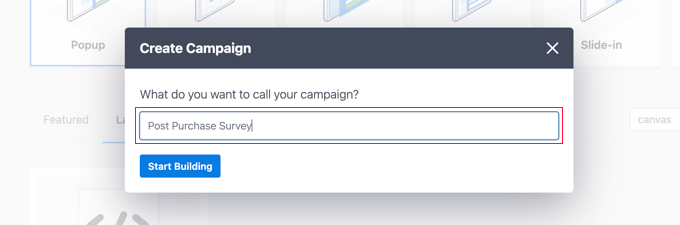
Es erscheint ein Popup, in dem Sie aufgefordert werden, der Kampagne einen Namen zu geben.
Sie können „Post Purchase Survey“ eingeben und dann auf die Schaltfläche „Build starten“ klicken.

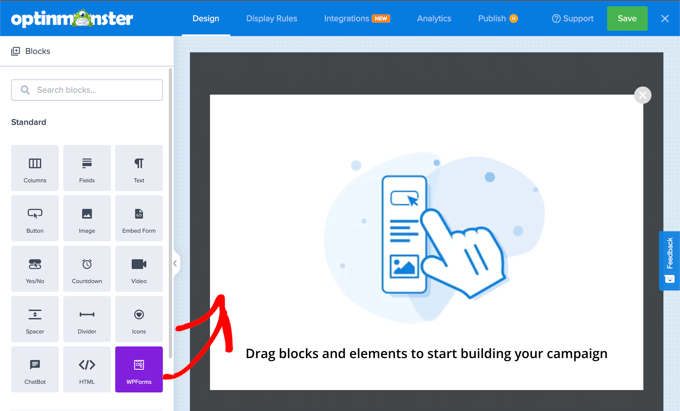
Der OptinMonster-Builder wird mit Ihrer ausgewählten Vorlage geöffnet. Auf der rechten Seite sehen Sie eine Vorschau des Popups und auf der linken Seite befinden sich Blöcke, die Sie dem Popup hinzufügen können.
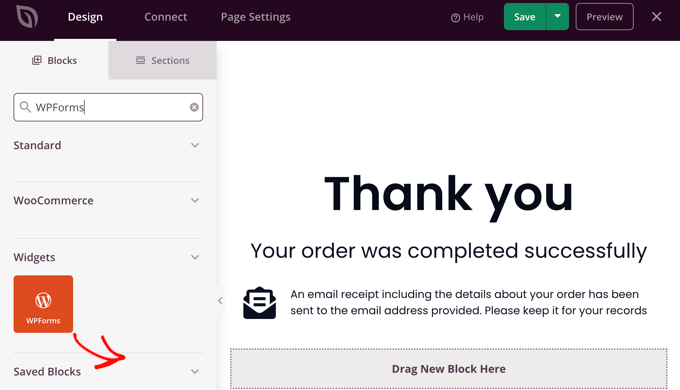
Sie müssen den WPForms-Block finden und ihn auf die Seite ziehen.

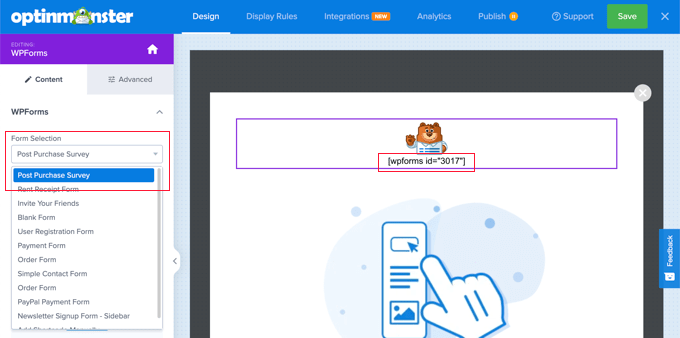
Sie können nun die Umfrage auswählen, die Sie hinzufügen möchten.
Klicken Sie einfach auf den Namen der WPForms-Post-Kauf-Umfrage, die Sie zuvor erstellt haben. Der WPForms-Shortcode wird Ihrem Popup hinzugefügt.

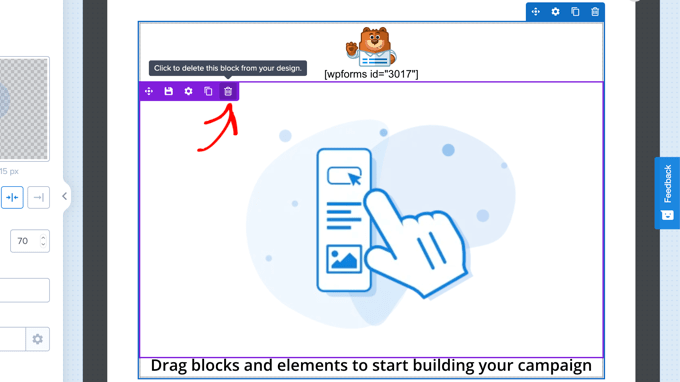
Auf der Seite befindet sich noch ein Platzhalterbild und ein Textblock. Diese können bedenkenlos gelöscht werden.
Wenn Sie mit der Maus über das Bild fahren, erscheint eine violette Symbolleiste. Sie können das Bild löschen, indem Sie auf das Papierkorbsymbol klicken. Sie werden aufgefordert, den Löschvorgang zu bestätigen.

Sie können den Textblock mit der Aufschrift „Ziehen Sie Blöcke und Elemente, um mit der Erstellung Ihrer Kampagne zu beginnen“ auf die gleiche Weise löschen.
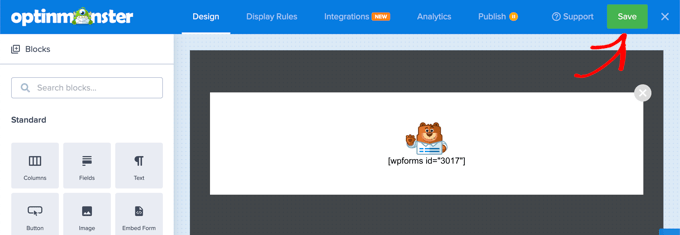
Ihr fertiges Popup sollte nur den WPForms-Shortcode enthalten. Dies ist ein guter Zeitpunkt, um Ihre Arbeit zu speichern, indem Sie oben auf dem Bildschirm auf die Schaltfläche „Speichern“ klicken.

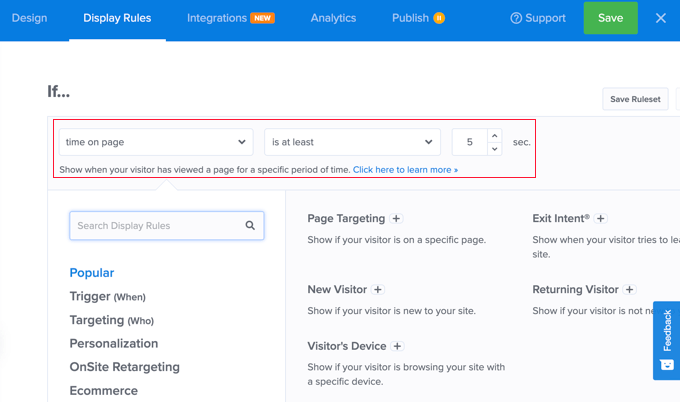
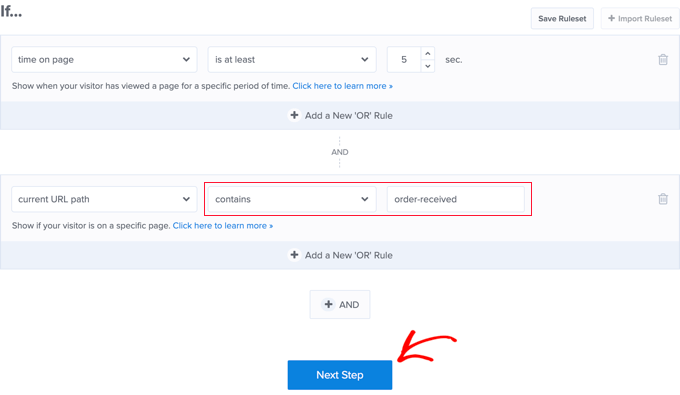
Ihre nächste Aufgabe besteht darin, auf die Registerkarte „Anzeigeregeln“ zu klicken und festzulegen, wie und wo das Popup angezeigt wird.
Die erste Regel bestimmt, wann das Popup angezeigt wird. Der Standardwert ist, nachdem Sie 5 Sekunden lang auf der Seite waren. Dies funktioniert bei den meisten Online-Shops, aber Sie können den Wert ändern, wenn Sie möchten.

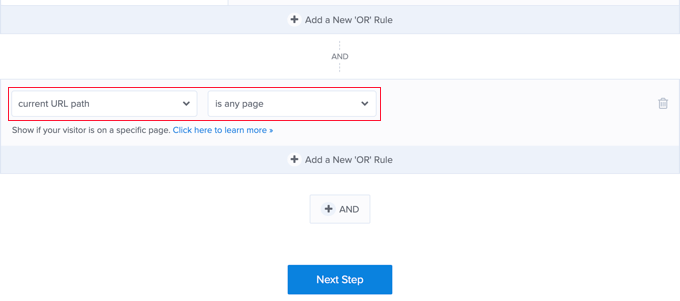
Jetzt müssen Sie nach unten zur zweiten Regel scrollen, die Sie direkt unter der Beschriftung „AND“ finden.
Der Standardwert besteht darin, das Popup auf jeder Seite Ihrer WordPress-Website anzuzeigen. Sie müssen dies ändern, sodass die Umfrage nach dem Kauf nur auf der Bestellbestätigungsseite angezeigt wird.

Dazu müssen Sie auf das Dropdown-Menü „ist eine beliebige Seite“ klicken und stattdessen „enthält“ auswählen.
Es erscheint ein weiteres Feld, in das Sie „Bestellung erhalten“ eingeben müssen.

Diese Regel stimmt mit der URL der Bestätigungsseite überein. Obwohl sich die URL bei jeder Transaktion ändert, enthält sie immer die Zeichen „Bestellung erhalten“.
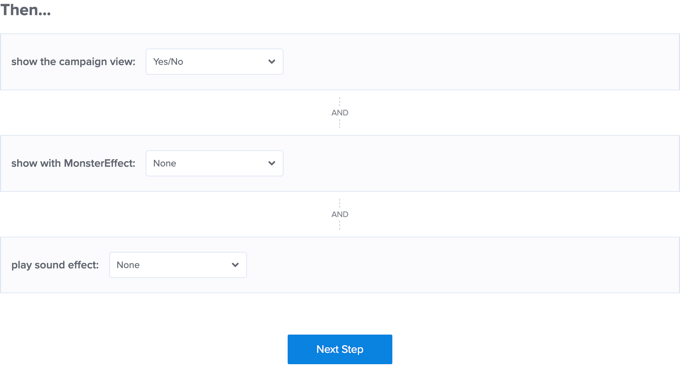
Jetzt können Sie auf die Schaltfläche „Nächster Schritt“ klicken, um festzulegen, was passiert, wenn die Bedingungen dieser beiden Regeln erfüllt sind.

Die Standardeinstellungen hier zeigen das Popup ohne Effekte oder Ton an. Wenn Sie einen Effekt oder Sound hinzufügen möchten, verwenden Sie einfach die Dropdown-Menüs.
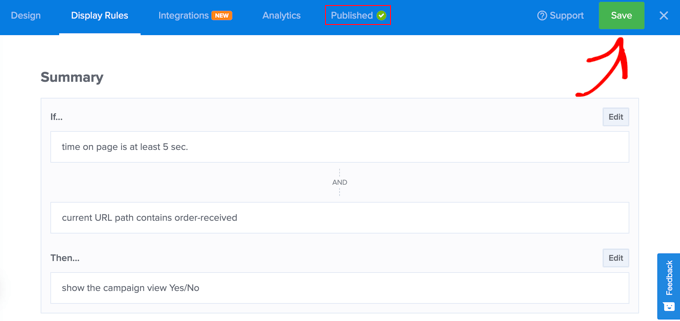
Sobald Sie fertig sind, müssen Sie auf die Schaltfläche „Nächster Schritt“ klicken. Sie sehen eine Zusammenfassung der soeben erstellten Anzeigeregeln.

Stellen Sie sicher, dass Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Einstellungen zu speichern.
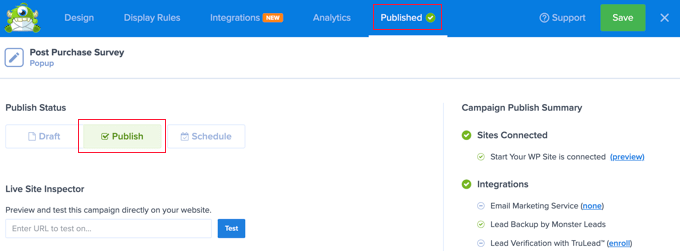
Abschließend können Sie oben auf dem Bildschirm auf die Registerkarte „Veröffentlichen“ klicken und dann unter „Veröffentlichungsstatus“ auf die Schaltfläche „Veröffentlichen“ klicken. Dadurch wird das Popup in Ihrem Online-Shop live geschaltet.

Sie können den OptinMonster-Builder jetzt schließen, indem Sie auf das „X“-Symbol in der oberen rechten Ecke klicken.
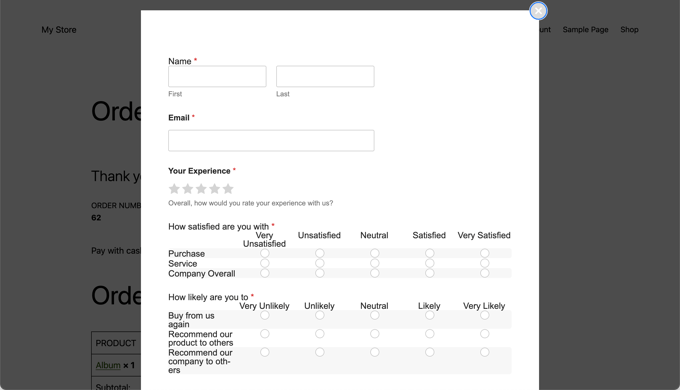
Ihre Kunden sehen jetzt die Umfrage nach dem Kauf, wenn sie mit dem Bezahlen fertig sind. So sieht es in unserem Demo-Shop aus.

Anzeigen der Ergebnisse Ihres Umfrageformulars
WPForms zeigt Umfrageergebnisse in schönen Diagrammen und Grafiken. Sie können Umfrageergebnisse auch ausdrucken und in Ihre bevorzugte Tabellenkalkulationssoftware exportieren.
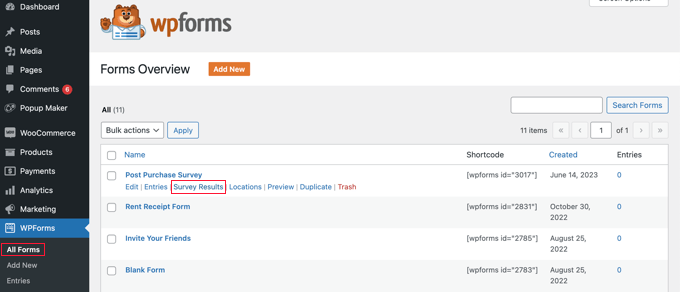
Um Ihre Umfrageergebnisse anzuzeigen, müssen Sie die Seite WPForms » Alle Formulare besuchen und auf den Link „Umfrageergebnisse“ unter Ihrem Umfrageformular klicken.

Auf der Ergebnisseite werden Ihre Umfrageantworten in einem interaktiven Diagramm und Tabellen angezeigt.
Sie können Antworten auf eine einzelne Frage und die gesamte Umfrage exportieren.

Oben sehen Sie Optionen zum Wechseln zu verschiedenen Diagrammtypen und Exportoptionen.
Sie können einzelne Umfrageergebnisse in den Formaten JPEG, PDF und Druck speichern, um sie einfach auf Präsentationsfolien, Blogbeiträgen oder in sozialen Medien zu teilen.
Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, zu lernen, wie Sie Umfragen nach dem Kauf in WooCommerce erstellen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen intelligenter Coupons in WooCommerce oder unsere Expertenauswahl für die besten WooCommerce-Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
