So hosten Sie Google-Schriftarten einfach lokal in WordPress
Veröffentlicht: 2022-05-05Google Fonts bieten eine große Auswahl an Schriftarten, die Sie auf Ihrer Website verwenden können und die Sie nicht lokal hosten müssen. Die meisten Themes haben heutzutage tatsächlich die Schriftarten integriert. Sie können auch ein Plugin verwenden, das Google-Schriftarten integriert, um die Schriftarten zu Ihrer Website hinzuzufügen. In diesen Szenarien fordert Ihre Website die Schriftarten von einem Google-Server an.
In diesem Artikel werden wir behandeln, was Google Fonts sind, warum Sie in Erwägung ziehen sollten, sie lokal zu hosten und wie Sie dies auf Ihrer WordPress-Website erreichen können.
Inhaltsverzeichnis
Was sind Google Fonts
Warum sollten Sie Google Fonts lokal hosten?
So hosten Sie Google Fonts lokal
Lokales Hosten von Google Fonts mit der manuellen Methode
Lokales Hosten von Google Fonts mithilfe eines Plugins
Deaktivieren Sie Google Fonts in Ihrem Design
Fazit
Was sind Google Fonts
Google Fonts ist eine Sammlung von Open-Source-Schriftfamilien, die für Kompatibilität optimiert und Eigentum von Google sind.
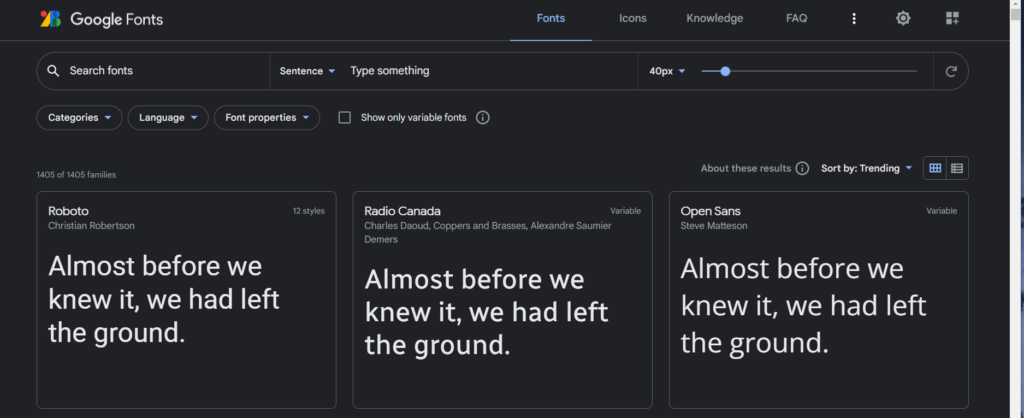
Sie finden diese Schriftarten unter fonts.google.com .

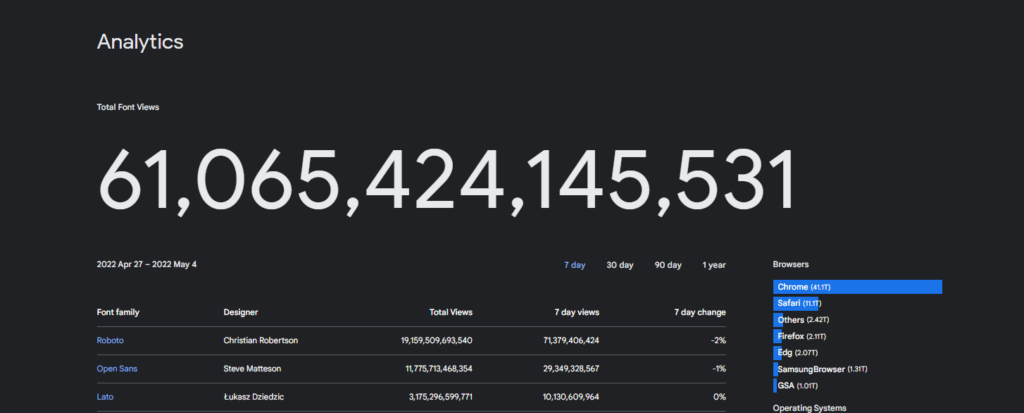
Seit der Einführung dieser Schriftarten im Jahr 2010 sind sie auf Websites weit verbreitet. Die Gesamtzahl der Font-Views liegt laut Google Font Analytics aktuell bei 61.065.424.145.531.

Dies bedeutet definitiv die enorme Verwendung dieser Schriftarten im Laufe der Zeit, wobei die Roboto-Schriftart in Bezug auf die Aufrufe tatsächlich die Führung übernimmt.
Warum sollten Sie Google Fonts lokal hosten?
Da Anfragen von Google-Fonts an die Google-Server gestellt werden, führt die potenzielle Verwendung mehrerer dieser Schriftarten innerhalb Ihrer Website zu mehreren Anfragen an die Server. Dies wiederum führt dazu, dass Ihre Website aufgrund der Anzahl der HTTP-Anfragen etwas langsamer wird.
In solchen Fällen werden beim Testen Ihrer Website mit Tools wie GTMetrix, PageSpeed Insights und Pingdom Google-Schriftarten wahrscheinlich gekennzeichnet, wodurch Ihre Punktzahl und Ladezeit verringert werden.
Daher ist es wichtig, dass Sie die Schriftarten, die Sie benötigen, auf Ihrem Server hosten, um den HTTP-Anforderungsverkehr zu reduzieren und die Gesamtleistung der Website zu steigern.
Darüber hinaus ist es empfehlenswert, ein CDN für Ihre Website zu verwenden, wenn Sie Ihre Schriftarten lokal hosten möchten. Wenn Sie kein CDN verwenden, könnten Sie möglicherweise negative Auswirkungen auf die Geschwindigkeit Ihrer Website haben.
So hosten Sie Google Fonts lokal
Das lokale Hosten von Google Fonts innerhalb Ihrer WordPress-Site ist entweder über ein Plugin oder manuell möglich. Wir werden untersuchen, wie dies mit beiden Methoden erreicht werden kann.
Lokales Hosten von Google Fonts mit der manuellen Methode
Um diese Schriftarten lokal mit der manuellen Methode zu hosten, müssen Sie die folgenden Schritte ausführen:
1. Laden Sie die Schriftart herunter
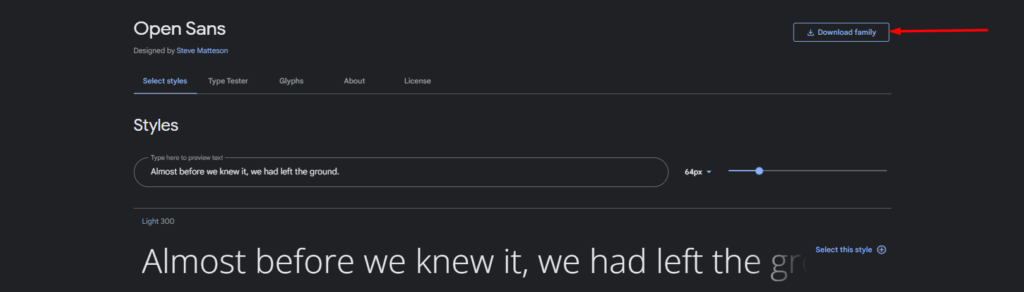
Um die Schriftartdatei herunterzuladen, navigieren Sie zunächst zu fonts.google.com und suchen Sie nach der gewünschten Schriftart. In unserem Beispiel hier verwenden wir Open Sans.
Klicken Sie nach der Identifizierung auf die Schaltfläche „Familie herunterladen“.

Eine ZIP-Datei mit allen Schriftstilen und -stärken wird dann auf Ihren Computer heruntergeladen.
2. Extrahieren Sie die Dateien
Als nächstes müssen wir die ZIP-Datei extrahieren und die Dateien löschen, die wir nicht benötigen. In unserem Fall benötigen wir nur OpenSans-Regular und OpenSans-Bold.

3. Konvertieren Sie die TrueType-Schriftartendateien
Die von uns verwendete Schriftart entspricht dem TrueType-Schriftformat (TTF). Wir müssen diese für eine formatspezifische Komprimierung in das Web Open Font Format (WOFF) konvertieren lassen.
Um dies zu erreichen, können Sie ein Tool Ihrer Wahl wie cloudconvert oder convertio verwenden.
Nach dem Konvertieren der Dateien können Sie die .woff-Dateiformate auf Ihren Computer herunterladen.

4. Greifen Sie auf Ihre Site-Dateien auf dem Server zu und richten Sie ein Schriftartenverzeichnis ein
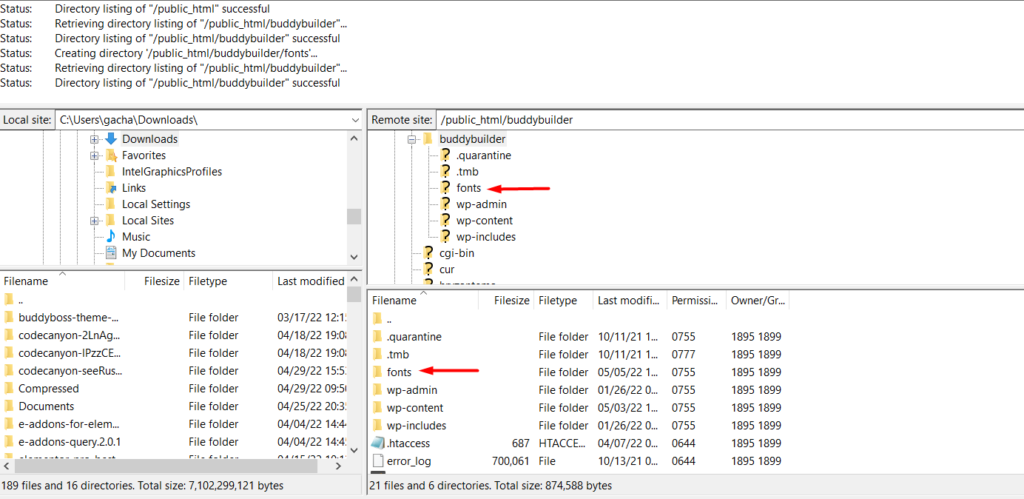
Um auf Ihre Site-Dateien zuzugreifen, müssen Sie sich bei Ihrem Hosting-Panel wie cPanel anmelden oder eine FTP-Software wie Filezilla verwenden.
Sobald dies erledigt ist, erstellen Sie ein „fonts“-Verzeichnis im Stammverzeichnis Ihrer Site-Dateien, falls Sie noch keines haben.


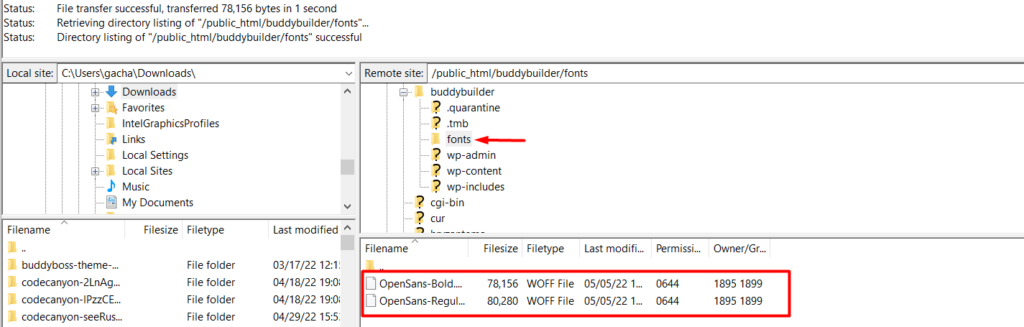
5. Laden Sie Ihre Google-Schriftarten hoch
Laden Sie in dem soeben erstellten Verzeichnis „fonts“ Ihre .woff-Schriftartendateien hoch.

6. Integrieren Sie die Schriftarten in Ihr Theme-CSS
Das Hinzufügen der Schriftarten zu Ihrem Design-CSS kann mit der @font-face-Methode erreicht werden. Navigieren Sie dazu zu Ihrem WordPress-Dashboard und navigieren Sie zum Abschnitt Aussehen > Anpassen > Zusätzliches CSS.

Fügen Sie als Nächstes den folgenden CSS-Code im Abschnitt „Zusätzliches CSS“ hinzu:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Sie müssen Ihre URL durch Ihre tatsächliche URL und die Schriftfamilie durch die tatsächliche Schriftfamilie Ihrer Schriftart ersetzen. Sobald dies erledigt ist, speichern Sie Ihre Änderungen.
7. Wenden Sie die Schriftart auf einen Abschnitt oder Inhalt Ihrer Website an
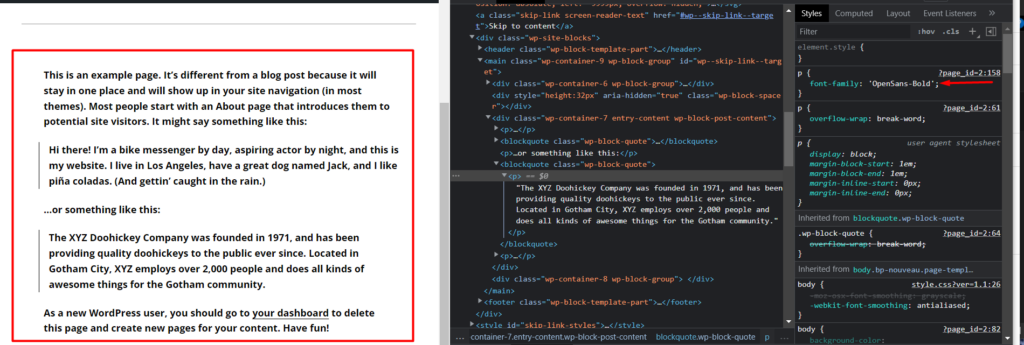
Um die Schriftart auf einen Abschnitt oder Inhalt Ihrer Website anzuwenden, müssen Sie dazu benutzerdefiniertes CSS verwenden. Sie können beispielsweise Absätze auf Ihrer Website mit der Schriftart erstellen, indem Sie den folgenden CSS-Code hinzufügen:
p { font-family: 'OpenSans-Bold'; }Wenn Sie jetzt auf Ihre Website zugreifen, werden Sie feststellen, dass die Schriftart auf Ihre Absätze angewendet wird. Unten ist ein Beispiel-Screenshot:

Lokales Hosten von Google Fonts mithilfe eines Plugins
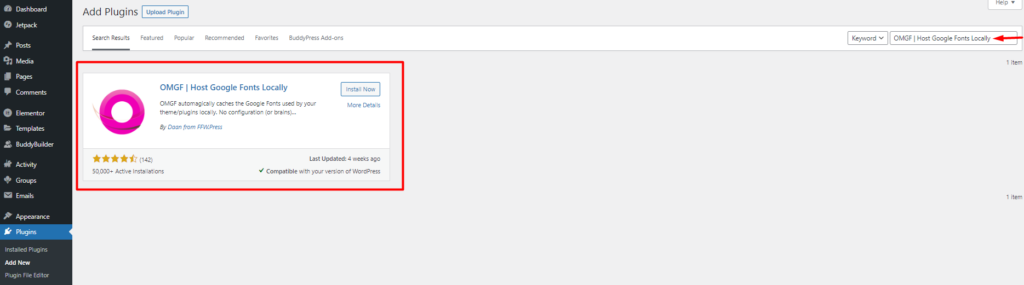
Bei dieser Methode empfehlen wir die Verwendung von OMGF | Lokales Hosten von Google Fonts Plug-in. Um das Plugin zu installieren, navigieren Sie in Ihrem WordPress-Dashboard zum Abschnitt Plugins > Neu hinzufügen und suchen Sie nach dem Plugin.

Fahren Sie mit der Installation des Plugins fort, indem Sie auf die Schaltfläche „Jetzt installieren“ klicken und es auch aktivieren lassen.
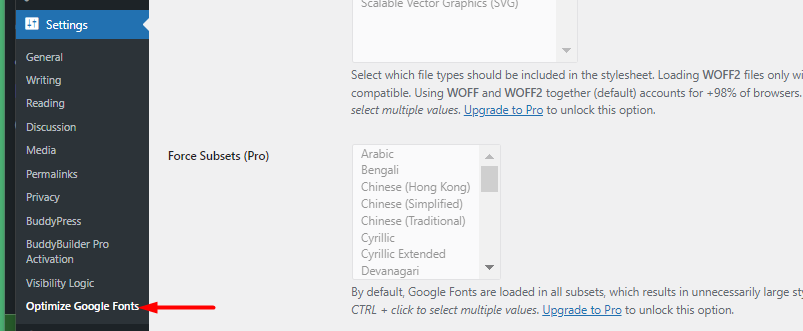
Navigieren Sie anschließend zum Abschnitt Einstellungen > Google Fonts optimieren.

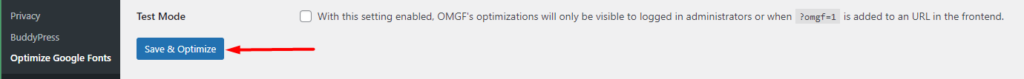
Klicken Sie auf der Registerkarte „Schriftarten optimieren“ auf die Schaltfläche „Speichern und optimieren“.

Damit werden Ihre Google-Schriftarten nun lokal gehostet.
Deaktivieren Sie Google Fonts in Ihrem Design
Wenn Sie Ihre Schriftarten lokal hosten, müssen Sie Schriftarten deaktivieren, die zuvor darin integriert waren. Je nachdem, welches Theme Sie verwenden, gibt es verschiedene Ansätze, wie Sie dies tun können. Für einige Themen haben sie eine Option zum Deaktivieren des Ladens von Google-Schriftarten.
Eine alternative Methode ist die Verwendung des Plugins zum Deaktivieren und Entfernen von Google Fonts. Das Plugin funktioniert jedoch möglicherweise nicht mit allen Themes und Plugins da draußen. In den meisten Fällen funktioniert es nur für Standard-WordPress-Designs.
In anderen Themes müssen Sie den Theme-Code anpassen und die Google-Fonts-Integration entfernen. Wir empfehlen, das Entwicklungsteam Ihres Themes zu konsultieren, wenn dies bei Ihnen der Fall ist.
Fazit
Das lokale Hosten Ihrer Schriftarten sollte keine komplizierte Aufgabe sein, die Sie auf Ihrer WordPress-Site implementieren können. Unter Berücksichtigung der Optimierungs- und Seitengeschwindigkeitsvorteile, die mit dem lokalen Hosten Ihrer Google-Schriftarten einhergehen, ist dies definitiv etwas, das berücksichtigt werden muss.
