So entfernen Sie das WordPress-Symbol ganz einfach aus dem Browser-Tab
Veröffentlicht: 2022-11-24Möchten Sie das WordPress-Symbol aus dem Browser-Tab Ihrer Website entfernen?
Das Entfernen des WordPress-Icons kann sich für Sie als äußerst vorteilhaft erweisen, da es Ihnen ermöglicht, Ihr eigenes Site-Icon zu entwerfen und Ihre Markenbekanntheit bei den Kunden zu erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie das WordPress-Symbol ganz einfach aus dem Browser-Tab entfernen können.

Warum sollten Sie das WordPress-Symbol aus dem Browser-Tab entfernen?
Das WordPress-Symbol auf Ihrem Browser-Tab kann Ihre Website allgemein und unprofessionell aussehen lassen. Die meisten Benutzer haben viele Tabs in ihrem Browser geöffnet, was dazu führt, dass der Titel Ihrer Website ausgeblendet wird.
Wenn Ihr Website-Titel ausgeblendet ist, haben Benutzer keine Möglichkeit, Ihre Website sofort zu erkennen. Mit nur dem WordPress-Logo auf der Registerkarte können Ihre Benutzer Ihre Website unter vielen anderen nicht identifizieren.
Indem Sie das WordPress-Symbol aus dem Browser-Tab entfernen und ein Favicon (auch bekannt als Ihr Website-Symbol) hinzufügen, können Sie Ihre eigene Marke verwenden und Ihre Website für Ihre Besucher benutzerfreundlicher gestalten.
Ein Favicon ist ein winziges Bild, das im Browser neben dem Titel Ihrer Website angezeigt wird.

Das Favicon hilft Ihren Benutzern, Ihre Website sofort zu erkennen und effizient zwischen verschiedenen Registerkarten zu wechseln. Häufigere Besucher werden sogar eine sofortige Erkennung für dieses winzige Bild in Ihrem Browser aufbauen.
So entfernen Sie das WordPress-Symbol aus dem Browser-Tab
Das Entfernen des WordPress-Symbols und das Hinzufügen eines Favicons an seiner Stelle ist extrem einfach. Es gibt drei Methoden, mit denen das WordPress-Symbol aus dem Browser-Tab entfernt werden kann.
Heute werfen wir einen Blick auf alle drei Methoden und Sie können diejenige auswählen, die sich für Sie richtig anfühlt.
- Methode 1. Entfernen des WordPress-Symbols ohne Plugin
- Methode 2. Entfernen des WordPress-Symbols mit einem Plugin
Methode 1. Entfernen des WordPress-Symbols ohne Plugin
Ab WordPress 6.1 enthält das WordPress-Standarddesign einen vollständigen Website-Editor. Sie können diese Methode auch verwenden, wenn Sie ein Blockdesign auf Ihrer WordPress-Site verwenden, um das WordPress-Symbol zu entfernen.
Zum Zeitpunkt des Schreibens dieses Tutorials verfügt das standardmäßige WordPress 6.1-Theme Twenty Twenty-Three nicht über einen Site-Icon-Block, um Ihr Favicon vom WordPress-Logo weg zu ändern.
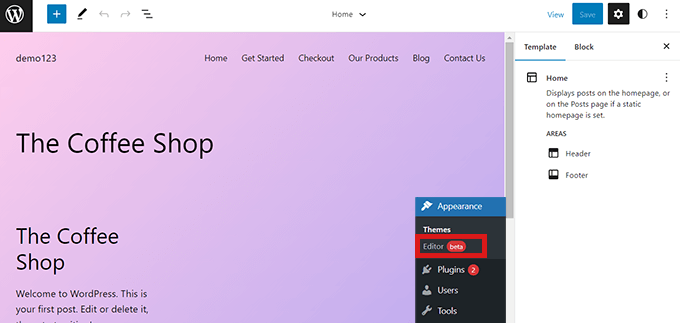
Wenn Sie von Ihrem WordPress-Admin-Dashboard zu Appearance » Editor navigieren, wird der vollständige Site-Editor geöffnet, aber Sie können Ihr Favicon von hier aus nicht ändern oder das WordPress-Symbol aus dem Browser-Tab entfernen.

Sie können also die unten stehende URL kopieren und in Ihren Browser einfügen, um den Design-Anpasser zu öffnen.
https://example.com/wp-admin/customize.php
Denken Sie daran, „example.com“ durch den Domainnamen Ihrer eigenen Website zu ersetzen.
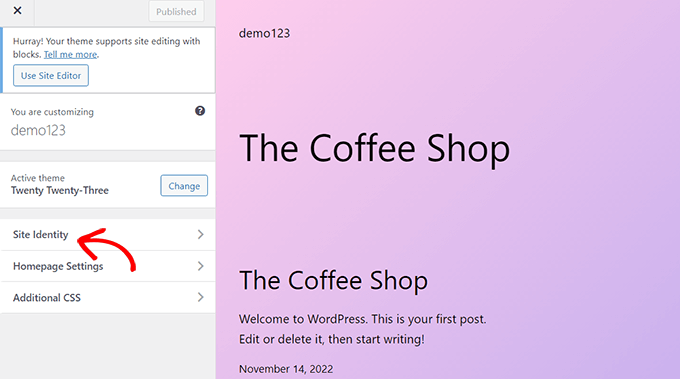
Diese URL führt Sie zum Theme Customizer. Klicken Sie dort einfach auf die Registerkarte „Site-Identität“.

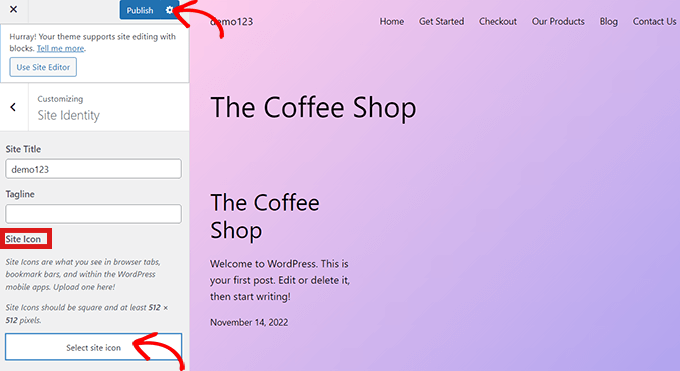
Scrollen Sie nun auf der Seite „Site-Identität“ nach unten zum Abschnitt „Site-Symbol“.
Klicken Sie einfach auf die Schaltfläche „Site-Symbol auswählen“, um die WordPress-Medienbibliothek zu öffnen.

Sie können jetzt ein beliebiges Bild auswählen, das Sie als Favicon verwenden möchten, um das WordPress-Symbol auf der Registerkarte des Browsers zu ersetzen.

Weitere Informationen zum Erstellen eines Favicons finden Sie in unserem Artikel zum Hinzufügen eines Favicons in WordPress. Wenn das Bild, das Sie als Favicon verwenden möchten, die empfohlene Größe überschreitet, können Sie es in WordPress zuschneiden.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach oben auf die Schaltfläche „Veröffentlichen“.
Herzliche Glückwünsche! Sie haben das WordPress-Symbol erfolgreich aus dem Browser-Tab entfernt und durch Ihr eigenes ersetzt.
Entfernen Sie das WordPress-Symbol in einem Design ohne vollständige Seitenbearbeitung
Wenn Sie ein Nicht-FSE-Design verwenden, können Sie direkt zum Design-Anpasser unter Aussehen » Anpassen navigieren, um das WordPress-Symbol aus dem Browser-Tab zu entfernen.
Auf Websites, die den vollständigen Website-Editor nicht unterstützen, können Sie mit dem WordPress-Design-Anpasser Details zu Ihrer Website ändern, z. B. Favicon, Typografie, Standardfarben, Fußzeile und mehr.
Klicken Sie im Theme Customizer auf die Registerkarte „Site Identity“. Der Prozess ist derselbe wie der, den wir oben gezeigt haben. Sie können das WordPress-Symbol einfach entfernen, indem Sie ein Site-Symbol Ihrer Wahl hochladen.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um die Änderungen zu speichern.
Methode 2. Entfernen des WordPress-Symbols mit einem Plugin
Sie können auch ein Plugin verwenden, um das WordPress-Symbol zu entfernen und durch ein Favicon zu ersetzen. Für dieses Tutorial verwenden wir das Plugin Heroic Favicon Generator.
Es ist ein bekanntes Plugin, das von vielen verwendet wird, um ihrer Website ein Favicon hinzuzufügen.

Zunächst müssen Sie lediglich das Plugin Heroic Favicon Generator installieren und aktivieren.
Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
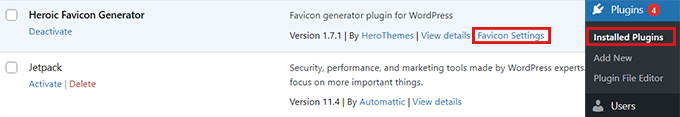
Nachdem das Plugin aktiviert wurde, gehen Sie einfach zu Plugins » Installierte Plugins und klicken Sie auf die Option „Favicon-Einstellungen“.

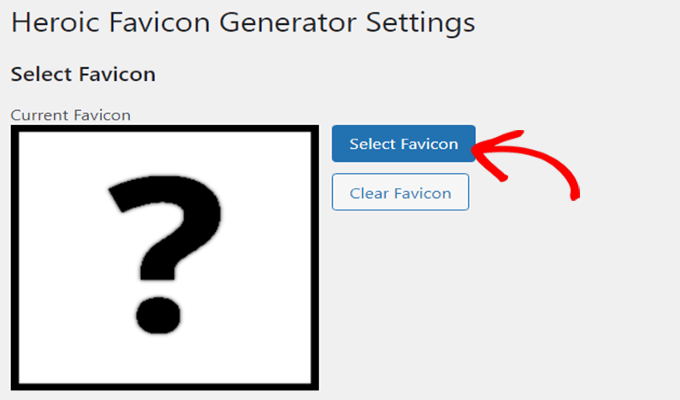
Dadurch gelangen Sie zur Seite „Heroic Favicon Generator Settings“. Klicken Sie hier einfach auf die Schaltfläche „Favicon auswählen“ unter der Option „Favicon auswählen“.
Dadurch wird die WordPress-Medienbibliothek geöffnet. Jetzt können Sie jedes Bild auswählen und hochladen, das Sie als Favicon verwenden möchten.

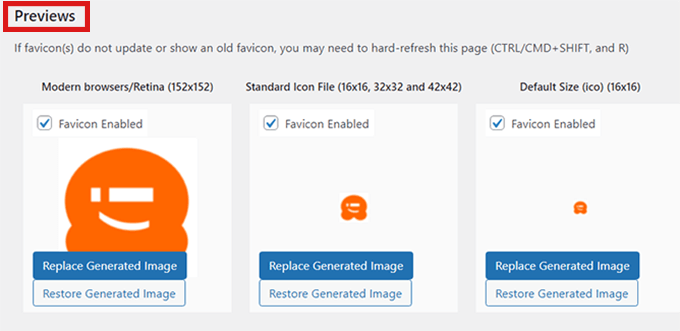
Nachdem Sie Ihr Favicon hochgeladen haben, können Sie nach unten zum Abschnitt „Vorschau“ scrollen, wo Sie sehen können, wie das Favicon auf Ihrer Website aussehen wird.
Wenn Sie zufrieden sind, scrollen Sie einfach nach unten und klicken Sie auf die Schaltfläche „Änderungen speichern“.

Sie haben das WordPress-Symbol erfolgreich entfernt und an seiner Stelle ein Favicon hinzugefügt.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, das WordPress-Symbol aus dem Browser-Tab zu entfernen. Vielleicht möchten Sie auch unseren ultimativen WordPress-SEO-Leitfaden lesen, um Ihre Rankings zu verbessern, und unseren Artikel darüber lesen, wie Sie Ihr Blog ganz einfach von WordPress.com zu WordPress.org verschieben können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
