So erstellen Sie ganz einfach responsive WordPress-Bildergalerien mit Envira
Veröffentlicht: 2023-11-17Haben Sie versucht, eine Bildergalerie in WordPress zu erstellen, und dabei festgestellt, dass der integrierten Funktionalität einige wichtige Funktionen fehlen?
Es gibt mehrere WordPress-Galerie-Plugins, die Erfolg versprechen, aber die meisten davon sind schwierig zu verwenden und machen Ihre Website sehr langsam. Mit Envira können Sie ganz einfach wunderschöne Bildergalerien in WordPress erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Envira Gallery ganz einfach responsive WordPress-Bildergalerien erstellen.

Warum ist Envira Gallery besser?
Wenn Sie eine Foto- oder Portfolio-Website mit vielen Fotos betreiben, kennen Sie bereits die Probleme, die das Erstellen einer Bildergalerie mit sich bringt.
Beispielsweise könnten Probleme mit der Geschwindigkeit der Website, mangelnder Organisation, Browserkompatibilität, Gerätekompatibilität und schwieriger Einrichtung auftreten.
Im Gegensatz zu anderen Galerie-Plugins ist Envira extrem schnell und verfügt dennoch über zahlreiche Funktionen wie responsives Design, Lightbox- und Diashow-Funktionalität, Drag-and-Drop-Builder, Vorlagen und Videounterstützung.
Ganz zu schweigen davon, dass es über weitere Add-ons verfügt, wie zum Beispiel einen Schutz, der Ihnen hilft, Ihre Bilder zu schützen, Tags, die Ihnen helfen, alle Ihre Bilder zu organisieren, Deeplinking, Vollbild und Supersize. Envira lässt sich auch problemlos in andere Tools und Plattformen wie Instagram, Dropbox, WooCommerce und Pinterest integrieren.
Werfen wir jedoch einen Blick auf den Prozess der Erstellung einer Bildergalerie mit Envira.
Hinzufügen einer Responsive Image Gallery mit Envira Gallery
Envira Gallery ist das beste Bildergalerie-Plugin für WordPress auf dem Markt.
Für dieses Tutorial verwenden wir die Envira Gallery Pro-Version, um weitere Funktionen freizuschalten. Es gibt auch eine kostenlose Version von Envira Gallery, mit der Sie Bildergalerien erstellen können.

Zuerst müssen Sie das Envira Gallery-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
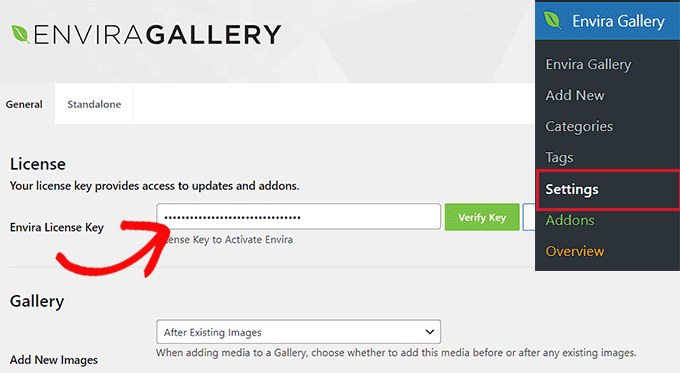
Nach der Aktivierung müssen Sie zu Envira Gallery » Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Den Lizenzschlüssel finden Sie im Envira Gallery-Kontobereich.

Geben Sie einfach den Schlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
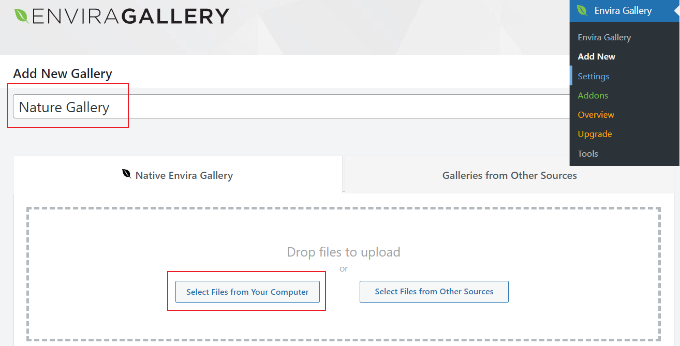
Um als Nächstes eine neue Galerie zu erstellen, müssen Sie im WordPress-Dashboard zu Envira-Galerie » Neu hinzufügen gehen.

Von hier aus können Sie oben einen Namen für Ihre Galerie eingeben und dann auf die Schaltfläche „Dateien von Ihrem Computer auswählen“ klicken, um Bilder in Ihre Galerie hochzuladen.
Mit Envira Gallery können Sie auch Bilder aus anderen Quellen für Ihre Galerie auswählen. Sie können Bilder einfach in die WordPress-Mediathek hochladen und für die Galerie verwenden.
Bearbeiten der Bildergalerie-Einstellungen in der Envira-Galerie
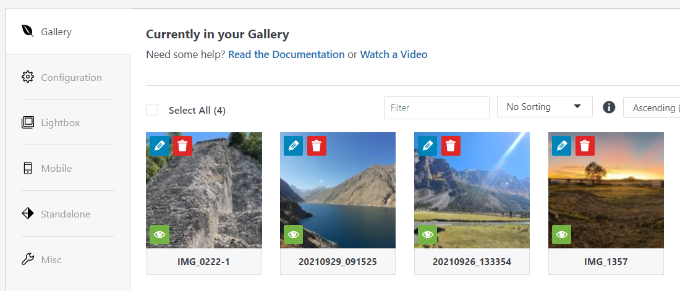
Sobald Sie die Bilder ausgewählt haben, können Sie die Miniaturansichten der Bilder sehen.

Sie können Bilder durch einfaches Ziehen und Ablegen in der gewünschten Reihenfolge neu anordnen.
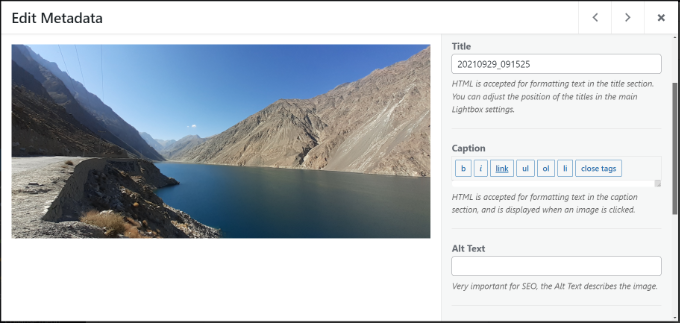
Wenn Sie auf das Stiftsymbol klicken, werden weitere Optionen angezeigt. Sie können beispielsweise Bildmetadaten wie Titel und Alt-Tag einfügen.
Mit Envira Gallery können Sie HTML zum Bildtitel hinzufügen. Sie können im Feld „Bild-Hyperlink“ auch einen Link zu einer beliebigen Seite oder Website hinzufügen.

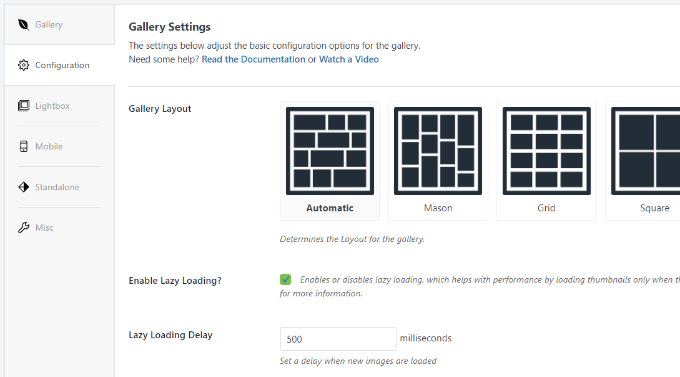
Sobald Sie mit den Metadaten zufrieden sind, können Sie auf die Registerkarte „Konfiguration“ klicken, um Ihre Bildergalerie-Einstellungen zu konfigurieren.
Sie können wählen, wie Sie diese bestimmte Galerie anzeigen möchten. Beispielsweise stehen verschiedene Galerie-Layouts zur Auswahl, die Lazy Loading und Lazy Loading Delay ermöglichen.

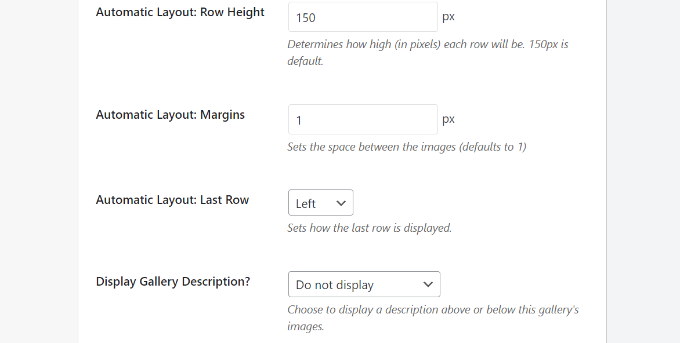
Wenn Sie nach unten scrollen, werden weitere Einstellungen angezeigt.
Mit Envira Gallery können Sie die Zeilenhöhe und die Ränder ändern, Beschreibungen der Bildergalerie anzeigen, Bildabmessungen und -größen bearbeiten und vieles mehr.

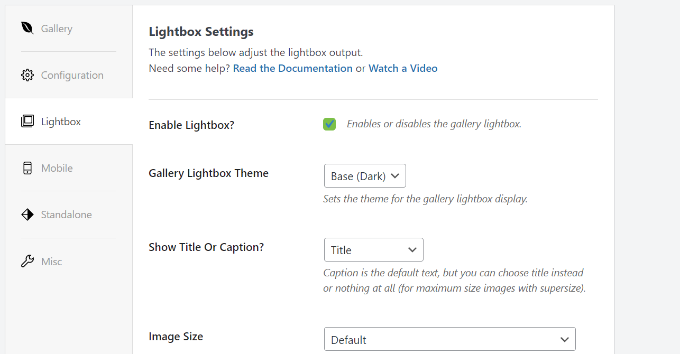
Als Nächstes können Sie zur Registerkarte „Lightbox“ wechseln und Einstellungen für die Lightbox konfigurieren, mit der die vollständigen Bilder angezeigt werden, wenn darauf geklickt wird.

Es gibt Optionen zum Auswählen eines Themas, zum Anzeigen einer Beschriftung oder eines Titels, zum Anzeigen der Bildgröße, zum Aktivieren der Pfeilanzeige, zum Ausblenden oder Anzeigen der Symbolleiste der Lightbox-Galerie, zum Auswählen von Effekten zum Öffnen und Schließen von Lightboxen und mehr.

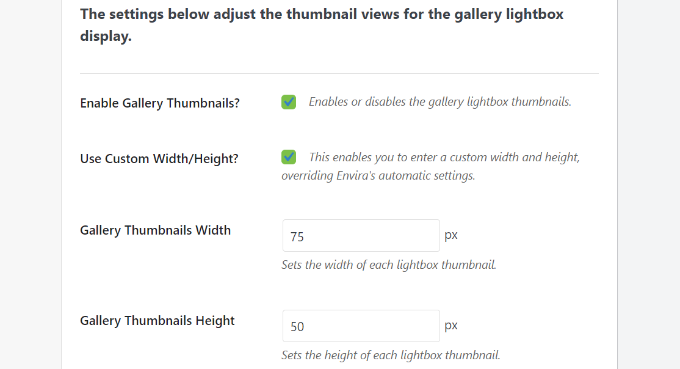
Scrollen Sie nach dem Einrichten Ihrer Lightbox-Einstellungen nach unten zum unteren Rand der Lightbox-Registerkarte zum Abschnitt mit den Miniaturansichten.
Diese Miniaturansichten erscheinen unter der Lightbox, wenn ein Benutzer auf ein Bild klickt. Benutzer können die Galerie durchsuchen, indem sie auf ein Miniaturbild klicken.

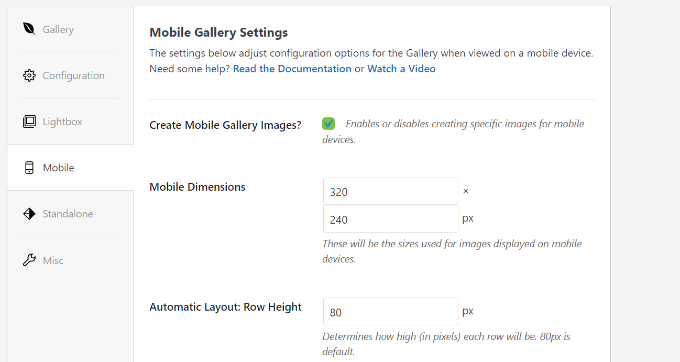
Mit Envira Gallery können Sie auch die Einstellungen für das Aussehen Ihrer Galerie auf Mobilgeräten ändern.
Wechseln Sie einfach zur Registerkarte „Mobil“ und aktivieren Sie die Option zum Erstellen mobiler responsiver Galeriebilder, zum Bearbeiten mobiler Abmessungen, zum Anpassen der Zeilenhöhe, zum Aktivieren von Titeln und mehr.

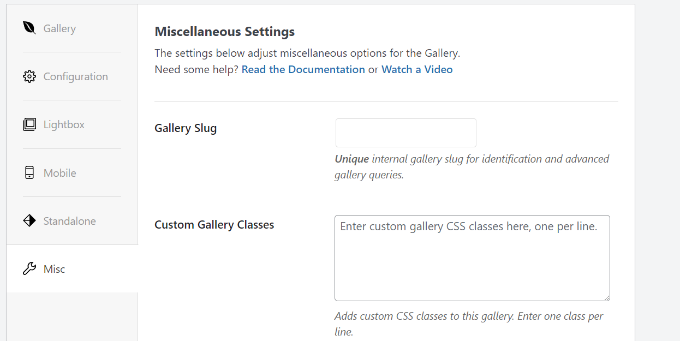
Schließlich können Sie auf die Registerkarte „Verschiedenes“ gehen, um zusätzliche Einstellungen für Ihre Bildergalerie anzuzeigen.
Es gibt beispielsweise Optionen zum Ändern des Galerie-Slugs, zum Eingeben von benutzerdefiniertem CSS, zum Importieren einer Galerie und mehr.

Sie können die Galerie auch exportieren und Bilder kopieren.
Sobald Sie mit Ihren Galerieeinstellungen zufrieden sind, müssen Sie auf die Schaltfläche „Veröffentlichen“ klicken, um diese Galerie verfügbar zu machen.

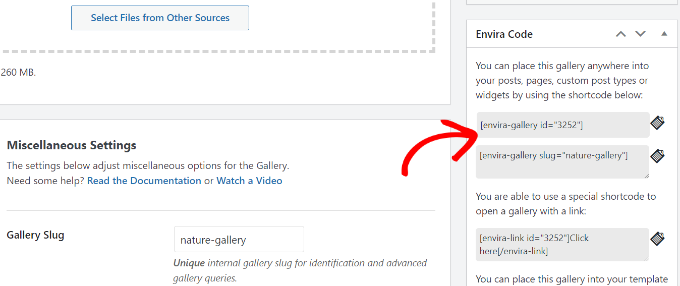
Nach der Veröffentlichung können Sie die Shortcodes sehen, die Sie in einen Beitrag, eine Seite oder ein Widget einfügen können, um Ihre Galerie anzuzeigen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Shortcodes zu WordPress.

Hinzufügen einer Galerie direkt in einem Beitrag oder einer Seite in WordPress
Nachdem Sie nun mit Envira Gallery eine Bildergalerie erstellt haben, besteht der nächste Schritt darin, sie Ihrem Blog-Beitrag oder Ihrer Landingpage hinzuzufügen.
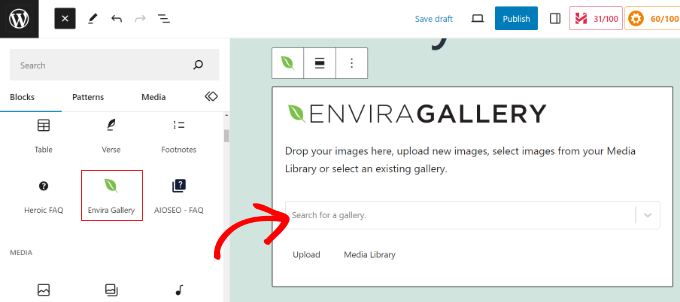
Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche „+“, um den Envira Gallery-Block hinzuzufügen.

Nachdem Sie den Block hinzugefügt haben, klicken Sie einfach auf das Dropdown-Menü im Envira Gallery-Block, um Ihre Galerie auszuwählen.
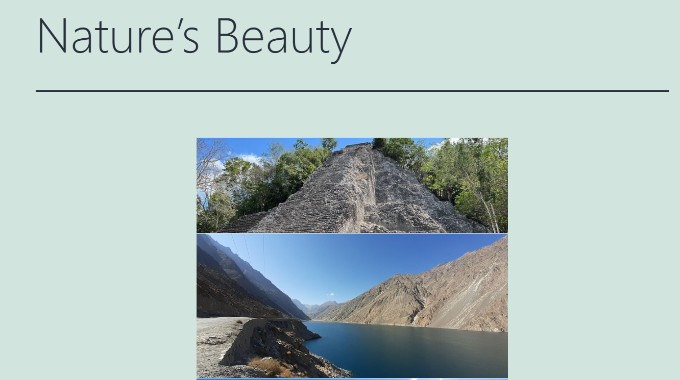
Anschließend sehen Sie im Blockeditor eine Vorschau Ihrer Bildergalerie. Sobald Sie mit dem Erscheinungsbild zufrieden sind, veröffentlichen Sie einfach Ihren Beitrag oder Ihre Seite. Anschließend können Sie Ihre Website besuchen, um eine responsive Bildergalerie in Aktion zu sehen.

Bonus-Tipps für die Verwendung der Envira Gallery in WordPress
Envira Gallery enthält außerdem Premium-Add-ons, die die Funktionalität erweitern und weitere Funktionen hinzufügen.
Sie können beispielsweise den Diebstahl von Bildern verhindern, indem Sie den Rechtsklick auf Bilder in Envira Gallery deaktivieren. Oder verwenden Sie das Wasserzeichen-Add-on und fügen Sie den Bildern in der Galerie Wasserzeichen hinzu.
Sie können Envira Gallery auch mit WooCommerce integrieren, um beeindruckende Produktbildgalerien zu erstellen. Auf diese Weise erhalten Sie mehr Flexibilität, um individuelle Produktbilder in verschiedenen Layouts anzuzeigen.
Sie können damit sogar Galerien mithilfe von Tags organisieren und filterbare Portfolios erstellen. Dies ist sehr nützlich, wenn Sie über mehrere Galerien verfügen und es Benutzern einfacher machen möchten, die für sie interessanten Elemente zu sortieren.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, responsive Bildergalerien in WordPress mit Envira zu erstellen. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zu WordPress SEO und zum Starten eines Podcasts lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
