So stellen Sie skalierte Bilder in WordPress einfach bereit (Schritt für Schritt)
Veröffentlicht: 2022-11-01Möchten Sie skalierte Bilder auf Ihrer WordPress-Site bereitstellen?
Anfänger verlangsamen ihre Websites oft, indem sie Bilder hochladen, ohne auf deren Größe zu achten. Das Bereitstellen von Bildern mit den richtigen Abmessungen verbessert Ihre WordPress-Leistung, ohne die Qualität zu beeinträchtigen.
In diesem Artikel zeigen wir Ihnen, wie Sie skalierte Bilder in WordPress einfach bereitstellen können.

Warum skalierte Bilder in WordPress bereitstellen?
Auf Ihrer WordPress-Website benötigen Sie Bilder für Ihre Blog-Posts, Miniaturansichten, Seitenüberschriften, Titelbilder und mehr.
Abhängig von Ihrem Thema belegen diese Bilder eine bestimmte Anzahl von Pixeln. Beispielsweise könnte Ihr Beitragsbild 680 × 382 Pixel einnehmen und ein Thumbnail 100 × 100 Pixel.
Es ist wichtig, Bilder zu verwenden, die so skaliert wurden, dass sie den richtigen Abmessungen entsprechen, die für Ihre Website erforderlich sind. Wenn Ihre vorgestellten Bilder beispielsweise 680 × 382 Pixel einnehmen, sollten Sie sie in genau dieser Größe speichern.
Andernfalls kann Ihre Website verlangsamt oder die Qualität der Benutzererfahrung verringert werden. Hier sind einige der häufigsten Gründe dafür:
- Ihre Besucher müssen größere Dateien als nötig herunterladen, was die Ladezeiten verlängert.
- Wenn Sie Bilder mit weniger Pixeln als dem zulässigen Platz verwenden, sehen sie verschwommen aus, wenn sie in größerer Größe angezeigt werden.
- Ihre Website muss die Bildgrößen im Handumdrehen ändern, was bedeutet, dass sie mehr Prozesse ausführen muss, bevor sie den Benutzern den Inhalt anzeigen kann
Unabhängig davon wird es Ihren Benutzern eine schlechte Erfahrung bereiten und kann sich auch negativ auf Ihre Bilder-SEO auswirken.
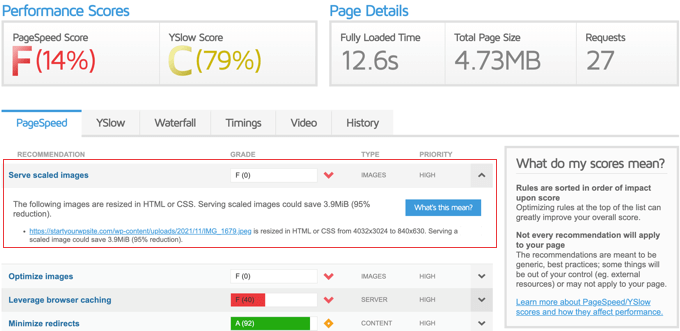
Aus diesem Grund wird beim Testen der Leistung Ihrer Website mit GTMetrix-Scan häufig empfohlen, dass Sie skalierte Bilder bereitstellen, um Ihre Website zu beschleunigen.

Lassen Sie uns einen Blick darauf werfen, wie Sie skalierte Bilder in WordPress einfach bereitstellen können. Wir werden zwei Methoden behandeln:
- Methode 1: Bereitstellen von skalierten Bildern mit einem Plugin
- Methode 2: Skalierte Bilder manuell bereitstellen
Methode 1: Bereitstellen von skalierten Bildern mit einem Plugin
Der einfachste Weg, Bilder skaliert bereitzustellen, ist die Verwendung eines Plugins, das Ihre Website-Bilder automatisch in der richtigen Größe anzeigt. Diese Methode ist die einfachste, bietet aber nicht so viel Flexibilität wie die zweite Methode.
Das kostenlose Optimole-Plugin ist eines der besten WordPress-Bildkomprimierungs-Plugins und skaliert Ihre Bilder automatisch. Wenn Sie jedoch mehr als 5.000 Besucher pro Monat haben, benötigen Sie die Premium-Version.
Zuerst müssen Sie das Optimole-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
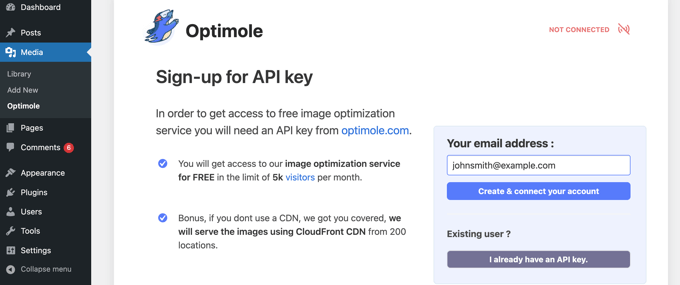
Nach der Aktivierung werden Sie automatisch zur Seite Medien » Optimole weitergeleitet und aufgefordert, sich für einen API-Schlüssel anzumelden oder Ihren vorhandenen API-Schlüssel einzugeben. Das ist sehr einfach.

Stellen Sie einfach sicher, dass Ihre E-Mail-Adresse korrekt ist, und klicken Sie dann auf die Schaltfläche „Konto erstellen und verbinden“. Die Verbindung zu Optimole erfolgt dann automatisch. Sie müssen nicht einmal eine andere Website besuchen oder den Schlüssel manuell einfügen.
Optimole beginnt nun mit der Optimierung Ihrer Bilder im Hintergrund. Es wählt automatisch die richtige Bildgröße für das Gerät und den Browser jedes Besuchers aus, und die Bilder werden vom schnellen Optimole Cloud Service CDN bereitgestellt.

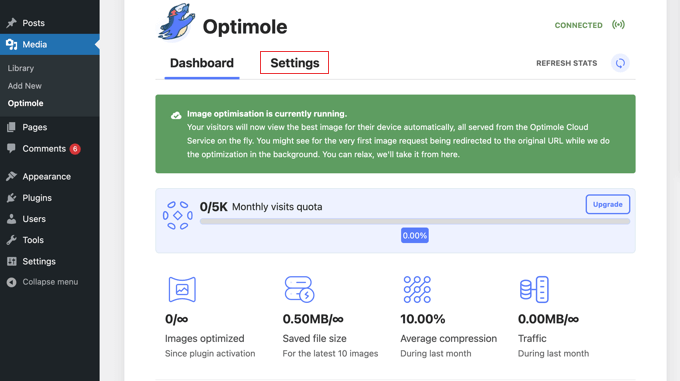
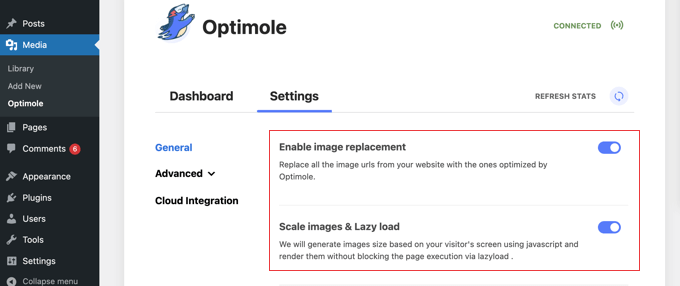
Wenn Sie auf die Registerkarte Einstellungen klicken, sehen Sie, dass die Bilder in Ihren Beiträgen und Seiten automatisch durch die von Optimole optimierten und skaliert werden.
Dies geschieht nicht spontan, da es über ein CDN erfolgt, was bedeutet, dass Ihre Website keine Leistungseinbußen erleidet.

Außerdem hat das Plugin Lazy Load aktiviert, was bedeutet, dass Bilder auf der Seite, die derzeit nicht sichtbar sind, nicht geladen werden, bis sie benötigt werden. Dies ist eine weitere effektive Möglichkeit, die Ladezeit von Seiten zu verkürzen und die Leistung der Website zu verbessern.
Diese Einstellungen funktionieren für die meisten Websites gut. Sie können Optimole jedoch weiter anpassen, indem Sie die Einstellungen im Menü „Erweitert“ verwenden, um zu sehen, was für Ihre Website am besten funktioniert.
Wenn Sie Änderungen an den Einstellungen vornehmen, vergessen Sie nicht, unten auf der Seite auf die Schaltfläche „Änderungen speichern“ zu klicken.

Methode 2: Skalierte Bilder manuell bereitstellen
Sie können Bilder auch ohne Plugin skalieren. Dazu gibt es drei Möglichkeiten: Sie können die Bildbearbeitungssoftware, die Bildbearbeitungsfunktion in der WordPress-Medienbibliothek verwenden oder die Werte in den WordPress-Medieneinstellungen ändern.
Skalieren von Bildern mit Bildbearbeitungssoftware
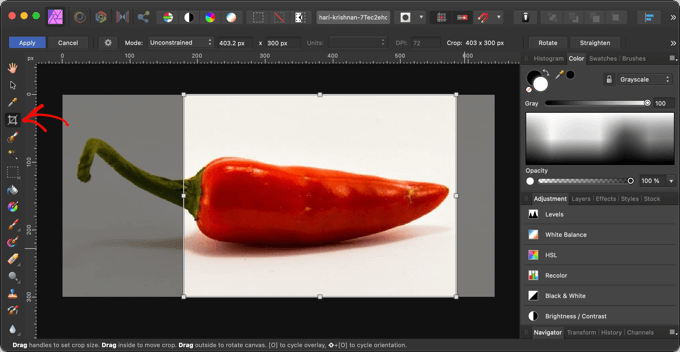
Sie können Ihre Bilder auf die richtigen Abmessungen skalieren, bevor Sie sie auf Ihre Website hochladen, indem Sie eine Fotobearbeitungssoftware auf Ihrem Computer verwenden, z. B. Adobe Photoshop oder Affinity Photo.
Die Software ermöglicht es Ihnen, die richtige Anzahl von Pixeln für Ihr Bild auszuwählen und es mit einer kleinen Dateigröße und dem von Ihnen bevorzugten Dateiformat zu speichern.
Hier ist zum Beispiel ein Screenshot, der das Crop-Tool von Affinity Photo zeigt.

Neben der richtigen Bildgröße von Anfang an gibt es noch andere Dinge, die Sie tun können, bevor Sie Ihre Bilder hochladen, um sicherzustellen, dass sie Ihre Website nicht verlangsamen.
Weitere Informationen finden Sie in unserem Leitfaden zur Optimierung von Bildern für die Webleistung.
Skalieren von Bildern in der WordPress-Medienbibliothek
Wussten Sie, dass Sie in WordPress grundlegende Bildbearbeitungen durchführen können? Mit der WordPress-Funktion „Bild bearbeiten“ können Sie Bilder zuschneiden, drehen, spiegeln und skalieren.
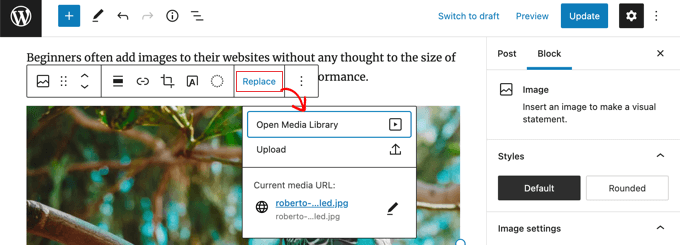
Wenn Sie einen Beitrag oder eine Seite bearbeiten, müssen Sie auf das Bild klicken, das Sie bearbeiten möchten. Als nächstes sollten Sie auf die Schaltfläche „Ersetzen“ klicken und dann „Medienbibliothek öffnen“ aus dem Menü auswählen.

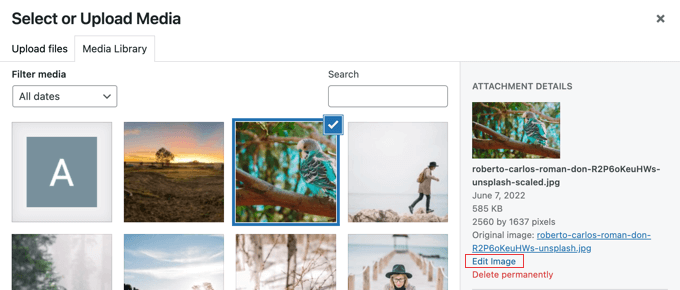
Dadurch wird die WordPress-Medienbibliothek mit dem ausgewählten Bild geöffnet.
Auf der rechten Seite befindet sich ein Bereich, in dem Sie alternativen Text, einen Titel, eine Bildunterschrift und eine Beschreibung für Ihr Bild hinzufügen können. Dort finden Sie auch einen Link „Bild bearbeiten“.
Klicken Sie einfach auf diesen Link, um zur Seite „Bild bearbeiten“ zu gelangen.

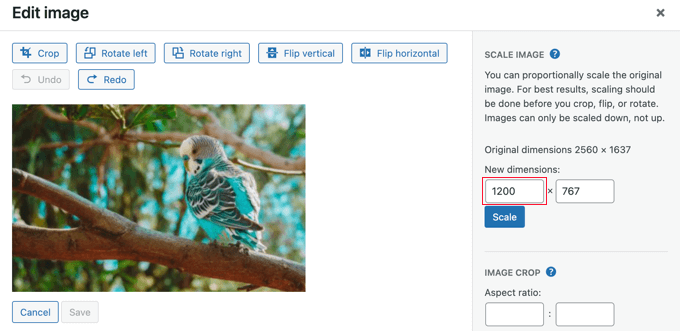
Hier finden Sie eine Vorschau des Bildes, Bearbeitungsschaltflächen und verschiedene andere Optionen, die beim Skalieren oder Zuschneiden des Bildes nützlich sind.
Um das Bild zu skalieren, ändern Sie einfach rechts unter „Bild skalieren“ einen der „Neue Abmessungen“-Werte.

Dieses Bild hat beispielsweise eine sehr hohe Auflösung von 2560×1637 Pixel. Wir können es auf eine Breite von 1200 Pixeln reduzieren, indem wir das erste Feld „Bild skalieren“ eingeben.
Alles, was Sie ändern müssen, ist die Breite, da der Höhenwert des Bildes automatisch geändert wird, um das Bild proportional zu halten.
Klicken Sie danach einfach auf die Schaltfläche „Skalieren“, um die Auflösung des Bildes zu ändern.
Beachten Sie, dass Sie ein Bild in WordPress nur verkleinern können. Sie können Bilder nicht vergrößern, indem Sie die Bildabmessungen erhöhen.
Detaillierte Anweisungen finden Sie in unseren Anleitungen zur grundlegenden Bildbearbeitung in WordPress und zum Zuschneiden und Bearbeiten von WordPress-Post-Thumbnails.
Anpassen der Bildgröße in den Medieneinstellungen
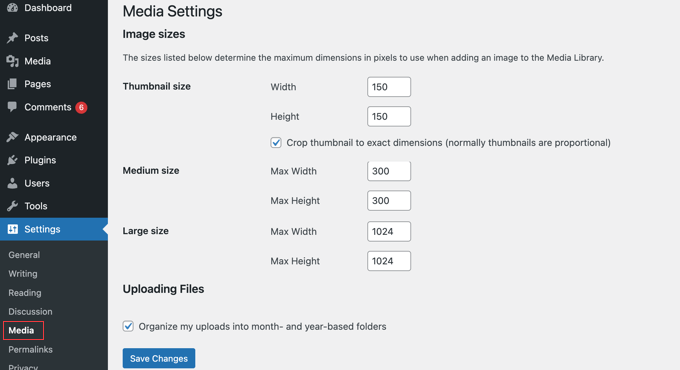
Wenn Sie Bilder auf Ihre Website hochladen, erstellt WordPress automatisch mehrere Kopien in unterschiedlichen Größen. Sie können diese Größen anpassen, indem Sie die Seite Einstellungen » Medien in Ihrem WordPress-Adminbereich besuchen.

Hier können Sie die Abmessungen für Miniaturansichten, mittlere und große Bilder ganz einfach ändern.
Auf einigen Websites benötigen Sie möglicherweise mehr Bildgrößen als nur Miniaturansicht, Mittel und Groß. Sie können lernen, wie Sie diese Größen erstellen, indem Sie unserer Anleitung zum Erstellen zusätzlicher Bildgrößen in WordPress folgen.
Wenn Sie die Standardbildgrößen ändern oder zusätzliche Bildgrößen erstellen, sind nur neue Bilder betroffen. Sie müssen die Bildgrößen für vorhandene Bilder neu generieren.
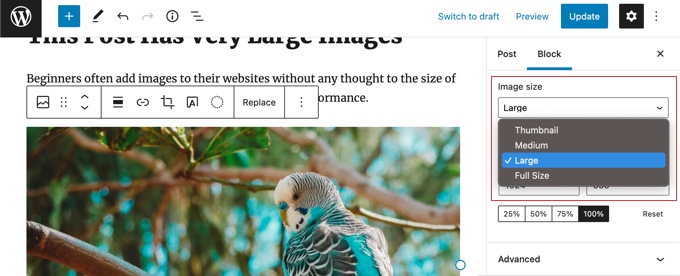
Wenn Sie einem Beitrag oder einer Seite ein Bild hinzufügen, können Sie in den Blockeinstellungen links auf der Seite eine Bildgröße auswählen.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie skalierte Bilder in WordPress bereitstellen. Vielleicht möchtest du auch lernen, wie man eine Zielseite erstellt, oder unsere Liste mit Social-Media-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
